AI Summary
Adding Square payments in WordPress is a fairly simple process. Anyone can do it!
And as one of the leading payment gateways for small and medium-sized businesses, it makes good sense to use Square to provide a flexible option for your buyers to make payments via credit card.
I’ll quickly walk you through the steps to create your own custom payment forms with Square enabled using the WPForms plugin!
Create Your WordPress Square Form Now! 🙂
How to Add Square Payments to WordPress
Ready to start collecting payments via Square on your WordPress site? Just follow the steps in the video below to use the Square Addon by WPForms!
However, if you prefer written instructions, continue reading below and use the handy table of contents to navigate the guide.
Step 1: Install the WPForms Plugin
To start accepting Square payments on your WordPress site, you’ll need a form builder that can handle it, and WPForms makes this really easy.
With the drag-and-drop interface, you can build a simple order form, a donation form, or anything in between, and just connect Square with a few clicks.
In order to accept Square payments, you first need to get a WPForms Pro license. This will also give you access to a ton of extra features, addons, and integrations.

Once you’ve purchased a premium license, proceed to install and activate the WPForms plugin on your WordPress website.
If you need help with installing the plugin, you can see follow these step-by-step instructions on how to install a WordPress plugin.
Step 2: Add the Square Pro Addon
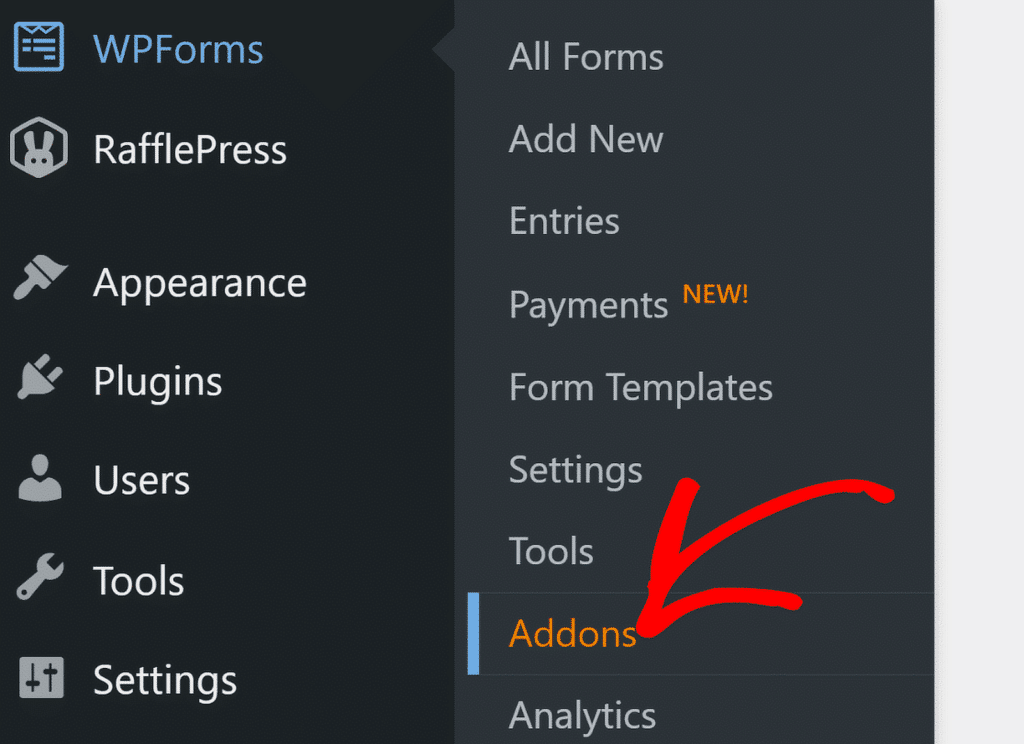
Once WPForms is installed, you’ll be able to activate the Square Pro addon. Head over to your WordPress dashboard and click WPForms » Addons.

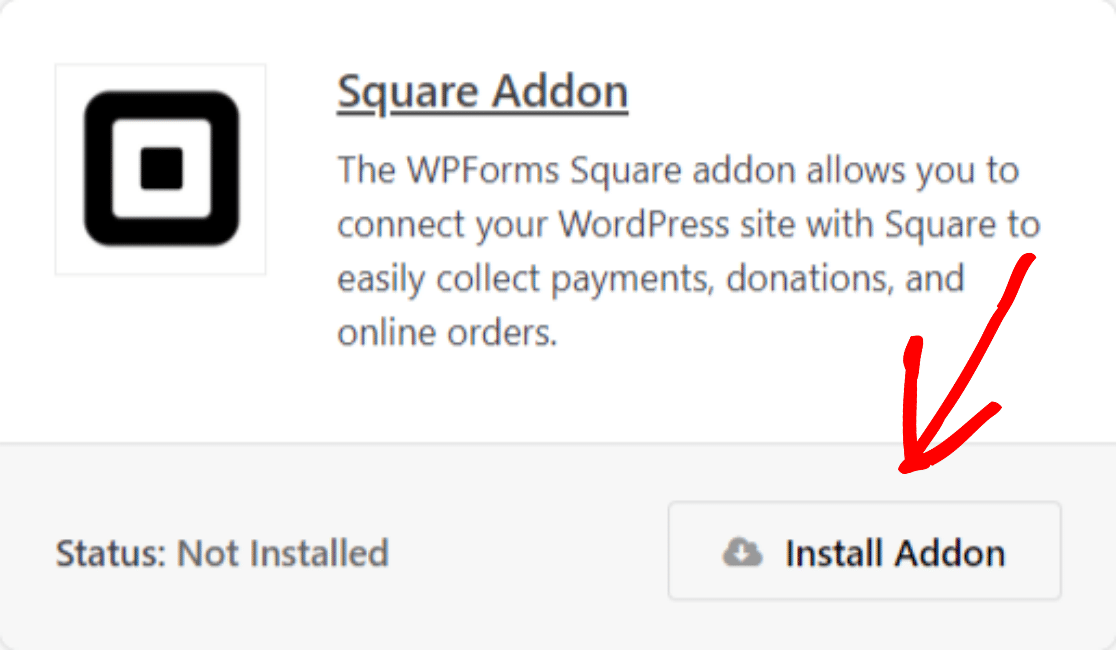
In the search bar, type Square. Once it shows up, click Install Addon and then Activate it. Once you’ve activated the Square Pro addon, you need to set up the payment settings in WPForms.

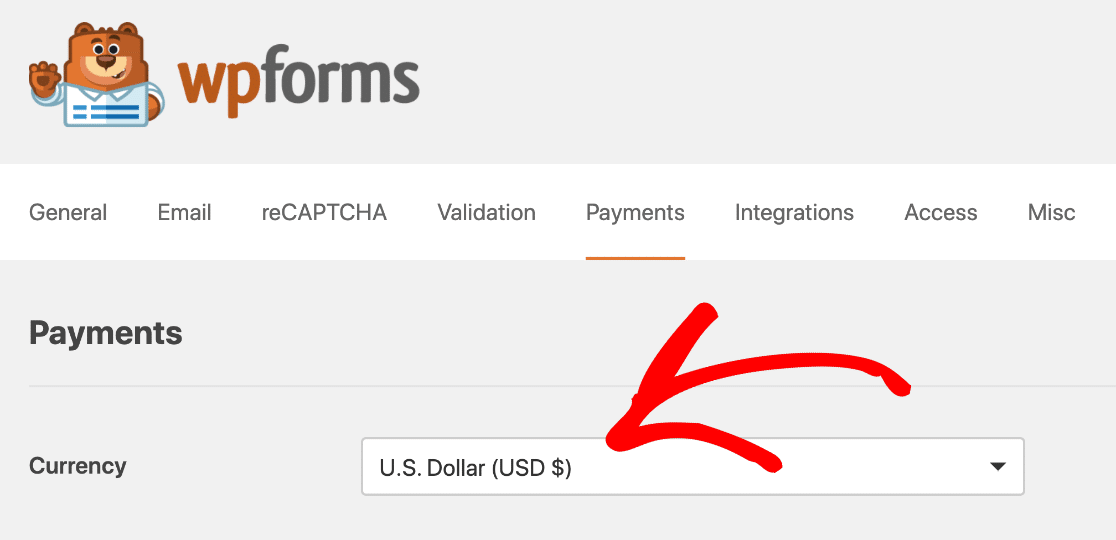
To configure the payment settings, go to your dashboard, click WPForms » Settings, then click the Payments tab. Now from the Currency drop-down, select the currency you want to use in your payment forms.

Step 3: Connect Square to Your WordPress Site
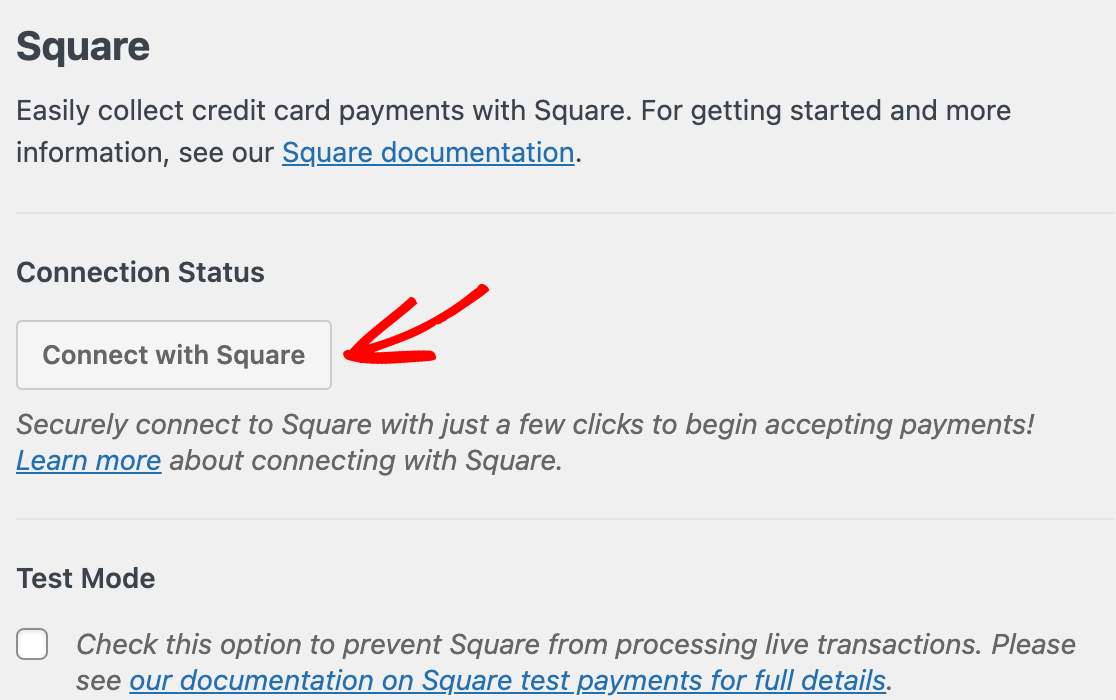
Now it’s time to connect Square to WPForms. Scroll down the payment settings page to the Square section.
You’ll see a tab labeled Connection Status. Click the blue Connect with Square button.

Clicking this will redirect you to the Square login page. Enter your email address and password, then click on Sign in.

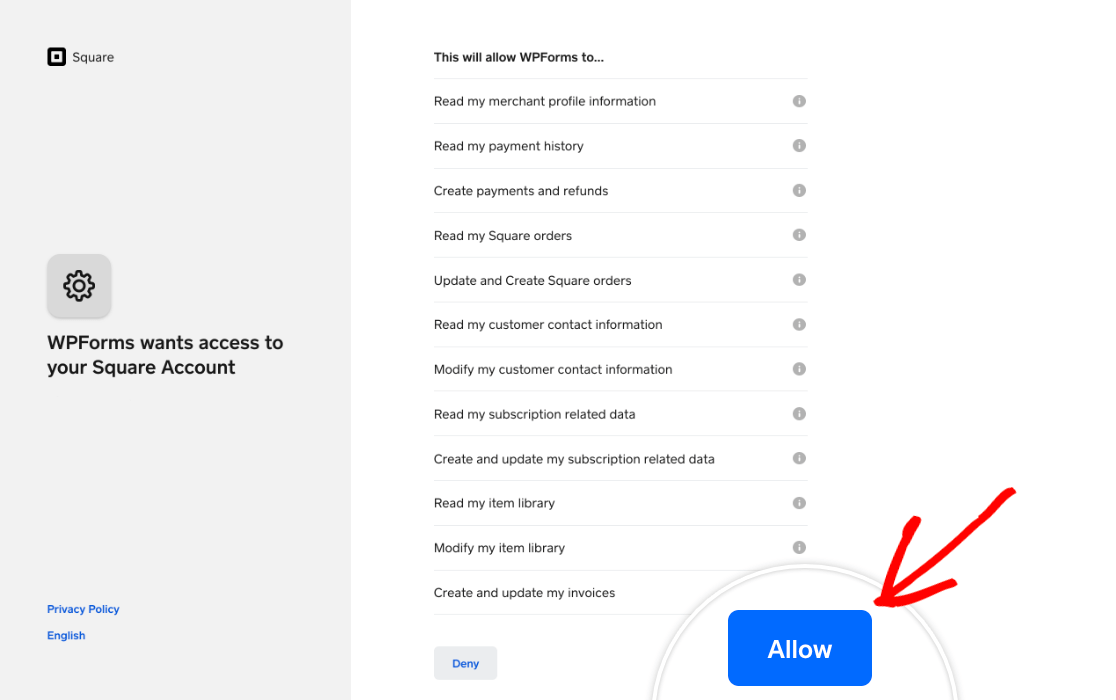
In order to connect Square to WPForms, you need to grant specific permissions to WPForms related to your account. Click on the Allow button to proceed.

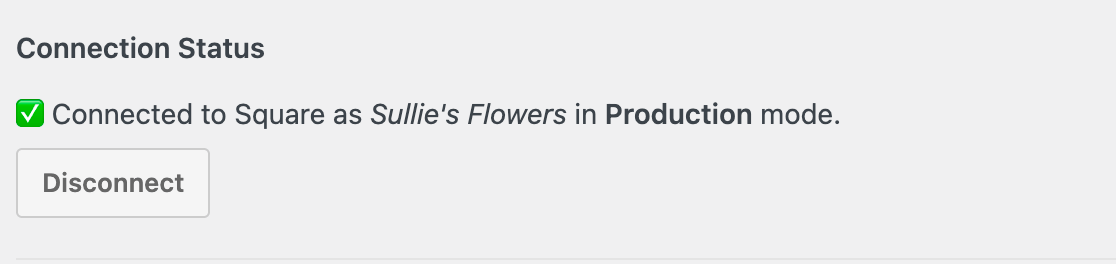
This will revert back to your WPForms payments settings. If the connection settings are configured properly, you’d see a green checkmark and success message next to Connection Status.

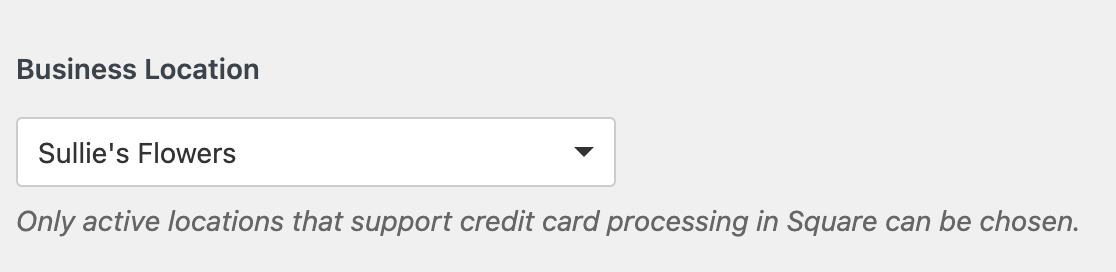
If you’ve added multiple business locations to your Square account, you’ll need to select one of them as your primary location using the Business Location dropdown.

Once done with the connection settings, don’t forget to click on the Save button.
Step 4: Create Your Square Payment Form
Now that you’ve connected Square to your WordPress site, it’s time to create your payment form. From your WordPress dashboard, navigate to WPForms » Add New.

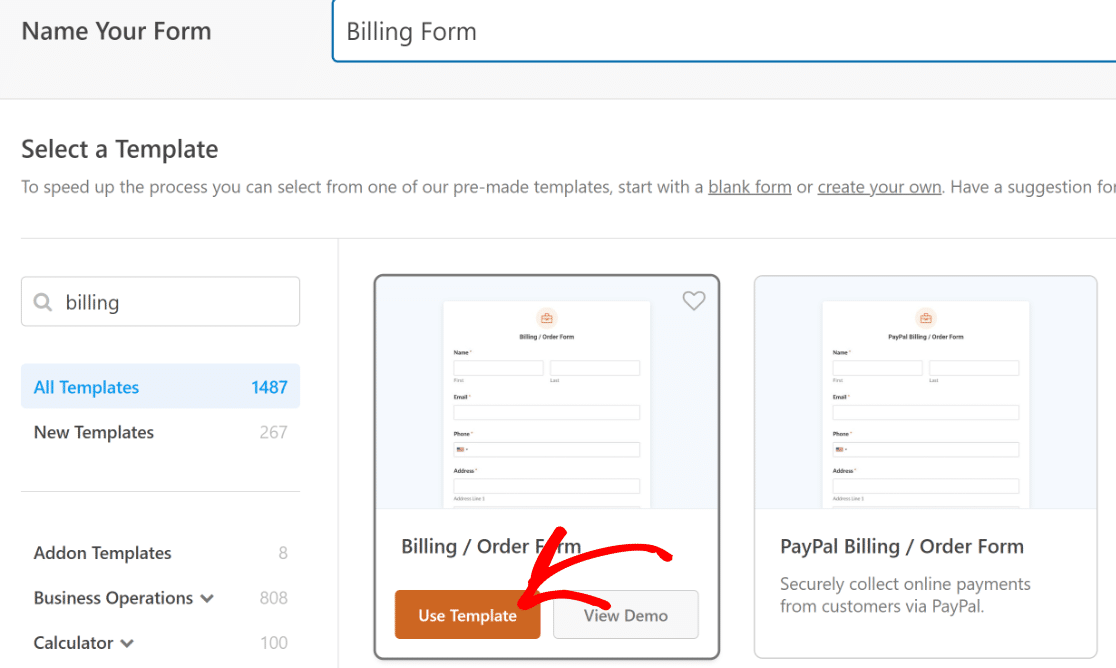
You can create a simple order form or use a pre-built order/billing form template to speed things.
WPForms comes with a huge form template library of 2,000+ WordPress form templates. I’ll choose the Billing/Order Form template for this tutorial.

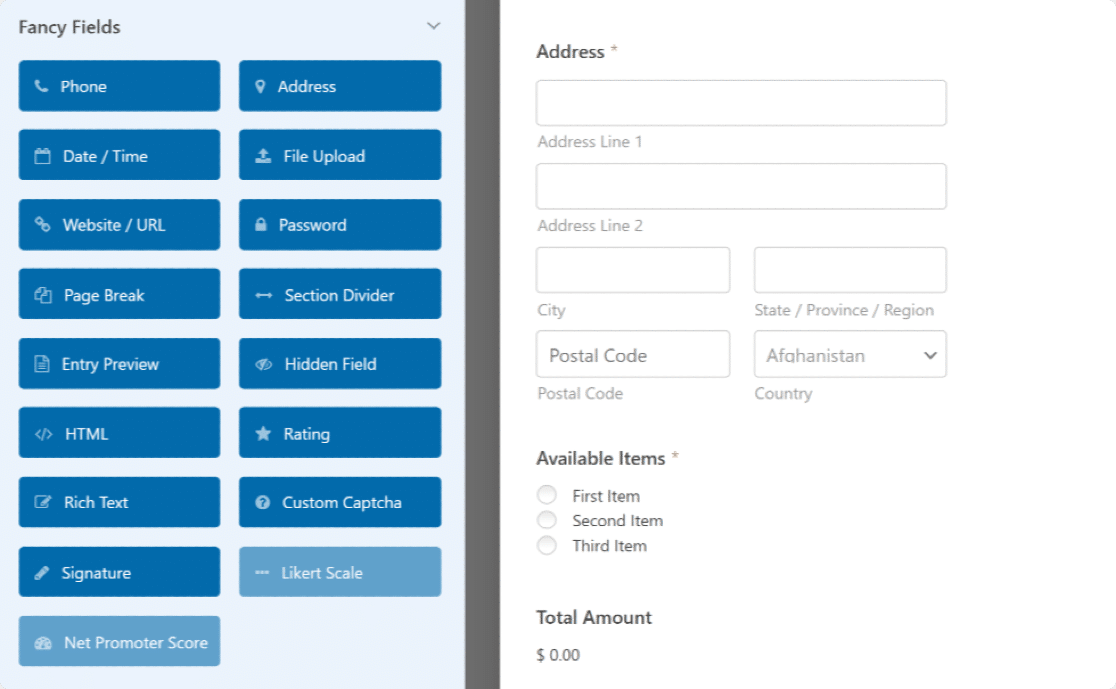
The template includes all the essential fields you’ll need to accept payments for general orders. You can add additional form fields to your form by dragging them from the left-hand panel to the right-hand panel.

WPForms is highly customizable, so feel free to experiment and change things up if the template doesn’t fully match your particular use case scenario.
I’ll quickly share one option that you might want to add to this form, depending on your needs. If you’d like people to specify the quantity of the products they want to order, here’s what you can do.
Adding the Quantity Field (Optional)
WPForms supports product quantities for the Dropdown Items and Singe Items fields.
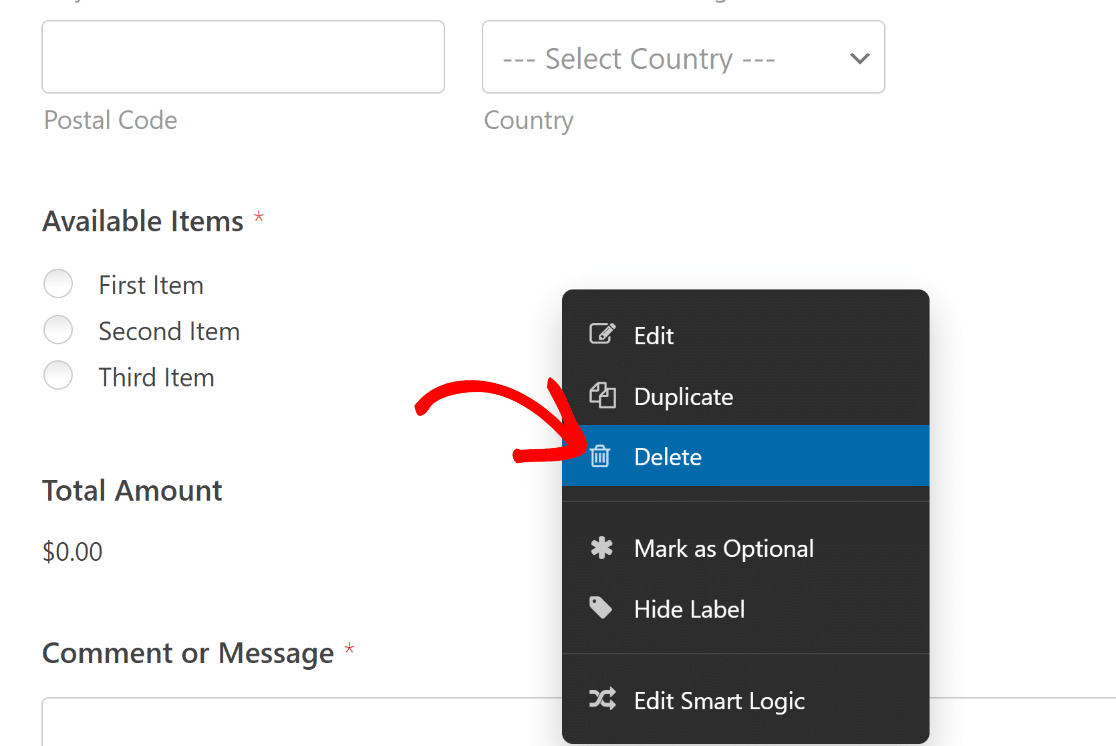
So, I’ll delete the existing radio field (i.e. the “Available Items” field) here, and add three Single Item fields here.
You can simply right-click the current Available Items field and press Delete.

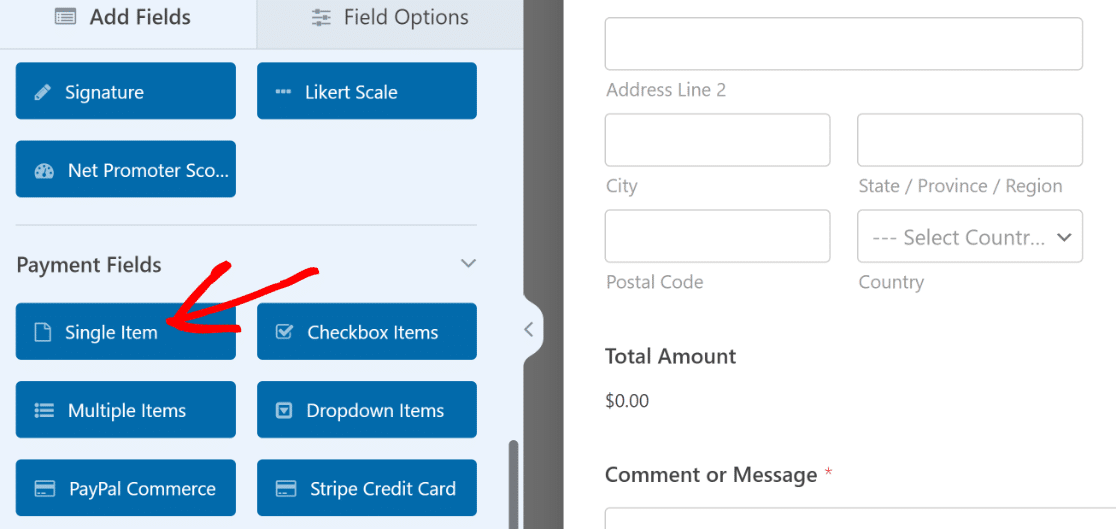
Then, drag and drop the Single Items field from the left-hand pane to the right, just above the Total Amount field.

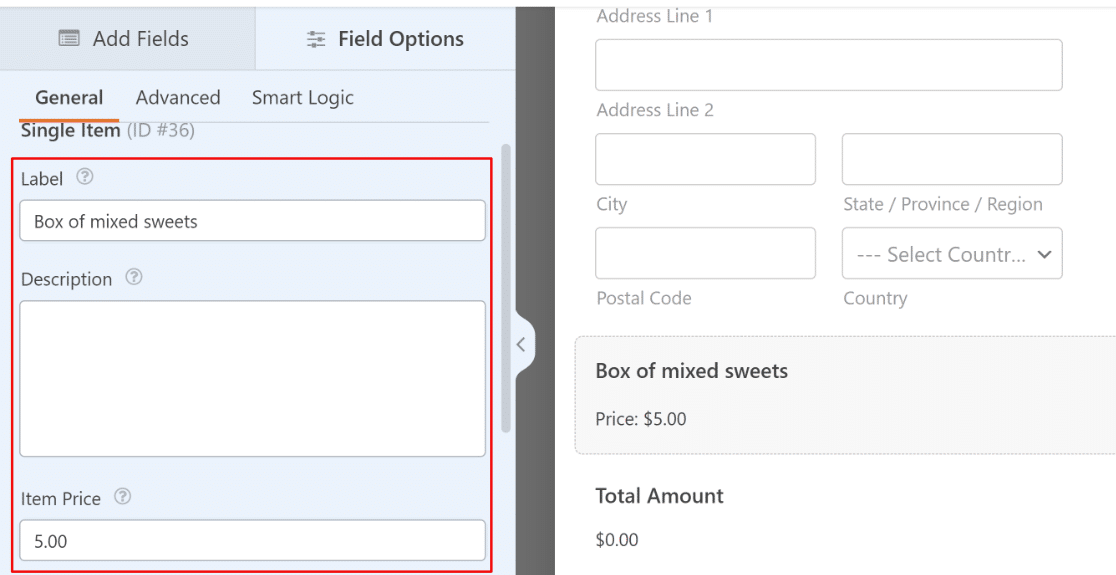
When you’ve done that, click on the Single Items field that you just added to open its Field Options on the left. You’ll be able to control various settings associated with the field here.
I’d recommend changing the Field label and adding the name of your product. And don’t forget to enter the price of the product in the Item Price box.

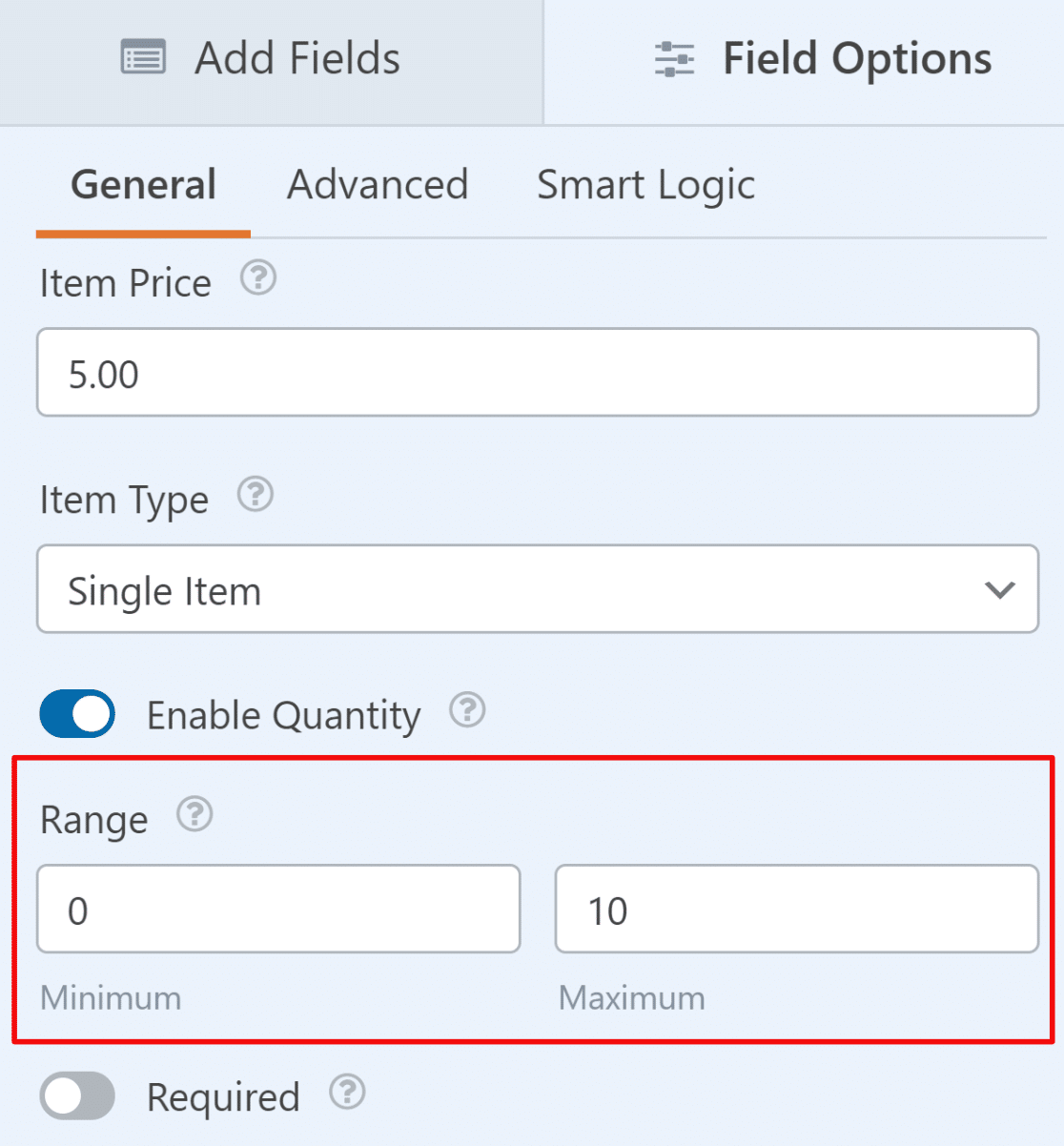
To enable quantity selection for the product, use the Enable Quantity toggle button. After it’s been enabled, you’ll see a new Range setting appear underneath.

This will let you set the minimum and maximum quantity that a user can select for the product. You can repeat the same process by adding more Single Item fields with their quantity selections enabled.
Step 5: Add the Square Payment Field to Your Form
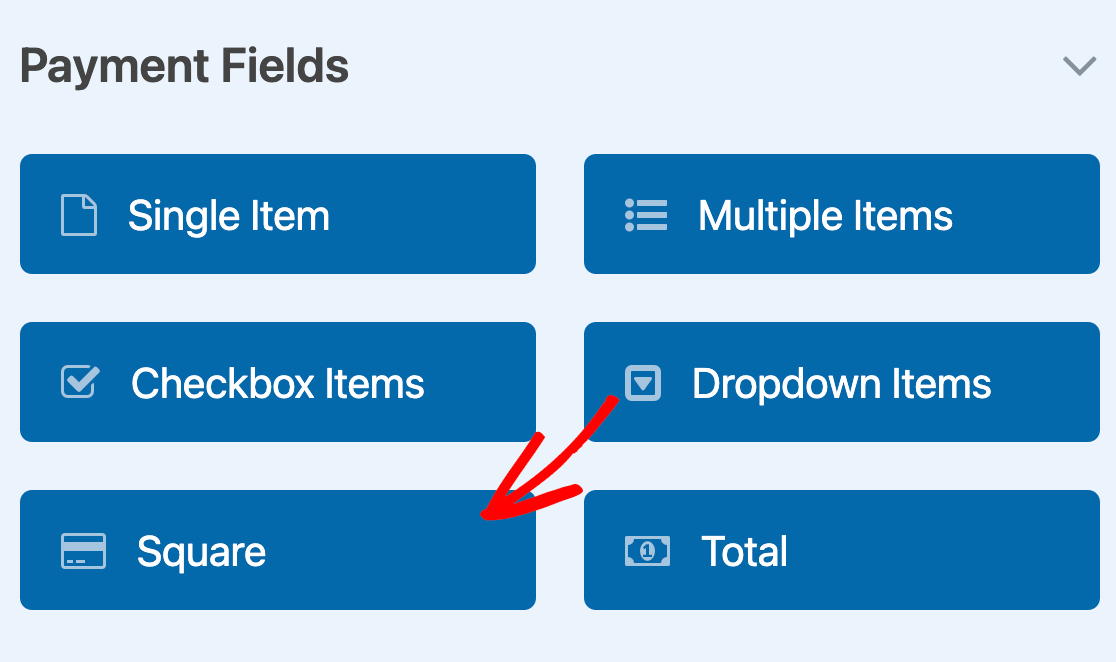
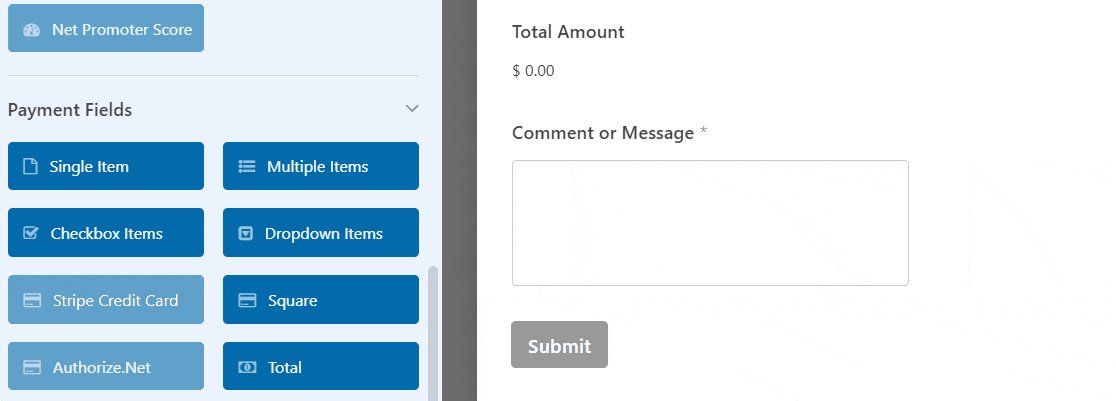
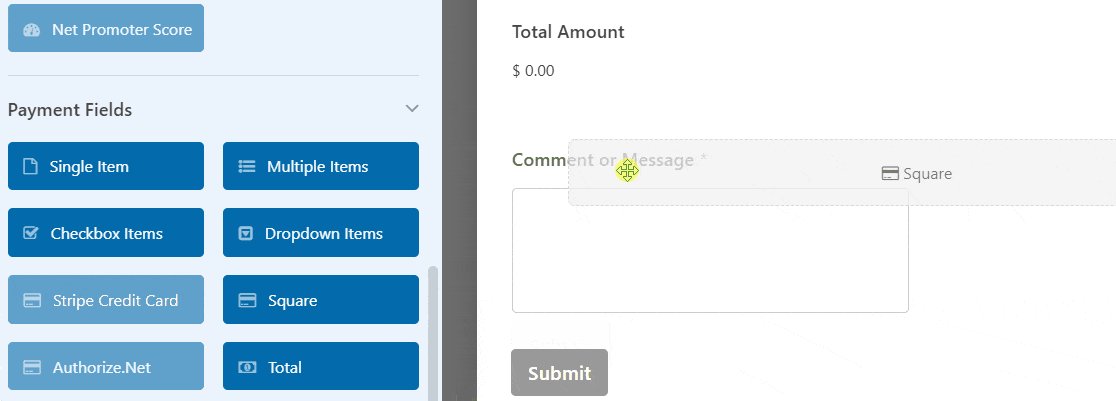
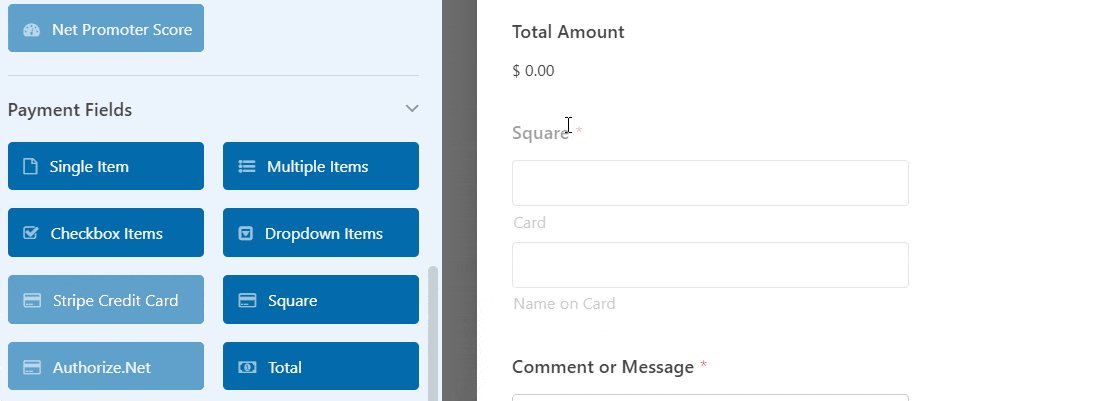
Our form is ready; now, we’re going to add the Square Payment Field. On the left, from the Payments Fields section, drag the Square Field and drop it anywhere on your form.

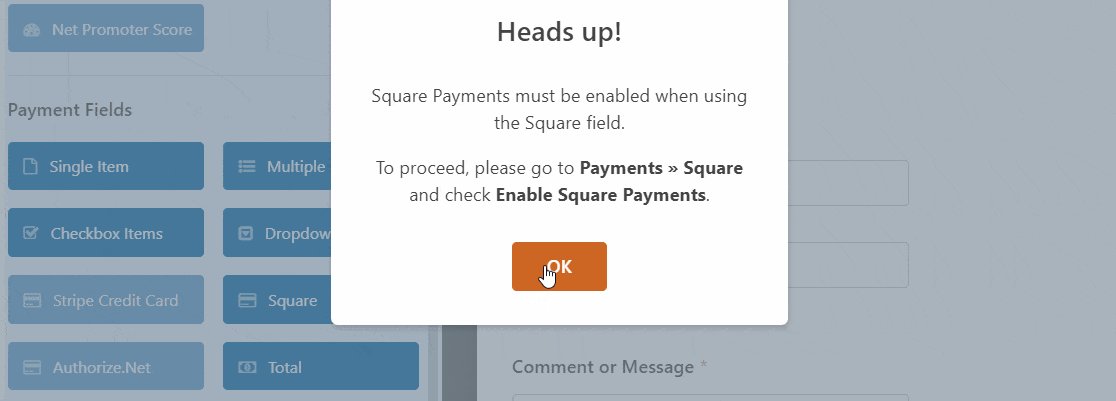
As soon as you add the Square field, a pop up will be displayed with a message to enable the Square Payments.

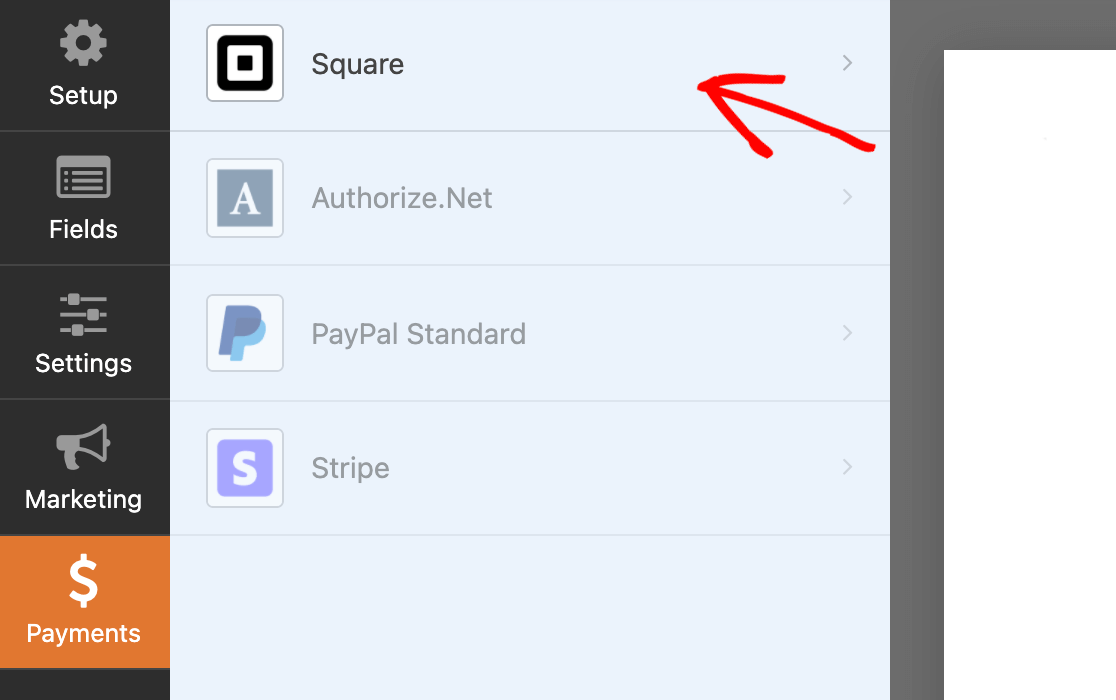
Click on the OK button to close the pop-up. Next, we need to enable Square payments. Go to the icons on the left-hand side, and click Payments. Then click Square.

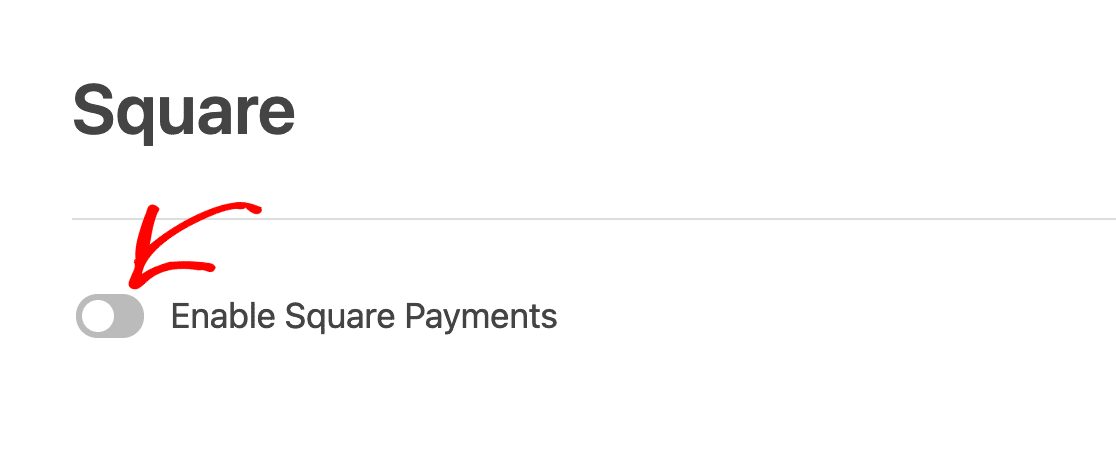
Next, toggle on the Enable Square Payment. This will open the additional payment setting options.

Let’s have a look at them:
- Payment Description: Here, you can enter a short payment description that will appear on your customer’s credit card or bank card statement.
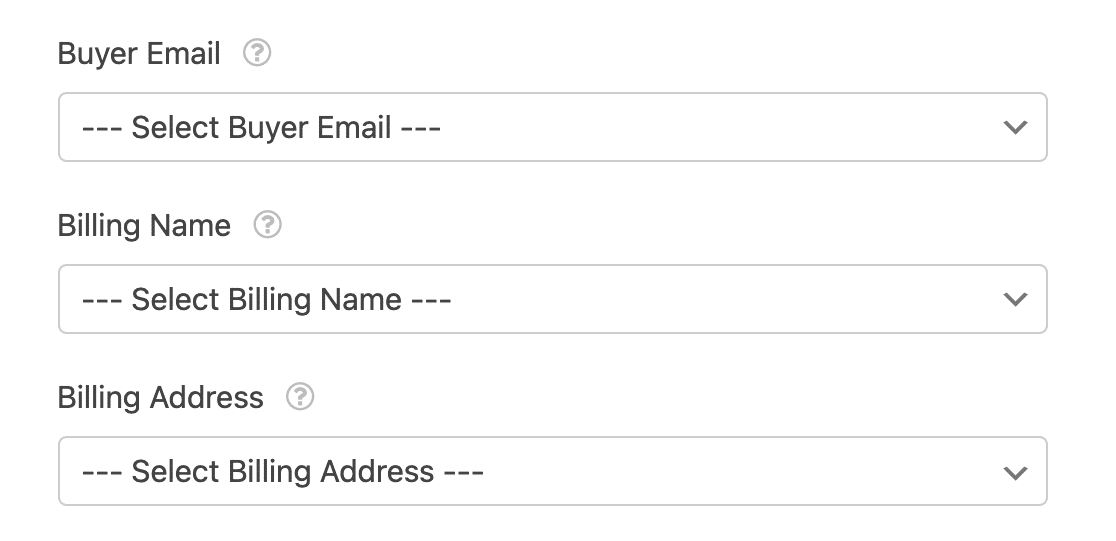
- Buyer Email: From the drop-down, select Email to have Square send an email receipt.
- Buyer Name: From the drop-down, select Name to have the customer’s name associated with the payment.
- Buyer Address: Select Address to have the customer’s address associated with the payment.

Once you complete these options, click on the Save button to save your form.
Step 6: Publish Your Form to Accept Payments
Awesome! You’ve successfully created a Square payment form in WordPress. Now it’s time to add your form to your site. With WPForms, you can add your form in multiple locations, including:
- Pages
- Posts and
- Sidebar Widget
Let’s see how you can add your Square form to the WordPress page. WPForms has a built-in Embed button in the form builder dashboard.
Using this button, you can add your form on any website page without switching the tab or closing the form window. To add your form, click on the Embed button at the top of your page

Next, you’ll get options to add your form to an existing page or create a new one. Let’s click Create New Page.

Add your page name and click the Let’s Go button.

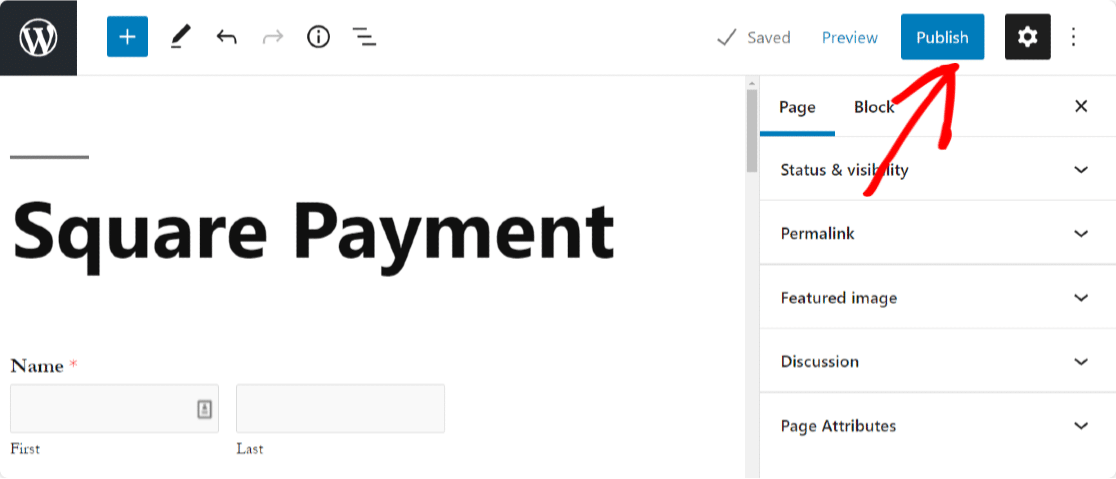
Now WPForms will automatically create a new page and add your form to it. To publish your page on the live page, click the Publish or Update button.

And that’s it! This is how easy it is to add Square payments to WordPress forms. If you’re looking for a free alternative, check out this guide to accepting credit card payments for free.
Adding Square Payments – FAQs
Here are some of the frequently asked questions about collecting Square payments in WordPress.
Is it possible to customize the checkout process when using Square Payments on WordPress?
WPForms is highly customizable, giving you the ability to change the appearance of your form, use different layouts, and apply conditional logic to offer the best checkout experience to your visitors.
So if you’re using a Square payment form with WPForms, you have a lot of room for customizing it to provide a satisfying checkout experience.
Are there any security measures in place to protect sensitive customer information when using Square Payments on WordPress?
WPForms is a secure plugin and takes measures to ensure that sensitive customer details remain hidden. The payments you collect via WPForms capture details of the customer’s submission, but it hides their credit card number.
That means even you, as a business owner, can’t see sensitive details like card numbers, so you can guarantee customer privacy and security with your Square payment forms created with WPForms.
Can I track and manage my transactions directly from my WordPress dashboard with Square Payments?
Yes, WPForms includes comprehensive payment tracking features. You can view transactions on an easy-to-understand chart right from your WordPress dashboard.
This chart shows details like total payments, total sales, subscriptions, coupon usage, and more. Check out this guide for more information on how to manage payments with WPForms.
Can I accept recurring payments with Square in WordPress?
Yes, WPForms lets you accept recurring payments using the Square Pro addon. You can charge customers weekly, monthly, or on a custom schedule, no extra tools needed.
What’s the best way to test Square payments in WordPress?
The easiest way is to switch Square to sandbox mode in your WPForms payment settings. This lets you place test orders without using real money, so you can be sure everything works before going live.
Do I need an SSL certificate to use Square on WordPress?
Yes, you’ll need an SSL certificate to use Square on your WordPress site. It helps protect your customers’ payment details and is required to connect with Square securely.
Next, Add Optional Payment to Your WordPress Forms
If you’re a nonprofit, you might be looking for a way to add optional payment. Check out our detailed guide on how to add optional payment to your WordPress forms to learn more.
You might also be interested in learning how to create a business card order form on WordPress. WPForms Pro also includes other payment gateway tools that enable you to:
- Make an Authorize.Net Payment Form in WordPress
- Accept Payments with Stripe on Your Website
- Create a Nonprofit Donation Form in WordPress
- Accept Recurring Payments in WordPress
- And much more!
Create Your WordPress Square Form Now! 🙂
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




