Filling out a long form can feel like a chore. When visitors see too many fields crammed into a single screen, they’re more likely to drop off without completing it.
I’ve worked with forms for years, and from what I’ve seen, multi step forms almost always perform better, especially when you’re collecting a lot of information.
By splitting the form into sections, you make it easier for people to focus, one step at a time. This increases engagement, all while fighting form fatigue!
If you’re wondering how to set one up in WordPress, don’t worry, it’s not as tricky as it sounds. I’ll walk you through how I usually do it using WPForms.
Create a Multi-Step Form Now! 🚀
How to Create a Multi Step Form in WordPress
I’ve also shared a video below describing all the instructions you need to follow to create a multi step form in WordPress using WPForms.
However, if you prefer written instructions, continue reading below and use the handy table of contents to navigate the guide.
Step 1: Install a Multi Step Form Builder Plugin
To build a multi step form in WordPress, you’ll need a plugin that can actually do the heavy lifting, and WPForms is the one I always vouch for.
What I like most about WPForms is how many ways it gives you to create multi step forms. You’re not stuck with one method.
Want to break your form into clear pages? Just drag in a Page Break field. Need to guide users through one question at a time, like a funnel? That’s where the Lead Forms Addon comes in handy.
And if you’re short on time, you can even use WPForms’ AI form builder to set everything up in a few seconds. I’ve used it myself, and it’s a real time-saver.

If you haven’t installed WPForms yet, go ahead and do that first. It only takes a minute. And if you’re not sure how to install a plugin in WordPress, you can check out this step-by-step guide for help.
Once it’s installed and ready to go, you’ll have everything you need to start building a multi step form that actually works, one section at a time.
Step 2: Create a New Form and Add Fields
Now, let’s create your multi-step form in WordPress. From your dashboard, go to WPForms » Add New to create a new form.

Next, give your form a name. You can call it whatever fits your needs. For this walkthrough, I’ve named mine “WordPress Multi Step Form” just to keep things clear.
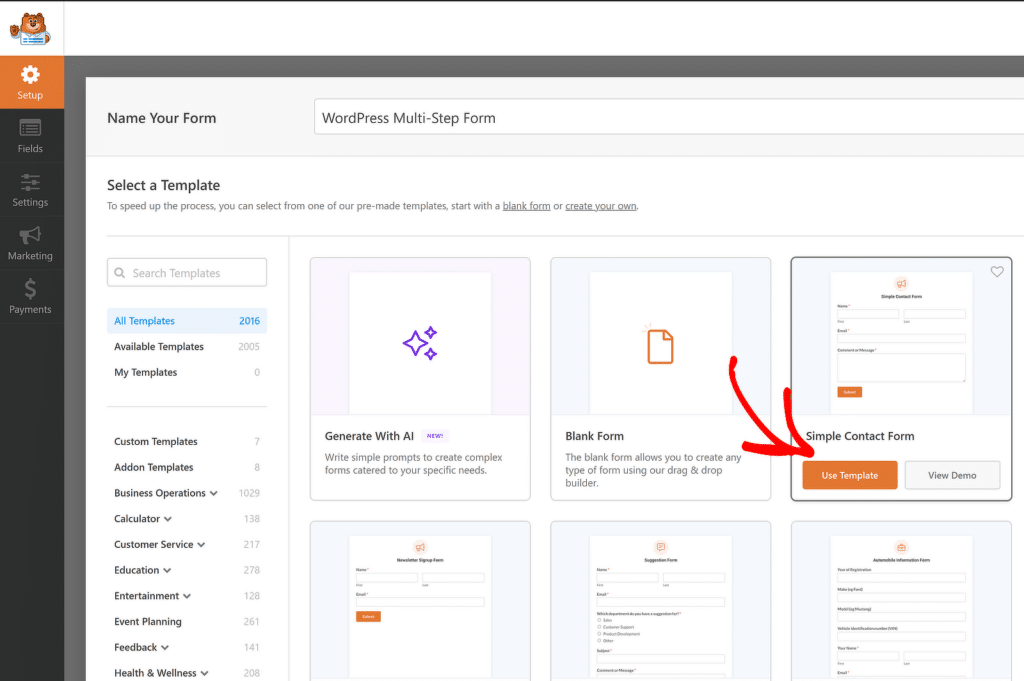
Now you’ll see a few options. You can start from scratch with the Blank Form, but if you want a quick start (which is what I usually do), pick a template like Simple Contact Form and click Use Template.

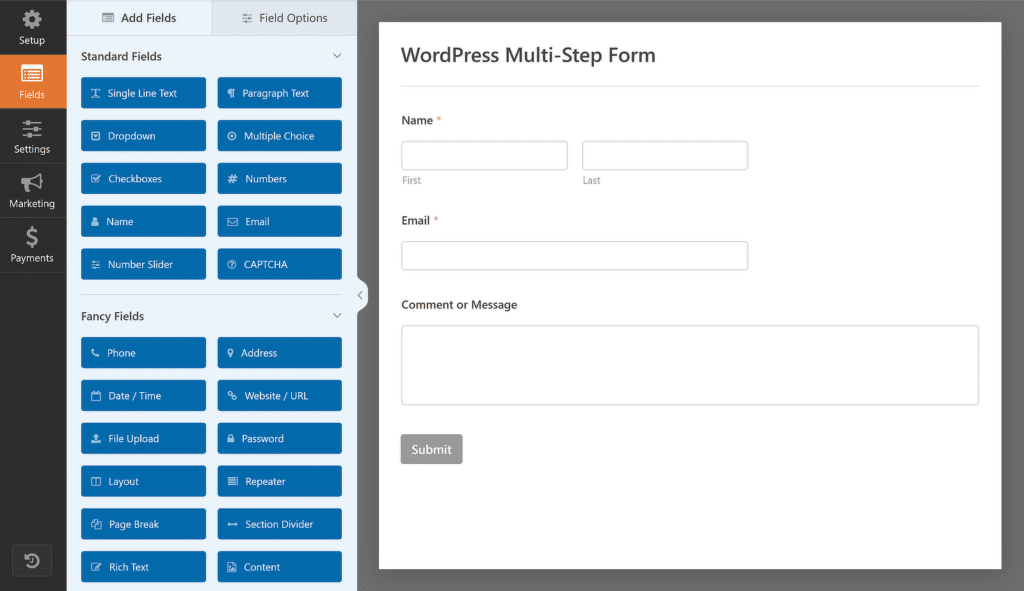
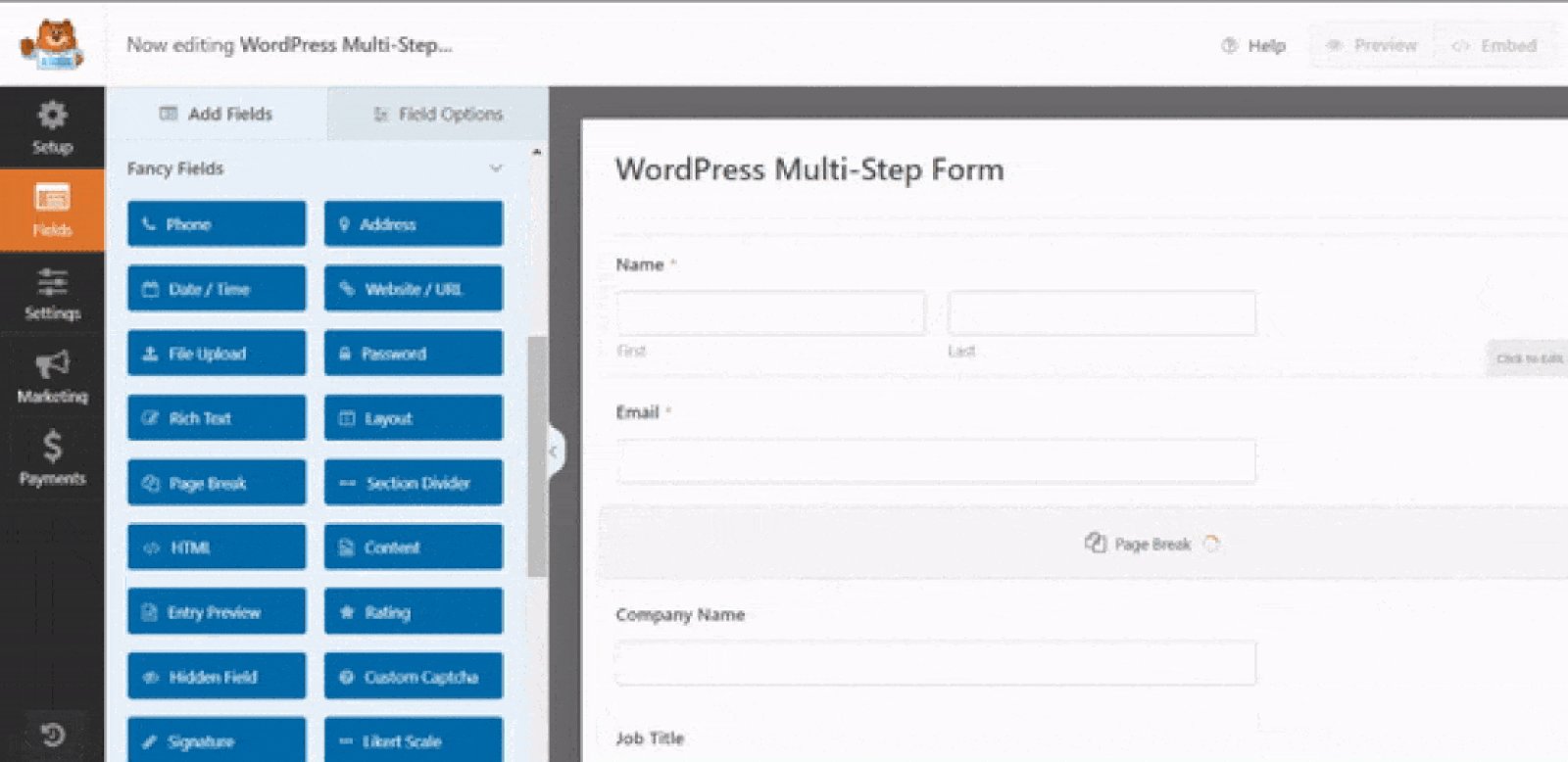
This gives you a base to work with so you’re not starting from zero. Once the form builder opens, you’ll notice two main areas. On the left, you’ll find the list of fields you can add.
Meanwhile, on the right side of the screen, you can see an editable preview of your form, where you can drag and drop other fields to your liking.

The Simple Contact Form already comes with basics like Name, Email, and Message. That’s a solid start, but I always build on top of that based on what kind of form I’m creating.
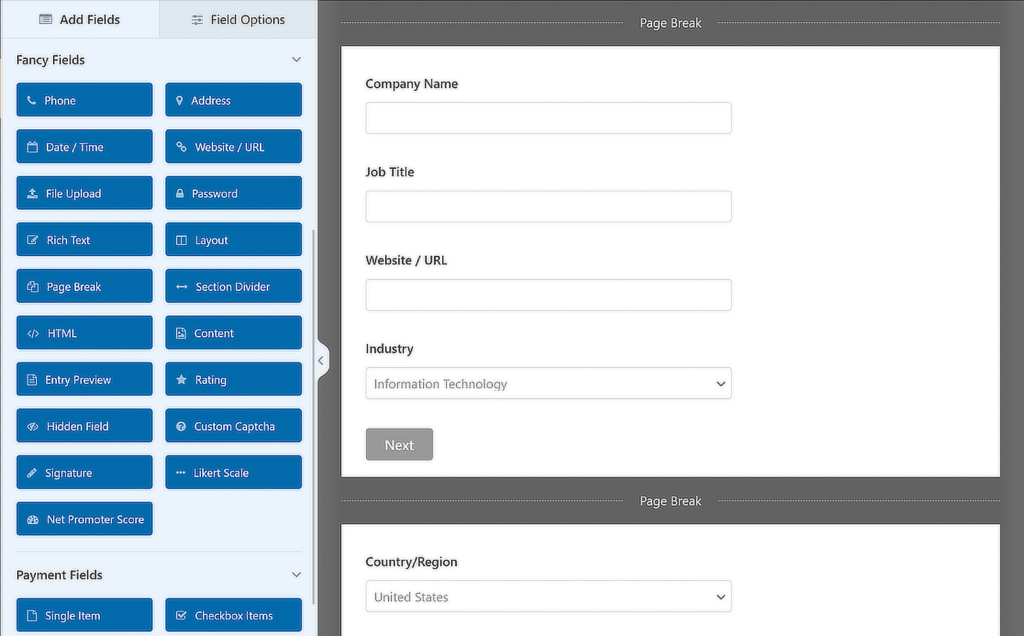
For one of my recent forms, I added a few more fields:
- Company Name – Using the Single Line Text field
- Job Title – Using the same Single Line Text field
- Website – Using the Website/URL field from the Fancy Fields section
- Industry – Using a Checkbox field with choices like IT, Manufacturing, Retail, and Healthcare
- Country/Region – Using a Dropdown with options like United States, Canada, Australia, and the UK
- How did you hear about us? – Using another Dropdown with options like Google, Facebook, and LinkedIn
You can click on any field to make edits or add your own. The idea here is to collect the information you actually need. Nothing more, nothing less.
Once you’ve got your fields in place, you’re ready to start breaking your form into steps. That’s where things start getting interesting.
Step 3: Break Your Form into Multiple Parts
Now that your form is ready, it’s time to divide it into smaller parts, and trust me, WPForms makes this part pretty easy. You’ve got a couple of different ways to do it, depending on what you’re going for.
If you want to break your form into sections with a progress bar and back/next buttons, the Page Break field is the way to go. I use this most of the time when I’m building longer forms where users need to see how far along they are.
But if you’re more focused on creating forms that ask one question at a time, you’ll want to check out the Lead Forms Addon. I’ve used it when I needed a more focused layout, especially on mobile, and it works really well.
Lastly, you can create your entire multi step form using the AI form builder. You don’t have to pick one right away. I’ll walk you through all options so you can choose what fits best for your form.
Method 1: Add the Page Break Field
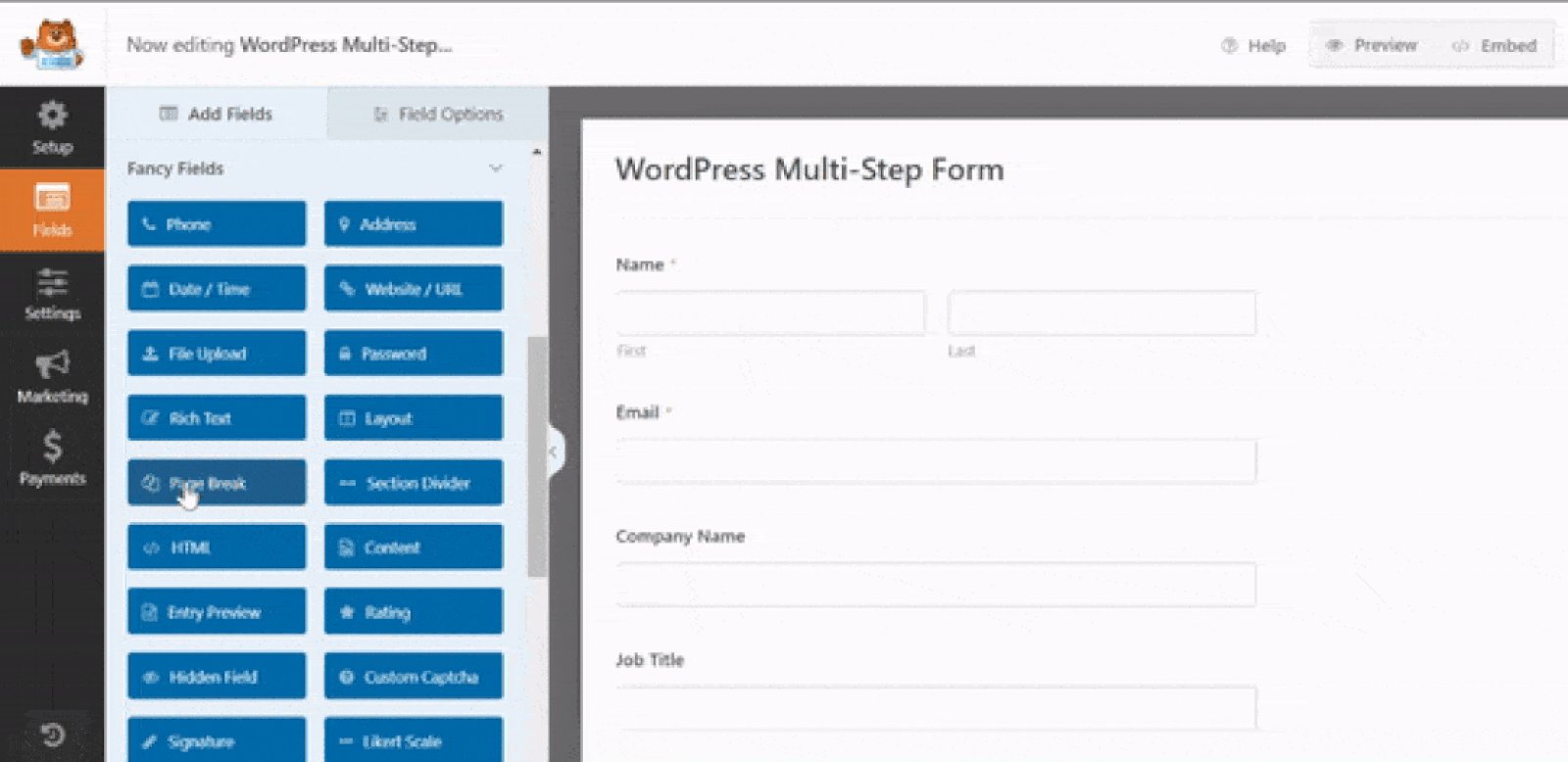
Once you’ve added and customized all the form fields on your form, you need to add the Page Break form field to your site. Each time you add a Page Break, the form will split, and a new page will be created.
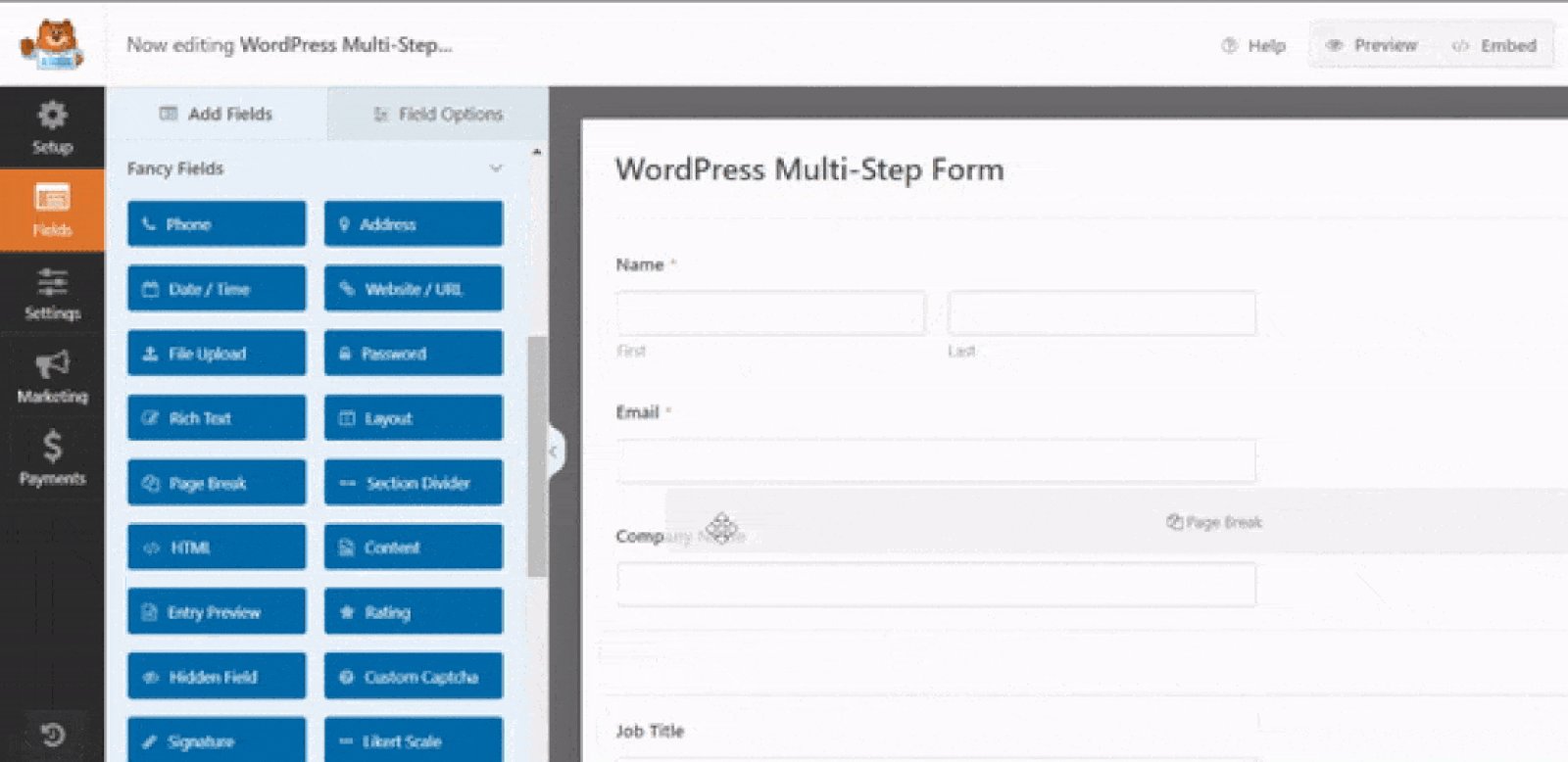
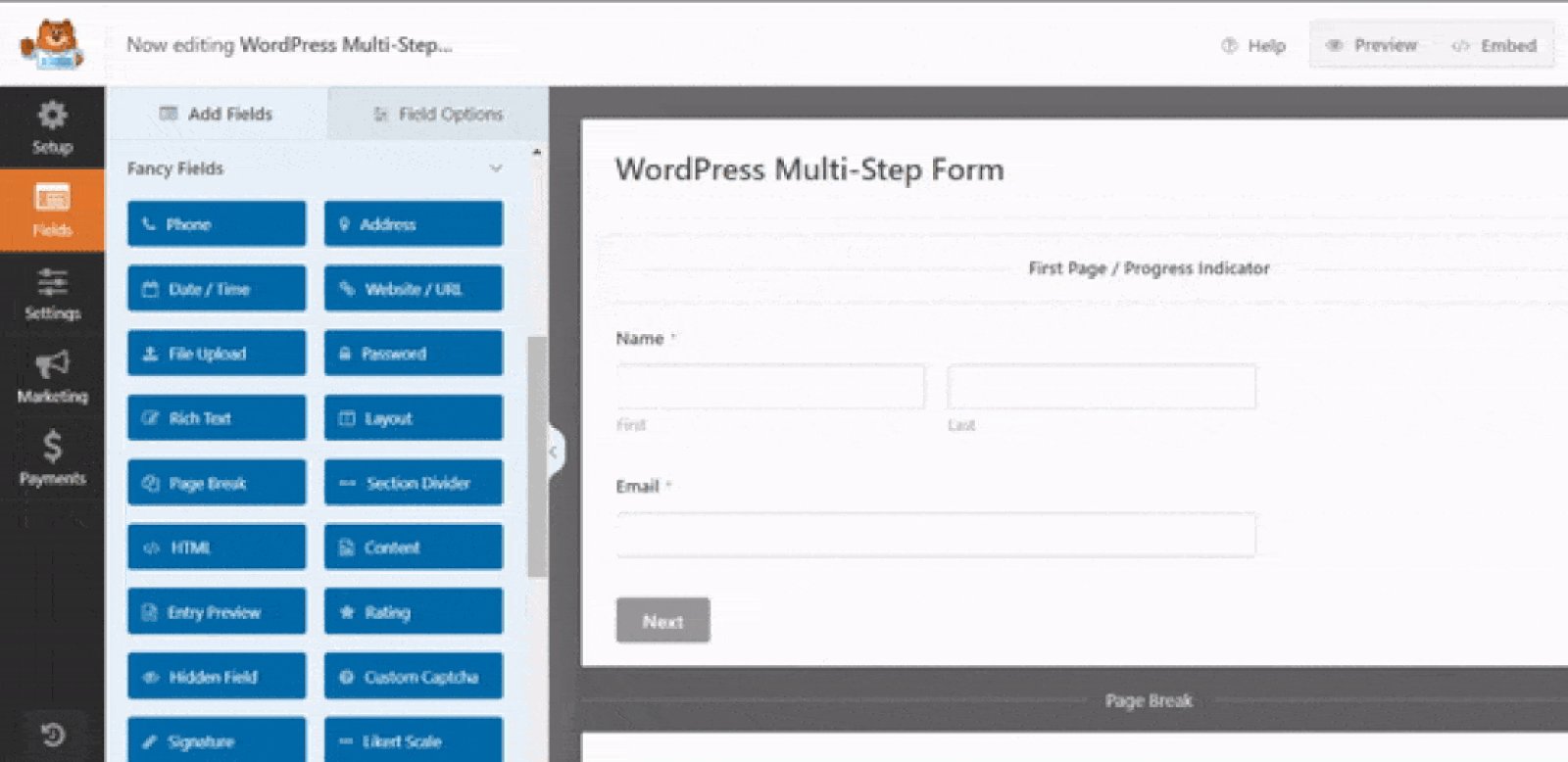
To start splitting your form, drag the Page Break form field, found under Fancy Fields, from the left-hand panel to the right-hand panel.
Make sure you place it exactly where you want the first break to happen. I usually think through the flow of questions before adding it, This helps avoid confusion later.

“💡 Pro Tip: Use logical sections for Page Breaks for an intuitive and frictionless user experience. For example, group personal information on one page, preferences on another, and detailed questions on the final page to avoid overwhelming users.”
If your form has more than two parts, just repeat the same step wherever you need the next break. WPForms doesn’t limit how many steps you can create, so you’re free to build as many sections as you need.
That said, I’ve found that fewer steps tend to work better. Try not to overdo it, as too many pages can wear people out and make them quit halfway.

Once your steps are in place, you can make the progress bar look the way you want. I always tweak it a bit to keep users on track.
Customize the Multi-Page Form Progress Bar
When someone starts filling out a long form, it really helps to show them how far along they are. By using a progress indicator on your form, you can let users know about the different sections of your form.
This way, they always know where they’re at on your form and how much they have left to fill out before clicking Submit.
To make things super easy on you, WPForms comes with three different breadcrumb-style indicator bars for your multi-step forms:
- Connectors: shows a connecting bar and page titles of each part of your form.
- Circles: shows one circle and page title per page on your multi-step form.
- Progress Bar: indicates the progress of the form as the user fills it out.
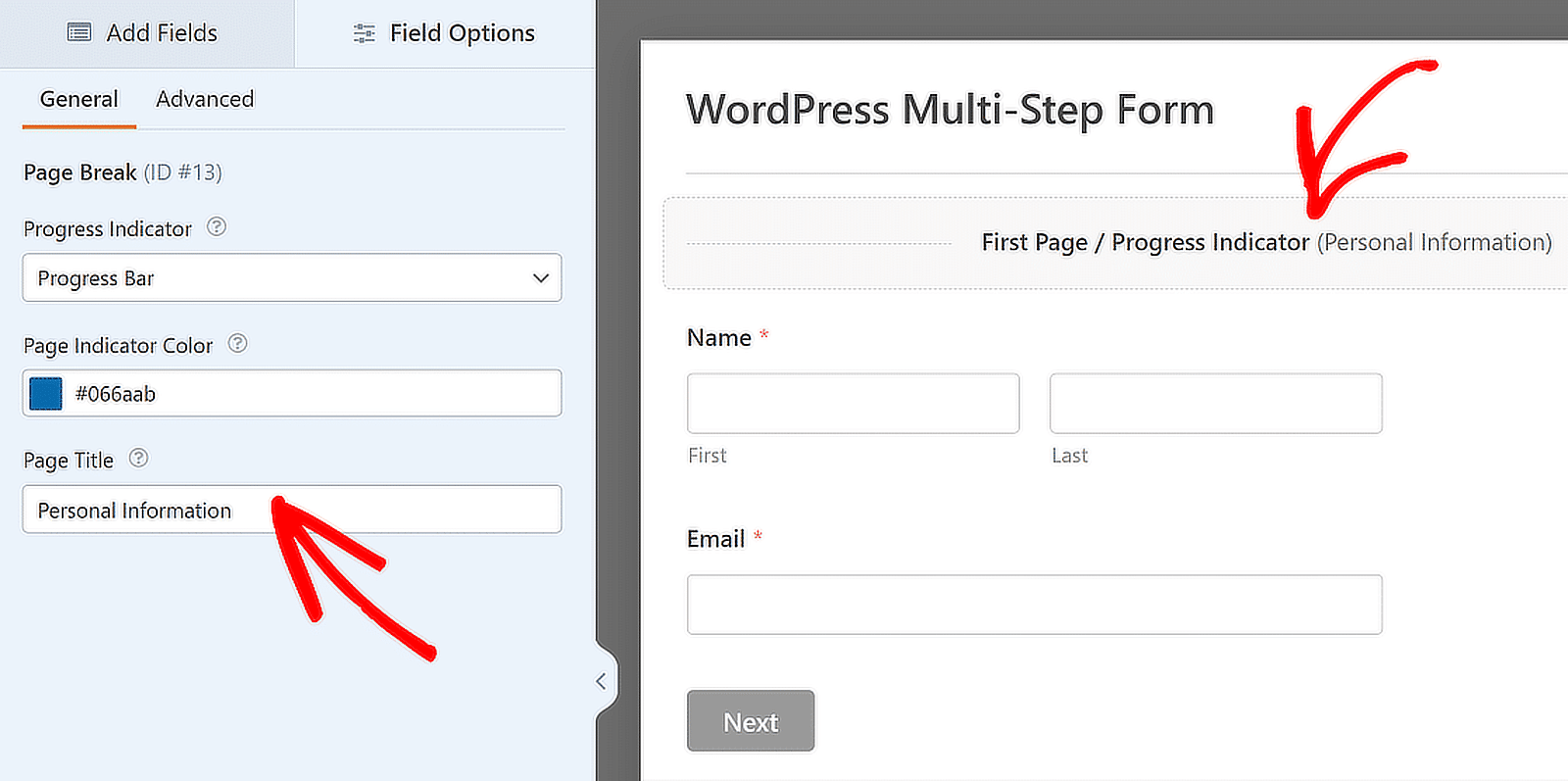
To customize the progress bar and page title of the first page of your multi step form, click on the First Page break section.
A new panel will appear in the preview pane. From here, you can:
- Choose the type of Progress Indicator you want
- Change the Page Indicator Color through a color picker tool
- Change the page title so users know which part of the form they’re on if you choose the Circles or Connectors option.

💬 Pro Tip: A progress bar with clear labels can significantly reduce form abandonment and set proper expectations from the get-go. Use it smartly!
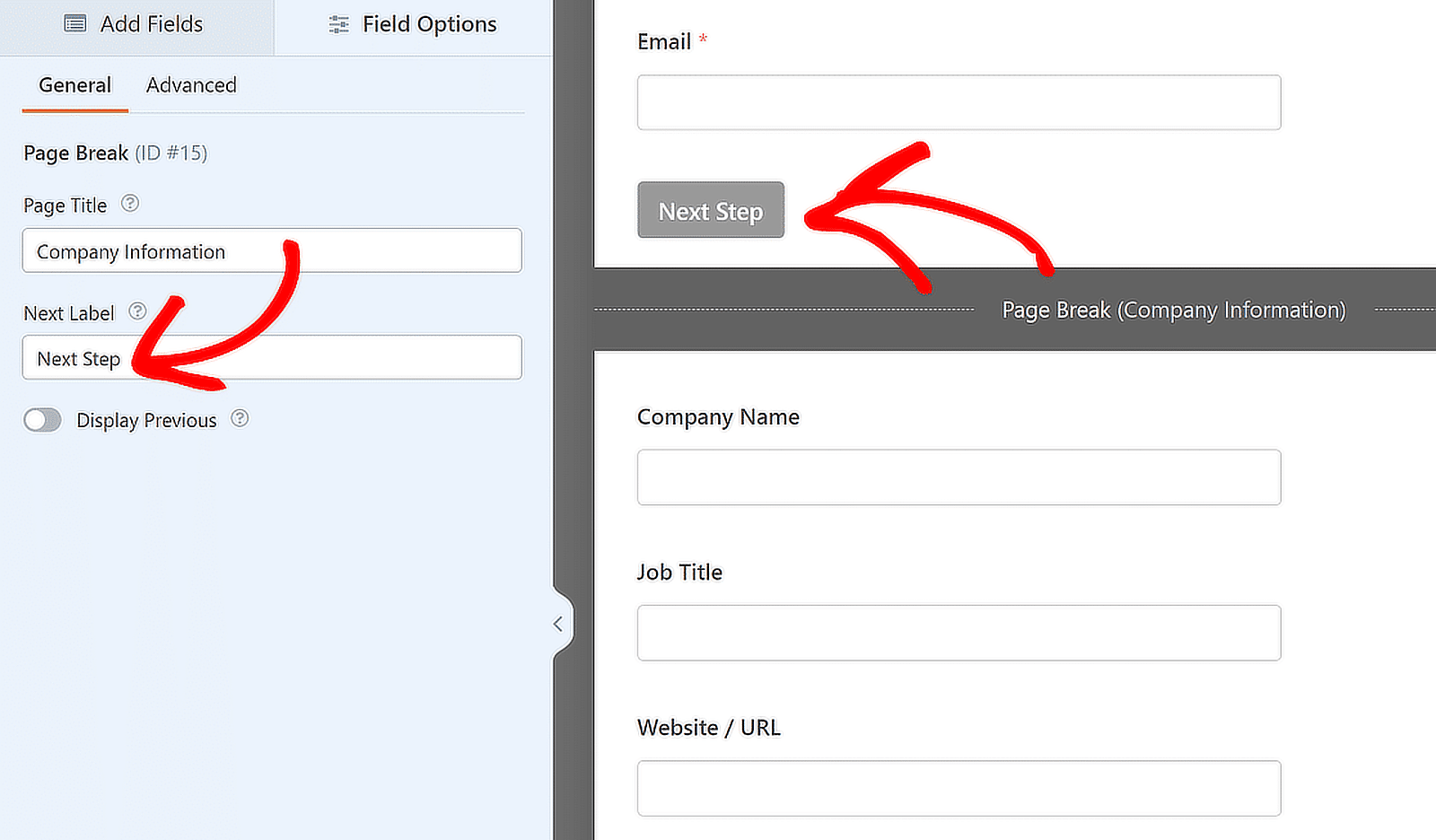
Customize the Next Page Title and Button Text
To customize the next page title and the button taking site visitors to the next page on your form, click on the Page Break section you created.

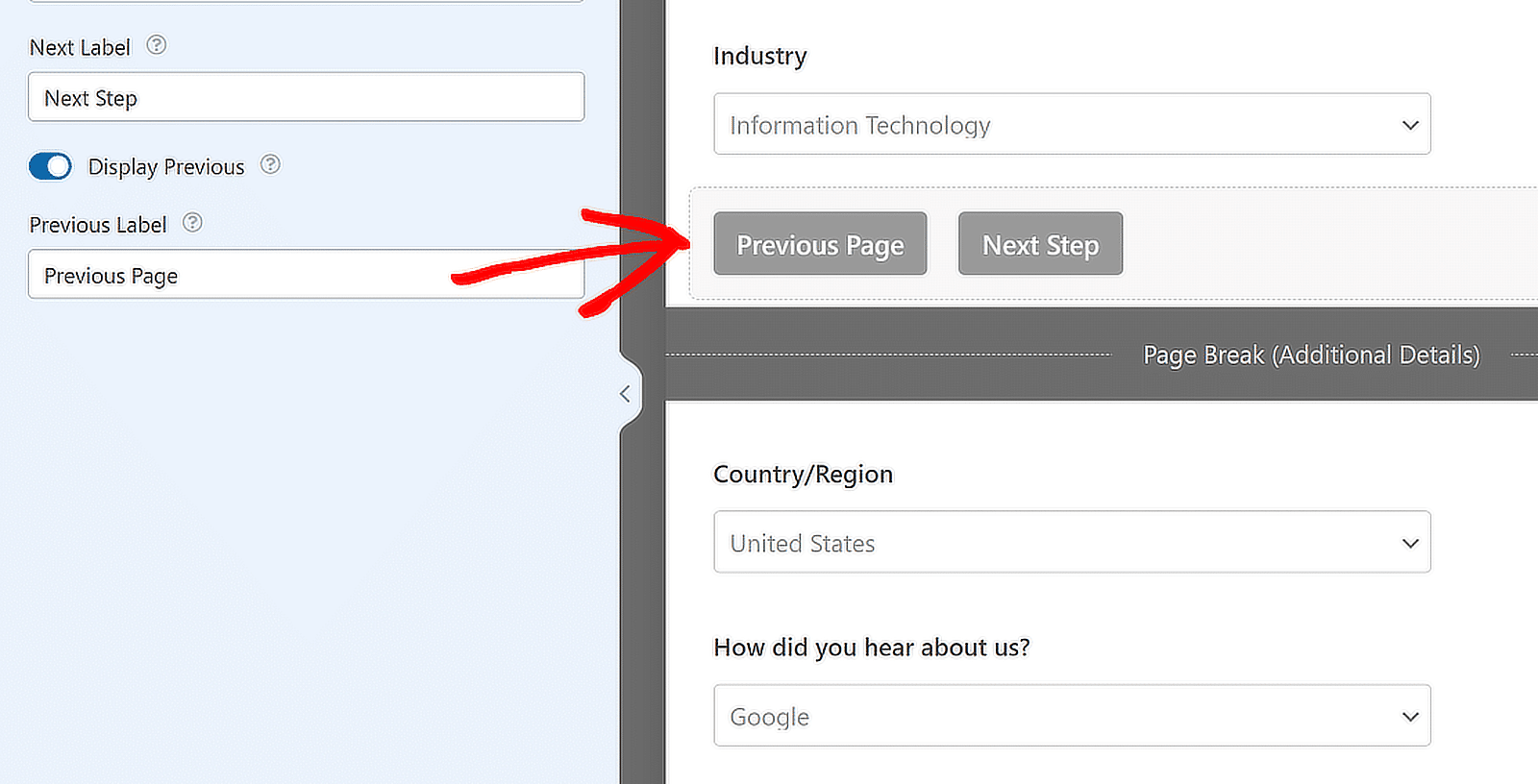
You can also toggle on the feature that lets you show site visitors a Previous page button. This way they can return to the previous page of your form if they need to.

When you do this, you’ll have the chance to change the text using the button. Once you’re done creating all of your page breaks, click Save.
Method 2: Use the Lead Forms Addon
While the Page Break field works well for most multi step forms, sometimes you need something a little more focused, especially if your goal is to collect leads one question at a time
That’s where the Lead Forms Addon can really help. I’ve used this addon when I wanted to guide visitors through short, focused steps like a quiz or a quick sign-up form
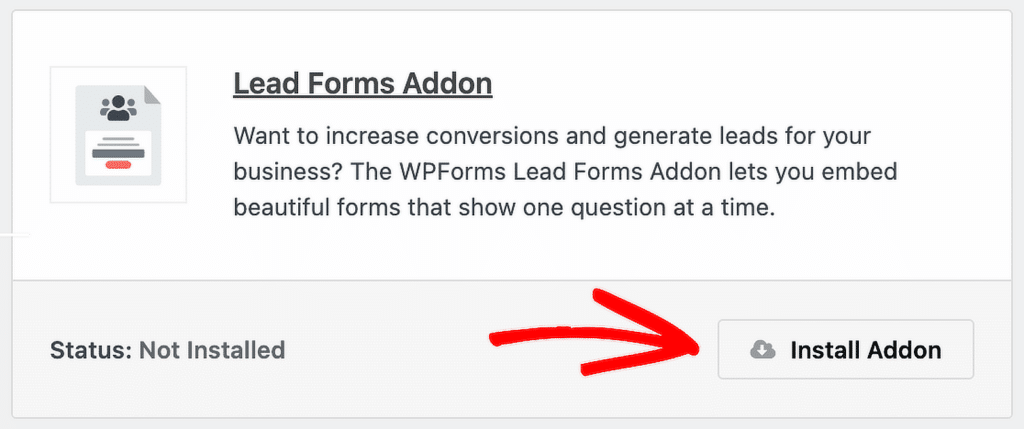
To get started, head to your WordPress dashboard and go to WPForms » Addons. In the search bar, type Lead Forms. Once it shows up, click Install Addon and then Activate it.

Enable Lead Form Mode
Once you’ve installed and activated the Lead Forms Addon, head back to the form you’re working on.
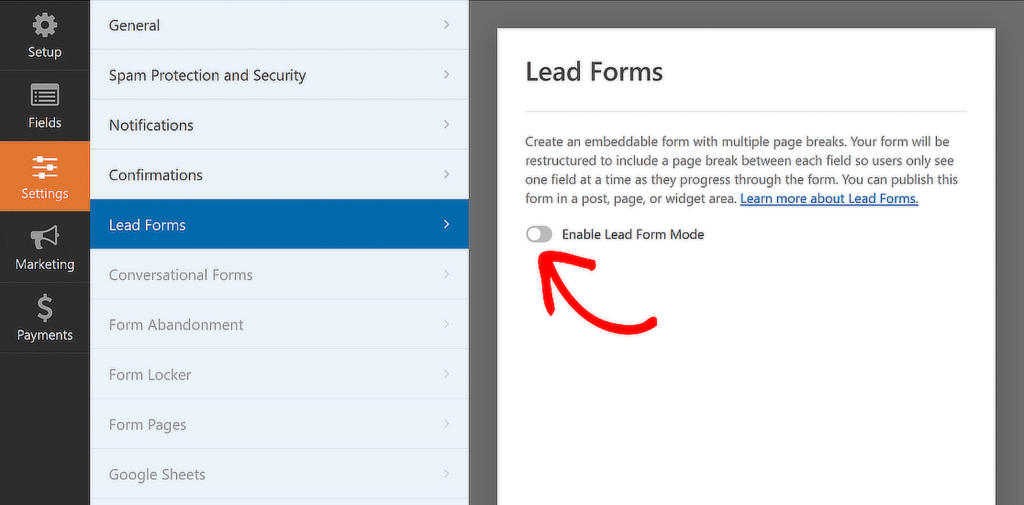
Click on the Settings tab inside the form builder, and then choose Lead Forms from the menu. You’ll see an option called Enable Lead Form Mode. Go ahead and switch that on.

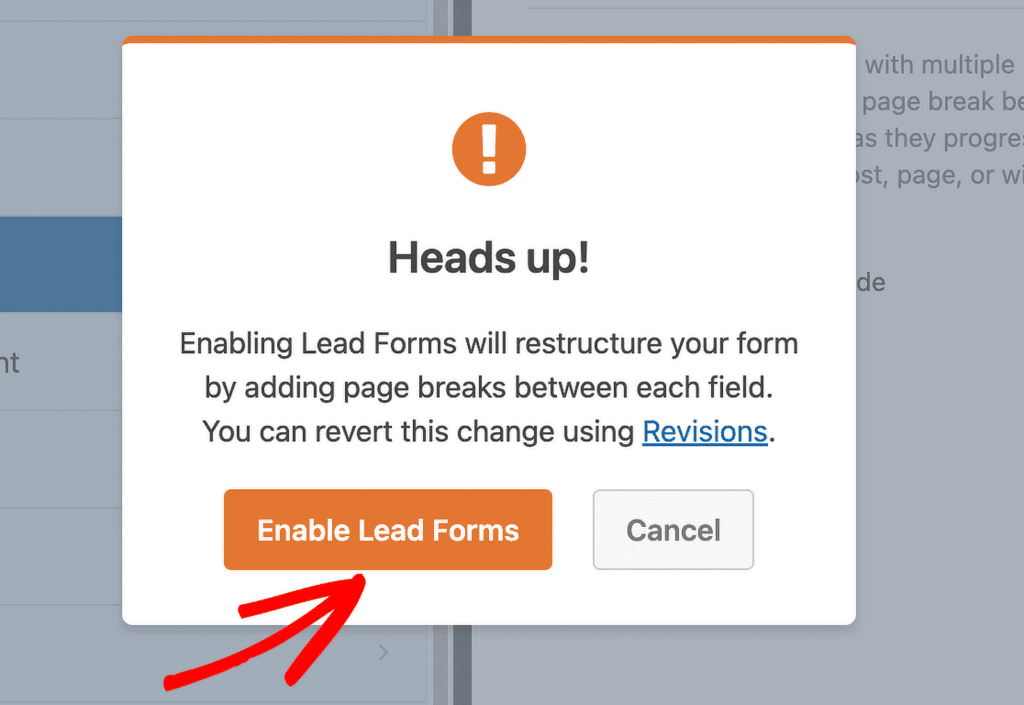
At this point, a message will pop up letting you know that your form layout is about to change. That’s normal. Just click the Enable Lead Forms button to continue.

I’ve done this many times, and unless your form is packed with fields, the switch usually happens in just a few seconds. WPForms will now automatically break up your form into steps.

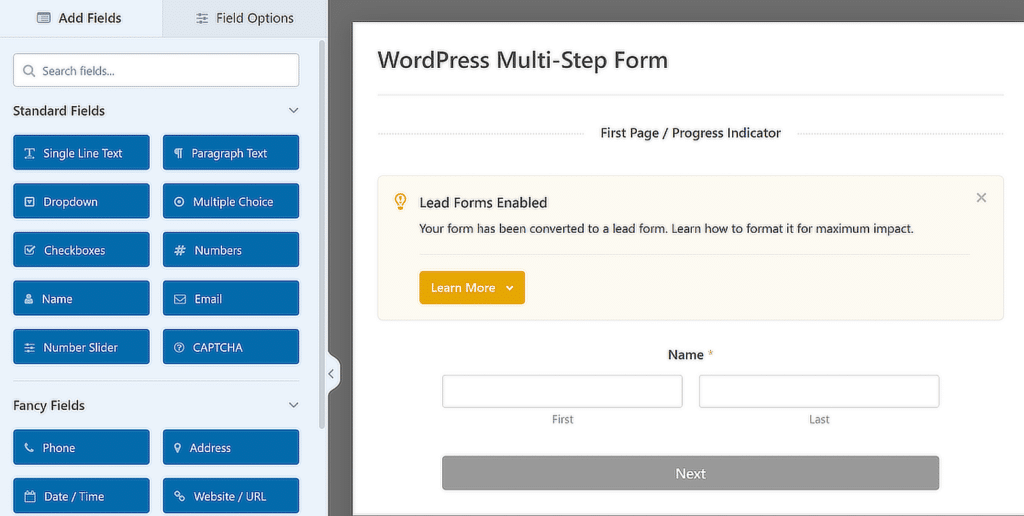
Once that’s done, you’ll see your form restructured into neat, individual sections. You can still drag things around, add new fields, or tweak the order, whatever works best for your flow.

Once your form is set up, you can adjust how it looks on your site. This is one of the reasons I like using the Lead Forms Addon.
Style Your Lead Form
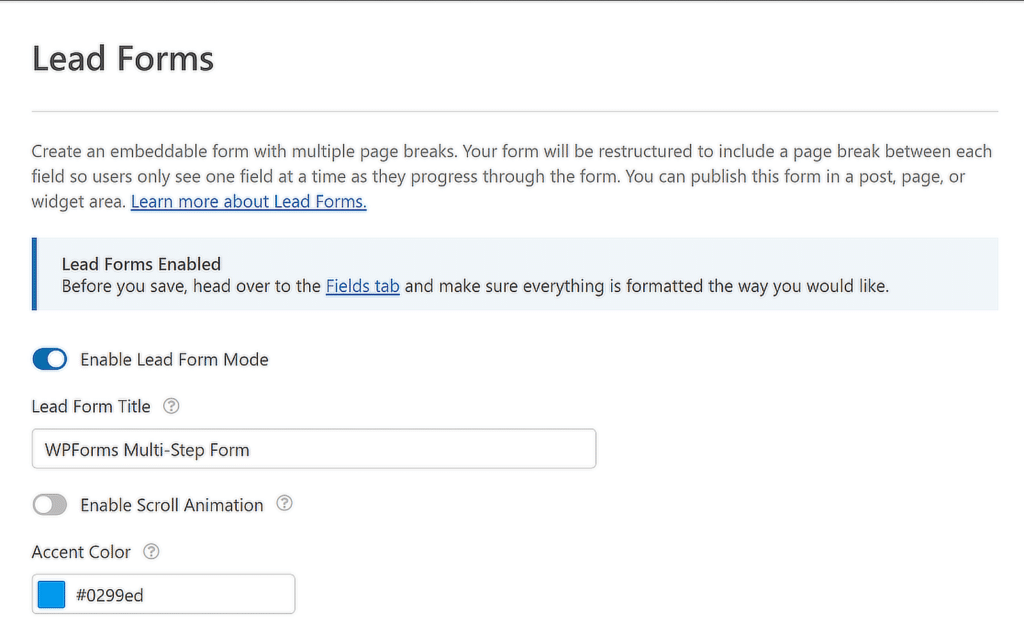
Inside the Lead Forms settings, you’ll find several options to update the design. These changes will show up on the front end, so they help give your form a more polished feel without needing any code.
Here’s what you can control:
- Form Title: You can add a custom title at the top of your form. I usually use this space to give users a quick idea of what the form is for.
- Accent Colour: This changes the look of your buttons, progress line, and icons. The built-in colour picker makes it easy to match your site’s style.
- Scroll Animation: When this is switched on, users are taken back to the top of the form after clicking the “Next” button. I’ve found this useful for longer pages where the form might otherwise feel disjointed.

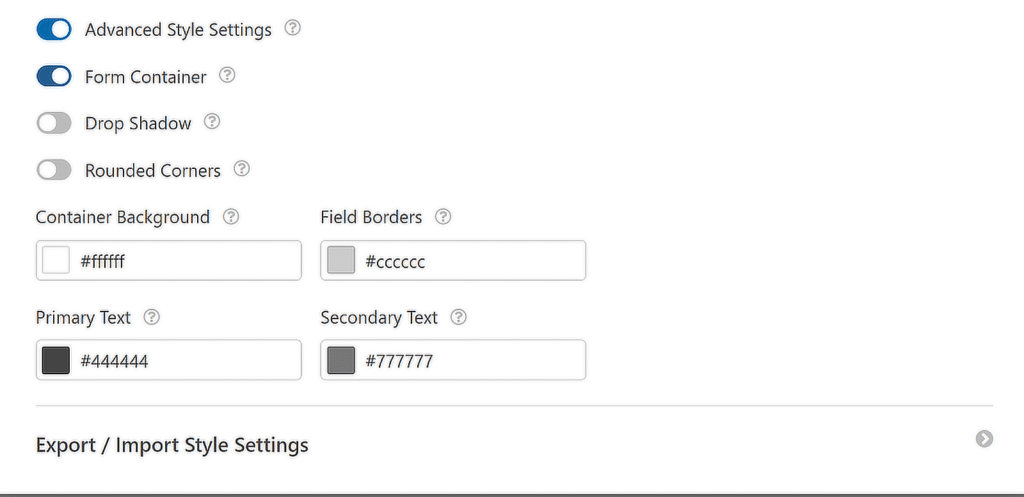
Your Lead Form can be further customized with the help of additional settings. . To access these settings, you must activate the Advanced Style Settings.
To separate the Lead Form from the other elements on the page, you can also activate the Form Container option, which will enclose it in a container.

Method 3: Generate Form with AI
If you’d rather not build your form from scratch, you can let the AI do it for you. I’ve used this feature several times when I needed to get a form ready fast, and it’s honestly one of the handiest tools inside the builder.
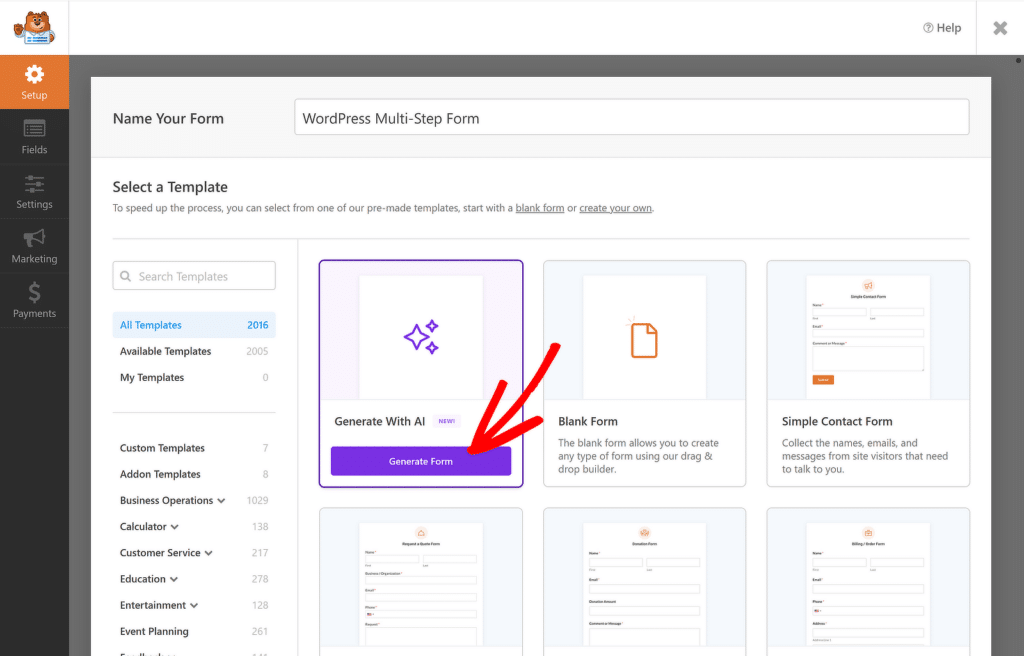
Start by going to WPForms » Add New, and hover over the purple Generate With AI button. Then, click the Generate Form button to move to the AI form builder.

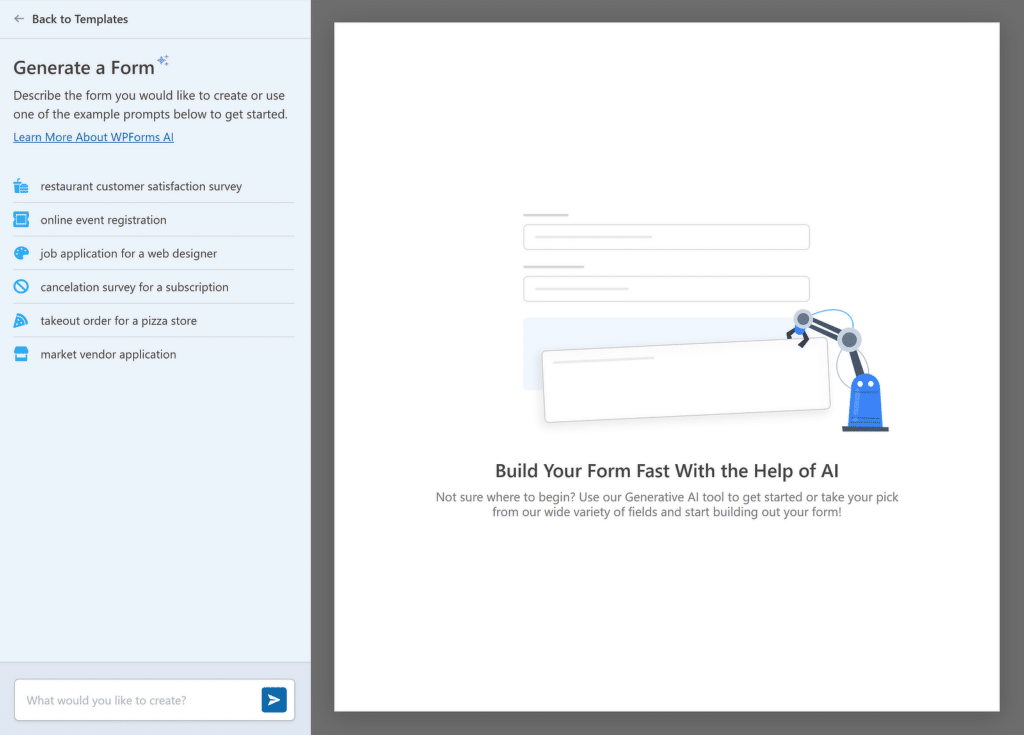
This is where you can describe the kind of form you want. You can either type out your own prompt or choose from suggestions on the left, like event registration or customer feedback survey.

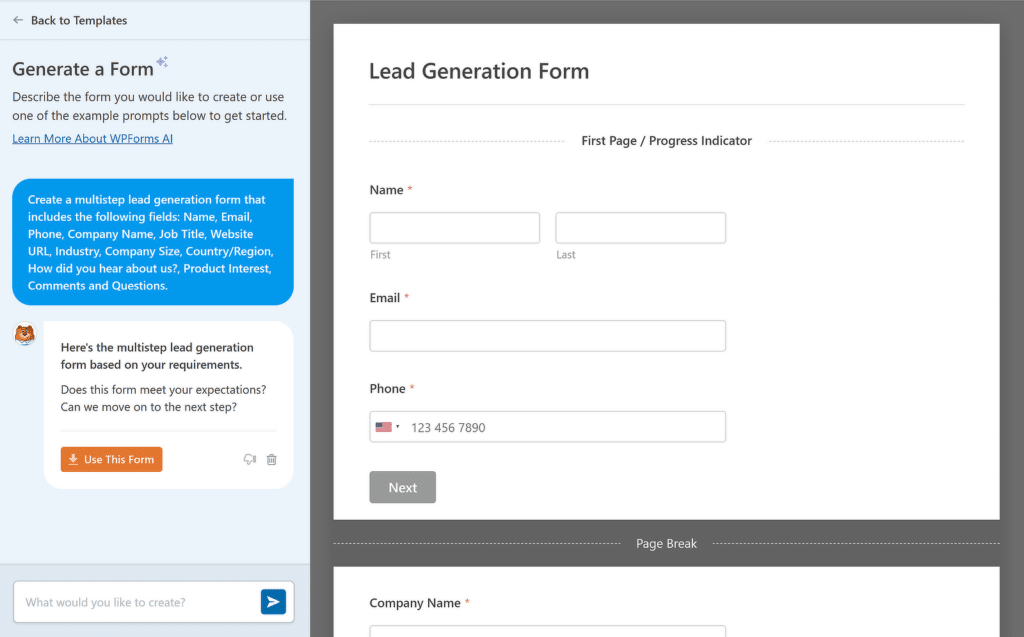
Once you’ve entered your prompt, something like “Create a multistep lead generation form with fields for name, email, company, country, product interest,” the AI takes a few seconds to build it for you.
What’s really neat is that it doesn’t just dump all the fields in one long form. If your prompt includes multiple topics, the tool automatically uses Page Breaks to split the form into steps.

You can preview everything right there. If the form looks good, click Use This Form, and it’ll load into the builder where you can make changes, rearrange fields, or adjust section titles.
I’ve used this method when I was short on time or needed to build something for testing. It cuts out the guesswork and gives you a solid starting point in seconds.
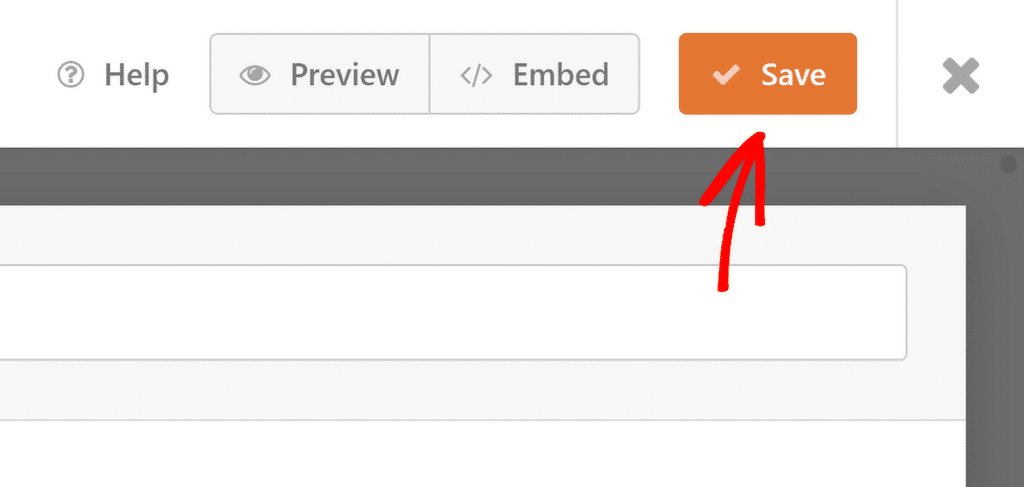
Once you’ve made your tweaks to the AI generated form, make sure you hit Save. That step’s easy to forget, I’ve learned that the hard way!

Step 4: Customize Notifications & Confirmations
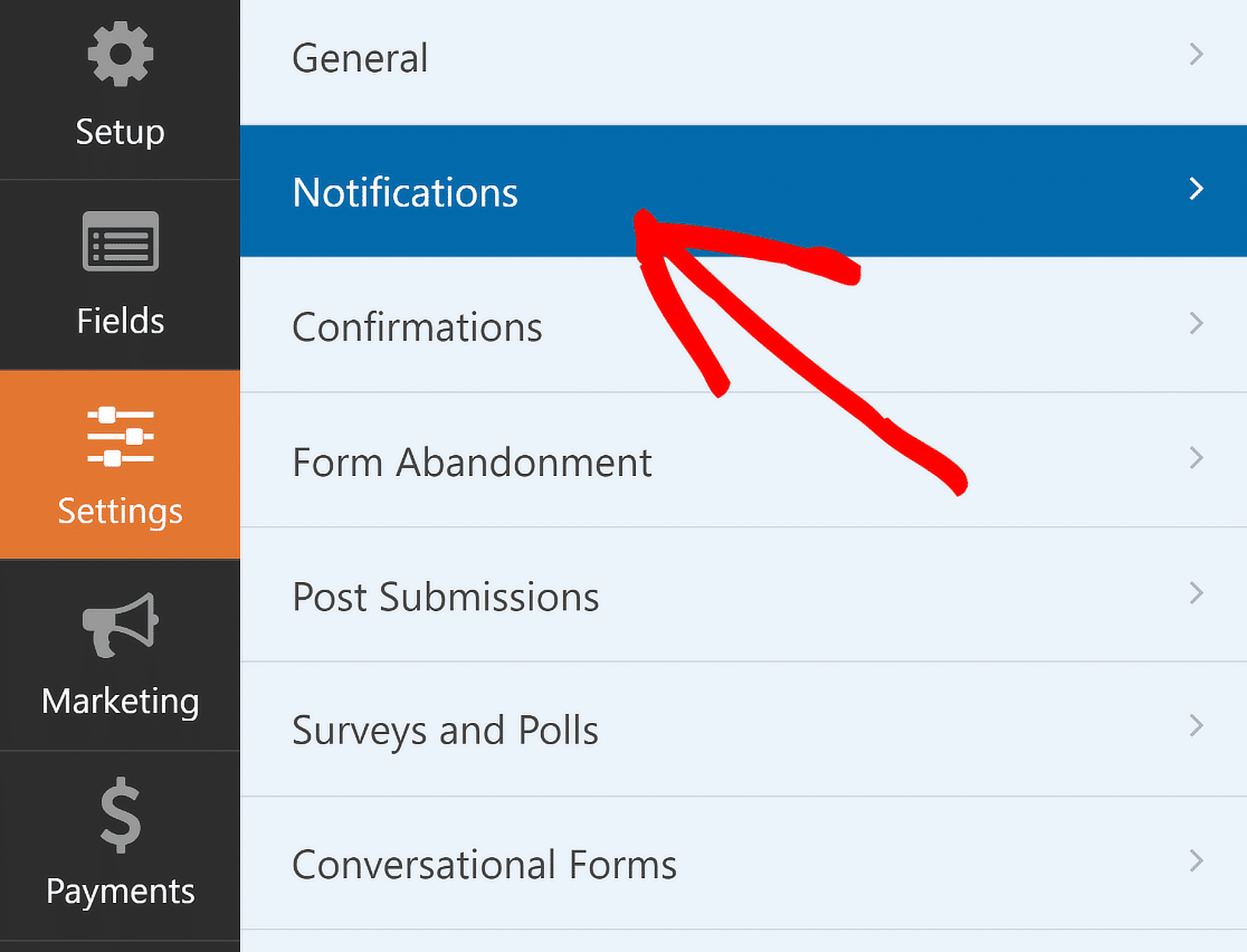
The next important step is to customize the notifications and confirmation messages of your multi-step form. Start by navigating to the Notifications option from the Settings tab on the left of the form builder.

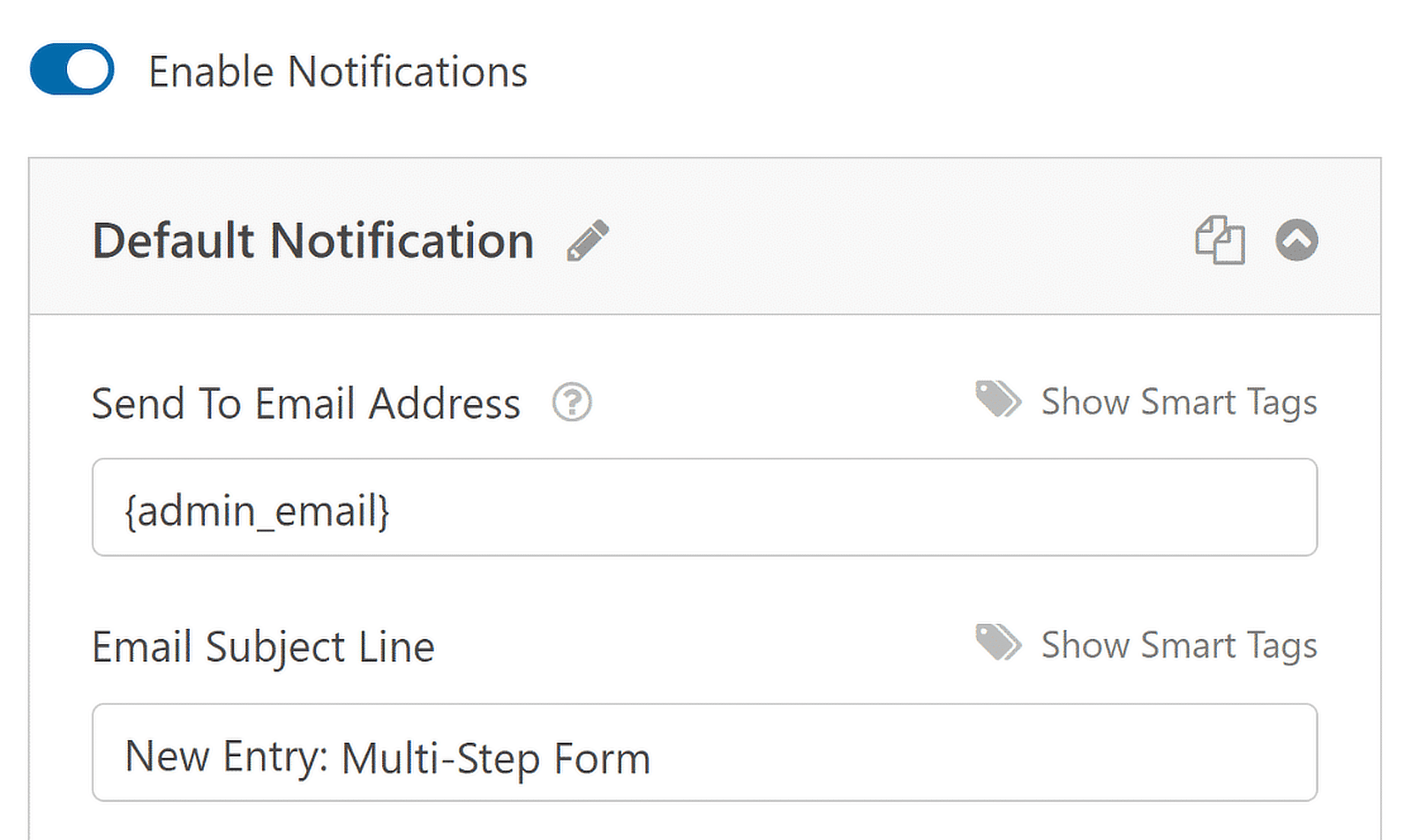
You can edit the default notification settings, such as the subject line, or change recipient emails as needed from here.

If you use Smart Tags, you can also notify the user’s email address when they submit a form, letting them know you received it and will be in contact shortly.
This is especially true for multi-page forms in WordPress. For help with this step, check out our documentation on how to set up form notifications in WordPress.
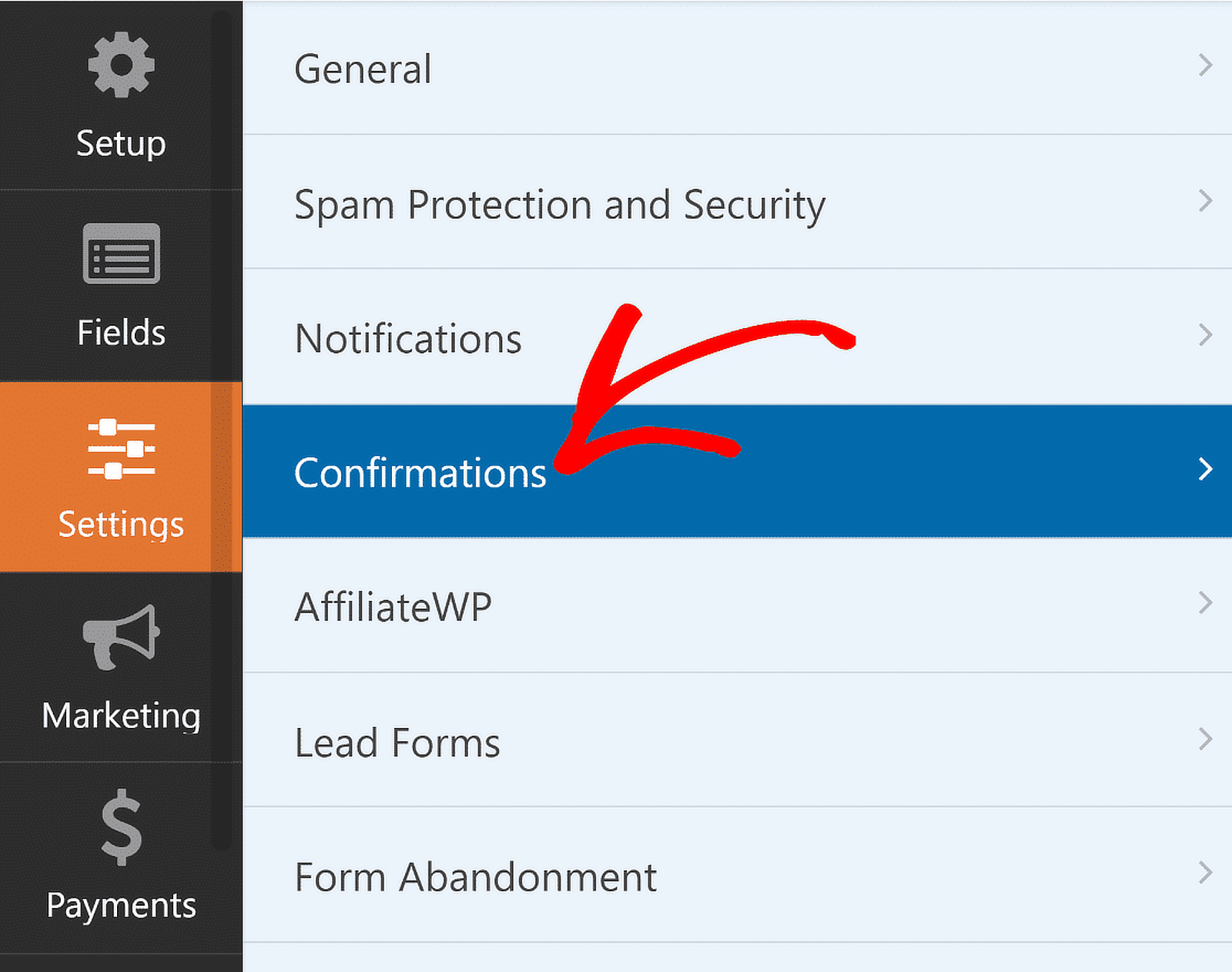
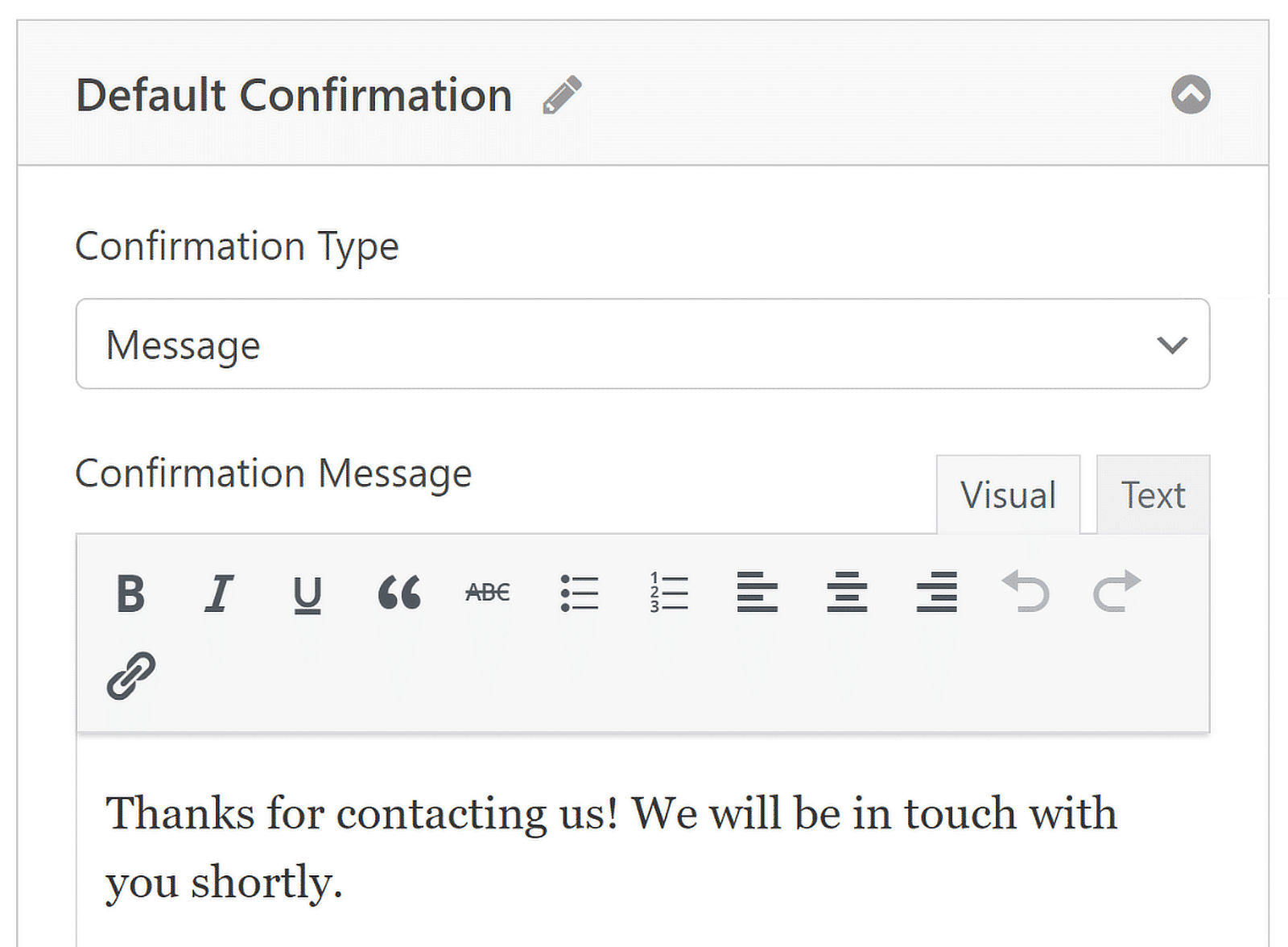
Once done, simply navigate to Confirmations in the Settings menu to set up responses for successful form submissions.

Now, select the Confirmation Type (message, page display, or redirect) that works best for your website and configure its options.

You can easily edit the success message and inform customers about the next steps. For help with other confirmation types, see our documentation on setting up form confirmations.
Step 5: Add the Multi-Step Form to Your WordPress Website
WPForms lets you add your forms to multiple places on your website including your pages, blog posts, and sidebar widgets.
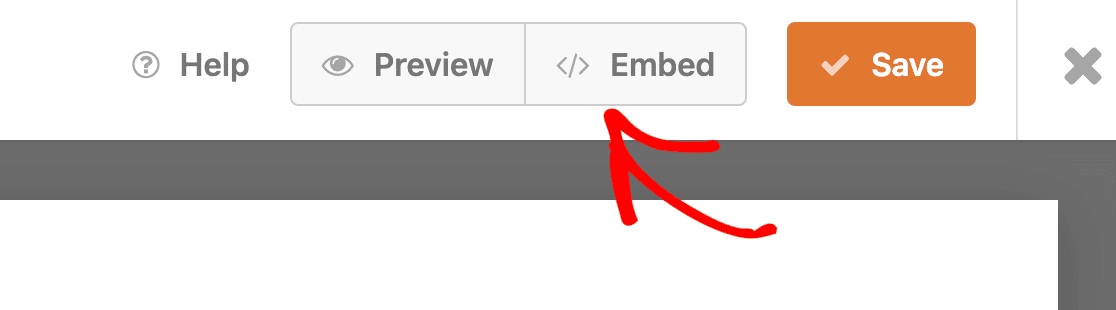
Let’s take a look at the most common placement option: page/post embedding.To begin, click the Embed button at the top of the form builder.

You can choose to publish the form on an existing page or create a new page, after which you’ll be redirected to the WordPress block editor.

Then, pick a name for the page where you want to embed your form and click on the Let’s Go button. Immediately, you’ll now see the WordPress block editor open. Your multi-part form will already be embedded inside.

Now, you can either publish this page directly to launch your form or try making some styling changes to give it extra oomph.
Using a well-styled form is a good practice to make it stand out and grab the visitor’s attention. And WPForms makes it incredibly easy to do that.
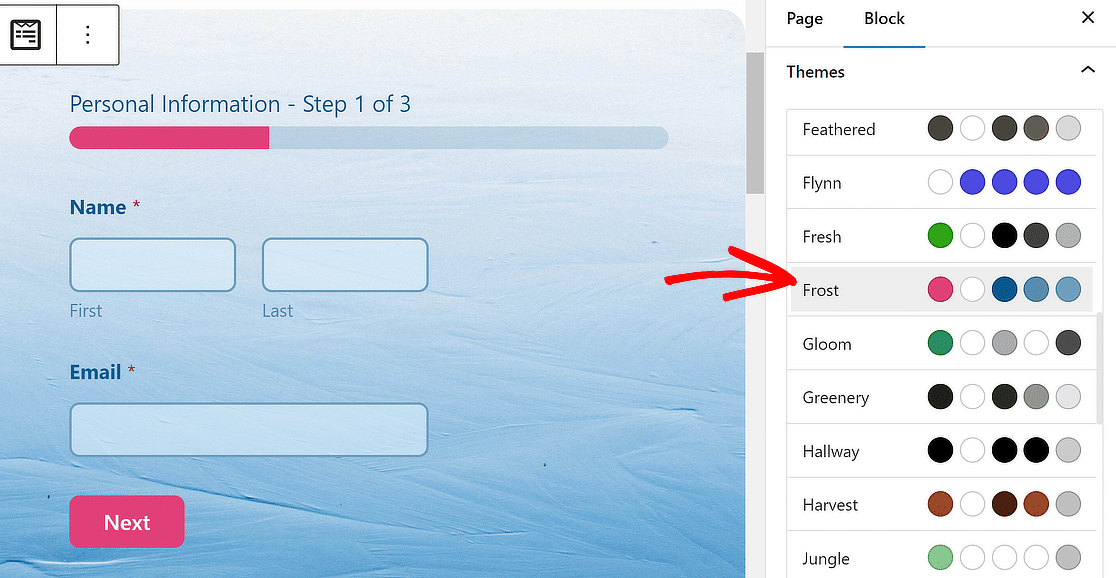
Simply click on the area around the embedded form in the page editor to open a new panel on the right. Here, you’ll find all the basic and advanced styling options for WPForms.
To make quick work of styling your form, you can select a ready-made theme under the Form Theme section. In this example, I’m using the Frost theme (which is one of my favorites).

Feel free to try other themes; you’ve got lots of options. If you like experimenting directly, you can also manually customize different elements of the form more precisely.
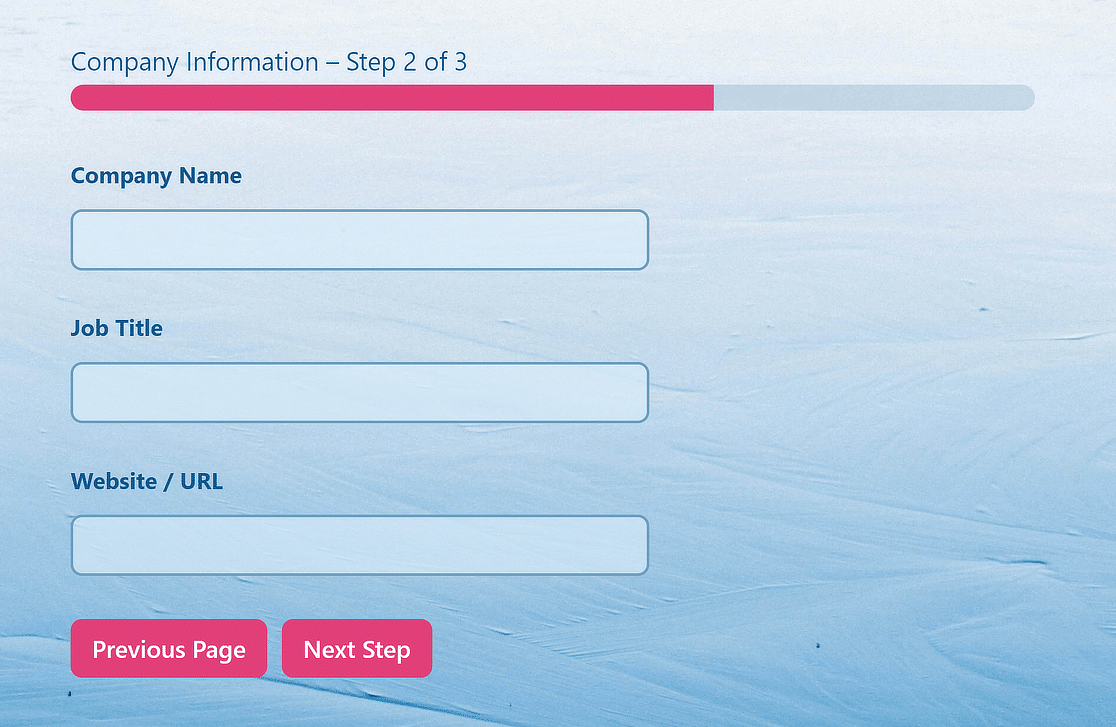
When you’re ready to go ahead, click on the Publish button, and your multi-step WordPress form will be live! Here’s how my form appears on the frontend after publication.

And there you have it! You now know how to create a multi-step form in WordPress, and you can start improving your user experience and conversion rate right away.
Create Stylish Multi-Step Forms Now 🚀
FAQs on Multi Step Forms
Multi step forms are a popular topic among our readers. Here are a few commonly asked questions we get asked about them.
What is a multi-step form?
A multi step form reduces fatigue for the user filling out the form. When you have a large number of fields in a single long-form, users are much more likely to abandon their entries midway.
Sometimes, multi-step forms are called multi-page forms. Either way, they mean your form is split into smaller chunks, and they have elements like a progress bar that help users see that they’re getting closer to finishing the form.
In fact, research shows that having more than 3 form fields on a single page can reduce your conversion rate.
As a real example, we can take WhatIsMyComfortZone.com. After splitting what was once a single-step landing page form into multiple steps, they actually saw 53% of site visitors converted to subscribers.

Here are some more reasons to consider creating a multi step form in WordPress:
- Encourage focus: By grouping similar form questions together, you can break down information into areas of focus for the user.
- Reduce form abandonment: Users will be more likely to complete the information you are requesting when it’s broken down into pages rather than presented as one long form.
- Collect only what you need: You can have a WordPress multi step form with conditional fields using Conditional Logic. Show different pages of the form based on which answers users provide.
Will a multi-step form slow down my website?
Multi-step forms created using WPForms are highly responsive and optimized to have no effect on your page speed.
As a result, they won’t slow down your website, whether you’re using classic multi-step forms or the more modern multi-page lead forms designed to boost conversions.
However, we can’t guarantee how your page speed will be affected if you’re using contact form plugins other than WPForms.
When should I use a multi-step form?
You should multi-step forms to shorten the length of a complex form. While there’s no general rule for when it’s ideal to use a multi-step form, it’s a decision that should be made after measuring the performance of your form.
If you have a fairly long form and the abandonment rate is high, then splitting your form into multiple steps should be one of the first things to try.
Which types of forms convert better in the multi-step layout?
The multi-step layout is excellent for a form that’s long and requires considerable detail from the respondent.
Some common types of forms that you may want to consider using the multi-step layout and conditional fields for include job application forms, detailed surveys, checkout forms, and customer support forms.
How Do I Create a Multi-Step Form in Elementor?
The process is very similar! Check out our guide on how to create a multi step form in Elementor.
Next, Check Out Some Multi Step Form Examples
If you’re looking for some multi-page form inspiration, check out this roundup of multi step form examples.
And if you’re looking for more WordPress plugins that make your site easier to use, take a look at these roundups:
- Best FREE WordPress Plugins
- Best Social Media Plugins
- Best Page Builder Plugins
- Best Backup Plugins
- Best No Code Tools
- Best Email Log Plugins
Boost Conversions With a Multi-Step Form Now! 🚀
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.





I am unable to figure out the Progress Bar. When I click on the first Page Break, I get no options for a progress bar.
Hi Joseph! You can select your options for the Progress Bar by clicking on the first page break section, as shown here:
But I think you’re right, it would be a good idea to have those options when you click Page Break, too. Thanks for the suggestion! I’ll bring it up with the developers 🙂
Question:
Can you “navigate” to the different ‘pages’ of the form – by setting up links in a sidebar or top or bottom?
Good question! Unfortunately that’s not possible at this time, but it’s a great idea – I’ll pass it along to our developers. Thank you! You can subscribe to our weekly newsletter (using the form in the sidebar or at the bottom of this page) if you’d like to be alerted when new features are released.
Will be nice to get a notification or message for each part completed. In other words, if the customer gives up on the second part, at least we get the info he filled out on part 1.
Hi Luis!
You can achieve this partly, buy using our Form Abandonment addon. It can send you abandonment email notifications once a user gives up and close the browser tab with the form or has moved to a different browser tab.
I hope this helps.
Have a good one 🙂
For long, multi-page forms, it would be great if it was possible for the user to be able to return to complete a partially completed form at a later time.
Hi Mark,
That’s a great suggestion. Thanks! I’ll pass it along to our team. For now, you can use the new Form Abandonment addon to follow up with users who don’t complete the whole form.
Hi,
Can i download all form entries together in one Excel file?
Hi Moiz,
While we aren’t able to export directly to an Excel file, we offer a CSV export option where you can easily export all entries for a form at once. Here’s our tutorial on CSV exports, which shares how this works in a bit more detail.
From there, you can open the CSV with a spreadsheet program like Excel and convert the file to a different format if you’d like.
I hope this helps! If you have more questions about CSVs or anything else, please let us know 🙂
Hi, I would love to be able to use your plugin but cannot afford the pro or agency price plans. I was wondering is there a way with the $39 a year version to add the paypal or stripe features along with being able to break the form into a multiple page form that functions greatly like I saw in a demo video at this price point? If not…Are there any payment plans as I am disabled and on a fixed income and cannot afford these prices all at one time, per year. Thanks
Hi Don,
No problem — all multi-page functionality, like what’s described in this tutorial, is included in any paid license level.
I hope that helps! If you have any questions, please let us know 🙂
Hi,
I want to use your plugin but first I have to make clear my requirement.
I need one email field but user must add unique email id. I mean if email exist in database then there will be the error
I need two page foem, means after filling first page data user will redirect to second link then they submit the form and it will email the admin and user along with data which user filled in previous page .
Please let me know as soon as possible so that I buy it.
Thanks
Hi there,
It sounds like we can provide what you’re describing through a combination of our User Registration addon and our multi-page forms (described above).
Our multi-page forms can be created with any paid license level, and user registration is available with our Pro license level or higher.
I hope that helps! If you’d like more details or have any other question, please get in touch and our team will be happy to help 🙂
Does WP Form support multiple languages?
Hi Shanur,
Great question. We have several language options built into our forms currently, and there are a number of translation plugins/tools to help provide further translation options. Here’s our tutorial on translating forms which provides a lot more details.
I hope that helps! 🙂
HI,
I think that your plugin may resolve my problems, but I have some questions before buying it. With your Basic pricing plan is possible made a Multi Step Form with required inputs that prevent the user see the next step before fill these same inputs? Other thing, is that possible submit the form of current step by instead the submit only in the end? What I want is collect the data from the user step by step to prevent lost the tracking of him in case of the user only fill one of the steps.
Please let me know as soon as possible.
Thanks
Hi Luis,
Sure, to prevent the user from moving forward without completing a page, you’d just need to require those fields. When fields are required, the user isn’t allowed to proceed to the next page until those fields have been completed (they’ll see validation messages, like thost shown here).
Though we don’t currently have a way to submit the form each time the user goes to a new form page, we do have a tool to capture entries that aren’t completed: our Form Abandonment addon. When used, this will capture entries even if the user doesn’t submit the form.
If you have any other questions or would like more details, please get in touch and we’ll be happy to help! 🙂
Hello, I was wondering how to change the “Step” text. For example in the progress bar option you could have Page Title – Step 1 of 3. But how can I change the word “Step” to something else like “Question”.
Thanks.
Hi Mark,
We don’t currently have a built-in way to change this text. However, you could consider using a string replacement plugin such as Say What. More often used for translations, this plugin will let you replace chunks of text like this. I can’t say I tried it while keeping English (only to switch to a different language), but that’s what I’d suggest looking into.
I hope this helps! If you have any additional questions, please get in touch 🙂
Hello,
Is it possible to send parts of a filled form to sepparate email adresses?
first page goes to [email protected]
second part goes to [email protected]
etc
Also i need the name in every email message.
Hi Stefan,
We’d be happy to help you get this set up! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I would like to create, say, and invoice form where there is a subform being embedded within the parent form.
For example, the parent form will contain the sales invoice and date, and the subform contains the items information such as part numbers, description, quantity, unitprice and total price. The subform can contain many rows of items.
Can your WPform plug-in design these types of forms?
Hi Joe – It doesn’t sound like WPForms would be a good fit for this project, but we appreciate the consideration!
Is there a way to give a preset response depending on which option the user chooses in the form? We’re looking to have a multiple choice form, but give a pre-written output depending on their selection, so they can see this before clicking to the next question. Thank you!
Hi J,
We don’t have a way of showing preset responses depending on a user’s selection while they’re still filling out the form. What you can do, however, is create conditional notification emails based on selections in a form. All this requires is conditional logic, which is built into all of our paid licenses.
We have a great tutorial on how to set this up here.
I hope this helps!
Hi there, is it possible to have 2 “fine print” check box options below the submit button? We’re wanting to ask people registering with us to select if they don’t wan’t to hear from us etc? If not, I can leave as is to just above the submit button but is it possible to customise the text of these (only) to smaller font size than the rest of the form?
Hi Jo,
It’s not currently possible to add form fields below the submit button, but I do have a suggestion on how to get that special text set up easily: using our special “Terms of Service” option. Here’s a tutorial showing screenshots and details on how to set this up.
I hope this helps! 🙂
Hello, I bought a license at $ 39 and it is supposed to have the option to form multi-pages, but when I put the form online after the first question only the progress bar appears and not the rest of the form . Is there a special setting to correct this?
Hi Lyron,
I’m sorry for the trouble with this! It definitely sounds a little weird so, when you get a chance, please contact our support team and they’ll be able to look into the issue.
Thanks!
I am looking for following functionality plugin:
I want user to fill the form which will be multi steps, user can save this form at any step to edit it later from front-end. When user will complete all steps then form should be saved in user profile. Yes user can edit if want to edit it. and user can submit another form. And form can be many for user which he/she can fill.
Every user step should be saved in dashboard to track the user record.
Let me know if you have this functionality.
Hi Awais, thanks for the questions!
Currently, we don’t have a built-in option to allow users to save and continue submitting forms later. I apologize for any confusion!
In case you would like to save where the user has left the form, you can try to use our Form Abandonment addon.
I hope this helps 🙂
So once the form is submitted, will the user be able to see and edit this forms in edit profile later?
Hi Manan,
Currently, we do not have a built-in option in WPForms to allow users to edit their submitted entries in the user profile area. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
I apologize for any inconvenience!
Have a good one 🙂
Before I decide to purchase this product I would like to know whether conditional logic can be used on another page as well depending on what the user has entered on the first page. Not just for the same page. For example, what I need is if the user selects the first two options they are directed as usual but if they select the last 3 options on the first page the third page will look a little different. I hope that makes sense. I would greatly appreciate an answer.
Hi Manjinder!
Yes, it will work this way. The only thing is that the conditional logic can’t be applied for the pages, I mean for the Page Break field.
However, you can absolutely display/hide a field on page 2 depends on the user input in a field on the page 1.
I hope this helps.
Have a good one 🙂
Is it possible to spilt a multi-page-form over different wordpress-pages?
For example to put the first part of the form (three fields) at the “home-page” and the second part of the form (next five fields) to another page of the wordpress-site?
Thank you for your answer in advance!
Hi Manuel!
Currently, there is no built-in option to achieve this.
As an alternative way, you can create two separate forms and once a user submits the first one, it will redirect to the second one with the Confirmation redirect feature.
I hope this helps.
Have a good one 🙂
Is it possible to have a progress bar between the 2 seperate forms, i.e. Form 1 (50%) > submit redirect >Form 2 (100%)?
Thanks in Advance!
Hey Matthew – We currently don’t have the feature to display the percentage indicator between two separate forms. I do agree this would be helpful, and I’ll add this to our feature request tracker.
hi, i created a multi-step registration form using WP form – blank template. but now Wordpress doesn’t recognize it as a registration form so everytime when users register, admin can’t approve. how to resolve? thank you
Hi Lisa.
WPForms registration form won’t fully replace the WordPress registration form. You can create a Registration page on your site and embed a WPForms there. Then put a link to this page somewhere in your site header so users can simply access it to register on your site.
I hope this helps.
Have a good one 🙂
Hi! Is it possible to proceed to the next page as soon as a user made his selection? I have an image selection where the user can make a choice between options – ideally it proceeds to the next step of the form without requiring the user to click on “next”. Thanks!
Hey Robin – Currently, we do not have such an auto-scroll feature. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks for the suggestion!
I too would badly like to see that feature. I have a form with a dozen pages, and I feel it is too much work for the visitors to have to click NEXT after each imagery options.
Hey Ronald – I understand how useful it can be. I have gone ahead and added your vote to the feature request. If it helps, we have a Conversational Form that scrolls to the next question after filling in the current questions. It is not in the multipage format, though.
I hope that helps & thanks for the suggestion!
Hi there,
Is it possible for the form to trigger a popup in a multi step form. Here is an example [URL Removed]
Thank you.
Cheers,
Myles.
Hi Myles – Good question!
There are multiple popup/lightbox type plugins available on WordPress.org, such as Popup Maker, which we’ve had customers report back success with.
Really, any plugin that allows you to use a shortcode should work with the WPForms shortcode. If you’d like a more general tutorial, I’d recommend this article from WPBeginner
I hope this helps! For further help on this, please get in touch with our support 🙂
Can the user save the form and continue later?
Do you have a save and continue later feature? Can they makes changes and resubmit?
Can you save information on each step so that you still have it in case the form is not submitted?
Hey Dinesh- Currently, we don’t have a built-in option to allow users to save and continue submitting forms later. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
In case you would like to save where the user has left the form, you can try to use our Form Abandonment addon.
I hope this helps 🙂
how to add automatically goes to the next step in multi-step form
Hey Muhammad- Currently, we do not have a built-in way to automatically progress users to another page without a ‘Submit’ or ‘Next’ button. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
If you have any other questions or need help, please do not hesitate to contact our support team and they’ll be happy to help 🙂
I am using a Multi-Step Form
The user clicks Next and the next step appears, but the first field in the page does not receive focus, rather the user must click the box.
Is this a bug or the intended effect?
Hey Yoni – Great Question! We don’t have a built-in way to add autofocus to the form fields, but it can be done with a bit of code if you are willing to add. Here is a good article on how to add autofocus to form fields. Please make sure to check the FAQ section of this article as it provided the code for the Multi-Step form.
Have a good one 🙂
Can I create more than 1 form and use in the wpform lite plugin freely?
please sir help to know for confirmation.
Hey Safiqul – Yes, you can absolutely create more than one form in WPForms Lite. However, the Multi-Step Form is a Pro feature.
I hope this helps!
Hello. I have presale questions. How can we online contact? please write ona my email (writted down in submit form)
Hey Vlad- We’d be happy to help! Could you please contact us in support with some extra details about what you’d like to be able to do?
Thanks 🙂
I have an online store that sells tailored suits. I need to integrate a form for clients where they can add their measurements and then view it from the My Account section. Do you have any plugin or addons that does this configuration?
Hey Naya – I apologize, we don’t have a built-in way to do this however, the closest workaround would be to create a page a private page that’s only visible to logged-in users, then you could use custom code as explained in this doc to show entries to that user.
If you have any further questions on this, please feel welcome to contact our support team.
Have a good one 🙂
Is there a way to have the page break submit the first page as its own form? And then the user would have the ability to submit the second part/page as its own form as well.
Hey Kylie- We don’t have a feature to submit the first form and second form individually as you’ve mentioned. I have added your vote to the future request list for future enhancements.
Meanwhile, to achieve what you’ve mentioned, the closest alternative I can suggest is:
– you could use the dynamic field population method to post the data from the first form to the second form using the redirect URL from the first form.
– To do this, you would set the first form’s confirmation method to ‘Go to URL (Redirect)‘
– Next, to build the URL with query string, you can check out our tutorial
For any further help on this, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks! 🙂
Hello, I need previous button on last page of multistep form along side the submit button. So on 2 pages multistep there should be ability to go back. Please I need this functionality.
Hey Dapo – To enable the “Previous” button for the last page of your multi page form, you’ll need to click on the dotted line above the Submit button in the form builder. Please refer to this screencast. This will open up the Field Options for adding a “Previous” button to your form’s last page.
I hope this helps!
Hi,
Is it possible to have verification email on the first form and confirmation email on the second form sent to the same customer without asking for the customer email on the second form?
A good example is, I want a customer to submit personal information on the first form, then through the verification link provided by the verify email, go to the next form which is corporate information and gets a confirmation email after submitting.
Do I need to have the customer email as “required” on both forms or is there a way that the second form can make reference to the email address added in the first form?
Hi Lekan! If your verification email is being generated by our Notifications feature, you can generate a URL inside of the message body that links to your second form and includes query string values to prepopulate fields on your second form.
We have some information on how to set up your second form to accept query string values, and how to build the URL in this article.
To set up your first form’s email with the URL, we have an article here that is setting up with a similar idea.
I hope this helps 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Thanks!
Will the progress be save per step. If the user does not submit the form, will the steps he completed be saved and visible to me?
Hi Adebayo!
The Multi-page form on its own does not have the ability to save form progress, however we do have two addons that can help you with this.
The first is our Form Abandonment addon, which you can see more about here: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
The other is our recently released Save and Resume addon, which you can see more about at: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
These work in slightly different ways, but both will be able to capture partial information for you to review.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
This form has been really useful but that next button needs to be improved. I have been scouting for new form builder because the conversion rate of my website have dropped and it’s mainly because of that next button option. You guys needs to find a way to go around it.
Hi Nj- Sorry to hear about any trouble you are facing here!
When you get a chance, could you please reach out to our support team with additional details about the issues you are facing with the Next Button? and we’ll be happy to help you with possible solutions and insights!
Thanks, and please let us know 🙂
I’m trying to find a way to do three things with the same form:
1. Page 1: Have a field on the first screen that says “What is this a picture of?” and then a field for the name of the item.
2. Page 2: Name and email address….but the email address field needs to ask the person to add their email address again and verify it’s the same one as what they entered before.
3. Add the name and email address to my CRM, which has a forms generator but doesn’t have these features. So, I’m curious how to link the output with the code provided by the CRM’s form code so that the contents will be added to the CRM.
Hi Marty!
From what you’ve described our plugin should be able to provide what you need. However it wasn’t clear what CRM you’re looking to integrate with so I can’t provide any answer for that.
Could you please contact us with some more specific details about this and let us know which CRM you’re trying to integrate with so that we can provide more clarity for you?
Thanks!
How to skip a page break and just submit the form where there is no field displayed because of conditional logic. For example. on first page we have a field saying “I you want to know more” another field say “no thank you.” so if the user selects “no thank you”. it should submit the form… instead of that. after selecting “no thank you” It is moving to next page where we have put a field “more details” but that only conditionally appears when user select “I you want to know more”… as it conditionally appears…. the form is showing empty on next page just after selecting “no thank you”… I hope you got it.
Hi Jekesh!
Currently, we do not have a way to apply conditional logic to an entire page. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
In case it helps, here are two ideas to consider as potential alternatives:
1) You could include all conditional content on an existing page (a page that has other content). That way, no page ever appears empty. For example, if the second page would appear empty for some users and the third would appear empty for others, you could try combining these fields onto a single page.
2) Alternatively, you could include an HTML field that conditionally appears only when the other content is hidden. That way, you could add text to let the user know they aren’t missing anything and can continue on to the next page.
I apologize that we don’t have quite the option you’re looking for, but I hope one of these ideas helps! If you have any further questions about this, please contact us.
Thanks! 🙂
I have 5steps multi-step forms.
If my user left my site at step 3. When he come backs can I redirect him to step 3
Hey there, When resuming the multi-step forms, at the moment we don’t have an inbuilt feature to redirect users in the version you’ve described.
I’ve noted your interest in this feature and added your email to our list to receive updates about this feature.
Thanks!
can i add save and next button on each step. because some times all steps are not completed at one time.
Hey Bhagwat, Yes, the Save and Resume addon works on every page of Multi-Step forms. To enable the Save and Resume feature, please take look at this great guide.
Havig saed that, in case you are facing some difficulties with the same, and in order to make sure we answer your question as thoroughly as possible, could you please contact our team with some additional details?
Please submit a support ticket here and we will be glad to help further!
Thanks.
I have created a multistep form but cannot find the next button once its embedded to the page.
Hey Bilal – you can add a Next button while using the page break for your form as shown in this screen capture.
Here is a great article explaining the Page Titles, Button Text, and Previous Buttons on a multi-step form.
For further help on this, I would suggest contacting our support team.
Thanks 🙂
Is it possible to get an export of the data in xml-format. Or are there other ways to import the data into another software?
Hey Joans, Currently, we do not have a built-in way to export entries in XML-format. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks and have a good one!
After saving the form, is it possible to display the entry and has two buttons, one for “Confirmation” and one for “edit”
Hi Elaina,
We do not have an inbuilt feature to add buttons that you have mentioned. However, for now, by hitting the Back button, the user can make changes/ edit the form again and for confirmation, the form will need to be submitted via Submit Button.
However, I still consider it would be a great feature request and I will go ahead and add your vote for the same.
Thanks 🙂
My Contact Us page has 2 checkboxes:
‘Yes, I Want To Volunteer’ and ‘Yes, I Want To Donate’
After clicking on the Submit button, I’d like the user to be taken to my Donate page only if a user clicks ‘Yes, I Want To Donate’,
Hi Anthony,
This can be achieved by allowing users to see different form confirmation events (what happens after the form is submitted) based on their form input. We have a detailed tutorial here.
Thanks,
OK – I wasn’t sure if the confirmation events happened AFTER the form is submitted. I will try it out.