Interested in learning about form conversion best practices? As digital marketers, we spend hours each day working on lead generation form strategies that engage and convert users.
A lot of times we forget about the importance of optimizing and tweaking our contact forms for maximum conversions. So in this article, we will look at some great research-based tips and form conversion best practices that you can use to improve your contact web form completion rate.
What Is Form Conversion?
Form conversion is the event when a visitor submits a form on your website. Common form conversion actions include newsletter subscriptions, purchases or donations, feedback submission, and lead generation.
Contact Form Conversion Best Practices
The difference between a high converting contact form and a low converting one is often very small. Success is found in the details, and something as simple as choosing red over green could increase a particular form’s rate.
If you want to effectively use your contact forms for maximum conversions, then you need to focus on the right techniques. Here are some research based tips to get you started:
In This Article
- What Is Form Conversion?
- 1. Use the Right Layout
- 2. Position the Form Properly
- 3. Limit the Number of Fields
- 4. Use the Right Color for CTA
- 5. Get Rid of CAPTCHA
- 6. Don’t Get the Digits
- 7. Show Social Proof
- 8. Explain What Happens Next
- 9. Don’t Be Picky
- 10. Try Optional Fields
- 11. Provide a Reason to Believe
- 12. Break It Up
- 13. Make It Responsive
- 14. Be More Human
- 15. Analyze Your Results
1. Use the Right Layout

The right layout is everything. It’s important to make it easy for your users to fill out your form.
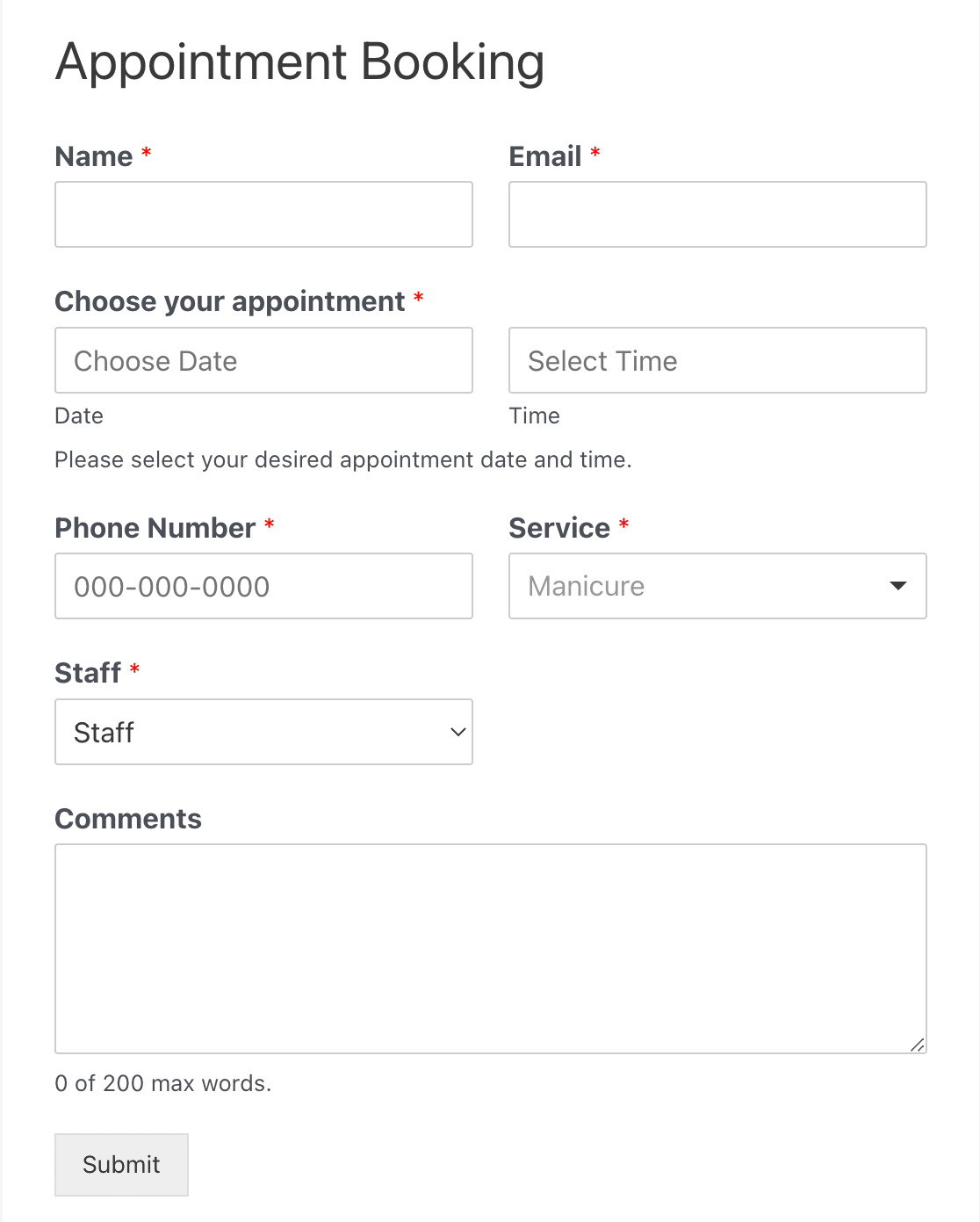
- According to an old eye tracking study supported by Google, it helps if the size of your input fields matches the expected length of the answers. In other words, most people have 8 or fewer letters in their first name. Don’t make your name input field 20 characters long.
- In another eye tracking study, forms with long blocks of text sharing additional information had lower conversion rates. These lengthy descriptions were distracting to users. Place field labels above the corresponding input fields for quick reference.
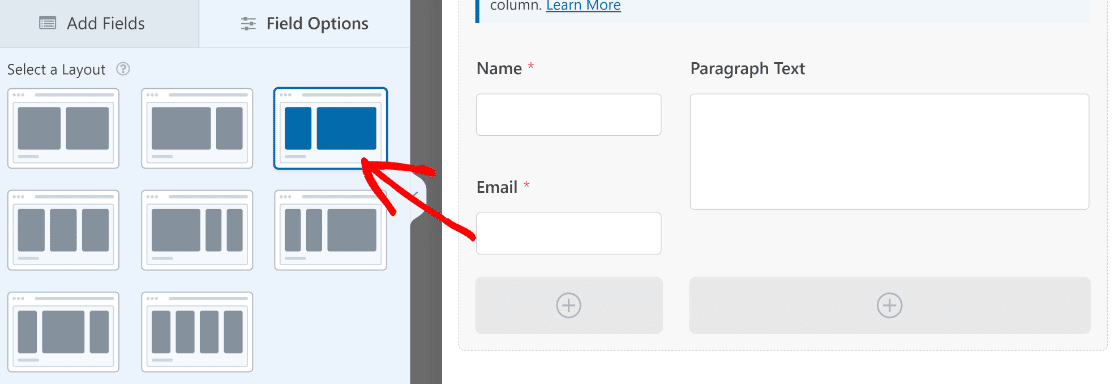
- HubSpot ran an A/B test that found using a 2-column layout for a long form resulted in more conversions. Users may be intimidated by a form that extends all the way down the page. Try a more compact layout to avoid scaring them off.
All of these details matter. They help establish a sense of comfort with the audience and avoid unnecessary confusion.
Note: in WPForms, the Layout Field lets you put your fields nearly into columns so that users can fill it out easily.

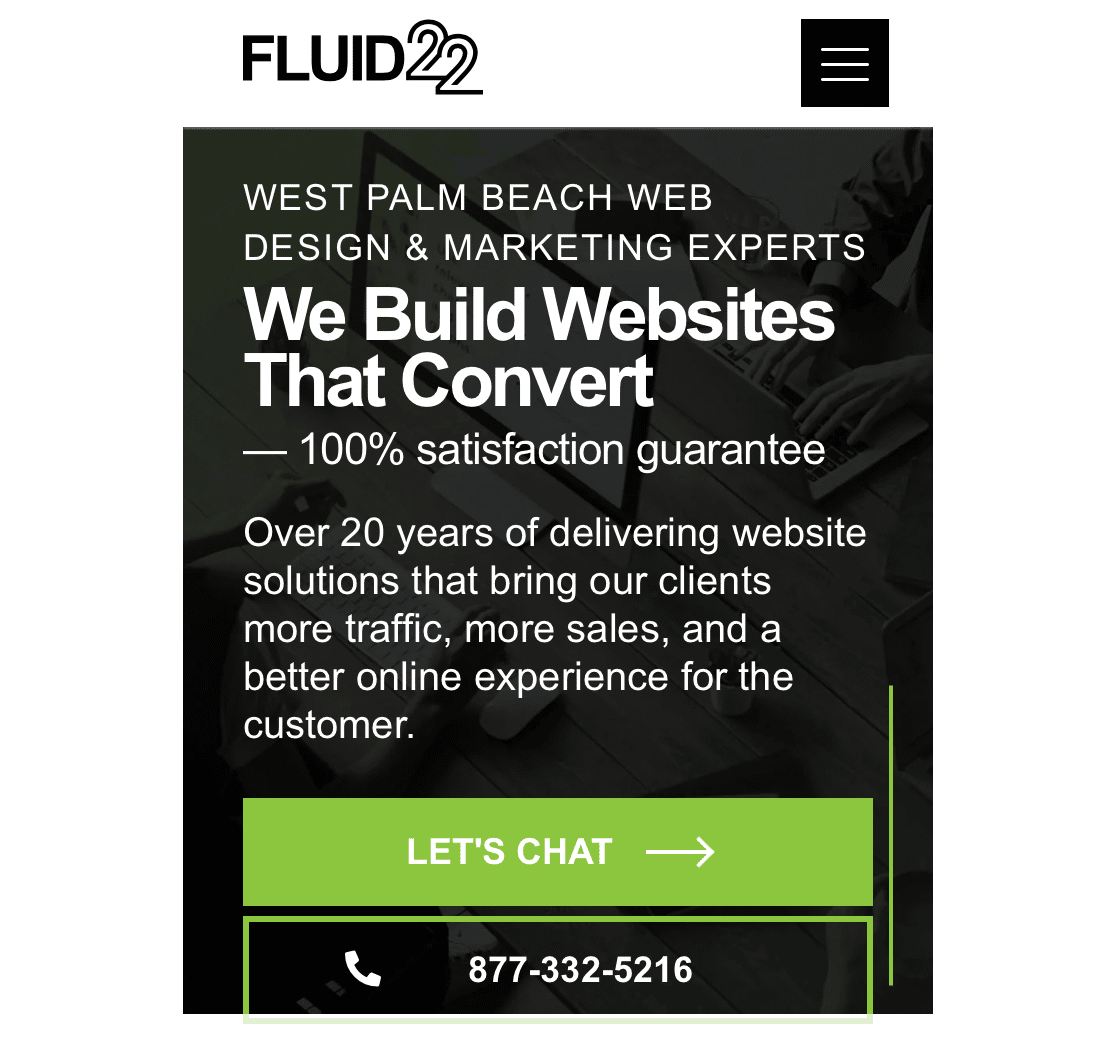
2. Position the Form Properly

This one is pretty straightforward, but make sure the conversion form is located in an obvious place.
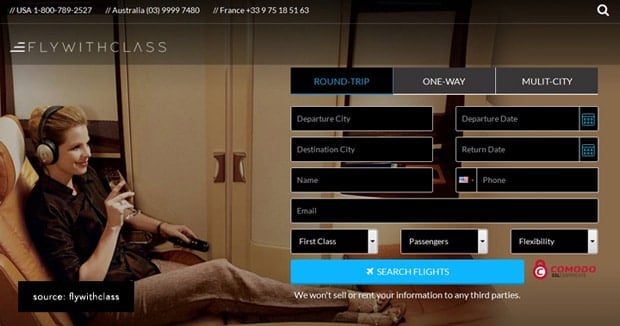
Conversion forms should always be above the fold and should clearly stand out from the other on-page elements. Putting a conversion form at the bottom of a landing page means the majority of visitors will never see it.
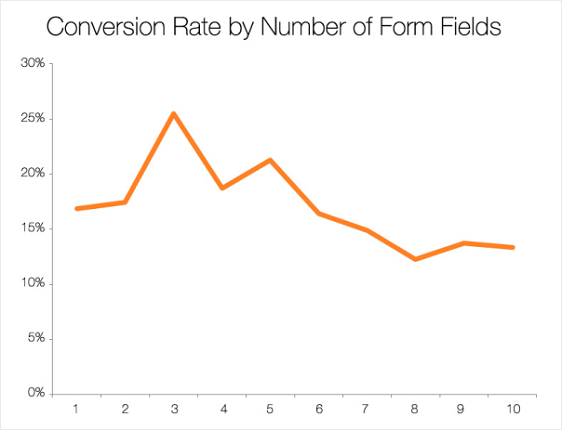
3. Limit the Number of Fields
The last thing you want to do is overwhelm the user. If you can help it, never include more than 3 fields on your form.
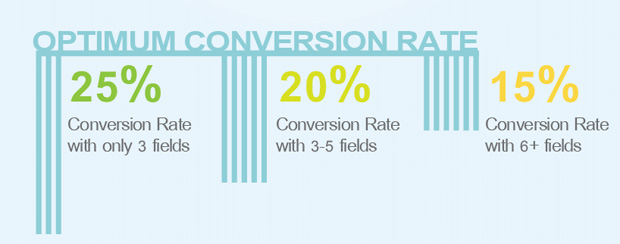
According to this infographic by Quicksprout, limiting the number of fields to just 3 can guarantee a minimum conversion rate of 25%.

Another study by Hubspot verifies this concept, showing that reducing the number of fields from 4 to 3 brings a 50% improvement in form completion.

4. Use the Right Color for CTA
The color of your CTA button matters, especially when it comes to form conversion best practices. The key is to choose a color that fits your current design and layout, but also pops out and screams “click me.”

According to a number of case studies, red is the highest performing color. However, don’t underestimate orange and green. In certain situations, these colors can perform better.
Be sure to track CTA buttons as custom events in WordPress so you can see which colors work best for your campaigns.
We wrote more on how great performing forms look in our post on survey form design best practices.
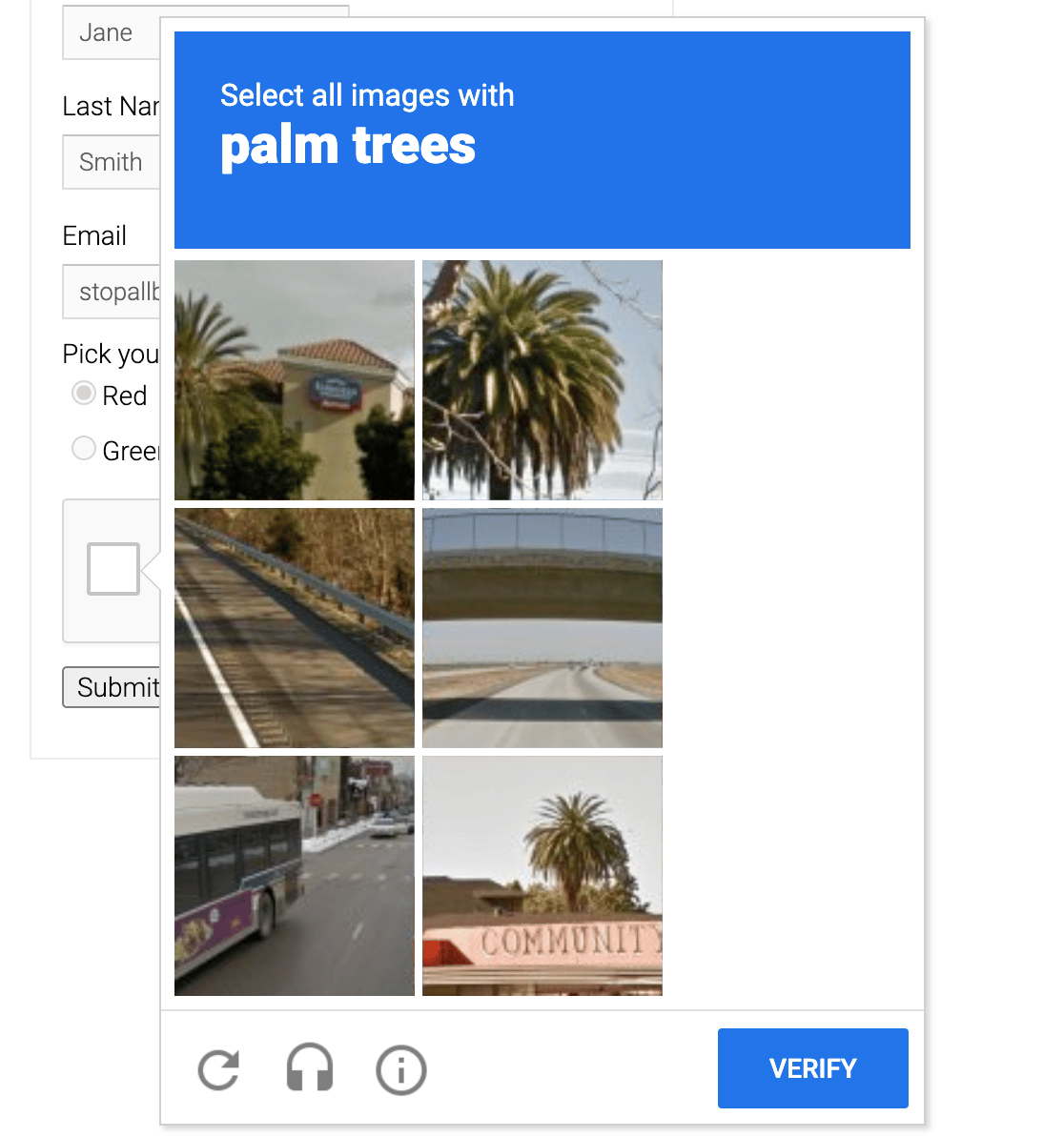
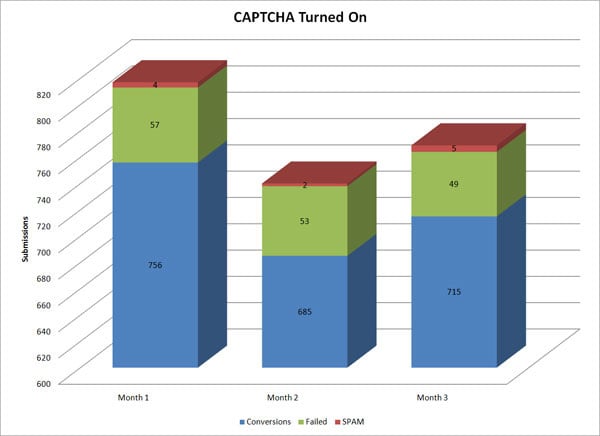
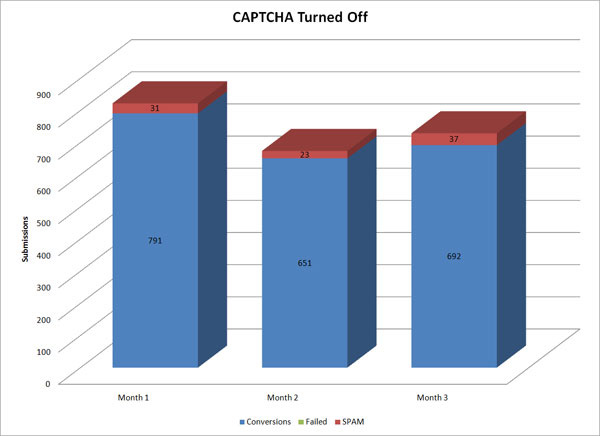
5. Get Rid of CAPTCHA
While captchas do a good job of filtering spam, nobody likes them.

One study shows that they actually have a negative impact on conversion rates – losing around 3% of total conversions.


This isn’t to say you should forget about WordPress security. It’s obviously a very important component of building trust. However, if you want to avoid spam, the better solution is to use one of the many alternative anti-spam tools in WPForms to protect you from spam.
To learn more ways to prevent spam in WordPress, check out the best anti-spam plugins.
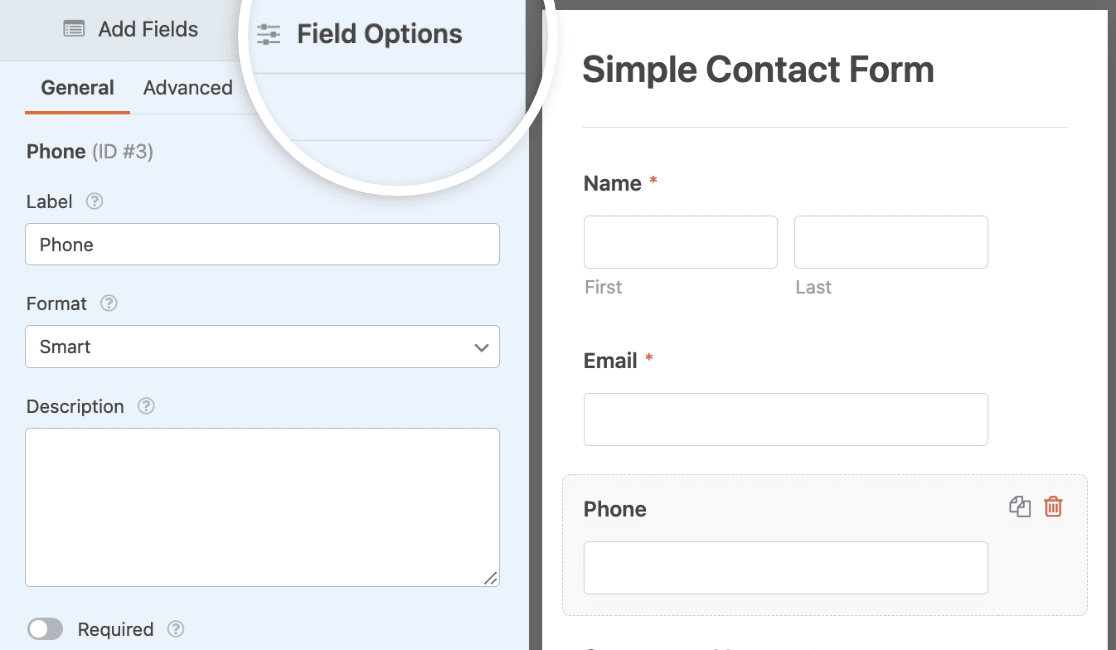
6. Don’t Get the Digits
If there’s one piece of information users hate giving away, it’s their phone number.
Research shows that asking for a phone number leads to high form abandonment in almost every situation.
Not only is the phone number an additional field, but users are wary of giving away this information. They already deal with enough distractions and don’t want a sales person calling them.
Different types of forms need different fields. But if you absolutely must ask for a phone number, give the user a choice. Edit the settings on your form and make it optional.

According to this study, changing the phone number field from mandatory to optional decreases abandonment from 39% to just 4%. Also consider adding a high-converting Click-to-Call button if you want leads to reach out to you.
And speaking of phone numbers, it’s a good idea to use a VoIP business phone for yours if you are reaching out to customers.
7. Show Social Proof

Another one on our list of form conversion best practices is to use social proof.
Quite frankly, people don’t go out of their way to fill out a sign-up form. Sign-ups are spontaneous and happen because of influential factors.
One of the best ways you can positively influence people to give you their information is by incorporating elements of social proof.
Examples include:
- “Over 20,000 other users have already downloaded our eBook!”
- “Industry expert John Doe calls our daily email ‘the most interesting part’ of his morning.”
- “97% of first-time users report high satisfaction with our program.”
- “Jane from Boston just signed up for our email newsletter!”

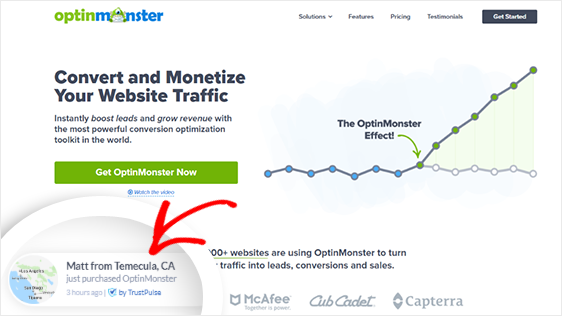
You can easily set up a popup like this using social proof app TrustPulse. (They even have a free plan! Check out what’s included in our TrustPulse review.)
As you can see, there’s a lot of flexibility when it comes to social proof. The important thing is that you incorporate at least one element in or around your conversion form. It’ll do wonders for your conversion rate.
Make sure to give the post 11 ways to use social proof to increase your conversions a read.
8. Explain What Happens Next
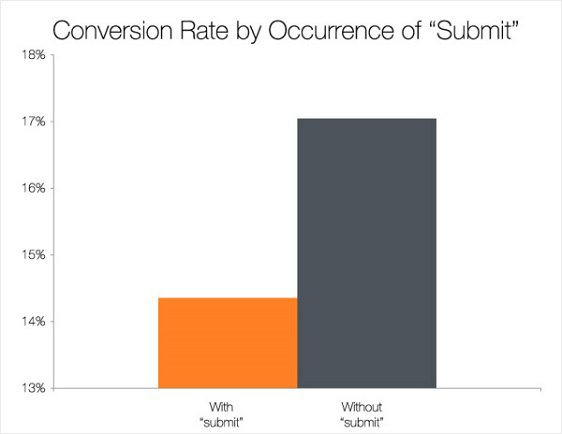
People don’t want to be left in the dark. They want to know exactly what will happen after they click the submit button.
By improving the copy on your call-to action button — or adding another field that tells them what to expect — you can greatly enhance your conversion rates. We’ve got an informative guide outlining best practices for submit buttons. Don’t forget to check it out.
According to studies, the word “submit” is not descriptive enough. Words like “go” and “click here” see conversion rate increases in the neighborhood of 25-30%.

Another study shows that if you use 1st person in the call-to-action button, it improves the conversions by as much as 25% when compared to using 2nd person point of view.
9. Don’t Be Picky
You shouldn’t be picky with the personal information you want from the people filling out your forms. Sometimes, it can be just as simple as an email address.
There’s nothing more frustrating for a user than filling out a form and then being told that their birth date had to have forward slashes, not dashes. Just let people fill the form out!
Error messages kill conversion rates. There simply aren’t enough people who are willing to fill out a form twice.
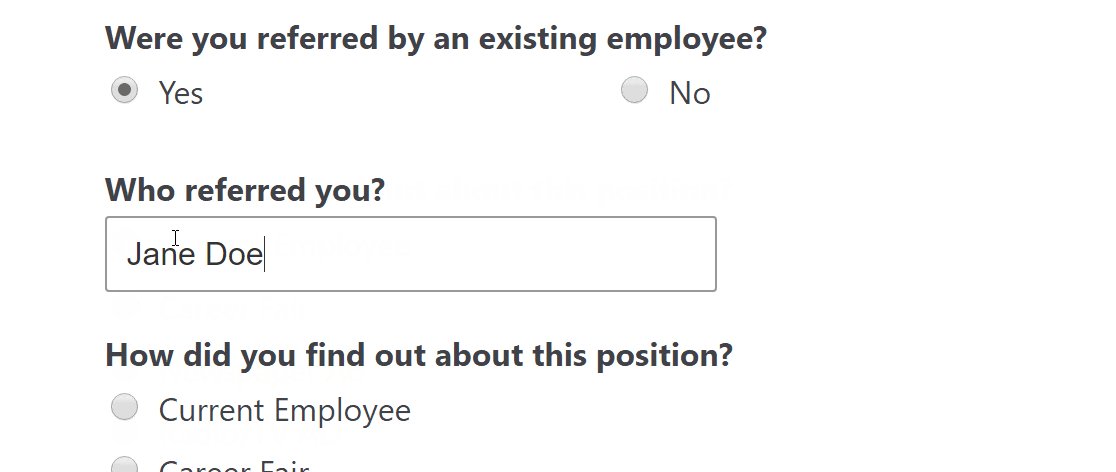
10. Try Optional Fields
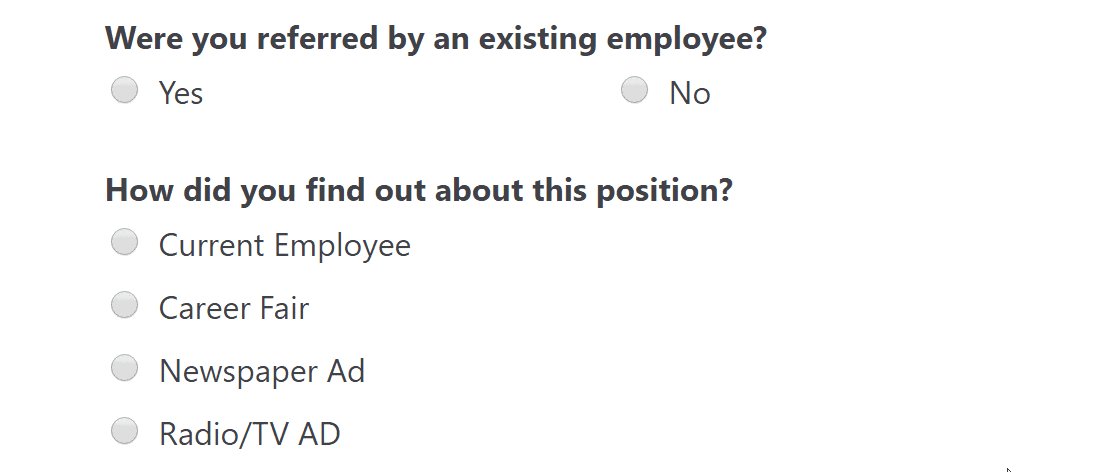
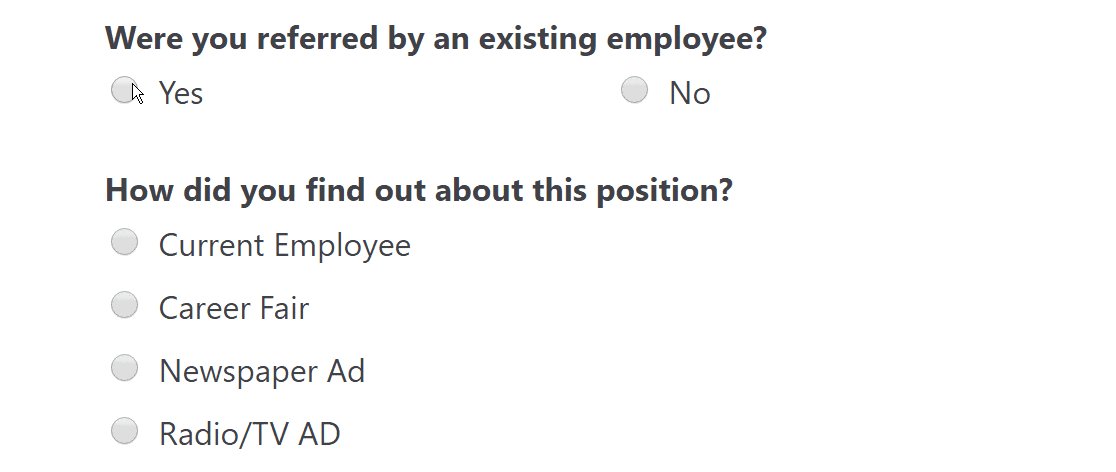
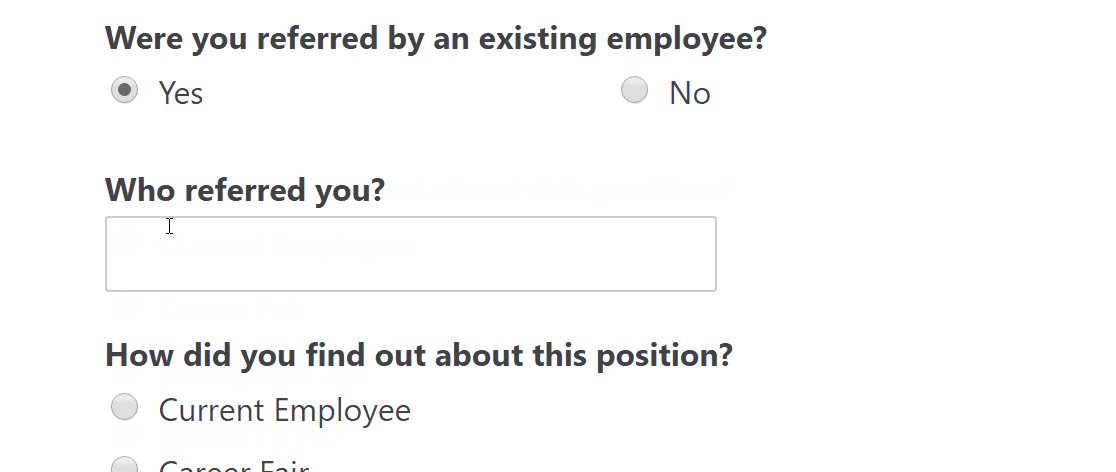
Another idea on our list of form conversion rate best practices is actually adding fields (but with a special trick).
You can keep your forms clean and short but offer optional fields if you need more info. It’s not magic; it’s smart conditional logic.

Not only does it get you more details, but it helps with your sign up form conversion rate by improving user experience! People don’t love long forms.
Conditional logic helps keep the form looking clean and brief, and only asks for more info if needed. Conditional logic is one of the features of WPForms that helped IT consulting firm Huna increase form submissions by 30%.
11. Provide a Reason to Believe
Ultimately, users need a reason to believe. Why should they give you their information? This all starts with the value proposition.
Determining the right reward is key with form optimization.
Does a user really care about being on another email list? No. What they really want to know is what value your email provides them.

A smart form conversion best practice is to clearly convey this value. Once you do you’ll experience better results.
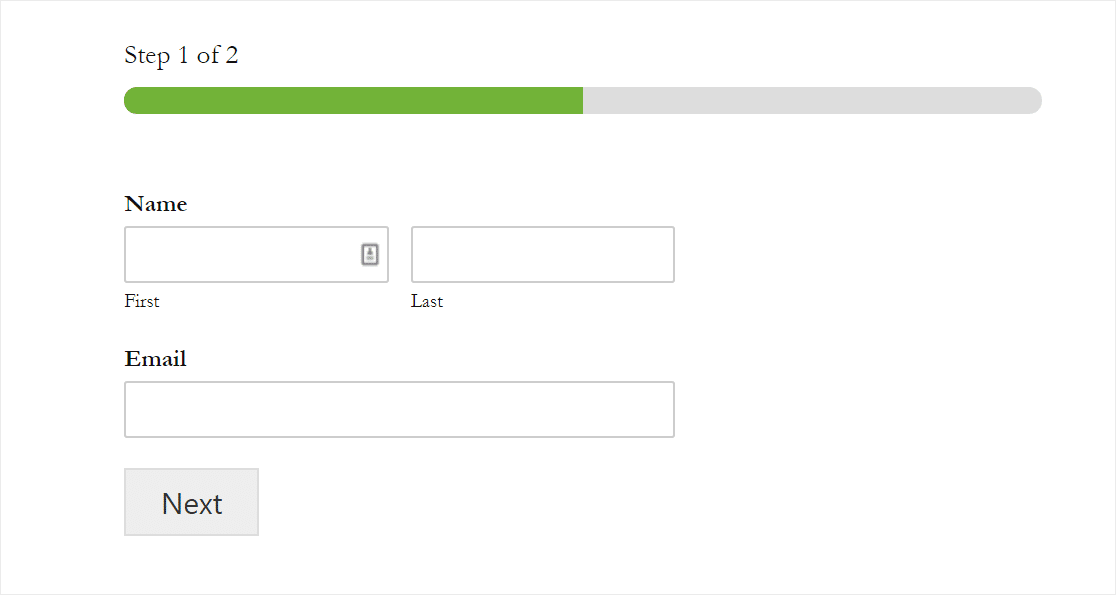
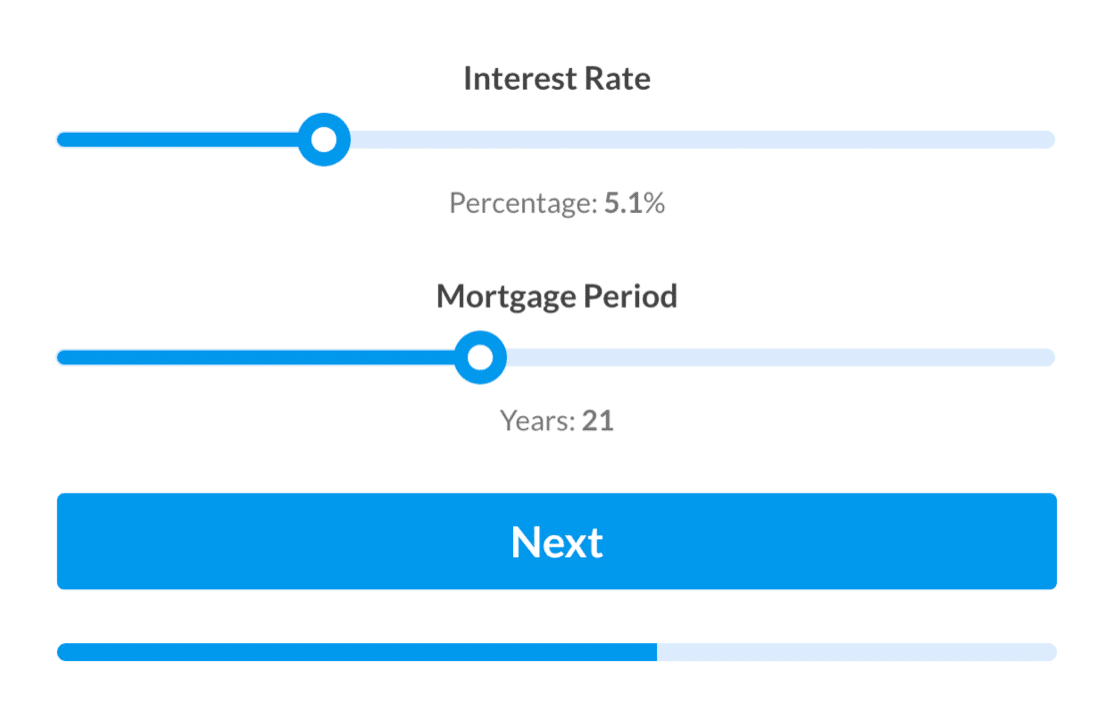
12. Break It Up
Split your long forms into multiple pages to improve the user experience. Online form statistics show that multi-page forms convert better than a single-page long form.

Want to ask a few more questions but don’t want to scare people away and tank your conversion rate?
- Try another one of our form conversion best practices – using breadcrumbs with multi-part forms.
- Drive even more conversions with a Lead Form.
If you really want to boost form conversion rates, the second method is essential. We believe the WPForms Lead Forms addon is one of the most powerful tools at your disposal.

Break up your forms by letting people know how far away they are from completing a form. It helps keep them engaged and filling out their info.
13. Make It Responsive
When thinking about form conversion best practices, don’t forget about mobile devices! Mobile-friendly, responsive forms can explode your conversion rates.
Making sure your forms are mobile-friendly is so important because tons of people use their phones as the main way to browse the web.
Be sure you’re using a form builder that’s mobile-responsive like WPForms so your forms look and work great on any device. And, don’t forget to optimize your WordPress forms for mobile lead generation.
14. Be More Human
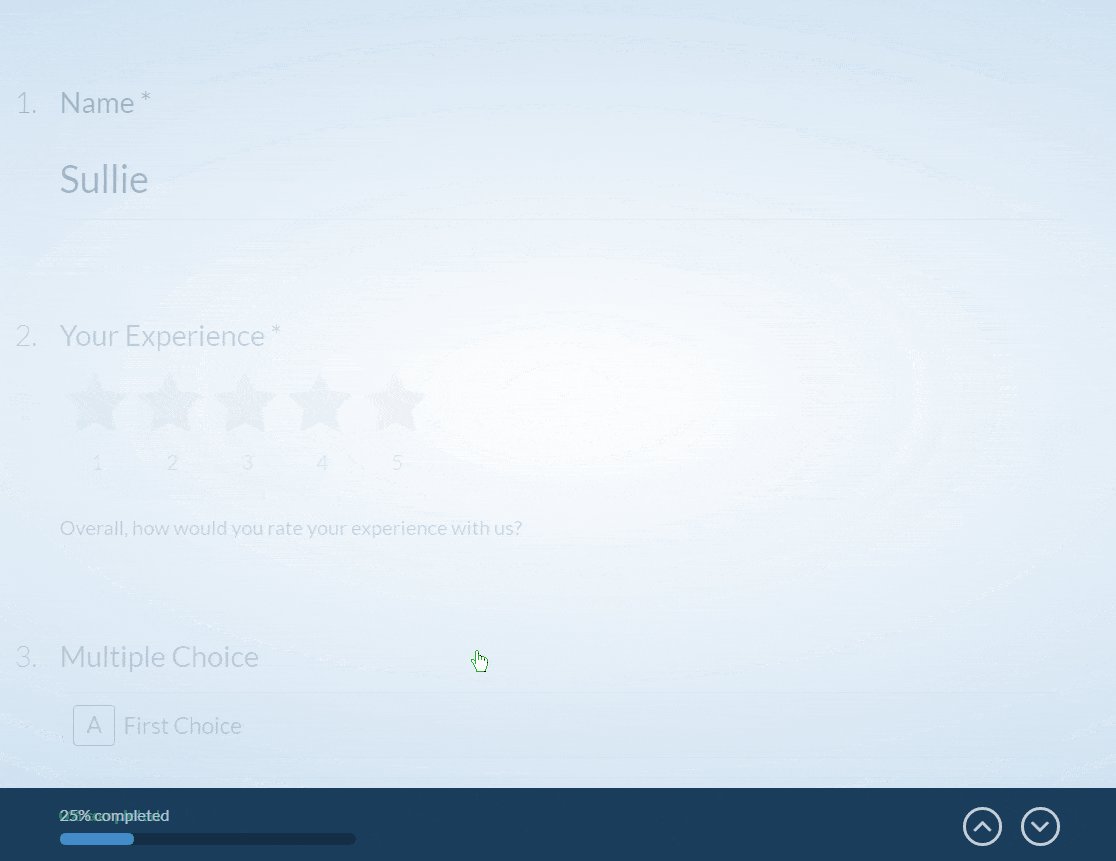
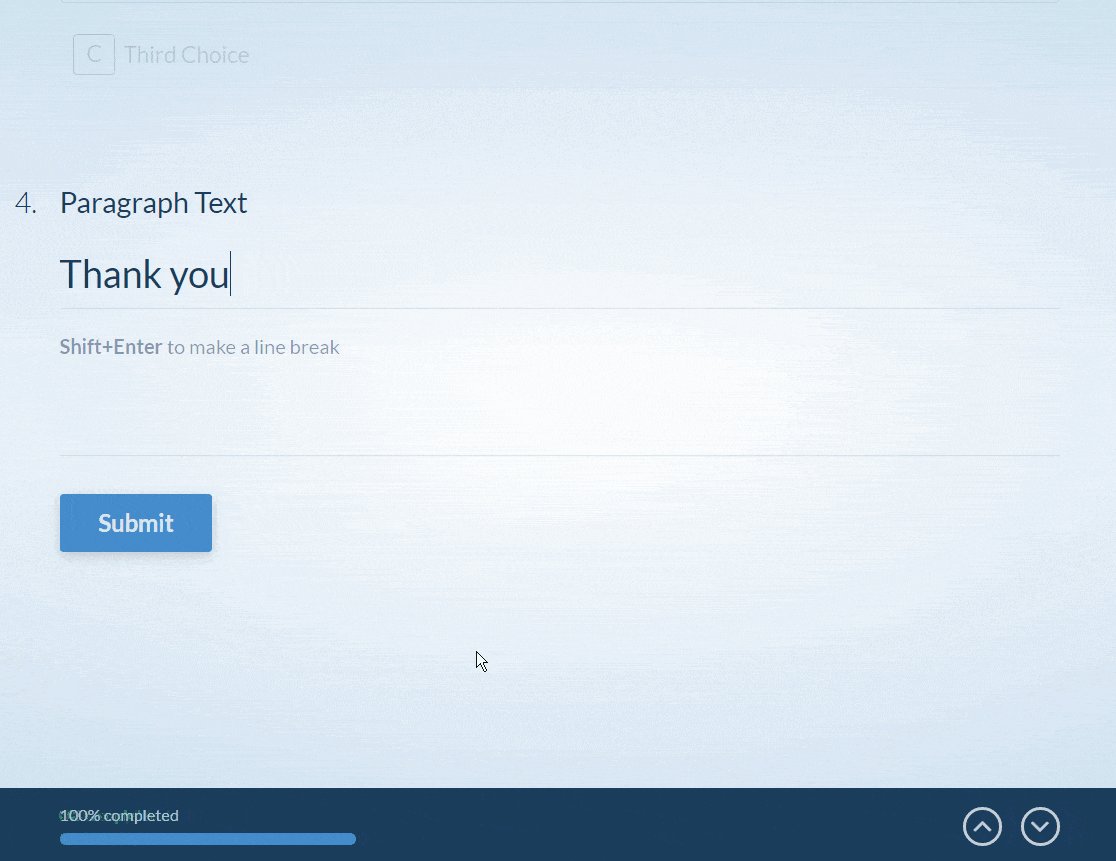
Ever noticed how it’s a lot more fun to talk to a person than a robot? Use conversational-style forms to turn your normal forms into something that feels more like a face-to-face conversation.
Natural language forms are skyrocketing in popularity because they are great for conversion rates. They look fantastic, too.
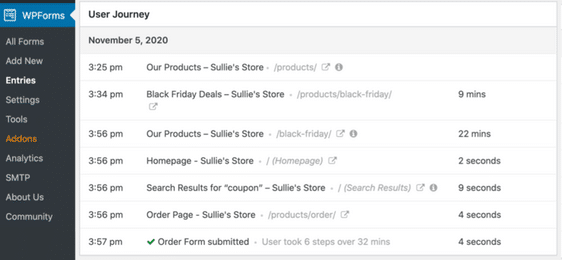
15. Analyze Your Results
You’ll never be able to boost your form conversions if you aren’t able to figure out what’s working and what isn’t.
Luckily, with the User Journey Addon, you can see exactly what makes your visitors tick.

This feature lets you see the pages and posts your visitors looked at before they submitted your form. You can also find out when they searched and what they searched for, the URL that referred them to your site, and more.
With these insights, you can discover which pages are most effective in getting form submissions and then optimize your entire site for higher conversions.
You can also easily track form conversions with MonsterInsights.
Create Your WordPress Form Now
Next, Check Out These Landing Page Form Examples
We hope this article helped you learn some great form conversion best practices so you can improve your contact form conversion rate.
- Check out these examples of landing page forms to see some of these techniques in action.
- Want some more stats and facts to refer to when it comes to online forms? Check out these 101 unbelievable statistics and facts about online forms.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.