AI Summary
The ability to close a deal online with signed contracts is a fantastic convenience for many kinds of businesses.
The problem is, most digital signature services and solutions like DocuSign tend to be cost-prohibitive for freelancers and small enterprises.
But if you’re a WordPress user, you’re in luck. There’s an affordable and beginner-friendly solution for creating digital contracts with signature fields.
In this article, I’ll walk you step-by-step through the process so you can create your own, fully customized online contract in WordPress.
Create Digital Contracts with Signatures Now
In This Article
How to Create Online Contracts in WordPress
Here’s exactly how to make a web form that works as an online contract in WordPress.

If you prefer a written tutorial, keep reading on below.
Step 1: Install WPForms
First things first, you need WPForms installed on your website. Because you need to create a digital contract, it’s vital to have access to the Signature Addon available in WPFroms Pro.

Once you’ve purchased the WPForms Pro license, you can learn about installing the plugin on your site here.
WPForms is the best DocuSign alternative for WordPress. And it makes it incredibly easy for you to accept digital signatures and for users to sign your forms as we’ll show you in the next steps.
Also Read: Electronic Signature vs Handwritten: What’s the Difference?
Step 2: Get the WPForms Signature Addon
Before you can start creating a digital contract form, you’ll first need to install the Signature addon.
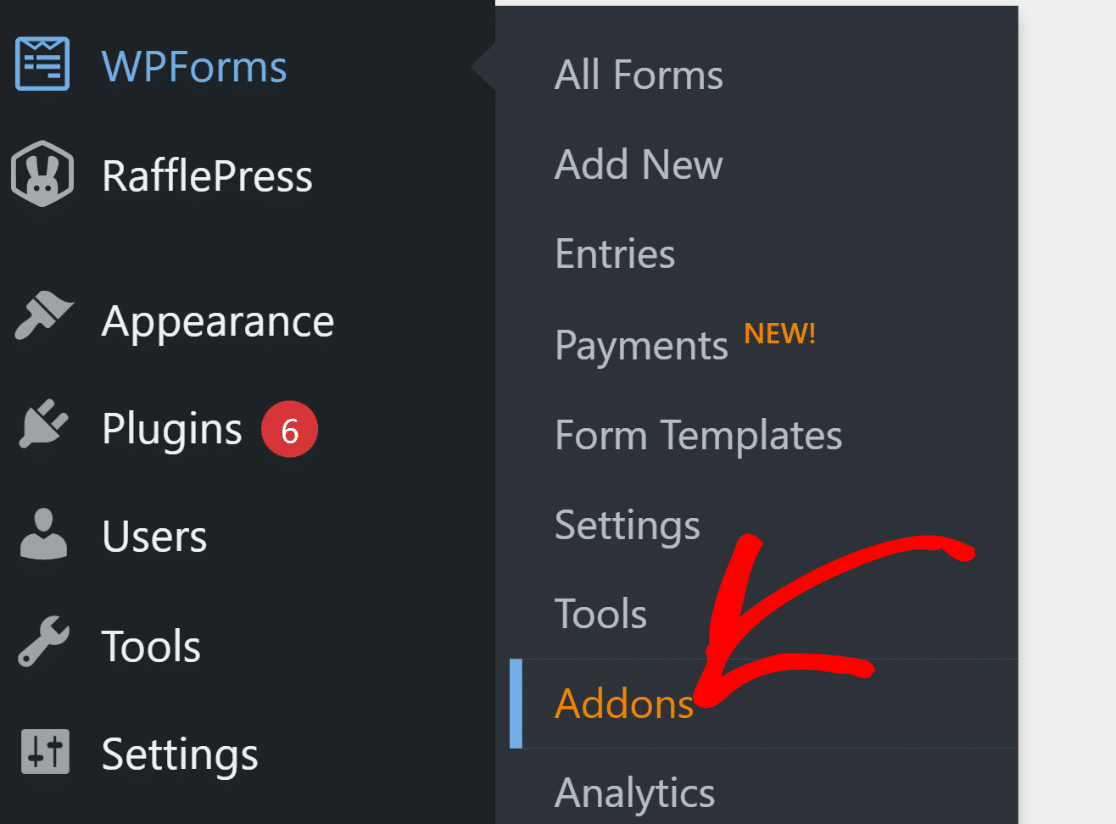
Open your WordPress admin area and hover your cursor over WPForms in the menu bar on your left. Then, click on Addons on the expanded menu.

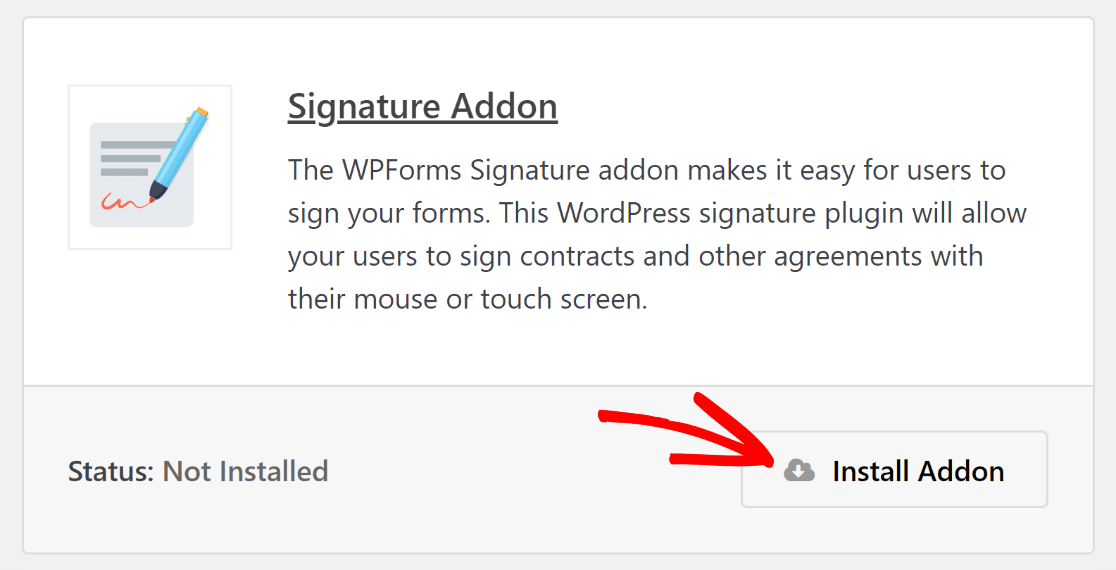
You’ll find yourself in the addons library of WPForms. Simply scroll down or use the search box to immediately locate the Signature addon on this page.
When you’ve found it, click on the Install Addon button underneath.

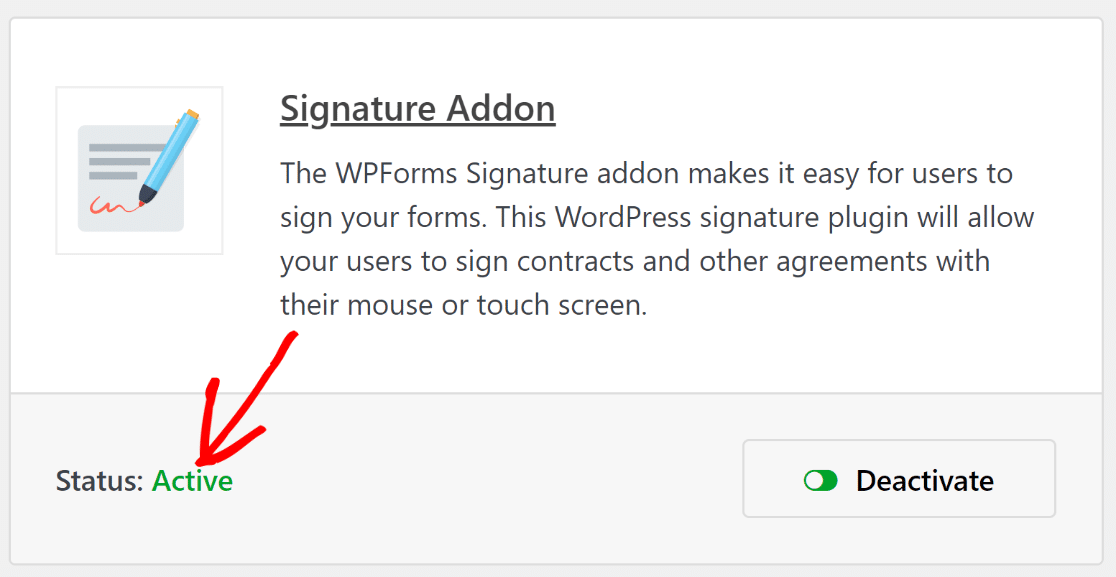
The addon will finish installing in just a few seconds. You can confirm a successful installation by checking that the Status now reads Active.

Well, that was easy!
Let’s now move on to the next step and start building an online contract form with fields for capturing digital signatures.
Step 3: Create a Contract Form
From your WordPress dashboard, navigate to WPForms » Add New.

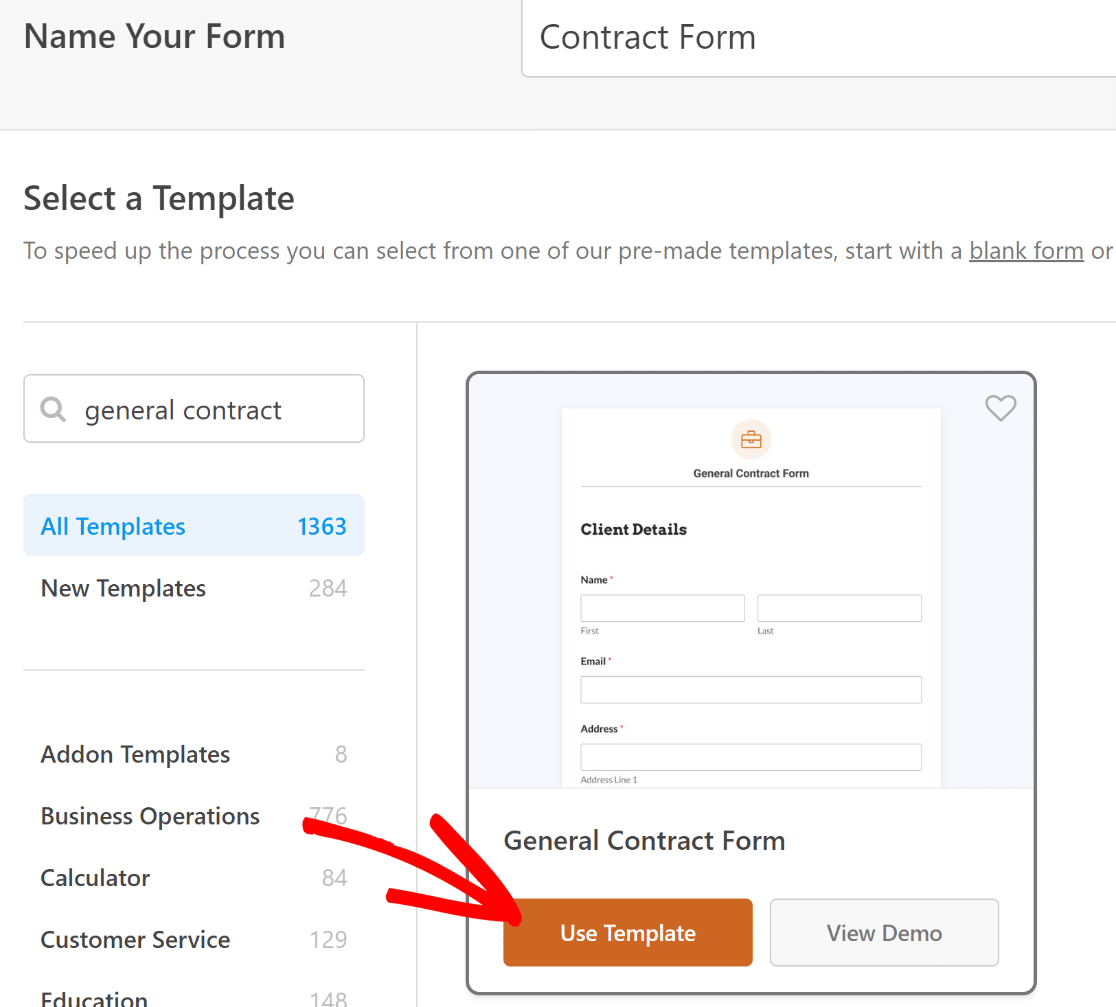
Immediately, the WPForms form builder will load in a full screen. Let’s start by naming our form and choosing a template. If you’re looking for a specific form template, you can use the search box to the top left of the templates area.
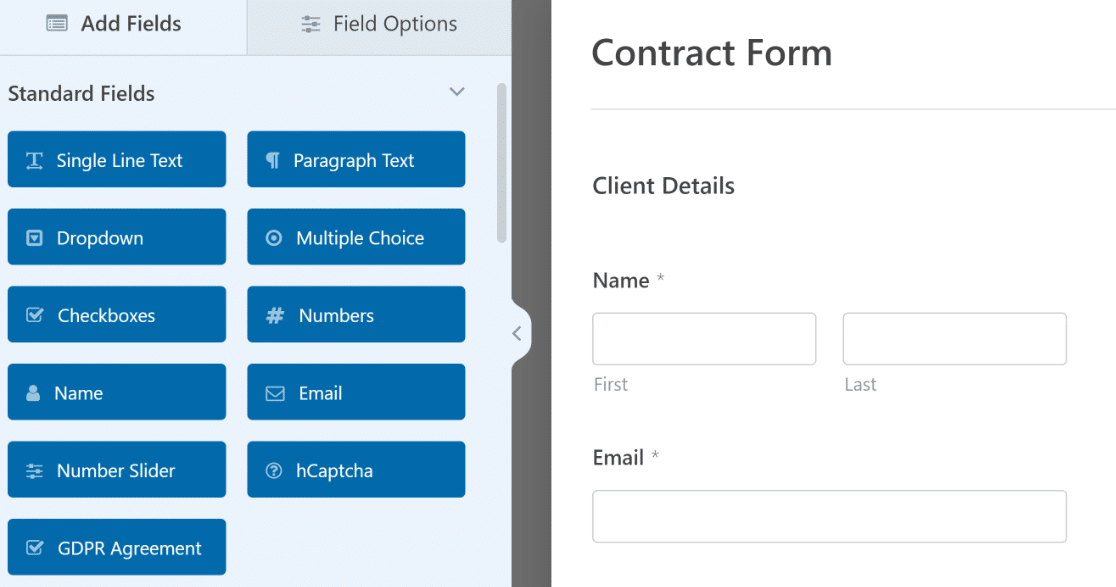
I’ll choose the General Contract Form template for this tutorial because it has all the fields you’ll likely need for your digital contract.

As soon as you select the template, it will start loading in the form builder. You’ll notice the template has all the important fields like Name, Email, Address, Phone, Signature, and more.

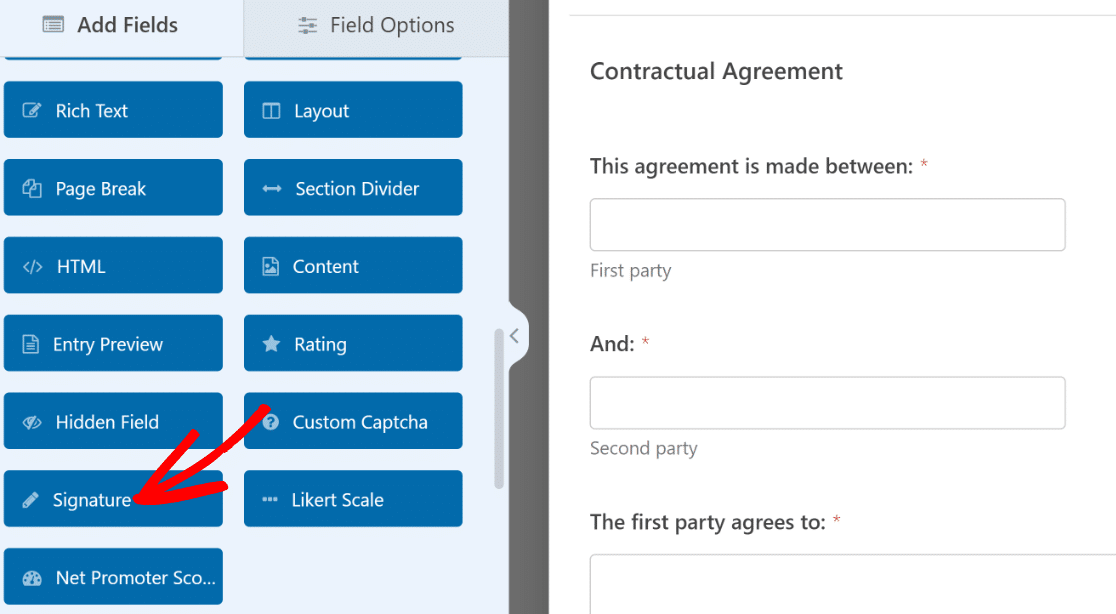
While this particular template comes pre-loaded with signature fields (one for each party), you’re free to add more if you need to. All it takes is drag and dropping the field you need from the left-hand pane to your right.

We also encourage you to customize the template if you’d like to change anything about it.
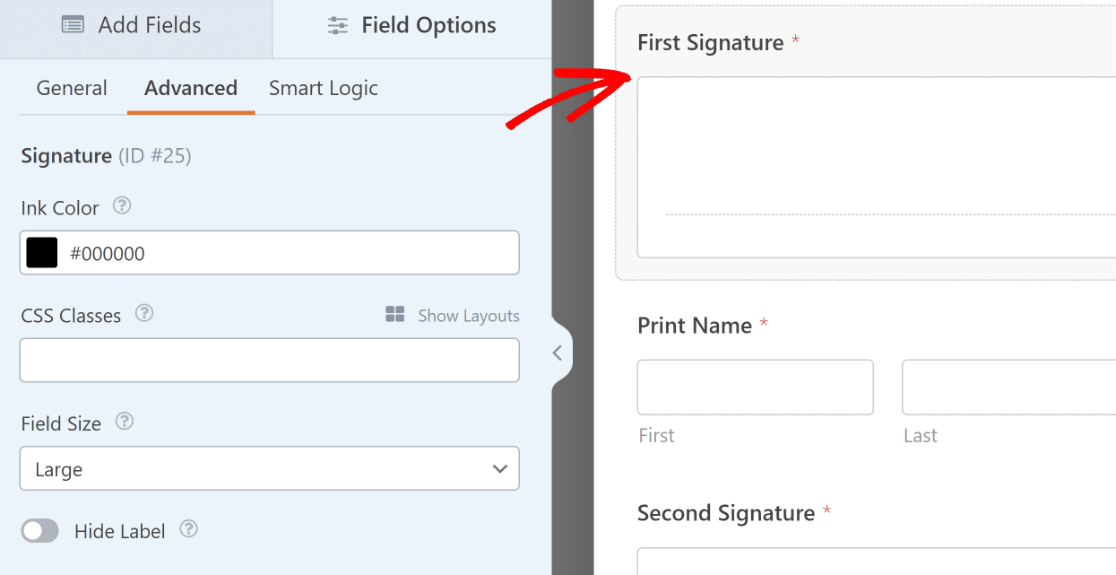
For instance, you may want to try editing the signature ink color. To do that, simply click on the Signature field you want to change the ink color for. This will open its Field Options on the left-hand pane.

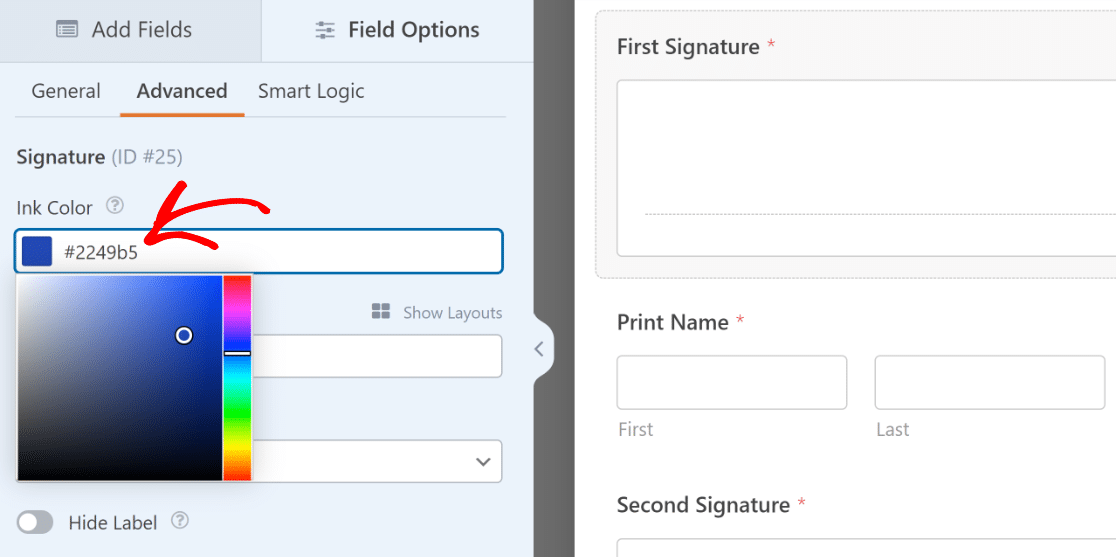
Now, click on the Advanced tab on the left and look under it to find the ink color option. Click it to open a color picker, which allows you to select any color by clicking on it.

If you want to use the same color across multiple Signature fields, you can simply copy the hex code (that is the code that appears in the ink color box after you select it, such as #2248b5) and paste it in the ink color box of the other fields.
This will ensure the color perfectly matches for all your signature fields.
When you’re finished customizing your form, go ahead and press Save at the top right.
Step 4: Publish Your Digital Contract Form
You can now go ahead and publish your form to start collecting digital signatures at your convenience.
The easiest way to embed forms in a page is by using the WPForms embed wizard. You can start it by pressing the Embed button next to Save at the top of the form builder.

You’ll see a modal popup asking you if you’d like to embed the form in an existing page or a new one. For this tutorial, we’ll embed the form in a new page by clicking Create New Page.

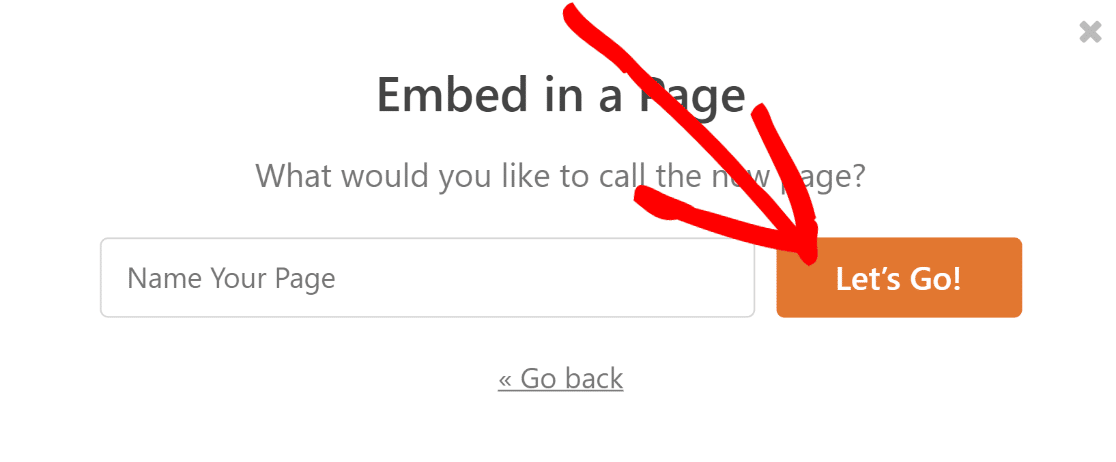
After you’ve done that, you’ll see another popup asking you to name your page. Enter any name and press Let’s Go.

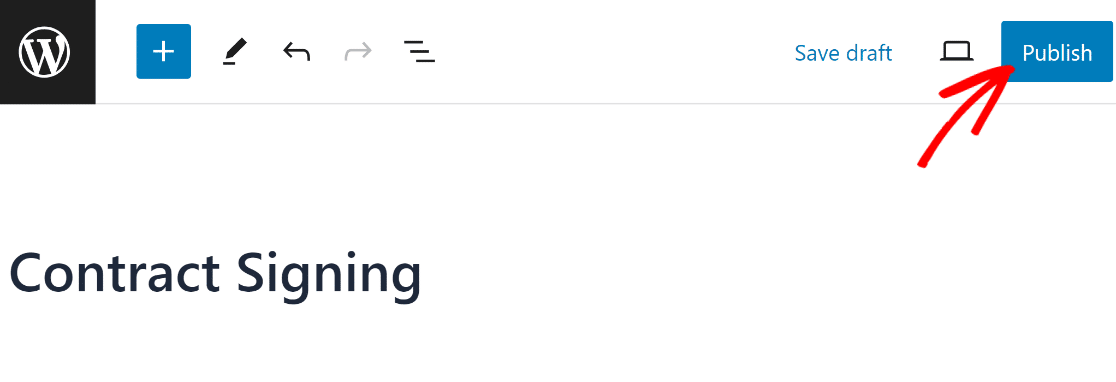
At this point, you’ll find yourself inside the WordPress block editor with the form already embedded. You can add additional content to this page using the regular blocks if you need.
When you’re ready to take your digital form live, press the Publish button at the top right.

And now for the most important part.
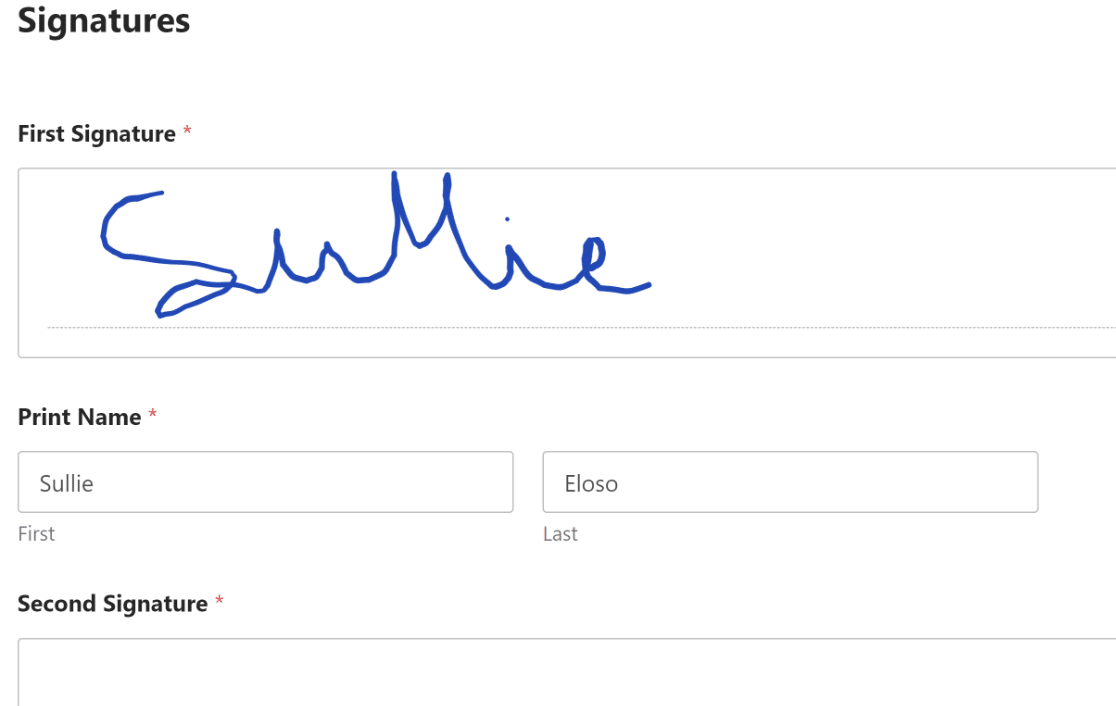
With your form published, go ahead and check it out. You can also fill it out and sign it digitally to confirm it’s working perfectly as it should.

And that’s it! You can now create a digital contract and start collecting signatures electronically for easy record-keeping.
FAQs on Creating Digital Contracts in WordPress
Still got more questions about creating online contracts? The following commonly asked questions might help shine more light on the subject.
Why create signed online contracts in WordPress?
Creating signed online contracts on your WordPress site is a win-win situation for both you and your clients.
Online contracts on your website:
- Make it easy for clients to sign your contract. With WPForms, you can allow your clients or freelancers to sign documents and online contracts using their mouse or touch screen.
- Easier record-keeping. You don’t have to send email attachments back and forth when you’re using WordPress for online contract signing.
- Allow you to close deals faster. Since you can close more deals in a shorter period of time, your signed online contract forms may lead to faster business growth.
WPForms is the perfect WordPress online contract plugin to make this easy.
What must my digital contract include?
When it comes to creating a service agreement or online contract, many small businesses shy away from using a lawyer. It’s true that you can save on legal fees by doing a quick Google search and writing it up by yourself.
However, when you create an online contract, you’re making a huge business decision. A lawyer can make sure the agreement is written correctly, so you can avoid legal issues down the line.
A typical online contract will usually:
- Specify the terms of service and payment
- Ask for client details including physical address and phone number
- Get the signature of your client
This reduces the workflow when you need a signature before starting work.
To get an idea of what a service agreement or online contact for your business might look like, you can google and look at a sample agreement contract. Most business owners should be able to adapt samples to suit their own needs.
Can I collect payments within the contract form itself?
Absolutely, you can collect payments within your contract form. WPForms comes with payment processor integrations including Stripe, Square, and others. You can easily add a payment field to instantly collect payments via credit cards, Google Pay, Apple Pay, or PayPal with a digitally signed form.
Next, Set a Closing Date on Your Online Contract
If your quote expires on a certain date, you can set up your form so that it automatically closes. Check out this guide to adding a form expiry date to find out how to set it up.
Want to save more time with WPForms? Try creating a job application form so that you can quickly gather all the information you need to select the best candidate.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




Need to know if this creates a legally binding contract per UETA/ESIGN laws?
Hi Michelle – We recommend seeking professional legal guidance for any questions along these lines. Sorry we can’t be more helpful!
Any way we could get this before a customer goes to a checkout page? If they needed to sign a waiver before purchase?
Hi Maggie!
You can create that page in WordPress and put the Signature from there as it is described in the tutorial, but then you should find a way on how to use that page in your e-commerce system to be displayed before the Checkout page. Then also you would need the redirect after the form submitted to the Checkout page. We don’t have built-in options in WPForms to achieve this, so this should be done with custom code.
Maybe instead, you can contact your e-commerce service support team and ask them for a solution for this. They most probably can answer if they have some ready solution for this, or if they can help you to implement WPForms form into their system.
Thanks, and have a good one 🙂
If you are using WooCommerce, you can add your waiver to the WooCommerce checkout form. At WooCommerce > Settings > Avanced, you can find a Terms and Conditions field, which allows you to choose your waiver page!
Is there a way to have the agreement notification send as a PDF?
Hey Danielle – I am afraid currently we don’t have a feature to automatically convert the notification to PDF and send it as attachment. We will keep that on our radar for future.
I am sorry for the inconvenience!
When someone submits my online contract form it only emails the name, signature and date. I need the entire contract sent with all text as documentation. Can the full form be saved with the text? If I put the text in html fields the html fields do not pass the data in the notification email. Is there a freeform text field that would be saved and passed in the notification?
Hey Anthony – I’m sorry we currently don’t have a built-in way to pass HTML fields in Notification emails, however, if you’re willing you can achieve this with custom code. We also have a tutorial on how to add custom code here.
If you need further help with this, please feel welcome to contact the support team.
I hope this helps! 🙂
I two needed to show the complete contract with the signature as a PDF, as the signature alone is a waste of the plug-in. Here is how I solved it.
1. Wrote the contract up as regular text inside a page.
2. Embed a WP Form that had the signature info.
3. Copied the test contract and pasted it into the WP Form–> Notification–> Message –> then placed {all_fields} after the test. I now get a email that has the whole contract and the signatures info that can be printed as a pdf from my email.
Hey Steve – Yes, that sounds like a great workaround for having all text and signature in your email. Thanks for sharing. It should help other users as well.
Have a good one 🙂
Is it possible to have the contract secure so only you and the two other parties who will sign it have access to it?
Hi Heather! Contract forms as set up in this article would be saved only to your site’s database, which is then accessible only to those users of your site that you grant access to.
You could provide “access” to the contract by using the Notifications feature to provide a copy to whomever filled and signed the form. This feature would provide it to them in the form of an email.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi,
Can we insert the email signature as an image instead of a link in the notification email?
Hi Hanamichy, you can have the image be sent in the Notification email by using some HTML in your email body like
<img src={field_id="3"}>where{field_id="3"}should have the ID number replaced with your signature field’s ID.You can also utilize our field_html_id Smart Tag instead to pull the signature image.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Is this sort of online signature used here legally binding? If so in which countries?
Hi Moaz! Legislation regarding agreements and digital signatures vary from location to location, so we aren’t able to provide you with that information. We strongly recommend that you solicit professional legal advice wherever necessary, pertaining to whichever jurisdictions you require.
I apologize for not being able to give you a direct answer here, but I hope it helped!
If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
can i add the contract form with signature in woocommerce checkout page?
I will give you an example: i have a product addeed in my cart . i go to checkout. there i want to be visible textarea with the contract text and the signature area. after they submit the order the contract renders in pdf and it is sent to the client and admin.
In theory this is a great add-on, but as a number of people have mentioned above without the ability to include the agreement content in the email Notification, it’s fairly pointless. I’ve spent hours building the form to then discover I can’t easily include the terms and conditions of the Contract in the email Notification 🙁 The Code Snippet work around listed above displays the content fields, but also unfortunately displays the word “Content” above every field, which doesn’t look very professional. I don’t understand why we can’t include the smart tags for the Content fields in the email Notification – am I missing something here?
Hi Melanie. There is a feature request open for this which is currently under discussion, but I apologize that there isn’t a built-in solution for this specific issue.
It sounds like you have a WPForms license, so you can reach out to our trusted advisors in the support team by submitting a support ticket. They will let you know if it’s included in a future release.
Thanks!