Do you want to add an image to your WordPress site?
Images are an essential part of every piece of online content. They improve the visual appeal of your website and make your content more readable.
In this tutorial, I’ll walk you through the process of adding an image to different parts of your WordPress site.
How to Add an Image to WordPress
The process for adding images to WordPress varies depending on where exactly you’re inserting an image. In this tutorial, we’ll show you some of the most common scenarios for uploading images in WordPress.

Here are written instructions if you prefer to read along.
Create Your WordPress Image Form Now
Scenario #1: Adding Image to a WordPress Post
If you’re creating a new post or page in WordPress, chances are you’ll need to add a few images to make your content stand out.
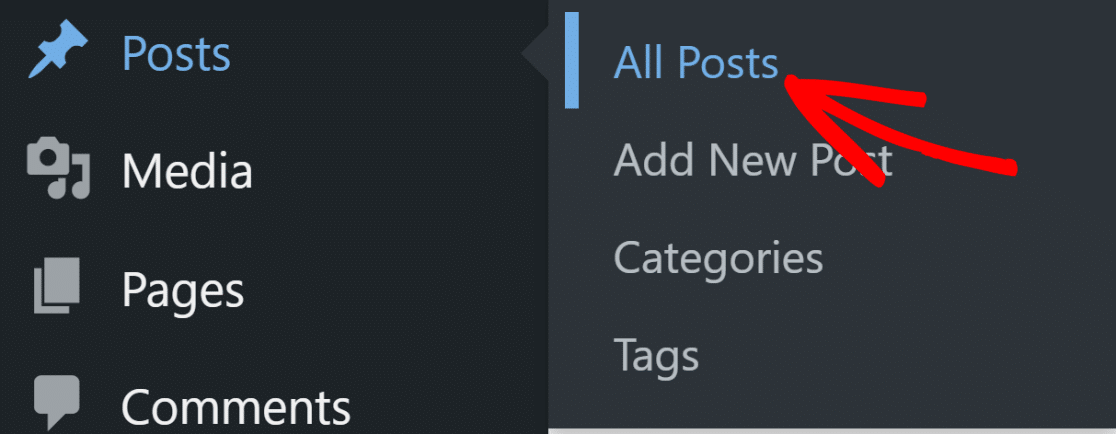
To add an image to your post, you’ll first need to go to the WordPress post editor by navigating to Posts » All Posts from the admin menu.

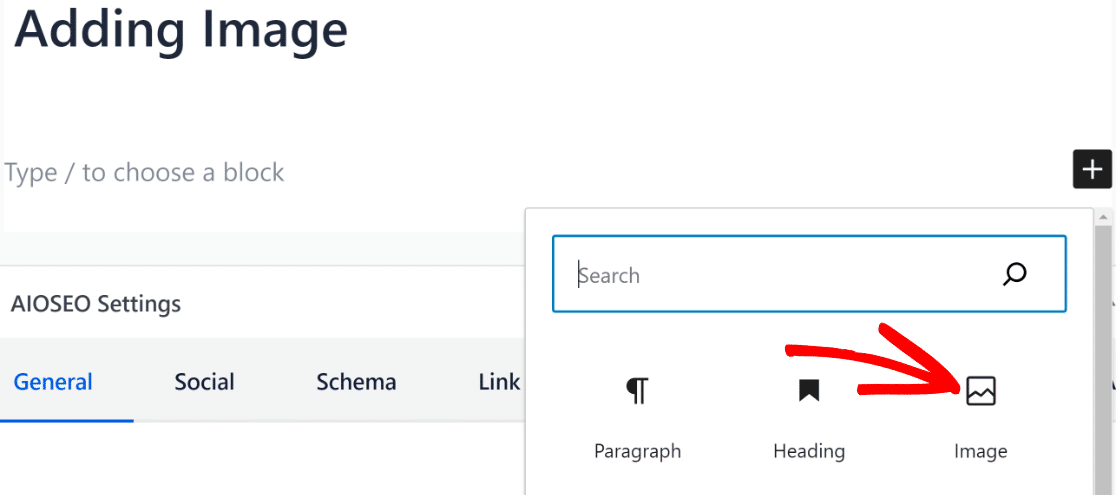
This will immediately take you to the WordPress Gutenberg editor. Once inside the editor, simply click on the ‘+‘ button to open the list of available blocks and then select the Image block.

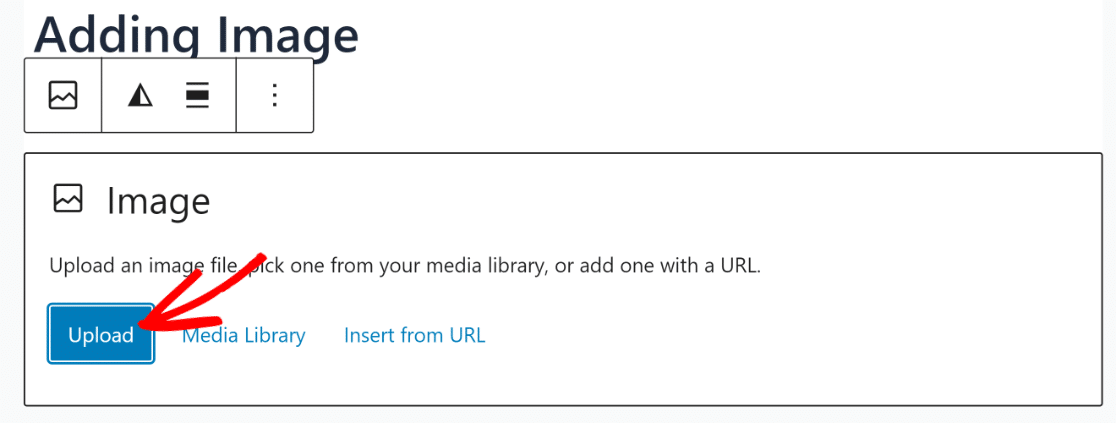
When the Image block is inserted into the content area, you’ll see the options to either upload a new image from your computer, select an already uploaded image from the Media Library, or insert an image from a URL.
If you’re adding a new image that doesn’t already exist in the library, click on the Upload button.

Then, select the image you want to upload from your computer and it should immediately appear in your post.

That’s how easy it is to add an image to a WordPress blog post!
The process for inserting images in pages is similar. You’ll just have to follow the same process after clicking the Add New Page menu option from the admin sidebar in your WordPress.
Scenario #2: Adding Image to a WordPress Form
If you want to add an image to a WordPress form, you’ll first need to install a form plugin with an easy image upload functionality.
WPForms is one of the few form plugins for WordPress that make it incredibly easy to insert an image anywhere inside your form.
Install WPForms
If you don’t already have WPForms installed on your site, we recommend getting the WPForms Pro license.

For help with installing the plugin, you can see our doc guide on installing WPForms.
Once you’ve installed the plugin, move to the next step where we show you how to create a form.
Build a New Form
On your WordPress dashboard, go to WPForms » Add New.

You’ll see the form setup window open in just a few seconds. Here, you can name your form and choose from a pre-made template to get started quickly.
We’ll use the Simple Contact Form for this tutorial by hovering the cursor over it and clicking Use Template.

The form template will now load on your screen with all the necessary fields already added.

We can customize this form to add an image quite easily as shown in the next step.
Insert an Image Into Your WordPress Form
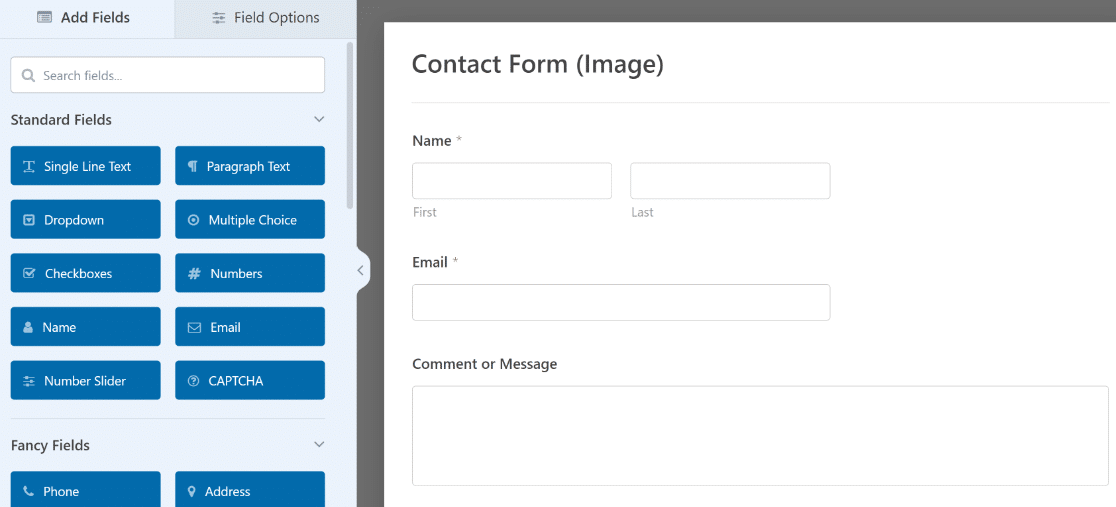
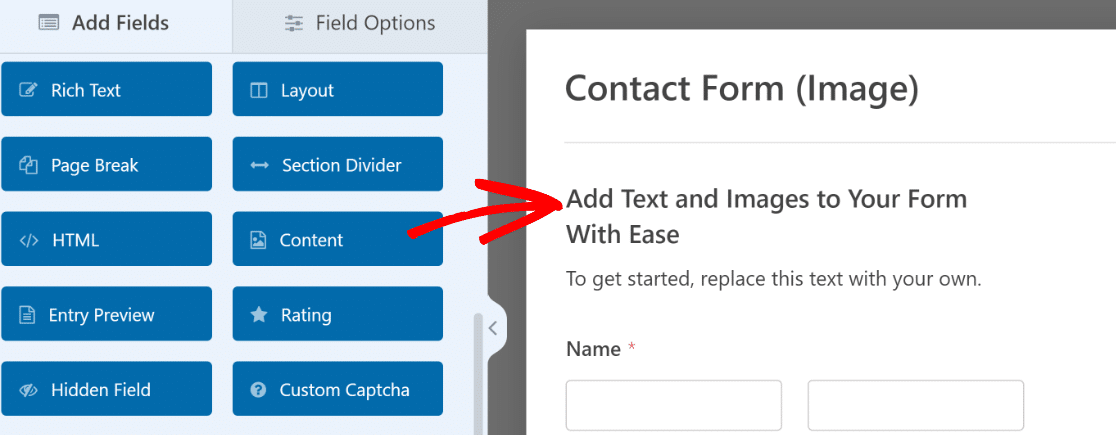
To insert an image, you’ll need to add the Content field to your form. Simply drag and drop the Content field from the left-hand pane to the right.
We’re going to add a logo to the top of the form, so we’ll place the Content field at the top.

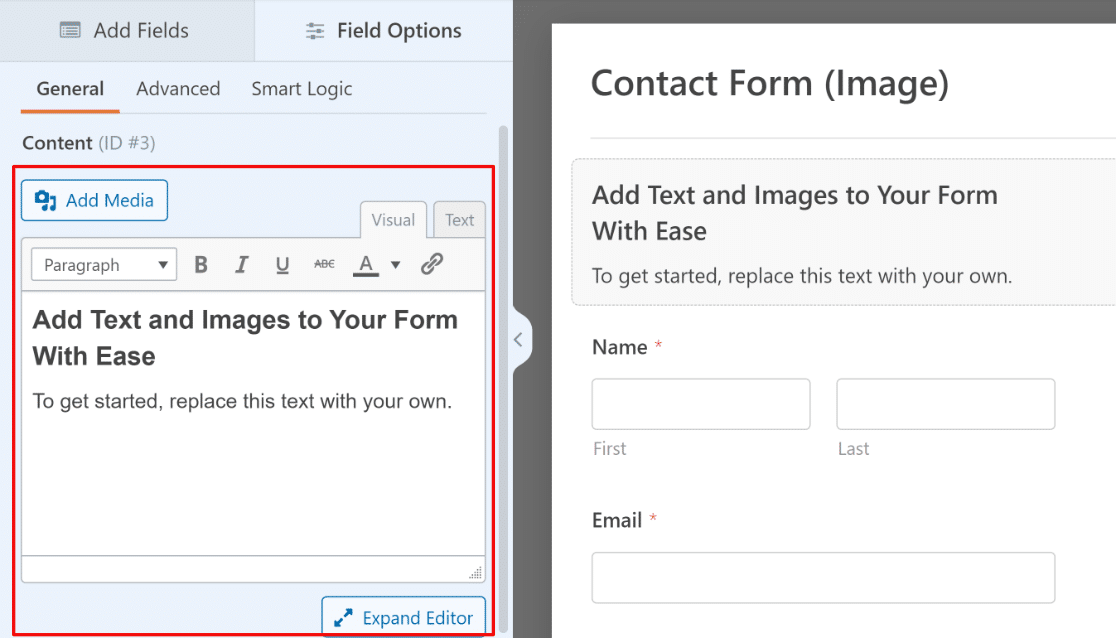
After you’ve added the field, click on it to open its Field Options on the left-hand pane, which allows you to use the visual editor to insert content.

Next, you’ll have to click on the Add Media button just above the visual editor.

Now, click on the Select Files button.

You can now select any image file to upload and insert into your form. Once it’s uploaded, can enter details like the alt text and title. Then, click on the Insert into Form button at the bottom.

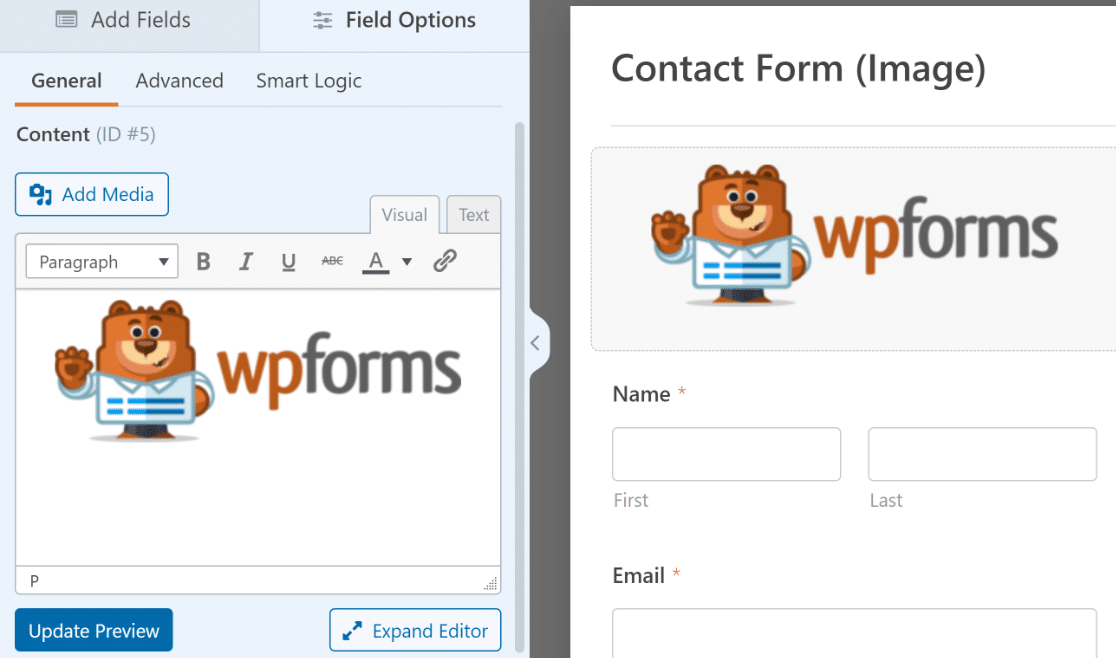
Doing so will insert the image inside your form. The image will not immediately appear in the form, even though you can see it in the editor on the left.
You’ll just need to press the Update Preview button under the visual editor in order to see the image in the form.

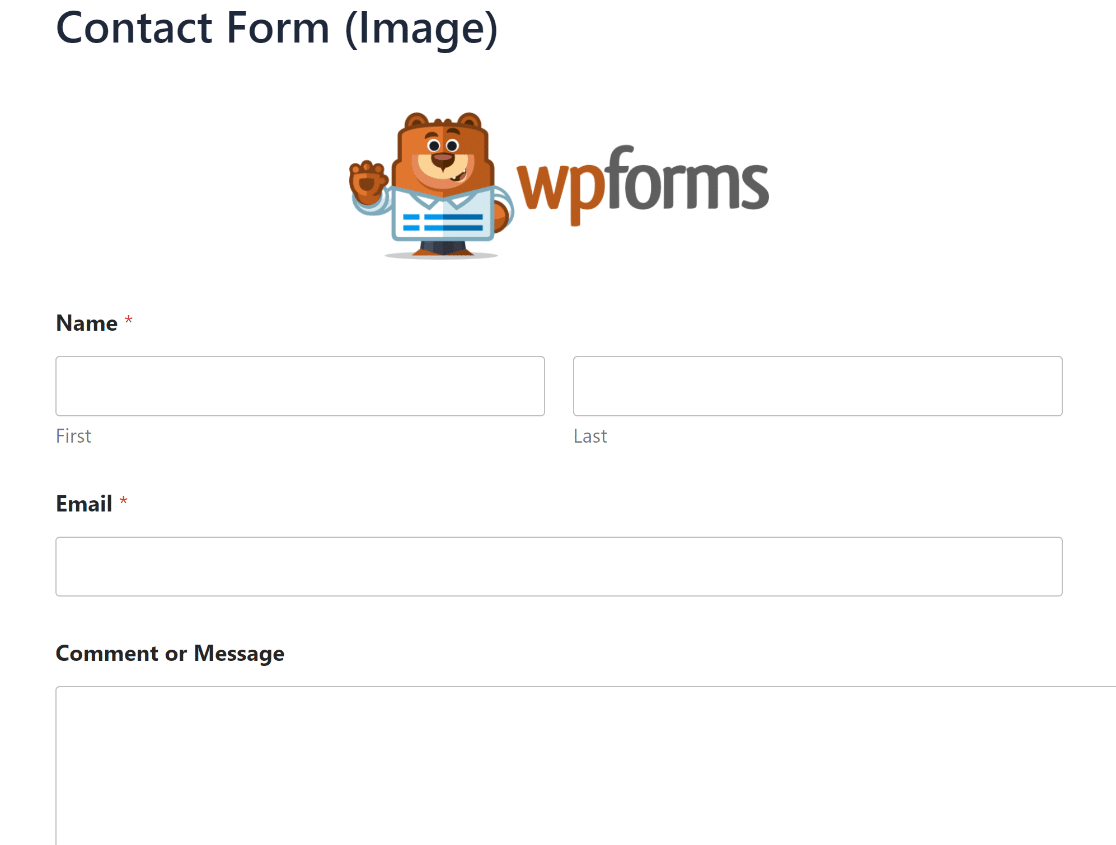
This is what it should look like after you’ve added the image using the Content field and updated the preview.

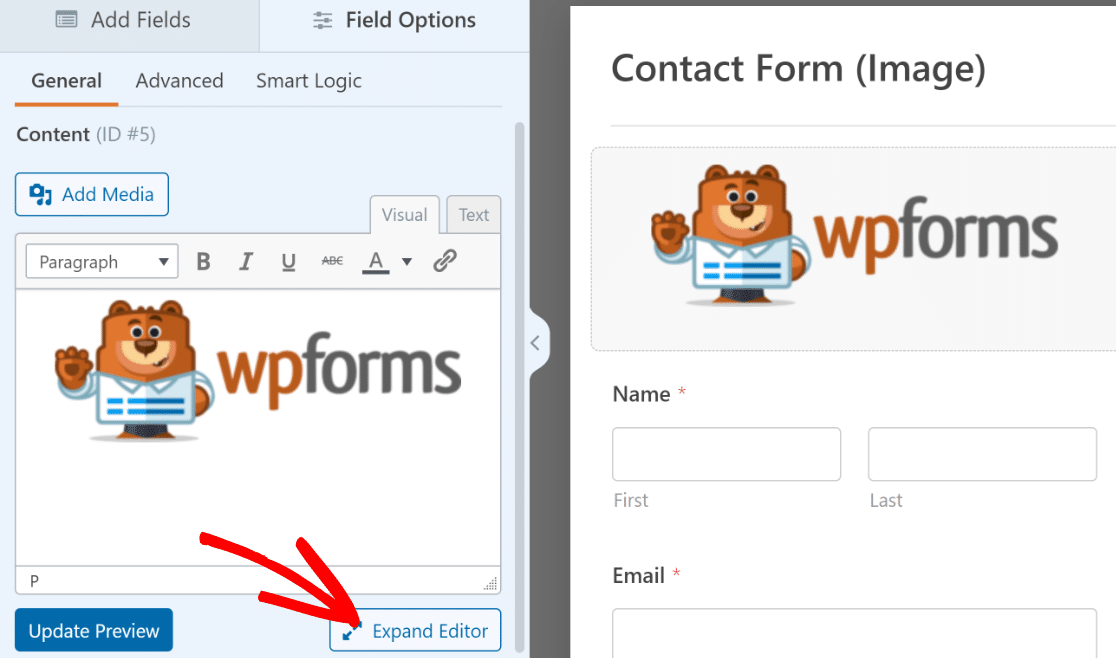
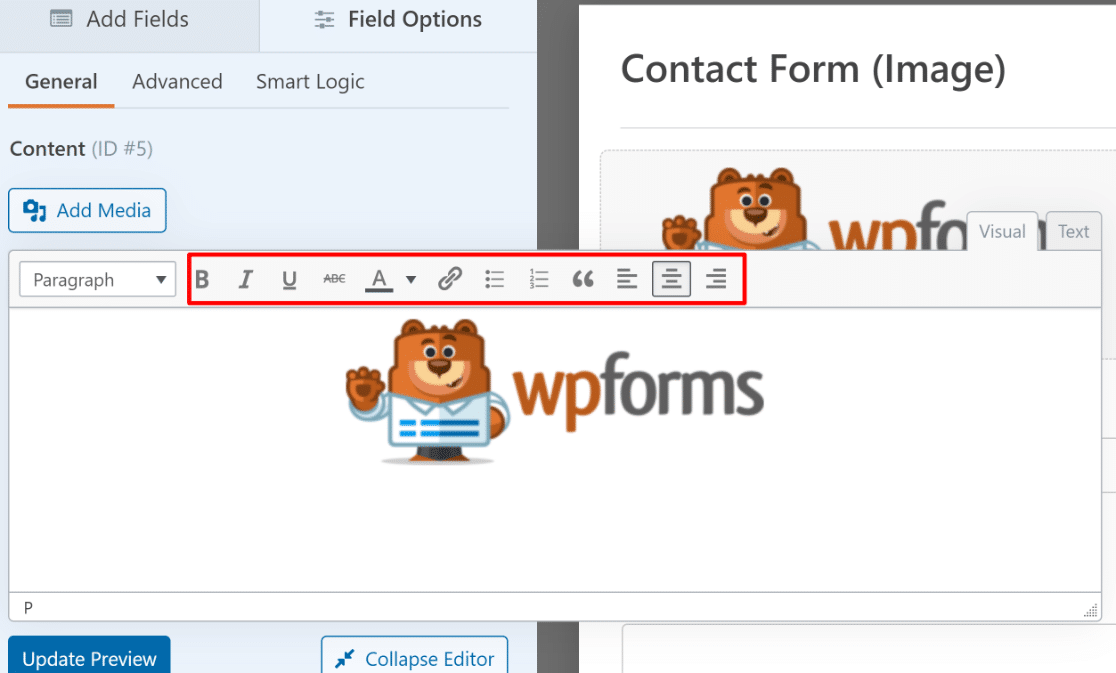
You can also access additional formatting options by clicking on the Expand Editor button at the bottom right of the editor.

For instance, you can adjust the alignment of your content, add a bulleted list for text, and more.

Excellent! Now that you’ve added an image to your form, go ahead and press the Save button at the top right of the form builder.

All that remains now is to publish this form on your site so your visitors can access it.
Publish Your Online Form
WPForms comes with an easy embed wizard that makes publishing a quick and straightforward process.
Start by clicking on the Embed button at the top of the form builder.

You’ll then see a modal window appear, asking you to choose where you want to embed your form. We’ll select Create New Page to embed a form in a fresh new page.

After that, enter a name for your page and click on Let’s Go.

The wizard will take you to the WordPress editor, where you’ll find your form embedded.
When you’re ready to go ahead, press the Publish button at the top right to go live with your form.

And that’s it! You’ve now successfully created a form with an image added to it.

There’s a lot more that you can do with WPForms when it comes to adding graphics. Let’s show you a few bonus tips next.
Bonus: More Ways to Use Images In WordPress Forms
The flexibility of WPForms makes a lot of interesting things possible when it comes to adding media to your forms.
We’ll show you a few tips that can help you make your forms look even better along with alternative methods of inserting images.
Adding Images to Selected Fields
In the example above, we showed you how to insert an image as a piece of content into your form.
But did you know that you can also use images to accompany selectable items in fields like Checkboxes and Multiple Items?
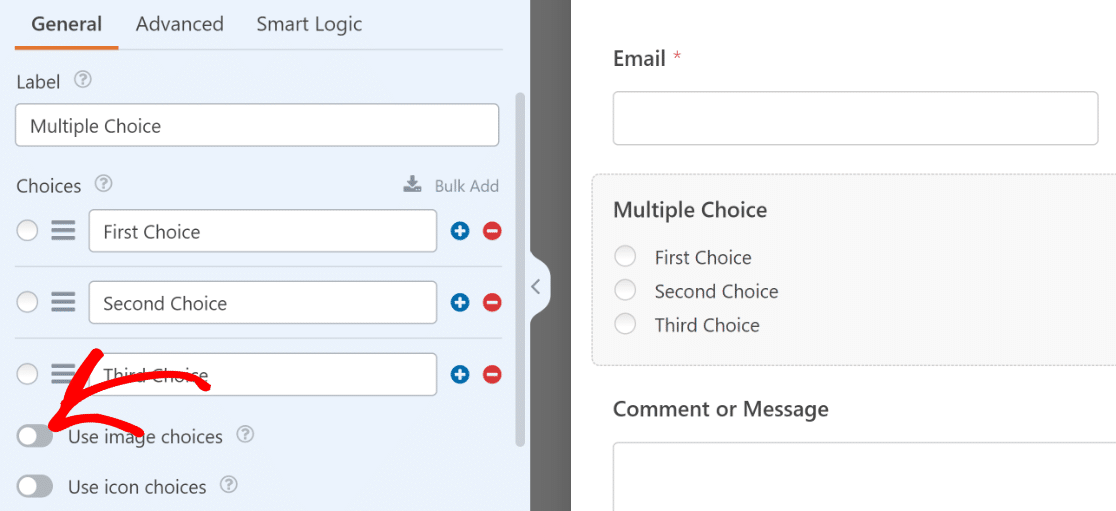
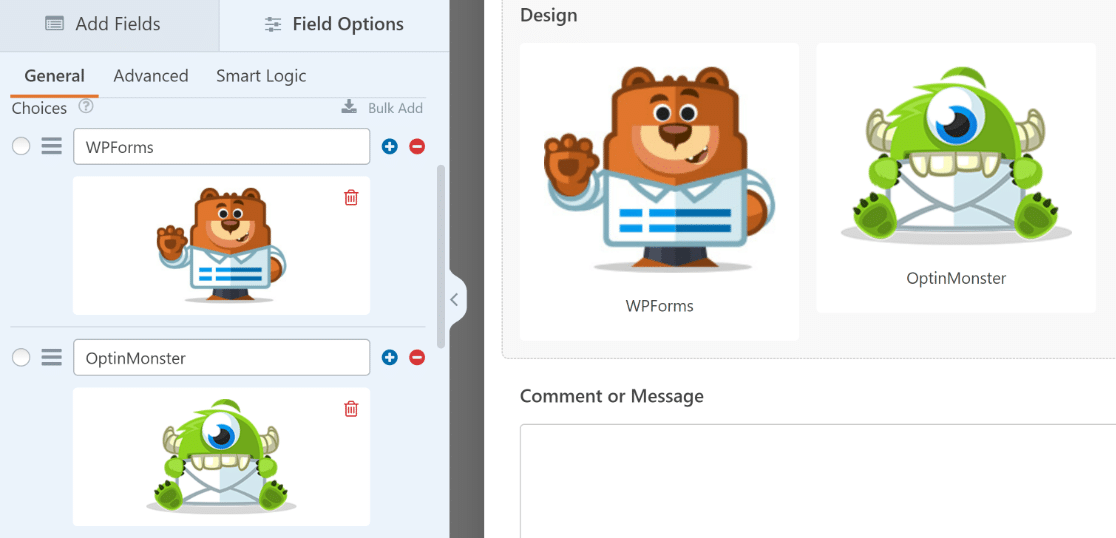
To use images for options in a Multiple Items field, you can click on the Use Image Choices toggle button in its Field Options.

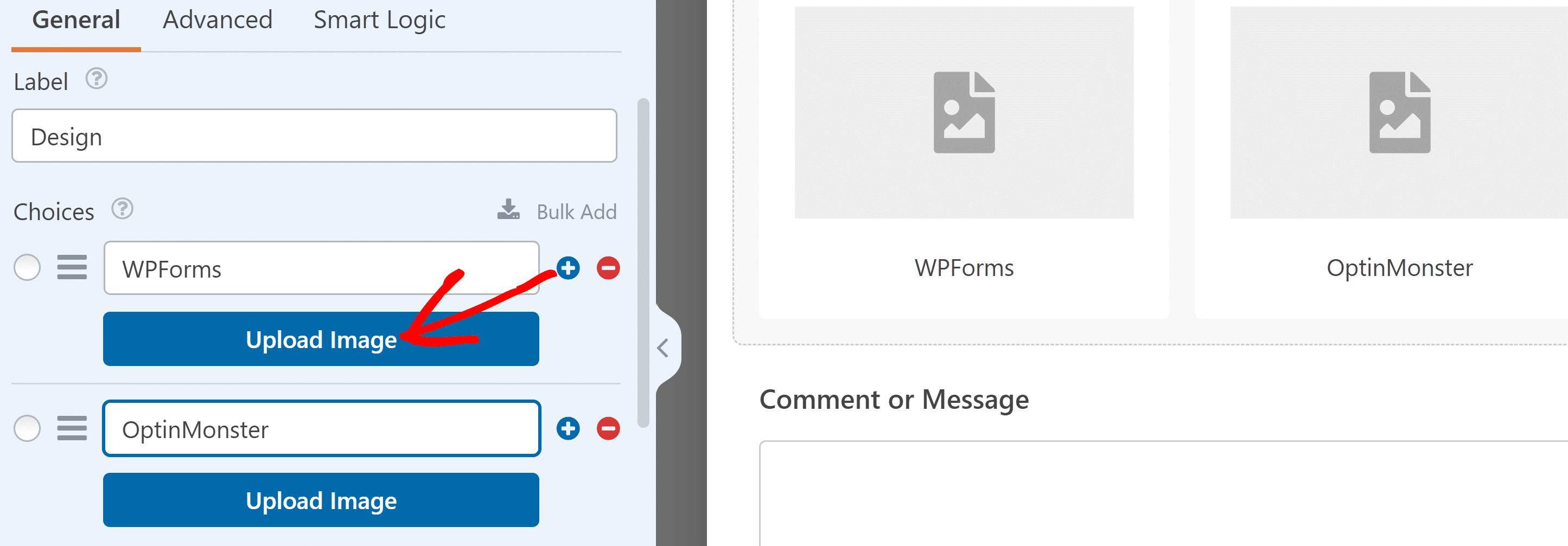
After toggling on Image Choices, you’ll be able to upload images for each choice in your field. Click on the Upload Image button to easily add any image.

You can repeat this for each choice to turn a plain form into something more visually engaging.

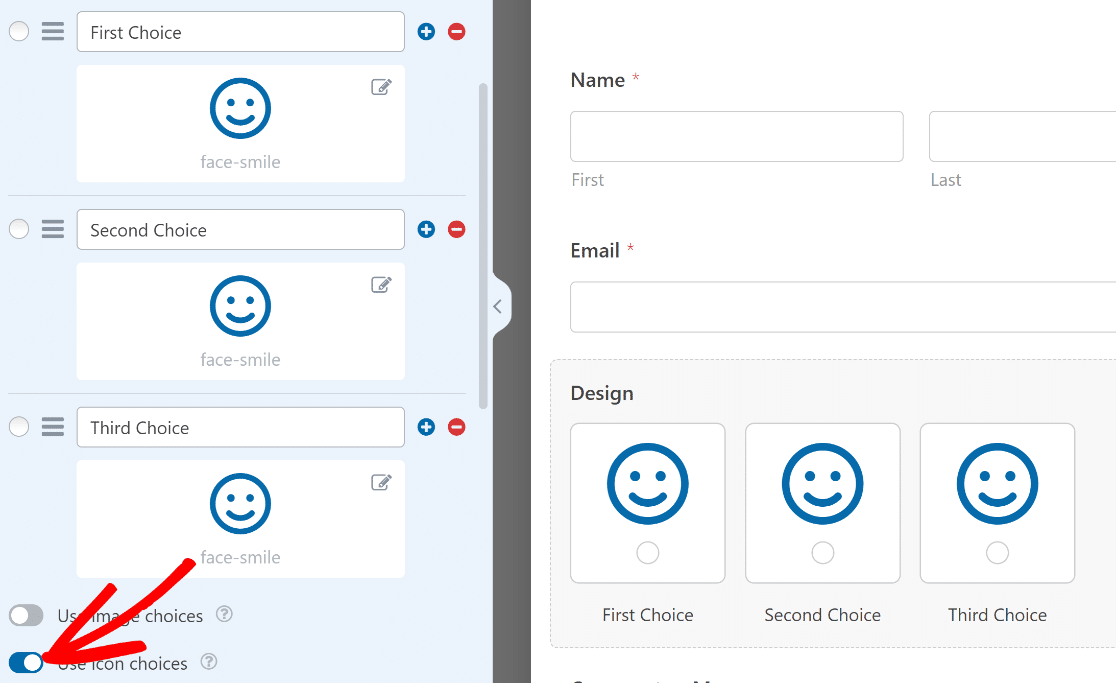
In fact, you’re not just limited to uploading custom images for choices. WPForms also gives you access to a huge library of pre-loaded icons that you can add to your choices.
To use icons for your choices, go ahead and click on the Use Icon Choices toggle.

Give it a try. It’s easy to do and your visitors will enjoy filling out your forms more when there are visual elements to grab their attention!
Adding Images With HTML Code
Earlier, we showed you how to make quick work of inserting an image into your WordPress form using the Content field.
However, if you prefer working directly with HTML code instead, you can insert images using a more technically involved method as well.
For this to work, it’s necessary that the image you want to add to your form is already uploaded to your Media Library with its URL known to you.
If not, you can upload one and grab the URL now. From your WordPress dashboard, click on Media » Add New Media.

This will open the Media Library upload area. Click on the Select Files button to proceed.

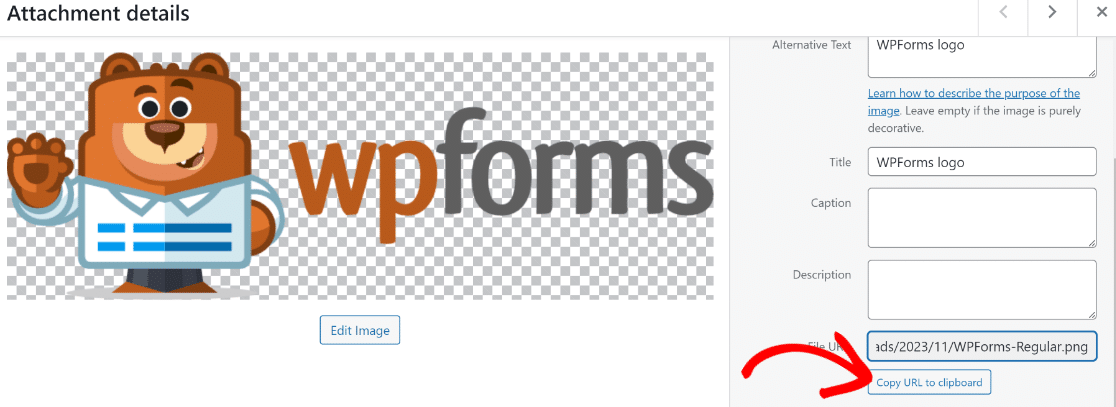
Now, pick the file you want to upload from your computer. When the file has finished uploading, you’ll be able to see its URL.
Click on the Copy URL to Clipboard button to get the link.

Now, open an existing form that you want to add the image to or create a new one as we showed earlier in this tutorial.
You can edit an existing form by going to WPForms » All Forms.

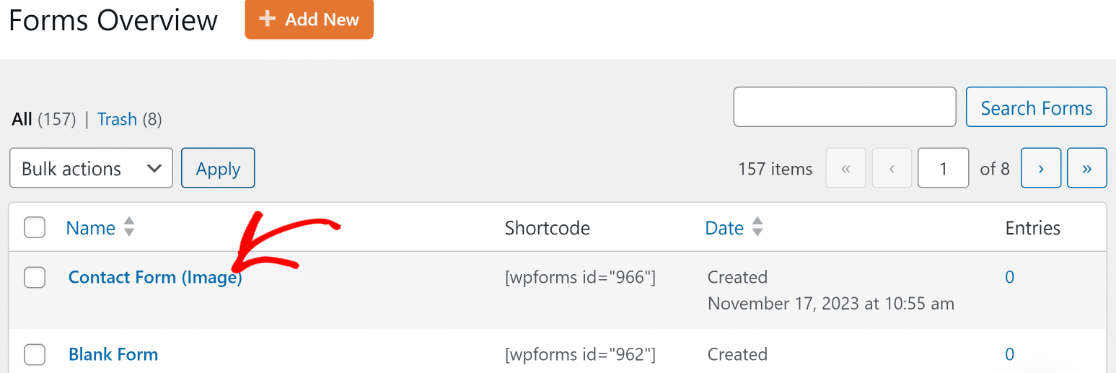
Now, select the form you want to insert your image into from the Forms Overview page.

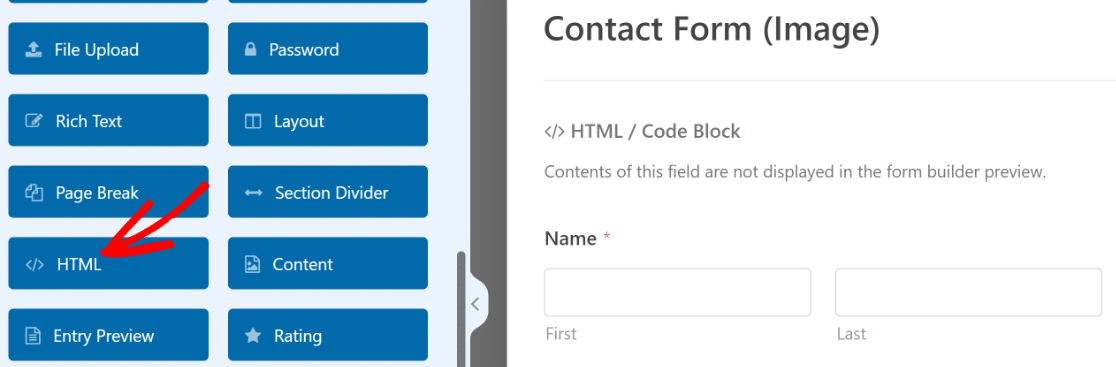
Inside the form builder, drag and drop the HTML field to the right-hand area where your form is.

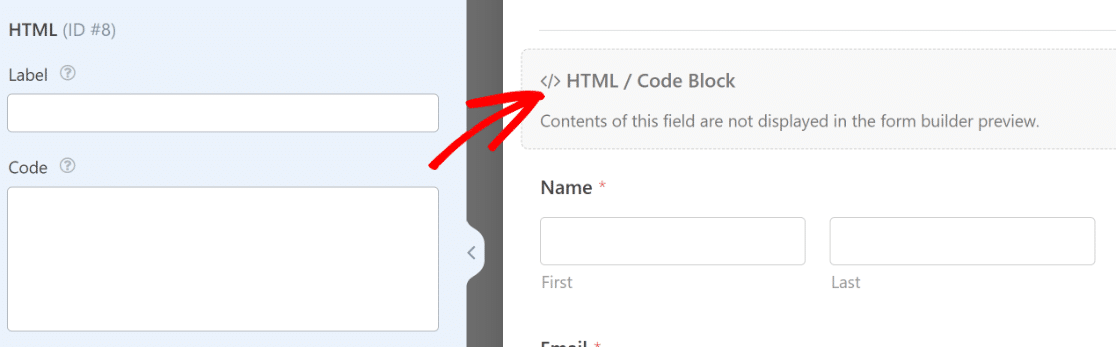
After you’ve done this, click on the HTML field that you just placed inside your form to open its Field Options on the left.

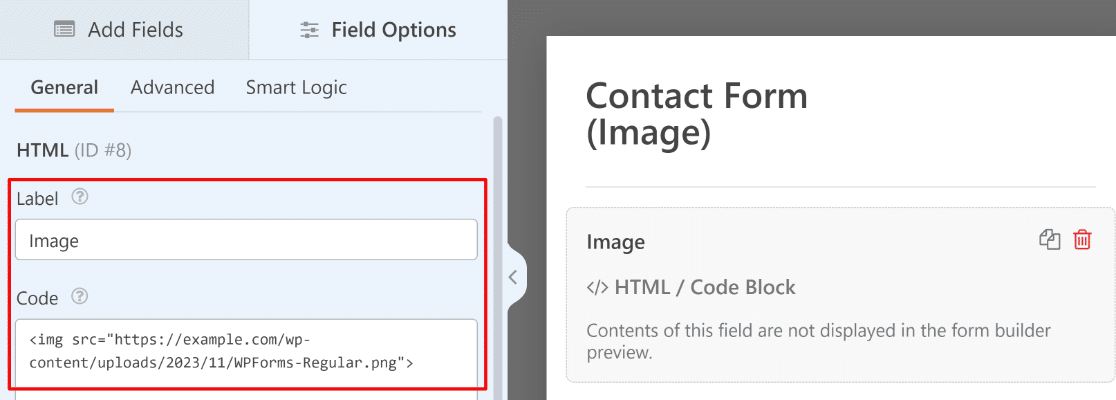
You can use the Label option to give the HTML field a name so you can identify it in the form more easily, but this won’t be visible on the frontend.
Finally, the image you want to insert will need to be added inside an img tag in the Code box. You can use this format to add your image: <img src="[insert your image's file URL]">

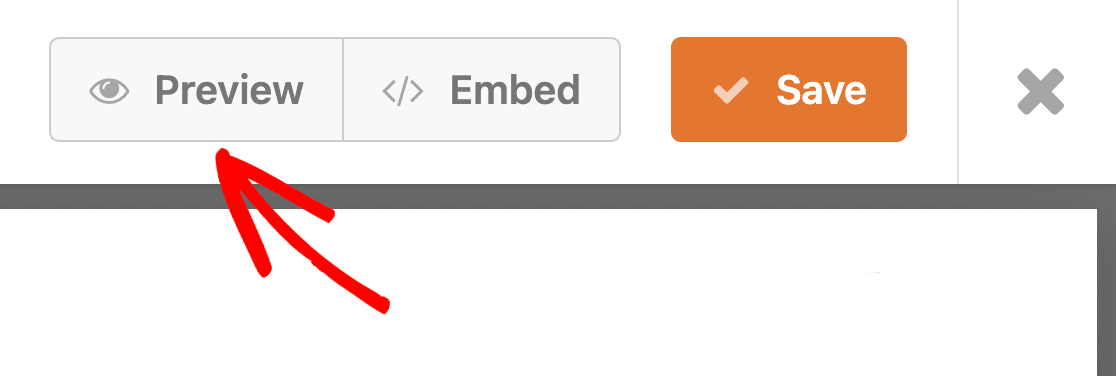
Note that, unlike the Content field, the HTML field can’t load the code to update the preview inside the form builder. But you can use the Preview button at the top to look at a preview of your entire form.

This is helpful for checking if the HTML code you entered is working correctly.
You can then go ahead and publish the form following the same steps that we underlined above.
And that’s it! You’re now ready to add an image to your WordPress site whether you need to do it to a post or a form.
Create Your WordPress Image Form Now
Next, Accept User Submitted Images
WPForms also makes it easy for your visitors to upload their own images to WordPress, so be sure to check that out next.
Are you looking for more ways to design and style your forms? Check out this article on styling WPForms using the Block editor. This guide will show you how to design your form like a pro using simple controls and without any code whatsoever!
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and X for more free WordPress tutorials and guides.




Hello.
When i want to put an image in my form, it does not adapt to the size of the form, its always too big.
How can I make it more “responsive”?
Thanks!
Hey Guillaume- I apologize for the trouble with that! To make images responsive you could add image sizes in % and adjust the size, like
However, in order to make sure we answer your question as thoroughly as possible, could you please contact our support team with some additional details about what you’re looking to do?
Thanks! 🙂
How users can upload their image in form ? from their computer or by using webcam
Hey Sohaib– Good question! You can first store the image on your computer storage (includes the ones that were captured using a webcam) and then follow the instructions from Step 2 by referring to this same article.
Hope this helps! 🙂
How can my CUSTOMERS post their pictures to my website through a form I created, say to sell a car or equipment?
Hi Carl! The easiest way to let your customers create their own ads would be through our Post Submissions addon, especially with our recently released Rich Text Field editor 🙂
With those two combined, your users will pretty much be able to design their ad as they’d like, submit the form, and it would be added to your site directly (or pending your approval).
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
How can I change the widget form search logo?
Hi Cory! I apologize but I’m not sure I understood what you’re referring to.
When you have a chance, could you please reach out to our team here if you have an active subscription.
If you do not, don’t hesitate to reach out at our support forums.
Thanks!
I have added the image in my form using the HTML, but it doesn’t fetch the image in email.
I added a couple of images in header so that I can print the form entry along with the logos on top but had no success.
Hi Aman!
Thank you for contacting us!
The reason that we don’t pass HTML fields, Section Divider fields, or descriptions (the second two of which are essentially HTML fields) is that these areas allow full HTML, which means it will be common for them to contain things that will break email notifications or cause delivery problems.
However, we do have a filter that will allow you to include non-input fields in your emails. Here’s our tutorial with all of the details, plus the code you’d need: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
We also have a helpful tutorial with details on how to add custom code like this to your site: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (for an especially easy option, I recommend the Code Snippets plugin option).
Or if you’d prefer to avoid PHP, you could consider modifying the body of your notifications to include the text you need. You could do this by building out the notification content in a more customized way using regular text, HTML, and Smart Tags.
This option probably provides the most control, since you can pick and choose exactly which details you’d like included in your notification.
I apologize if this isn’t quite what you were looking for, but hopefully one of these ideas could work for you. Could you please let me know if you have any other questions?
Thanks!
Can I have a user use the camera on their device to take a picture and load it in one step as opposed to first take a picture, store it on their desktop and then load the picture. Ideally I would like the user to load a picture from a library if they have an existing picture but if the y prefer, they can just take a picture from the camera and load it in. Is there a way to do this in WPForms?
Hi Anil! The File Upload field when accessed by a mobile device can provide the option for users to upload an image directly from their camera. However, it depends on whether or not that user’s mobile has been configured to allow the browser to access their camera. If it doesn’t, then the option will not be available.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi,
Does WP-Forms handle user’s registration data the same way as woocommerce? If a user checks out of my ecommerce store and registers an account, does her data get duplicated, once in woocommerce, once in wp forms registration?
Hey Ann, our User Registration addon does not provide an interface to manage or edit existing users and focuses solely on the account creation process. However, we don’t we don’t support any integration with WooCommerce.
Having said that, in order to make sure we answer your question as thoroughly as possible and avoid any confusion, could you please contact our team?
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.
Does WPForms support gib media? Or embedding a short code from 3D viewer plugin?
Hey Melissa – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
How do I add an image on submit button wpforms in Wordpress?
So far yu only show how to add icons. But I have a custom image I’d like to add.
Hey Aser – To add image to the submit button, you can consider using following CSS:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
And in case it helps, here’s a detailed tutorial on how to add custom CSS like this to your site.
My code looks something like this:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
However, the URL is not picked up, meaning the image is not displaying. I’m unsure if you understand what I’m after, but I want a .png image to be visible next to the “Submit” text within the submit button to the left.
I found this code from your tutorial that displays Fantastique icons and it almost does what I want, but I can’t add a URL to my image of choice.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Hey Aser – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
How to align an image to the left of a form?
Hey JM – If you’re looking to display image on left, and fields on right – you can consider using the layout field.
Hello, I have a question to know if I can buy your module to make the form I need. The first line contains 6 radio buttons above which is an image (therefore 6 images) but which are not “labels”. When you click on an image, a popup opens displaying the larger image and explanatory text. Is it possible to do this with WP-Forms? Thank you in advance
Hey Françoise – We’d be happy to help! When you get a chance, please submit a support ticket so we can assist.