Would you like to easily customize the look and feel of your WordPress forms? Our form styling feature lets you style your forms without writing any CSS.
This tutorial will show you how to style your forms with the WPForms visual builder in the block editor.
Requirements: To be able to style your forms in the block editor, you’ll need to have the following in place:
- WordPress version 6.0 or greater
- Block editor or a theme with full site editing
Before getting started, ensure WPForms is installed and activated on your WordPress site and that you’ve verified your license.
Enabling Modern Markup
Modern markup in WPForms includes increased accessibility and allows you to customize your forms visually in the block editor.
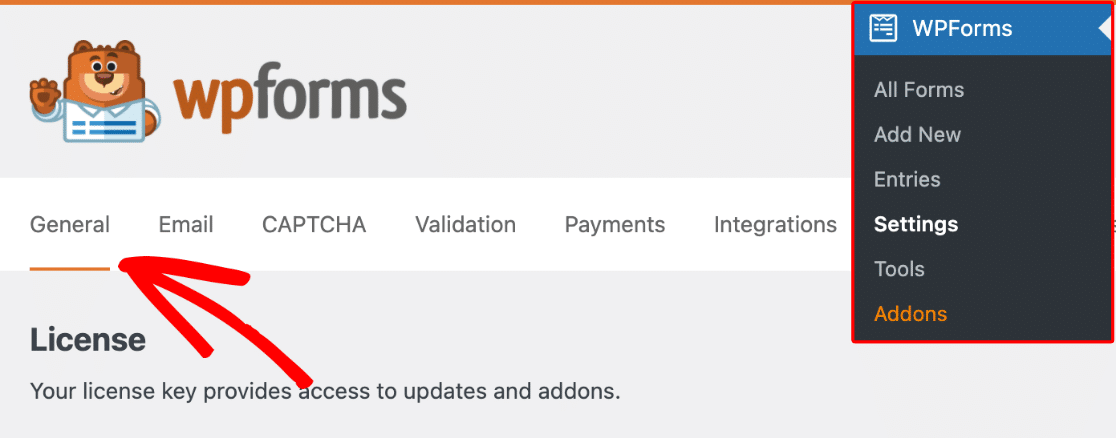
To activate form styling, you’ll need to enable modern markup from your WPForms settings page. For this, go to WPForms » Settings and select the General tab.

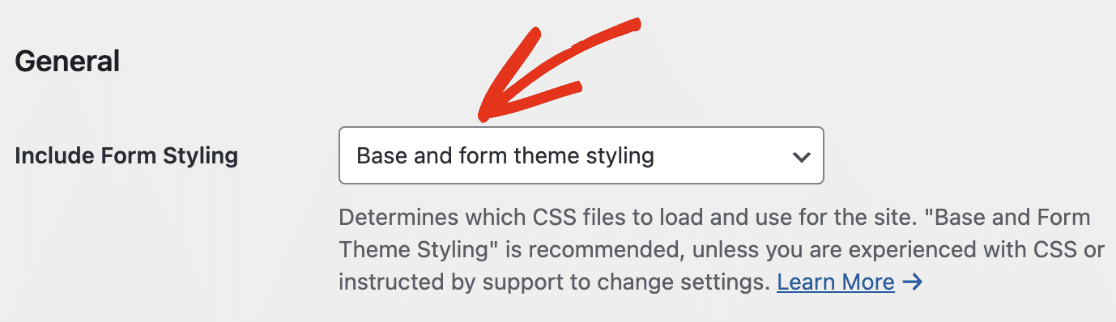
Next, scroll to the General section and ensure the Include Form Styling option is set to Base and form theme styling.

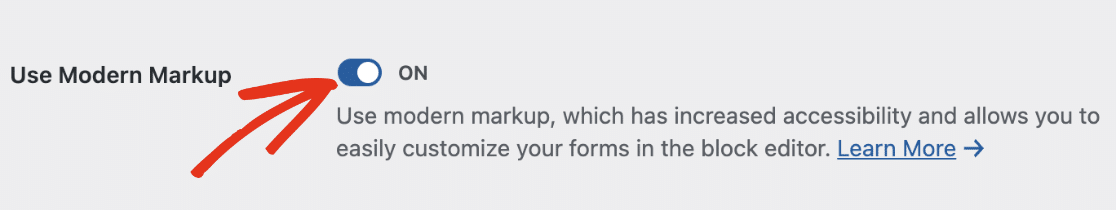
After that, check the Use Modern Markup checkbox to enable it.

Be sure to save your changes after enabling this option.
Customizing Your Forms
After enabling the modern markup option, create a new form and add the form to a page or post.
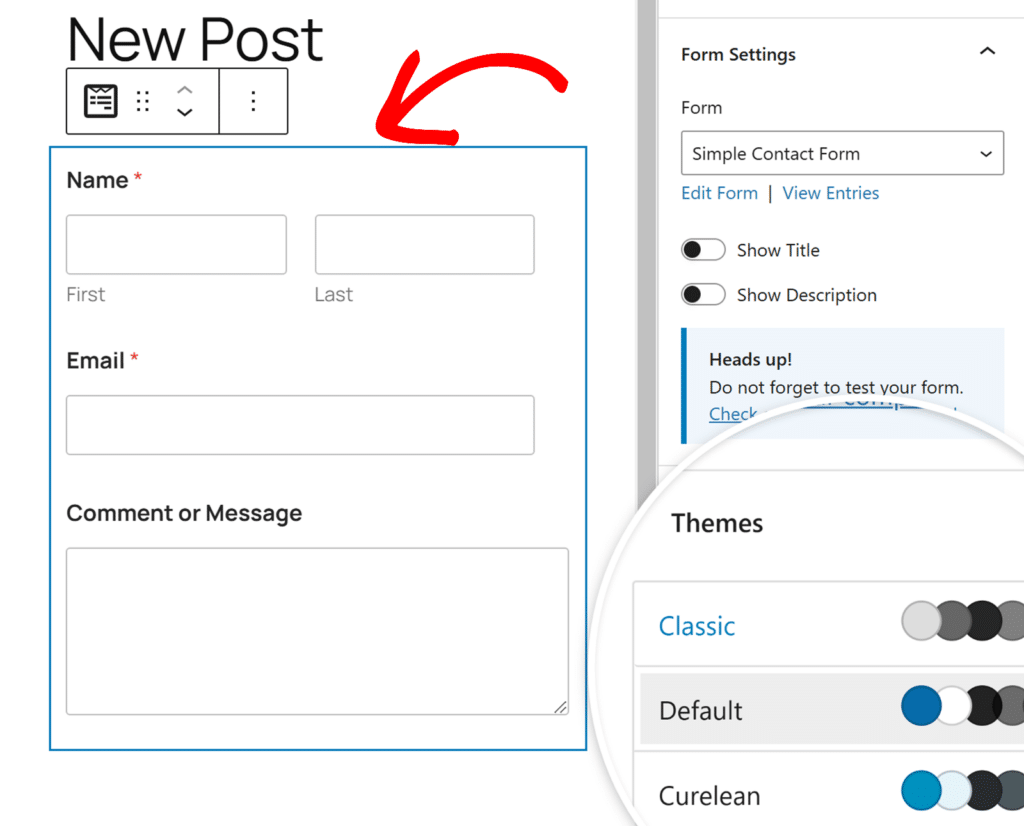
In the block editor, click on the form to open additional options for the WPForms block.

In the WPForms block settings, you’ll find options to customize the color theme, form fields, labels, buttons, and container and background styles without writing any CSS. You’ll also find additional options to copy style settings from one form to another in the Advanced section.

We’ll cover each of these options in more detail below.
Themes
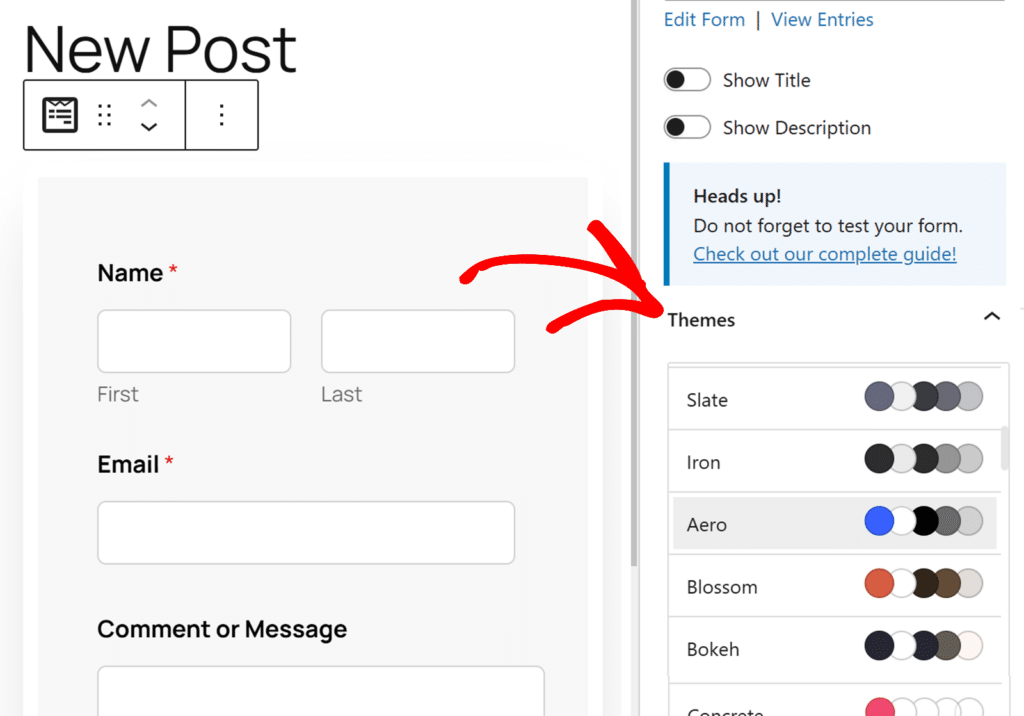
The Themes setting allows you to choose a predefined color theme to automatically update the style of your form’s fields, labels, buttons, container, and background.
To apply, simply click on your preferred theme, and it will instantly adjust the colors of your form’s fields, labels, buttons, container, or background.

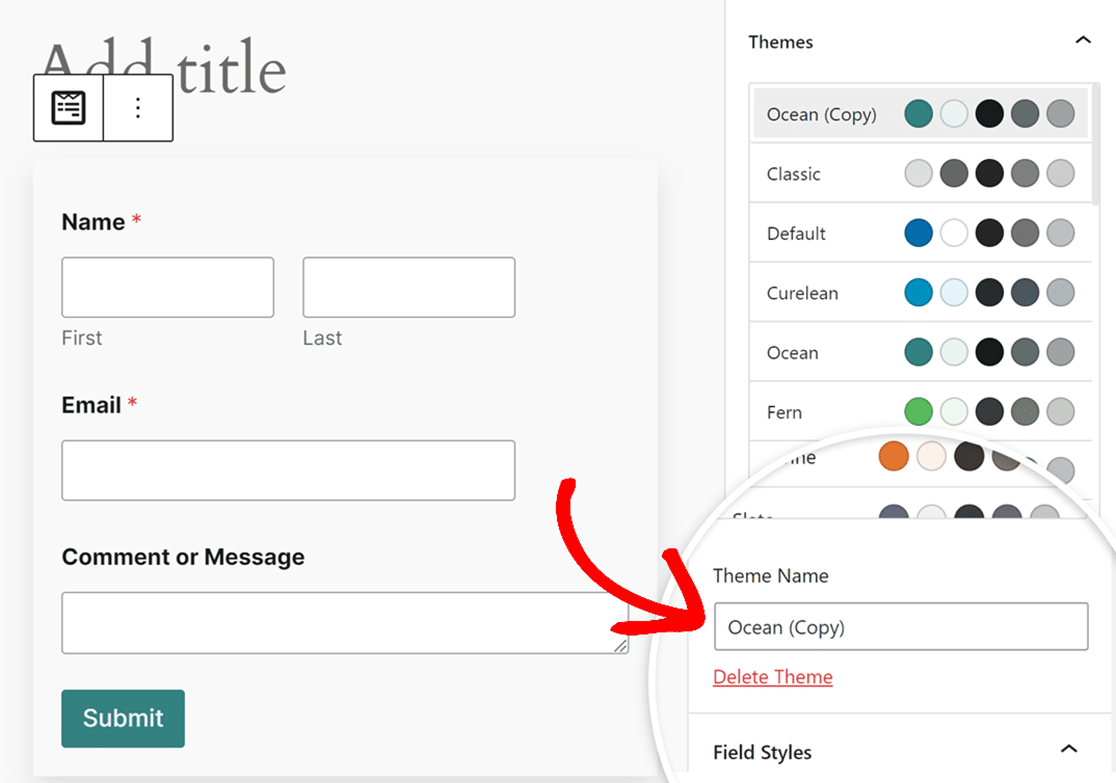
If you customize individual settings after selecting a theme, these changes will be saved as a new custom form theme. This new theme will be added to your list of available themes, and it can be applied to any form just as you would with any other form theme.
You can also rename this theme for easy identification from the Theme Name field.

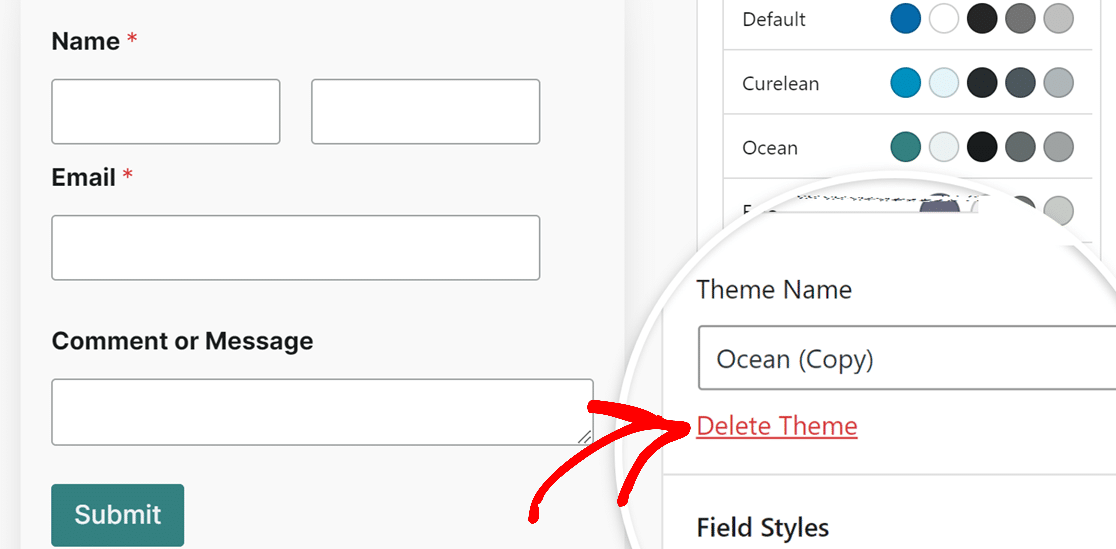
To delete a custom form theme, simply click the text that reads Delete Theme next to the theme’s name.

Field Styles
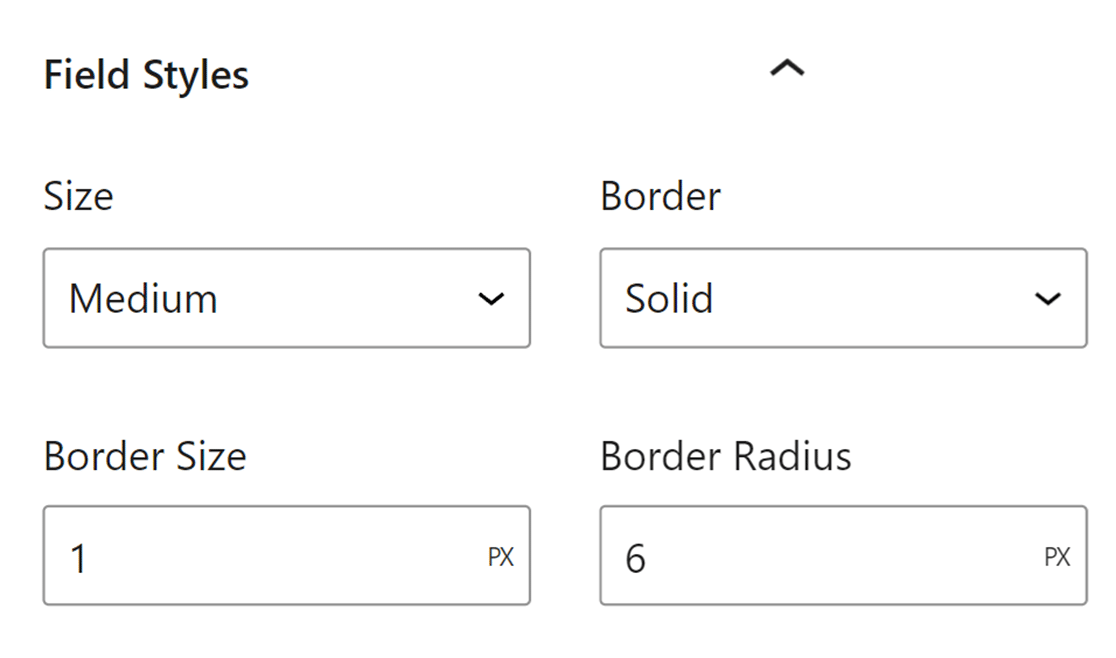
Under the Field Styles section, you’ll find the options to adjust size, border, border size, border radius, and colors for your form fields. Below we’ve explained the available field options.
- Size: Adjusts the overall size of your form fields. Options include Small, Medium, and Large.
- Border: This setting allows you to add or remove a border from your form fields. Options include Solid, Dashed, or Dotted borders.
- Border Size: Sets the thickness of your field borders. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: Use this to apply rounded corners to your form fields for a softer, more modern appearance. The default unit is pixels (px), but you can change it to the unit you prefer.

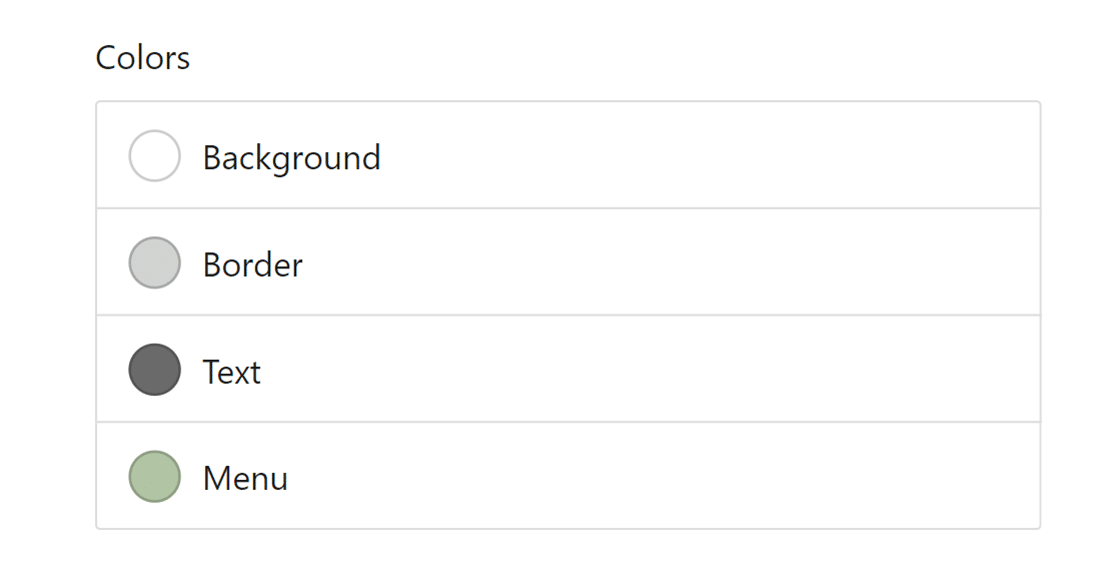
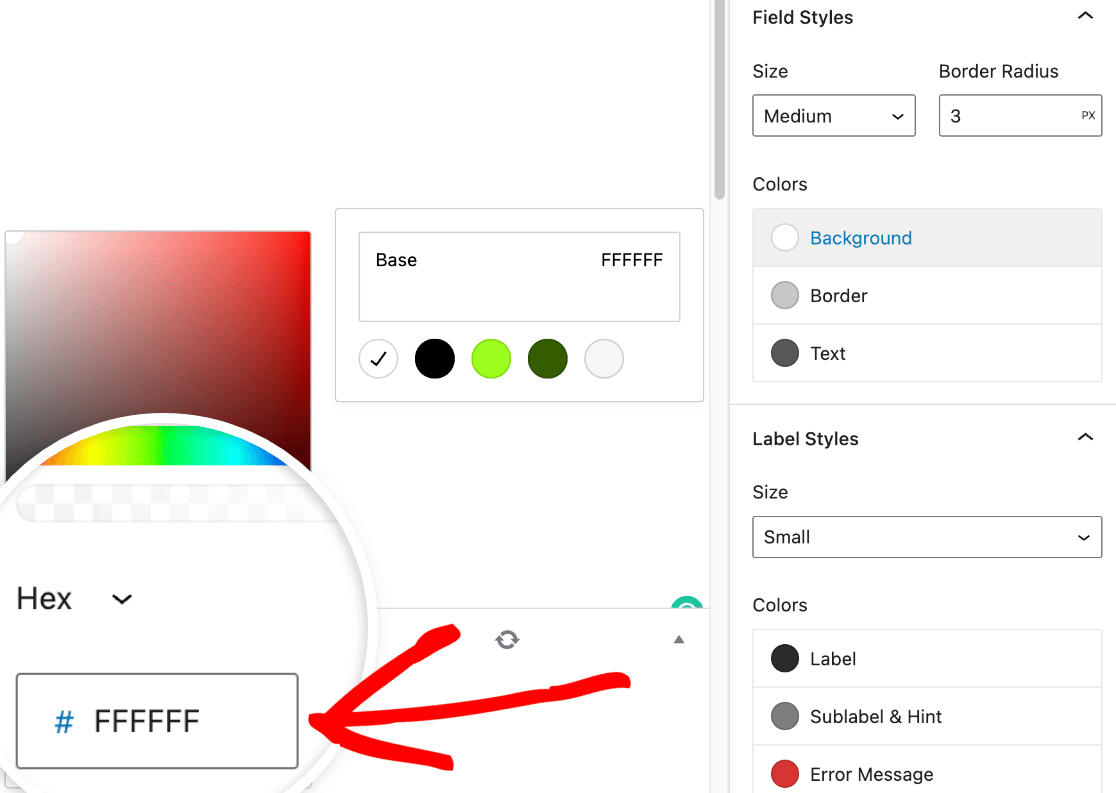
Next, you’ll find the Colors settings. This allows you to update the background, border, and text, and dropdown menu colors of your fields.

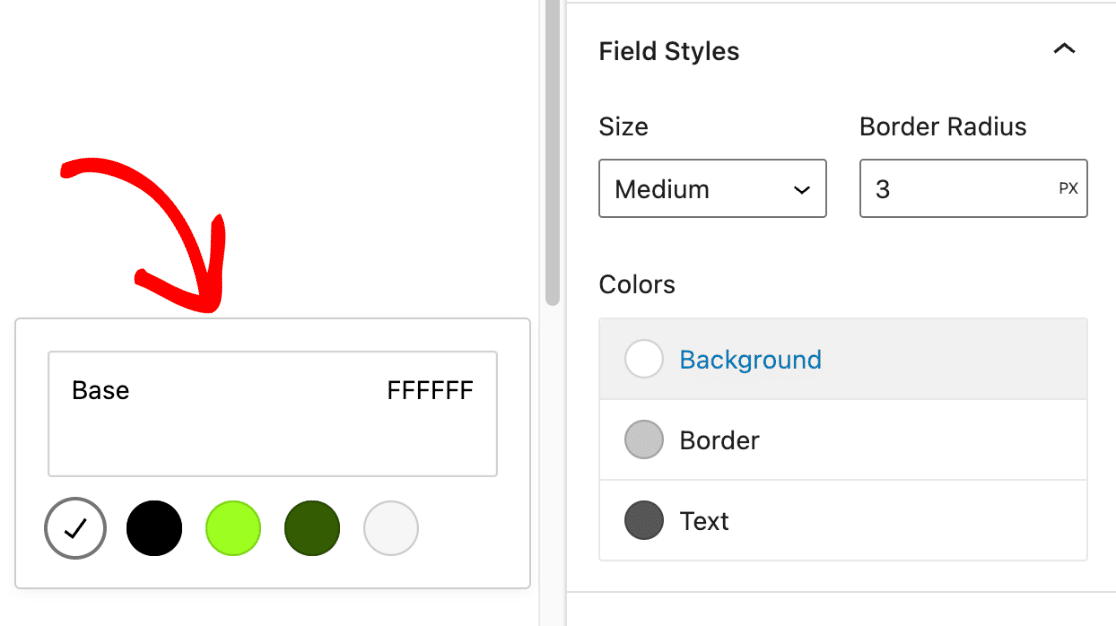
When you click on a particular color option, an overlay with available theme colors will appear.

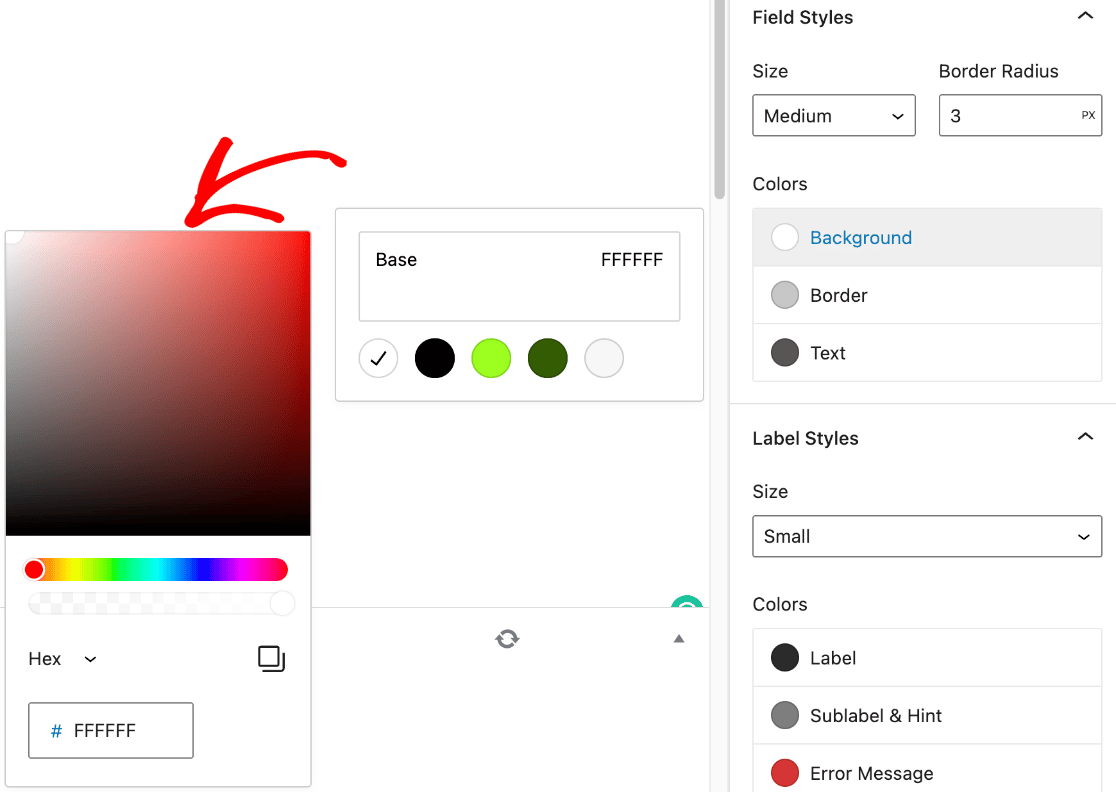
Click on the color swatch to open the color picker.

If you already have a brand color you wish to use for your forms, go ahead and paste the hex color code into the Hex field.

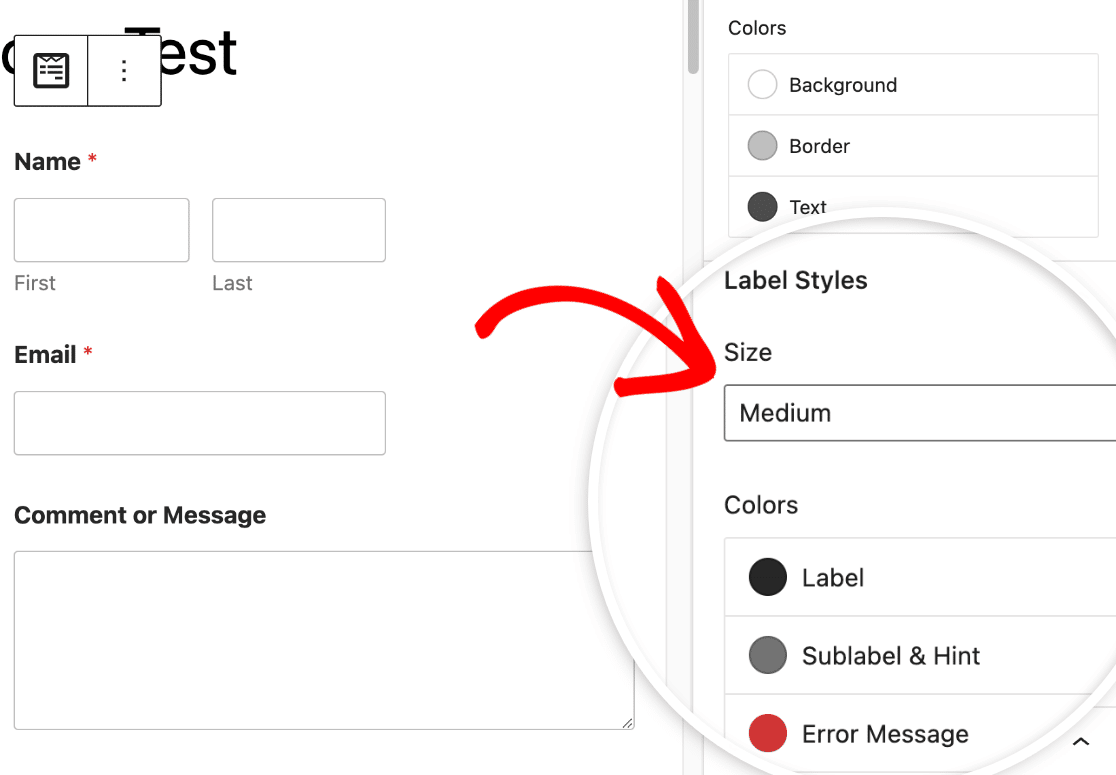
Label Styles
In the Label Styles section, you’ll find the option to update the size and colors of your form labels. Available size options include Small, Medium, and Large.

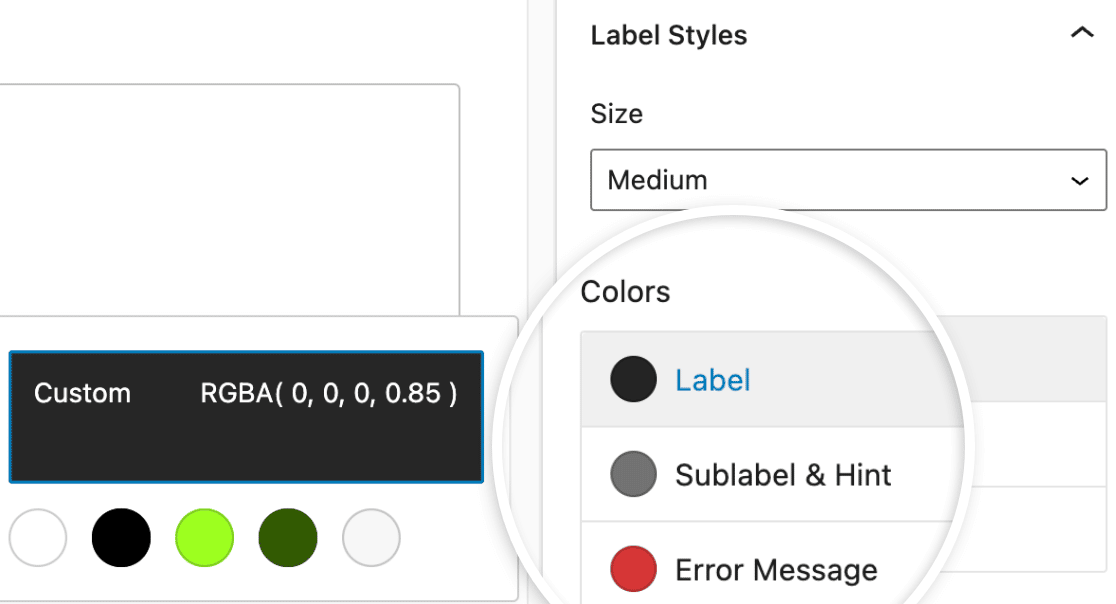
Under the Colors section, you’ll find the option to update colors for labels, sublabels, and error messages. Below we’ve explained the available label color options.

- Label: This option controls the text color of your main field label.
- Sublabel & Hint: This option controls the color of field sublabels and hints that appear when WPForms suggests values to users in the frontend.
- Error Message: The color of the text that shows if an error occurs when users fill out your form.
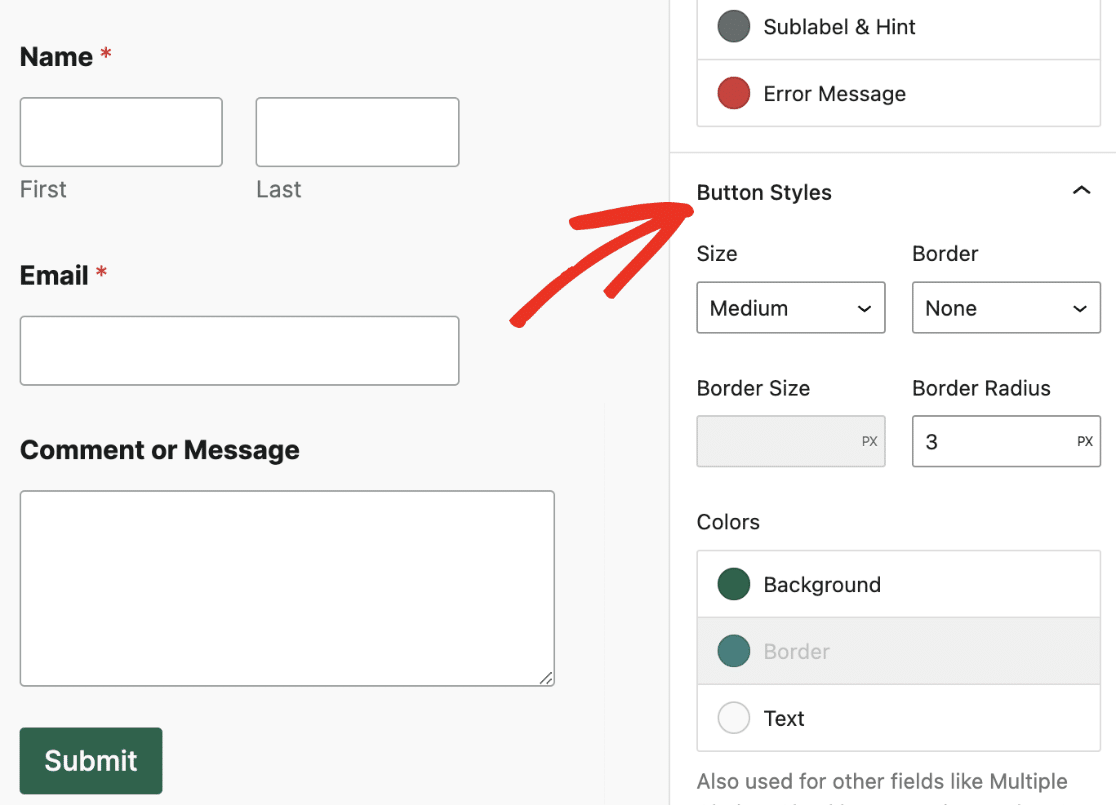
Button Styles
The Button Styles settings allow you to change the size, border, border size, border radius, and colors for your buttons. Below we’ve explained the available button options.
- Size: This option sets the button’s size. Options include Small, Medium, and Large.
- Border: This setting allows you to outline your buttons with a Solid, Dashed, or Dotted border.
- Border Size: Sets the thickness of your button borders. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: This adjusts the roundness of your button corners for a softer or sharper look. Pixels (px) are the standard unit, with options to switch according to your design preferences.

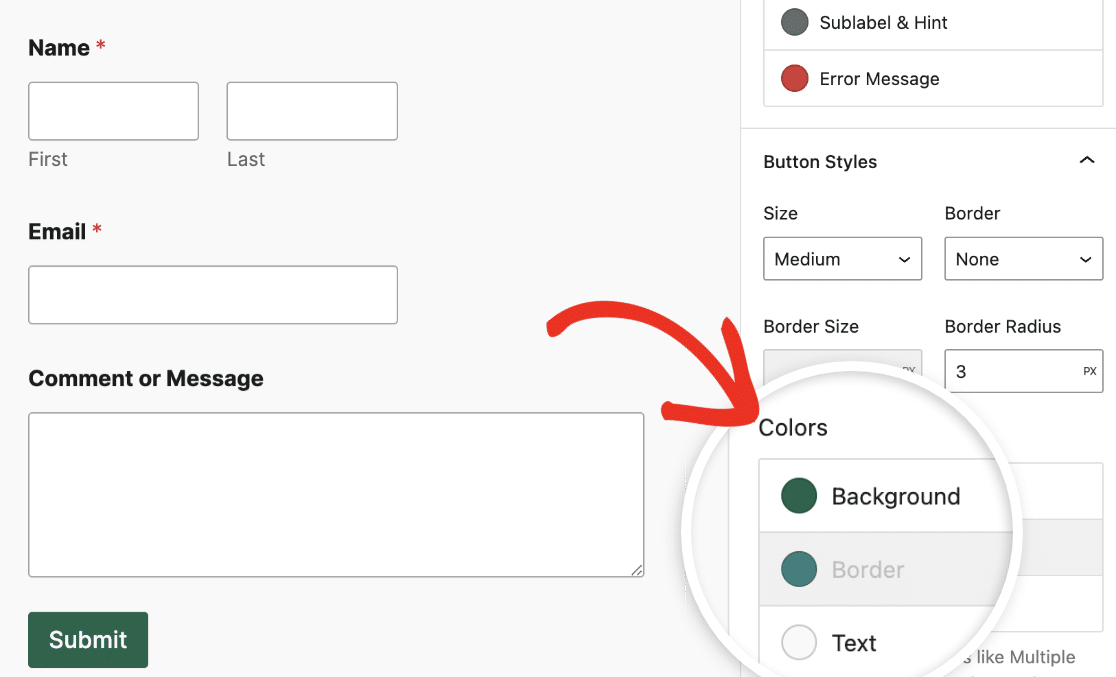
In the Colors panel, you’ll find the option to update the background and text colors of your button.

Container Styles
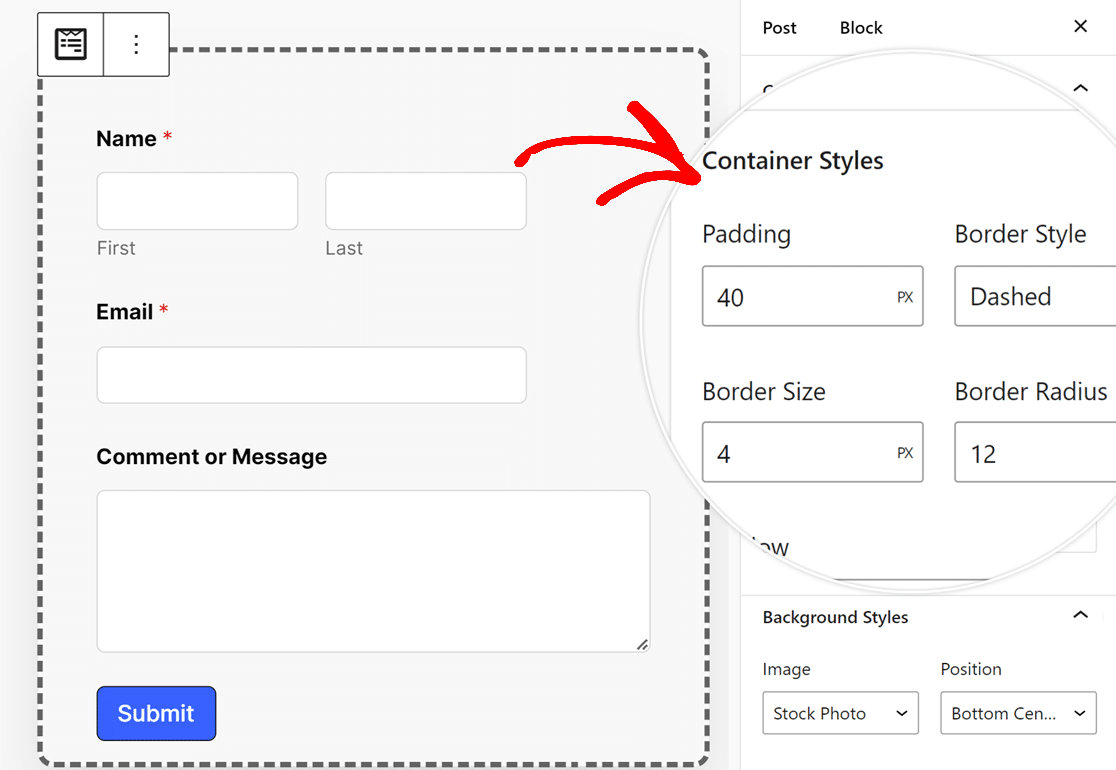
The Container Styles settings allow you to customize the padding, border style, border size, border radius, shadow, and colors for your form’s container. Below we’ve detailed the available container options.
- Padding: This option sets the space inside the form container’s borders. You can increase or decrease this value to adjust the spacing around your form content.
- Border Style: This setting lets you choose the outline of your container, with options for a Solid, Dashed, or Dotted border.
- Border Size: Determines the thickness of your container’s border. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: This adjusts how rounded the corners of your container are, adding a softer or more defined edge to your form’s appearance. The default measurement is in pixels (px) but can be altered to suit your style.
- Shadow: Choose the size of the shadow effect for your container to add depth to your form’s design, with options ranging from none to large.
- Colors: Update the border color of your container to align with your visual theme, enhancing the form’s overall aesthetic.

Background Styles
The Background Styles settings give you control over your form’s background image and color.
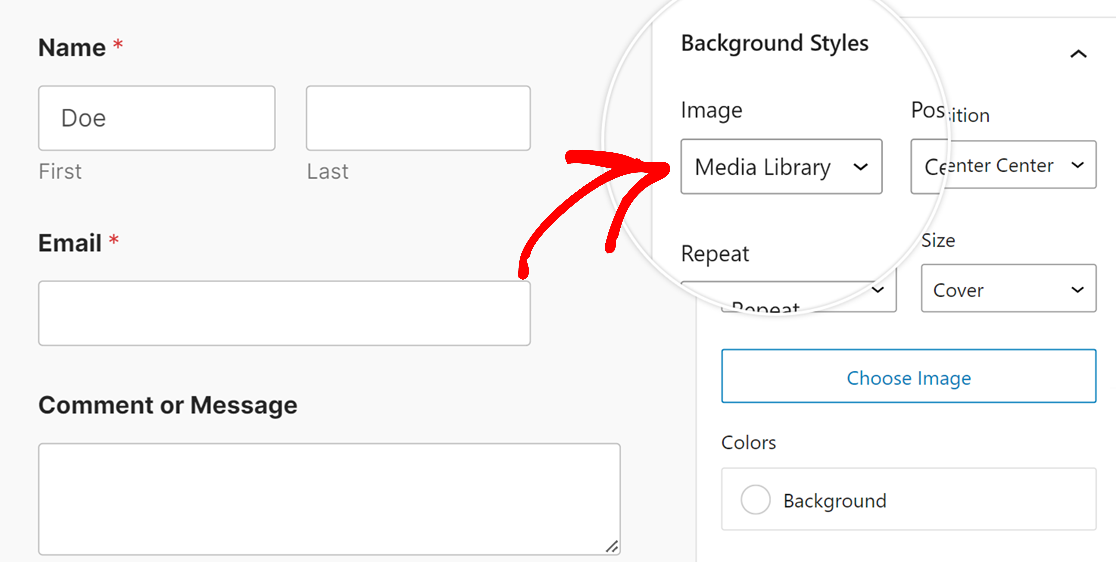
To begin, select an image source from the Image dropdown menu. For images already uploaded to your website or to upload new ones, select the Media Library option. To explore a wider selection of professional images, select the Stock Photos option.

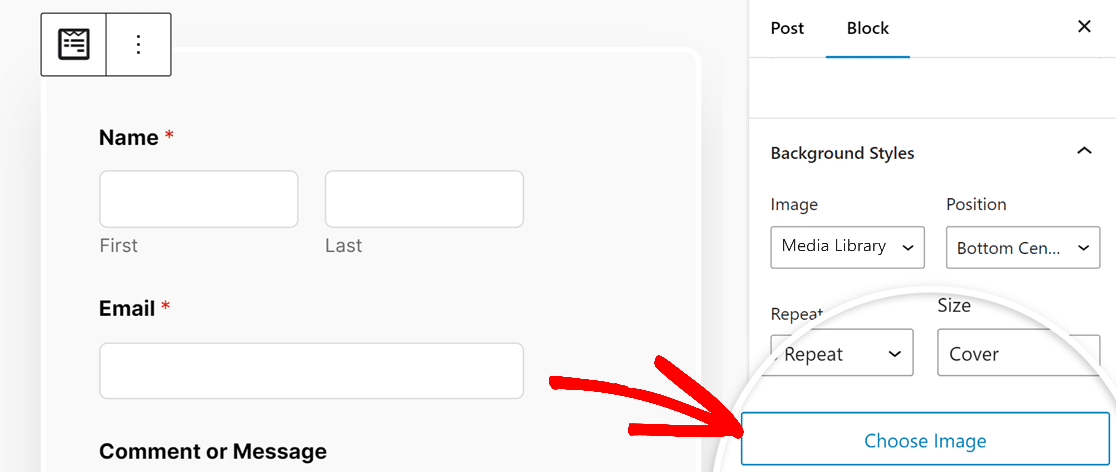
After making your selection, click on the Choose Image button to proceed.

If you select Media Library from the Image dropdown, your website’s media gallery will open, allowing you to pick an image or upload a new one. If Stock Photos is selected, you’ll be presented with a selection of stock photos to choose from for your form’s background.
Once you have selected your image, the Background Styles section offers additional customization options:
- Position: This setting lets you align your background image within the form by selecting options such as Top Center, Bottom Center, and more to get the perfect placement.
- Repeat: Choose how your background image repeats. The options are No Repeat for a single image, Tile to repeat the image across the entire background, Repeat Horizontal for repeating across the width, and Repeat Vertical for repeating down the length.
- Size: This adjusts how your background image fits within the form. Cover ensures the image covers the entire background, adapting to the form’s size. If Dimensions is selected, you can specify the exact width and height for your image.
- Colors: This option allows you to select a background color, which will be visible when no image is used.
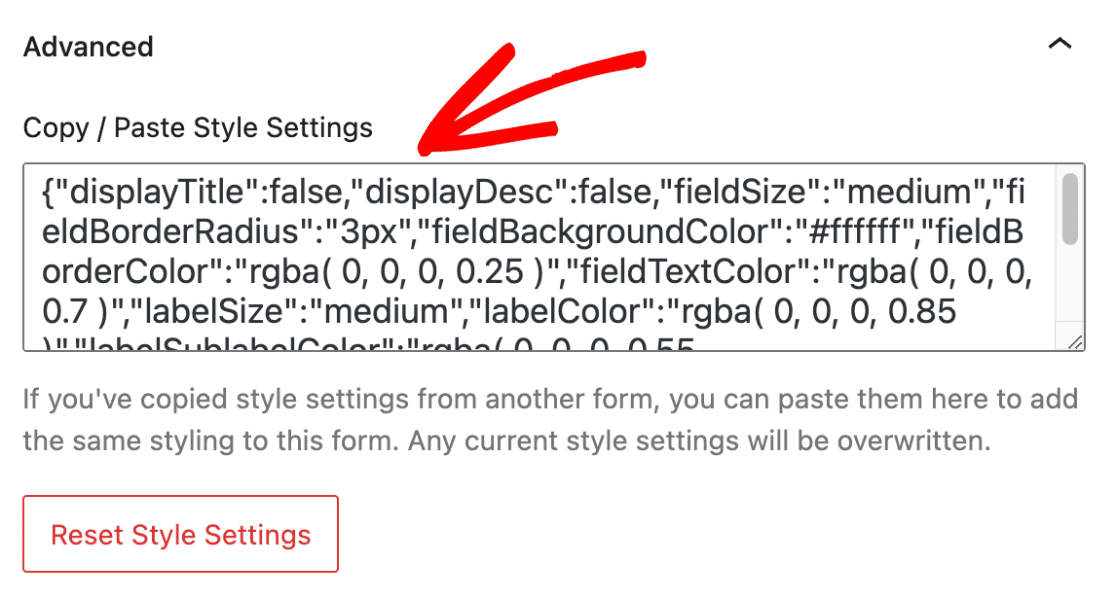
Advanced Styling
In the Advanced section, you’ll see the CSS code that contains all the styles you’ve added to the form under Copy / Paste Style Settings.

This option allows you to copy styles from one form to another.
If you’ve copied style settings from another form, you’ll be able to quickly paste it here. After pasting the code snippet, the form will use the styles from the previous form.
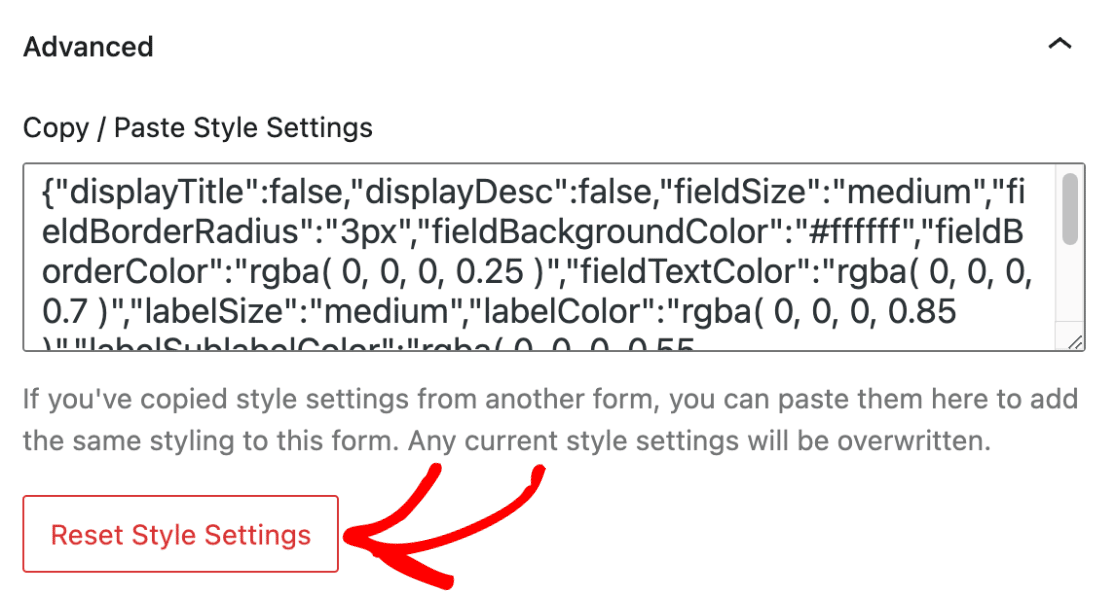
If you’d like to reset any customization you’ve added to your form, click the Reset Style Settings button. This would restore your form to its original state without any custom styling.

You can optionally add custom CSS classes you’ve created in the ADDITIONAL CSS CLASS(ES) box. To learn more, check out our tutorial on adding custom CSS classes.

After styling your form, be sure to save your changes by either publishing the page or saving it as a draft.

Testing Your Forms
The last step is to run a quick test to ensure your form looks and works how you expect.
To test it out, you’ll simply need to submit an entry to your form. To learn more, please check our full form testing checklist.
Frequently Asked Questions
Below, we’ve answered some of the most common questions we receive about styling your forms in the block editor.
Heads up! Some of the FAQs in this doc contain PHP code and is intended for developers. We offer this code as a courtesy but don’t provide support for code customizations or 3rd party development.
If you’d prefer a simpler approach to adding custom code to your site, please see WPBeginner’s guide to using WPCode.
I can’t find the Use Modern Markup option. How do I enable Modern Markup in WPForms?
Users with at least one form on their website before updating the WPForms plugin to version 1.8.1 will see the modern markup option.
If you just installed the WPForms plugin on your WordPress site, you won’t see the Use Modern Markup option on your settings page. Your site will be set to use the modern markup by default.
If you’d like to show this option on your settings page, you’ll need to add the following code snippet to your site.
How do I force WPForms to use modern markup?
If using the deprecated Credit Card field prevents you from enabling modern markup, you can bypass this restriction by adding a custom filter. To force WPForms to enable the modern markup option, add the following code snippet to your website.
After adding the code, you’ll be able to enable/disable modern markup from your WPForms settings page.
How can I make style changes not available in the block editor?
If you would like to make other changes to your forms’ styles that aren’t available as options in the block editor, you can use CSS Hero. This plugin enables you to change your site’s appearance on the frontend without writing any code.
Or, if you would like to style your forms with CSS, we recommend using WPCode to add your custom styles to your site.
That’s it! Now you know how to customize the look and feel of your WordPress forms using WPForms and the block editor.
Next, would you like to use icons to improve your form’s display? Be sure to check our tutorial on using icon choices to learn how.

