AI Summary
Taking the time to carefully test each part of your form not only helps you avoid errors but also ensures that users have a smooth experience
A thorough form testing checklist can help catch these problems early, ensuring a seamless experience for your visitors and reliable data collection.
This guide provides a comprehensive step-by-step checklist to help you identify and fix potential issues, no matter the type of form you’re working on.
Complete Online Form Testing Checklist
An online form is a very convenient tool for collecting useful information from your customers. But you can only put your form to good use and collect accurate entries if everything is working perfectly.
Here’s our recommended form testing checklist that you can use when building forms for your site.
1. Quick Tips for Succesful Form Testing
Before you start testing, let’s discuss a couple of important tips to ensure a smooth testing process.
Save Progress Often & Create Multiple Backups
Building a form often tends to be a slightly experimental activity. You might not always be sure where you should place a particular field, what it should be named, and which form layout would be ideal.
For this reason, it’s good practice to save your form often as you’re building it.
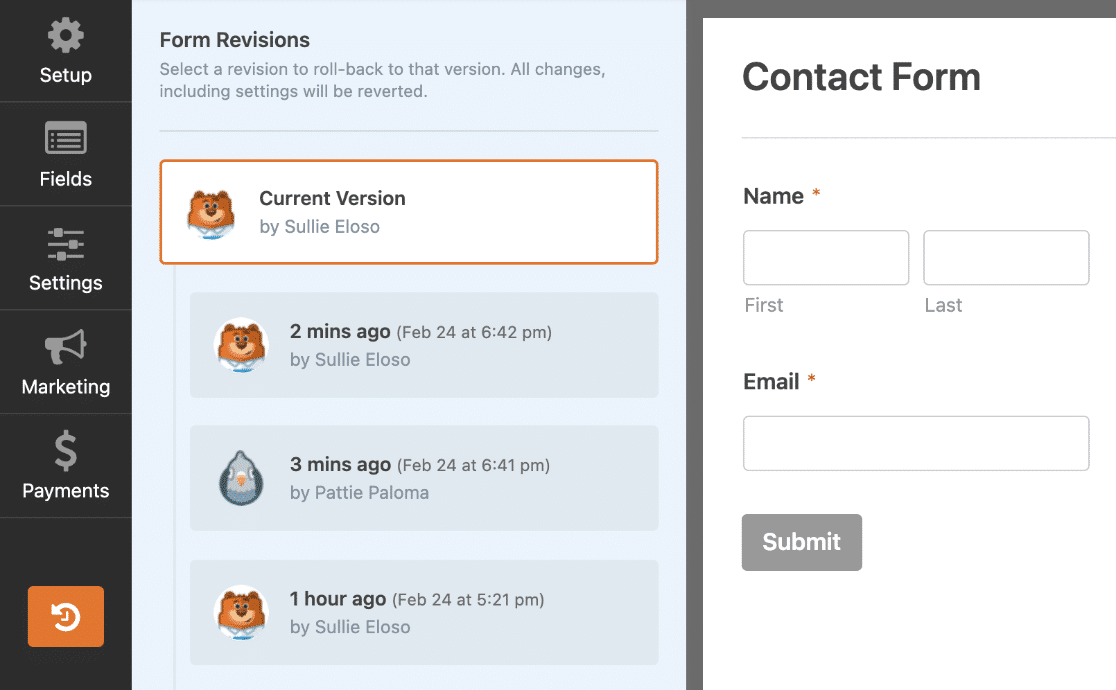
WPForms makes form testing super convenient by maintaining a record of all changes that you or anyone else in your team has made to a form.
With the Forms Revisions feature, WPForms saves a version of your form in its current state every time you press Save.

You can take advantage of this feature to experiment with different versions of your forms without having to create a new form from scratch each time.
Also, it allows you to quickly undo mistakes because you can roll back to a previous version with a single click.
So, we recommend that you save often for fast and efficient form testing.
Preview Your Form
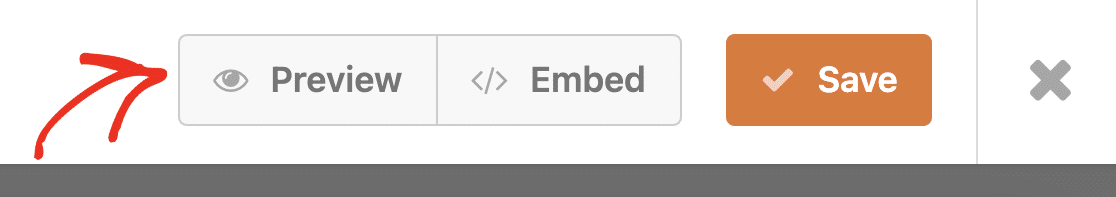
WPForm’s Preview tool is going to be vital during your form test. The preview gives you the perfect test environment to check every element of your form from the frontend.
You can access the form preview by clicking on the Preview button on the top-right corner of the form you’re working on.

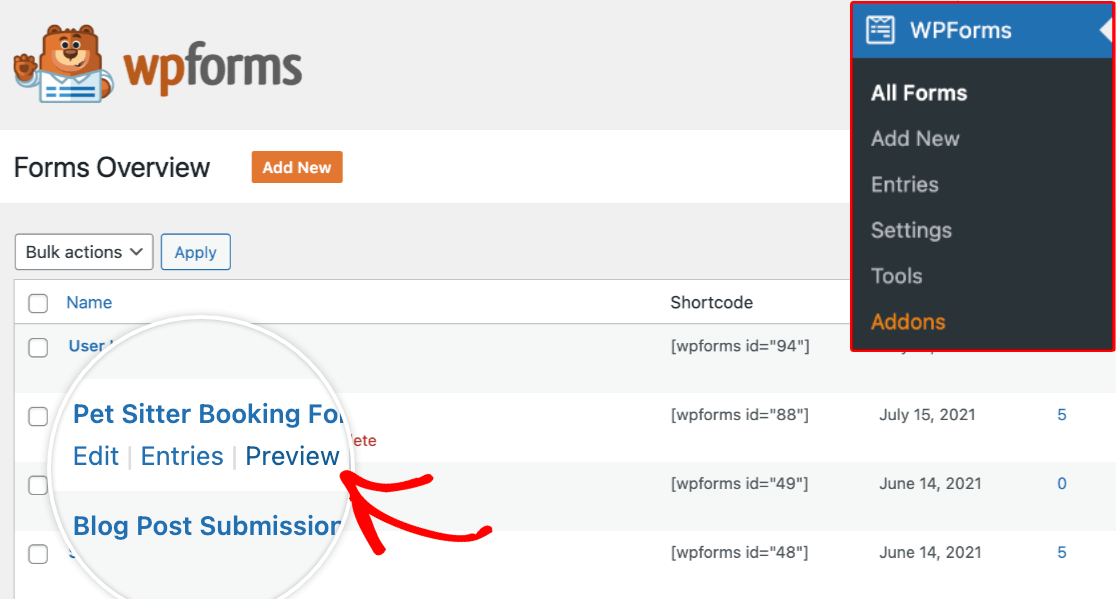
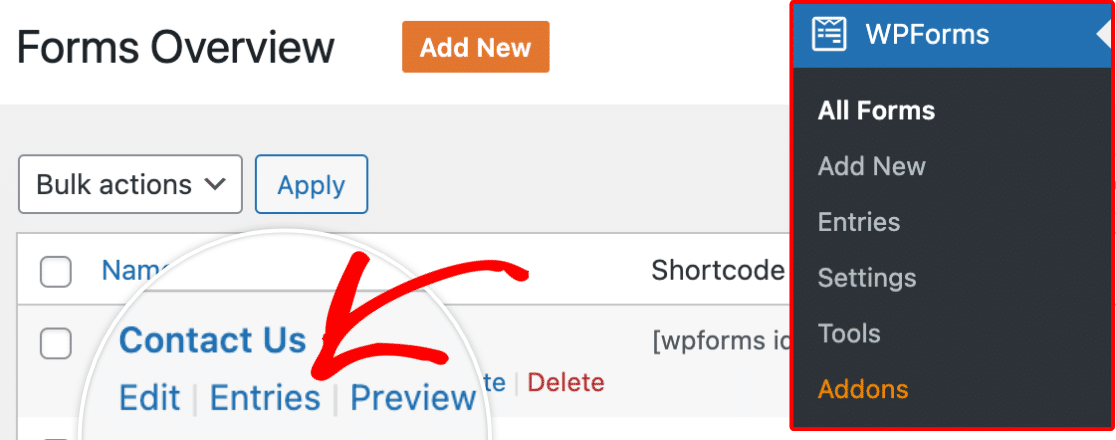
You can also access the preview for any form you’ve created from the Forms Overview page. Navigate to WPForms » All Forms, hover your cursor over the form you want to preview, then click on Preview as the option appears.

From the preview, you can easily test the functionality and user experience of your form before launch. Run through the next steps while you’re in preview to safely test all the different components of your form.
2. Form Functionality Tests
Every part of your form needs to function as expected without errors. Here are some of the most important things to remember when testing your form for functionality.
Is Form Field Validation Accurate?
While you’re in form preview mode, you can test if form validation is working correctly.
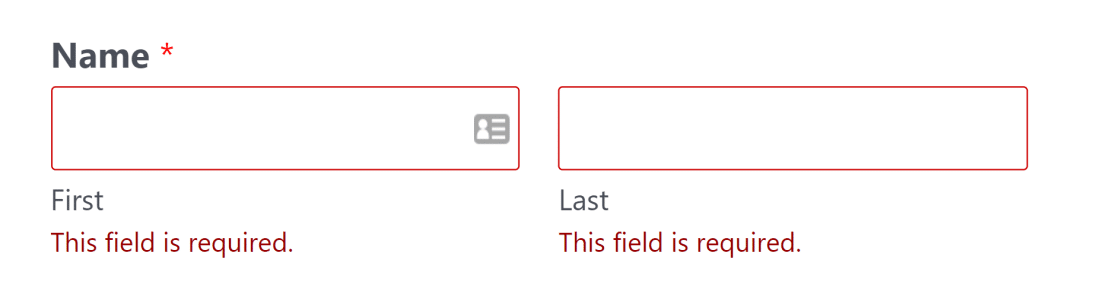
Form validation simply means that your form correctly displays an error message if a user misses required fields or enters the wrong input formats.
For example, if a user skips the Name field when you’ve set it as a required field, the form will refuse to submit. Instead, it will alert the user with a message that highlights all required fields.

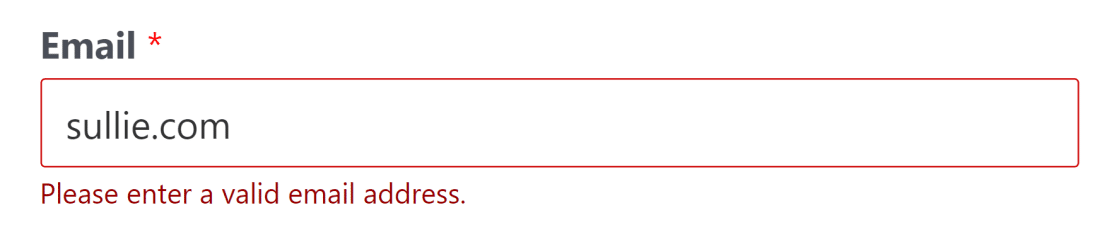
Besides, some fields should only accept input in a specific format and trigger an alert to the user if the input is provided in an incorrect format. One such example is the Email field.
While you’re in the preview, try entering a random email address using incorrect syntax. WPForms will quickly perform validation and display an error message, instructing you to input a valid email address.

Continue checking for validations across all fields (phone number, fields with character limits, etc.) that are either required or have specific input requirements.
If you’re not seeing these validation messages on your forms, then there might be a code conflict on your site.
Are Form Entries Saving Properly?
Even if everything looks fine on the frontend, you should always make sure that form entries are properly saving on your backend.
You can submit a test entry yourself from the WPForms preview mode. Then, check if your entry was properly saved by WPForms.
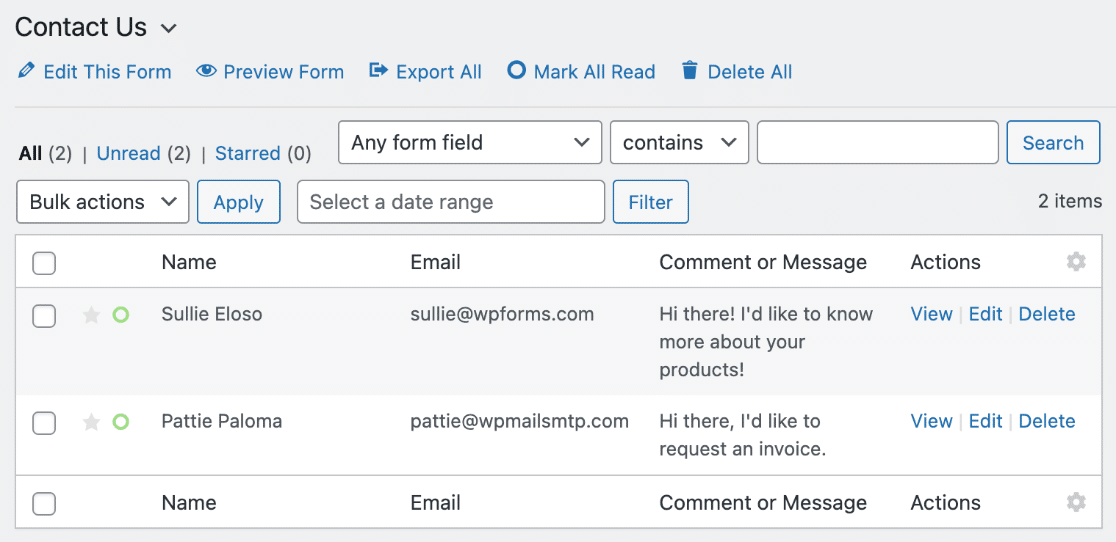
To access form entries, head over to WPForms » All Forms. Then, move your cursor over the form you just submitted the test entry for and click on Entries.

You should be able to see your test entries on this screen.

If you can’t see the test entry, there might be a problem on your site. Make sure that you’re using the most recent WPForms version and that your WordPress installation is updated.
Also, you shouldn’t have two different form builder plugins activated on your site because that can cause conflicts.
Can You Receive Form Notification Emails?
You should be able to receive submission notification emails to your given email address as soon as you send a test entry.
Failure to receive the email might indicate a deeper email problem across your WordPress site. If you received the email in your spam folder, that’s still a problem that needs fixing.
Thankfully, the solution is easy. Email deliverability problems in WordPress are almost always caused by a lack of authenticating details in your messages.
To add proper authentication and ensure more reliable and faster delivery, you must use SMTP for emails rather than PHP mail, which is the default WordPress setting.
The easiest way to reconfigure your site’s mail function to SMTP is by installing a plugin called WP Mail SMTP.

This plugin lets you connect with a reliable SMTP email service provider to fix all email issues across your site, including form notifications.
For SMTP details and setup instructions, see how to fix contact form not sending email.
Are Conditions Functioning As Expected?
It’s easy to forget to check if conditions are behaving as expected during form testing.
Since conditions usually hide a field unless certain inputs are selected by the users, it’s important to carefully test your form by entering different inputs into fields where conditional rules apply.
If something seems wrong, go back to your form’s backend and carefully review your conditional logic setup for potential mistakes.
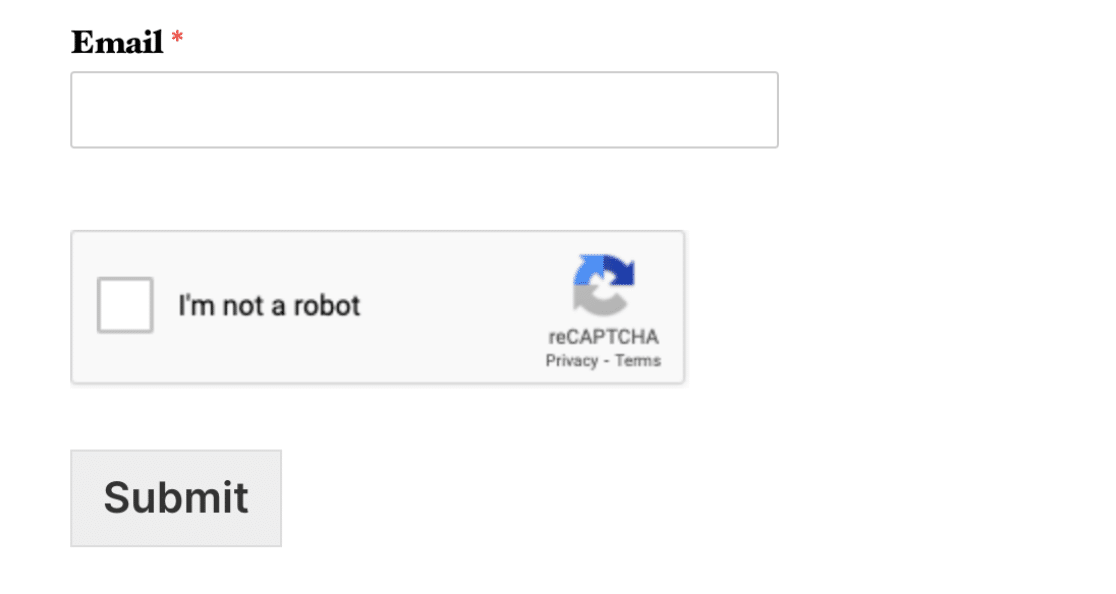
Is CAPTCHA Behaving Properly?
When testing for CAPTCHA, it’s not enough to make sure that it appears on your form from the frontend.

To completely test proper CAPTCHA functionality, make sure you do the following:
- For v2 Checkbox reCAPTCHA and Captcha make sure that the form doesn’t submit if you leave the reCAPTCHA box unchecked
- For custom CAPTCHA, make sure that the form only submits when you enter the correct answer and that it gives an error otherwise.
If you’re seeing an error you didn’t expect, you should check your secret keys. You can see CAPTCHA options supported by WPForms for more details.
You might also want to use WPForm’s modern anti-spam protection method for spam prevention. It’s extremely effective and can be enabled with a single click. To learn more, see how to stop contact form spam.
Are Integrations Properly Set Up?
If you’ve connected your form to third-party marketing tools and databases, make sure that your test entry data is properly sending to any connected apps
WPForms supports integrations with platforms like:
- HubSpot,
- Constant Contact,
- ActiveCampaign,
- And a lot more.
If your form isn’t communicating with an app that you want it to connect with, go back to your form settings and double-check the integration setup.
You might also want to try removing an existing connection and creating a fresh one to establish a successful integration.
Are Test Payments Passing Through?
If your forms have a payment field, you can make a test payment to confirm that payments are successfully passing through.
With WPForms, all payment integrations come with testing functionality, so you can quickly check if payments are successful.
For help with payment integrations and testing, see the guide for your preferred payment integration:
When you’re ready to launch your form, make sure to switch payment settings to Live mode.
3. Form User Experience Tests
Good form functionality means that every element in your form is doing its job successfully.
However, there are some considerations that don’t affect form functionality but can play a huge role in improving user experience. And to encourage users to submit forms, a good user experience is crucial.
Here are some key considerations you should keep in mind regarding your form’s user experience.
Is the Form Too Long?
Nothing can hurt user experience like a long form that looks like an endless wall. Whenever possible, try to leave out unnecessary fields that you may not really need in the form.
However, if you can’t shorten your form, there are ways to make it easier to fill and reduce form abandonment.
Here are some tips for combating form fatigue:
- Use multi page forms: The best way to make a long form easier to fill is by adding page breaks to divide your form into multiple pages. Users find vertical scroll a lot more frustrating and more likely to quit such forms as compared to forms neatly divided into multiple pages. You can also insert section dividers to organize your form into sections.
- Enable Save and Resume: Giving your users the ability to save a partial entry and return to it later can increase conversions and discourage abandonment.
- Hide conditional fields: Some fields are only relevant to certain users. Using conditional logic, you can show or hide fields depending on the previous responses of the user. This is a great way of adjusting your form length automatically based on a user’s responses.
These are some possible actions you can take to improve user experience and make your long forms a lot easier to submit.
You may want to check out our guide on adding a progress bar to your forms to help people track their progress as they fill out a long form.
Have You Clearly Stated the Form’s Purpose and Instructions?
Every form has a single purpose, which should be immediately clear from the title of the form alone.
You can also include a brief description and instructions under the form. A good title and description clarifies the intent of your form and helps set user expectations.

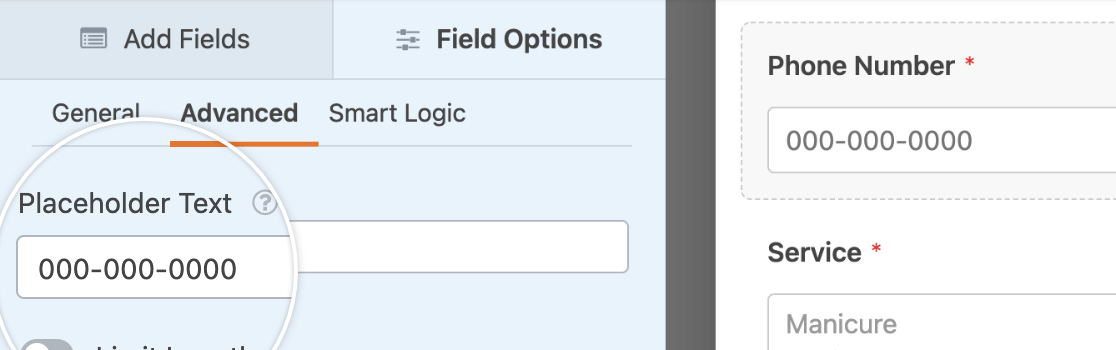
You can also use placeholder text within your fields to instruct your users of the format or kind of input they should put in.

With these simple instructions, you can minimize potential confusions your users might have regarding use and expectations from your form.
Are Your Form Confirmations Instructive?
The confirmation message or thank you page when a user submits a form should guide the user to the next steps and what they can expect.
It’s a good idea to check your default confirmation message and make it more instructive to your user by providing some details.

If you have an order form, you can customize the confirmation message to display successful order placement instead.
You can also redirect users to a different page after submission. This can be helpful if you want a user to access a particular page with a download link or other content you’d like them to access after submission.
Is the Form Mobile-Friendly?
Since forms are typically built using desktop devices, many marketers make the mistake of only testing them on the same devices they used to build them.
In most cases, you can expect visitors to access your forms using all kinds of devices including laptops, smartphones, and tablets. Therefore, it makes sense to test your form for responsiveness across different devices.
WPForms is a mobile-responsible form builder, which means that all forms you create will automatically adapt perfectly to different screen sizes.
Regardless, you should still always test your form by submitting a test entry using a mobile phone browser.
In many cases, the multi-column form layout doesn’t work well on mobile devices. But you can easily add a CSS class to adapt it to a single-column layout for mobile.
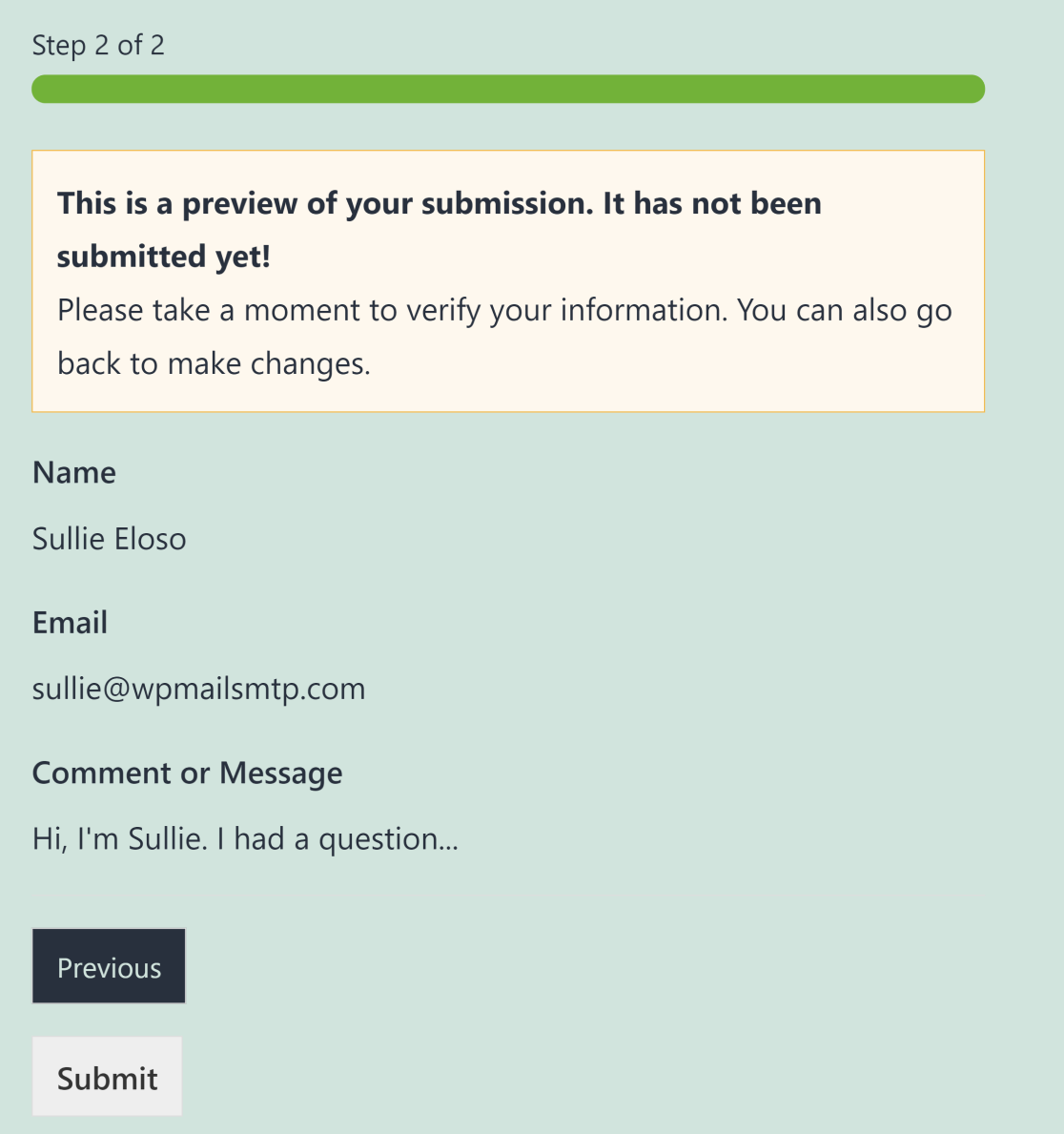
Can the User Preview the Entry Before and/or After Submission?
Another way useful item you can include in your form testing checklist is whether users can preview their entry before submission.
WPForms has an entry preview field that you can include for every page of your form while a user is filling it out and also after submission.
Entry previews help users verify the information they’ve provided in the form and correct any mistakes they might have made on a previous page of your form.

Not only does this help improve the accuracy of the information you’ll be collecting from users, but it also translates to a better user experience.
And that’s it! We hope you found this form testing helps you create perfectly functional and responsive forms for your visitors.
FAQs — Complete Form Testing Checklist
Form testing is a popular topic of interest among our readers. Here are answers to some common questions about it:
How to test online forms?
Test online forms by submitting sample entries to check functionality, accuracy, and performance.
Verify that all fields are working, required fields are enforced, and confirmation messages or emails are triggered as expected.
Ensure the form data is correctly stored or delivered to the right location.
How do you test form validation?
To test form validation, try submitting invalid data, such as empty required fields, incorrect email formats, or text in number fields.
Confirm that error messages appear and guide users to fix their inputs. Test on multiple devices and browsers to ensure validation works consistently.
What are the three types of form validation?
- Client-side Validation: Checks data in the user’s browser before submission (e.g., required fields).
- Server-side Validation: Processes data on the server for additional security and accuracy.
- Real-time Validation: Provides instant feedback as users fill out the form, such as confirming password strength.
How do you test for usability forms?
To test form usability, assess how easy it is for users to complete the form.
Check for clear labels, accessible error messages, mobile-friendly design, and logical field arrangement.
Conduct usability tests with real users to identify potential frustrations or confusing elements.
Next, Create Stylish WordPress Login Pages
The generic WordPress login page is extremely limited in functionality and looks boring. We’ve put together a list of the best WordPress login page plugins that can help you step up your game.
Also, take a look at this guide for styling your WordPress forms in the block editor to match the aesthetics of your brand and website to create a consistent experience for your customers.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Hello
I would like to get your help please
I am not sure how to login to my account – a developer built my site
I can see that it is showing in the report that I had 101 entries under Great Gifts and 31 under Gifts Form – and 43 under simple contact form
all I can see in my report is 36 entries under great gifts?
how can I see the full list?
Thank you Michal
Hi Michal,
We’d be happy to assist you with this one! When you get the chance, could you please reach out us and share additional details?
Thanks, and please let us know!
I need assistance as I cannot seem to get the notifications working as should be
Bonjour,
Le formulaire que j’ai créé ne fonctionne pas.
Lorsque j’envoi le formulaire, le bouton Envoyer change en Envoi en cours… sur une fraction de seconde et rien ne se passe.
Le massage de validation de l’envoi (encadré vert) n’apparaît pas.
Aucun email n’est envoyé.
J’ai demandé à un informaticien mais il n’y pas trouvé le problème. (Tous mes plugin sont à jour, le formulaire est correctement paramétré).
Auriez-vous une idée pour résoudre ce problème?
Lien: https://noe-ma.ch#Contact
Merci
Tous mes voeux pour 2024!
Hey Cyril – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I have WPForms Lite on my website. I have custom web Apps using my excel forms. How can I get the data from these Apps saved on my server with WPForms lite?
Hey David – WPForms lite doesn’t have a feature to store entries. So this is not possible without custom development (unless you’ve plan to use the paid version of WPForms).
In case you’d like to look into custom development options, we highly recommend using Seahawk. Seahawk screens all developers for you to make sure that they’re highly skilled and communicative, and then also helps guide the entire process of connecting and communicating with a best-fit developer.
You can book a free consultation with their team here.
In case you’d like to check other custom development options, please go through the following guide.
Hope this helps. Thanks 🙂
Hello !
I installed your cookie plugin on WordPress, but after running it, the photo gallery and emoticons disappear from the website. I am asking for help on how I can make the page display correctly. installed plugins are:
– Advanced Google reCAPTCHA
-Advanced WordPress Backgrounds
-Elementor
-Happy Elementor Addons
-Jetpack
-Jetpack Boost
-Re-Add Text Justify Button
-WordPress Importer
-WP Go Maps (formerly WP Google Maps)
WPForms Lite.
I replaced all those that are turned on in case of a possible collision.
Thank you in advance for your feedback.
Regards Mark
Hey Marek – I am sorry to hear about that. When you get a chance, please drop us a line with more details about the issue you are facing in support so we can assist further.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Interesting though, how your two plugins (SMTP and forms) only work together if the administrator of the website has the same email address used as username for the smtp server.
That’s not good for security…
Hi Cacarelo,
You can specify an email address that’s different from your site’s admin email when setting up WP Mail SMTP. Your site will still send emails properly if the configuration is correct. We generally advise using an email address with the same domain as your site for improved deliverability, (e.g [email protected]).
Hope this helps. Thanks!
Good day. I have created the form on my website. I tested , but im not getting the test emails . Please assist
Hi there!
Sorry to hear you’re having trouble with the email notifications. Several things could be causing this – from notification settings being disabled to email configuration issues. Since pinpointing the specific cause would require looking at your site setup, I’d recommend checking out our troubleshooting email notifications guide.
For personalized help, please submit a support ticket and our team will get back to you within 1 working day.
Hope this helps!