Would you like to embed a GoToWebinar registration form on your website? Embedding your own registration form looks professional and makes it easy for your visitors to sign up.
In this article, we’ll show you the easy way to create a WordPress form and connect it to GoToWebinar. You don’t need to use a GoToWebinar connector or write any HTML code.
Create Your Webinar Registration Form Now
How to Customize the GoToWebinar Registration Page
In this tutorial, we’ll create a custom GoToWebinar registration page using the WPForms plugin.
WPForms lets you change any of the fields on the registration form and add custom questions. It effectively works as a GoToWebinar WordPress plugin because you can easily create a form with WPForms and connect it with your GoToWebinar account.
Using WPForms, you can also:
- Use the geolocation addon to automatically see where your registrants are
- Create password-protected forms for internal webinars
- Add surveys and polls to your webinar forms
- Save form entries in the WordPress database.
Creating a custom registration page also gives you control over your design. By using your own company branding, your form will look more professional.
Now we’ve talked about the benefits of creating a custom GoToWebinar registration form, let’s dive in and create one.
If you’re using HubSpot to manage your customers, you can also connect WPForms with HubSpot. See this guide on how to create a HubSpot webinar landing page for details.
How to Embed a GoToWebinar Registration Form in WordPress
To speed things up, we’re going to use the webinar form template and then customize it with some additional questions.
In This Article
Step 1: Install the WPForms Plugin
WPForms is the best form plugin for WordPress. It lets you create forms for any purpose using an easy drag-and-drop builder.

Start by installing the WPForms plugin on your website.
If you need help, take a look at this guide on how to install a plugin in WordPress.
Next, you’ll want to go ahead and install the Zapier addon. We’ll use this later in the tutorial to connect WPForms to GoToWebinar.
In your WordPress dashboard, go to WPForms » Addons and click on the Install Addon button under the Zapier addon.

Great! Now we have WordPress set up, let’s go ahead and make our custom GoToWebinar registration form.
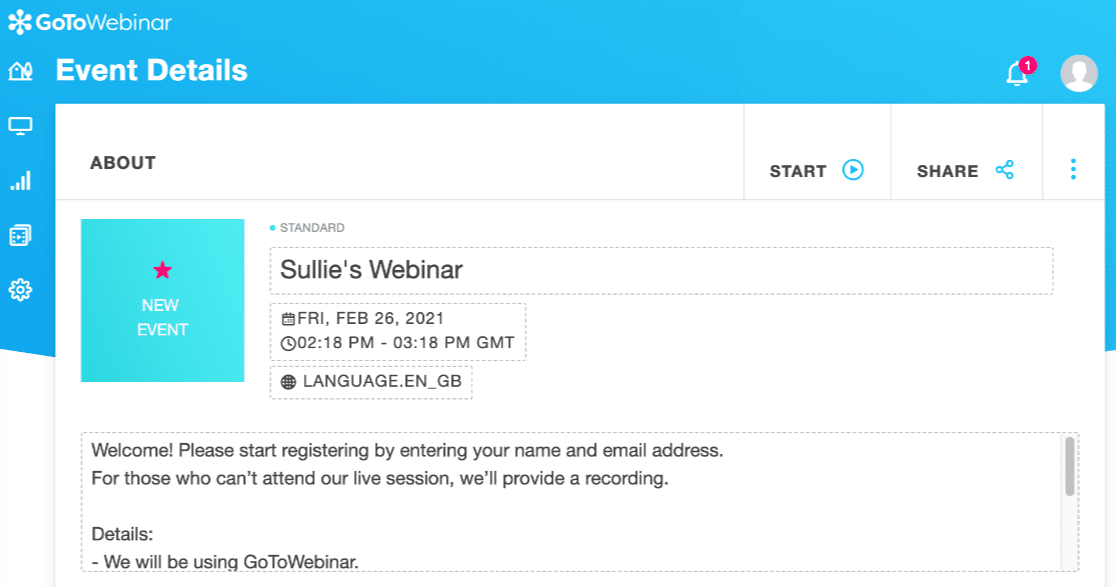
Step 2: Create Your Webinar in GoToWebinar
In GoToWebinar, you’ll need to create a webinar before you move on. Here’s a test webinar that we created:

In the webinar settings, you can create custom questions if you want to.
To show you how this works, we’ll ask 4 questions:
- What product are you interested in?
- What department do you work in?
- What questions do you have for the speaker?
- How did you hear about this webinar?
Remember: asking too many questions could be a barrier to conversions. If you don’t want to ask anything, it’s fine to skip the rest of this section.
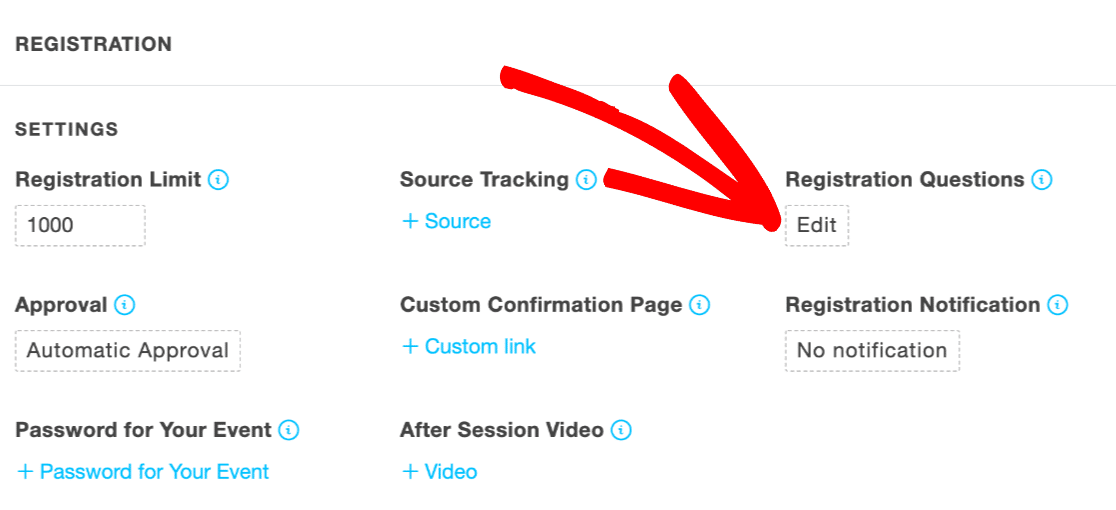
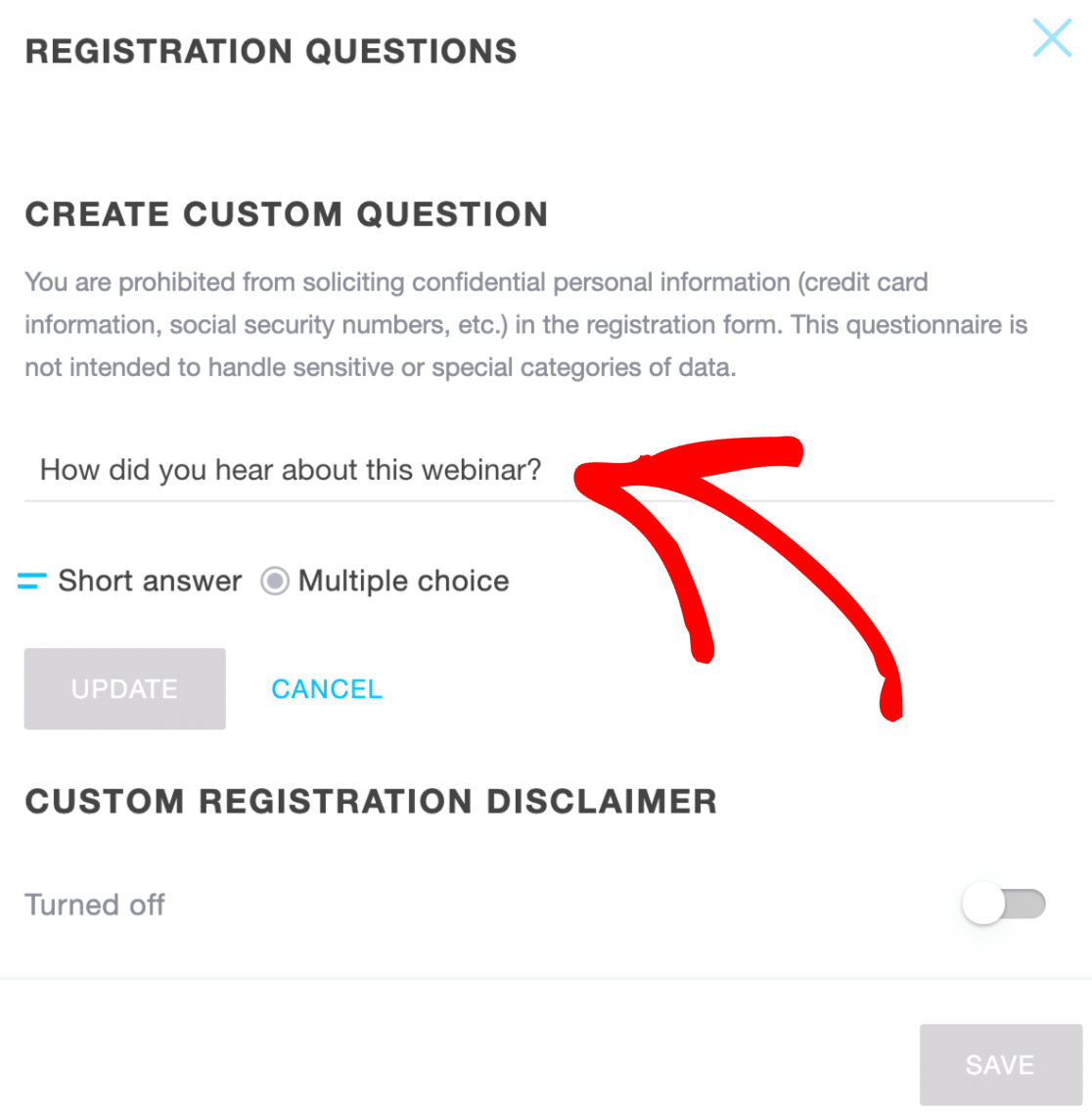
To customize your registration questions in GoToWebinar, scroll down to the Registration section and click on it to expand it. Under Registration Questions, click on Edit:

Now you can add your custom questions by typing them into the Create Custom Question box:

The other 3 questions are already set up for us, so that’s all we need to do.
Now we can create our custom GoToWebinar form. This will only take a few minutes because we won’t need to write any code.
Step 3: Create Your Custom GoToWebinar Registration Form
In this step, we’re going to make a custom GoToWebinar form in WordPress.
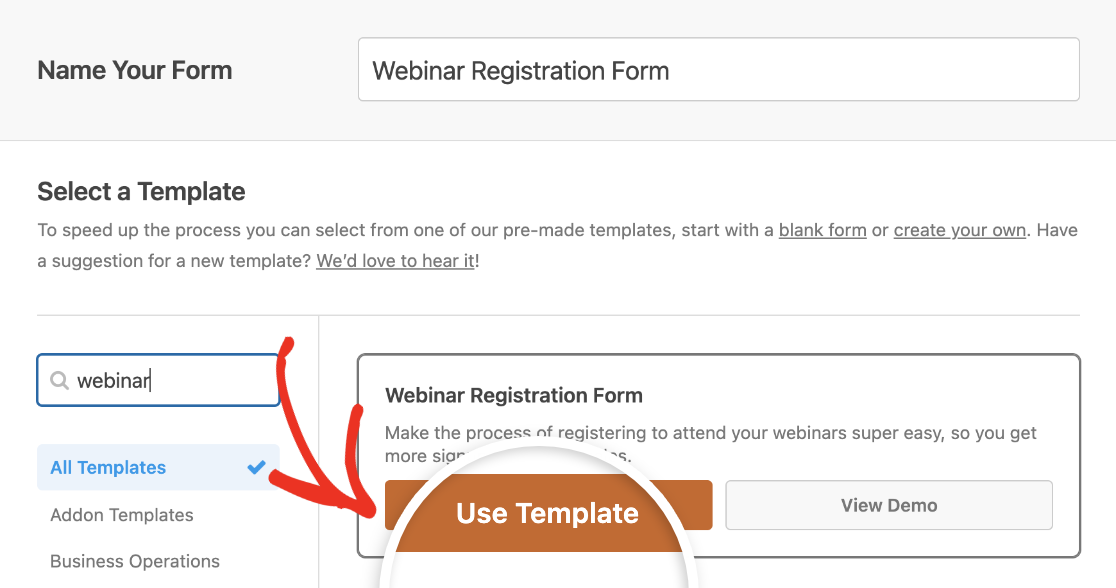
Start in the WordPress dashboard and click WPForms » Add New. Type a name for your form at the top of the form builder window.
Now scroll down to the templates section. WPForms comes with 2,000+ WordPress form templates. We’ll be using the Webinar Registration Form template.

Now we’re ready to customize the form.
Remember the questions we set up in GoToWebinar? You’ll need to create a field to match each question in this form.
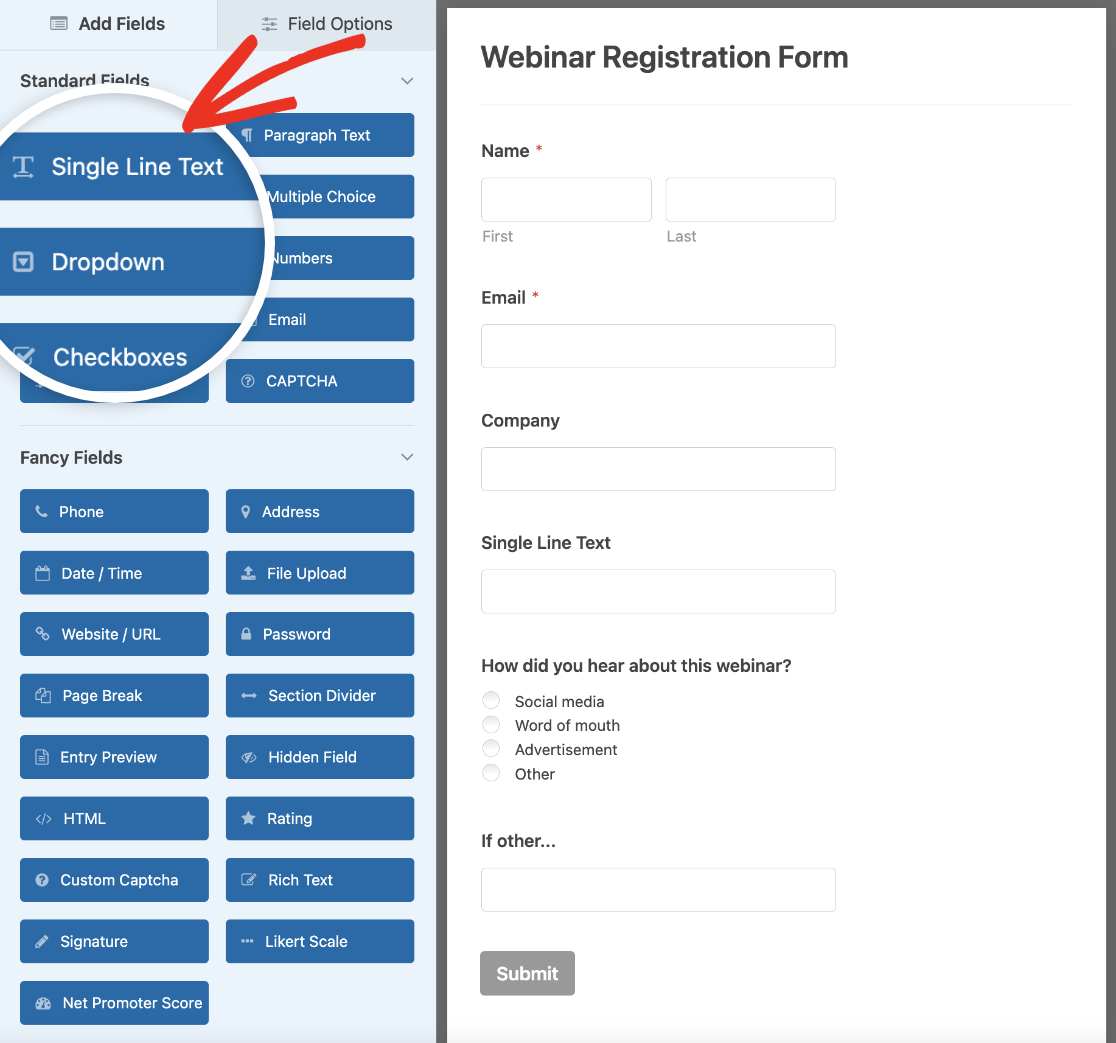
To add a field for a question, just drag and drop a Single Line Text or Paragraph Text field from the left-hand panel to the form preview on the right-hand side.

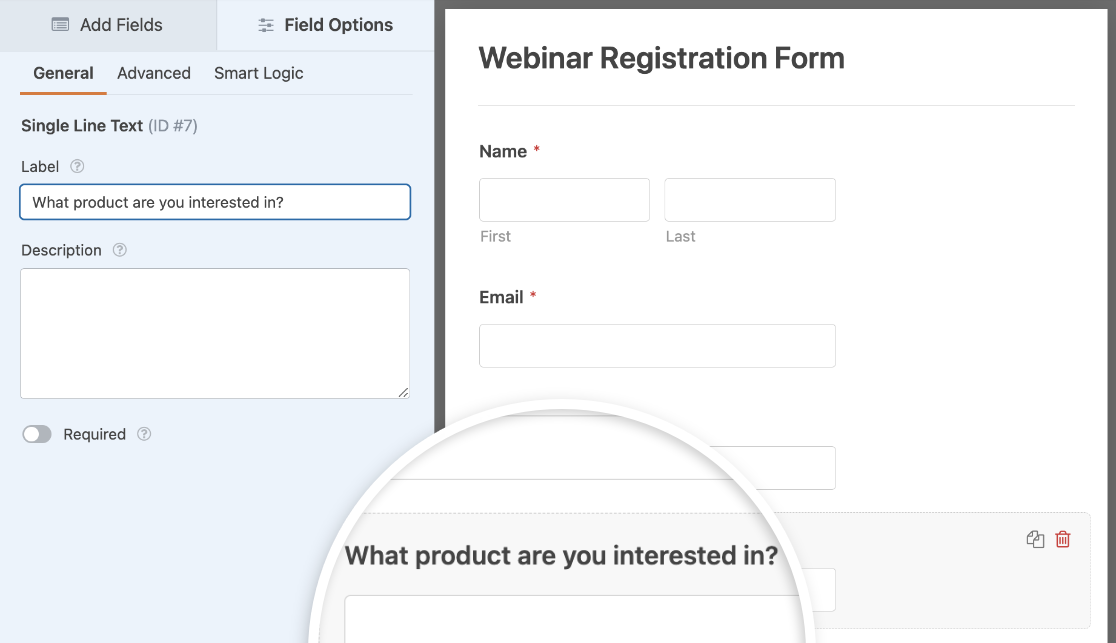
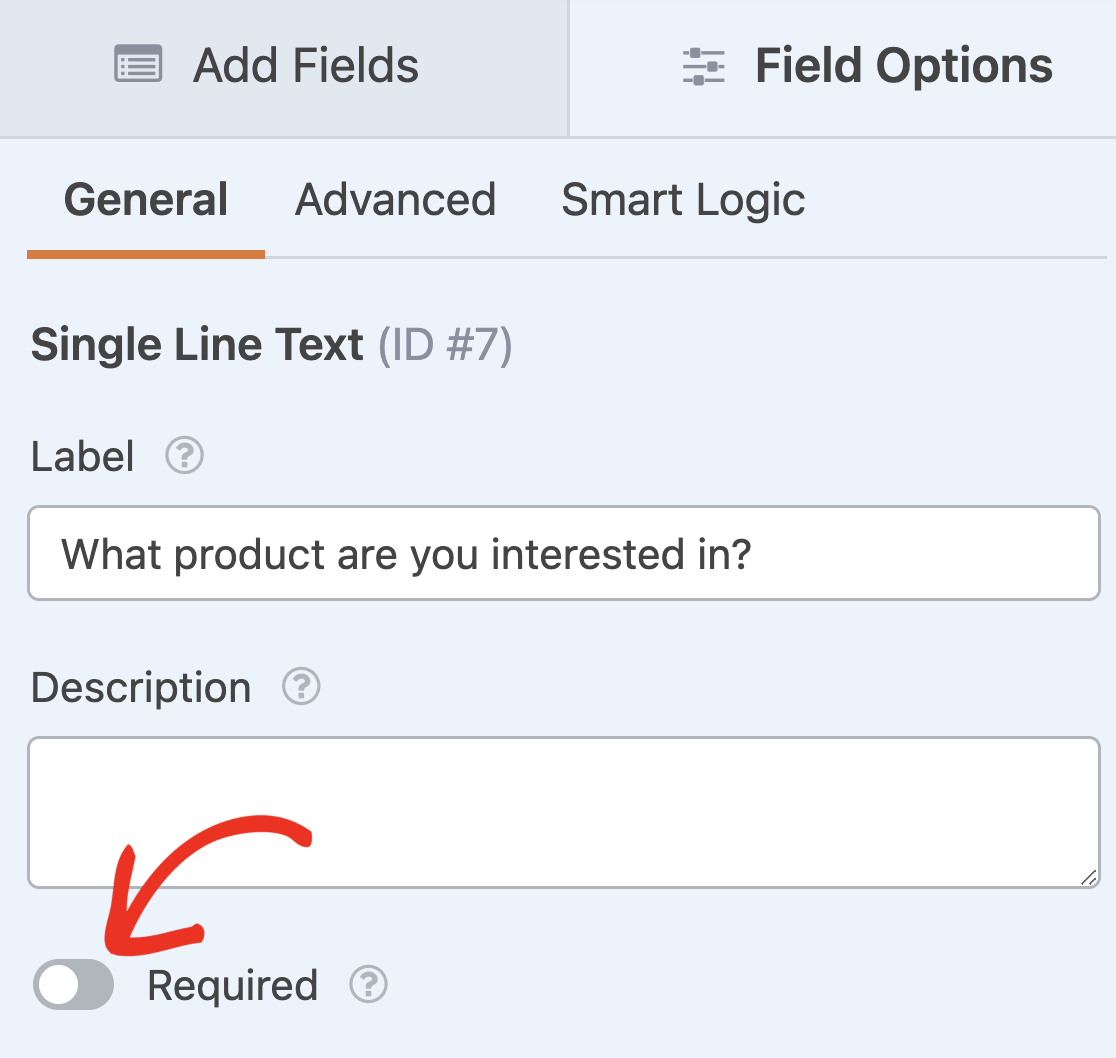
Then change the label to match your custom question in GoToWebinar.

We don’t want to force registrants to answer these questions because we don’t want to increase form abandonment rates. So we left the Required option toggled off.

You could also add a country dropdown list if you don’t want to have a full address field on your form.
Now we have our finished form set up, let’s embed it on a page of our website. This is super easy and takes just a few clicks.
First, be sure to click Save at the top of the form builder.

Then click the Embed button just to the left of it.

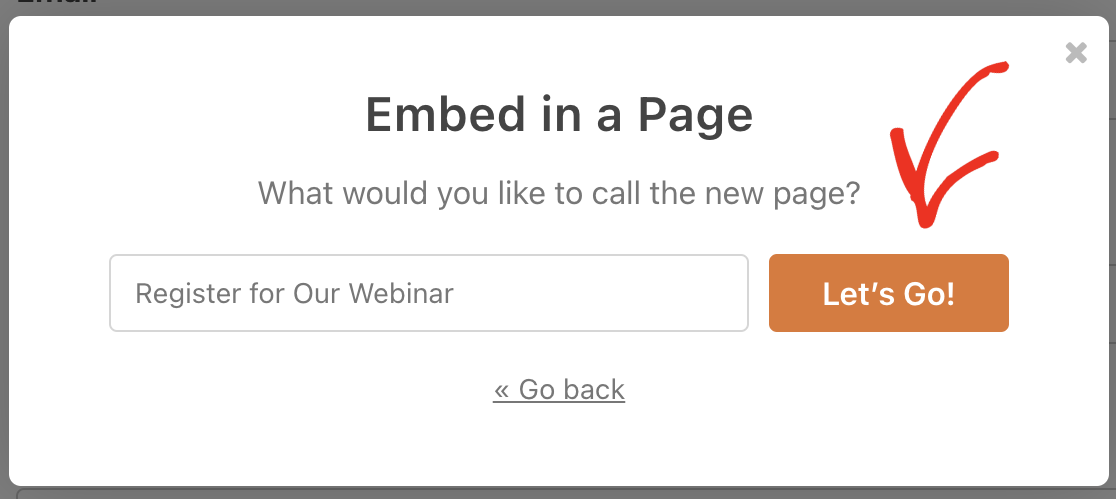
A popup will appear to help you quickly embed your form on a page. Let’s click Create New Page in the popup.

You can type in a name for your page here. Then click Let’s Go.

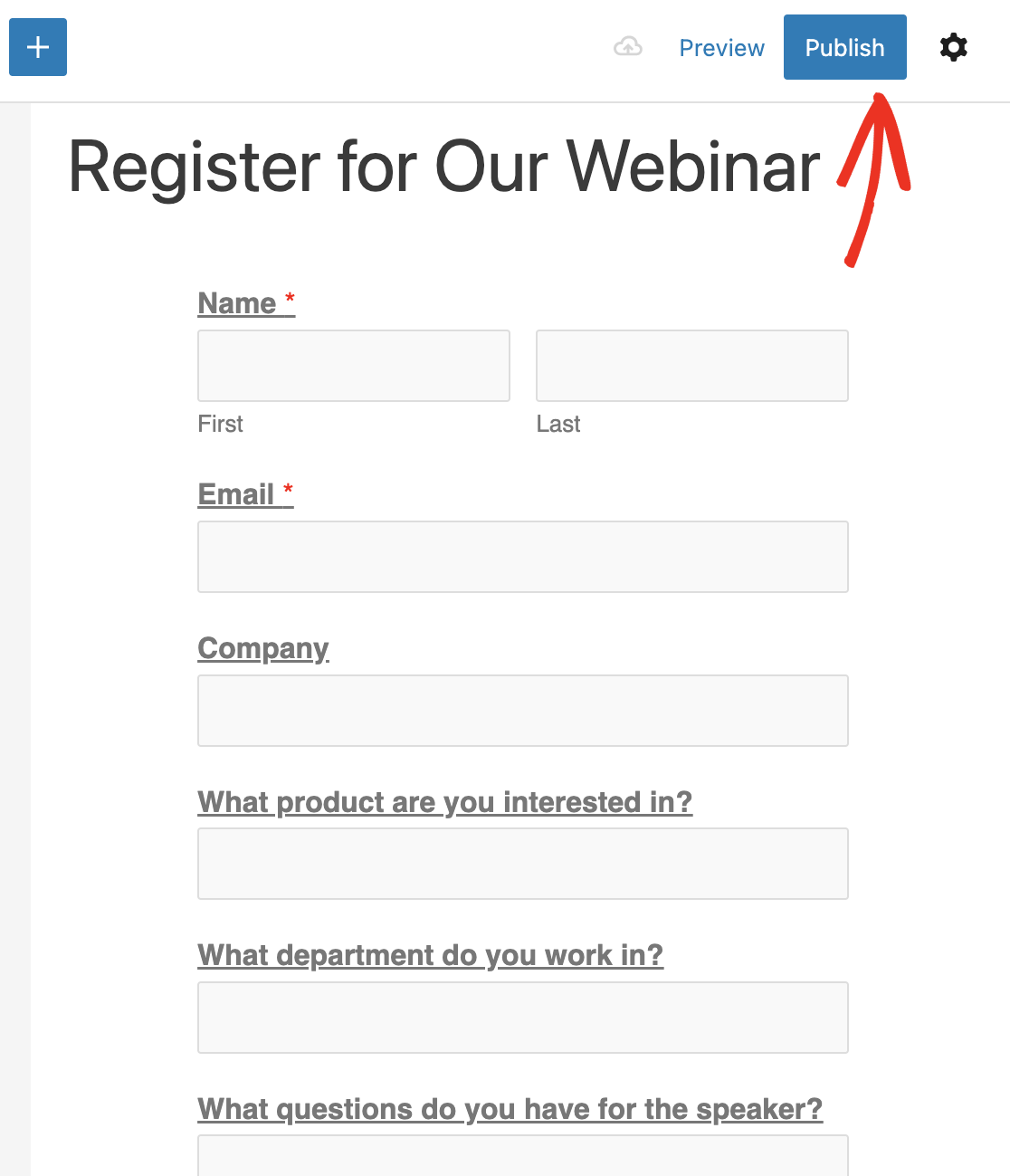
And finally, click the blue Publish button to publish your embedded custom GoToWebinar form.

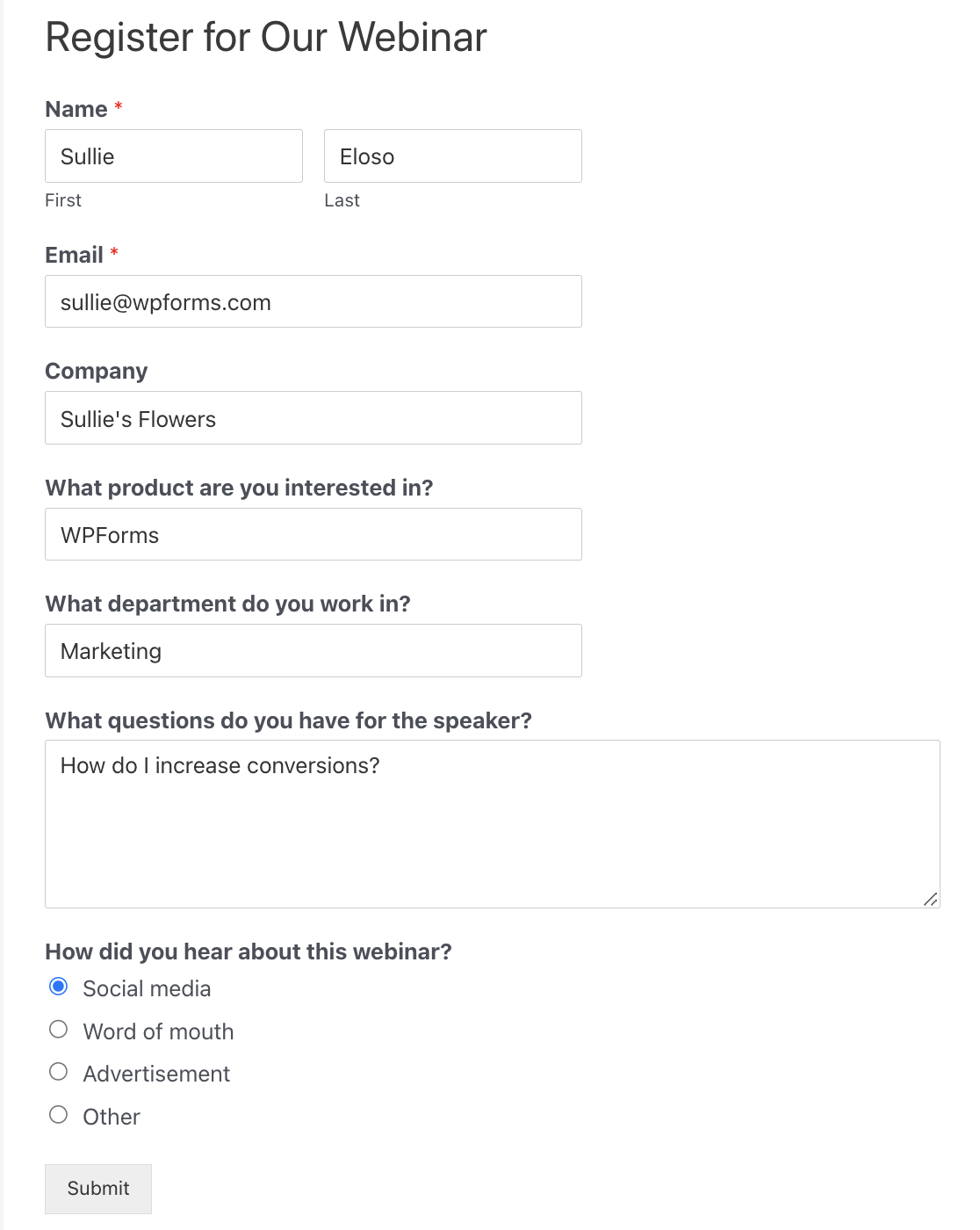
And that’s it! We now have a custom GoToWebinar registration form on our website.
Before moving on to the next step, be sure to fill out the form and submit it to create a test entry. We’ll use this later in the tutorial to connect WPForms to GoToWebinar.

Also, keep the WordPress dashboard open in a tab. We’ll need to switch back to WPForms in the next step.
Step 4: Connect WPForms to Zapier
Zapier is a service that connects different sites and services together. It lets you use one service to trigger an action in another.
If you use Zapier, you don’t need to use GoToWebinar connectors or APIs. We can simply create a GoToWebinar integration with WPForms using Zapier.
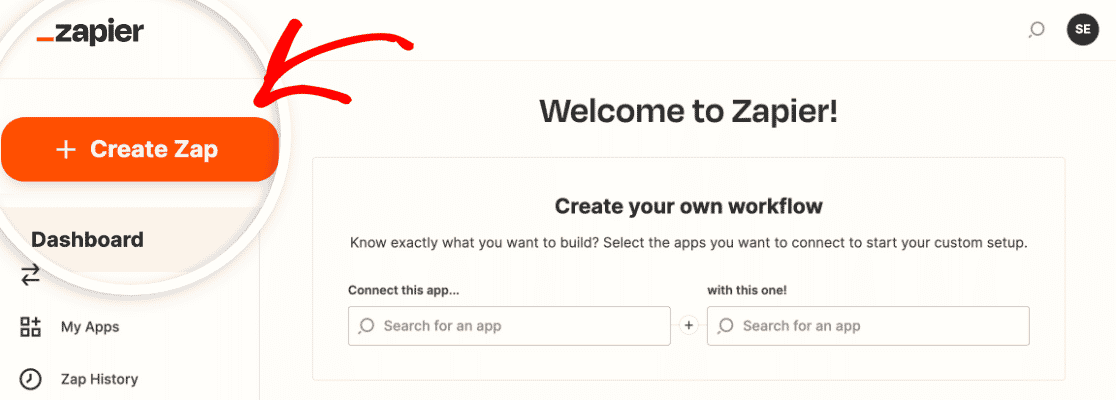
In a new tab, log in to your Zapier account, then go ahead and click Create Zap.

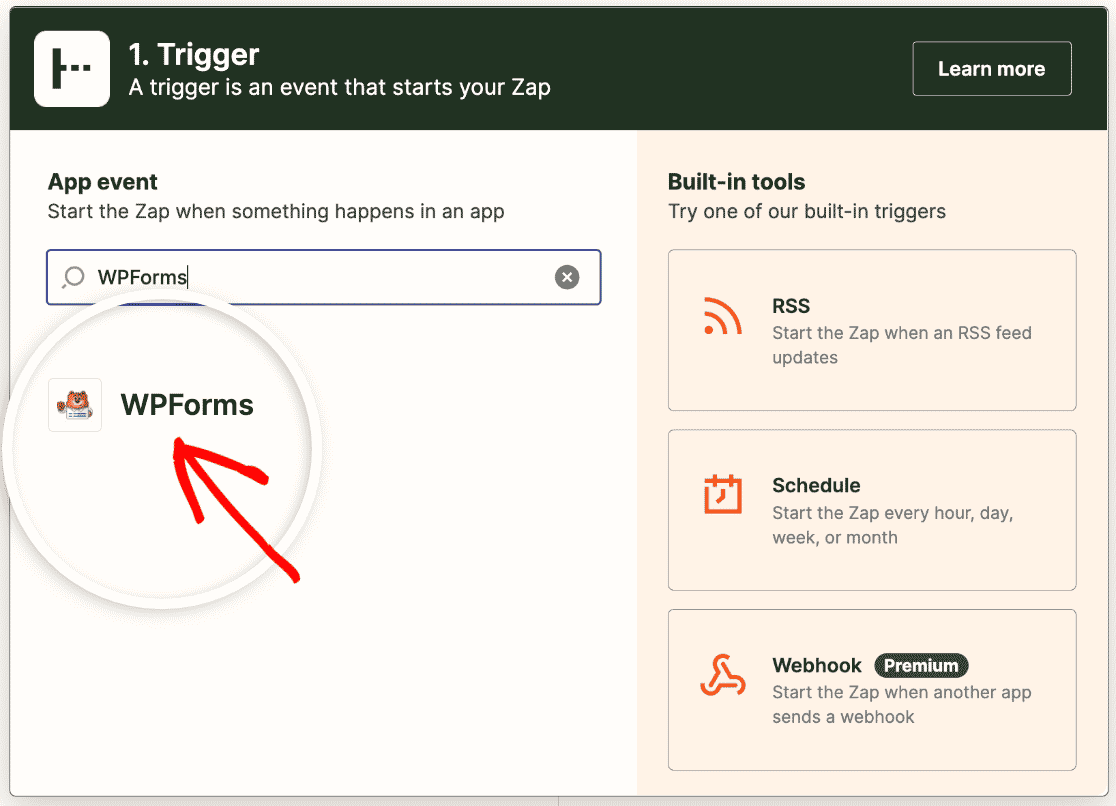
First, set up WPForms as your trigger app. Search for and click on the WPForms icon to select it.

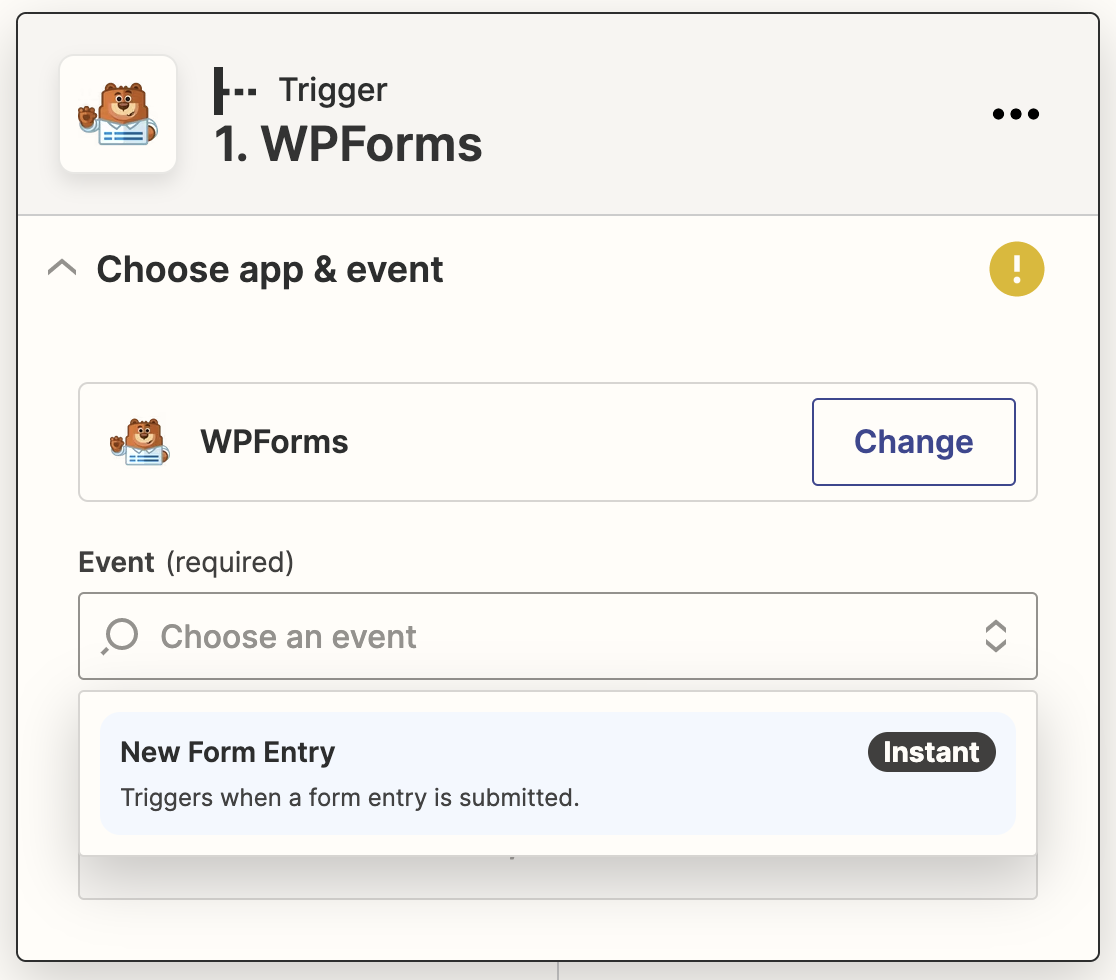
The trigger app event will be a new form entry. Select it and click Continue here.

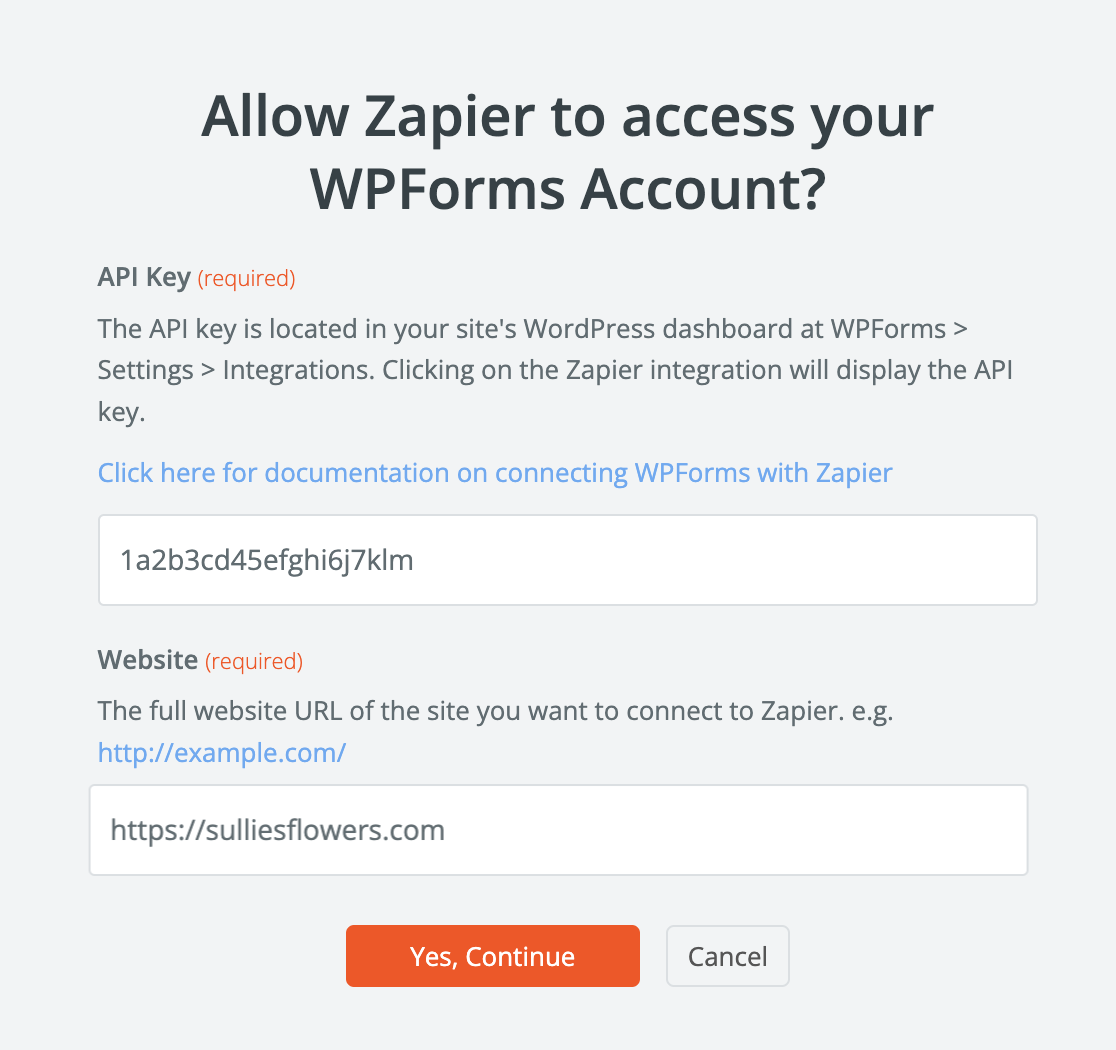
Now Zapier will prompt you to choose a WPForms account. First, click the Sign in button. This will open a popup window where you’ll need to enter some information.
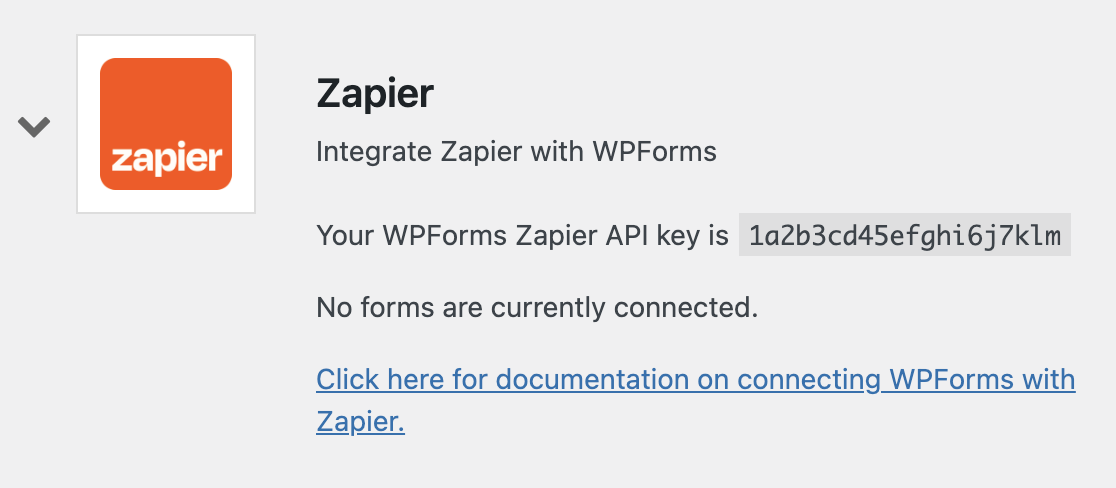
For this step, you’ll want to grab your API key.
Switch back to the WordPress dashboard and click WPForms » Settings » Integrations. Click on the Zapier section to expand it and copy your API key.

Copy the Zapier API key and paste it into the popup window. Then enter your website’s URL and click Yes, Continue.

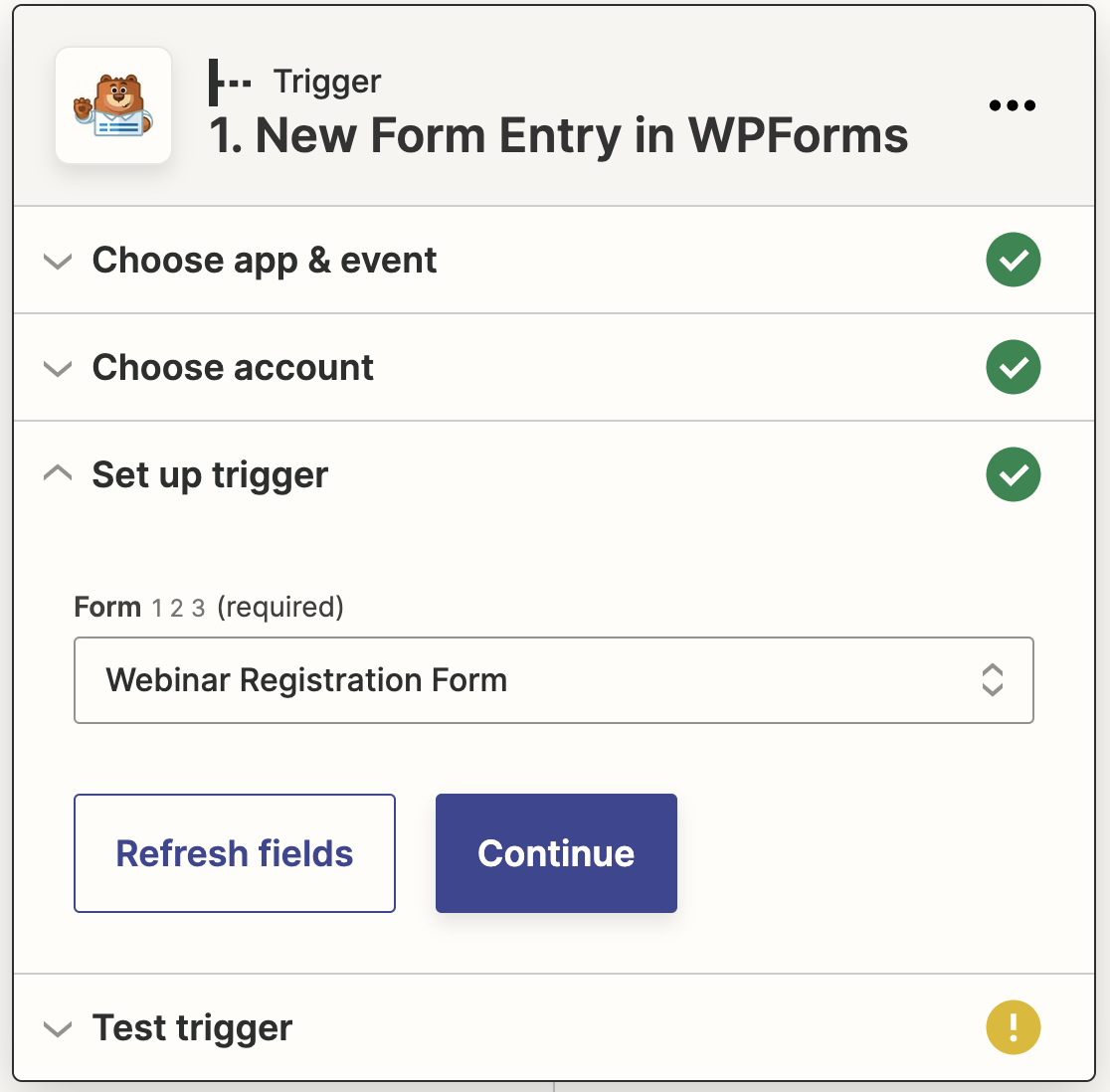
Now that your site is connected, you can click Continue again. Next, we need to tell Zapier which form we’re using for GoToWebinar registrations.
In the dropdown, select the custom GoToWebinar form that we created in step 1.

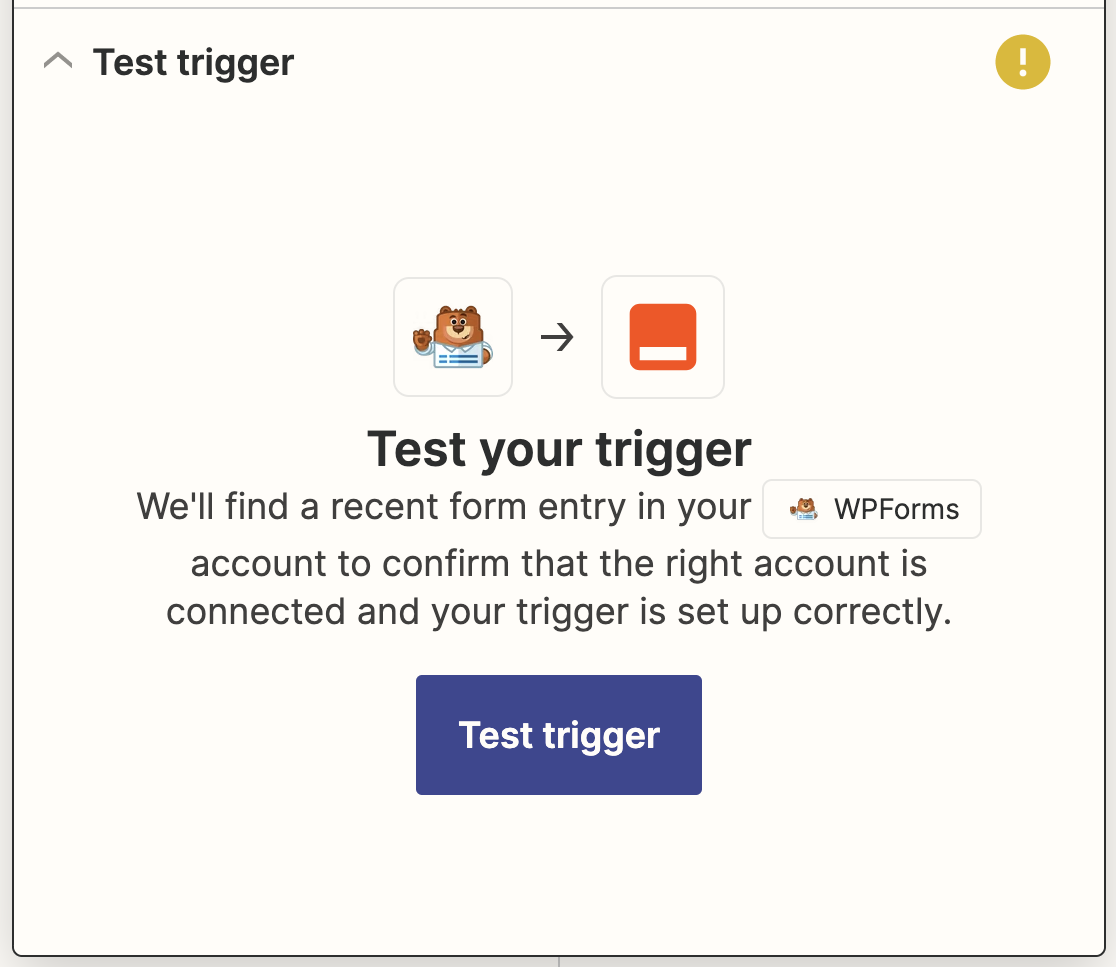
Then click Continue. Now Zapier will test your connection to WPForms to make sure everything is working properly. Click Test trigger to start the test.

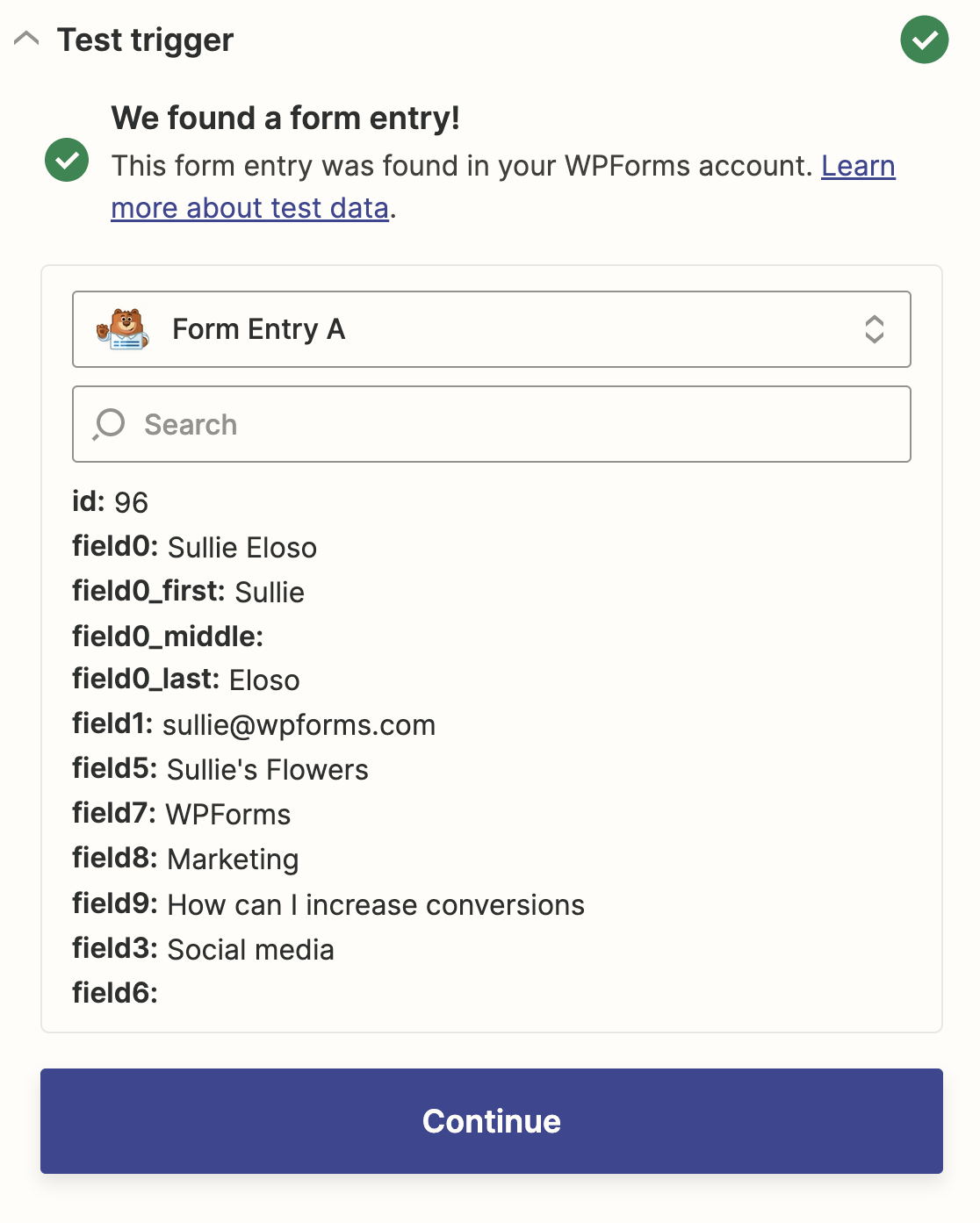
Zapier will connect to your website and pull in the test entry that you created earlier.
If everything is working properly, you’ll see a success message and the data from your test entry.

That’s the connection to WPForms complete! Let’s click Continue again to connect Zapier and GoToWebinar.
Step 5: Connect GoToWebinar to Zapier
When Zapier detects a new entry in WPForms, it will create a webinar registrant automatically.
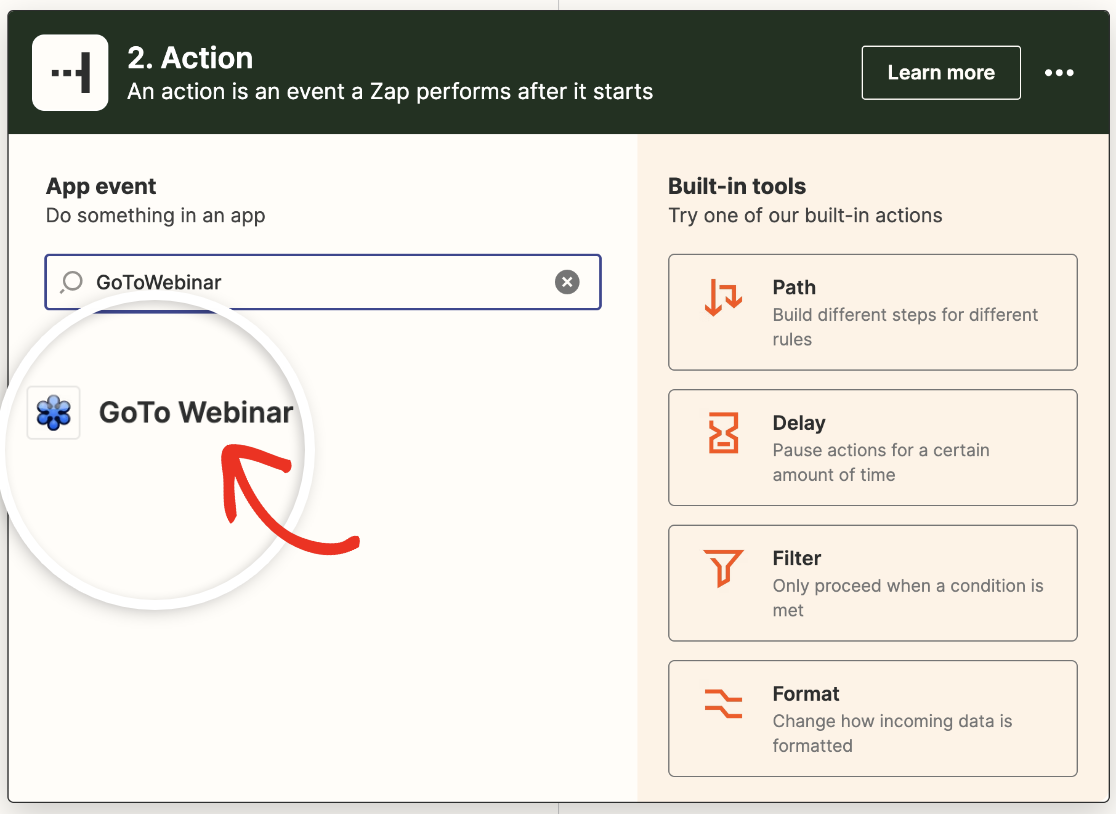
Let’s set up the rest of our zap. To start, search for GoToWebinar and click the icon to select it as the action app.

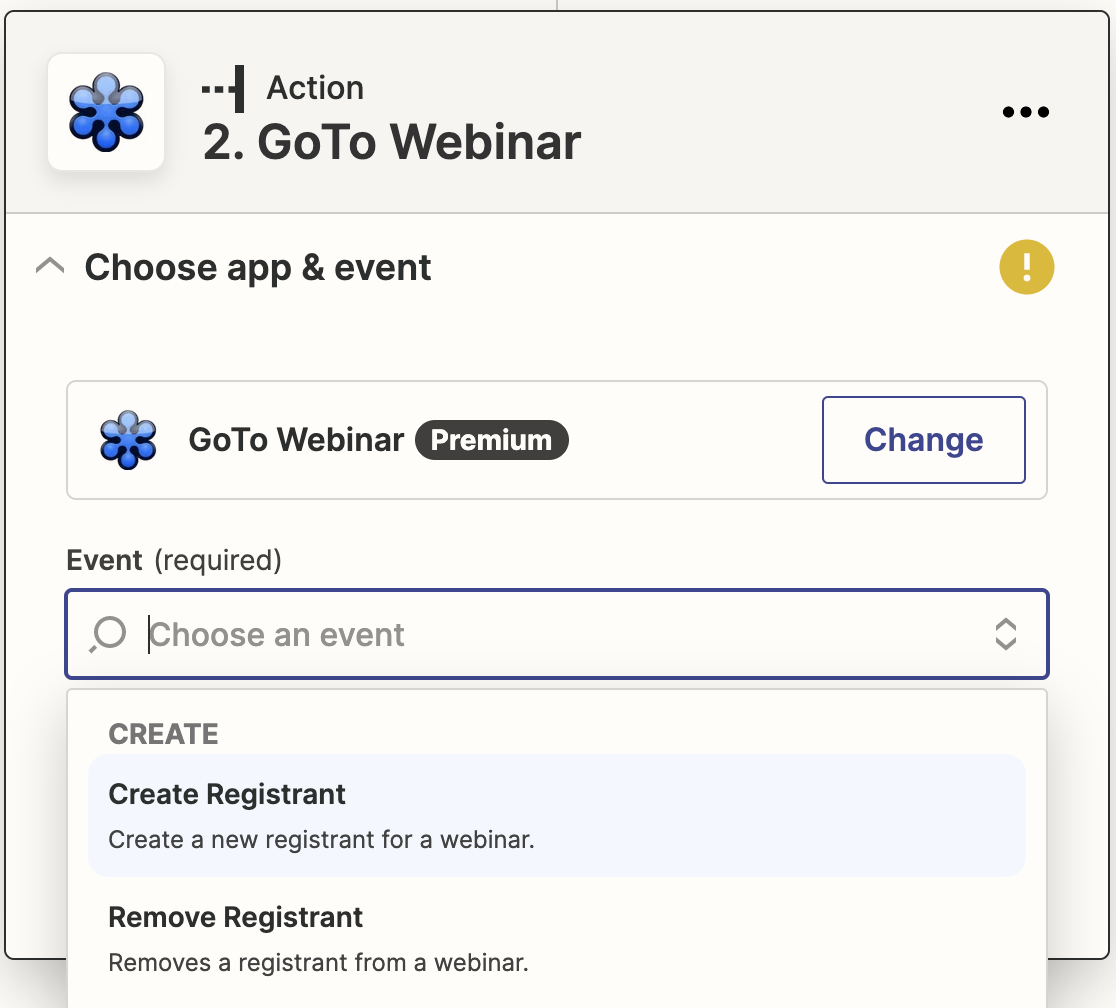
Next, you need to choose which action to perform when someone submits your webinar registration form. Select Create Registrant from the dropdown.

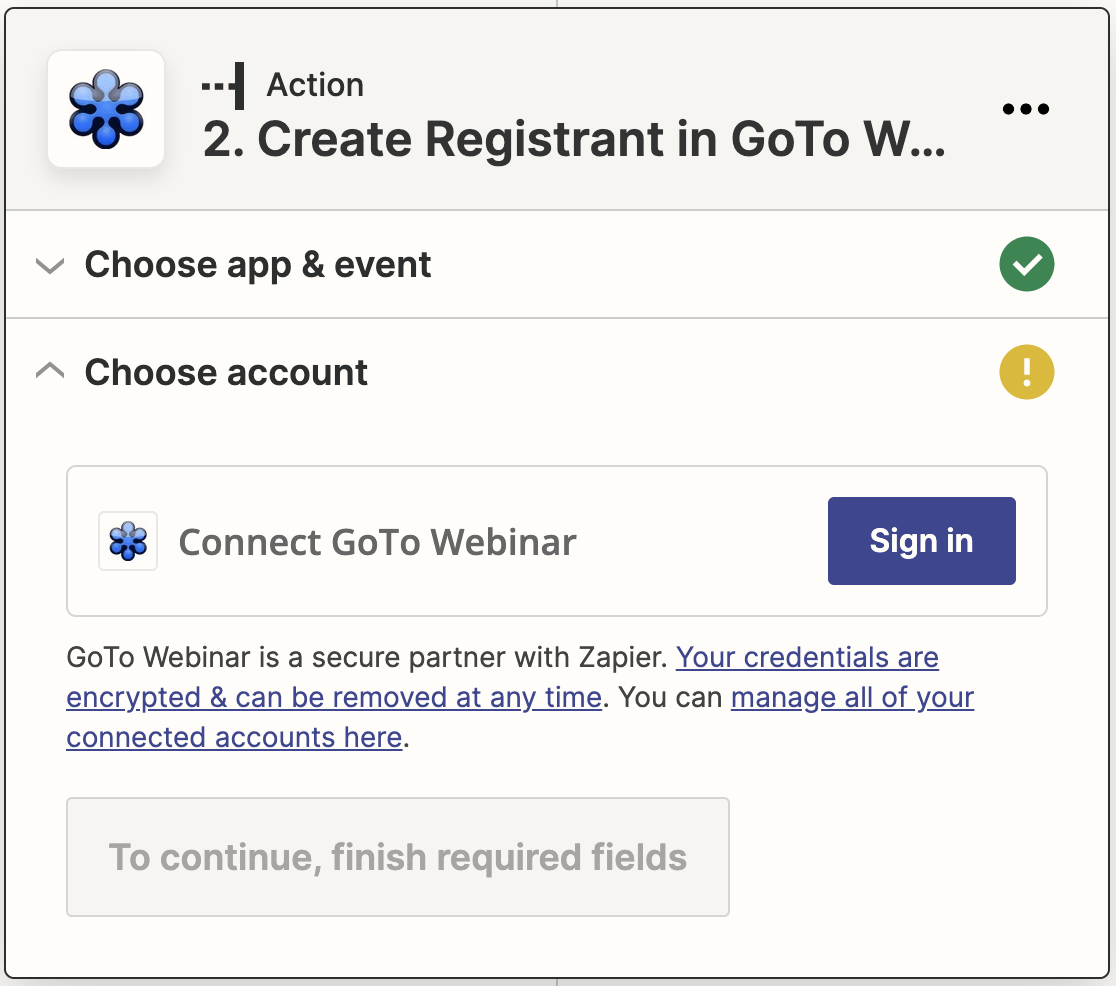
Then click Continue. Now we’re going to log in to our GoToWebinar account. Click the Sign in button.

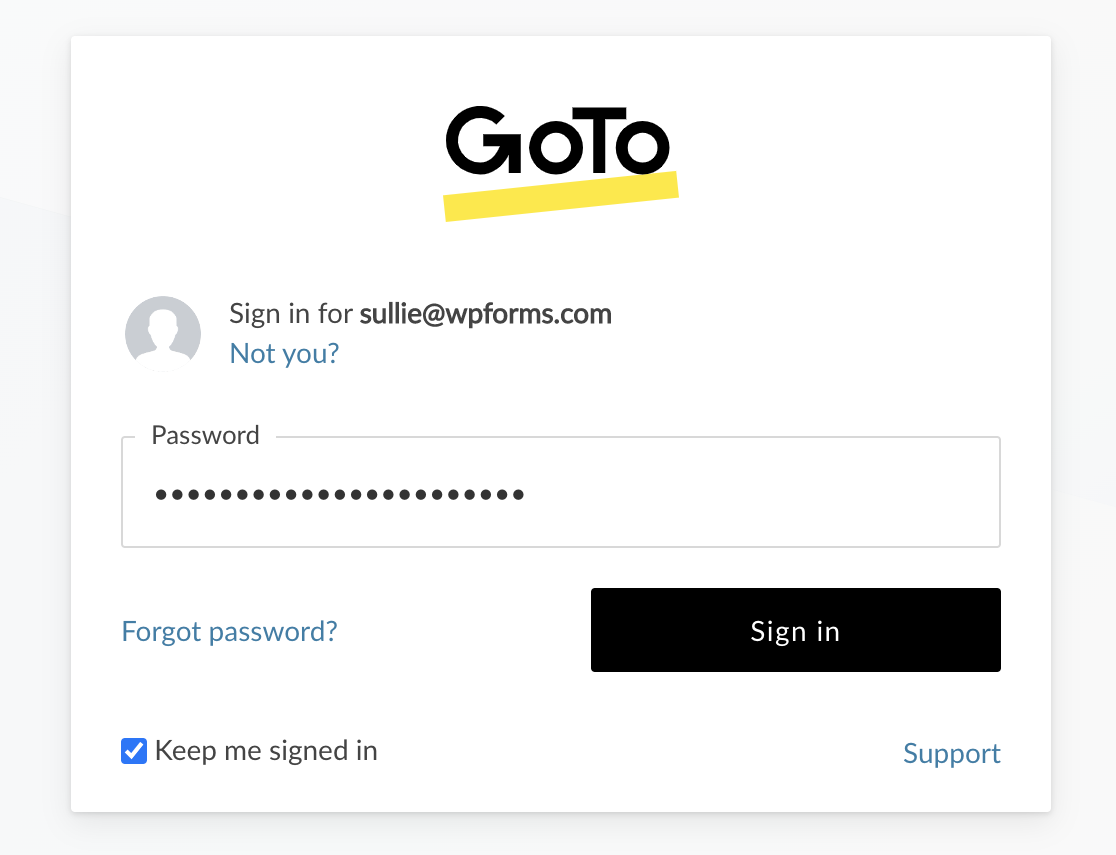
This will open another popup window where you can enter your username and password for GoToWebinar.

And then click Allow when the permission box pops up.

Back in Zapier, click Continue to confirm and move on.
Great! Now we can bring everything together.
On the next screen, choose the webinar you want to let people sign up for using your form.

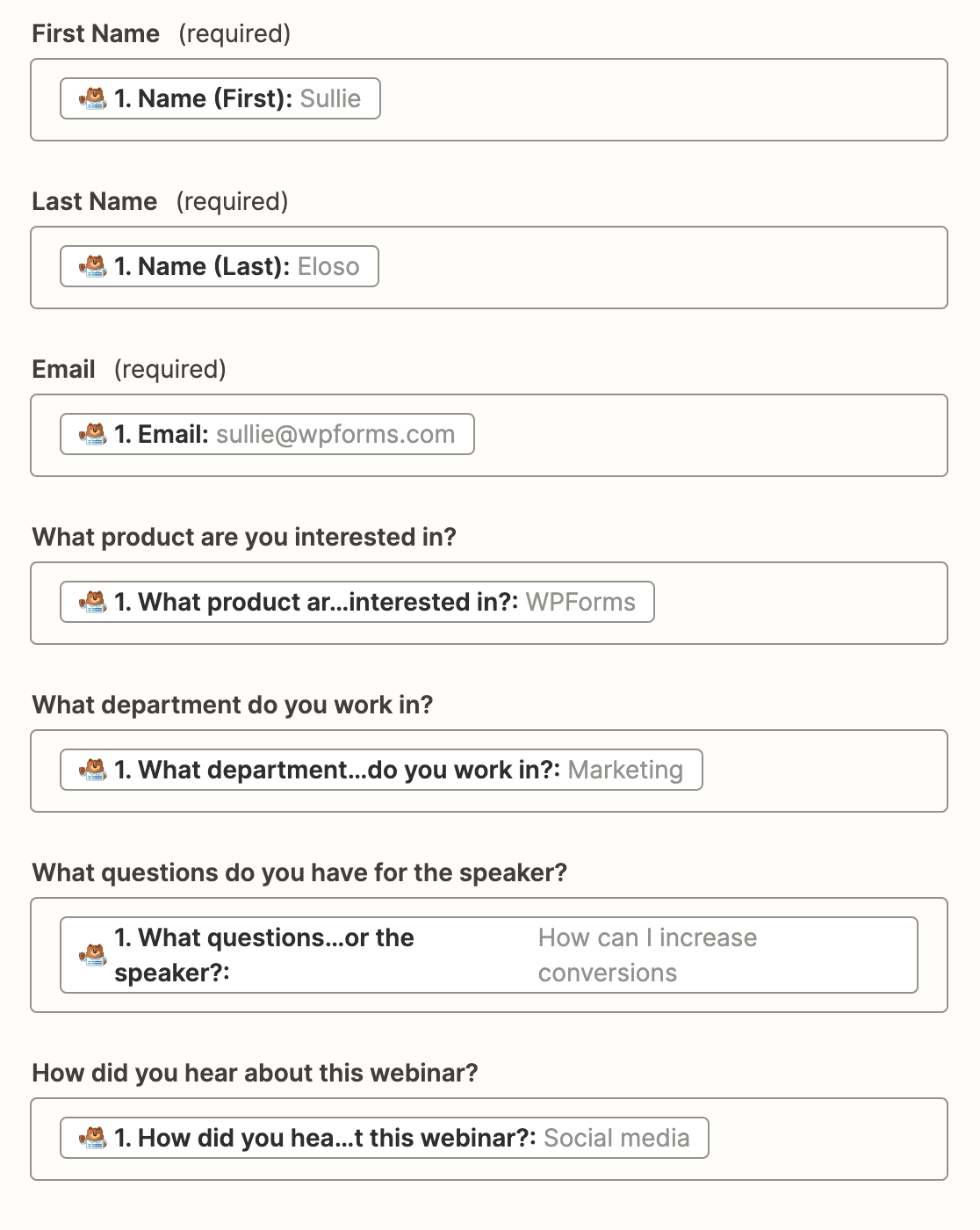
Then you’ll see the fields available in GoToWebinar for each registrant. If you created custom questions in step 2, they’ll be listed here.
Go ahead and match each field from GoToWebinar to the information in the form using the dropdowns.

Did you notice how Zapier shows you the test entry next to the field names? It’s super helpful. You can easily match up the fields as you work down the list.
When you’re finished, click Continue.
Step 6: Test Your Custom GoToWebinar Registration Form
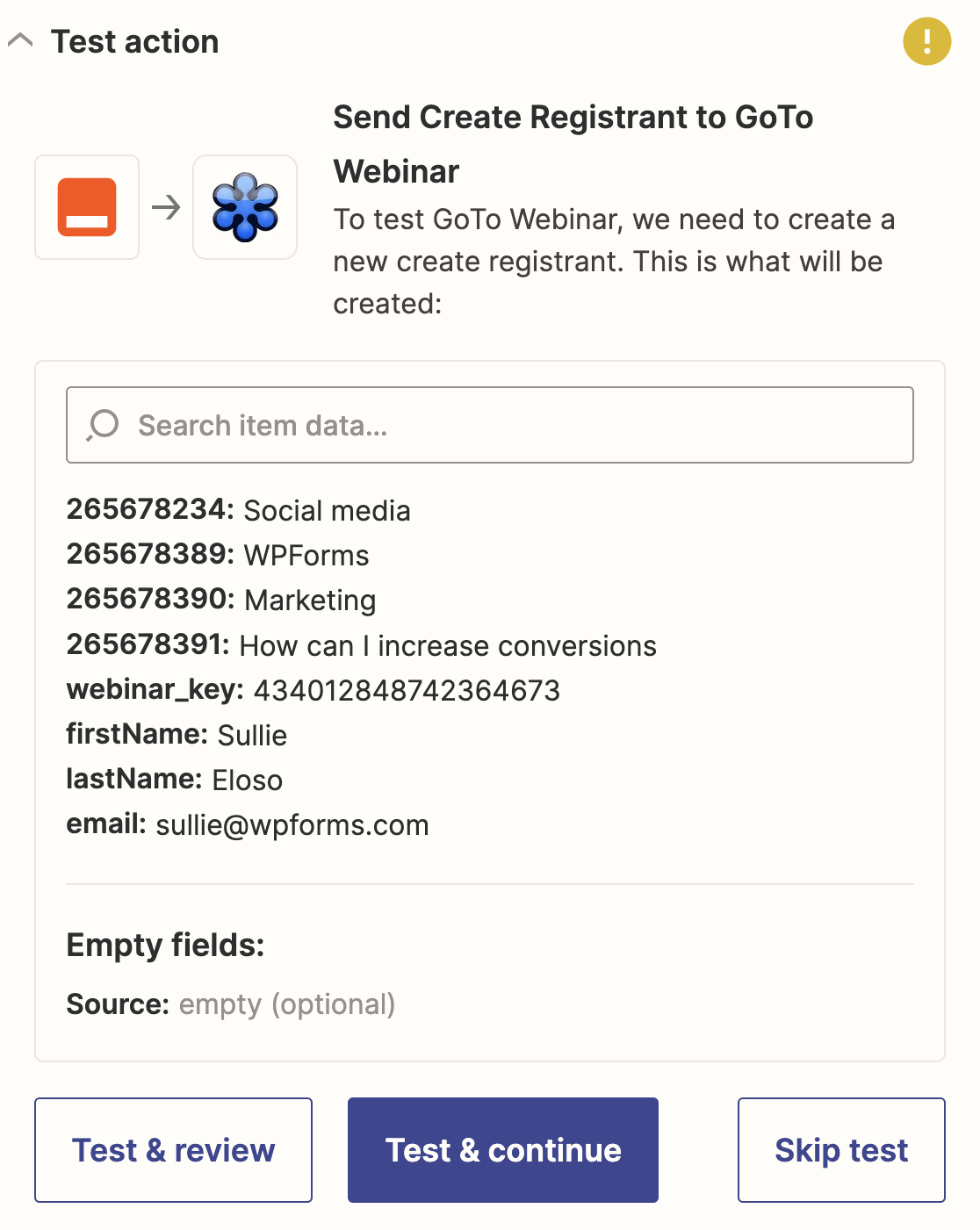
You’re done setting everything up now. We’re going to send the test entry from Zapier through to GoToWebinar to make sure everything works.
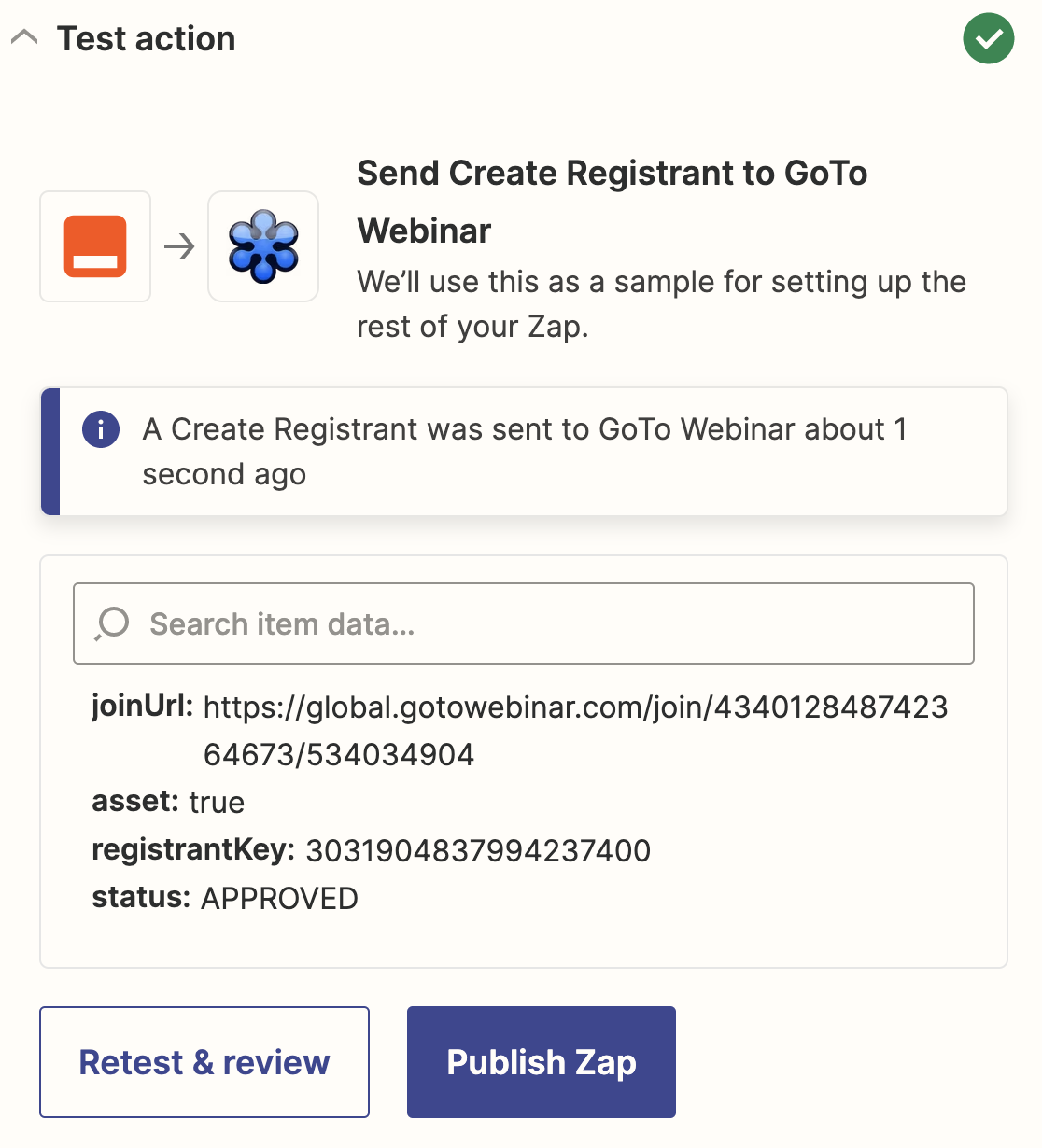
Click Test & continue to test your GoToWebinar connection.

If it works, you’ll see a success message.

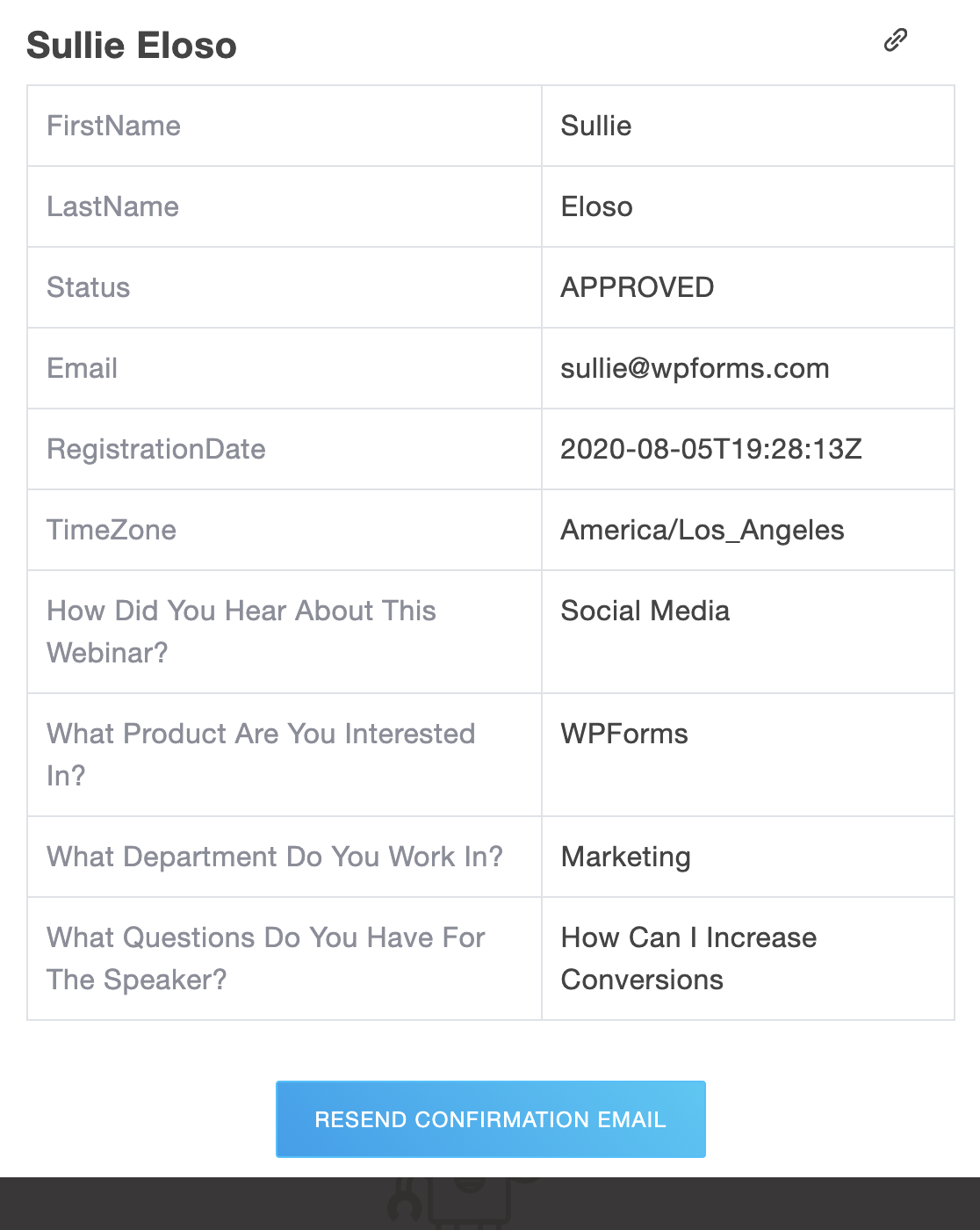
You’ll also be able to see your test registrant in GoToWebinar.

You can click on the name here to open the record and check that everything was mapped to the right place.
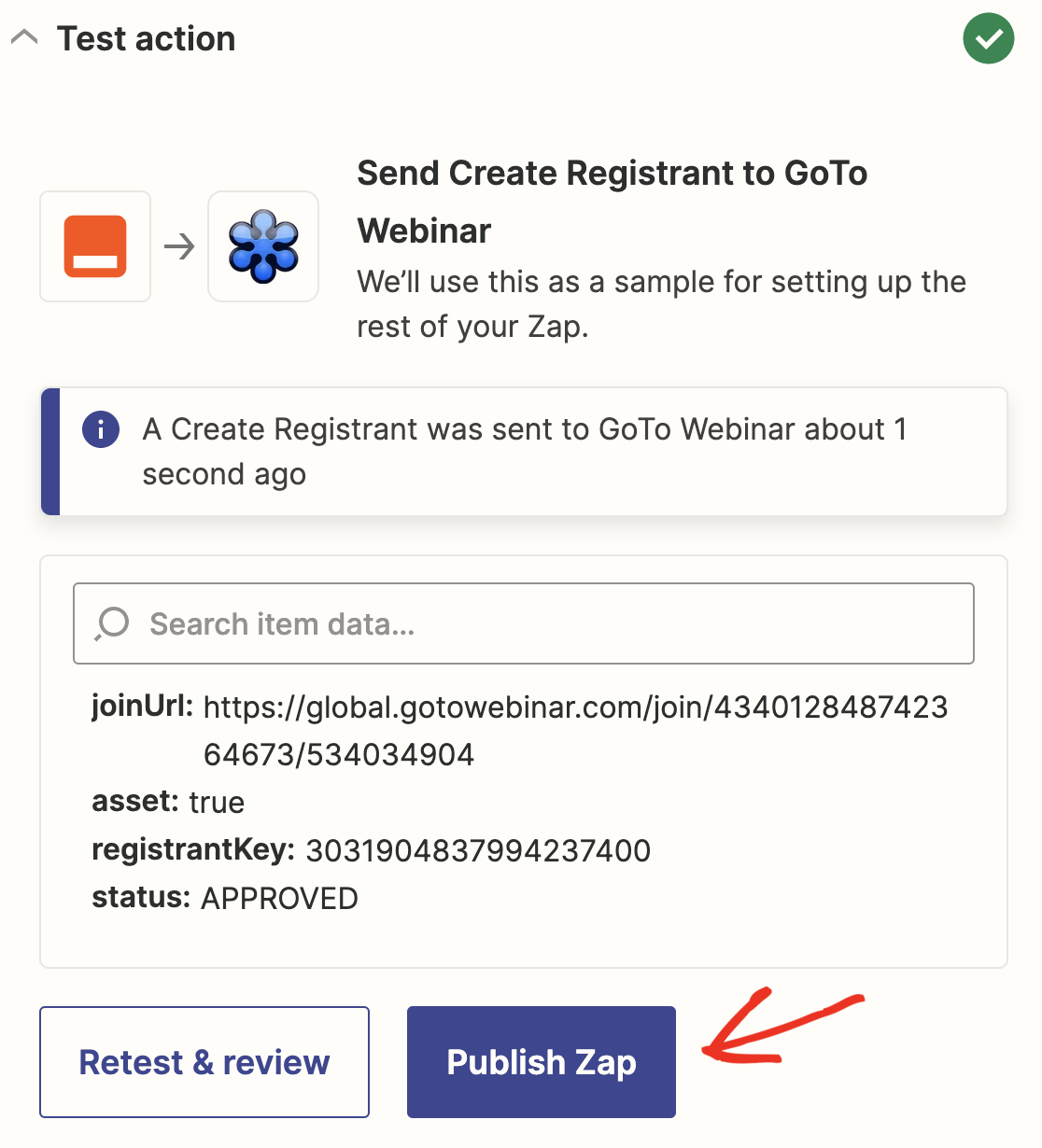
Don’t forget to publish your zap so all of your registrants will automatically be sent to GoToWebinar.

That’s it! You successfully created a custom registration form for GoToWebinar without using any code. Now you can share your registration URL via email or social media.
You can do lots of useful things with WPForms in Zapier. For example:
- You can use Zapier to create Pardot forms in WordPress
- You can save webinar attendees to your company’s workspaces using a Podio WordPress integration
- Connect your form to Discord to create a community space for your webinar attendees
All of these integrations make WPForms worth it if you want to use your form data in different ways.
Create Your Webinar Registration Form Now
Next, Create a Killer Webinar Landing Page
Do you want to encourage more visitors to register for your webinar? You can embed your form in an awesome webinar landing page to encourage more people to sign up. Here’s a list of the best landing page plugins for WordPress to help with that.
Ready to build your custom GoToWebinar form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes a free webinar form template and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.