Do you want to embed custom HTML code snippets on your WordPress contact forms? Adding custom HTML to your form is a great way to get creative and enhance your forms.
The best WordPress form plugins let you build forms without code, while also letting you add your own custom HTML to your forms to make them even more advanced.
So in this tutorial, we’ll walk you through how to add custom HTML to your WordPress forms using WPForms.
Why Add Custom HTML to Your Contact Form
You might be wondering why you should add HTML to your WordPress forms.
In a lot of cases, an advanced user or web developer might want to expand the functionality of a form. One of the main benefits of adding custom HTML to your form is that it helps you to make your form stand out from the rest of the content.
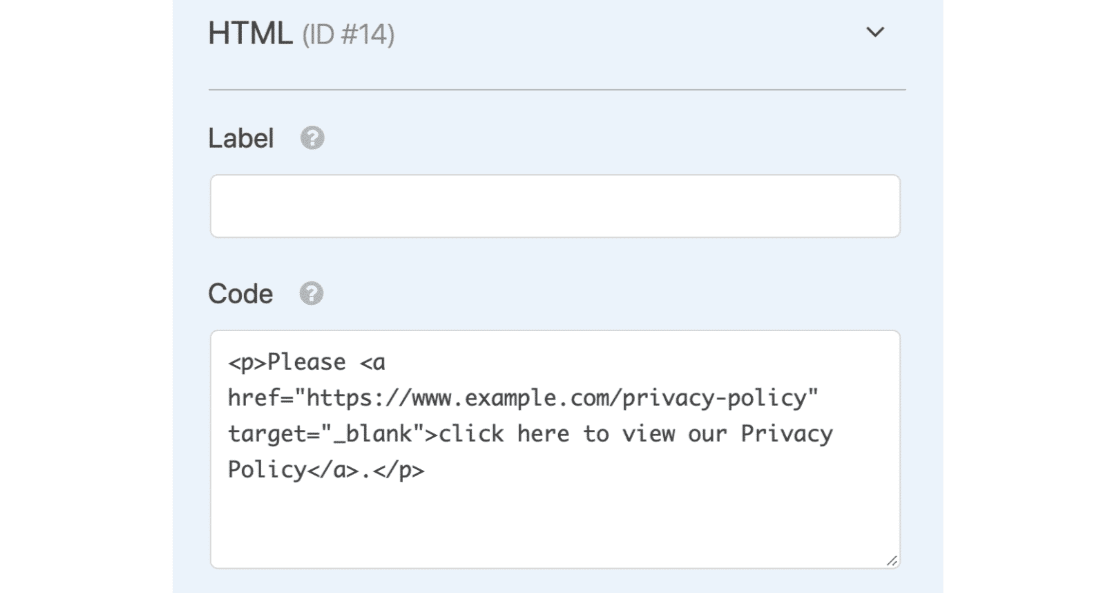
In the example below, you can see how easy it is to add a link to a Privacy Policy in some text on your contact form.

So visitors will see something like this:

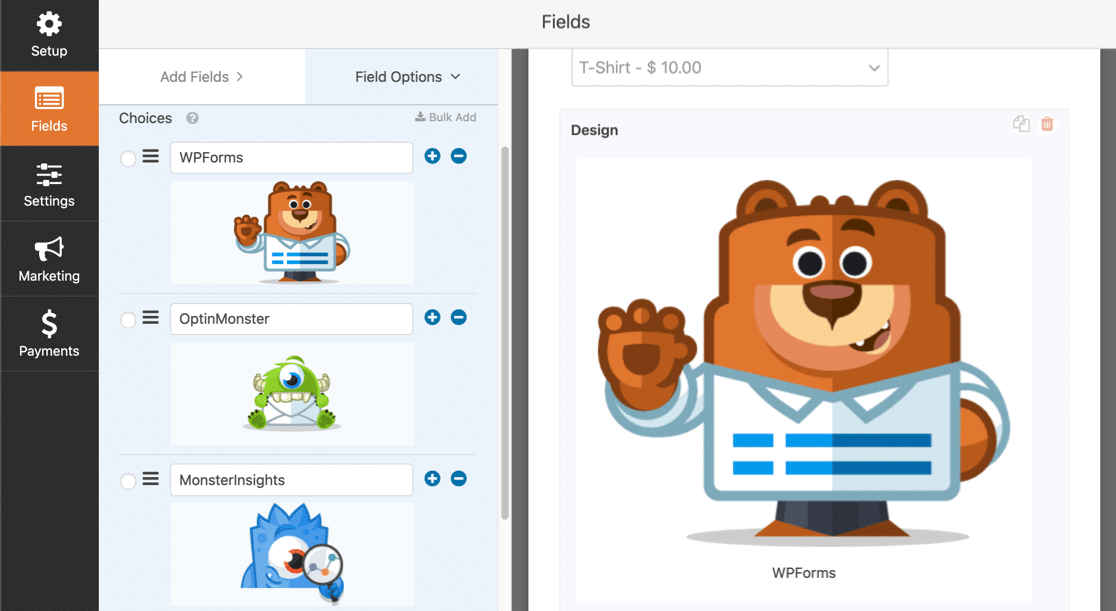
Also, you can add an image to your form using custom HTML code to make the form more visually appealing or to showcase products and custom product options.

And adding these extra features to your forms, you can make the form stand out on the page, which helps to grab the attention of your visitors. This can help to encourage them to submit your form.
Adding custom HTML to your form creates a ton of opportunities to enhance your WordPress form. Some of these ideas include:
- Embed a YouTube video: You can make your form more engaging by embedding a YouTube or Vimeo video to your form.
- Embed Google Maps: On your contact page, you can show the location of your business by embedding Google Maps on your contact form.
- Show an exclusive offer with conditional logic: If you’re creating an order form, you can show an HTML block with an exclusive offer if a user selects a specific option in your form. This Smart Conditional Logic works great for upsells and to keep your form short.
- Show your Privacy Policy: Add some text with a link to your Privacy Policy right on your form.
How to Add Custom HTML Code to Your WordPress Contact Form

If you’d prefer to read the tutorial, follow these instructions to create a place on your forms to put your custom HTML code.
Step 1: Install WPForms
The first thing you need to do to get started is to install and activate the WPForms plugin. It’s an easy-to-use form builder that lets you make anything from simple forms to advanced forms. It’s one of the best WordPress plugins out there.
If you’re new to downloading plugins, here’s a step-by-step guide on how to install a WordPress plugin.
Also, you’ll need to have a form created. Let’s go ahead and do that next.
Step 2: Create a Form
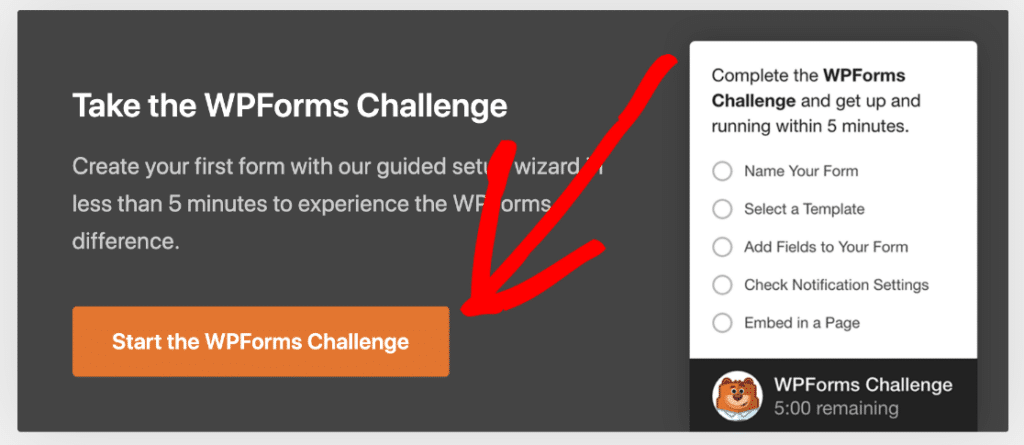
The next step is to make your first form. You can choose any form you’d like to add a custom HTML to, but for this example, we’ll build a simple contact form using the WPForms challenge.

Great. Now, let’s add the field that will accept custom HTML up next.
Step 2: Add an HTML Block to Your Form
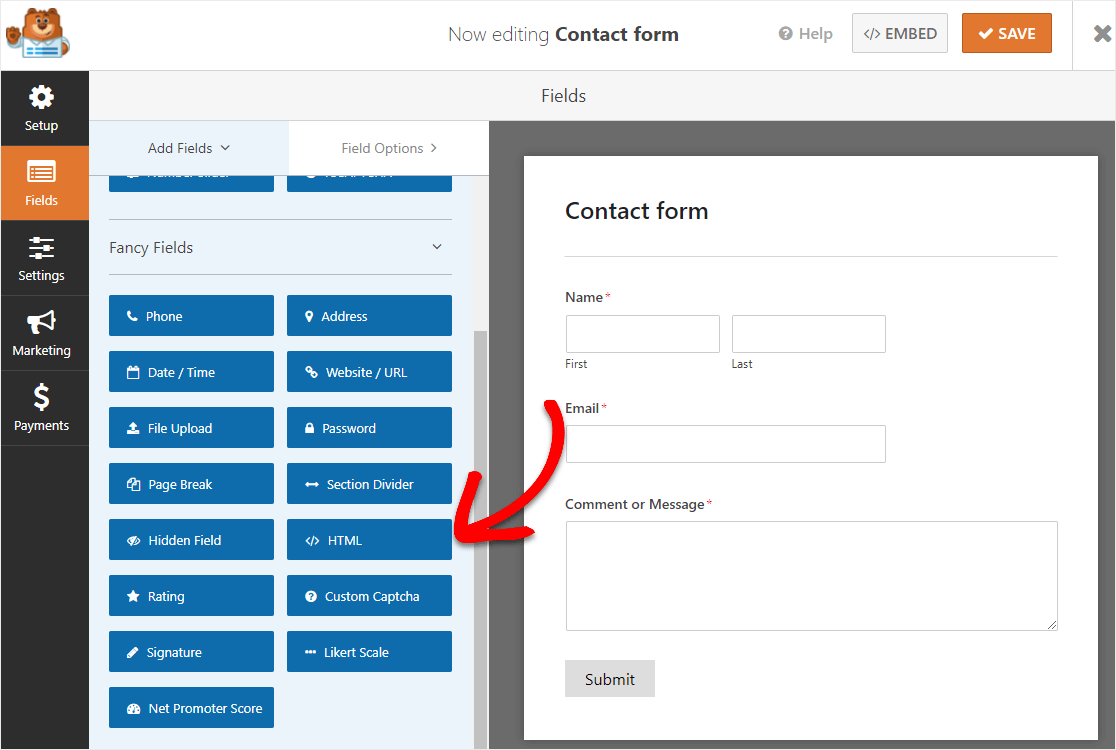
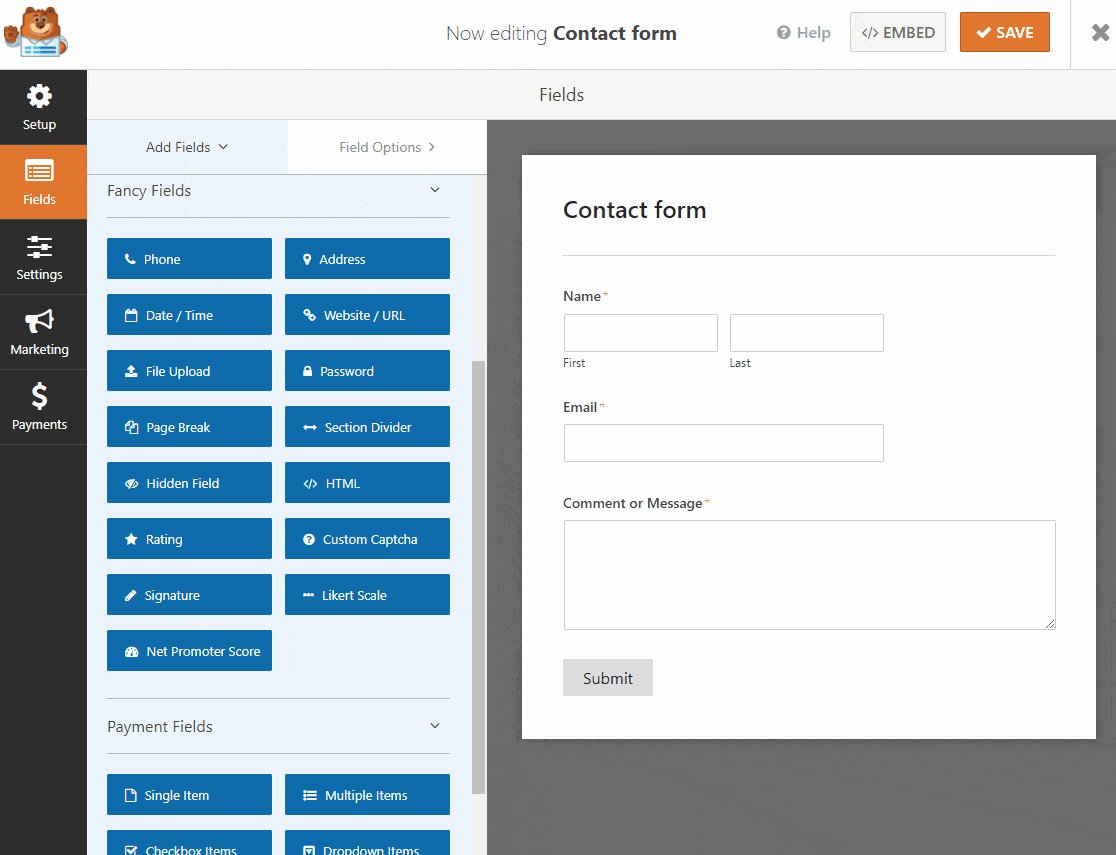
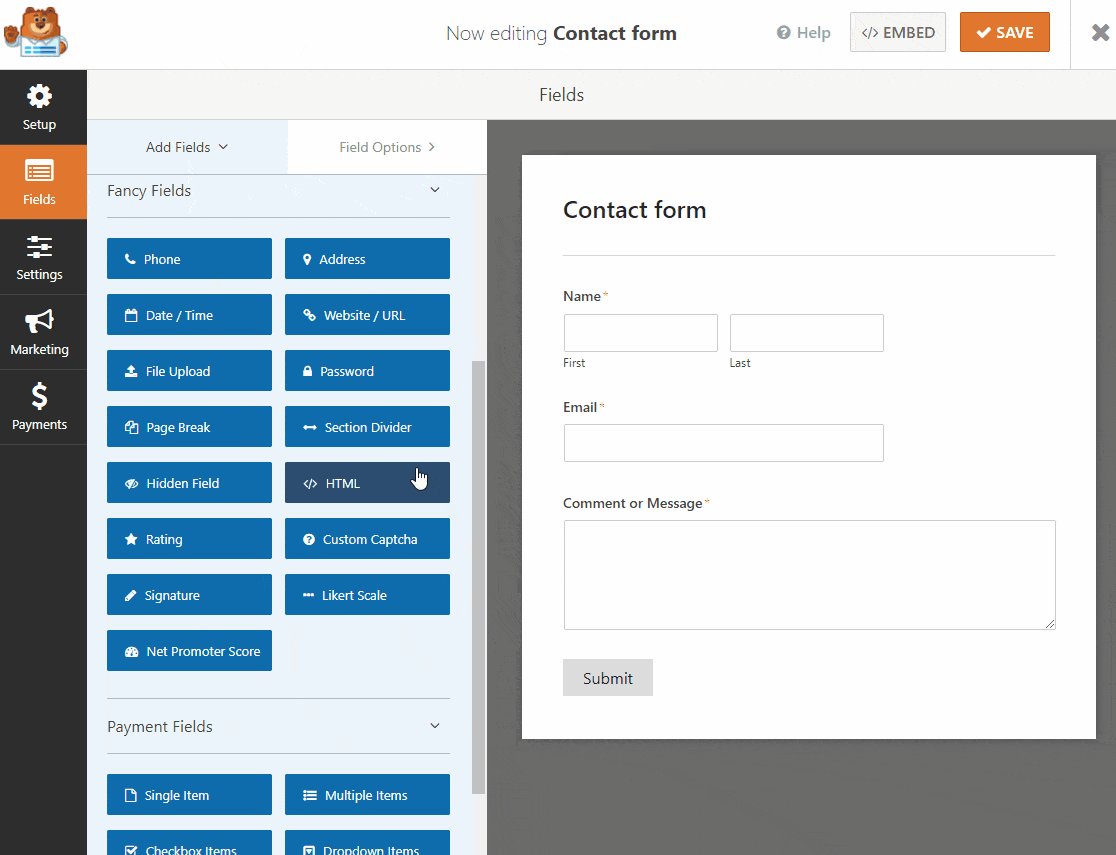
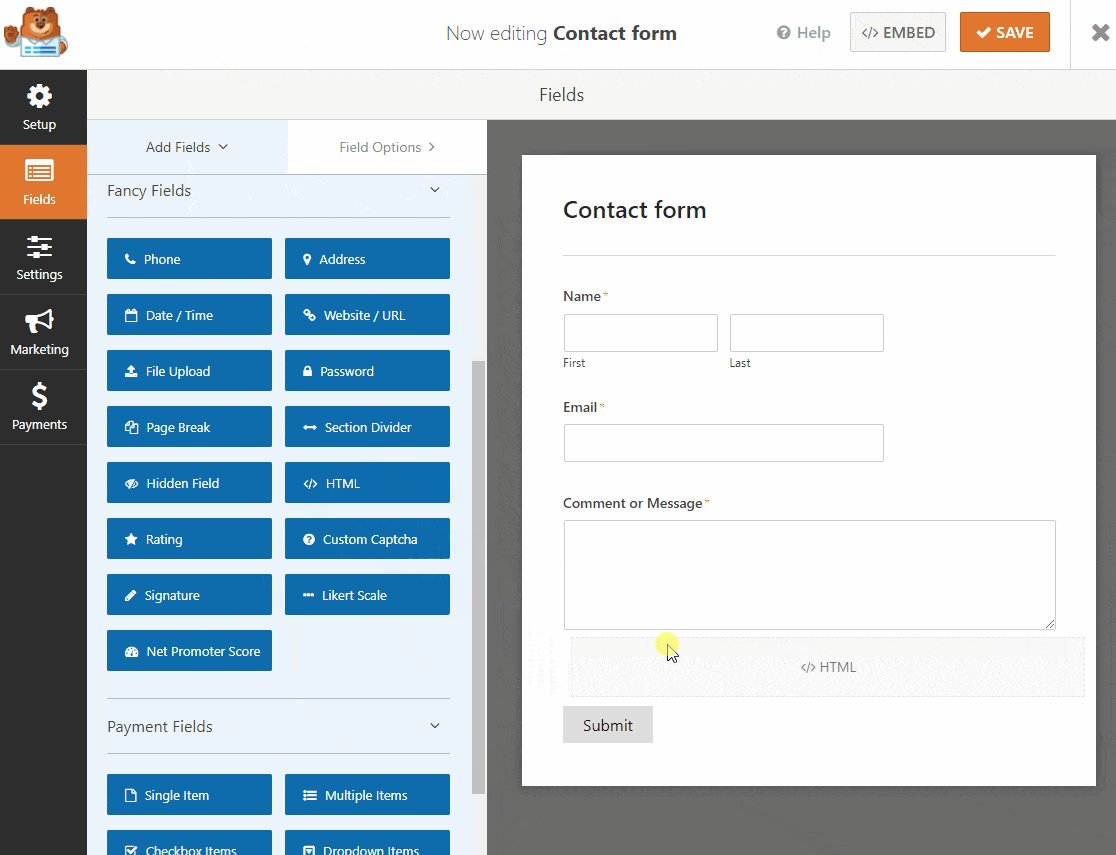
Now, you’ll need to add an HTML field to your form. You can find it under the Fields tab and then Fancy Fields.

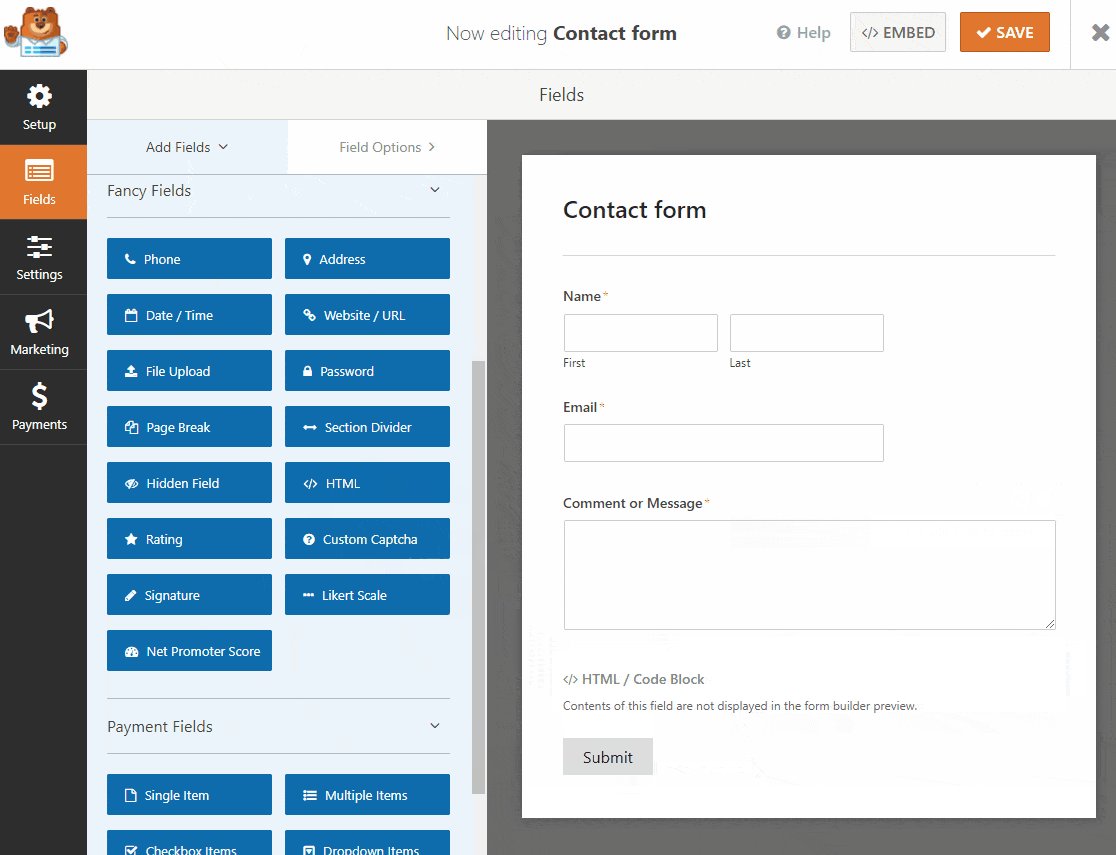
Then, simply drag the field from the left-hand panel into the form on the right.

It really is that easy to add a custom HTML field to your WordPress contact form using WPForms.
Step 3: Insert Your Custom HTML
Now that your custom HTML box in on your contact form, you can add your custom HTML code snippet.
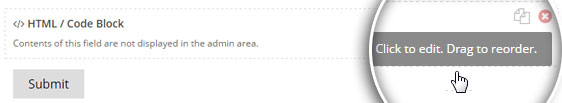
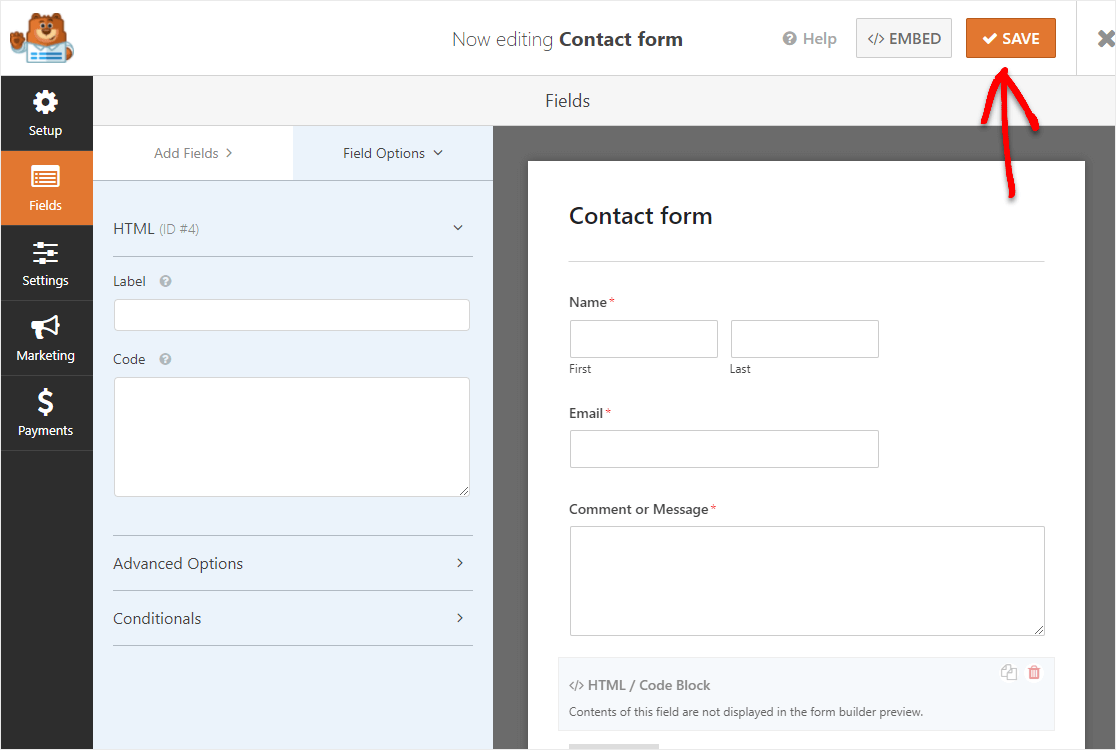
Go ahead and go to your form on the right and click on the HTML / Code block field that you just added.

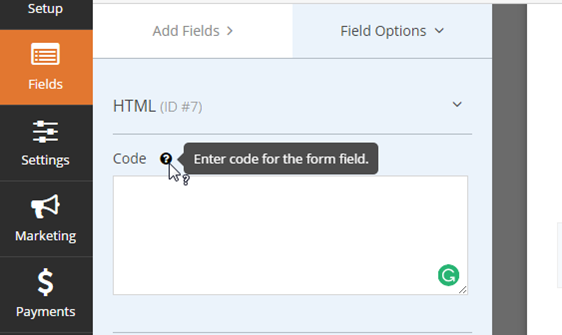
Then, head over to the left-hand panel where you’ll see the HTML Code box under Field Options.
This is where you can add your custom HTML code snippet.

So go ahead and paste your custom HTML in that field. You can add any type of custom HTML code snippet to your form.
When you’re done, hit the Save button in the top right corner.

Now let’s go ahead and get that form on your site!
Step 4: Add Your Custom HTML Contact Form to Your WordPress Website
So now that you’ve built your contact form with a custom HTML field using the WPForms plugin, you’ll want to add it to your website.
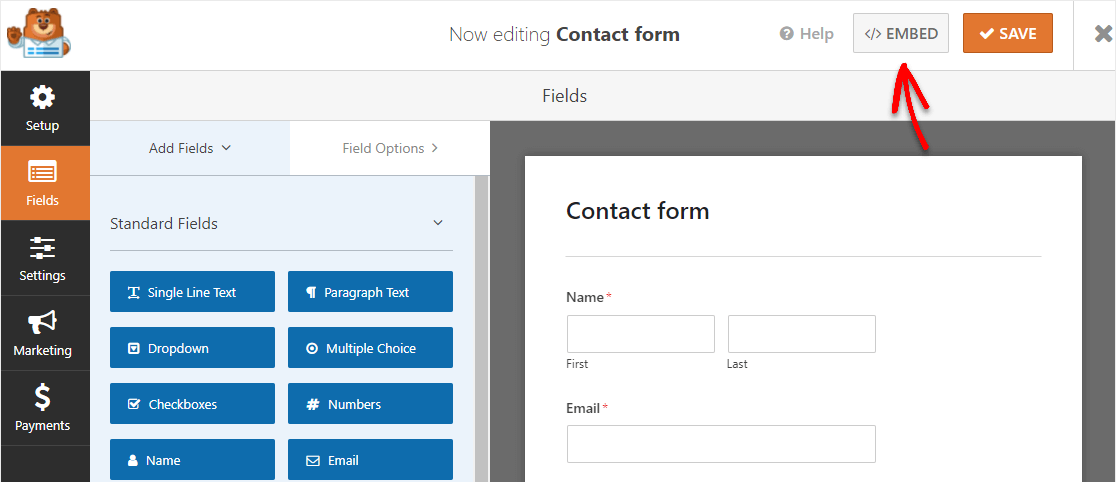
To begin, click on the Embed button in the form builder.

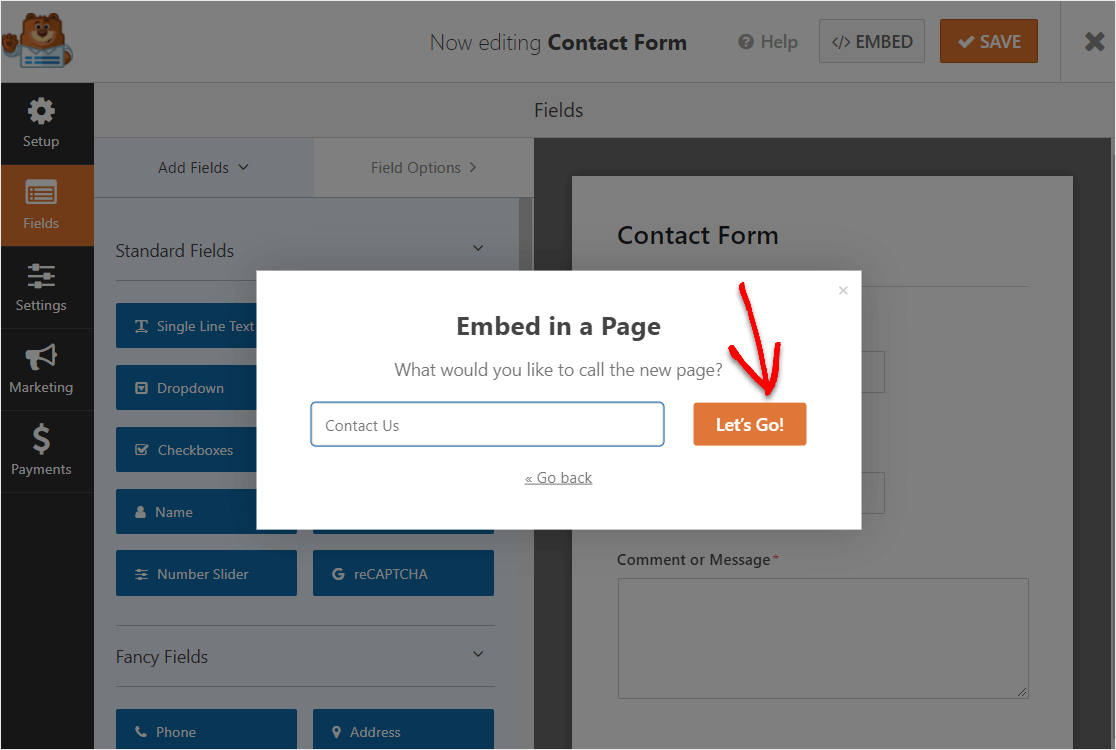
Now when the Embed in a Page notification pops up, go ahead and click on the Create New Page button.

Next, WPForms will ask you to name your page. For our example, we’re adding this custom HTML contact form to a contact page, so we’ll call it Contact Us.
Type the title for the page you want into the box and click Let’s Go!

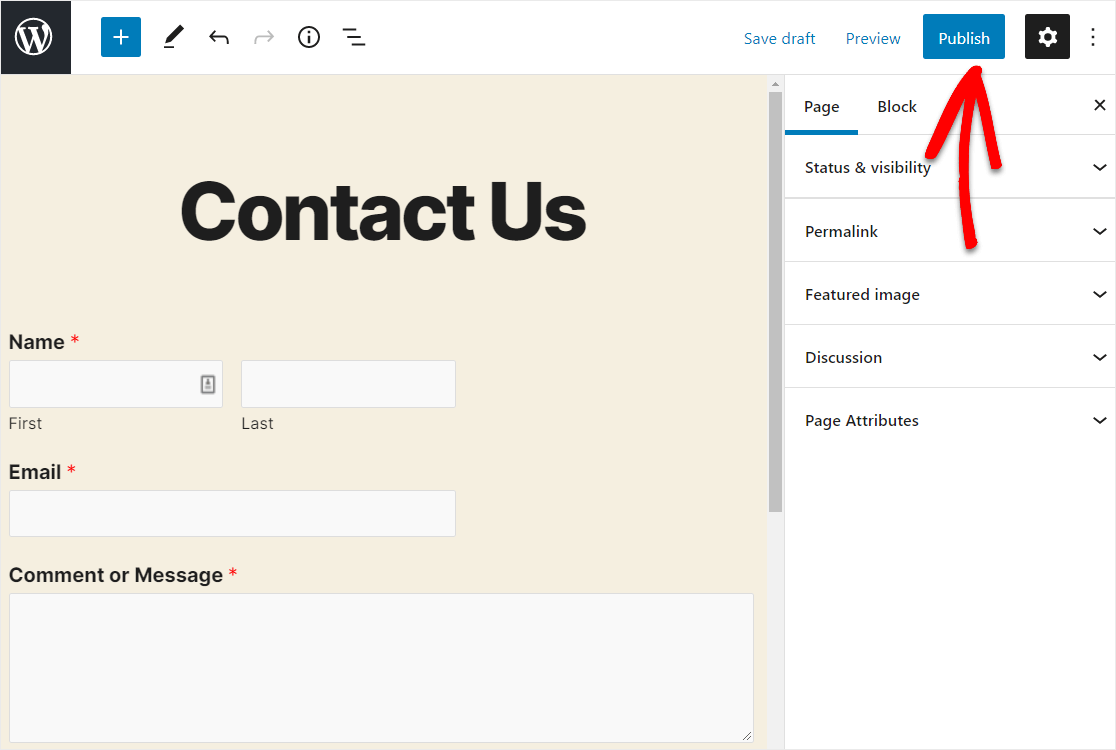
So now that you’ll see the brand new page with your custom HTML contact form on it. You can go ahead and hit the Publish button at the top right corner of your page.

And then give your new form a glance. You should be able to see it in action.

You’ve done it. You’ve finished setting up a WordPress contact form with a custom HTML field.
Final Thoughts on Custom HTML Forms
Great job. We hope this tutorial helped you learn how to set up that custom HTML field on your contact forms in WordPress.
So now that you’ve added custom HTML to your form, you should take a look at our guide on styling contact forms in WordPress to make sure your custom code looks the way you want it to.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today and start easily making beautiful, customized forms for your small business website.
And if you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.