AI Summary
Wondering how to remove the submit button from calculation forms for a better user experience?
By removing the submit button from calculation forms created by WPForms, you can provide instant calculations to your visitors.
In this guide, you’ll learn the simple steps to modify your forms for seamless, real-time calculations without needing a form submit action.
How to Remove the Submit Button From Calculation Forms
Removing the submit button from calculations forms with WPForms is incredibly easy. All you need to do is follow these simple steps below:
The Prerequisites
Before we proceed with the steps to disable submit button, let’s make sure that we have completed a few important steps.
If you have already completed these steps, feel free to skip ahead to the section on removing the submit button.
1. Having a WPForms Pro License
WPForms is a reputable form builder and calculator plugin that allows users to create a wide range of forms, including a days between dates calculator.

It’s important that you have the latest version of WPForms installed, along with access to the Pro license.
The Pro version provides you access to premium integrations, addons, and many valuable features like conditional logic, form submission reports, etc.
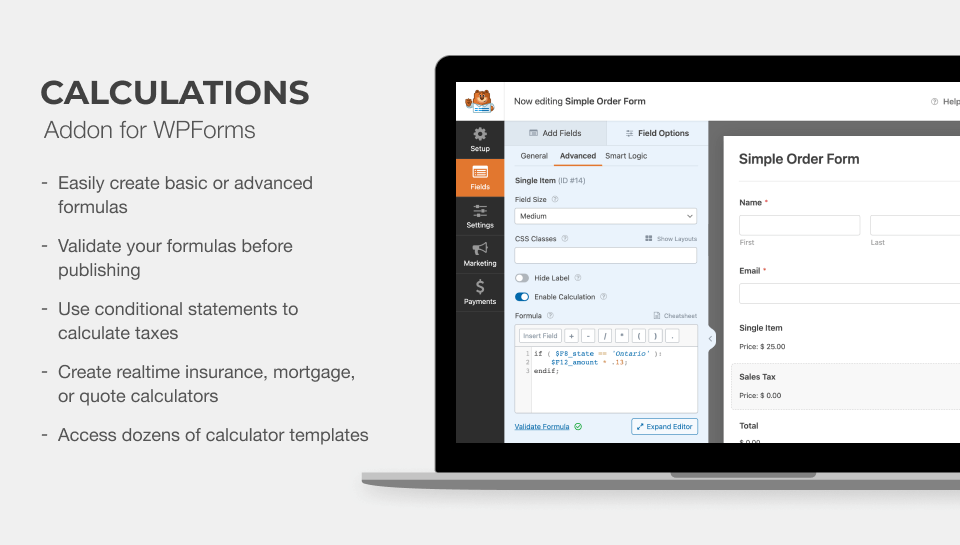
2. Using the Calculations Addon
To create custom calculators in WordPress, you probably already know that you need to have the WPForms Calculations Addon installed.

You can use this addon to insert logical operators and if-then statements to create personalized quotes or build intelligent calculators.
It even allows you to utilize integrated mathematical functions to round numbers, calculate time ranges, find averages, and more.
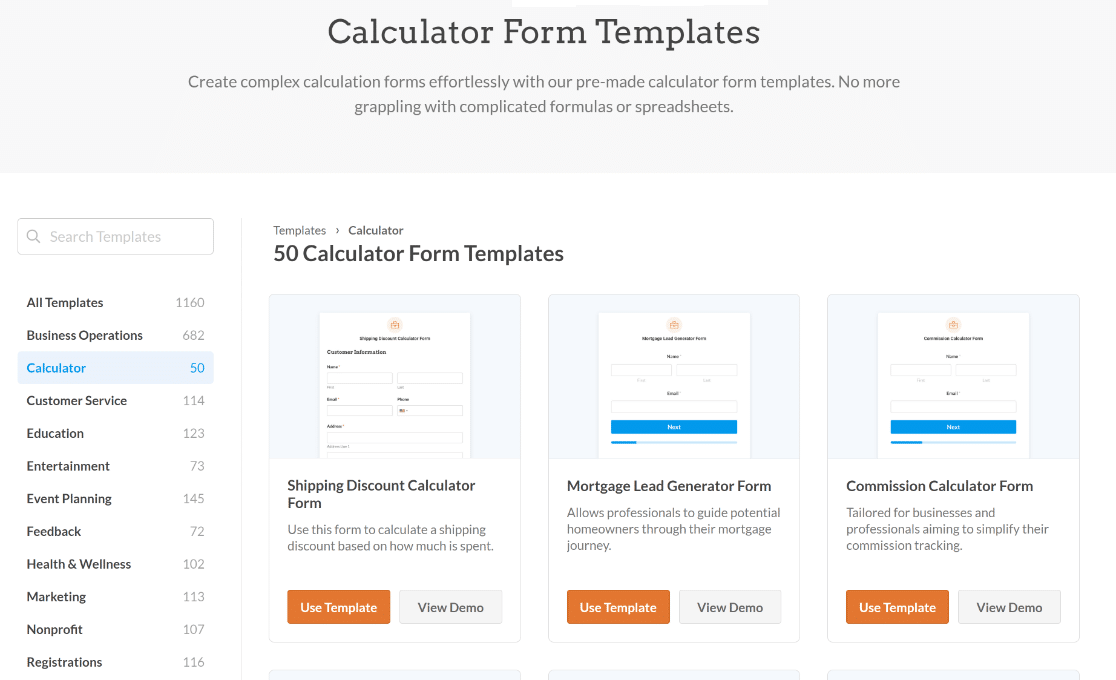
3. Selecting a Calculator Form Template
Finally, you need to have a form ready. If you need to build one, WPForms offers 2,000+ pre-designed templates that make form creation a breeze.

These include professionally-designed calculator form templates that can be customized to fit a variety of use cases and industries, such as:
- Mortgage Calculator Form Template — perfect for real estate agencies as it enables potential buyers to calculate mortgage and their monthly payments effortlessly.
- Shipping Cost Calculator Form Template — helps eCommerce sites save time and effort by providing a simple shipping calculator for customers.
- BMI Calculator Form Template — ideal for websites devoted to physical fitness or health that assists users in evaluating their current state of health.
- ROI Calculator Form Template —assists businesses and marketers in efficiently evaluating the profitability of their campaigns or projects.
The best part of all: you can use the calculations addon to create custom calculators without any HTML, javascript, or complex coding knowledge.
Removing the Submit Button
Once these prerequisites are met, you’re all set to modify your form to remove the submit button for a better user experience.
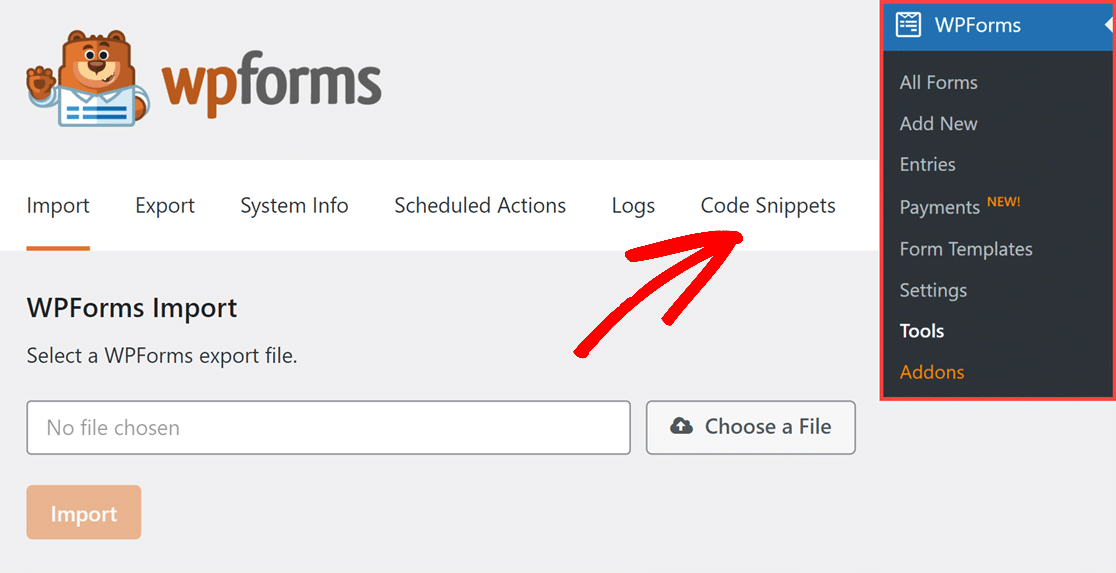
1. Go to the WPForms Snippet Library
From your WordPress dashboard, simply go to WPForms » Tools. Then, navigate to the Code Snippets tab.

This will display a pop-up message that says, “Please Install WPCode to Use the WPForms Snippet Library.”
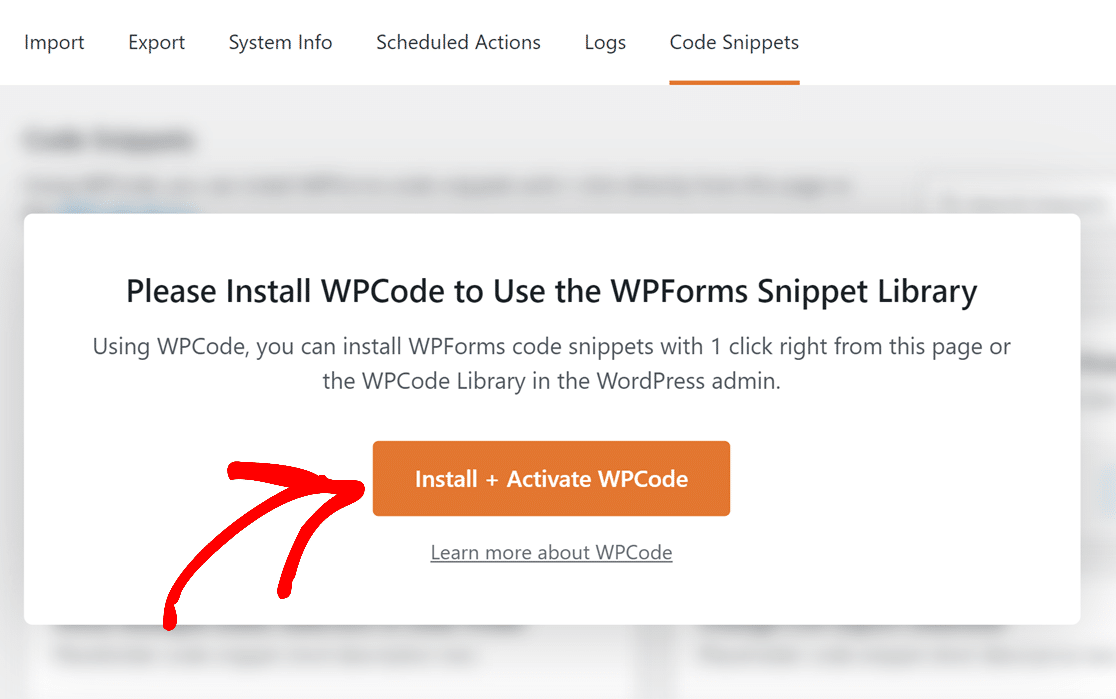
2. Install + Activate WPCode
All you have to do now is click the Install + Activate WPCode button. The plugin will now take a few seconds to install.

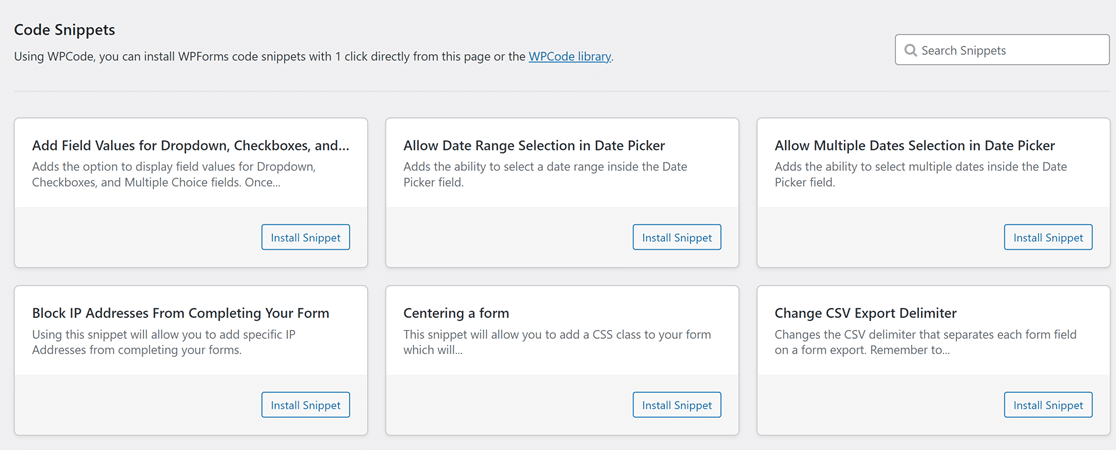
Once the WPCode plugin is installed, you will be able to access the complete list of WPForms snippets.

3. Use the Hide Submit Button Snippet
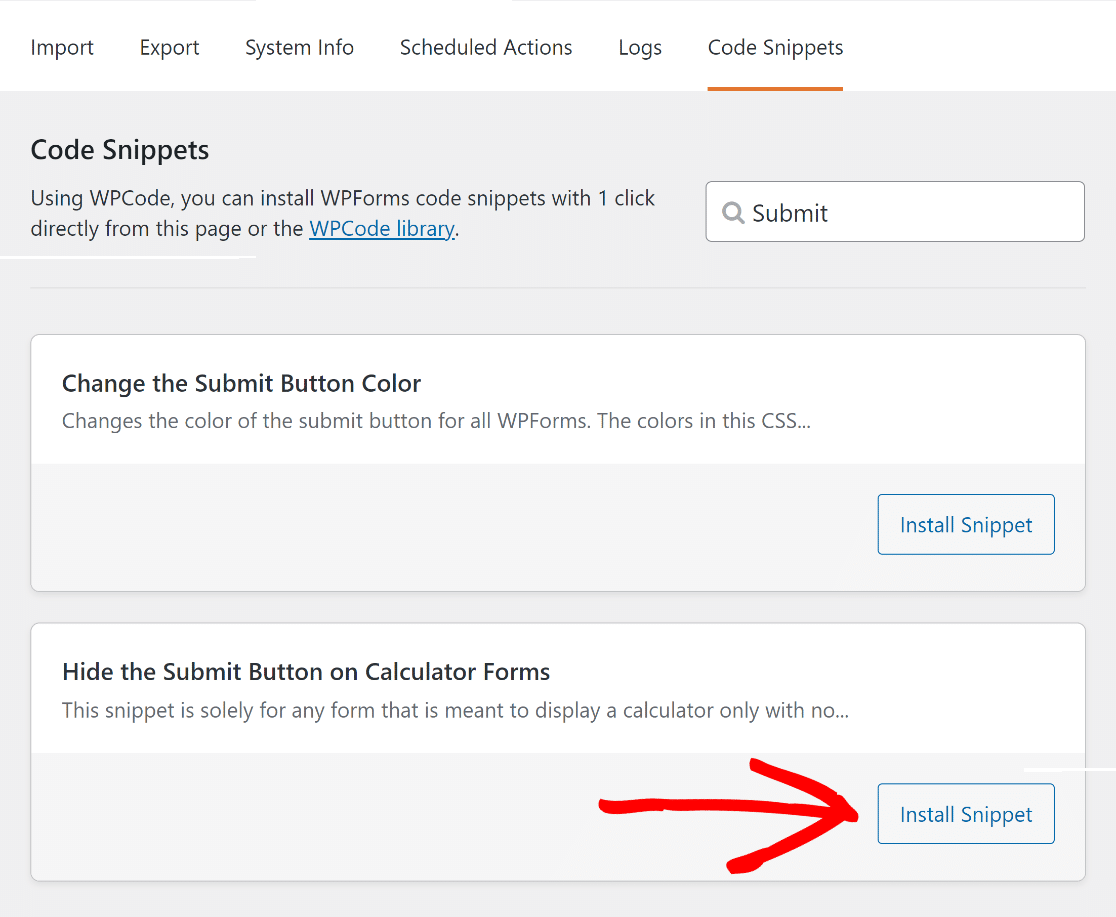
Now, search for the hide submit button snippet by typing its name in the Search Snippets field. Next, click on the Install Snippet button.

Here’s the code snippet we’re going to import:
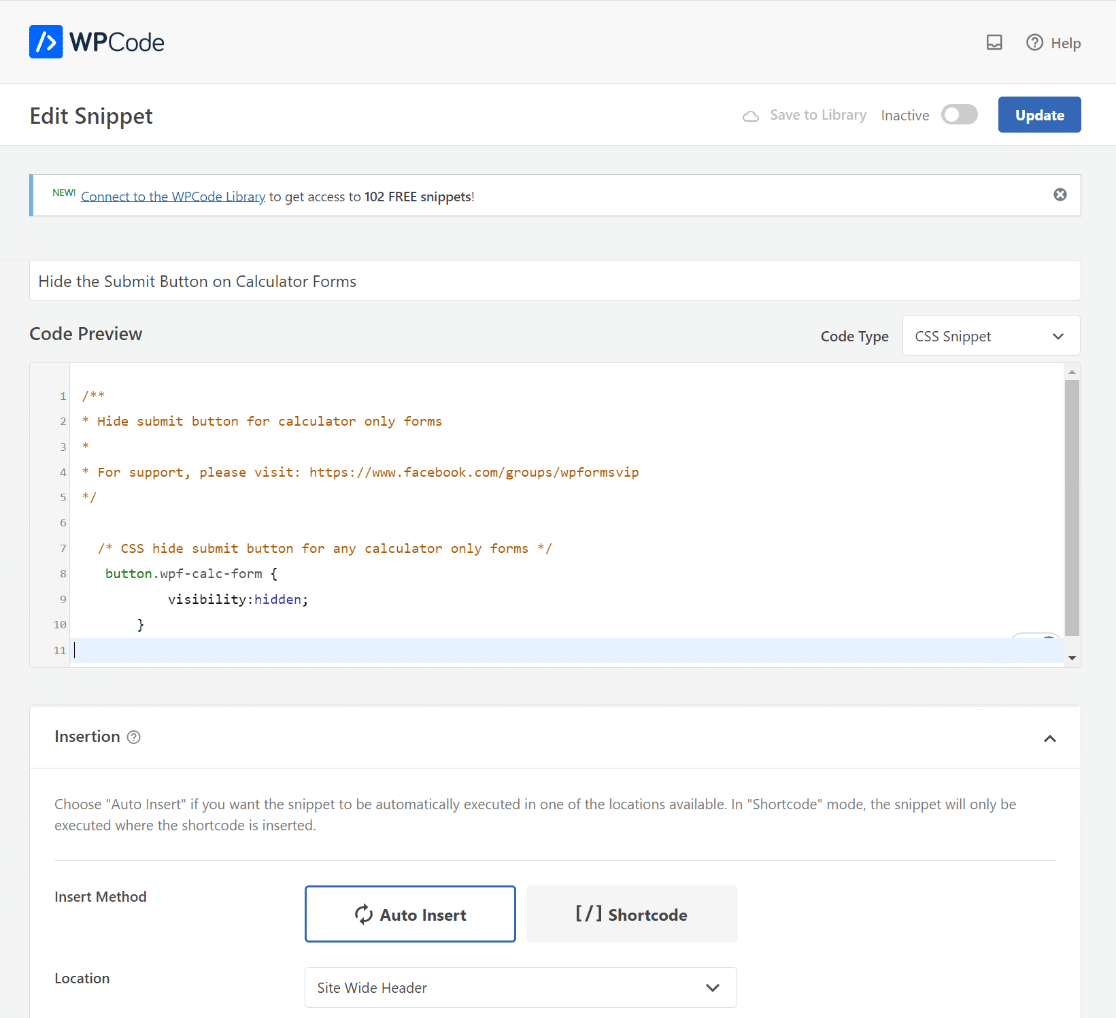
This will redirect you to the WPCode snippet preview page, where you can see the code automatically integrated.

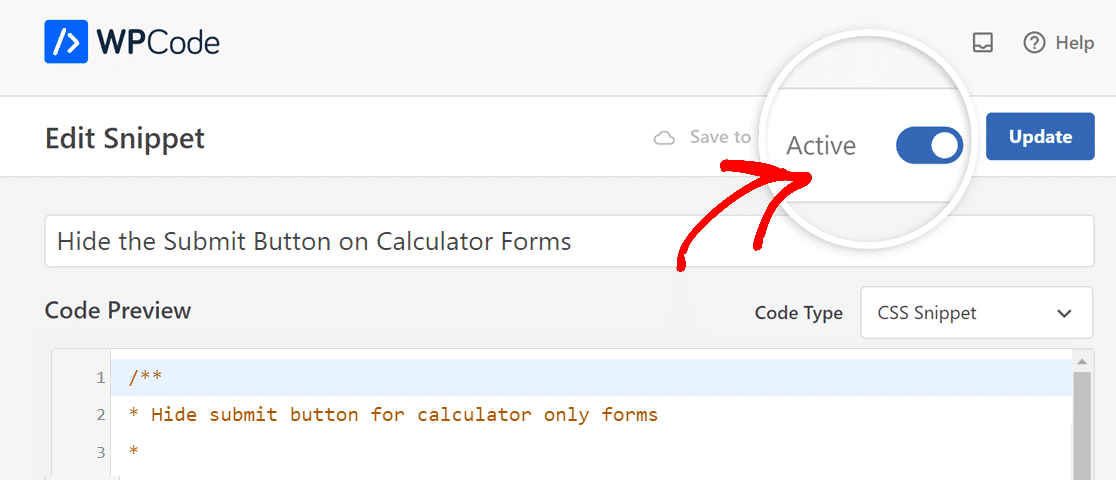
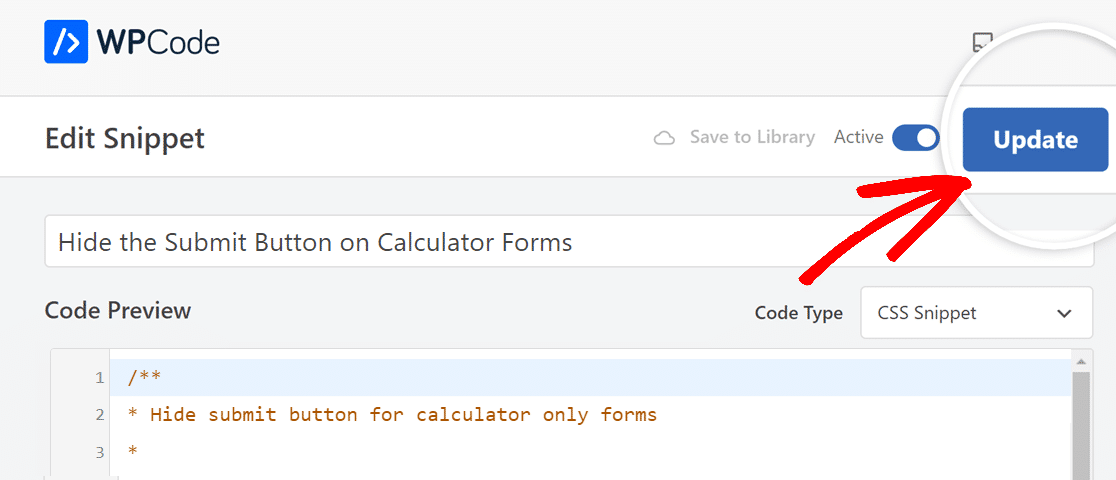
Now, all you need to do is enable the snippet code. To do this, move the toggle from Inactive to Active.

The next step now to activate the code snippet site-wide is to hit the Update button, right next to the Active toggle option.

By following this approach, you will only need to add the snippet once through the WPForms snippet library.
Then, for each form the user wants to use this snippet on, they will need to add the name of the Submit Button CSS Class inside the builder.
4. Add Submit Button CSS Class
Now, all that’s left to do is add the CSS class in the form builder of the calculator you want to remove the submit button from.
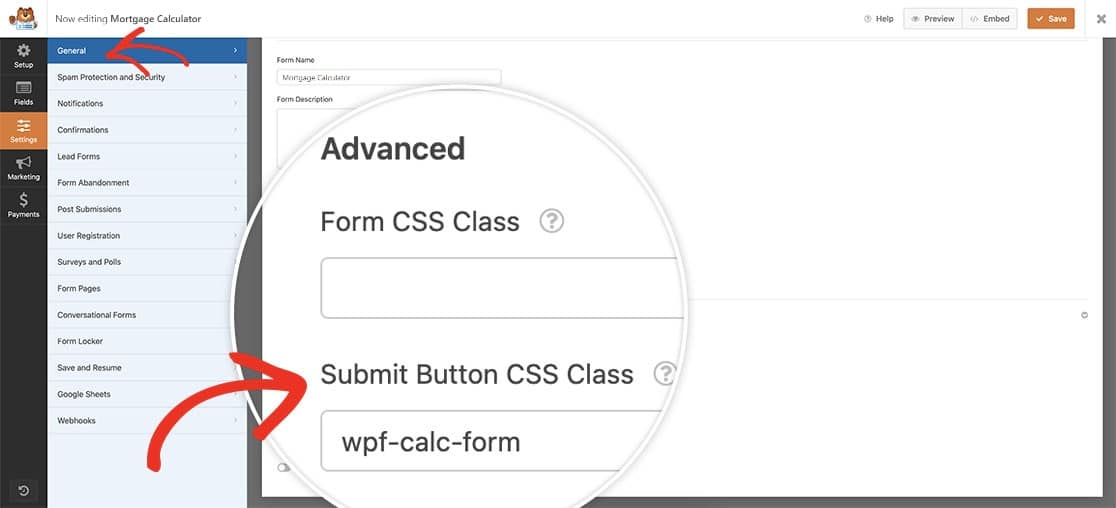
To do this, open your calculator form and navigate to the General tab, then scroll down to the Advanced tab.
After that, paste the wpf-calc-form CSS into the Submit Button CSS Class to activate the code snippet.

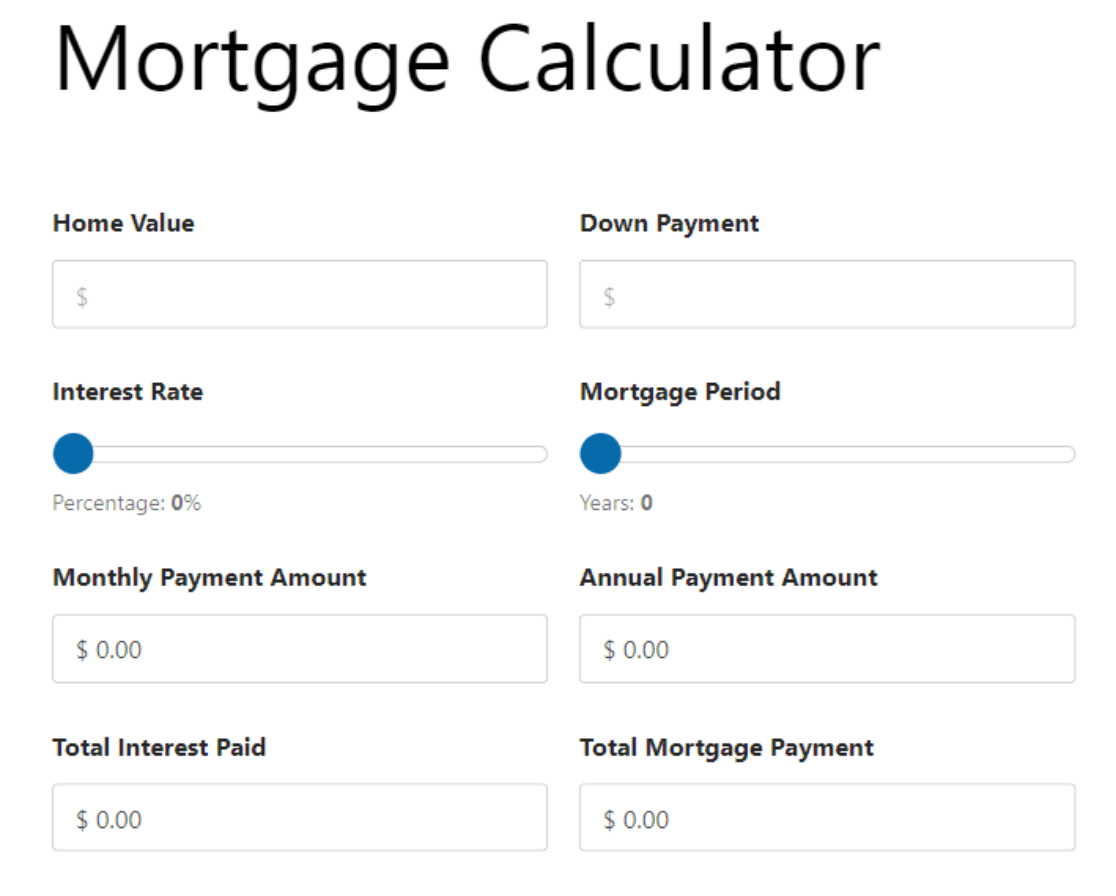
You can now preview your form to see that the submit button from your calculator has been successfully removed!

More Questions about Calculator Forms
Calculator forms are a popular topic among our readers. Here are answers to some frequently asked questions about them.
To turn off the submit button in a form, especially if you’re using WPForms Pro, you can apply custom CSS. Go to WPForms » Tools. Then, navigate to the Code Snippets tab and to access the WPForms Snippet library, which contains a solution to turn off the submit button in a form.
Yes, a form can function without a submit button. This is common in forms that auto-submit or use alternative methods for data capture. With WPForms Pro, you can create such forms by customizing them with CSS to hide the submit button, using the WPCode integration to add the necessary code seamlessly.
Next, Learn How to Create a Custom Online Calculator
Adding a calculator to your website can boost engagement by encouraging visitors to stick around and have their problems answered. Check out this guide on how to make a custom calculator in WordPress for the unique needs of your website.
Create a Custom Online Calculator
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




This CSS does not stop the form being submitted when the Enter button is used in one of the text fields used within a Calculator Form.
Hi Dean,
You’re right—this CSS snippet only hides the submit button, but it doesn’t prevent the form from being submitted when the Enter key is pressed in a text field.
If you’d like to disable the Enter key as well, we recommend using the code snippet provided in our developer documentation here: How to Stop the Enter Key From Submitting the Form.
Hope this helps!