Are you looking to style WPForms using the block editor for visually appealing, user-friendly forms on your WordPress site?
WPForms is an intuitive plugin that simplifies form creation and management while offering extensive customization options. By leveraging the block editor, you can effortlessly style your forms to improve your user experience.
Follow this step-by-step tutorial to master styling WPForms using the block editor and enhance your site’s overall functionality.
Create Your WordPress Form Now
Why Do You Need to Style Your Forms?
By styling your forms, you can enhance your website’s aesthetic, ensuring it contributes to a positive user experience. Here are some other key reasons why form styling is crucial for your website:
- Consistent Branding: Creating a branded form to match your website’s design and color scheme ensures a consistent brand image.
- Better User Experience: Well-designed forms make it easy for users to navigate/ submit the required info, leading to higher form completion rates.
- Responsive Design: A well-styled form effortlessly adapts to various screen sizes and devices, ensuring a smooth user experience for all visitors.
- Increased Conversions: A visually appealing form can capture a user’s attention and motivate them to complete the desired action, whether it’s signing up for a newsletter, making a purchase, or submitting a query.
- Enhanced Accessibility: Styling your forms with clear labels, adequate spacing, and contrasting colors can improve accessibility for visually impaired users, ensuring that your website caters to a broader audience.
Now that you understand the importance of styling your WPForms, it’s time to dive into the step-by-step process to effectively style your forms using the block editor and make the most of the WPForms plugin.
How to Style WPForms Using the Block Editor
Follow these steps to learn how to style your WPForms using the Gutenberg block editor without the need to write any custom CSS.
In This Article
1. Install and Activate WPForms
WPForms simplifies the process of creating and managing forms on your website. The plugin effortlessly creates various forms, including contact forms, surveys, polls, and registration forms, without coding knowledge.
Styling forms using WPForms is also a breeze, thanks to its user-friendly interface, extensive customization options, and ability to create visually appealing and responsive forms using the block editor.

To get started with WPForms, you must install the plugin on your WordPress site. Once you have activated it, follow the simple steps below to create and customize the styling of your form.
2. Create a Form or Use a Template
Let’s start creating your form! From your WordPress dashboard, navigate to WPForms and click the Add New button.

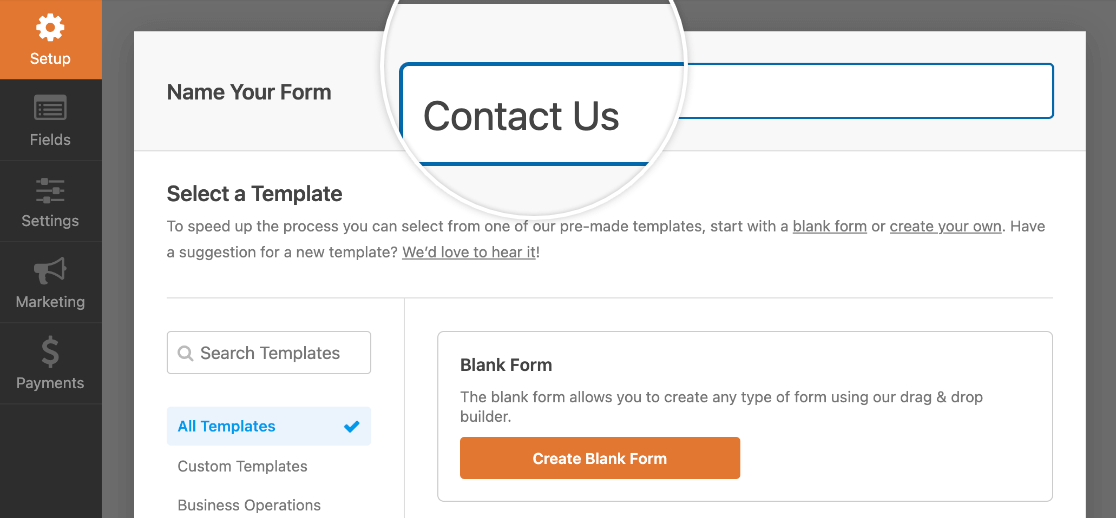
When prompted, give your form a name that reflects its purpose. Then, you have the option to choose a pre-existing template or Create Blank Form.

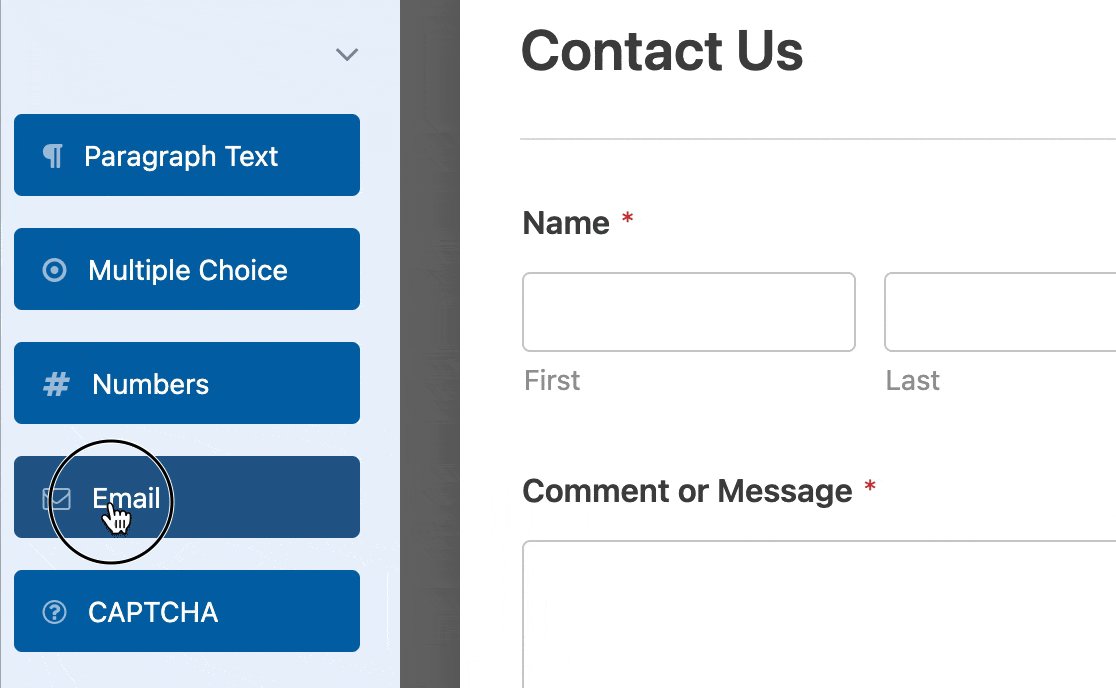
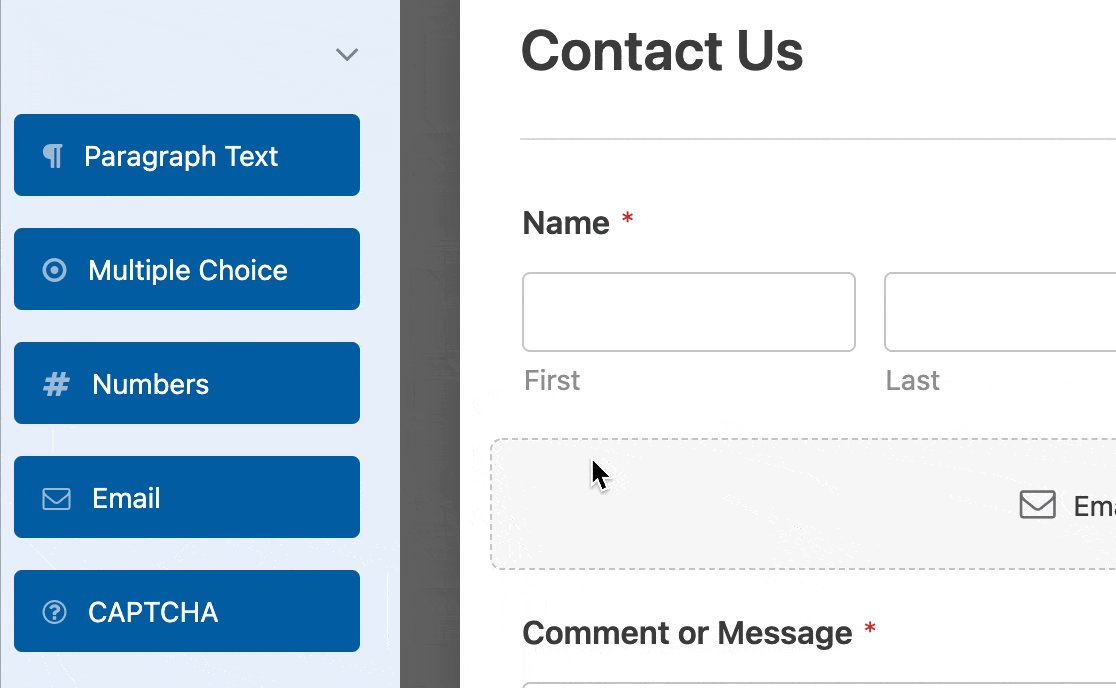
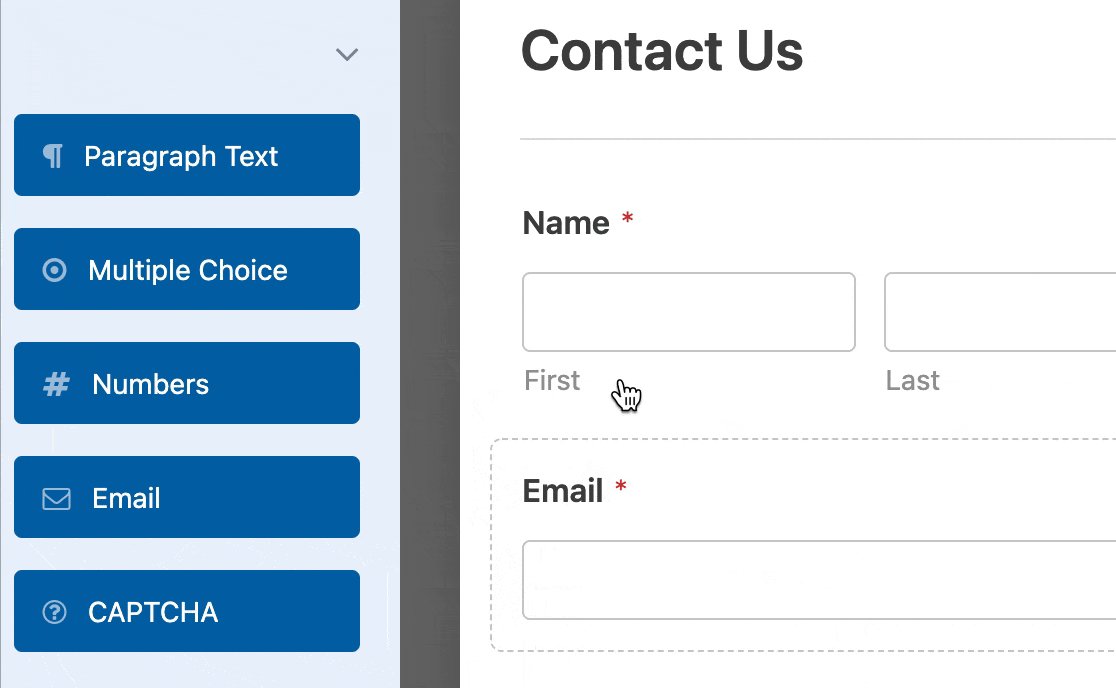
Next, WPForms will open its intuitive Form Builder interface, where you can customize your form by adding, editing, deleting, or repositioning any form field.

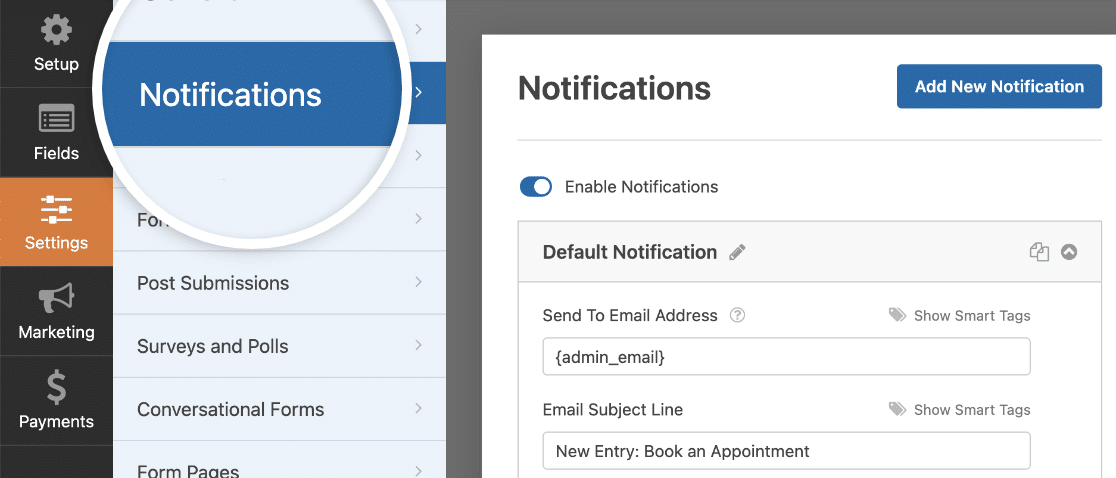
After configuring the form fields, you’ll need to set up Email Notifications to alert you when someone fills out the form and hits the submit button.

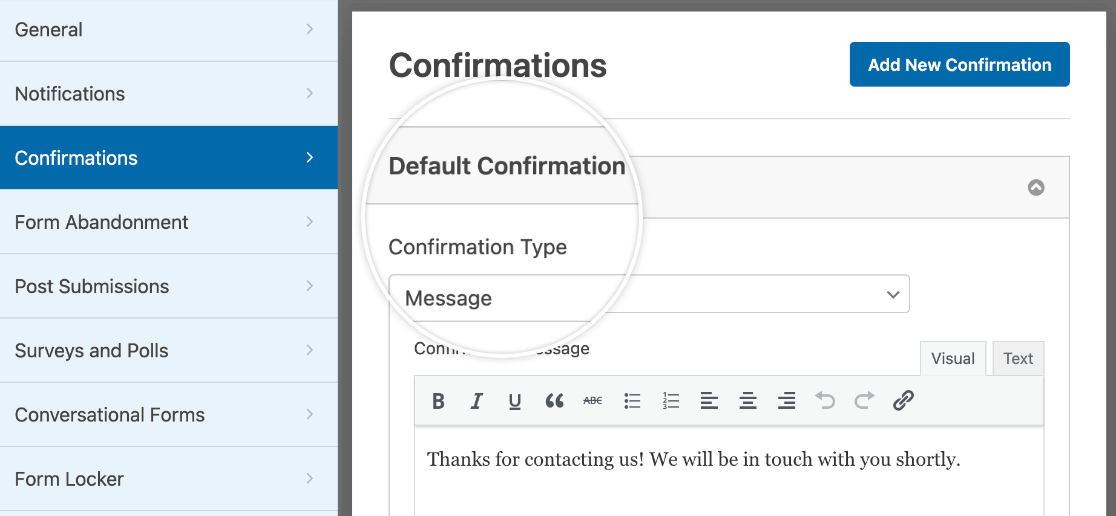
You can also configure the Confirmation Message users see once the form is submitted to improve the user experience.

Before proceeding to the next step, save your form settings to avoid losing your progress. Click the Save button located at the top of the screen.

3. Enable Modern Markup
To enhance accessibility and enable visual customization of forms within the block editor, WPForms offers Modern Markup.
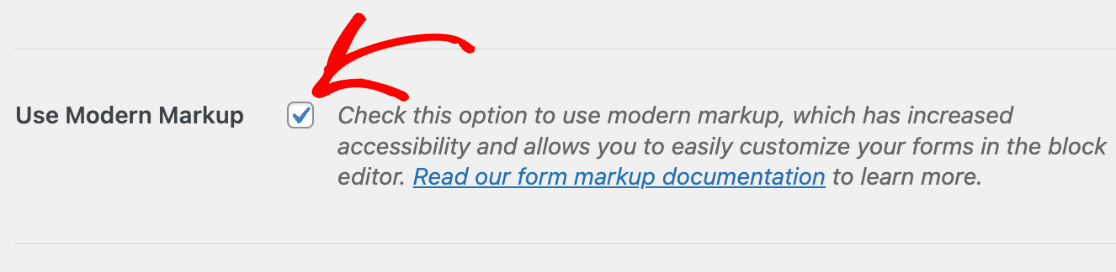
To enable Modern Markup in WPForms, navigate to the Settings section within WPForms and select the General tab.

Scroll down to the General section to enable the Use Modern Markup option. With this enabled, you’re all set for styling your form via the block editor.

WPForms version 1.8.1 and later enable modern markup by default for new users, and the option to disable it is not available.
So, if you’re using the latest version of the plugin and don’t see this setting, you’re already good to go and can start styling your forms.
Begin customizing your forms in the block editor to take advantage of modern markup features, but first, let’s embed the form on your site!
4. Embed the Form on Your Site
To embed the form you created earlier, open an existing page or create a new one. Look for the Add Block button and search for the WPForms block.

After inserting the WPForms block into your page or post, select your desired form from the dropdown menu. We can now begin styling your form with the block editor!

5. Edit Styles from the Block Editor
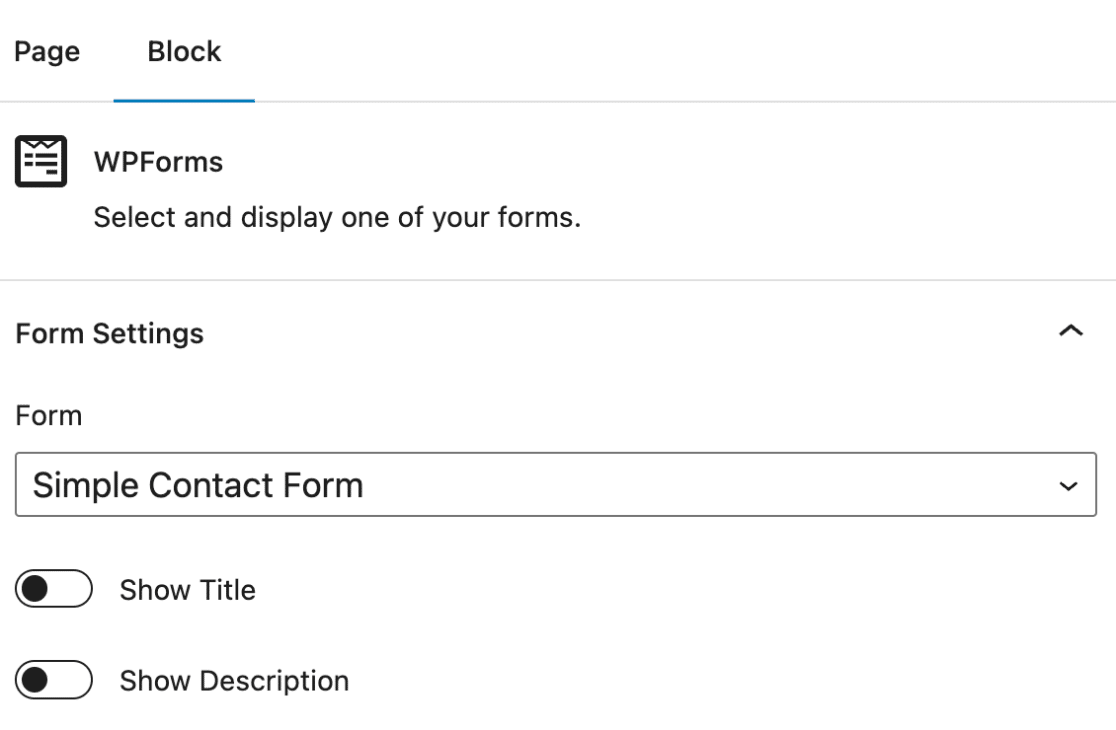
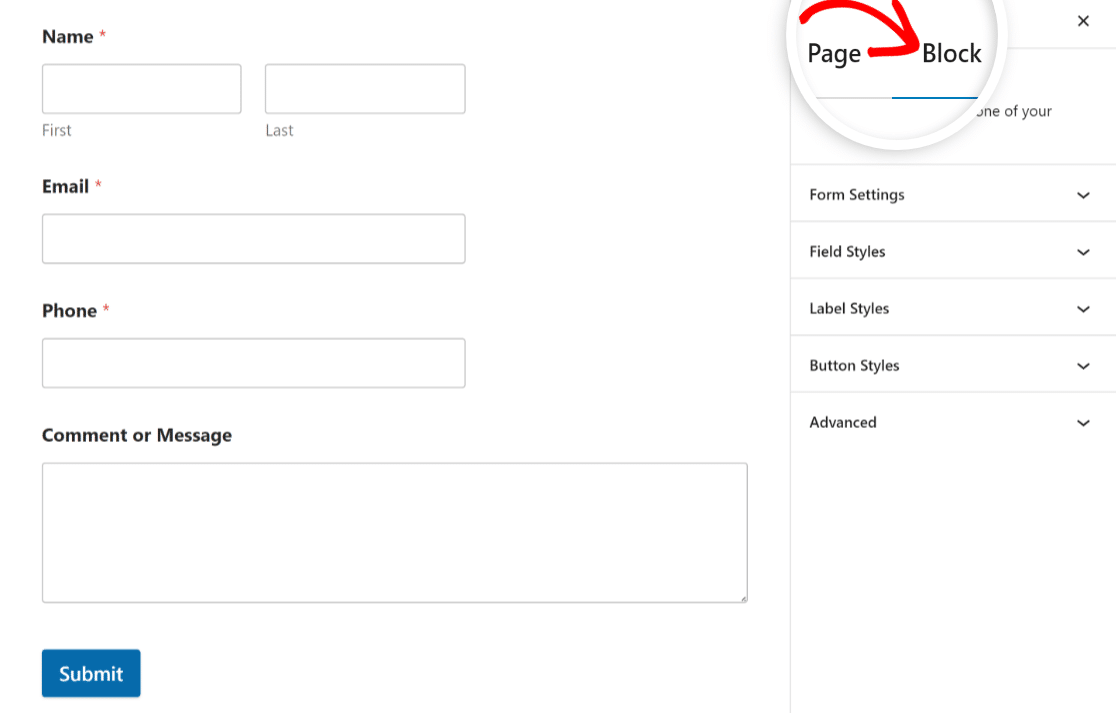
Open the page or post that contains your WPForms in the block editor. Click on the WPForms block to open the additional options.
You’ll discover a variety of options for styling form fields, label styles, and button styles to match your brand’s aesthetic.
Additionally, the Advanced section provides the ability to copy style settings between forms, simplifying the styling process even further.

Learn how to use these various styling options below to customize the appearance of your form and match your website’s design in no time:
Field Styles
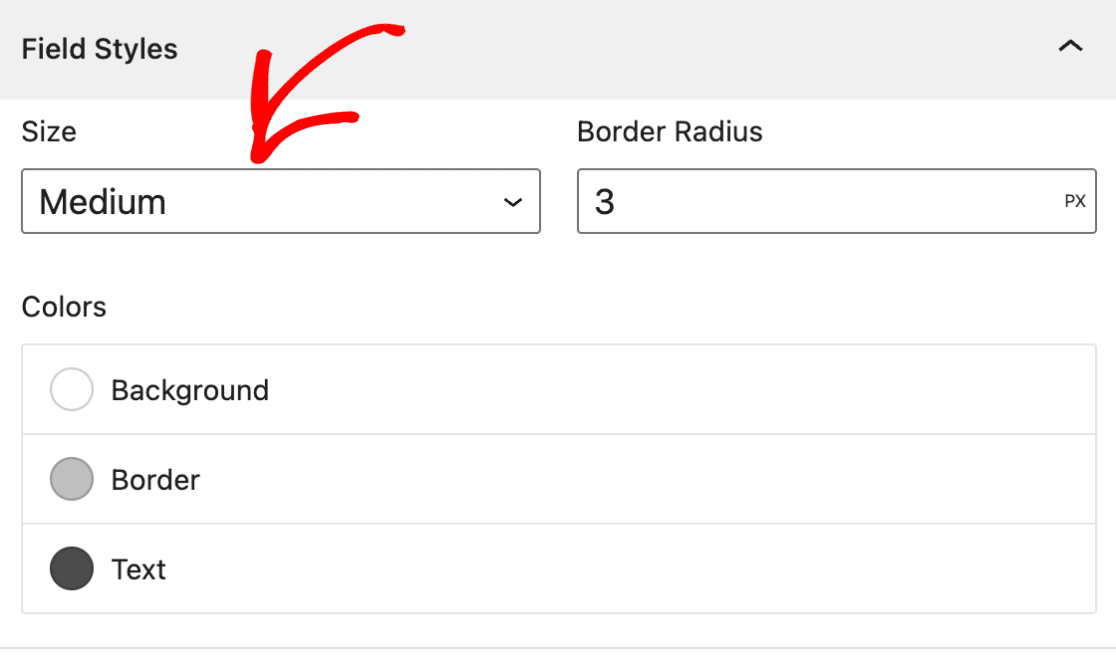
Navigate to the Field Styles options in the WPForms block settings. Locate the Size, Border Radius, and Color settings.
Size
To adjust the size of your form fields, select the desired size from the Size setting. Available sizes include Small, Medium, and Large.

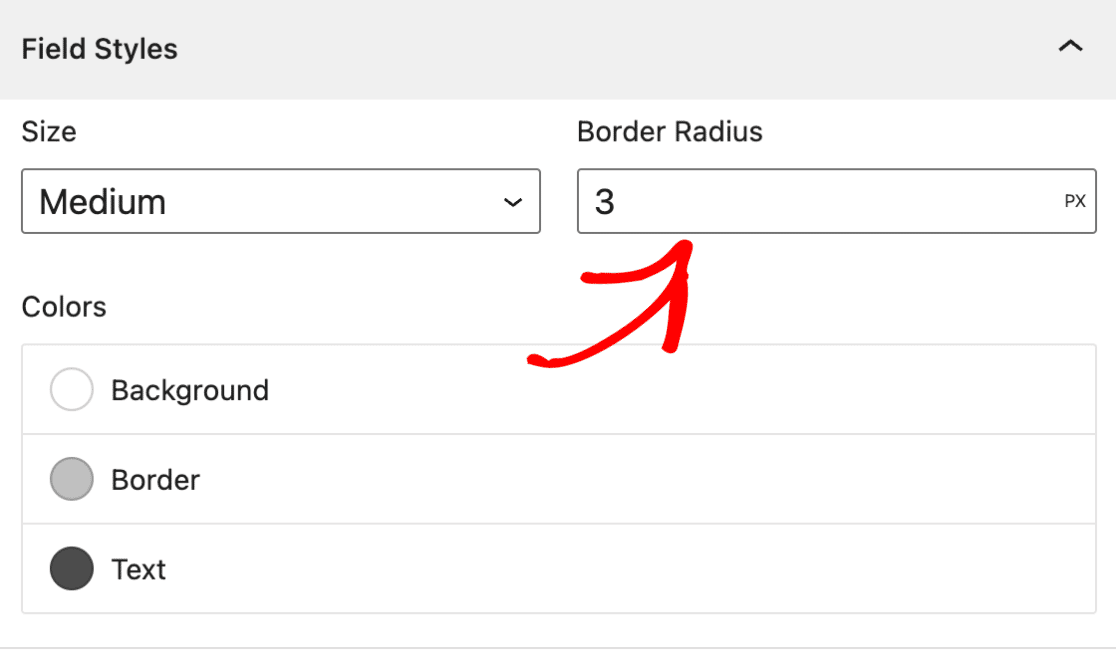
Border Radius
To adjust the border of your form fields, use the Border Radius setting to set the desired radius value. Your forms can now have nice, rounded edges thanks to this.

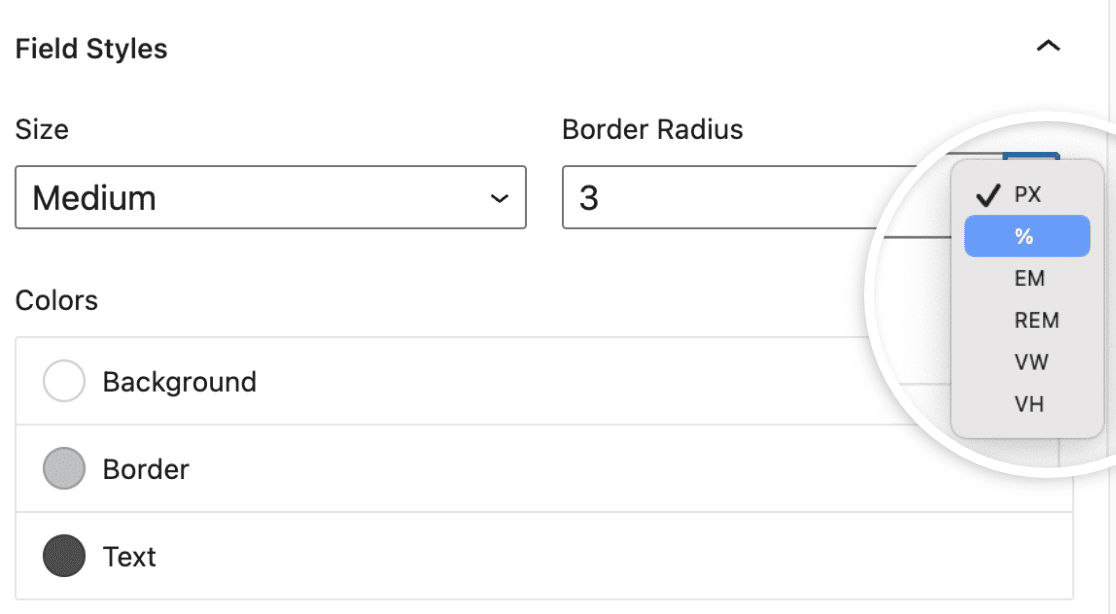
By default, the unit for sizing form elements in WPForms is set to pixels (px). Click on the Unit of Measurement to reveal a dropdown menu with different options, such as:
- Pixels (PX)
- Percentage (%)
- Em quadrat (EM)
- Roentgen equivalent man (REM)
- Viewport width (VW)
- Viewport height (VH)

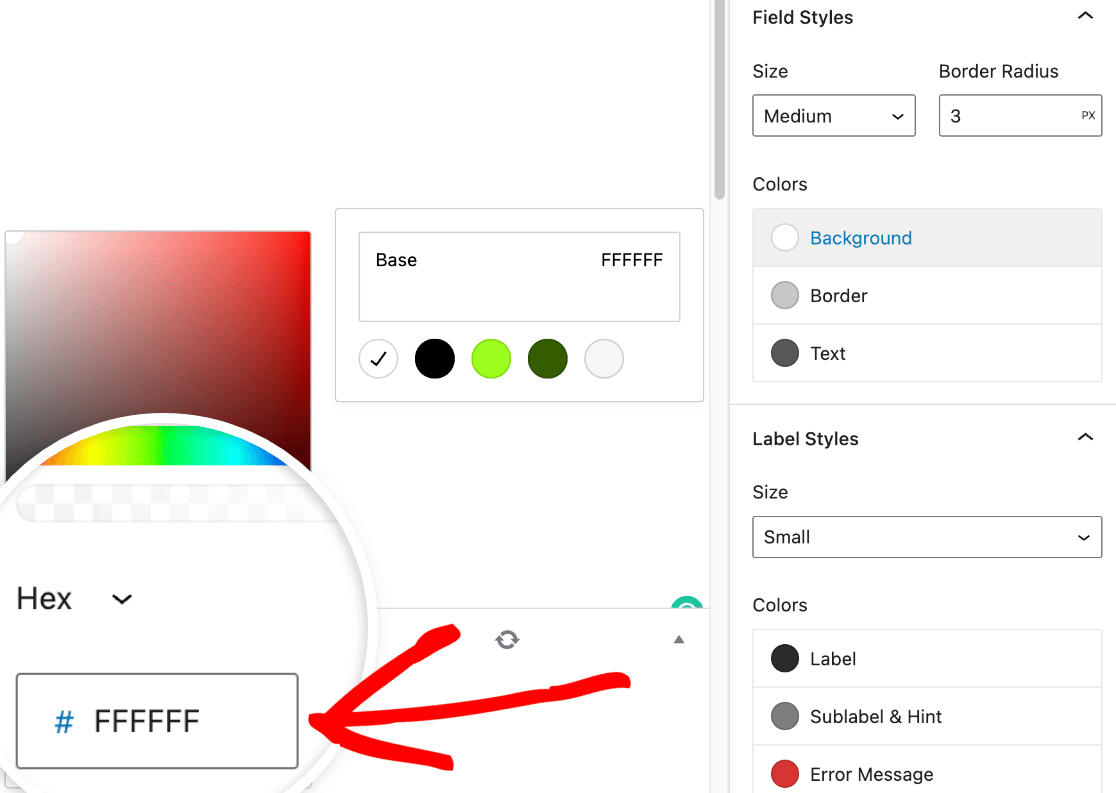
Colors
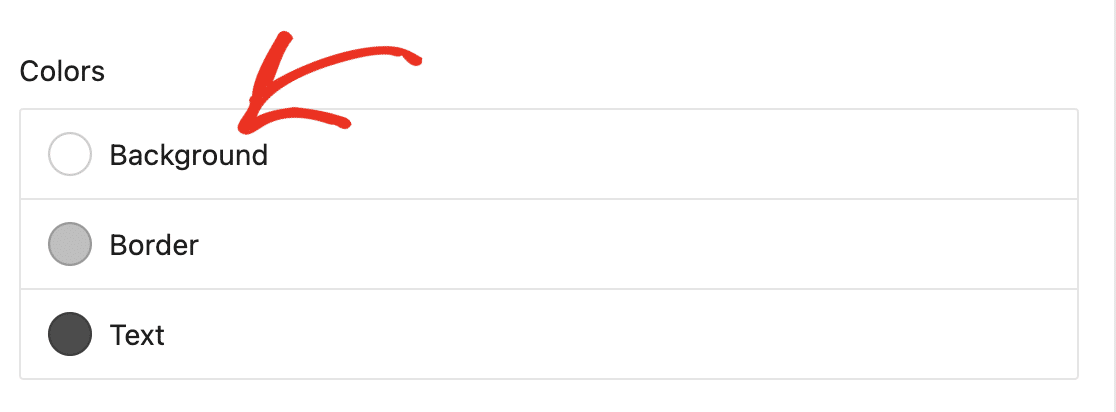
To adjust the background, border, and text color of your form fields, open the Colors setting in the WPForms block settings.

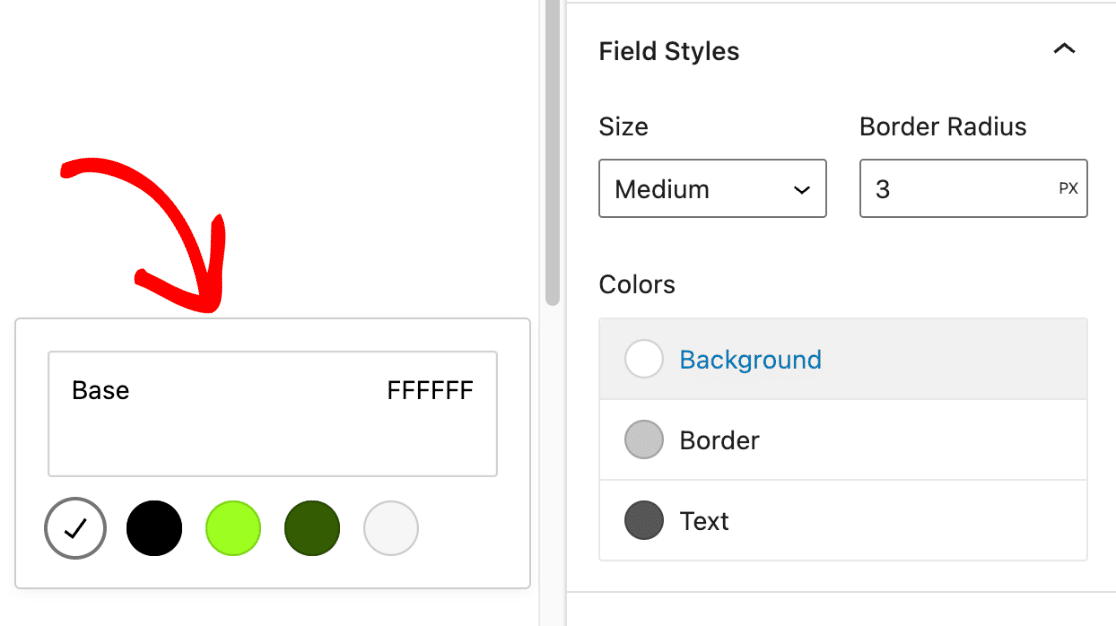
Click on the specific color option you want to update, such as the background color. An overlay will appear, showing available theme colors to choose from.

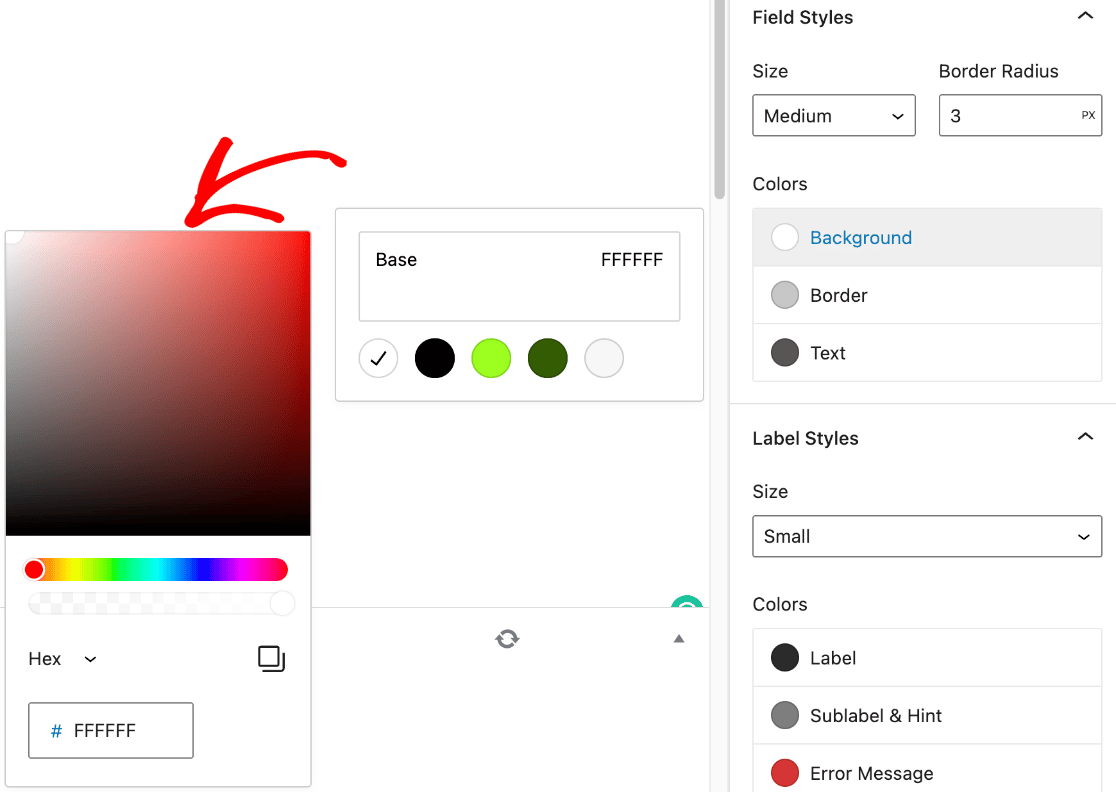
Next, click on the color swatch to open the Color Picker, where you can further fine-tune the color.

A hex color code can be pasted into the Hex box if you already have a brand color in mind for your forms.

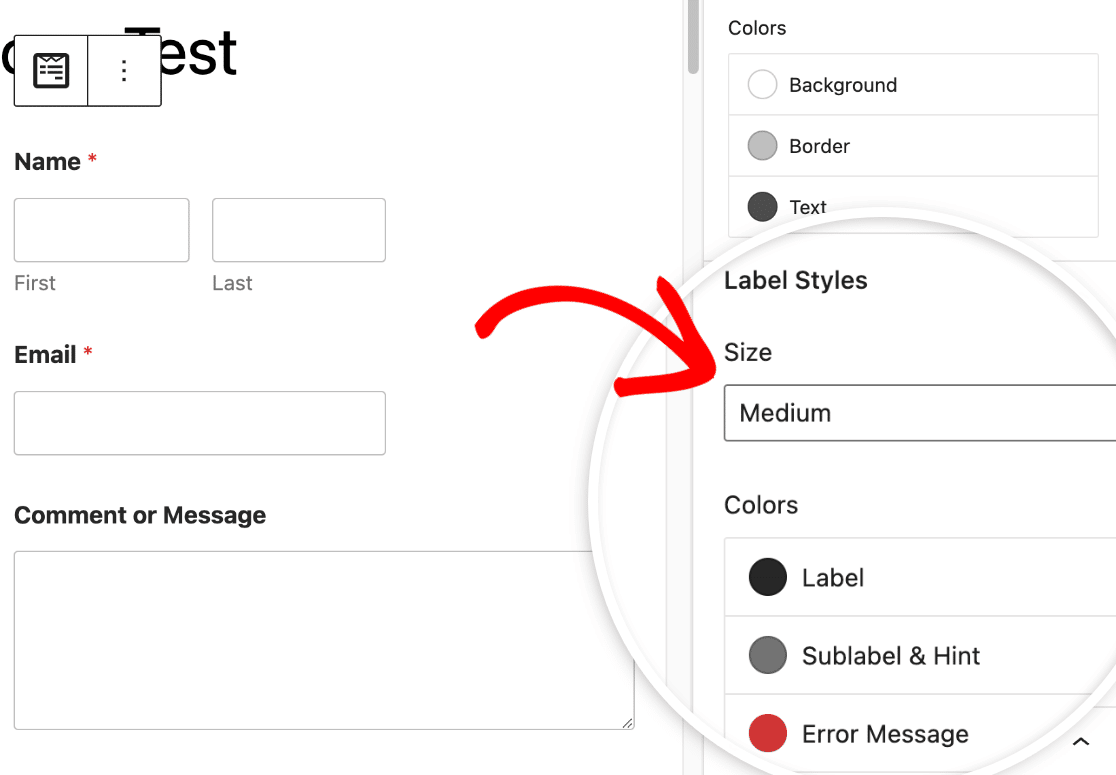
Label Styles
You may now change the font size and color of your form labels here in the Label Styles section. The sizes available range from Small to Large.

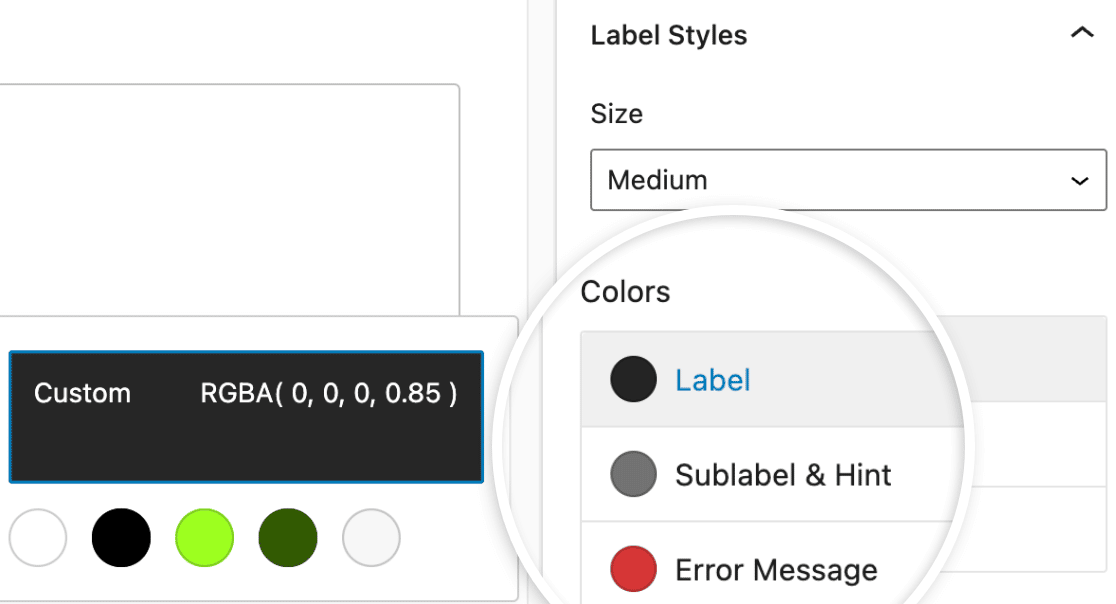
To update the colors for labels, sublabels, and error messages, navigate to the Colors section. Following is a description of the available label color options.
- Label: This setting determines what color the primary label for your field will be.
- Sublabel & Hint: This setting determines the hue used for field sublabels and hints when WPForms makes frontend value suggestions.
- Error Message: The text color that appears if a user makes a mistake in filling out your form.

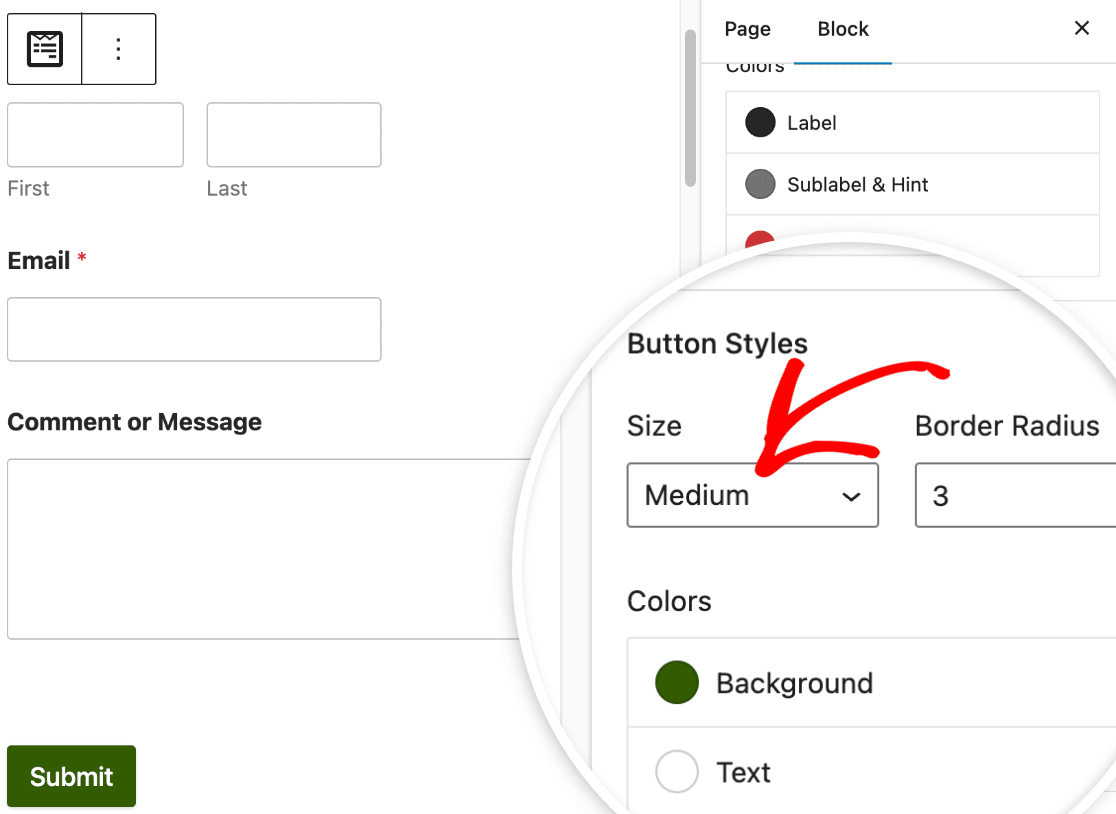
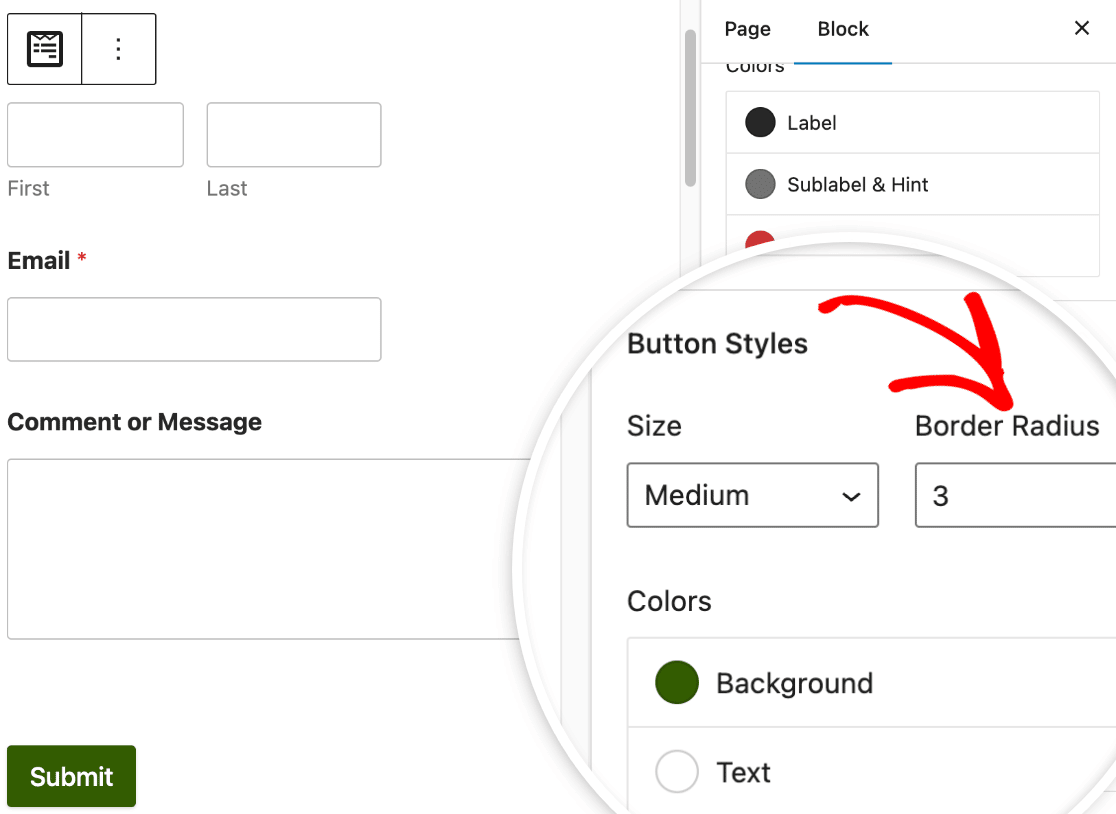
Button Styles
To change the design of your form buttons in WPForms, navigate to Button Styles. Click on the dropdown menu below Size to open it and select the button size.

If you want to give the button a border radius, all you need to do is put the desired value into the field labeled Border Radius.

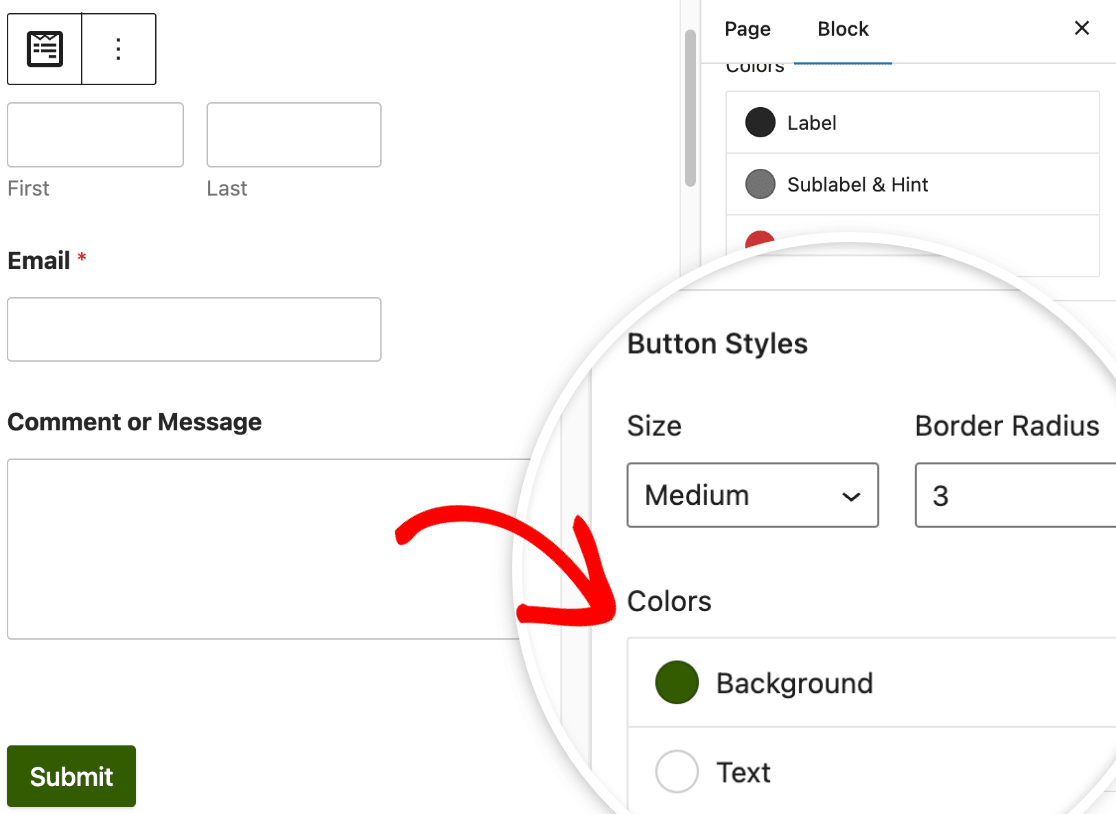
Next, under the section labeled Colors, you’ll find the opportunity to modify both the background color and the text color of your button.

In most cases, the button’s background color will also serve as its accent color. As a result, the background color of the button will also be used as the primary color for checkboxes, radio buttons, progress bars, and fields.
Advanced Styling
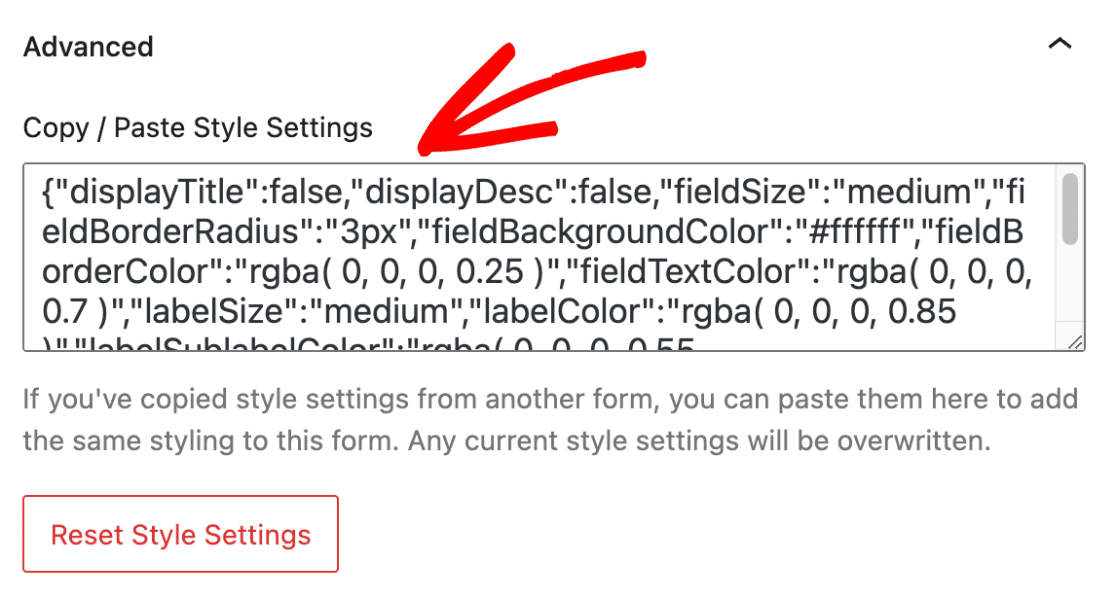
Under the Advanced settings, you can access the CSS code that includes all the custom styles you’ve applied to your form.
If you want to simply move those styles to another form, look for the option to copy and paste the style settings.

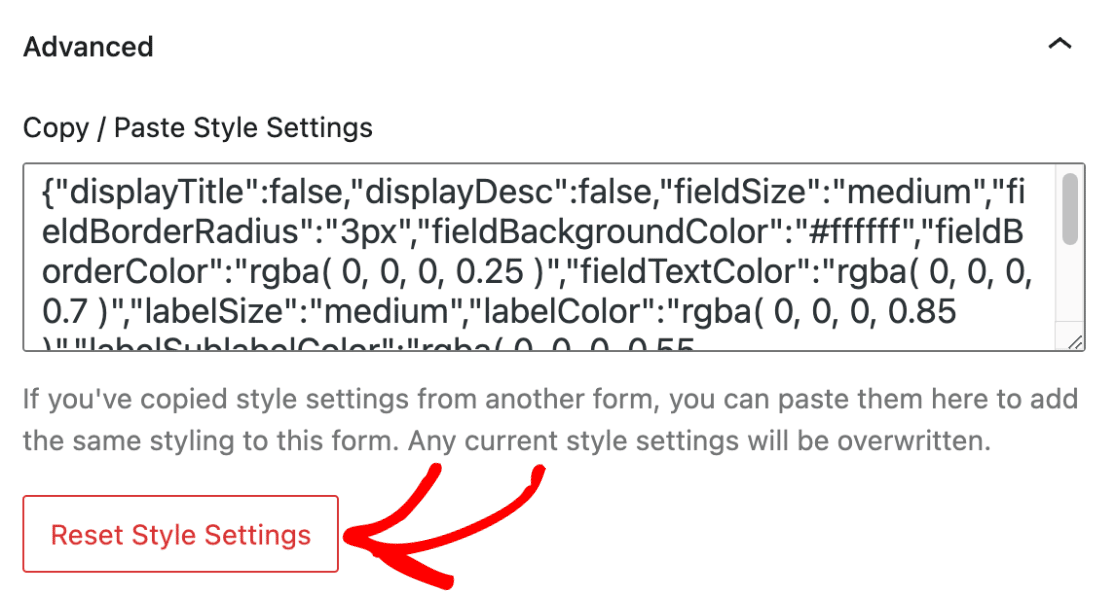
In case you want to undo the changes made to your form, click the Reset Style Settings button. This will revert your form to its default style, undoing any previous customization.

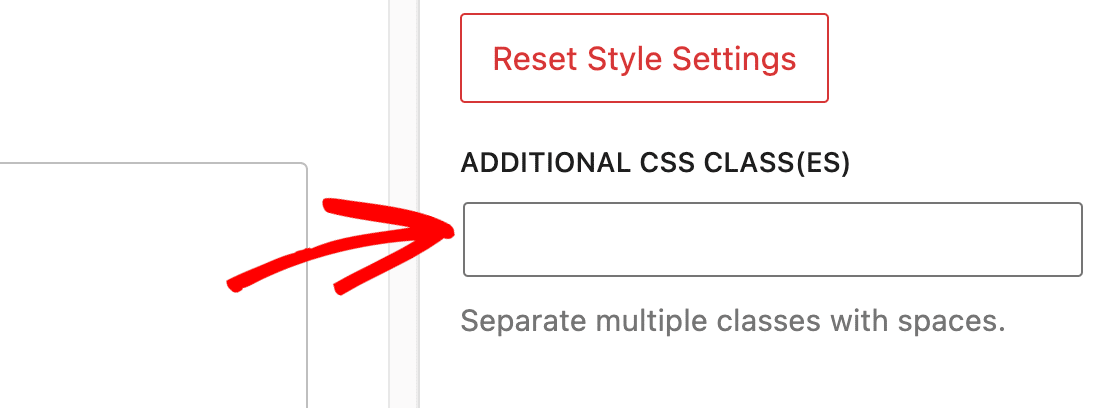
The Additional CSS CLASS(ES) field is where you can freely enter any other CSS classes you’ve developed. Read our guide on how to implement new CSS classes to find out more.

6. Test and Publish the Form
Now, it’s time to save your changes by either publishing the page or saving it as a draft. Lastly, run a quick test to ensure your form looks and works the way you expect it to.

Next, Create Interactive Forms that Boost Engagement
Looking for more ways to customize your WPForms? Check out these tips to take your forms to the next level. Whether you’re looking to enhance your form’s appearance or functionality, we’ve got you covered.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



