AI Summary
Are you looking for a distraction-free way to display online forms on your WordPress website with no sidebar?
Creating a dedicated landing page in WordPress with a form on it is a great way to save time, generate more leads, and boost form conversions.
Create Your WordPress Form Now
In this article, we’ll show you how to create a landing page in WordPress with a form.
In This Article
Benefits of a WordPress Landing Page
First, let’s look at some of the reasons to create a landing page.
Having a custom form landing page has many benefits. Not to be confused with a standalone webpage, a form landing page is a page (not your homepage) that your site visitors land on from either internal or external links.

Take a look at some of the best reasons to have a form landing page on your WordPress site:
- Increase Conversions: A lot of times people don’t finish filling out online forms because there are too many distractions and no direct CTA (call to action). Multiple offers pull site visitors away from becoming subscribers to your email list. But if there is nothing on the page except your online form, people are more likely to sign up.
- Spread Brand Awareness: Since WPForms lets you create a custom form landing page, complete with a company logo and customized color schemes, you build more brand awareness and recognition among site visitors, which in turn will help you grow your small business.
- Better Customization: When you have a dedicated landing page, you are in control of customizing how it looks. This is much different than traditional web form layouts, which are controlled by your WordPress theme and may prevent you from customizing your form the way you want. Plus, it works great with all the best WordPress page builder plugins.
- No Need for Separate Webpages: There will be times when you have a form for people to fill out but don’t want to create an entirely separate WordPress page that shows up in your navigation menu. With a dedicated form landing page, you create a custom landing page with your form on it without having to build separate web pages. For example, you can create a webinar landing page for a special event without building a whole new website for it.
Whether your main goal is lead generation, creating a membership site, giving people an easy way to RSVP or register for events, or gauging customer loyalty with survey forms, creating a distraction-free landing page for your online forms is a great idea. And it doesn’t hurt SEO, either!
Stuck without any ideas? Check out these landing page form examples for some designs you can steal.
Now, let’s see how to create a dedicated landing form page in WordPress.
How to Create a Landing Page in WordPress With WPForms
Follow these steps to get a high-converting landing page on your website with a form.
Step 1: Create a New Form in WordPress
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
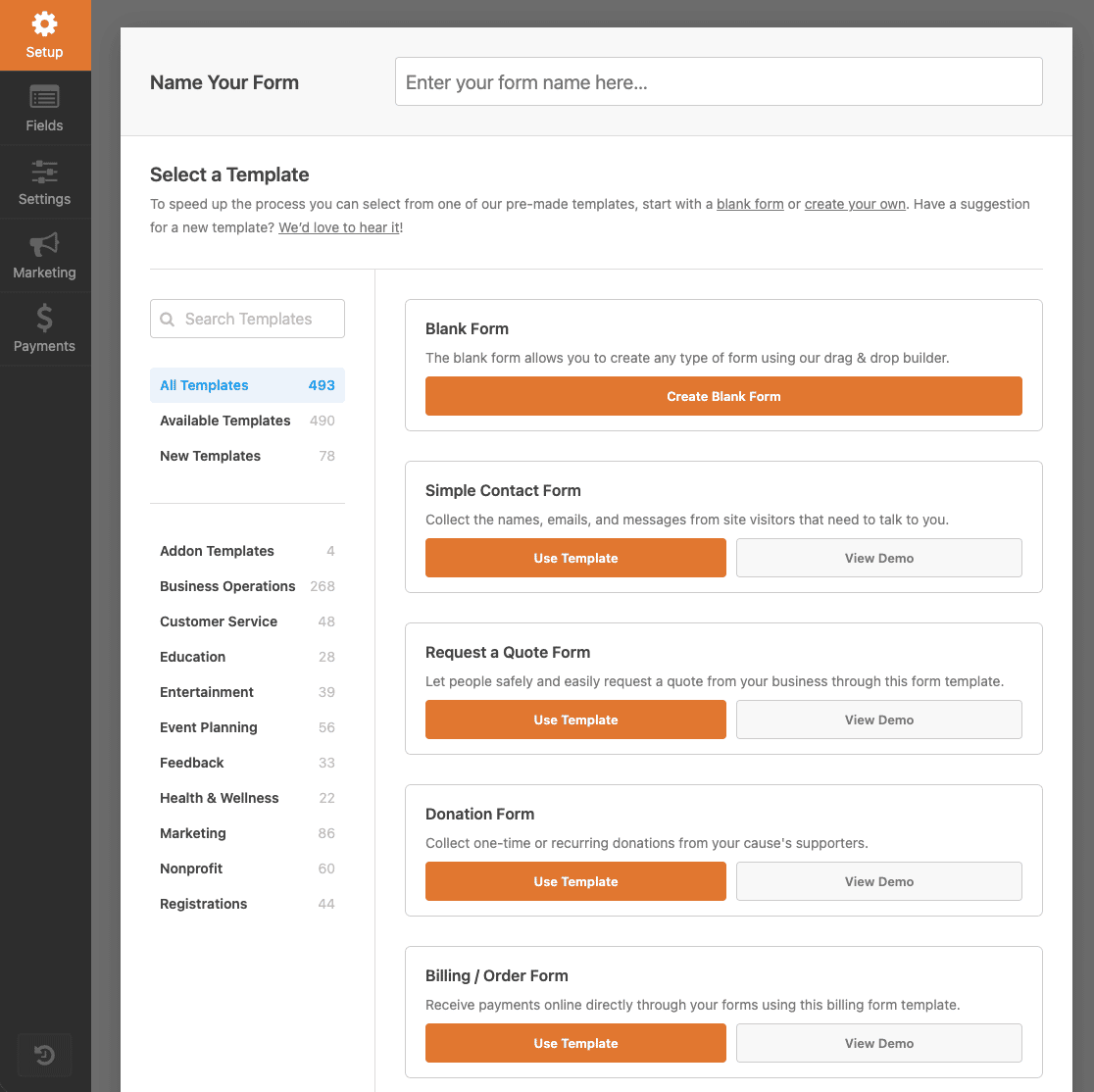
Next, you’ll need to create a new form. Just go to WPForms » Add New and enter a name for your form.

Then, you can create any number of online forms using the hundreds of templates WPForms provides.
For instance, you can create:
- Online race registration forms for your nonprofit organization
- Event feedback forms to find out how people felt about an event went
- Contest entry forms to boost user engagement and increase brand awareness
- Client booking forms so people can schedule appointments with you or your team
- Alumni donation forms to raise money
- Job application forms so you can encourage people to apply for open positions within your company
- And so much more
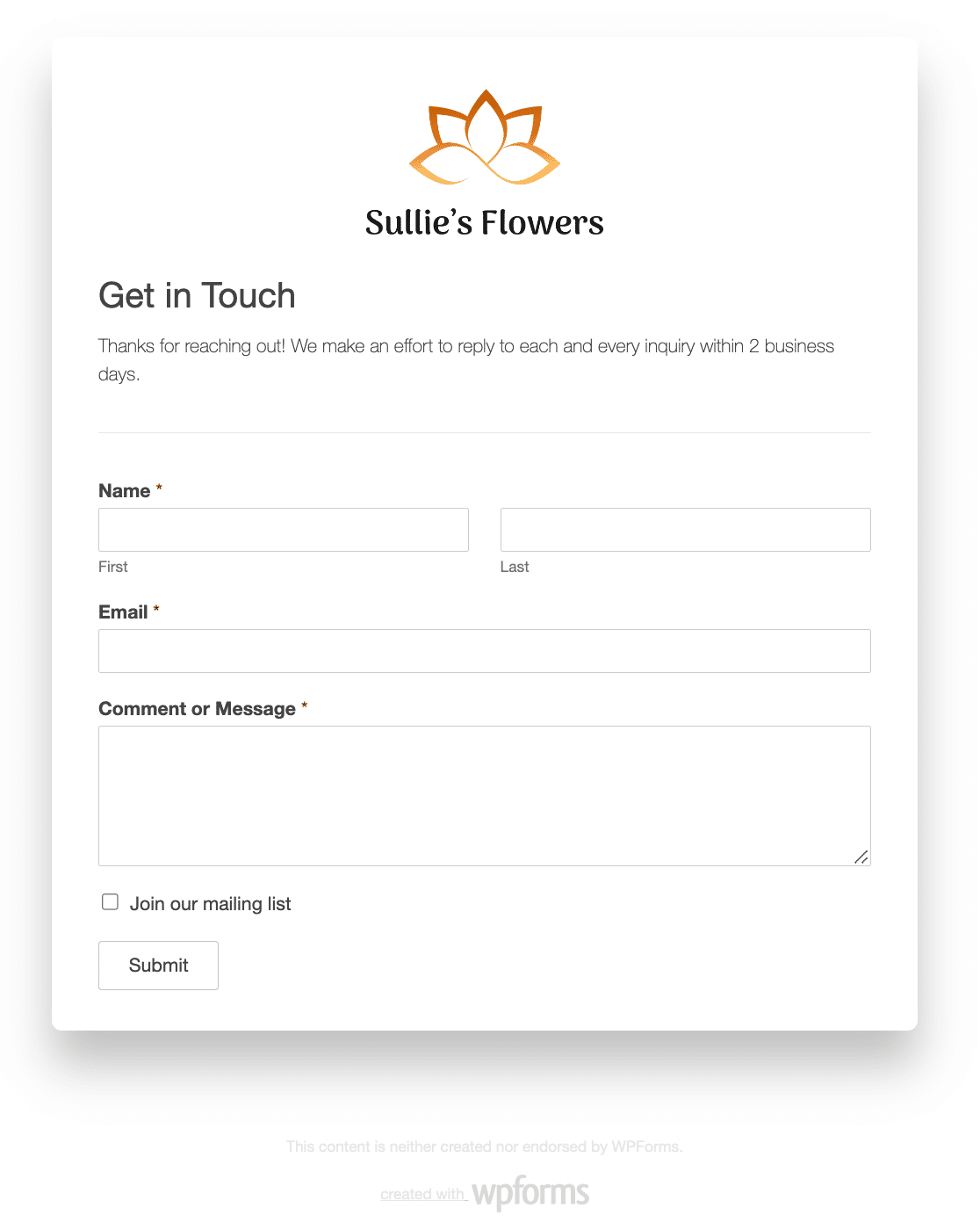
For our example, we’ll create a simple contact form.
Once you’re in the drag-and-drop builder, you can add additional fields to your form by dragging them from the lefthand panel to the righthand panel.

Then, click on the field to make any changes. You can also click on a form field and drag it up or down in the preview area to rearrange the order of your online form.
And what’s fantastic is that no matter which type of online form you create, you can turn it into a dedicated form landing page.
Make sure to click Save when your form looks the way you want it to.
Step 2: Install and Activate the Form Pages Addon
Once your WordPress form is ready, you’ll need to install and activate the WPForms Form Pages addon.
This addon is how you’ll be able to turn your newly created WordPress form into a custom form landing page.
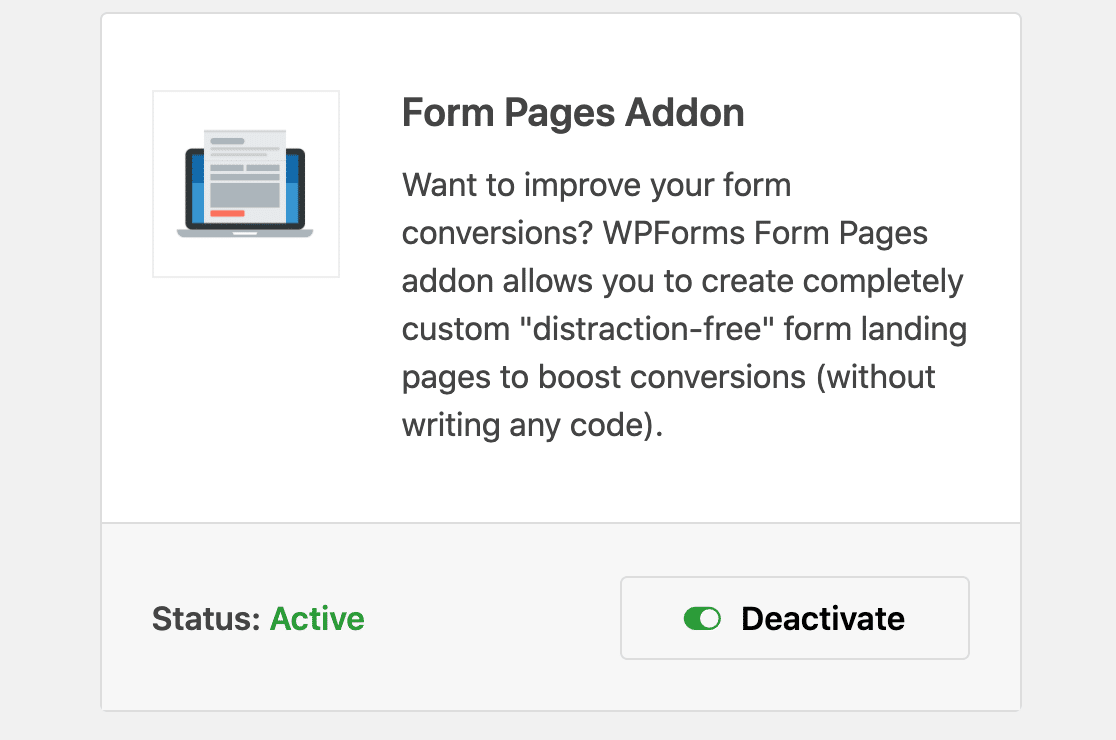
To start, go to WPForms » Addons and find the one labeled Form Pages Addon.
Click Install Addon and then Activate.

The Form Pages addon is now ready to use. But first, let’s take a quick look at the general form settings you should configure before creating your custom form landing page.
Step 3: Configure Your Form Settings
There are many settings to configure once you’ve customized your form to look the way you want it to.
General Settings
To start, go to Settings » General.

Here you can change things like your form’s name, description, and submit button copy. There are also advanced settings to make your form GDPR compliant and more.
Spam Protection and Security Settings

On this page you can enable additional spam prevention features to keep your website secure from unwanted form submissions.
For more details, see our complete guide to all the anti-spam features in WPForms.
Form Notifications
Notifications are a great way to send an email whenever a form is submitted on your website.

Unless you disable this feature, whenever someone submits a form on your site, you’ll get a notification about it.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
If you need to send more than one notification, for example to yourself, a team member, and your site visitor, check out our step-by-step tutorial on how to send multiple form notifications in WordPress.
In addition, if you want to keep branding across your emails consistent, you can check out this guide on adding a custom header to your email template.

Form Confirmations
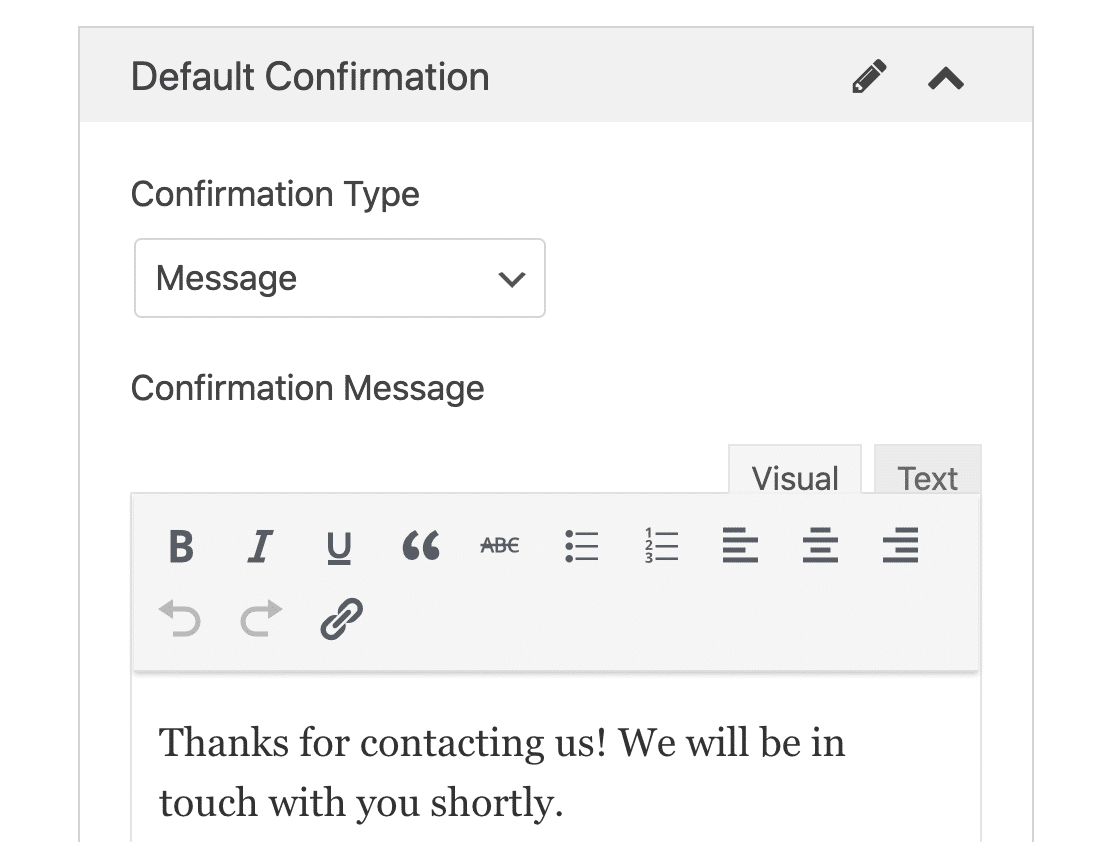
Form confirmations are messages that display to site visitors once they submit a form on your website. They let people know that their form has been processed and offer you the chance to let them know what the next steps are.

WPForms has 3 confirmation types:
- Message. A simple message that displays once someone submits a form on your website thanking them and letting them know what the next steps are.
- Show Page. Redirects users to another page on your website, such as a thank you page.
- Go to URL (Redirect). Sends site visitors to a different website.
If you want to display different confirmations to site visitors based on their behavior, be sure to read up on how to create conditional form confirmations.
Click Save when you’re done.
Step 4: Customize Form Pages Settings
Now that you have your form’s general settings configured it’s time to configure your form landing page settings.
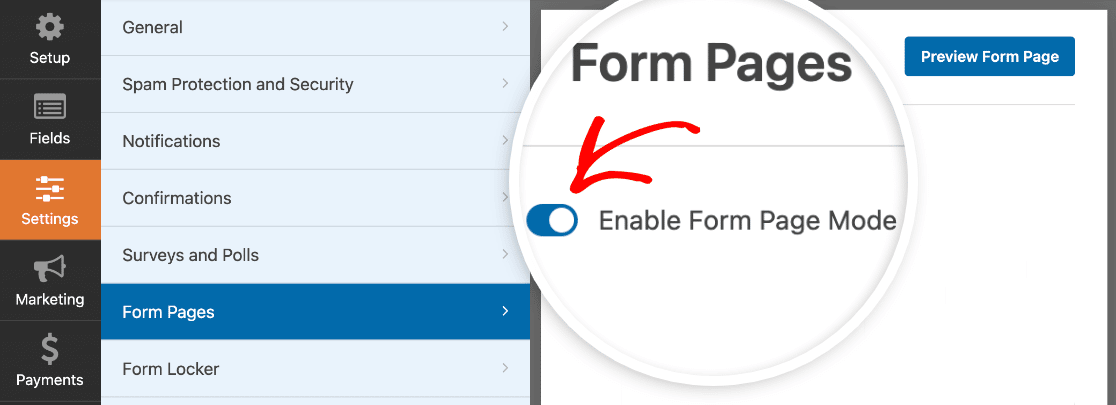
To do this, go to Settings » Form Pages in the form builder and toggle on the Enable Form Page Mode setting.

When you do this, you’ll see a bunch of settings that you can customize to set up your landing page design. Plus, they’ll be built from landing page templates, so it’ll be nice and easy. No HTML and CSS knowledge required!
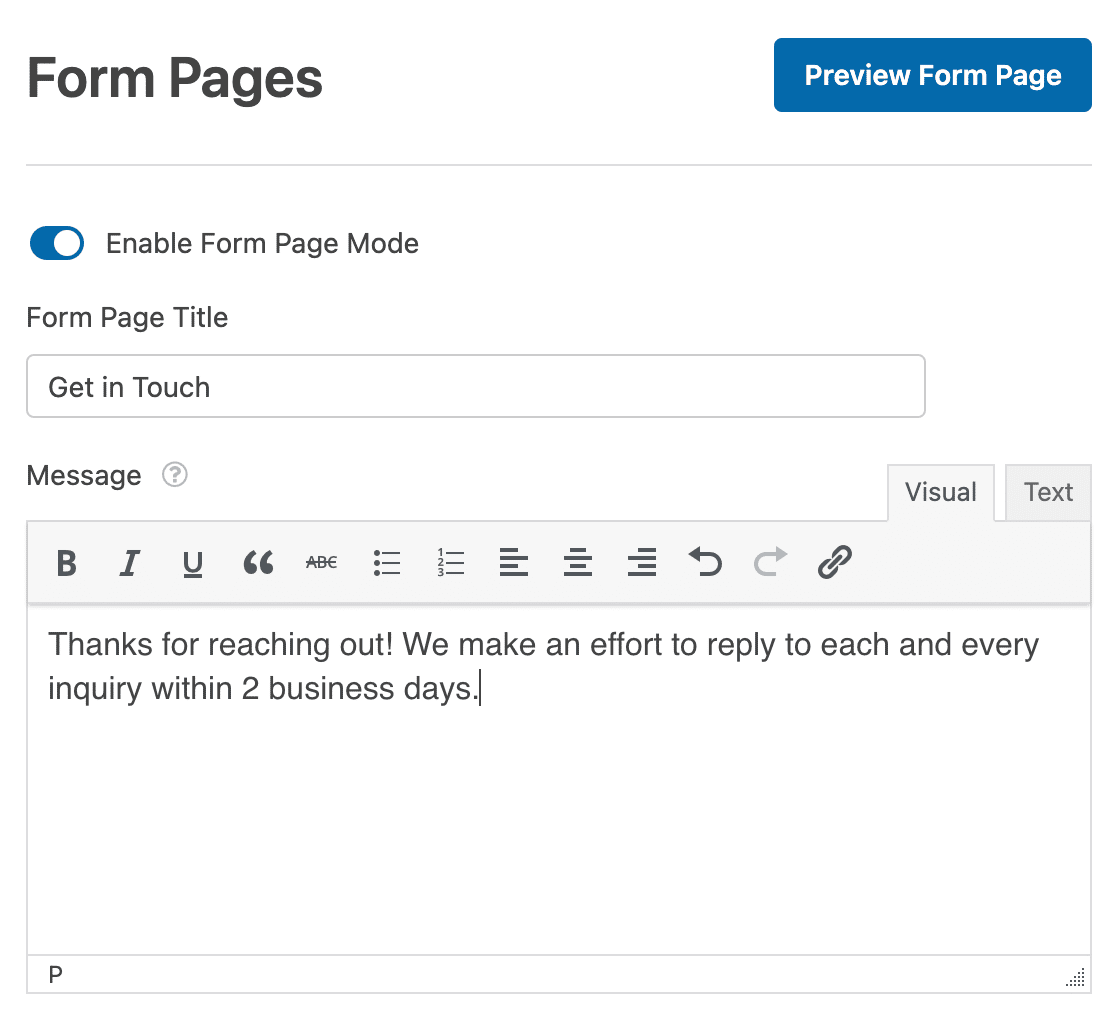
Form Title and Message
To start, give your form a title that will display for your site visitors. This is good for letting people know what your landing page is all about. It also lets them know what action you want them to take while there.

Next, you can add a short message for your site visitors to see. This gives you a chance to add some additional information so people know what to expect when they fill out your form.
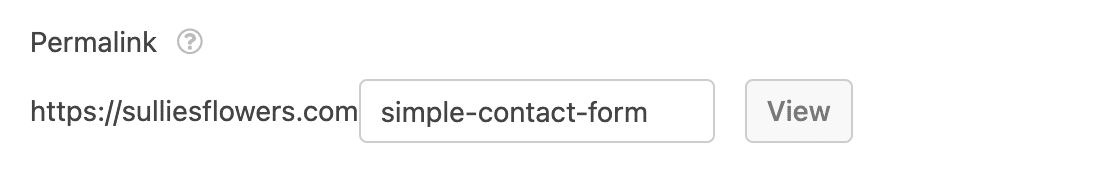
Permalink
Whenever you enable form page mode, the Form Pages addon automatically creates a unique permalink for you.

You can change this permalink if you want, or leave it.
This is the URL you’ll use in email marketing campaigns, internal linking, and even social media posts when you want people to visit your custom form landing page and convert.
Header Logo
The next thing you can do to customize your dedicated form landing page is add a logo. Click on Upload Image and choose the image you want to add to your form landing page.

Footer Text and Branding
You have the option of adding some footer text to the bottom of your form landing page. Change the default text by either deleting it and leaving it blank, or adding your own text.

You can also remove any WPForms branding by toggling on the Hide WPForms Branding setting.
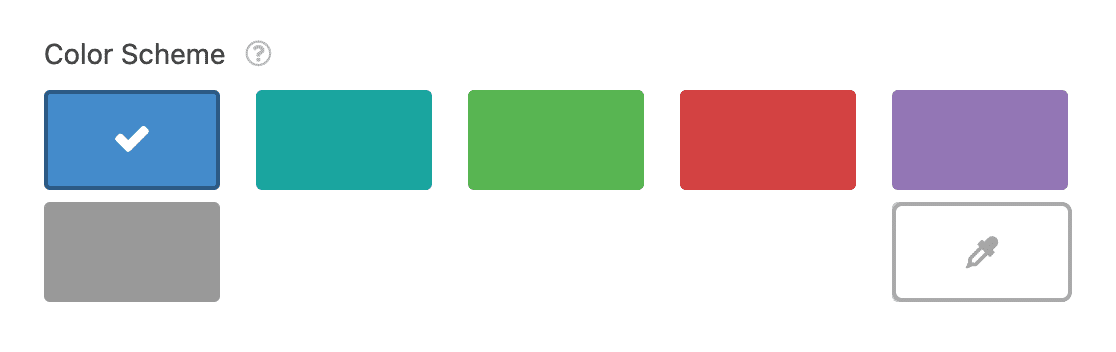
Color Schemes and Style
One of the best things about the WPForms Form Pages addon is that you can customize your form landing page to have a color scheme that matches your company’s branding.
The color scheme you choose will determine the background color of your form landing page, and the form’s submit button.
To make things easy on you, we’ve given you several great color schemes to choose from that we know will look good no matter what. If you don’t like any of the pre-set colors, you can use the color picker and choose a custom color.

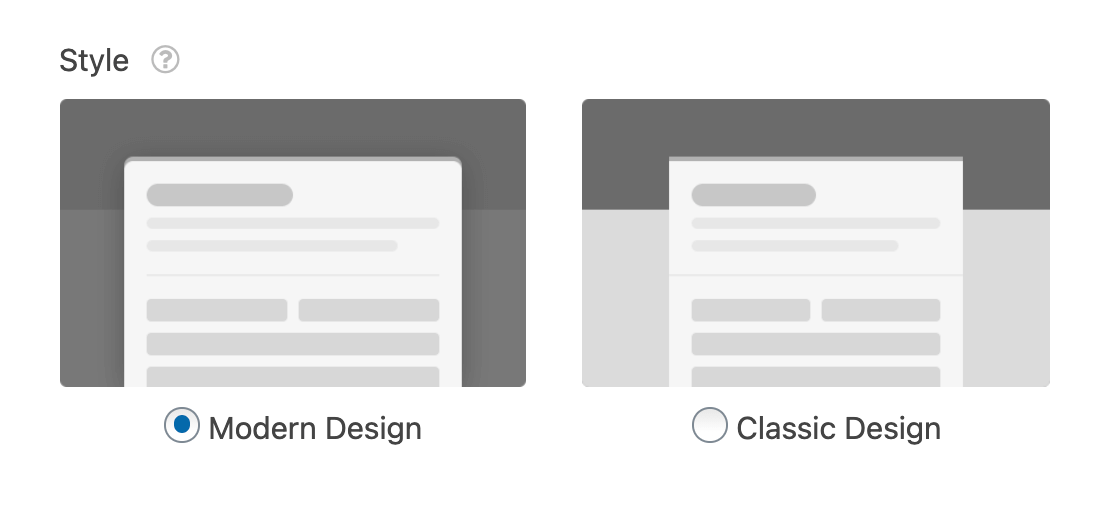
You also have 2 styles to pick from:
- Classic Design: displays a narrower form with square corners. The lower portion of your page’s background will be lighter than the color you choose for your color scheme.
- Modern Design: displays a wider form with rounded corners. The lower portion of your page’s background will be darker than the color you choose for your color scheme.

Once you’ve configured all your custom form landing page’s settings, you can click the Preview Form Page button near the top to see how your form will look once it’s live.
When everything is how you want it to be, click Save.
Not sure if you should create a lead form or a landing page? See this in-depth comparison between landing page and lead forms for helpful insights and tips.
How to Create a Landing Page in WordPress With SeedProd
Do you want another way to create an awesome landing page? We highly recommend the SeedProd plugin.
SeedProd is the best landing page builder for WordPress. You can use it to create any kind of landing page for your website, including:
- Webinar signup pages
- Lead magnet forms
- Coming Soon pages
- 404 pages
- And more.
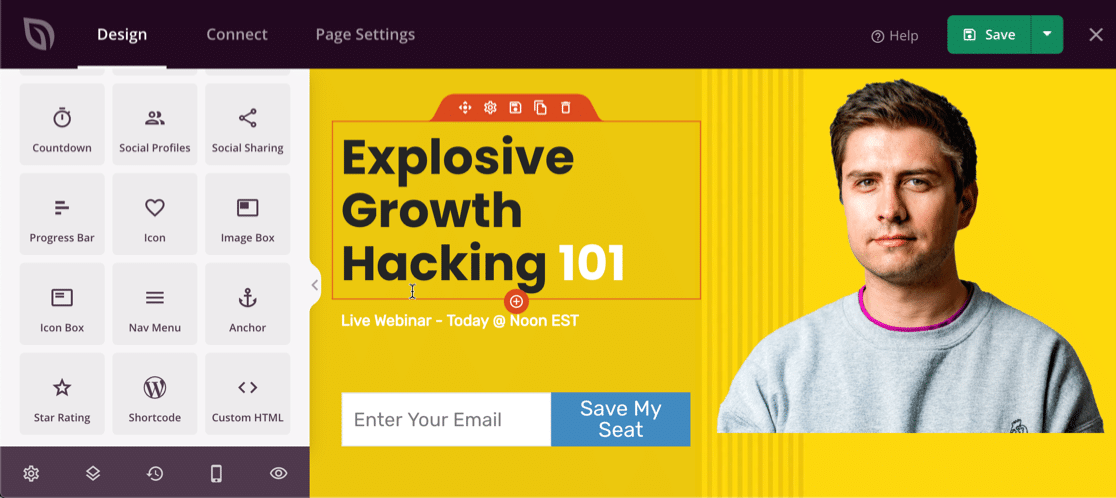
With SeedProd, it’s easy to create a landing page and add a form anywhere you like.

You can start your page from scratch if you want total control over the design. If you want some help getting started, SeedProd has 100+ pro templates that you can easily customize to make your own custom landing pages.
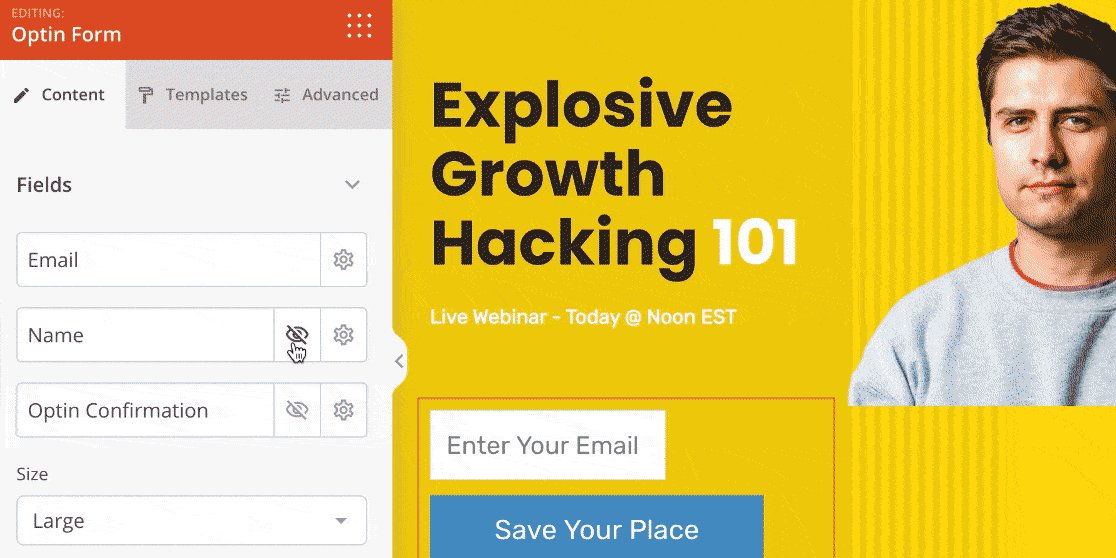
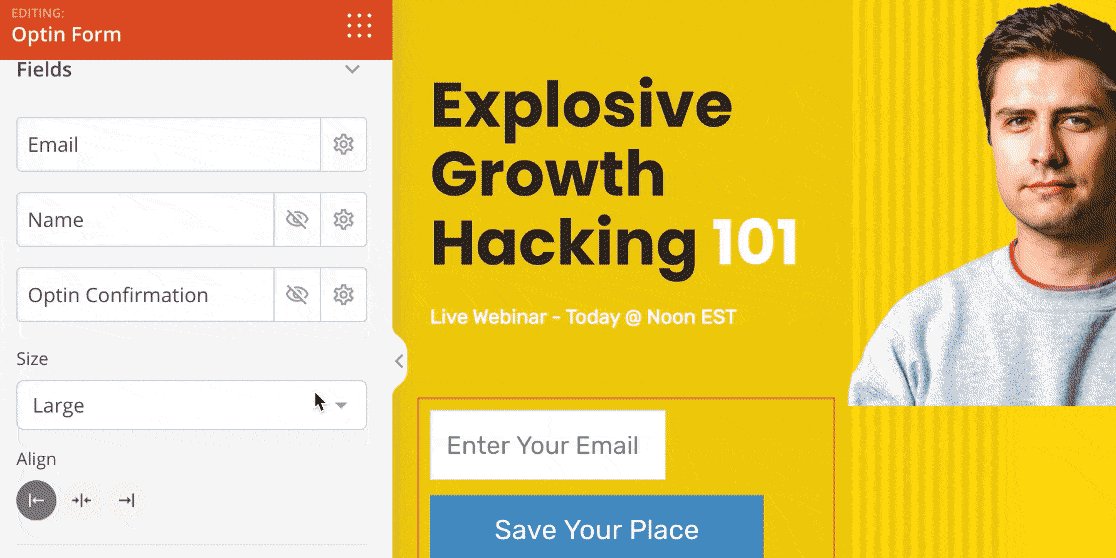
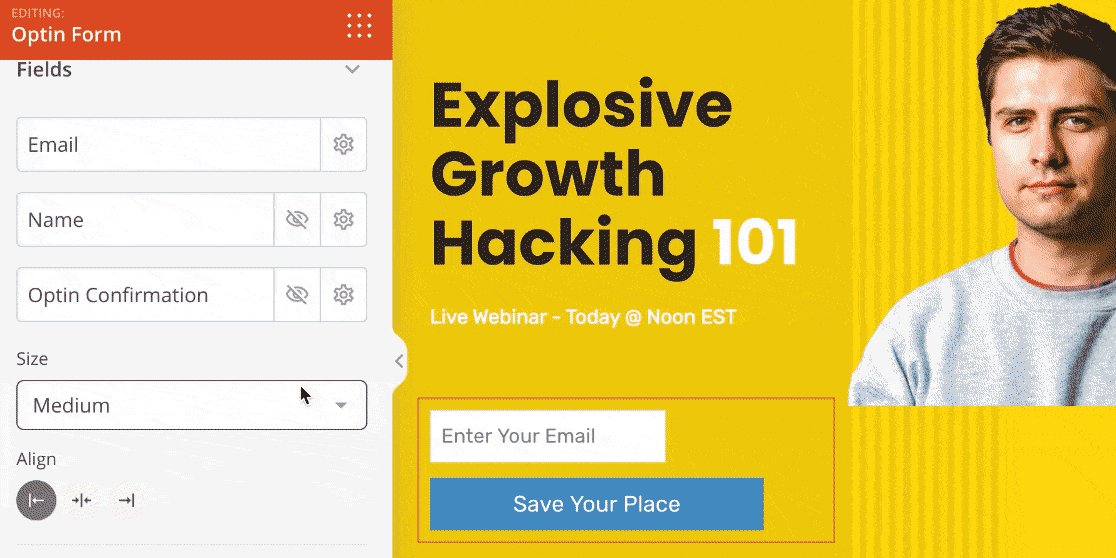
In the builder, it’s easy to customize your forms and change the layout.

And when your landing page is done, you can easily integrate it with services like Drip, Mad Mimi, Campaign Monitor, ConvertKit, and more.
If you’d like to try it out, download SeedProd Landing Page Pro today.
Next, Boost Your Form Conversion Rate
And that’s it! You now know how to create a landing page in WordPress. When people have the URL or a link to your form landing page, they’ll be able to view it and fill it out.
Create Your WordPress Form Now
If you’re looking for ways to build your online forms so they have a better chance of converting, check out this roundup of 10 simple ways to design your forms and boost conversions.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today. Building a landing page with a form is super simple with WPForms Pro, plus it comes with a 14-day money-back guarantee.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




Syed,
Thank you for this article. I was wondering, if you are creating a website in completely private mode, will this affect your ability to embed a form as content in different places on the web page?
I feel like I am having to develop work arounds because my webpages, and forms are private
Hi Tania,
Creating a website in private mode shouldn’t affect your ability to embed a form on the site overall so there might be another issue that is causing an issue. If you have a paid license, please feel free to contact our support team and they can follow up with you regarding this problem.
Thanks!
I would like to be able to link the header image back to my website. Is there any way to do this?
Hi Todd, thanks for this question.
Currently, we don’t have a built-in option to add a link to the header image in the Form Pages addon settings.
I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Have a good one 🙂
I don’t want this landing page form to appear in Google search results. How can I prevent that?
Hi Willi,
This feature is currently not available by default, but I agree it will handy to be able to control search visibility for WPForms landing pages.
However, you can hide a page’s visible by editing your site’s robots.txt file.
Hope this helps. Thanks!