Guest blogging can be a powerful tool for any website. It brings fresh perspectives, expands your audience, and builds relationships with other writers.
Managing guest posts can be tricky, especially when many authors want to contribute. This article will show you how to simplify the process of accepting guest posts on your WordPress site.
You’ll learn how to:
- Set up an easy submission system for writers
- Manage posts efficiently from your dashboard
- Optionally charge for guest post submissions.
Create Your Guest Post Form Now
Video Guide
We created this video to show you the basic steps to allowing users to use a WordPress form to post articles on your website as guest authors.
The written instructions are below. Please note that the written instructions will include the most up-to-date information!
1: Install and Activate the WPForms Plugin
With WPForms, you can easily create a WordPress form to accept guest posts. It’s one of the hidden WPForms features that our customers love.
And because you can map the form fields to the fields on your blog, you can publish user-generated content on the frontend quickly and easily.
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, see this step-by-step guide on how to install a WordPress plugin.
Next, you’ll need to install and activate the WPForms Post Submissions addon. It’s available with the Pro version of WPForms and higher.
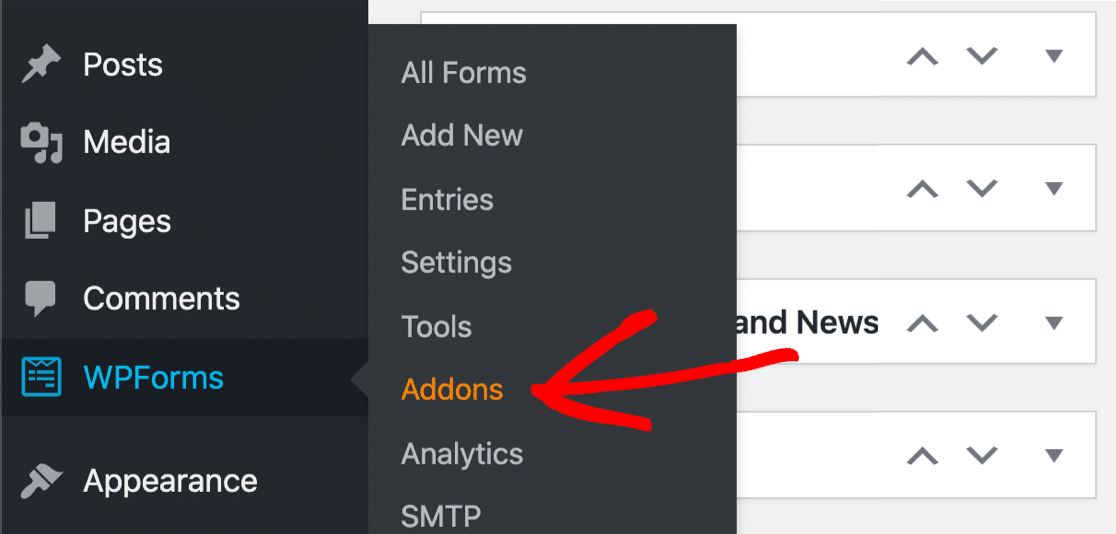
To do this, stay in the WordPress admin area. On the left-hand side, go to WPForms » Addons.

Next, find the addon labeled Post Submissions.
Click Install Addon and then Activate.

We’re all set. Let’s make our post-submission form next.
2: Create Your User-Submitted Posts Form
Now we’re going to make a form we can publish on our website to accept guest posts from visitors.
To start, click WPForms » Add New.

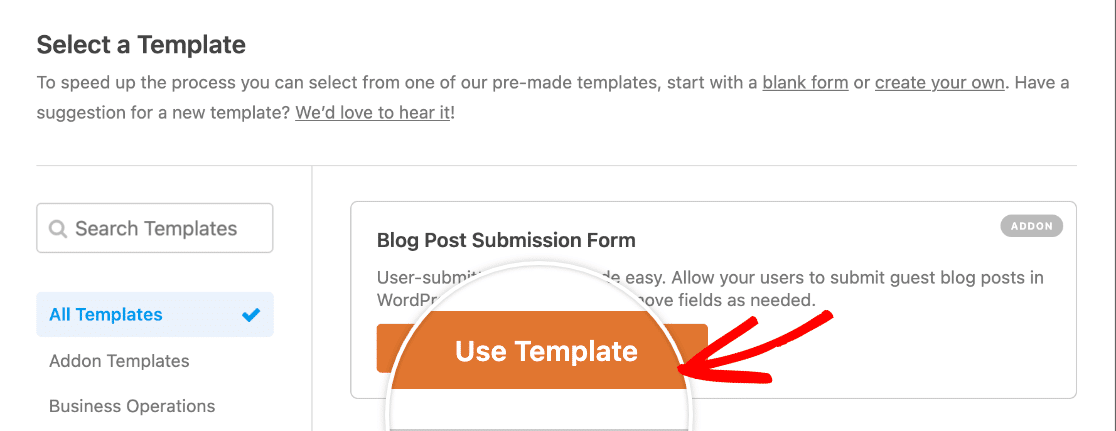
Type in a name for your form at the top. Then scroll down a little and click on the Blog Post Submission Form template.

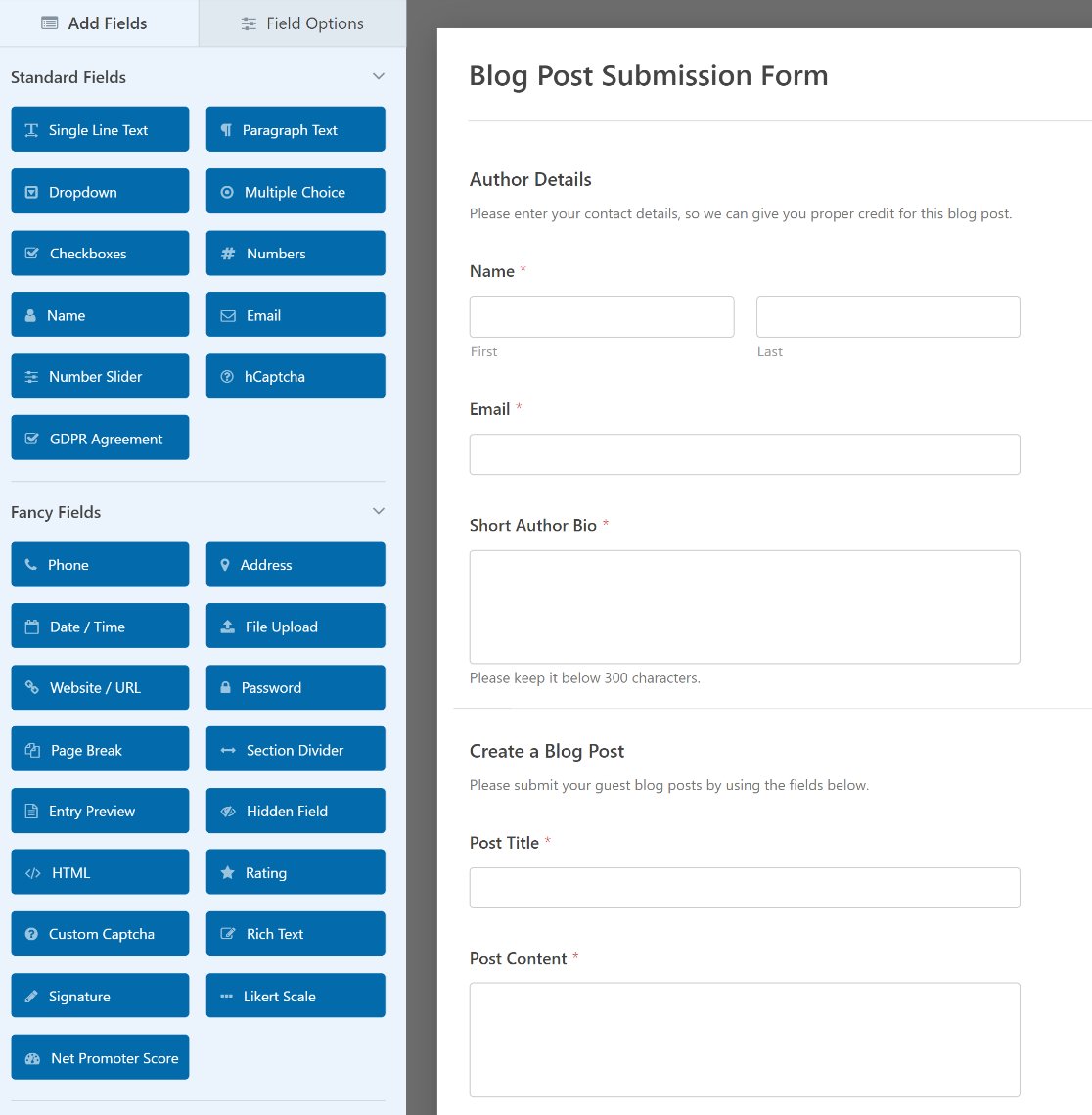
When you click on the template, WPForms will create a form with 2 sections:
- Author Details – Your visitor can type in their name, email, and author bio here.
- Create a Blog Post – This is where they’ll type their post title, post content, and excerpt. There are also fields for a featured image and category.

This template is completely customizable. You can add more fields with different types of validation. For example, you can easily add:
- Rich Text field: Replace the Post Content Paragraph Text field with a Rich Text editor so writers can style their posts and include images.
- Content field: Place a notice on the form to remind your writers how to format their posts.
- Captcha or challenge question (Custom Captcha): Stop spam submissions on your form.
- Payment fields: Charge money for each post submission using secure online payment integrations like Stripe, PayPal, and more.
It’s also easy to edit any field for customization. Go ahead and click on the field in the form preview to open up its settings on the left.
We can show you how this works by editing 3 important fields.
Optional: Add User-Submitted Images to Media Library
The Blog Post Submission Form template includes a File Upload field for featured images.
The featured image is the image that’s displayed next to the post in WordPress. Sometimes it’s shown as a thumbnail image.
When accepting user-submitted WordPress posts, your users can create and upload their own featured images for their posts. If you store them in the Media Library, they’ll be easier to use.
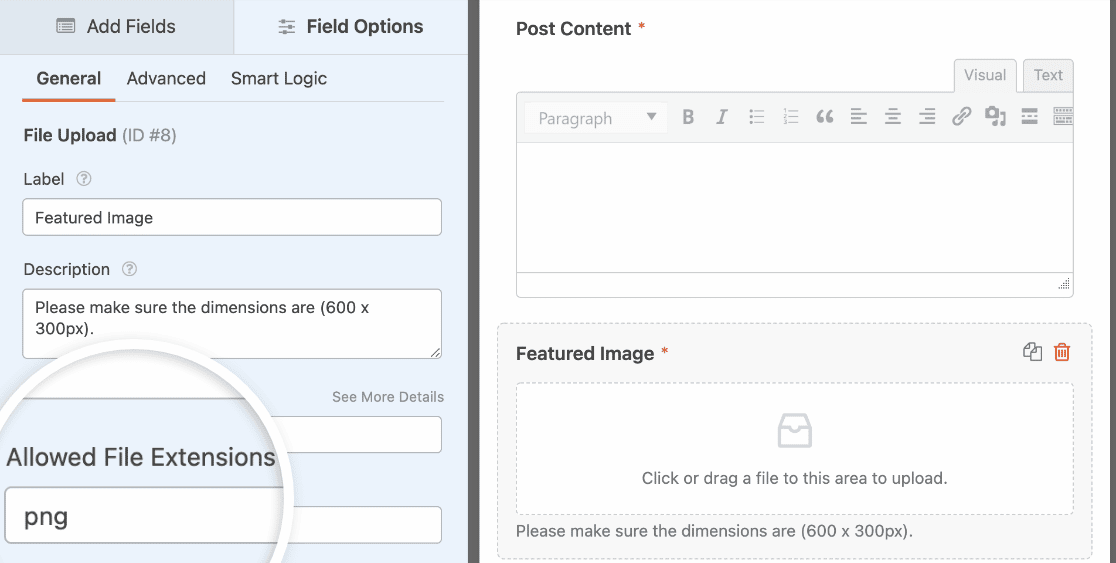
To check this setting, click on the Featured Image form field on the right. You’ll see the field options open up on the left-hand side.
First, you can use the field Description to specify the size requirements for the featured image.
You can see in the screenshots below that we also limited the Allowed File Extensions to png. You can use other file extensions here or leave it blank.

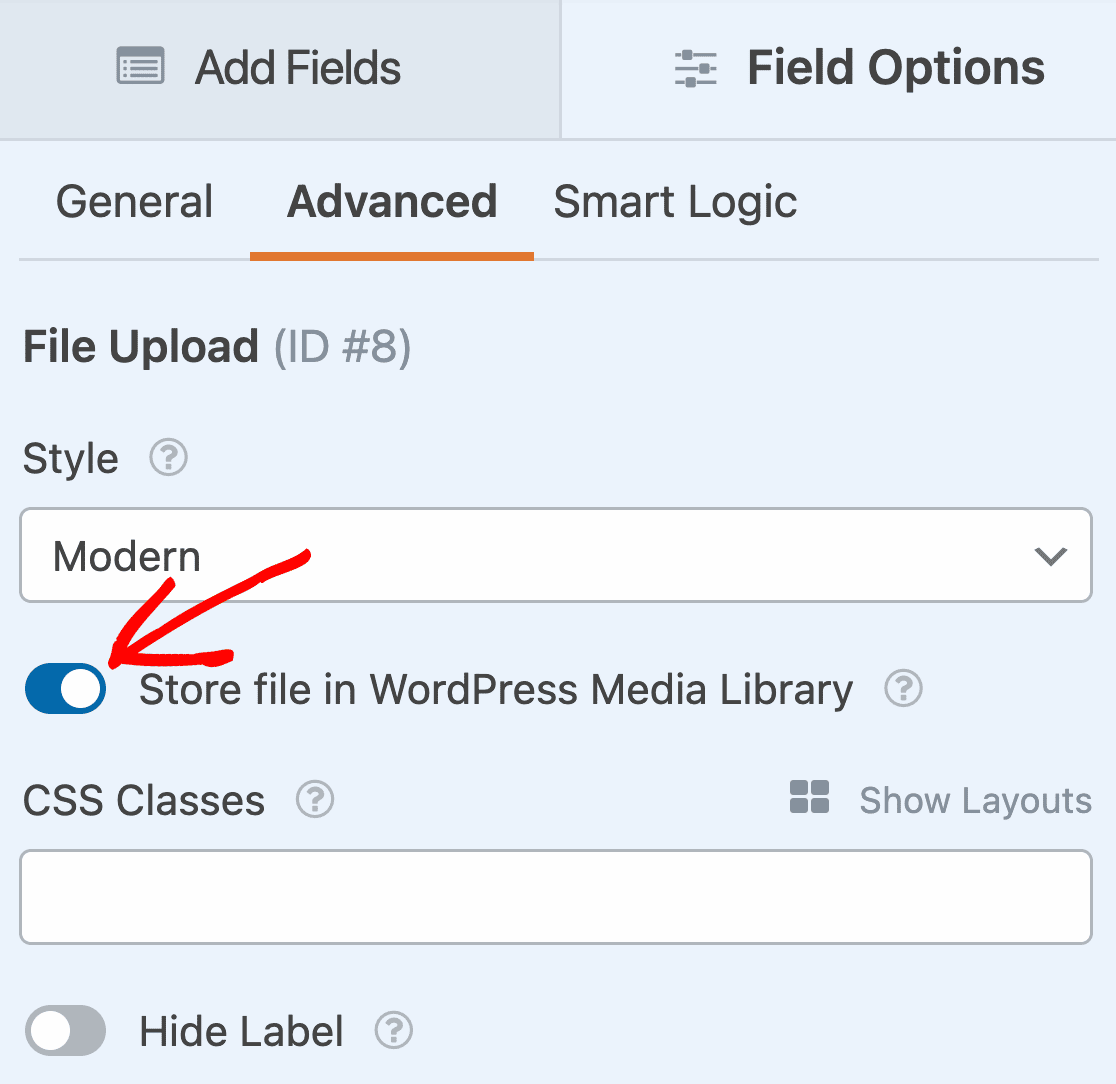
Next, click on the Advanced menu to see more options. You’ll want to make sure the setting labeled Store file in WordPress Media Library is turned on.

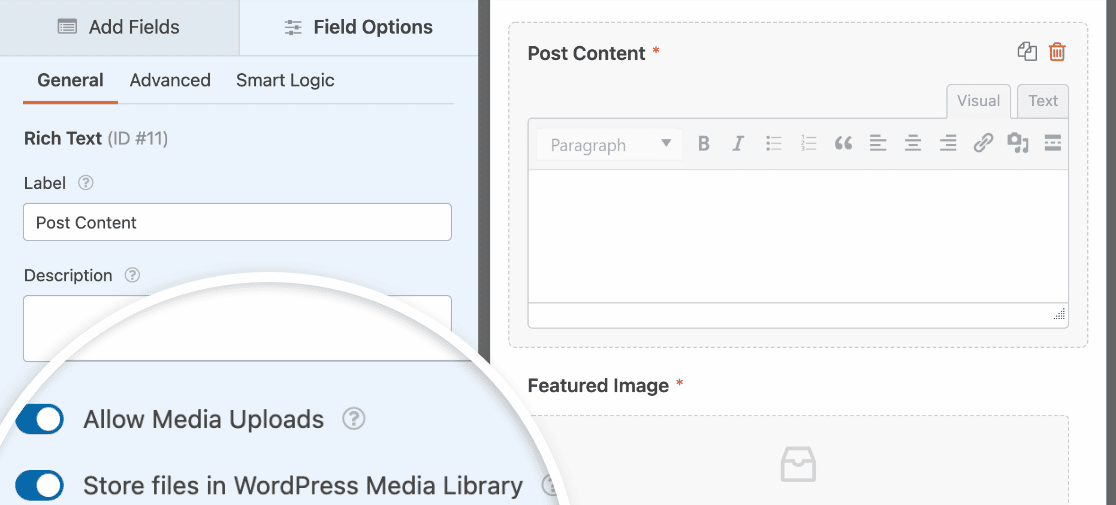
Similarly, if you’re using the Rich Text field to accept post content and want to let users add images to their posts, you’ll want to open its field options and turn on the Allow Media Uploads and Store files in WordPress Media Library options.

Ready to move on? Let’s look at categories next.
Optional: Let Guest Bloggers Choose a Category
The blog post submissions form template automatically pulls in the list of categories on your blog. This makes it super easy for your guest blogger to pick their own categories.
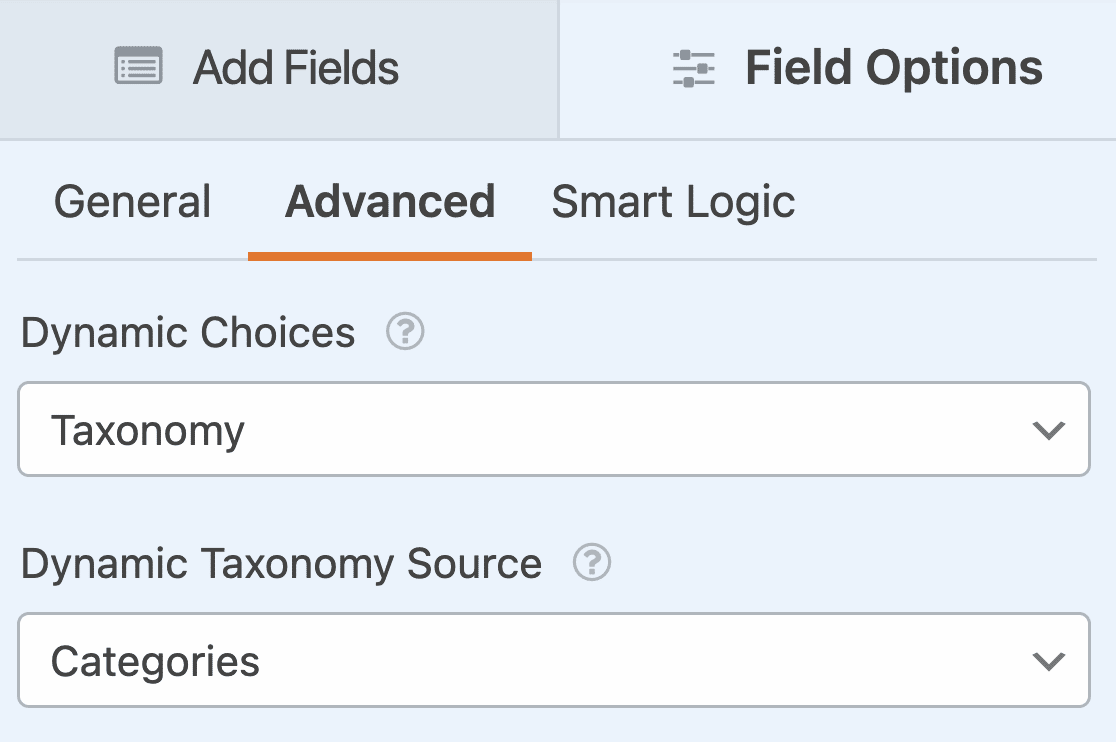
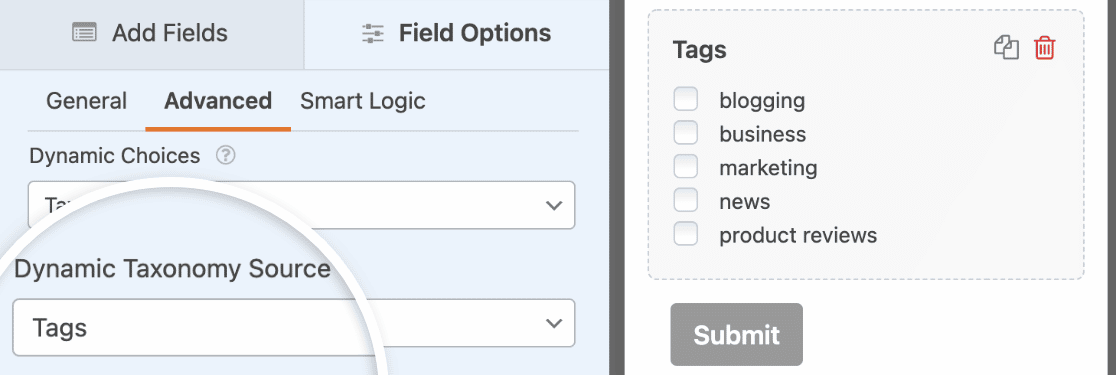
To explore these settings, click the Category field in your form preview. Then click on the Advanced tab and look for the Dynamic Choices and Dynamic Taxonomy Source options.

These settings let WPForms pull in a dynamic list of categories from your site. It’s a lot easier than typing them all in, and it means the list of categories on the frontend will always match the categories on your blog.
If you want to let users add tags to their posts as well, you can add a Checkboxes field and set the Dynamic Choices option to Taxonomy. Then choose Tags from the Dynamic Taxonomy Source dropdown.

Using a Checkboxes field for this will allow writers to select multiple tags to add to their posts. You could also create a multi-select dropdown in WordPress if you prefer.
OK, now we have our categories and tags set up, let’s move on to the form settings.
3: Set Up Your User-Submitted Form Notifications
WPForms can send emails each time you get a form submission.
Let’s click Notifications to see what the message looks like.

By default, WPForms will create a generic email notification that will let you know when you have a new user-submitted post on your WordPress site.
You could also send a thank you email to the user when they submit their blog post. If you’d like to set that up, check out our documentation on how to set up form notifications in WordPress.
OK, we’re done here. Click Save before we move on to the important part: mapping your form fields.
4: Map Guest Post Form Fields to Your WordPress Post
Now it’s time to make sure that your form fields are correctly mapped to your post fields.
This will automatically send each field to the right place in your blog post so that you don’t have to copy and paste.
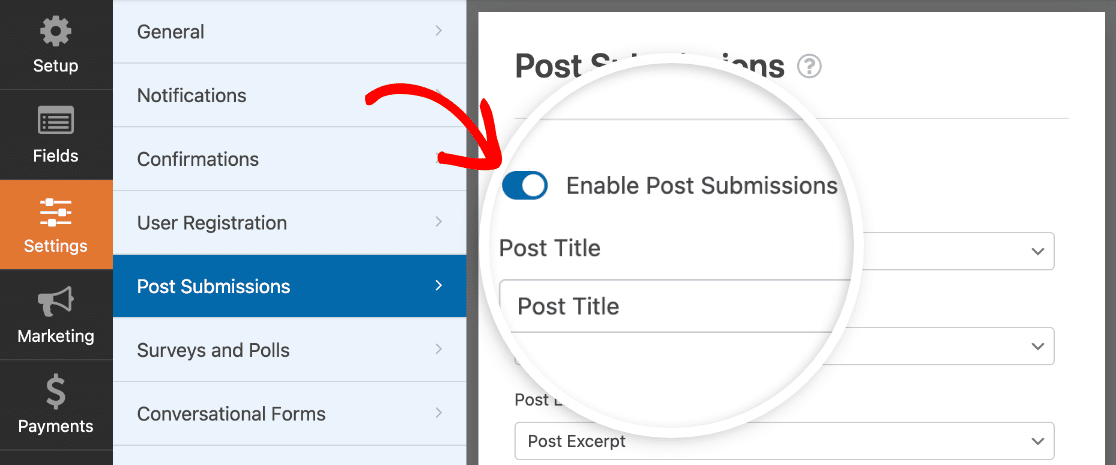
To start, go to Settings » Post Submissions.
Make sure the Enable Post Submissions toggle is set to the “on” position.

The default settings here will suit most blog posts. Let’s look through them one by one:
- Post Title — Defaults to the title that the user types in.
- Post Content — The main body of the blog post that your visitor submits.
- Post Excerpt — A short summary of the blog post.
- Post Featured Image — Get featured image uploads from your writers. We’ll show you how to store them in the Media Library.
- Post Type — You can choose whether to add new user-submitted posts as blog posts or pages. If you have custom post types on your blog, you can select one of those here too.
- Post Status — You can choose to publish each post immediately if you want to. Alternatively, you can choose Require Approval so that you can check the post before you publish it.
- Post Author — Choose the author that will be automatically assigned. If you require users to log in before accessing the form, the user who submits the form can be assigned as the author.
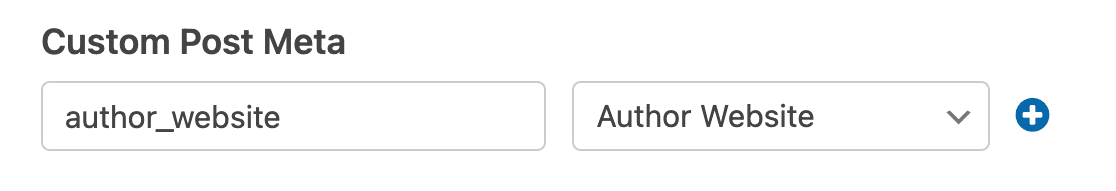
Optional: Let Authors Fill in Custom Fields
Do you have custom fields that you want your writers to fill in? It can be time-consuming to paste the content into the fields each time they submit a new blog post.
With WPForms, it’s easy to use custom fields in user-submitted blog posts. That way, they can share the information on the frontend of your site.
For example, you may want to enable authors to share their websites so that readers who are interested in your guest posters can easily find their other content.

Custom fields require a little more work on the backend. You’ll also need to check that your WordPress theme supports them. For a full tutorial, jump over to this guide to using custom fields in user-submitted posts.
When you’re done, click Save.
That’s it! We’re ready to go live.
5: Publish Your Guest Post Form
After you’ve created your custom form, you need to add it to your WordPress website.
WPForms makes it easy to add forms to any location on your website, including:
- Posts
- Pages
- Footer widgets
- Sidebar widgets
You can use a shortcode if you want to. But we’ll show you an easier way.
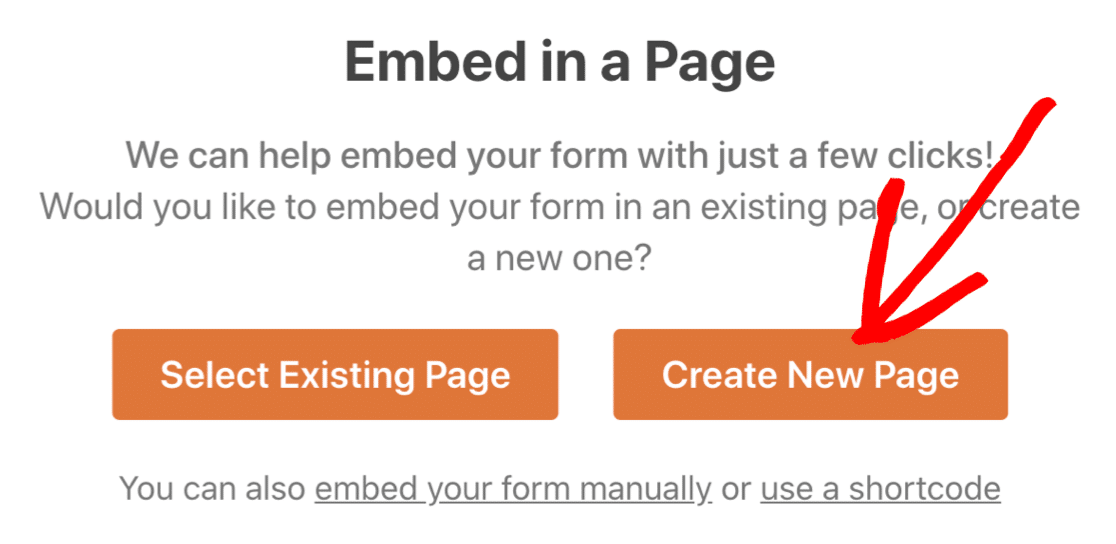
At the top of the form builder, click Embed.

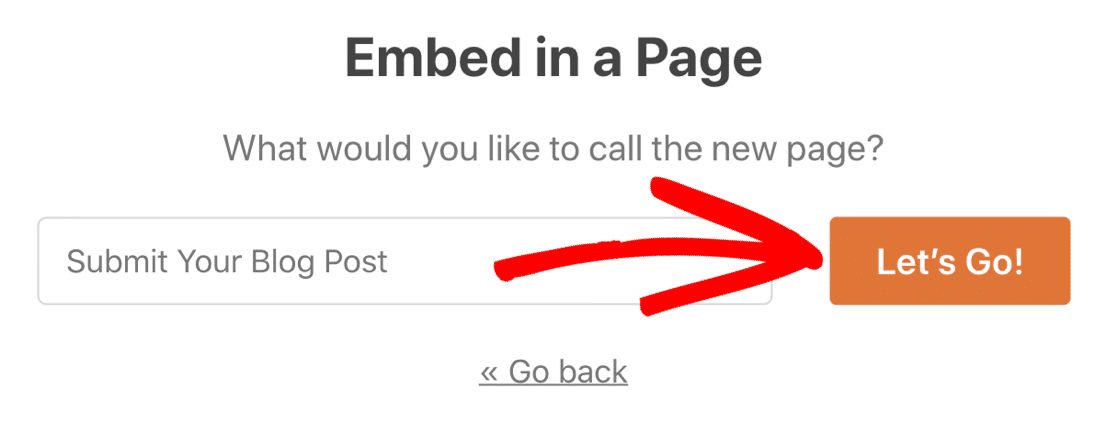
Next, click Create New Page.

Finally, type in a name for your form and click Let’s Go.

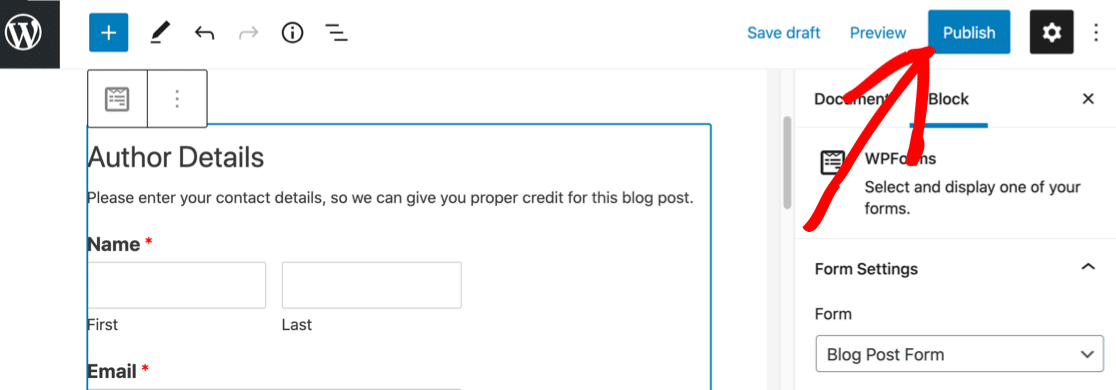
WPForms will automatically create a page and embed your form into it. When you’re happy with the way it looks click the blue Publish button.

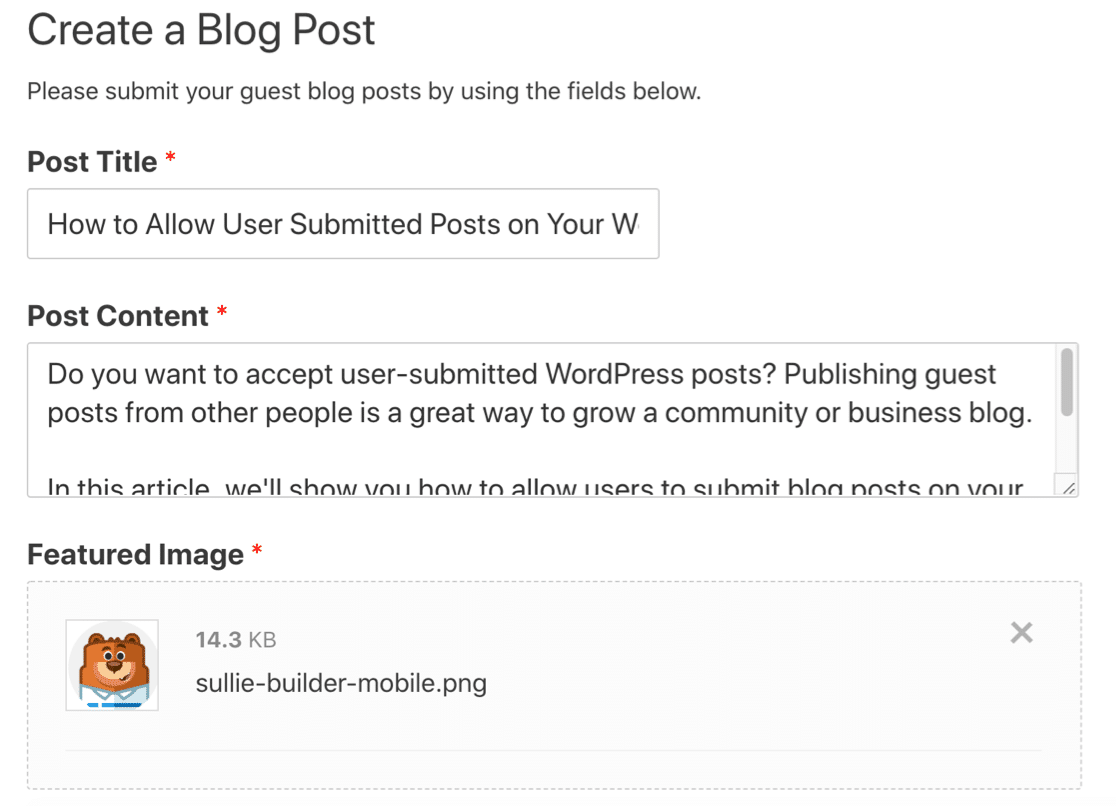
Here’s what your form might look like on the frontend.

That’s it! Now you can start accepting WordPress user-submitted posts.
If you want to notify your readers each time you publish a new post, you can easily use PushEngage to send a browser notification. Browser push notifications are a great way to keep your audience engaged.
Create Your Guest Post Form Now
User-Submitted Posts in WordPress — FAQs
Since the release of our Post Submissions addon, we’ve received some general queries about making the best use of the functionality for accepting user-submitted posts. We’ve summarized the most common of these below.
What’s the benefit of accepting user-submitted posts in WordPress?
User-generated content is a powerful tool when you’re growing an audience for your website. You can use WordPress user-submitted posts to:
- Publish more content on your website – Posting user-submitted content can help if you’re struggling to find the time to blog.
- Increase your keywords – Accepting guest posts in your niche can help you to rank for keywords that you might not have thought of yet.
- Increase your readership – Get a different perspective on important topics so that you attract a wider audience.
- Engage your community – Give people a voice by publishing their posts on a multi-author blog. A community blog is a perfect space for everyone to share their thoughts and ideas.
How many WordPress posts can a user create?
A user or guest author can create as many WordPress posts as they want.
If you’re receiving guest posts using the WPForms Post Submissions addon, you can reserve the right to publish these posts to yourself. That way, you can control how many are posted.
This is a great way to ensure that all posts match your guidelines and are relevant to your audience.
What types of posts can I accept (e.g., articles, reviews, images)?
With the WPForms Post Submissions addon, you can accept articles, images, and even reviews and testimonials from your users.
Can I require users to register for a WordPress account before submitting a post?
Yes, you can require users to register before submitting a post. WPForms Pro includes both user registration, access restrictions, and guest post submission feature. You can combine all of them to make your post submission form accessible to registered and logged-in users only.
Can I edit user-submitted posts before publishing them?
Yes, you can edit user-submitted posts before publishing them.
The WPForms Post Submissions addon gives you the option to set the status of all the posts you receive to Draft, Pending Review, or Publish. We recommend setting this to Draft or Pending Review unless you limit access to known visitors.
Once you receive a post, you can simply find it in the drafts inside your WordPress dashboard, where you can review and edit them before publishing.
Next, Set Up Your Multi-Author Blog
Now that you’re ready to accept user-submitted content in WordPress, you’ll want to make it easier to manage your authors and posts.
To do that, check out this list of the best plugins to manage multi-author blogs. You can also create a custom registration form for new writers.
Create Your Wordpress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Is this also applicable to blogger site?
Hi Nwachukwu.
I apologize WPForms is a WordPress plugin and therefore it will not work within a blogger site.
Apologizes for the inconvenience!
how can the user check his post analytics
Hi there.
Great question, to check your post analytics and your entire WordPress site. We highly recommend making use of the MonsterInsights plugin. In case it helps, here is a great article on the same.
Thanks!
Hi, twoquestios:
1. is it posible to allow users to also upload a PDF, and if yes, how will it display at the frontend?
2. Can the user upload multiple images? or to use multiple image fields in the form? and if yes how will they be shown?
Hey Alvaro,
Whereas with the file upload field, you should be able to allow users to upload PDF file as well as multiple images. To allow multiple files upload, please take a look at our guide on the same.
However, at the moment we don’t have an inbuilt feature to display them in the frontend of the page. Using the code from this dev doc, you should be able to display it in the frontend. For any further customization, we suggest using codeable or WPBuff.
I hope this helps!
I need to send a automatic notification with the new page/post ID or URL generated/created with the Blog Post Submission Form.
How can I get it? I have tried with all the smart tags but I dont find any with the new url/id page created.
Hey Henry- We do not have an inbuilt feature to achieve what you have mentioned. I have added your vote to consider this as a feature request for future enhancement.
However, you can achieve this by using the custom code as shown in this dev doc
Hope this helps! 🙂
Hi… can I use WP forms for reader submissions in the following way?
1. not required to log into site
2. force a choice only 3 categories ie news tips, reviews, announcements
so they don’t see my other categoreies
Hey Jim- We do not have an inbuilt feature to conditionally display the post categories based on user selection. I agree that it would be super helpful and I have added your vote to the feature request for future enhancements.
Thanks 🙂
Hi, if we allow non-registered users to post, is it possible to send them a notification email containing a unique link that would allow them to edit/delete their submitted post?
thanks!
Hey Paul, with our Save and Resume addon, let users save their progress in your forms and return to complete and submit their entries later.
However, we don’t an inbuilt feature to allow users edit/delete submitted post as you’ve described. Thanks for your suggestion! I have added your vote to the existing Feature Request. We appreciate your interest and thank you for sharing your valuable idea!
Thanks!
I have a request: when the article is sent in a “pending” state, and an email arrives to the site administrator with the content of the form, is it possible to insert a link to change the status from pending to publish?
In other words, instead of going into wordpress and changing the status, the administrator reads the content of the form by email, and wothout login into WordPress, if he wants to approve it, he just clicks on a link.
Hey Francesco,
Currently, we do not have an inbuilt feature to insert a link to change the status of the submitted blog posts. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Hi,
how can I create a blogging platform where anyone can login/register and write a blog on my website?
any additional plugins that you would suggest?
Hey Virat- You can achieve this by adding the User Registration add-on which will enable the users to register and then with the Post Submission add-on, you can allow the registered users to submit the Post. (both the addons are available with Pro and higher license level)
Hope this helps 🙂
Please help
Where or how to show guest posts submitted up? Or, How can we organize /confine/ collect/ all of guest posts in a special part/ meun part/ submenu box/ or any part under any name? But I mean how we can collect all of guest posts and show them in a single title/category/tage together, and then direct our readers to visit them easily?
Hey there, in order to make sure we answer your question as thoroughly as possible and avoid any confusion, could you please contact our team?
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.
Hi there, we want to do “Post submissions” without the author being logged into our site. That only gives us the option to use one of our “Registered authors” as the author.
Is there no way that when I compile my form, I am able to use the field “Name” as the author? Thank you so much
Hey Yvonne – In order to submit posts, the user is not required to be logged into the website. Once the user submits the form, the details entered in the Name field will get considered as the Post author. For more details, you can take a look at our documentation here.
Hello,
Can I map the Form Fields to a Custom Post Type ?
Hey Tom. Yes, you can select the post type using the Post Type dropdown in the settings when you set up the field mapping. This allows you to save the content submitted through your form as a Post, Page, or any other custom post type you have set up on your WordPress site.
For more detailed instructions, you can refer to this example. Here we’ve mapped guest post submissions to an events post type: https://wpforms.com/create-a-user-submitted-events-calendar-in-wordpress/
Can I limit who can post to the blog? Like – only allow specific login id’s that we’ve pre-approved the ability to post? We want the blog to be informational related to our business’s product, not a public forum to write about whatever you’d like.
Hi Katie. There are various ways you could achieve this, and it probably depends if you give pre-approved people a WordPress login. If you do, you could hide the form unless the visitor was logged in. The Form Locker addon will help you to do that. If you don’t, you could simply accept posts in draft and approve or delete them when they come in. Since you have a Pro license, you have access to email support from our trusted advisors in the support team; just open a support ticket and we can help you to set it up.
If I have a wpforms field multiple choice with image option open so how can I add this image into any post through post submission as ACF field have not any field type to take the image which ever multiple field is selected.
Hey Asim.
Looks like you’re trying to add images in a Multiple choice field to a post on your site, which is currently not supported by default.
If you want to customize the Post Submission addon, please get in touch with our Trusted Advisors in the support team for personalized advice. Please submit a support ticket and they will get back to you as soon as possible (usually within 1 working day).
If you’re using our free version, please head to the WPForms Lite WordPress.org support forum and open a new thread.