AI Summary
Want to create a Click To Call Now button on your WordPress website?
Since over 50% of web traffic happens on mobile devices, you want to make it easy for potential and current customers to call you with a simple click.
In this tutorial, we’ll show you exactly how to add a Click To Call button to your WordPress site.
In This Article
- How to Add a Click To Call Now Button in WordPress
- Step 1. Install the Free WP Call Button Plugin
- Step 2. Locate the WP Call Button Plugin Settings
- Step 3. Enter Your Business Phone Number
- Step 4. Edit the Button Text
- Step 5. Pick the Button Position
- Step 6. Edit the Button Color
- Step 7. Pick the Call Button Visibility
- Step 8. Save Changes
- Step 9. Turn Your Button on
- Step 10: Set Up a Static Click To Call Button (Optional)
- FAQs About Call Now Buttons
How Do I Create a Call Now Button?
The easiest way to create a Call Now button is to use the WP Call Button plugin. It makes it easy to create a clickable phone number button without writing code.
Since the call button appears at the bottom of the screen, it acts like a call to action button and helps you to get more inquiries.

How to Add a Click To Call Now Button in WordPress
Want to make a phone number button clickable in WordPress? It’s super easy with the (free) WP Call Button plugin.
Just follow these steps:
Step 1. Install the Free WP Call Button Plugin
Click here to download the WP Call Button from WordPress.org.
For detailed instructions, check out how to install a WordPress plugin for beginners.
Step 2. Locate the WP Call Button Plugin Settings
Once you’ve activated the plugin on your WordPress site, you’ll want to configure the settings to your liking.
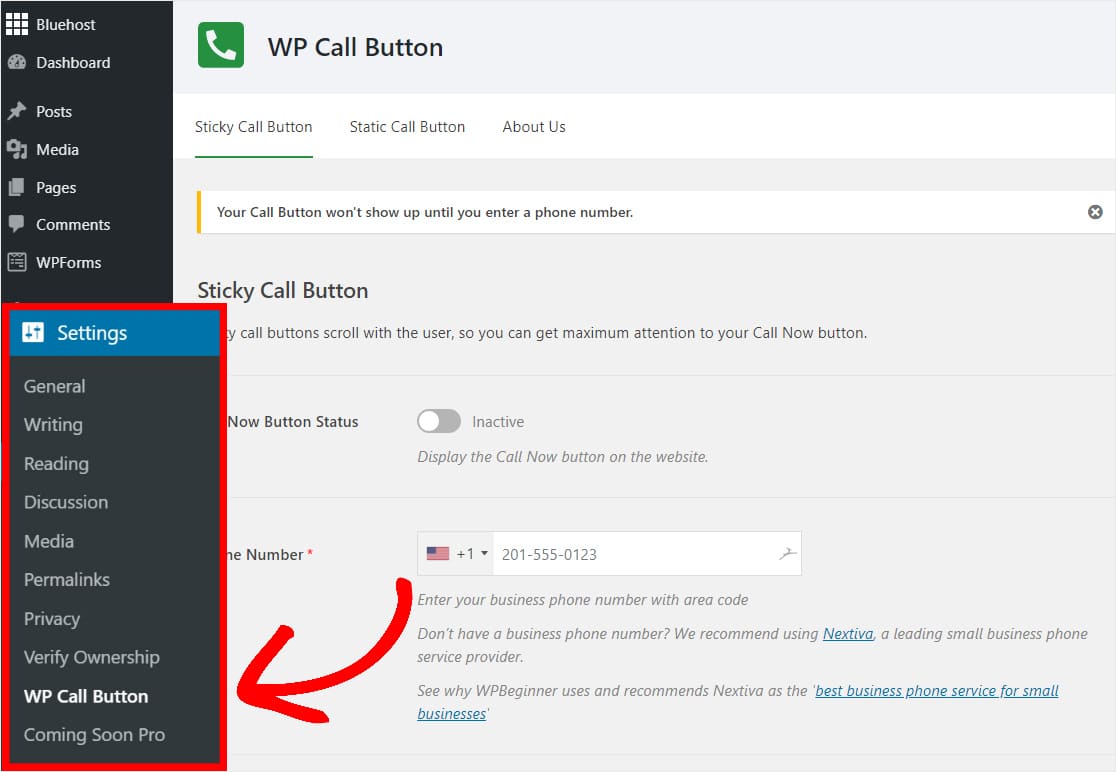
To find the WP Call Button settings area, go to the left-hand panel of your WordPress dashboard and click on Settings » WP Call Button.

This settings page will open on the Sticky Call Button page.
This type of button appears on the bottom of the user’s screen and moves up and down as they scroll, so it’s always visible. It’s also the most popular type of Click To Call button because it converts extremely well — similar to a CTA button on a website.
Step 3. Enter Your Business Phone Number
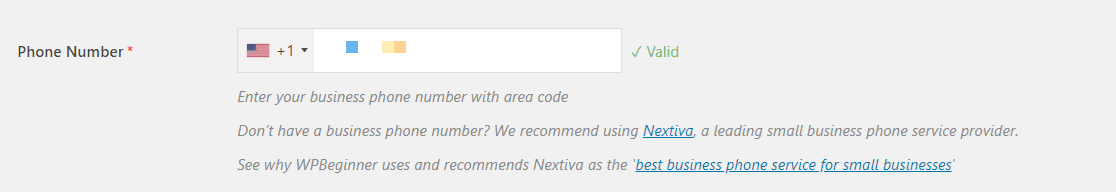
Now, enter your business telephone number where you want to receive the phone calls from your website visitors.

The WP Call Button plugin uses the smart phone field which means you can pick your country and it will automatically add the country code in the proper format.
If you don’t have a business phone number, then you can get one from Nextiva. You can control how you forward the calls to places including mobile phones instead of just landlines.
Step 4. Edit the Button Text
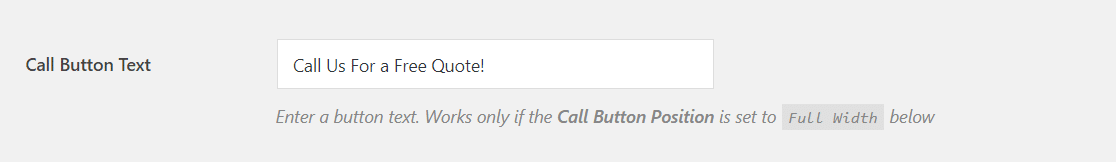
Next, you can change the call button text to say whatever you like. Simply click inside the text box where the default message “Call Us” is and edit it.

Editing the Click To Call button text will only work if you have a button in a Full-width position (it’s the only one that displays text). We’ll talk about button positions in the next step.
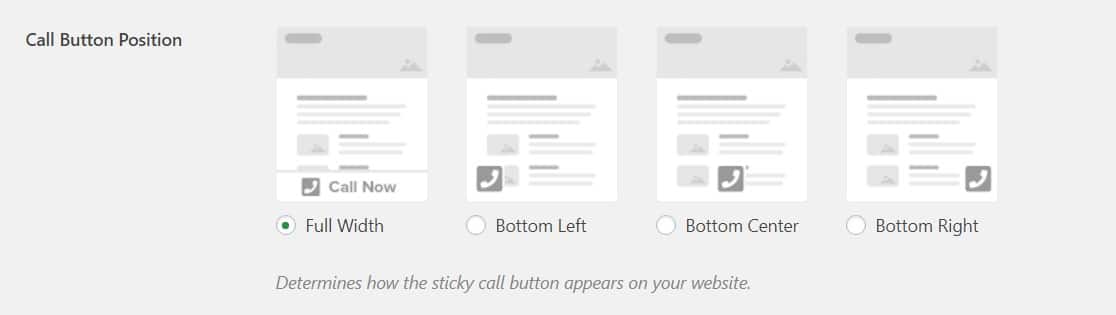
Step 5. Pick the Button Position
Now, decide which call button position works best for your website. There are 4 choices. However, full-width buttons receive the most conversions and will be the most effective to get you more online leads.

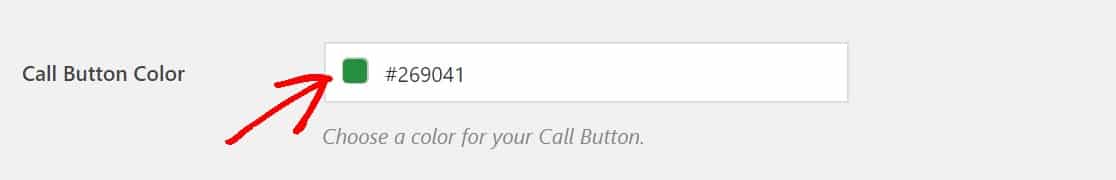
Step 6. Edit the Button Color
Next, you’ll want to edit the color of the phone call link button. Try using one of your business’ brand colors or a color that matches your small business WordPress theme.

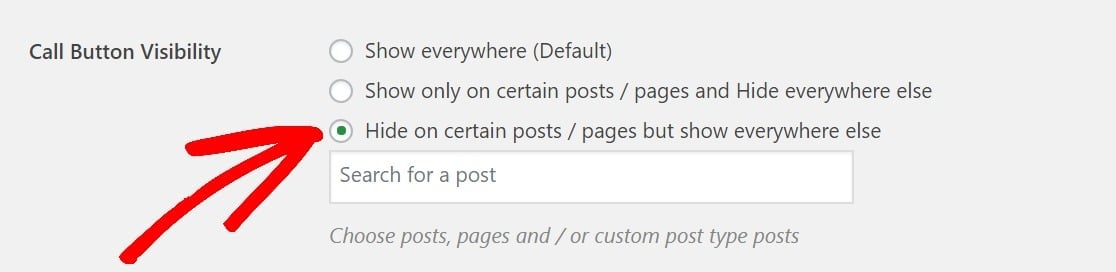
Step 7. Pick the Call Button Visibility
Decide where you want your call button to be shown. It’s popular to display it everywhere on your site, so that’s the default. But you can also show it and/or hide it on only certain pages or posts.

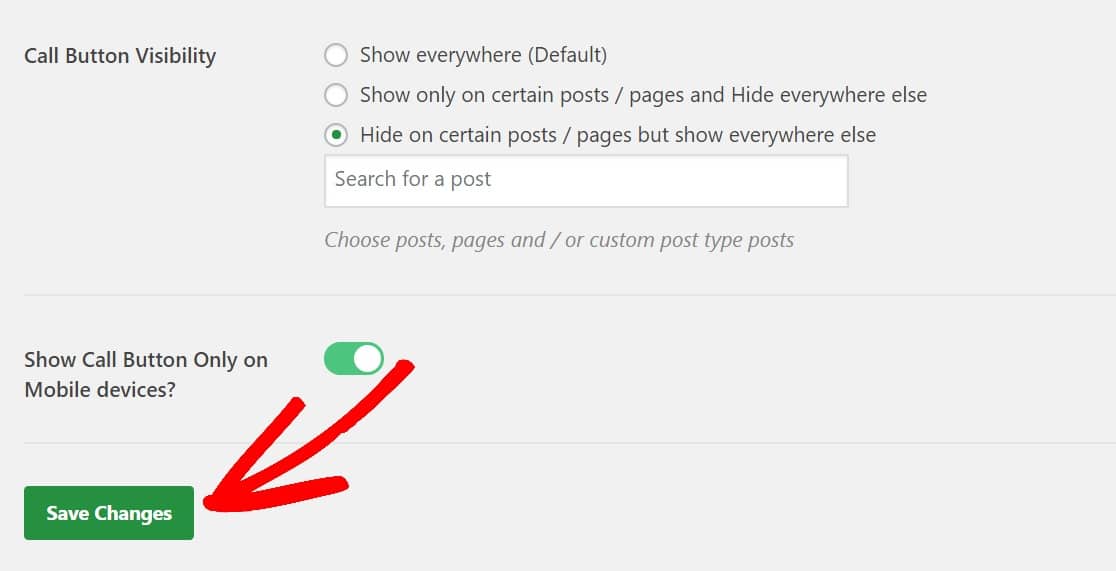
Step 8. Save Changes
Click on the green Save Changes button on the bottom left of the settings page once everything in the settings is configured to your liking.

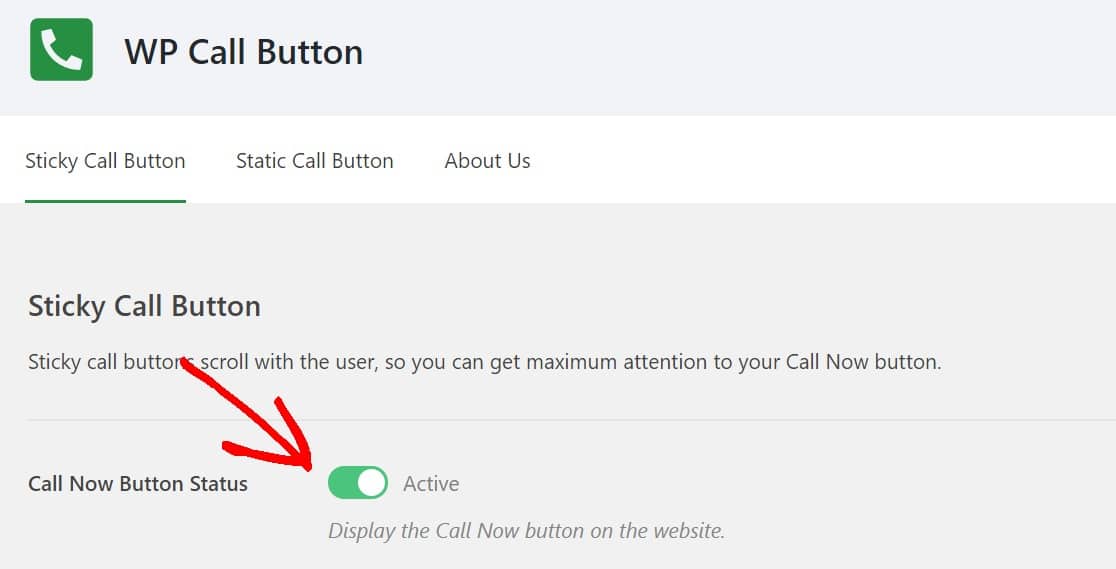
Step 9. Turn Your Button on
When you’ve successfully configured all the WP Call Button settings the way you want them, scroll to the top of the page and click on the green toggle icon to turn your Click To Call button on.

Now you can visit your site and see the call button in action.
Step 10: Set Up a Static Click To Call Button (Optional)
You also have the option to add a static call button in your WordPress contact page, about page, or any other post/page on your site.
A static Click To Call button will stay in place even when the user scrolls away, so it’s not always visible. It also shows a phone icon by default.
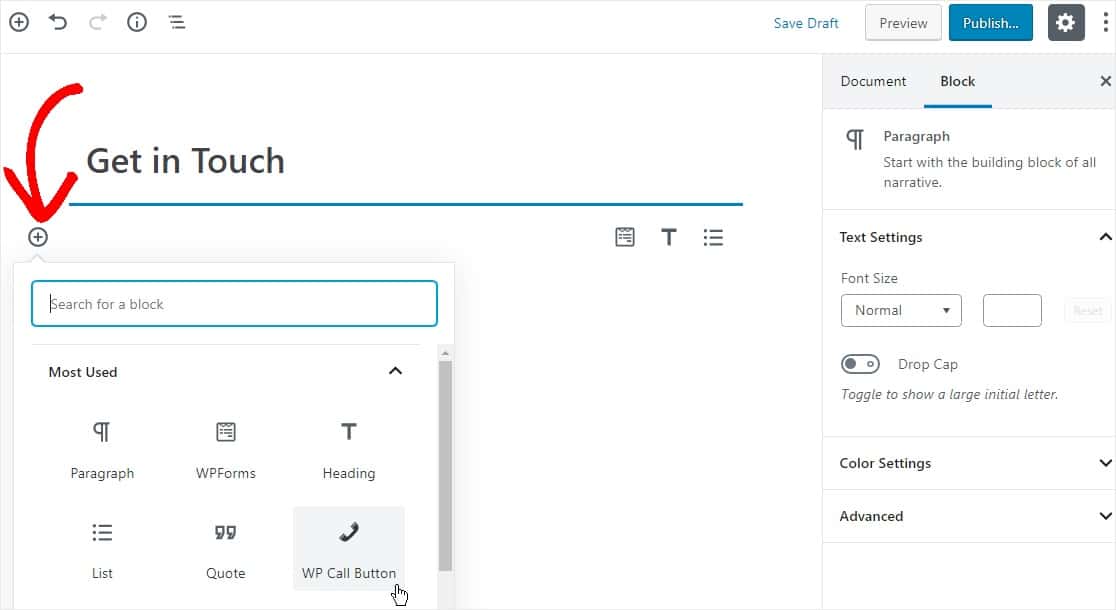
To add your static Click To Call button, create a new page or post in WordPress and click on the plus icon. Here, you’ll select the WP Call Button block.

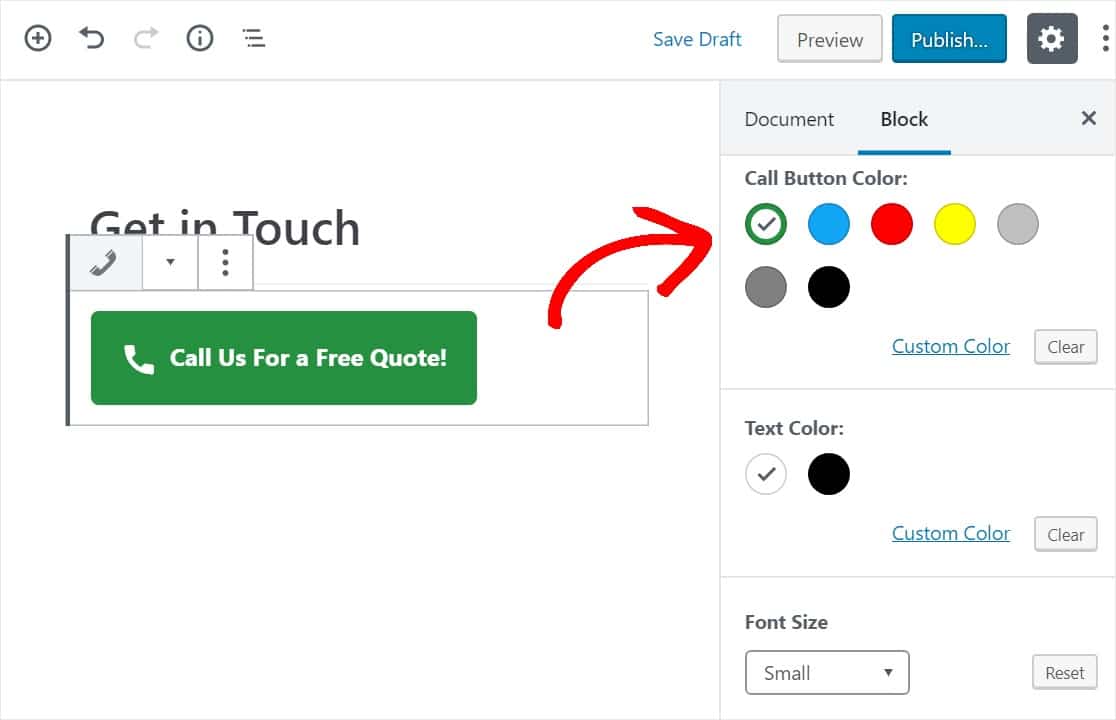
Your button is fully customizable. Inside the block editor on the right, you can change the font size, plus the color of the static button background and text.

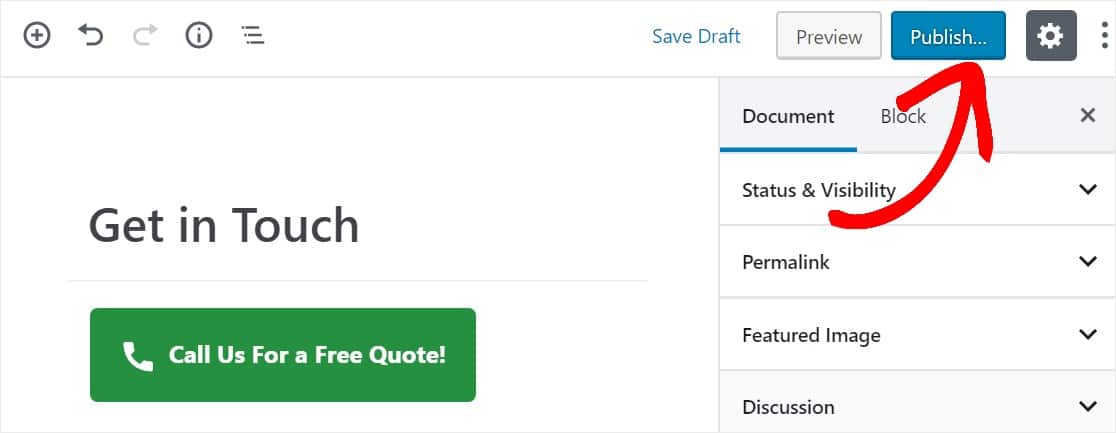
Next, select the blue Publish button in the top right corner to make your page or post live. Then, the static button will be displayed on your site.

After reading this, you can probably see why we recommend WP Call Button to add a call us now button to your website. It’s definitely the easiest and most powerful WordPress Click To Call button plugin on the market.
And the coolest part of this awesome plugin is that it’s 100% free.
Plus, it works with Google Analytics if you’re using the MonsterInsights plugin. It automatically tracks how many people click on your Click To Call button, so you can sit back and focus on making more money online.
FAQs About Call Now Buttons
Still curious about the benefits of creating a clickable phone number? Here are a few questions we get asked about this plugin.
Why Add a Click To Call Link?
It’s very important as a small business owner to collect as high-quality leads as possible.
Not everyone wants to give you their email address or telephone numbers, but they still might want to do business with you.
Give them a chance to do it by letting them call you — and to make it as easy as possible, add a clickable phone number button.
Since more and more people are using their mobile device to search the web, users sometimes want to speak with a person right away on the same device.
Next, Check Out More Useful Plugins
And there you have it! We hope this tutorial helped you add a Click To Call button, to your WordPress site easily.
Check out these other useful plugins for WordPress:
- Best FREE Contact Form Plugins
- Best Automation Plugins
- Best ChatGPT Plugins
- Best WooCommerce Affiliate Plugins
- Best Social Media Plugins
- Best SEO Plugins
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.





How do I get that WP Call Button block?
How don’t see it even though I use the Call Now plugin. What have I been missing?
Hey Filippo – I apologize for the confusion. Could you please ensure you are using the correct plugin? Here is the correct URL to download the plugin. I just checked that WP Call Button block works fine with that plugin. Here is a screencast showing how that block works.
You can also contact the plugin support for any further help on this.
I hope this helps!
Email Links’ & ‘Call/Whatsapp’ of contact us page is not clickable
Hey Tuntun – We’d be happy to help! When you get a chance, please submit a support ticket so we can assist.
Thanks 🙂