AI Summary
When you’re choosing between Elementor Forms and WPForms, you’re basically comparing two completely different approaches to form building.
Elementor treats forms as just another page widget, while WPForms is built specifically for creating powerful forms that support numerous integrations, payment capabilities, and more!
I’ve spent the last few months building dozens of forms with both tools, from simple contact forms to complex registration systems, and the differences are pretty striking.
Let me walk you through what I found, including some limitations that might surprise you. My aim is to cut through the marketing noise and share my personal journey and findings.
First Impressions: Elementor Forms and WPForms
When I first started exploring both Elementor Forms and WPForms, I was curious to see how they stacked up in terms of user-friendliness and initial setup. Here’s what I discovered:
Elementor Forms

When I first installed Elementor Pro to test their form builder, I immediately noticed it’s not a standalone solution, but rather a widget within their page builder ecosystem.
You can’t just install “Elementor Forms” as a plugin. You need the entire Elementor Pro package, which feels like buying a Swiss Army knife when you only need a screwdriver.
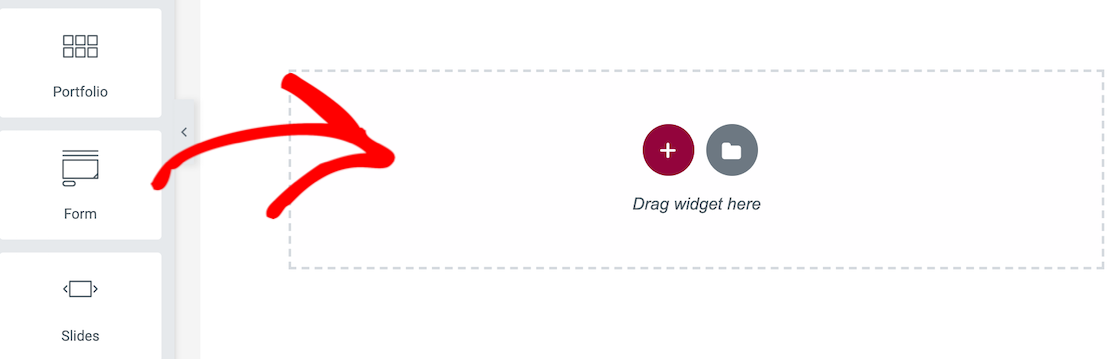
The form widget itself sits in Elementor’s left sidebar alongside dozens of other page elements. So, my first impression was that forms feel like an afterthought in their ecosystem.

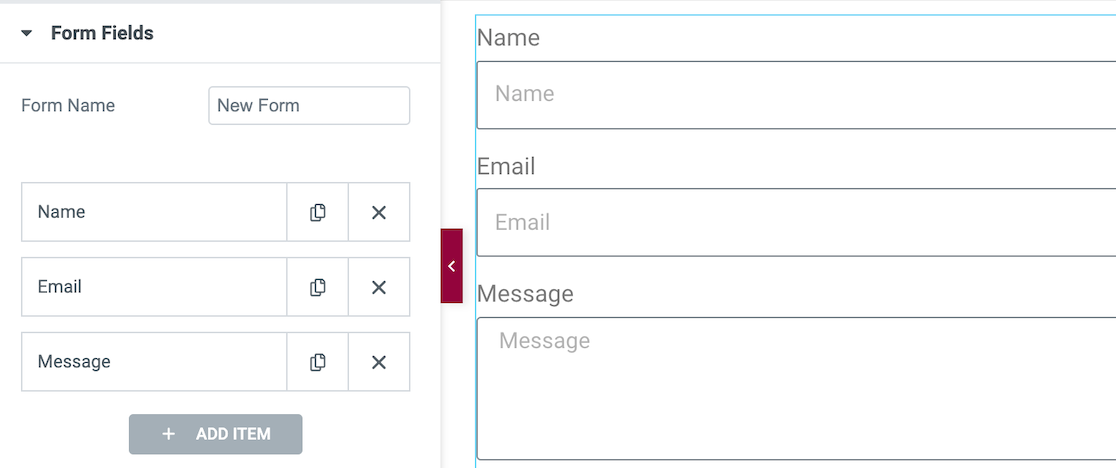
When you drag the form widget onto a page, you get a basic contact form by default, and that’s when I realized the first major limitation: there are zero pre-built templates.
The interface feels familiar if you’re already using Elementor for page building, but if you’re new to their ecosystem, there’s a steep learning curve just to create a simple contact form.
WPForms

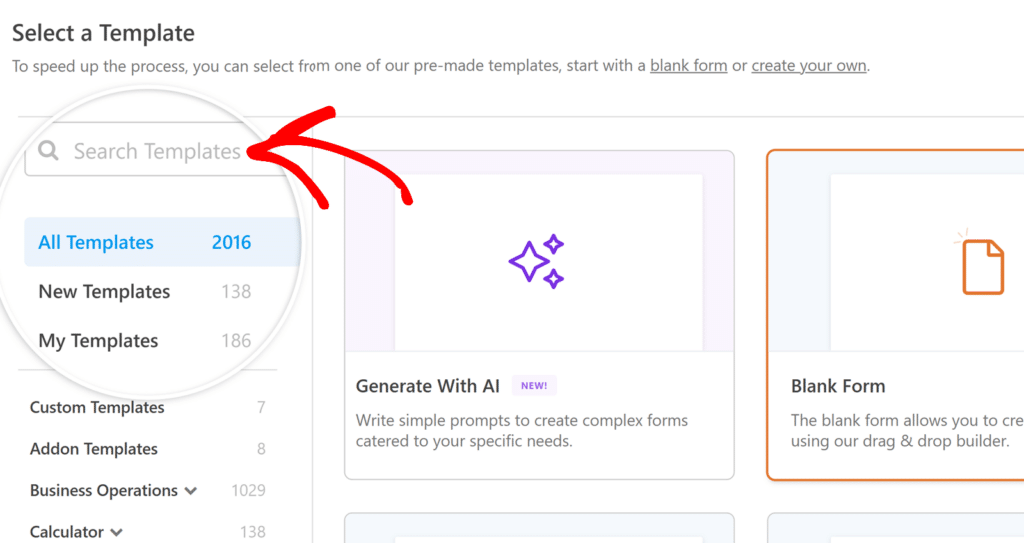
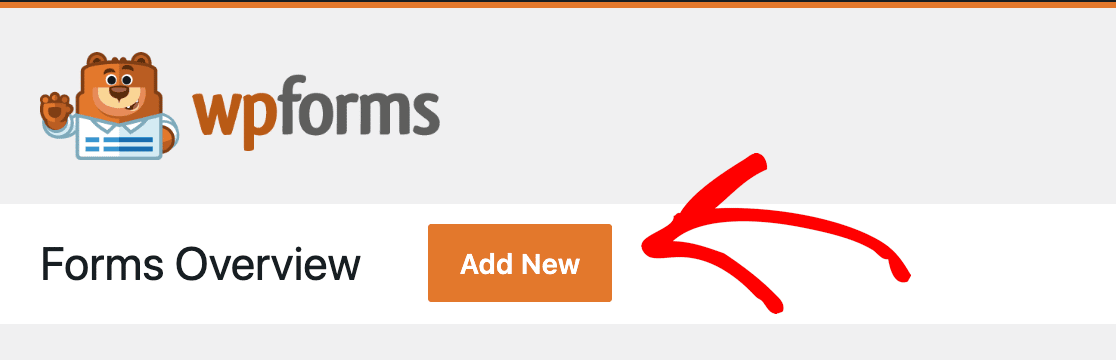
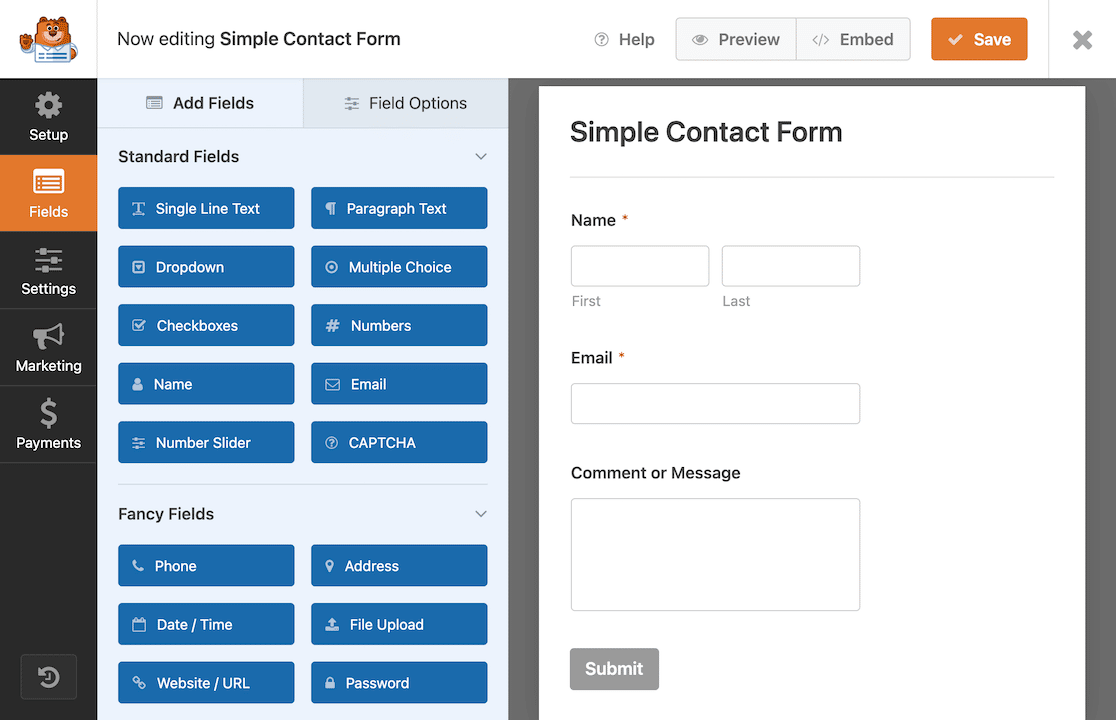
My first experience with WPForms was the complete opposite. After installation, I clicked Add New and was immediately presented with over 2,000 pre-built templates.
This meant that I could have a professional-looking form ready in under two minutes just by selecting a template and tweaking a few fields.

What struck me most was the dedicated form builder interface. Everything is purpose-built for forms. N distractions, no competing widgets, just a clean environment focused on single thing!
The drag-and-drop interface felt intuitive immediately. I could see exactly where fields would land, rearrange them effortlessly, and preview changes in real-time.
Getting Started: Installation and Setup
The installation experience tells you a lot about how each plugin approaches form building. One treats forms as an add-on feature, while the other makes them the main event from the moment you activate the plugin.
Elementor Forms
First, you need to buy Elementor Pro (the free version doesn’t include forms), then install the plugin. But here’s what caught me off guard. After activation, there’s no “Forms” section in your WordPress menu.
Forms only exist within Elementor’s page builder interface. To create a form, you have to either edit an existing page with Elementor or create a new one. Then, you drag the Form widget from the sidebar.

This workflow felt backwards to me. I wanted to build a form first, then decide where to put it. Instead, I had to start with a page location.
The setup process assumes you’re already comfortable with Elementor’s interface. If you’re new to their ecosystem, expect to spend time learning their way of organizing content, understanding their widget system, and figuring out their responsive design controls.
WPForms Lite
Installing WPForms Lite was refreshingly straightforward. Download from WordPress.org, activate, and you immediately get a dedicated “WPForms” menu in your dashboard. Click Add New and you’re building forms within seconds.

The free version surprised me with what it includes. You get all the essential field types. Text, email, phone, dropdown, checkboxes, radio buttons.
More importantly, you get the same drag-and-drop builder interface as the Pro version. I built a functional contact form in under three minutes without any prior experience.
WPForms Pro
The Pro installation adds a whole different level of capability. After entering your license key, the addon system activates automatically. Suddenly you have access to advanced field types like file uploads, signatures, and more!

The onboarding challenge walks you through connecting email providers, configuring spam protection, and optimizing for your specific needs.
It felt like the plugin was actively helping me succeed, rather than just dumping features on me and hoping I’d figure them out.
The template library explodes to over 2,000 options covering every conceivable form type. Job applications, event registrations, customer surveys, order forms and more!
Day-to-Day Use: Interface and Experience
After the initial setup, the real test comes when you’re building forms regularly. How intuitive is the interface when you’re under deadline pressure? How much time do you spend fighting the tool versus actually creating?
Elementor Forms
Every time I wanted to create a form, I had to decide which page it would live on first. You can’t build forms in isolation and embed them later. They’re tied to specific pages from the moment you create them.
The editing experience involves a lot of sidebar clicking. Want to change a field label? Click the field, find the right tab in the sidebar, scroll to the label setting.

Need to adjust spacing? Different tab. Want to add validation? Another tab. After a few weeks, I had muscle memory for where everything was, but it never felt efficient.
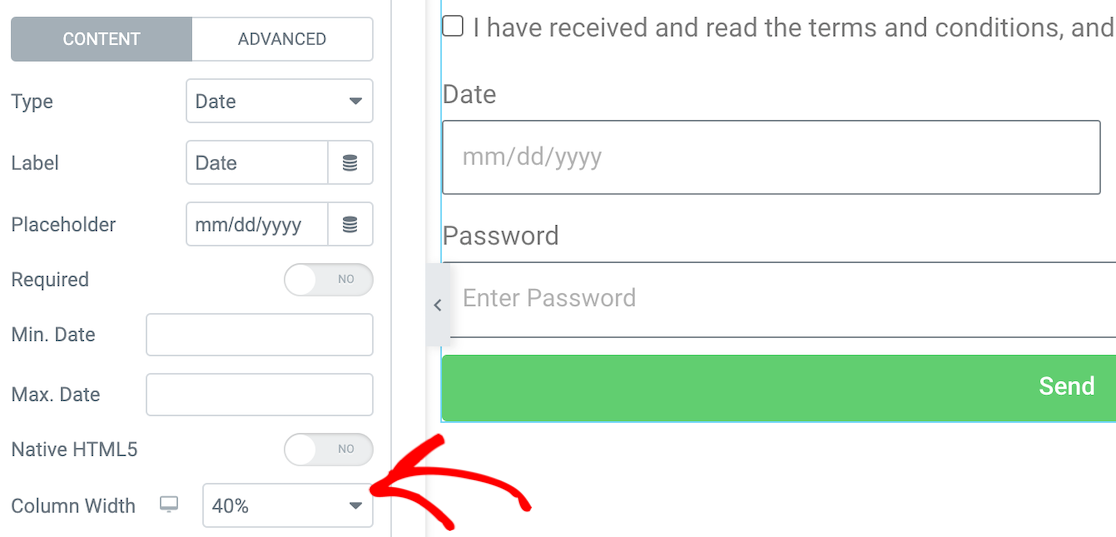
Multi-column layouts were particularly frustrating. Instead of a visual column system, you adjust width percentages for each field.
Getting two fields to sit perfectly next to each other meant calculating that 50% + 50% = 100%, but then dealing with margins and padding that threw off the math.

I often ended up with slightly uneven columns that looked unprofessional. The biggest daily annoyance was form duplication. If I wanted to create a similar form for a different page, I had to copy the entire page, then modify it.
WPForms
Creating a form in WPForms is a breeze. Choose the fields you want to include, then drag and drop them into the form builder. You can also easily adjust the layout with layout fields.
WPForms currently offers 2,000+ form templates that you can use and customize to your liking.
Whether you’re customizing a template or creating your form from scratch, there are more than 35 form fields that you can choose to add to your form.

In Elementor, all of the adjustments were made from a sidebar. In WPForms, you can adjust settings in a few ways. Form field adjustments are done individually by field. An example of this is adding conditional logic.
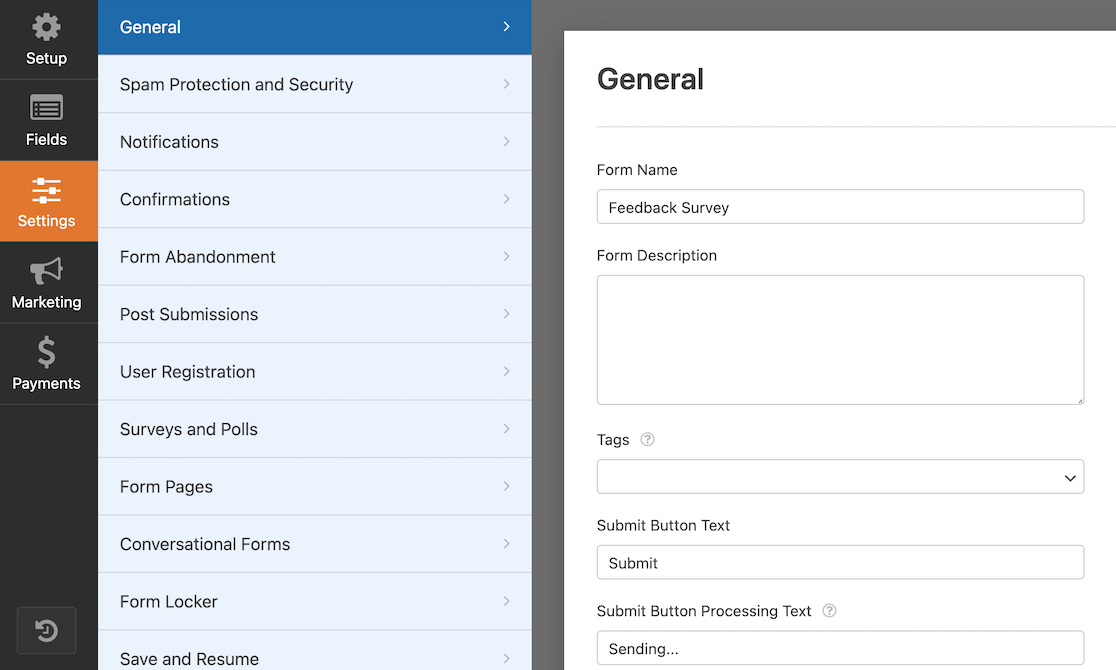
You can change the form’s overall settings by clicking on the settings button in the sidebar menu. This is also where you adjust the settings for submission behavior, spam protection, and addons.

In that same sidebar menu, you can set up payment gateways to use the payment fields. This lets frontend users pay for goods or registration, for example.
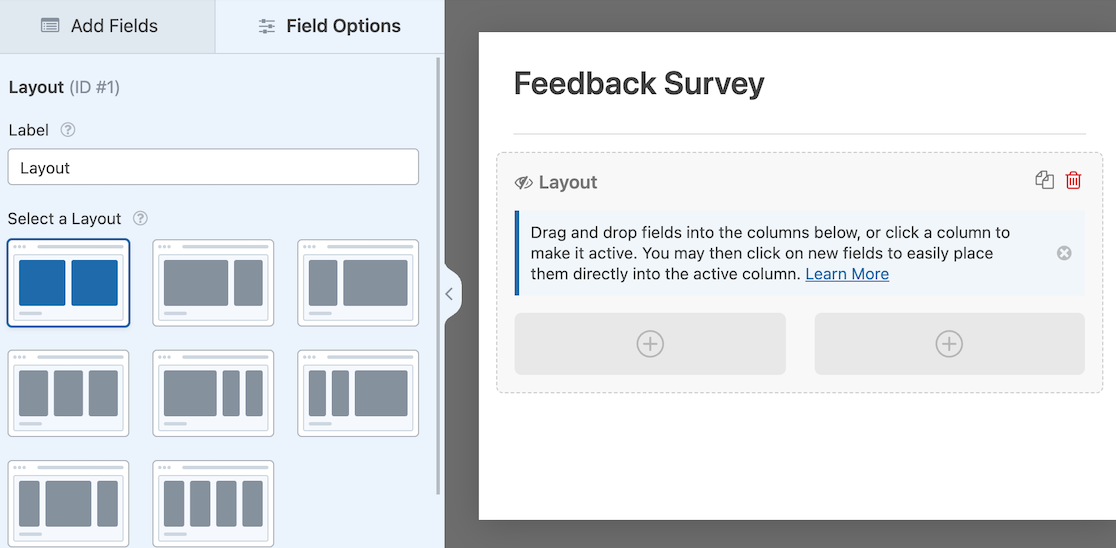
Though we found it a bit time-consuming to configure different layouts in Elementor, the process is quite easy in WPForms.
All you need to do is select the Layouts field, then select the number and layout of columns. After that, you can drag and drop the fields as you like.

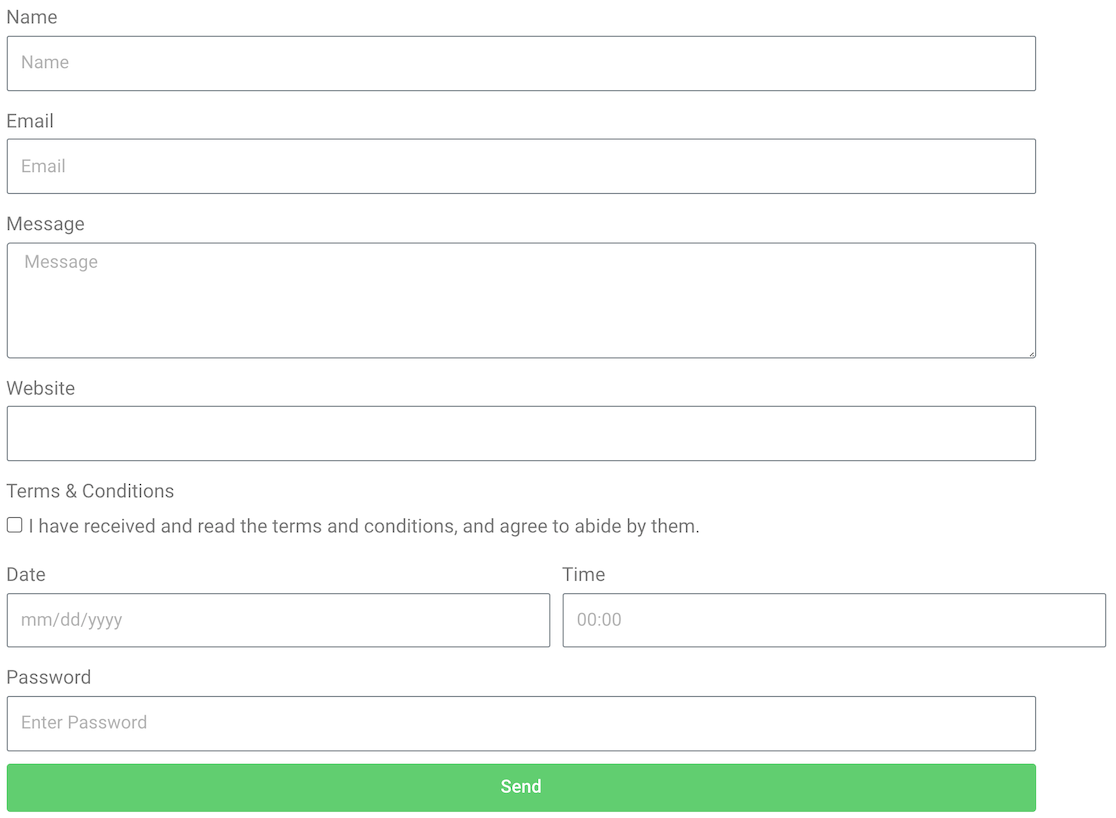
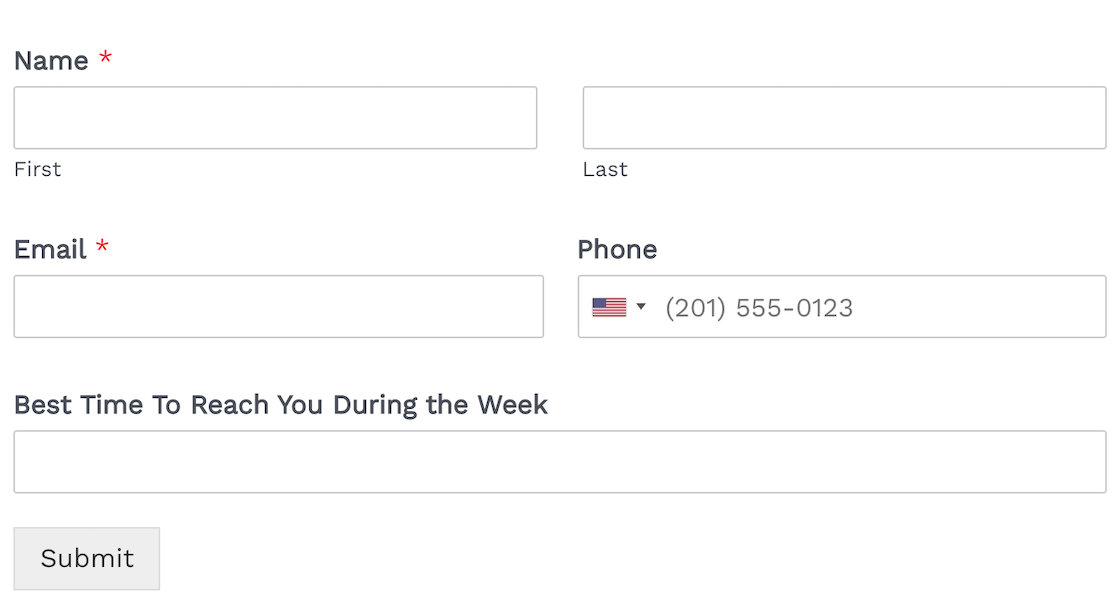
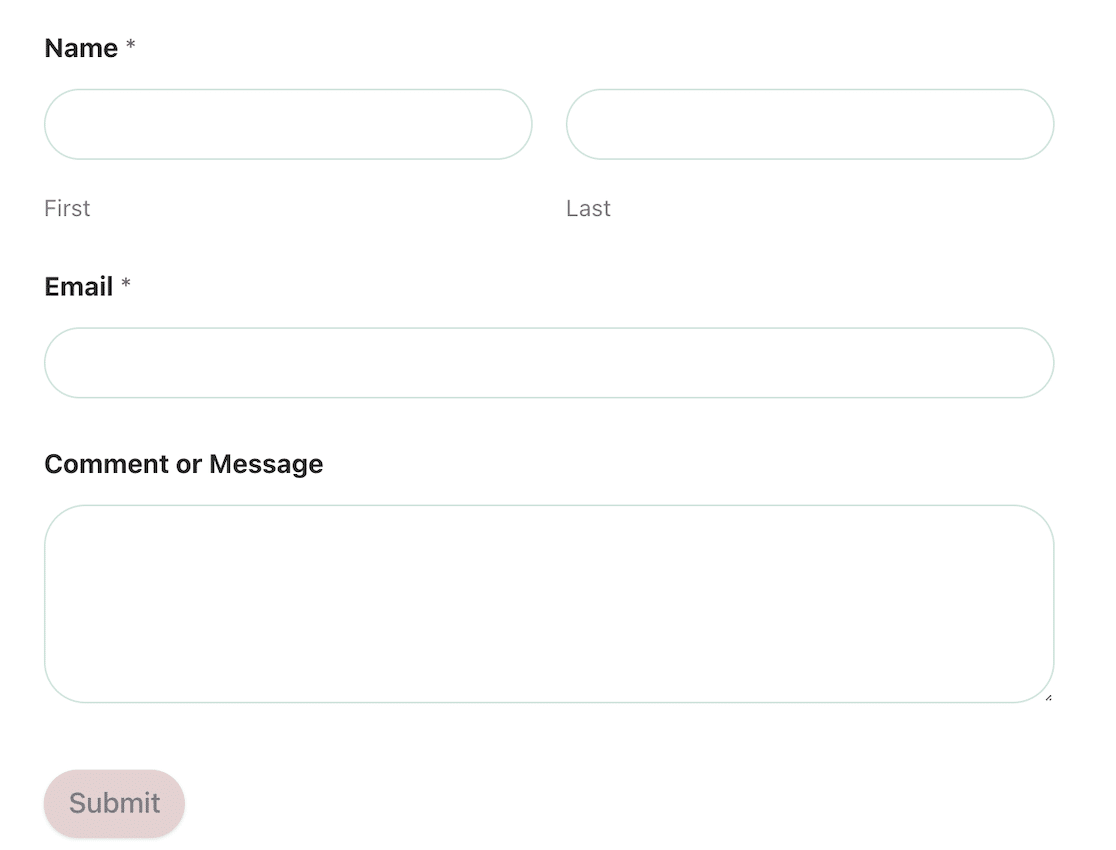
You can mix and match these to create attractive, dynamic forms. Here’s an example of a form we created using the Layouts field.
The first line includes a single field with two entry containers for first and last name boxes. The second line is two columns. The third line is one single column again.

Layouts give a nice look to your form. With WPForms, everything is drag-and-drop, so you don’t have to worry about calculating percentages for each field.
The Core Stuff: Features and Functionality
This is where the real differences become obvious. When you get past the marketing fluff and look at what each tool actually delivers, the gap is pretty significant.
Elementor Forms
Elementor Forms gives you 20 field types, which sounds decent until you realize what’s missing. No file uploads without third-party services.
No signature fields. No payment processing beyond basic Stripe integration that requires additional setup. The field types they do offer are fairly basic like text, email, dropdown, checkbox, radio buttons.
The styling options are extensive, which makes sense since Elementor is primarily a design tool. You can adjust colors, fonts, spacing, borders, and animations.
If visual customization is your priority, Elementor delivers. But form functionality takes a back seat to making things look pretty. Also, conditional logic doesn’t exist in Elementor Forms.
You can’t show or hide fields based on user selections. This limitation alone rules out most advanced form use cases – no dynamic surveys, no progressive disclosure, no smart forms that adapt to user input.

There are about 40 tools that integrate with Elementor. There are even more than that if you connect to Zapier. In addition, there are about 25 3rd-party addons available.
Submissions
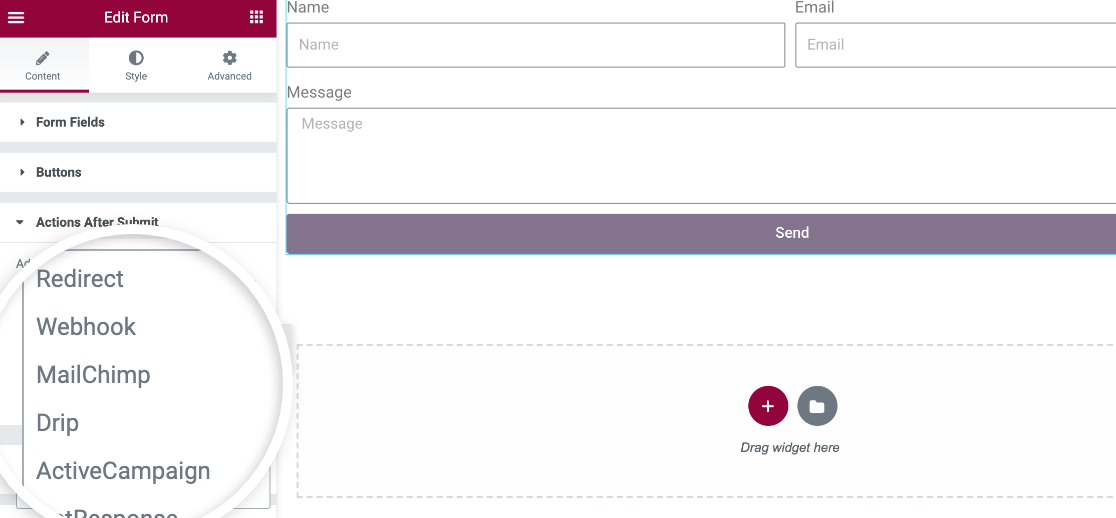
Like the other form settings, you can control what happens with submissions from the settings in the left sidebar. The first one you’ll encounter is Actions After Submit.
This option lets you choose the actions you want to happen when users submit the form, and where you can set it up to trigger emails, webhooks, or other actions based on your integrations.

2 other settings are relevant here, and you’ll see them right after the Actions After Submit dropdown. The first is Collect Submissions.
If you’ve adjusted your Elementor settings to say that you want to collect form submissions and store them in Elementor, that’s what will display in this dropdown field.
After that is Email, which lets you trigger an email notification upon form submission.
Additional Features
Here are some additional features you’ll find in Elementor Forms:
- reCAPTCHA and Honeypot
- Styling options to adjust spacing, color, and typography
- Motion effects
- Ability to change background colors to solids or gradients
- Responsive behavior
- Add custom CSS
WPForms
WPForms Lite starts with over 35 field types, already beating Elementor’s total count. Text fields, email validation, phone formatting, dropdowns with smart search, multi-select checkboxes, radio buttons, textareas, number fields, and more.
The Lite version handles most common form scenarios without any limitations. WPForms Pro expands this to over 50 field types, including advanced options like file uploads, signature capture, payment processing, star ratings, Likert scales, and Net Promoter Score fields.
There are numerous addons and integrations available for WPForms. It integrates with your favorite email service providers, CRMs, and payment gateways.

Interestingly, WPForms also integrates with Elementor. You just need both plugins enabled on your site, and this integration will be set up automatically.
Elementor offers a WPForms block that you can place on any part of your page. This allows you to simply select any individual form you’ve previously created with WPForms to embed it.
Using WPForms in Elementor opens up a whole new range of possibilities. For instance, you can even connect your forms in Elementor with Google Sheets to save form submissions in a spreadsheet.
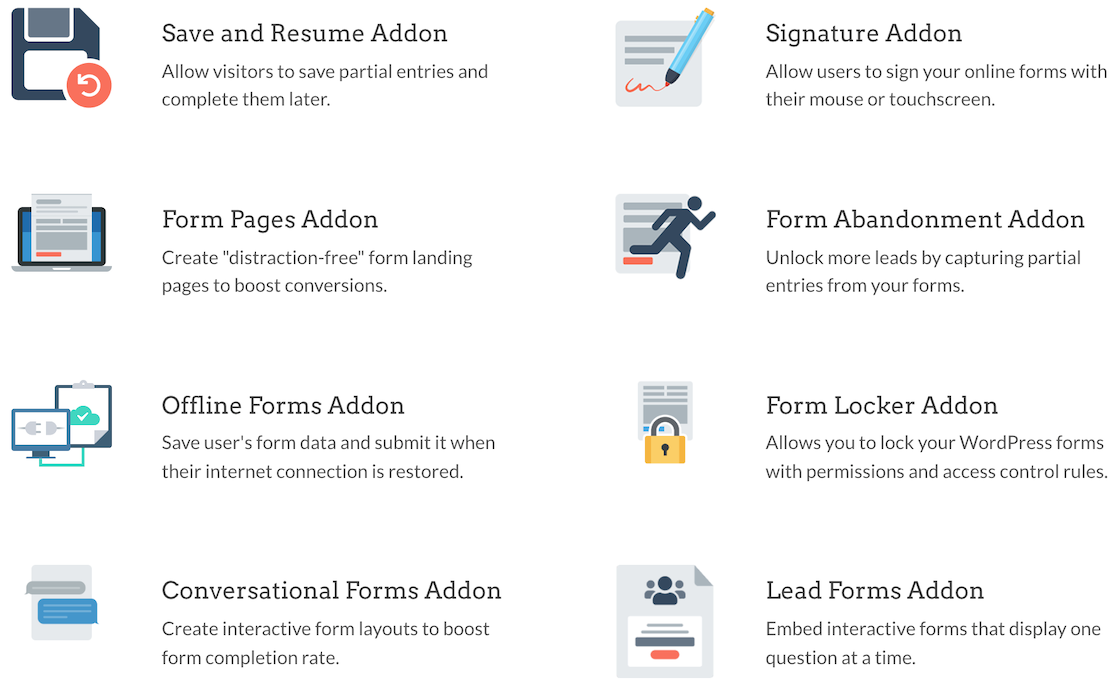
Plus, several available addons improve functionality by adding features like signatures, save and resume, and surveys and polls.
Integrations with Zapier and Uncanny Automator make it easier to connect your forms with even more of the tools that you love.
Submissions
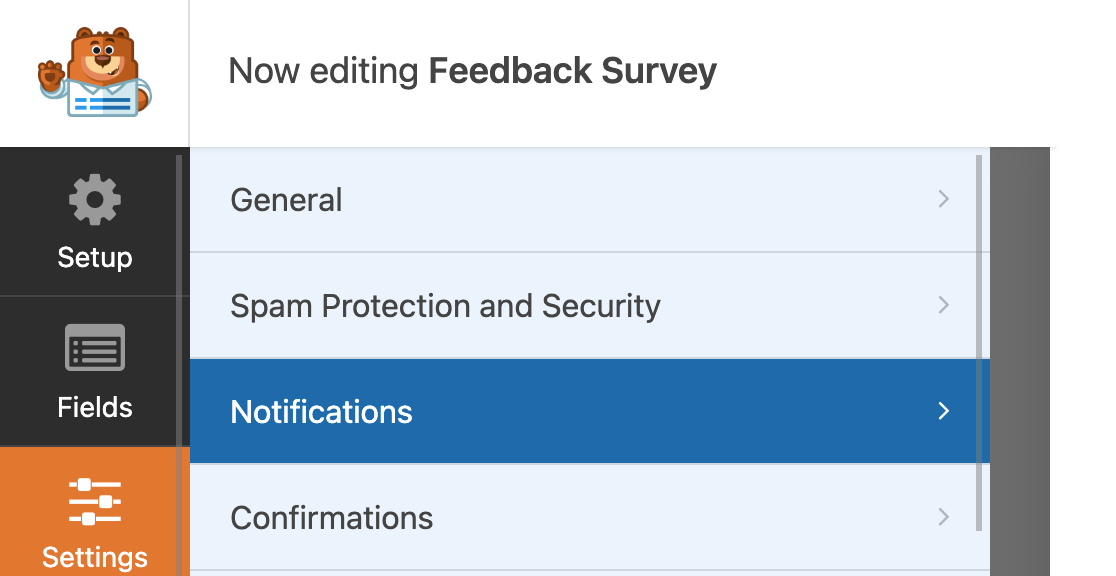
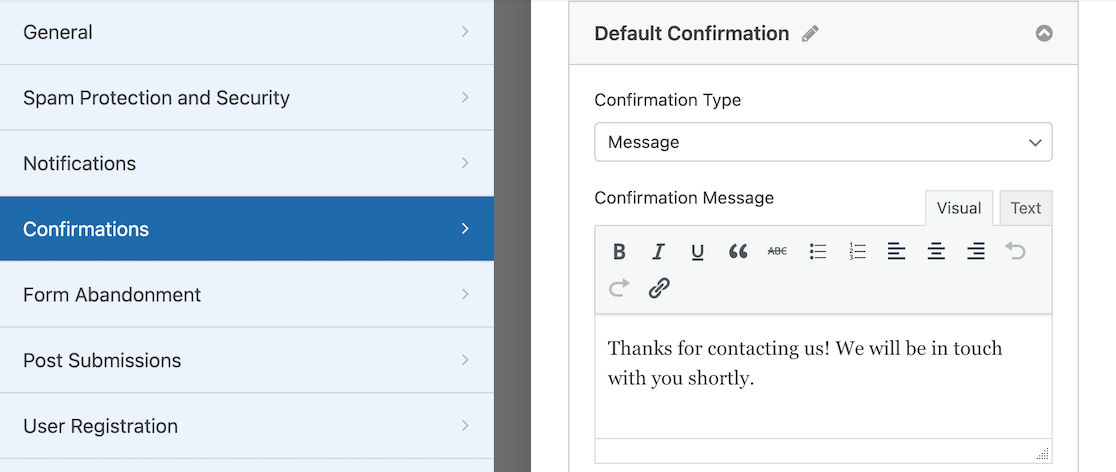
With WPForms, 2 main settings determine what happens after a user submits your form. Those settings are notifications and confirmations. You can access both in the form settings.

The notifications setting is where you go if you want to set it up to send an email notification when someone submits the form.
You can adjust it to determine which fields are included in the notification, who receives it, and whether or not any attachments are included.
You can also apply conditional logic if you only want some notifications based on the specifications you set.

The confirmations settings let you set up a message to display after the user submits the form. In addition to displaying a message, you can also show a specific page or redirect to another URL.
Additional Features
Here are some additional features you’ll find in WPForms
- Ability to create multipage, conversational, and lead forms
- Google reCAPTCHA, hCaptcha, Custom Captcha, and Cloudflare Turnstile
- Integrates with PayPal, Square, Stripe, and Authorize.Net to collect payments
- Surveys and Polls addon with advanced reporting, plus Net Promoter Score and Likert Scale form fields
- Conditional logic
- Accept signatures and file uploads
- Works with Elementor
Using WPForms With Elementor
As noted earlier in this article, there are quite a few differences between Elementor and WPForms. The biggest difference is that Elementor is a website builder with a form builder option, while WPForms is a robust form builder platform.
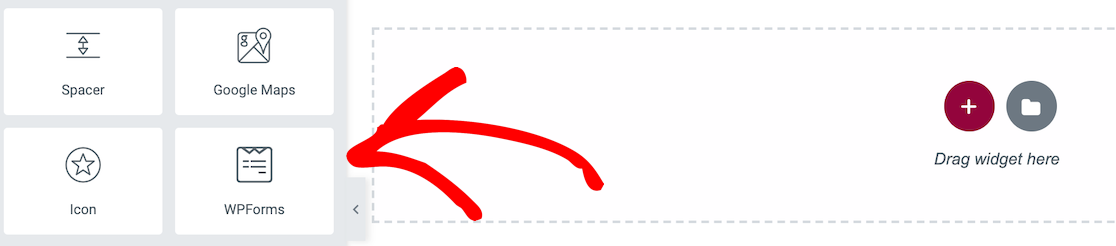
If you like the idea of using Elementor to design your site but want more powerful form features, you’re in luck. You can use WPForms with Elementor. As you’re adding elements in Elementor’s site builder, you’ll notice that there’s a WPForms icon.

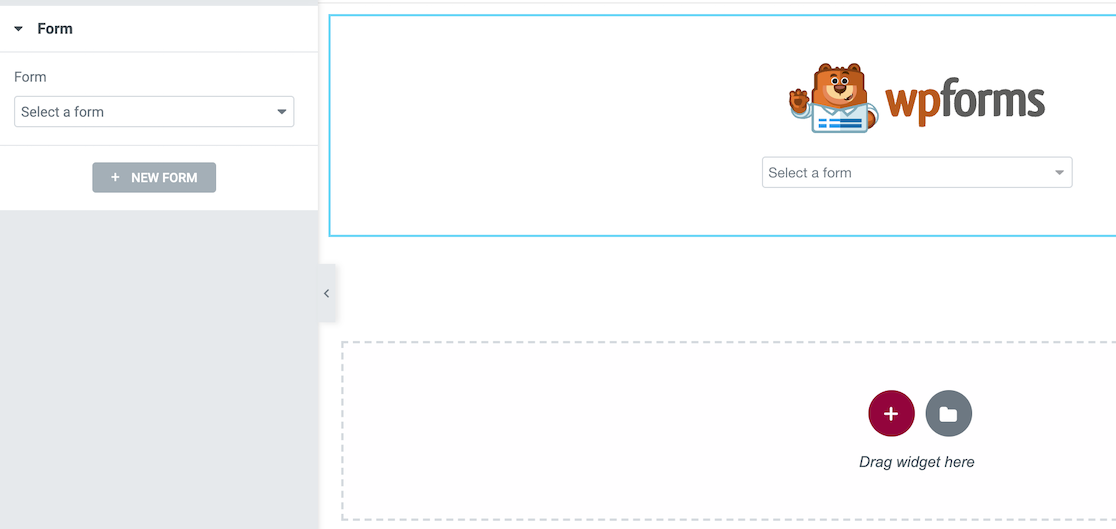
If you drag it to your page, you’ll get an option to select a form.

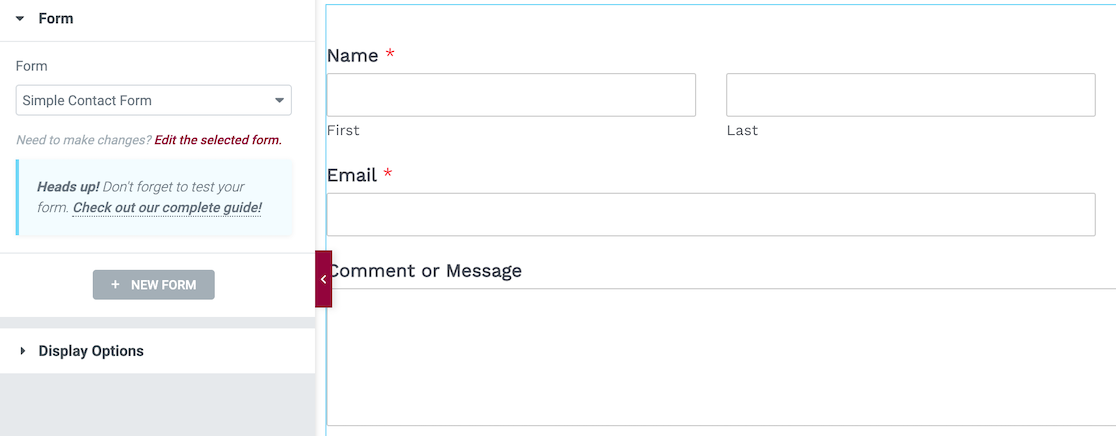
Once you select the form you want to use on your Elementor page, it will appear.

Remember that WPForms is not a form builder when used inside Elementor. It only imports forms that you’ve already created. This means you’ll need to build the forms in WPForms before you can import them into Elementor.
The best part is that you also get WPForm’s style customization options in Elementor. You can use these options to change the appearance of your form on the go using simple and point-and-click controls (no CSS required at all).
After embedding your form into the page using the Elementor page builder, click on the form to select it, then click on Style in the edit options.

From here, you can match the look and feel of your site by customizing field, label, and button styles. When you’re done, you’ll have a beautifully styled form that matches your site’s theme and colors.

Check out our tutorial on how to customize WordPress forms in Elementor to learn how you can make beautiful forms in no time.
This works with WPForms Lite, too. You can use the free version of Elementor with the free version of WPForms together. While the free versions of both tools are more limited, this is a major plus for those on a budget.
Paid Plans and Pricing Compared
The pricing conversation reveals a lot about how each company positions their form tools. One treats forms as a minor feature in a larger package, while the other offers dedicated form-building value at every price point.
Elementor Forms
Elementor Forms is bundled with Elementor Pro starting at $6.99 per month ($84 annually) for a single site. That might seem cheaper at first glance, but you’re paying for an entire page builder ecosystem when you might only need form functionality.

There’s no free version that includes forms. Elementor’s free plugin is a page builder only. You have to pay to get any form functionality at all. This means no way to test their form system before committing to a paid plan.
The real cost consideration is vendor lock-in. Since forms are created within Elementor’s page builder, you can’t easily export them to use with other tools.
WPForms
The Lite version is completely free and includes a surprisingly robust set of features, such as unlimited forms, all essential field types, payments, spam protection, email notifications, and basic integrations.
Paid plans start at $49.50 annually (not monthly) for the Basic plan covering 1 site. That’s less than half of Elementor’s annual cost with access to a ton more features!

WPForms also offers a 14-day money-back guarantee, making it risk-free to test whether their system meets your needs. Since forms can be exported and aren’t tied to a specific page builder, switching costs are minimal.
Elementor Forms or WPForms: Which Is Best?
Before we announce the winner, here are some of the main points we covered for consideration.
| Elementor Forms | WPForms | |
|---|---|---|
| Standalone Plugin? | No (Requires Elementor Pro) | Yes |
| Pricing | Begins at $9.99/month | Begins at $49.50/year |
| Free Version? | Free version of Elementor Pro does not include Elementor Forms | Yes |
| Integrations | 40 integrations + Zapier | 40 integrations + Zapier & Uncanny Automator |
| Payment Gateways | Can connect Stripe to Elementor Pro to create a Stripe field | PayPal Stripe Square Authorize.Net |
| Form Templates | 0 | 2,000+ |
| Spam Protection | reCAPTCHA Honeypot | reCAPTCHA hCaptcha Custom Captcha Cloudflare Turnstile |
| Conditional logic? | No | Yes |
Although Elementor Pro is a fantastic tool for building websites, most people won’t need a complete site builder just to build forms.
To get a lot of the same functionality that WPForms has, you would need to download and install multiple 3rd-party plugins and addons.
So, WPForms is definitely the best option among the two and also a great choice for those on a budget, such as individuals or small businesses.
FAQs on Elementor Forms vs. WPForms
We get a lot of questions about how our product compares to Elementor Forms. Here are some of our most frequently asked questions.
Can I use WPForms with Elementor?
Yes, WPForms integrates perfectly with Elementor through a dedicated widget. After installing both plugins, you’ll find a WPForms widget in Elementor’s sidebar that lets you embed any form you’ve created.
This combination gives you the best of both worlds. Elementor’s page building flexibility with WPForms’ superior form functionality.
I actually recommend this approach over using Elementor’s built-in forms because you get access to advanced features like conditional logic, payment processing, and better spam protection.
What’s the difference between WPForms Lite and Pro?
WPForms Lite includes all essential form features like unlimited forms, 35+ field types, payments, basic templates, spam protection, and email notifications.
WPForms Pro adds advanced functionality like file uploads, conditional logic, surveys and polls, user registration, and over 2,000+ templates.
The Pro version also includes premium support and integrations with email marketing services. For most business needs, the Pro features are worth the investment.
Does Elementor have conditional logic for forms?
No, Elementor Forms doesn’t include conditional logic functionality. You can’t show or hide fields based on user selections, which limits the types of forms you can create.
This is a significant limitation if you need dynamic surveys, progressive disclosure, or smart forms that adapt to user input.
WPForms includes robust conditional logic even in the Lite version, making it much more versatile for complex form scenarios.
Can Elementor Forms handle payments?
Elementor Forms has basic Stripe integration, but it requires additional setup and third-party services to function properly. The payment functionality is limited compared to dedicated form plugins.
WPForms Pro includes direct integrations with PayPal, Stripe, Square, and Authorize.Net with no additional services required.
You can set up one-time payments, subscriptions, or donations with full transaction tracking and automatic receipt generation.
Which has better form templates – Elementor or WPForms?
WPForms wins this comparison decisively. Elementor Forms includes zero templates. Every form starts from scratch.
WPForms Lite includes dozens of templates, while WPForms Pro offers over 2,000 professionally designed templates covering every industry and use case.
These templates include contact forms, job applications, event registrations, surveys, order forms, and much more. Each template is fully customizable and mobile-responsive.
Can I export forms from Elementor to WPForms?
Unfortunately, there’s no direct export option from Elementor Forms to WPForms. Since Elementor forms are built within their page builder system, they’re not easily portable.
You’d need to manually recreate forms in WPForms. However, WPForms’ template library and intuitive builder make this process much faster than starting from scratch.
What’s better for form analytics – Elementor or WPForms?
WPForms provides much better analytics and reporting capabilities. You get built-in form analytics showing conversion rates, field completion rates, and drop-off points.
Elementor Forms has very limited analytics mainly just basic submission storage. For serious form optimization, WPForms’ analytics features are essential.
Does WPForms work with Elementor’s free version?
Yes, WPForms works perfectly with Elementor’s free version. You can use the WPForms widget to embed forms into any Elementor-built page, even with the free versions of both plugins.
This is actually a great budget-friendly combination. You get professional form functionality from WPForms Lite and basic page building from free Elementor without paying for Elementor Pro.
Next, Learn How To Use Conditional Logic
Conditional logic makes for a good user experience by showing respondents only the questions that apply to them. Find out how to use conditional logic with WPForms to take your forms and surveys to the next level.
And if you want to try a more conversational approach to your forms and surveys, read about how to create surveys that show one question at a time.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.