Leads often ignore marketing emails because they’re written in a boring and generic way.
Users often ask us if there any specific steps (beyond using WPForms’ lead generation tools) that they can take to make a bigger impact with emails.
So we put together a quick guide containing our pro tips that any business can easily follow.
Specifically, we’re going to talk about email personalization tweaks that you can use to grab your visitors’ attention and make your emails more engaging.
In This Article
Clever Email Personalization Examples
Here are some great examples of how to personalize your marketing emails.
1. Personalize With Name
Personalization using names was one of the greatest breakthroughs in marketing. It’s a proven strategy that countless brands continue to use in order to boost their open rates. Research suggests that personalized email messages improve open rates by up to 26%.
This is also why we at WPForms, we strategically use personalization for emails that are highly targeted to specific individuals. And we can confirm that these emails usually perform well.
While personalization with name is often done for marketing emails, you can also take advantage of it for your transactional emails such as form submission notifications.
With WPForms, you can send a customized thank you email to those who submit your form without any expensive email marketing tool.
Follow the below steps to create and send a thank you email to your users.
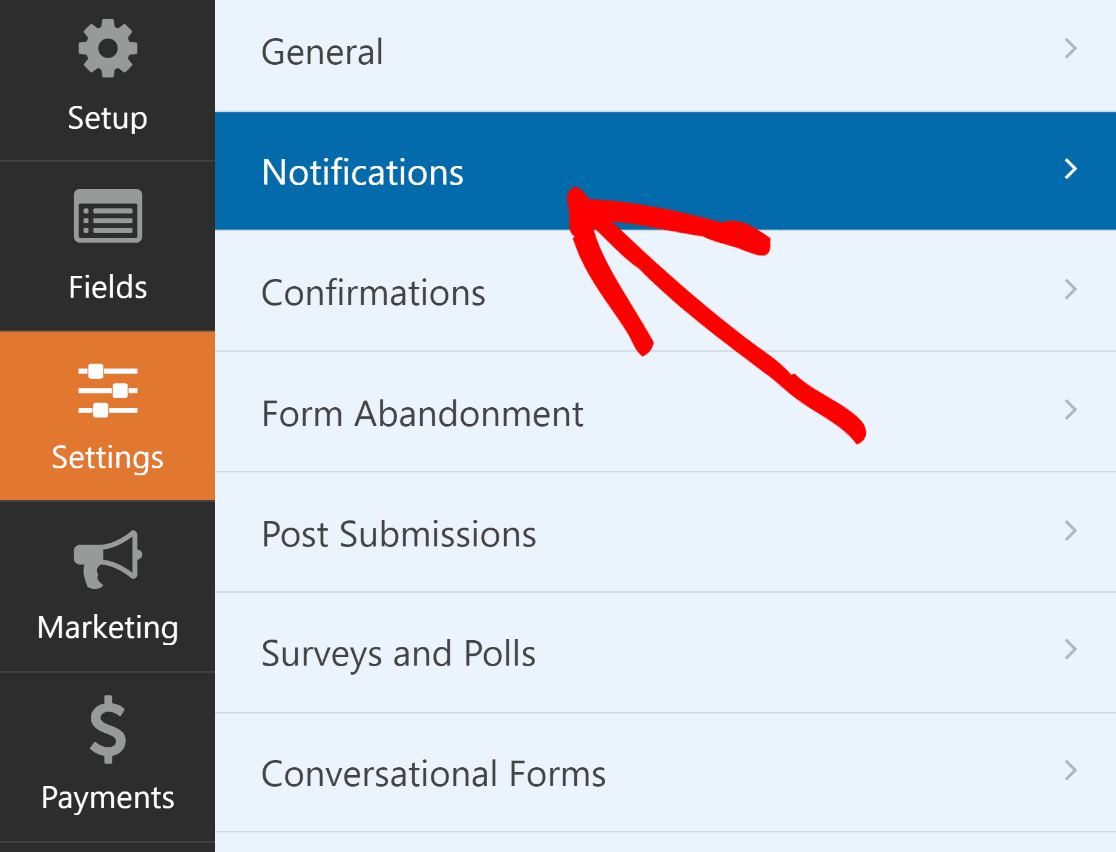
From the form builder, go to Settings » Notification.

The default notification will be set up to send you an email notification, complete with the information your site visitor filled out on your form. So, you can leave this notification alone.
Our goal is to add a second notification addressed to the user submitting the form.
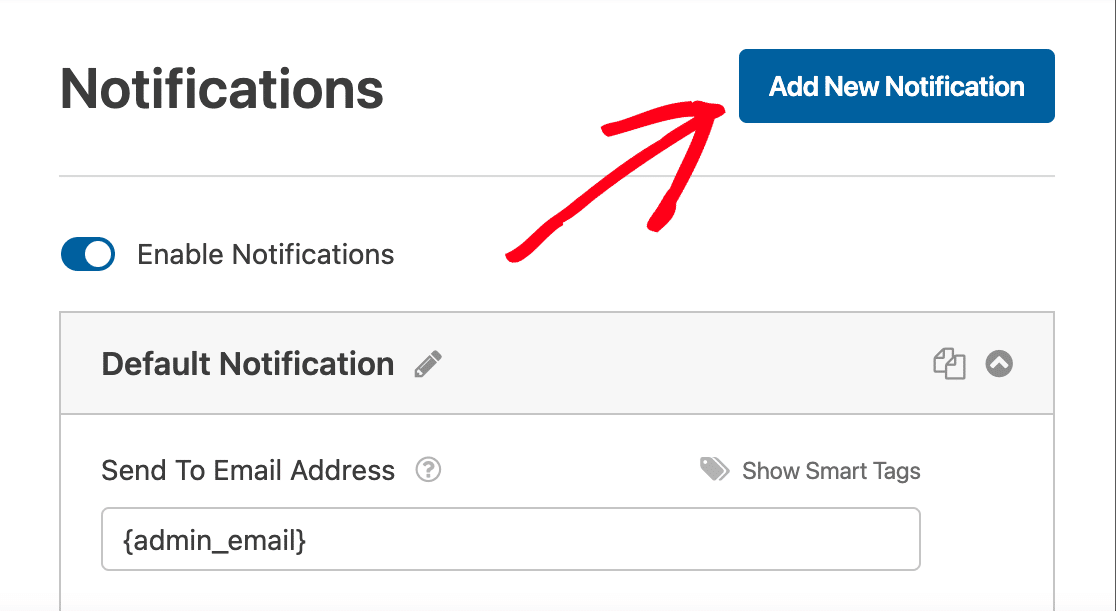
To do that, click Add New Notification.

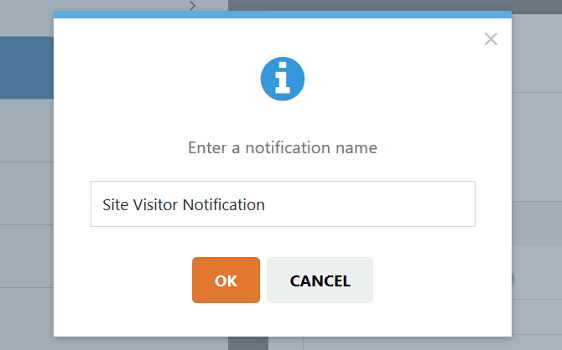
A modal will popup asking you to name the notification. You can name it whatever you want since it’s for your reference only.

Click OK.
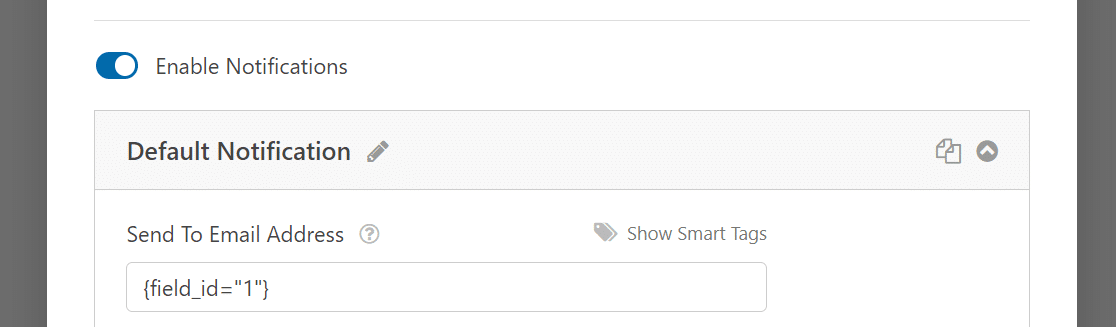
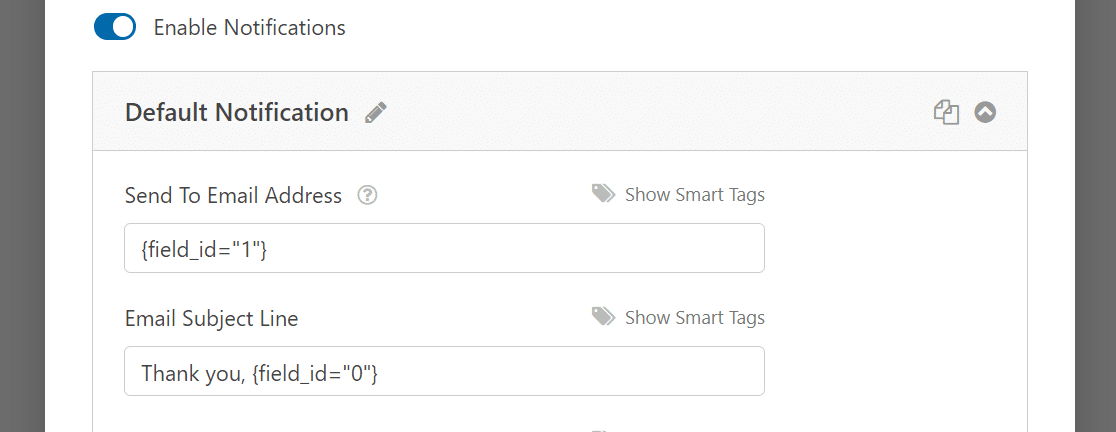
You’ll now have a new notification that you can personalize for your site visitors. But first, erase {admin_email} so this notification isn’t sent to you.
Then, click on Show Smart Tags in the Send To Email Address and click on Email.

You’ll notice a short bit of code, called a smart tag, appear in the Send to Email Address option, such as {field_id=”#”}, where # is replaced with the specific field number on your form. This smart tag will automatically fill in the email address that the user inputs when filling out the form.
After this, you can customize the email subject too and insert personalization elements.
For instance, we’ve used the Name smart tag to directly reference the name of the person submitting the form. This will nicely create a personal touch.

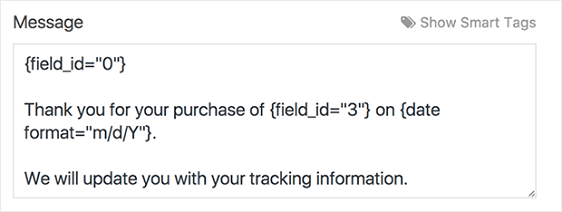
In addition, you can also customize the email message using different smart tags.

This is an excellent and simple way to make your notification emails stand out and build lasting relationships with your customers.
For help with sending out more than one form notification, refer to this step-by-step guide on how to create multiple form notifications in WordPress.
2. Personalize by Location
Depending on the type of business you have, you can also personalize your emails by location. This is the perfect way to promote local stores or nearby events.
With this strategy, you can send messages to the exact people that are most likely to attend.
Plus, it can also help you become better informed about your leads so you can turn them into customers.
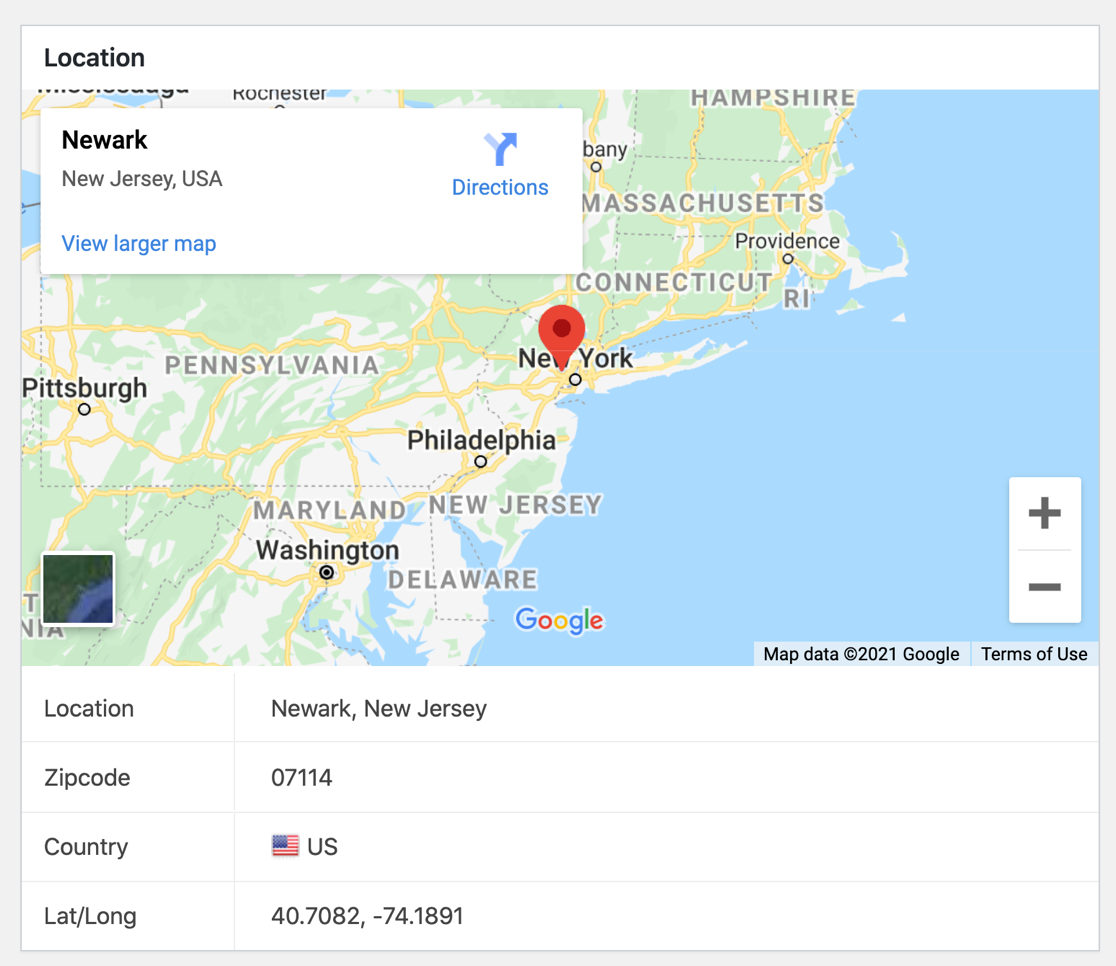
With WPForms’ Geolocation Addon, you can collect and store your visitors’ geolocation data along with their form submission.

That means whenever a visitor submits a form, you can see their location, zipcode, country, and map right next to their entry.
For step-by-step instructions, check out this tutorial on how to add a contact form map.
3. Segment Your Email List by Manual Selection
Segmenting your email list is a powerful strategy to personalize the emails you send to your prospects. According to a Marketing Sherpa study, personalizing emails on the basis of segmentation can increase sales revenues by 50%.
So, segmenting lets you categorize your subscribers into distinct groups based on common characteristics such as user activity, interests, preferences, etc.
When you have a group of prospects who share a common characteristic, you can send personalized emails to each of those groups addressing their common concerns and needs.
WPForms allows you to collect highly targeted and segmented email lists by allowing users to choose a group in a list.
For example, if you’re a publisher who runs a blog with a variety of different categories of content, you can allow users to choose a specific category they are interested in. Or in other words, you can allow them to choose a specific group in your list so that they receive updates only from the category they like.
If you’re using Mailchimp, you can learn how to allow users to select Mailchimp Groups in a Form.
4. Use OptinMonster to Automate List Segmentation
In many cases, allowing your prospects to manually select a group is a great strategy for segmenting an email list.
But, manual selection requires your visitors to provide additional input, which can be a turnoff to some of your visitors.
But what if there is a way to automatically segment your list on the basis of user behavior without the need for additional input?
With OptinMonster, you can easily build a hyper-targeted and segmented email list by learning the user behavior of each individual on your site.
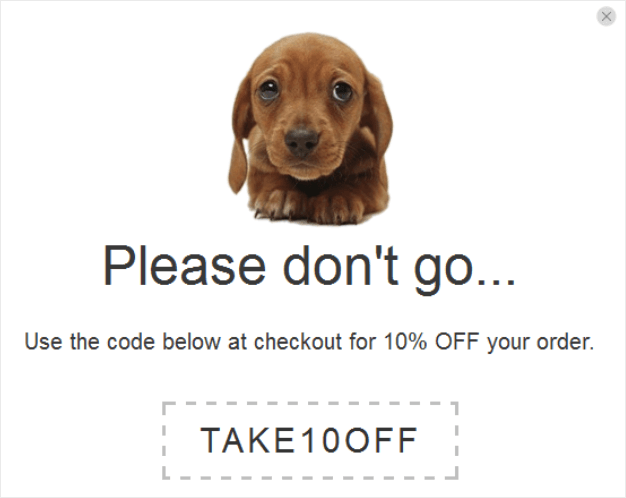
For example, imagine that you’re running a website about dogs and you want to grow a segmented list with different groups on it, with each group representing a dog’s breed.
With a typical list-building method, all your leads will receive generic emails about all the different breeds, regardless of what interests them, which makes your email list less engaging and effective. Here’s a great email personalization example of that.

With OptinMonster’s page-level targeting, you can build a segmented email list by showing a unique optin based on specific pages, referral sources, or other areas on your site.
So in our above example of a dog-related website, this means when a visitor is on a page that provides information about Labradors, you can show an optin with a picture of Labrador and add those prospects automatically to the Labrador group in your list.
When you do this, you ensure that the emails you send are personalized and match the interests of your leads.
And you can read more about OptinMonster’s page-level targeting here.
Plus, with WPForms, you can even connect your WordPress forms with OptinMonster. For help with that, check out our tutorial on how to create a contact form popup in WordPress.
5. Personalize Your Business
You don’t always have to use your site visitor’s information to personalize your email campaigns. In fact, you can use your brand to boost open and click-through rates just as effectively.
HubSpot did just this in one of their A/B tests.
Sending out two email campaigns, one from the company, and one from a member of their marketing team, the results were convincing that personalization works:
- The email from the company resulted in a click-through rate of 0.73%
- The email from the team member had a click-through rate of 0.96% and had 292 more clicks
This showed HubSpot that people prefer more personalized emails, even from businesses.
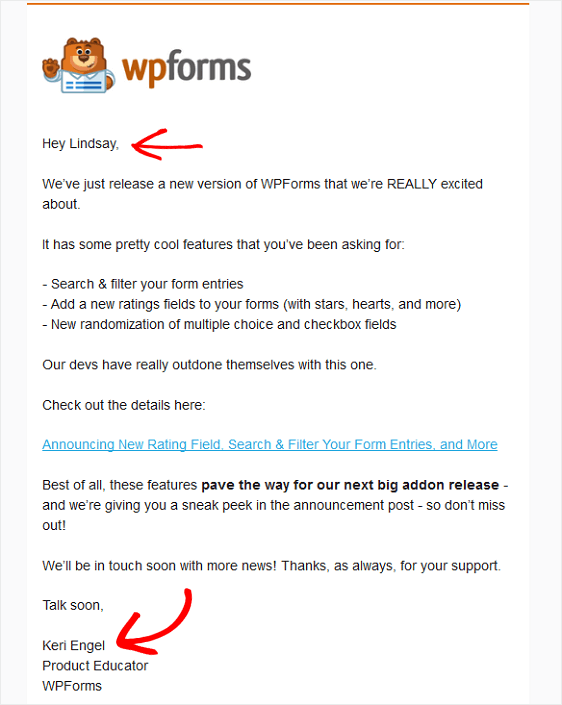
So you can use this strategy in your own email campaigns, much like we do here at WPForms:

Notice that we also personalize the email with the user’s name, as we recommend in the first tip.
In addition, we add the logo of our company, which adds a personalized touch and assures people that we are the ones sending the emails.
You can easily use your own From Name in the WPForms notification settings to make your emails feel more personal.
For help doing this with WPForms, check out this documentation on adding a custom header image in your email templates.
Bonus: Measure Your EmailPerformance
Personalized emails deliver 6x higher transaction rates. But unless you’re tracking your emails regularly, you can’t make decisions to further optimize for the best performance.
Most marketing platforms come with built-in analytics that measure important metrics like the open rate and clickthrough rate for your marketing emails.
However, if you also want to see these stats for your outgoing WordPress emails, we recommend using WP Mail SMTP. This plugin comes with a huge variety of features, including open and click statistics for your email that appear right within your WordPress dashboard.
And there you have it! You now know some great email personalization examples for your email campaigns to win over leads.
Next, Fuel Your Growth With the Right Tools
If you’re looking to grow your email list, using the right tools is essential. Check out this round up of the 4 best lead generation plugins to grow your list and get started today.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




But how can the styling of the HTML email be cusomized?
Hi Allie,
This depends on what styles you’d like to change. We have built-in options, for example, to add a header image or change the background color of emails.
If that’s not what you have in mind, please get in touch so we can better address what you’re looking for.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Hi, wondering if this is an added feature yet? Can we have full control over the HTML notification emails that are sent out? It is not enough to just add a header image and change the background color. I’d love if we could truly stylize the email sent out by even adding custom HTML ourselves and more finer visual controls for the emails.
Hi Sasha, thanks for reaching out to us!
I apologize at moment we don’t have an update regarding this feature. However, we do allow HTML in the notification body, and if you’d like to make modifications to that you can do this right in the form builder under Settings > Notifications.
In case it helps, here is our detailed tutorial of how to use HTML in the notification settings, as well as how to change styles with a custom email header file..
I’ve noted your interest in this feature and added your email to our list to receive updates about this feature.
If you ever have questions, please feel free to reach out to us by submitting a support ticket from the email account you purchased the license.
Thanks and have a good one!