Wordpress Form Plugin With Conditional Logic
Create Smarter Forms with Conditional Logic
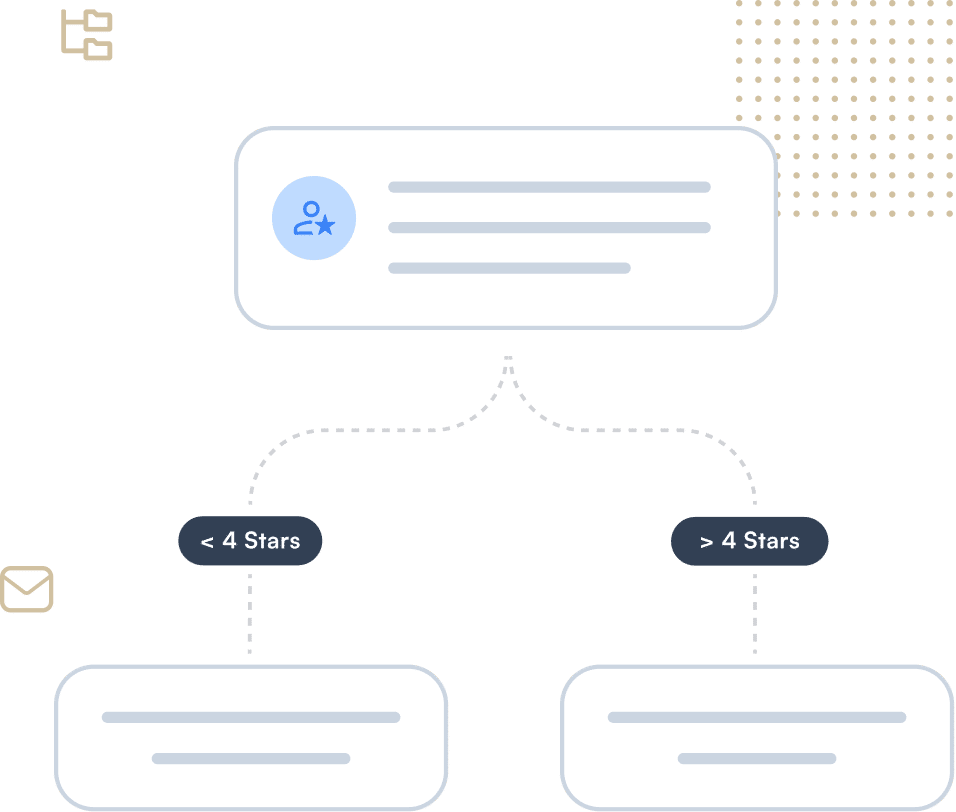
Unlock the full potential of your forms with WPForms Conditional Logic. Our intuitive drag-and-drop builder allows you to create dynamic forms that respond to user input, ensuring you collect the most relevant information and provide a seamless user experience.
- Ease of Use
- Flexibility
- User Engagement
- Integration

Practical Use Cases for
Conditional Logic
- Targeted Email Subscriptions
- Custom Quotes
- Tailored Surveys
- Exclusive Offers
- Job Applications
- Customer Feedback
- Dynamic Contact Forms
- Show Most Relevant Information
- Alternate Confirmations
- Multi-Contact Forms
- Send Users to a Specific Confirmation Page
- Lead Routing
- Show/Hide Fields
- Show Age-Appropriate Fields
- Adjust Form Complexity
- Conditional Ratings
Conditional Logic – Frequently Asked Questions
Do you have a question about conditional logic? See the list below for our most frequently asked questions. If your question is not listed here, please contact us.
How do I enable conditional logic in WPForms?
Enabling Conditional Logic is simple. In the WPForms builder, select the field you want to apply logic to, go to the Smart Logic tab, and toggle the Enable Conditional Logic switch. Set your conditions, and you’re ready to go.
Do I need coding experience to use conditional logic in WPForms?
No coding experience is needed. WPForms’ intuitive drag-and-drop builder makes it easy for anyone to set up and customize conditional logic.
Can I create complex conditional logic rules?
Yes, you can create both simple and complex rules to show or hide fields based on multiple conditions, ensuring your forms are as dynamic and responsive as needed.
Even More Powerful Features
Ready for more? Check out some of our other features to take your forms to the next level!
User Registration
Create custom WordPress user registration forms.
- Customizable registration forms to suit your site’s needs.
- Automated email activation or manual user approval.
- Integrates with email marketing tools for seamless user management.
Surveys and Polls
Easily create survey forms and analyze the data with interactive reports.
- Create unlimited surveys and polls on your site.
- Real-time reports with customizable visualizations.
- Export survey results as PDFs or JPGs.
Google Sheets
Save and back up your form entries to a Google Sheet.
- Automatically export form entries to Google Sheets.
- Keep data organized and accessible.
- Simplify data analysis and reporting.