Would you like to style specific fields in your forms, without affecting other form fields? With the right CSS selector, you can change the styles of any form component to fit your needs.
In this tutorial, we’ll provide a list of nearly any selector you might need to style individual fields on your forms.
Note: This tutorial is a bit more advanced and requires some knowledge of CSS. If you prefer not to use any code, you can see our guide on styling WPForms in the block editor.
How to Use the Code Below
Below is a list of the CSS selectors you’ll need to target individual form fields with your CSS code.
Included below, you’ll also find the default styles that WPForms automatically applies to those selectors. To customize any part of your form, you can begin by copying a CSS snippet from this tutorial into your site, then editing it as needed.
Note: Not sure how to add CSS to your site? Check out WPBeginner’s tutorial on adding custom CSS to your WordPress site.
WPForms Selectors and Default Styles
Some of the styles you see in your form (such as the font) will come from your theme. WPForms also includes some basic styling to help make your forms look great on any theme. No matter where the initial styling comes from, however, it can usually be overridden by using very specific CSS selectors.
Note: When adding CSS to your site, it might be necessary to include !important before the semicolon to make sure your custom styles are applied successfully. This will help to override any CSS added by your theme or other plugins. Check out our guide on troubleshooting CSS for more details.
Below is a list of CSS selectors that are specific to each part of a form, as well as the styles that will be included by default through WPForms.
- Form Title and Description
- Multi-Page Progress Indicator
- Global Form Field Selectors
- Confirmation Message
- Required Fields
- Standard Fields
Form Title and Description
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Form Description
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
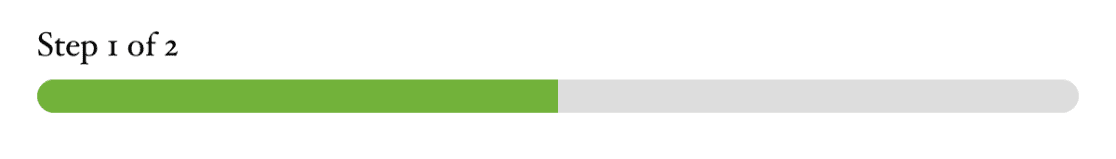
Multi-Page Progress Indicator
Note: To change the green fill color of the progress indicator, please use the multi-page options in the form builder.
Progress Indicator Page Title
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Progress Indicator Steps
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Progress Indicator Current Step
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
Progress Indicator Progress Bar

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Progress Indicator Progress Bar (Fill Only)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
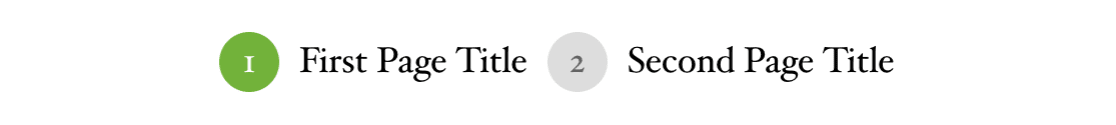
Progress Indicator: Circles

Step Circles (Colors Apply to Non-Active Only)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Current Step Circle
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
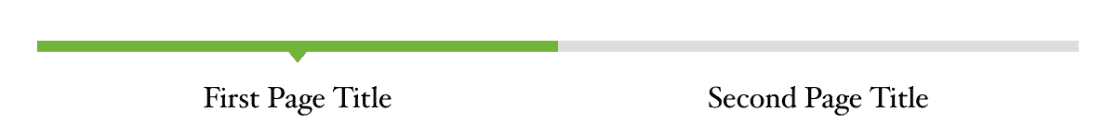
Progress Indicator Connector

Step Sections
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Global Form Field Selectors
All Field Labels
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
All Field Sublabels
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
All Field Descriptions
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Boxes Around All Input Fields
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Padding Between All Fields
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
All Small Input Fields
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
All Medium Input Fields
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
All Large Input Fields
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
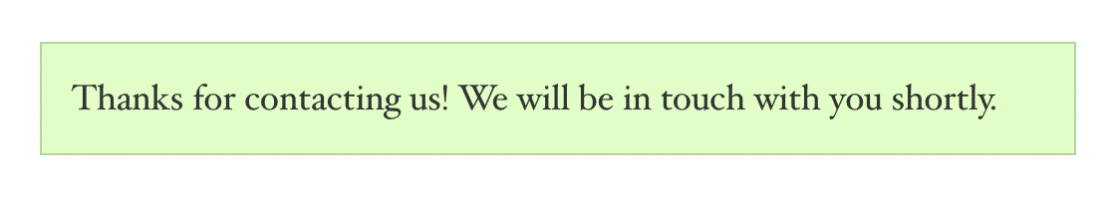
Confirmation Message

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
Required Fields
‘Required’ Asterisk

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Validation Errors

Field Box
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Validation Message
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Validation Error Icon
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
Standard Fields
Single Line Text

Single Line Text Padding
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Single Line Text Label
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Single Line Text Input Box
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Paragraph Text

Paragraph Text Padding
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Paragraph Text Label
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Paragraph Input Box
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Dropdown (Classic Style)

Dropdown Padding
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
Dropdown Label
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown Box
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Dropdown (Modern Style)

Dropdown Padding
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
Dropdown Label
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown Box
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
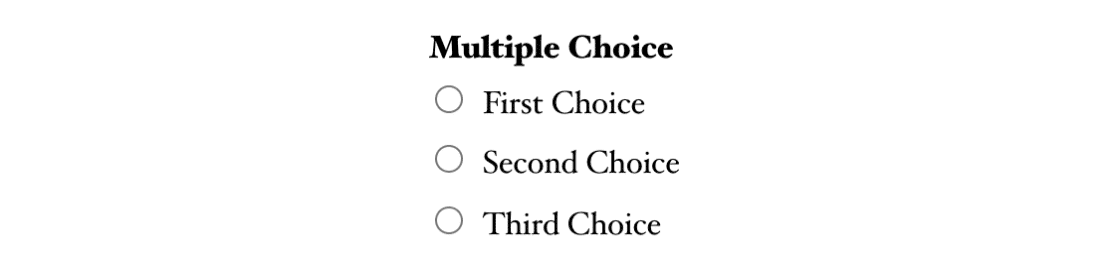
Multiple Choice

Multiple Choice Field Padding
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Multiple Choice Label
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Multiple Choice Option Labels
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
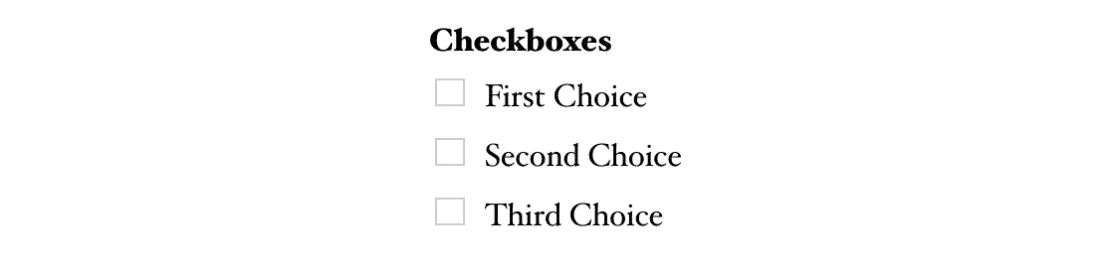
Checkboxes

Checkboxes Padding
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Checkboxes Label
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Checkbox Option Labels
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
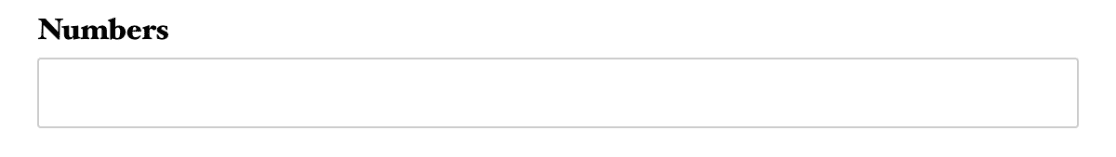
Numbers

Numbers Padding
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Numbers Label
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Numbers Input Box
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
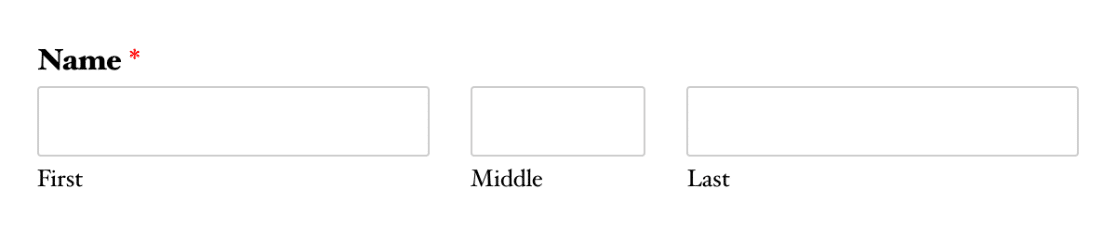
Name

First Name Input Box
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Middle Name Input Box
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Last Name Input Box
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}

Email Padding
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Email Label
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Email Input Box (Primary Only)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Email Input Box (Confirm Email Only)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Email Sublabels
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Number Slider

Number Slider Padding
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
Number Slider Label
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Number Slider Bar
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
GDPR Agreement

GDPR Agreement Padding
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
GDPR Agreement Label
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
That’s it! You can now use these selectors to apply custom CSS to standard fields on your forms.
Next, would you like to style other fields in WPForms? Be sure to check our tutorials on customizing the style of fancy fields and payment fields.
