A website’s contact page plays an important role in turning visitors into customers. But this simple page is often executed poorly, leading to tons of lost potential customers.
While there’s no one-size-fits-all approach to designing contact us pages, it helps to find inspiration from other successful pages being used by brands online.
In this guide, I’ll share some of the most effective “Contact Us” page examples and give you tips to make yours stand out without wasting time or effort.
Create Your Contact Form Now! 🙂
The Best Contact Us Page Examples in 2025
I used to believe that a basic contact form would do the trick, but after exploring countless examples, I realized how much impact a well-designed page can have. Below are my top picks for great contact us page examples for you to check out.
1. WPForms

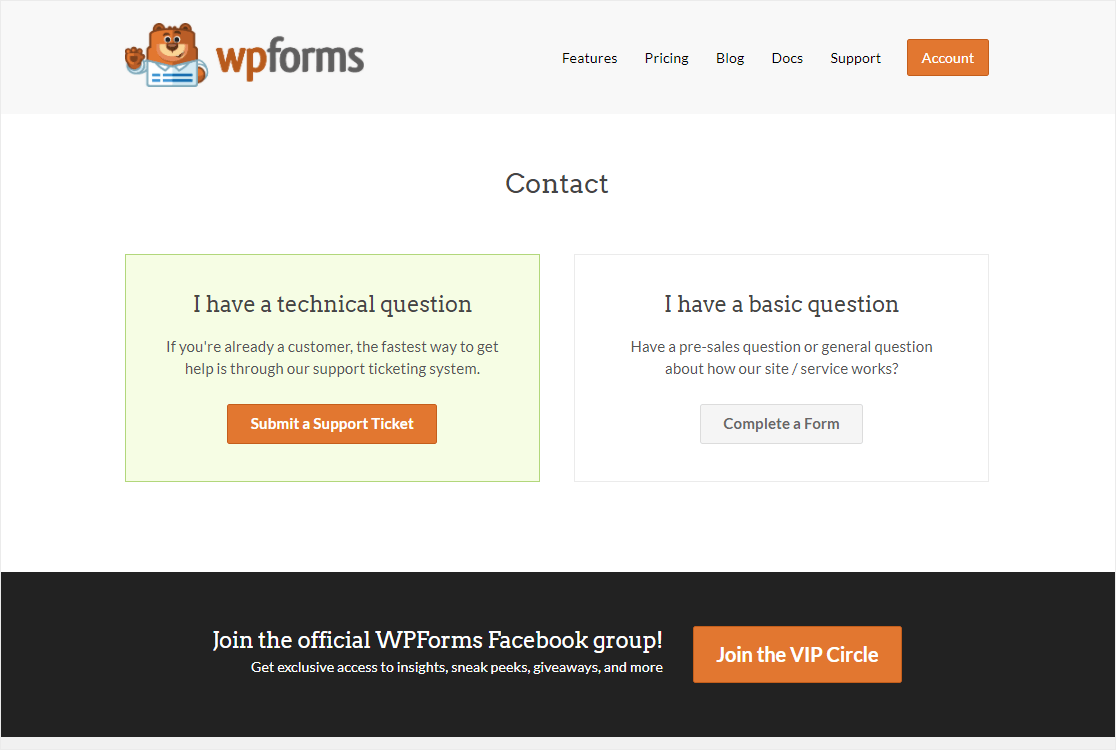
I wanted to start with the WPForms contact us page because we think it’s a solid example of a contact us page for small businesses.
The above the fold section of our contact us page is split into two sections: one for existing customers who may have a technical question and another for presale queries.
The contact form is hidden by default. It will only be displayed once the ‘Complete a Form’ button is clicked. By hiding the form, it reduces the size of the page.
We also wanted to make sure that only new prospects use the contact form because it only appears if someone clicks on the presale ‘Complete a Form’ button.
This helps segment people quicker and get them to the right places, making it easier for both our business and the people reaching out.
Plus, at the bottom of the page, there’s a link with a CTA to join the WPForms VIP Circle.
How to Create a Contact Page Like This
- Create a contact form popup that only appears when a button is clicked.
- Create a wiki knowledge base in WordPress to provide customer service for existing customers
You can use pre-built form templates for feedback, marketing, business operations, and tons more to create tons of visually appealing forms that are fully functional.
And if you’re a multi-lingual site or English isn’t the language of your audience, you can also translate your contact forms quite easily.
2. Marie Forleo

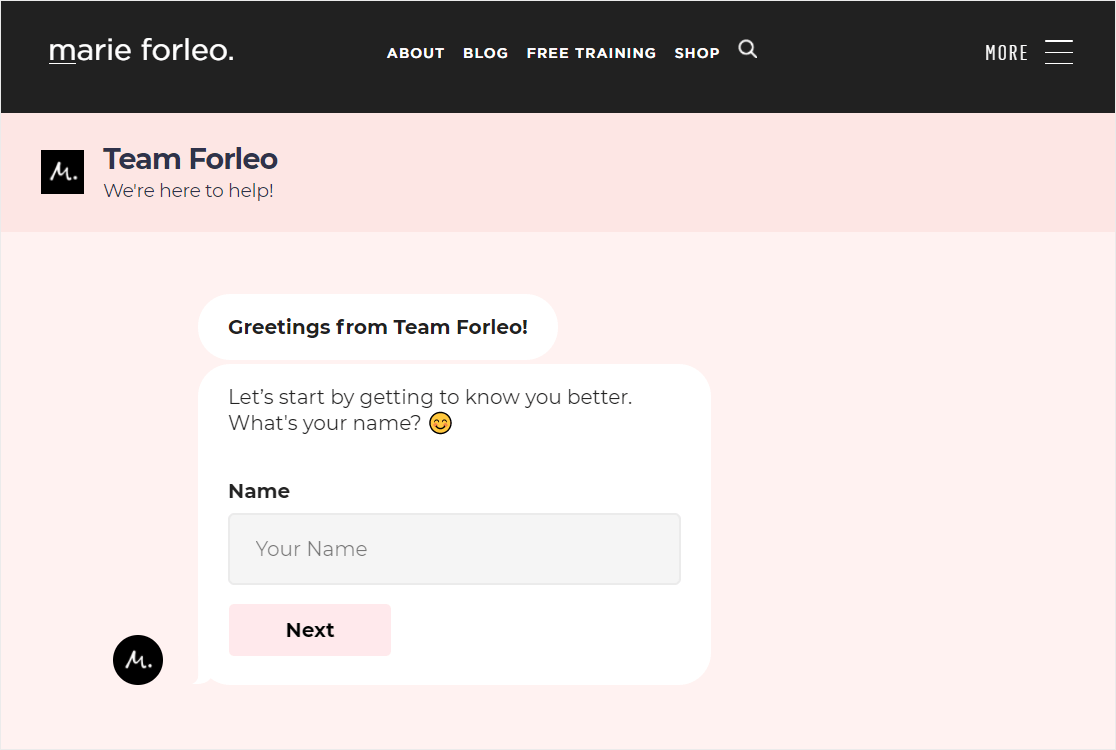
The eye-catching contact us page on Marie Forleo’s website acts as a face to the support section of the site. It fields requests to places people might be able to find answers, without needing to contact them unnecessarily. Not only does it get people help faster, but it also looks super sleek, too.
How to Create a Contact Page Like This
- Try a form with conversational marketing for a great user experience
- A friendly tone with ‘make new friends’ verbiage that matches branding in copy
- Use chatbots and live chat
- Drop the distracting sidebar with landing pages
3. QuickSprout
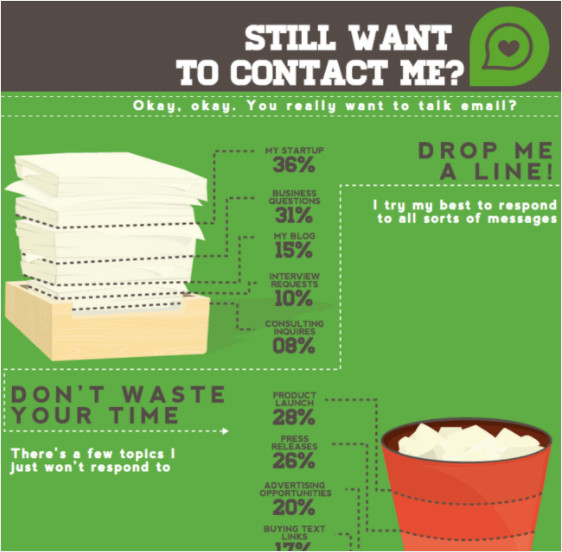
The top of this very long (but jam-packed with personality) contact us page starts with an infographic.

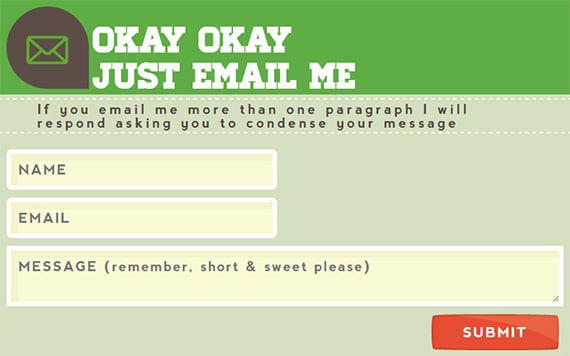
Scroll down to the bottom of the page, and you’ll see this concise, witty contact form area.

The form also instructs visitors to make the message short with no more than one paragraph.
If you’re looking to drive away specific types of inquires on your small business website QuickSprout’s contact us page is a good example for you to follow.
How to Create a Contact Page Like This
- Give your readers information on how long of a response time they can expect +why.
- Customize your placeholder text to make sure your visitors fill out your form correctly.
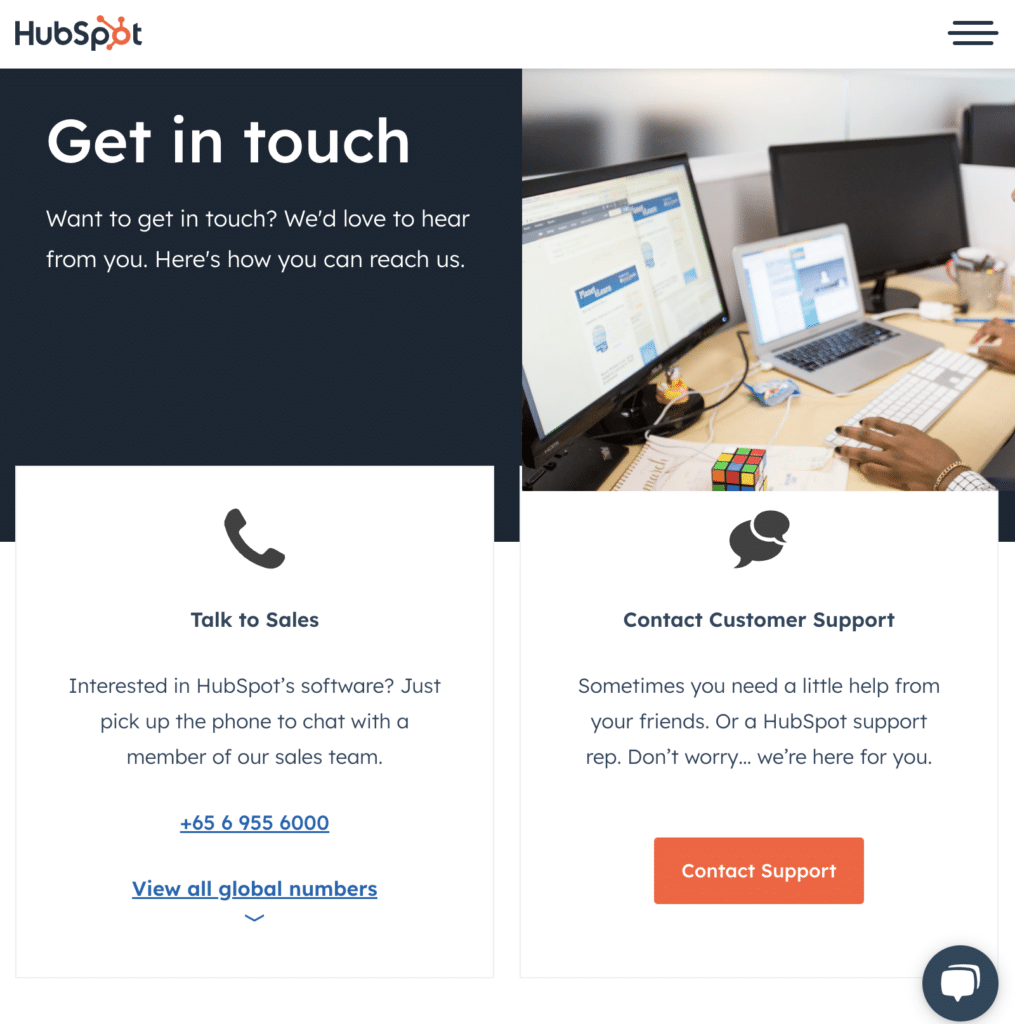
4. HubSpot

HubSpot provides multiple contact methods including physical office visits. As such, their contact us page is designed to provide comprehensive info to assist people in reaching HubSpot in a manner that suits them best.
You’ll find phone numbers, email addresses, and physical addresses for various departments. They’ve even included helpful directions for locating their headquarters, should you find the need.
How to Create a Contact Page Like This
- Offer various communication channels (phone, email, physical address, and social media links etc.) to cater to different user preferences.
- Incorporate prominent and concise CTAs to direct users toward specific actions, such as contacting sales or seeking support.
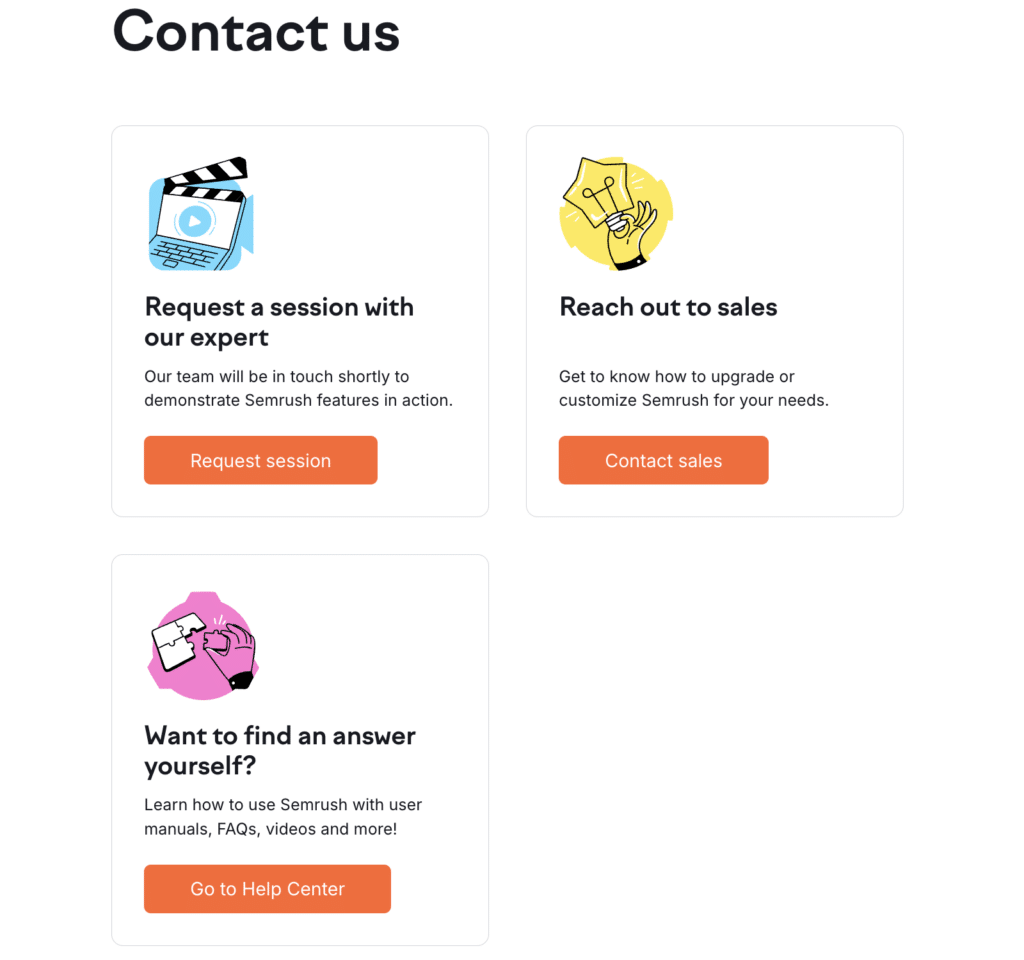
5. Semrush

The Semrush contact us page is one of the cleanest examples of page design. It provides different contact methods based on the visitor’s goals. So from the same page, you can request a demo session, fill out an inquiry form to reach out to the sales team, or go to the help center for tutorials.
It also contains links to Semrush’s affiliate program. I like how Semrush includes every important link for reaching out for differeng audiences: customers, partners, and even job candidates in the same page. It’s a great example of well-designed navigation.
How to Create a Contact Page Like This
- Create sections for different departments with relevant details and direct links to streamline user navigation.
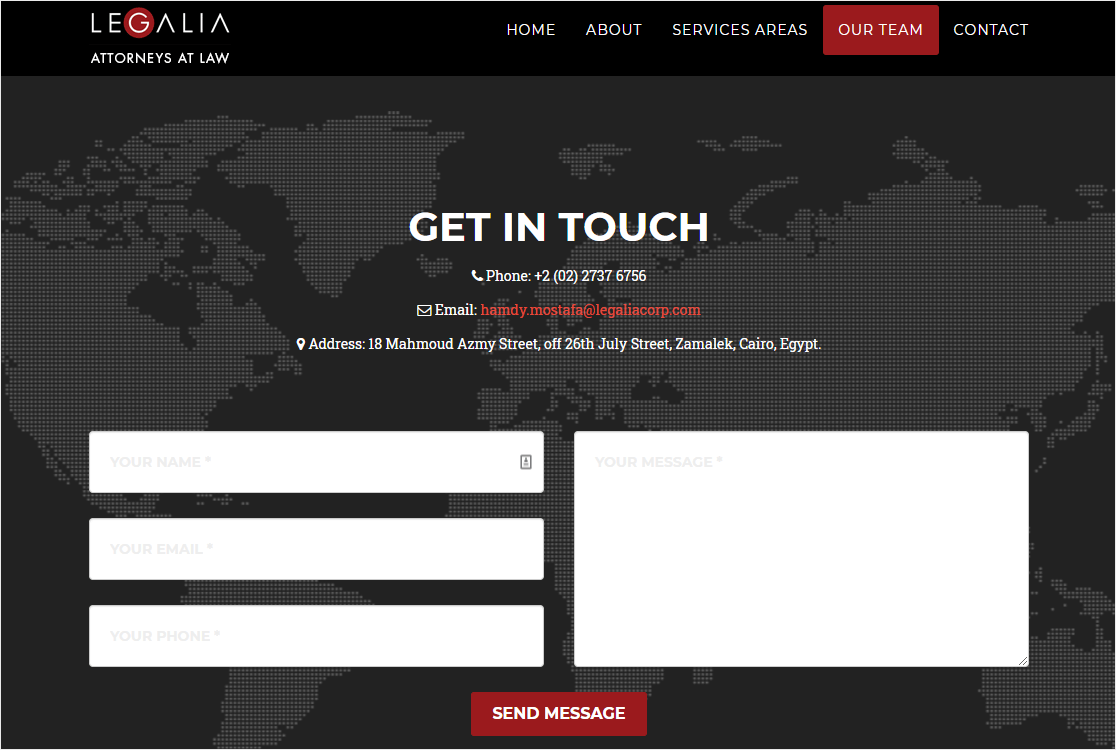
6. Legalia

In order to make the contact form look short, Legalia uses a multi-column form on their contact page which surely helps lower their form abandonment rate. They also provide details of the physical addresses of their office and include other useful info like their phone and email address.
How to Create a Contact Page Like This
- Use a multi-column form to save on space.
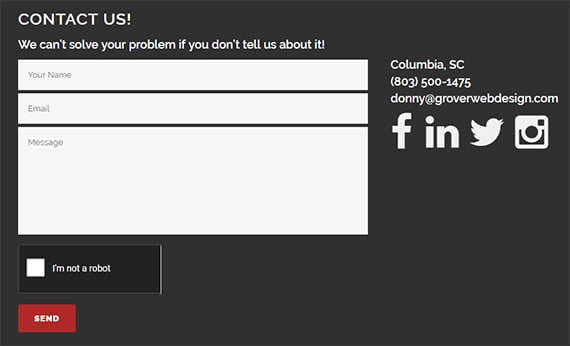
7. Grover Web Design

This website uses a simple contact form with a CAPTCHA feature to prevent spam submissions. The best thing is users can easily pass the CAPTCHA by simply selecting a checkbox.
The contact us page also includes a physical address, email address, and links to their social media profiles.
How to Create a Contact Page Like This
- Add hCaptcha, Cloudflare Turnstile, or reCAPTCHA to your forms to prevent spam entries.
- Use an HTML field in your form to add social media icons.
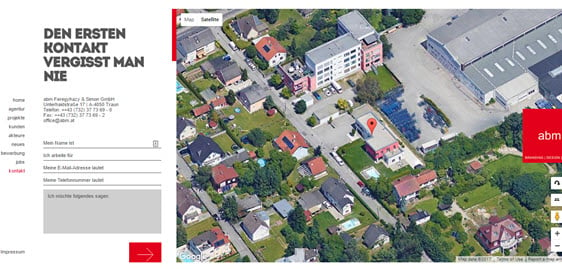
8. Den Ersten

If your business relies on customers coming to a physical location, you might want to use a map on your contact us page just like this Den Ersten contact us page does. This way you can show your customers how to reach you and help them easily navigate to your shop.
They also use a short and beautiful contact form on their page, which fits great.
How to Create a Contact Page Like This
- Add a map to your contact form.
- Add images to your form to show off your offices or your team.
- Shorten your form by using conditional logic to hide fields until needed.
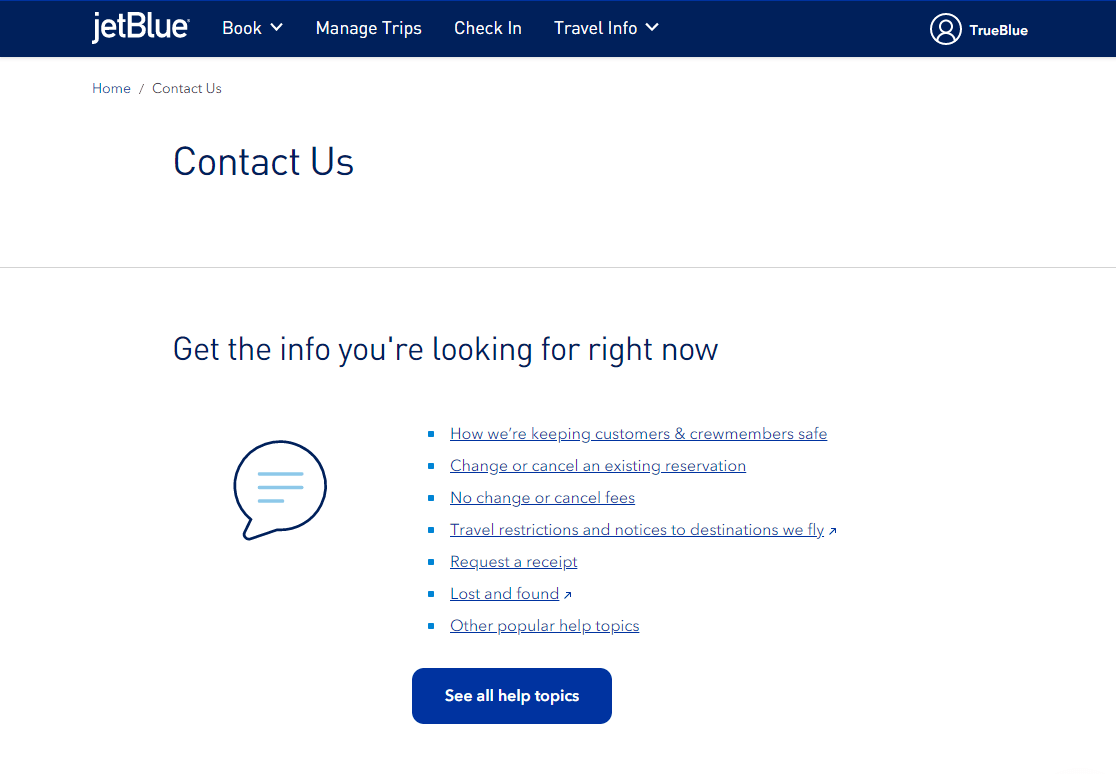
9. JetBlue

JetBlue’s contact us page contains direct links to popular help topics and answers. If users can’t find answers to their questions, they can easily reach out via email or phone.
The main downside of their page is that JetBlue doesn’t use a contact form. This can be frustrating to users who urgently need to contact their support teams to help answer your questions.
How to Create a Contact Page Like This
- Create a FAQ or knowledge base on your website with a plugin.
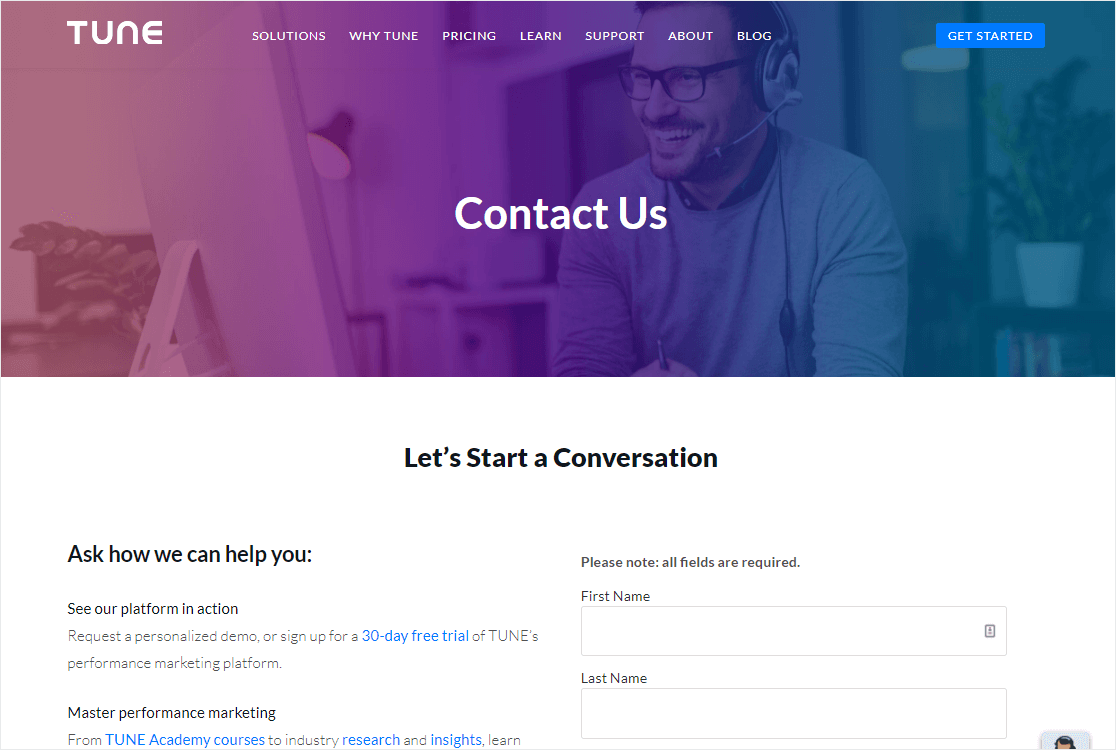
10. Tune

Another leader on our list of the best contact us page examples is Tune.
Tune features a hero image at the top of their contact us page in their header. On the left side just below the hero image, they describe their company and also explain why new prospects should contact them using their form published on the right side.
The contact form targets new prospects, so they can easily send presale queries. Just below their form, they also feature a call to action targeting their existing customers.
The downside of this page is that some of the existing customers may also use the contact form for support-related queries instead of submitting them through the support page.
How to Create a Contact Page Like This
- Make sure to optimize your header images for faster loading speeds.
- Use the Request a Quote template to quickly create a presales form
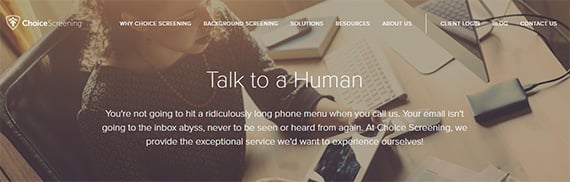
11. Choice Screening

Using images of real people on your contact us page is one of the best ways to make your brand seem more personable.
Aside from displaying images, Choice Screening also used a header that says ‘Talk to a Human’. They reassure their customers that their emails will be seen and read by a person and won’t be buried in their inbox.
They also use a big contact form with many fields on their page to weed out unqualified leads from submitting forms along with a call to action that says talk to a human.
How to Create a Contact Page Like This
- Use a WordPress theme like Zerif that allows full-width header images.
- Add copy reassuring your visitors that their messages will be read and responded to in a timely manner.
- Consider creating a multi-page form to get all the information you need without scaring away visitors.
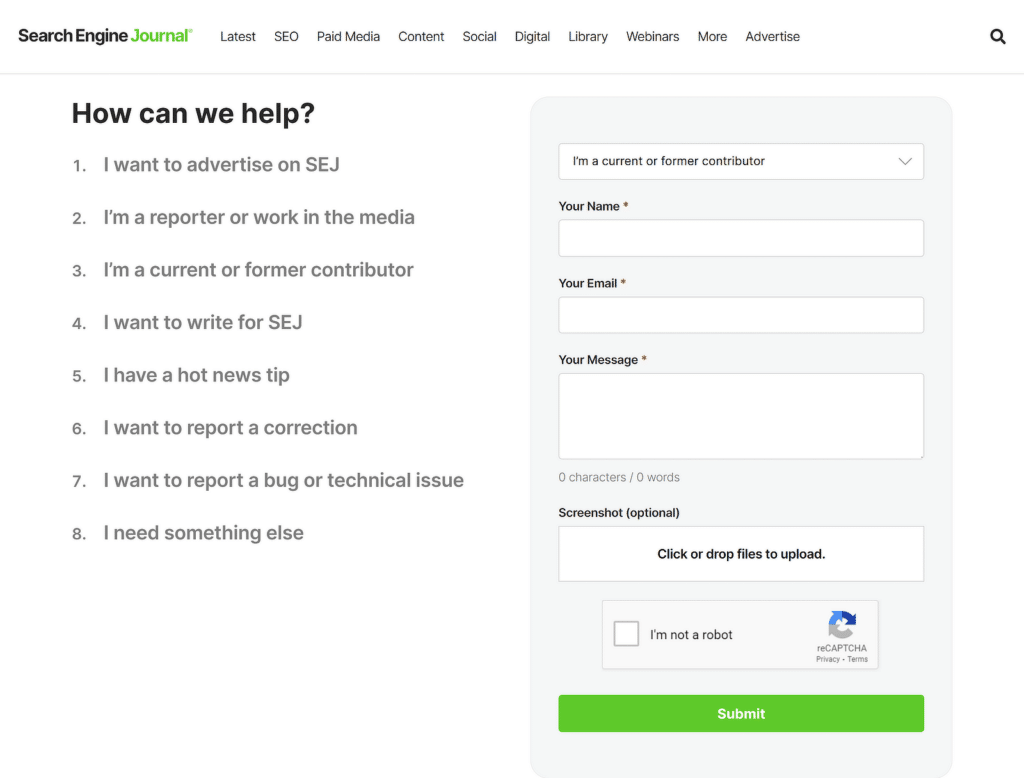
12. Search Engine Journal

The contact form on Search Engine Journal’s “Contact Us” page stands out due to its comprehensive features tailored to a variety of user needs.
This form incorporates advanced functionalities such as captcha for security, a file upload option, and categorization of queries.
How to Create a Contact Page Like This
- Implement Security Features: Include security measures like a CAPTCHA with the help of WPForms to protect your site from spam and abuse.
- Focus on User Experience: Use a dropdown field for the categorization of user queries. Design your form with the user in mind. Ensure it is easy to navigate and fields are clearly labeled.
- Add a File Upload Field: If you want to give people contacting you the opportunity to attach fields to their inquiries, you can use WPForms to add a File Upload field.
FAQs on Contact Us Pages and Forms
What do I write on a Contact Us page?
On your Contact Us page, you should write a small amount of content to explain your usual preferences for contact with customers. Do you prefer them to call, use your contact form, or do you have specific opening hours when they can visit? It’s best to explain this.
- Although it varies depending on your niche and the type of business you’re in, you’ll typically also include:
- An invitation to fill out your contact form.
- Copy that matches the tone of your brand.Social media details to connect with your visitors.
- Extra details and contact options as necessary like a business phone number if you accept calls and an address or map if you operate a storefront.
What can I say instead of “contact us”?
Some ideas for what you can say instead of ‘Contact Us’ include:
- Drop us a line
- Get in touch
- Reach out
- Let’s chat
- Talk to us
- Get a hold of us
How do I make a Contact Us page in WordPress?
The best way to make a Contact Us page in WordPress is with a WPForms plugin.
WPForms is the best FREE form builder for WordPress. It includes pre-made form templates to help you get started. You can also take payments in the free version.
When you upgrade to WPForms Pro, you can unlock the ability to store your entries in your WordPress database and export form entries to Google Sheets.
What is the best way to style my contact form?
You can style your contact form without any coding using WPForms. This plugin lets you customize the fields, labels, and submit button styles on your contact form.
Ideally, your contact form styles should be consistent with your theme. WPForms lets you easily pick primary and secondary theme colors when styling your contact form, allowing you to design appealing contact forms that stand out for your visitors.
Can I get notifications when someone contacts me through my form?
Yes, you can get notifications about contact form submissions. Most form builders like WPForms will let you set these up right within the plugin. It’s a great way to learn about submissions as soon as they happen.
Can I include other forms of contact?
While a contact form is likely the keystone of your contact page, you can include other forms of contact, as well. If you have a customer support phone number, chat service, or meeting scheduler, you should also include that information on a contact page.
Next, Set up Your Contact Page With WPForms Pro
With WPForms, you can easily change the look of the form the way you want to customize it. You can read how to style your contact forms in WordPress. Who knows, maybe you’ll end up being one of some else’s favorite contact us page examples.
Sometimes you’ll want to restrict access to WordPress while you’re creating your forms and getting everything set up. To find out how to do this, check out our guide on how to hide your WordPress site until it’s ready. You can also see how WPForms measures up as a Caldera Forms alternative.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




I can put for example the forms of one of my websites:
[URL Removed]
– Homepage (Adiestramiento)
– Contact Form (Contactar)
Hey Andrés– I’m sorry, but I’m not sure that I understand your question – but we’d be happy to help! Could you please contact us in support with some extra details about what you’d like to be able to do?
Thanks 🙂