AI Summary
Do you want to create a custom Airtable form for your WordPress site? Airtable is a cloud service that combines the power of spreadsheets and databases together.
It allows you to build custom spreadsheet apps without writing a single line of code. By linking a custom form to your base, you can skip copy‑and‑paste and keep all your records tidy in one place.
In this article, I’ll show you how to use WPForms to send form data straight to your Airtable base — no manual entry required.
Create Your Airtable Form Now! 🙂
Why Create a Custom Airtable Form in WordPress?
Airtable helps you to build custom spreadsheet apps to store information, just like you would do in a database.
It creates easy-to-use and visually appealing spreadsheets that can be used for product planning, user studies, sales CRM, product launches, content calendar planning, and more.
However, you’ll have to enter all the data in your Airtable account manually. To avoid this problem, you can start a WordPress site and then connect WPForms to Airtable.
Once someone submits the form, their entry can be automatically added to your Airtable base and table, saving you tons of time and reducing data entry errors.
How to Create a Custom Airtable Form in WordPress
A WordPress Airtable integration is pretty easy to configure with WPForms. Just follow the steps below, and you’ll have an Airtable form ready to embed on your WordPress site in no time!
Step 1: Install the WPForms Plugin
To create an Airtable form in WordPress, you’ll need a WPForms Elite license, since the Airtable integration is part of the Elite plan.

If you haven’t installed WPForms yet, go ahead and do that first. It only takes a minute. And if you’re not sure how to install a plugin in WordPress, you can check out this step-by-step guide for help.
Step 2: Install the Airtable Addon
The next thing you need to do is install the Airtable addon for WPForms.
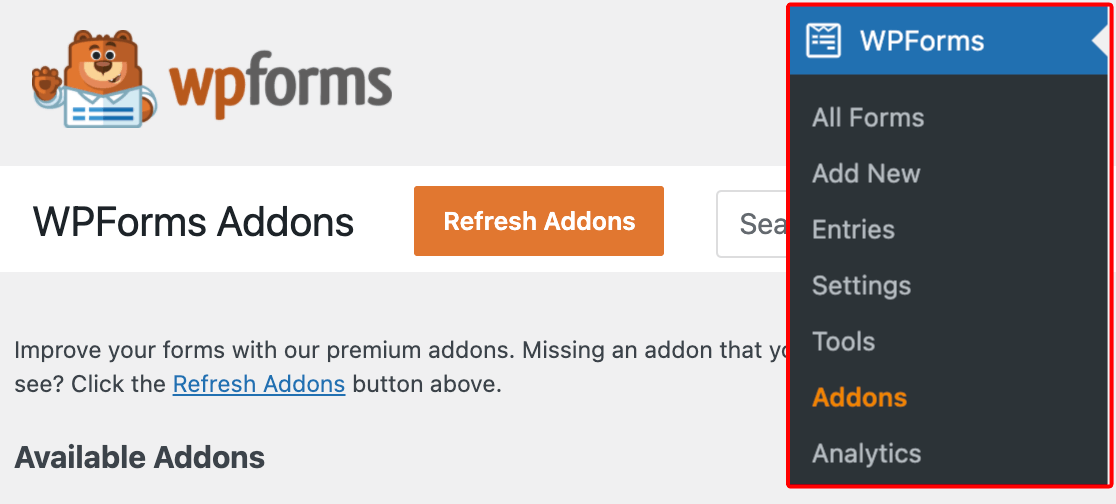
From your WordPress dashboard, go to WPForms » Addons and search for the Airtable Addon.

Find the Airtable addon in the list and click Install Addon. Once it’s downloaded, click Activate to get it running on your site. You’ll see a green checkmark next to it once everything’s working properly.
Step 3: Connect Your Airtable Account to WPForms
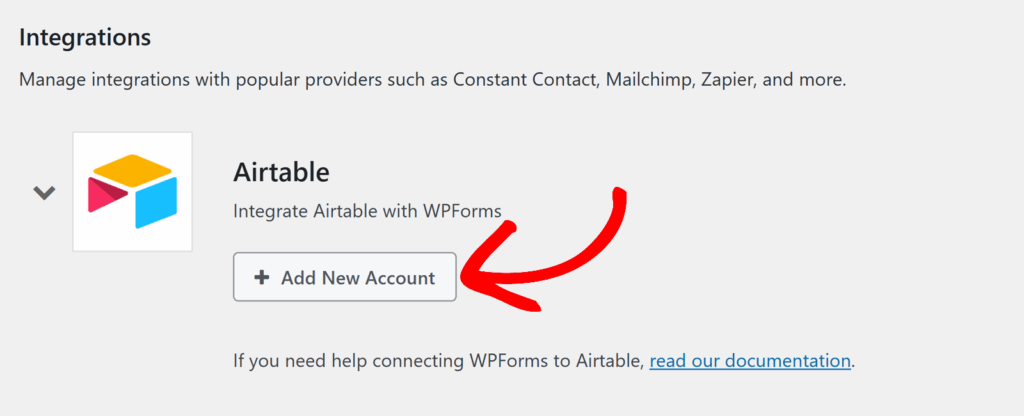
Once the addon is active, navigate to WPForms » Settings » Integrations.
Find the Airtable integration and click to expand it. Then click Add New Account.

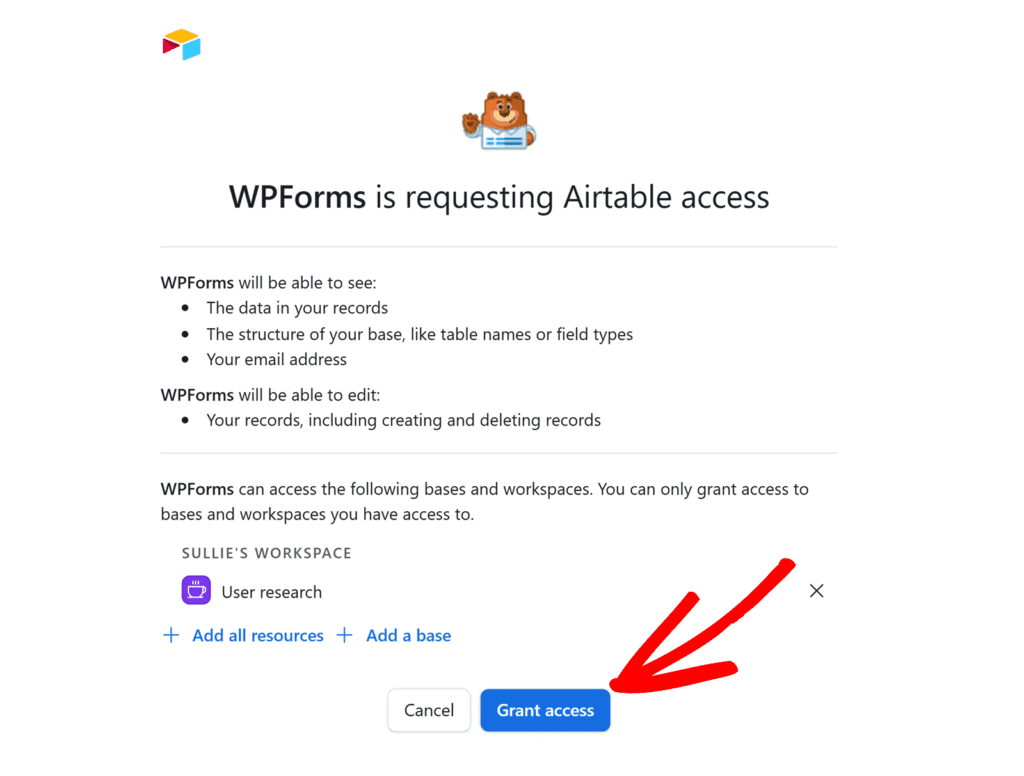
A new window will open, asking you to grant WPForms permission to connect to your Airtable account.
You can choose to give access to all bases or select specific ones. After making your selection, click Grant Access.

Once connected, you’ll see a green “Connected” status next to Airtable back in the WPForms settings.
Step 4: Create Your WordPress Form
Now it’s time to build the actual form that will collect data for your Airtable base.
From your WordPress dashboard and navigate to WPForms » Add New to create a new form.

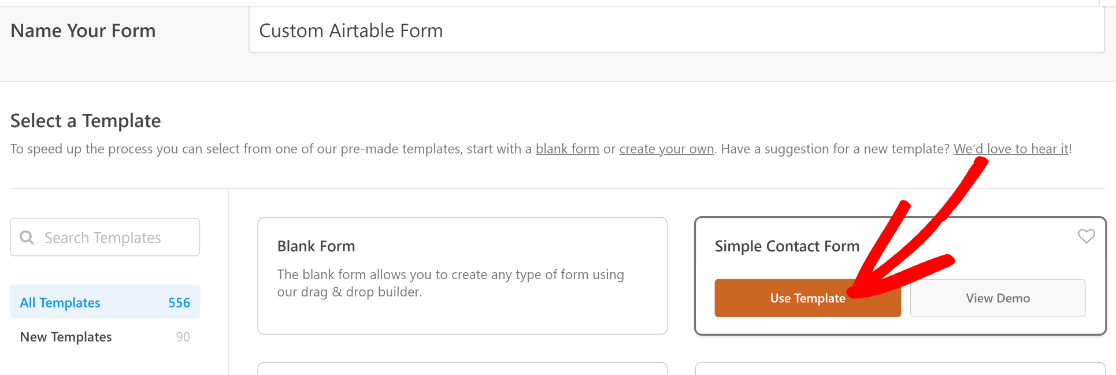
On the Setup page, you can change the Form Name to any name of your choice. Plus, you can select a template from 2,000+ form templates. We’ll use the Simple Contact Form template to create the custom Airtable form in this example.

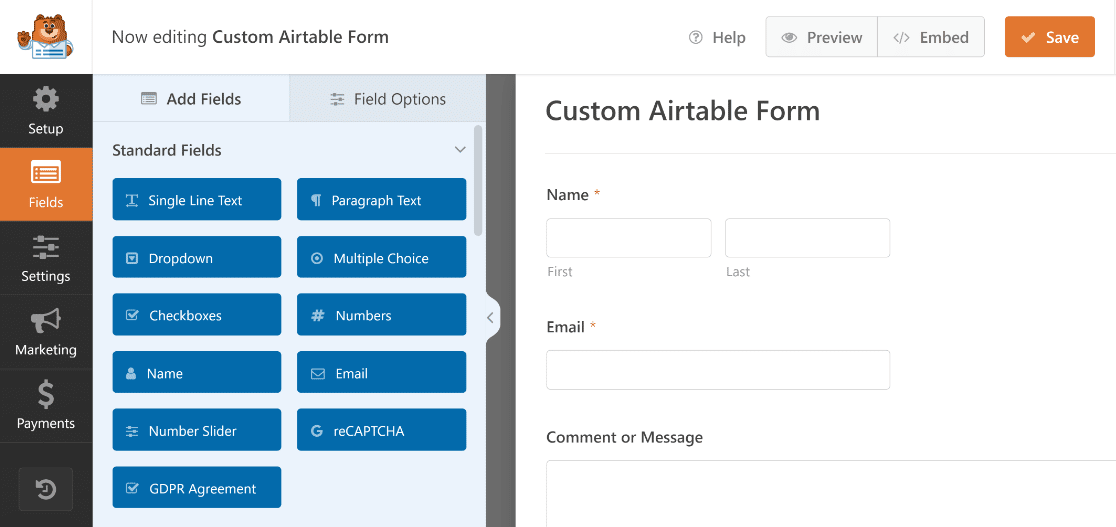
WPForms will now immediately load your form template and take you to the form builder screen. Think about your Airtable workflow as you add fields.

I recommend that you match your fields to the columns of the Airtable record where you want to send your form data. This way, you can easily map your form fields to Airtable columns.
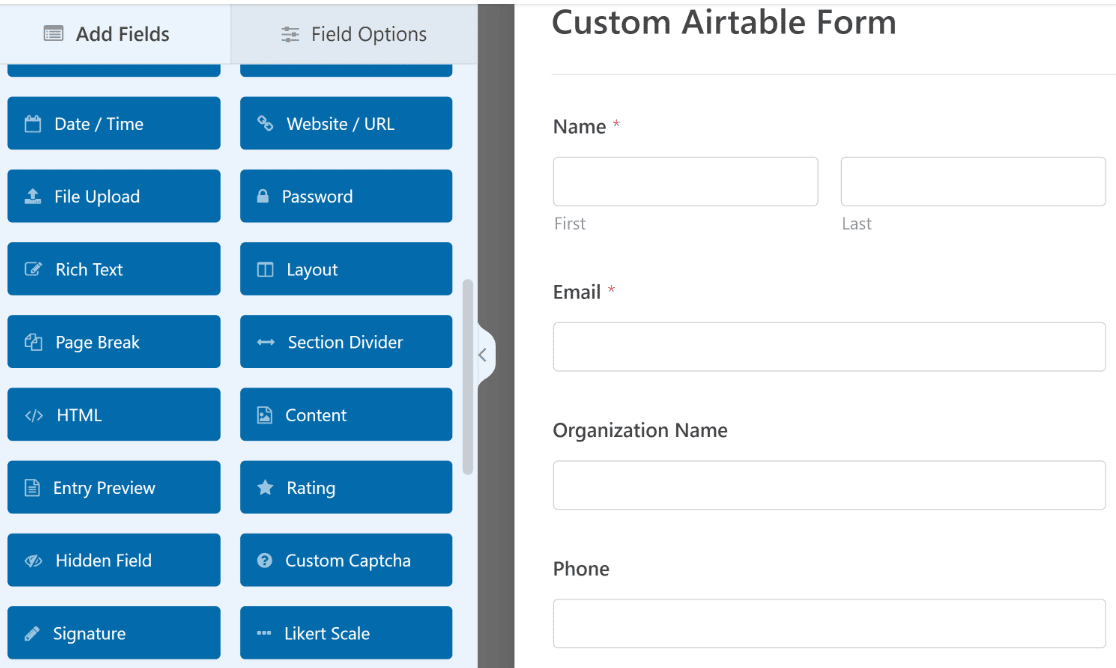
So, we’ll be adding the Phone field and a Single Line Text field labeled “Organization Name” because that’s how the columns of our Airtable worksheet are set up.

You can follow our tutorial on how to create a simple contact form for detailed instructions on adding fields to any form using the drag-and-drop builder.
Once you’ve added your fields, click Save to store your form.

The beauty of this setup is that every field you add here becomes a column in your Airtable base, so plan accordingly. For more ideas on effective form fields, check out our guide to creating better contact forms.
Step 5: Link Airtable to Your Form
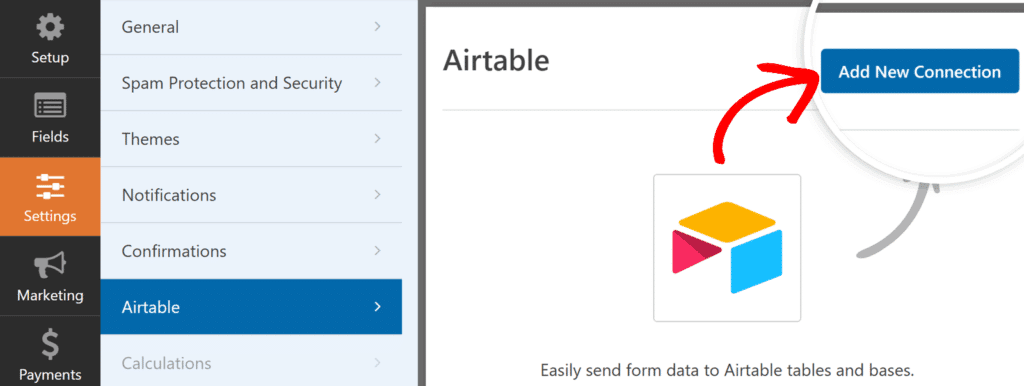
In the form builder, go to Settings » Airtable, then click Add New Connection.

A popup will appear asking for a connection nickname — this is for your reference only.
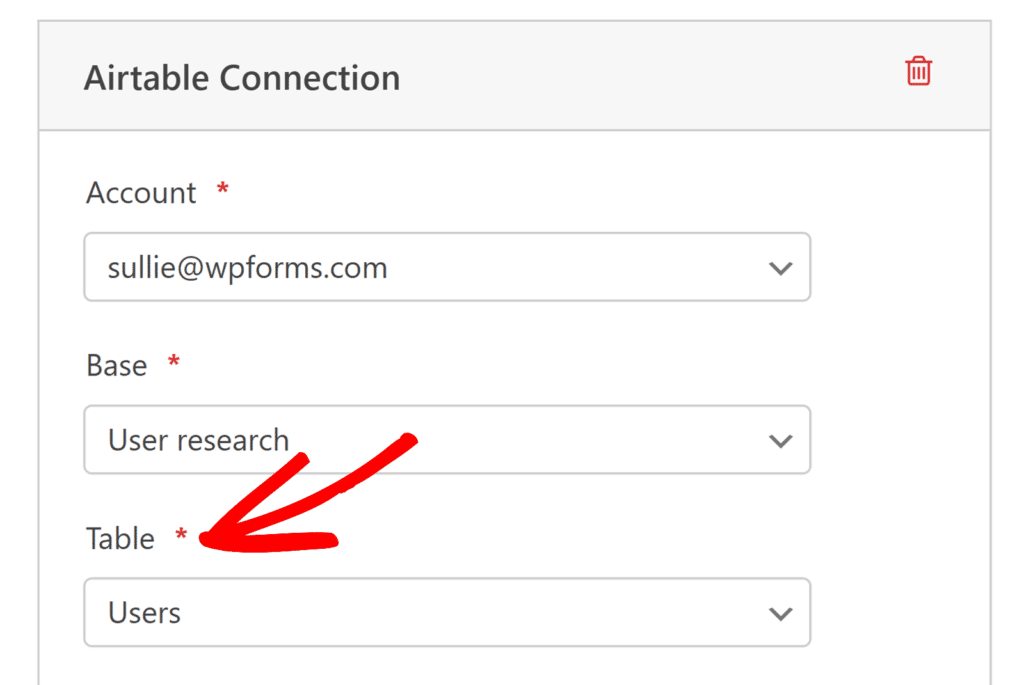
After you enter a nickname and click OK, you’ll see settings for your Airtable connection:
- Select the Airtable Account you connected earlier.
- Choose the Airtable Base you want to send form entries to.
- Pick the specific Table inside that base where you want new records created.

Step 6: Map Your Fields to Airtable
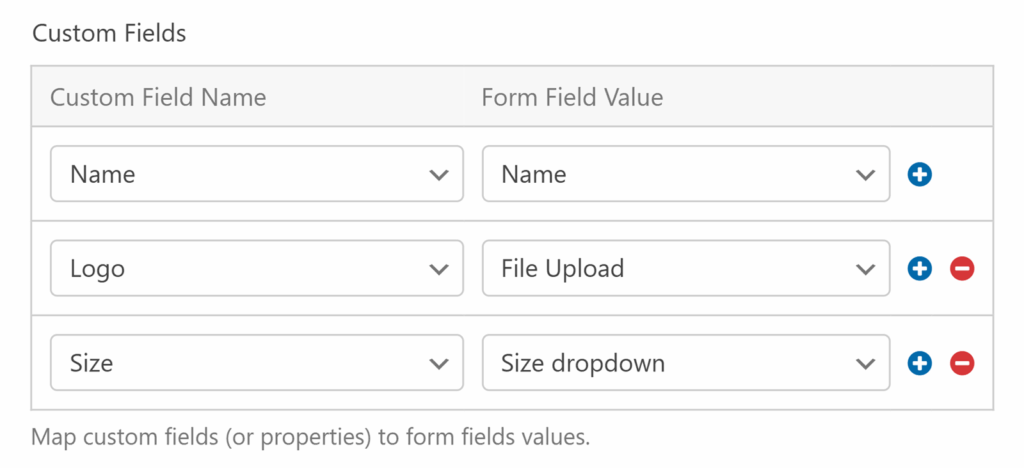
Next, you’ll see a section called Custom Fields.
Here, you can map each Airtable column to a field in your WPForms form.
- In the “Custom Field Name” dropdown, select the Airtable field (column).
- In the “Form Field Value” dropdown, choose the matching WPForms field.

You can click the + button to add more mappings as needed.
Now, every time someone submits the form, a new record will be created in your selected Airtable table, with the fields automatically populated.
Don’t forget to click Save once you’ve finished mapping your fields.
Step 7: (Optional) Add Conditional Logic
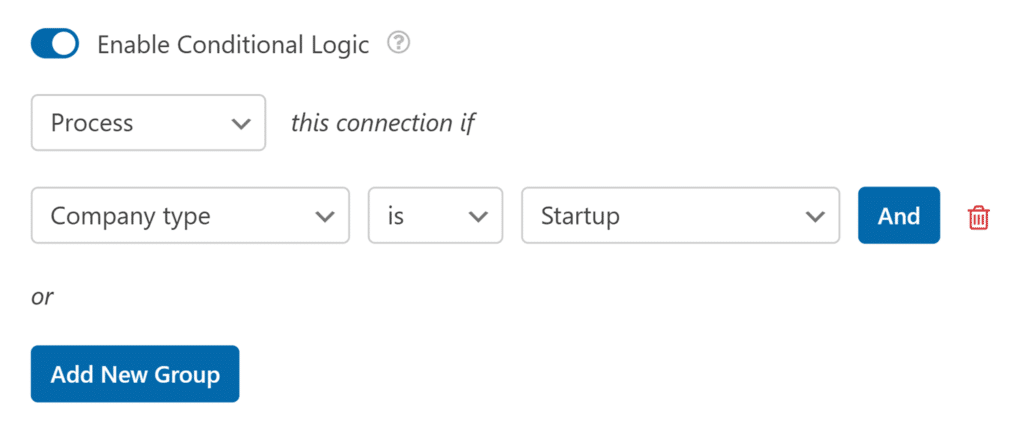
You can also add conditional logic to your Airtable integration to control when it runs.
For example, you might only want to send entries to Airtable if the user selects a specific option in a dropdown.
To enable this, toggle on Enable Conditional Logic and set your rule.

Step 8: Embed Your Airtable Form
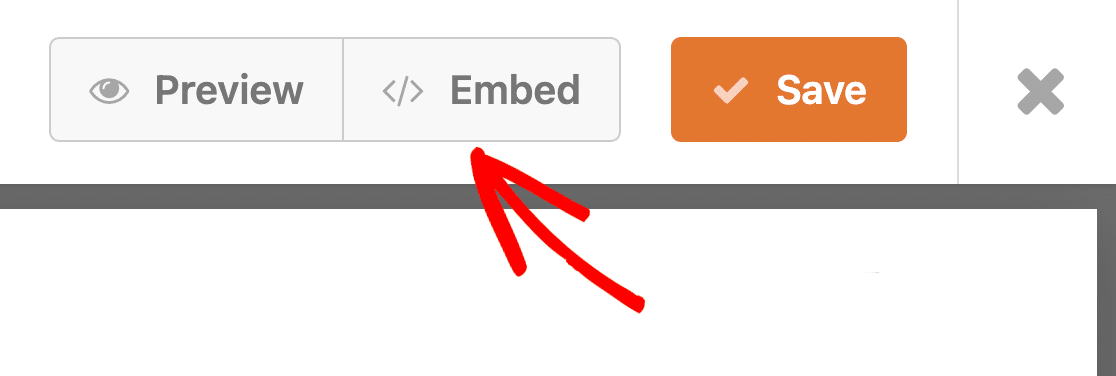
You can easily embed the form on a post, page, or the sidebar of your website. Let’s take a look at how to embed it into a WordPress page. First, you need to click the Embed button on the top of the form builder.

When you press the button, you’ll see a modal window giving you two embed options. In this tutorial, we’ll embed the form in a new page by clicking on the Create New Page button.

Name your box in the text box and then press the Let’s Go! button.

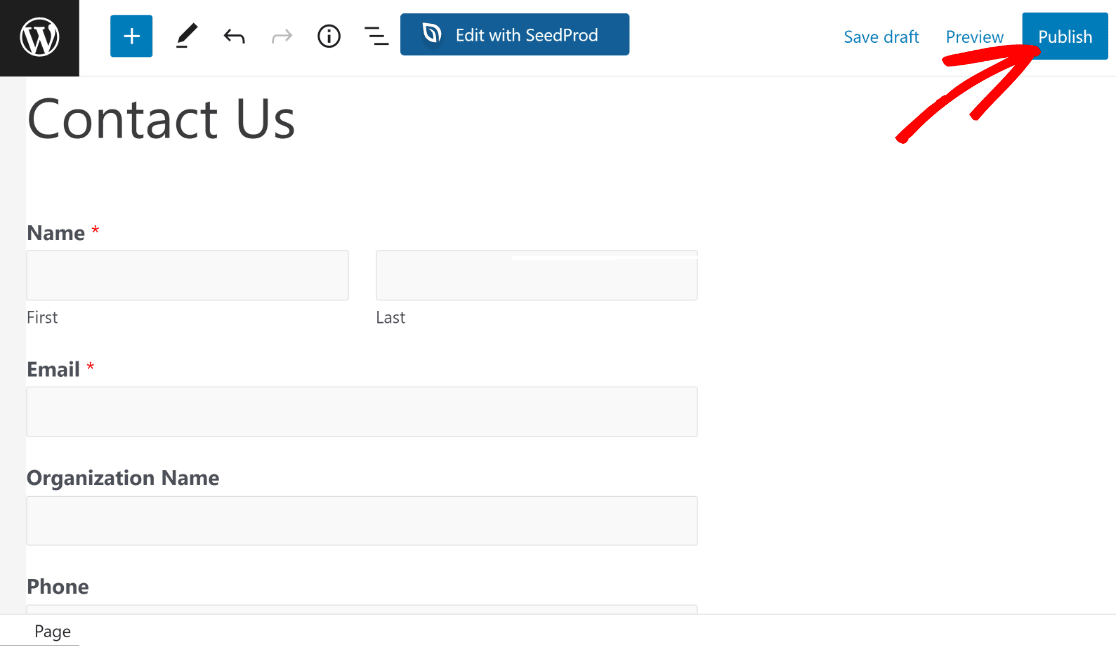
You’ll land in the WordPress block editor, where you can see your form in action. This is a good time to add some context around the form.
Maybe a headline explaining what visitors will get when they submit, or a brief description of your services.
When you’re ready, press the Publish button on the top to publish your page.

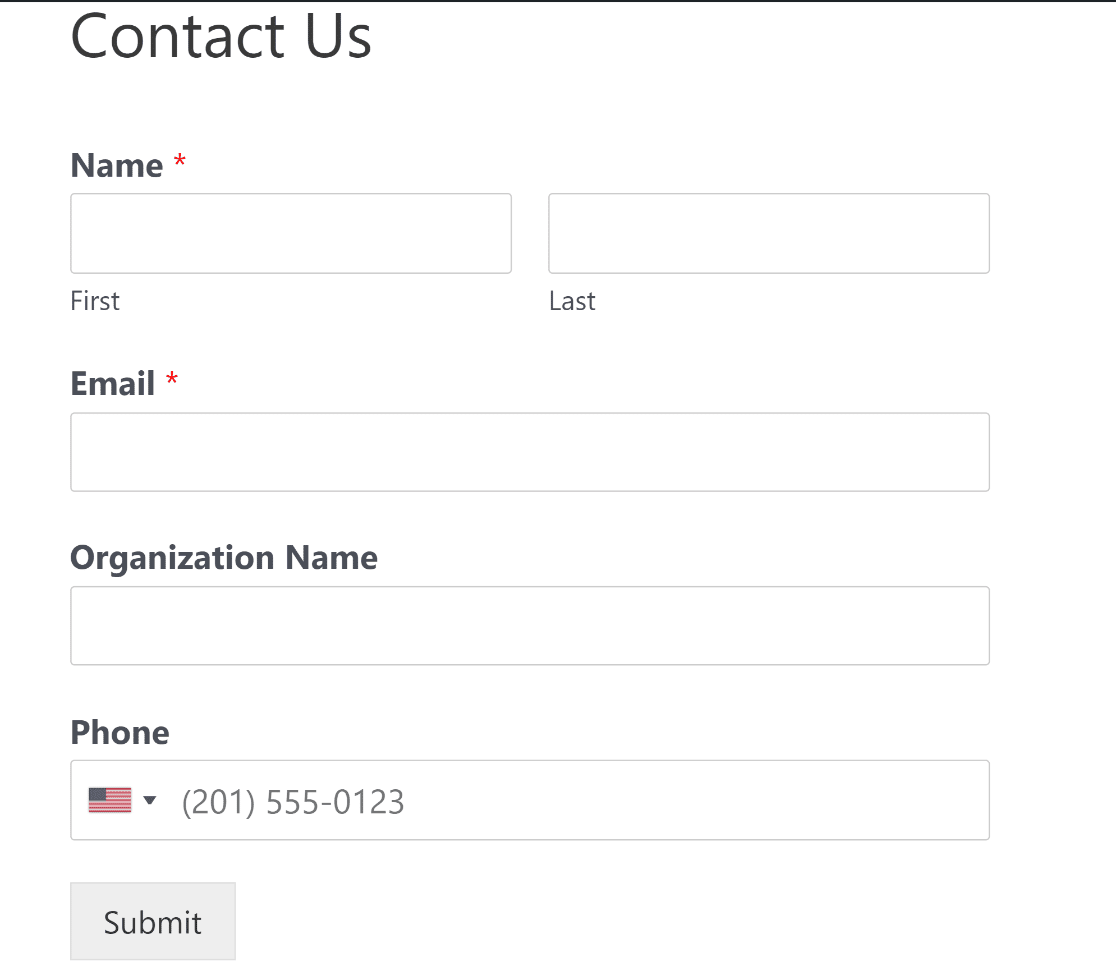
Now, go ahead and open this page in a new tab of your web browser. And then, fill in the form and click on the Submit button to create a test form entry.

And there you have it! You can now create custom Airtable forms in WordPress and improve your productivity with this efficient integration.
FAQs on How to Create a Custom Airtable Form in WordPress
Learning how a WordPress Airtable form integration works is a popular topic of interest among our readers. Here are answers to some common queries about it:
How do I connect WPForms to Airtable?
Use the Airtable addon (available with an Elite license) to connect your WPForms account to Airtable in just a few clicks from the Integrations tab.
Do I need any third-party tools or coding experience?
Nope! The Airtable integration is built right into WPForms — no extra services required.
Can I map multiple fields between WPForms and Airtable?
Yes. You can map as many fields as needed, as long as they match the field types in Airtable.
Which plugin connects Airtable to WordPress?
WPForms is a good option to collect form entries, and you can connect it to Airtable using Zapier. There isn’t one plugin that does everything out of the box, but the WPForms + Zapier combo is simple and works well.
What if a form field doesn’t show up when I try to map it?
That usually means the WPForms field type isn’t compatible with the Airtable column type you selected. Try adjusting the field type to match.
Next, Send SMS Notifications for Forms
If you found this WPForms integration useful, we recommend checking out how to send SMS notifications from your WordPress forms. Setting SMS notifications is a great way of staying updated about new form entries as soon as they’re submitted.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.