Giving users the ability to add files and media to your site’s forms can make it way easier for you to collect the information you need. That’s why you need a file upload widget.
You might be concerned about how to make the process seamless without dealing with complex coding or unreliable plugins. I completely understand—no one wants to spend hours troubleshooting something that should be simple.
That’s why in this guide, I’m going to show you how to create a file upload widget in WordPress to accept files from your website visitors.
Create Your WordPress File Upload Widget Form Now! 🙂
How to Create a File Upload Widget in WordPress
Depending on the type of information you want to collect on your form, using a WordPress upload widget is one of the best ways to make it easy for you to get more info from your users quickly.
For example, this would be a great form placement to let visitors upload images to WordPress. Making forms easier to fill out and more accessible helps reduce your form abandonment rate so your WordPress website can generate more revenue.
You can also learn how to accept additional file types on your WordPress upload forms or you can jump over to another guide if you’d like to require payment for file uploads.
If you’re ready to get started, here’s a video tutorial on how to create a file upload widget in WordPress or you can follow the written instructions.
Before you create your WordPress upload widget, you’ll need to create a WordPress file upload form. If you’ve already done this, you can jump ahead to Step 6.
- Step 1: Create Your File Upload Form in WordPress
- Step 2: Configure File Upload Field Options
- Step 3: Customize Your File Upload Form Settings
- Step 4: Configure Your Form’s Notifications
- Step 5: Configure Your File Upload Form’s Confirmations
- Step 6: Add Your File Upload Form to a Widget
- Step 7: View Submitted Files
Step 1: Create Your File Upload Form in WordPress
WPForms is the best plugin for file uploads. Unlike the Google Forms upload file feature, WPForms lets you add file uploads anywhere on your site, not just form pages.

The first thing you’ll need to do is install and activate the WPForms plugin. For more details on how to install it, see this step-by-step guide on how to install a plugin in WordPress.
Next, go to your WordPress dashboard and click on WPForms » Add New in the left-hand menu to create a new form and name it whatever you’d like.

Next, scroll down to the Select a Template section and search for the file upload form template. Then click on Use Template to open it.

Now, WPForms will populate a pre-built File Upload Form and display the drag and drop builder.

Here, you can add additional fields to your form by dragging them from the left-hand panel to the right-hand preview area. Or, you can remove fields to make sure your form fits nicely in your upload widget once you add it in Step 6.
With the File Upload Form template, you’ll already have the Name, Email, Phone, File Upload, and Additional Comments fields.
Click on any of the form fields to make changes. You can also click on a form field and drag it to rearrange the order on your contact form.
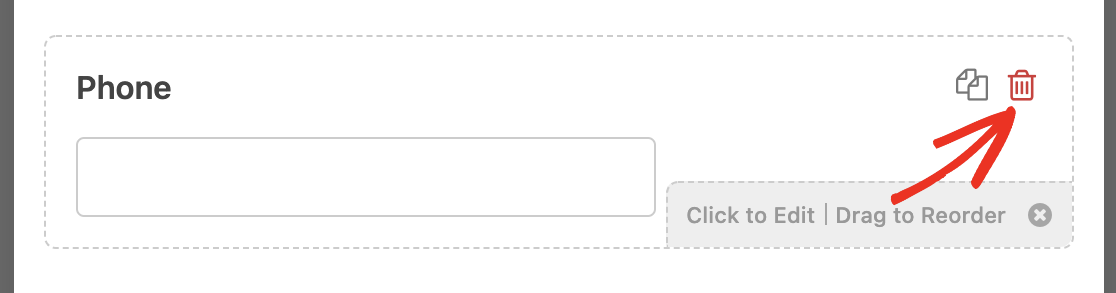
For our example, we’ll remove the Phone and Additional Comments fields to make this form smaller so it fits in our widget better. Just click on the trash icon to remove a field.

Keep in mind, you can also add the File Upload field to any WordPress form you create. Just drag the File Upload form field, found under Fancy Fields, from the left-hand panel to the preview area.

Step 2: Configure File Upload Field Options
You can customize your File Upload field by clicking on it to open its field options.

Here you can change the:
- Label — Name the form field so your site visitors know what it’s for.
- Description — Add a description explaining details to users. For example, if you only want people to upload an image, tell them that.
- Allowed File Extensions — If you want to restrict the types of files that can be uploaded to your WordPress form, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file you’ll allow users to upload. If you don’t type a number here, WPForms will default to the maximum file size that your server allows. If you need to change this, see this tutorial on how to increase the maximum file upload size in in WordPress.
- Max File Uploads — If you’re using the Modern style File Upload field, you can set a limit on how many files users can upload at a time.
- Required — If you want to require that users upload a file before they can submit their form, select this checkbox.
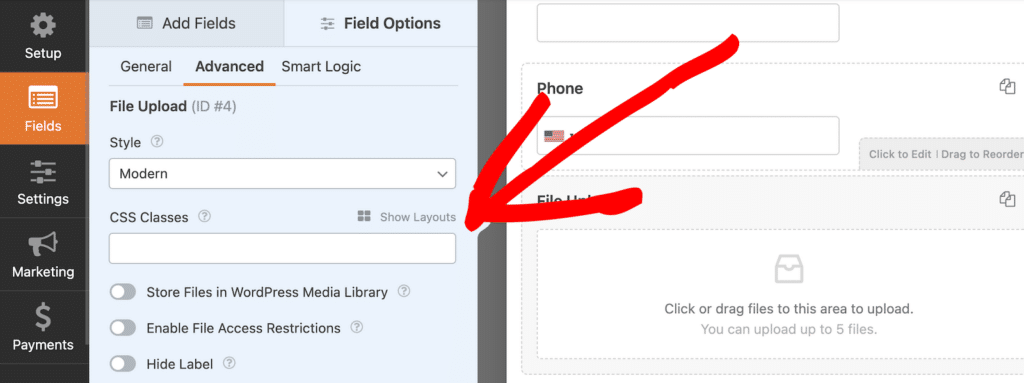
There are more options available in the Advanced tab as well.

- Style — You can switch between the default Modern style and the Classic style. The Modern Field Upload field allows users to drag and drop files into your form and allows multiple file uploads. The Classic style gives users a Choose File button to select a file from their computer.
- Store Files in WordPress Media Library — By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you can also store these files in your WordPress Media Library.
- Enable File Access Restrictions — Restrict access to uploaded files based on user roles or by adding password protection.
- Hide Label — Hide the form field label
You can also make forms look great by following the steps in our post on how to create a Multi-step form in WordPress. But for the sake of this tutorial, we’ll stick with a single page.
Once your form looks how you want it to, click Save in the top right corner of the builder.
Step 3: Customize Your File Upload Form Settings
To start, go to Settings » General.

Here you can configure the following:
- Form Name — Change the name of your form here if you’d like.
- Form Description — Give your form a description.
- Tags — Add tags to your forms to organize them.
- Submit Button Text — Customize the copy on the submit button.
- Submit Button Processing Text — Change the text that shows while your form is submitting.
Then expand the Advanced section to configure the following settings as well:
- CSS Classes — Add custom CSS to your form or submit button.
- Prefill by URL — Automatically fill in some fields based on a URL.
- Enable AJAX form submission — Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
Once you’re done with the General settings, move down to the Spam Protection and Security settings.

Here there are some additional settings you can configure:
- Enable anti-spam protection — Stop contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- Enable Akismet anti-spam protection — If you use the Akismet plugin to manage spam, you can connect it to this form to prevent fake entries.
- Enable country filter — Prevent entries from specific countries.
- Enable keyword filter — Block submissions that include certain words or phrases.
And when you’re done, click Save.
Step 4: Configure Your Form’s Notifications
Notifications are an excellent way to know when someone submits a file to your WordPress upload widget.
And, unless you disable the notification feature, you’ll get an email notification whenever someone submits a form on your site.

To get an email message when someone completes your form, you’ll need to set up form notifications in WordPress and provide your email address.
Also, if you use Smart Tags, you can send a personalized notification to your site visitors once they finish your form to let them know you received it. This assures users their form has gone through properly, along with their file upload.
For more on this, check out our step by step guide on how to send multiple form notifications in WordPress.
You can also use Smart Tags to include a link to the entry’s uploaded file in the email notification.

Or, if you prefer, you can include the file as an attachment. Just scroll down to the Advanced settings for your notification and Enable File Upload Attachments.

Keep in mind that email providers sometimes have restrictions regarding email attachment sizes. Large attachments may prevent your emails from delivering properly.
Finally, you have the option to easily brand your notification emails by adding your logo or any image you choose in the custom header image area. The logo/image you choose will show up at the top of email notifications like the WPForms logo below.

Step 5: Configure Your File Upload Form’s Confirmations
Form confirmations are ways to take action immediately (and automatically) after your user has submitted information to your WordPress upload widget. For extra help with this step, check out our tutorial on how to setup form confirmations.
There are 3 different kinds of confirmations in WPForms:
- Message — This is the default confirmation type that appears after someone hits submit on your form, and it’s customizable. Check out our tips on ways to customize your confirmation message to boost your site visitors’ happiness.
- Display Page — Automatically send users to any page on your site like a thank you page.
- Redirect — Useful if you want to take the user to a different website or specialized URL for more complex development.
So let’s see how to set up a simple form confirmation in WPForms so you can customize the success message site visitors will see when they submit a form on your site.
To start, click on the Confirmations tab in the Form Editor under Settings.
Next, select the type of confirmation type you’d like to create. For this example, we’ll select Message.

Then, customize the confirmation message to your liking and click Save when you’re done.
Now you’re ready to add your form to your website’s widgets.
Step 6: Add Your File Upload Form to a Widget
After you’ve created your form, you can add it to a widget area on your WordPress site.
WPForms lets you add your forms to multiple places on your website including your pages, blog posts, and WordPress widgets.
To add the file upload form to a widget and create your very own upload widget, go to the left-hand menu in your WordPress dashboard and click on Appearance » Widgets.
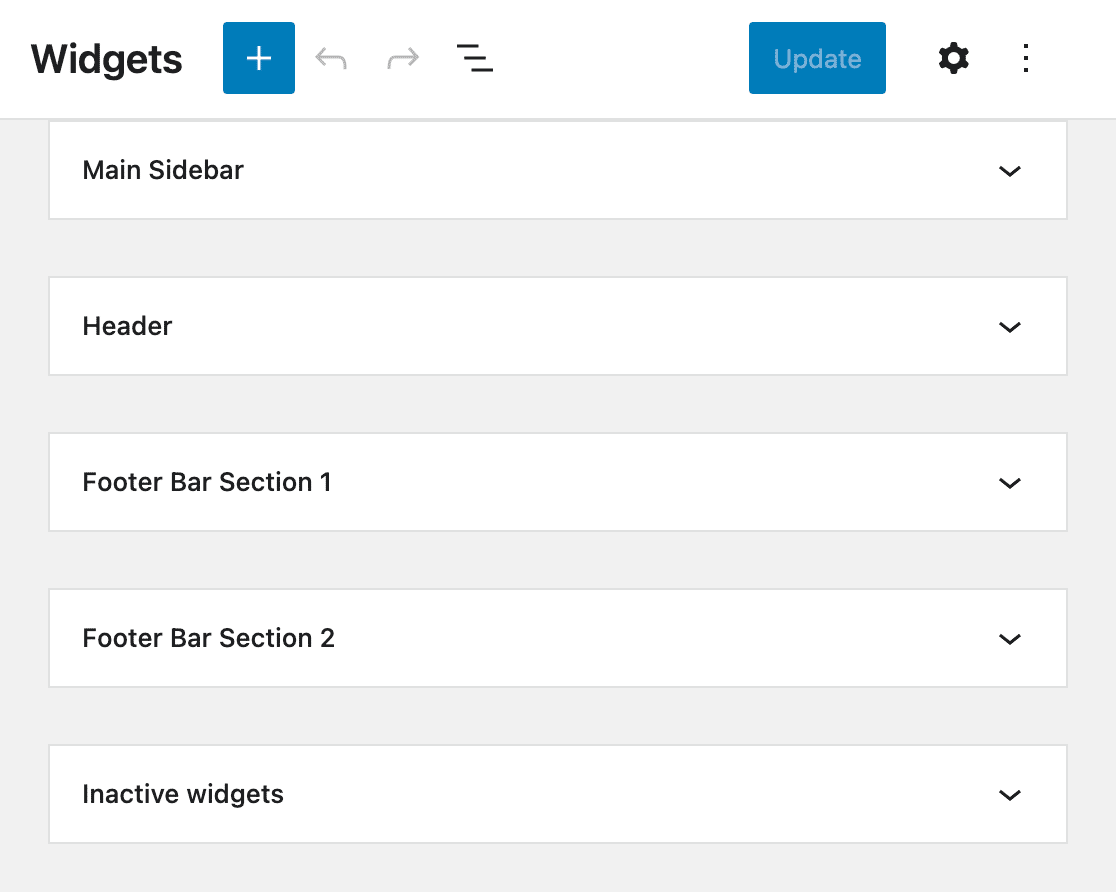
Here you’ll see different sections for the widget areas that your WordPress theme provides. Expand the section for the area where you want to add your file upload form. For our example, we’ll put it in the sidebar.

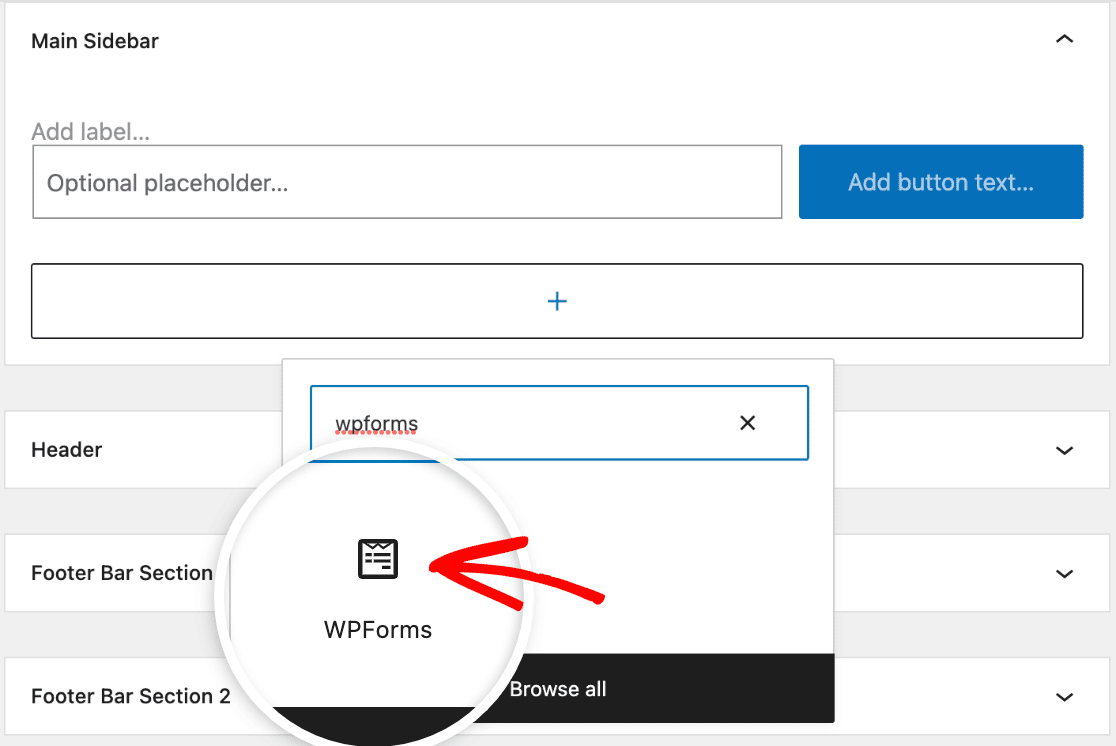
Click on the plus (+) button to add a new block to your widget area and select the WPForms block. You can search for it if you don’t see it right away.

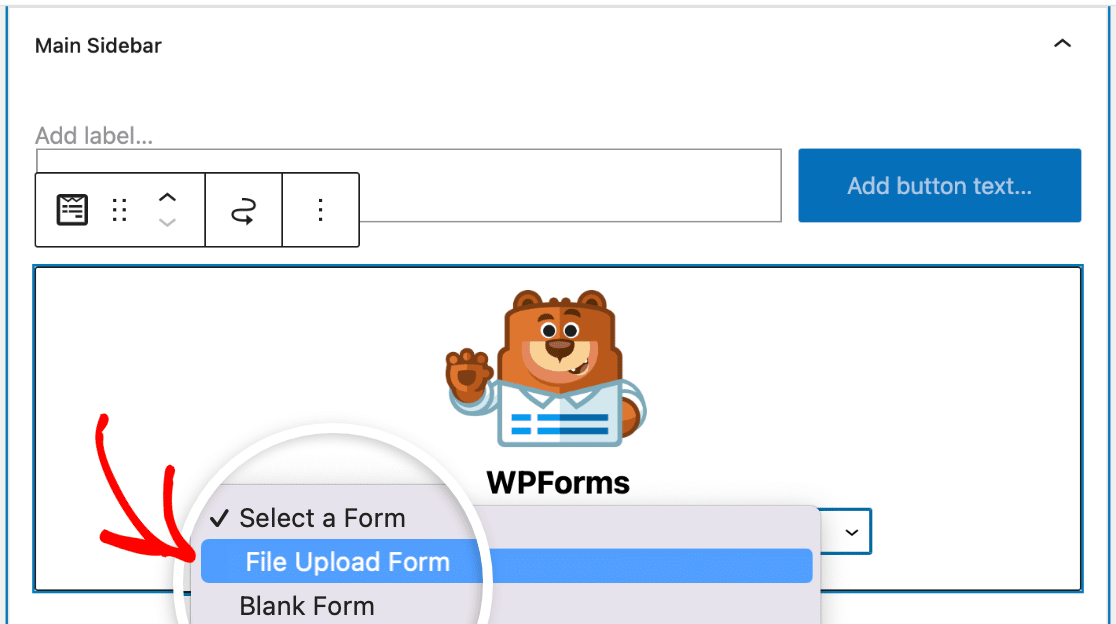
Next, choose your file upload form from the dropdown in the WPForms block.

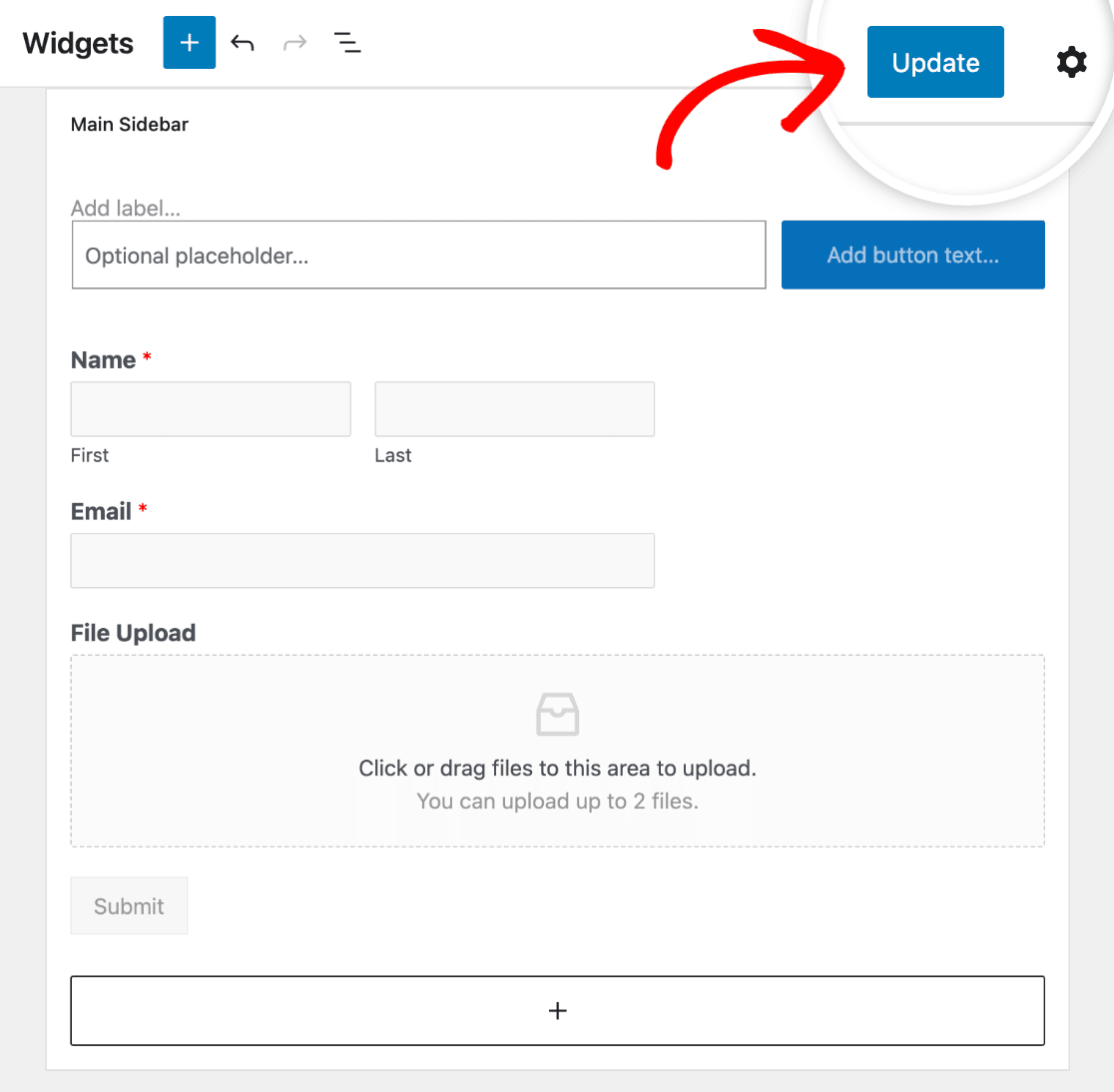
Your file upload form will load in the widget. Now you just need to click the Update button to make your file upload widget live.

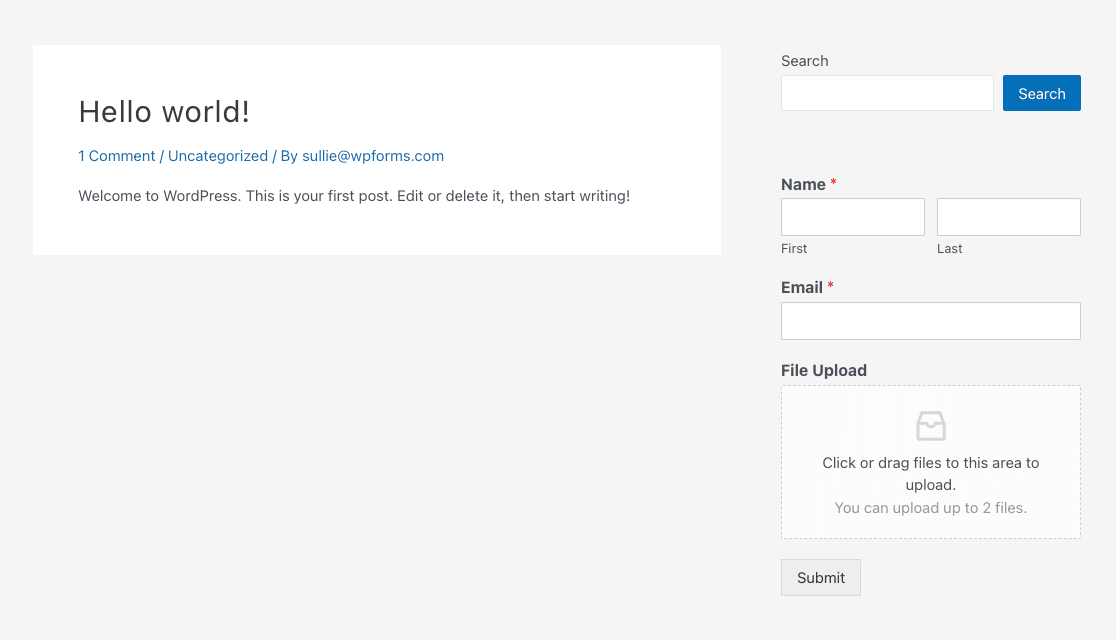
That’s it! Your file upload form is now on a WordPress widget on your website.

Step 7: View Submitted Files
WPForms stores each form submission as an entry in the WordPress database. To view uploaded files, go to WPForms » Entries. Then click on the name of your file upload widget form.
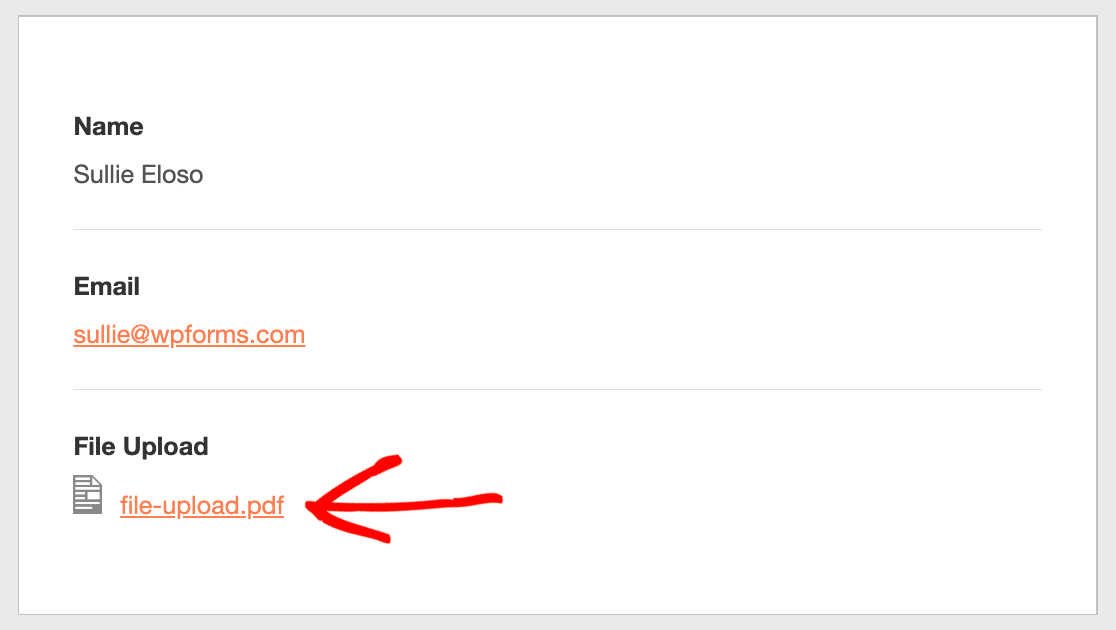
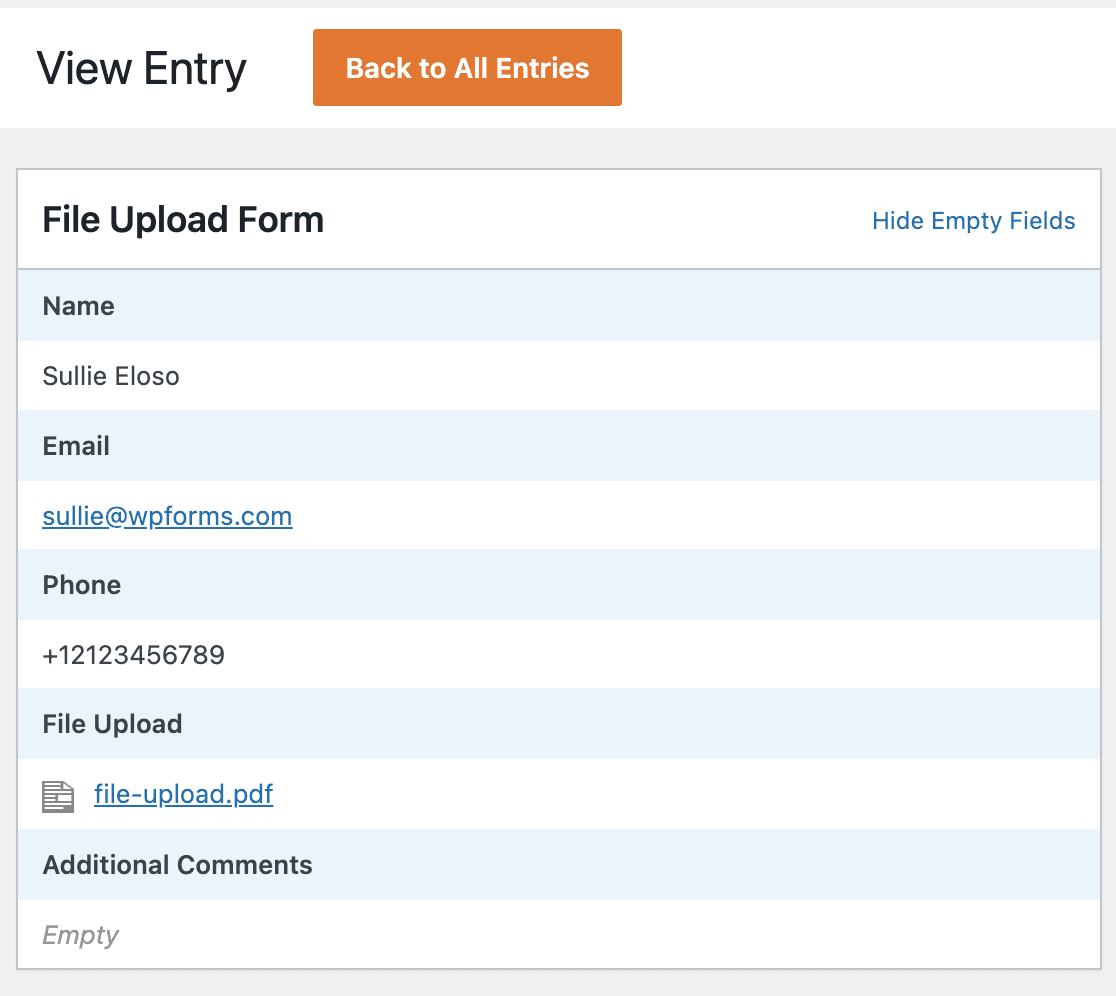
Once you’re viewing all of the entries, you can then click on View in the Actions column in an individual entry to access the file that was uploaded through the WordPress upload widget.

Now, you can right click the file to download the file, or click on it to view it in your browser.

Better yet, you can use our Zapier addon, to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services
And to find out how people are finding your upload form and your website, read our guide on how to install Google Analytics on WordPress.
FAQs – How to Create a File Upload Widget in WordPress
How do I add a file upload feature in WordPress?
To add a file upload feature in WordPress, you can use a plugin like WPForms. Simply install WPForms, create a new form, and add the File Upload field to it. Then, embed the form on your desired page or widget area.
Does WordPress support file upload?
Yes, WordPress supports file uploads by default, but you can enhance this functionality with plugins like WPForms, which allows you to easily create forms with file upload options, making it simple for users to submit files directly through your site.
How do I allow someone to upload a file to WordPress?
To allow someone to upload a file to your WordPress site, use WPForms. Create a form with a File Upload field and place it on your site. Visitors can then use the form to upload their files directly to your WordPress media library.
How do I add an upload image button in WordPress?
To add an upload image button in WordPress, you can use WPForms. Create a form and include the File Upload field, which can be configured to accept image files. This creates an easy way for users to upload images through your site.
Next, Allow Adobe Illustrator Uploads in WordPress
If you want to accept files from designers, be sure to check out how to enable Adobe Illustrator (AI) uploads in WordPress. Make sure to also check out our post with great tips on small business marketing that you can try today.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.