A picture tells a thousand words. And online, emojis usually serve that purpose with their unique ability to clarify emotional nuances in your message.
It stands to reason that emojis have a place in formal business processes such as reviews, ratings, and surveys as well. I used to be skeptical of using emojis for anything outside of my personal chats with friends and family, but there’s some evidence (though not conclusive yet) that emojis can improve CTRs for certain industries and audiences.
So in this post, I’ll show you how to create an emoji rating scale and add it to your WordPress form to make feedback more fun and engaging for your audience.
Create Emoji Rating Scale in WordPress ⭐
What Is an Emoji or Smiley Face Rating Scale?
An emoji rating scale is a ranking system that consists of clickable emojis or icons. By clicking these icons, customers can show how they feel, from negative to neutral to positive. Here’s an example of a smiley face rating scale:

The emoji rating scale is handy when emotions or feelings are involved, becoming a gauge by which you can determine the levels of customer satisfaction.
How to Create an Emoji Rating Scale in WordPress
The best thing about creating an emoji rating scale is that it’s incredibly easy to do (at least in WordPress). Just follow the steps I’ve outlined below and you’ll have your emoji scale ready in no time!
Step 1: Install WPForms + Surveys & Polls Addon
The first thing we’ll need to do is install WPForms. I recommend getting the WPForms Pro license to access powerful features for building smart surveys, along with the ability to use an emoji rating scale.
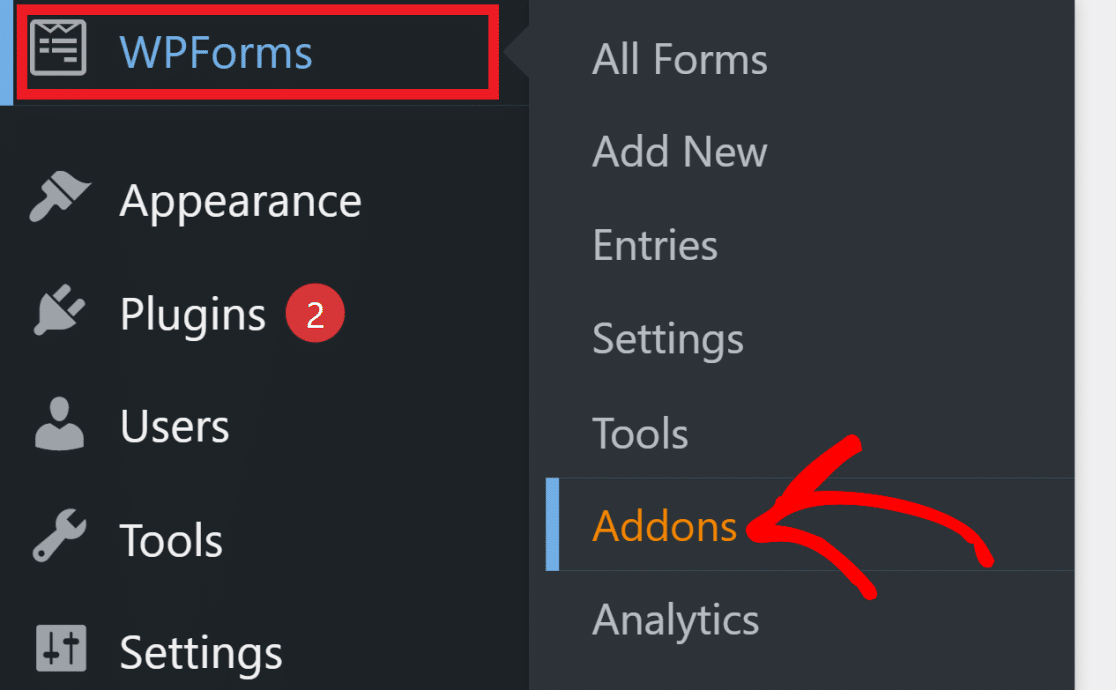
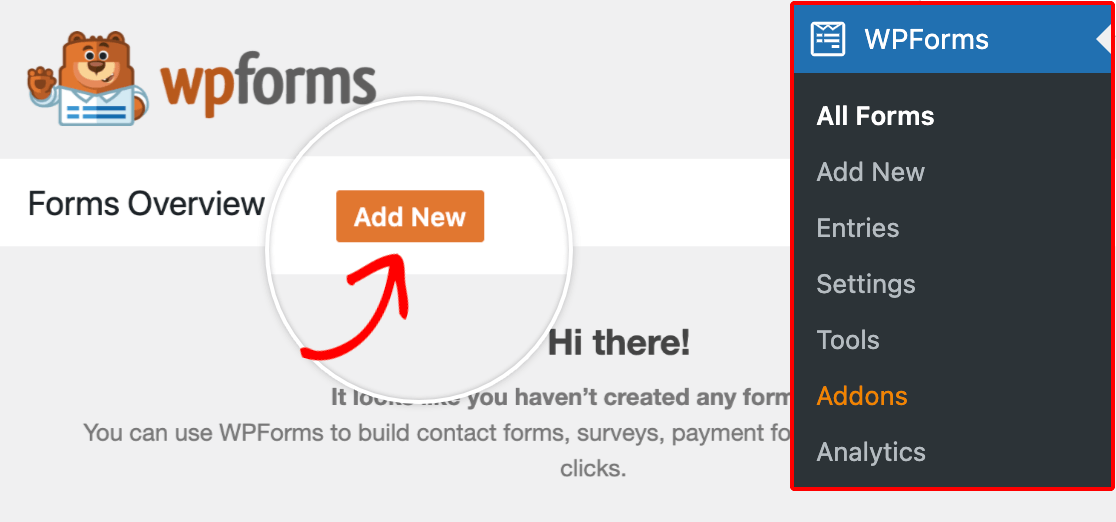
Once WPForms has been installed and your license is verified, you can navigate to the WPForms section of your WordPress dashboard.
From WPForms, click on Addons.

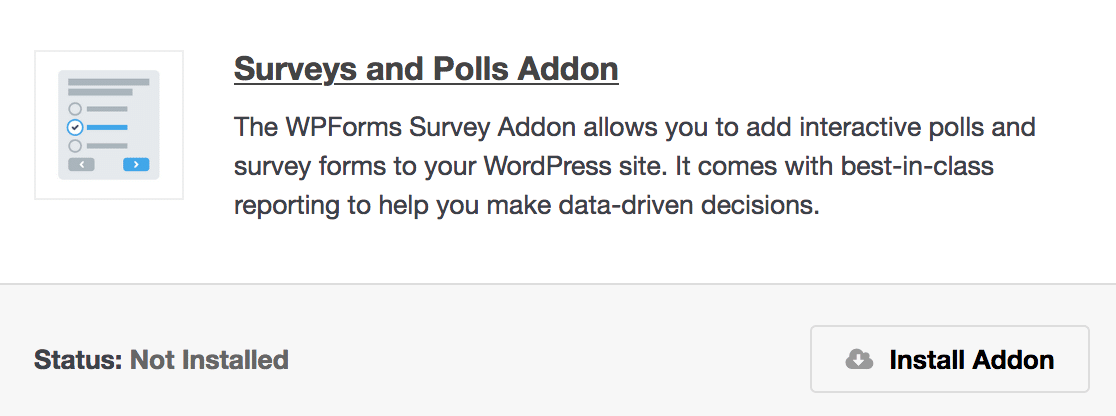
Scroll down to the Surveys and Polls Addon.

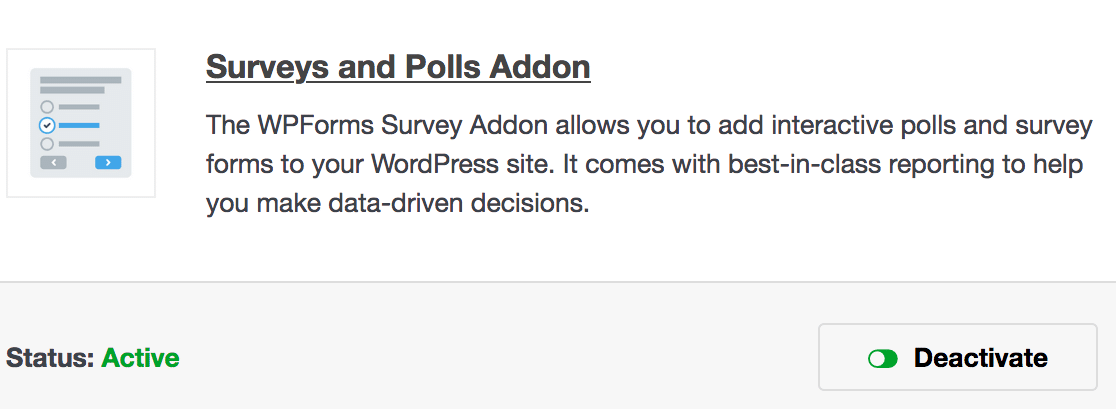
Click Install Addon. The Addon should now show as Active.

Now it’s time to create a survey.
Step 2: Create a New Survey Form
Now that WPForms is ready and you’ve activated the Surveys and Polls addon, it’s time to create the form with your emoji rating scale.
From your WordPress dashboard, go to WPForms ≫ Forms. Click Add New at the top of the page.

Next, give your form its desired name.
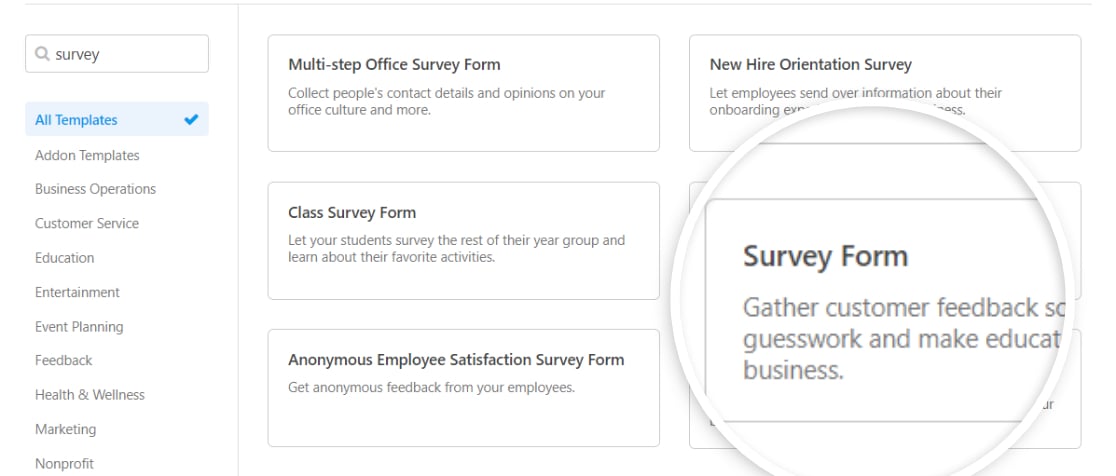
Then, type Survey Form into the search box on the left.

Hover over the Survey Form Template until the orange Use Template button appears and click it.
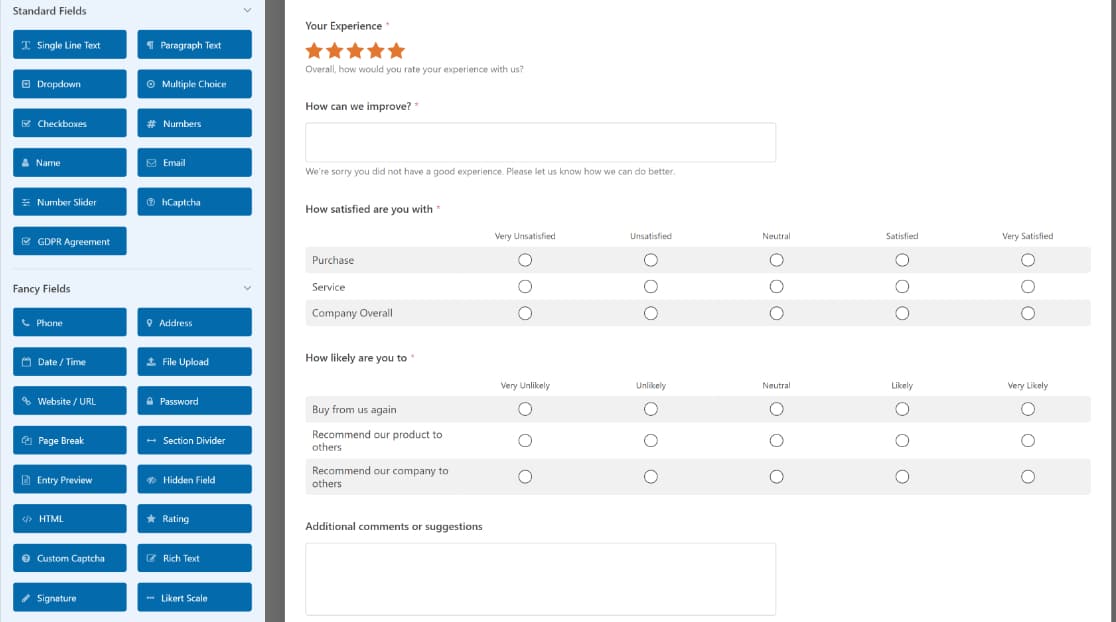
Your new Survey Form template will look something like this:

Now we can add a rating field and set up the icons.
Step 3: Add a Rating Field to Your Form
Now you have the survey form template, it’s time to edit it!
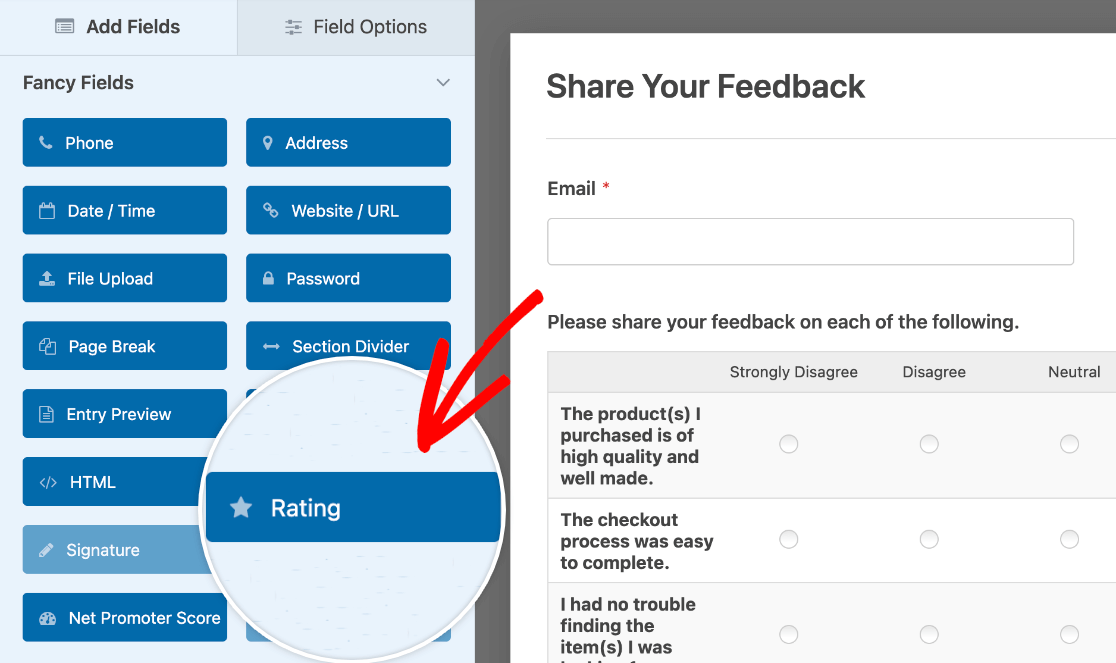
After opening the form builder, look under the Fancy Fields section for the Rating field. Click the field or drag and drop it into the preview area to add it to your form.

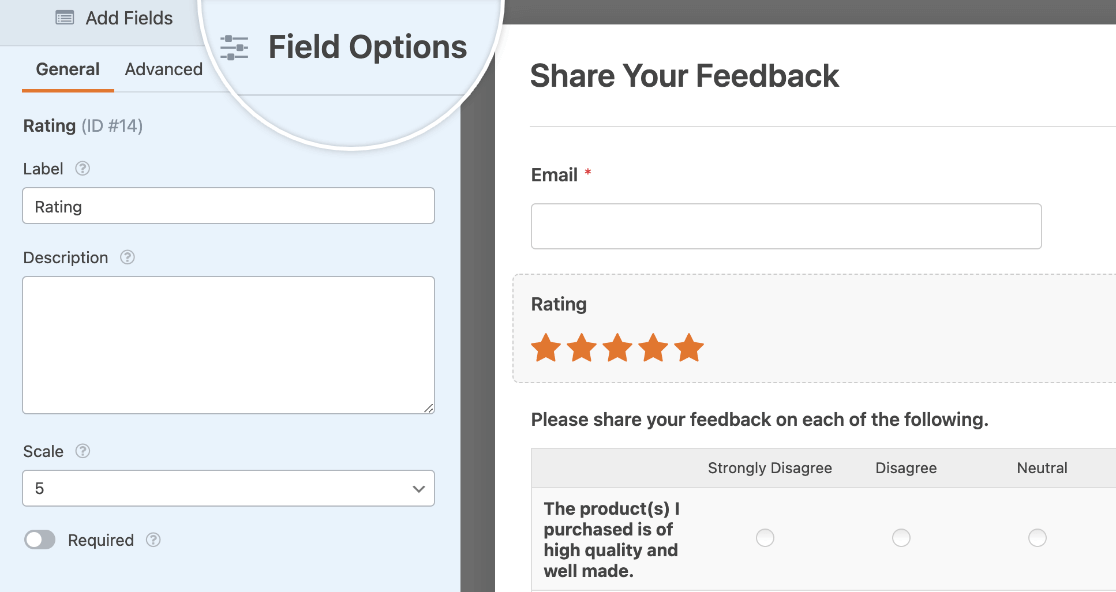
Once you’ve added the field to your form, click on the Field Options panel in the preview area.

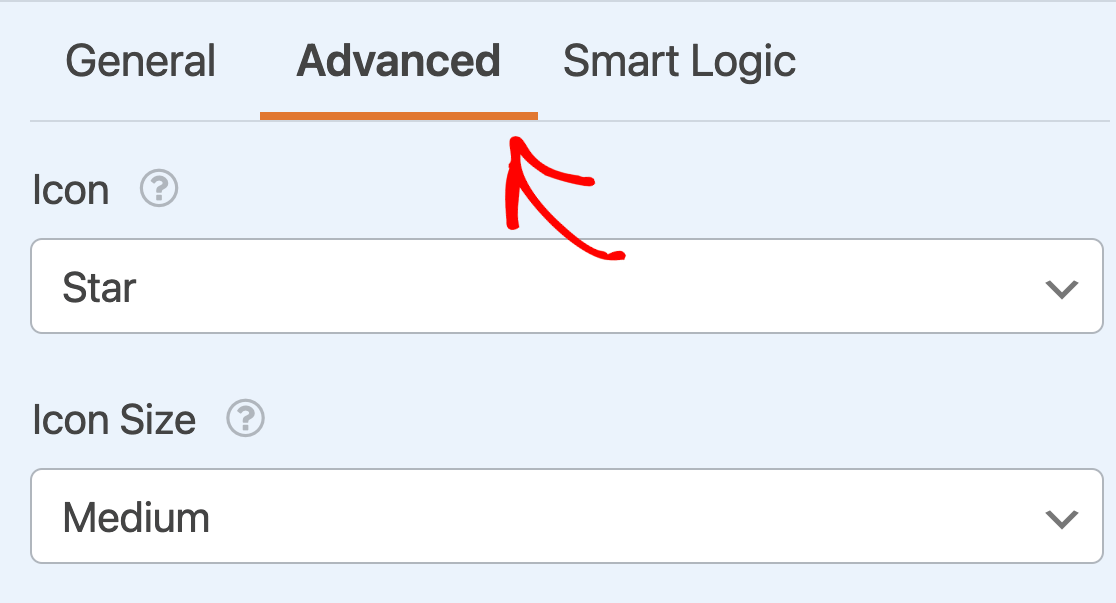
To customize the Rating field’s icon symbol, click the Advanced tab in the Field Options panel.

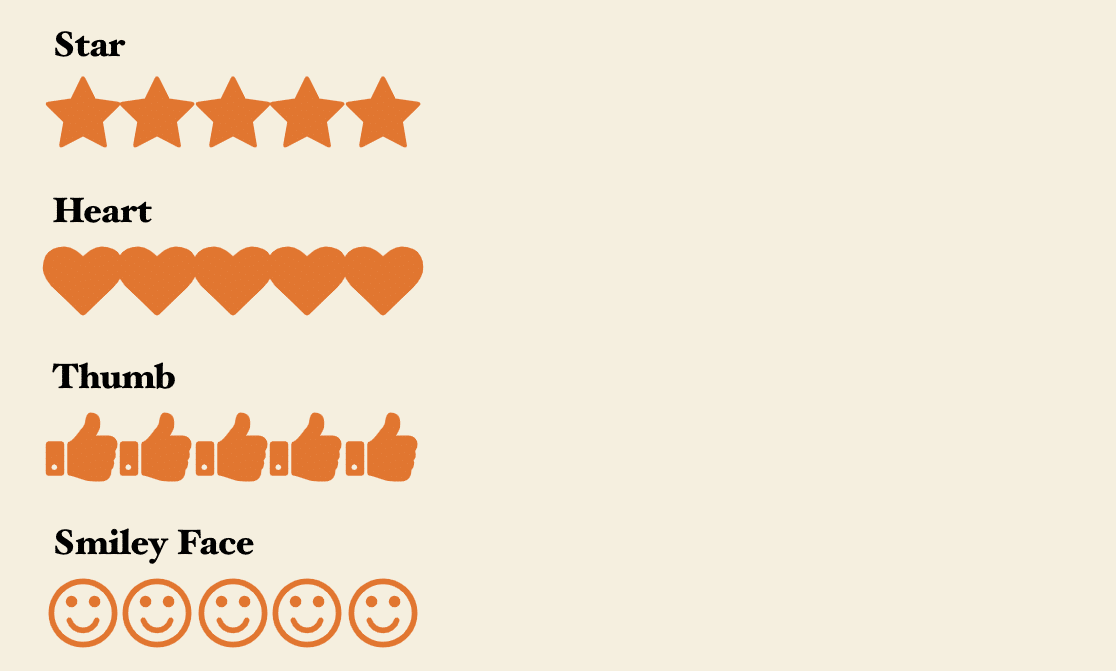
By default, the Rating field will display star icons. However, using the Icon dropdown, you can choose from any of the options listed below:

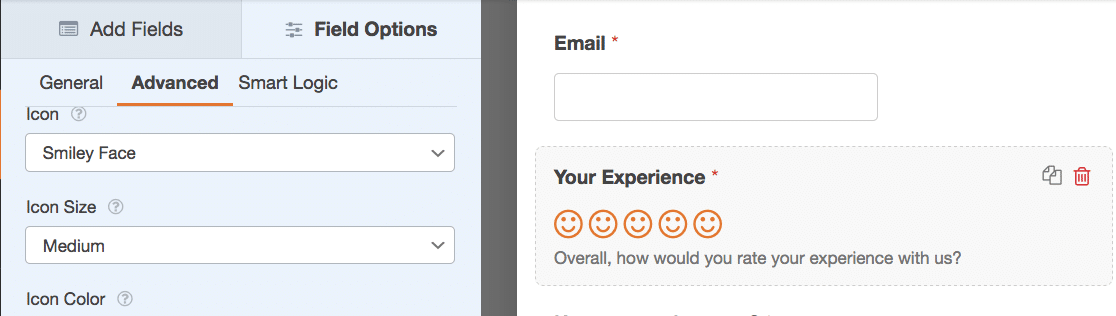
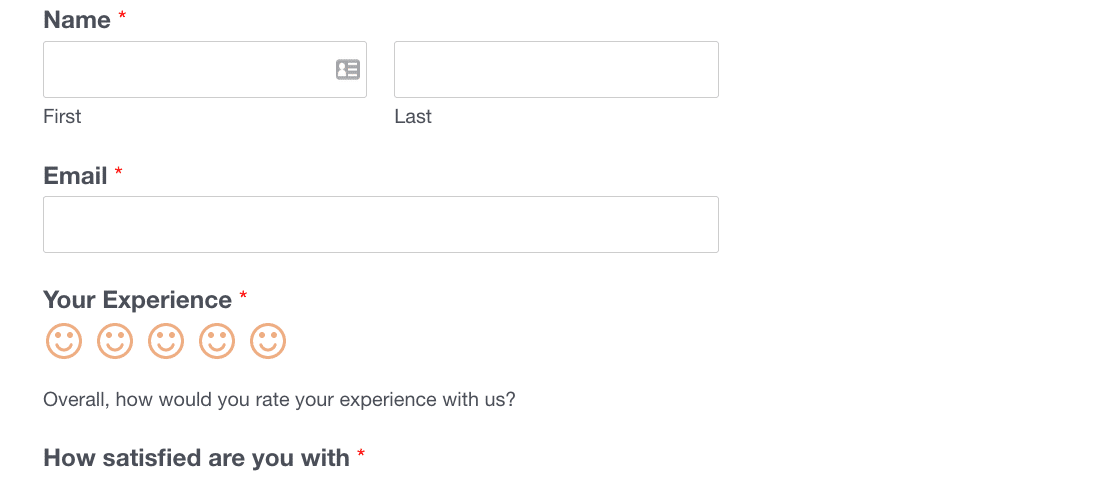
Change the icon to Smiley Face and the form preview will automatically change.

💡 Pro tip: Do you want to use a custom emoji or icon? You can do that if you’re willing to add a code snippet to your site. To learn more, check out this developer doc on how to customize the look of the rating icons in WPForms.
Step 4: Additional Customization Options
If you don’t want to edit code, you can still control how your emoji rating scale looks.
First, add a label and description to the Rating field in the Field Options panel.

To adjust the maximum rating value, click the Scale dropdown. Here, you can display anywhere from 2 to 10 icons.

You may also choose to toggle on the Required setting to ensure users select a rating before submitting your form.

Customizing Emoji Rating Scale Field Options
Return to the Advanced tab in the Field Options panel to customize the Rating field’s icon size and color.
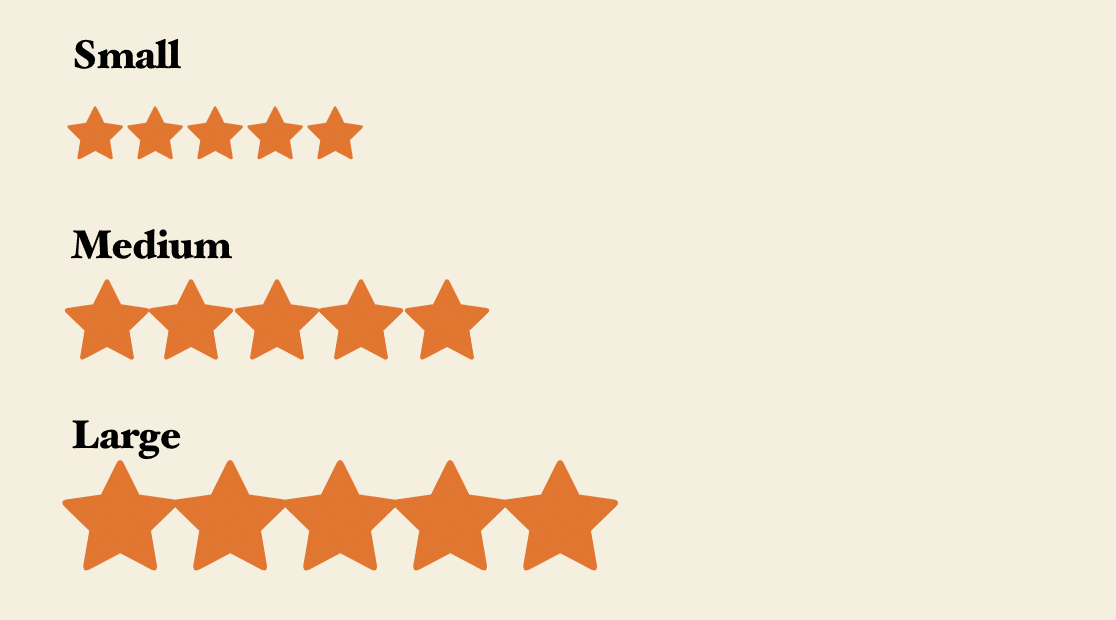
By default, WPForms will set the Icon Size to Medium. You can instead change this to Small or Large if you’d prefer.

Here’s how the size options compare on the frontend:

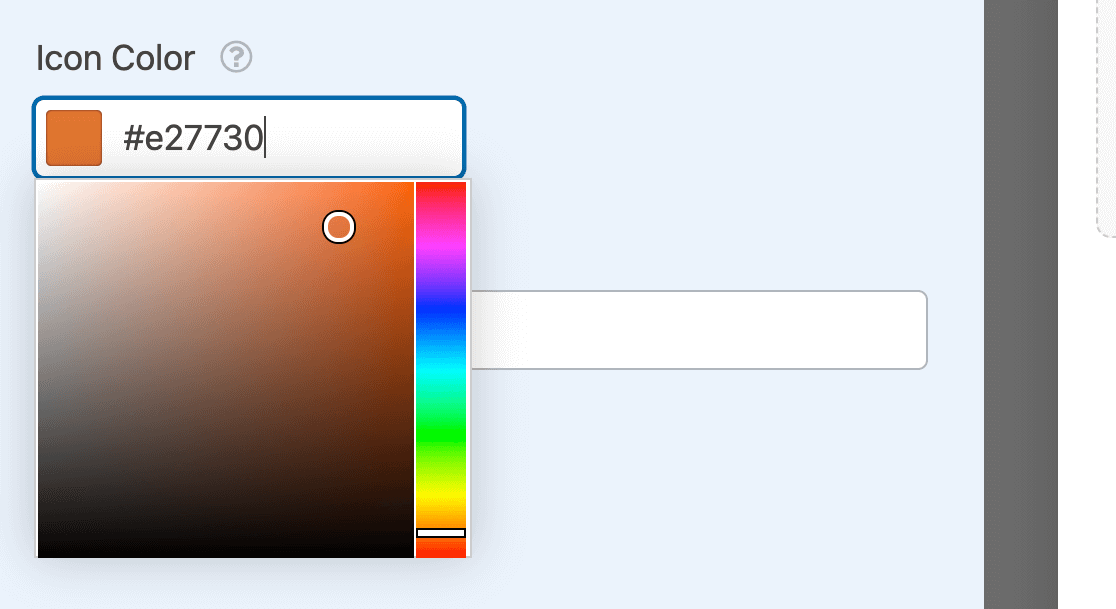
By default, WPForms will set the Icon Color to orange. You can easily customize this by clicking the color box and using the color picker tool.

And that’s it! Your rating scale is ready.
Step 5: Embed Your Form on a Page
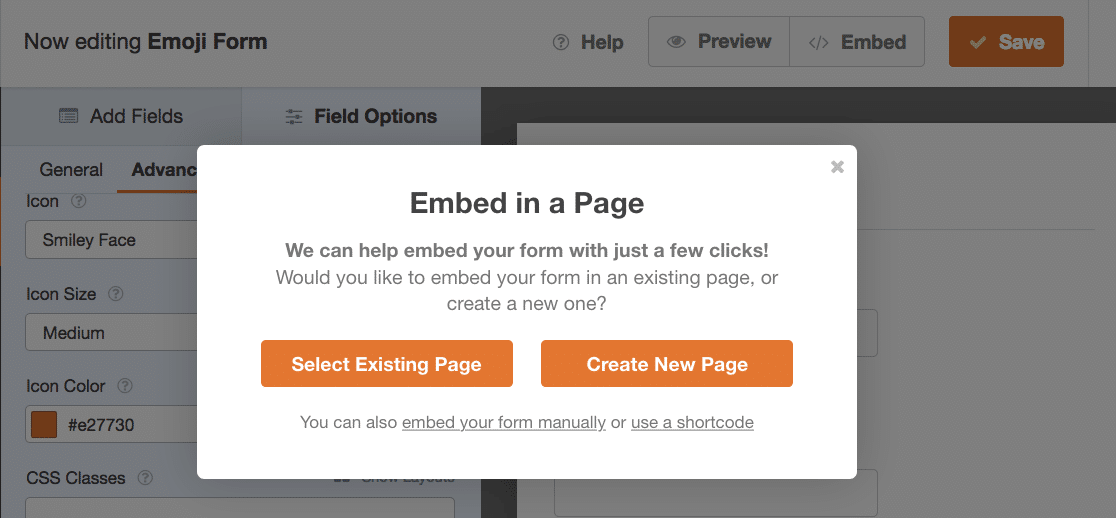
Once you’ve saved your work, it’s time to embed it on your intended page. Click the Embed button on the top right of your form.

When you’ve done that, a modal will pop up, allowing you to choose how you wish to embed the form. For this tutorial, we’ll go with the Create New Page option.

After that, you’ll be required to name your page. Enter a name for the page and press Let’s Go to proceed.

You’ll then be taken to the WordPress block editor where you’ll find your form embedded. When you’re ready, simply publish this page and let people use the emoji rating scale in your form.
Follow the instructions to embed your form. If you need help with this step, check out our guide on how to add a form to a WordPress page.
Step 6: Test Your Emoji Rating Scale
That’s all there is to it! You can go ahead and test your form by filling it out and clicking on the happy face rating scale.

And there you have it! With an emoji rating scale, you can add an engaging alternative to bland and plain rating scales that typically involve only a range of numbers.
More Reader Questions on Emoji Rating Scales
How can I adjust the scale of the emoji rating?
You can adjust the scale to display anywhere from 2 to 10 emojis by modifying the Scale dropdown in the Field Options panel. The larger the scale, the more precisely you can gauge the strength of feedback provided by your customers.
Is it possible to change the color and size of the emojis?
Yes, WPForms allows you to customize the size and color of the emojis using the options in the Advanced tab of the Field Options panel. Remember that if you change the submit button color via the form styling options available in the WordPress block editor, the emoji rating color will also change to match the submit button color for visual consistency.
Can I make the emoji rating scale a required field?
Yes, you can toggle the Required setting in the Field Options to ensure users must select a rating before submitting the form. It’s always a good idea to make the rating field required because it’s usually the most important field in a feedback form.
Next, Customize Your Password Reset Form
Want to get rid of the default password reset page and use something more fun?
WPForms lets you publish your own password reset form with custom fields. Learn how in our tutorial on how to customize the password reset form in WordPress.
We’ve also got a bunch of other articles to help you choose the best plugins for your site:
- Best Affiliate Plugins For WooCommerce
- Best Email Log Plugins
- Best Lead Generation Tools
- Best Payment Processors for Nonprofits
- Best Backup Plugins
Ready to build your form? Get started today with the best WordPress form builder plugin, WPForms Pro. The Pro level subscription includes hundreds of free templates, access to top-level form features, and a 14-day money-back guarantee.
Create Emoji Rating Scale in WordPress ⭐
Please subscribe to our YouTube channel for WordPress video tutorials if you like this article. You can also find us on Twitter and Facebook.