AI Summary
Looking for ideas for a thank you message to display when users submit your form?
Creating the right thank you message is important for your business because it can have a lasting and meaningful impact on your customer.
In this post, we’ll show you some success message ideas to use on your WordPress forms to boost customer happiness.
In This Article
Success Message Ideas for WordPress Forms
There are a variety of ways you can customize your contact form success messages. But first, make sure to install WPForms on your site.
With WPForms, customizing messages and notifications is extremely easy, thanks to its range of features available.

Once you’ve activated the plugin, you’re free to edit your confirmation messages any way you like.
1. Contact Form Thank You Message
By submitting any form on your site, your visitor is taking a step towards becoming a loyal customer. With a customized success message, you’re showing gratitude and helping them to make the next step.
By default, WPForms shows the following confirmation message to your visitor:
Thanks for contacting us! We will be in touch with you shortly.
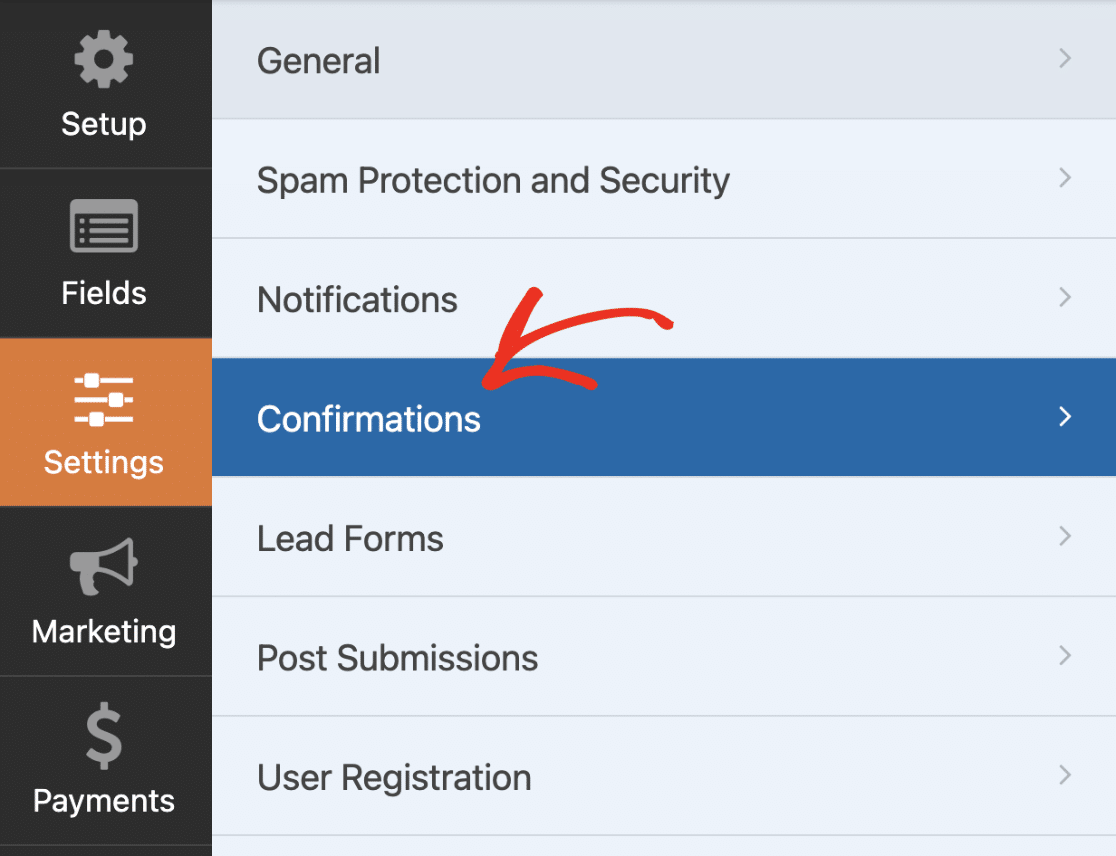
To customize it, you can go to Settings » Confirmation in your WPForms builder.

When customizing a form, make sure to do it on the basis of the individual form’s purpose. You may also mention the average response time to set an expectation on when they’ll receive a response.
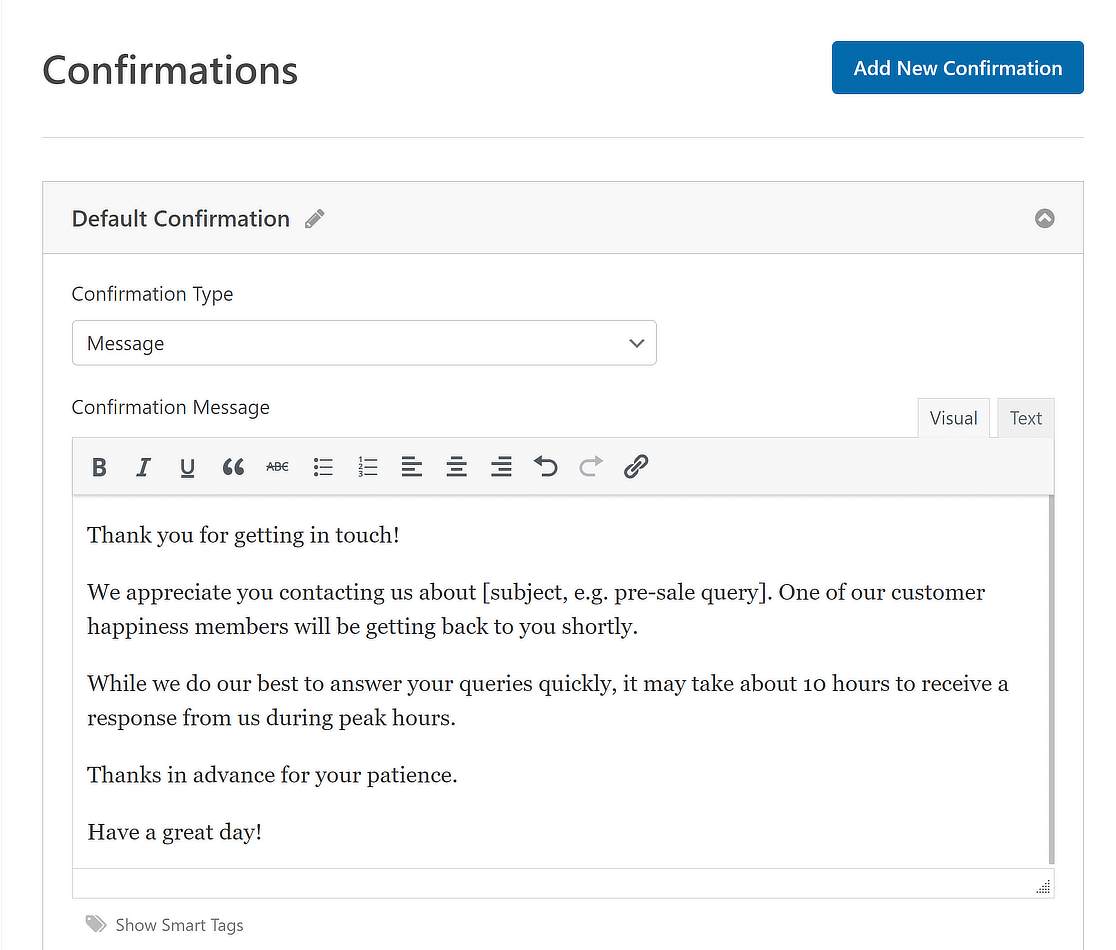
Below is an example:
Thank you for getting in touch!
We appreciate you contacting us about [subject, e.g. pre-sale query]. One of our customer happiness members will be getting back to you shortly.
While we do our best to answer your queries quickly, it may take about 10 hours to receive a response from us during peak hours.
Thanks in advance for your patience.
Have a great day!

2. Tell Your Visitors the Next Steps
Your thank you message is an incredible opportunity to speak to your visitors at the moment they express interest in what you have to offer.
You can strike while the iron is hot by encouraging them to take the next step.
Once a visitor submits a form, it’s likely they’ll leave your site if you don’t take measures to re-engage them. One of the best ways to encourage engagement is by telling customers what to do next after submitting a form.
For example, you may include a link to a resource page or FAQs page in the form success message to keep them on your site.
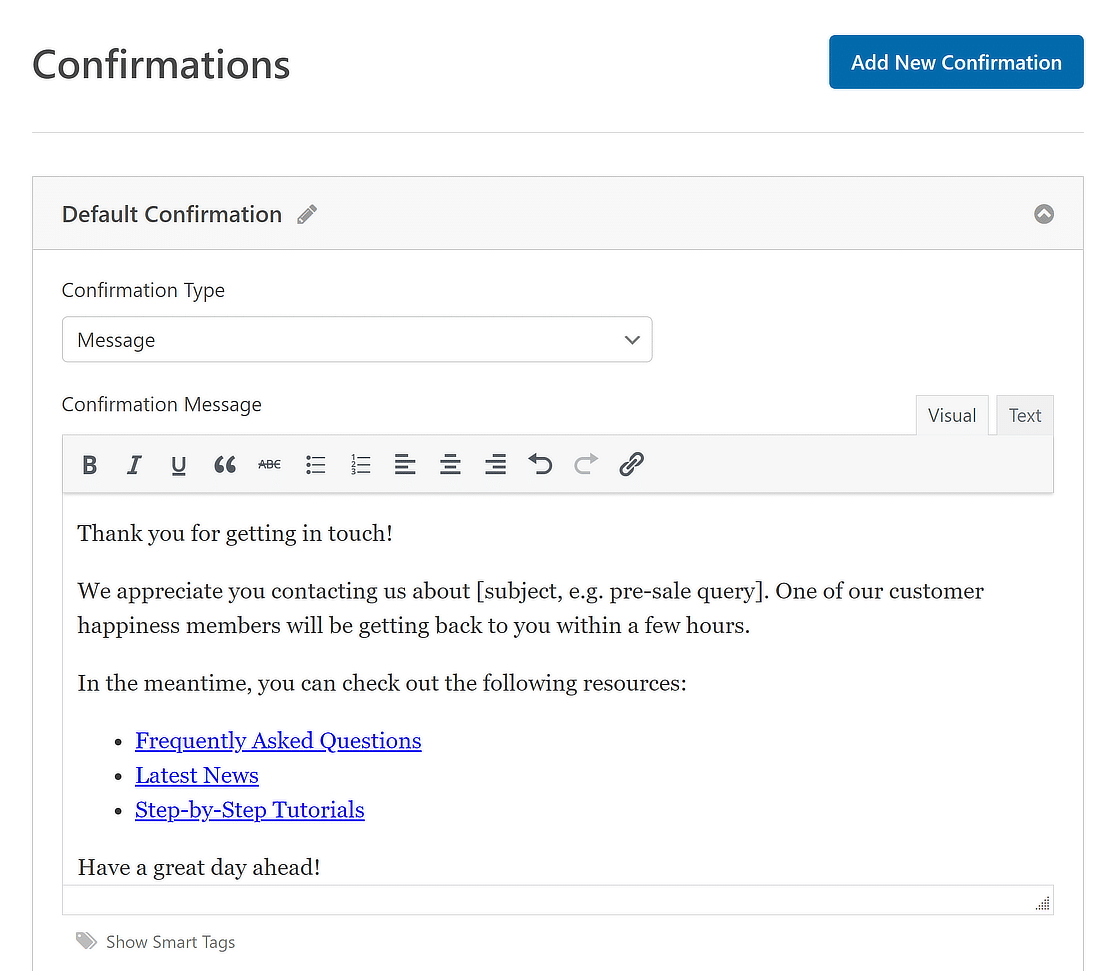
Below is an example:
Thank you for getting in touch!
We appreciate you contacting us about [subject, e.g. pre-sale query]. One of our customer happiness members will be getting back to you within a few hours.
In the meantime, you can check out the following resources:
- Frequently Asked Questions
- Latest News
- Step-by-Step Tutorials
Have a great day ahead!

3. Hand Over an Incentive
Offering a free resource is one of the best ways to encourage your visitors to submit a form on your site.
In fact, offering a lead magnet in return for an email address is a common tactic for building an email list.
If you’re looking to offer a free downloadable product or resource to encourage form submissions, you can insert the product’s link in the form success message.
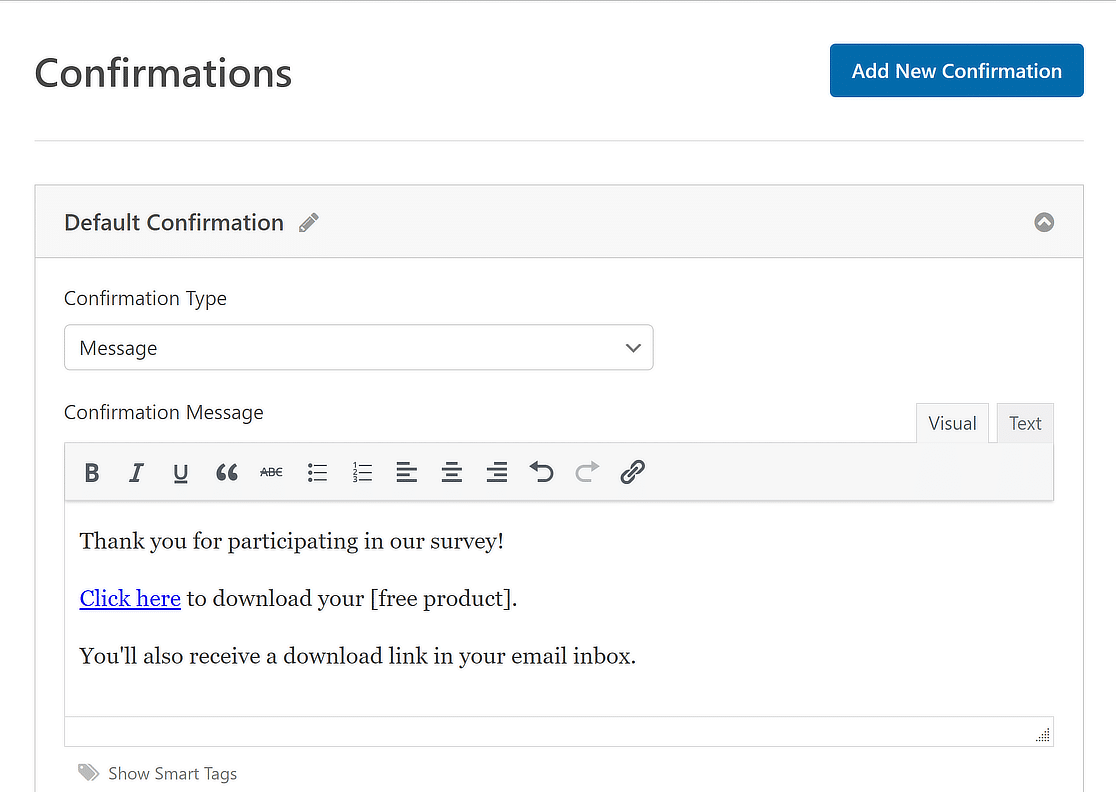
Below is a form success message example.
Thank you for participating in our survey!
Click here to download your [free product].
You’ll also receive a download link in your email inbox.

And that’s it! These are some time-tested contact form success messages that enable you to make your customers happy and engaged with your brand.
FAQs about Form Success Messages
Form success messages are a popular topic of interest among our readers. Here are answers to some common queries about it:
What is a success message?
A success message, or confirmation message, displays after a user fills out your form. A typical success message tells your customers that their message has been sent successfully, and when they’ll receive a response from you.
Once a visitor submits your form, you can show a success message by keeping them on the same page or by redirecting them to a dedicated thank you page.

For example, let’s say you own a restaurant and are using WPForms to turn your website into a WordPress restaurant ordering system.
A success message would be a great opportunity to not only thank the customer for their order but also to let the customer know how long their food is going to take.
How do you write a successful message?
Writing a successful message involves making it clear, polite, and reassuring. When using a tool like WPForms for your website, craft a message that thanks the user for their submission and confirms that it was successful.
Keep it short: thank the user, confirm receipt, and maybe hint at what happens next, like “Thank you for reaching out! We’ve received your submission and will get back to you soon.”
How do you send a success message?
To send a success message after a form submission in WordPress, use WPForms to effortlessly integrate this feature. Here’s how:
- Install WPForms and activate it.
- Go to your form’s settings in the WPForms editor.
- Select Confirmations and choose Message.
- Write your success message in the provided box.
- Save changes.
This way, as soon as someone submits a form, they’ll see your custom success message, confirming their action was successful.
What do you say after submitting a form?
After a form submission, it’s important to communicate clearly and positively. A good message to display might be: “Success! Your form has been submitted. Thank you for taking the time to reach out to us. We’ll be in touch shortly.”
This acknowledges the submission, expresses gratitude, and sets expectations for the next steps. With WPForms, you can easily set this up under the Confirmation settings of your form, ensuring your users always receive a friendly response.
Next, Take Advantage of Hidden Information
You might also want to check out our article on clever web form hacks using a WPForms hidden field. Also, if you’re designing a survey for students, see our guide on survey questions to ask students.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Hi, great ideas for the confirmation message but what I really want to know is how to change that bright green block color that the message is in?
It also has white text which makes it very difficult to read.
Please advise.
Hi Rafael,
Sure, you can easily change the background color of confirmation messages with a little custom CSS (here’s our doc on that). Here’s the specific CSS you’d need:
.wpforms-confirmation-container-full { background: #e0ffc7; }You can replace the default green color (#e0ffc7) with any other hex code you’d like. If you’re not sure how to pick a new hex code, here’s a free tool I like: htmlcolorcodes.com
And in case it helps, here’s WPBeginner’s tutorial on how to add custom CSS to your site.
I hope this helps! 🙂
Where should i change this code?
Hi Stefan! Here are two options to add custom CSS to your site:
1) In your WordPress admin sidebar go to Appearance > Customize. Then in the Customizer sidebar that appears, go to Additional CSS to paste the code in.
2) Alternatively, you can install and activate the Code Snippets plugin. With this plugin, you can paste custom CSS into its field on your site.
For more details on how to add custom CSS to your site, including the two options above, please see our article here.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
How can I display this message below the form (without updating the whole block)
Hi Kyryl,
This message will actually appear in place of the form once it’s been submitted. You can read our guide on how to set up a form confirmation message for more step by step instructions.
If you need any extra help with this please feel free to contact our support team.
Thanks!
Hi,
May I ask can I apply short code generated by other WordPress plugin in the message box? Such as [wp_otfd id=”3″] from WP One Time File Download plugin.
Thank you!
Hi Victor,
normally custom shortcodes registered in WordPress works well in WPForms so it should work well.
However, you can test it even with the Lite version of WPForms to see if it works.
Have a good one 🙂
Can I have sender name on thank you page? thanks
Hey Kenneth – I am afraid, currently that option is not available. If it helps, you can show those values in the confirmation success message though. Here is a tutorial on how to show your form fields in success message.
Hope this helps!
Can the Success message also send a copy of the information entered into the form to the customer? So they have a record of what they asked?
Hey Barry – Great question! yes, you can absolutely do that with WPForms. Please take a look at this tutorial on how to send an email to the form submitter.
I hope this helps!
This is great Form Builder,
Is there any possibility to create a button on this confirmation message?
I want to give my reader an option to direct himself on an other page.
If it is possible please let me know.
Hi Muhammad- Thank you for choosing WPForms 🙂
Yes, you can absolutely add a button on the confirmation page and redirect your users. Here is a screenshot for your reference.
Hope this helps 🙂
I’ve placed this CSS in the Additional CSS area (and it isn’t my first time adding custom CSS). I did publish. I tried a few different times. But the color has not changed. Any ideas?
Hi Beth!
There could be a number of possibilities, but the two most likely causes are 1) incorrect selector, or 2) another line of CSS has higher specificity.
Have you tried using the !important attribute? We also have a CSS styling article here: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
I hope this helps 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hello,
How can I show a confirmation message in a popup ?
Best regards
Hey Khedda – To display a message after successful submission, you can set up form confirmations as described here.
However, currently, we do not have a built-in way to display a confirmation message in a popup. In case you’d like to look into custom development options, we highly recommend using Seahawk. Seahawk screens all developers for you to make sure that they’re highly skilled and communicative, and then also helps guide the entire process of connecting and communicating with a best-fit developer.
You can book a free consultation with their team here.
In case you’d like to check other custom development options, please go through the following guide.
Hope this helps. Thanks 🙂