Are you interested in enabling auto focus on your form to enhance user experience? With auto focus, the cursor automatically activates inside the first form field when the page finishes loading, streamlining user interaction. This simple enhancement can be achieved with a JavaScript code snippet, and we’ll guide you through the process.
Creating your form
First, you’ll need to start by creating your form and adding your form fields. If you need any help in creating a form, please see this documentation.

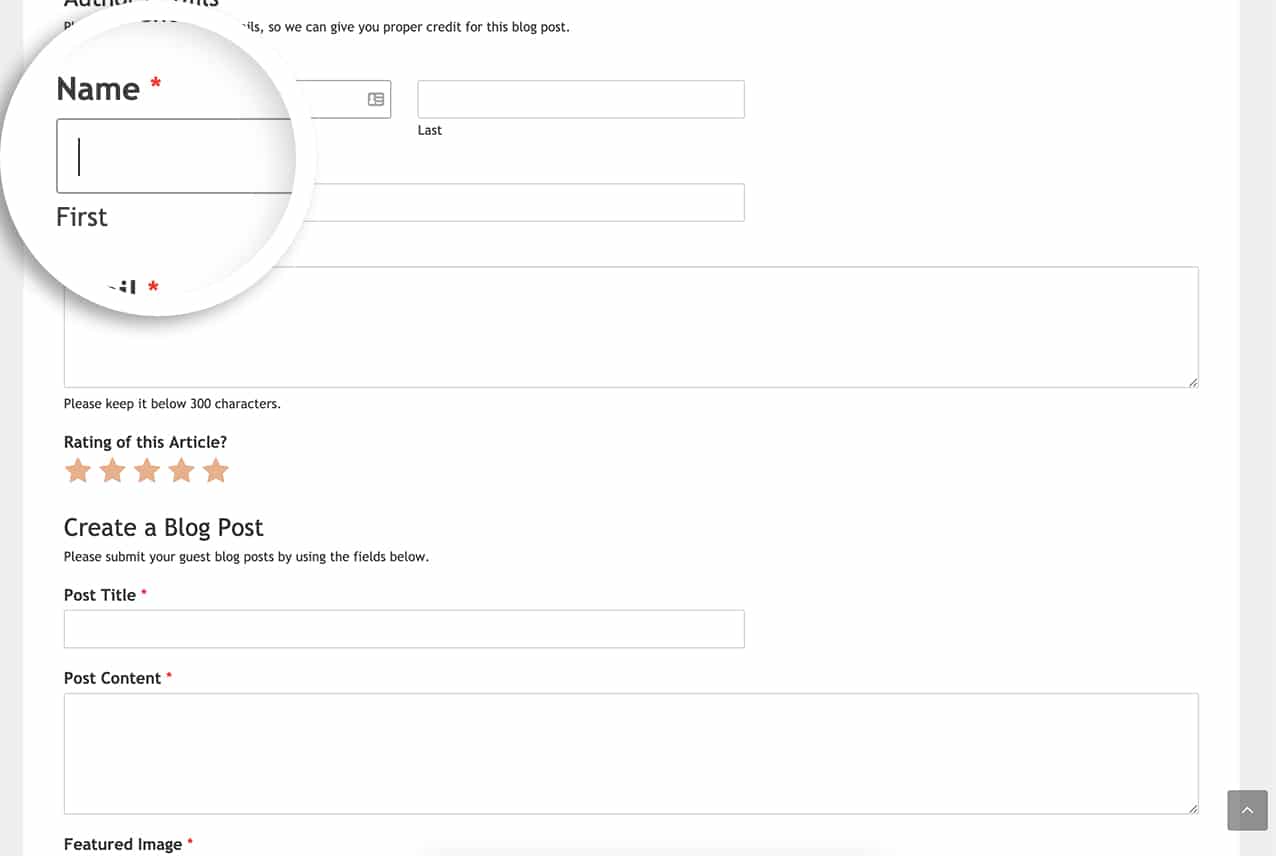
Creating the snippet to add autofocus
Next, you’ll need to add this code snippet to your site.
If you need help in adding snippets to your site, please see this tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
This code snippet will only apply to WPForms because it’s only looking for forms.wpforms-form and will look for the first form field on your form and immediately add the :focus element to this field.

And that’s it! You’ve successfully implemented the autofocus functionality on all of your forms powered by WPForms. Would you like to add some CSS that will make that focus stand out more? Check out our article on How to Add CSS to the Form Field Focus.
Reference Action
FAQ
Q: How can I keep the autofocus active on a multi page form?
A: If you have a multi page form, just use this code snippet.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
