Do you want to add a map (like Google Maps) to your contact form with a WordPress plugin?
Placing a map near your contact form will help your user get clarity about their location and help get you higher-quality leads.
In this tutorial, we’ll walk you through how to display a WordPress contact form with a map.
In This Article
Create Your WordPress Form Now
Why Add a Map in a Contact Form?
Sure, it’s no secret that most small business owners with websites know why you need a contact form.
But, you might be wondering why you would add a map to that contact form. Well, adding a map to your contact form can be a great idea.
Here are some reasons why:
- Maps on contact forms can help you get better leads with fewer typos
- Clarify the location that your user is typing in
- Help your user find an exact location with a moveable pin
- It’s super easy to do with the click of a button (using the WPForms plugin)
Instead of having to code a map into your website yourself or pay a web developer, you can do it easily with WPForms Pro. It’s one of the best map plugins for WordPress.
Next, we’ll show you exactly how to add a contact form map with a WordPress plugin next.
How to Add a Contact Form Map
Follow these easy, step-by-step instructions to get a contact form map added to your WordPress website using a plugin.
Step 1: Download the WPForms Plugin
The first thing you need to do is install and activate the WPForms plugin. Here’s a step-by-step guide on how to install a WordPress plugin.
You’ll need WPForms Pro to access the Geolocation addon.
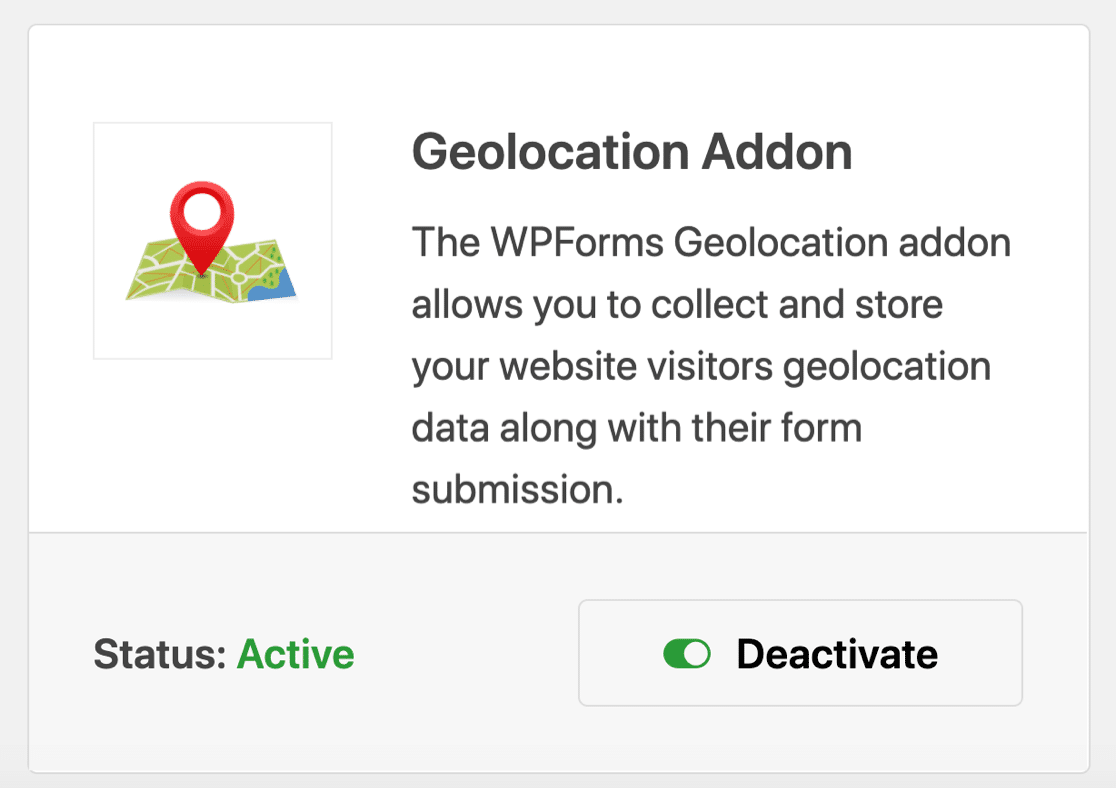
Step 2: Turn on the Geolocation Addon
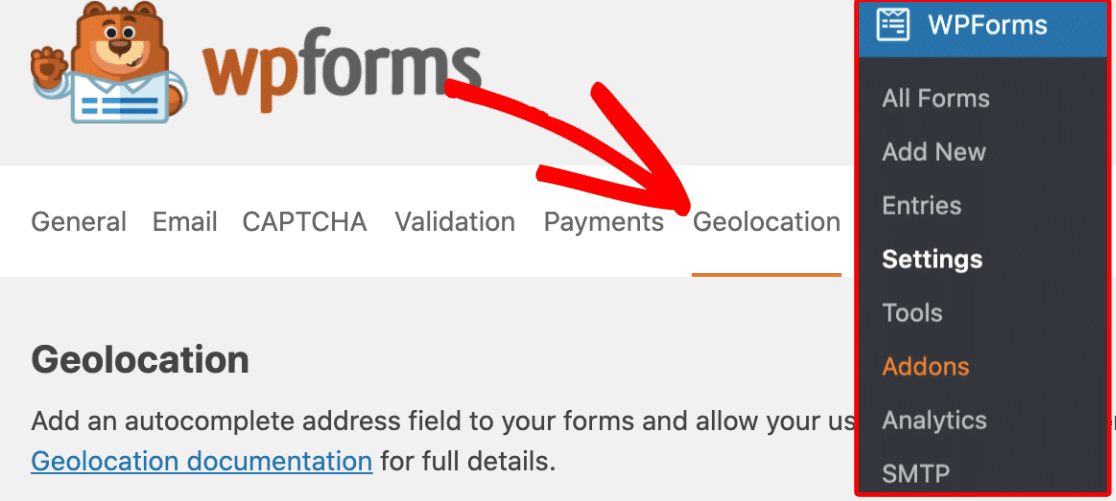
Once your WPForms plugin is activated, head to WPForms » Addons and use the search bar to locate the Geolocation addon. Click on Install Addon to turn it on.

The Geolocation addon has 2 awesome features you can use on your website now that it’s turned on:
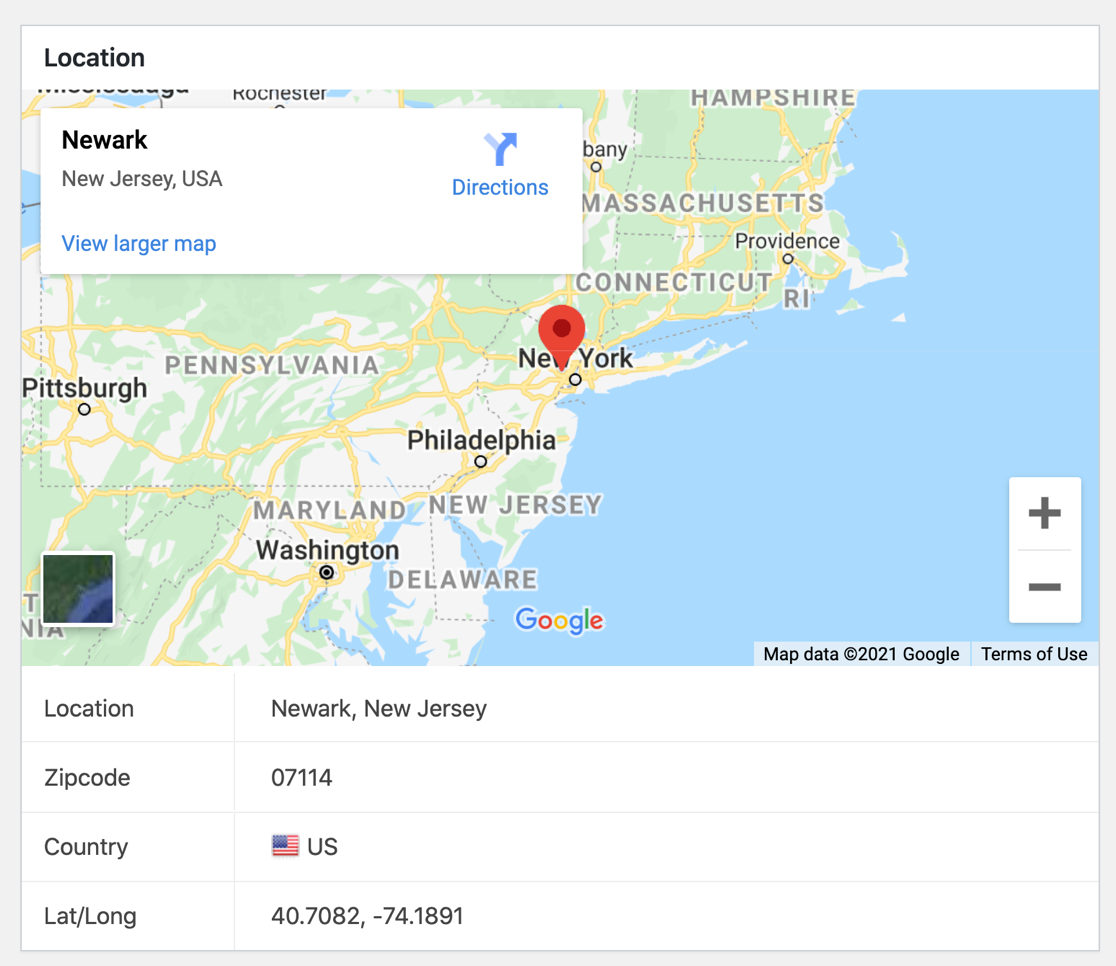
1. Form Entry Geolocation: You’ll be able to see where your form users are coming from which can help you better segment your email list.

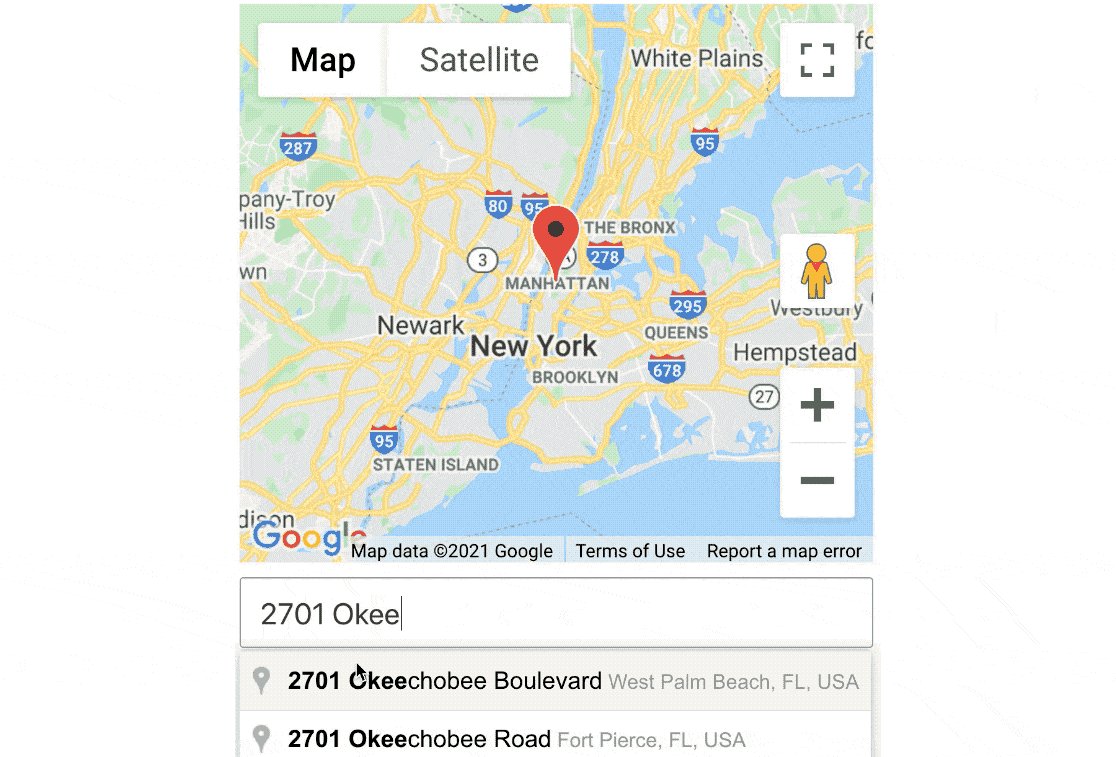
2. Address Autocomplete: As users type, your address field can automatically show them their address before they finish entering it.

You’ll be able to use both of these cool tools once you get your contact form on your website, so let’s continue building your map form.
Step 3: Customize the Geolocation Addon
Now that you’ve activated the Geolocation addon, it’s time to set it up and customize it.
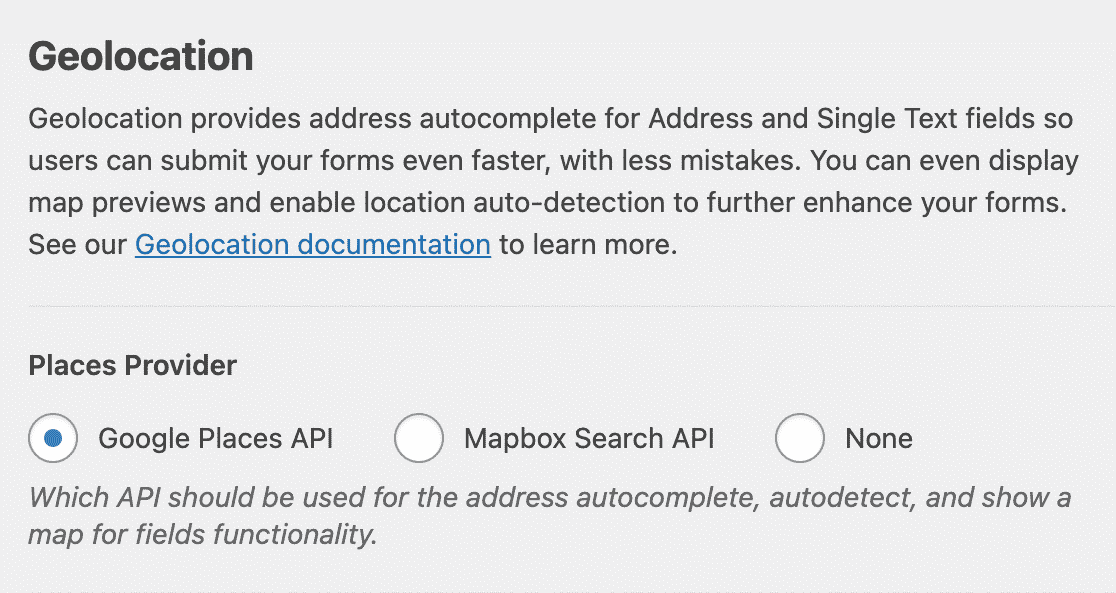
Navigate to WPForms » Settings and click on the Geolocation tab.

Now, you’ll need to choose the provider that you want to get your geolocation info from in the Places Provider area. WPForms integrates with Google Maps and Mapbox.

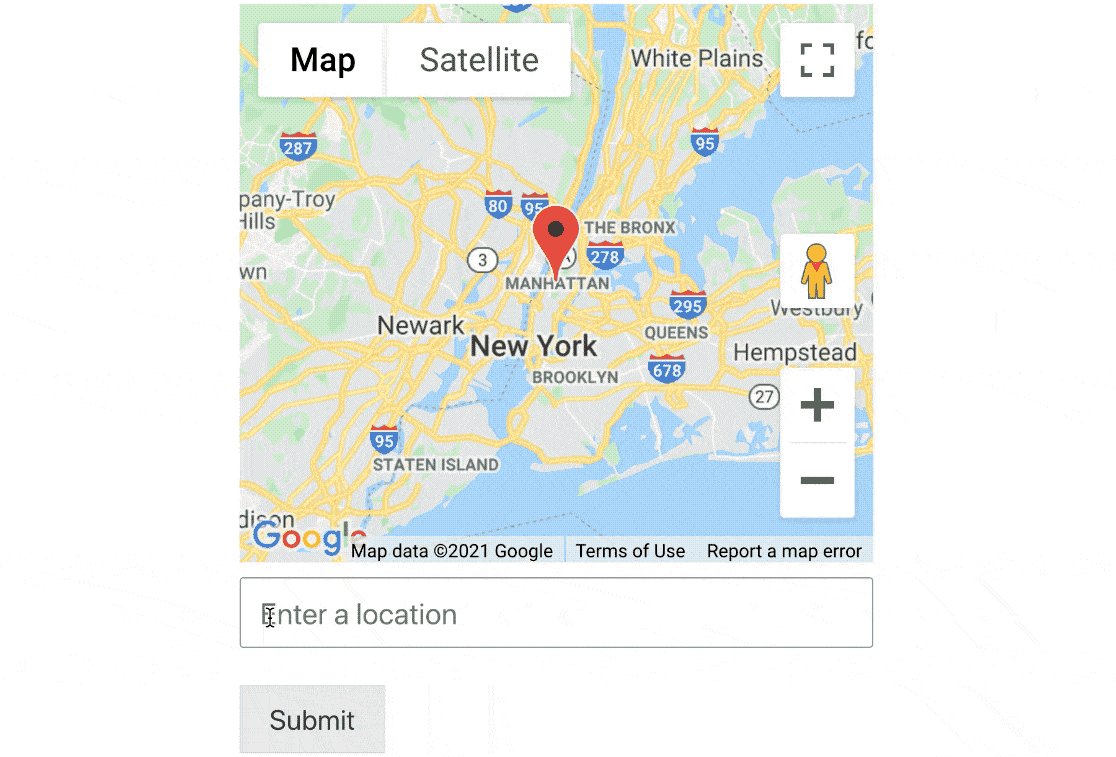
If you want, you can let your user’s location be pre-filled into a form by checking the Current Location checkbox.

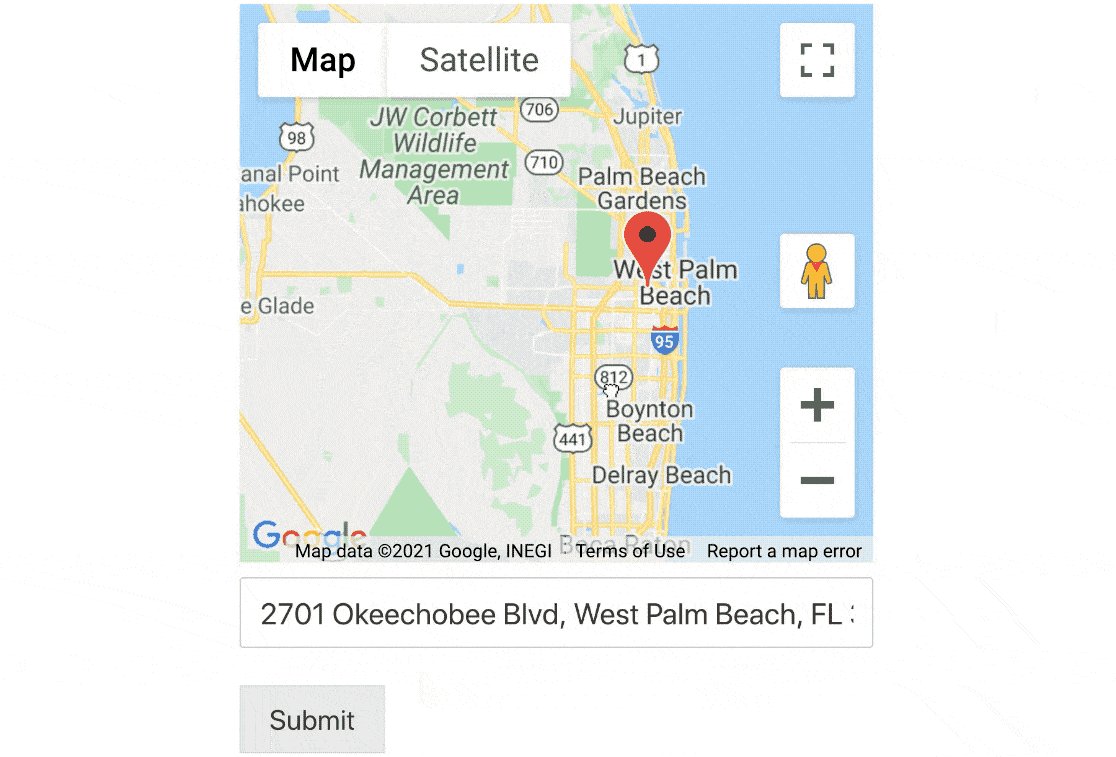
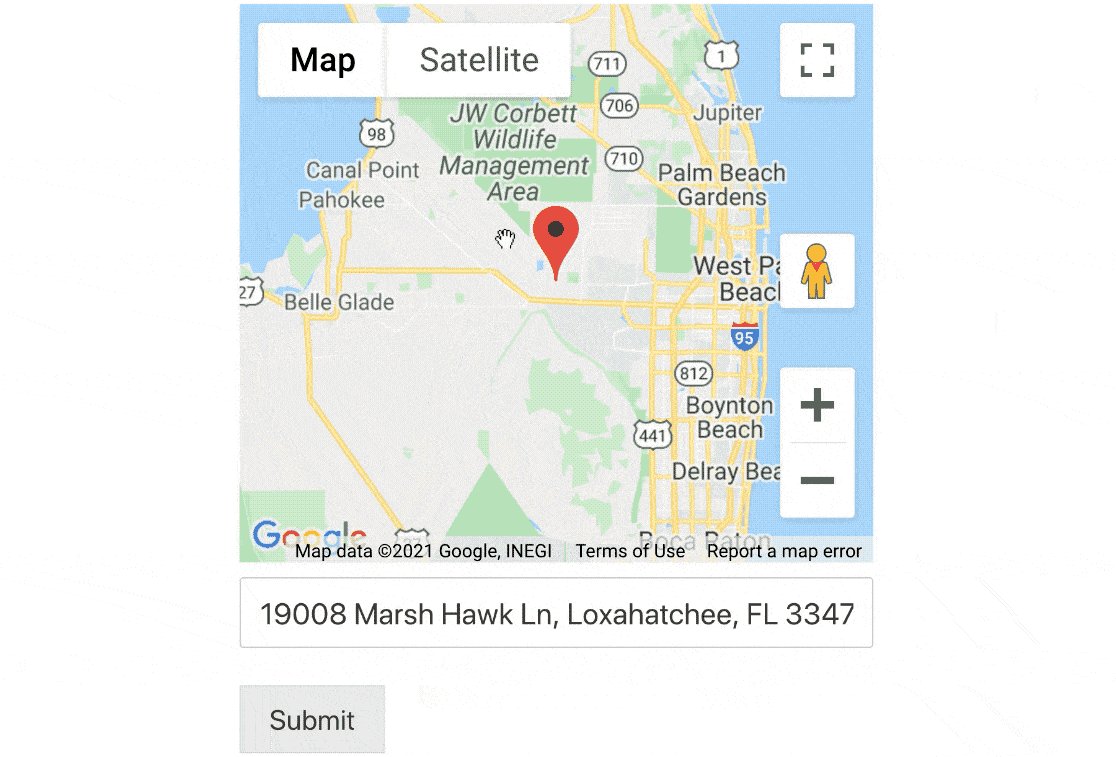
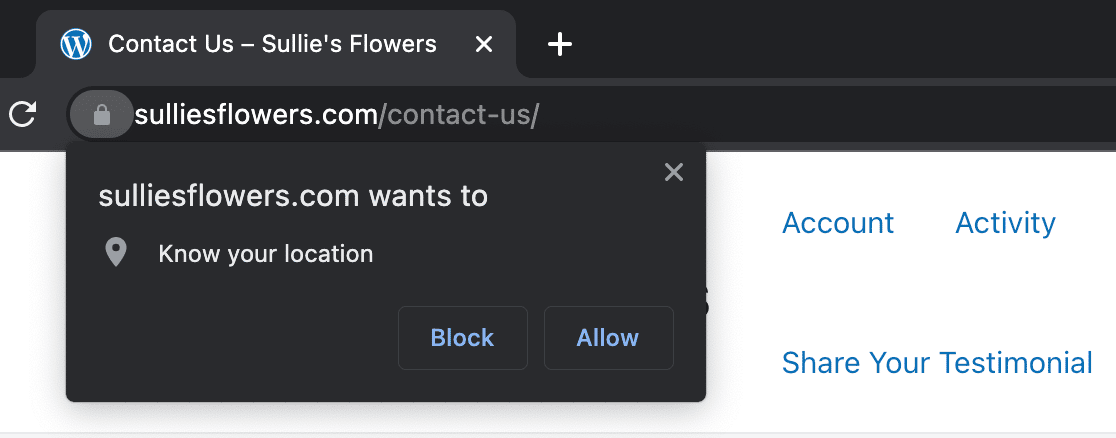
If you check this Current Location box, then visitors will see a box like this when they open a page with your contact form on it:

Check out our full documentation on setting up the Geolocation addon to find specifics on the location services provider you’re going to use and how to complete that setup.
Once your location provider settings are all filled out in the Geolocation addon settings, you’re ready to create your contact form map.
Step 4: Create Your Contact Form
So let’s go ahead and create your contact form with a map now. This part will take less than 5 minutes.
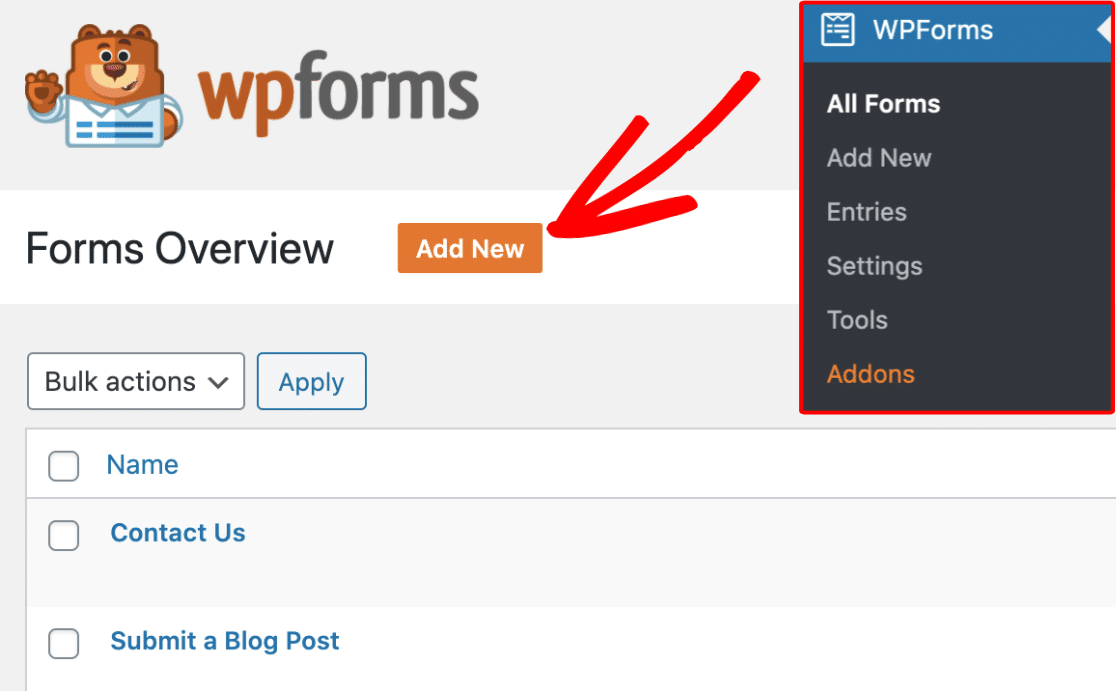
To get started creating your new form, click on the Add New button to launch the WPForms form builder.

Now you can enter a name for your form in the Name Your Form input field. In this example, we’ll use “Contact Us”.

Below the Form Name, select the template you’d like to use by clicking on it. Let’s do a simple contact form, and we’ll add our map to it shortly.

Next, your Simple Contact Form template will populate with a few standard fields like:
- Name (First, Last)
- Comment or Message

Now, there are probably a few more things other form settings you might want to configure, like notifications and confirmations. If so, (and we highly recommend this) check out our detailed guide on creating your first form.
Great job! Up next, let’s add a field to your form that will let you enable the Display Map option.
Step 5: Turn on Display Map Option
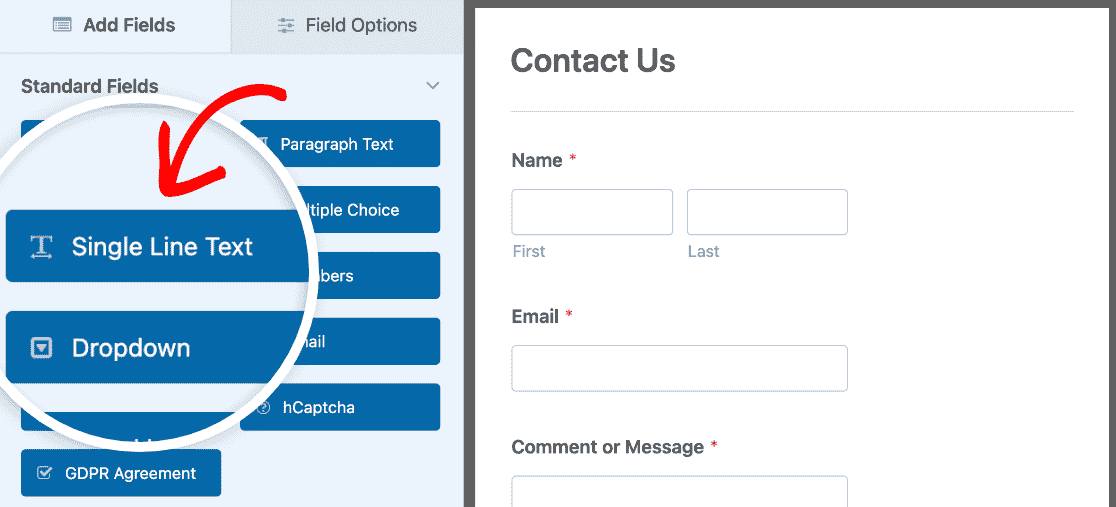
Once your form loads, you’ll see all the fields you can add to your form on the left side of the builder. In order to use the Display Map option on your form, you’ll need to add either the Address field or the Single Line Text field.
In this tutorial, we’ll use the Single Line Text field so the address shows up all on one line.
To add this field to your form, you can either click on the name of the field, or drag and drop it from the left-hand panel onto your form on the right.

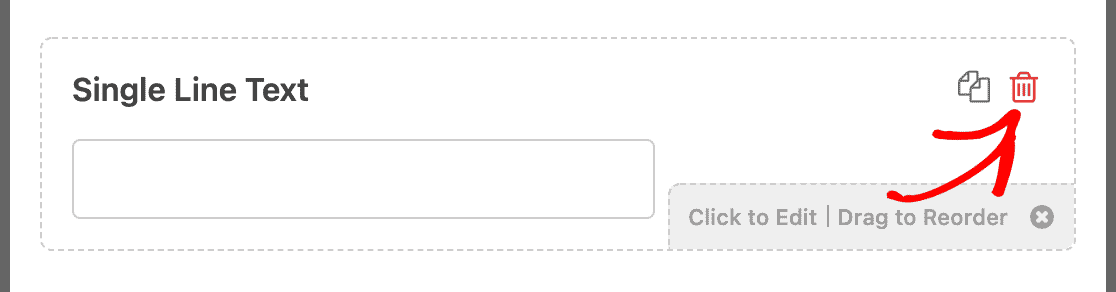
Don’t need one of the fields? To delete any field from your form, hover over the field and click the red trash can button.

Ok, now that you’ve added your Single Line Text field, it’s time to turn on a map on your form.
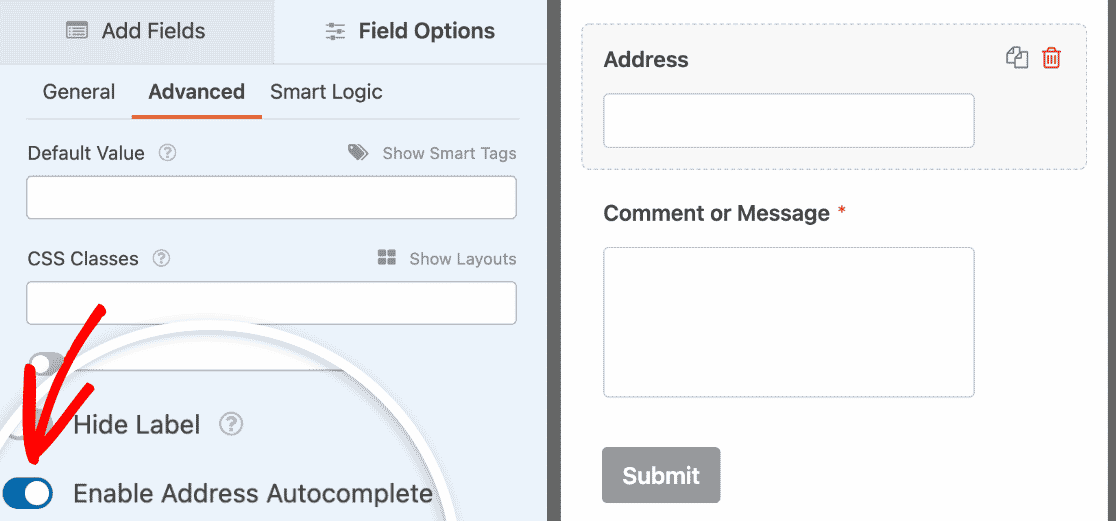
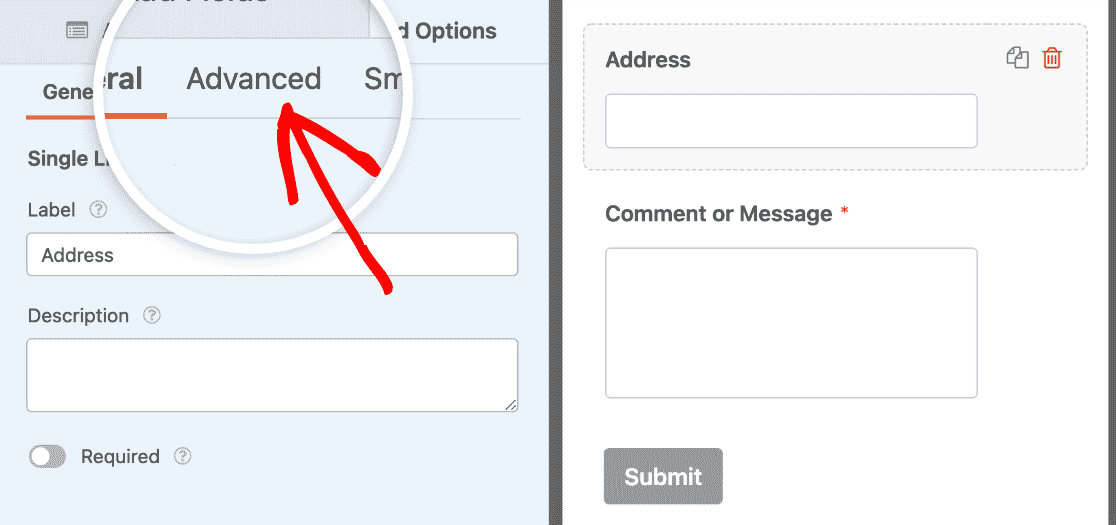
Click on the Single Line Text field to open its Field Options tab and edit the label so it says “Address” or something similar. Then click on Advanced.
You’ll see a few different options now, so scroll to the bottom and enable the Enable Address Autocomplete option.

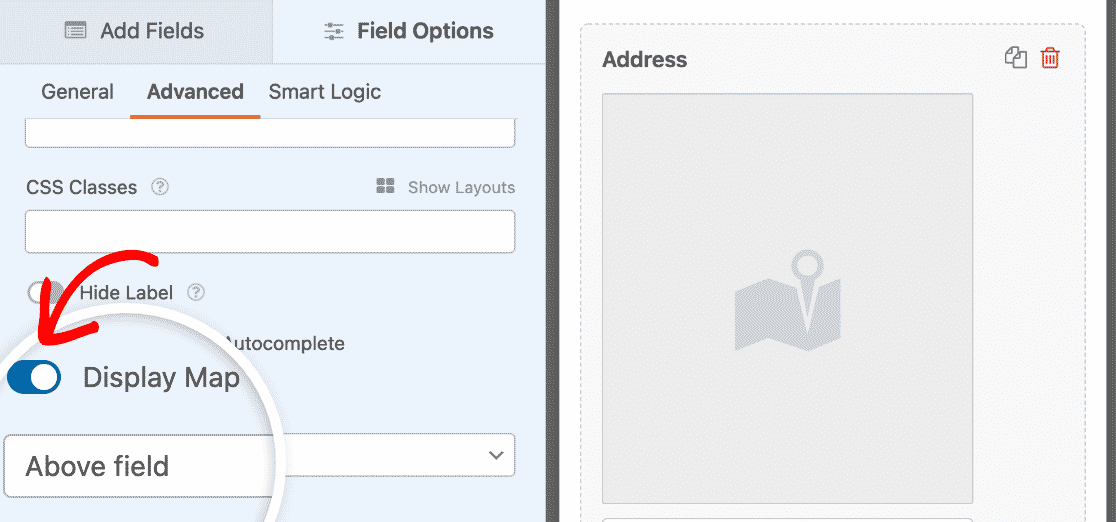
Then toggle on the Display Map setting. You can use the dropdown right below it to choose if the map appears above or below the input field.

Now, make any other changes you’d like to your form and when you love it, click on Save in the top right corner.

Great job. Your form is ready to make its debut.
Step 6: Publish Your Contact Form Map
Ready to publish your contact form with a map? With your WPForms Pro plugin, it’s super easy to embed your form on your site.
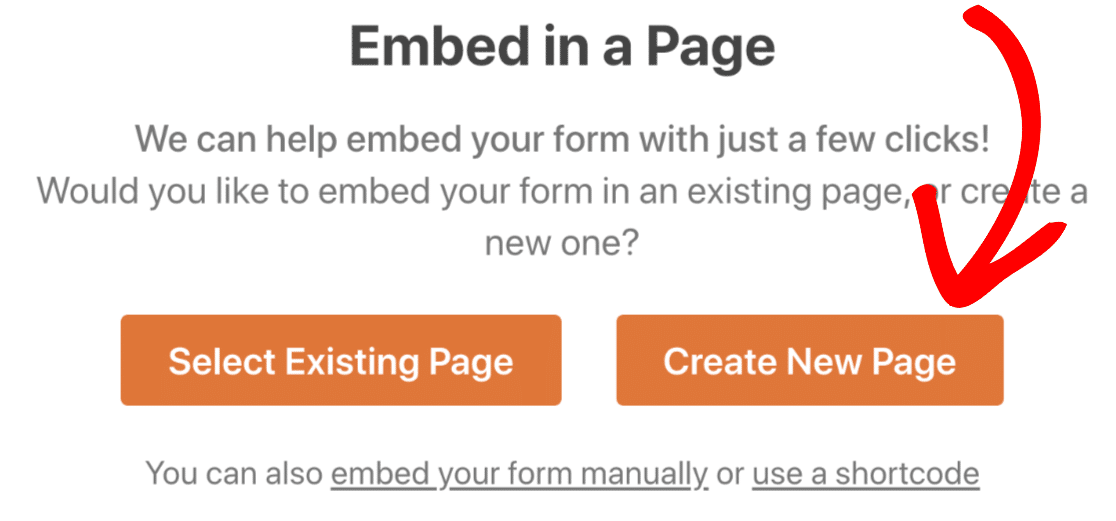
So once your form looks the way you want it to and is saved, click on the Embed button in the top right corner.

Here, you can select any WordPress page you like, be it an existing page or a new page.
In this tutorial, we’ll click on Create New Page.

Next, name your page whatever you’d like and click on Let’s Go!

Voila. This will automatically add your contact form with map to your page in WordPress.
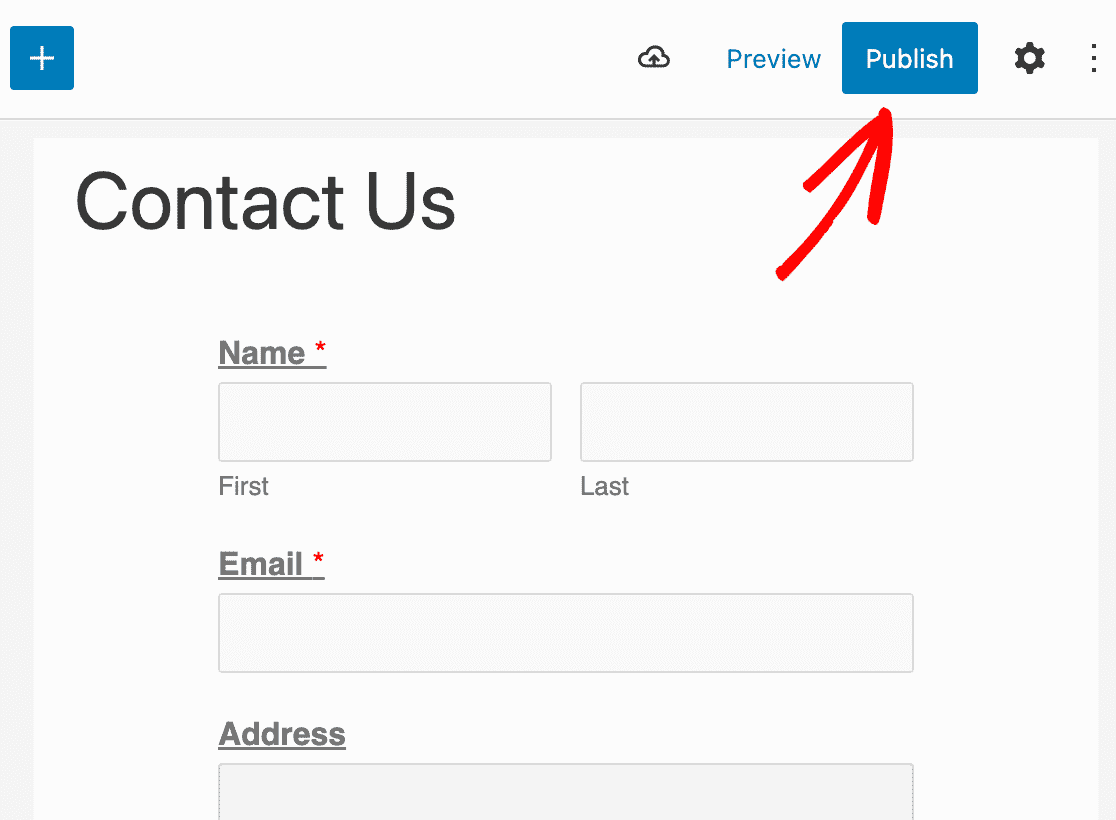
Next, click on Publish (or update, if you’re using an existing page) to finally unleash your form live on the internet.

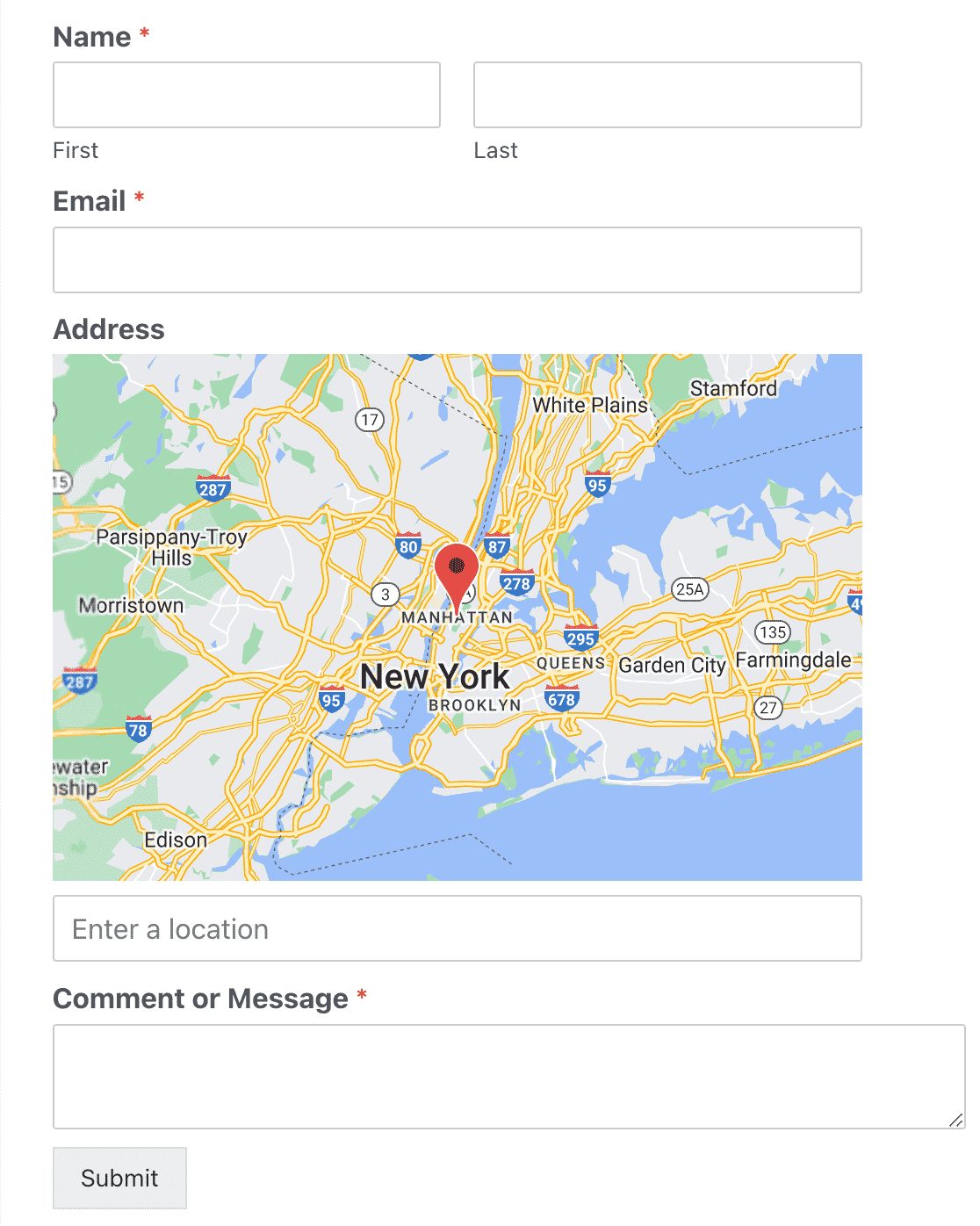
Congrats, your contact form with a map is now live on the internet!
Here’s an idea of how it will look:

That’s it! You now know how to easily create a contact form map with a WordPress plugin.
Create Your WordPress Form Now
Build Your Own Contact Form Map Today
It’s super easy to build your own contact form map.
Get WPForms Pro today to access the Geolocation addon that lets you add these awesome maps. You’ll get you access to a ton of other helpful features, too.
And on top of contact form maps, WPForms Pro includes:
- An Easy to Use Builder – Create your own forms in minutes without writing a single line of code.
- Surveys – Gather data through surveys and polls and see it in beautiful reports. You can also add a Save and Continue feature to long surveys so that users can pause and complete their forms later.
- Form Pages – Get more people to finish your forms by creating distraction-free form pages in just a single click.
- Order Forms – Integrate Stripe (all plans), Square (Pro), and PayPal (Pro) right on your forms and accept money online.
- User Journey Reports – See where people were at on your site before they filled out your form.
- Secure Forms – Protect forms with anti-spam options like custom captcha, hCaptcha, or Google reCAPTCHA v2 or v3.
- Conversational Forms – Watch conversion rates skyrocket with highly engaging and modern-looking forms.
- 2,000+ Templates – Never build a form from scratch again with pre-built templates of the most popular form types out there.
- Premium Support – Access a friendly and knowledgeable team that’ll help guide you in the right direction if you need help with your website forms.
- …and so much more.
In fact, if you look at WPForms Lite vs Pro, you’ll see there are a ton of reasons why Pro is so popular.
Next, Add Images to Your WordPress Forms
We hope this post helped you learn how easy (and beneficial) it is to add a contact form map to your WordPress website with a plugin.
Want to add your logo or an image to your form? You might also want to check out our guide on how to add an image to a WordPress form.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And if you like this post, then please follow us on Facebook and Twitter for more free WordPress tutorials.





Hi there,
Is it possible to use a custom map as a base reference to check if the address entered by the user falls within a certain area or not?
Hey Elia – We currently don’t have the option to use custom map as reference to see if the address entered by user falls in a area. I do agree this would be helpful, and I’ll add this into our feature request tracker so that it’s on the radar of our developers.