Looking for a widget to put your contact form at the bottom of your site? WPForms makes it super simple to embed a form so you can get more form submissions.
In this guide, we’ll show you how to use a widget to put your contact form in your WordPress site’s footer.
How Do I Add a Contact Form to a WordPress Footer?
You can add a contact form to the footer of your WordPress site in seconds using WPForms.
You can even do this with the free version called WPForms Lite, which lets you build a contact form and keep in touch with site visitors.
Let’s take a peek at exactly how it’s done.
Step 1: Create Your WordPress Form
The first thing you need to do is install and activate the WPForms plugin. For more details, see this step-by-step guide on how to install a plugin in WordPress.
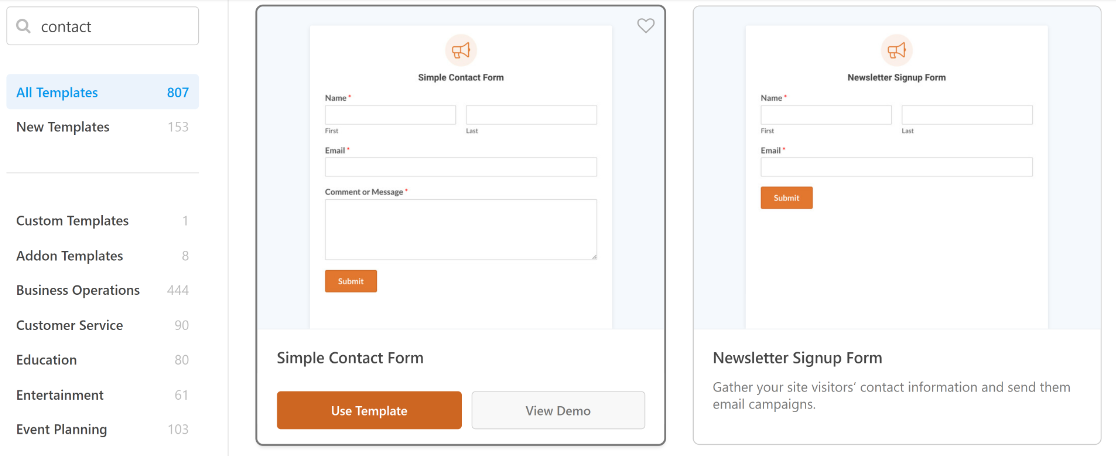
Once you’ve installed the WPForms plugin, go to WPForms » Add New to create a new form. Then, in your form builder, find the Simple Contact Form template and click on Use Template to load the template.

Now it’s time to customize your form. You can easily customize the form fields with the drag and drop feature.
For more details, you can read our article on how to create a simple contact form.
Step 2: Add Your WPForms Widget to Footer
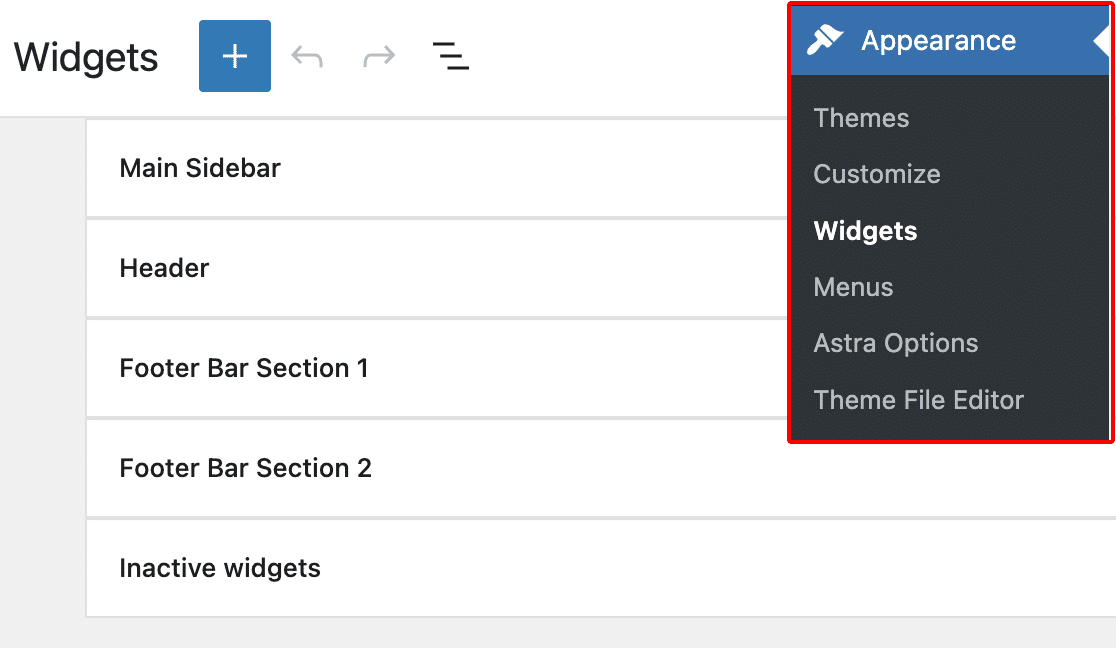
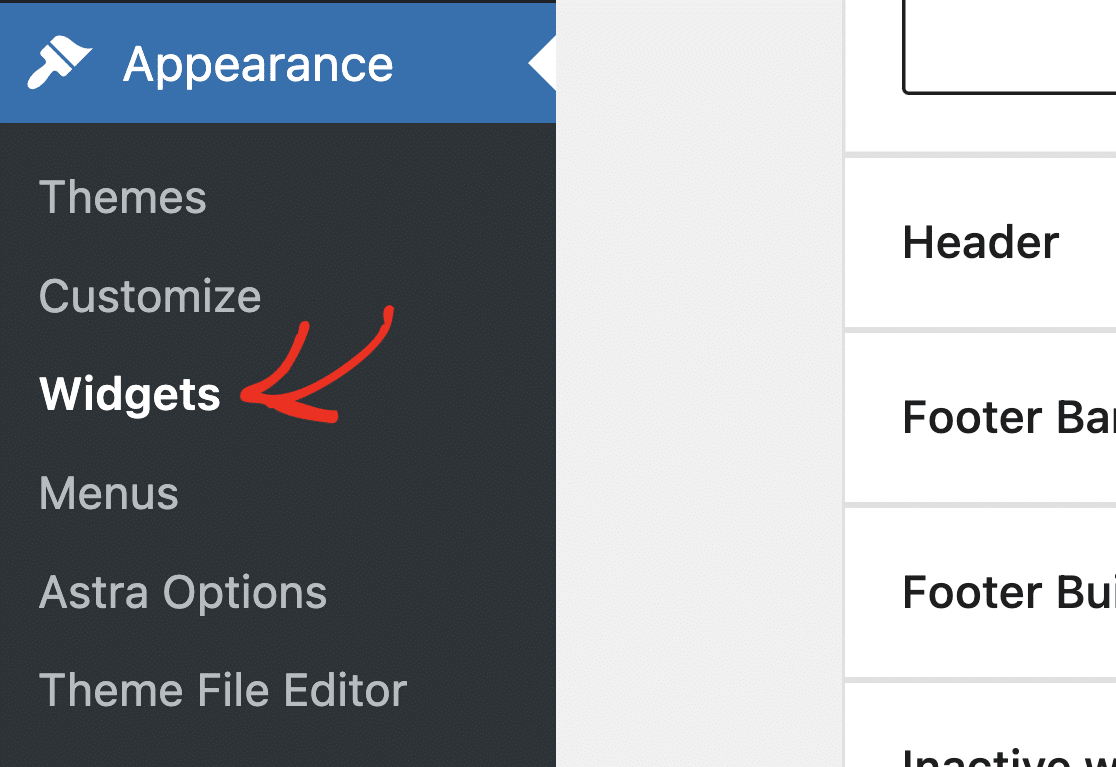
Now you’ll need to add the WPForms widget to your footer widget area by going to Appearance » Widgets.

Note: Using the Classic Widgets plugin? Check out this tutorial on embedding your form using the Classic widget editor for step-by-step instructions.
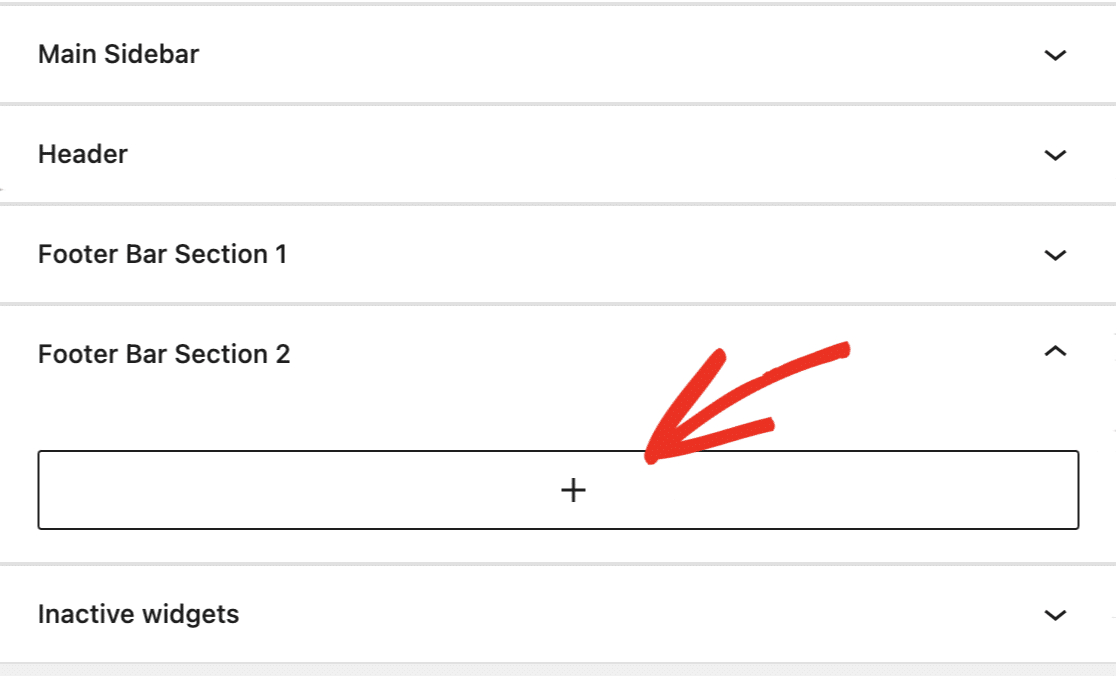
Next, look for the footer widget section and expand it. Depending on your theme, you might have multiple footer widget areas, so make sure to choose the one for where you want your form to show.
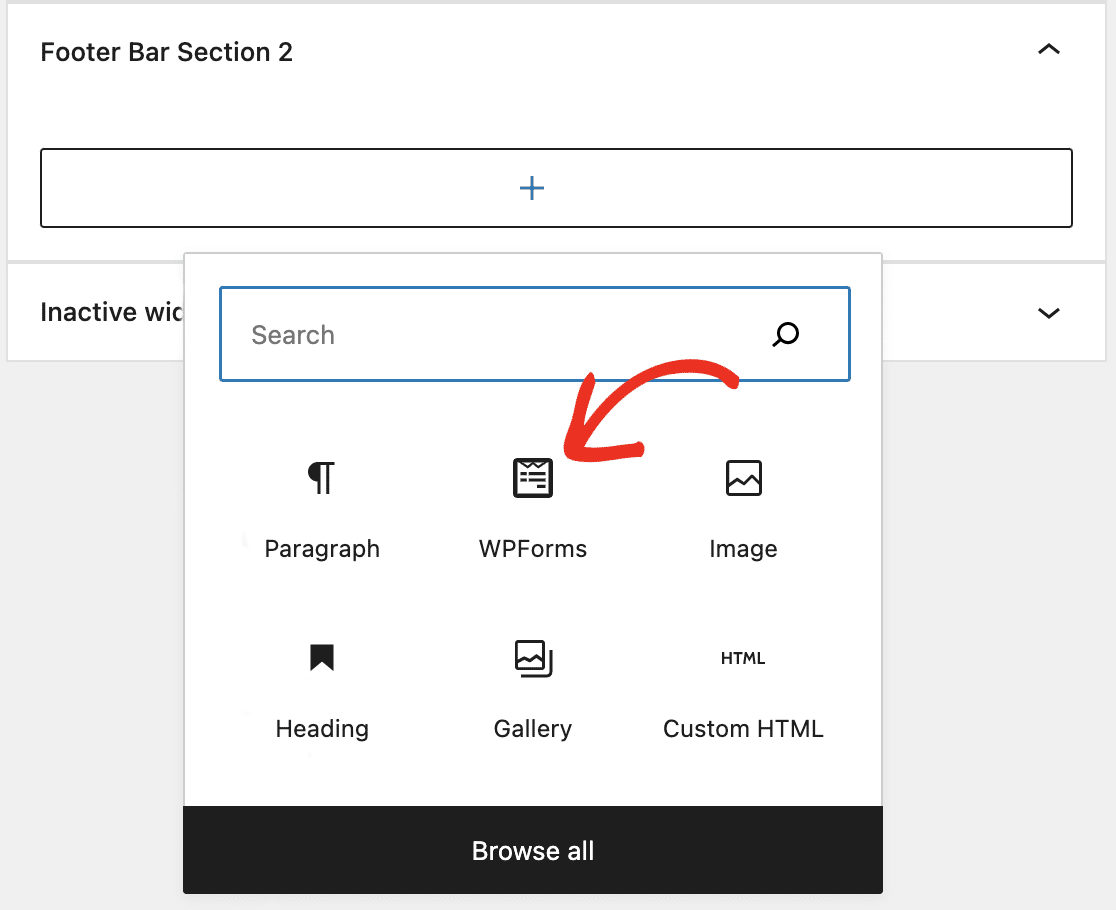
Once you’ve expanded the footer widget section, click on the plus (+) button to add a block to it.

Choose the WPForms block, just like you would if you added your form to a post or page.

Then choose your contact form from the dropdown.

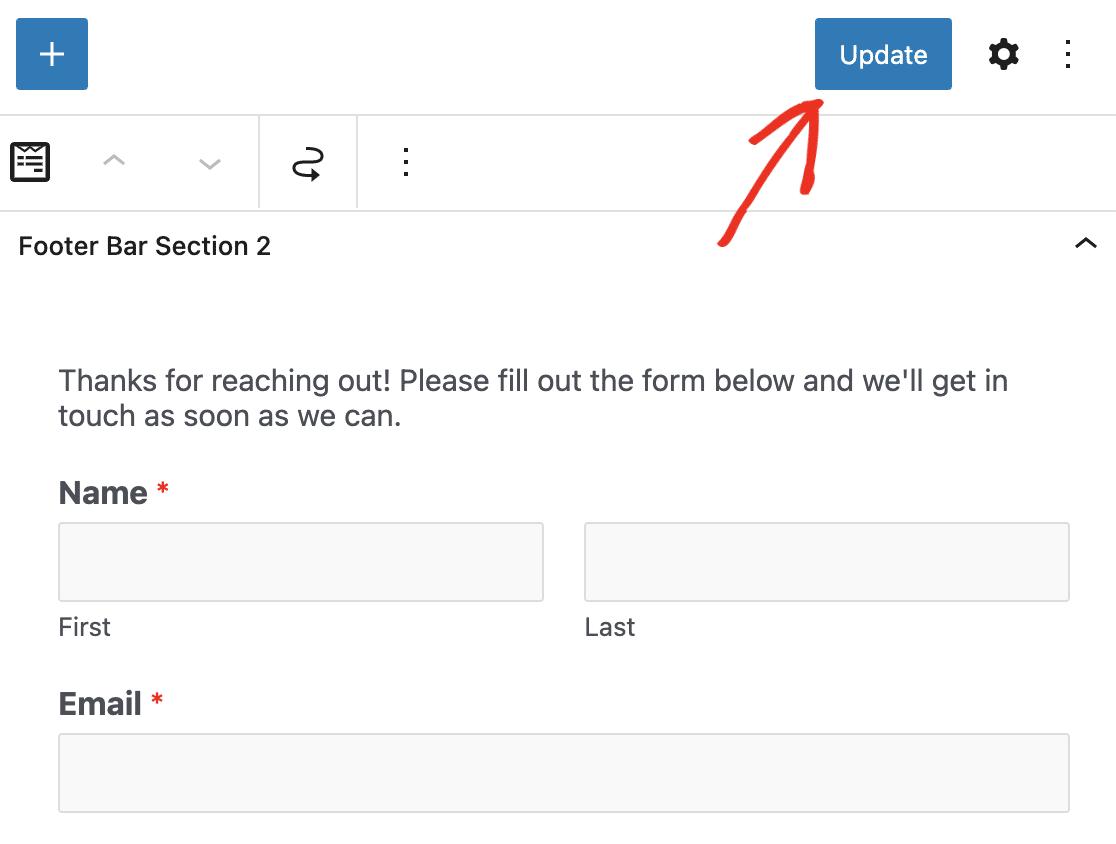
Your form will appear in the block. Click on the Update button at the top of the Widgets screen to save your changes.

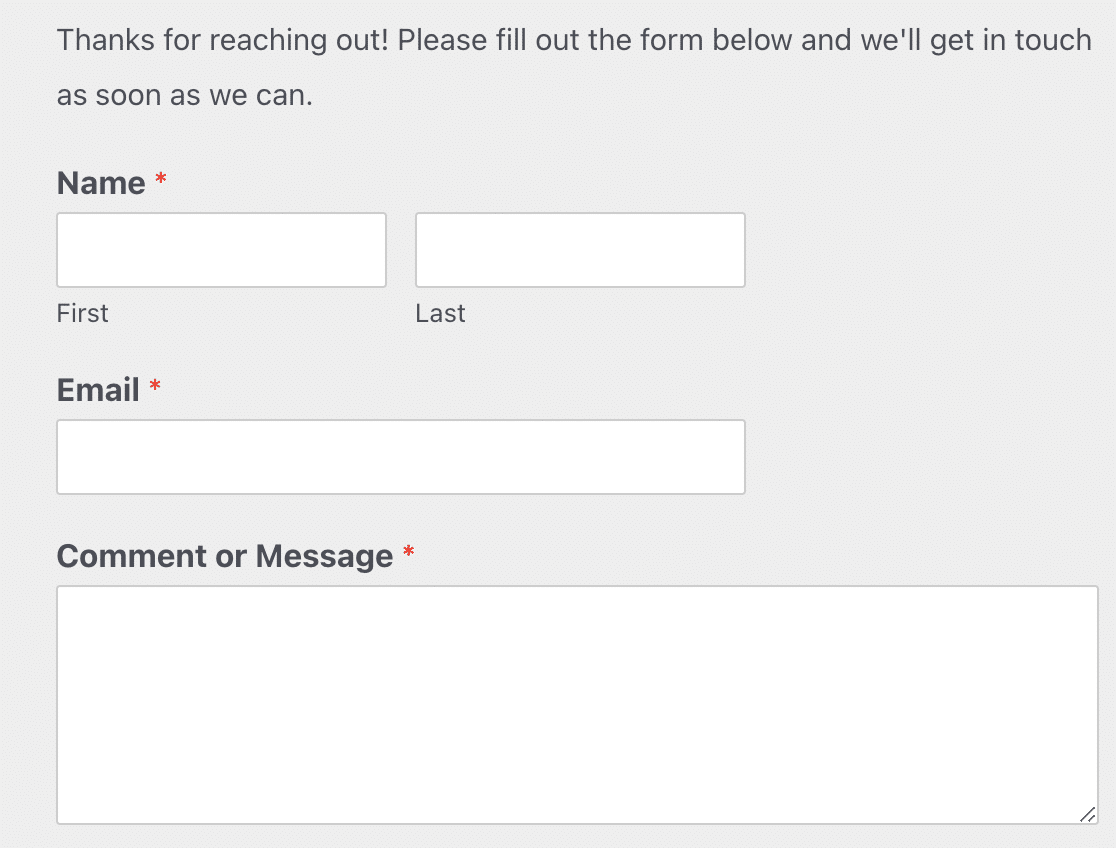
Your WordPress contact form will now appear in the footer on your website! Make sure to check it out to make sure you love how it looks.

And, you can repeat these steps to insert a form into any of the available widget areas to make it as easy as possible for website visitors to give you their information so you can make more money online.
How Do I Add a Contact Form Widget to WordPress?
Don’t see any available widgets in your footer area?
You may be using a theme that doesn’t support widgetized footers. Try updating to a free, modern theme like Astra or OceanWP which both offer footer widgets (most newer themes do).
Want to know how to check if your current theme supports widgetized footers?
Click on Appearance in your WordPress dashboard.
If you don’t see the word Widgets here, it’s likely your theme doesn’t support them.

You can double-check this on the same screen by clicking activate on your default theme, then repeating the above step.
If the default theme shows the widgets under Appearance, you’ll know your current theme doesn’t support widgetized footers.
If for some reason you need to stick with your current theme, you have the option to edit your theme’s PHP which can be pretty tricky. Check out the guide about how to add header and footer code in WordPress on our sister site for more details.
Why Add a Contact Form to a WordPress Footer?
It’s not uncommon for a website visitor to scroll to the bottom of a website looking for contact information. If someone wants to get a hold of you and give you their info, you should make it as easy as possible for them to do.
Instead of making site visitors go to a separate contact page, you can simplify the process by adding a form to your footer.
Check out this post on the top places to put contact forms on your website to learn more.
WPForms Lite (Free) vs WPForms Pro (Paid)
WPForms Lite is an awesome option to add a contact form to a footer widget on your WordPress site. It gives you advanced functionalities like creating payment forms with Stripe integration, styling your forms without CSS, and more.
But if you’re wondering if you should upgrade to WPForms Pro, there are some huge benefits of getting the paid plugin, like:
- It’s the most beginner-friendly WordPress contact form plugin and uses a drag-and-drop builder to create any form you like
- Access more payment gateways like Authorize.Net, Square, and PayPal
- It lets you create a multi-page form to enhance the user experience
- It allows you to create an interactive form to connect with visitors in a conversational tone
- You can add polls or surveys to your forms to gather extra details about customers
- You get access to priority support from a friendly and knowledgeable team, so you have the help you need
Check out this comparison of WPForms Lite vs Contact Form 7 to see why WPForms Lite is the best free contact form plugin.
Click Here to Create Your First Form Now
Next, Add a File Upload Field to Your Contact Form
That’s it! You’ve now successfully added a contact form footer with a widget in WordPress.
You might also want to read how to create a file upload form in WordPress.
What are you waiting for? Get started with the most powerful WordPress forms plugin today.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.