Are you looking to streamline the user experience on your website with the WPForms Enable Prefill By URL setting? Pre-filling form fields based on previous interactions? Harnessing the power of query strings to auto-populate form fields from one form to another can significantly enhance user convenience and efficiency.
Imagine a scenario where a user has already provided certain information on one form, and you want to carry over that data seamlessly to another form without requiring them to re-enter it. By utilizing query strings, you can achieve precisely that, creating a smoother and more personalized journey for your visitors.
For a step-by-step tutorial of this functionality in action which includes creating the 2 forms and passing information from one form to another, take a look at this article.
In this tutorial, we’re going to focus more on explaining the field types and how these look in query strings to empower you to make your prefilled forms
Enabling the Prefill By URL
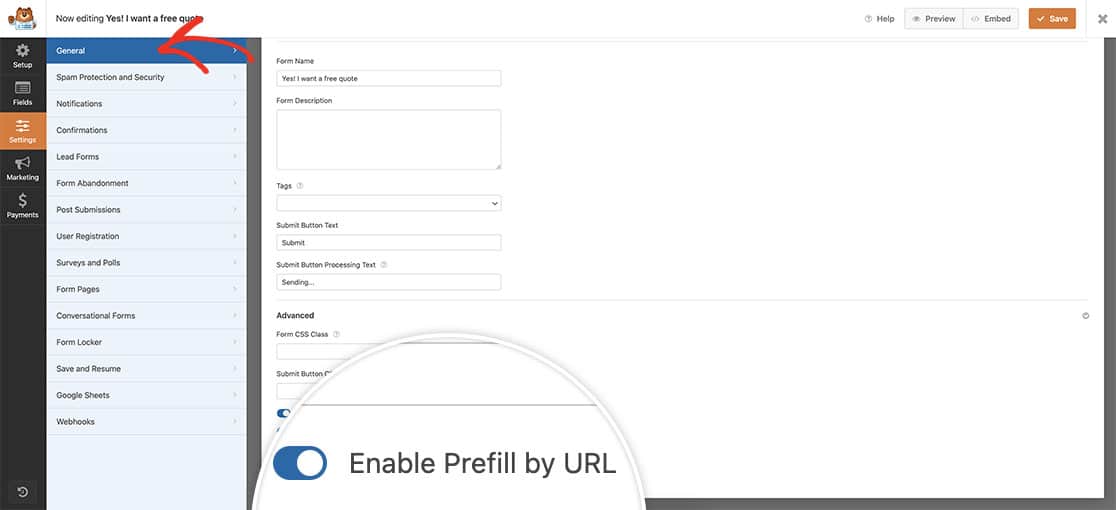
Before we can start prefilling our form fields, we must first enable this option within our form to accept these prefilled parameters from another form.
To achieve this you’ll need to first create a new form or edit one of your forms. Next, navigate to Settings » General from within the form builder and inside the Advanced options, toggle the option labeled Enable Prefill By URL to enable this.

Assembling the URL
Next, you’ll need to construct a URL with a query string, utilizing GET parameters to pinpoint a specific field and include the corresponding value. Interestingly, the field type becomes irrelevant in this process. Regardless of the field type, all query strings for enabling prefill by URL in WPForms adhere to a consistent structure. For instance, consider the following URL with the fundamental query string format:
http://test.com?wpf20_1_subfield=value
?wpf: Marks the beginning of a query string for WPForms’ prefill by URL setting.- Form ID: Identifies the targeted form (in the provided URL, the Form ID is 20).
- Field ID: Specifies the intended field within the form (in the given URL, the Field ID is 1).
- Subfield Identifier (Optional): Utilized solely when targeting a subfield, like the City subfield within an Address field (in the example URL, it’s simply labeled as “subfield”).
=(Equals Sign): Signals the commencement of the value.- Value: Represents the desired value to be added or selected for a field. Any spaces should be substituted with %20.
Using the prefill setting
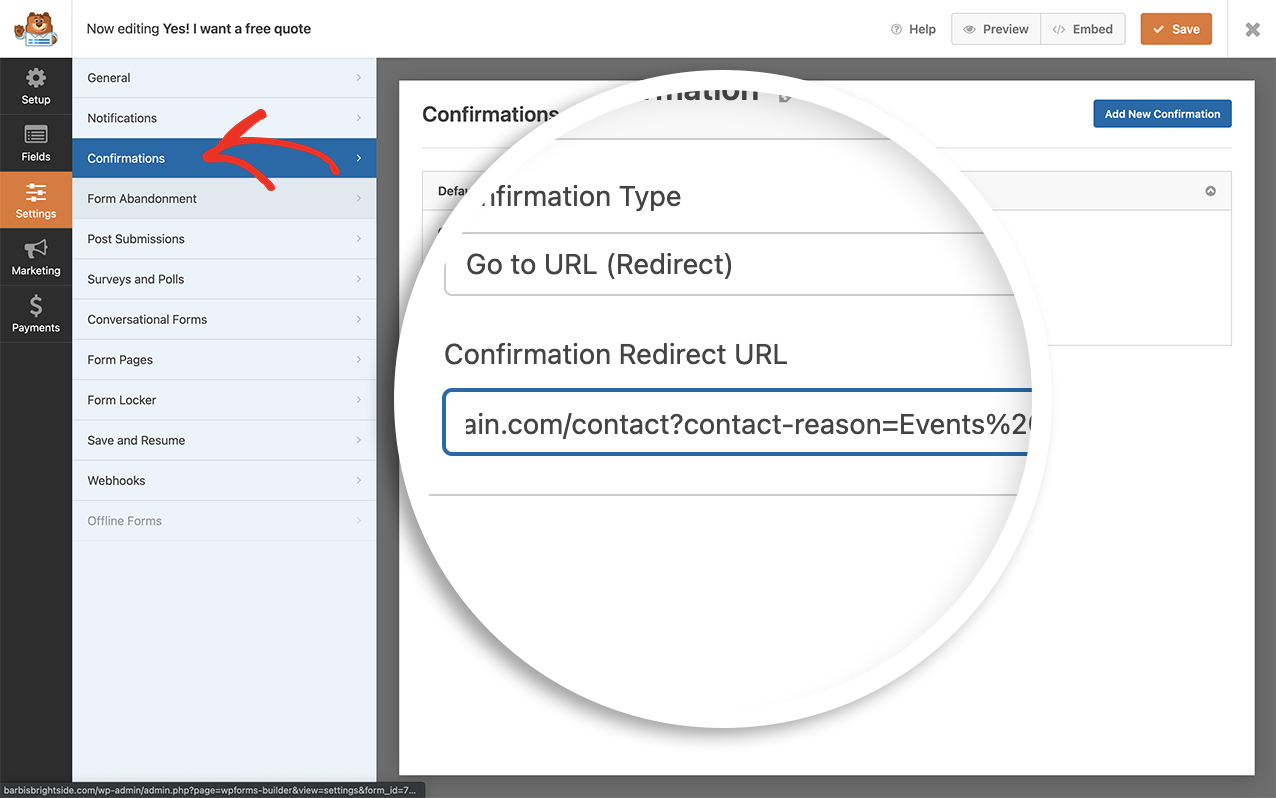
In the tutorial link above, the idea is to have your visitor see the first form and complete some basic information. Then pass that information on to another form with the Submit button.
In order to achieve that, you’d need to set up your Confirmation Type to Go to URL (Redirect) and use this setting for the fields above to populate that query string.
An example is adding this URL to the Redirect URL. http://mydomain.com/contact?contact-reason=Events%20and%20Parties

And that’s it! For another specific example of this in action, check out this tutorial on How to Use Query Strings to Pre-Populate Form Fields From Another Form. For other examples, please check out our article on How to Use Query Strings to Auto-Fill a Text Field.
Using Conditional Logic with this setting
When utilizing conditional logic alongside the prefill setting, the functionality will operate seamlessly. Conditional fields will still hide or display based on the values populated via prefilling. It’s important to note that conditional logic is applied after fields have been dynamically filled, ensuring that your forms continue to function as expected.
Query String Examples for Specific Fields
For more advanced users, this table below offers examples illustrating how to configure GET parameters for each field type. Additionally, if a field offers various formatting options, specific examples for those alternatives are also included.
Single Line Text
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_1=text%20of%20any%20length |
Paragraph
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_2=text%20of%20any%20length |
Dropdown
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_3=Second%20Choice |
| Show Values enabled | ?wpf771_4=dropdown1 |
| Dynamic Choices: Post Type | ?wpf771_5=123( 123 is the Post Type ID) |
| Dynamic Choices: Taxonomy | ?wpf771_6=12( 12 is the Taxonomy ID) |
| Pipe-Separated Value (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Multiple Choice
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_7=Second%20Choice |
| Show Values enabled | ?wpf771_8=choice2 |
| Image choice | ?wpf771_9=Second%20Choice?wpf771_9=choice2(Depends on Show Values option) |
| Dynamic Choices: Post Type | ?wpf771_10=123( 123 is the Post Type ID) |
| Dynamic Choices: Taxonomy | ?wpf771_11=12( 12 is the Taxonomy ID) |
| Pipe-Separated Value (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Checkboxes
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_12=Second%20Choice?wpf771_12[]=Second%20Choice?wpf771_12[]=Second%20Choice&wpf771_12[]=Third%20Choice |
| Show Values enabled | ?wpf771_13=checkbox2 |
| Image choice | ?wpf771_14=Second%20Choice?wpf771_14=checkbox2?wpf771_14[]=Second%20Choice&wpf771_14[]=Third%20Choice(Depends on Show Values option) |
| Dynamic Choices: Post Type | ?wpf771_15=123?wpf771_15[]=124( 123 is the Post Type ID) |
| Dynamic Choices: Taxonomy | ?wpf771_16=12?wpf771_16[]=13( 12 is the Taxonomy ID) |
| Pipe-Separated Value (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Numbers
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_17=2018 |
Name
| Field Format / Variations | GET parameters |
|---|---|
| Simple | ?wpf771_18=name |
| First Last | ?wpf771_18_first=first%20name&wpf771_18_last=last%20name |
| First Middle Last | ?wpf771_19_first=first%20name&wpf771_19_last=last%20name&wpf771_19_middle=middle%20name |
| Field Format / Variations | GET parameters |
|---|---|
| – | [email protected] |
| Confirmation enabled | [email protected] |
GDPR Agreement
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. User should manually click the checkbox to agree. |
Website / URL
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_23=https://google.comSome servers may block requests that include a URL as a parameter. Be sure to test! |
Address
| Field Format / Variations | GET parameters |
|---|---|
| US | ?wpf771_24_address1=Address%20Line%201&wpf771_24_address2=Address%20Line%202&wpf771_24_city=Del%20Mar&wpf771_24_state=CA&wpf771_24_postal=12345 |
| International | ?wpf771_25_address1=Address%20Line%201&wpf771_25_address2=Address%20Line%202&wpf771_25_city=Kharkiv&wpf771_25_state=Kharkiv Oblast&wpf771_25_postal=61000&wpf771_25_country=Ukraine |
Password
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. User should enter value(s) manually. |
Phone
| Field Format / Variations | GET parameters |
|---|---|
| US/International | ?wpf771_27=5555551234 |
Date / Time
| Field Format / Variations | GET parameters |
|---|---|
| Format: Date, Type: Date Picker | ?wpf771_28_date=11/22/2018 |
| Date, Type: Date Dropdown (subfield) | ?wpf771_29_date_m=11&wpf771_29_date_d=22&wpf771_29_date_y=2018 |
| Time, Format: 12 H (subfield) | ?wpf771_30_time=6:00am |
| Time, Format: 12 H (subfield) | ?wpf771_31_time=13:00 |
Format: date-time |
?wpf771_32_date=11/22/2018&wpf771_32_time=13:15?wpf771_32_date_m=11&wpf771_32_date_d=22&wpf771_32_date_y=2018&wpf771_32_time=6:30am |
Hidden
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_33=hidden%20value |
HTML
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. This field is not user-editable. |
File Upload
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. Security measures. |
Page Break
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. This field is not user-editable. |
Section Divider
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. This field is not user-editable. |
Rating
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_38=4Will highlight 4/5 or 4/10, depending on the rating scale is. An example being 4/3. |
Captcha
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. User should manually complete the captcha (Math or Question and Answer). |
Signature
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. User should manually sign. |
Likert Scale
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_41_r2_c1=1?wpf771_41r1_c2[]=1&wpf771_41_r3_c1[]=1r1 indicates first row, c2 indicates second column, etc.Supports single/multi rows rating scale & multiple responses. |
Net Promoter Score
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_42=4Will select value 4 from 0 to 10. |
Payment Coupon
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_1=coupon%20code |
Single Item
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_43=10Supports only “User Defined” Item Type. |
Multiple Items
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_44=Second%20Item(text and image choices) |
Dropdown Items
| Field Format / Variations | GET parameters |
|---|---|
| – | ?wpf771_45=Second%20Item |
Credit Card
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. User should manually enter credit card data. |
Total
| Field Format / Variations | GET parameters |
|---|---|
| – | Not supported. Value is calculated using JavaScript on page load. |
Payment Fields (Checkbox Items, Multiple Items, Dropdown Items) with Quantities
| Field Format / Variations | GET parameters |
|---|---|
| Standard | ?wpf938_7={field_id="8|value_choice"} |
| With Quantities | ?wpf938_7={field_id="8|value_choice"}&wpq938_7={field_id="8|quantity"} |
Reference Articles
- For details on how to locate a Form ID or Field ID, please see our tutorial.
- As a general rule, the maximum length for a URL is 2,000 characters.
FAQ
Q: How do I use this for sublabels?
A: When using this to pre-populate a Name or Address field that could have several subfields, we’d like to share an example with you.
?wpf1036_1|first={field_id="1|first"}&wpf1036_1|last={field_id="1|last"}&wpf1036_3|address1={field_id="3|address1"}&wpf1036_3|address2={field_id="3|address2"}&wpf1036_3|city={field_id="3|city"}&wpf1036_3|state={field_id="3|state"}&wpf1036_3|postal={field_id="3|postal"}
