Would you like to create a new currency symbol for your WPForms? WPForms already has many currencies to choose from, however, if you would like to add a new symbol or simply just move the position of an already existing currency symbol, this is easily achievable. This tutorial will walk you through the steps of adding a new currency to your WPForms.
Creating a new currency symbol
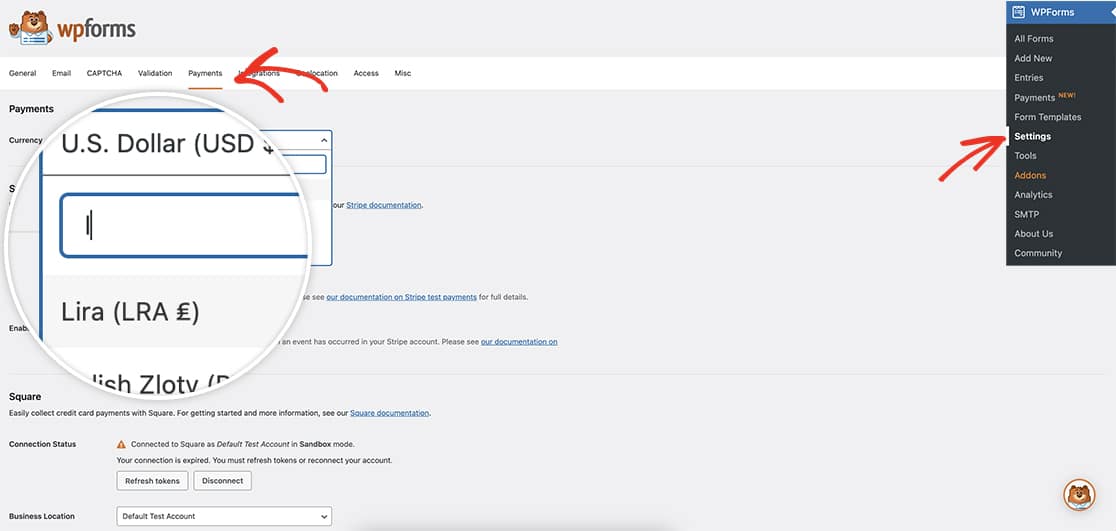
The code below will add Lira currency as an option under WPForms » Settings » Payments tab. Just add the code snippet below to your site.
If you need any help in adding snippets to your site, please check out this tutorial.
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['LRA'] = array(
'name' => esc_html__( 'Lira', 'wpforms' ),
'symbol' => '₤',
'symbol_pos' => 'right', // enter left or right to position the symbol
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );
Once you’ve added the snippet, you can go to the WPForms » Settings » Payments and select your new currency from the Currency dropdown list.

More Examples
Here are some further examples.
Euro
/**
* Add a new currency symbol - Euros
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['EUR'] = array(
'name' => esc_html__( 'Euro', 'wpforms' ),
'symbol' => '€',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => '.',
'decimal_separator' => ',',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
Hong Kong Dollar
/**
* Add a new currency symbol - Hong Kong Dollar
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['HKD'] = array(
'name' => esc_html__( 'Hong Kong Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
And that’s it! You’ve now added a new currency to your WPForms. Would you like to know how to change the position of the description? Take a look at our tutorial on How to Position the Field Description Above the Form Field.
Reference Filter
FAQ
Q: How can I move the currency symbol?
Please note, customizing the decimals positioning of any currency could break the currency on any of the WPForms payment addon. The payment process would ignore the decimal values.
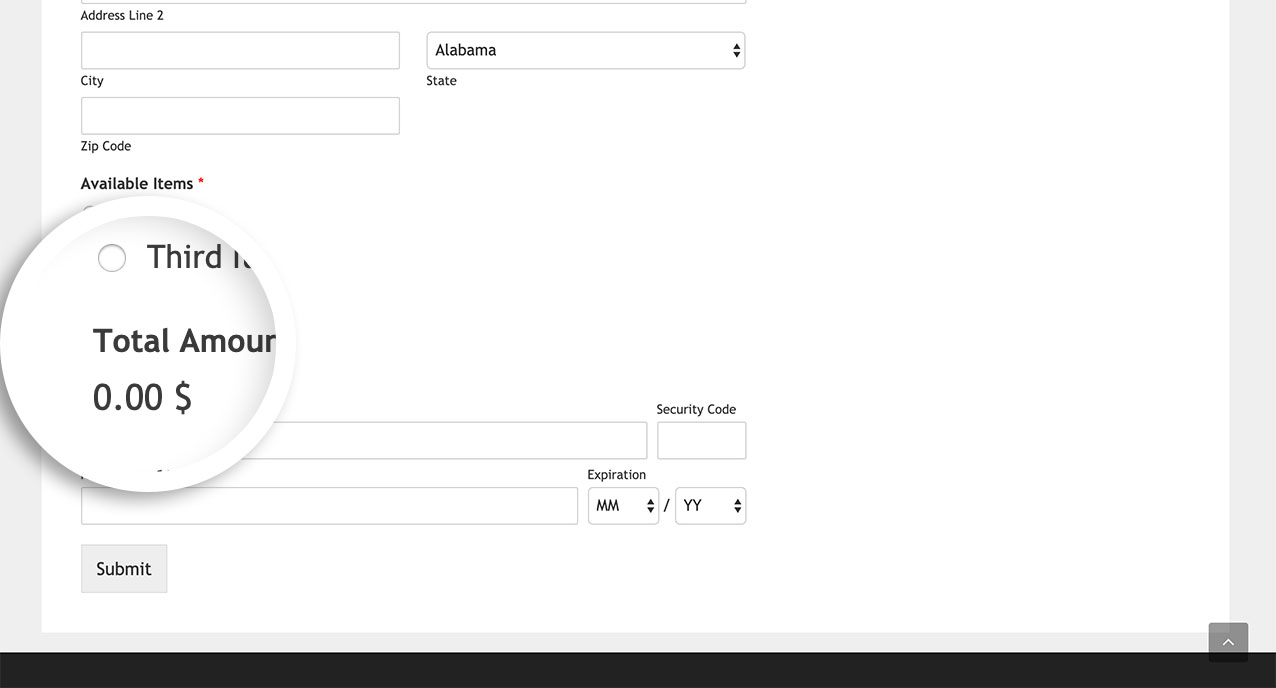
A: In this example, we’ll move the U.S. Dollar (USD) symbol from the left to the right using the following snippet.
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['USD'] = array(
'name' => esc_html__( 'U.S. Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'right', // left or right
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );

Simply by adding the ‘symbol_pos’ => ‘left’, or ‘symbol_pos’ => ‘right’, you are moving the position of the currency from one side to the other.
Q: How do I remove the decimal point?
A: Currently, the 'decimals' => 2, will not accept a zero amount after the decimal point. This is needed for the filter.
