Möchten Sie lernen, wie man benutzerdefinierte Felder in Gastbeiträgen verwendet?
Benutzerdefinierte Felder sind eine leistungsstarke WordPress-Funktion, mit der Sie zusätzliche Informationen zu bestimmten Beiträgen speichern können. Sie können diese Informationen neben dem Inhalt des Beitrags anzeigen.
In diesem Artikel
Erstellen Sie jetzt Ihr WordPress-Formular
Was sind benutzerdefinierte Felder?
Benutzerdefinierte Felder sind zusätzliche Felder, die Sie verwenden, um Informationen in WordPress zu sammeln und anzuzeigen. Sie werden manchmal auch "Post-Meta-Felder" genannt.
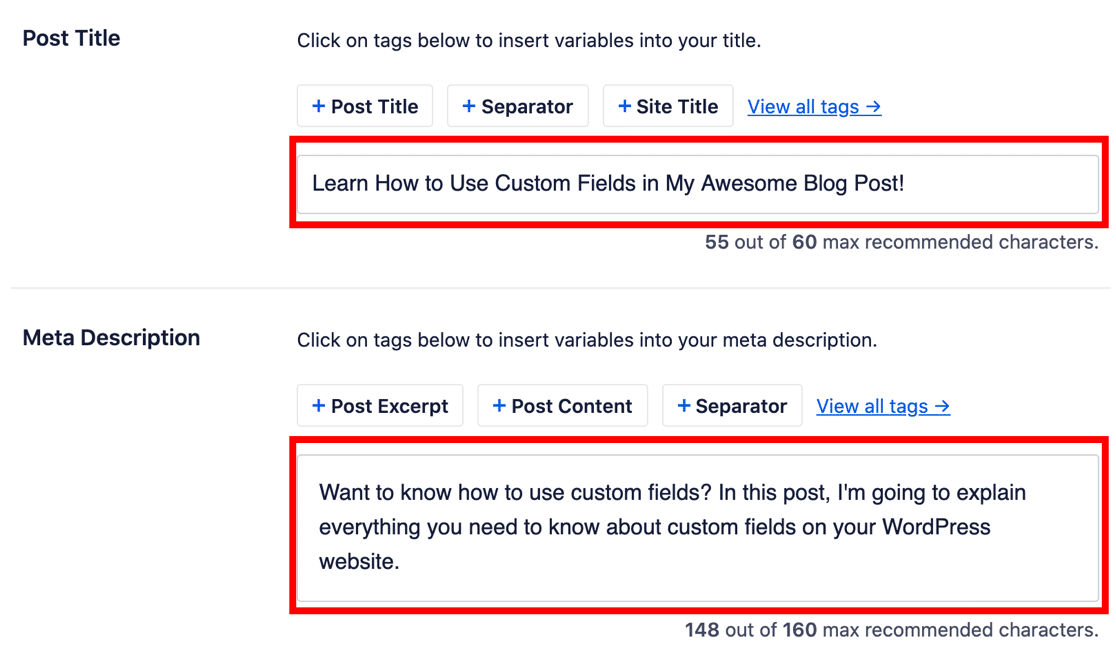
Ihre Website verfügt wahrscheinlich bereits über einige benutzerdefinierte Felder. Das All in One SEO-Plugin verwendet beispielsweise benutzerdefinierte Felder für die Meta-Beschreibung und den Meta-Titel der Seite.

Sie können Ihre eigenen benutzerdefinierten Felder erstellen, um zusätzliche Informationen für jeden Beitrag, jede Seite oder jeden benutzerdefinierten Beitragstyp zu speichern. Wenn Sie zum Beispiel eine Bewertung schreiben, können Sie ein weiteres Feld für die Bewertung mit zehn Punkten anlegen. Sie können dann Ihre Beitragsvorlage so ändern, dass Ihre Bewertung jedes Mal an der gleichen Stelle angezeigt wird, wenn Sie eine Bewertung veröffentlichen.
Benutzerdefinierte Felder sind praktisch, wenn Sie das wollen:
- Benutzerdefinierte Layouts erstellen
- Fügen Sie Inhalte zu Ihrem RSS-Feed hinzu, z. B. Anzeigen oder Markenlogos
- Steuern Sie die Arbeitsweise von WordPress mit Automatisierungen.
Da wir nun wissen, wozu benutzerdefinierte Felder dienen, wollen wir ein Gastbeitragsformular mit benutzerdefinierten Feldern erstellen.
Wie man benutzerdefinierte Felder in WordPress-Gastbeiträgen verwendet
Im weiteren Verlauf des Tutorials werden wir wichtige WordPress-Dateien bearbeiten. Bevor Sie beginnen, empfehle ich Ihnen, ein Backup-Plugin zu verwenden, um Ihre WordPress-Website zu sichern.
1. Plugins installieren
Für dieses Lernprogramm müssen wir 3 Plugins installieren:
- WPForms Pro
- Das WPForms Post Submissions Addon
- Die kostenlose oder kostenpflichtige Version des Plugins Advanced Custom Fields (ACF).
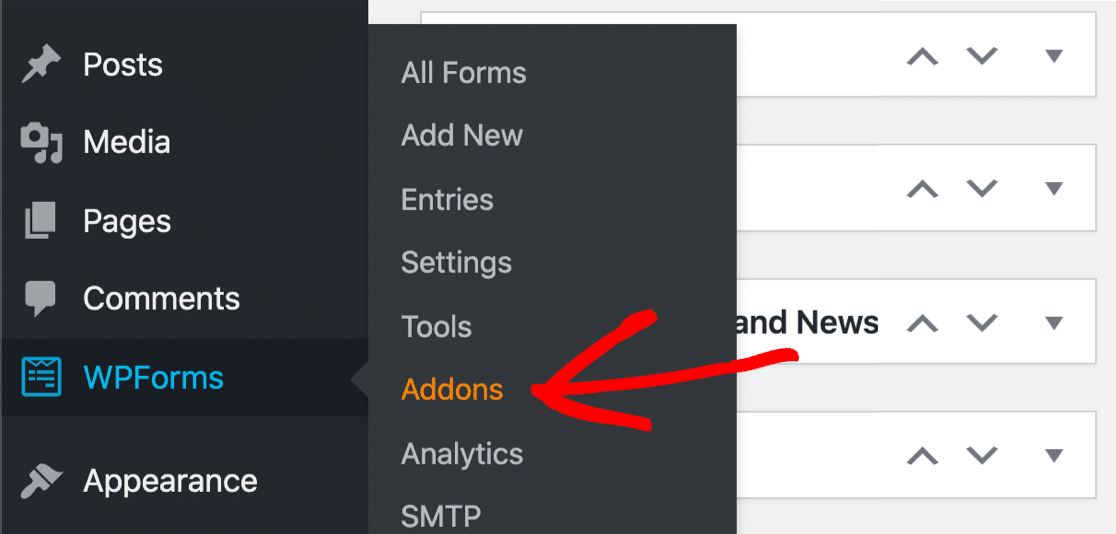
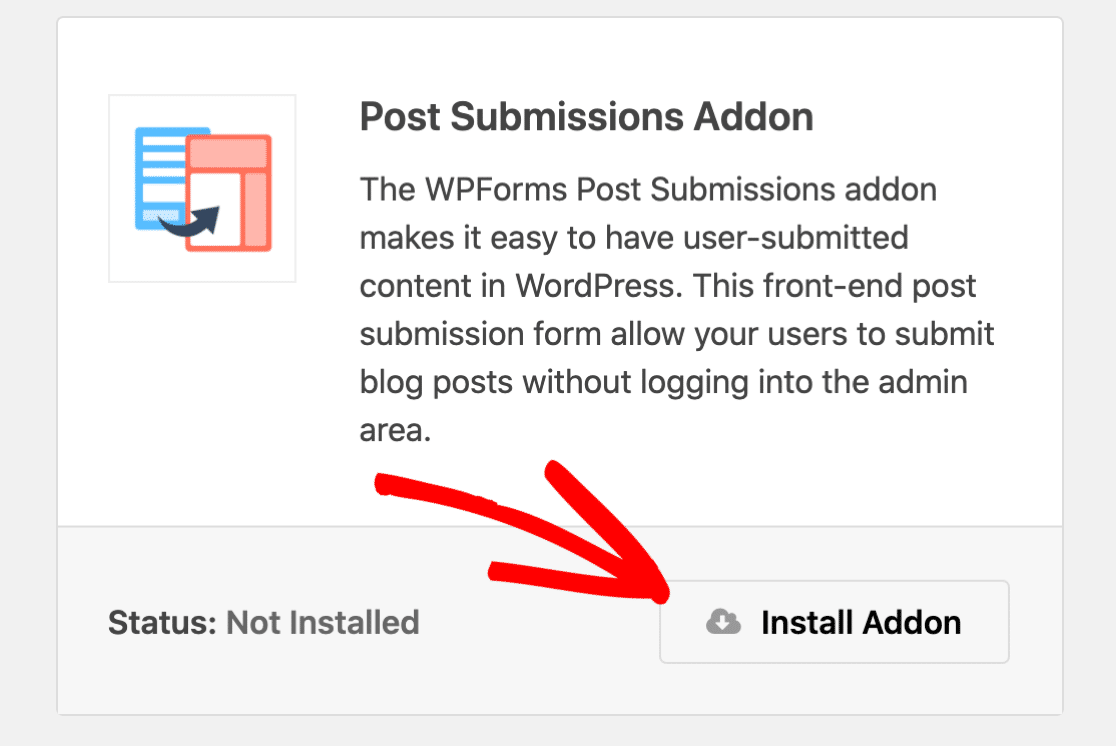
Sobald WPForms Pro installiert und aktiviert ist, navigieren Sie zu WPForms " Addons zu installieren Post Submissions.

Scrollen Sie nach unten und klicken Sie zur Installation.

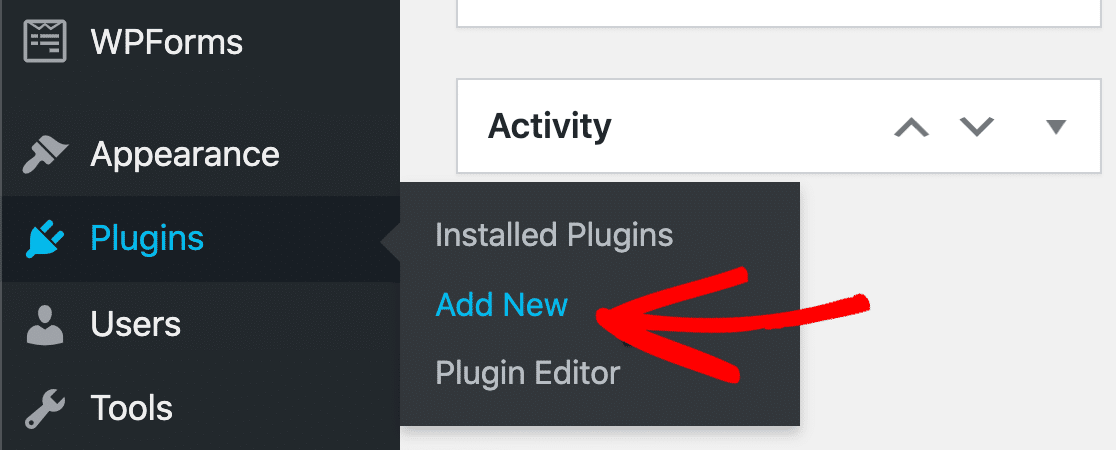
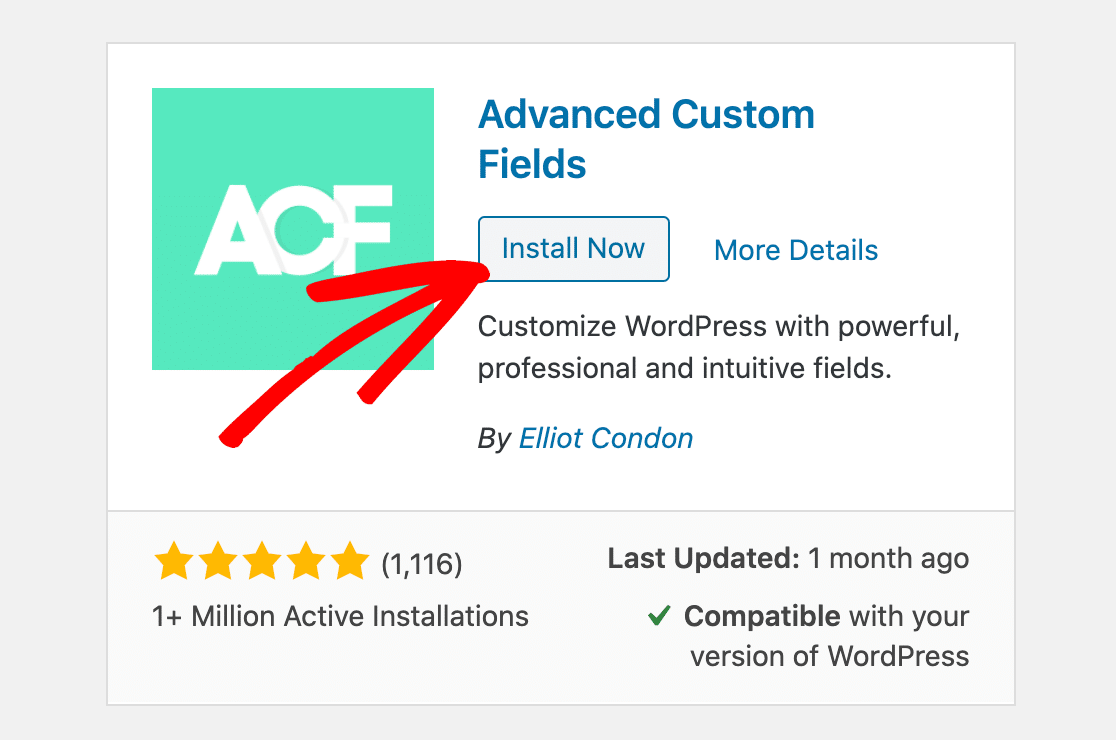
Zum Schluss installieren wir noch das kostenlose Advanced Custom Fields Plugin. Gehen Sie im WordPress-Dashboard auf Plugins " Neu hinzufügen.

Suchen Sie nach Advanced Custom Fields und klicken Sie auf die Schaltfläche Jetzt installieren.

Wenn das Plugin installiert ist, vergessen Sie nicht, auf Aktivieren zu klicken.
Großartig! Jetzt haben wir alles eingerichtet. Machen wir weiter und erstellen unser benutzerdefiniertes Feld.
2. Ein benutzerdefiniertes Feld in ACF erstellen
In diesem Beispiel verwenden wir ein benutzerdefiniertes Feld, um den Namen der Website unseres Gastbloggers zu erfassen und ihn unter seinem Namen anzuzeigen.
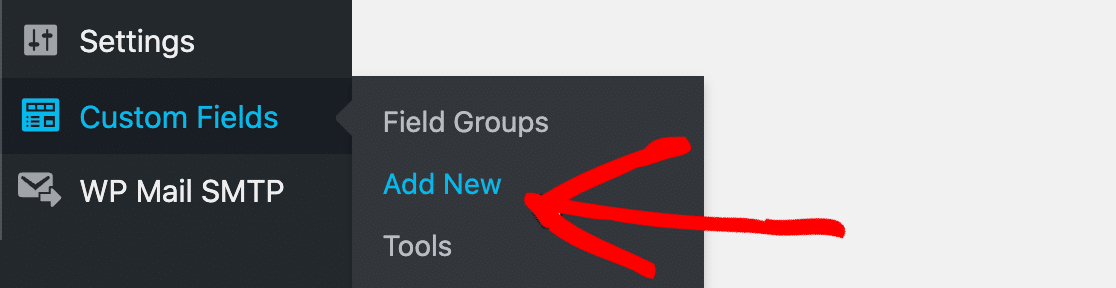
Klicken Sie zunächst in der Seitenleiste auf Benutzerdefinierte Felder " Neu hinzufügen.

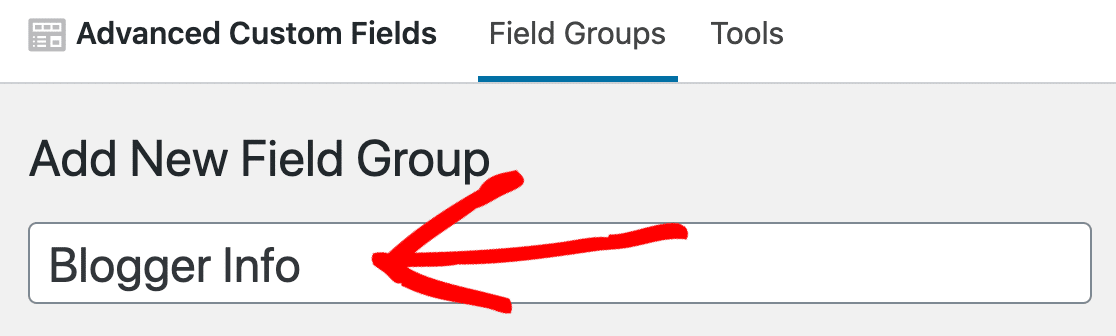
Geben Sie oben einen Namen für Ihre neue Feldgruppe ein. Es ist egal, was Sie hier eingeben, denn es wird nicht auf dem Frontend angezeigt. Verwenden Sie einfach einen Namen, den Sie später wiedererkennen werden.

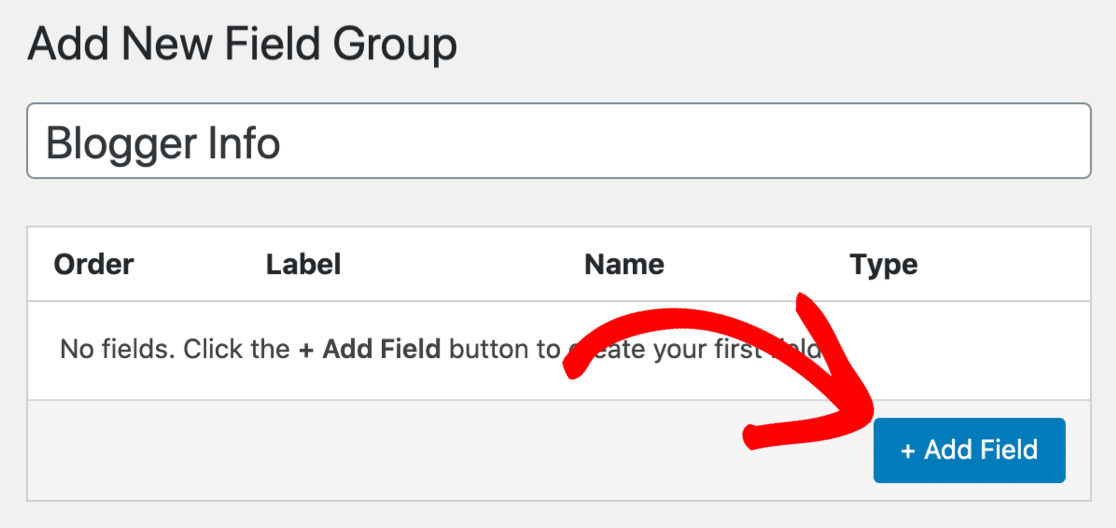
Klicken Sie nun auf Feld hinzufügen, um mit der Erstellung Ihres benutzerdefinierten Feldes zu beginnen.

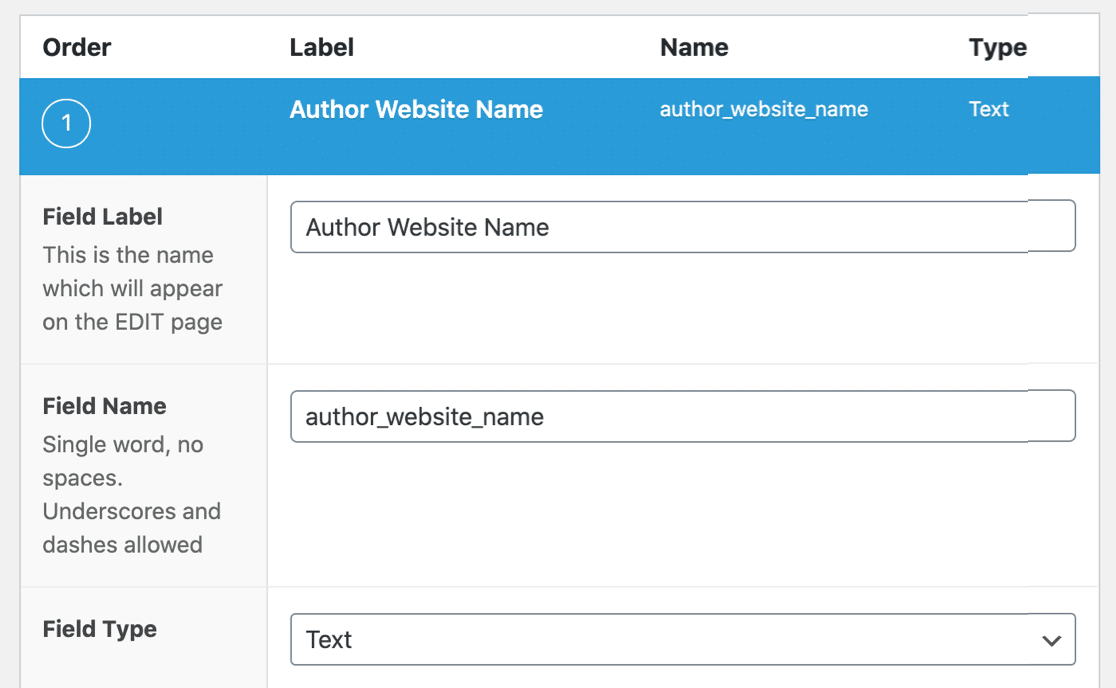
Sie werden feststellen, dass sich darunter einige Optionen auftun. Sie müssen nicht alle davon ausfüllen. Hier sind die 2, die wir verwenden werden:
- Feldbezeichnung - Geben Sie Ihrem neuen Feld einen sinnvollen Namen.
- Feldtyp - Da wir ein einfaches Textfeld verwenden werden, haben wir dies auf Text eingestellt.
Sie werden feststellen, dass das Feld Feldname automatisch für Sie ausgefüllt wird.

Klicken Sie anschließend auf Veröffentlichen, um Ihr neues benutzerdefiniertes Feld zu speichern.
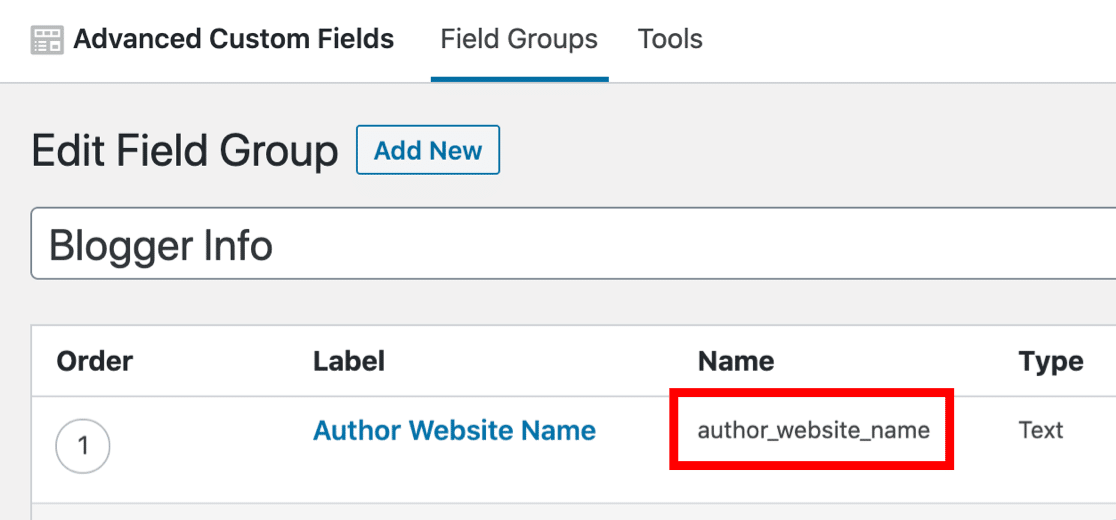
Sie können hier sehen, dass das neue Feld gespeichert wurde. Notieren Sie sich den Feldnamen - Sie brauchen ihn für den nächsten Schritt.

Jetzt können wir das Gastbeitragsformular für das Frontend der Website erstellen.
3. Erstellen Sie Ihr Gastbeitragsformular
In diesem Schritt erstellen wir ein Formular zum Einreichen von Gastbeiträgen und fügen das neue Feld hinzu, damit der Gastblogger es ausfüllen kann.
Wenn Sie noch kein Formular für von Benutzern eingereichte Beiträge haben, klicken Sie zunächst in der WordPress-Navigationsleiste auf WPForms " Add New .

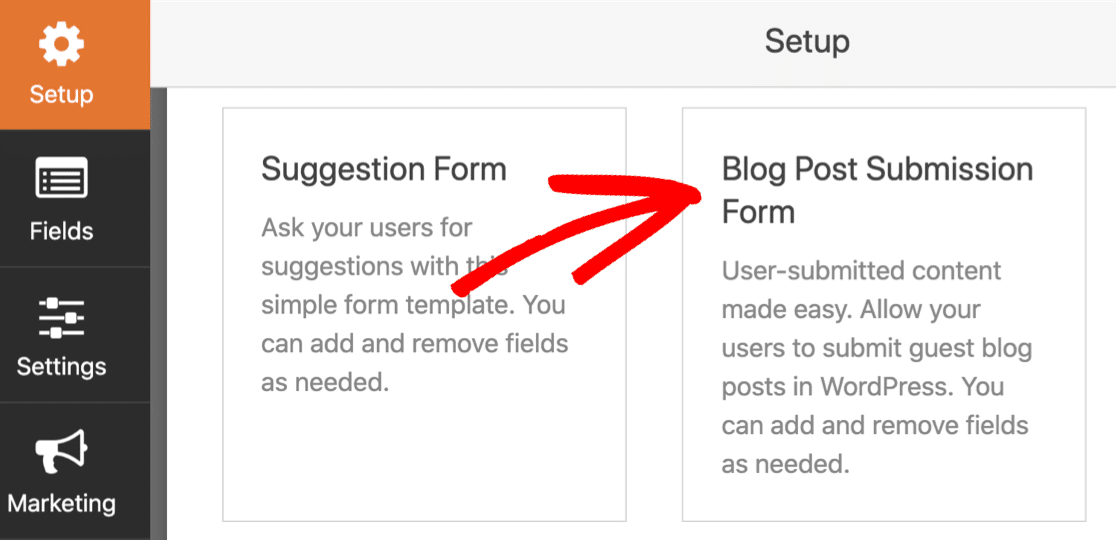
Klicken Sie nun auf das Blog Post Submission Form, um es zu öffnen.

Wenn Sie die Standardeinstellungen ändern müssen, lesen Sie diesen Leitfaden zur Erstellung eines Frontend-Formulars für von Benutzern eingereichte Beiträge. Wenn Sie alle Grundlagen fertiggestellt haben, kommen Sie zu diesem Tutorial zurück.
4. Benutzerdefiniertes Feld zum Gastbeitragsformular hinzufügen
Jetzt, wo Sie ein Formular für vom Benutzer eingereichte Beiträge haben, möchten Sie das benutzerdefinierte Feld hinzufügen, das wir in Schritt 2 erstellt haben.
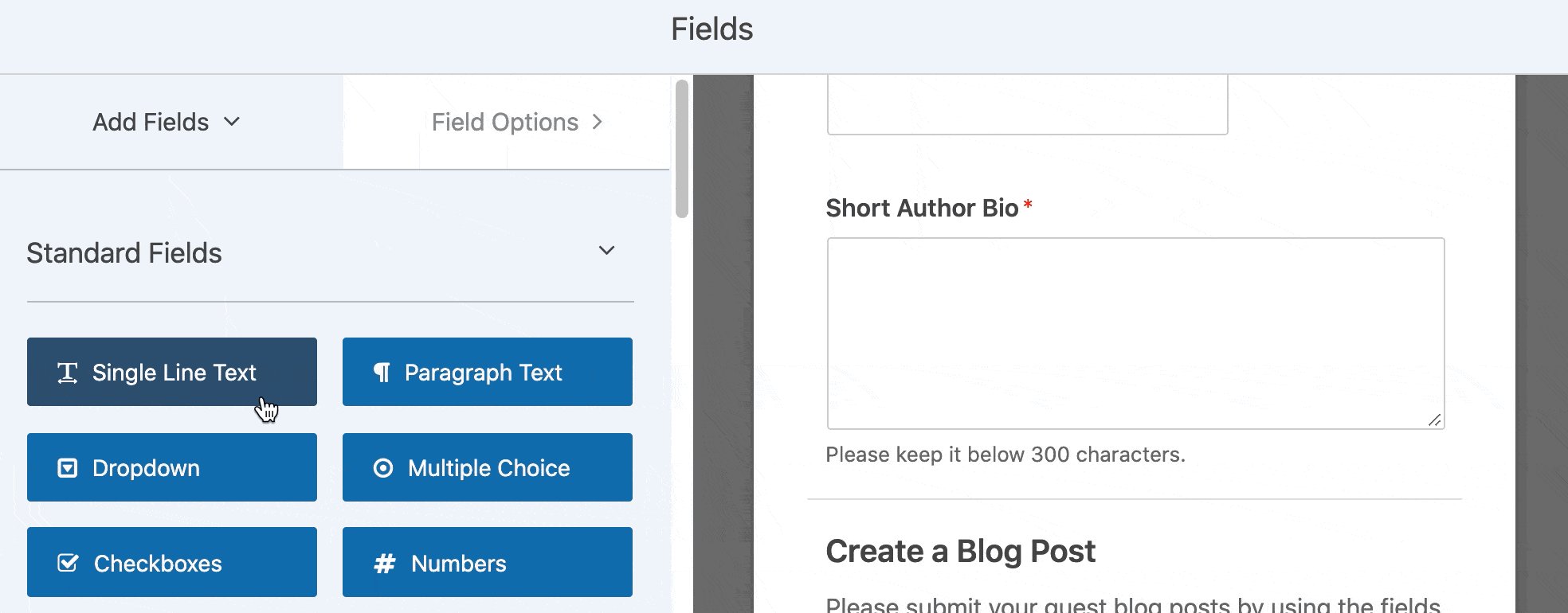
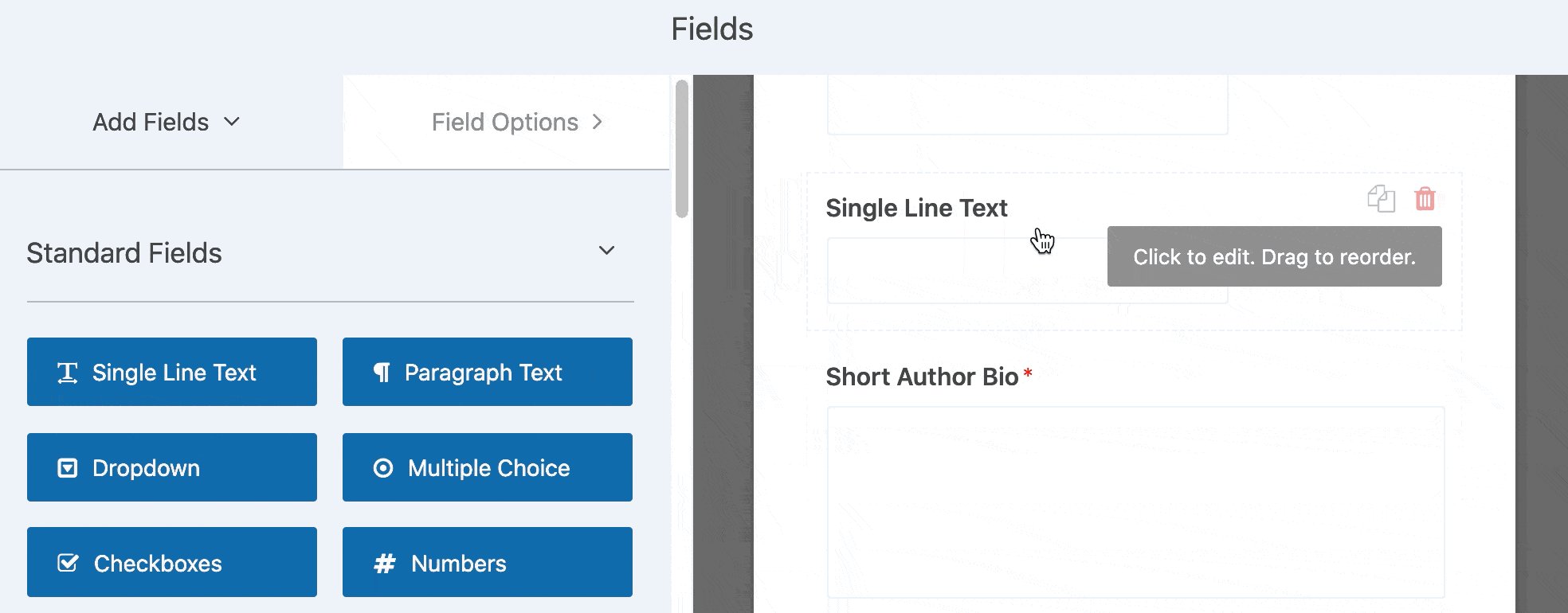
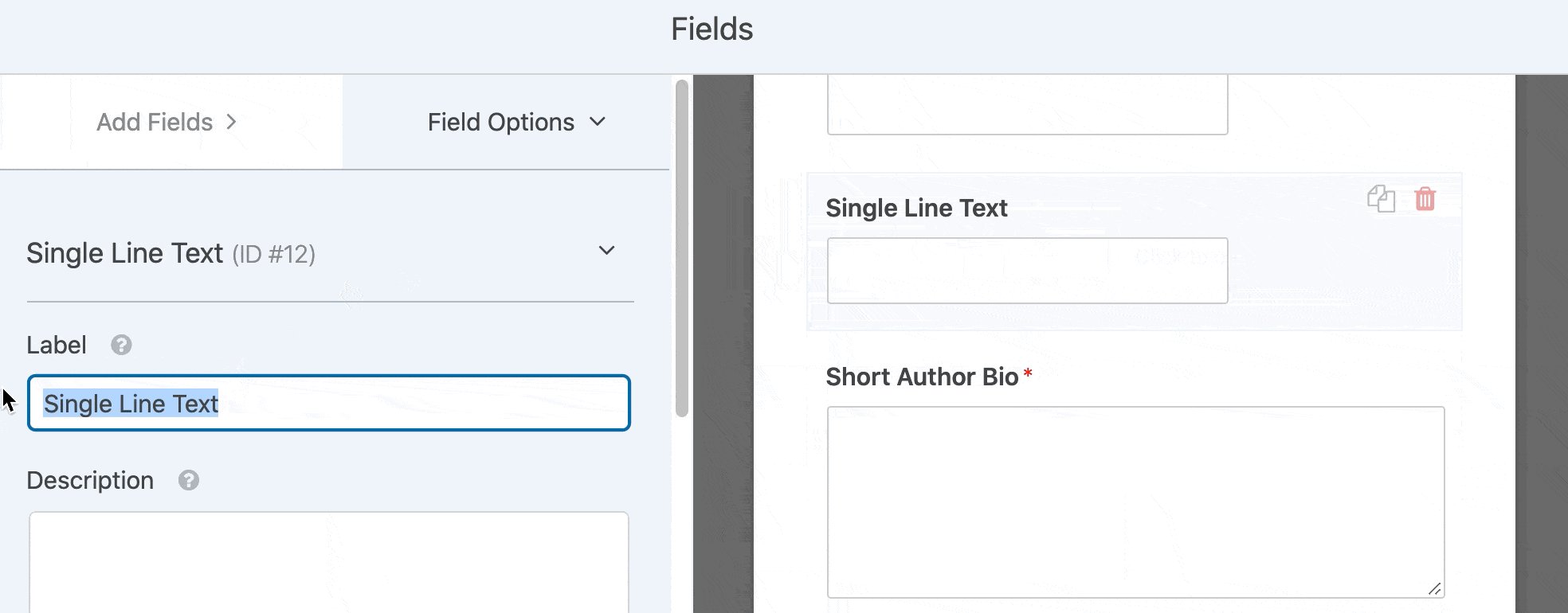
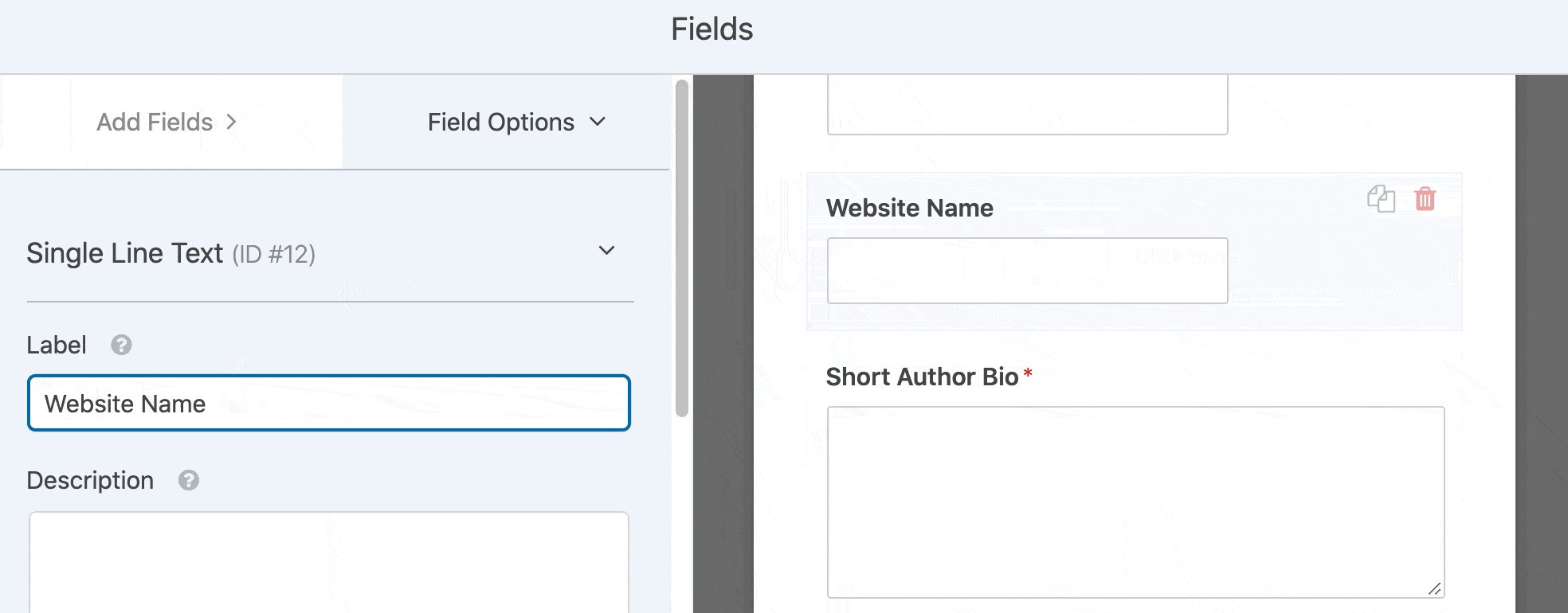
Ziehen Sie nun ein einzeiliges Textfeld aus dem linken Fenster auf die Formularvorschau auf der rechten Seite. Wir nennen es Website-Name.

Jetzt können wir das Feld dem Feld zuordnen, das wir mit dem Plugin Advanced Custom Fields erstellt haben.
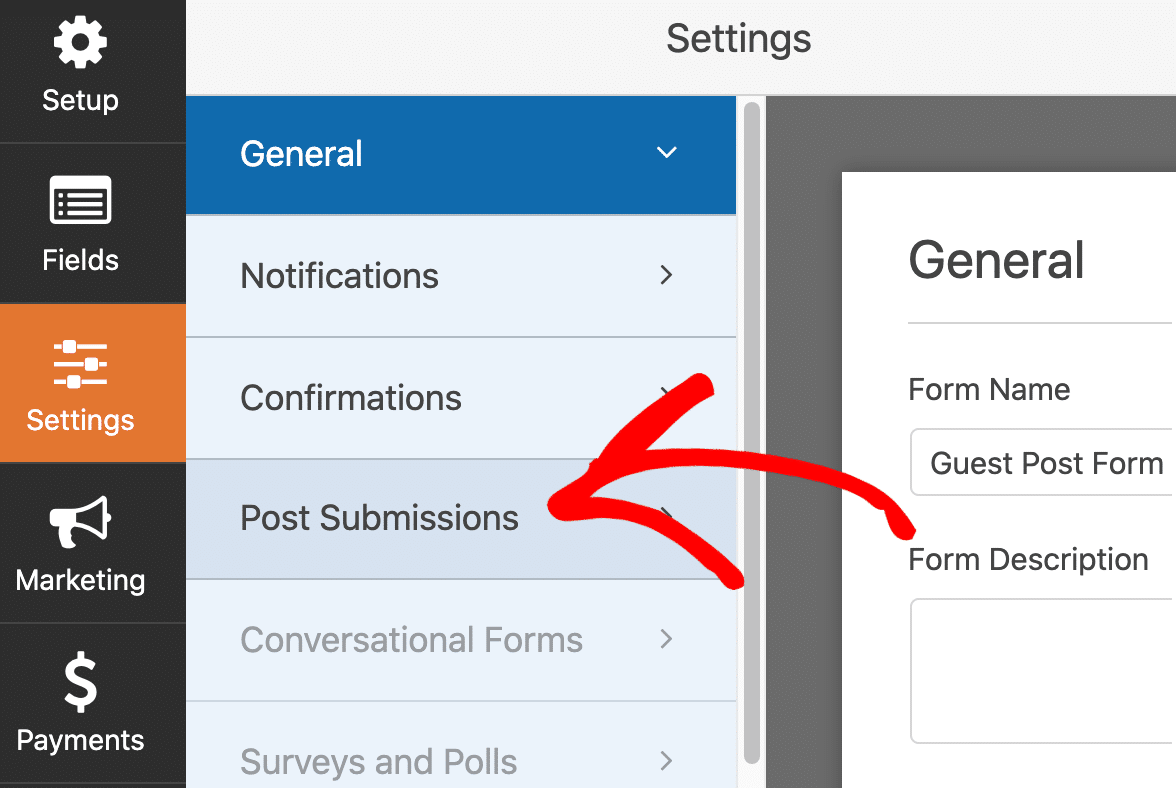
Klicken Sie zunächst auf der linken Seite auf Einstellungen und dann auf Post Submissions.

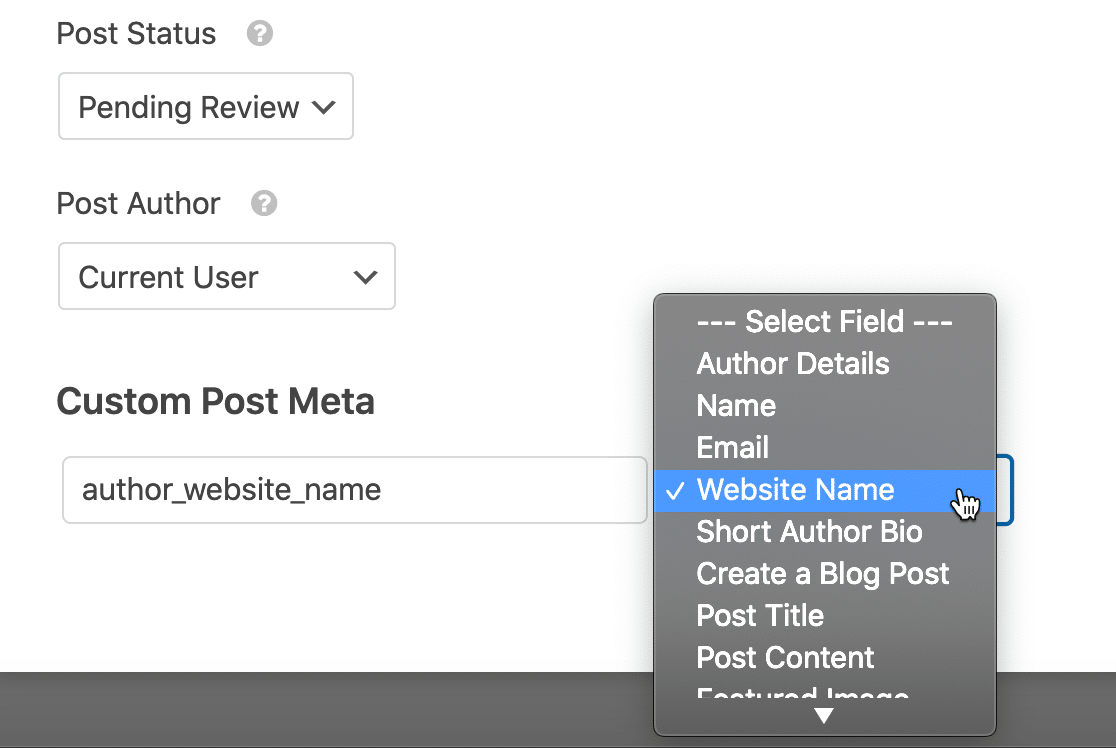
Dieser Bildschirm zeigt alle Funktionen und Merkmale für das Addon Post Submissions. Hier können Sie den Beitragsstatus und andere Einstellungen festlegen.
Um das benutzerdefinierte Feld hinzuzufügen, müssen Sie ganz nach unten zum Abschnitt Benutzerdefinierte Beitragsmetas scrollen.
Fügen Sie auf der linken Seite den Feldnamen ein, den wir in ACF erstellt haben. Wählen Sie auf der rechten Seite das Formularfeld Website Name, das wir gerade in WPForms erstellt haben.

Das ist alles, was Sie tun müssen! Von nun an wird alles, was Sie in das Feld Website-Name eingeben, im benutzerdefinierten Feld gespeichert, sodass Sie es in Ihrer Beitragsvorlage anzeigen können.
Klicken Sie auf Speichern, um Ihr Formular zu speichern.
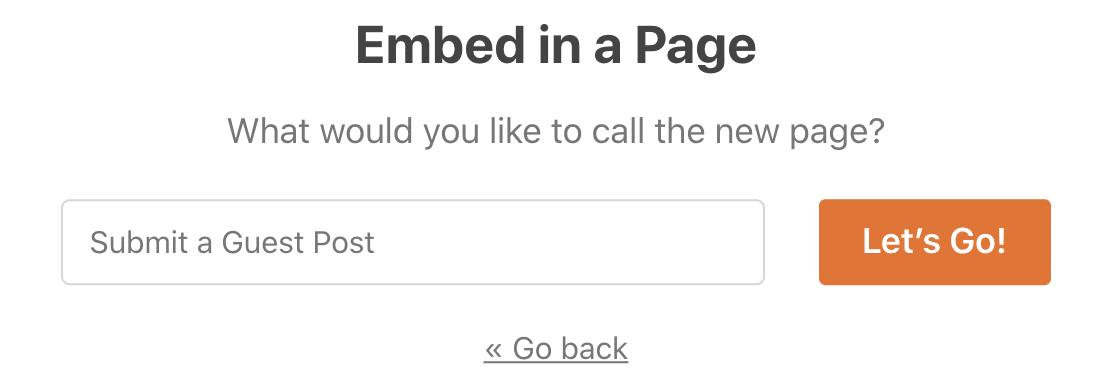
Sind Sie bereit für ein paar Gastbeiträge? Klicken Sie auf die Schaltfläche Einbetten, um Ihr Formular zu veröffentlichen, falls Sie das noch nicht getan haben. Sie können es automatisch zu einer Seite hinzufügen oder einen Shortcode verwenden.

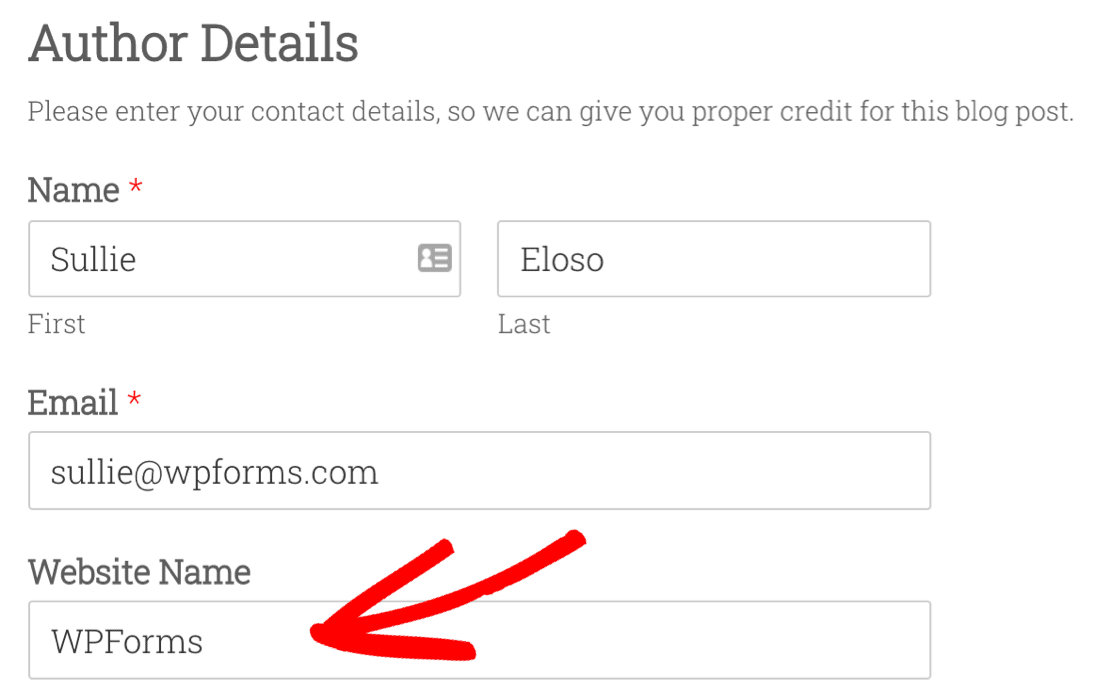
Wenn Sie nun Ihr Formular für die Einreichung von Gastbeiträgen im Frontend anzeigen, sehen Sie das zusätzliche Feld, das wir zuvor hinzugefügt haben.

Füllen Sie nun das Formular mit einem Testeintrag aus. Nach dem Absenden können wir das Feld auf dem Frontend Ihrer Website anzeigen.
5. Hinzufügen Ihrer benutzerdefinierten Felder zu Ihrer Website
Es gibt viele verschiedene Möglichkeiten, benutzerdefinierte Felddaten in WordPress anzuzeigen. Wir werden Ihnen einige einfache Beispiele zeigen.
Diese erste Methode erfordert einige Kenntnisse über WordPress-Theme-Dateien. Bevor Sie fortfahren, erstellen Sie ein Child-Theme für Ihre Website. (Es ist auch eine gute Idee, Ihre Website zu diesem Zeitpunkt erneut zu sichern).
In all diesen Beispielen werden wir Folgendes verwenden the_field() in der Funktion Erweiterte benutzerdefinierte Felder.
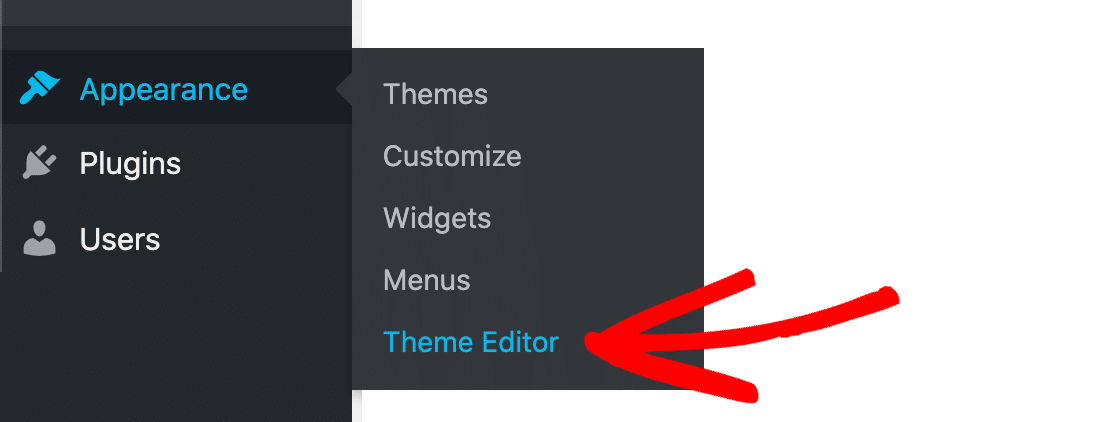
Bearbeiten wir zunächst unsere Vorlage für einen einzelnen Beitrag, um das Feld anzuzeigen. Gehen Sie zu Erscheinungsbild " Theme Editor.

Wir haben die Themendatei namens single.php. In Ihrem Thema kann der Name dieser Vorlagendatei anders lauten.
Suchen Sie eine Stelle, an der Ihr Feld angezeigt werden soll, und fügen Sie dann diesen Code ein. Dies ist ein super einfaches Beispiel für den Anfang:
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
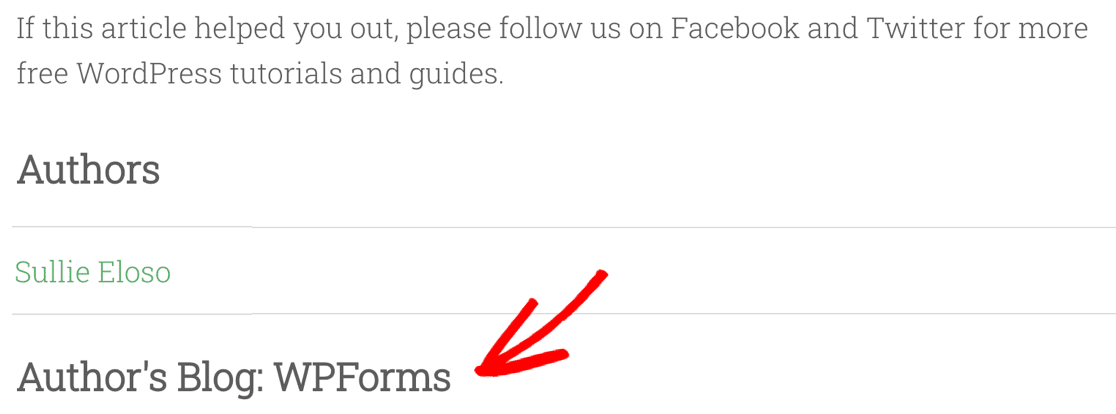
Dieser Code bedeutet, dass WordPress den Namen der Website des Autors in einem H2-Feld anzeigt, wenn diese Information vorhanden ist. Ändern Sie einfach den Feldnamen author_website_name auf den Namen des von Ihnen erstellten Feldes.
Wenn Sie die Vorlagendatei speichern, wird das Feld in Ihren Blogeinträgen an der Stelle angezeigt, an der Sie den Code platziert haben.

Wenn Ihnen das zu kompliziert erscheint, zeigen wir Ihnen eine einfachere Möglichkeit, benutzerdefinierte Felder mit Elementor zu verwenden.
6. Benutzerdefinierte Felder mit Elementor anzeigen
Bevor wir das Tutorial zur Verwendung von benutzerdefinierten Feldern in von Benutzern eingereichten Beiträgen beenden, möchten wir Ihnen kurz zeigen, wie Sie ein benutzerdefiniertes Feld in Elementor anzeigen können.
Mit dieser Methode können Sie auf einfache Weise erweiterte Vorlagen für von Benutzern eingereichte Inhalte erstellen.
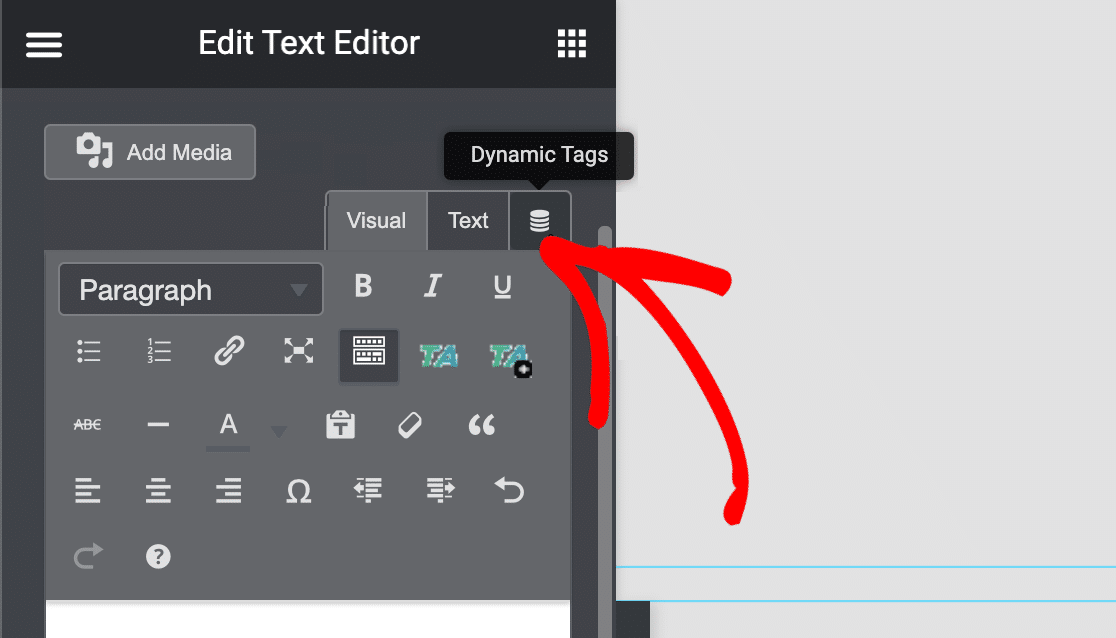
In diesem Beispiel haben wir einen leeren Textblock in Elementor. Klicken Sie auf das Symbol oben, das in diesem Screenshot mit Dynamische Tags beschriftet ist:

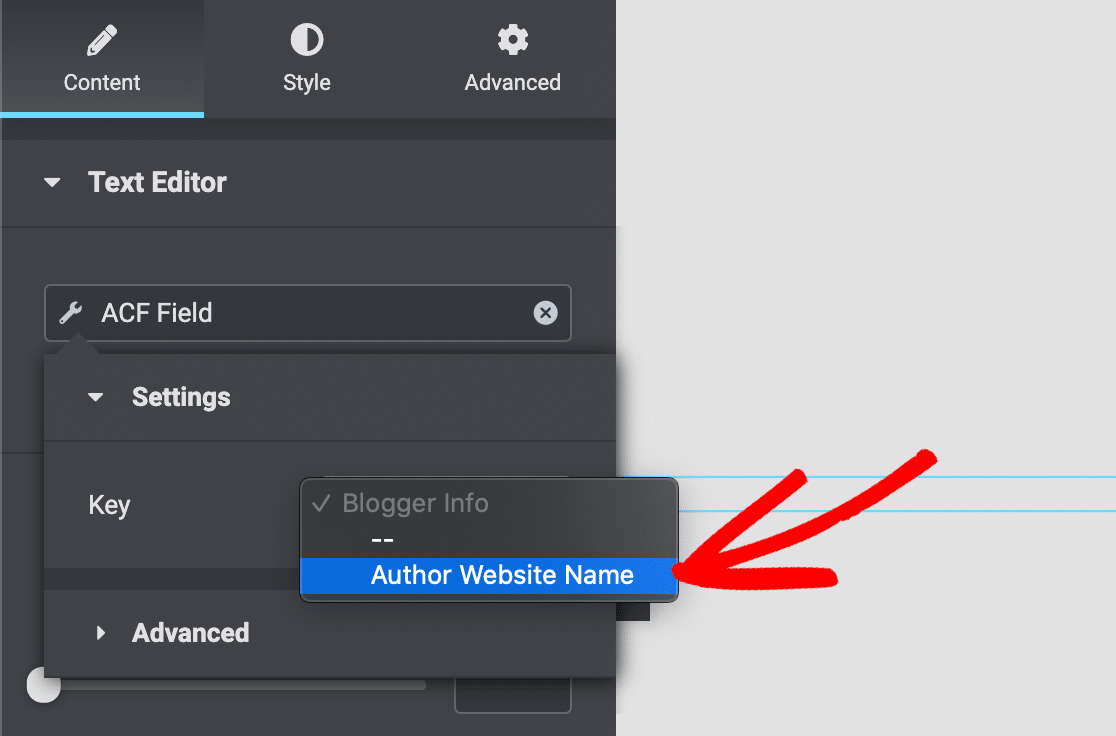
Wählen Sie nun ACF-Feld und das benutzerdefinierte Feld, das Sie in Schritt 2 erstellt haben.

Jetzt wird der Inhalt Ihres benutzerdefinierten Feldes in Ihren Beiträgen angezeigt, wenn Sie diese Elementor-Vorlage verwenden. Dies macht es super einfach, benutzerdefinierte Felddaten anzuzeigen, die Sie in WPForms sammeln.
Erstellen Sie jetzt Ihr WordPress-Formular
Nächster Schritt: Mehr Gastbeiträge einreichen
Jetzt, wo Sie ein Gastbeitragsformular mit benutzerdefinierten Feldern eingerichtet haben, möchten Sie mehr von Benutzern eingereichte Inhalte für Ihre Website erhalten. Sehen Sie sich dazu diese Tipps an, wie Sie mehr Gastbeiträge für Ihren Blog erhalten.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält das Post Submissions Addon und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ich kann in meiner endgültigen Blogansicht nicht mehr als die drei Felder anzeigen, die bereits bei der Beitragseinreichung vorhanden waren! Ich habe es mit benutzerdefinierten Feldern versucht, aber es hat nicht geklappt
Hallo Maryam,
Um Ihnen dabei zu helfen, würden Sie uns bitte über den Support mit weiteren Details kontaktieren und unser Team wird Ihnen gerne helfen!
Danke 🙂 .
Ich muss ein benutzerdefiniertes true/false-Feld für meine Beitragsübermittlungen verwenden. Derzeit führt dies dazu, dass das Feld immer wahr ist, weil es immer einen nicht booleschen Wert an das Feld sendet. Gibt es eine einfache Möglichkeit, den Beitrag dazu zu bringen, einen booleschen Wert true/false an das benutzerdefinierte Feld zu senden?
Hallo Sondre,
Danke, dass Sie sich gemeldet haben! Um Ihnen mit einer gründlichen Antwort zu helfen, kontaktieren Sie uns bitte über den Support und wir werden Ihnen gerne helfen 🙂