Do you want your visitors to be able to choose to donate to your nonprofit as they’re filling out a form? Using conditional logic, you can hide fields unless the user chooses a certain option.
So in this article, we’ll walk you through how to add optional payment to your WordPress form. If you’d like to watch our video tutorial, click on the play button below.

If you’d prefer written instructions, keep reading.
In This Article
Step 1: Adding Form Fields
The first thing you need to do is install and activate the WPForms plugin. Here’s a step-by-step guide on how to install a WordPress plugin.
Also, you’ll need to have a form created. See our tutorial on How to Create a Simple Contact Form for an example to get started. You can use any kind of form, but for this tutorial, we’ll be using a contact form.
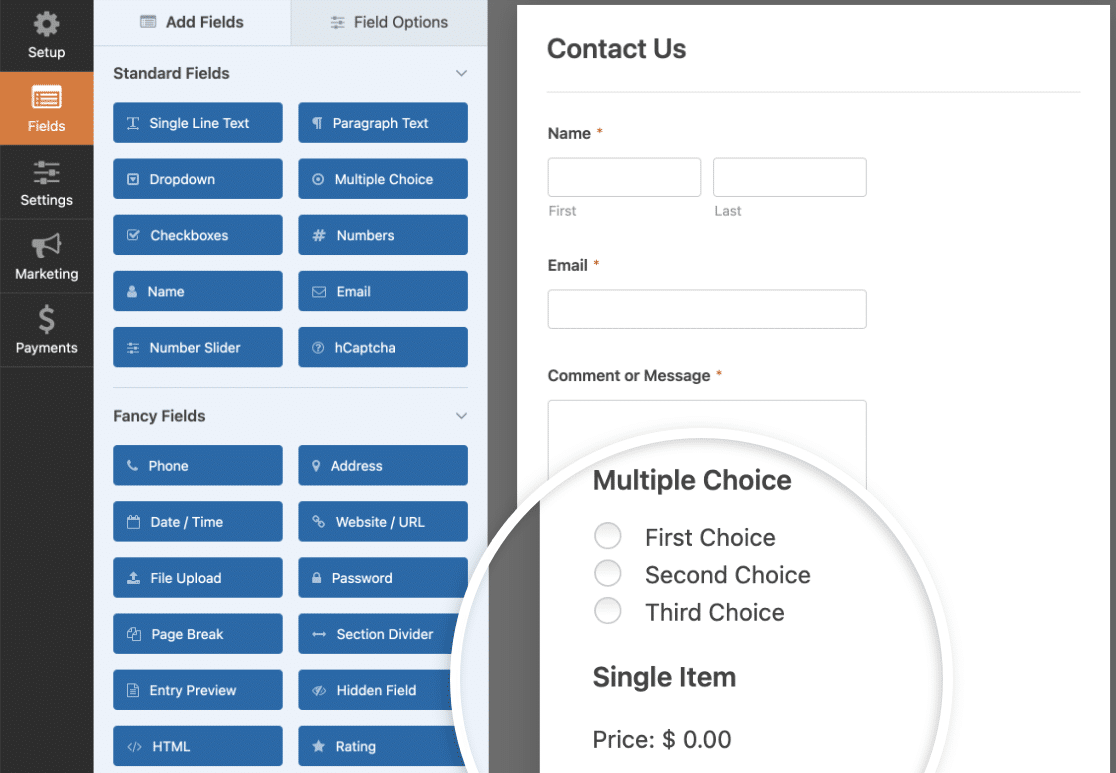
The default contact form comes with Name, Email, and Comment or Message fields. We need to also add the Multiple Choice and Single Item fields to the form.

Just drag and drop fields into the right-hand panel in the form builder to add them.
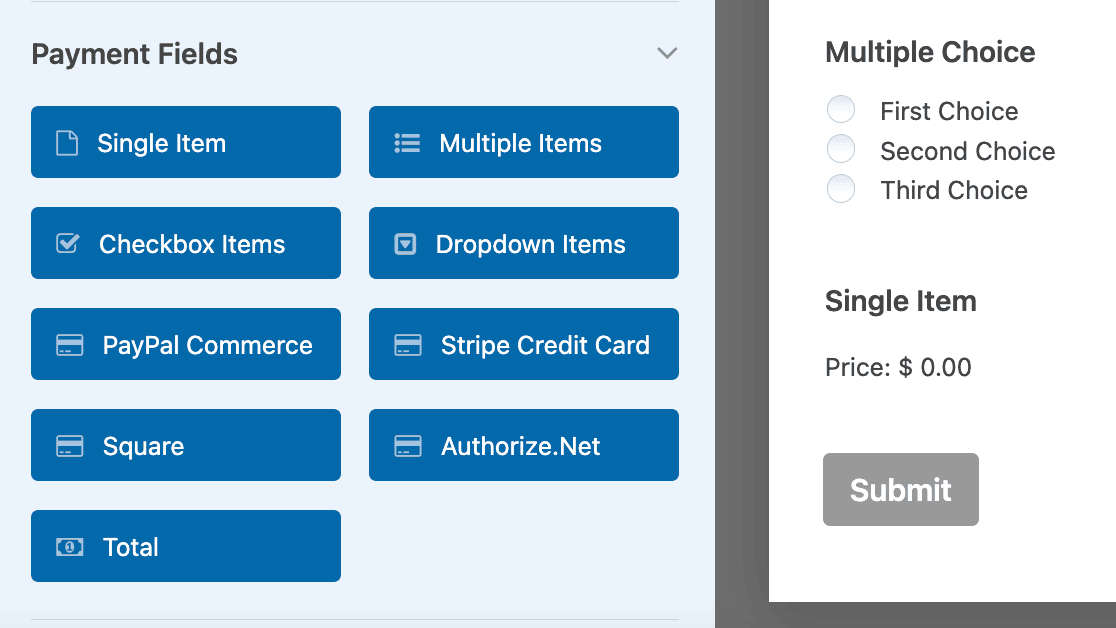
You’ll need one of the credit card fields as well. WPForms works seamlessly as a WordPress Stripe plugin if you need to give a Stripe payment option to your users.
In fact, WPForms also integrates with PayPal, Authorize.Net, or Square for accepting payments. You can even set up your form to allow users to choose a payment method.

After you add all the fields you need, you can start customizing them.
If you want to enable Apple Pay, see our guide on taking Apple Pay payments on a form.
Step 2: Customizing Form Fields
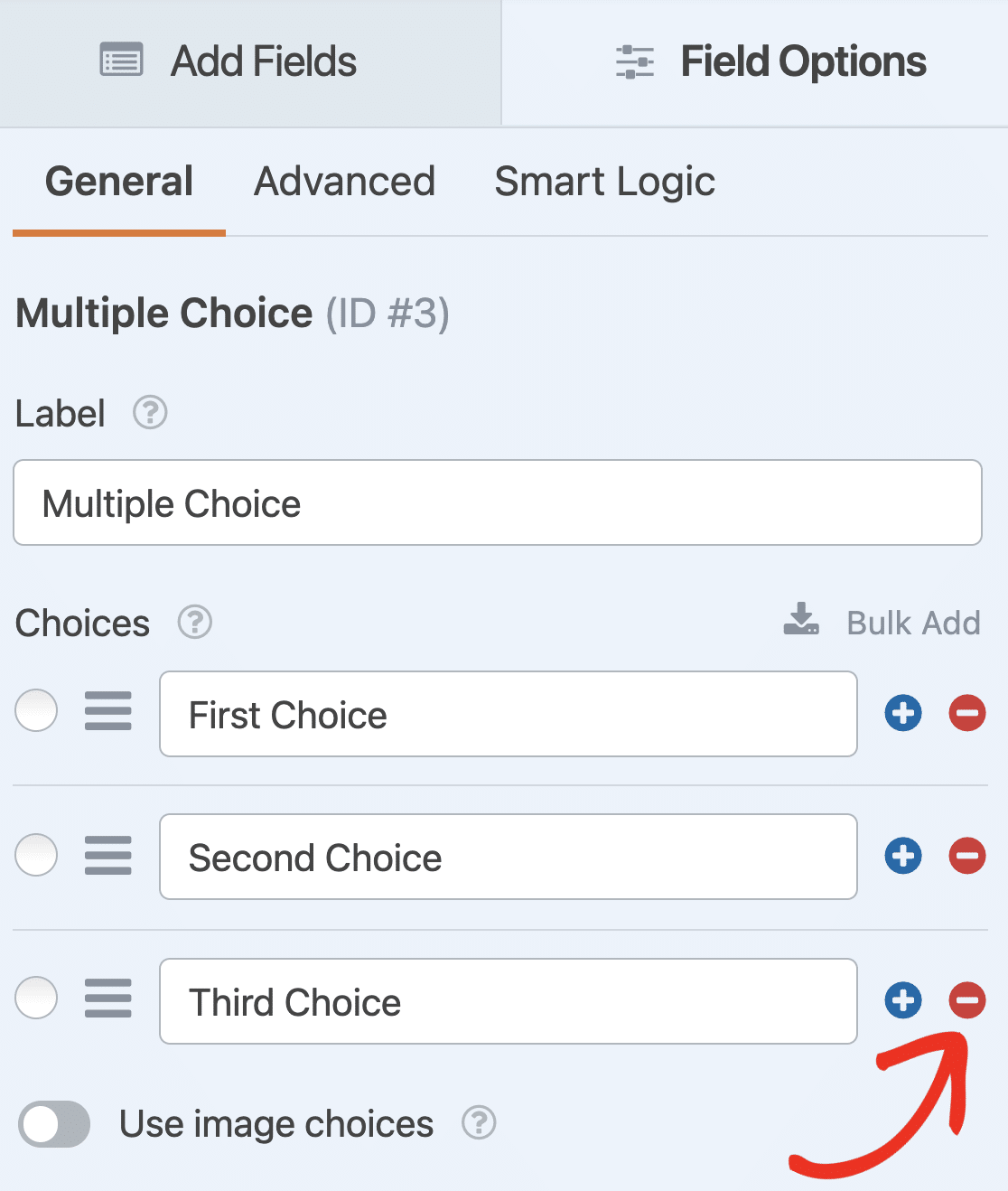
The Multiple Choice field comes with three choices, but you only need two choices for optional payment. You can simply remove the third choice by clicking on the field in the right panel and then deleting the third choice in the left panel.

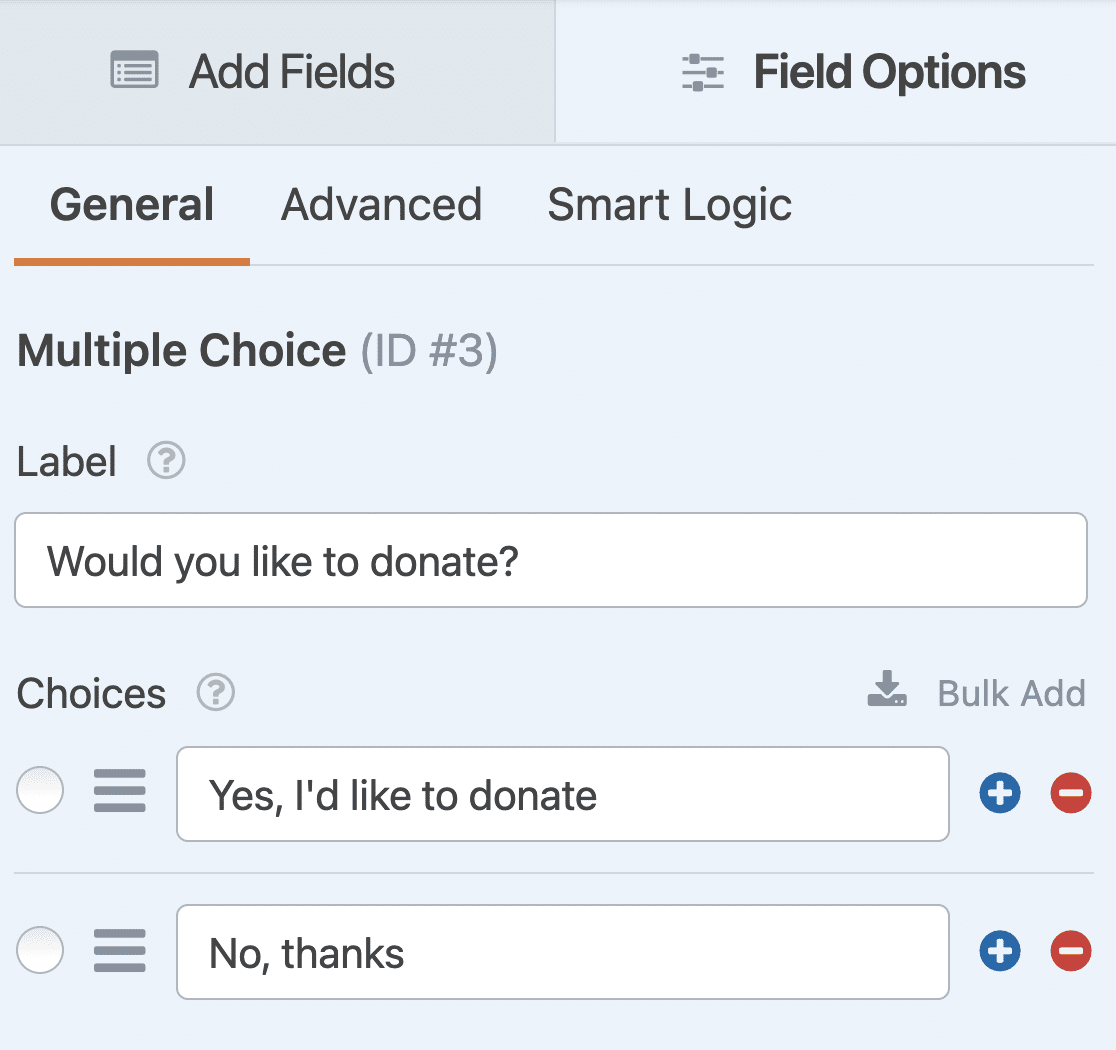
Since you’re going to be asking your visitors if they would like to donate, it’ll be a good idea to change the labels for the Multiple Choice field in the options panel, too.
We’ll set the label to Would you like to donate? and the choices to Yes, I’d like to donate and No, thanks.

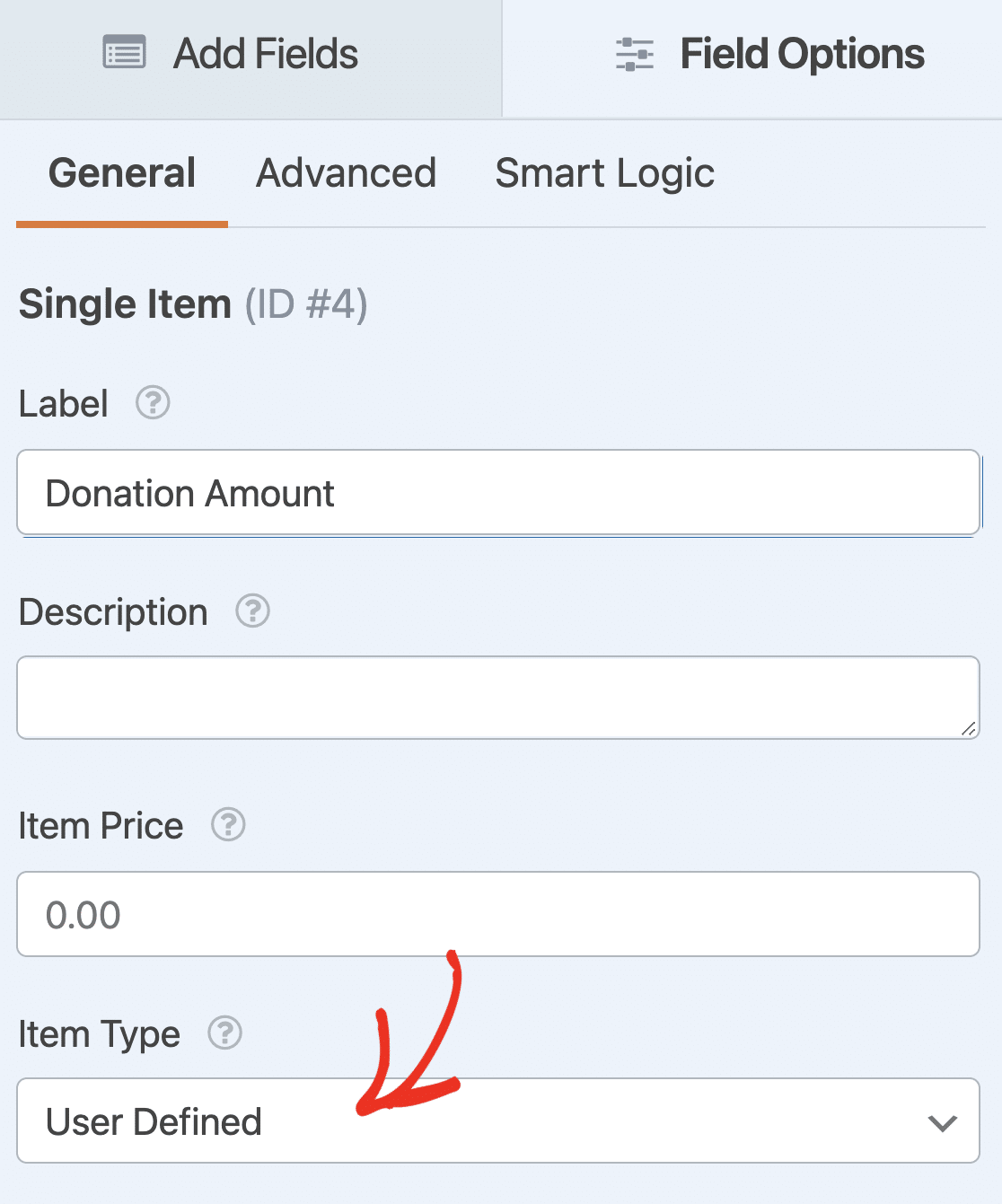
The Single Item field needs to be set to User Defined so users can enter their own donation amount.

If you need help customizing the donation amounts, you can read this article on how to create a donation form with multiple amounts.
Step 3: Enabling Conditional Logic
To add optional payment to your form, you first need to enable conditional logic on the credit card field.
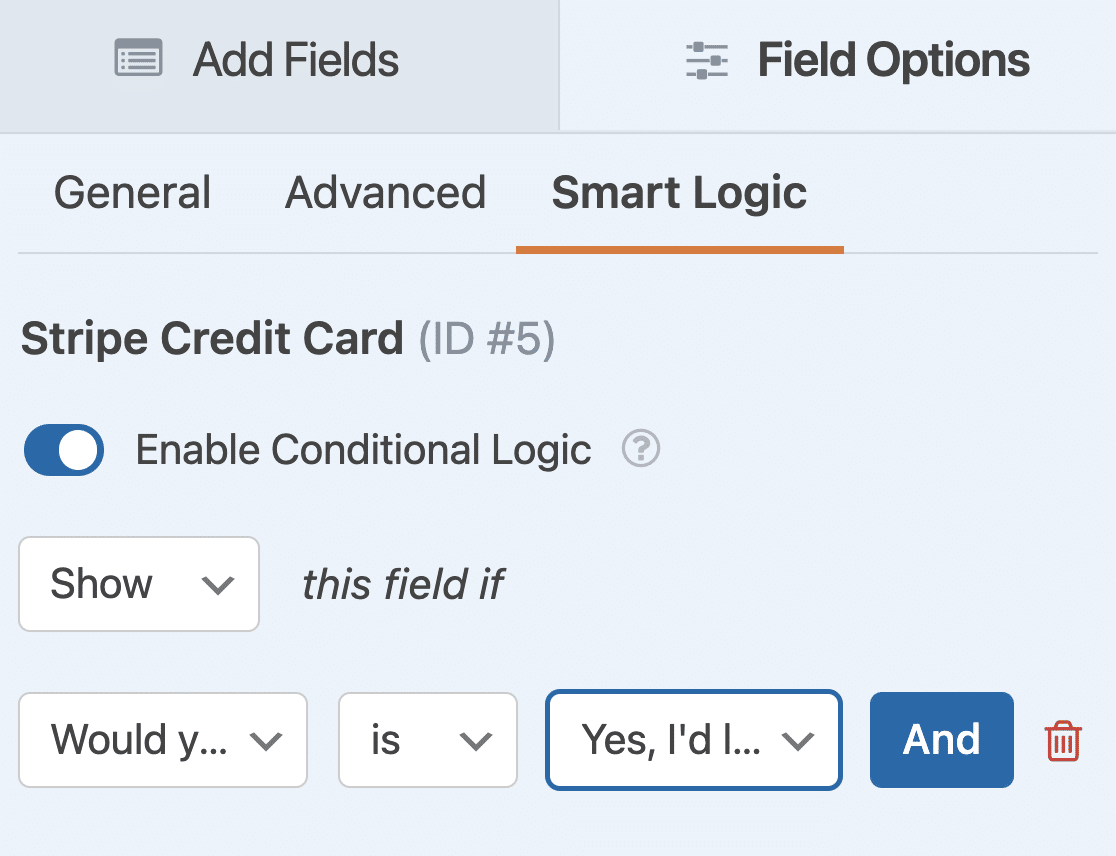
You can enable it by clicking the field, then selecting the Smart Logic tab. From there, click the Enable Conditional Logic option.
Next, you’ll want to set up the logic so that it says Show this field if Would you like to donate? is Yes, I’d like to donate.

So if someone doesn’t want to donate, the credit card field won’t show up.
Now we need to tell our payment integration not to try to process the payment if the visitor doesn’t want to donate. We’ll be using Stripe in our example, but the process is pretty much the same if you use PayPal, Square, or Authorize.Net.
Note: While Stripe payments are available in all versions of WPForms and don’t require the addon, you’ll need the Stripe Pro addon (available in Pro and above) to access conditional logic settings for the Stripe payment field.
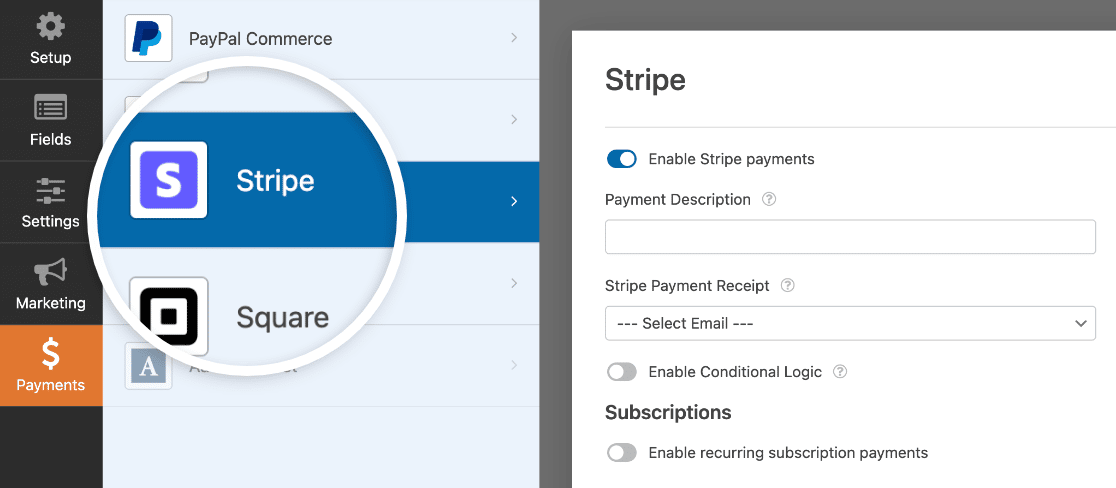
First, click the Payments icon on the left of the form builder. Then click the option for your payment processor.

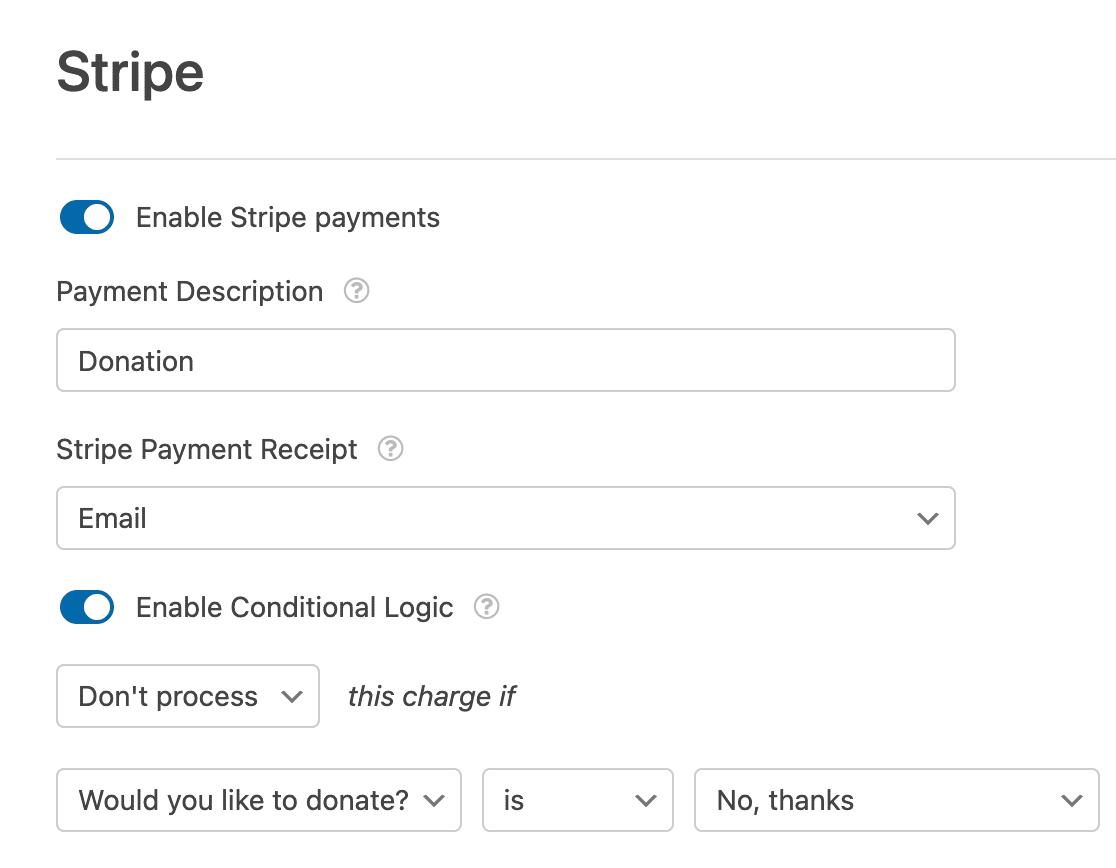
We’ll assume you’ve already enabled payments and configured your settings. Next, go ahead and turn on the Enable conditional logic setting in the right-hand pane. Underneath, create a rule that says Don’t process if the user selects No, thanks.

Now, even if the user types a value into the donation field, the form won’t charge their card if they’ve selected No, thanks.
After you’re done configuring the order form settings, click Save to store your changes and your form is ready to be published on your site.
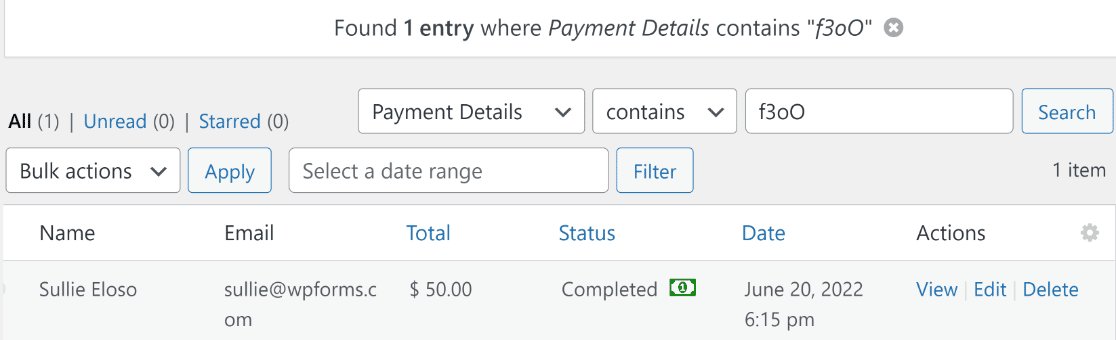
Once you start collecting entries, you can find submissions by going to WPForms » Entries and searching for keywords or for a donor’s payment details, such as their receipt number.

That’s it! You’ve just added an optional payment to your WordPress form.
If you need more help creating a nonprofit donation form for your site, then we have a separate guide exactly for that!
Next, Start Processing Online Orders Faster
Want to accept payment for the online orders? Check out how to process payments with your WordPress order forms.
If you’re looking to save even more time processing online orders, you can check out our tutorial on how to create a client booking form that connects with your calendar software.
What are you waiting for? Get started with the most powerful WordPress forms plugin today.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.




How to integrate wpform with instamojo
Hi Sharukh,
We don’t currently have integration with Instamojo, but we’ve added that to our feature request list for future consideration. Thanks for the suggestion 🙂
how can wp form integrate with rozer pay
Hey Anurodh – Currently WPForms does not have Razorpay integration. I have created a feature request so that the dev team can consider it for our future roadmap. Thanks for the suggestion!
Can advance payment be made if I do it with Wpform?
Hi Gautam! I apologize but I’m not sure I’ve understood your request completely, but it seems that you might be looking to be able to place “holds” on your customer’s cards (as a deposit or security for rentals or appointments). Our payment integrations aren’t able to do this currently, but I’ve noted your interest in such a capability and added your vote to that feature request.
If I’ve misunderstood you, please contact us to clarify with additional details or if you have any further questions 🙂
Thanks!
How to integrate wpform with first data payeezy
Hi Kevin – We don’t currently have an option for this integration, and are focusing on our current payment options (Stripe and PayPal). But I’ve noted this on our feature request list for consideration down the road 🙂
How can I export information on paypal form.
I need the status field information.
What other transaction fields related to paypal can I get access to export or use in wpforms
Iike transaction #, Paid amount, or the field status -completed or pending, anything…
Trying to build report with exported information, I export now and no status field.
Thank you
Hi Eric,
I apologize for any trouble with this, and the reason that we don’t include this information in CSV exports is that it’s generated dynamically (pulled from PayPal so that you see the latest/most correct info). I can understand why this and the other PayPal-related data would be useful to export, though, and I’ve added that to our feature request to be considered down the road.
If we can assist in any other way, please get in touch!
Is this possible to integrate payment gateway other than PayPal or stripe in wpforms? In india both the gateways are not popular.
Hi Prashann,
We currently only have payment integrations with Stripe and PayPal, and aren’t planning to expand this in the near future. But if you could please share any options that you were hoping for over in our feature request form, that will help us to keep additional ideas in mind down the road.
Thanks! 🙂
I agree with him both this option does not work with India and I am also looking for some better option integration with WP forms that we can use for india for payment please let me know if you have something come up in that matter
Hi Beena,
We really appreciate your feedback and while I’m sorry we currently don’t have any other payment integration options available I’ll go ahead and forward your comment as a feature request to our team for them to consider as they plan future updates to WPForms.
Thanks!
Is there any method I can integrate 2checkout with wpform
Hi Ali,
We don’t have a way to do this right now, but I’ve made a note on our feature request list so we can keep it on our radar! Thanks for the suggestion 🙂
Please Add Paystack Gateway
Hi Desmond,
We don’t have a way to do this right now, but I’ve made a note on our feature request list so we can keep it on our radar! Thanks for the suggestion 🙂
This is 2021, and I want to know if you people have integrated Paystack, which is no 1 online payment processor in Africa?
If not, do you have any payment integration for your customers from Africa who cannot use paypal and stripe?
Hey there — We currently do not have an inbuilt feature integrated with Paystack addon. I have made a note and placed it on our feature list to consider in the future as we continue to plan out our roadmap.
I see that Zapier, a connector service, does have the ability to connect WPForms and Paystack. Zapier addon is available with Pro and higher licenses.
Hope this helps! 🙂
This is very sad. As at 2024, Wpforms are not able to integrate paystack or even an addon. I seems you people are realised and unconcerned. Paypal and stripe is not available in Africa.
Hello Ked,
WPForms currently doesn’t support Paystack payment gateway. But I agree with you that it’ll be an awesome addition to our supported gateways.
There is an open feature requests for this functionality and I’ve added your vote to it. Our team actively review these requests for future releases.
Thanks!🙂
How do I make a discount coupon on my form?
Hi Lucas,
Currently we don’t have the ability to include coupon codes in our forms. We do have a possible workaround to set this up as shown in this screencast.
But essentially, you can add two Multiple Items fields — one with normal pricing and one with discounted pricing and also add a Single Line Text field to accept a coupon code. The last step is to create conditionals for each of the item fields. To do this, click on one of those fields and open its Field Options screen. From there, open the Conditionals section and checked ‘Enable Conditional Logic’.
For the full price items, the logic should resemble this screenshot. This tells this field to be hidden if the correct coupon code is entered.
The discounted item’s conditional logic should be set to display when that same ‘coupon code’ is entered.
I hope this helps! 🙂
Please Add Paystack Payment Gateway. I unable to complete my form submission PayPal and Strip don’t work in my Country..
Please help!
Hi SamuelChuck,
At this time we only support Stripe and Paypal Standard, and will be concentrating on those two payment providers. I’ll make note of your suggestions so we can review it later as we continue to plan out our roadmap for the future. We appreciate the suggestion!
name sake, i’m facing the same issue. i want to be using paystack to collect subscription payment where customers will have to log in before they can view any content on vip
Hey Samuel- We don’t currently have an option for this integration, and are focusing on our current payment options (Stripe, PayPal and Authorize.net). But I’ve noted this on our feature request list for consideration down the road 🙂
Can we integrate this with pay u payment gateway
Hi Varma!
Currently, WPForms can be integrated with PayPal or Stripe only.
I apologize for any confusion!
Hi am Dan
Just want to know can I use the wf plugin to design Electricity bill payment and transportation bill payment system? Am new as a CMS user.
Hi Daniel! You can absolutely create a simple payment form with WPForms. We have a great article on our website about this here. Hope this helps!
Have a good one 🙂
As far as I can tell, this doesn’t actually work with Stripe. I’m a WPForms Pro user and have tried to set this up, but if you try and submit a form that has a total value of $0 then you get an error from Strip saying “invalid amount”.
Hi Daniel.
This should work if you will use Conditional logic under Payments > Stripe settings in the form builder.
For example, you can set it up there so the Stripe payment won’t be processed if an Item with “0” price is chosen, or based on the choice in a Checkbox, Multiple Choice, Dropdown, etc field. This way you can simply disable Stripe payment in your form if the payment conditions are not being met.
I hope this helps.
Have a good one 🙂
You’re right. That does work. But that’s a pretty crucial step in the process that is entirely missing from this tutorial! Without that step, it doesn’t work. The tutorial mentions using conditional logic to display the payment form, but doesn’t mention the need for the additional steps on the Payment tab. It’s not intuitive that you would need to do this. As far as I’m concerned, if there’s no way to enter a credit card in the form, why would it be trying to process a payment?
Hi Daniel,
thanks for taking the time to write to us about this. I will forward this to the post author so they can possibly make some edits to more clarify the process.
And regarding your question, the system will still think that the Payment should be processed if it is not disabled conditionally.
I apologize for any inconvenience!
Have a good one 🙂
Hello I want to Fix onetime life time membership and two yearly memberships on stripe, need help in setup. thanks
Hi Ghulam!
We have a great tutorial on our site on how to install and use our Stripe addon, with the explanation of both One time and recurring subscription options.
However, if you would like to fix something outside of WPForms functionality, I would recommend contacting the Stripe support team directly.
I hope this helps.
Have a good one 🙂
If the option is “No, I don’t want to donate,” can I still make the Stripe payment required? In other words, on my form, I have four options (Tier 1, Tier 2, Tier 3–all which cost– and Tier 4–which is free). I want the Stripe payment to be required for every answer except the last one. I conditionally set it up to hide the payment fields if the user selects Tier 4, but the form won’t process because the Stripe payment is still required (even though the cost is $0). Can you tell me what I am doing incorrectly? Thanks so much!
Hi Shannon!
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
I hope this helps.
Have a good one 🙂
We are looking to have a “payment”page where customers enter their name, invoice number and payment. Since each payment will be a different amount, this “user defined” option works perfect. Thanks.
Hey Steve – Great to hear that the user-defined option was able to help you achieve your requirement!
Have a good one 🙂
Hey WPF accept Debit Card for recurring donation In india???
Hey Wajid – This is actually dependent on the service provider that you are using. WPForms just sends the card data to your integrated payment service provider(Stripe, Authorize.Net etc) and they will handle all such country-specific regulations at their end. In general, recurring payments can’t be done with debit cards in India but to get the confirmation on this, I would suggest contacting the support team of your integrated provider.
I hope this helps!
Please add a paystack integration.
Hey Cesar – Thanks for reaching out! This is already in our feature request list. I have gone ahead and added your vote to the feature request so that the dev team can consider this for the future.
Thanks 🙂
ADD Paystack Gateway. Africans are more used to Paystack than STRIPE and PAYPAL. Adding Paystack will make your form solution African Friendly.
We need Paystack on WPFORMS in Africa.
Hey Abolade- I am sorry as Currently we don’t have an option for Paystack integration, and we are focusing on our current payment options (Stripe, PayPal and Authorize.net). But I’ve noted this on our feature request list for consideration down the road.
Thanks, and have a good one 🙂
How to add Indian Rupee in the payment option list in wp form?
Hi Younis! If you’re looking to add a currency that isn’t currently included with WPForms (such as Indian Rupee), you can follow this Developer’s Doc as a guide to add your own custom currencies.
I hope this helps!
If you require further assistance, please submit a support ticket if you have an active WPForms license.
If you don’t have an active license, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
When will you add woocommerce to the Payments? That would be extremely helpful if we could use their Plugin. It would make refunds, payments much easier.
Hi Jamie, WooCommerce isn’t a payment processor so it wouldn’t be a payment option we can add. Their platform integrates third party processors similarly to how WPForms integrates payment processing as well. Additionally we don’t support any integration with WooCommerce, mainly because they’re heavily integrated with their own forms systems.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi, does WPforms allow paypal guest checkout?
Hi hanamichy! Our PayPal integration simply connects the form with PayPal (which does all of the processing), so this would depend on your PayPal account’s settings. You may want to refer to this PayPal guide for more information about this.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi Henry, I looked at PayPal’s information. Does any of these apply because I’m using WPForms?
The following products do not offer a guest checkout experience:
– CreateBillingAgreement, CreateRecurringPaymentsProfile, Express Checkout using Billing Agreements or Recurring Payments. You can find these references in your API logs. If you’re unsure whether or not your system uses these API operations, please reach out to your developer or cart provider to check your logs.
– PayPal HTML Installment, Subscription, and Automatic Billing buttons. To have guest checkout for these products, you will need the Enhanced Recurring
Payments product.
– REST Billing Agreements
– PayPal HTML Donation button where the checkout is a recurring payment.
Thanks for your help.
Hi Hanamichy, those do not apply, and Guest Checkout should work after you’ve enabled it within your PayPal dashboard.
If you have any further questions, please either submit a support ticket if you have an active subscription, or post in our support forums if you do not have an active subscription.
Due to WordPress regulations, we cannot provide support through comments. Thank you for understanding 🙂
We’re considering using wpforms as a means for users to submit annual membership renewals. I understand wpforms provides for custom fields, such as member ID. Is there a reporting mechanism or transaction list that would include the member ID? It would be very beneficial toward reconciling payments.
Hi Steven! Our form builder enables you to build fully custom forms, so you’d definitely be able to include a field that collects Member ID. We don’t have a specific feature for a “transaction list”, however all of our paid versions would allow your forms to record all submitted data, which you’ll then be able to review at your convenience. Our Entry Management system also has a filtering capability, so you’d be able to filter results according to your needs, such as by Member ID.
You can review all entries within the WordPress admin area. Here’s a screenshot of what the main Entries page looks like, and here’s a screenshot of what an individual entry’s page looks like.
You can also export entries (either individually or by form) to a CSV file. Here’s our tutorial on how to do that. The CSV file can then be opened with a spreadsheet program, like Excel, and converted into other formats in that program if you’d like.
For more details on how entries management work in WPForms, please see our guide here.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us!
I’m hoping you could add Paystack integration any sooner. It’s more preferred in Africa since it gives the average mobile user the ability to make payments without challenges. I really hope this could be added veeeery soooon.
Hi Eric- I agree, a Paystack addon would be great, though we do not have one at the moment. I have made a note and placed it on our feature list to consider in the future as we continue to plan out our roadmap.
I see that Zapier, a connector service, does have the ability to connect to this. If you’d like to consider that approach, it would be a way you could possibly connect to the service now. We have a Zapier addon available with our Pro license level or higher
Here’s our tutorial on setting up the Zapier addon.
You can see Zapier’s page on this specific integration here.
Hope this helps! 🙂
It’s possible to add the total amount to be paid based on a string url (get the number from the url to the total field)? Thanks in advance
Hi Emi!
I apologize, I’m not entirely certain I understood what you’re requesting. Are you wanting to have values provided from the URL be added to the total field without being included in the form itself? If this is the case I apologize but the Total field can only sum up the values of payment fields on the form itself.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Thanks!
Hello Henry,
I wonder if in any of those fields (payment) you can get the amount from the url?
Hi Emi,
By URL, it seems you’re referring to Query Strings. If this is the case, it is indeed possible to provide an amount via Query String URLs to a form’s Payment field. However the Payment Field must be a Single Item field and the Item Type must be set to User Defined.
You can find some information about configuring a User Defined payment field in this article.
Details about configuring your form so that it can be pre-filled with Query String URLs can be found in this guide.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hello,
I try to give the possibility to my customers to choose the payment by check or by credit card, I have to make a conditional logic (if the choice is check -> hide the credit card payment and if the choice is credit card -> hide the wording of the check to fill)
But it doesn’t work, if the customer chooses check, he can only validate the form by entering his bank data.
How to do in this case?
thank you in advance
Hi Phil- Sorry to hear about the odd issue you are facing here!
In order to make sure we answer your question as thoroughly as possible, could you please contact our team with some additional details about issue you are facing here?
Thanks! 🙂
Sir/Madam,
Please work on RazorPay integration in WPForms. It is getting popular in India. Please notify your dev team at earliest. I agree with Anurodh’s suggestion.
Thanks
Hi Aqli,
Thanks for your suggestion! I have added your vote to the existing Feature Request. We appreciate your interest and thank you for sharing your valuable idea!
Thanks!
unfortunately it is unavailabe in my country
we should you use Digi Pay.
Hey Hamid, currently, we do not have an integration with Digi payments, it only has the standard integration. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks and have a good one!