AI Summary
Are you comparing radio button vs checkbox fields for your forms?
Radio buttons and checkboxes are both elements for making selections in online forms. As a common practice, they are used interchangeably and thus sometimes incorrectly.
In this article, we’ll compare radio buttons vs checkboxes so your forms always use fields that make the most sense.
Create Your WordPress Form Now
In This Article
- Radio Button Vs Checkbox – What’s the Difference?
- What Is a Radio Button?
- What Is a Checkbox?
- Can You Use Checkboxes as Radio Buttons?
- Creating Radio Button and Checkboxes Fields With WPForms
- How to Add Multiple Choice (or Radio Button) Fields to Your Forms With WPForms
- How to Add a Checkboxes Field to Your Forms With WPForms
- Checkbox vs Radio Button FAQ
- Next, Add Images Next to Radio Buttons
Radio Button Vs Checkbox – What’s the Difference?
Radio buttons and checkboxes are both selection tools in forms, but they serve different purposes. Checkboxes allow users to select multiple options from a set of choices. Radio buttons restrict users to choosing only one option from a predefined list. Use checkboxes when multiple selections are permitted, and radio buttons when only a single choice is allowed.
Let’s understand both of them clearly with examples from the WPForms template library.
What Is a Radio Button?
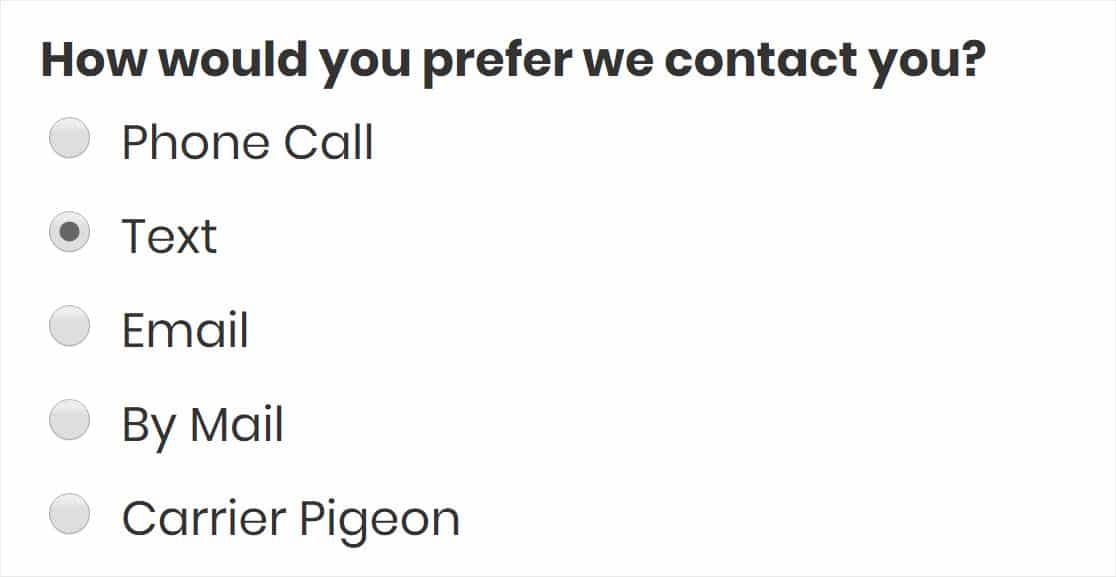
Let’s start with radio buttons, which are also called multiple choice questions in some form builders.

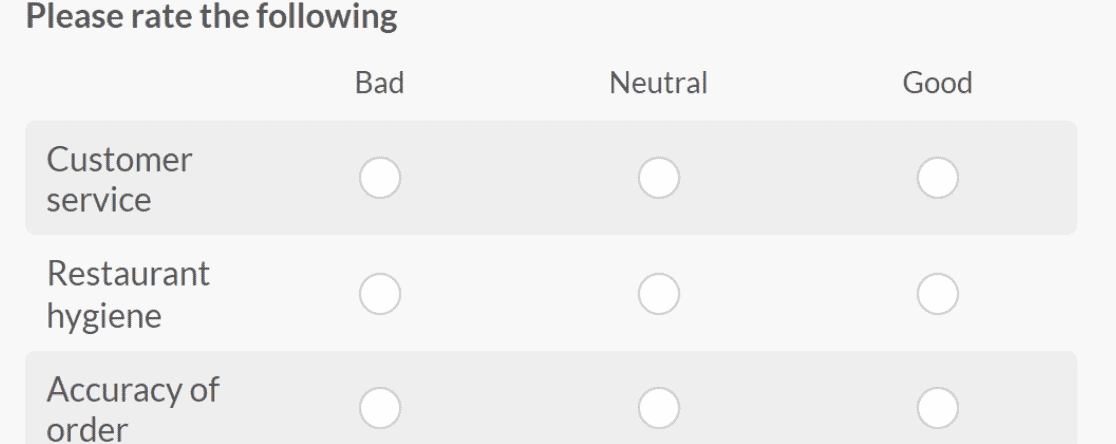
Radio buttons are clickable selection items, usually represented by a circle. The selected item will show a filled circle, like in the image above. You can add radio buttons to your forms in WPForms using the Multiple Choice and Likert scale fields.
The Multiple Choice or radio button field is mutually exclusive, meaning users can select only one of the available options.
Radio buttons are very common. You can often see them in surveys or order forms where users can only make one selection at a time, such as when choosing a t-shirt size.
What Is a Checkbox?
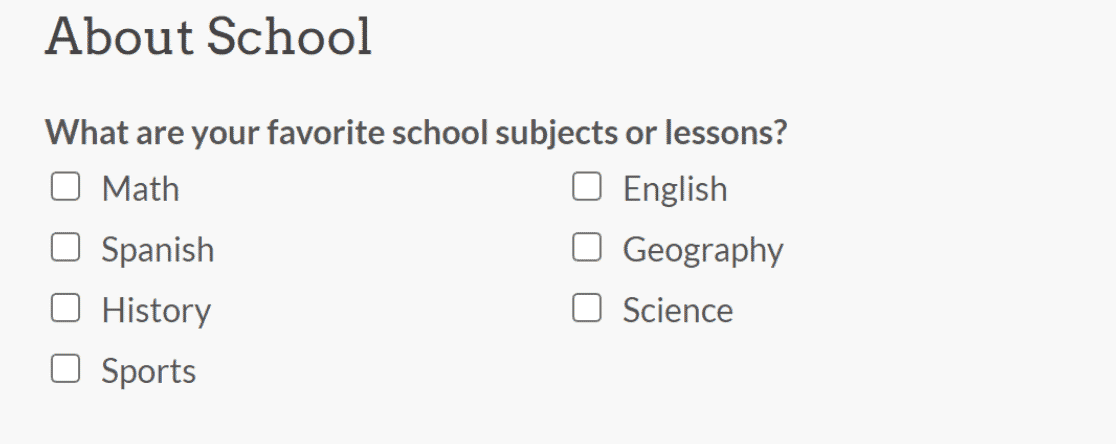
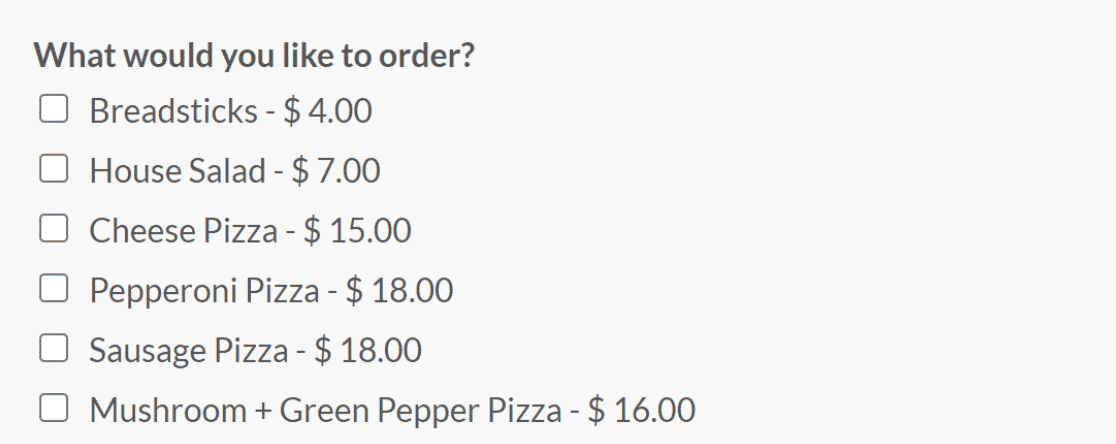
Let’s look at a typical example of a checkbox field:

Checkboxes are selection fields where each item is represented by a small square box. When a user chooses an option, it’s identified by a checkmark in the box.
The Checkboxes field is mutually inclusive. It lets users select multiple answers from the available choices. This is perfect when you want respondents to be able to select multiple options from a predefined set of choices, like when signing up for summer camp activities or ordering multiple items at once.
Can You Use Checkboxes as Radio Buttons?
No, you can’t use checkboxes as radio buttons or vice versa. The decision of whether you should use checkboxes or radio buttons depends on the number of items you want the respondent to be able to select in a field.
- Use radio buttons when you want the user to be able to select only one option from the available choices.
- If you’re giving multiple selection choices to your users, you should use the checkboxes field.
Let’s consider the different use cases between the checkboxes and radio buttons in more detail.
Radio Button Vs Checkbox – Which One Should You Use?
When you are choosing between radio buttons and checkboxes, answer the question: “How many options do I want the user to be able to select from the list of choices?”
If you want the user to be able to pick any one of the multiple choices, use radio buttons. On the other hand, if you want the users to be able to pick more than one option from the available choices, use checkboxes.
Let’s consider usage examples for both the form fields.
Suppose you run a restaurant and want to collect customer feedback. You want to ask questions to your customers about your restaurant’s customer service, hygiene, food quality, service time, and more.
In this case, you’d probably want your customers to give you a definite answer about their experience. Here you can use the radio buttons because they are best suited for collecting single-answer responses.

Now consider you are sharing an order form with your customer. Here you want customers to be able to order multiple food items at the same time. The logical approach in this scenario would be to use the checkboxes field so that customers can select various items.

Now that you understand the key difference between radio buttons and checkboxes, let’s see how you can create them in your next form.
Creating Radio Button and Checkboxes Fields With WPForms
WPForms is the best online form builder tool for WordPress sites. Using its advanced features, you can create professional-looking and beautiful forms with a user-friendly interface.
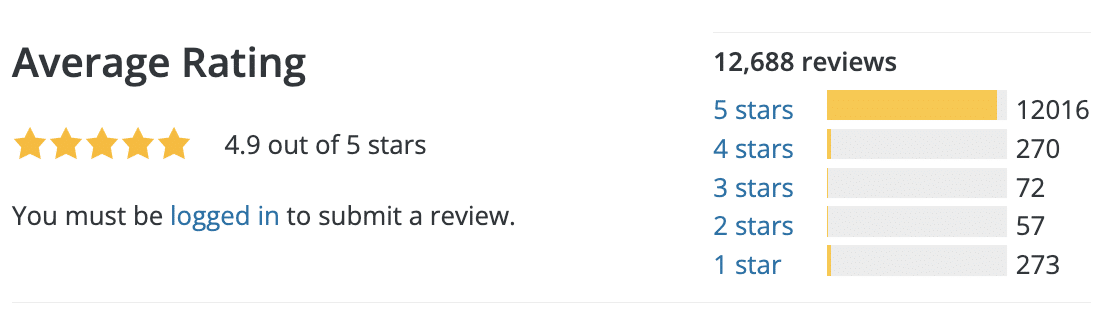
It is the most popular form builder plugin on WordPress.org, with 6+ million active installations and 12,000+ 5-star ratings.

Other than the ability to add radio and checkbox fields, some other notable WPForms features include:
- Conditional logic
- 2,000+ pre-built form templates
- Marketing integrations
- Spam protection
- Calculations
- Multi-page forms
- Payments with Stripe, Square, PayPal, or Authorize.net.
Create Your WordPress Form Now
How to Add Multiple Choice (or Radio Button) Fields to Your Forms With WPForms
Start by downloading and installing the WPForms plugin on your WordPress website. You can follow this step-by-step guide to learn how to install a plugin in WordPress.
After you’ve installed the WPForms plugin, go to WPForms» Add New to create a new form.

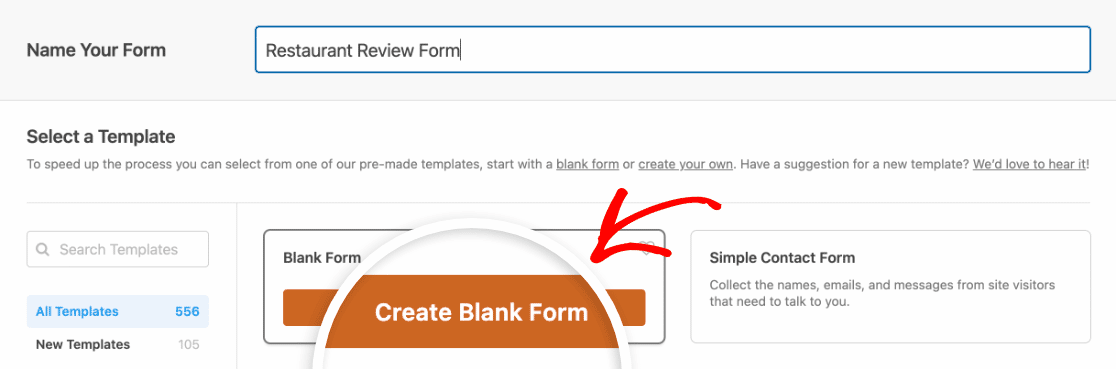
Search for any template from among the 600+ form templates available on WPForms or create your own from a blank form.
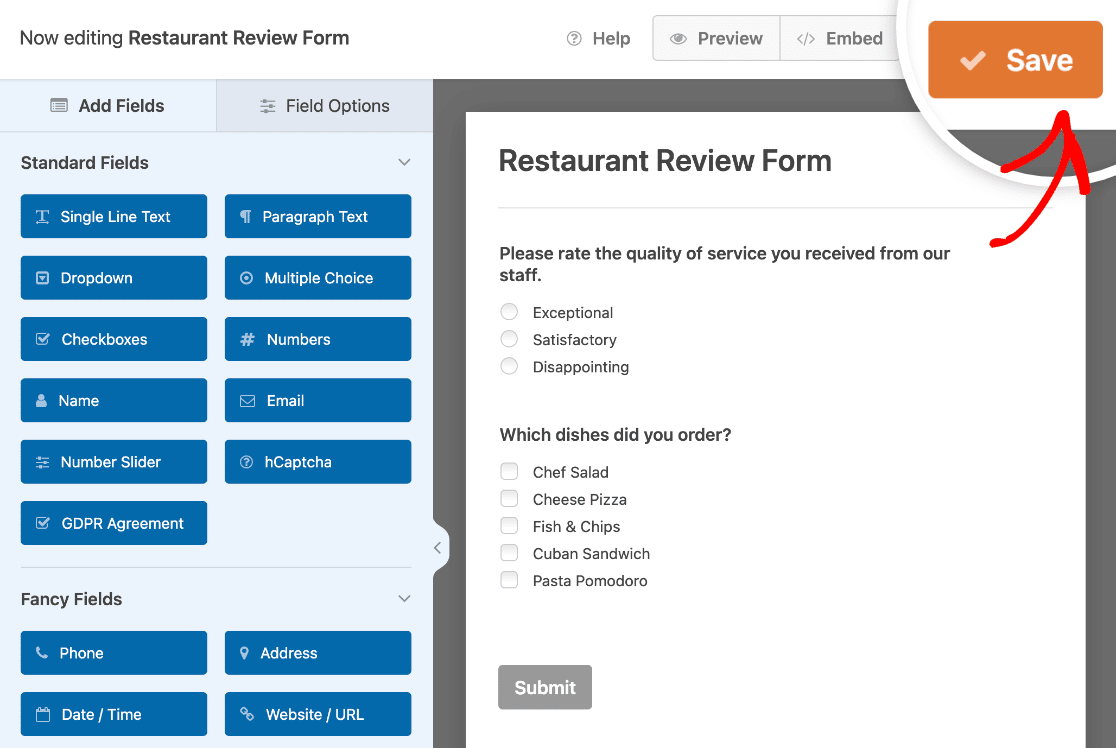
For this example, we will create a blank form and name it the Restaurant Review Form (you’re free to give your form any name you want).

Note: If you want a Restaurant Review Form template, there’s a ready-to-use form available in the WPForms template library.
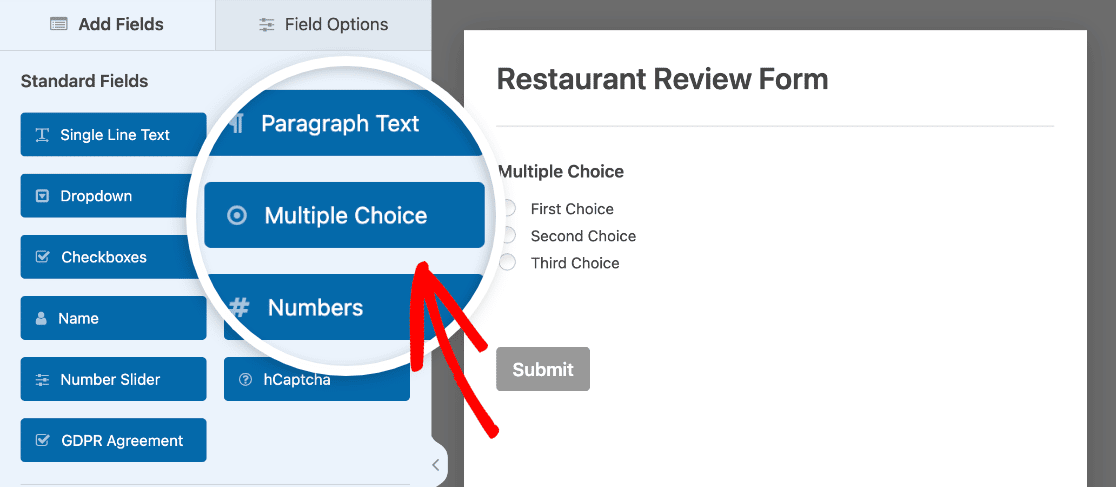
To add radio buttons to your form, drag and drop the Multiple Choice field from the left of your screen onto your form.

Next, click on the Multiple Choice field in your form preview.
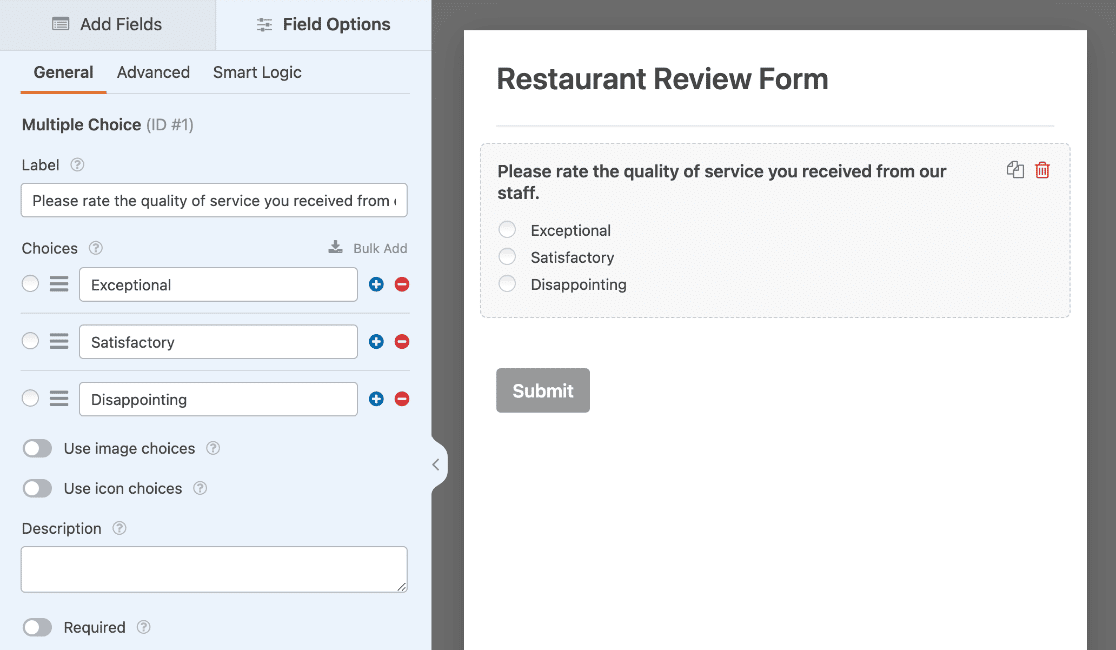
When you click on it, you’ll see the Field Options for the field open on the left of your screen. Enter your question in the text box below the Label section and button text in the Choices sections.
These labels will appear next to the radio buttons.

You can customize the Multiple Choice field by adding image or icon choices.
![]()
For now, we’ll use text in our example.
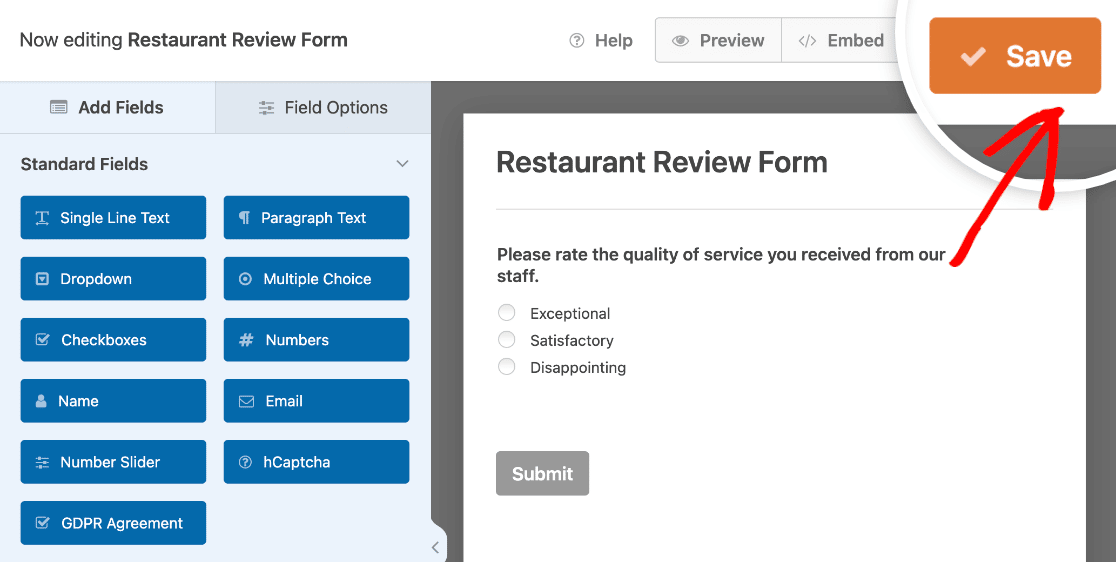
After you’ve customized your Multiple Choice field, click Save.

You’ve successfully added radio buttons to your form in WPForms.
Now, let’s take a look at adding a Checkboxes field.
How to Add a Checkboxes Field to Your Forms With WPForms
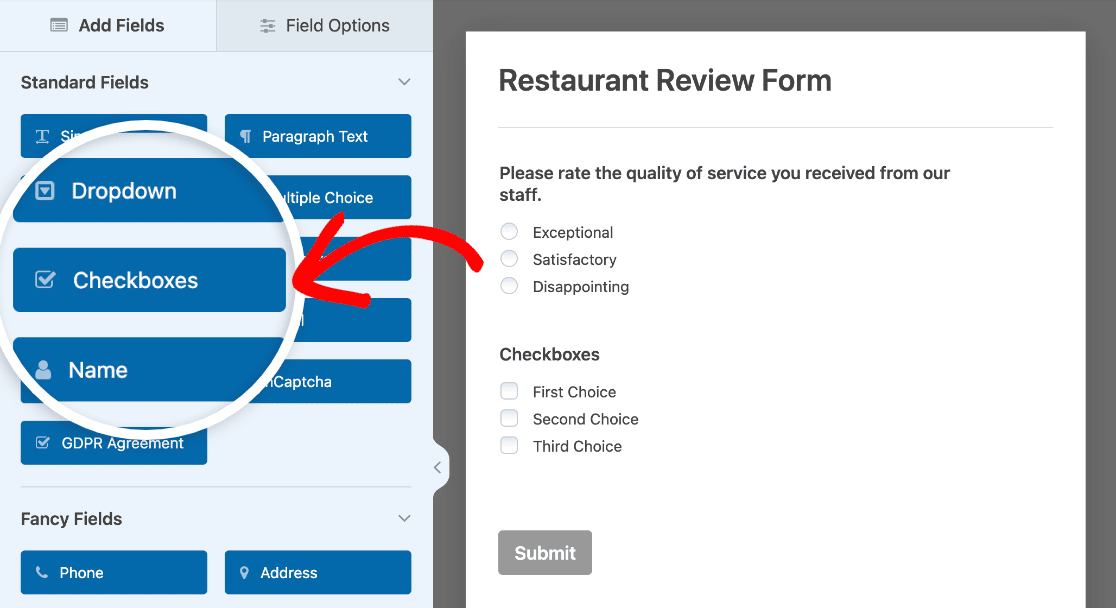
Adding the Checkboxes field is very similar to adding radio buttons in WPForms. To start, drag and drop the Checkboxes field onto your form.

Next, click on the Checkboxes field that you just added to your form.
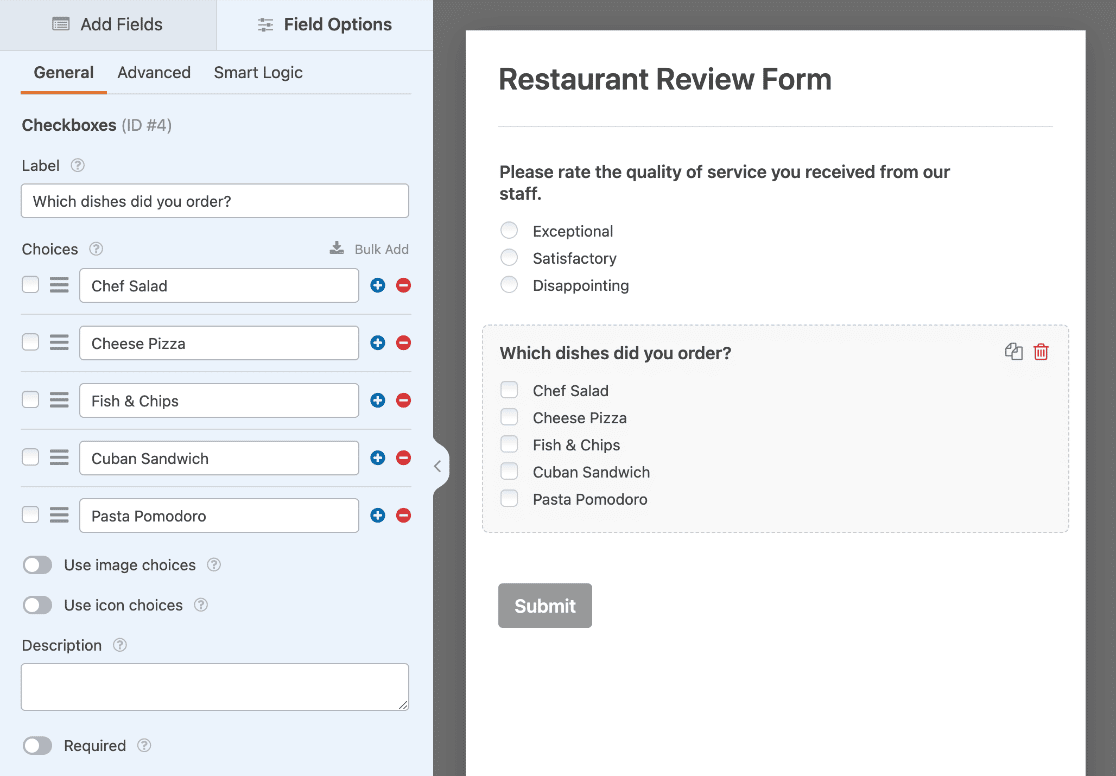
As before, this will open the Field Options panel where you can customize the settings for this field. Enter your field text below the Label and options text in the Choices sections.

You can add image or icon choices or even conditional logic to customize your form.
Finally, click Save to keep the changes.

Congratulations! You have successfully learned how to add checkboxes to your form in WPForms.
That’s all on the radio button vs. checkbox explanation for today. We hope you have understood the difference between them and can confidently use the right field in your next form.
Note: We recommend testing your form before you publish it to make sure it works as expected. See our complete form testing checklist for a step-by-step guide.
Create Your WordPress Form Now
Checkbox vs Radio Button FAQ
Got questions? Don’t worry. We get a lot of questions about checkboxes and radio buttons from people who want to create beautiful, professional forms. Here are a few of our most frequently asked questions.
Why are radio buttons referred to as multiple choice on WPForms?
WPForms users know that in our form builder, you need to choose the multiple choice form field if you want to use radio buttons. We call them multiple choice options to help users differentiate between checkboxes and radio buttons. This way, you know what that field does.
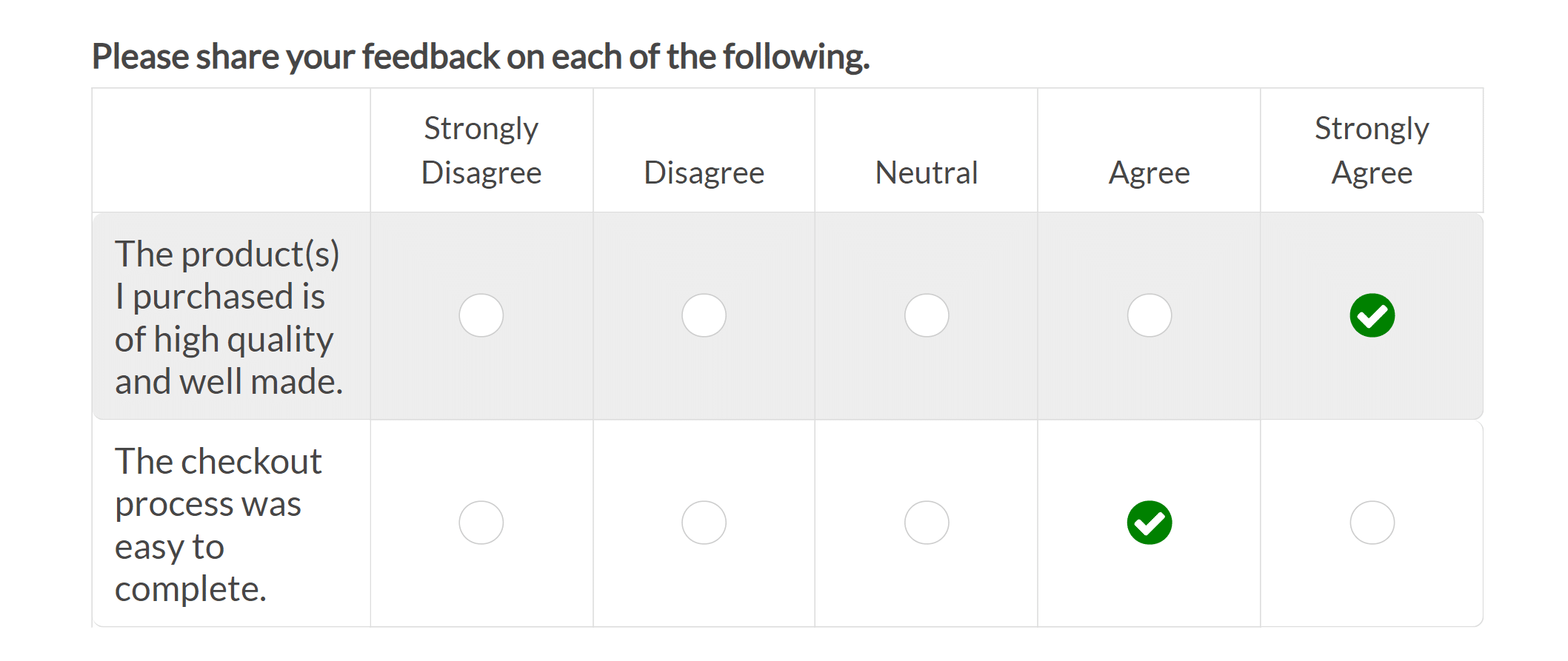
Is a Likert Scale a Multiple Choice Field?
Yes, a Likert Scale is a special type of multiple choice field. It combines several questions in one block and allows people to select one option in each row.

Likert Scales are very common on surveys. They’re great if you want to measure someone’s response between two extremes.

Likert Scales are sometimes referred to as matrix questions. We have some more examples of Likert Scale questions if you’d like to see different ways of using them.
What are common use cases for checkboxes vs radio buttons?
Use checkboxes (the multiple choice form field in WPForms) when you want to let users make several selections. Think pizza toppings, interests, previous experience, and so on.
Use radio buttons when you want a single response. This might include gender, preferred phone number, salary range, or a simple yes/no response.
Can I precheck a radio button or checkbox by default?
Yes, you can use your form field settings in WPForms to select a radio button or checkbox that you would like to automatically selected by default.
Can I change the look of my checkboxes and radio buttons?
You can change the look of your checkboxes and radio buttons. If you’re using WPForms, you can do this as part of your form style editing options in the block editor after embedding your form. On other form builder platforms, you will need to use CSS.
Can I change the layout style for my radio buttons and checkboxes?
You can easily change the layout for your radio buttons and checkboxes using WPForms. In your form field settings, you can adjust settings to display your items in a single column, multiple columns, or in a horizontal row.
Next, Add Images Next to Radio Buttons
Do you want to allow users to select images or icons instead of just text? With WPForms, you can add images next to radio buttons or checkboxes to impress your customers with engaging forms. Learn how to add an image next to radio buttons in WordPress forms.
Also, you might want to check out how to create an order form in WordPress.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.