AI Summary
Forms are a very important part of any website, and there are endless ways to use them, whether it’s a simple contact form or a customer survey. Embedding a form on your WordPress website might sound complicated, especially if you’re not tech-savvy.
I used to feel the same way, wondering if there was an easy way to make it work without running into issues or getting stuck in technical jargon. After trying different methods, I discovered that embedding forms is actually simple once you know the steps and use the right plugin.
In this post, we’ve put together a step-by-step guide to show you three different ways to embed a form on your WordPress website using WPForms, so you can choose the one that works best for you.
Create Your WordPress Form Now 🙂
How to Embed a Form on Your WordPress Website
You can embed a form on your website by using a form plugin like WPForms, which is the easiest and fastest way. Normally, you would need to use an embed code snippet to add a form to your website.
For example, if you wanted to embed Google forms on your site, you would need a bit of html code called an iframe to add the form to your site. Then you would need to use CSS to style the form and make it look the way you wanted.
With WPForms, adding a form to your WordPress site is much easier. It has 3 different methods for embedding forms on your website without the need for extensive code snippets. Let’s get started.
Step 1: Install the WPForms Plugin
WPForms allows you to create your own web forms from scratch or choose from 2,000+ form templates. The options include signup forms, registration forms, and tons of industry-specific forms for every type of business. And they’re super easy to embed on your WordPress website. To begin, download the WPForms plugin.

Once you’ve downloaded the plugin, you’ll need to upload it to your website. If you’re not sure how to do that, this beginner’s guide to installing WordPress plugins can walk you through the process.
Step 2: Create a New Form
Once you’ve installed the WPForms plugin, you’re ready to create forms using the drag-and-drop builder. Whether you want to build your own form or start from a template is up to you, but the first thing to do is click Add New.

Once you click that button, you’ll see a variety of templates you can choose from. There’s also the option to select a blank form and create your own.
When you hover your mouse over your selection, you’ll see 2 options:
- Use template
- View demo
If you view the demo, it will show you what the embedded form looks like. Remember that the template is customizable, so if there’s anything you want to change, you can.
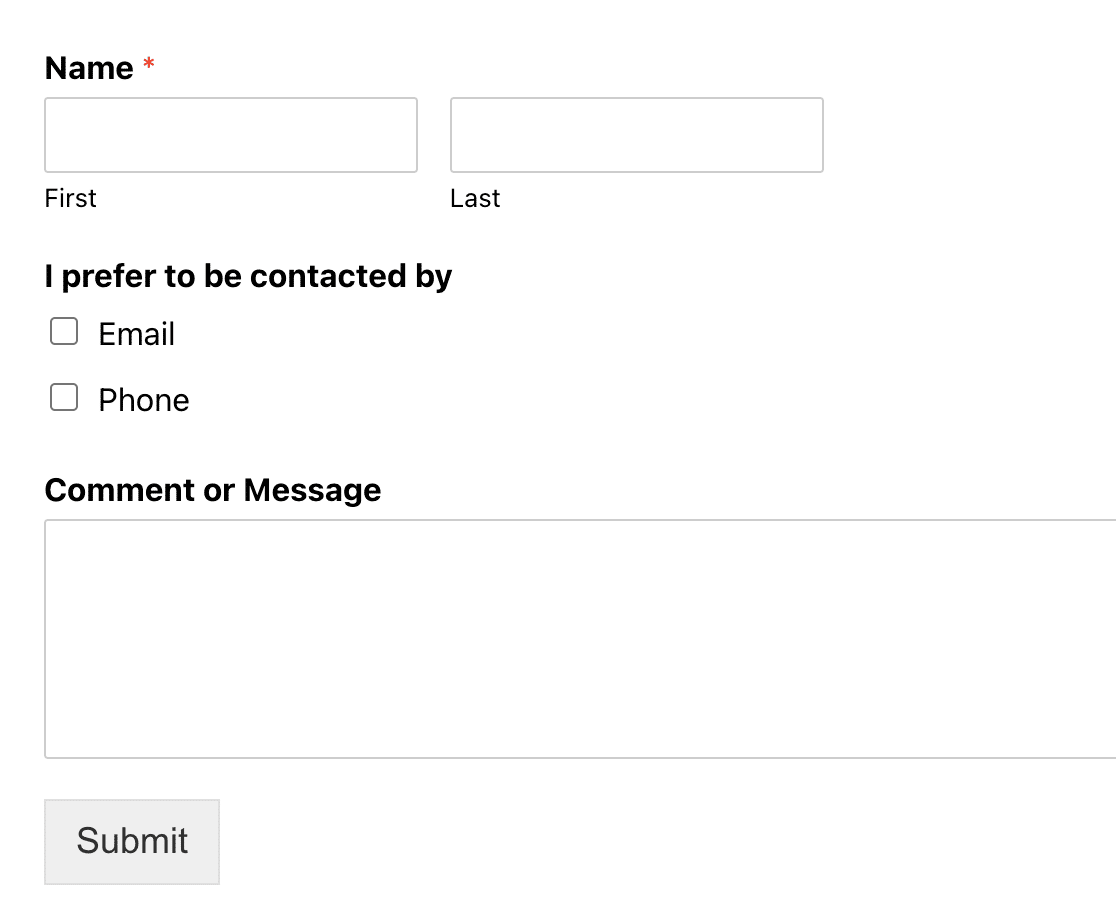
Once you’ve determined which template you want to use, go ahead and click the use template button. It will open in the editor. For this post, we’ll be using the simple contact form template.
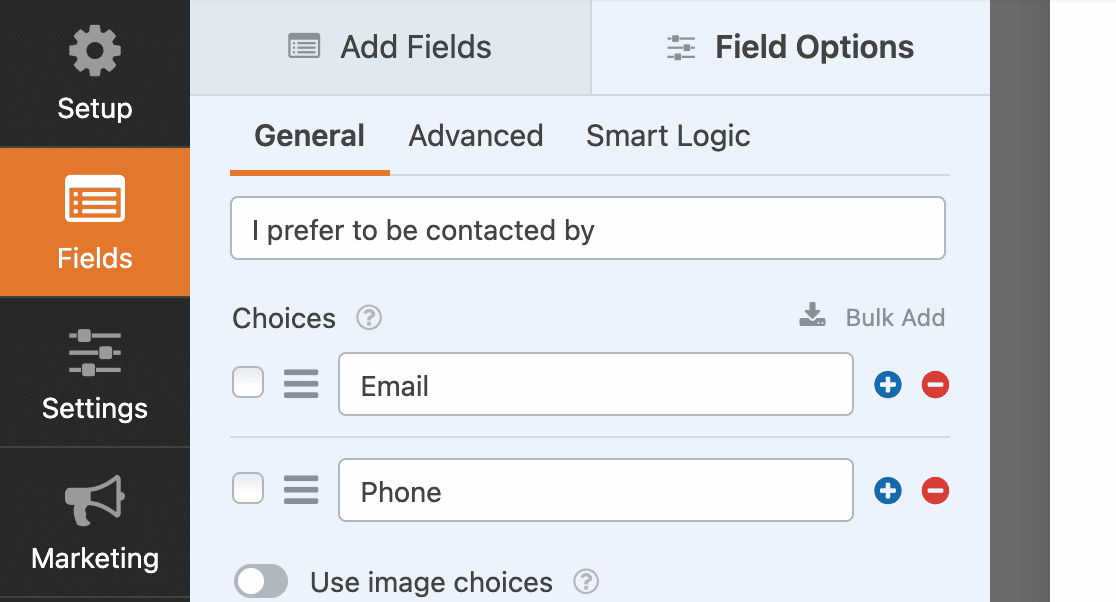
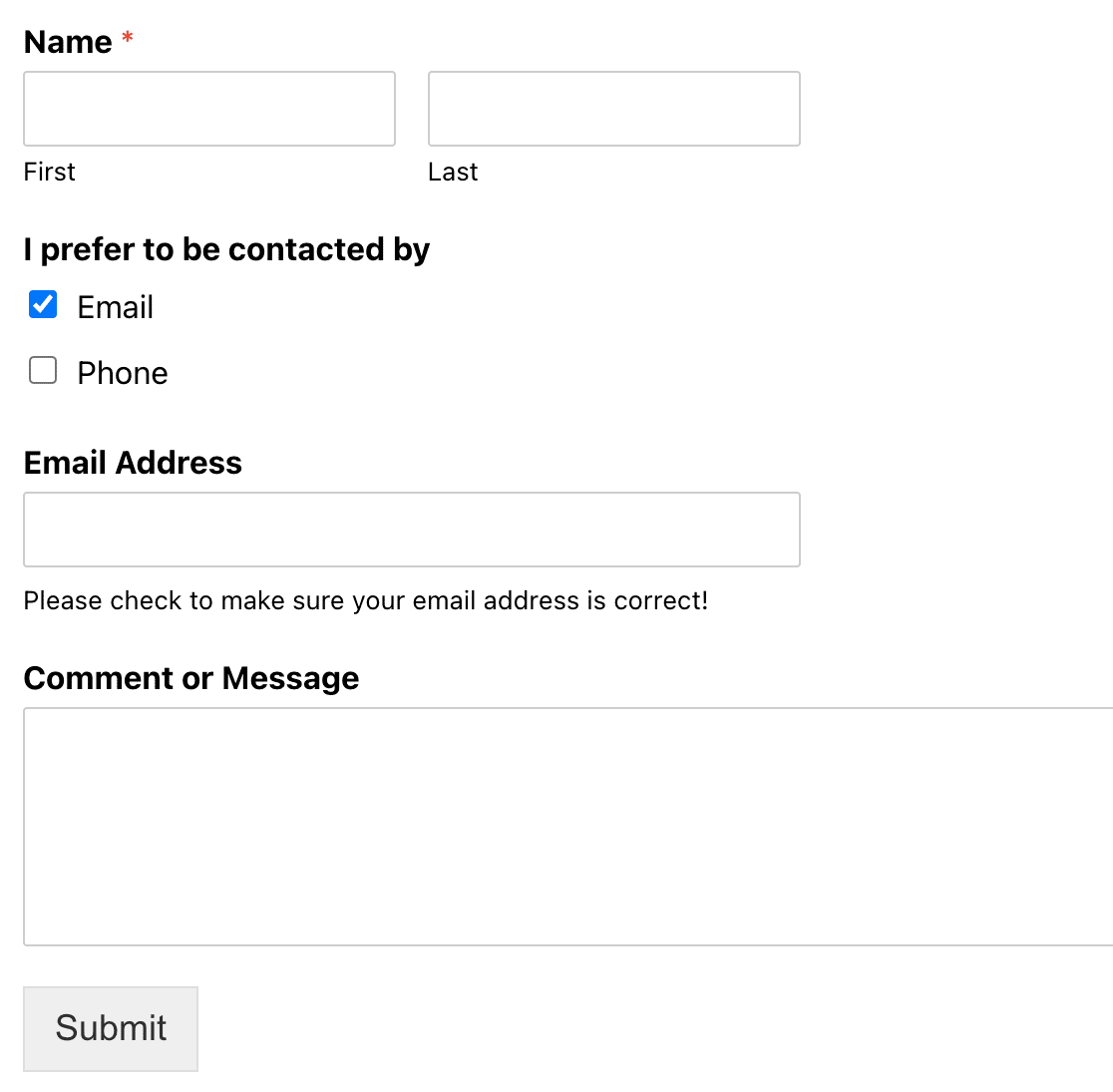
Now is the time to customize your form if you’d like. In our case, the template only collected a phone number. We customized it by first adding a checkbox field asking for their contact preference and adding an email option.

Then we set up a little bit of conditional logic, which you can find in the Smart Logic tab under Field Options. Conditional logic lets you set up rules so that users only see the fields that apply to them.
In this example, if they select email, they’ll see a field to provide an email address. If you wanted to include a GDPR checkbox here, you could easily do that as well.

If they select phone, they can provide a phone number. Now it’s time to choose how you want to embed your form.
Step 3: Embed Your Form
WPForms has 3 ways to add a form to your website. We’ll show you all three ways to do it here and you can choose the one that’s easiest for you.
Using the WPForms Embed Button
The first embed method is to simply use the embed button at the top of your form editor.

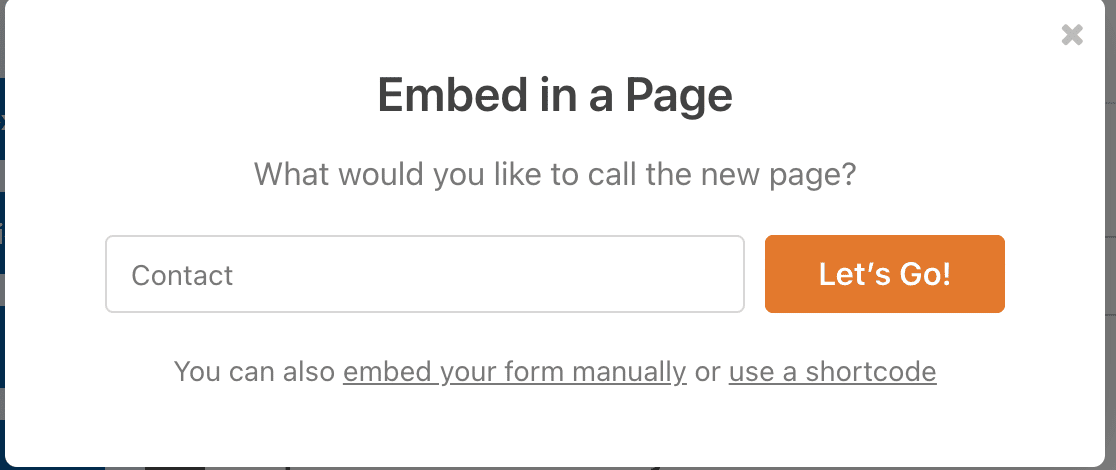
Once you click that button, you’ll get the option to either select an existing WordPress page or create a new page. You can choose whichever makes the most sense for your site. We created a contact page here. Once you’ve got that, you can click the Let’s Go! button.

Once you do that, the page draft will open, and you’ll see the embedded form. Click publish and you’re good to go!
Using the WordPress Block Editor
Embedding a form right from the WordPress block editor (also known as Gutenberg) is another easy way to add one of your forms to a post or page.
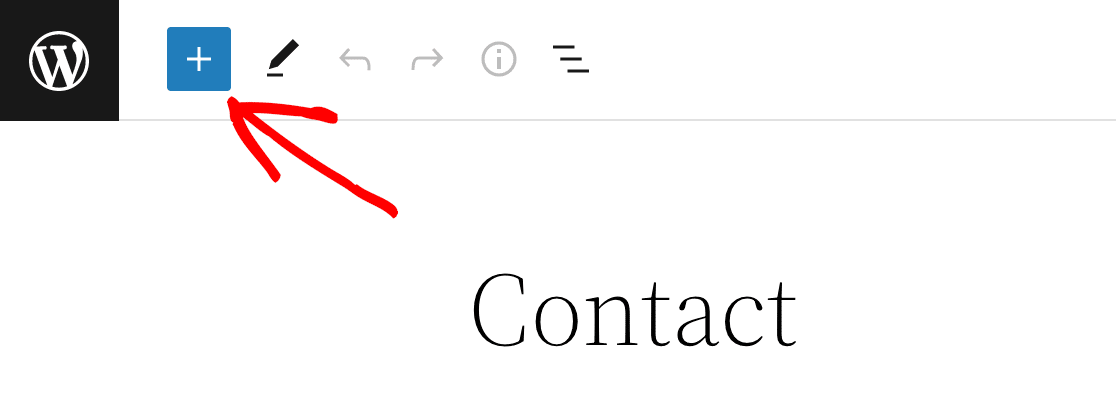
Open the page where you want the form to appear, and click the blue plus (+) icon.

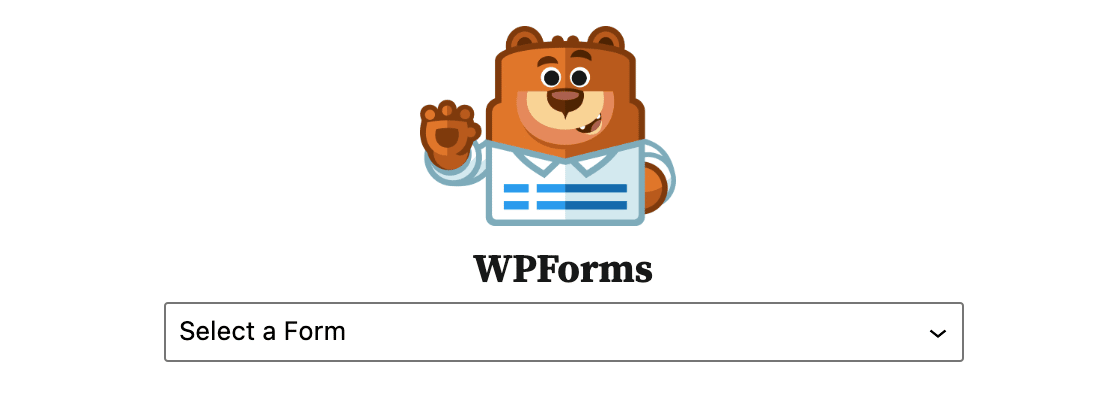
A menu will open with a variety of widget options. Scroll down until you find the WPForms widget and click on it. When you do that, a box will open and you can select the form you want to embed.

After you make your selection, you’ll see the form embedded on your page.
Using the Shortcode Embed
Another simple way to embed a form on your website is by pasting a shortcode, which takes only a matter of seconds. You can find your form’s shortcode in 2 places:
The Embed Button
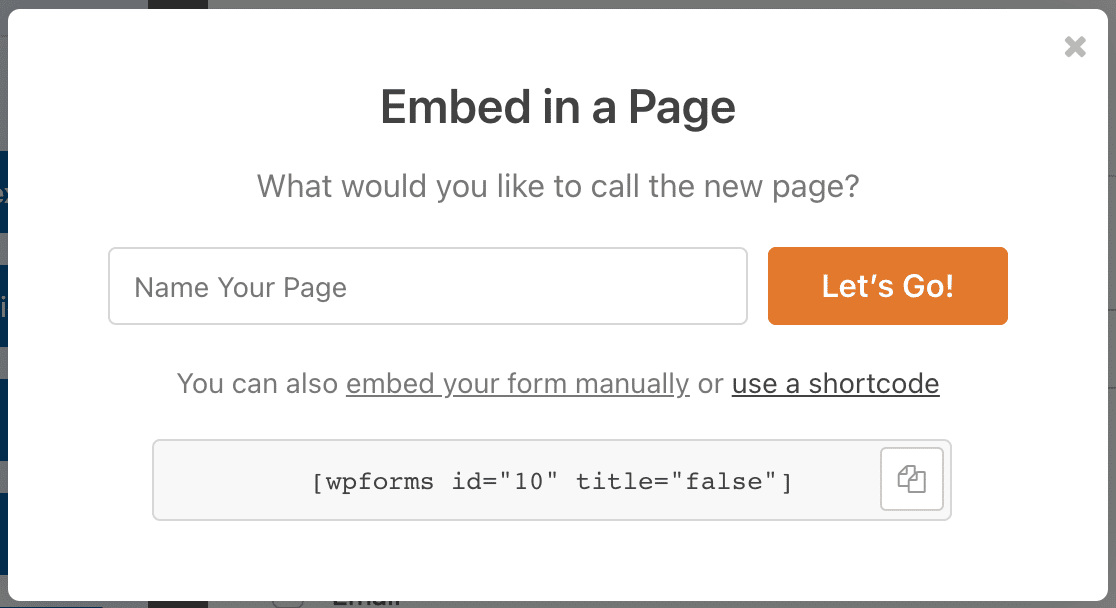
When you click the embed button from the editor, as we did above, one of the alternative options is to use a shortcode. If you click on that, your form’s shortcode will appear and you can copy it.

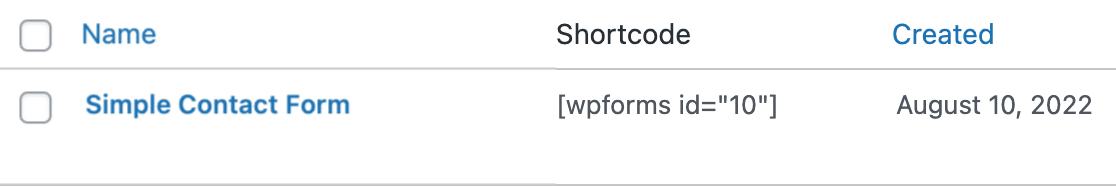
Your List of Forms in the WPForms Plugin
From your WordPress dashboard, click on the WPForms plugin in the sidebar. It will display the list of forms you’ve created and you’ll see the shortcodes for all of them. This is helpful if you’re not actively working on a form but need to grab the shortcode quickly to embed it somewhere.

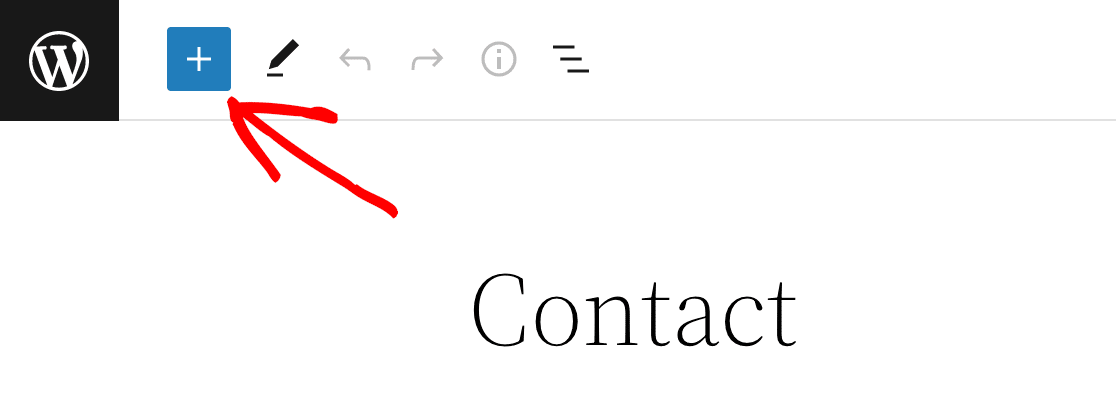
After you’ve copied the shortcode, go to the page or post where you want to embed it. Once again, you’ll want to click on the blue plus (+) sign in the top left corner to get a list of dropdown options.

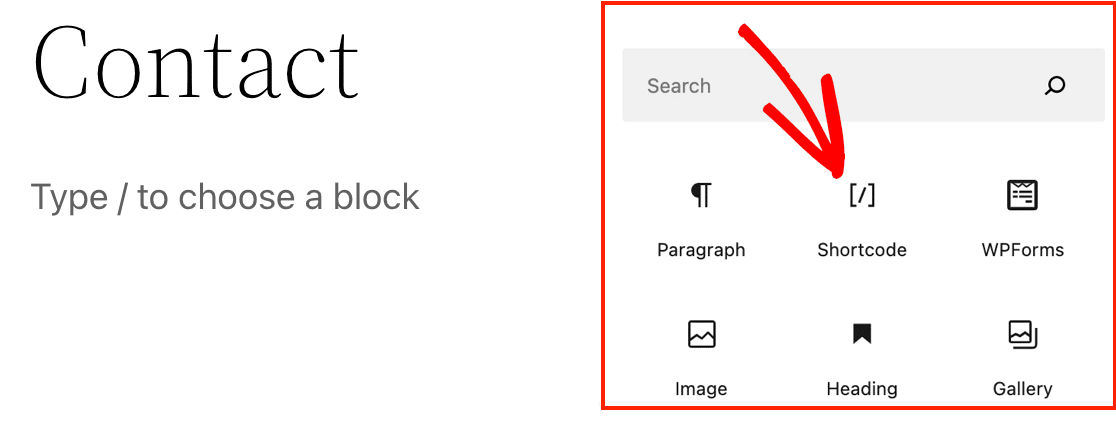
Instead of selecting the WPForms widget as we did before, we’re going to select the Shortcode widget instead.

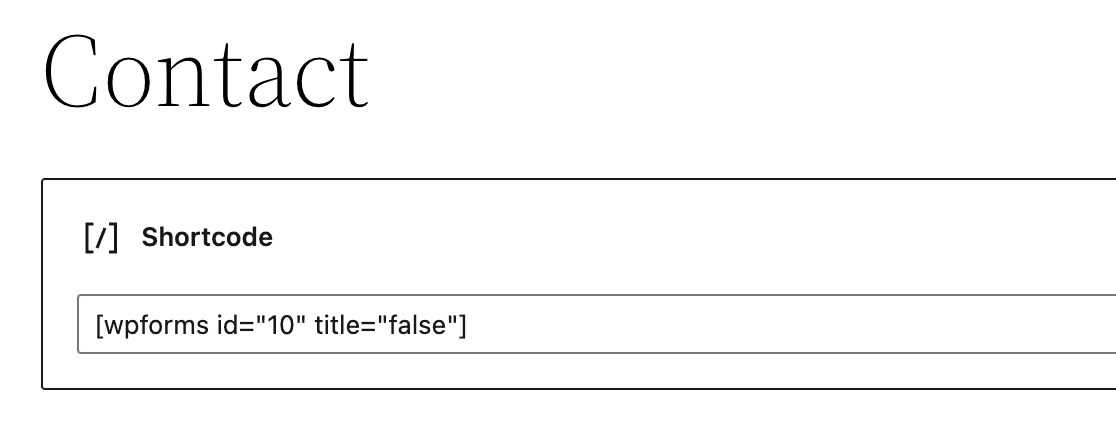
When you click that, a box appears in your post editor. All you have to do is paste that shortcode into the box.

If you preview the page, you’ll see that the form is successfully embedded. Additionally, you can also paste the shortcode directly into the editor instead of going through the widget.

And again, after pasting it where you want it to appear within the content, you can preview the page and see that it’s been embedded.
This method also works great for easily adding a form to the footer of your website.
Step 4: Publish Your Form
Now that you’ve successfully created and embedded your form, it’s time to publish it! Go ahead and click that publish button in WordPress. When you visit the live page, your embedded form is ready to gather information.

By default, the user will remain on the same page. If you want to redirect users to another page after they submit their form responses, you can.
Create Your WordPress Form Now! 🙂
FAQs — How to Embed a Form on Your WordPress Website
How do I embed a contact form on my WordPress website?
To embed a form on your WordPress website, simply create the form in WPForms, then click on the Embed button at the top of the form builder. You can either add the form to an existing page or create a new one. The form will automatically appear on the page after you select where you want it to go.
How do I add a fillable form to a website?
Using WPForms, you can easily add a fillable form to your WordPress site. Once you create your form, copy the shortcode provided and paste it into any page or post. Alternatively, you can use the block editor to insert the WPForms block, then select your form from the dropdown.
How do I link to a form on WordPress?
To link to a form in WordPress, create a page or post with the form embedded, then copy the URL of that page. You can share this URL on buttons or text links anywhere on your site, directing users to your form.
What’s the best way to add a form widget to WordPress?
The easiest way to add a form widget in WordPress is using WPForms’ native WordPress blocks. Simply edit any page or post, click the plus (+) button, search for “WPForms,” and select your form.
This method works better than traditional WordPress widgets because it’s more flexible and doesn’t require theme-specific widget areas.
Can I embed forms without coding knowledge?
Absolutely! WPForms is designed specifically for non-technical users. You can embed forms using the visual WordPress editor, one-click embed buttons, or simple shortcodes.
No HTML, CSS, or PHP knowledge required. This makes it much easier than alternatives like Google Forms (which requires iframe codes) or custom HTML forms.
What’s the difference between embedding forms with blocks vs shortcodes?
WordPress blocks (the WPForms block) offer a visual interface and are easier for beginners, while shortcodes offer more flexibility for advanced users.
Blocks work great in the main content area, while shortcodes can go anywhere – sidebars, footers, custom template locations, or even other plugins’ content areas.
Can I embed the same form in multiple places on my website?
Yes! You can embed the same WPForms form on multiple pages, posts, or locations using any of the three embedding methods.
All submissions go to the same place, making it perfect for having a contact form in your header, footer, and dedicated contact page simultaneously.
Do embedded WordPress forms work on mobile devices?
Yes, WPForms automatically creates mobile-responsive embedded forms that work perfectly on all devices.
Unlike external form builders that sometimes have mobile display issues, WPForms uses your WordPress theme’s responsive design, ensuring consistent appearance and functionality across desktop, tablet, and mobile.
Next, Secure Your Form With hCaptcha
Do you want to add an extra layer of spam protection to your form? WPForms includes hCaptcha integration, making it simple to do. Learn how to secure your WordPress form with hCaptcha.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




I tried to do Callback functions via creating custom plugin. to try and send the values over to my 2nd database. However I think due to weird name=”” of form field it passes blank/empty value. Or Did I miss any important part in customizing?
Hey Ian – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket so we can investigate the issue for you.
Thanks 🙂
What if I don’t want the short code, I’d like the entire embedded HTML code. That way I can insert it in a tab. I’m having a hard time finding the entire code. I can actually do it with Google Forms, but I’d prefer to do it with WP forms.
Hi Luis – I apologize, we don’t have a feature to embed entire form in HTLM. I do agree it would be a great feature and I will add a request for this.
I apologize that we can’t provide what you’re looking for right now, but I appreciate the suggestion and any other details you may be able to provide! It’s always helpful to get insights from our users.
Thanks 🙂
So I cannot style a form added with shortcode?
Hey Siegfried, when embedding a form using a shortcode, you can’t style it directly through the block editor. However, you can absolutely customize its appearance using custom CSS. For a step-by-step guide on how to style your shortcode-embedded forms, check out our guide on styling WPForms with custom CSS.
If you’re using the block editor and embed your form using the WPForms block (instead of a shortcode), you have built-in styling options. For information on this method, take a look at our guide on using Form Styles in the block editor. Hope this helps, thanks!
I am just testing WPForms and like what I see.
The one think I am trying to figure out is how I can get the form to just expand on the page or pop up (embedded in a button – but not be a completely different page URL).
Is that possible?
Hi Kathy,
We have 2 workarounds to assist with your use case. You can implement an accordion form if you need forms that expand when users click a button.
For popup forms, you can either use Elementor Popups or OptinMonster to embed your forms.
Hope this helps! Thanks!