Ready to improve the overall design of your forms without writing any custom CSS? The form themes feature in WPForms provides ready-made designs that you can easily apply to your form.
This tutorial covers how to use the form themes feature in WPForms.
Before getting started, make sure WPForms is installed and activated on your WordPress site.
Accessing Form Themes
To access the form themes feature in WPForms, you’ll first need to create a new form or edit an existing one to access the form builder.
You can also use one of our form templates to get started easily. After selecting a template, you’ll be able to add new fields or edit existing fields in the template you selected.
Once you’re done customizing your form’s field options and settings, be sure to save your changes and embed the form to a page or a post on your site.
Customizing Form Themes
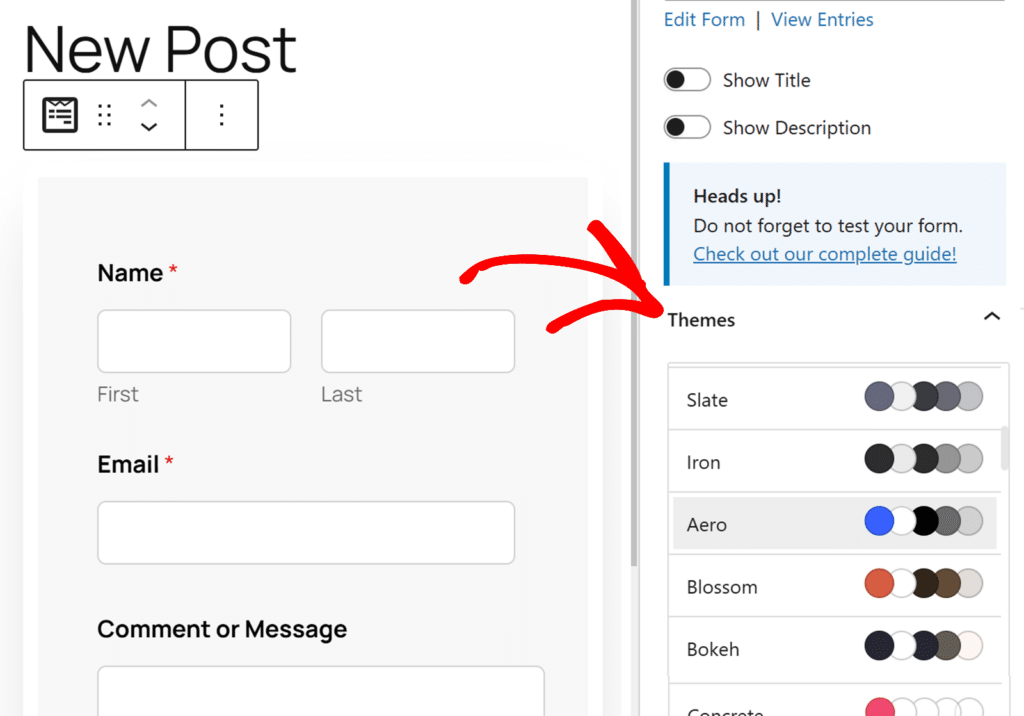
In the block editor, you’ll see options to style and customize your WordPress forms. The Themes section includes all the available theme styles WPForms provides.

In the next sections, we’ll showcase some of the form themes WPForms provides out of the box. This will give you an overview of how they’ll look when applied on your site.
Modern (Default)
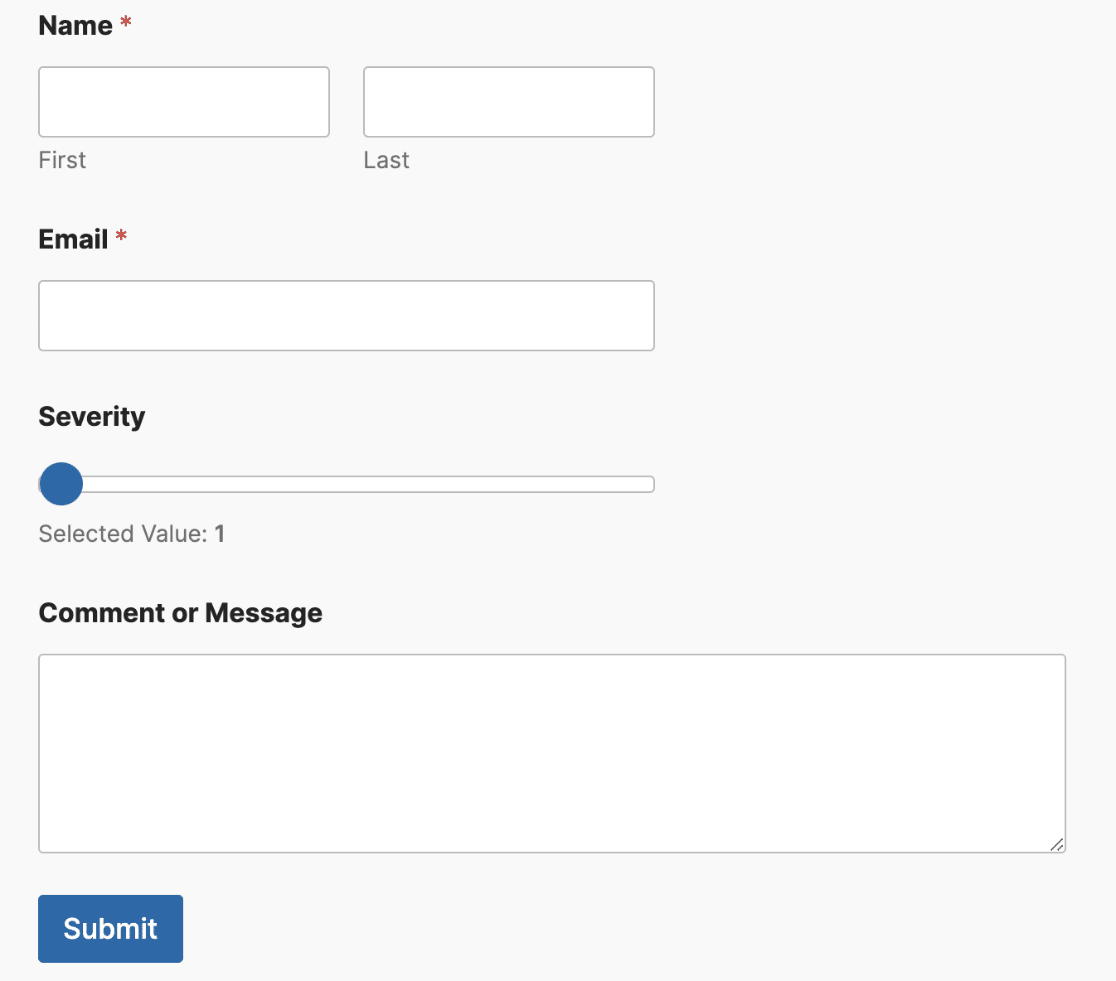
This is the theme applied to all forms on your site by default. It uses a blue accent color for elements like the submit button and progress bar.

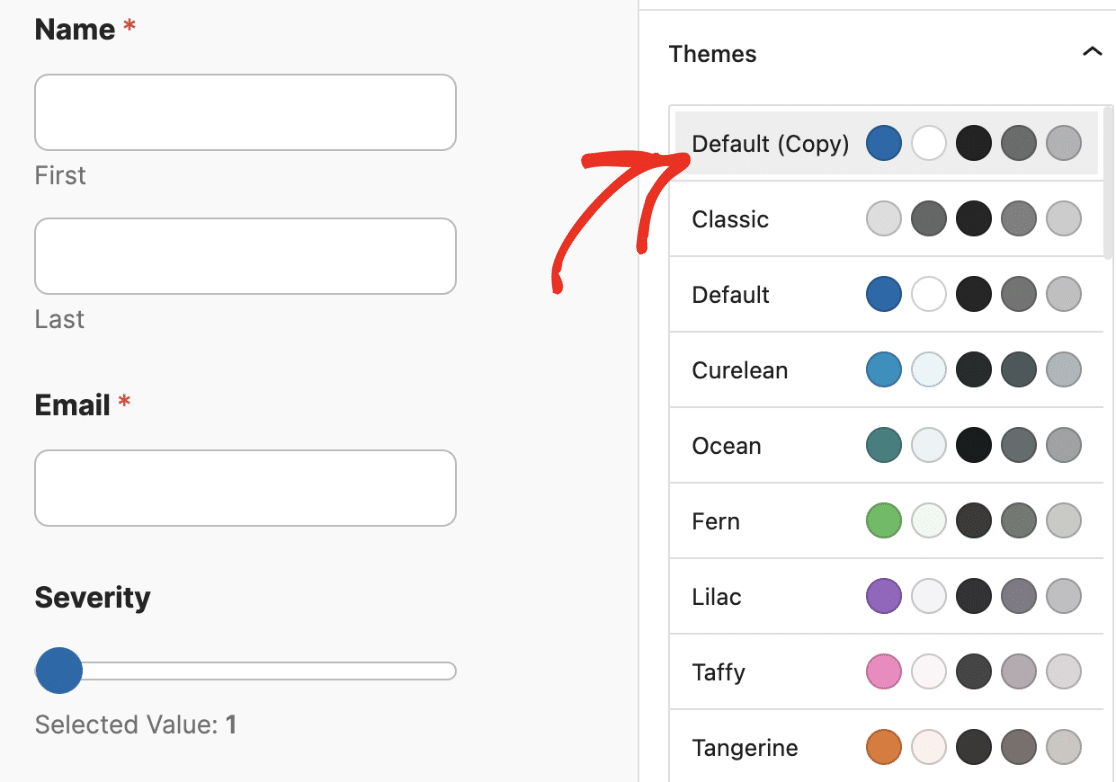
After selecting a theme, you can update the theme styles similar to how you would when styling your form in the block editor.
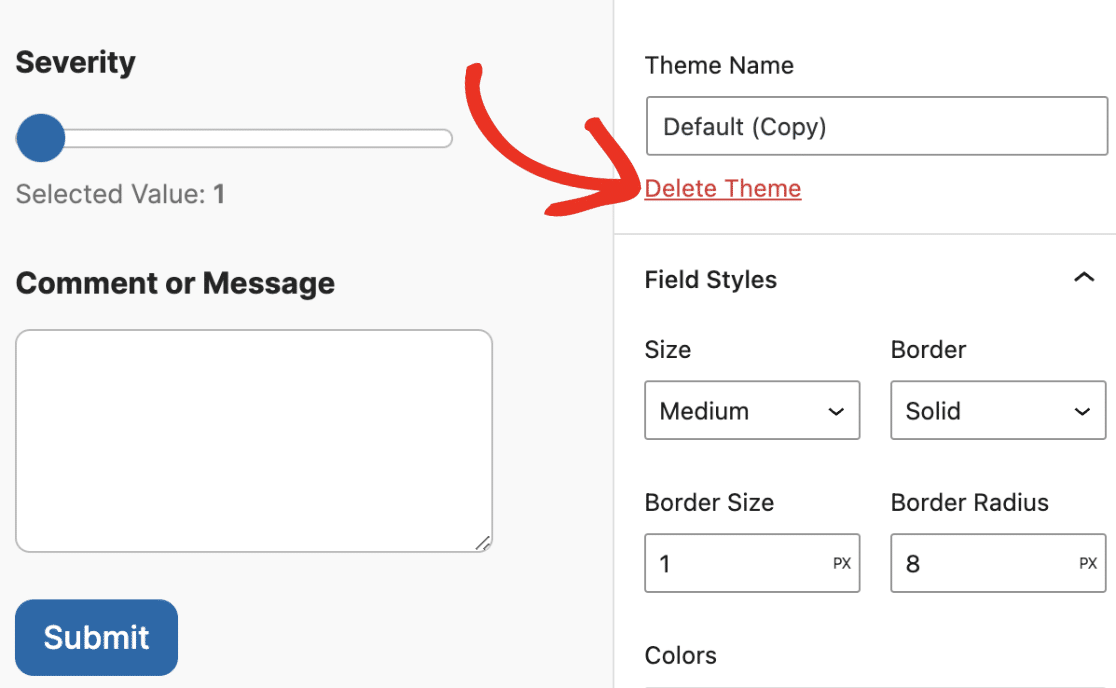
Once you update any of the themes, it creates a copy of the original theme with the new styles you’ve added. This new theme would have (Copy) appended to the name of the theme. For our example, the name is Default (Copy).

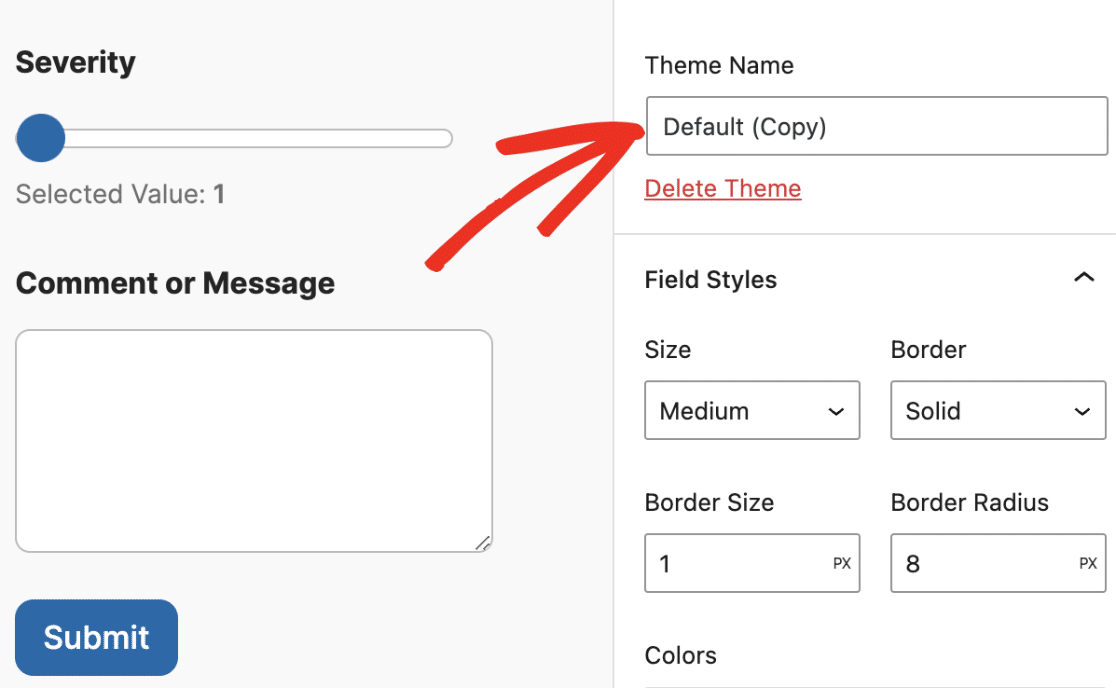
You can rename the custom theme by updating the text in the Theme Name field.

Below the Theme Name field, you’ll find the Delete Theme link. This link is helpful if you want to delete custom form themes on your site.

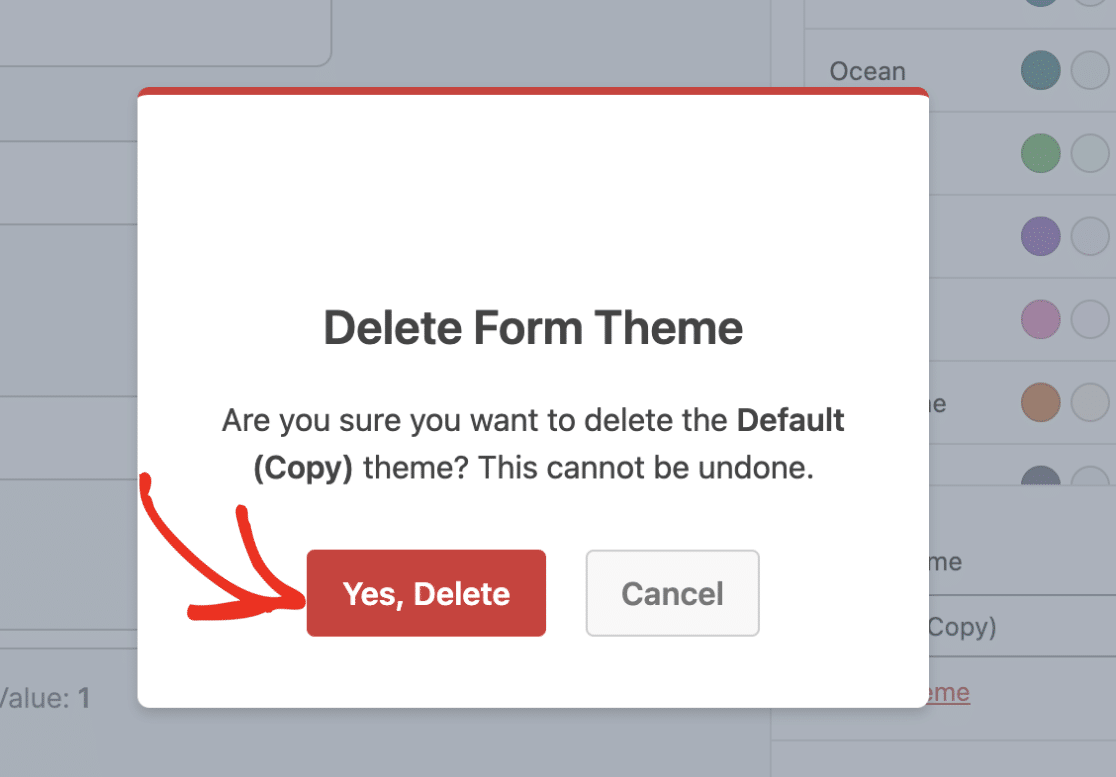
When you click on it, an overlay will appear asking you to confirm whether or not you’d like to proceed with the delete action. Simply click the Yes, Delete button to proceed.

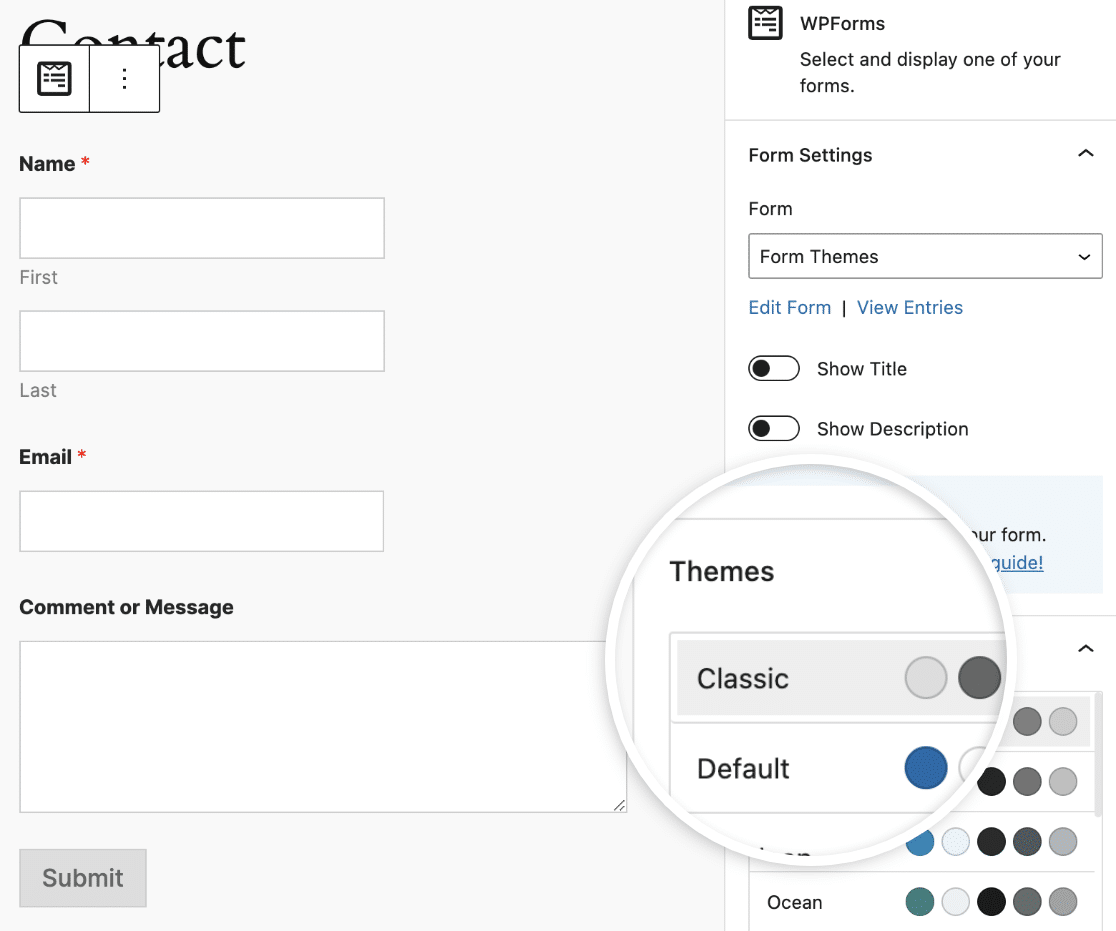
Classic
The classic theme style uses very minimal CSS with a gray accent color for the submit button.

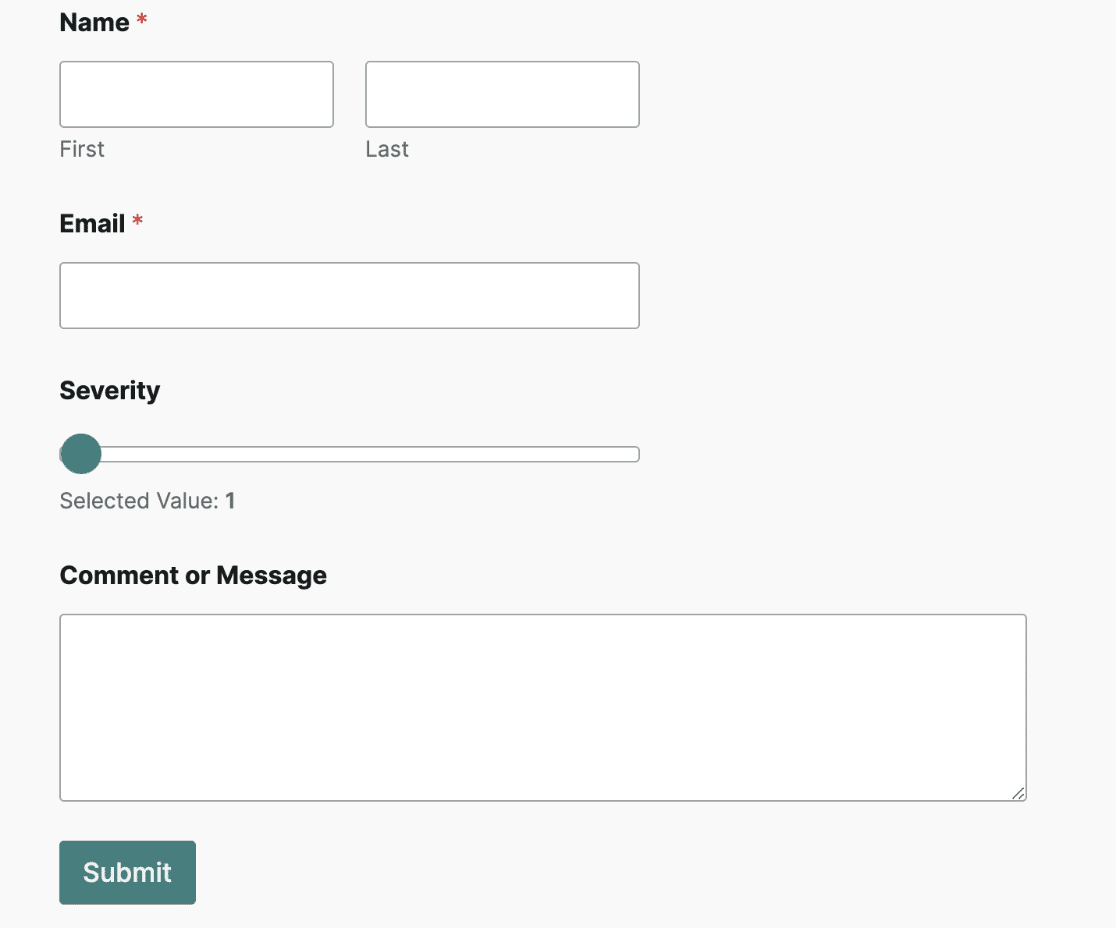
Ocean
The ocean form theme looks similar to the Modern style with a dark teal accent color for form elements like buttons and number sliders.

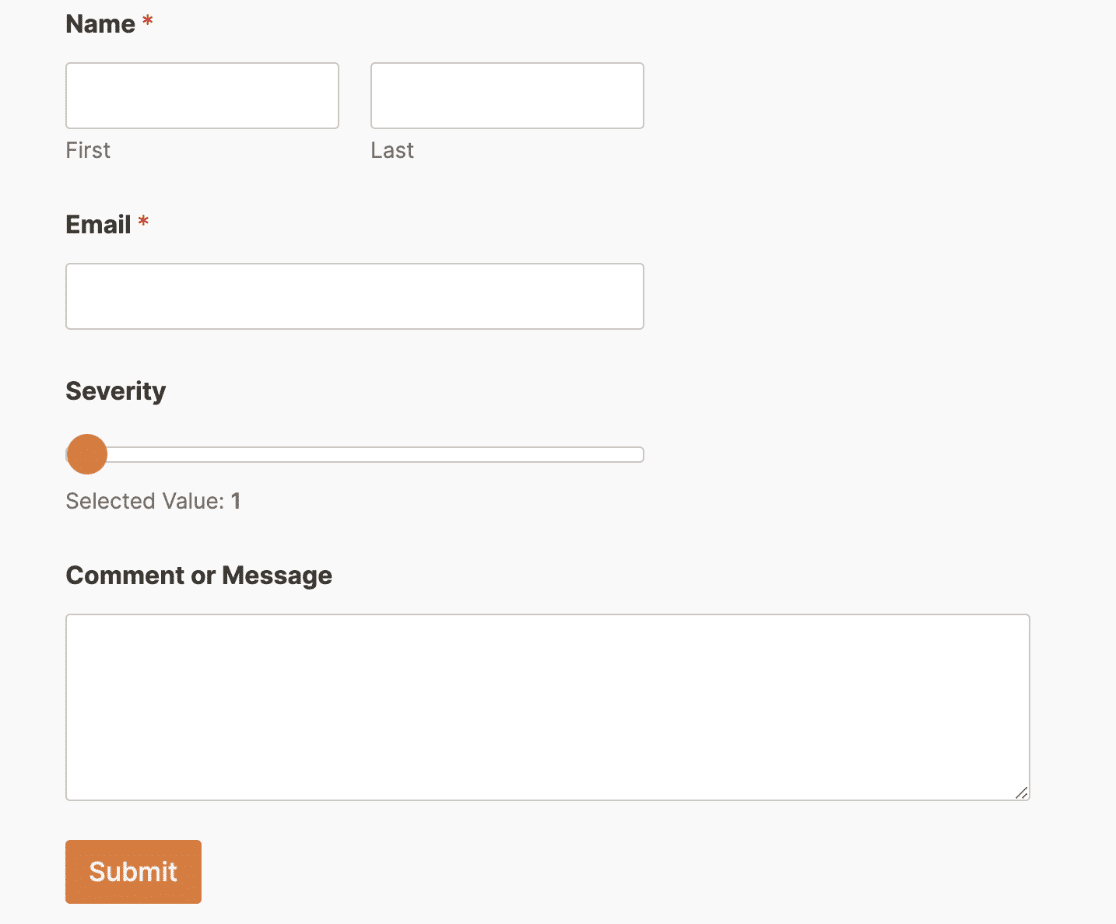
Tangerine
The Tangerine style uses similar styling options for the fields. However, it applies an orange accent color to form elements like buttons, progress bars, number sliders, etc.

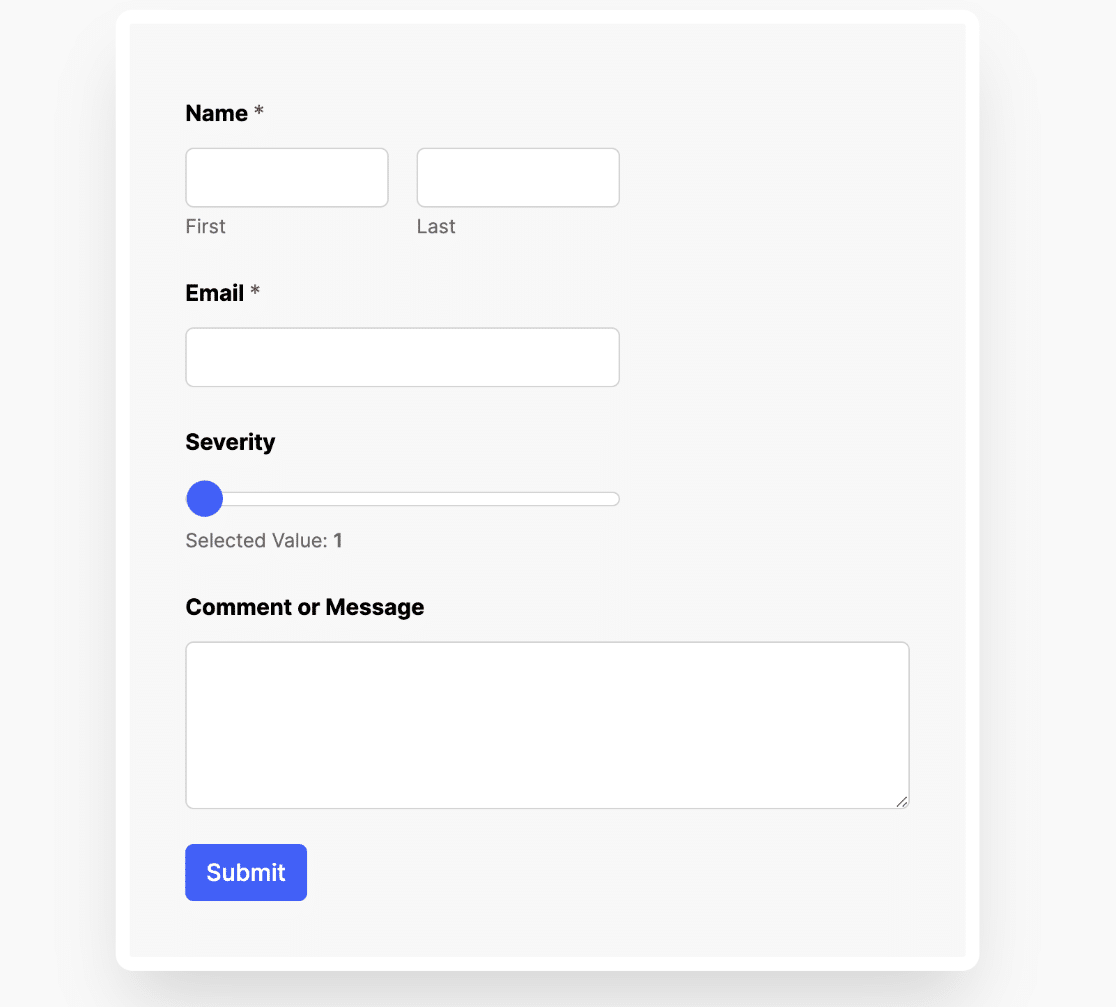
Aero
The Aero design applies a light gray background color to the form’s container with a blue accent color. It also has a box shadow applied to the container. This gives the form a modern elevated look and feel.

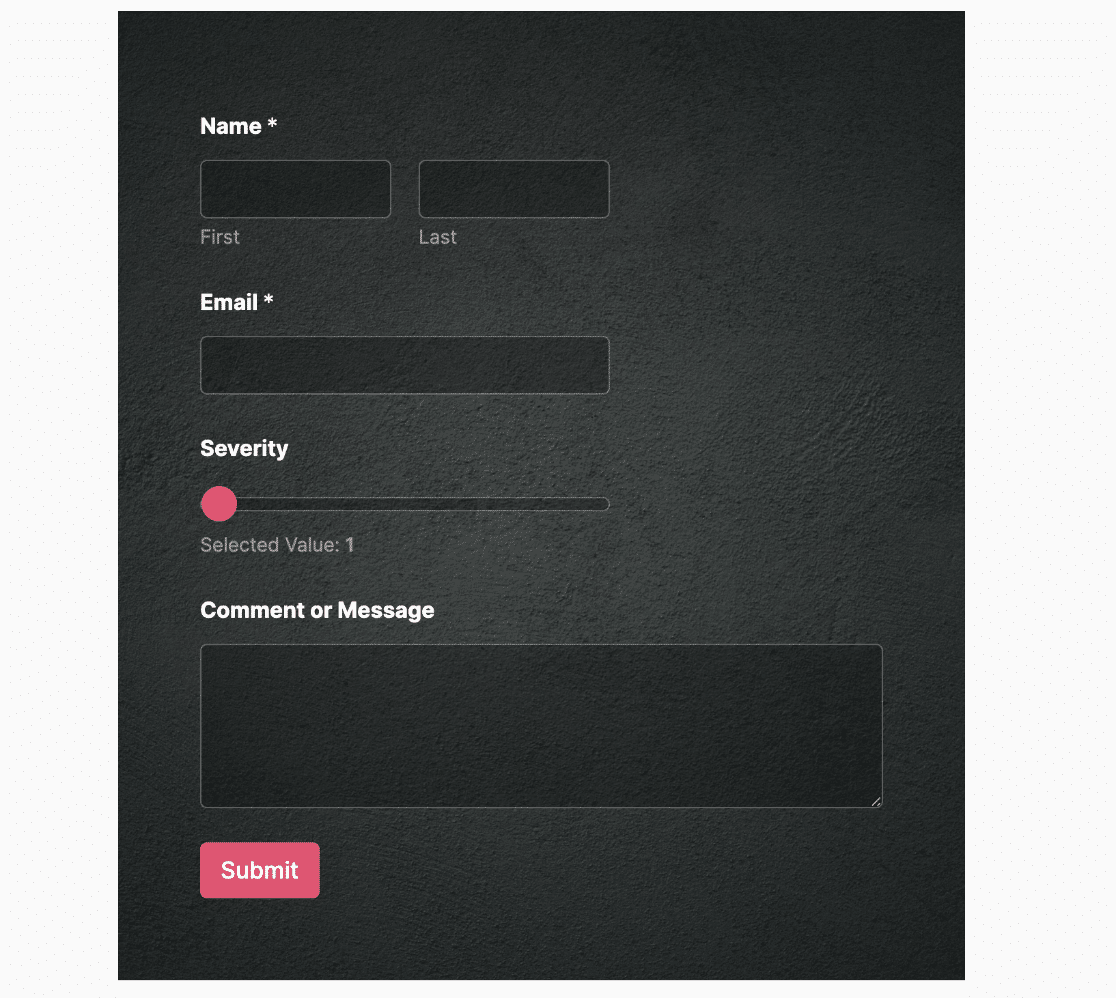
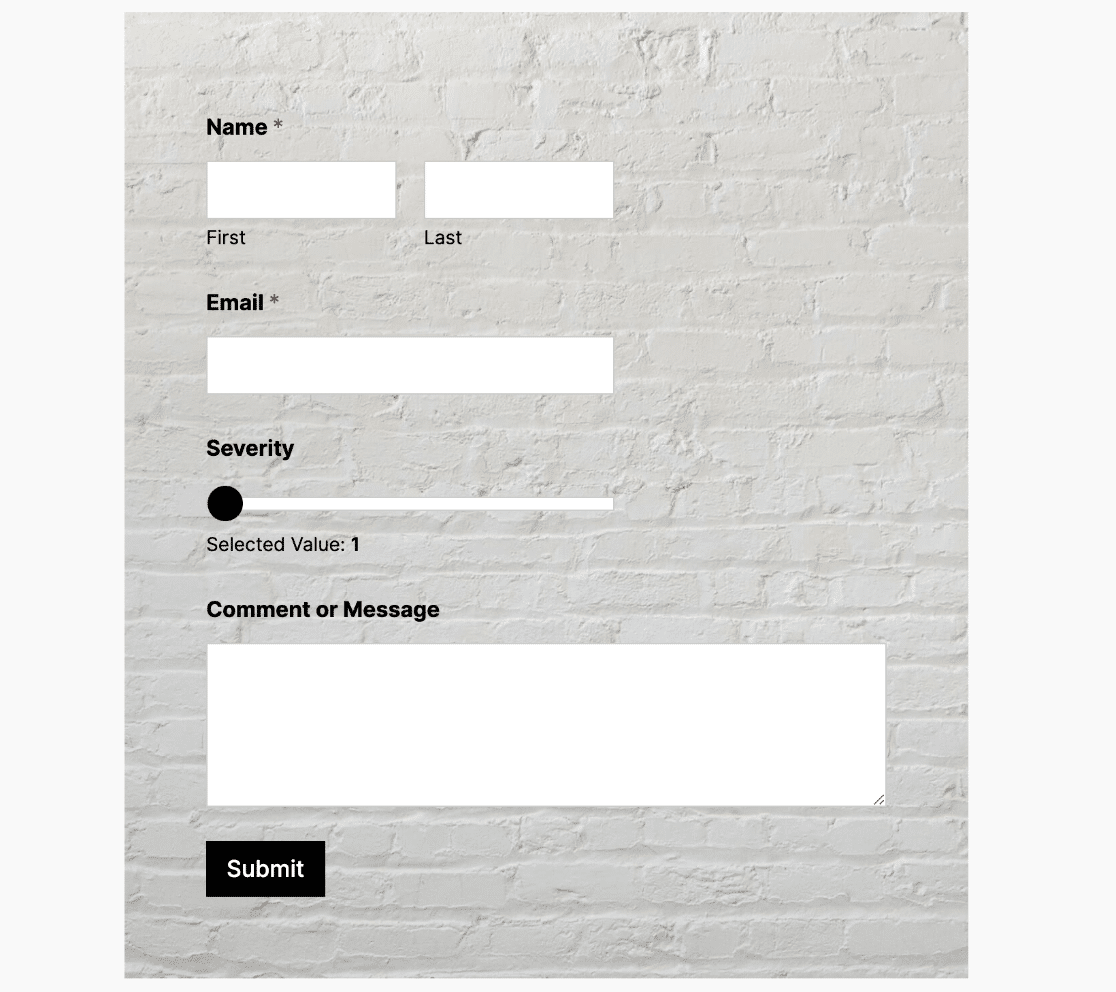
Concrete
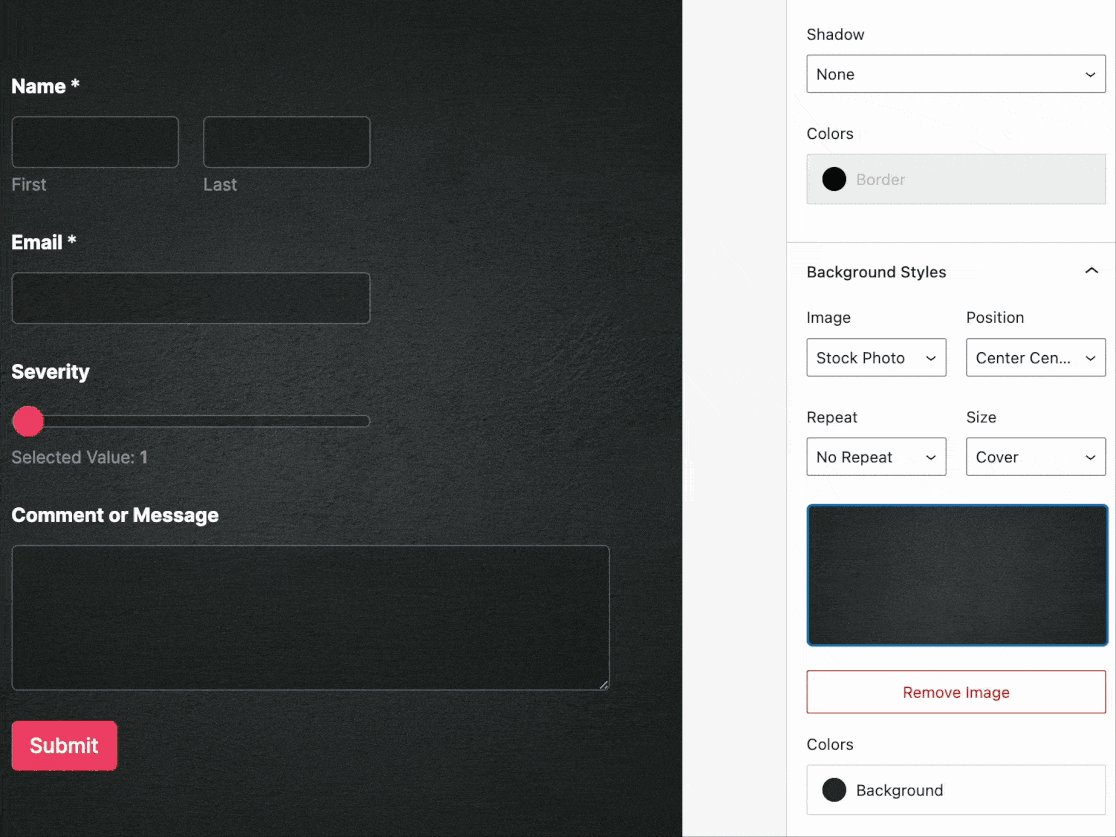
The Concrete style uses a pink accent color for form elements like buttons, pagination, and number sliders. It also adds a dark concrete background image to the form’s container.

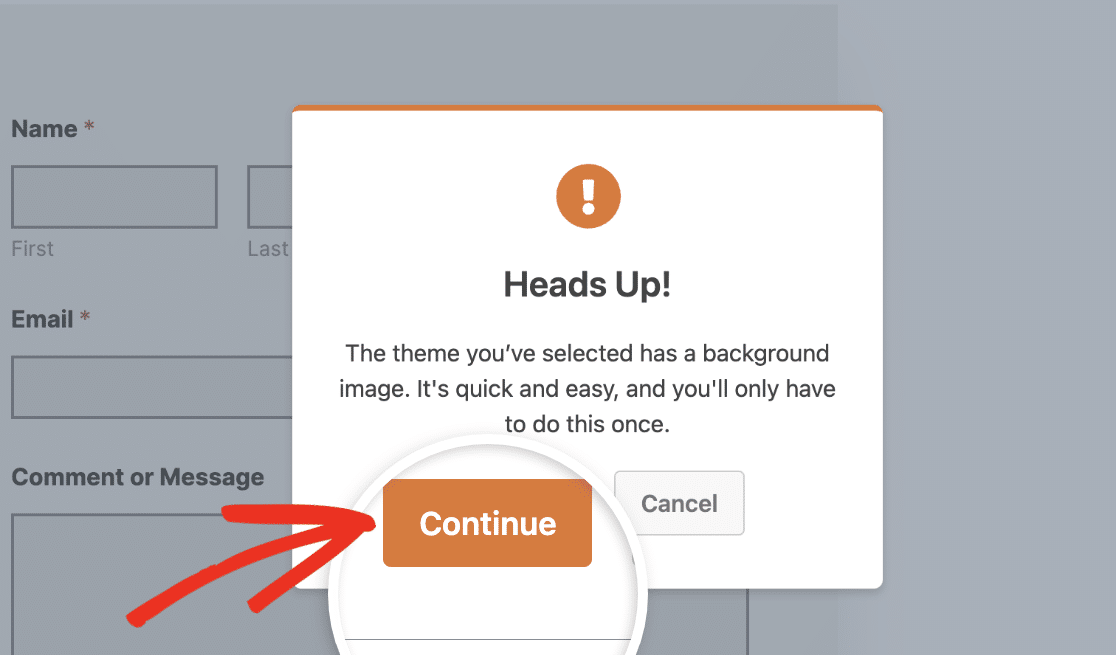
The first time you select a theme that requires a background image, you’ll need to download the image before the styles will be applied. An overlay will appear prompting you to download the image. Click Continue to download and import it.

Note: Downloading the background image for a theme will also download all the stock images other theme requires. So you won’t need to run through the process if you select a theme with a different background image.
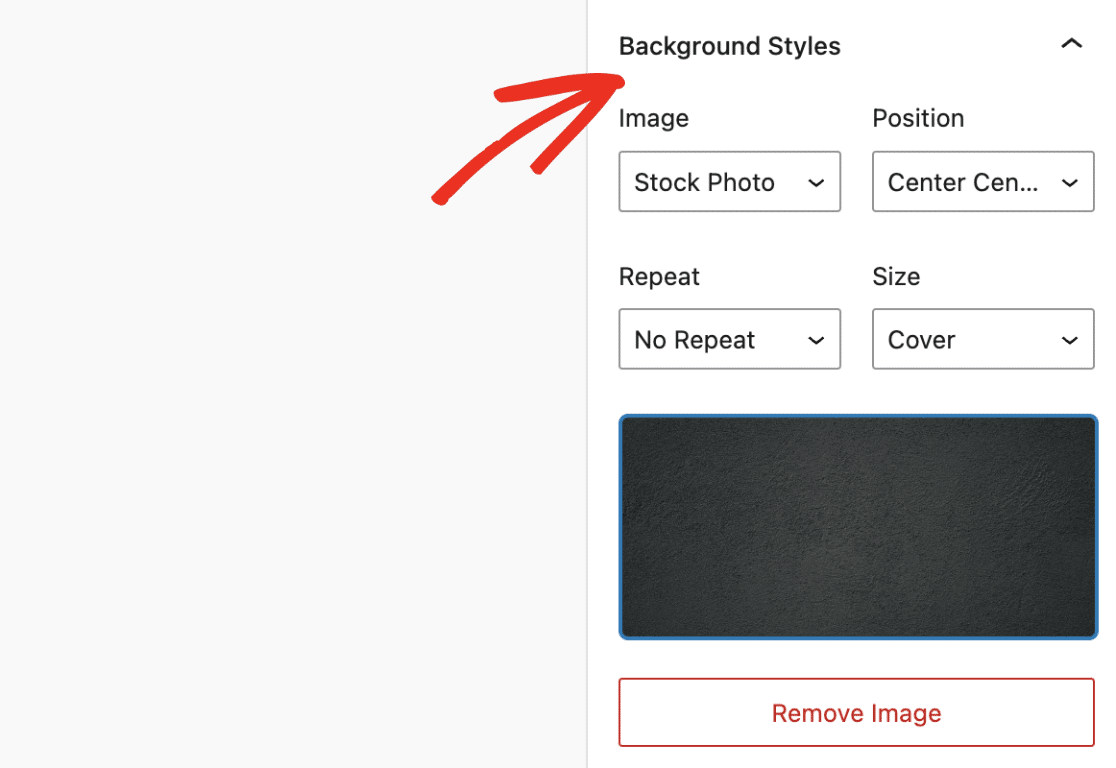
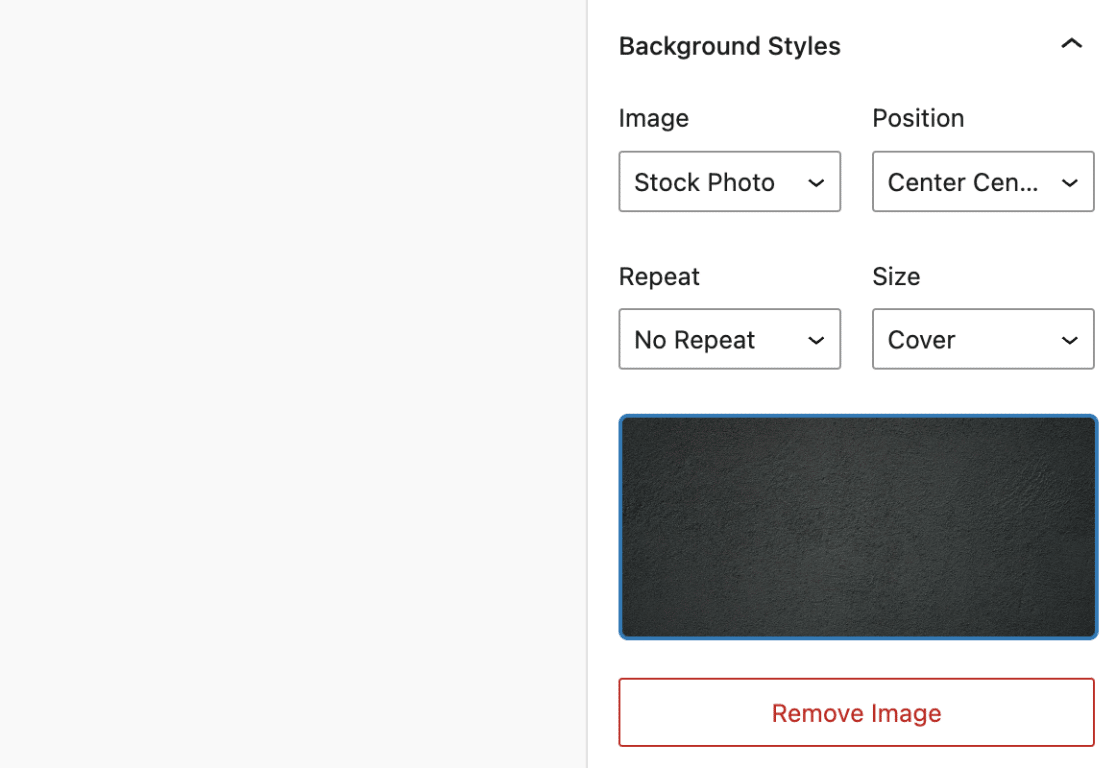
If you’d like, you can update the background image from the Background Styles section.

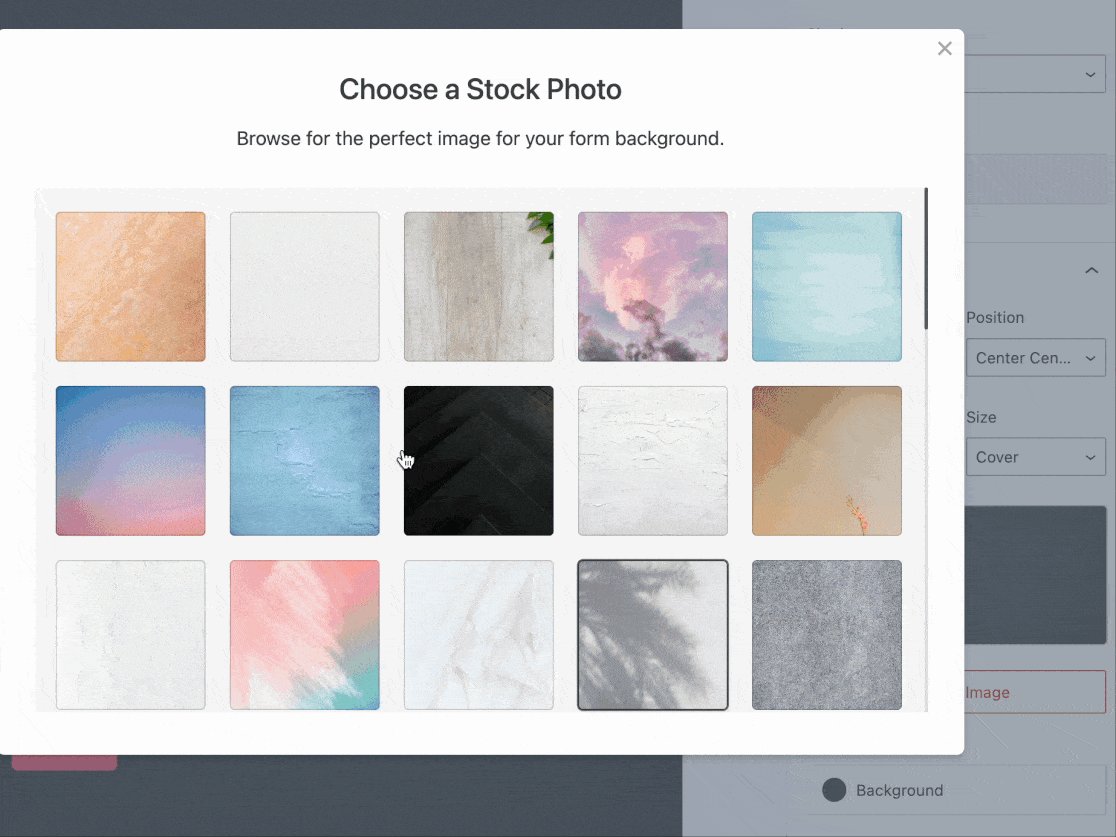
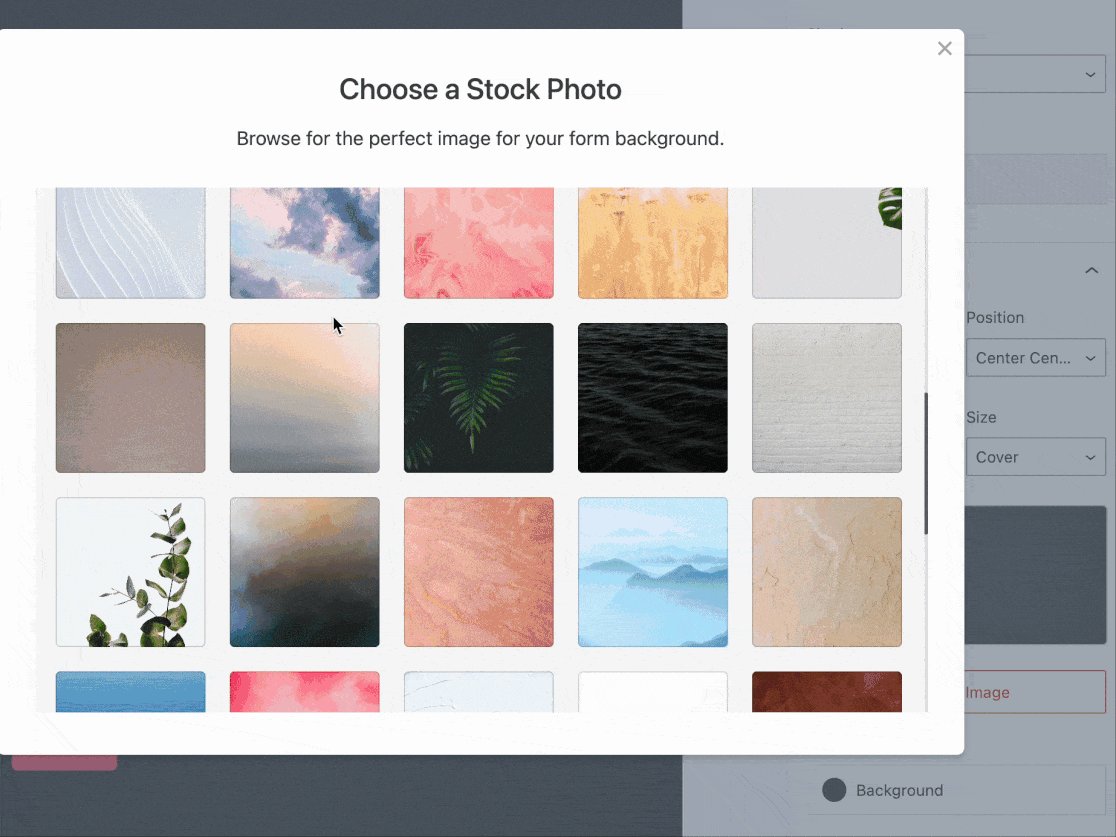
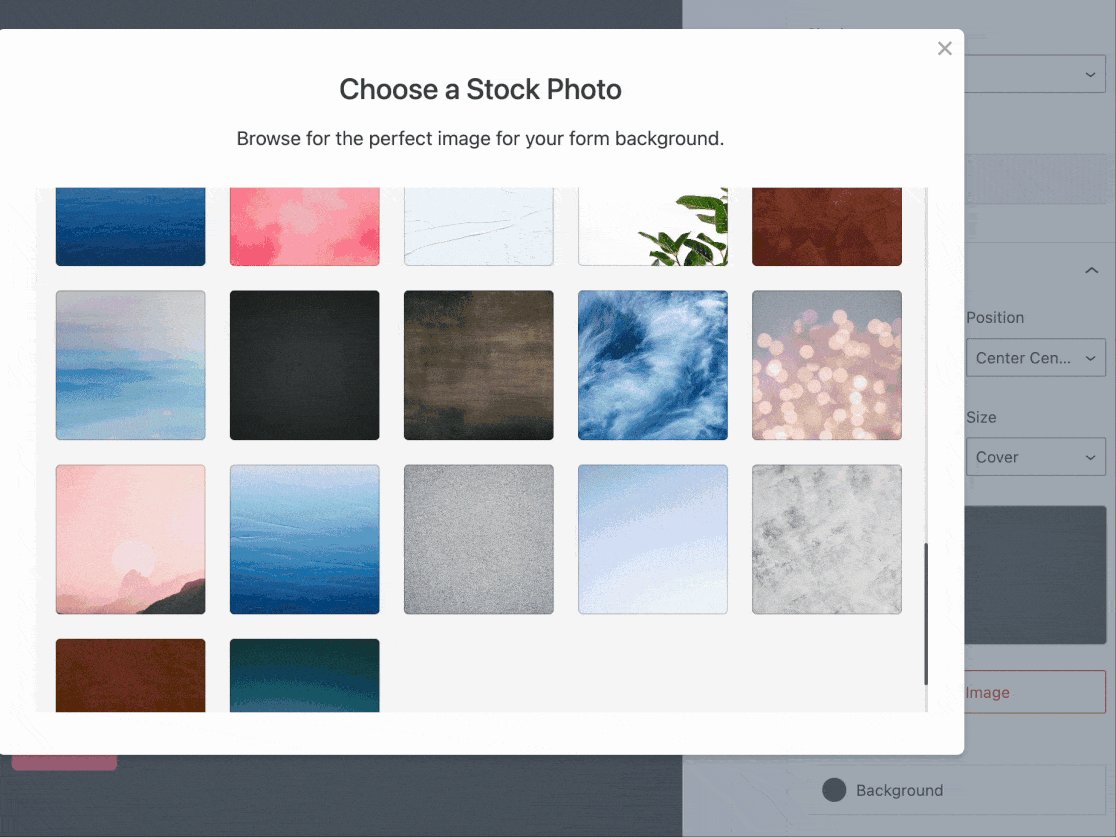
You can choose between your site’s media library or stock photos as the image source. If you select the Stock Photo option, you’ll be able to choose from the available stock images by clicking on the existing image.

The Background Styles section also contains options to customize the image size, position, and repeat.

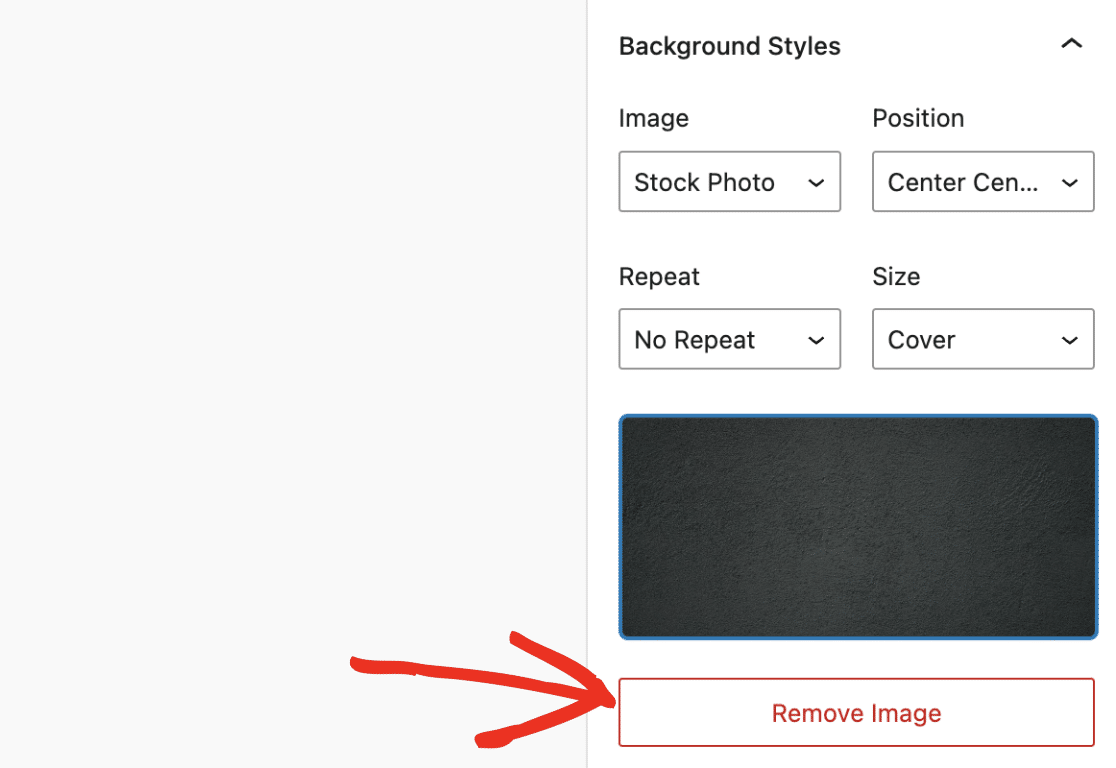
If you’d like to remove the background image, click the Remove Image button.

Elegance
The Elegance theme style applies a border radius around the form’s container. It also uses a background image for the form container widget. Giving it an appealing, modern look.

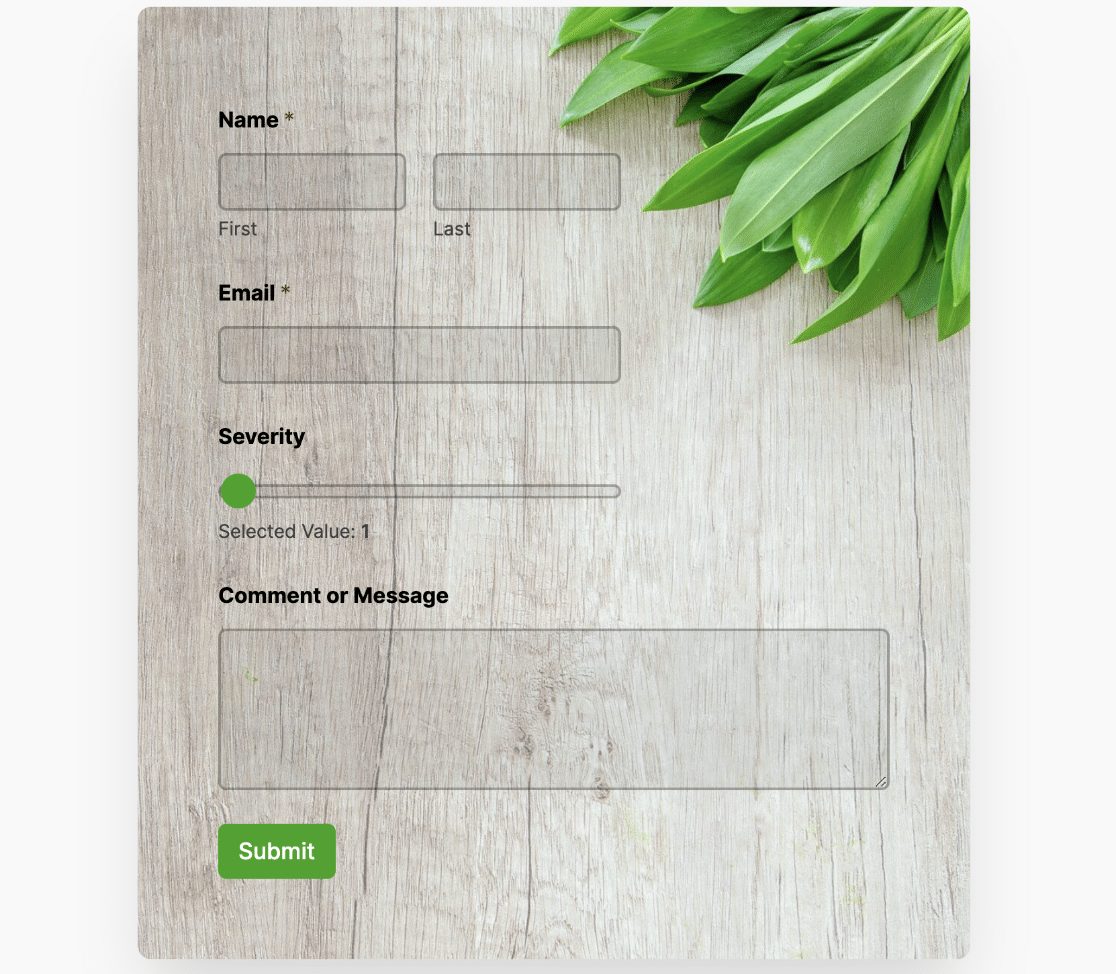
Fresh
The Fresh theme style adds a background image with fresh green leaves. It also uses green as the accent color for form elements like buttons.

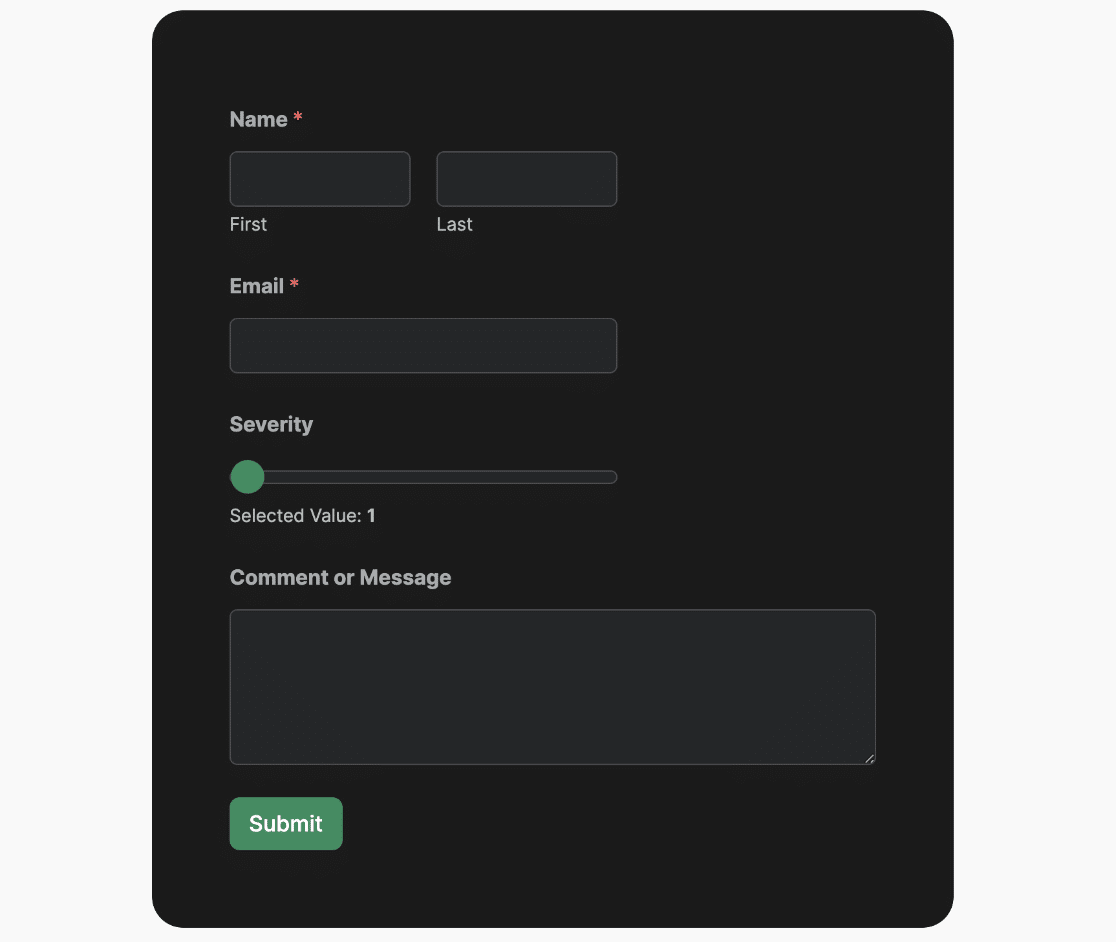
Gloom
This form theme style acts as a dark mode theme with a dark background around the form’s container. It uses a green accent color for form elements like buttons and number slider fields.

Hallway
The Hallway theme uses a dark accent color for form elements like buttons, number sliders, etc. It also applies a background image to the form’s container.

Lush
This form theme applies box shadows and rounded corners to the form’s container. It also uses a stock image as the background of the container widget.

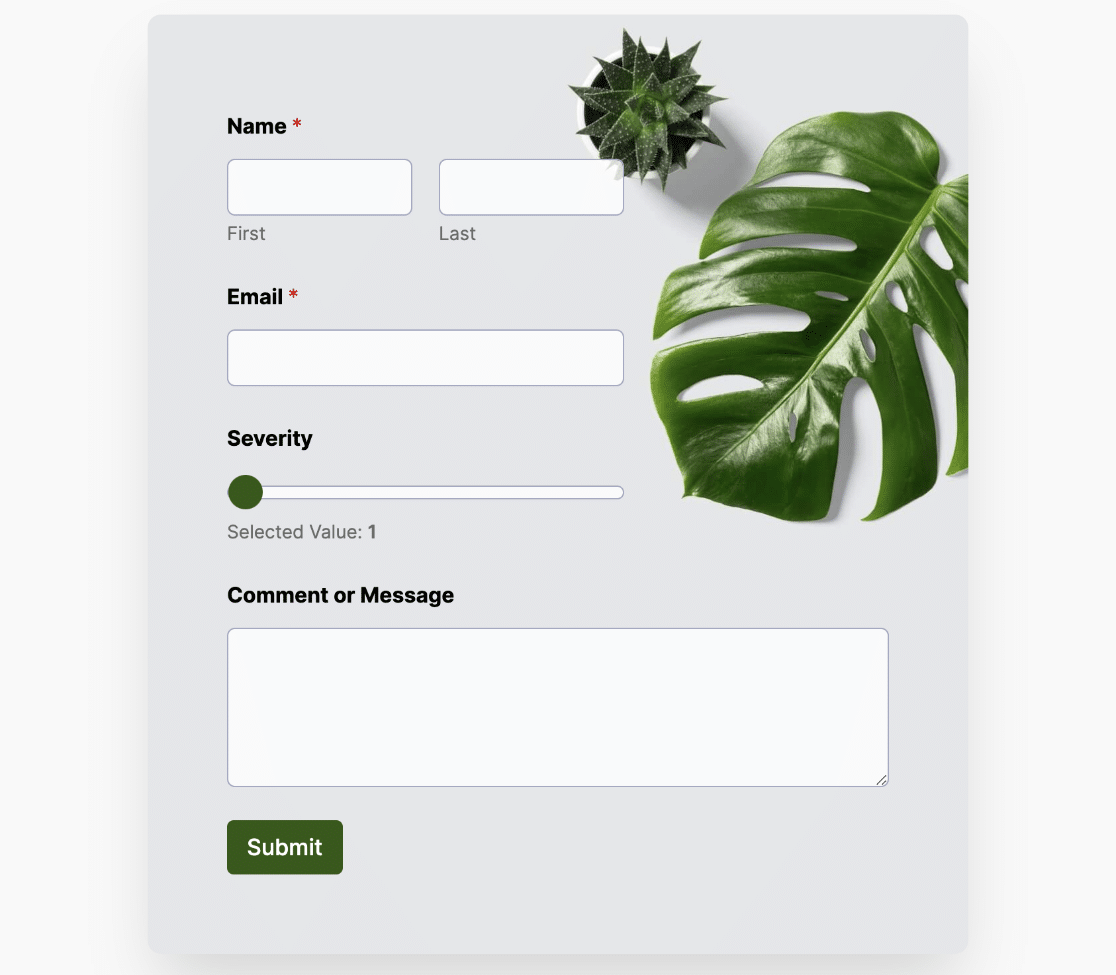
Monstera
The Monstera theme uses a modern design with a green accent color and rounded corners for the form’s container. It also applies a nice-looking stock image as the background of the form container.

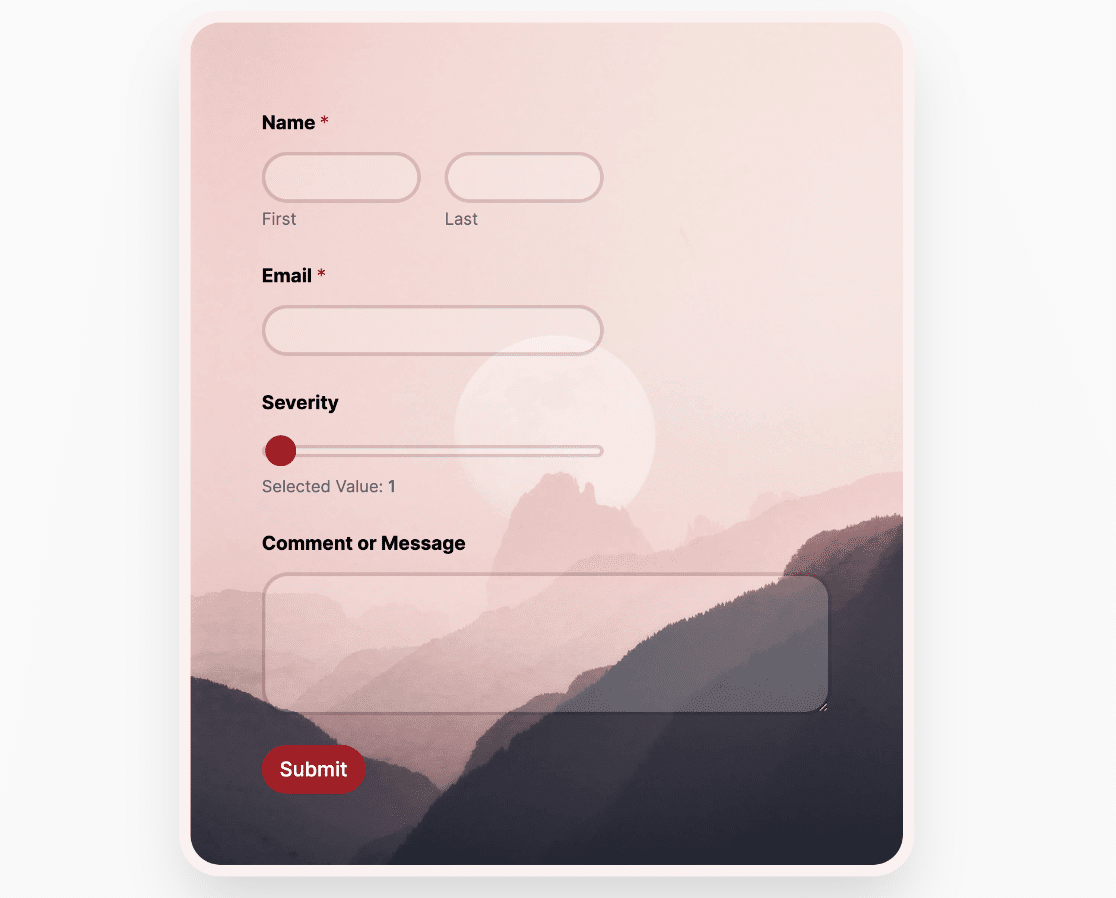
Range
This form theme uses a modern design with a sunset image as the background. It also applies styles like borders, border radius, and box shadows to the form’s container.

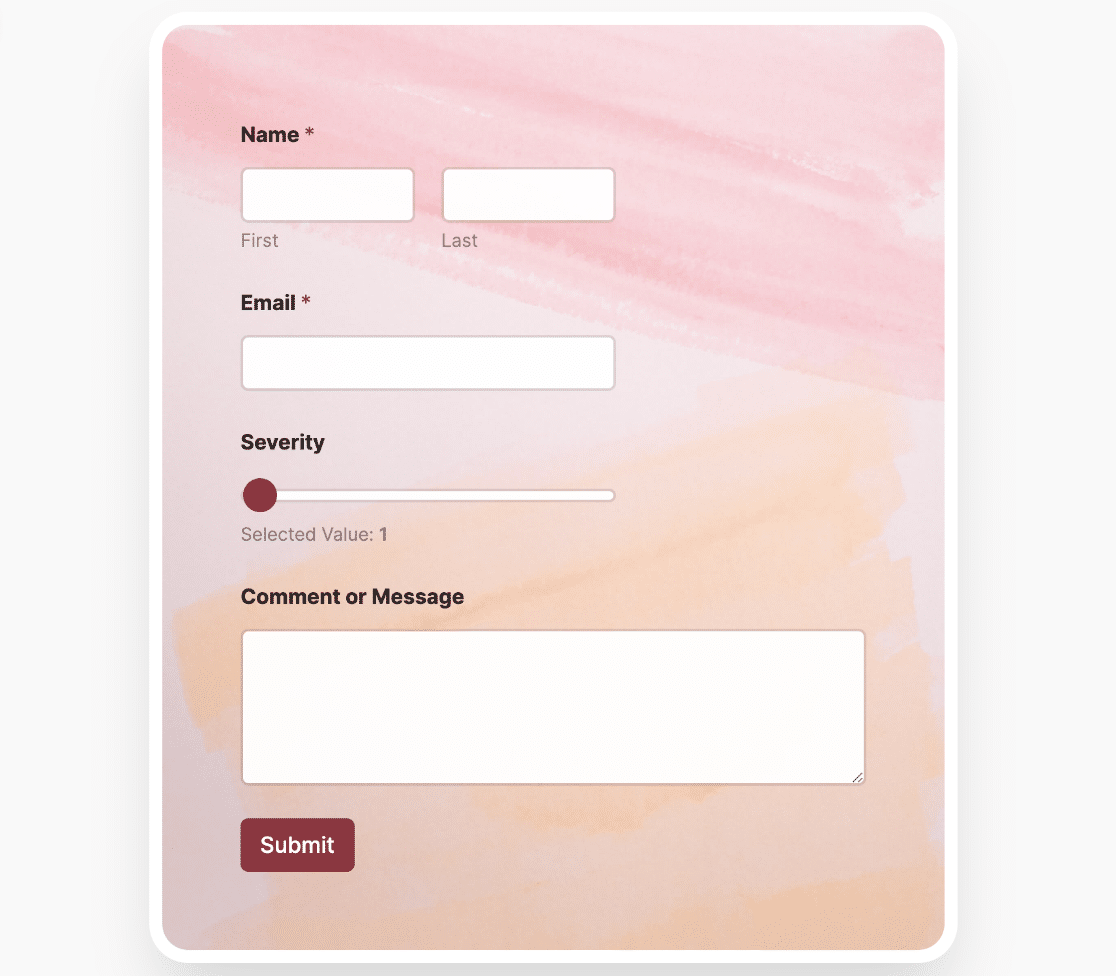
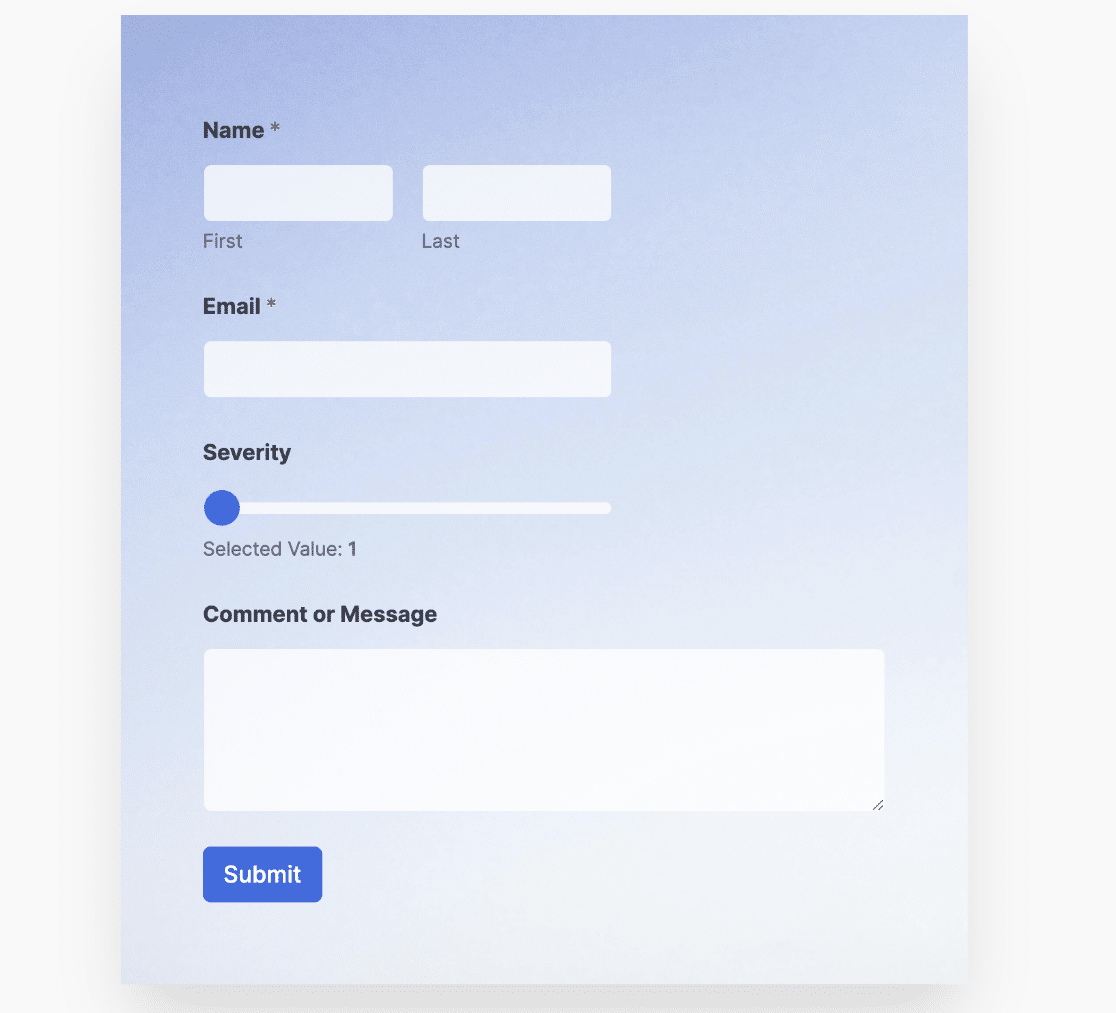
Spring
The Spring form theme adds box shadow to the form’s container and uses a gradient stock image as the background. It also uses a blue accent color for form elements like the submit button.

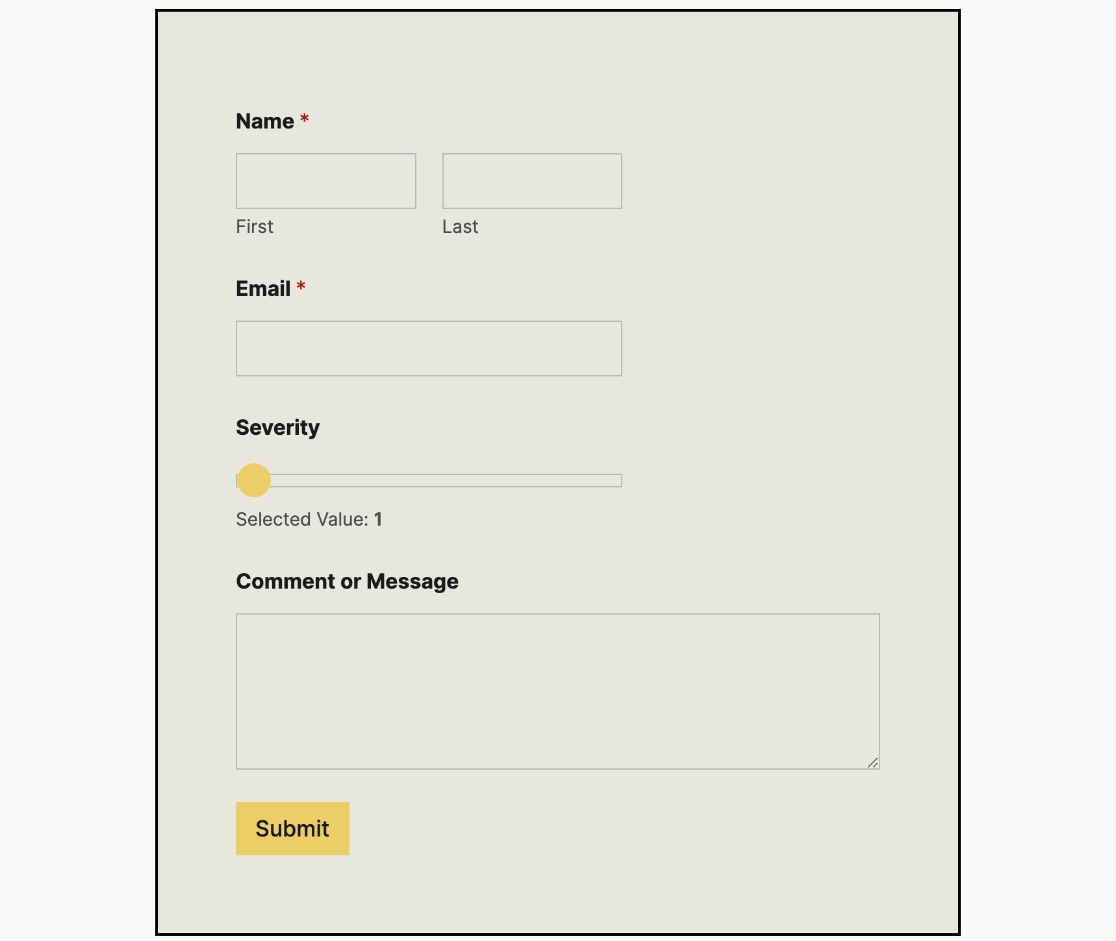
Vintage
This form theme comes with a vintage look and feel. It uses a custom background color for the form’s container and a yellow accent color for form elements.

After choosing a theme for your form, you’ll need to either publish the page or save it as a draft to save your changes.

Once done, you can embed the form to any part of your site and it’ll retain the styles you’ve configured in the Themes section.
Frequently Asked Questions
These are answers to some of the top questions we see about using form themes in WPForms.
Can I apply form theme styles to form templates?
Absolutely. Once you’ve selected the form template you want to use, proceed to embed it on a page with block editor enabled. In the block editor, you’ll be able to choose from the available theme styles to design your form template. See the customizing form themes section for more details.
That’s it! You’ve now learned how to access and use form themes in WPForms.
Next, would you like to learn how to accept payments through your WordPress forms? Our tutorial on creating a payment form covers all the steps in detail.
