AI Summary
Want to learn how to create one time use coupons without WooCommerce?
WPForms can help you easily create, customize, and implement coupons on your website to maximize your revenue potential, add a personal touch to your customer interactions, and encourage customer loyalty.
Create Your One Time Use Coupon Form Now
In this article, we’ll show you the easiest way to make a form for managing and distributing single-use coupons with WPForms.
Why Use One Time Use Coupons On Your WordPress Site?
One time use coupons that can only be used once create a convincing reason for customers to choose your brand over the competition and offer several advantages, such as:
- Increases Order Value: Coupons frequently encourage customers to add more items to their carts. With a discount at hand, they’re more likely to opt for higher-priced products, boosting your business’s sales.
- Attracts New Customers: A timely discount can help tip the scales in your favor for customers who are interested in your products but hesitant to make a purchase, hence attracting new customers.
- Tailored Marketing: One time use coupons help create a highly focused marketing approach. You can target specific consumer segments by aligning coupons with demographics, behaviors, and preferences.
- Creates Urgency: Personalized coupons inherently convey urgency. Customers must act fast to avail of their special deal, encouraging prompt purchases, thanks to their exclusivity appeal.
- Boosts Repeat Business: One time use coupons are incentives to bring customers back to your site. They offer an attractive proposition for making another transaction from your site!
Now that you’re familiar with the numerous benefits of one time use coupons, let’s dive into the steps of creating one for your online business!
How to Create One Time Use Coupons in WordPress
To create single-use coupons in WordPress, you can rely on the simplicity and functionality of WPForms. Follow the steps below to get started:
In This Article
- 1. Installing and Activating WPForms
- 2. Utilizing the Payment Form Template
- 3. Installing and Activating the Coupons Addon
- 4. Creating a New Coupon for Single Use
- 5. Adding the Coupon Field to Your Form
- 6. Enabling Form Notifications and Confirmations
- 7. Publishing Your One Time Use Coupon Form
- 8. Tracking Form Entries and Coupon Usage
1. Installing and Activating WPForms
WPForms is an advanced form builder plugin that lets you create payment forms with coupons to maximize the potential of your online business.
Use the Pro version to unlock the ready-made payment form template and access the Coupons addon for managing and distributing coupons.

Once you’ve decided to buy a WPForms Pro license to build a single use coupon form, it’s time to install and activate the plugin on your WordPress site.
Now, let’s choose a template!
2. Utilizing the Payment Form Template
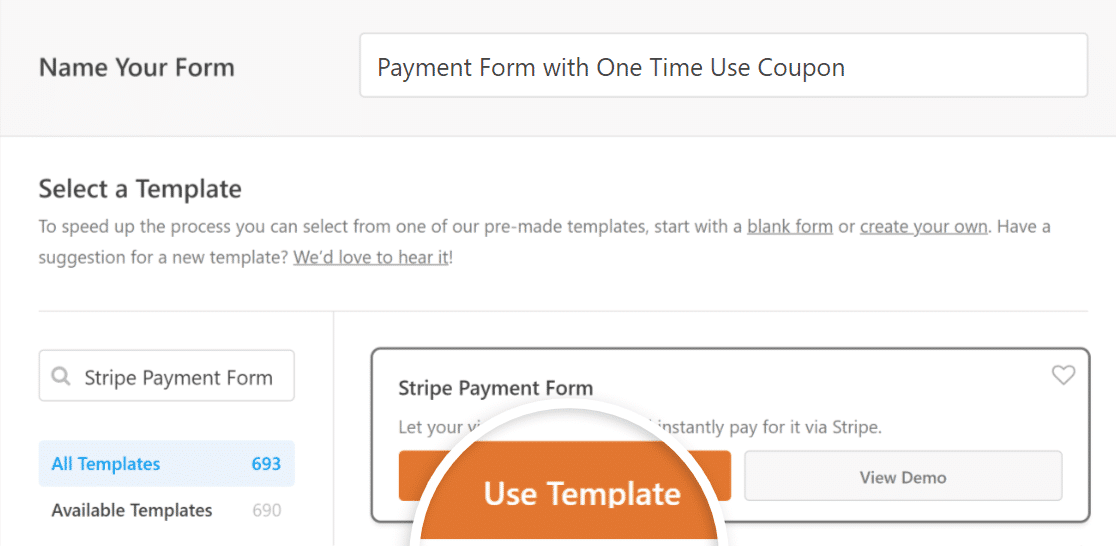
Let’s get started on creating your payment form with a one time use coupon! From your dashboard, go to WPForms and click the Add New button.

Name your form, then find the Stripe Payment Form template via the search box. Once it shows up, click on the Use Template button.

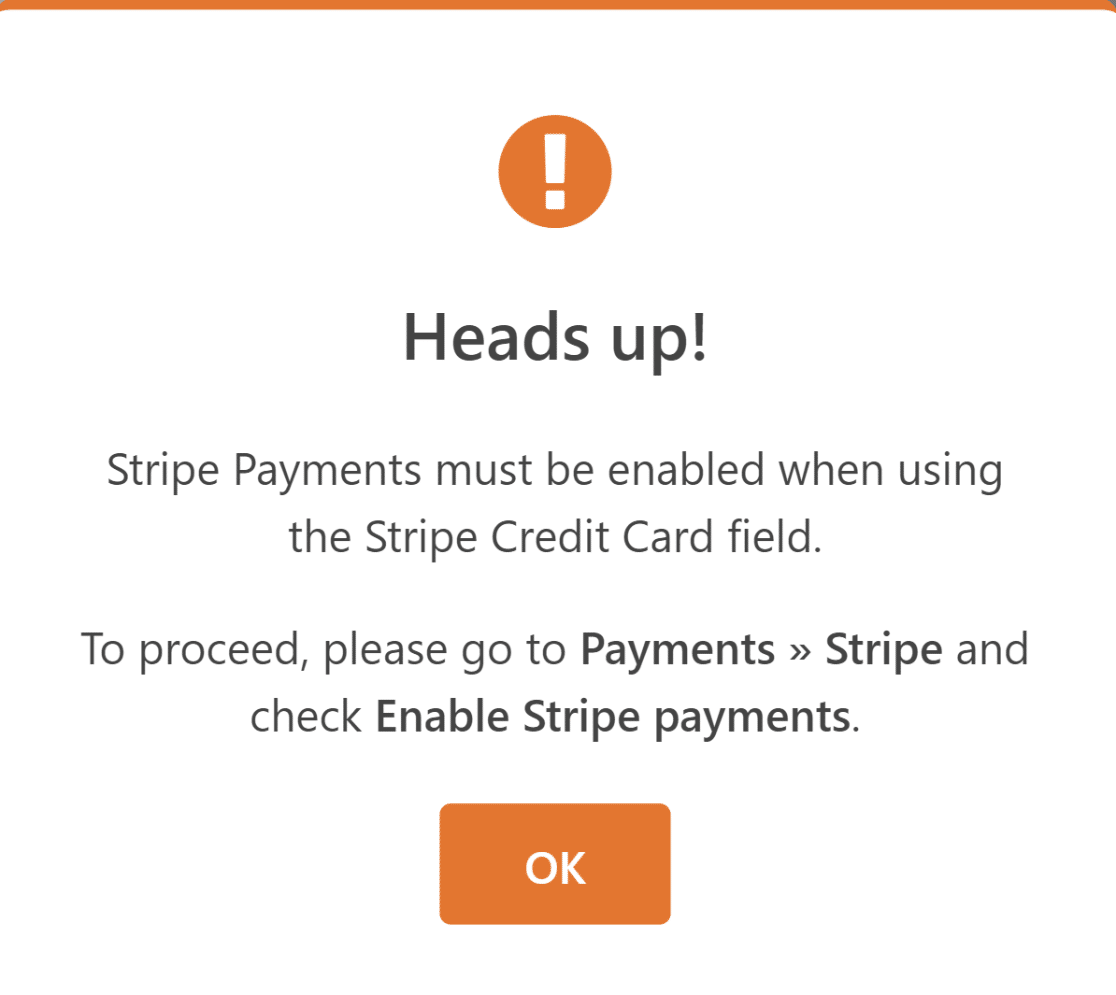
If you haven’t created a payment form in the past with WPForms, a popup should now appear, telling you to Enable Stripe Payments.

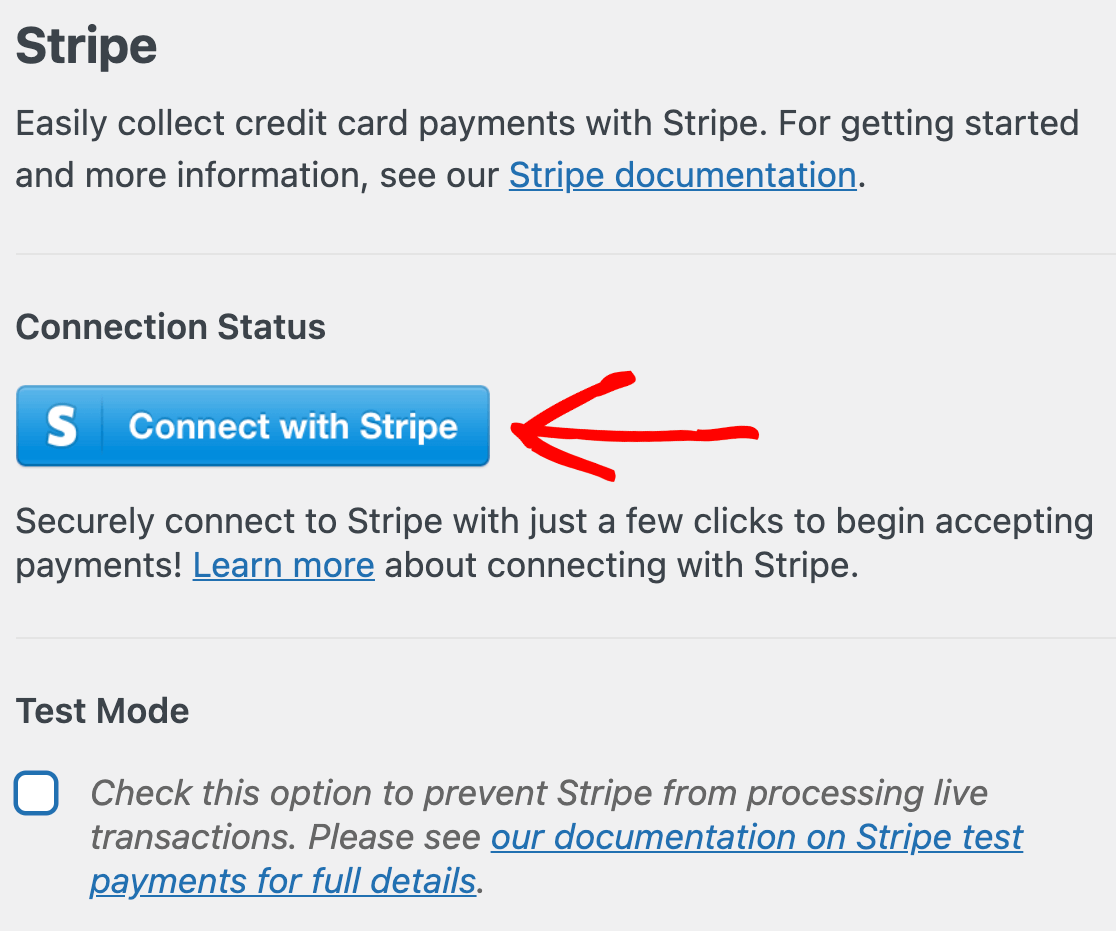
You’ll need to connect WPForms with Stripe and configure your payment settings to accomplish this.

Once you finish the payment integration and your template loads successfully, you can customize the form by adding fields and changing their settings.
Since this form contains all the required fields we need for now, we’ll leave it as it is. In the next step, we’ll install the Coupons addon.
3. Installing and Activating the Coupons Addon
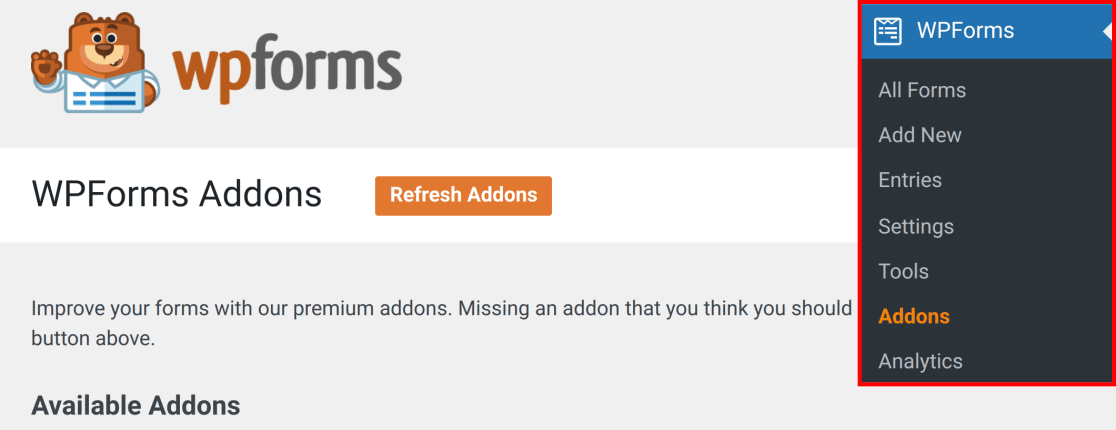
Installing the Coupons addon is incredibly easy. From your WordPress dashboard, navigate to WPForms and click on Addons.

In the Seach Addons field, type in Coupons addon. Next, click on the Install Addon and then the Activate button.
Great job! You’re all set now to create your one time-use coupon from the WPForms Payments dashboard.
4. Creating a New Coupon for Single Use
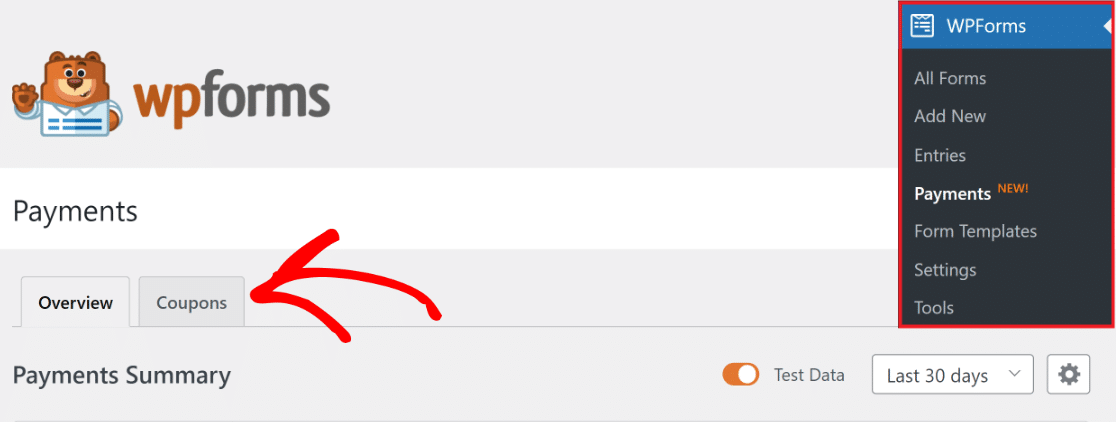
From your WordPress dashboard, navigate to WPForms » Payments. Next, click on the Coupons tab.

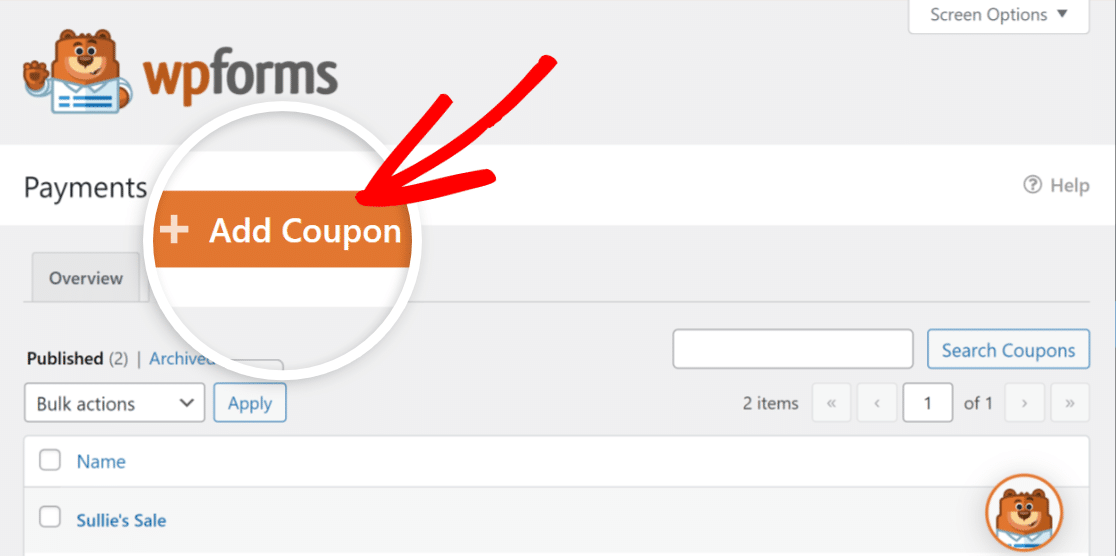
Creating your coupon now is very simple. Simply click on the + Add Coupon button to proceed ahead.

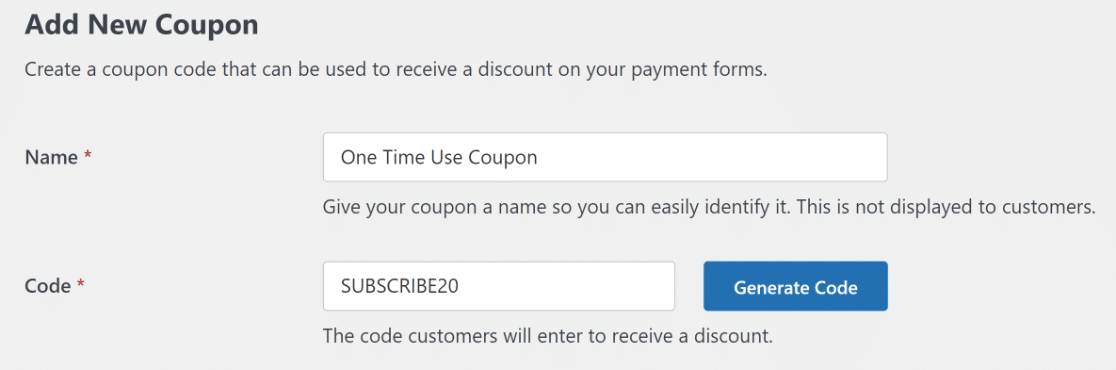
Next, give your coupon a name, and enter the unique Code you’ll want customers to enter to receive a discount on your online store.

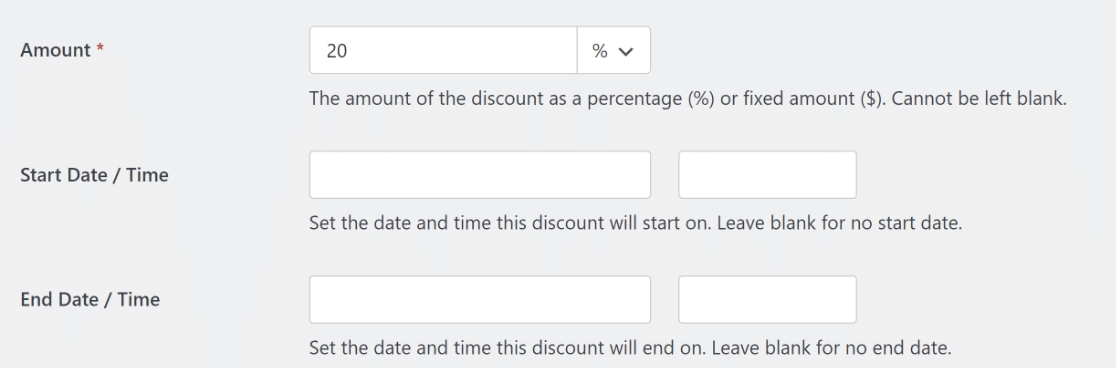
Next, enter the Amount as a percentage discount (%) or a fixed amount ($).
You can also specify the coupon’s Start Date / Time and End Date / Time (if required).

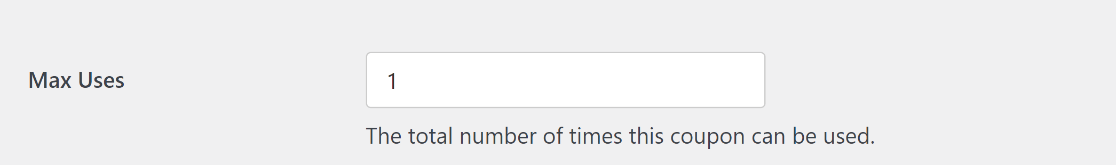
Next, enter the Max Uses you’ll want the coupon to be used. Since this guide is about a single-use coupon, we’ll set the coupon usage as 1.

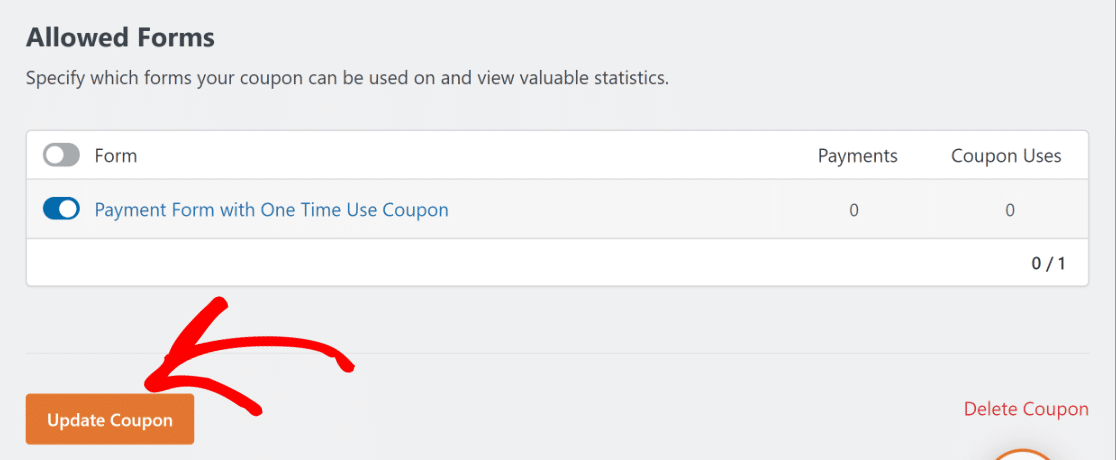
After that, all you have to do is select the payment form you created earlier and hit the Update Coupon button!

Great! Now, it’s time to add the coupon field to your form.
5. Adding the Coupon Field to Your Form
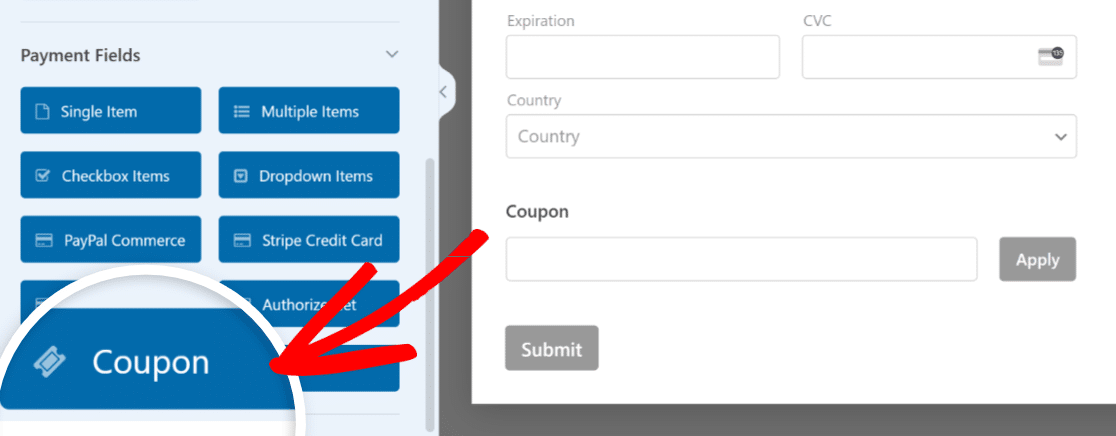
From the Form Builder interface, navigate to the Payment Fields section.
After that, drag and drop the Coupon field into your form before the checkout.

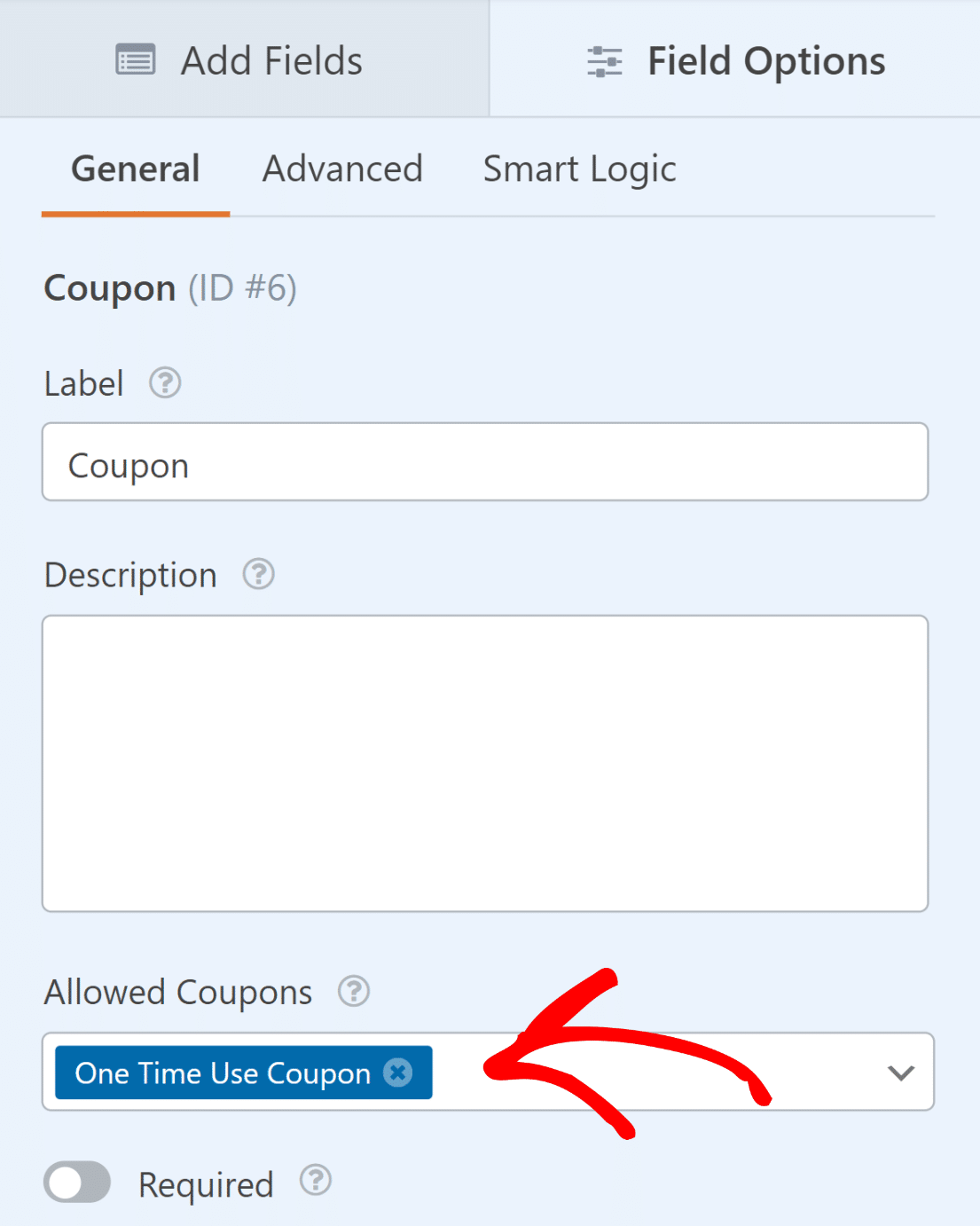
Next, under the Allowed Coupons heading, select the One Time Use Coupon you created earlier.

If you want, you could also add a coupon disclaimer to your form, stating that the coupon can also be used once.
Excellent. We’re close to wrapping this up now!
6. Enabling Form Notifications and Confirmations
It is crucial to set up the messages and notifications to appear after a user submits the form and enters their coupon code.
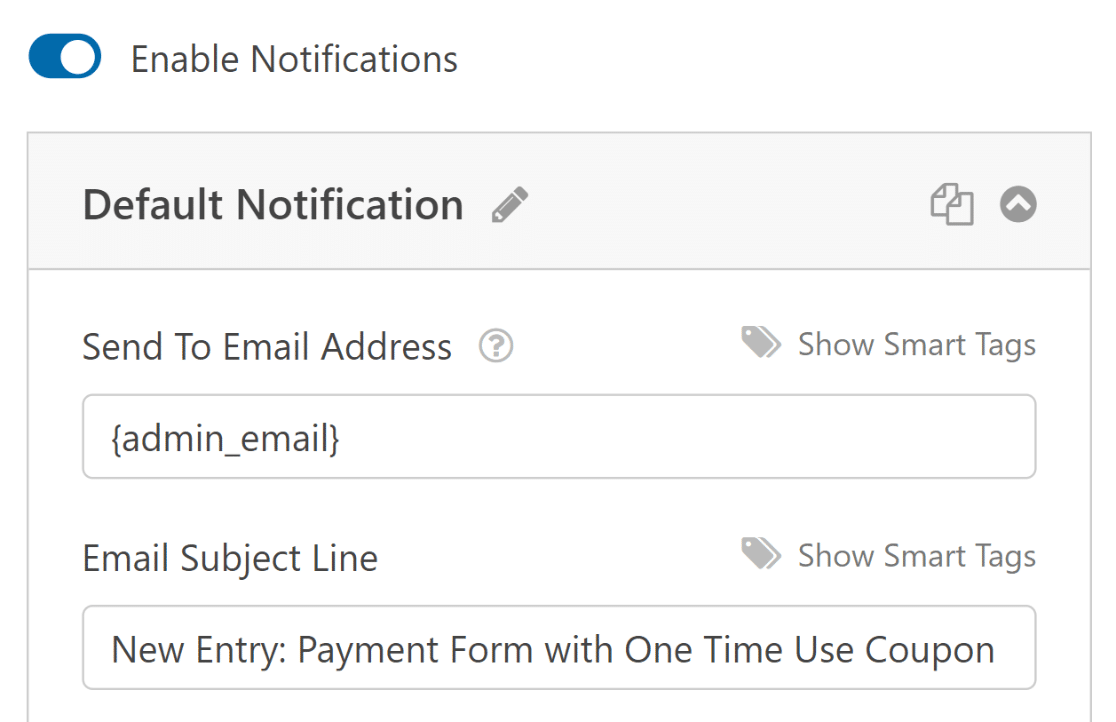
This is easy to do. From the Form Builder screen, navigate to the Settings tab and select Notifications.

Administrators will receive alerts automatically. However, the email’s title, body, and list of recipients can be modified if required.

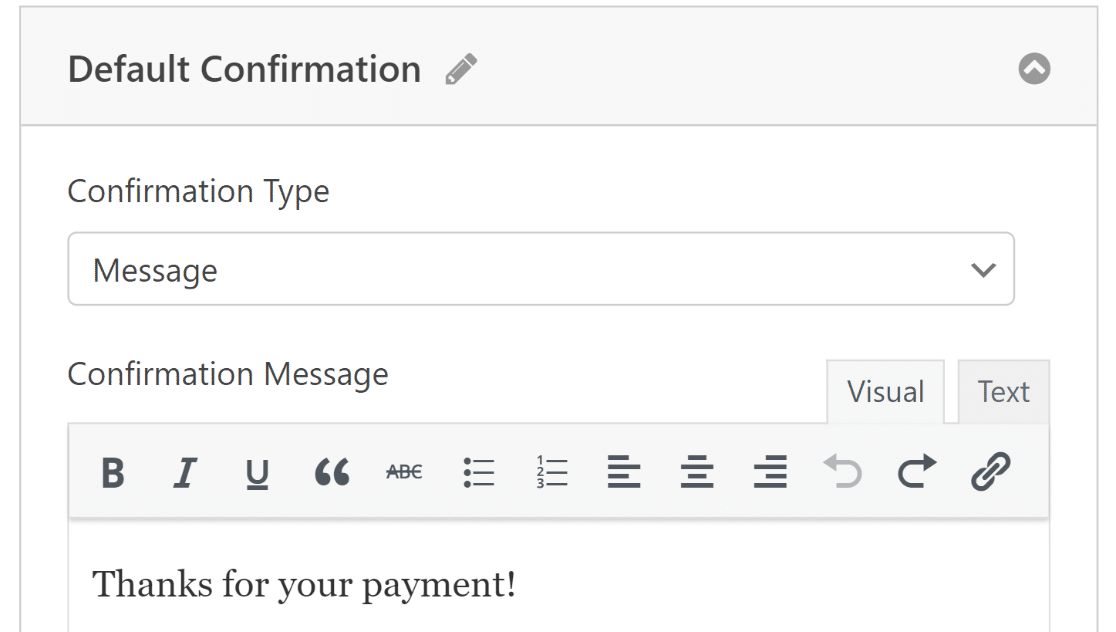
Next, under the Settings tab, select Confirmations to modify the message your customers will receive upon completing the form.

The Confirmation Type setting in WPForms allows you to display a message, link to another page, or redirect the user.

Before moving on, hit the Save button to avoid losing any changes.

We’re almost finished now!
7. Publishing Your One Time Use Coupon Form
Once you’ve finished creating your form, you can add it to your WordPress site and customize it using the block editor.
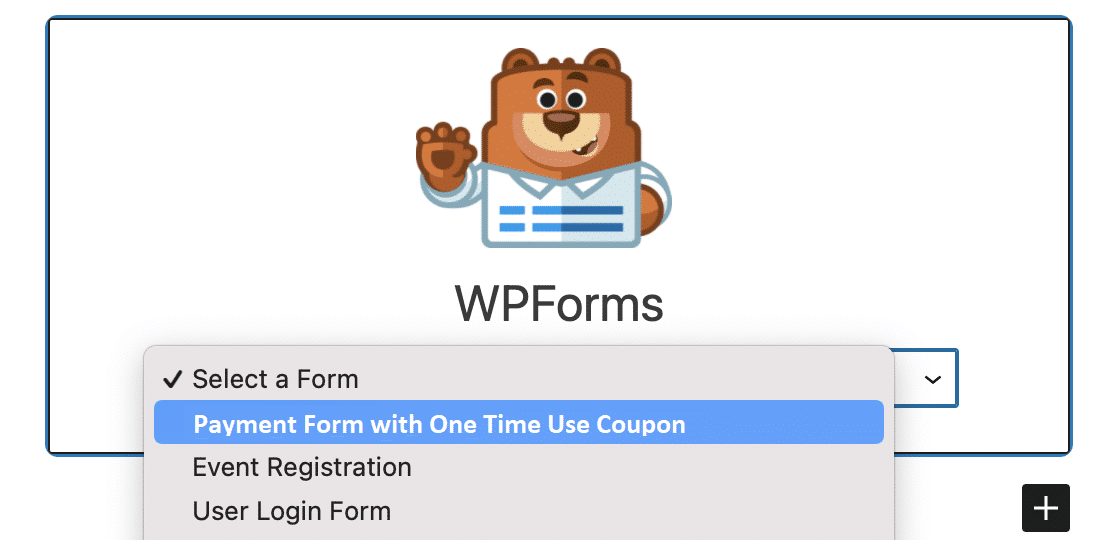
Create a new page/post or update an existing one. After that, click on the Add Block button and select the WPForms icon.

Next, choose your coupon order form from the dropdown menu in the WPForms block to add it to your page or post.
If you want to customize the appearance of your form, now may be a good time to style it using the block editor.

If everything seems promising, you can make your form public by clicking the Update or Publish button.
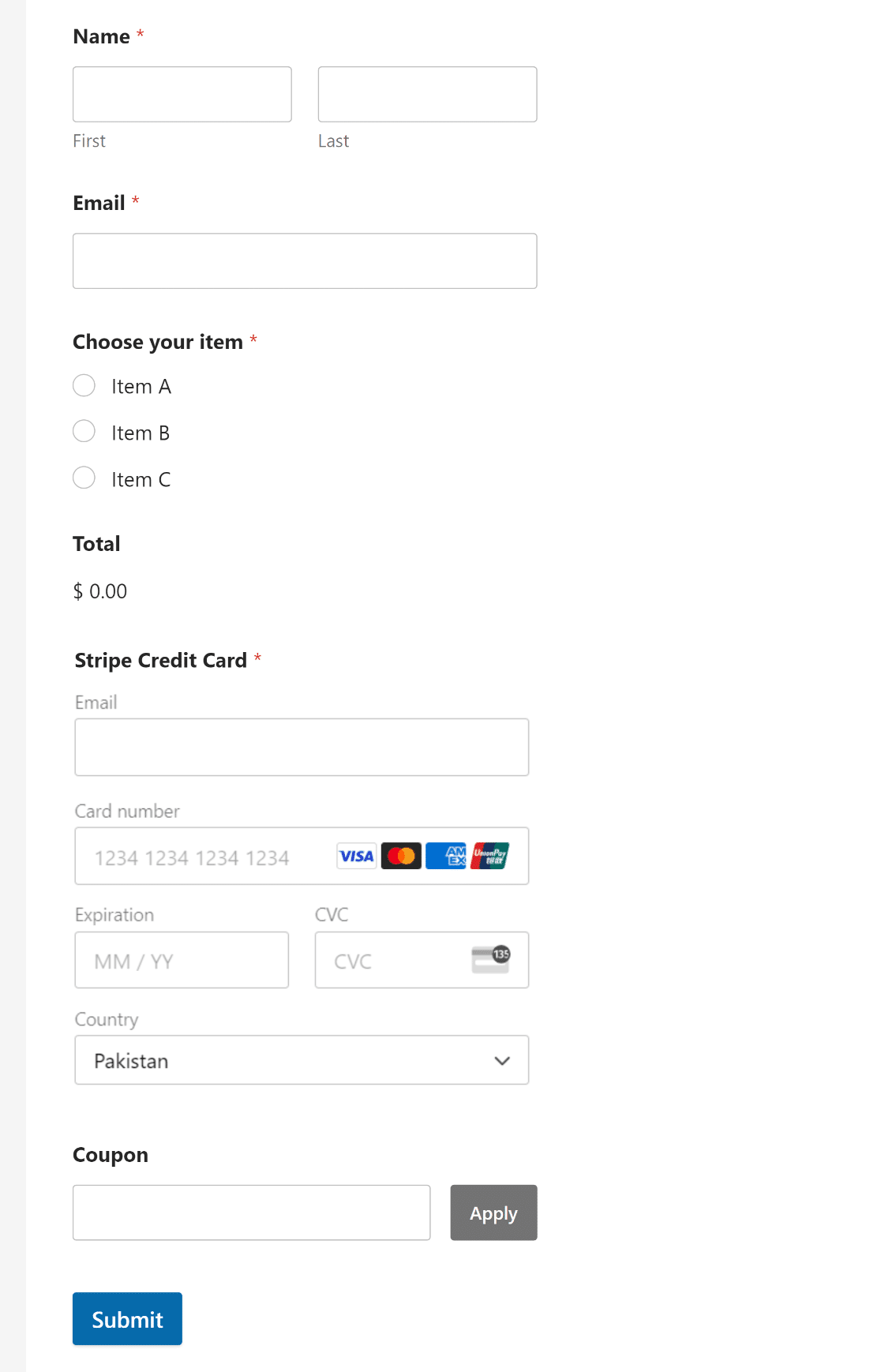
After you’ve published the form, all that’s left to do is ensure it works as planned by testing the embedded form.

You can also configure your form to automatically apply the coupon code when a link to this form is clicked.
8. Tracking Form Entries and Coupon Usage
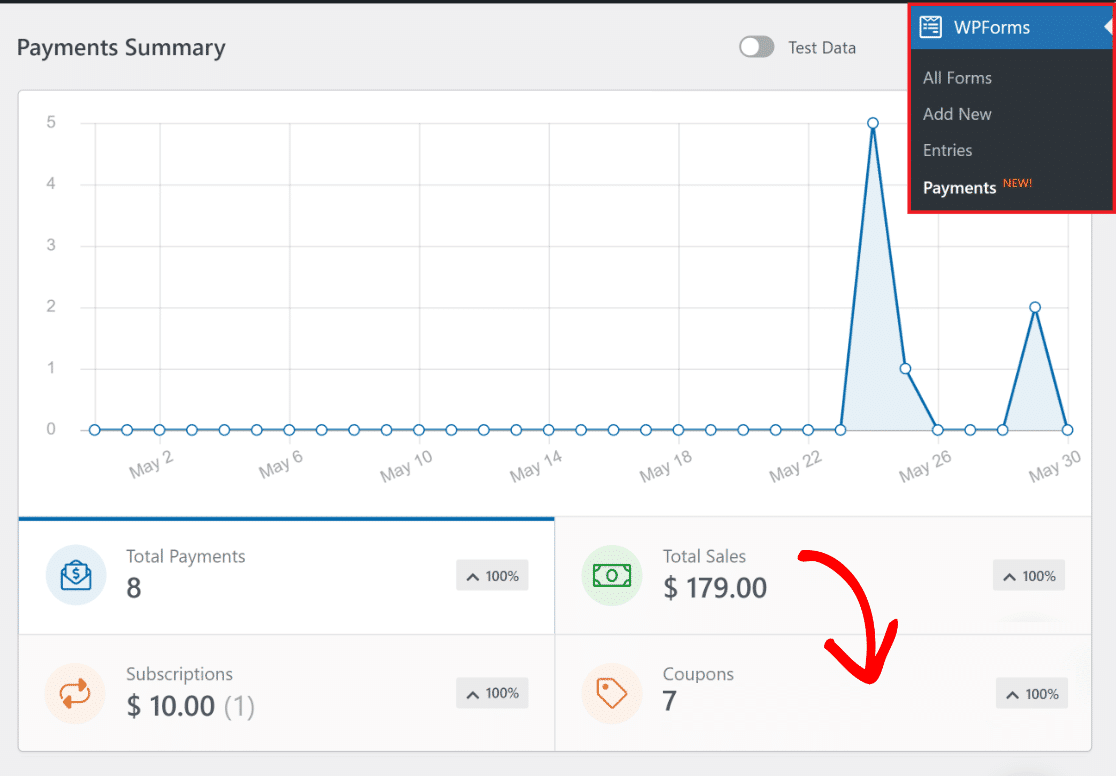
Wondering what happens to your WPForms data once a user fills out the form? WPForms Lite and Pro customers can utilize the Payments Screen to keep track of payments and coupon usage in an organized fashion.
Head to WPForms » Payments and click on the Coupons tab to view your coupon summary for transactions made via WPForms.

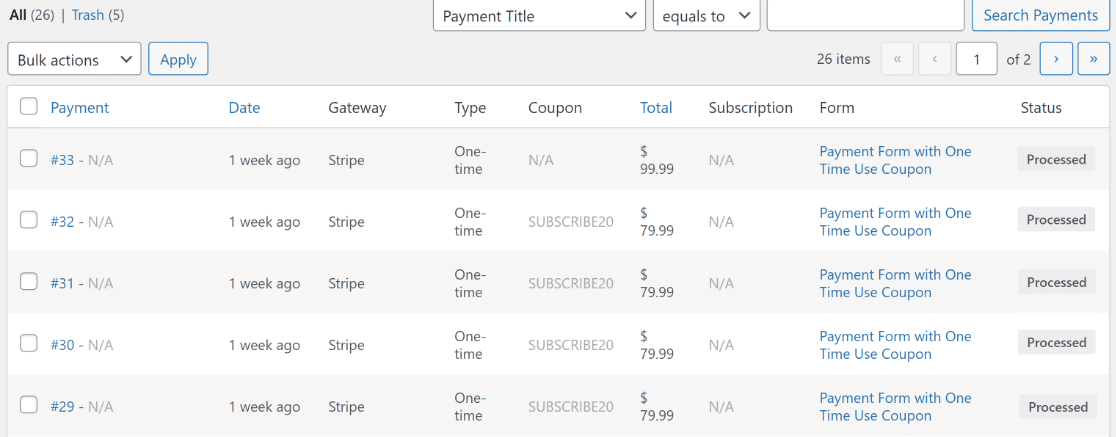
Going further down, you’ll find a comprehensive table listing every transaction completed using your coupon form.
You may also click on any individual transaction to open up the details pertaining to that particular entry.

And that wraps it up! You now have a full-fledged payment form with single-use coupons and a dashboard to view all sales and coupon usage.
Next, Learn How To Sell On WordPress Without WooCommerce
If you want to run an online business but don’t have the technical know-how or expertise to build an eCommerce website, it’s a good idea to explore how you can sell on WordPress without WooCommerce.
And if you’d like to create coupon codes for your Black Friday sales, check out our post on Black Friday coupon codes to try out this year. Want to level up when it comes to your coupons? Learn how to create a coupon popup to promote your sales and discounts.
Want a more efficient method of displaying intricate information on your WordPress forms? If you’re interested in improving the usability and accessibility of your website, you may want to check out our tutorial on creating accordion form designs.
Create Your WordPress Form Now
Ready to build your one time use coupon form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



