AI Summary
Adding age restrictions to WordPress forms is an important feature for websites that need to control access based on user age and get the most accurate submissions.
Whether it’s for legal compliance or business policies, setting up an age check early into the process ensures only eligible users can submit your forms.
In this post, I’ll walk you through adding age restrictions to your WordPress forms step by step so you can stay compliant while offering a smooth user experience.
Add Age Restrictions to WordPress Forms! 🙂
How to Age-Restrict WordPress Forms Easily
I’ve had to implement age restrictions on several forms in the past, and WPForms has made the process simple and reliable with its Form Locker addon. Follow the steps below to get started.
Step 1: Install and Activate WPForms Pro
WPForms is one of the most user-friendly form builder plugins for WordPress. It allows you to create all kinds of forms without needing to touch any code.
From simple contact forms to more advanced features like conditional logic, it’s a reliable tool that has worked well for me on multiple sites.
The Pro license of WPForms includes access to the Form Locker addon, which allows you to easily set conditions, like requiring users to confirm their age, before submitting a form.

Once you’ve purchased the Pro license, you should install and activate WPForms on your WordPress site. If this is your first time installing a plugin, check out this guide for step-by-step instructions on installing WPForms.
Step 2: Get the Form Locker Addon from WPForms
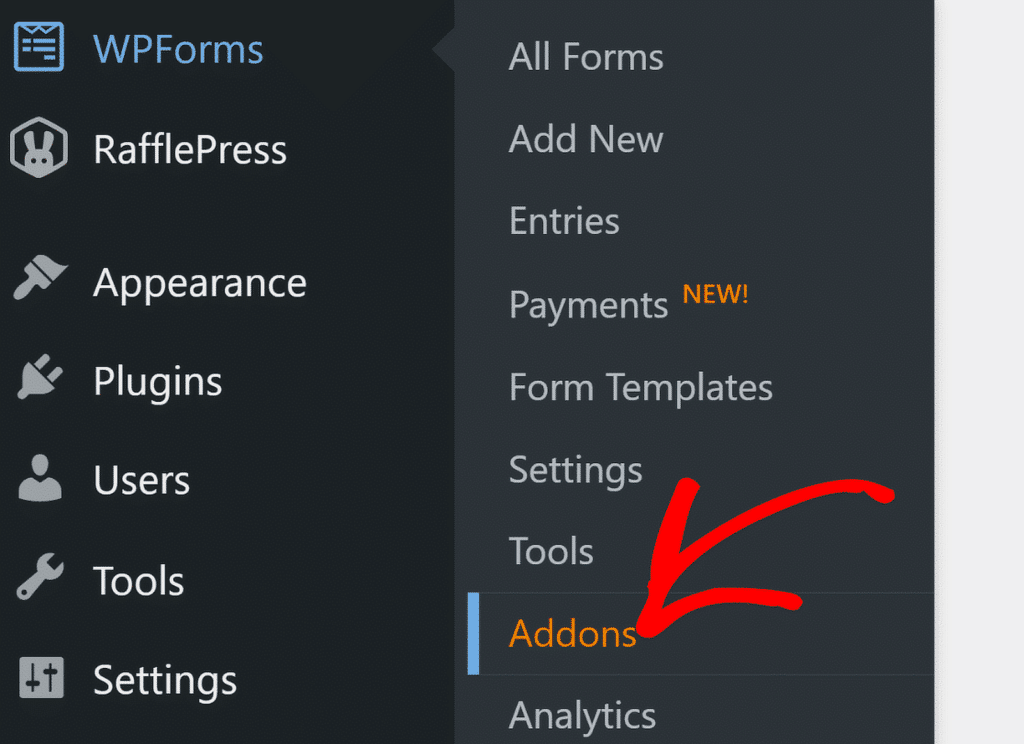
Now that you have WPForms activated, you’ll also want to install and activate the Form Locker Addon. In the WordPress dashboard, navigate to WPForms » Addons.

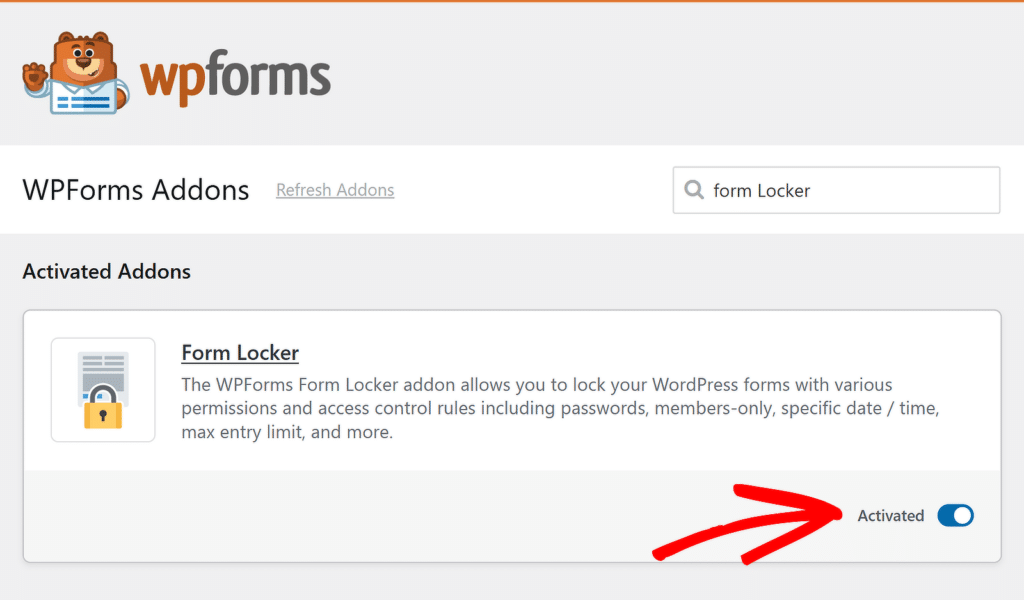
In the search bar, type in “Form Locker addon” to find it. Once you see it listed, just hit the Install Addon button, and then click Activate to turn it on.

The Form Locker addon will allow you to password-lock your forms, limit submissions, and add age restrictions. To do so, you’ll need to first create your form.
Step 3: Create the Form You Want to Age Restrict
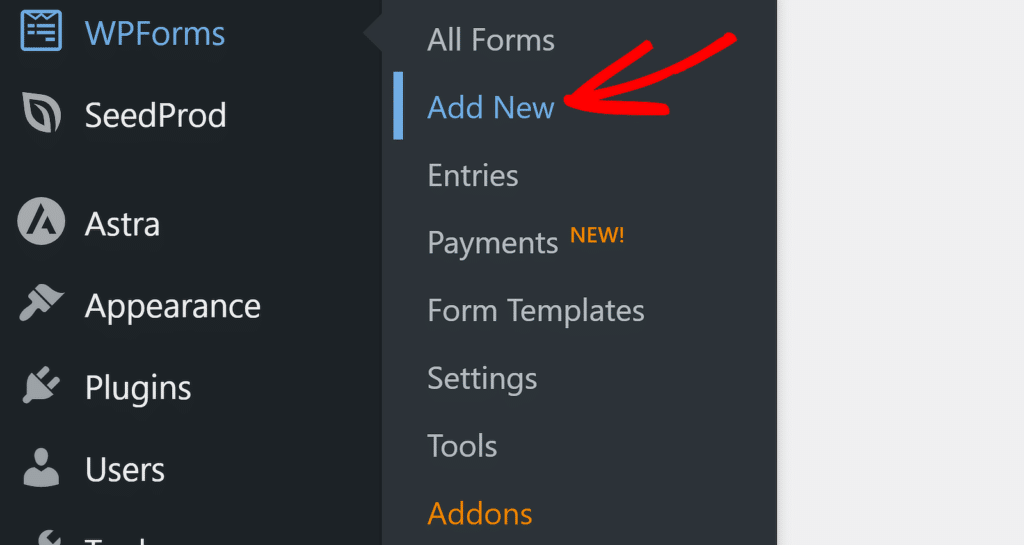
With the essentials now installed, the next step is to create your form. From your dashboard, go to WPForms and click the Add New button.

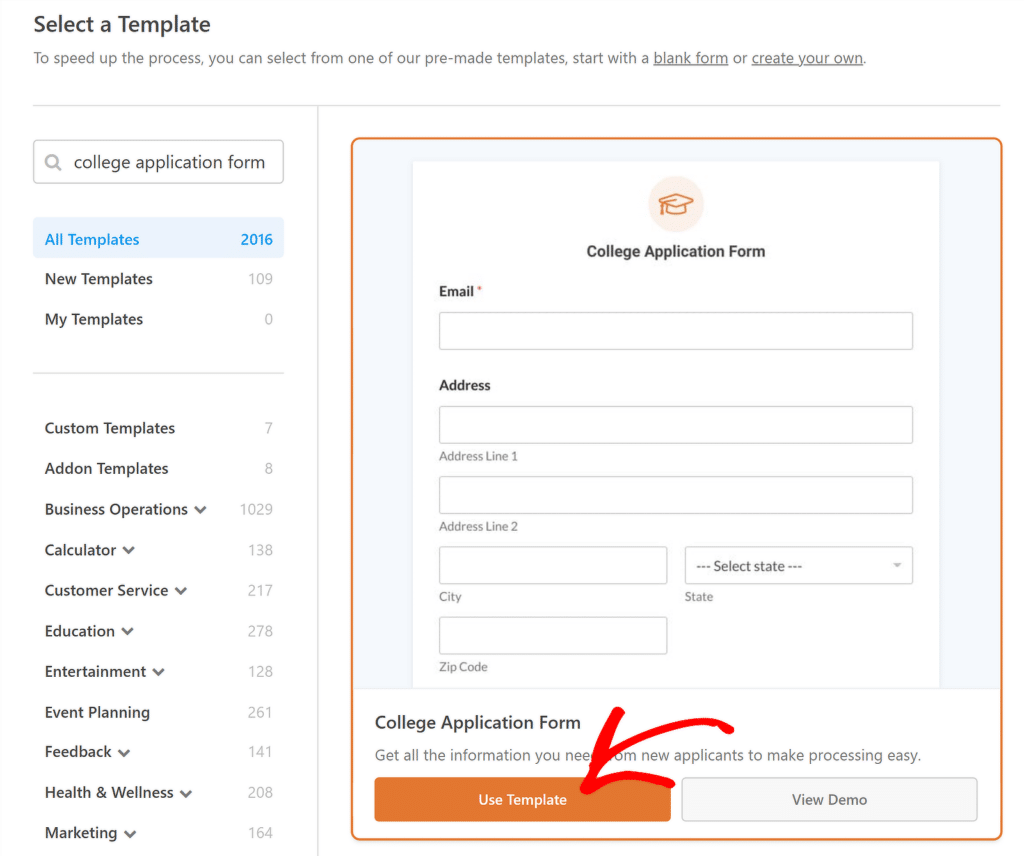
WPForms comes with 2,000+ WordPress form templates. To choose one, scroll down to the Additional Templates section.
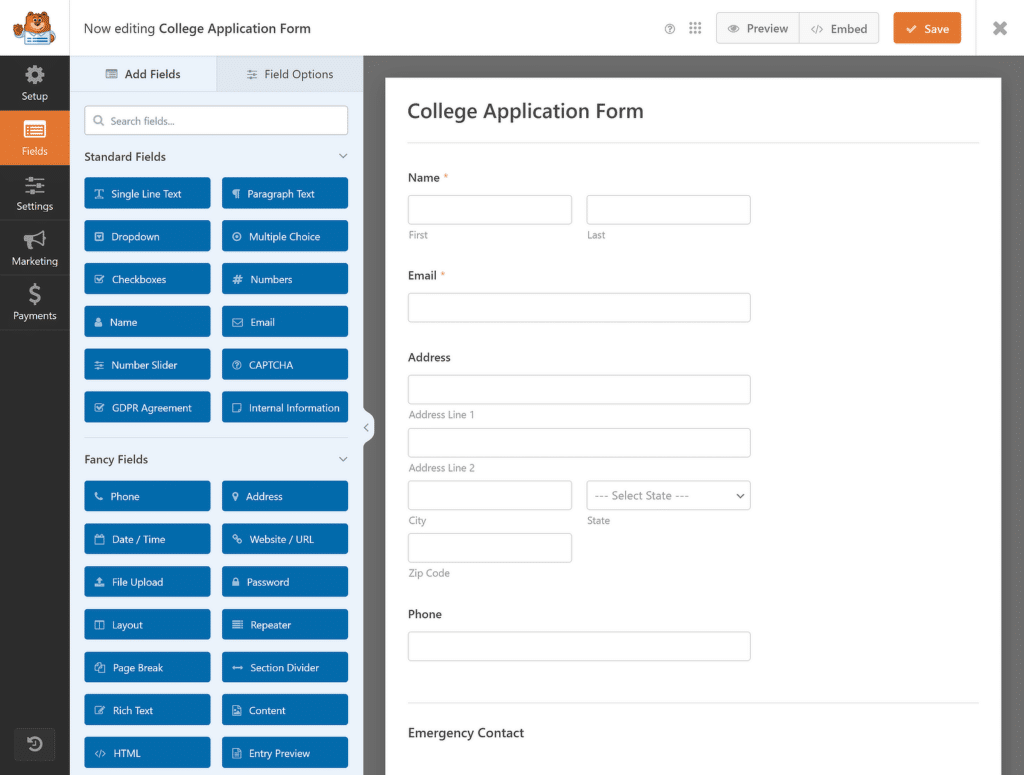
If you search for “college application” here, you’ll see a number of templates to choose from. I’m going to choose the College Application Form Template for this example.

The template will open up in the form builder, where you’ll notice that your form has a ton of fields already set up for you, like:
- Contact Information
- Emergency Contact
- Demographics
- High School Details
- Extracurricular Activities
- File Uploads
- Parent Details
- Citizenship Status

You can now drag and drop a field to rearrange the order of your form or click on any field to open its options and customize it. If you’re not sure how to do this, check out this guide to creating your first form in WPForms.
Step 4: Customize Form to Restrict Access by Age
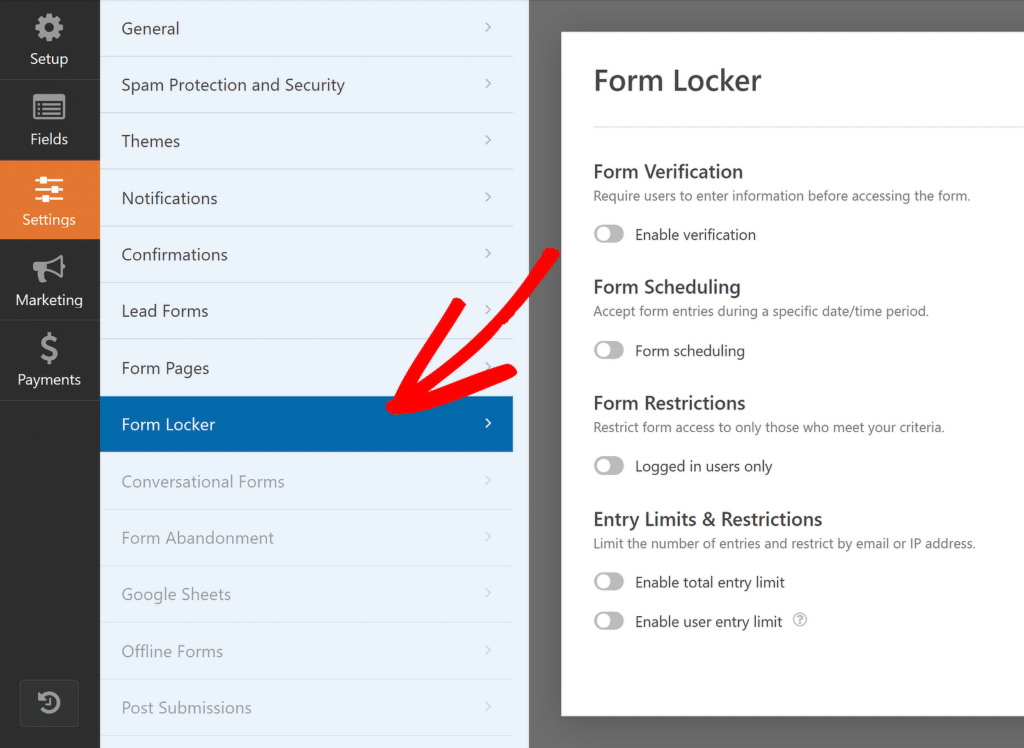
After creating your form and making the necessary changes in the form builder, navigate to Settings » Form Locker to view the Form Locker settings.

If you’d like for users to enter some information before accessing your forms, toggle on the Enable verification option in the Form Locker settings.

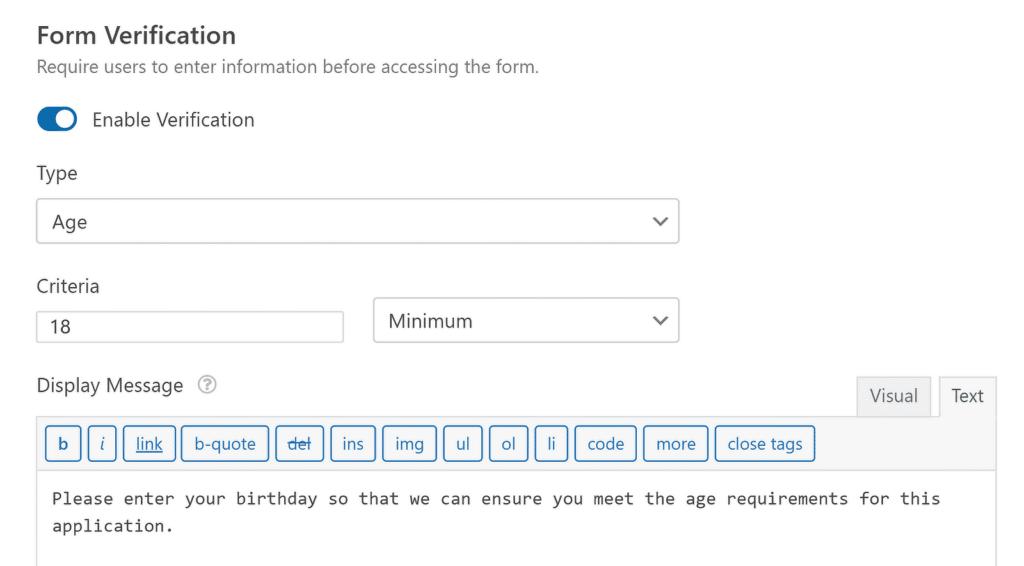
Then, choose the Age option from the verification types. This will allow you to set the conditions that require users to input their birthdates to validate their age before viewing your form.
Under the Criteria section, specify an age in years and choose one of these options:
- Minimum: Users must be at least this age to access the form.
- Equal to: Users must be exactly this age to access the form.
- Maximum: Users must be younger than this age to access the form.

Feel free to also add a custom note in the Display Message section that will appear above the age verification fields on your form.
Once done, make sure to save your form settings and progress so far by clicking on the Save button on the top right corner of the form builder.

All that’s left to do now is publish your age-restricted form so that you can start accepting submissions and limit applications that don’t meet your age criteria.
Step 5: Publish Your Age Restricted WordPress Form
You can publish your form anywhere in WordPress without using any code. Go ahead and click the Embed button at the top of the form builder.

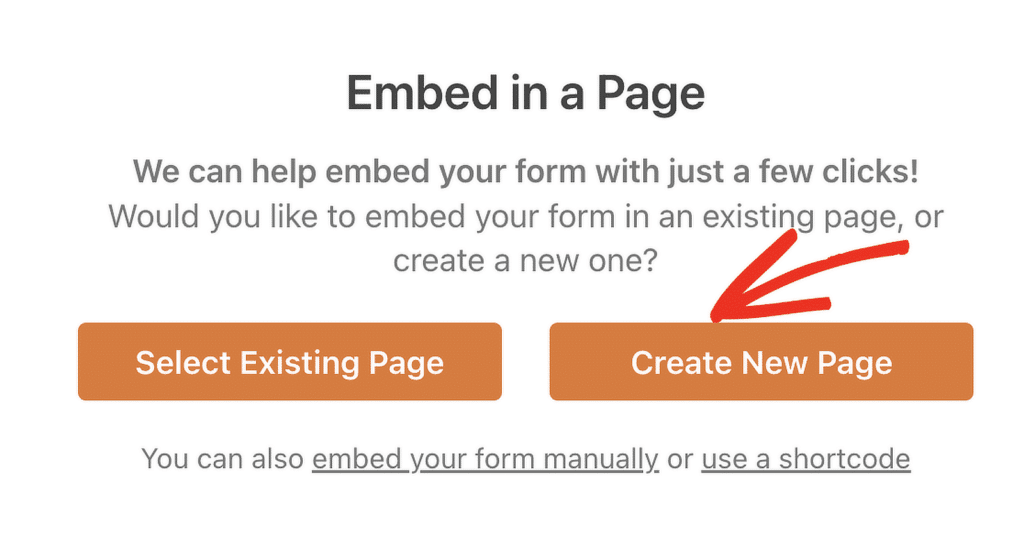
WPForms will ask you if you want to add your form to an existing page or create a new one. I’m going to click on the Create New Page button.

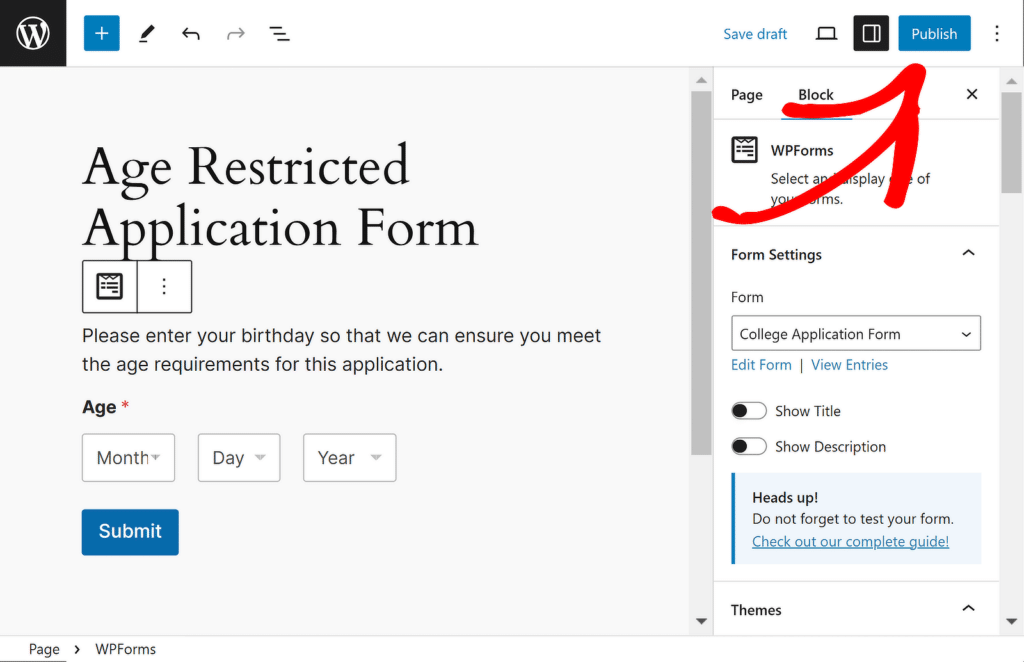
Enter a name for your page and click the Let’s Go button. WPForms will automatically create a page and embed your form on it. Click Publish to make the form live on your site.

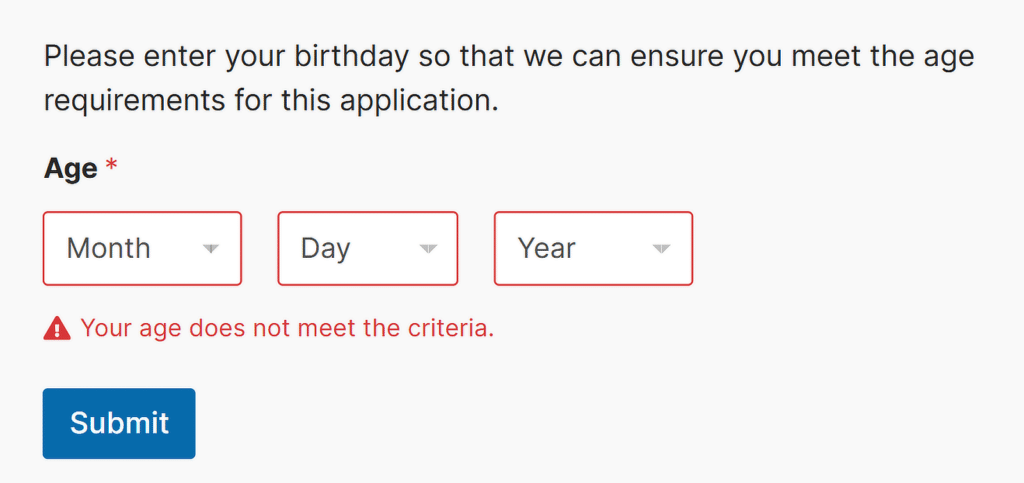
On the frontend, users will see three dropdown menus to input their birthdate. If their age doesn’t meet the requirements, a message will appear saying, “Your age does not meet the criteria.”

And that’s it! You now know how to create an age-restricted form in WordPress. You can always return to the WPForms form builder and make changes to improve the user experience.
Add Age Restrictions to WordPress Forms! 🙂
FAQs — How to Add Age Restrictions to WordPress Forms
Age restricted forms are a popular topic of interest among our readers. Here are some quick answers to a few of the most commonly asked questions:
How do I add age restriction pop up to WordPress?
You can add an age restriction popup by creating a popup form using WPForms and a popup builder plugin like OptinMonster.
Design the form, enable age verification using the Form Locker addon, and configure it to display as a popup.
How do you protect a form in WordPress?
To protect a WordPress form, use WPForms’ Form Locker addon to set access restrictions, including age verification, passwords, or submission limits.
You can also enable CAPTCHA, along with other spam protection features, and additionally secure your site with these WordPress security tips.
Can I set a minimum age for form submissions in WordPress?
Yes, you can set a minimum age by using WPForms and the Form Locker addon. Select Age from the verification types, and under Criteria, specify the exact number and then select the minimum control option.
Can I customize the message shown to users who don’t meet the age criteria?
Yes, WPForms allows you to customize the age verification message displayed to users. You can change the default text to suit your needs using a developer-friendly snippet.
Is it possible to add age verification to multi-step forms?
Yes, WPForms supports age verification on multi-step forms. Simply enable the Form Locker addon and apply the age restriction and this would first require the user to pass the verification before filling out the form.
Can I use WPForms to verify age through a birthdate picker?
Yes, WPForms can verify age using a birthdate picker field. With a small customization, you can calculate the age based on the selected date and restrict access accordingly.
Next, Learn How to Create a Password Protected Form in WordPress
Locking your website form access with a password makes it only available for certain users, prevents unwanted form submissions, and keeps your site safe and secure. Check out this guide for two simple ways to password-protect your WordPress forms.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



