AI Summary
Need to collect dates from website visitors? You probably already know that standard text fields for dates create chaos. Customers often enter dates in different formats (12/25/2025 vs 25/12/2025 vs December 25, 2025).
This leads to booking errors, missed appointments, and eventually frustrated customers. A proper date picker solves this by providing a visual calendar interface that works the same way across all devices.
In this guide, I’ll show you how to add professional date picker forms to WordPress using WPForms’ advanced date/time picker form field and functionality, plus a few tips if you’d like to customize it.
Create Your Date Picker Form Now! 🙂
How to Create a WordPress Form With a Date Picker
Using WPForms, it’s super simple to add a field that lets people select a specific date, time, or both. Here’s a step-by-step tutorial on making a WordPress form with a Date/Time Picker:
If you’d prefer written instructions for adding a WordPress date picker to your forms, see the steps below:
- Step 1: Create a WordPress Form with WPForms
- Step 2: Add the Date Picker to Your WordPress Form
- Step 3: Advanced WPForms Date Picker Customizations
- Step 4: Advanced WPForms Time Field Customizations
- Step 5: Configure Your Date Picker Form Settings
- Step 6: Configure Your Form Notifications
- Step 7: Add WordPress Date Picker Form to Your Site
Step 1: Create a WordPress Form with WPForms
The first thing you’ll need to do is install and activate the WPForms plugin. You’ll need a paid version of the plugin as the Date/Time Picker field isn’t available in the free version.
This powerful field includes advanced features like date restrictions, time slots, and custom formatting that basic plugins can’t match.
For more details, see this step-by-step guide on how to install a plugin in WordPress. Once you’ve purchased and installed the WPForms plugin, go to WPForms » Add New to create a new form.

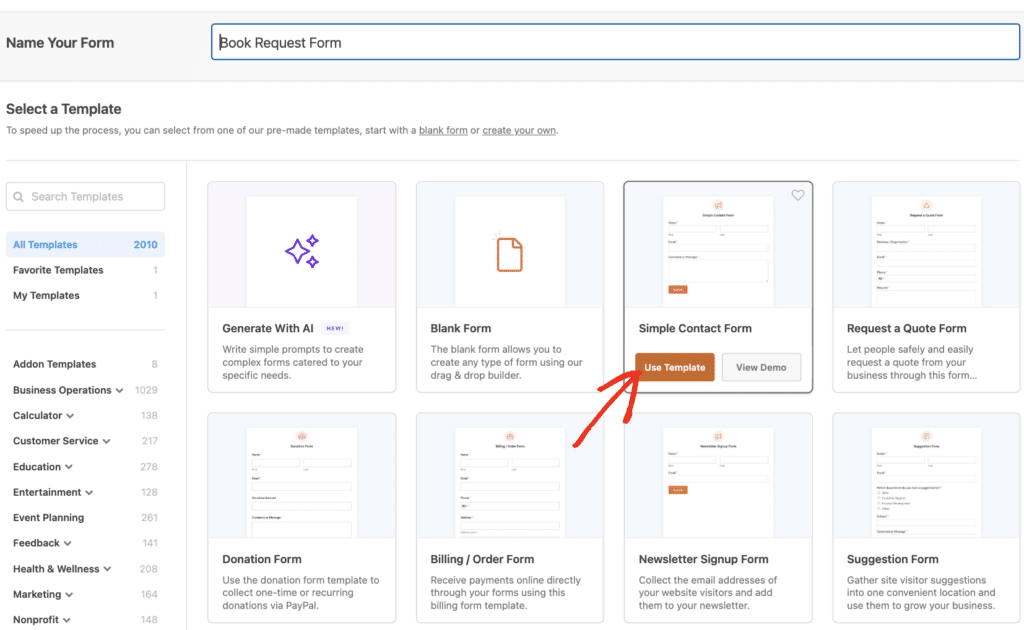
On the setup screen, name your form and select the form template you want to use. The great thing is that WPForms comes with 2,000+ WordPress form templates.
In my example, I’ll use the Simple Contact Form template. Once selected, I’ll also show you how to customize this form and add the date picker field to it.

Step 2: Add the Date Picker to Your WordPress Form
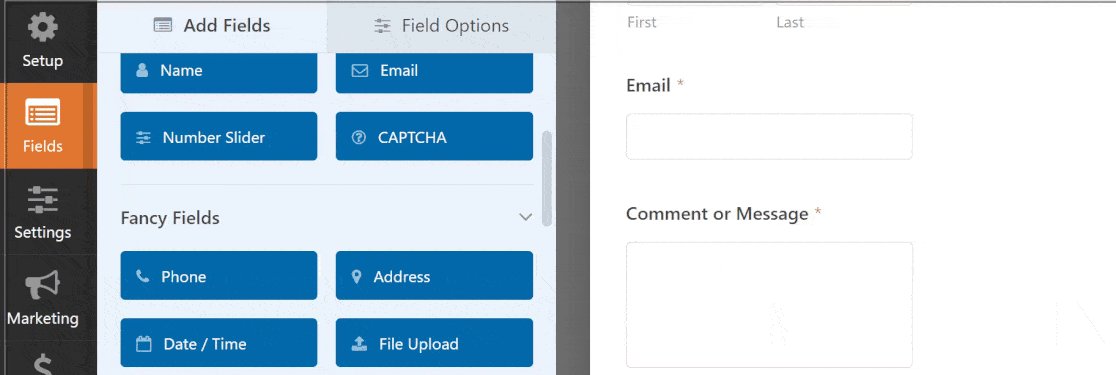
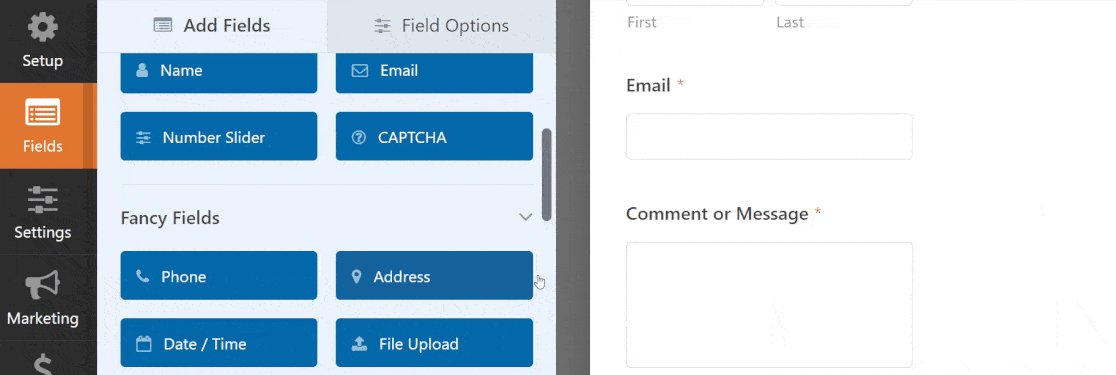
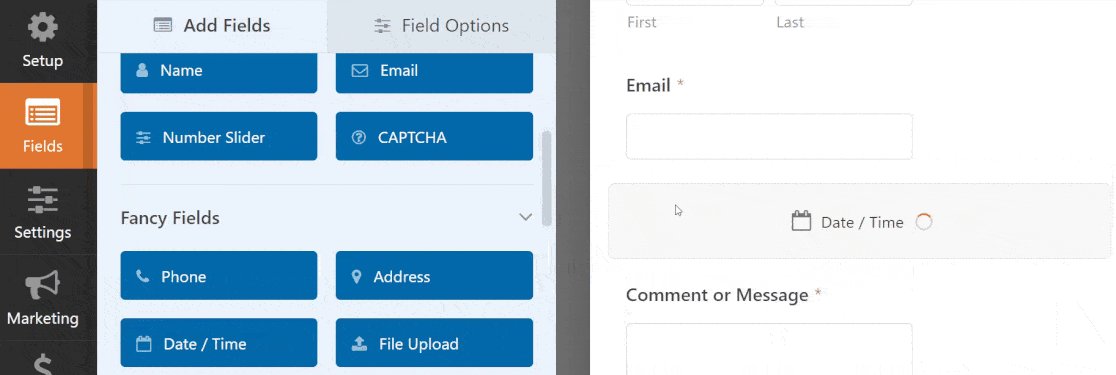
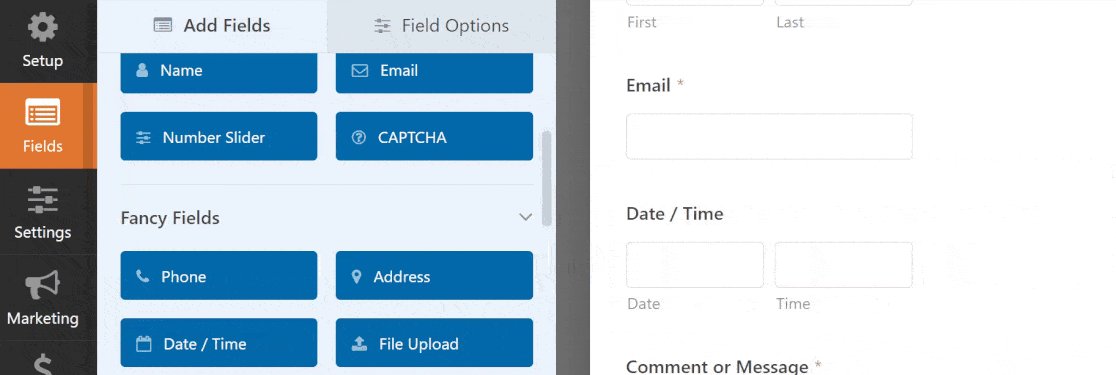
You can add additional fields to your selected form template by using WPForms’ simple drag-and-drop editor. So let’s go ahead and drag the Date/Time field onto your form, wherever you’d like it.

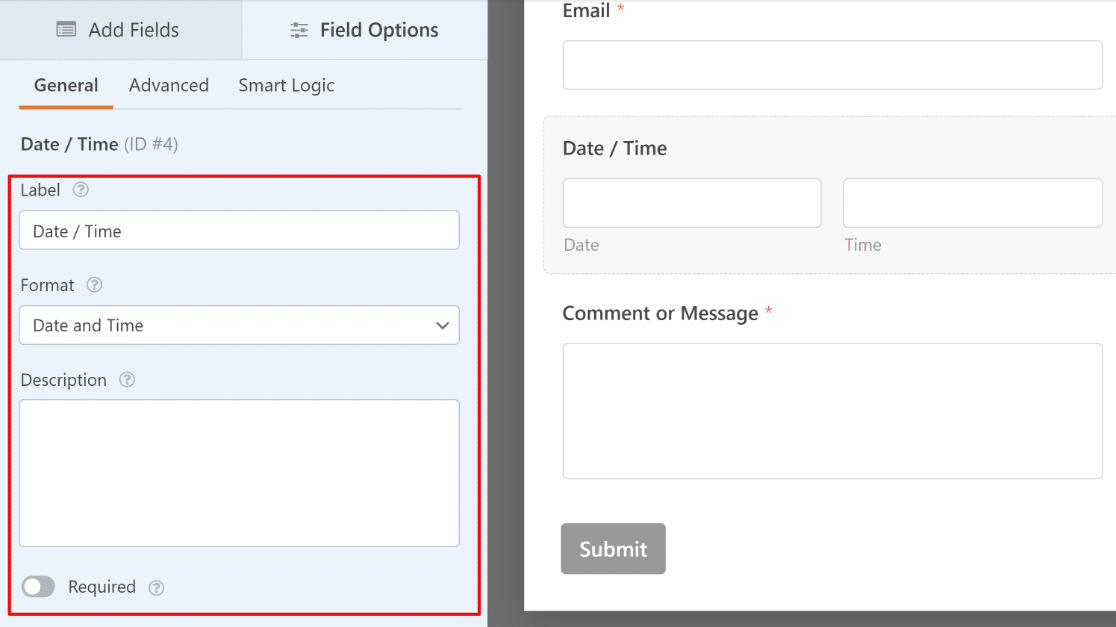
Once it’s on your form, you can drag it up and down to place it somewhere else and click the field again to open its settings and customize it. When you click on the Date / Time form field, you’ll see the following options:

- Label: This is the title of the field that site visitors will see on your form.
- Format: Choose whether you’d like this field to include both date and time, date only, or time only.
- Description: Add a description for the field. This is a good spot for adding instructions or details for your users.
- Required: Enable this toggle button to prevent users from submitting the form until this field is filled.
If you scroll down and click on Advanced Options, you can customize the Date/Time Picker field even more as we’ll show below.
Step 3: Advanced WPForms Date Picker Customizations
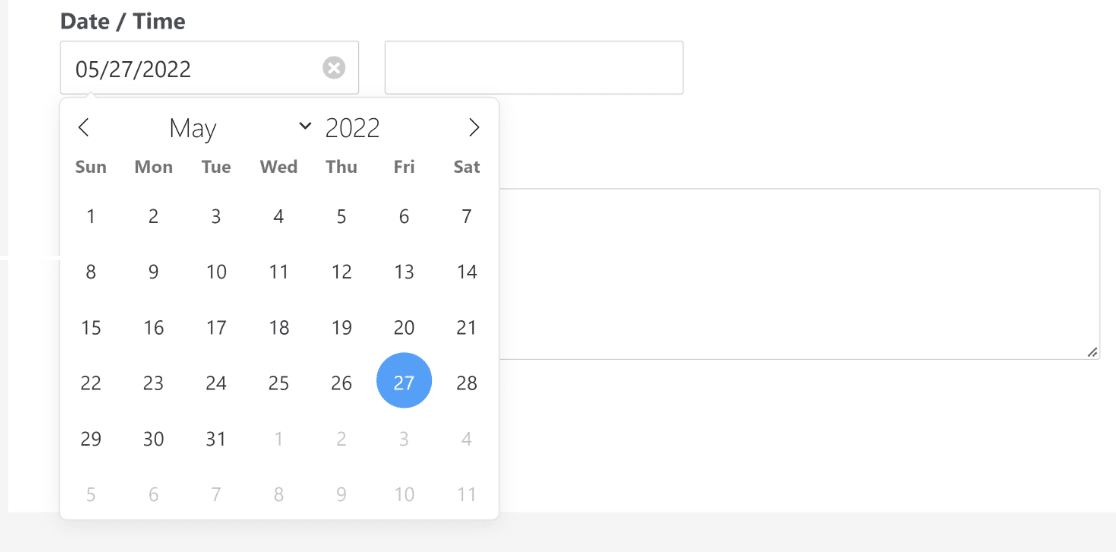
By default, the date picker field in WPForms is set to the calendar view format. Most user-friendly for selecting dates, especially on mobile devices. Best for:
- Vacation requests
- Appointment booking forms
- Event registration
- Deadline submissions

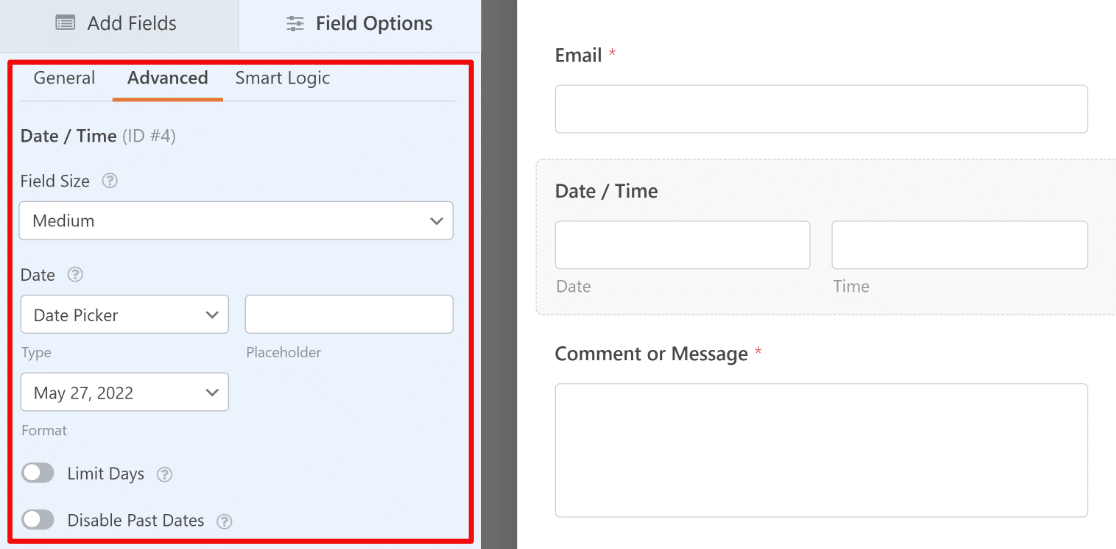
The formats for the Date/Time field are easy to change in WPForms. To do so, first click on the Advanced tab under Field Options. Then, you can customize the following options:

- Type: You can choose between Date Picker (the default calendar view) or Date Dropdown (adds separate dropdown fields for the month, date, and year).
- Format: Here, you can select different date formats (m/d/y or d/m/y).
- Limit Days: Toggle this option in to select which days of the week users are allowed to pick.
- Disable Past Dates: With this option, you can prevent users from selecting any past dates.
Next, we’re going to look at the customization options for the Time section of the Date/Time field in WPForms.
Step 4: Advanced WPForms Time Field Customizations
Time selection is just as important as date selection for creating effective booking systems. WPForms provides granular control over time options that match your business hours and prevent scheduling conflicts.
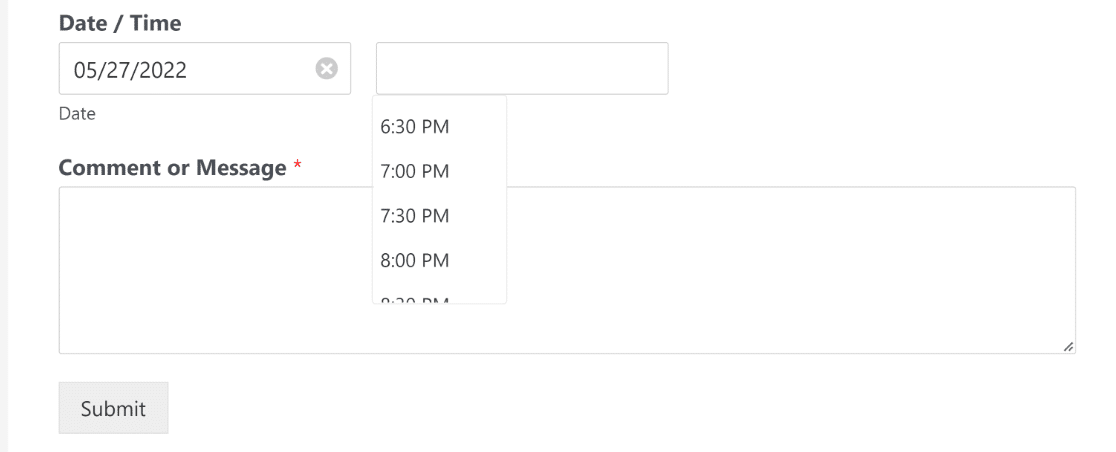
Similar to the date picker settings, you can customize options for the Time section of the Date/Time field. By default, the time format is set to a 12-hour clock with 30-minute intervals:

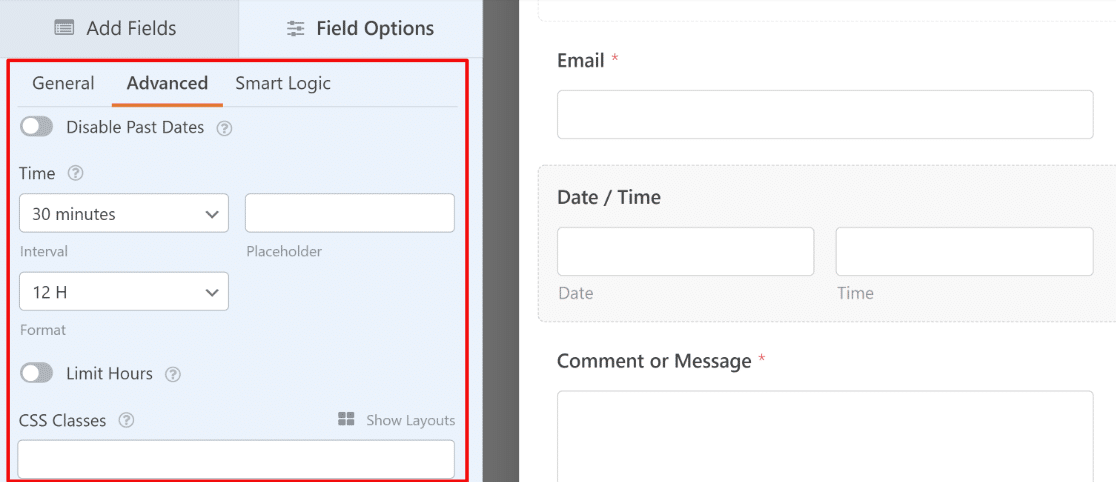
As before, you can change settings for the Time field by going to the Advanced tab under Field Options. Here’s what these settings look like:

- Interval: WPForms lets you choose between 15-minute, 30-minute, and 1-hour intervals for the Time field.
- Format: Lets you pick between a 12-hour clock or 24-hour clock.
- Limit Hours: Define the range of time that users can select.
Whichever format you pick, know that the Date/Time Picker field is a great way to get accurate data on your forms. The date will always be validated and in the correct format within the Date/Time Picker field.
Only want someone to fill out your Date/Time Picker form once? If you’d like to see how to limit entries for users, check out this tutorial on how to limit the number of WordPress form entries.
Once you’re done customizing your settings, go ahead and click Save.
Step 5: Configure Your Date Picker Form Settings
Form confirmations are messages displayed to people once they complete your form. Confirmations let them know that their form has been processed and offers you the chance to tell them what steps they need to take next. WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When a site visitor submits your form, a simple message will appear, letting them know their form is being processed.
- Show Page: This confirmation type will take your people to a specific web page on your website thanking them for filling out the Date/Time Picker form and let you tell them what they need to do next. For help doing this, check out our tutorial on redirecting customers to a thank you page.
- Go to URL (Redirect): This option is for when you want to send people to a specific page containing related information that’s found on a different website.
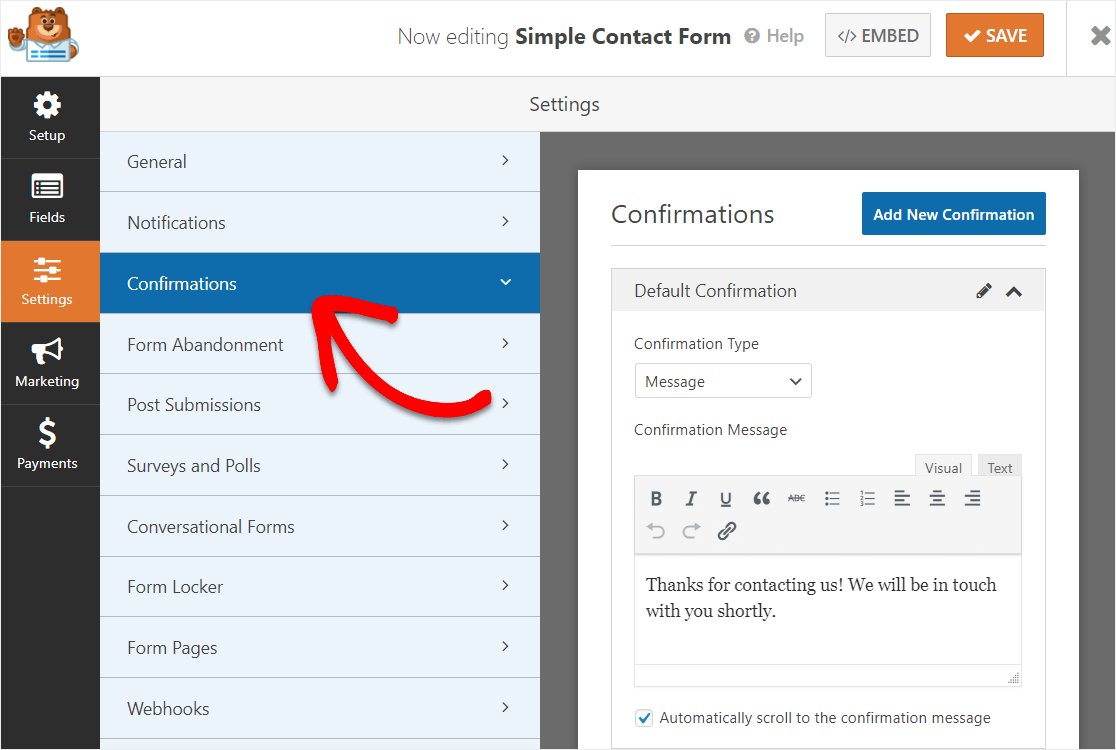
So let’s see how to set up a simple form confirmation in WPForms so you can customize the message people will see when they submit their Date/Time Picker form. To start, click on the Confirmation tab in the Form Editor under Settings.

Then, customize the confirmation message to your liking and click Save. For help with other confirmation types, see our documentation on setting up form confirmations.
Now, let’s set up your form notifications.
Step 6: Configure Your Form Notifications
Want the date and time that someone fills out your forms sent to you right away in an email? Let’s set up your form notifications to do just that.
Notifications are a great way to automatically email yourself, your employees, and the person who filled out your form. Unless you disable this feature, whenever someone submits a form on your site, you’ll get a notification about it.
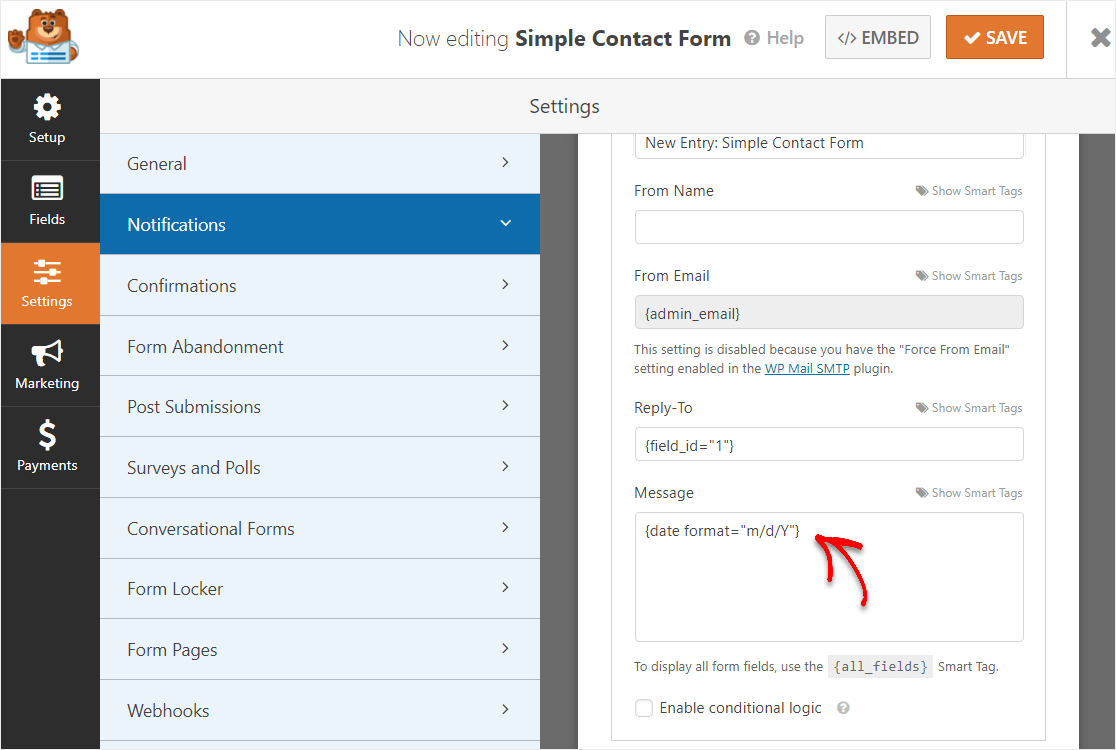
If you use Smart Tags, you can also get just the date and time sent to you in your form notifications. To do this, simply add a timestamp into your notification email by using this smart tag – {date format=”m/d/Y”}

Great job! You’re now ready to add your Date/Time Picker form to your website.
Step 7: Add WordPress Date Picker Form to Your Site
WPForms allows you to add your forms in various locations from your blog posts, pages, footer, and your sidebar.
Let’s take a look at the most common option: embedding your form in a post or page. Click on the Embed button on the top-right of the form builder.

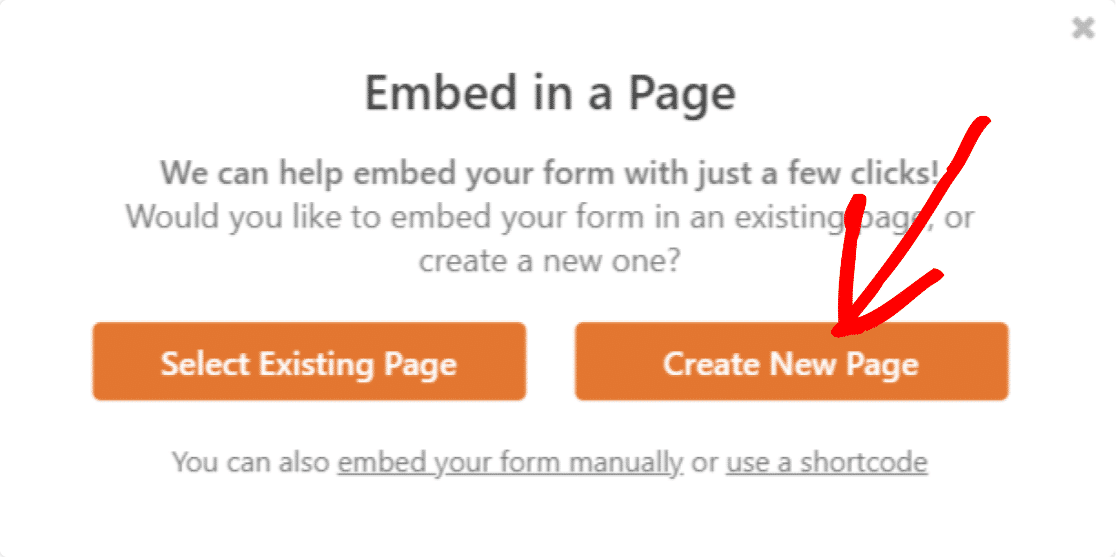
Then, click on Create New Page.

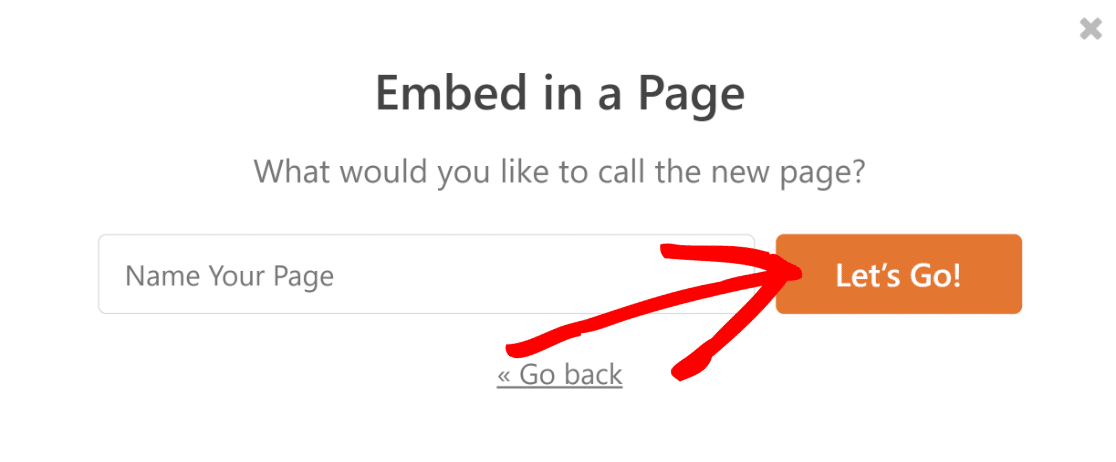
Give your page a name and then select Let’s Go.

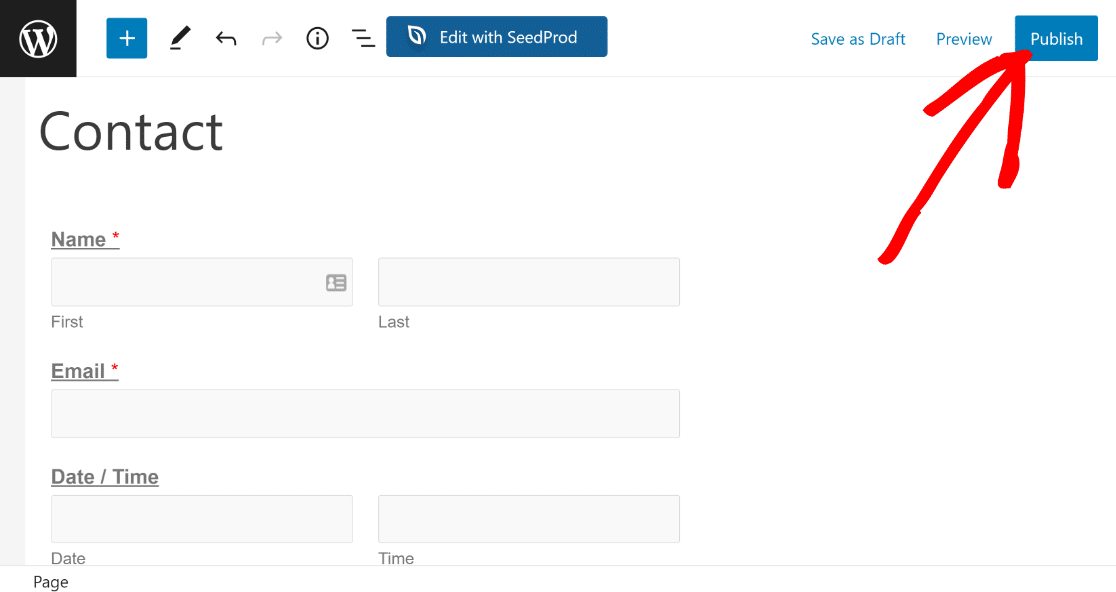
This will take you to your WordPress block editor for a new page with your form already embedded in it. Press Publish to go live with your new WordPress date picker form.

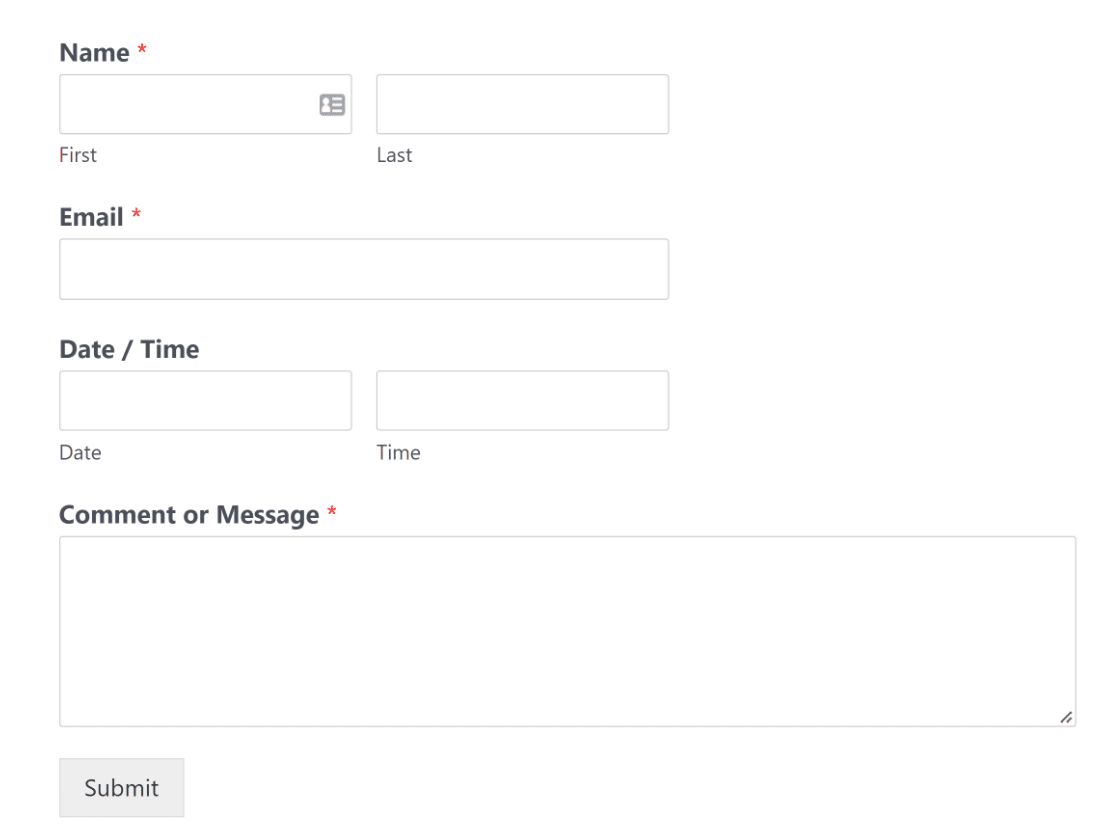
Congratulations! Your form with a date picker is now published.

And there you have it! You now know how to add a WordPress form with a date picker to your website.
FAQs on How to Create a WordPress DatePicker Form
Learning how to create a WordPress date picker form is a popular topic of interest among our readers. Here are answers to some common queries about it:
How do I add a date picker to WPForms?
Install WPForms Pro, then go to WPForms » Add New to create a form. In the form builder, drag the Date/Time field from the field library onto your form.
You can customize the date format, restrict past dates, limit available days, and set time intervals all through the field settings. No coding required!
Can I create a WPForms calendar for booking appointments?
Yes, the WPForms date picker field works perfectly for appointment booking. You can disable past dates, restrict bookings to specific days of the week, set available time slots, and limit hours for appointment availability.
For advanced booking systems, combine the date picker with conditional logic to show different time slots based on service types or staff availability.
How do I customize the WordPress datepicker format?
In WPForms, click on your Date/Time field, then go to Advanced Options.
You can choose between different date formats (m/d/y, d/m/y, or custom formats), select 12-hour or 24-hour time displays, and set time intervals from 15 minutes to 1 hour.
The datepicker automatically adapts to your chosen format and validates user input to prevent formatting errors.
Can I disable past dates in WordPress date picker forms?
Absolutely. In the WPForms Date/Time field settings, enable Disable Past Dates to prevent users from selecting dates that have already passed.
This is essential for booking forms, event registrations, and deadline submissions. You can also use Limit Days to restrict selections to specific days of the week.
How do I add time slots to WordPress date picker forms?
WPForms includes built-in time field customization. In the Date/Time field settings, go to Advanced Options and configure the time interval (15, 30, or 60 minutes), set the time format (12-hour or 24-hour), and limit available hours.
For example, you can restrict bookings to 9 AM – 5 PM on weekdays only. The time picker automatically shows only available slots to customers.
What’s the difference between Date Picker and Date Dropdown in WPForms?
Date Picker displays a visual calendar that users click to select dates. It’s more user-friendly and reduces errors.
Date Dropdown shows separate dropdown menus for month, day, and year. It’s more compact but requires more clicks.
For most forms, the Date Picker (calendar view) provides better user experience and higher completion rates, especially on mobile devices.
Can I integrate WPForms date picker with WooCommerce?
While WPForms date pickers work great for collecting dates in forms, for product-specific date selection on WooCommerce pages, you’ll need dedicated WooCommerce date picker plugins.
However, you can use WPForms for WooCommerce-related date collection like custom order forms, delivery date preferences, or event ticket purchases that require additional information beyond standard product options.
Next, Try Business Form Templates
Need to determine duration between dates? Learn how to calculate the number of days between two dates in WPForms. Perfect for rental booking forms, project timelines, or vacation request forms where you need to show duration automatically.
For complex bookings, consider breaking your form into multiple steps. Our multi-step form tutorial shows how to create appointment forms that collect contact info first, then availability, then service details. This approach increases completion rates by 67% for longer booking forms.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.





But how do you make a time no longer available once it’s been chosen? I created a form date picker, and multiple people can choose the same date and time.
Hi Sabrina,
We do not have a date inventory feature that keeps a track of already chosen dates and display the not chosen dates. I have gone ahead and added your vote to consider this feature request for future enhancements.
Thanks for the suggestion though! 🙂
I need this option!
At no point do you mention that we have to $49 to use any kind of date option at all. Thanks for wasting everyone’s time
Hey Derek – Apologize for any confusion, but it’s clearly mentioned in the first step. Here is a screenshot for your reference.
If you have any other questions please feel free to let us know. Thanks 🙂
Is it possible to restrict future dates from being selected?
eg 1. Dontallow dates on Christmas Day “5th Dec
eg 2 Date picked must be a minimum of 2 days ahead of today’s date?
Thanks
Hey Mark – Sure, for the first one, you can use this code snippets and customize as per your need.
For the sedond one, you can use this code snippets. Simply change the +1), to be however many days (in your case, you can use +2) out you wish to restrict the picker.
I hope this helps. Thanks 🙂
I added an arrival date and a departure date field. The issue is that a user can choose an arrival date in the future, but a departure date before the arrival date. Is there any conditional logic I can use to limit the departure date to any date AFTER the arrival date?
Thank you,
Tony
Hey Tony- it is possible to achieve this with WPForms. You can use a PHP snippet to compare two dates inside the same form to ensure that the departure date is equal to or greater than the arrival date. The snippet would check if the second date is less than or equal to the first date, and if so, it would display an error message. This functionality can be implemented with any WPForms license
Kindly check this tutorial with details and the custom PHP code that you need to enter into your site.
In case it helps, here’s our tutorial with the most common ways to add custom code like this.
Hope this helps. Thanks 🙂
Hi there!
How can I restrict date selection to just the 1. and the 16. of each month?
Hi there,
You can achieve this with a small custom code snippet. We have an example in our developer documentation here: Limit specific dates in the Date Picker.
In that snippet, only certain dates of the month are allowed. You can update the date numbers in the code (for example, change them to 1 and 16) so only those dates remain selectable. If you would like help tailoring the snippet for your form, please feel free to reach out to our support team.