Would you like to add custom JavaScript or PHP snippets to your site? This tutorial will give you multiple options on how to add these snippets to your site with step-by-step instructions for each optional way you choose to add your snippet. Adding custom code snippets to your site with PHP or JavaScript can extend the functionality of your site for your specific needs. Whether that be to extend your WordPress theme functionality or extend any plugin functionality.
With this helpful guide, you’ll be able easily choose which way you would like to add the snippets to your site. Once you’ve selected your method of implementation, you can start exploring the developer documentation to pick and chose which snippets you’d like to start adding to your site!
To have a look at the host of snippets available, please explore our developer documentation.
Please see our video tutorial for a more hands-on view of how to achieve adding custom PHP or Javascript to your site.
Implementation Options
There are a number of approaches available for adding PHP or Javascript to customize your specific needs, not just for WPForms but for any custom code you wish to add.
Using WPCode plugin (recommended)
Using the WPCode plugin is super fast and easy to add snippets to your site.
Just one of the many reasons we strongly recommend using this plugin for adding custom snippets to your site is that it has a built-in check before saving your snippet. If a semi-colon is missed or an extra bracket is added, the snippet won’t save. This prevents any issues you may experience such as JavaScript error or even PHP Fatal errors from being able to happen on your site due to an incorrect copied and pasted snippet. And yes, even with the free version, you’ll receive this extra audit before your snippet would be made active.
Note: To find out more about this plugin, please check out the site for further information including dedicated documentation.
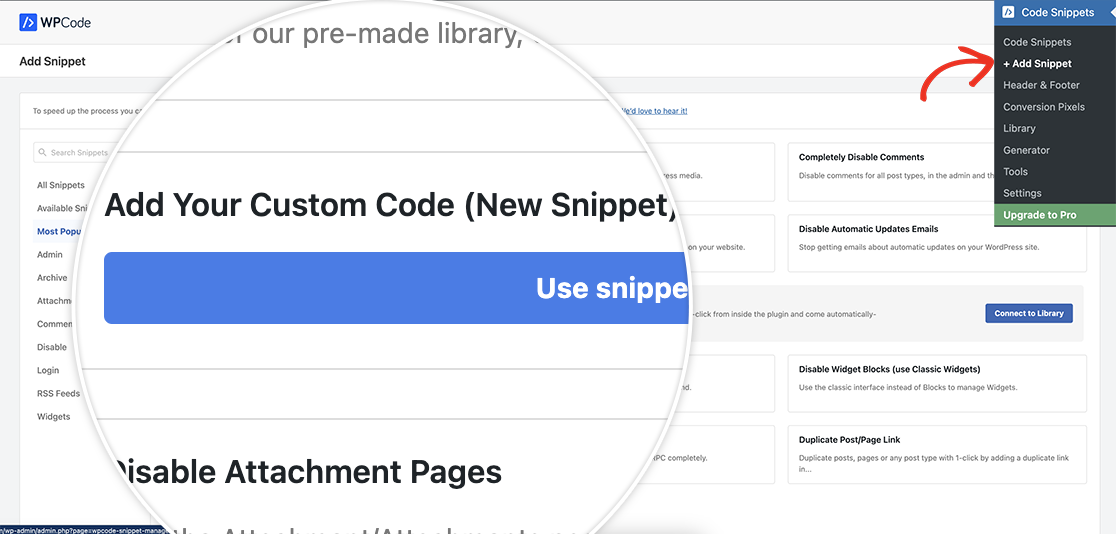
Once the plugin is installed, navigate to the Code Snippets menu from the left-hand side menu on your WordPress dashboard and select + Add Snippet.
Next, simply click the Add Your Custom Code (New Snippet), then click the blue Use Snippet button to create a new snippet.

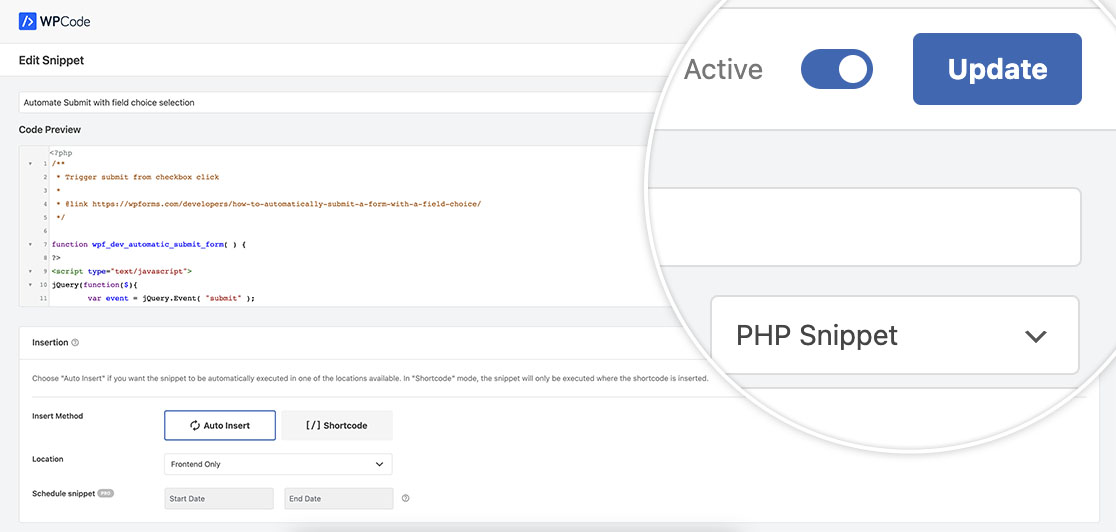
When your new snippet screen appears, give the snippet a name that will make sense to you so you and your site admins will understand it’s purpose. From the Code Type dropdown, select PHP.
Note: All of the WPForms snippets found throughout our developer documentation would be added as a PHP snippet, even the snippets that use JavaScript, with the exception of specific CSS snippets. This is to make sure if there isn’t a WPForms form on the page, the snippet wouldn’t load the script. This helps reduce the need for loading scripts that do not apply to all pages.
For the purpose of this tutorial, we’re going to be adding the following snippet.
In the Code Preview section, add your snippet just under the <?php. Here is an example to use for the purpose of this documentation.
/**
* Trigger submit from checkbox click
*
* @link https://wpforms.com/developers/how-to-automatically-submit-a-form-with-a-field-choice/
*/
function wpf_dev_automatic_submit_form() {
?>
<script type="text/javascript">
jQuery(function($){
var event = jQuery.Event("submit");
jQuery("input:checkbox").change(
function()
{
// when any checkbox is checked, trigger this function
if( jQuery(this).is(":checked") )
{
// only run this function for the form ID 3046
jQuery("#wpforms-form-3046").submit();
}
}
);
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_automatic_submit_form', 30);
Next, you’ll see the Insertion section. For this particular snippet only, we’ll select Auto-Insert for the Insert Method and Frontend Only for the Location.
Once you’ve added your snippet, click Save Snippet. This will save the snippet, but doesn’t automatically activate it. Once you’ve initially saved, you’ll notice that the status of the snippet is set to Inactive by default. Simply toggle the switch from Inactive to Active and click Update to set the snippet is Active.

Creating a Site-Specific Plugin
Note: Using this particular method is only recommended if you are comfortable with editing PHP files and uploading directly to your server or through your favorite FTP program.
If you are a move of an advanced user and would like to keep all of your custom scripts kept in one file on your site, you can easily create your own unique plugin for storing these snippets.
If you’d like more information on how to create a site-specific plugin, please see this tutorial.
In order to create a plugin, you’ll need to follow these steps.
- 1. Using your favorite text editor, create a new file. Then, add the following lines to the top of the file:
<?php
/*
Plugin Name: WPForms Custom Code Snippets
Plugin URI: https://wpforms.com/
Description: Plugin for adding custom code snippets
Author: WPForms Team
Version: 1.0
Author URI: https://wpforms.com/
*/ - 2. Save the file as wpforms-custom-snippets.php.
- 3. Compress or zip the file.
- 4. Log into your WordPress admin and under Plugins, click Add New. Follow the on screen instructions to upload and activate the .zip file you just created.
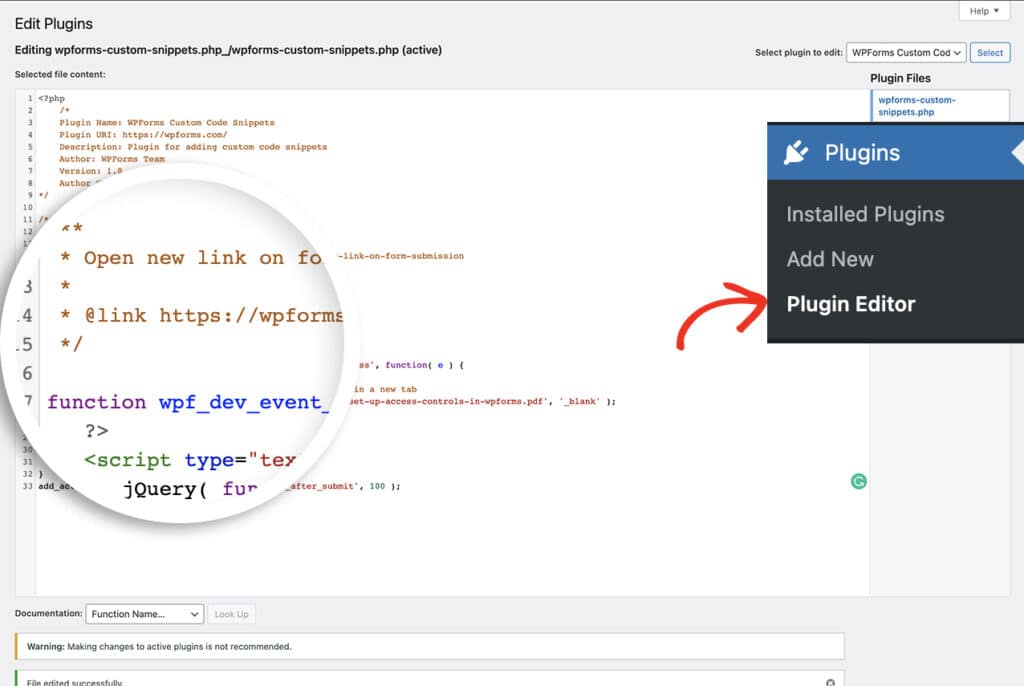
- 5. Once you’ve activated the plugin, you can now see the file from the Plugins » Editor.

Note: WordPress never recommends making any live changes to any of your files, including plugin and theme files.
Using functions.php inside a child theme
Note: Using this particular method is only recommended if you are comfortable with editing PHP files and uploading directly to your server or through your favorite FTP program.
Creating a child theme is (again) more for advanced users. This is an alternative solution to your theme files, your stylesheet included with the theme, but also for any custom functions that you may want to use such as the ones described in WPForms developer tutorials and snippets.
Our friends at WPBeginner has put together a most excellent article on how to create a child theme. This tutorial even includes a video for you to follow along with.
Note: We never recommend editing any of your theme files directly. If the theme author were to release an update to the theme, any and all edits that you would’ve made would be lost. Using a child theme will reduce this chance of keeping your theme up-to-date without losing any customizations you may make along the way.
For this example, we’re going to create a child theme from the WordPress theme Twenty Twenty. In order to do this, please follow the steps below.
- 1. Create a new folder on your desktop called twentytwenty-child
- 2. Create a text document and these lines:
<?php
/*
Theme Name: Twenty Twenty Child
Theme URI: http://yoursite.com/twenty-twenty-child/
Description: Twenty Twenty Child Theme
Author: Your name
Author URI: http://yoursite.com
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentychild
*/ - 3. Save this file inside your twentytwenty-child folder and name it style.css.
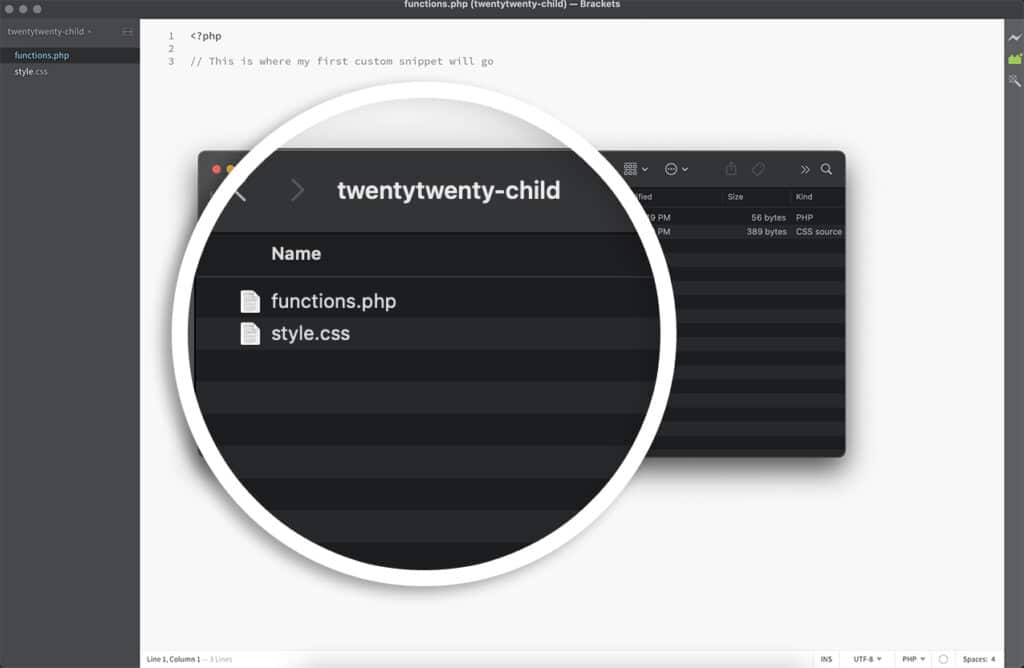
- 4. Inside this same folder, create a new doc and name it functions.php. The only thing this file will have to being is the open PHP tag:
<?php.

- 5. Compress or zip the twentytwenty-child folder.
- 6. Log into your WordPress admin and under Appearances » Themes, click the Add New to upload the twentytwenty-child.zip file you just created. When prompted, activate this theme as well.
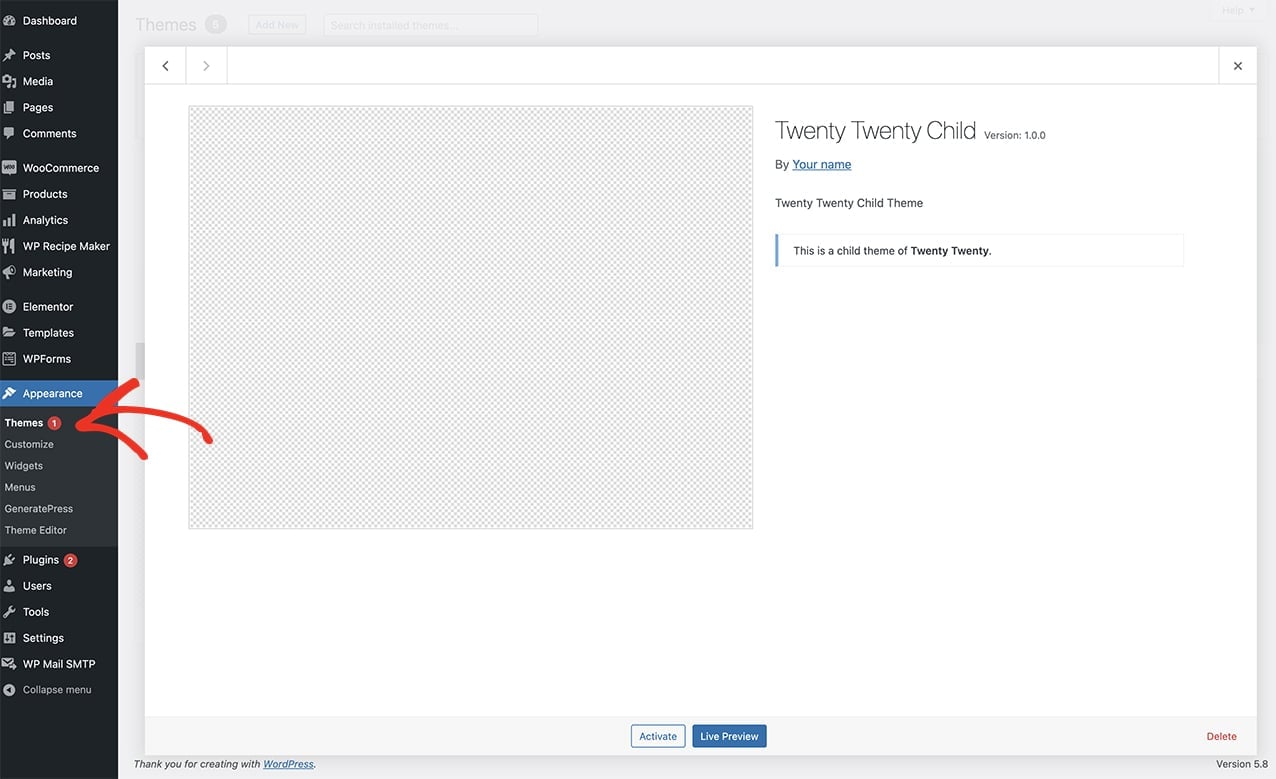
- 7. Now you’ll see in your WordPress admin you’ve activated the Twenty Twenty Child theme.

When those steps are completed, you’ll now see you have a working child theme of Twenty Twenty and a blank functions.php file to add snippets to as well as a blank stylesheet that you can add your own custom CSS to.
Your theme will still function as before, loading all the necessary files and styles first. However, any custom snippets you use from the WPForms developer documentation would be added to the child theme functions.php and would customize the forms based on the snippets you add.
And that’s just a few different ways you can easily add custom PHP or JavaScript to your site.
Notes
When adding any kind of custom code to your site, it’s important to preserve your code from unexpected events. So no matter what approach you choose, it’s a good idea to always back up your site. That way, you’ll have access to older versions of code files if needed.
FAQ
Q: How does this help me with adding custom code to WPForms?
A: This tutorial isn’t specificly for WPForms code snippets but for any code snippets. Simply find which option above is easier for you to add any code snippets, including the WPForms code snippets mentioned in the Tutorials and Snippets section.

