AI Summary
Creating a unique brand identity for your WordPress site is crucial, and that’s where a custom logo swoops in to save the day. It gives your site a personal touch that instantly tells visitors who you are.
But don’t worry – adding a custom logo doesn’t have to be a headache. As I dug into the process myself, I realized that branding your WordPress site with custom logos is actually quite straightforward.
So, in this guide, I’ll walk you through how to easily add custom logos to your WordPress site and forms, helping you strengthen your brand’s presence without the hassle.
How to Add a Custom Logo to Your WordPress Site
You can add a custom logo to your WordPress site in several different places. I’ll discuss the steps for some of the most important places below.
1. Add a Logo to Your Site Header
Since most new WordPress installations include the Twenty Twenty-Four Theme, the Site Editor is quite handy for various header customizations like adding a logo.
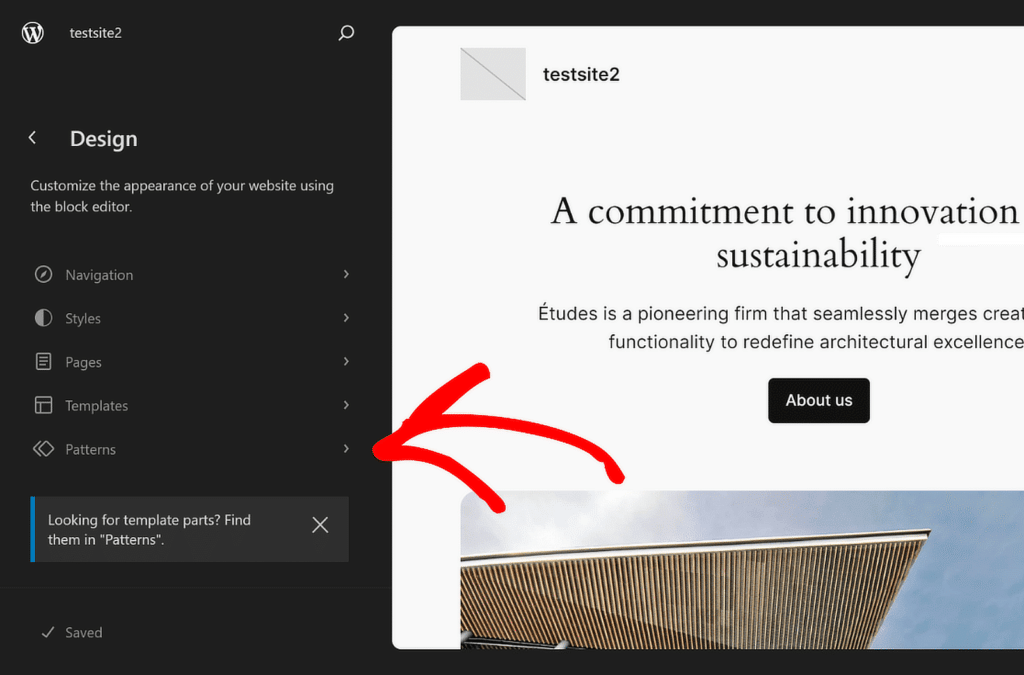
From your WordPress Dashboard, go to Appearance and select Editor from the menu. This will take you to the Site Editor, where you can use the block editor to add your site logo. Click on Patterns.

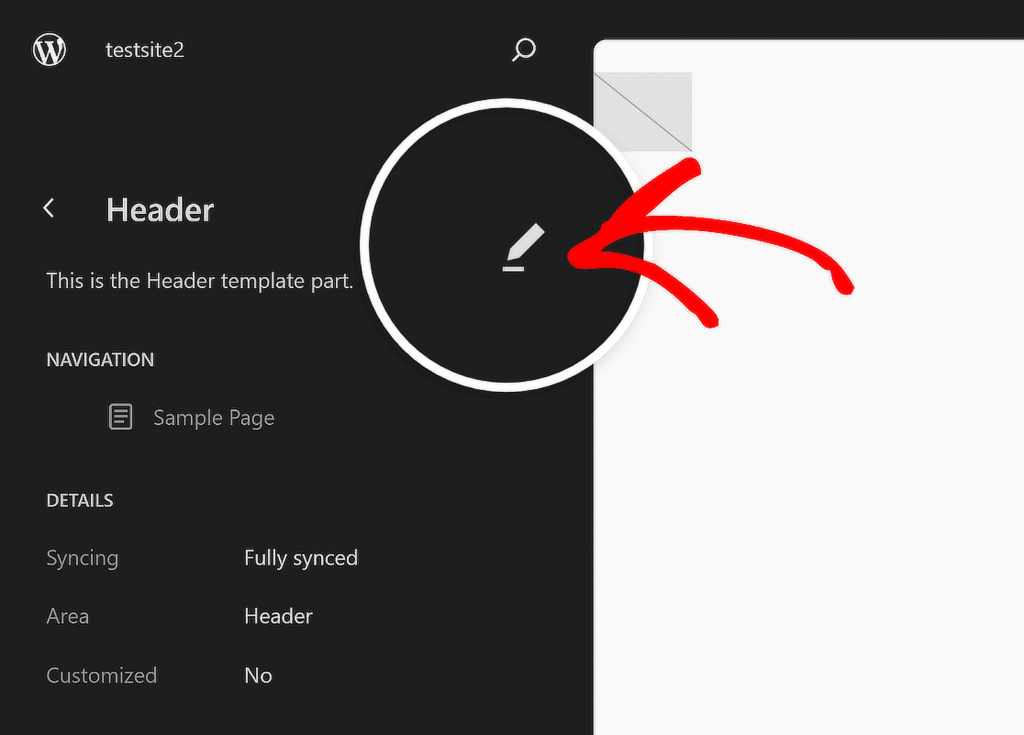
Next, scroll down until you find the Template Parts section, then click on Header to access its options. On the right, click the Header image to open customization options and select the Edit icon.

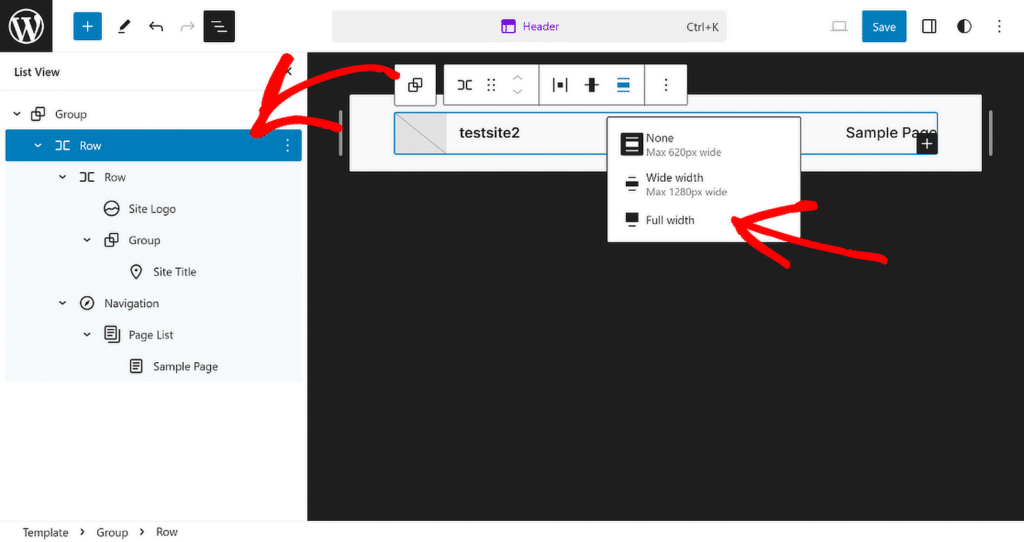
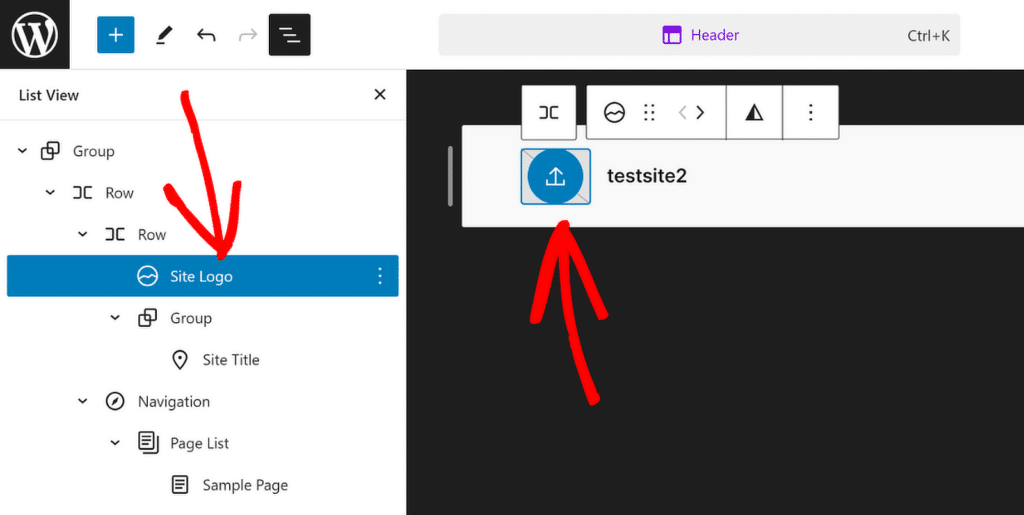
In the Document Overview for your header, click on the List View icon to see all the elements included in the WordPress header.
Expand all the blocks in List View, click on the first Row item, and set the Alignment to Full Width to start customizing the header template.

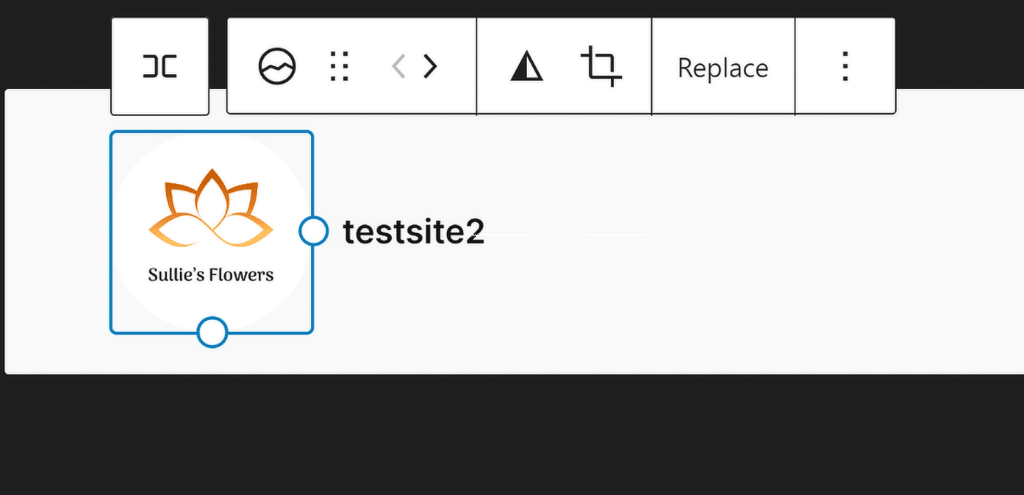
Next, click on the Site Logo option in List View and then the Upload icon in the header preview section. You can either upload your logo via the Upload Files tab or choose an existing file from your Media Library.

If necessary, use the Resize Dots to adjust the size and dimensions of your site logo according to your needs.

If you need assistance with creating an attractive header for your site, check out this guide for step-by-step instructions on how to edit the header in WordPress.
2. Add a Logo to Your Site Icon
A favicon, also known as a site icon, is a small image representing your website in the browser tab. Adding a favicon is a simple yet effective way to make your site easily recognizable.
Your favicon should be your site logo to strengthen your brand identity whenever someone visits your site. Ideally, it should be around 512×512 pixels to display clearly across all devices.

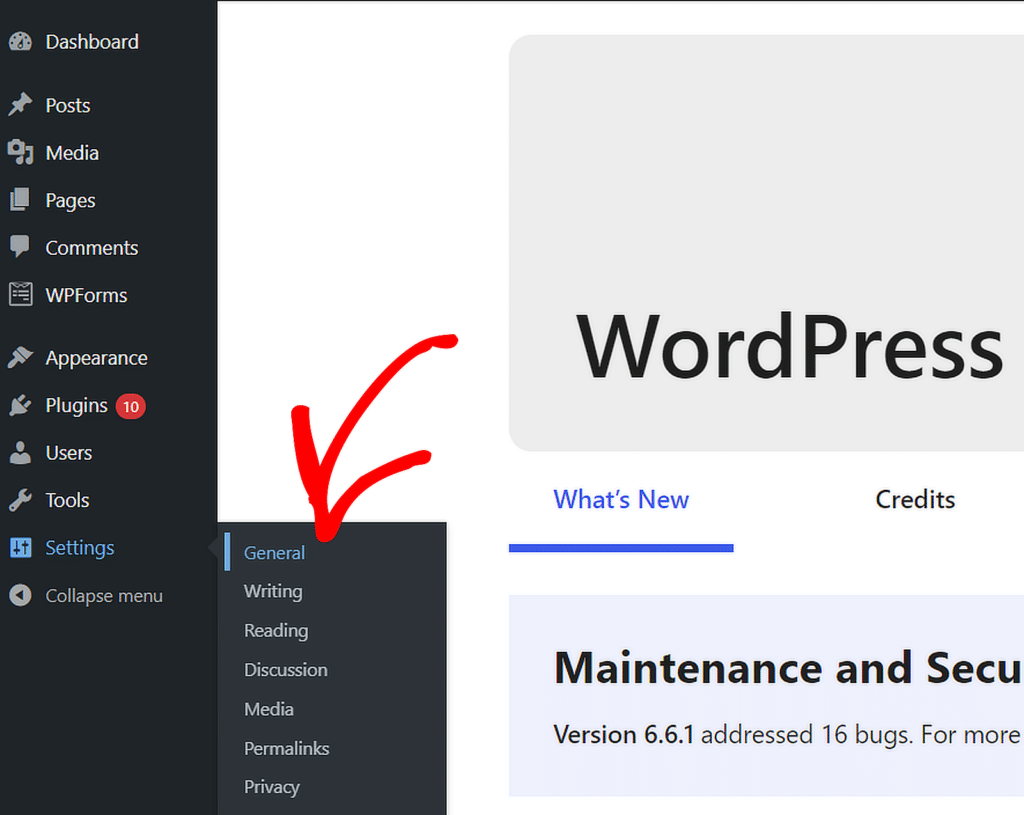
To add a favicon to your WordPress site, start by going to your WordPress Dashboard. Navigate to Settings and then click on General.

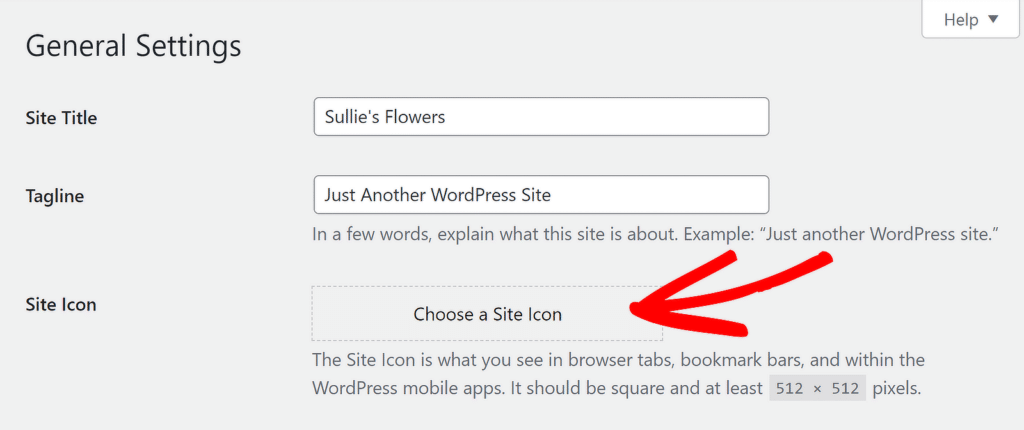
Once the General Settings menu opens up, you can edit the Site Title, Tagline, and add your Site Icon. Simply click on the Choose a Site Icon button.

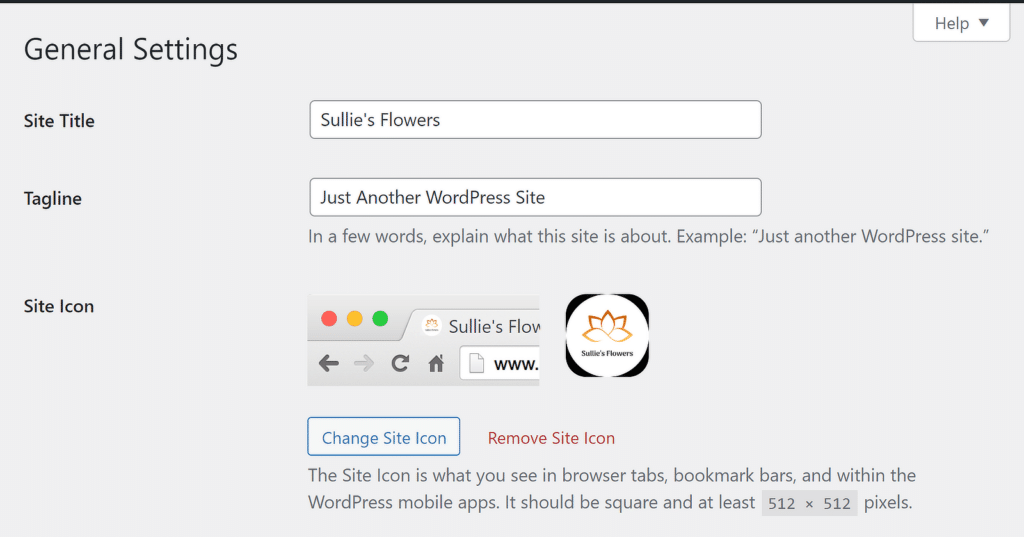
You can then either choose to upload your logo via the Upload Files tab or choose an existing file from your Media Library. Once done, your site logo should appear in a preview as shown below.

3. Add a Logo to Your Contact Form
Including your logo on your contact form is a great way to reinforce your brand and make your forms look more professional and consistent with the rest of your site.
To add a logo to your contact form in WordPress, start by opening the WPForms plugin. If you haven’t already created a contact form, go ahead and create one using the drag-and-drop form builder.

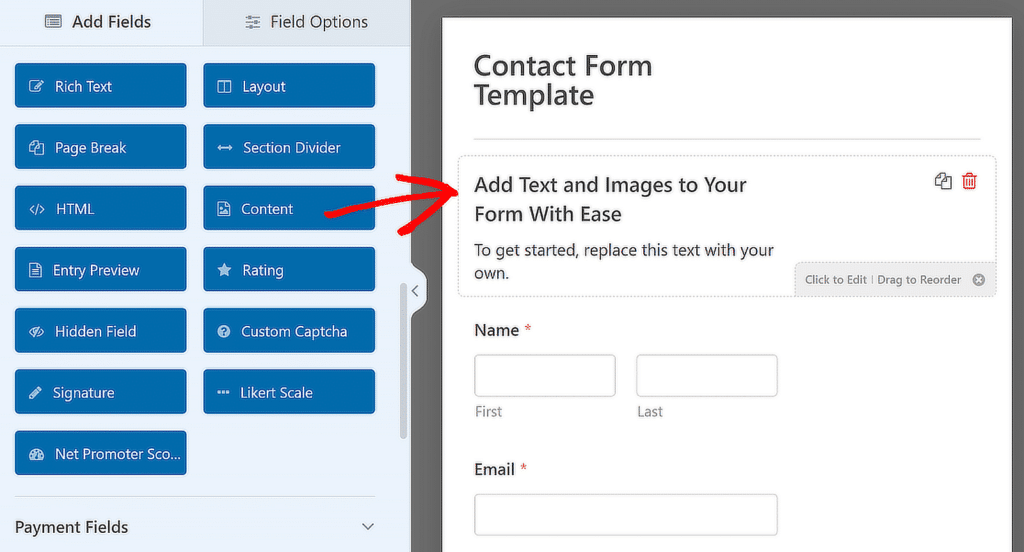
Once you’ve created your form and added all the fields to your liking, drag and drop the Content Field at the top of your form to add your brand logo.

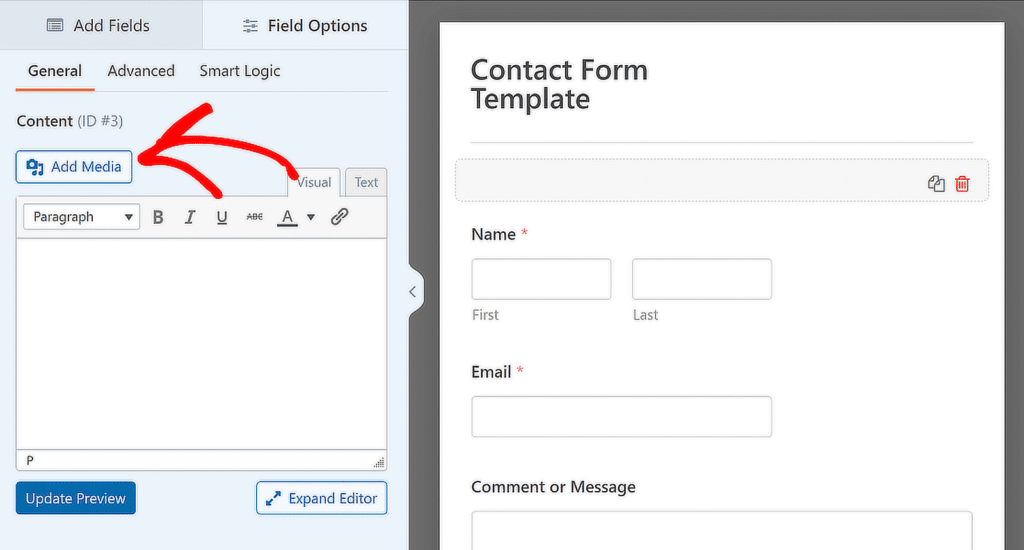
Next, modify or replace the existing text in the Visual editor as needed, then click on the Add Media button to add the brand logo to your form.

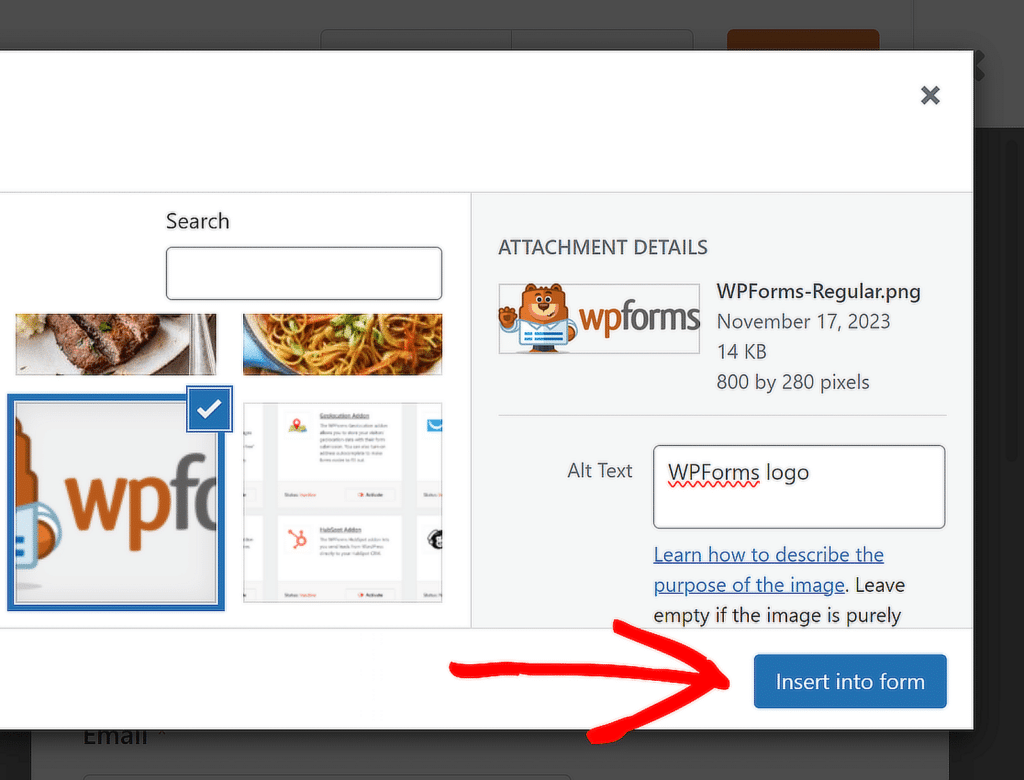
From this window, you can either upload your brand’s logo or select it if it’s already in your Media Library, then click the Insert into Form button.

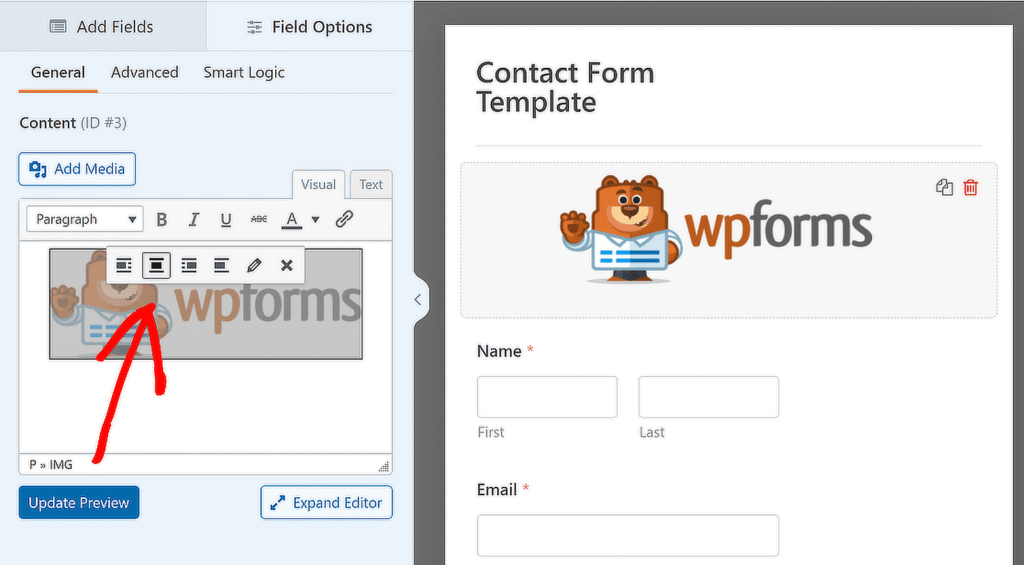
Your logo is now part of your contact form. Adjust the alignment to your preference, and click Update Preview to see how the form appears with your logo.

If you want to add a logo to all your forms, follow the steps in this guide to convert your branded form into a custom template for later use!
4. Add a Logo to Your WordPress Emails
Adding your logo to WordPress emails is another great way to create a consistent brand identity, especially when someone receives an email from your website.
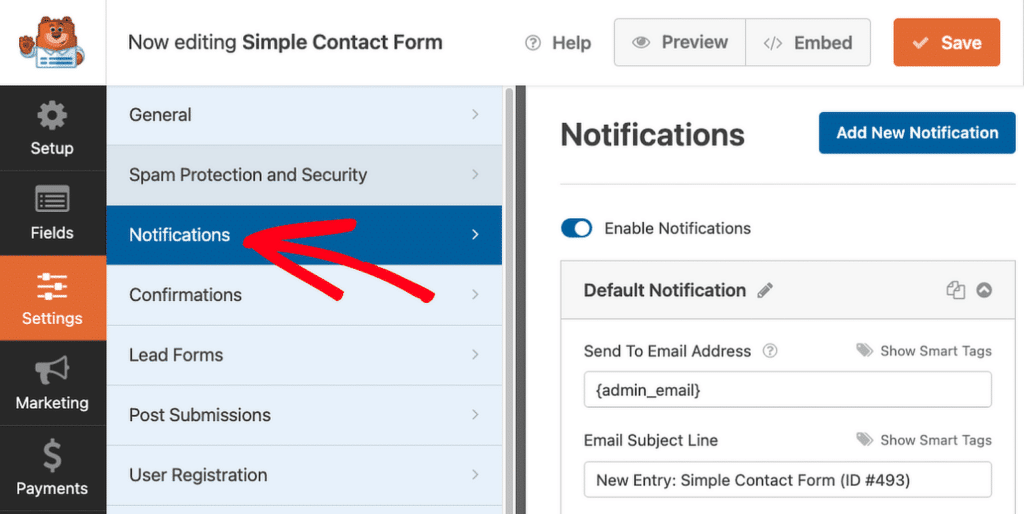
To get started, use WPForms to create your form and then navigate to Settings » Notifications tab in the form builder to set up a basic form notification email.

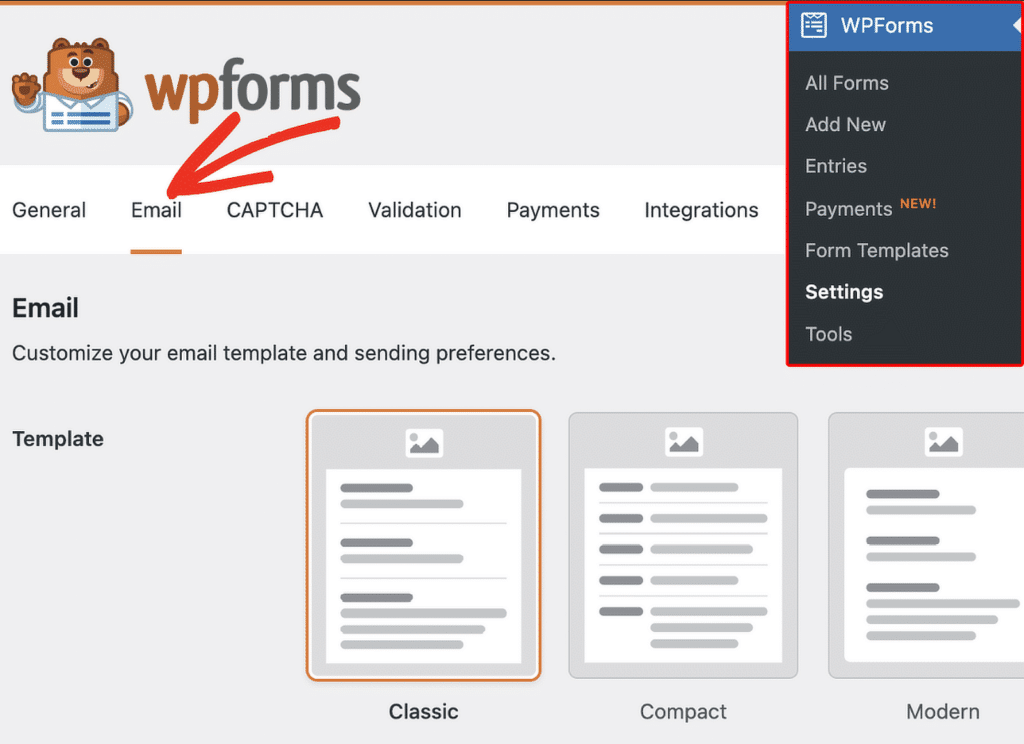
Then, navigate to WPForms » Settings from your WordPress dashboard and click on the Email tab to create a custom email template for your website.

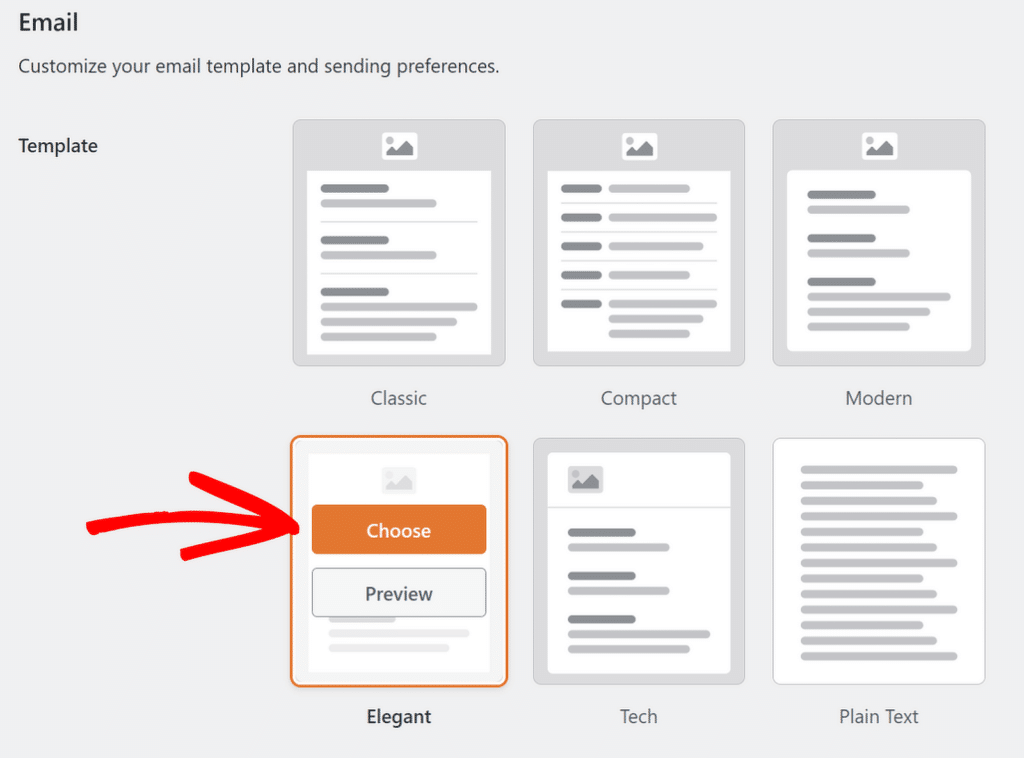
By default, all form notification emails use the Classic template, but upgrading to Pro gives you access to the Modern, Elegant, or Tech templates.

For this example, let’s go with the Elegant template, but you can choose the one that best fits your style and needs.

Next, head to the Header Image section and click the Upload button to add a logo that will appear at the top of your emails.

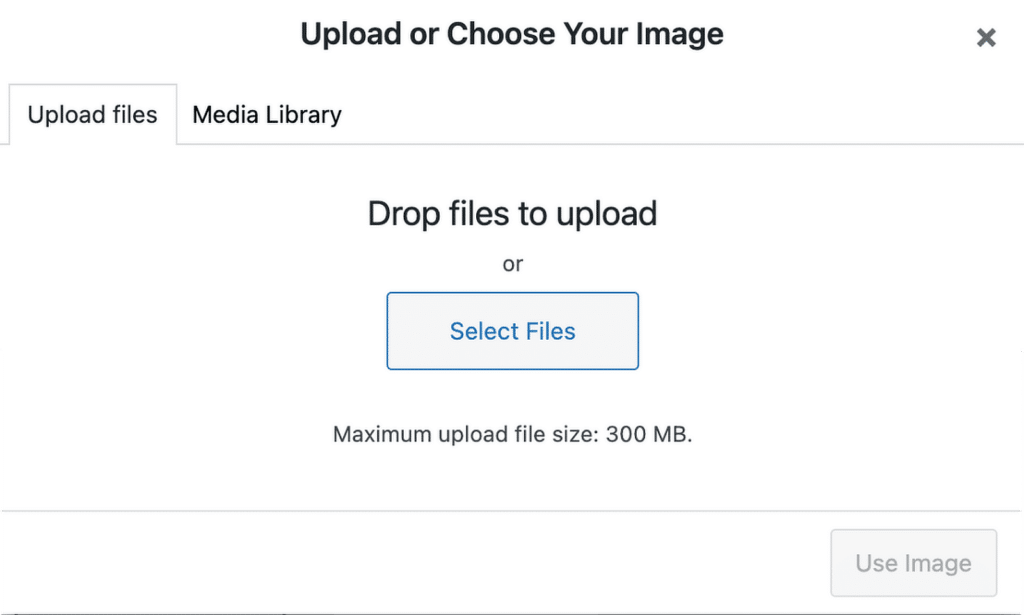
You can either upload a new image or select one from your WordPress Media Library. After selecting or uploading your logo, click the Use Image button.

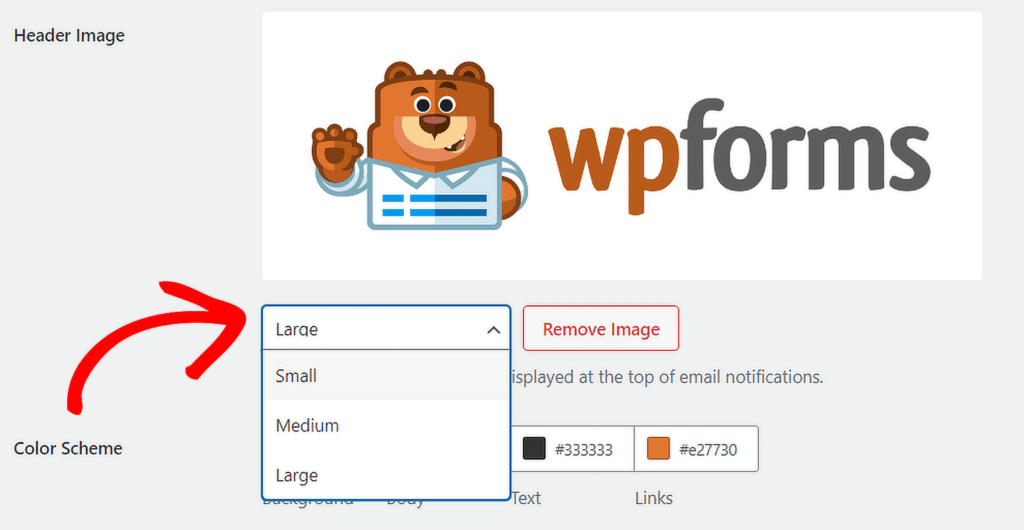
If you need to adjust the size of the logo, you can choose from options like Small, Medium, or Large using the dropdown menu.

Once you’ve finished customizing your email template, scroll down and click the Save Settings button to apply the changes.
To preview how your new email will look in recipients’ inboxes, click on the Preview Email Template link, and a new tab will open, showing a sample of your notification email with your brand logo.

And that’s about it! You’ve successfully added a logo to help with your branding and making your site more recognizable. Don’t forget to check out these WordPress tips too!
FAQs about Branding WordPress with Custom Logos
How do I add a custom logo to WordPress?
For newer WordPress themes like the Twenty Twenty-Four, you can add a custom logo through the Site Editor. To do this, go to your WordPress Dashboard, navigate to Appearance » Editor.
In the Site Editor, click on the Header section to open the customization options. From there, you can add or change your site logo by selecting the Site Logo block.
How to make a logo clickable in WordPress?
When you add your logo using the Site Editor in WordPress, the logo is automatically linked to your homepage. This means that visitors can click on the logo to return to your homepage without any additional setup required.
If you’re customizing your logo through a different method, ensure that it’s wrapped in an anchor tag with the URL of your homepage to make it clickable.
How to add a logo to your contact form?
To add a logo to your contact form, you can use WPForms. After creating your form, add the Content field to the form using the drag-and-drop builder. Use the Add Media button to insert your logo in this field, and your logo will be displayed at the top of your contact form.
Next, What’s the Best Logo Size for WordPress Websites?
The appropriate logo size for your website header depends on your site theme, which is why logo sizes are highly variable across the web. Check out this guide for more information regarding the best logo size for your WordPress website.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.