AI Summary
Do you want to auto-populate fields in your WordPress forms? You can automatically use information like post types or products to create the options in form fields.
This makes forms easier to fill out, and it can also save a lot of time when you’re building them.
WPForms makes it easy to auto-fill form fields using dynamic field choices. We’ll show you how to set it up in this article.
How to Auto-Populate Fields in WordPress Forms
In this tutorial, I’m going to show you how to auto-populate WooCommerce products in a contact form.
Step 1: Install the WPForms Plugin
First, install and activate the WPForms plugin. Here’s a step-by-step guide on how to install a WordPress plugin if you need help.
Now you’re going to add a new form. First, go to WPForms » Add New.

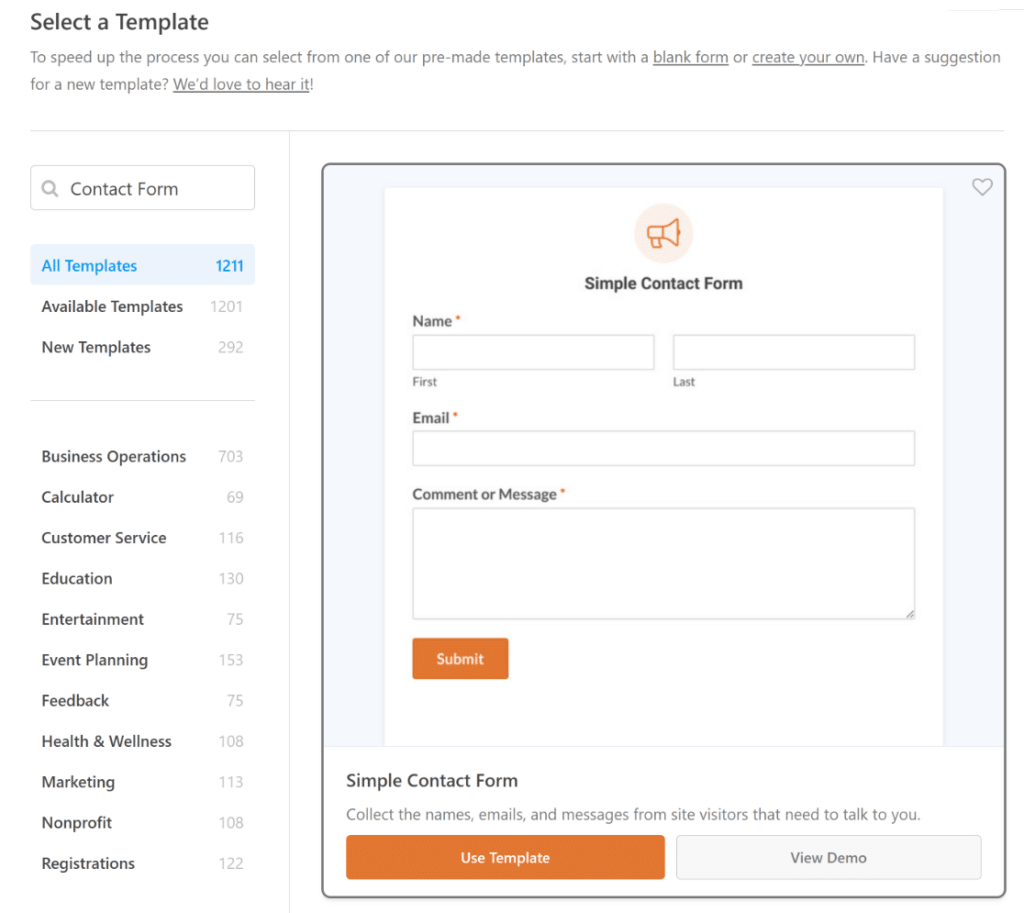
Next, click the simple contact form template to start.

You’ll see the form builder open up in a fullscreen window. The simple contact form already has fields for:
- Name
- Comment or message
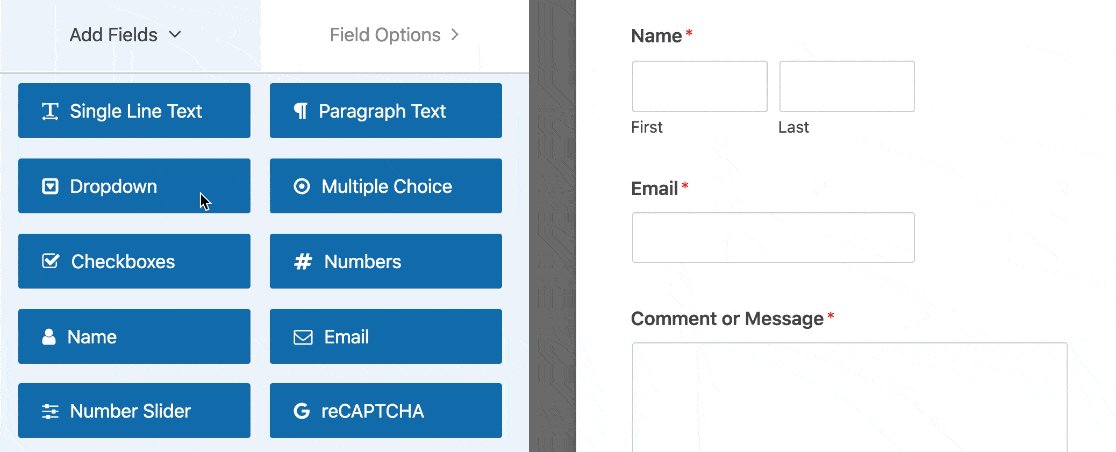
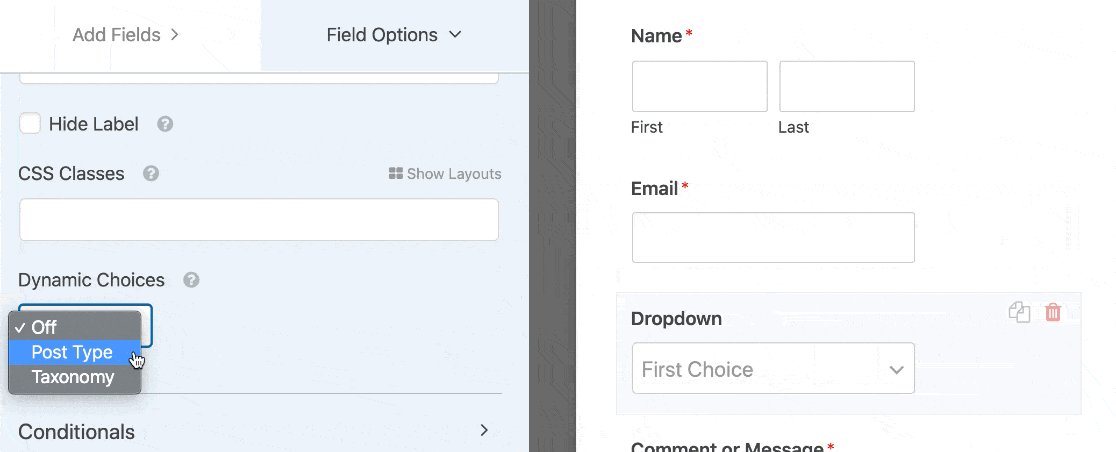
Go ahead and drag a dropdown field and then add auto-populated answer choices.
Click on the dropdown field and drag it over to the form preview on the right.

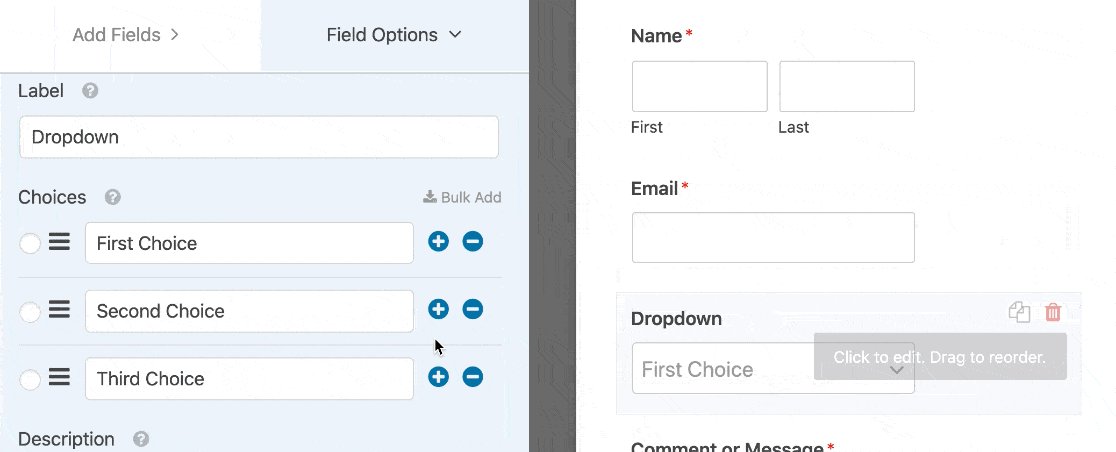
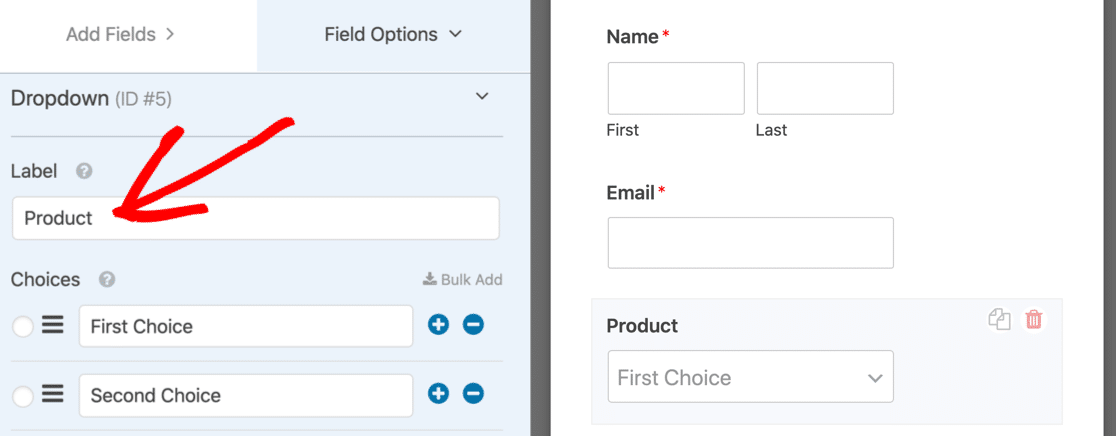
Next, click once on your dropdown to open up the settings on the left. Edit the label here to describe the contents of the dropdown.

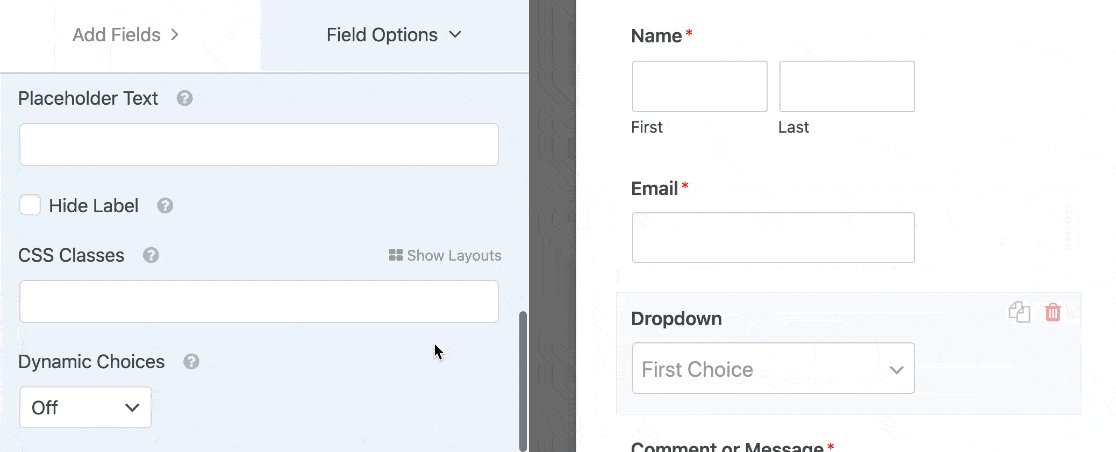
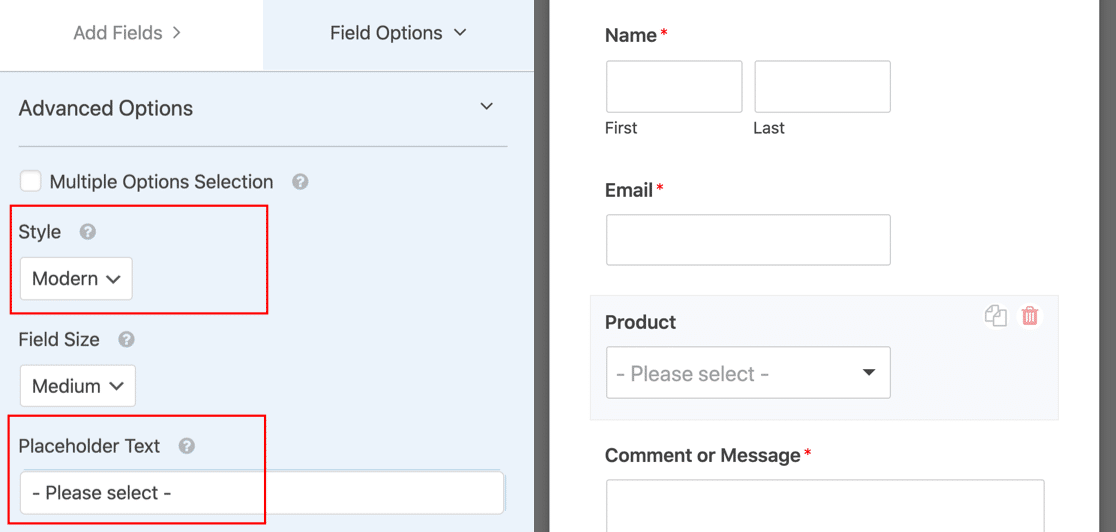
Now scroll down a little bit and expand Advanced Options. You’re going to choose 2 settings here to make the form easier to fill out:
- Style – I’m going to pick the Modern dropdown because it lets visitors search the list. This is a great way to make a really long dropdown a lot easier to use. If you want, you can easily create a multi-select dropdown so your visitors can pick more than 1 answer.
- Placeholder – It’s always a good idea to set a placeholder for a field. A placeholder looks like a default choice, but the visitor can’t select it. This is a great way to make sure the selection doesn’t default to the first answer in the list.

Now you’re ready to add a dynamic field choice to our new dropdown,
Step 2: Set Up Your Auto-Populated Field
Now you’re going to set up the options that will appear in the dropdown list.
With dynamic field choices, you don’t have to worry about typing all the answers in. WPForms will grab all of the options for you.
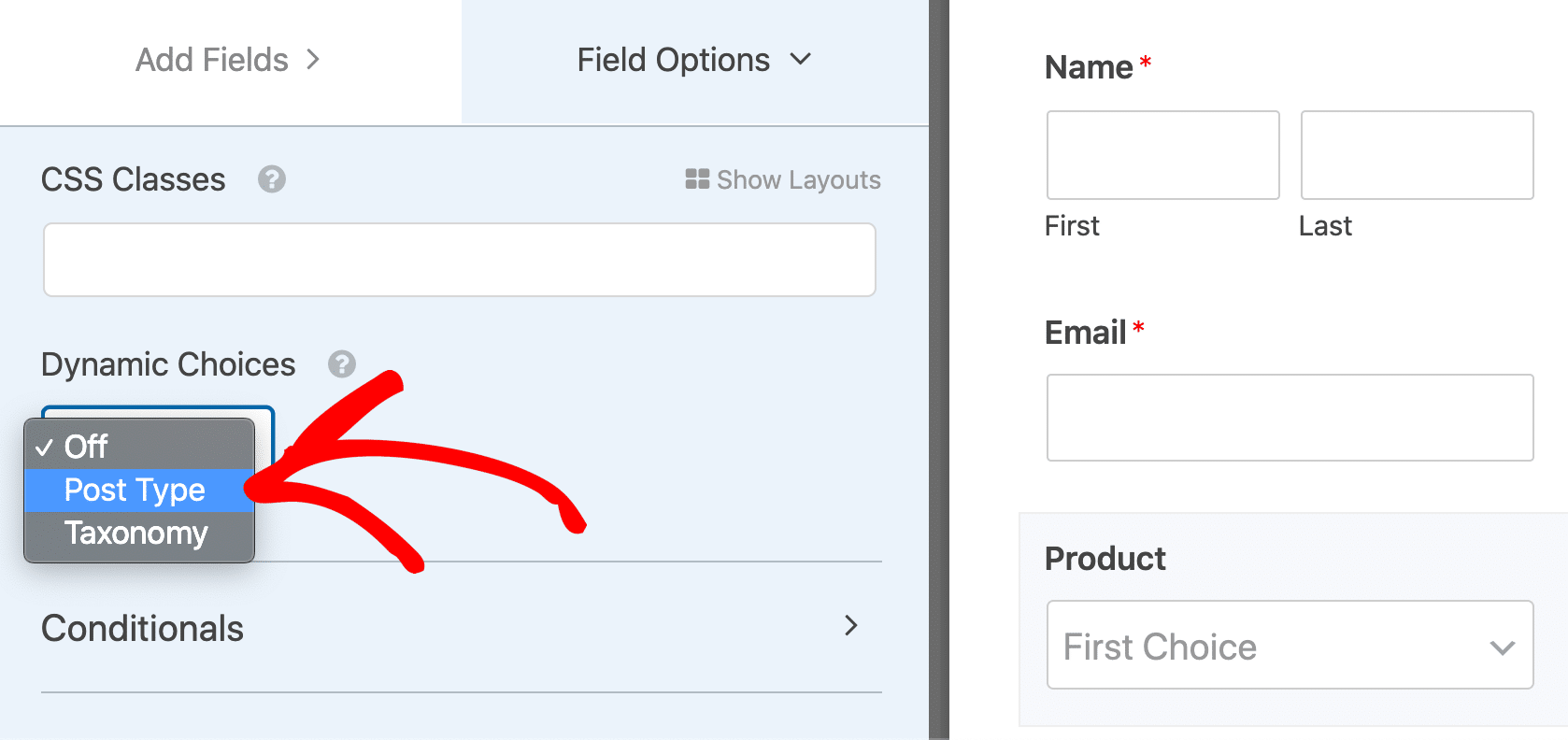
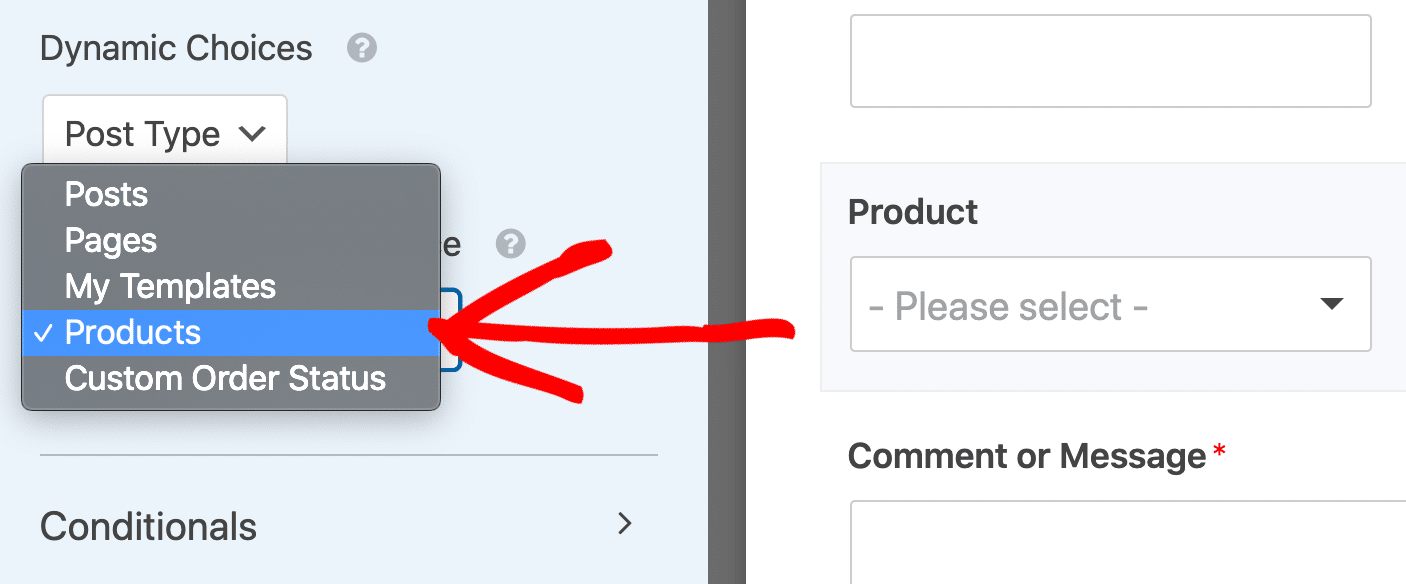
When you expand Advanced Options on your dropdown, you’ll see 2 choices:
- Post Type
- Taxonomy

Post Type lets you auto-populate the field from a Dynamic Post Type Source. On a WooCommerce store, the choices in the second dropdown here might look like this:
- Post – A list of all of the blog posts on your site.
- Page – Lists all of the pages on your site.
- Products – A list of all of the products in your store.
These are all post types. You can use custom post types if you have any set up.
For example, you have a couple of other options to choose from here because we have 2 additional custom post types set up:

Let’s look at the other choice you can use to auto populate your form fields.
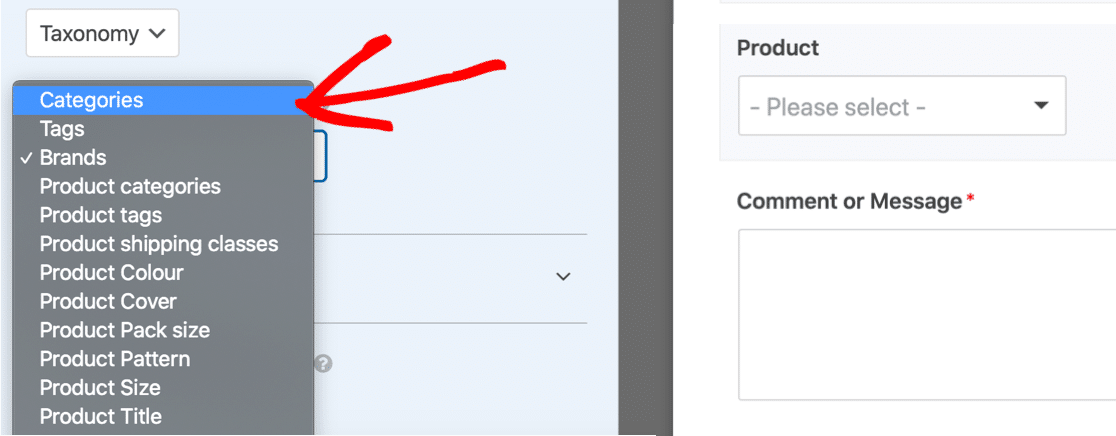
If you select the second option in the dropdown, Taxonomies, you’ll see a second dropdown called Dynamic Taxonomy Source.
The choices in the second dropdown will include options like:
- Tags – All of the tags associated with your blog posts.
- Categories – The categories associated with your blog posts.
- Product categories – Categories associated with your eCommerce products.
- Product tags – Tags you’ve added to your products.
- Product type – Product types or variants.
Again, your store will almost certainly have more options to choose from.
In this example, the store owner added a plugin to group products by brand, so that’s why we also have a Brands taxonomy to use to auto populate our field.

For this tutorial, I’m going to select Post Type and then Products. This will list all products in our store.
Sometimes auto-populated fields can have a lot of choices. If you want to exclude items from the dropdown, check out our guide to excluding items from auto-populated fields.
Finally, you’ll want to check your form’s general settings. Check out our guides on:
Click Save to save your form.
Step 3: Publish Your Form
You can publish your form in different ways: in a post, in a page, or in the sidebar. You can use a shortcode for this, but I recommend using the embed option instead.
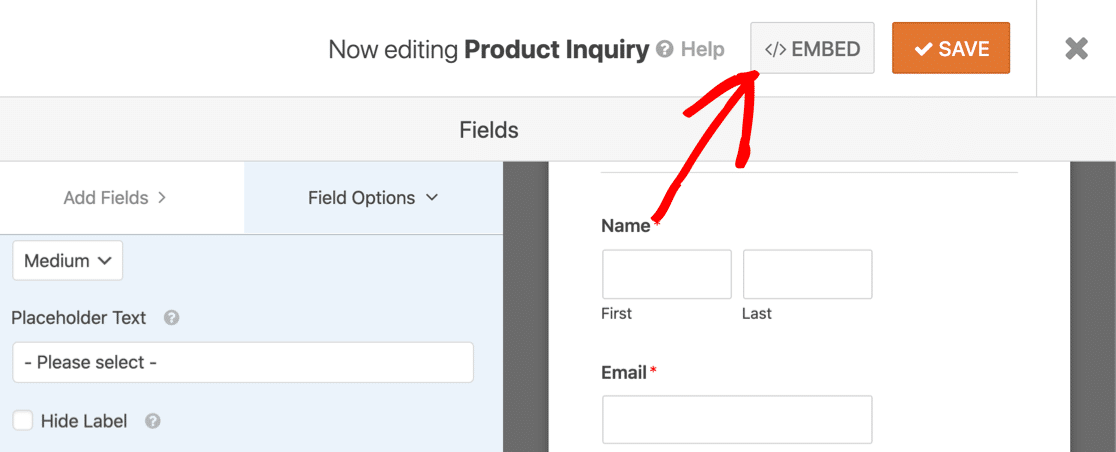
Start by clicking Embed at the top of the form builder.

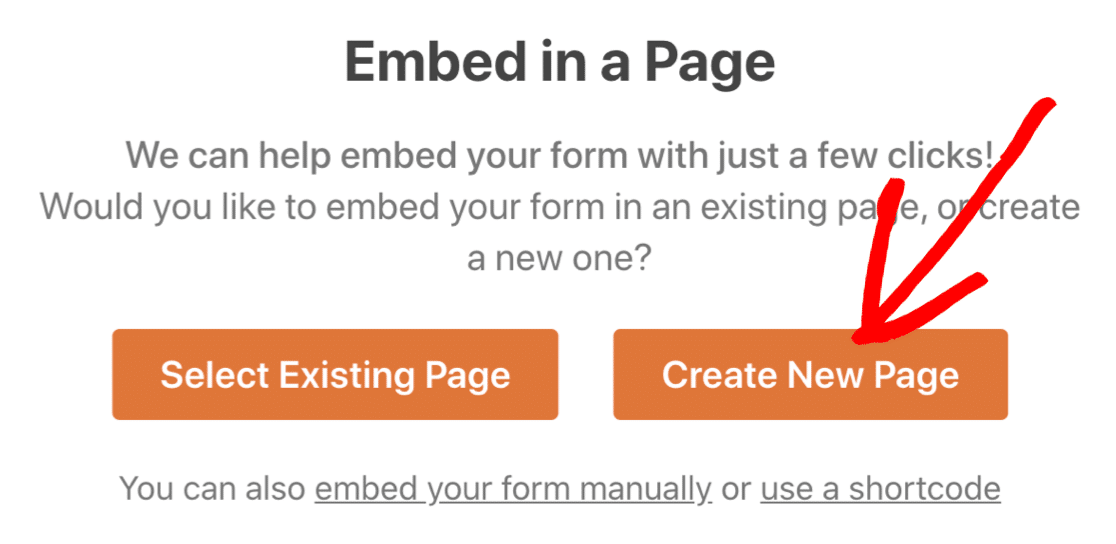
And then click Create New Page.

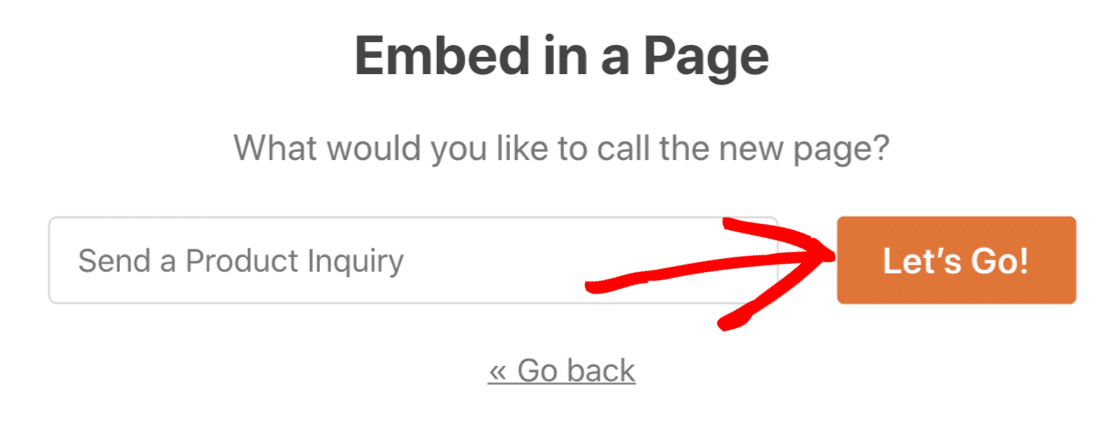
Type in a name for your page and click Let’s Go.

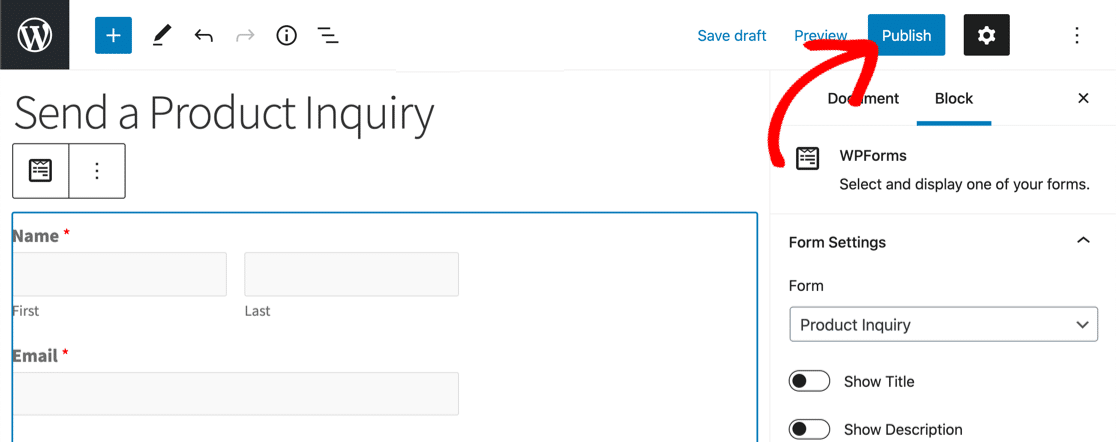
If everything looks OK here, just click Publish to go live.

That’s it! Your form is ready for submissions.

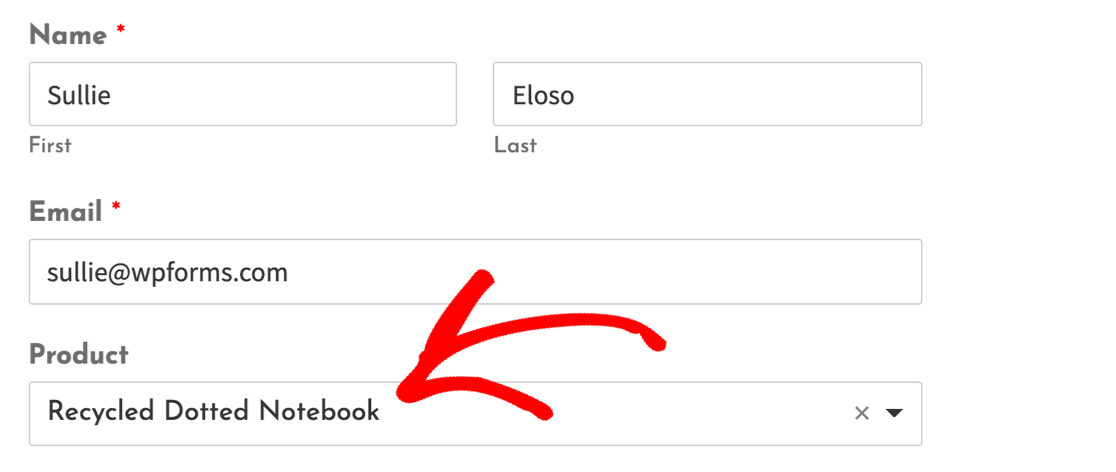
Now’s a great time to test out your dynamic field so you can start getting inquiries.
Create Your WordPress Form Now
FAQs on Auto-Populated Form Fields
We often receive questions about dynamic field choices and auto-populated fields. Here are a few we’re asked regularly.
What Is a Dynamic Field Choice?
A dynamic field choice is form response that’s automatically filled in for your visitor.
Instead of manually typing in each answer, you can have WPForms pull in all of the options automatically from custom post types or taxonomies on your site.
Dynamic choices are also known as auto-populated fields.
Why Add Auto-Populated Fields to a Form?
Auto-populated fields can help to:
- Reduce form abandonment – by pre-filling fields, you can make forms easier to fill in
- Improve accuracy – your visitor doesn’t have to type in the answers themselves
- Keep forms up to date – WPForms always shows the most recent items in the form field.
Maintaining your forms is easy because WPForms automatically pulls the list of options from your post types or taxonomies.
Which Fields Can Be Auto Populated?
In WPForms, you can use dynamic field choices to auto-populate 3 field types:
- Dropdowns
- Multiple choice fields
- Checkboxes
You can use the easy drag-and-drop builder to add them to your forms.
Why Are Auto-Populated Fields Useful?
Auto-populated form fields are perfect for:
- WooCommerce products on a customer support form
- Properties on a real estate inquiry form
- Job postings on a job application form
- Pets or specific breeds on a veterinarian intake form
- Services on a business contact form.
Next, Make Smart Forms Quickly With WPForms
Auto-populating fields is a smart way to build complex forms quickly. If you’re looking to do more with your forms, here are some other ideas to try:
- Automatically fill in fields using query strings (Prefill by URL)
- Automatically fill in a coupon code from a link
- Use smart tags to automatically populate fields, make dynamic descriptions, and add pre-filled default choices.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Hello WPForms,
I am looking for a submitted post form where, my users could be able to add their own Tags in their submitted post. Can WpForms do that?
Thanks in advance.
Josh
Hey Josh- You can allow your users to pull pre-existing tags that would be applied to their post (details can be found here), however at this time it isn’t possible to allow them to create custom tags to be applied to their post.
I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future. I apologize that we can’t provide what you’re looking for right now, but I appreciate the suggestion.
For any further information or assistance on this, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks! 🙂
I want if any user visit my websites I want there information to be autofill is that possible
Hi Shivam,
We do not have an inbuilt feature to achieve this but can be achieved by using the Query String. Please refer to this guide.
Are you referring to this?
Hi there is it possible for customers depending on their choice to open different pages instead of Sending a email?
Like if they click option 1 and 2 they go to page a, if they click Option 1 and 3 they go to page b?
Hopefully i can manage it with this Plug In.. Cheers Pat
Hey Patric- You can absolutely achieve this using the conditional confirmation feature.
All you need to do is set the ‘Confirmation Type’ as “Show Page” or Go to URL (redirect) and set conditions accordingly.
Hope this helps!
to populate 2 fields on 1 Form from 2 Different WS Forms
Hi Ashok- We do not have an inbuilt feature to populate the form field from 2 different forms to a single form as you’ve mentioned. However, you can obviously pass the value from ‘Form A (Source)’ to ‘Form B (Destination)’, you can use query strings (for basic text fields) to pre-populate the field value from one form to another.
For fields other than the basic text input field, you can check out our developer guide
Hope this helps!
Hi – Is it possible for Wordpress forms based survey’s to be pre-populated with a previous survey response from the same person? If yes how can we do that
Hi Mihir! At this time our plugin doesn’t have any feature that would allow a form to query a user’s previous data and autofill a form. I can see how it would be helpful though, so I’ve noted your interest in this type of feature for our team to consider in future updates!
I’m sorry we’re not able to provide what you’re looking for at this time, but we appreciate the idea.
Thanks!
Hi, I would need to add an “other” option to an autopopulated dropdown. So to give the option to select a custom post type or if none fit his needs he can select other and a conditional textfield appears where he can type text. Is there any way to achieve this?
Thanks!
Hi Stefan! We have an article for this exact scenario 🙂 Please take a look here: https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
I hope this helps 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Any way to add auto pollute for name and email? most of myuser uses Mobile phone
so when they open the form “name” and “email” is automatically added? possible?
Hey Raj. Whereas for logged-in users you can easily populate the name and the name field using the smart tags. Here is our great guide on our smart tag specifically the User Management Smart tags.
However, I apologize for the logged-out user, currently, it is not possible to auto-populate the name and the email fields automatically.
I’ve noted your interest in this feature and added your email to our list to receive updates about this feature.
Thanks and have a good one!
My client has a service business. On their website, we have different CTA buttons based on each service that they provide that all drive to the same contact form. For example, one CTA says “get a roof cleaning estimate” while another one says “get a siding, gutter, or fence cleaning estimate.” All of his services are listed as check box options on the contact form. My question is, is there a way for the form to auto-select the service while still showing all the other services, based on which CTA they clicked on?
Hi Erwin,
In order to make sure we answer your question as thoroughly as possible, could you please contact our team with some additional details about what you’re looking to do?
Thanks!
Hello, I’m creating a form for a customer and I needed the product field to bring the product’s name automatically after clicking on it, how do I do that?
Hi Vinicius,
Currently, we do not have an inbuilt feature to auto-populate the fields from the database on the field input. I have added your vote to consider this as a feature request for future enhancements.
Thank you for your patience here!
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
Do I want to auto-populate two or more fields with a single query string?
For example: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1. {query_var key=”contact-reason”}
2. {query_var key=”&second-field”}
The & part doesn’t work, am I writing it in a wrong way?
Thanks, hope to get your help!
Hi Lynn,
Please set the {query_var key=”second-field”} and remove the & sign.
Hope this helps!
hi, it’s possible to autopopulate field from “customers”?
(A textfield with ajax search/autocomplete will be a very very powerful feature)
Hi Paolo,
Currently, we do not have an inbuilt feature to auto populate field with Ajax search and autocomplete. In that case, we appreciate you sharing this feature request I have gone ahead and added your vote.
Thanks 🙂
hi, it’s possible to autopopulate field with a list of users? (for example a list of all customers).
Thank you
Hey Paolo,
We do not have an inbuilt feature to populate the list of all users. This would require some custom coding. Here is an example to create more custom user smart tags.
Hope this helps!
I would like to send data from one form to the other like this article is describing (URL removed)
but i need that for dropdown fields and date.
Is that possible?
Secondly i would like to embed the form in a slider. The theme i am using is edubin
Thanks
Hey AI, this should be possible, I’d recommend checking this guide for dropdown fields and this for the date field.
In regards to embedding on a slider that should be possible but it would depend if your team allows short code in the slider. If it does, you can use the shortcode to embed it as outlined here.
I hope this helps.
Hi,
We have a requirement where a dropdown field needs to be auto-populated with the selected values from a previous Multiple choice field (cascading fields). Is there a way to do this please?
Thanks!
Hey Padma – We don’t currently have a feature that passes information from one field to another and populates. However, I completely agree that this would be useful! I’ve made a note of the feature request for our team to discuss further.
As a workaround, this can be accomplished with some javascript but it will require some experience using javascript. This is, unfortunately, is a custom workaround and I won’t be able to provide a complete solution but I’d love to get you pointed in the right direction. Since it requires custom javascript you can check out a similar question asked here.
Thanks 🙂
How can we auto-populate product sku in a form? I want to add a quotation form on my product page so when user opens a quotation form sku of that product is auto-filled?
Thanks
Hello Danial,
Currently, we do not have a feature to auto-populate products sku. We do agree it would be super helpful, though.
I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks for the suggestion 🙂
for single product page
can we auto-detect the product category and sub-categories? (not product name)
So users don’t need to fill them.
Hello Sachintha – I apologize, by default it’s not possible unless you are using auto-population feature as outlined in this doc.
Hope this helps. Thanks 🙂
Hi!
I have two forms. I am redirecting the data of the first form to the next page for confirmation data. The data from the first form is showing in the URL but not in the second form fields. How can I show data in the second-form fields?
Hi Jiya!
I understand that you’re seeing the data in the URL but it’s not showing up in your second form’s fields. This is usually because the Prefill by URL setting needs to be enabled on your second form. You’ll need to enable this setting in your second form’s Advanced settings.
For detailed step-by-step instructions on setting up form pre-population, please check out our guide here: How to Use Query Strings to Pre-Populate Form Fields From Another Form