Do you want to learn how to use custom fields in guest posts?
Custom fields are a powerful WordPress feature that allows you to store additional information related to specific posts. You can display that information alongside the post content.
In This Article
Create Your WordPress Form Now
What Are Custom Fields?
Custom fields are extra fields that you use to collect and display information in WordPress. They’re sometimes called ‘post meta’ fields.
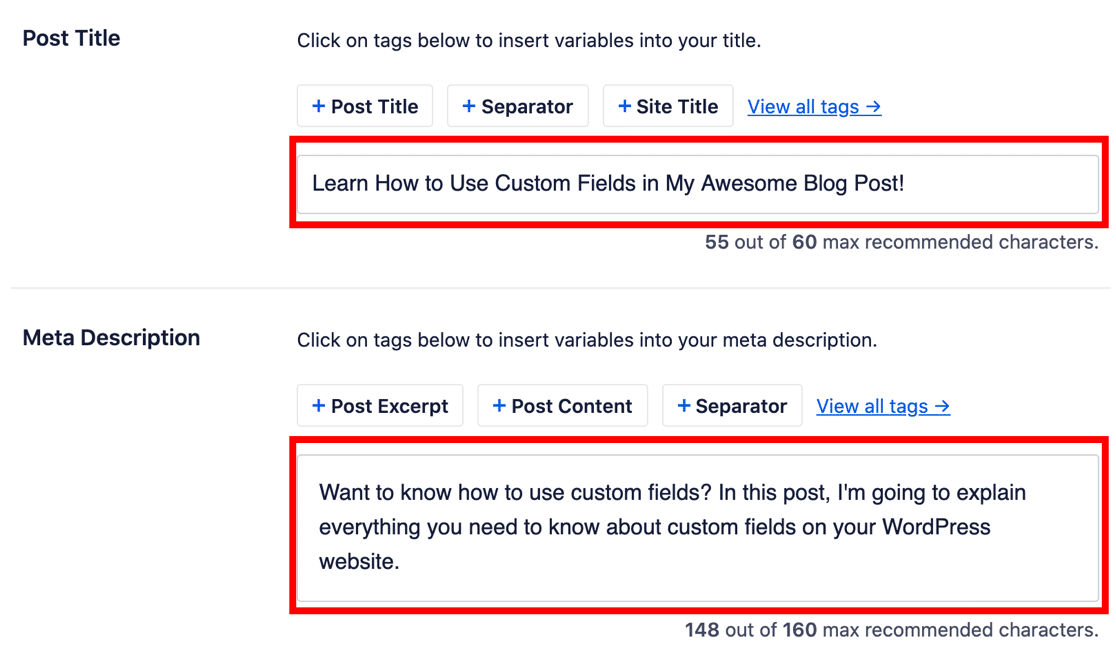
Your site likely has some custom fields already. For example, the All in One SEO plugin uses custom fields for the page meta description and meta title.

You can create your own custom fields to store extra information for any post, page, or custom post type. For example, if you’re writing a review, you could have another field for the rating out of ten. You can then modify your post template to display your rating in the same place each time you publish a review.
Custom fields are handy if you want to:
- Make custom layouts
- Add content to your RSS feed, like ads or brand logos
- Control the way WordPress works with automations.
Now we understand what custom fields are for, let’s create a guest post form with custom fields.
How to Use Custom Fields in WordPress Guest Posts
We’re going to edit important WordPress files later on in the tutorial. Before you start, I recommend that you use a backup plugin to back up your WordPress site.
1. Install Plugins
For this tutorial, we’ll need to install 3 plugins:
- WPForms Pro
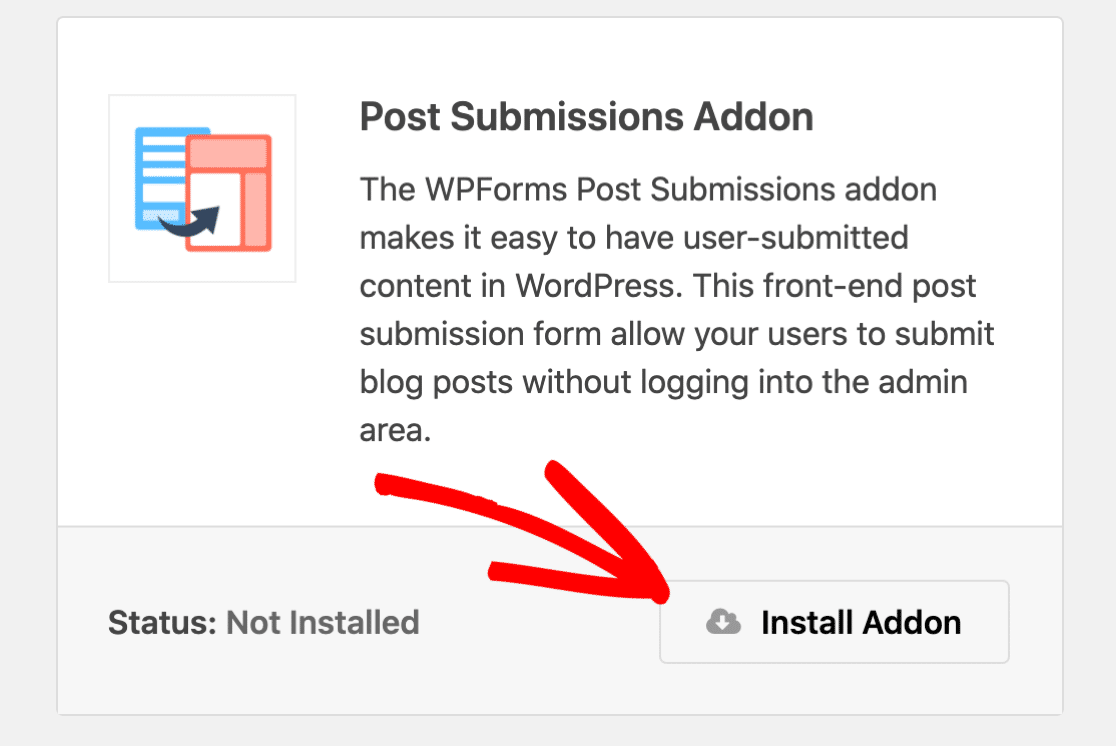
- The WPForms Post Submissions addon
- The free or paid version of the Advanced Custom Fields plugin (ACF).
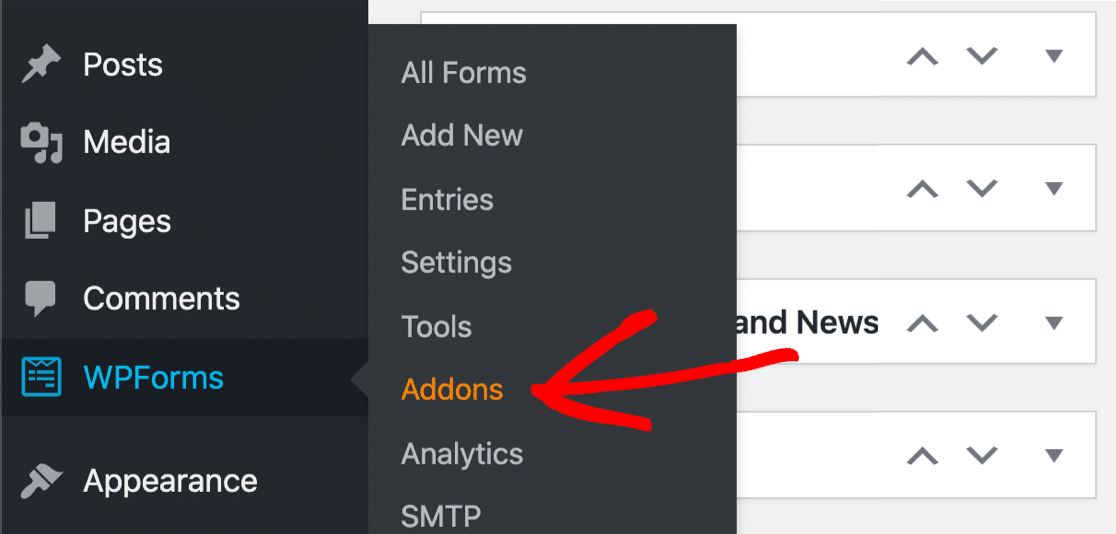
Once WPForms Pro is installed and activated, navigate to WPForms » Addons to install Post Submissions.

Scroll down and click to install it.

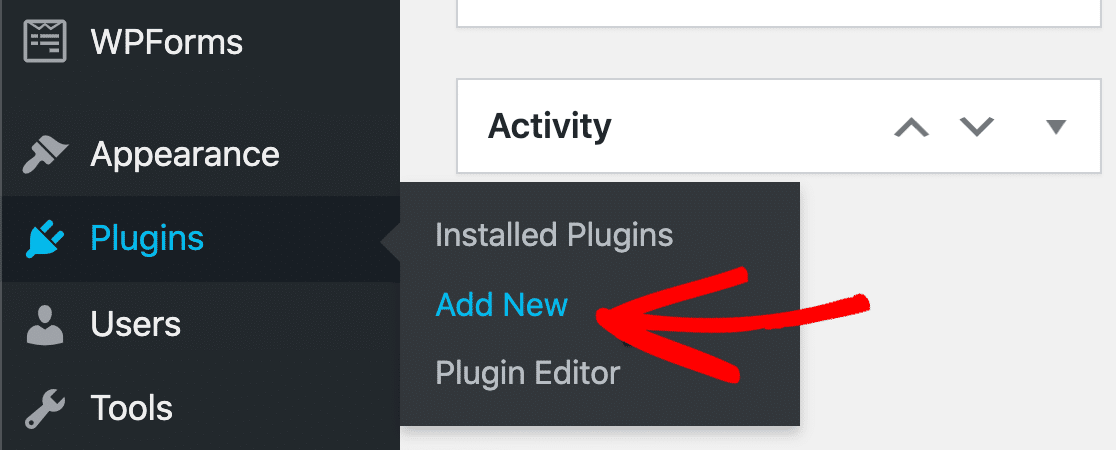
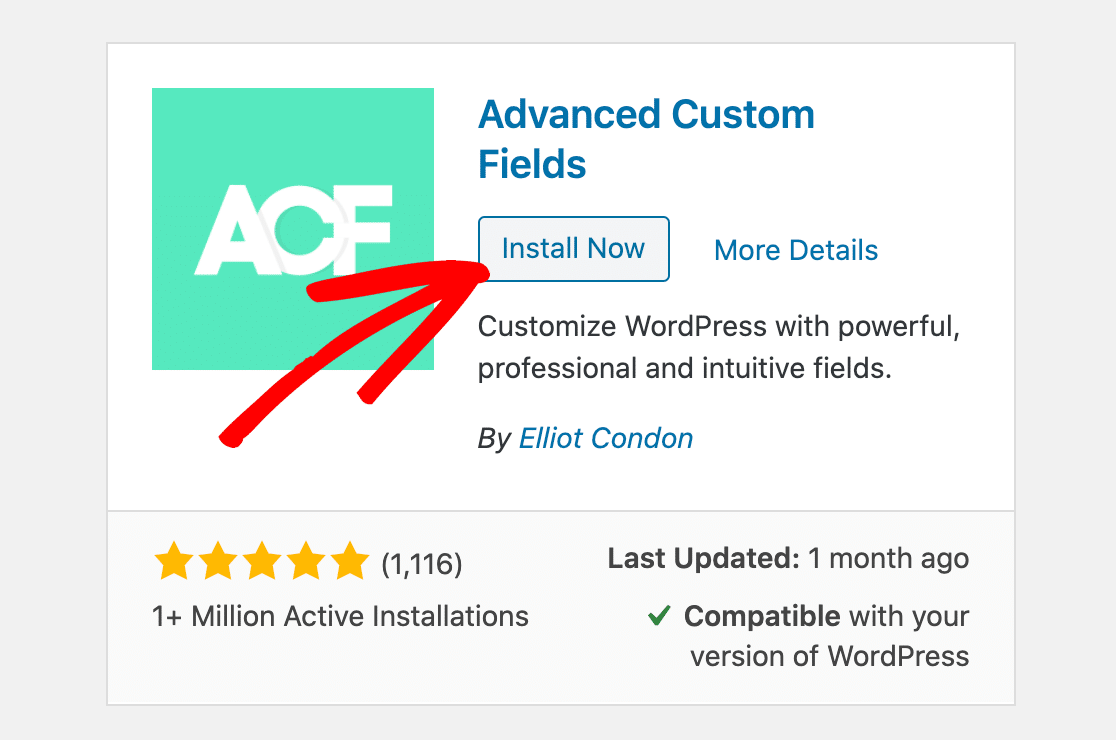
Finally, let’s install the free Advanced Custom Fields plugin. In the WordPress dashboard, head to Plugins » Add New.

Search for Advanced Custom Fields and click the Install Now button.

When the plugin’s installed, don’t forget to click Activate.
Great! Now we have everything set up. Let’s move on and create our custom field.
2. Create a Custom Field in ACF
In this example, we’ll use a custom field to collect the name of our guest blogger’s website to display it under their name.
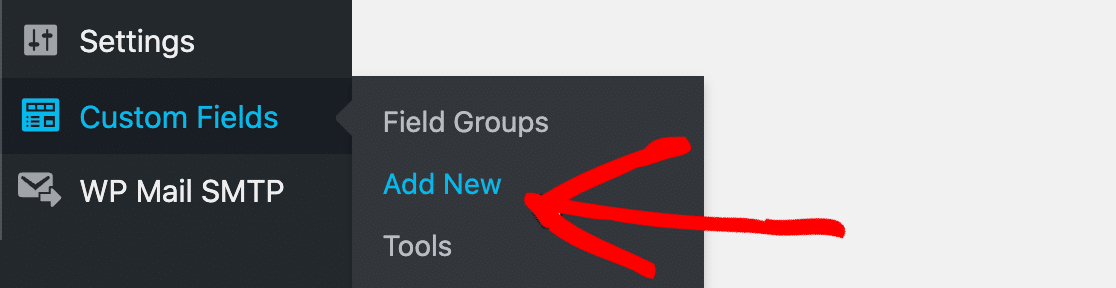
To start, look to the sidebar and click Custom Fields » Add New.

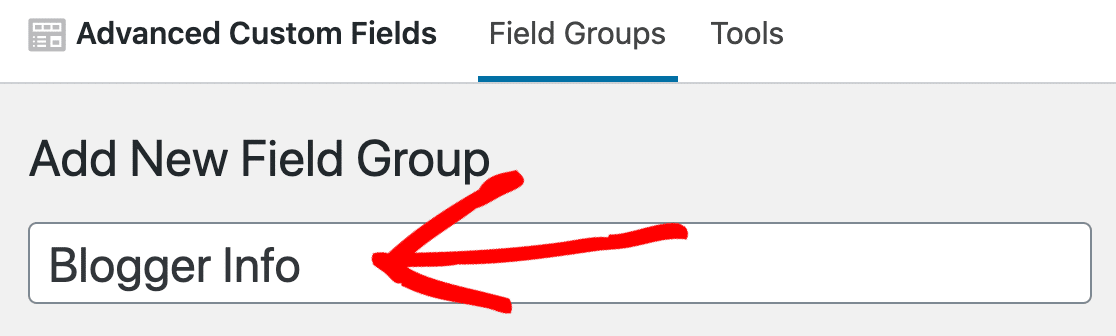
At the top, give your new field group a name. It doesn’t matter what you type here because it won’t show up on the frontend. Just use a name you’ll recognize later.

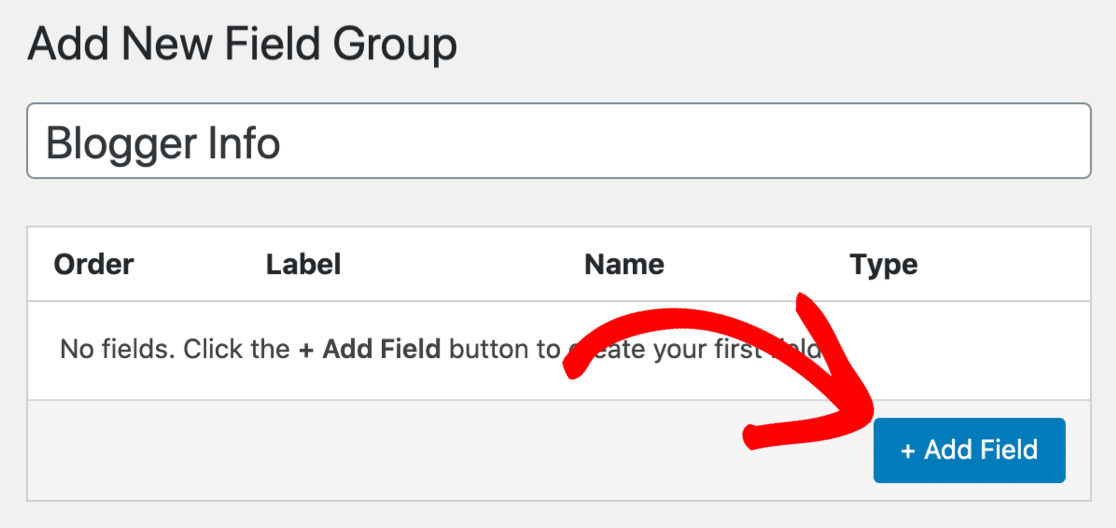
Now click Add Field to start making your custom field.

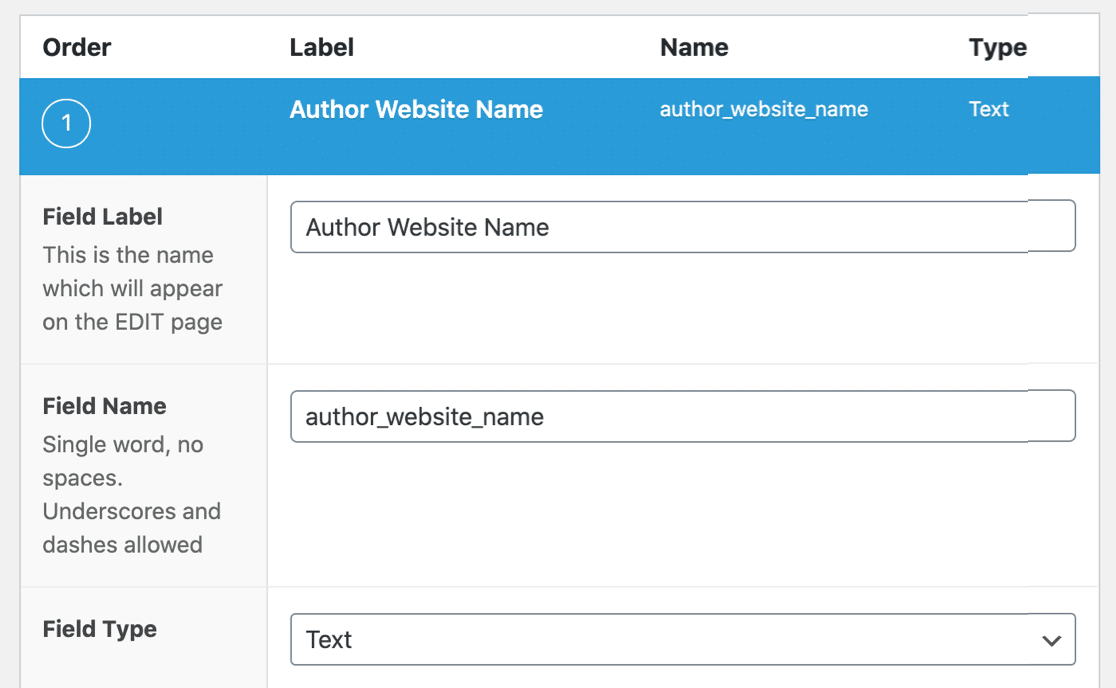
You’ll notice that some options drop down underneath. You don’t need to fill all of these out. Here are the 2 we’re going to use:
- Field Label – Give your new field a name that makes sense to you.
- Field Type – We’re going to use a simple text field, so we left this set to Text.
You’ll notice that the Field Name field will automatically be filled in for you.

Go ahead and click Publish to save your new custom field.
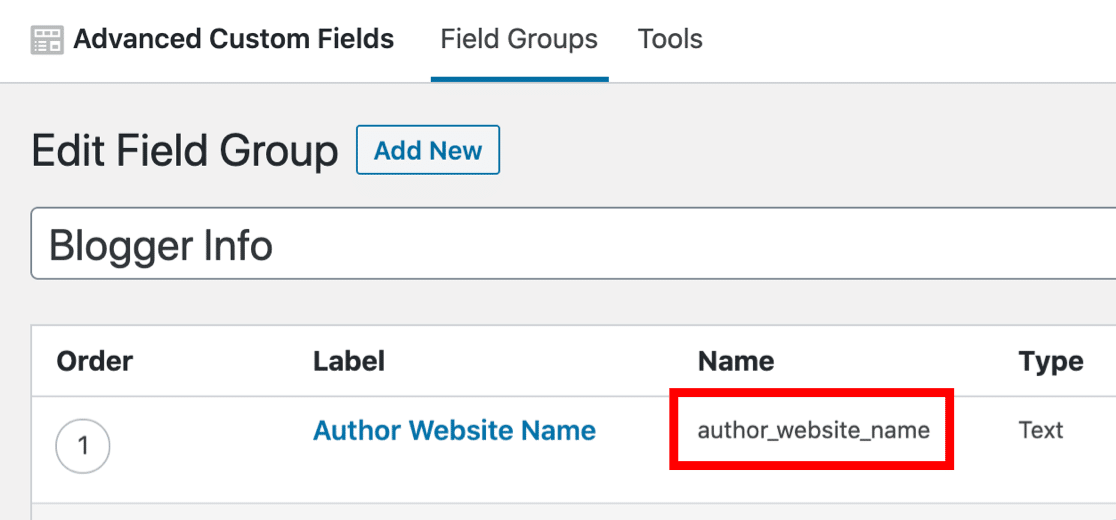
You can see here that the new field’s been saved. Note the Field Name – you’ll need that for the next step.

Now we can make the guest post form for the site frontend.
3. Create Your Guest Post Form
In this step, we’re going to create a guest post submission form and add the new field to it so the guest blogger can fill it out.
If you don’t already have a form for user submitted posts, start by clicking WPForms » Add New in the WordPress navigation bar.

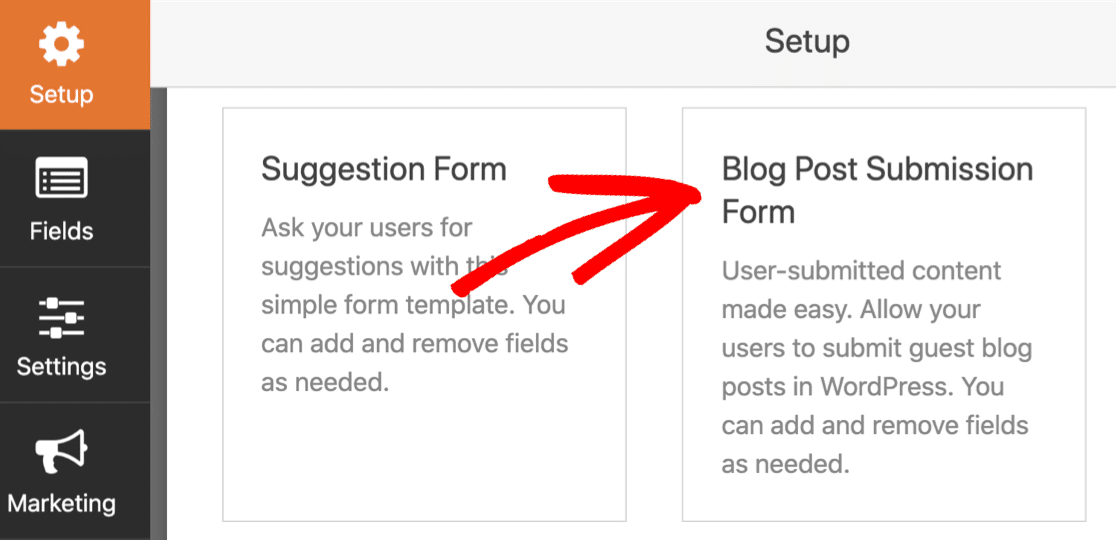
Now click the Blog Post Submission Form to open it up.

If you need to tweak the defaults, jump over to this guide on creating a frontend form for user submitted posts. When you have all the basics ready, come back to this tutorial.
4. Add Custom Field to Guest Post Form
Now you have a user submitted post form, you’ll want to add the custom field we created in step 2.
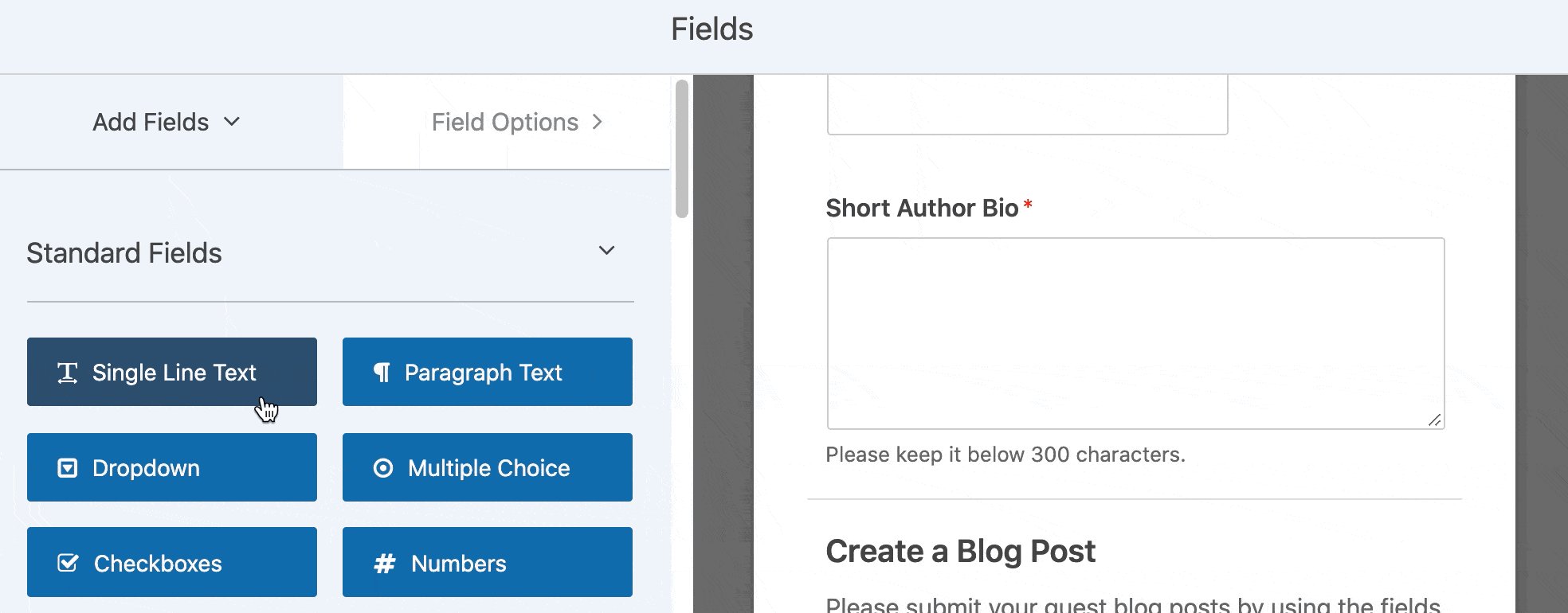
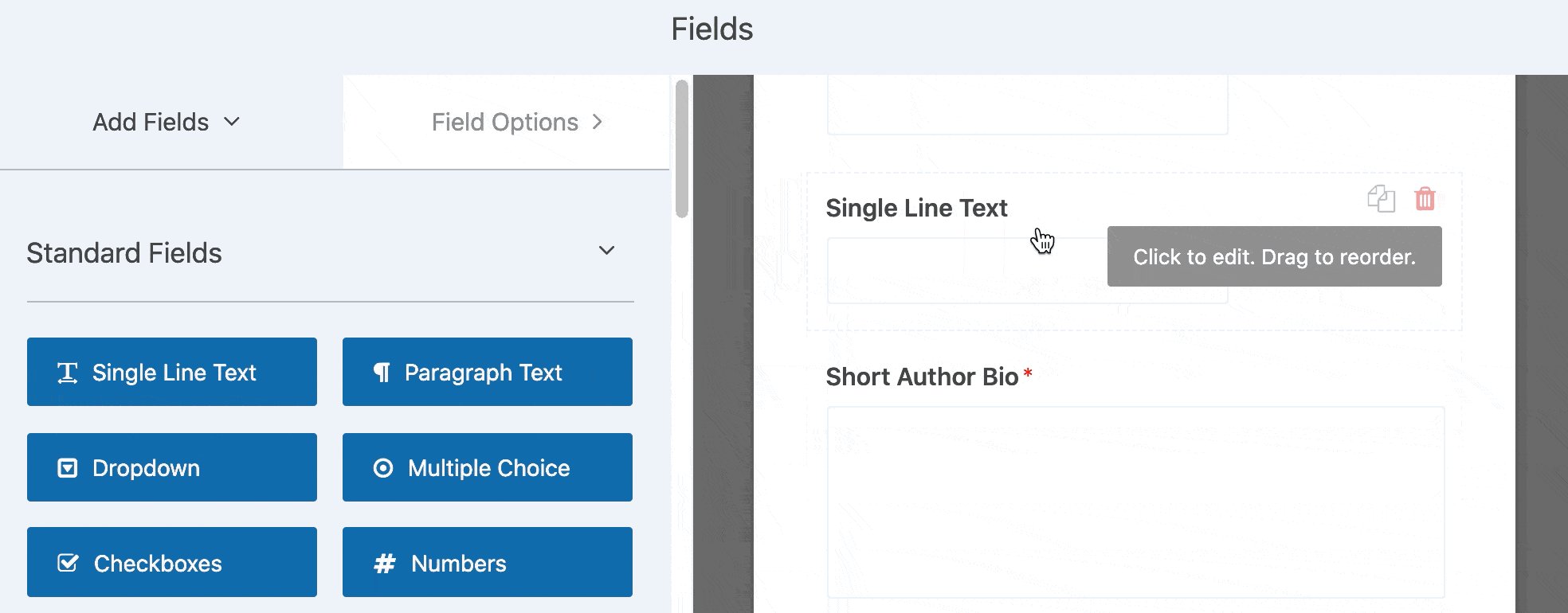
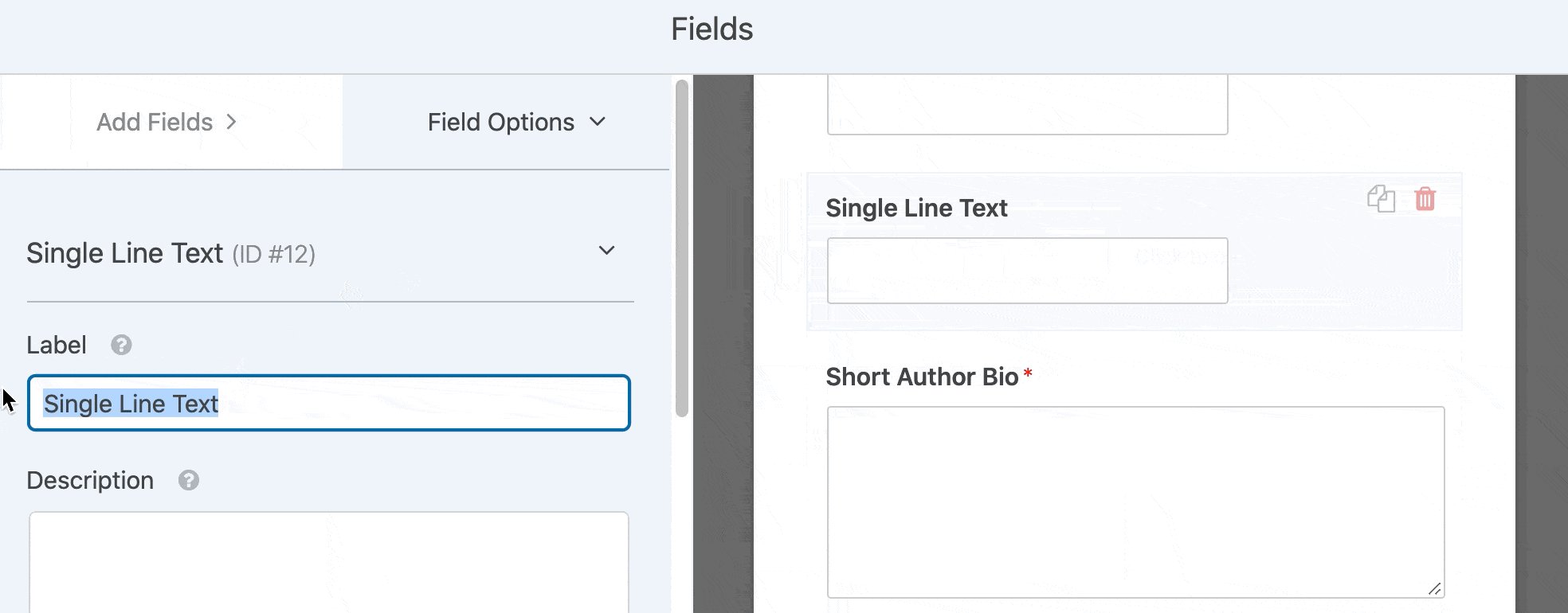
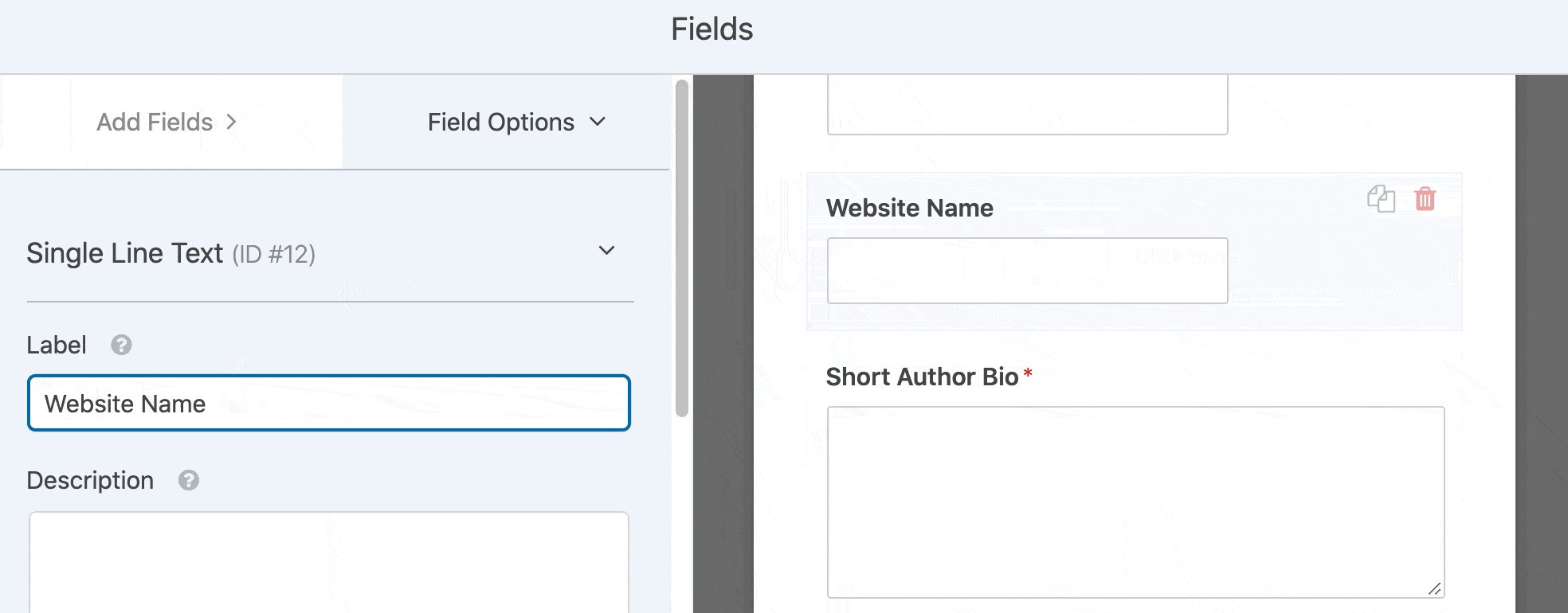
Let’s drag a Single Line Text field from the left hand panel onto the form preview on the right. We’ll name this Website Name.

Now we’re ready to map the field to the field we created in the Advanced Custom Fields plugin.
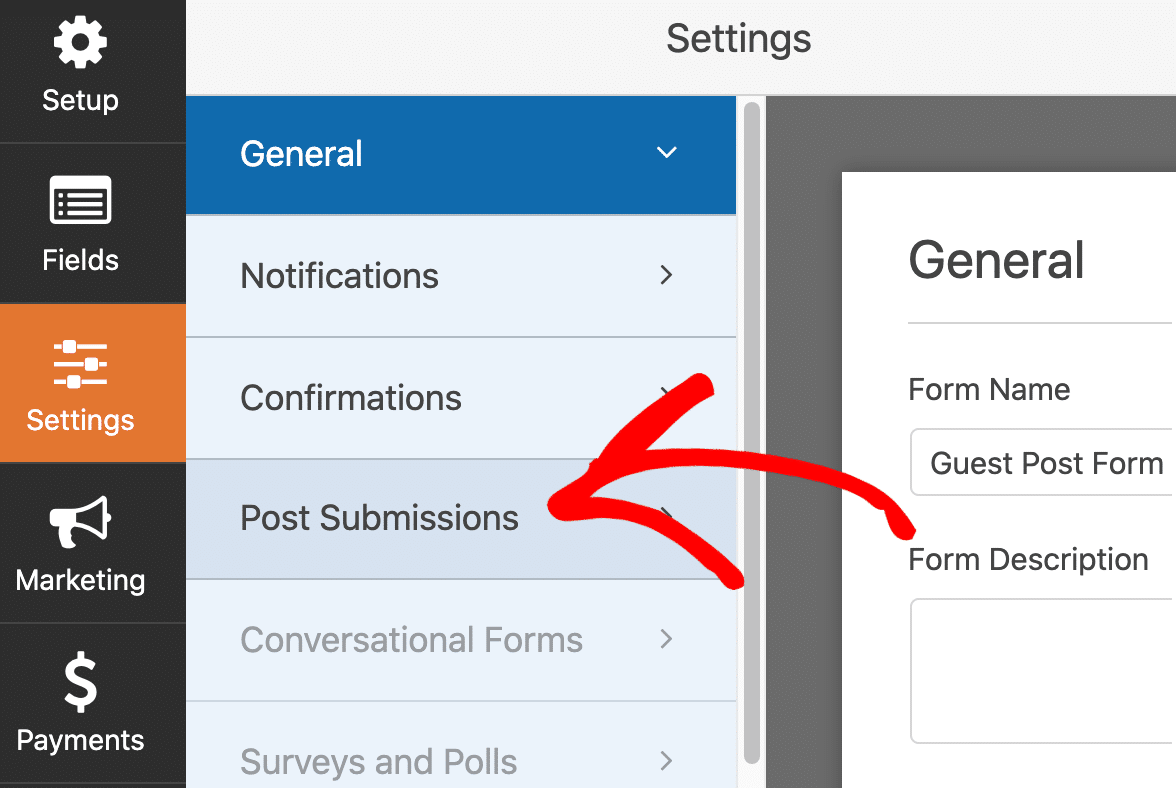
To start, click Settings on the left-hand side, and then Post Submissions.

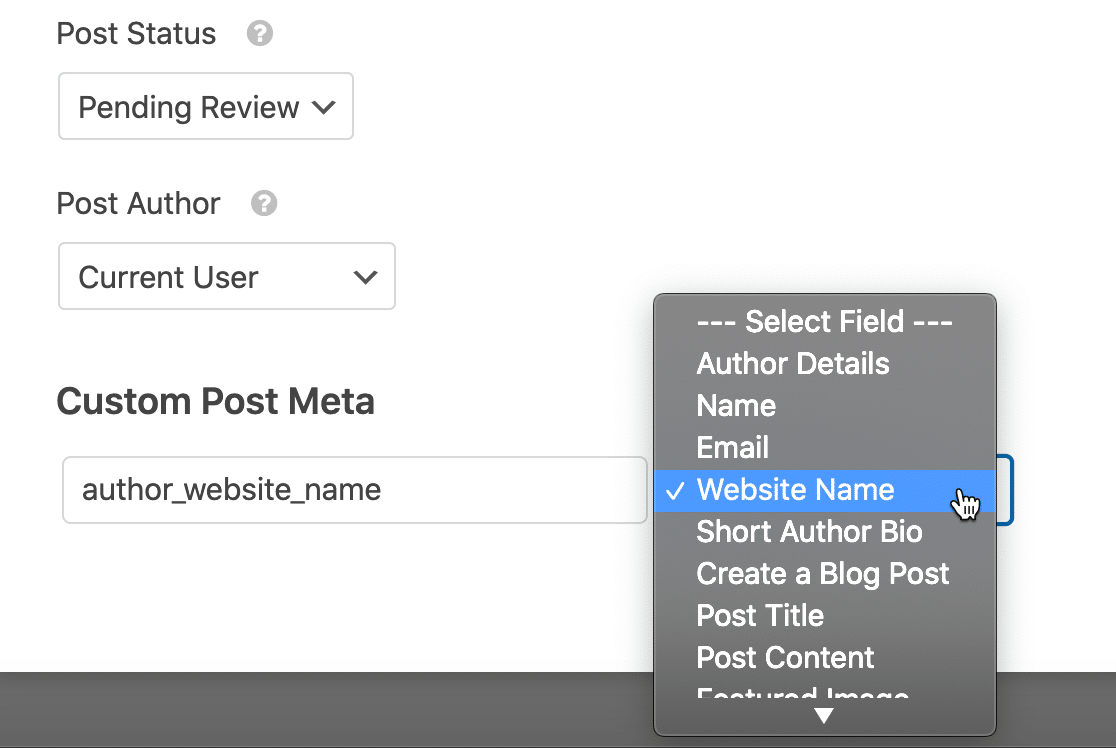
This screen shows all of the functionality and features for the Post Submissions addon. You can set the post status and other settings here.
To add the custom field, you’ll want to scroll all the way down to the Custom Post Meta section.
On the left, paste in the Field Name that we created in ACF. On the right, choose the Website Name form field that we just created in WPForms.

That’s all you need to do! From now on, anything typed into the Website Name field will be saved in the custom field so you can display it in your post template.
Click Save to save your form.
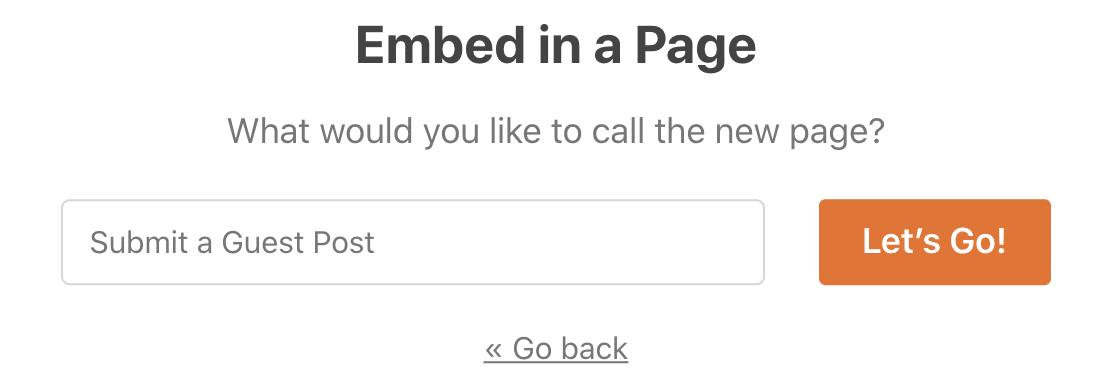
Ready to get some guest posts? You’ll want to click the Embed button to publish your form if you haven’t done that already. You can automatically add it to a page, or use a shortcode.

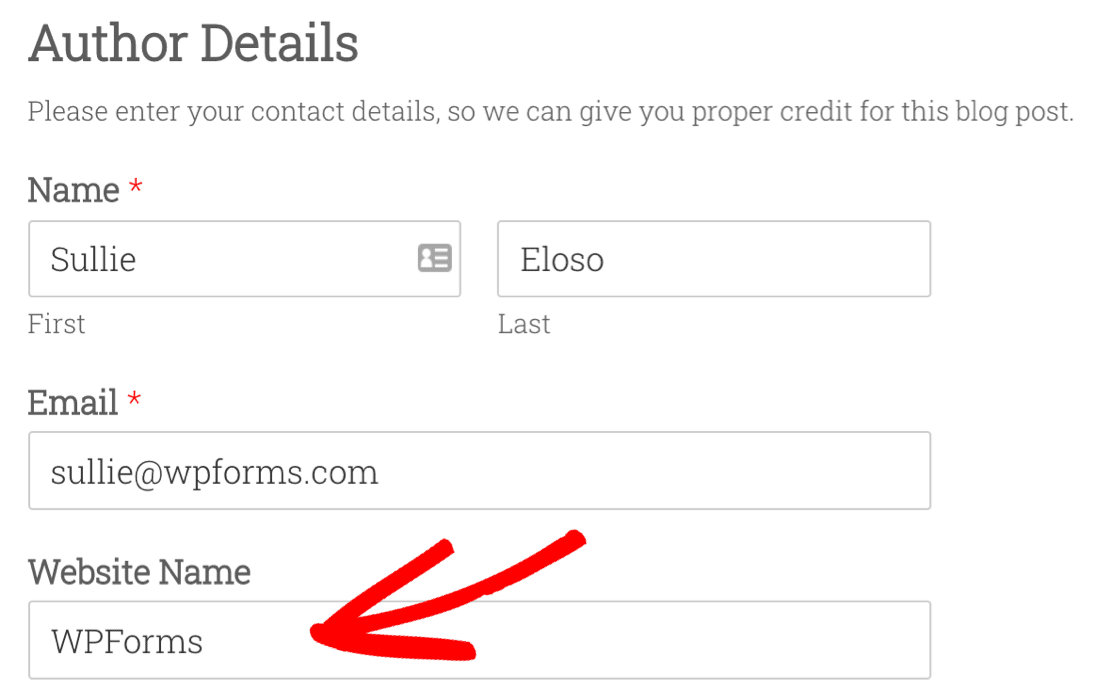
Now, when you view your guest post submission form on the frontend, you’ll see the extra field we added earlier.

Go ahead and fill out the form with a test entry. Once it’s submitted, we can display the field on the frontend of your site.
5. Add Your Custom Fields to Your Website
There are many different ways to show custom field data in WordPress. We’re going to show you some easy examples.
This first method requires some knowledge of WordPress theme files. Before going ahead, make a child theme for your website. (It’s also a good idea to back up your site again at this point.)
In all of these examples, we’ll use the_field() function in Advanced Custom Fields.
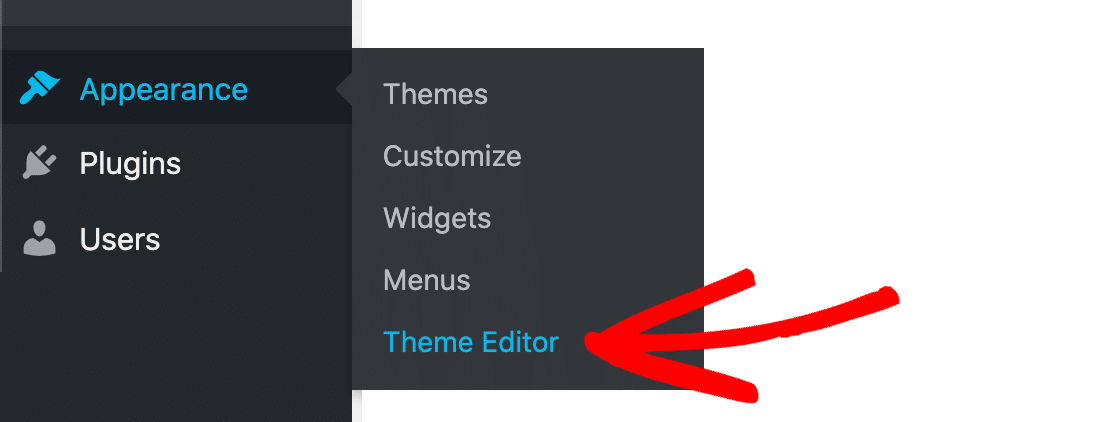
First, let’s edit our single post template to display the field. Go to Appearances » Theme Editor.

We’ve opened up the theme file called single.php. In your theme, the name of this template file might be different.
Find a spot to display your field, then paste in this code. This is a super easy example to get started:
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
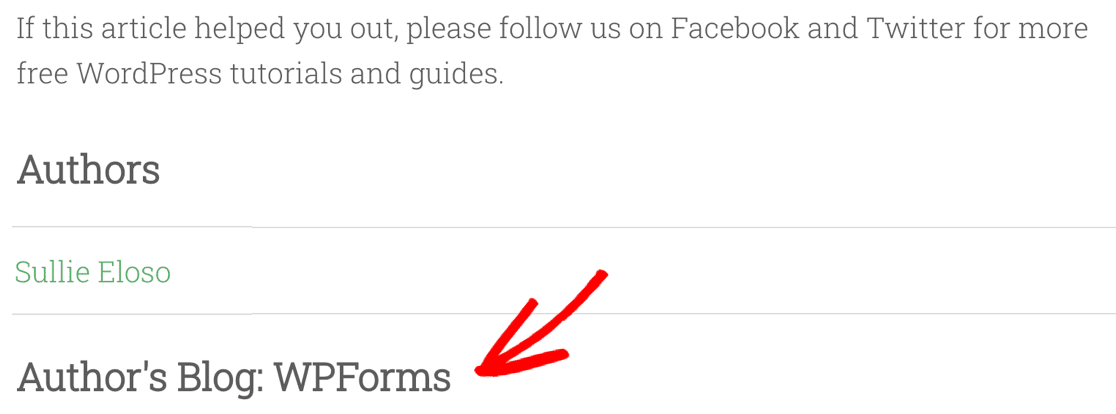
This code means that WordPress will display the author’s website name in an H2 if that information exists. Just change the field name author_website_name to the name of the field you created.
When you save the template file, your field will show up in your blog posts where you placed the code.

If this looks a little tricky, we’ll quickly show you an easier way to use custom fields with Elementor.
6. Display Custom Fields With Elementor
Before we finish the tutorial on using custom fields in user submitted posts, we wanted to quickly show you how to display a custom field in Elementor.
This method lets you easily build advanced templates for user submitted content.
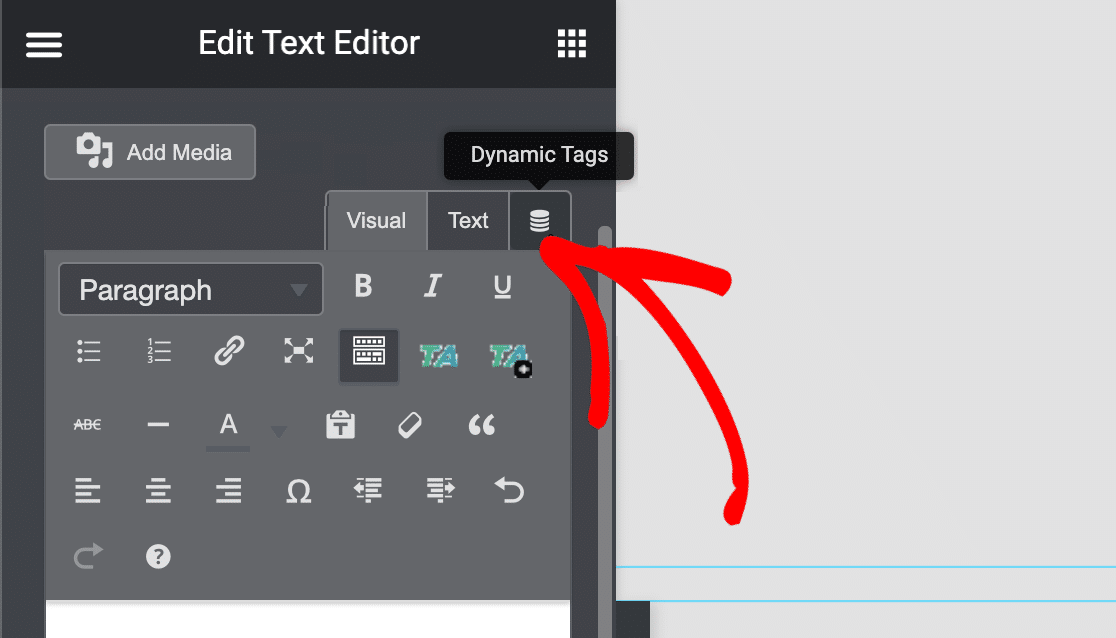
In this example, we have a blank text block in Elementor. Click the icon at the top that’s labeled Dynamic Tags in this screenshot:

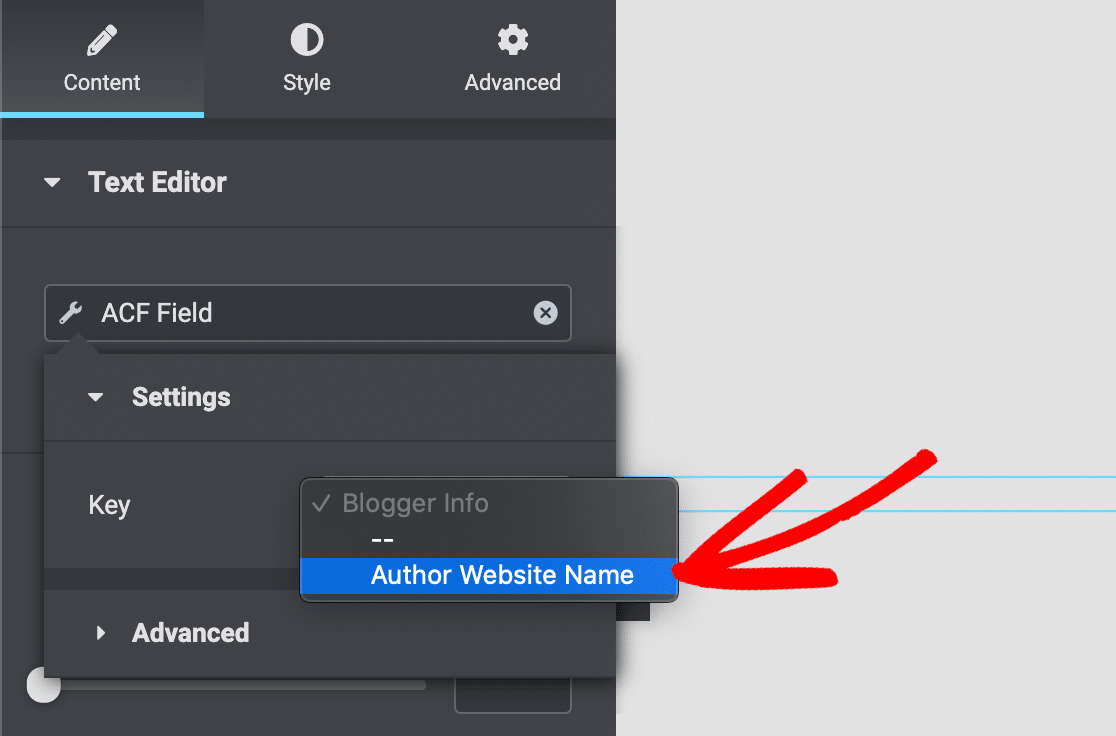
Now select ACF Field and choose the custom field you made in step 2.

Now the contents of your custom field will show up on your posts whenever you use this Elementor template. This makes it super easy to display custom field data that you collect in WPForms.
Create Your WordPress Form Now
Next Step: Get More Guest Post Submissions
Now you have a guest post form set up with custom fields, you’ll want to get more user submitted content for your site. To do that, check out these tips on how to get more guest posts on your blog.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes the Post Submissions addon and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




I am not able to show more that the three fields that already existed on Post Submission, in my final blog view! I tried custom fields but didnt succeed
Hi Maryam,
To help you with through insights on this, would you mind reaching out to us via support with additional details and our team will be happy to help!
Thanks 🙂
I need to use a true/false custom field for my post submissions. Currently this results in the field always being true because it always sends a non boolean value to the field. Is there an easy way to get the post to send a true/false boolean value to the custom field?
Hi Sondre,
Thanks for reaching out! To help you with a thorough response, kindly reach out to us via Support and we will be happy to assist 🙂