AI Summary
Do you want to allow users to easily submit support tickets? WPForms comes with a ticket form template that allows your users to create a support ticket with just a single click.
In this article, we’ll take a look at how to create a support ticket form easily with our ticket form template, as well as share some support ticket best practices.
In This Article
- Step 1: Create a Support Ticket Form in WordPress
- Step 2: Customize Your Support Ticket Form
- Step 3: Configure Your Support Ticket Form Settings
- Step 4: Configure Your Support Ticket Form’s Notifications
- Step 5: Configure Your Support Ticket Form’s Confirmations
- Step 6: Add Your Support Ticket Form to Your Website
- Support Request Form Best Practices
The Easiest Way to Create a Support Ticket Form
WPForms allows you to create a support request form on your site quickly and easily.
All you have to do is to choose the Support Ticket Form template, customize it per your needs, and publish your form on your site. Let’s take a look at a step by step guide on creating a support request form on your site.
Step 1: Create a Support Ticket Form in WordPress
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
Next, go to WPForms » Add New to create a new form.
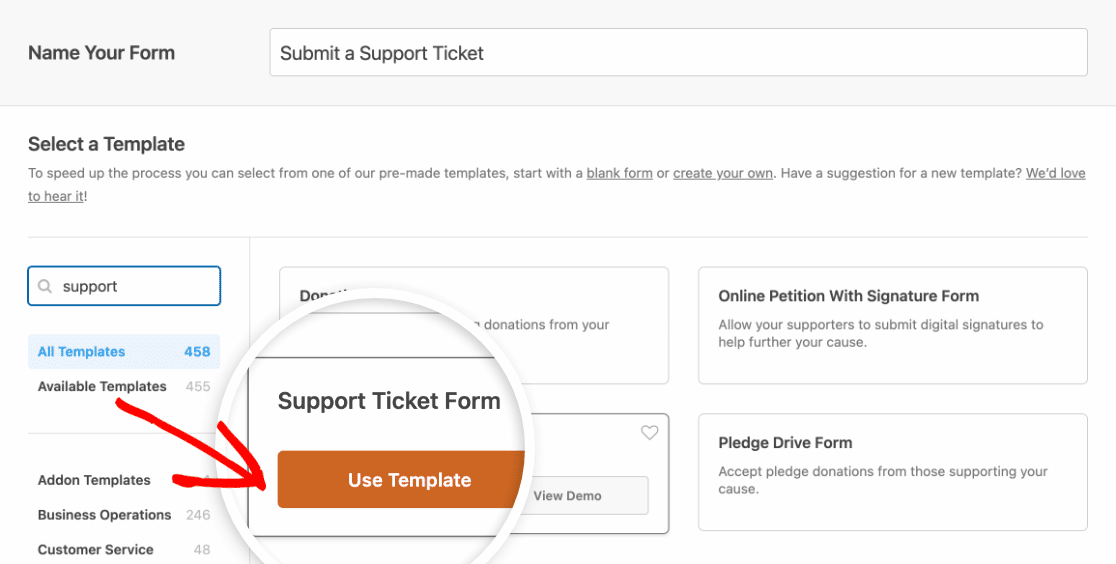
On the setup screen, name your form and scroll down to the Select a Template section. Type “support” into the search bar and the support ticket form template will appear.

Click on the Use Template button to load the template in the form builder.
Step 2: Customize Your Support Ticket Form
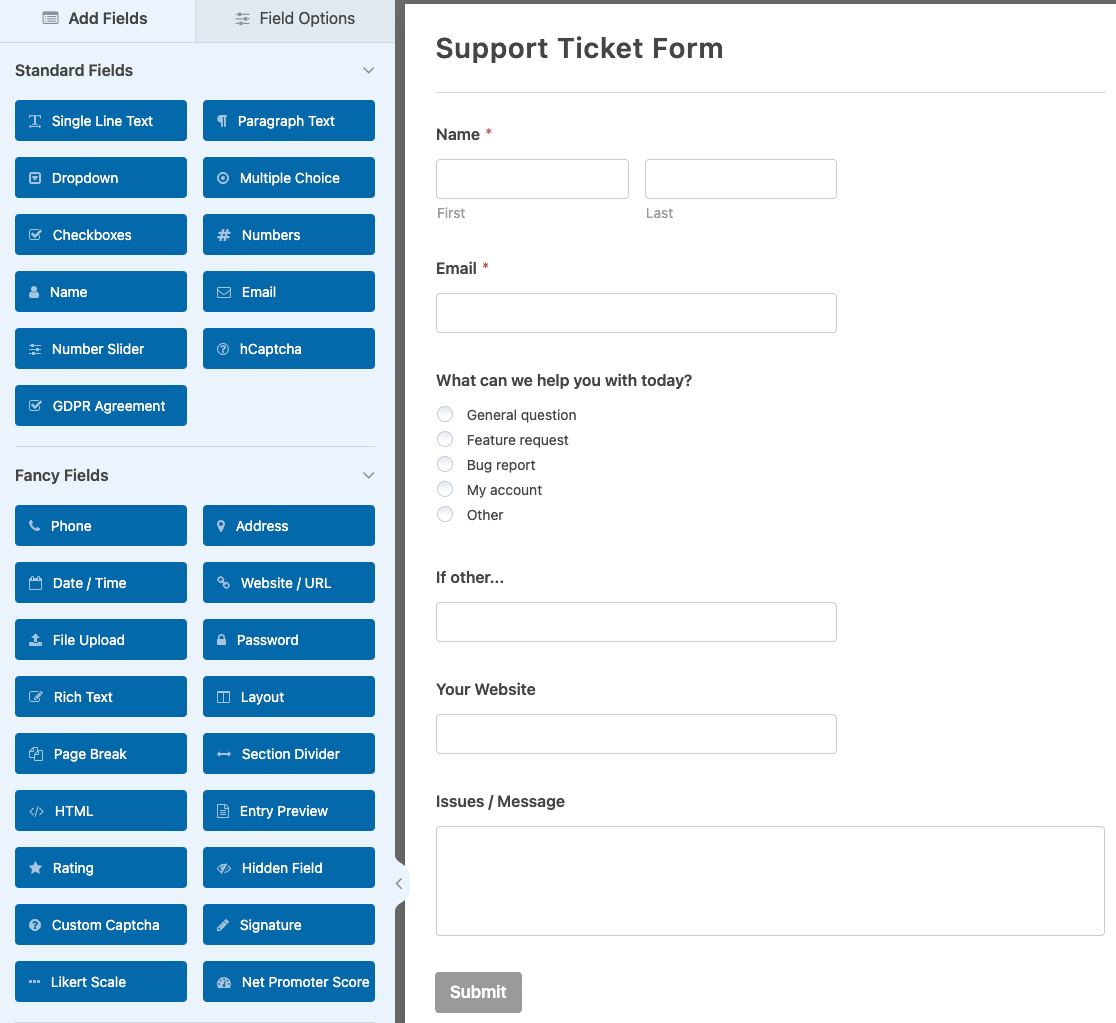
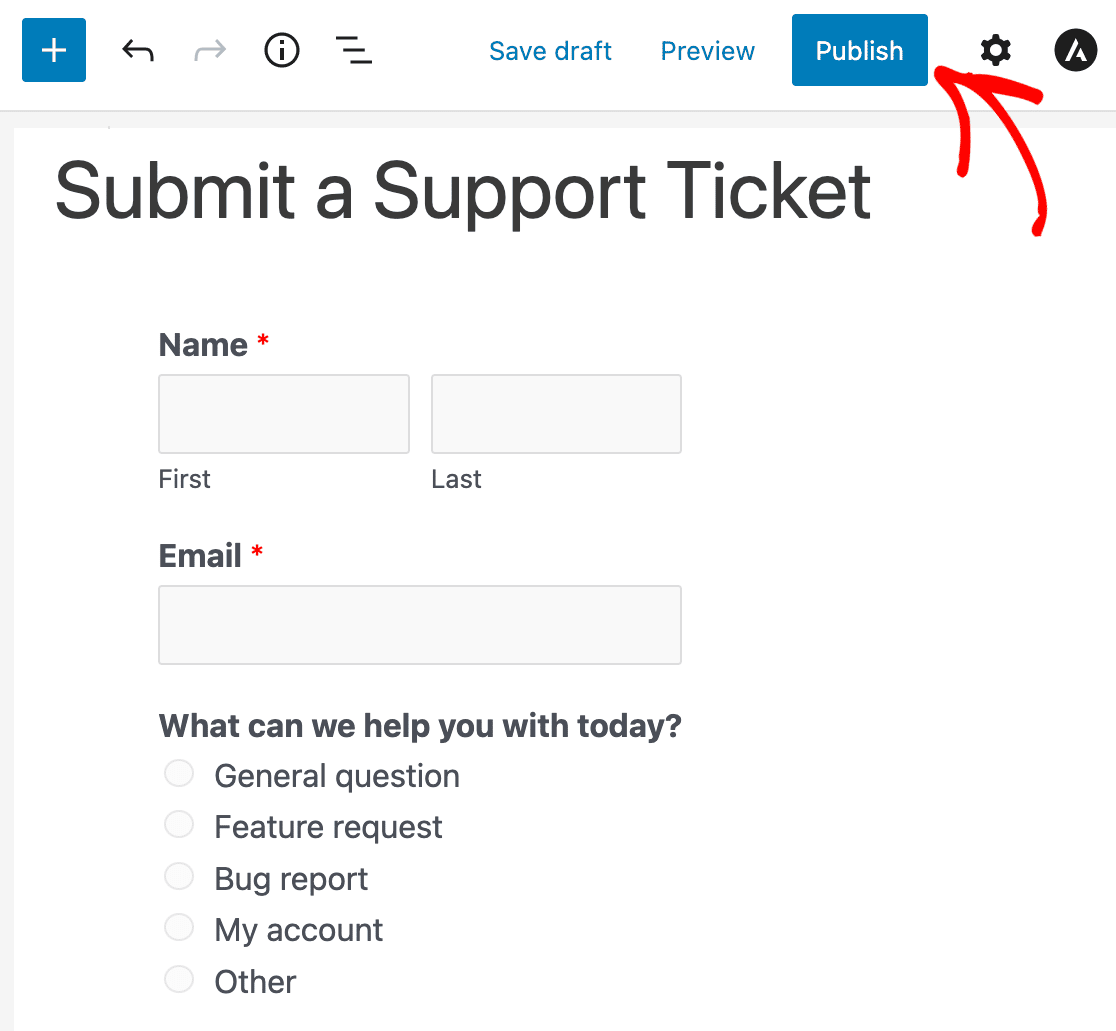
When the pre-built support ticket form loads, most of the work is already done for you.
You’ll find the following fields in the form:
- Name
- What can we help you with today?
- Your Website
- Issues/Message

You can customize your form by adding, removing, and repositioning the fields per your needs.
To add a field to your form, just click on the field name on the left side of the form builder and drag it into the form preview on the right. To reposition the fields, you can drag the fields up and down.
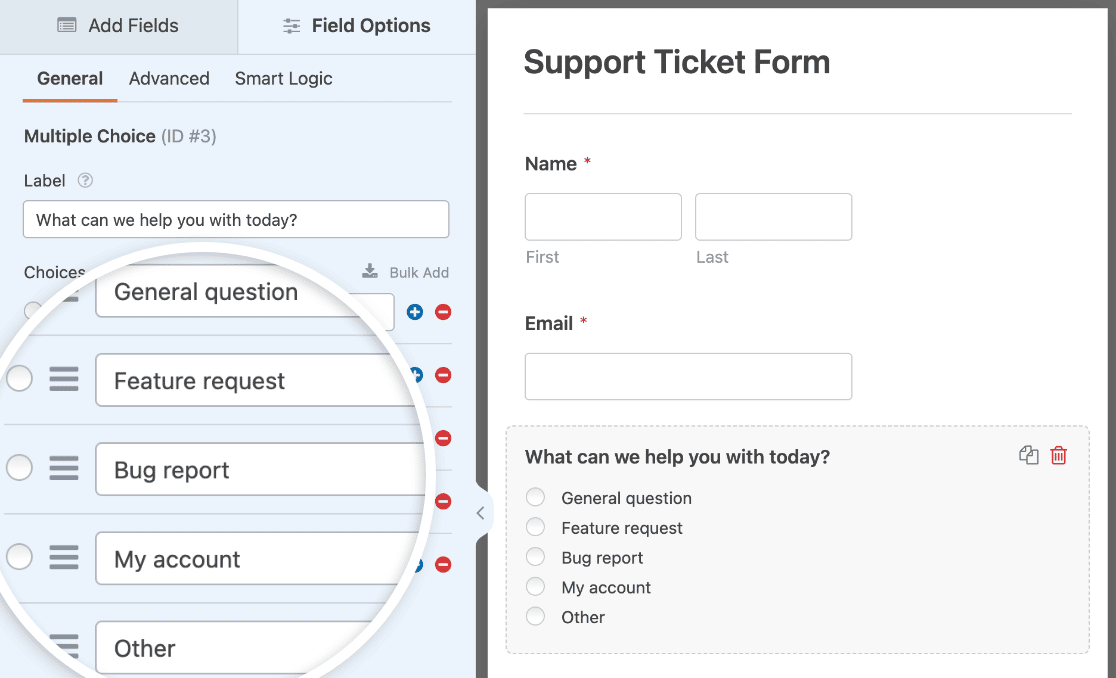
Lastly, to customize a field, click on the field in the preview area to open its options on the left. You can then make necessary changes as you wish, such as changing the field label or adding a description.
This is also where you can change the options for the What can we help you with today? field.

If your users like to send screenshots, you could also add a file upload field so users can upload images.
When you have all the form fields you want on your support ticket form, click Save.

Step 3: Configure Your Support Ticket Form Settings
To start, go to Settings » General.

Here you can configure the following:
- Form Name — Change the name of your form here if you’d like.
- Form Description — Give your form a description.
- Tags — Form tags help you organize the forms on your WordPress site so you can manage them more easily.
- Submit Button Text — Customize the copy on the submit button.
- Submit Button Processing Text — Change the text that displays while your form is submitting.
Make sure you also expand the Advanced section at the bottom of the screen to access additional options for your form.
- Form CSS Class — Add custom CSS to your form.
- Submit Button CSS Class — Add custom CSS to your form’s submit button.
- Prefill by URL — Automatically fill in some fields based on a custom URL.
- Enable AJAX form submission — Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
Next, move on to the Spam Protection and Security settings.

- Enable anti-spam protection — Stop contact form spam with the WPForms anti-spam token. The anti-spam setting is automatically enabled on all new forms.
- Enable Akismet anti-spam protection — Connect your form to the Akismet anti-spam plugin.
- Enable country filter — Block submissions from specified countries.
- Enable keyword filter — Prevent entries that include certain words or phrases.
Click Save again when you’re done here.
Step 4: Configure Your Support Ticket Form’s Notifications
Notifications are a great way to send an email whenever a support request is submitted on your website.

In fact, unless you disable this feature, whenever someone submits a support ticket form on your site, you’ll get a notification about it.
Send a Notification to the User
If you use Smart Tags, you can also send a notification to the site visitor when they submit a help ticket, letting them know you received their request and will be in contact shortly. This assures people their request for help has gone through properly.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
Send Support Ticket Notifications to Different Teams
You can use WPForms’ conditional logic to notify the right person in your organization based on the user’s selections when a support ticket form is submitted.
For instance, you can assign general questions to your sales team and bug reports to your support team. This way you can ensure that the submissions are handled by the right person and also that the user will receive a speedy response.
In this example, let’s say that you want to submit General question and Other selections to your salesperson and Bug report, Feature request, and My account selections to your support staff. Here’s how to do this.
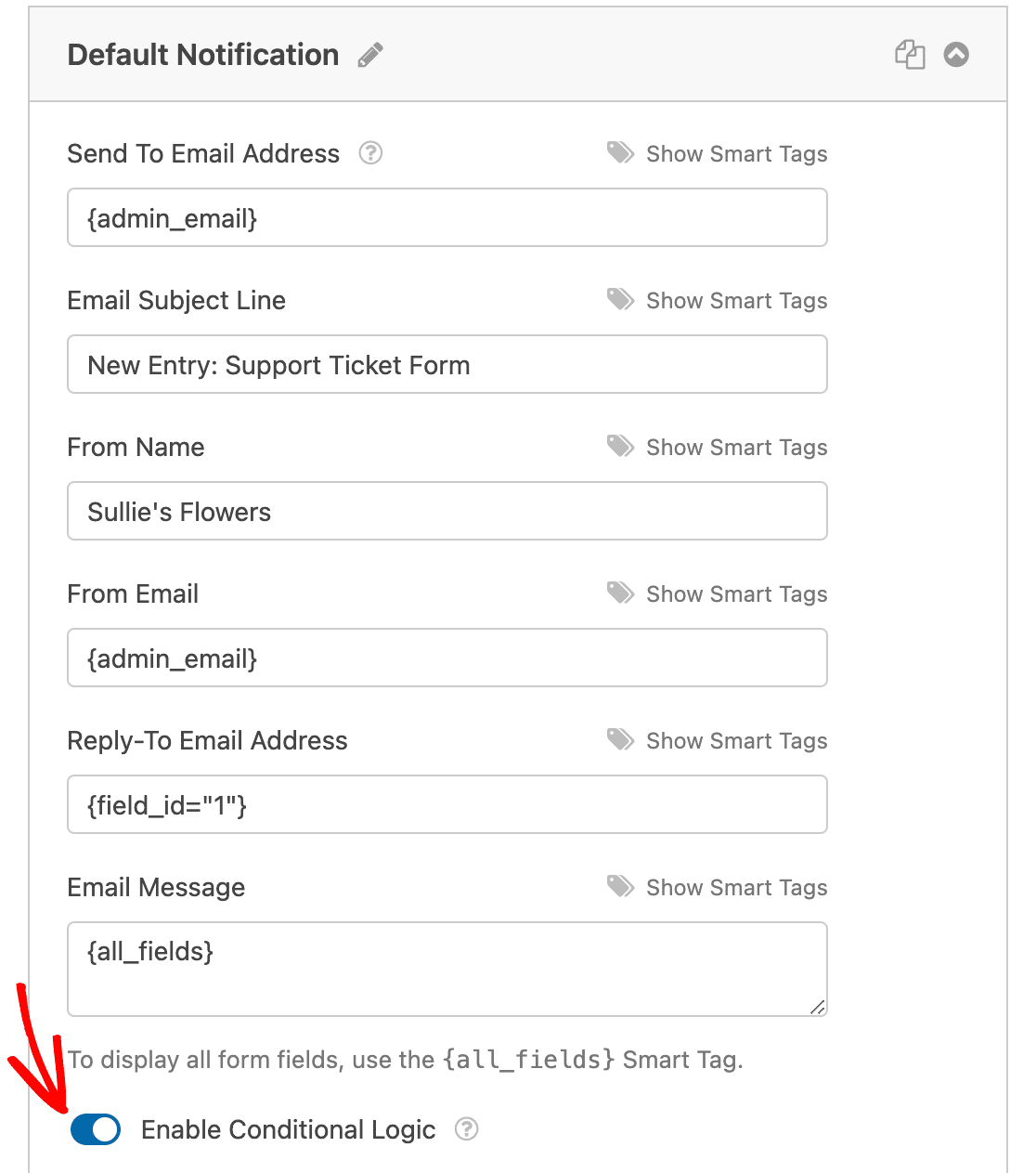
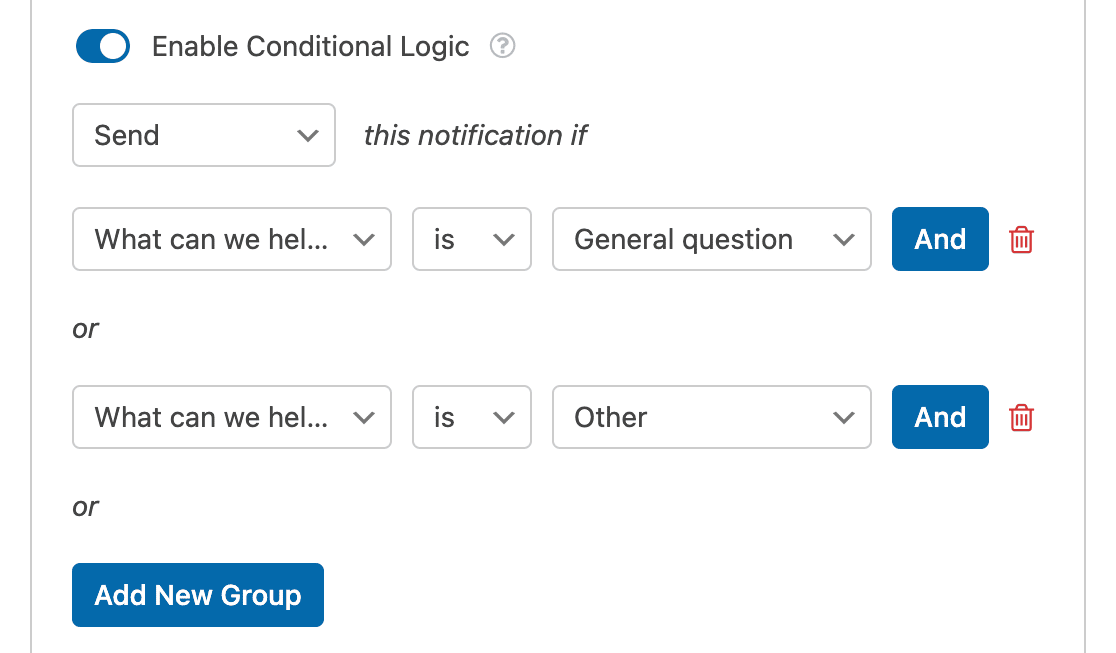
To start, go to Settings » Notifications. On the right-side preview panel, scroll all the way to the bottom and select Enable conditional logic.

Then, choose the appropriate selections from the dropdown as seen in the screenshot below.
For this example, we’ll choose Send this notification if what can we help you with is General question or Other. The key to adding two conditional logic rules is to click Add New Group to add additional rules.

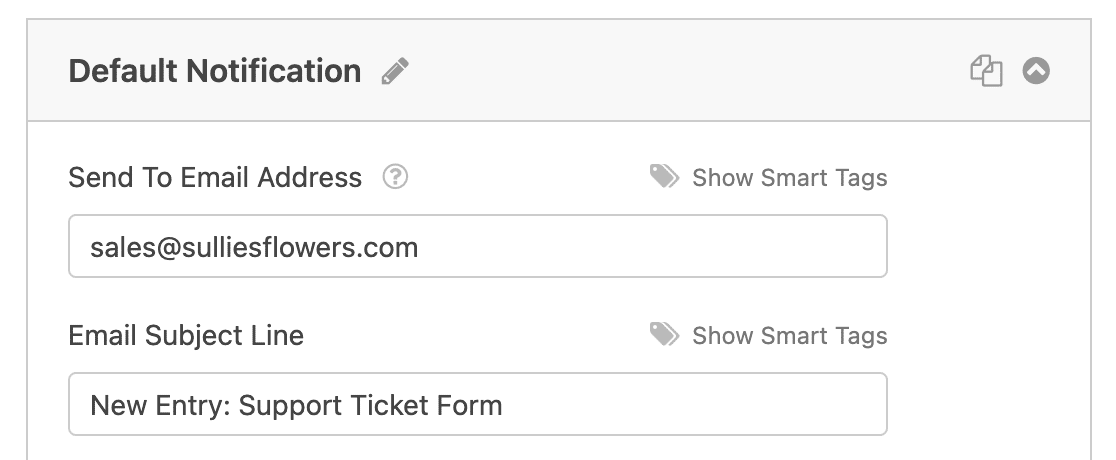
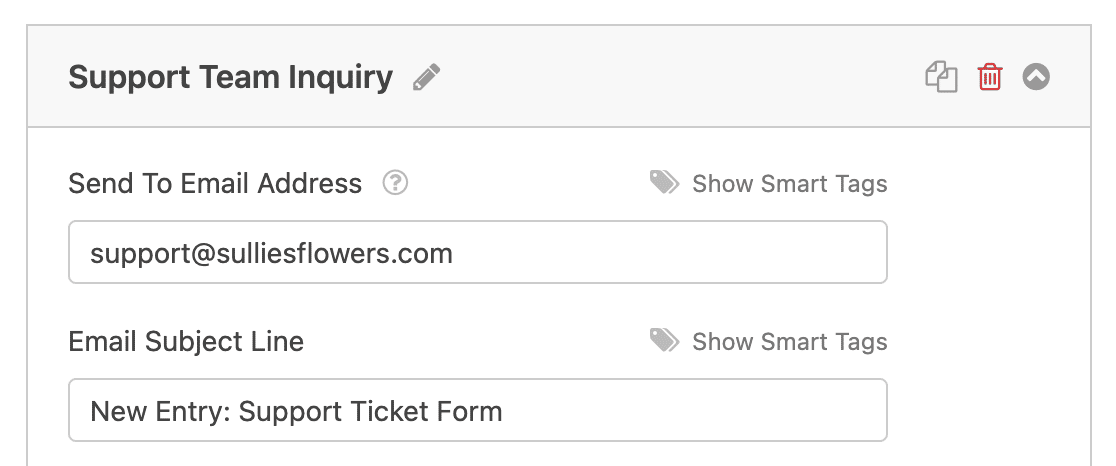
Lastly, scroll back to the top and change the Send To Email Address. For our example, we’ll add the email of our sales team.

This way whenever a user submits a support ticket form and selects General question or Other, their request will go directly to the sales team.
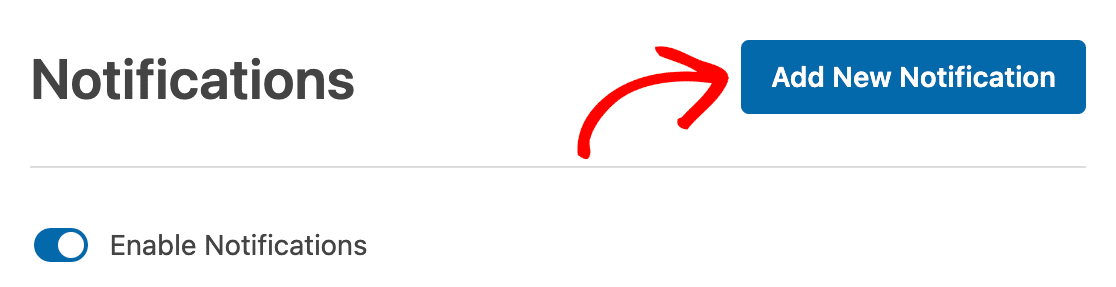
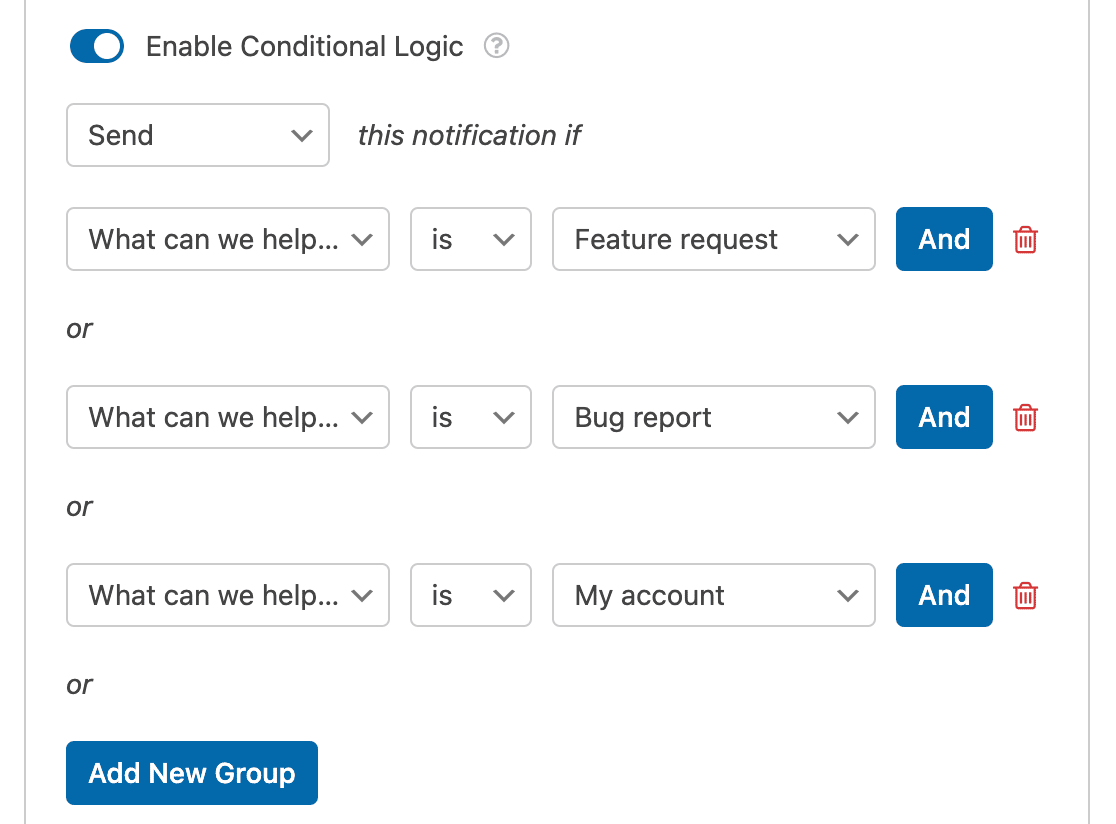
Once that’s done, click Add New Notification and specify a name for the notification for your internal reference only.

Then, repeat the same steps as above, only this time you’ll change the conditional rules to reflect which user selections you want to send to your support team, which will be Bug report, Feature request and My account.

You’ll also add the email of the support team under the Send To Email Address section.

Once you’re done setting up your notifications, be sure to save your form again.
Other Email Notification Options
Do you want to do more with your support ticket notifications? Here are some ideas:
- To find out how to create a support ticket form that has selections for users to choose from, check out this tutorial on how to allow users to select recipients
- If you need to send more than one notification, for example to yourself, the sales or support team, and your customer, check out our step by step tutorial on how to send multiple form notifications in WordPress
- If you’d like to send support tickets directly to your service desk platform, take a look at this easy FreshDesk WordPress integration
- To keep branding across your emails consistent, you can check out this guide on adding a custom header to your email template.

Step 5: Configure Your Support Ticket Form’s Confirmations
Form confirmations are messages that display to site visitors once they submit support ticket form on your website. They let people know that their request has been processed and offer you the chance to let them know what the next steps are.
WPForms has three confirmation types:
- Message. This is the default confirmation type in WPForms. When a customer submits a support ticket form, a simple message confirmation will appear letting them know their request for help was processed. Look here for some great success messages to help boost customer happiness.
- Show Page. This confirmation type will take site visitors to a specific web page on your site thanking them for their support request and telling them when you’ll be in touch with help. For help doing this, check out our tutorial on redirecting customers to a thank you page. In addition, be sure to check out our article on creating effective Thank You pages for boosting customer loyalty.
- Go to URL (Redirect). This option is used when you want to send site visitors to a different website.
Let’s see how to set up a simple form confirmation in WPForms so you can customize the message site visitors will see when they request your help.
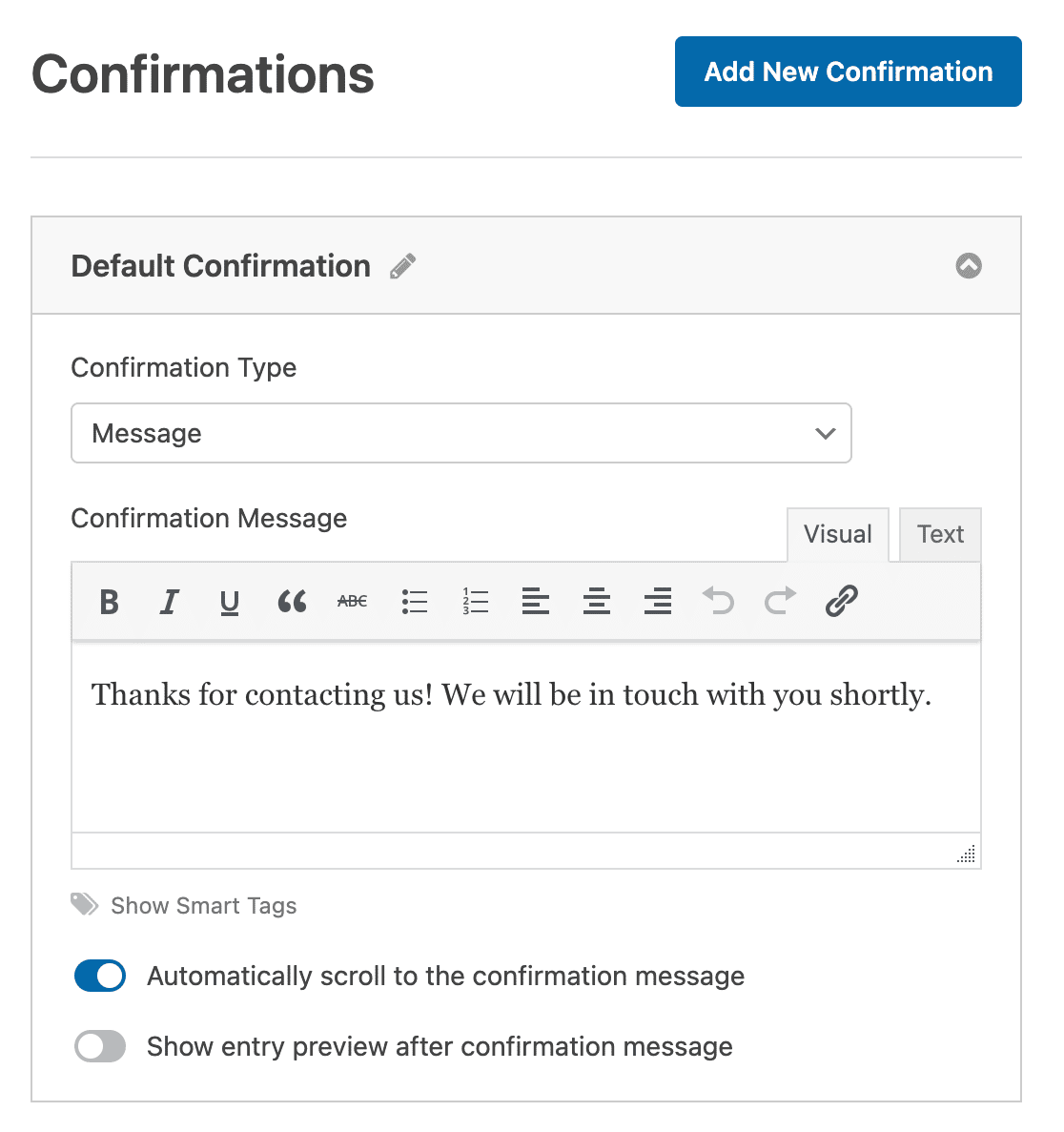
To start, click on the Confirmations tab in the form builder under Settings.
Next, select the type of confirmation type you’d like to create. For this example, we’ll select Message.

Then, customize the confirmation message to your liking and click Save.
If you want to display different confirmations to site visitors based on their behavior, be sure to read up on how to create conditional form confirmations.
Now you’re ready to add your support ticket form to your website.
Step 6: Add Your Support Ticket Form to Your Website
After you’ve created a support ticket form, you need to add it to your WordPress website so that users can fill it out.
WPForms allows you to add your forms to many locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s take a look at the most common post or page embed option.
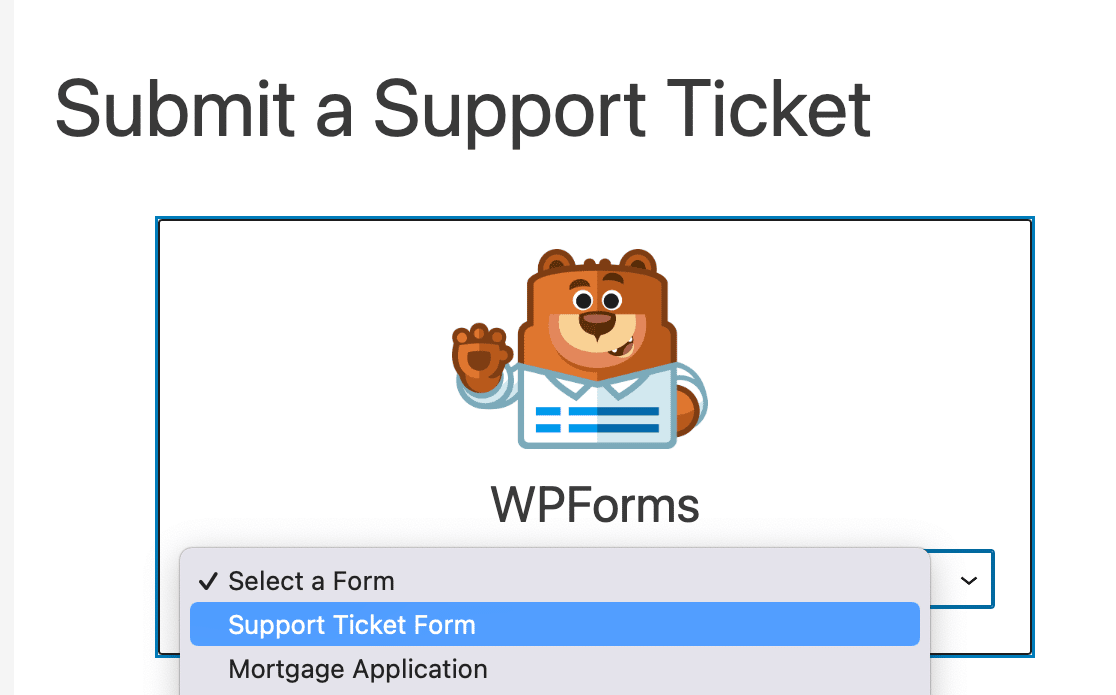
To start, create a new post or page in WordPress or open an existing one in the editor. Then add a new block and select WPForms. You may need to search for it if you don’t see it right away.

From the WPForms block dropdown, select your support ticket form.

Then just publish or update your page.

That’s it! Now users can submit support tickets on your WordPress site.
Next, let’s take a look at some support ticket form best practices to boost form conversions and customer satisfaction.
Support Request Form Best Practices
A few best practices you can follow while designing a support request form are:
1. Integrate Your Support Ticket Form With Zendesk
If you’re using Zendesk or any other ticket management tools, WPForms lets you easily integrate your form with your favorite ticket management tool.
All you need to do is to install the Zapier addon on your site. For help with this, read how to integrate your form with Zendesk using Zapier.
2. Reduce Form Abandonment
Do you use a multipurpose form on your site and suspect that too many visitors abandon the form without completing it? Then you need to enable the Form Abandonment addon on your site.
Our Form Abandonment addon allows you to unlock more leads by capturing partial entries from your forms. This way you can follow up with interested prospects and possibly convert them into customers.
Using form abandonment is greatly helpful if you’re using a multipurpose form that allows users to contact you for different purposes like support requests, pre-sales queries, and more. You can look here to read more about using Form Abandonment with WPForms.
3. Allow File Uploads
Sometimes it’s helpful to have a screenshot of a particular issue that’s plaguing your users. That’s why adding the ability for users to upload files on your support ticket form using WPForms’ File Upload addon is so helpful.
Easily let people upload image types like .png, .gif, and .jpg so you can better troubleshoot their problem from the beginning and provide quicker responses. You can let them add documents, audio, and even video file types to your form, too.
For help with file uploads, check out this documentation on adding file upload form fields to your WordPress forms.
Next, Integrate Your Support Ticket Form With Google Sheets
And there you have it! You now know how to create a support ticket form in WordPress, as well as understand some important support ticket form best practices to boost conversions and provide better support to your customers.
Create Your Support Ticket Form Now
Want to send contact information and other data from your support ticket form to Google Sheets? You can use the WPForms Google Sheets addon to easily integrate any form with Google Sheets and track your entries that way.
And for more awesome ways to use WPForms and other platforms together, check out these guides on how to:
- Create a user-submitted events calendar in WordPress
- Create a custom Airtable form for WordPress
- Connect your WordPress contact form to Discord
- Receive Slack notifications from your WordPress form
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




My website uses WPForms, but I’m not receiving email notifications when the form is submitted. I’ve entered my email address in both the ‘Send To’ and ‘CC’ fields, but I’m still getting an error.
Hello Prabhakar,
This issue is often related to your WordPress site’s email settings and not WPForms plugin. We have a detailed guide covering how to fix WordPress site not sending email issue. Please check it out and let me know if it solves the issue for you.
Thanks!