Do you want to add a terms and conditions service agreement to your WordPress forms? Giving people a way to agree to your legal terms of service is the best way to protect yourself without sacrificing the user experience.
In this article, we’ll show you how to add a terms of service agreement to your WordPress forms.
Create Your WordPress Form Now
In This Article

If you prefer reading instructions, we’ve written out this tutorial below.
Step 1: Create a New WordPress Form
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
Next, go to WPForms » Add New to create a new form.
On the setup screen name your form and select the template you want to use, depending on the type of form you’re creating.
For our example, we’ll choose the Newsletter Signup Form template.

WPForms works with several email marketing services so that you can easily create subscribe forms using your preferred email provider.
For our example, we’ll create a subscribe form using Mailchimp. For help with this step, check out our tutorial on how to create a Mailchimp subscribe form.
Step 2: Add a Terms of Service Agreement to Your Form
Once you’ve customized your signup form, you can add a WordPress terms and conditions agreement checkbox.
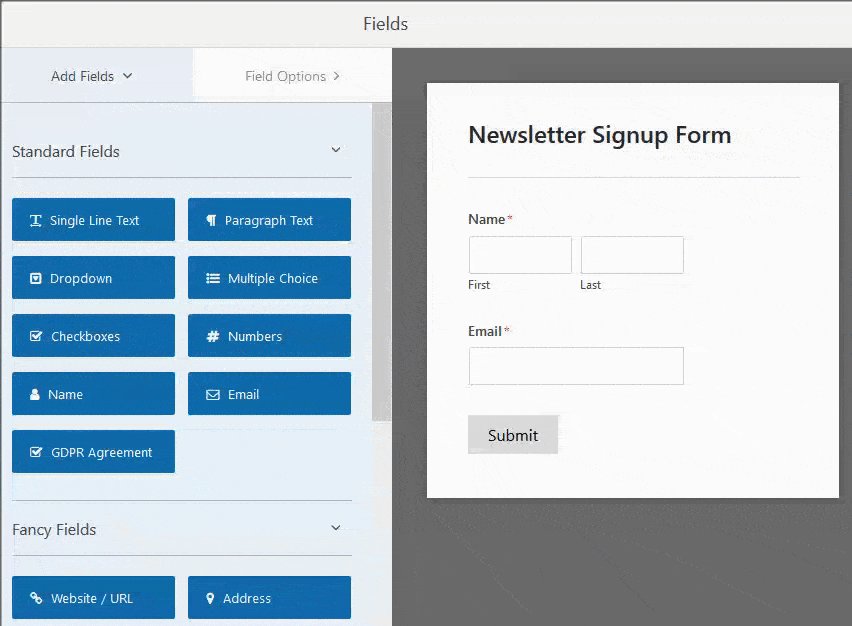
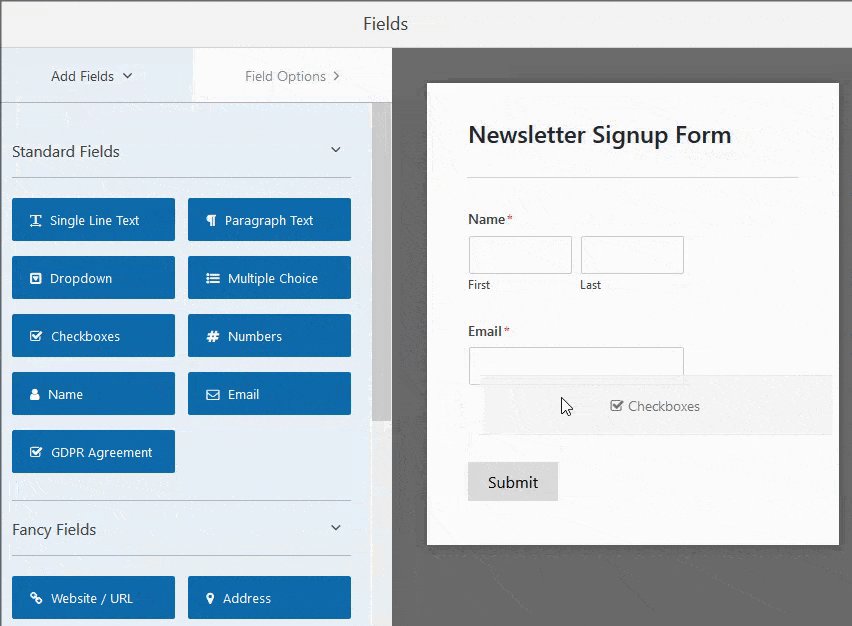
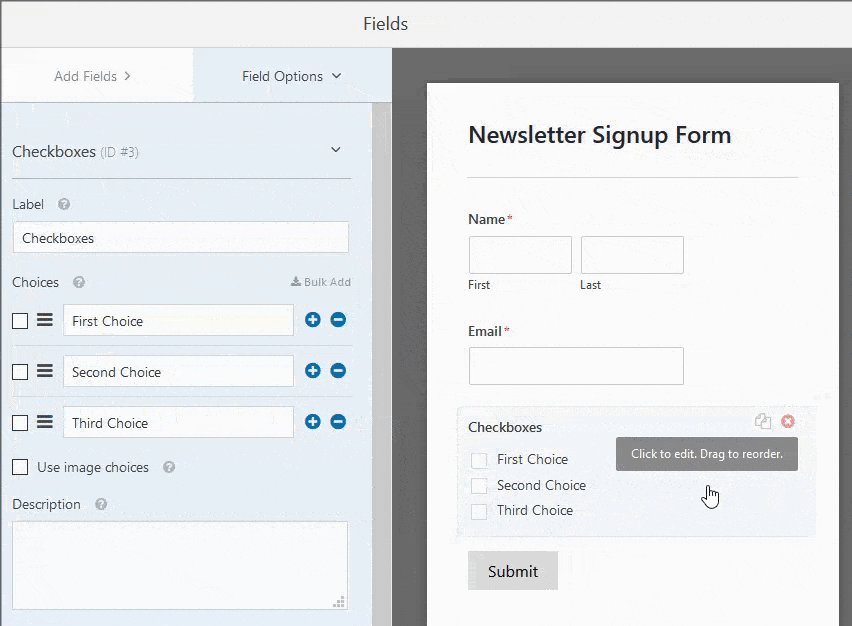
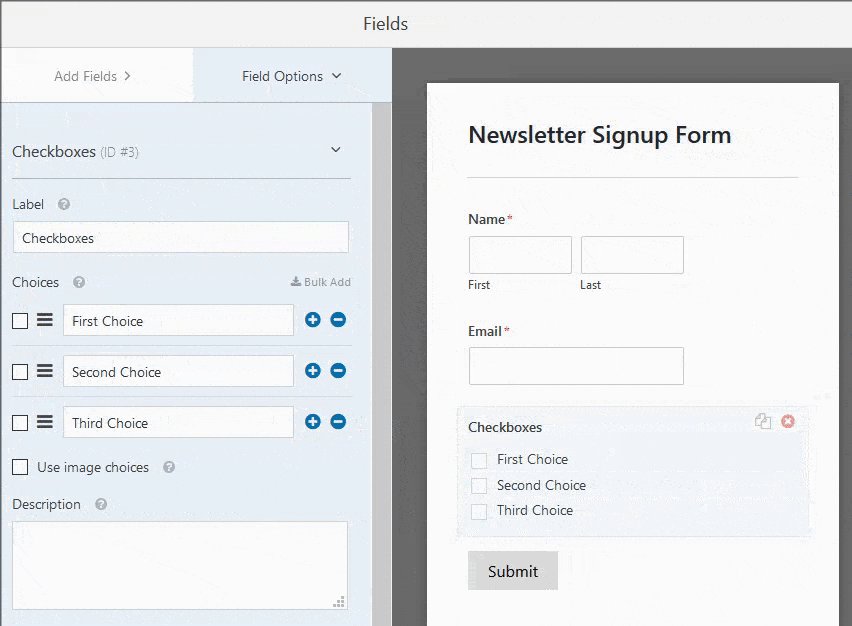
To do this, drag the Checkboxes form field to your WordPress form. Then, click on this field to make changes.

Now you’ll need to customize your checkbox form field. To start, change the label to say whatever you want it to.
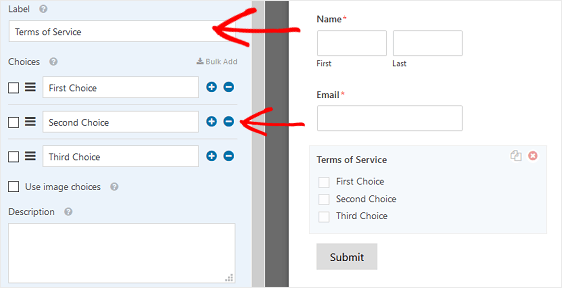
For our example, we’ll label our checkbox Terms of Service.
We’ll also click on the minus buttons to get rid of any extra checkboxes that are on our form.

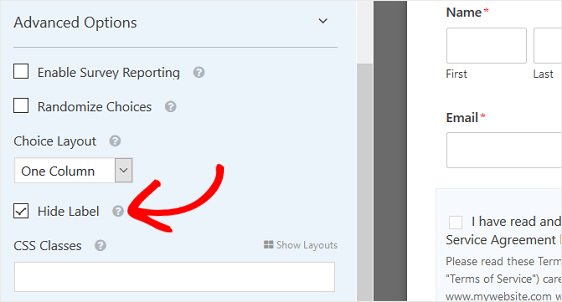
If you want to hide the Label on your form, open the Advanced Options section and click the Hide Label checkbox.

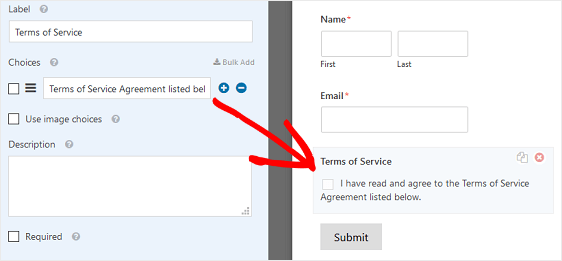
Next, we’ll customize the text within the checkbox to say something like “I have read and agree to the Terms of Service Agreement listed below.”

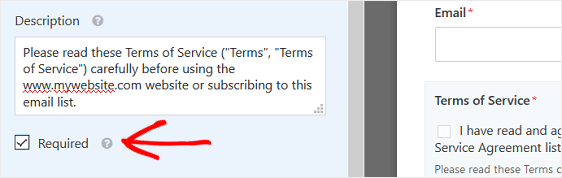
Now you can customize the Description section of your checkbox. This is where you’ll add your terms of service using regular text or HTML, whichever you prefer.
Make sure to click the Required checkbox to require site visitors to agree to your terms of service before submitting your form.

Step 3: Format the Terms of Service Checkbox
Here at WPForms, we know that sometimes your terms of service agreement will be a long string of text.
So, in an effort to make your website’s form look nicer, we’ve added a way to format the terms of service text to look more professional and organized.
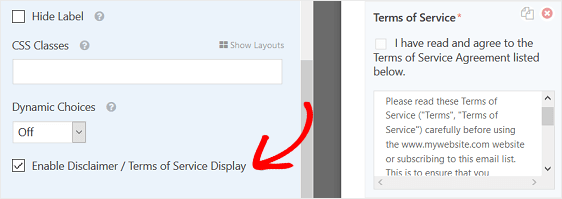
To do this, open up the Advanced Options section in the Form Editor. Click Enable Disclaimer/Terms of Service Display.

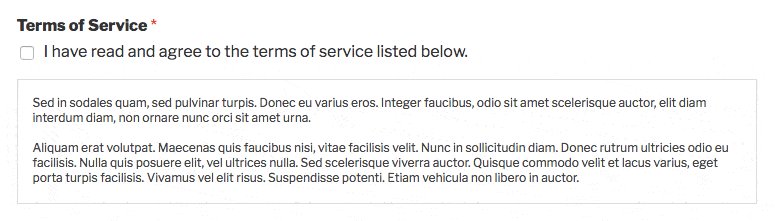
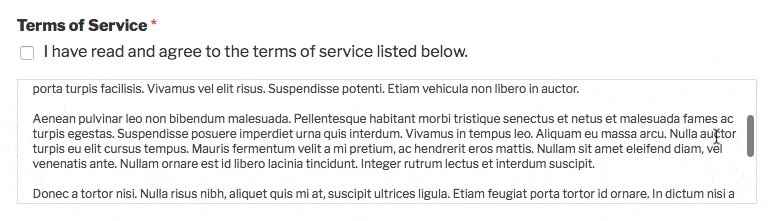
You’ll notice that your terms of service checkbox is now in a specially formatted box with a vertical scroll bar.

When everything looks the way you want it to, click Save.
Step 4: Configure Your Form’s Settings
Once you’ve customized your WordPress terms and conditions form to your liking, you need to configure your form’s settings. Then you’ll be ready to add your form on your website for everyone to see.
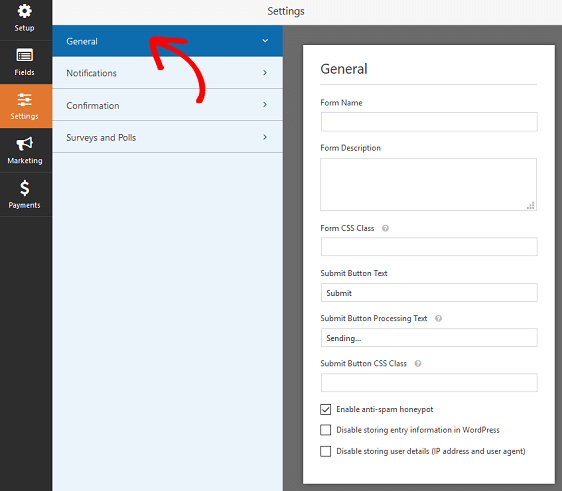
To start, go to Settings » General. Here you can customize your form’s general settings.

Change things like the form name, description, and “Submit” button copy. In addition, enable the anti-spam feature to prevent spam form submissions and create a more GDPR compliant form using the GDPR enhancements that come with WPForms.
For more help with this step, check out this article on how to better comply with GDPR requirements.
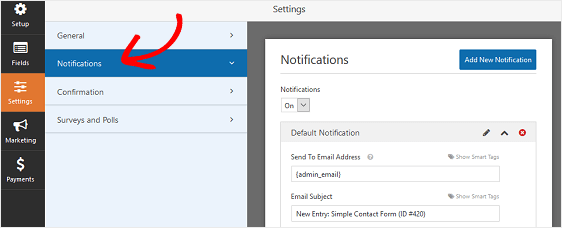
Notifications are a great way to send an email whenever a form is submitted on your website.

In fact, unless you disable this feature, whenever someone submits a form on your site, you’ll get a notification about the submission.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
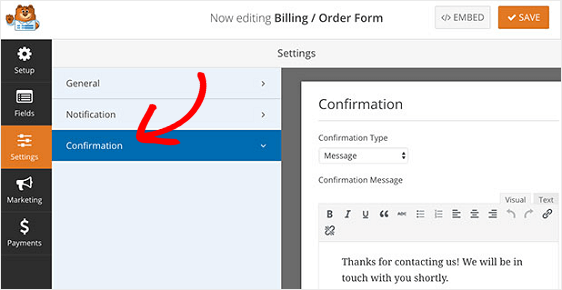
Form confirmations are messages that display to site visitors once they submit a form on your website. They let people know that their form has been processed. Plus they offer you the chance to let them know what the next steps are.

For help with WPForms’ three confirmation types – message, show page, and go to URL (redirect) – see our documentation on setting up form confirmations.
Optional: Include Terms & Conditions in Your Email Notification
If you want to include the terms and conditions in the email notification, there’s an easy way to do that.
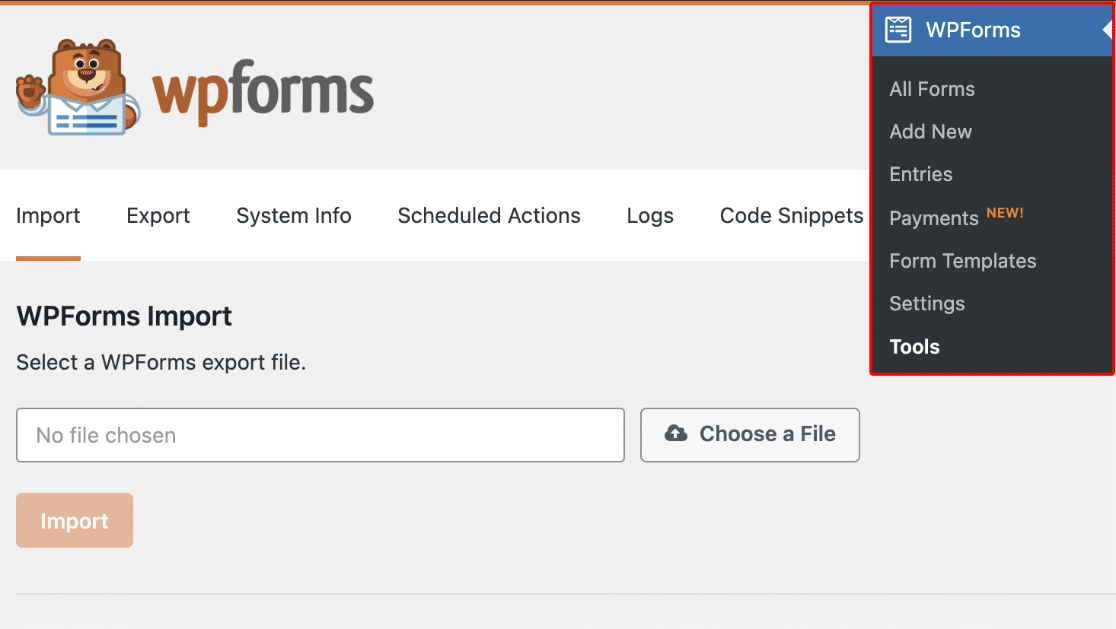
First, you’ll need to download and install the free WPCode plugin. After you’ve done that, navigate to WPForms » Tools.

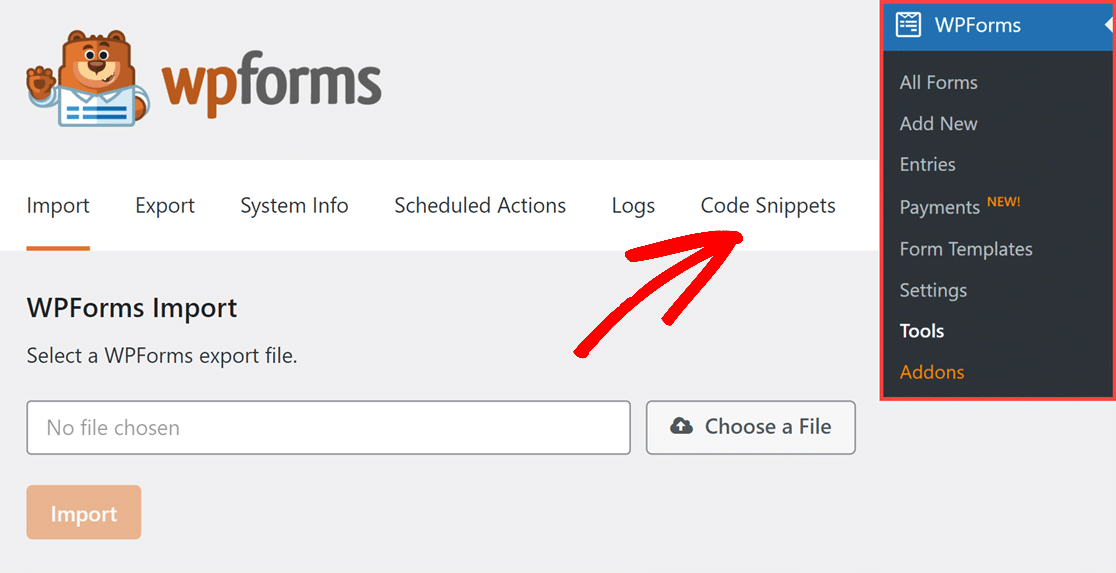
Once on the Tools page, click on Code Snippets in the top menu. Note that this option won’t appear unless you have WPCode installed and activated.

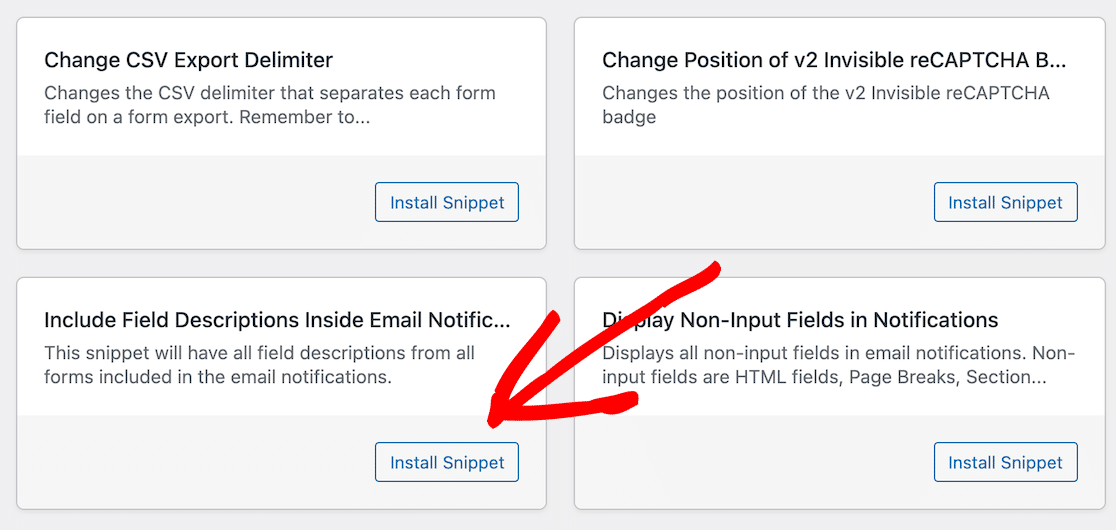
On the next page, scroll down until you locate the code snippet called Include Field Descriptions Inside Email Notifications and activate it.

Now you’re ready to add your form to your website. There are several places you can add your form:
If you need help, check out our article on how to add your form to a WordPress post or page.
And that’s it! Now you know how to add a terms of service checkbox to any form.
Create Your WordPress Form Now
FAQ
What Is a Terms of Service Agreement?
A terms of service agreement is a set of conditions users must agree to in order to use a service you’re providing.
For instance, if you’re letting people fill out your request a quote form, order products and services using your simple order form, or are just looking to get people to sign up for your email list, you might want to require them to manually agree to the terms you have in place.
In addition, sometimes a terms of service agreement on a WordPress form is just a disclaimer limiting your liability.
Though an official terms of service agreement on your WordPress forms doesn’t mean you’ll never face legal action, they can help protect your best interests.
Why Have Terms and Conditions in WordPress?
Whether you want to include a separate web page on your site outlining your terms of service, or want to include your legal disclaimer directly on your WordPress forms, there are several good reasons to have one.
Check it out:
- Prevent Abuse. If people sign up using your user registration form to submit blog posts on your website, adding a terms of service agreements helps prevent things like spam and defamatory content from being published.
- Take Ownership. If you want to be explicit that you own all content on your website, and that none of it can be used by site visitors without consent, add a terms of service agreement to your signup forms so they understand this from the start.
- Warn People. Sometimes you’ll need to cancel people’s registration on your website because they violate your terms and conditions. The only way people will know this will happen, and the only way you can technically enforce this, is by adding a terms of service agreement outlining the rules.
- Add a Disclaimer. Displaying terms and conditions on your form is ideal if you want to add a coupon disclaimer or other important information on a payment or order form.
- Limit Liability. It’s important you let people know when they’re subscribing to your site that if they find any errors in the information you’re providing, whether on your site directly or in email marketing materials, that you will not be held liable. This is especially helpful if you publish legal or health content.
As you can see, making people agree to your terms before they continue to use your site or submit their forms is really helpful for protecting you from any liability and gives you control over how your website will run.
How Do I Make Sure My Visitors Have Read the Entire Agreement?
You can adapt the behavior of the terms of service field so that the checkbox only appears when your visitor scrolls to the end. Check out our developer doc on how to enable the terms and conditions checkbox after reading a disclaimer.
And there you have it! You now know how to add a required terms of service agreement to your WordPress forms.
Next, Add a Signature Field to Your Forms
Adding a signature field can give you additional peace of mind when you’re presenting contracts or agreements to your visitors. Check out how to add a digital signature to your forms in WordPress.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




How can I get a copy of the disclaimer on the form included in the form submission email?
Hi Sonia!
We don’t currently have a built-in option to include the field description into the notification email. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
However, you can try this custom code snippet provided by our developers for that purpose.
I hope this helps!
Have a good one 🙂
Hi,
Instead of the terms & conditions text being displayed, how can I just have a link instead embedded beside the check box, which takes the user to the T&C page?
Hi Vaibhav — We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Hi there, without purchasing a license, is it possible for the free version to link the words “Terms and Conditions” to another page?
Or is there a jquery code for it?
Thank you
Hi there,
In that case, I’d recommend you add a link using the HTML Tag in the Field Description of the field like below:
Hope this helps! 🙂
Can i have a terms and conditions page before the form. The user first agrees to terms and conditions and then the form will show up on the next page.
Hey Pankaj – Currently, there is no built-in option like this. We will keep it on our radar for the future! The nearest workaround you can use is probably to have the terms page link next to the checkbox itself, you can do so by using an anchor tag in the description on the field of the checkbox.
Hope this helps!
Step #3 shows a well-formatted agreement. I have typed in our agreement and it shows as one long, run-on paragraph even though I have tried to format it in the description box. How do I format the text?
Hey Bill – Great question! That area supports basic HTML so you can use HTML tags to format it. For example, you can wrap the content in a paragraph tag to show separate paragraphs.
I hope this helps!
We use the T&C check box just before the signature on our form. Our T&Cs change from time to time. How can I view the T&Cs the customer agreed to when they signed the form? The T&C they read was in the description box.
Is there a where to display on the View Entry what T&C (text) they agreed to?
Hey Amy – I am afraid, currently description text is not saved in entries by default. A quick workaround can be to add a hidden field in the form and whenever you change T&C text, you can add the new text in the hidden field as well, this hidden field text can be seen easily in the entries.
I hope this helps!
How long does wpforms take to edit?
Hey Nadine – Thanks for reaching out! If you mean editing a form, it’s quite easy to do and shouldn’t take long. Here is a screencast showing a form being edited in real-time.
Most of our users are able to make a form from scratch within 5 mins during WPForms challenge. Have you tried it yet?
For any further help on this, please feel welcome to reach out to our support team. If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Have a good one! 🙂
How to capture the user information when they accept the terms and conditions?
Hey Ron – In order to capture information only for users who agree with the terms and conditions, you’d need to make the terms and conditions checkbox required – making it required will ensure forms only get summitted when a user checks the checkbox and once the form is submitted, the information will be stored in the entry area.
If you have further questions, please always feel welcome to reach out to our support team!
Have a good one 🙂
How does it “appears” in the backend? Do we see a list of all the users who fill the form and see clearly that there was a consentement given so we are safe on a legal side? And what type of subscription do we need to have all the features necessary to make this subscription form with T&C?
Hey Annik- The Entry Management feature can be accessed via any paid license. However, for each form submission, you can absolutely see all the details filled in by the user at the backend. Here is a screenshot of how it looks in the backend.
Hope this helps! 🙂
how can i style the disclaimer box with the terms? i want to change its border-radius to “0” as i have put border-radius in the other fields, but doesn’t look good here. thank you
Hey Myrto – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂