Do you want to learn how to make a Google Maps autocomplete address form?
Adding an autocomplete address field to your website forms improves user experience, saves time, and validates the submitted address using Google Maps.
Create Your Wordpress Form Now
In this tutorial, I’ll provide a step-by-step guide on how to create a Google Maps autocomplete address form without writing code!
In This Article
- Step 1: Install the WPForms Plugin
- Step 2: Enable the Geolocation Addon
- Step 3: Configure Geolocation Settings
- Step 4: Create a Google Maps Autocomplete Address Form
- Step 5: Add Address Field to Your Form
- Step 6: Enable the Address Autocomplete Feature
- Step 7: Add Your Google Maps Autocomplete Address Form to Your WordPress Website
- FAQs about How to Make a Google Maps Autocomplete Address Form
How Do I Make a Google Maps Autocomplete Address Form?
Are you wondering how to use Google Maps’ address autocomplete feature? Follow the steps below to get started:
Step 1: Install the WPForms Plugin
The first thing you’ll need to do is to install the WPForms plugin. Once WPForms is installed, click on the activate button.

If you’re new to WordPress or facing any difficulty during the plugin installation process, you can check the step-by-step guide on how to install a WordPress plugin.
Step 2: Enable the Geolocation Addon
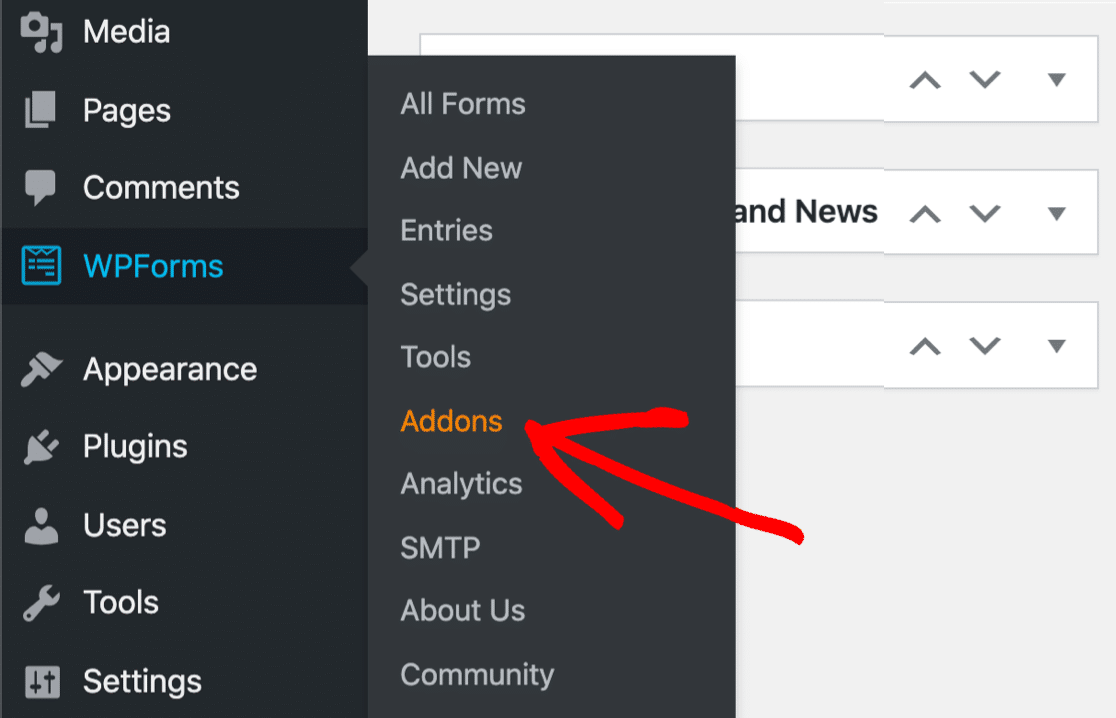
Now to activate the addon, head over to your WordPress dashboard and click on WPForms » Addons.

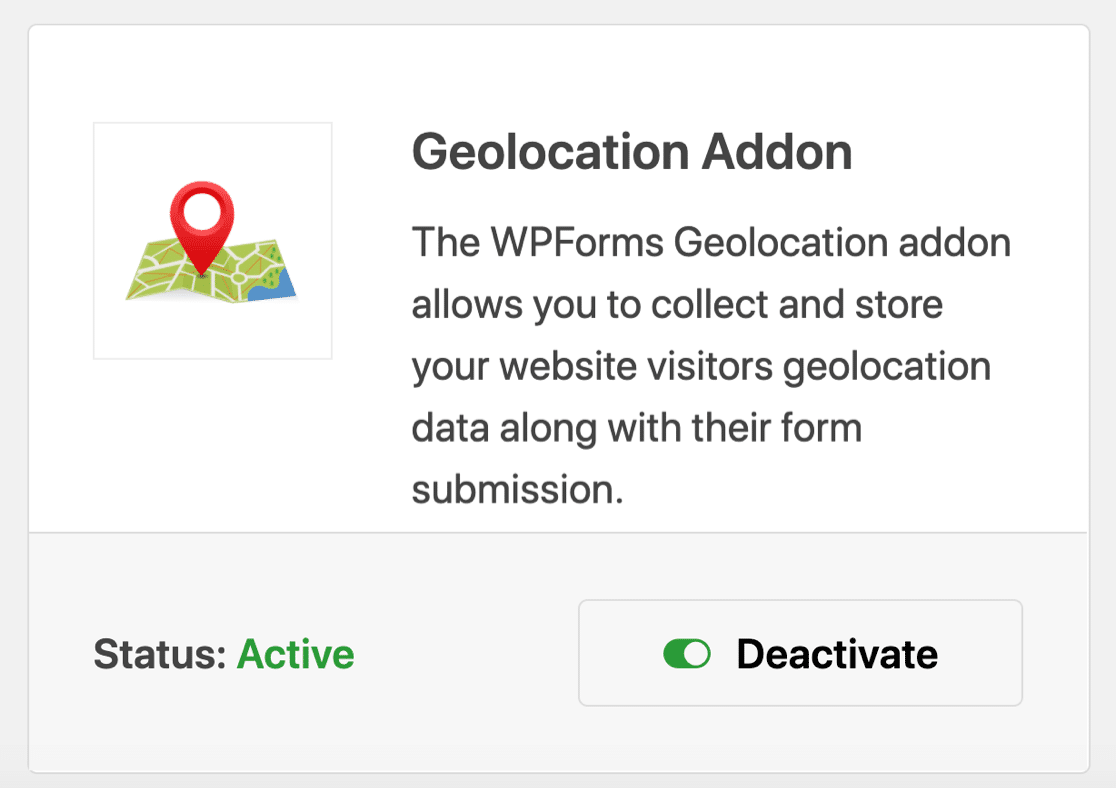
In the search bar, type Geolocation. Then click the Install Addon button to change its status to Active.

Step 3: Configure Geolocation Settings
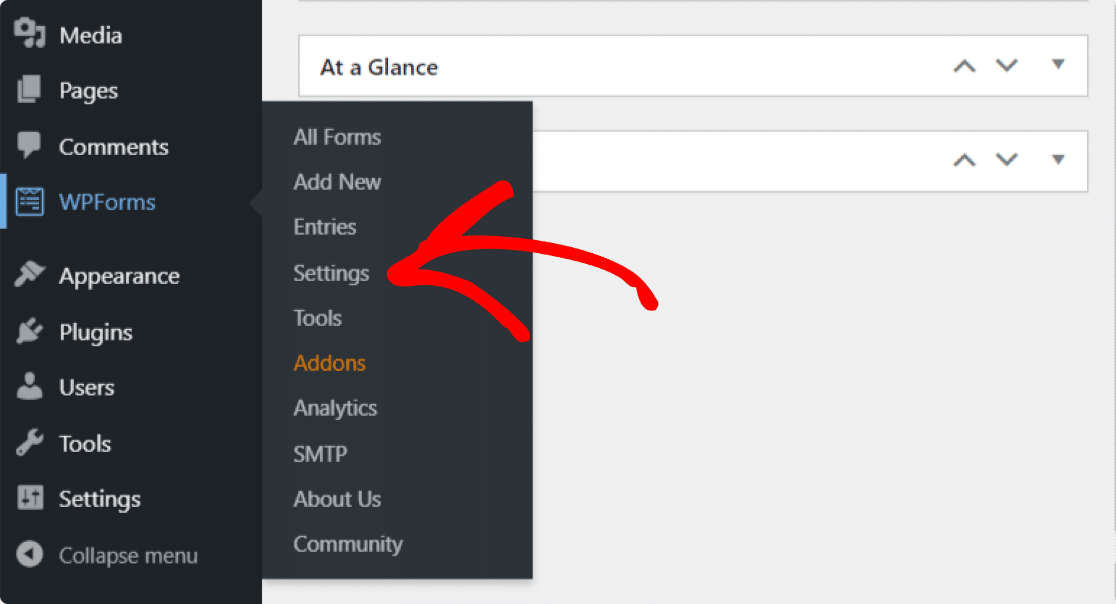
Once you’ve enabled the Geolocation addon, you need to configure its settings. To do this, click on WPForms » Settings.

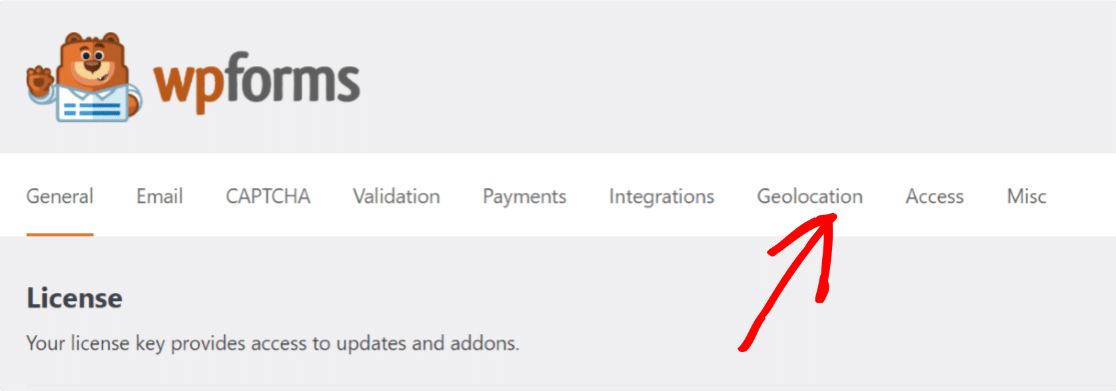
On the WPForms settings page, click Geolocation from the tabs across the top to access its settings.

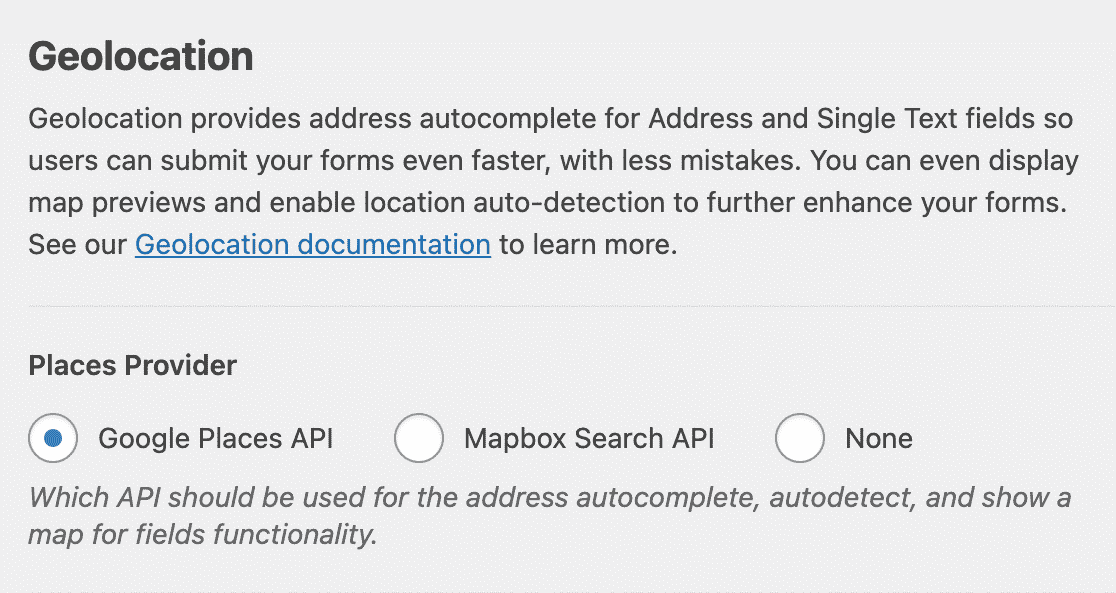
Here, you’ll see different options to configure the Geolocation addon based on different needs and requirements:
- Places Provider: You get the option to choose which provider you’d like to receive your geolocation information. Here we’ll select the Google Places API as our places provider.

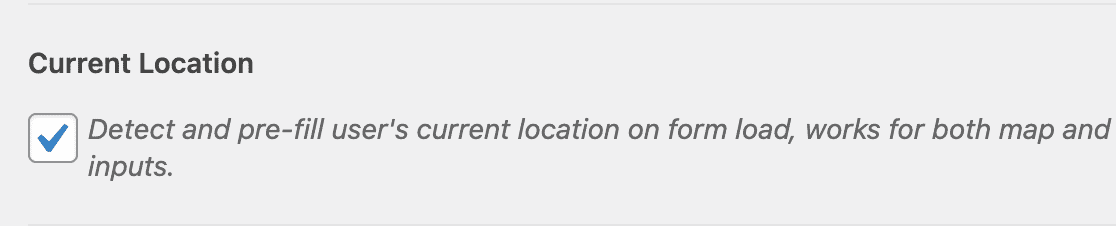
- Current Location: Enable this option to allow your user’s location to be pre-filled into the form.

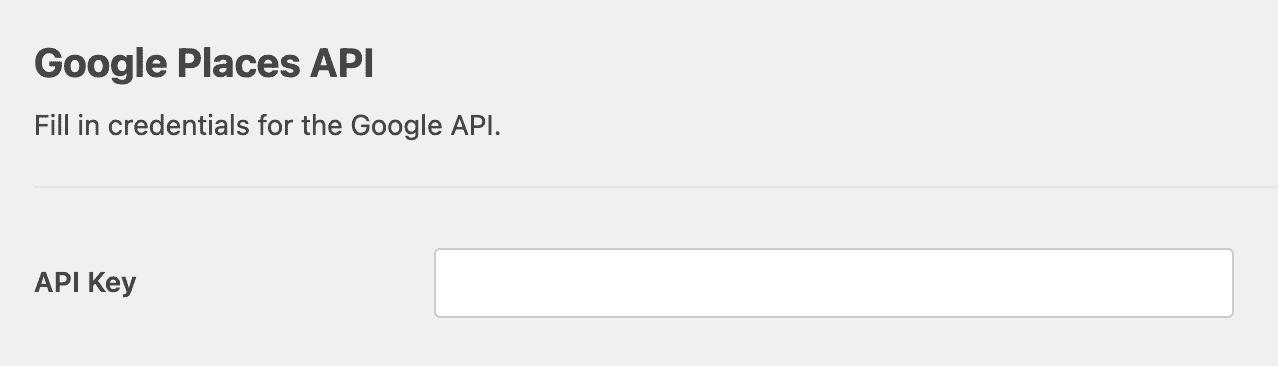
- Google Places API: To enable autocomplete address feature and display Google Maps within your forms, you’ll need to generate an API Key and connect it with WPForms.

Let’s see the complete process of generating an API key.
Generate an API Key From Google Developer Console
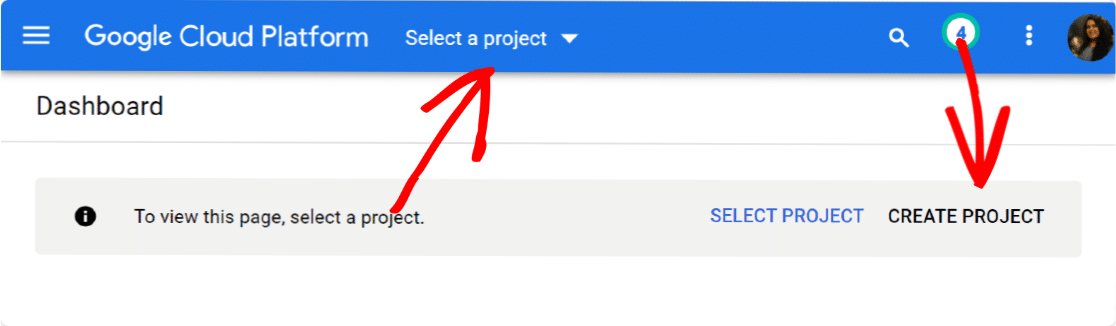
Go to the Google Developer Console and select the project from the Select a Project menu at the top.
If you don’t have any previously created projects, click New Project to create a new one.

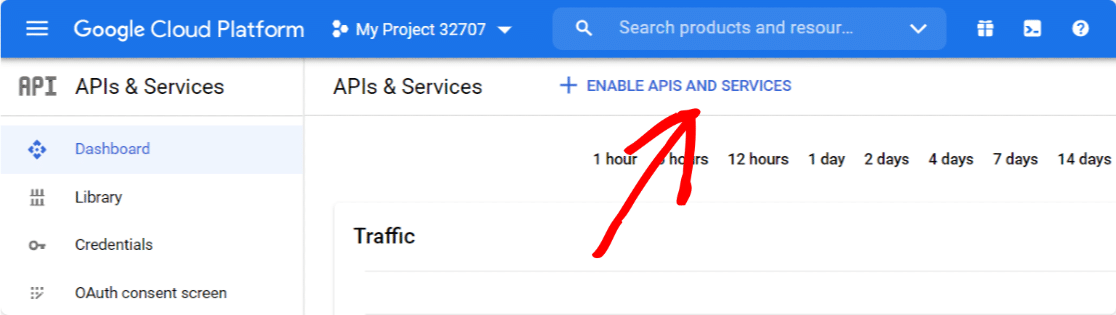
Once you’ve successfully created a new project, click Enable APIs and Services.

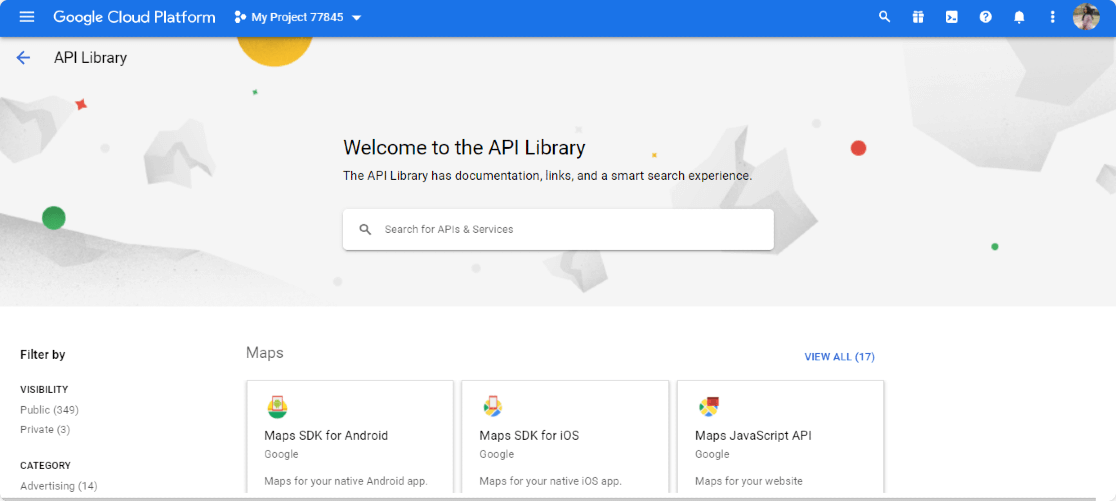
This will open a Google API Library.

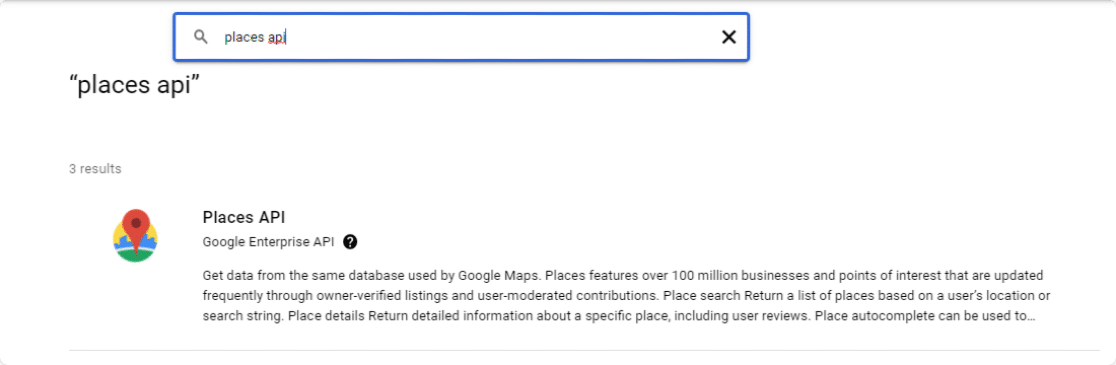
From here, you’ll need to enable three 3 APIs:
- Geocoding API
- Maps JavaScript API
- Places API
This API library provides an easy search option; type the name of the API in the search box, go to your API and click the ENABLE button.

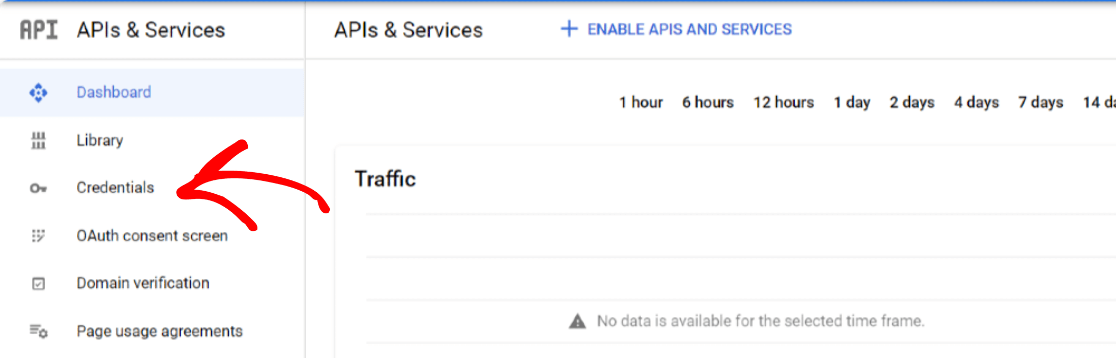
Once you’ve enabled all your APIs, go back to your Google Console dashboard and navigate the Credentials tab.

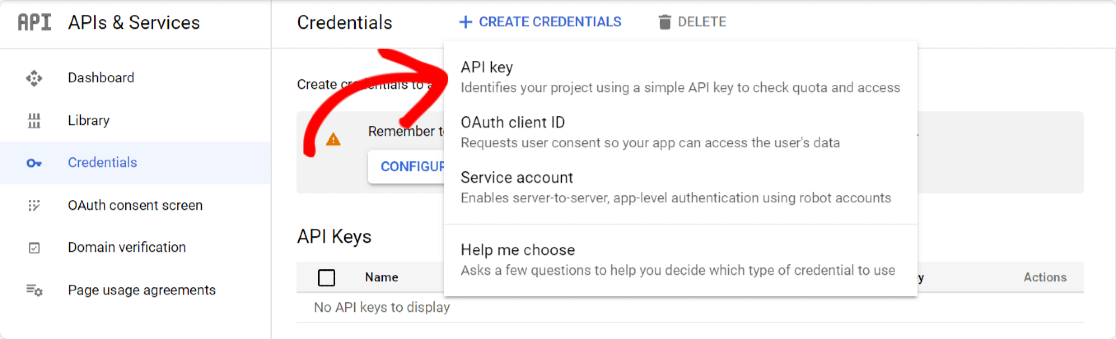
Click on the Create Credentials button at the top and select the API key option.

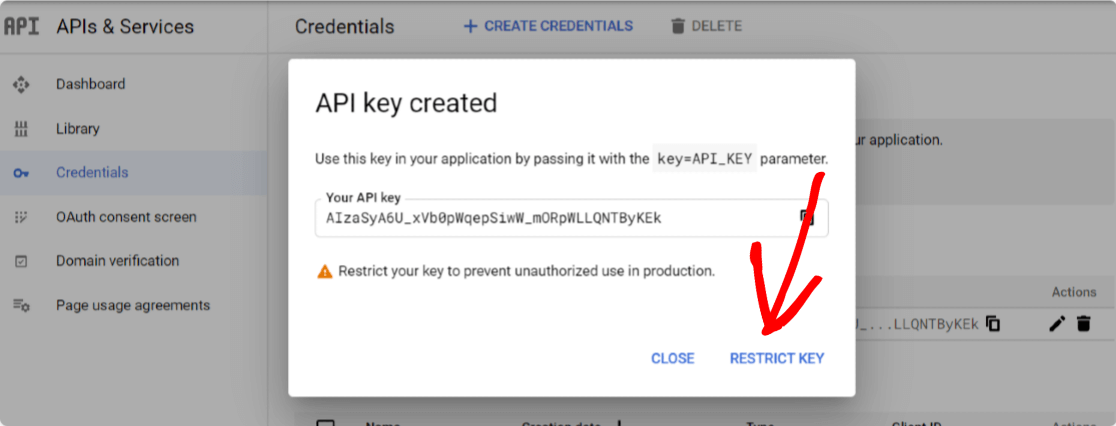
A pop-up with an API key will open. Click on the RESTRICT KEY option at the bottom right corner of the pop-up.

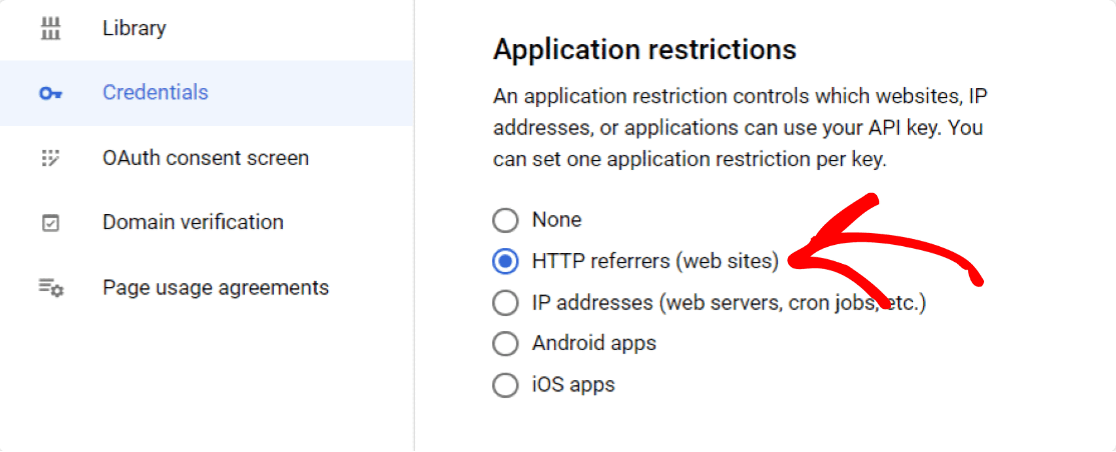
A new page will open, where you’ve to configure the following settings:
- Application Restrictions: From here, you can select which websites, IP addresses, or applications you can use the API key. Here you’ll need to choose the HTTP Referrers option to allow your Key to be used within your websites.

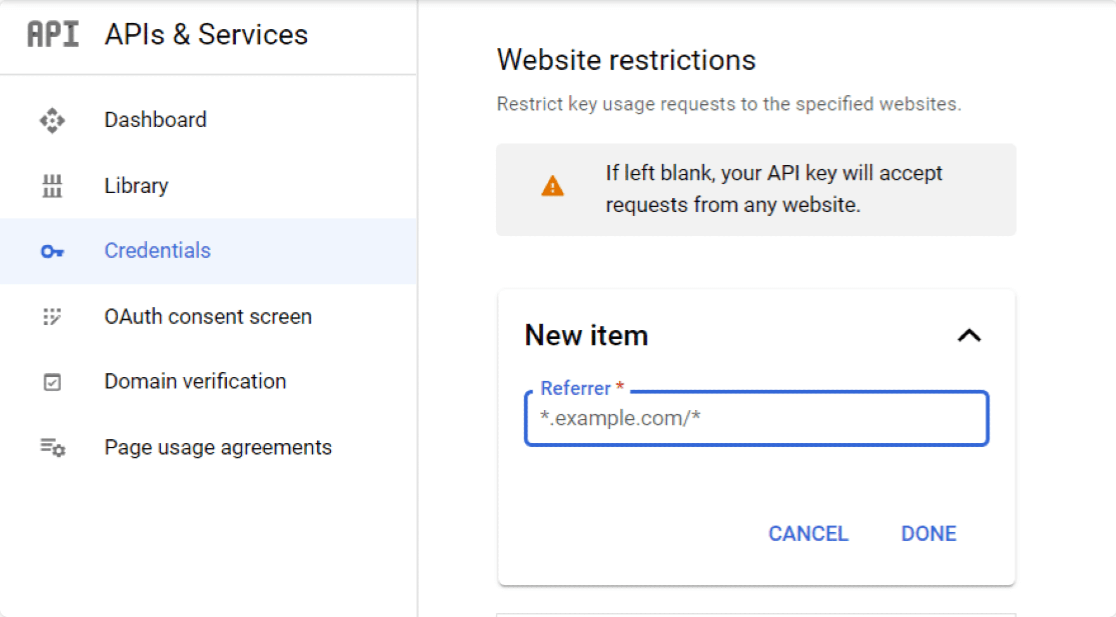
- Website Restrictions: Once you select the HTTP Referrers, a new option will be displayed, website restrictions. Here you need to add your website domain name to restrict the API Key to be used only by the specified websites.

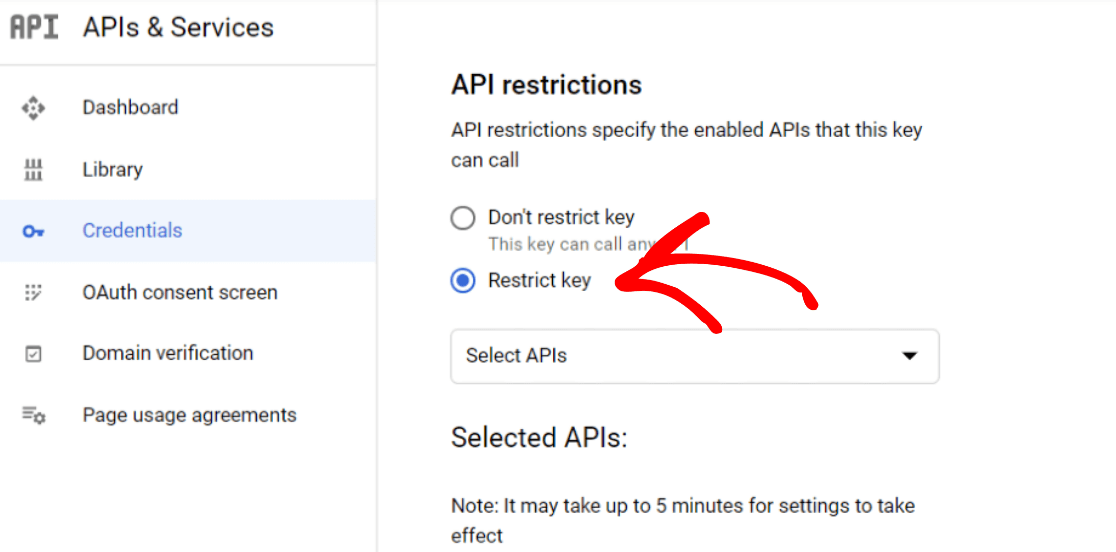
- API Restrictions: After restricting your Key by Application and Website, you’ll need to restrict your Key by API. To do this, click the Restrict key option.

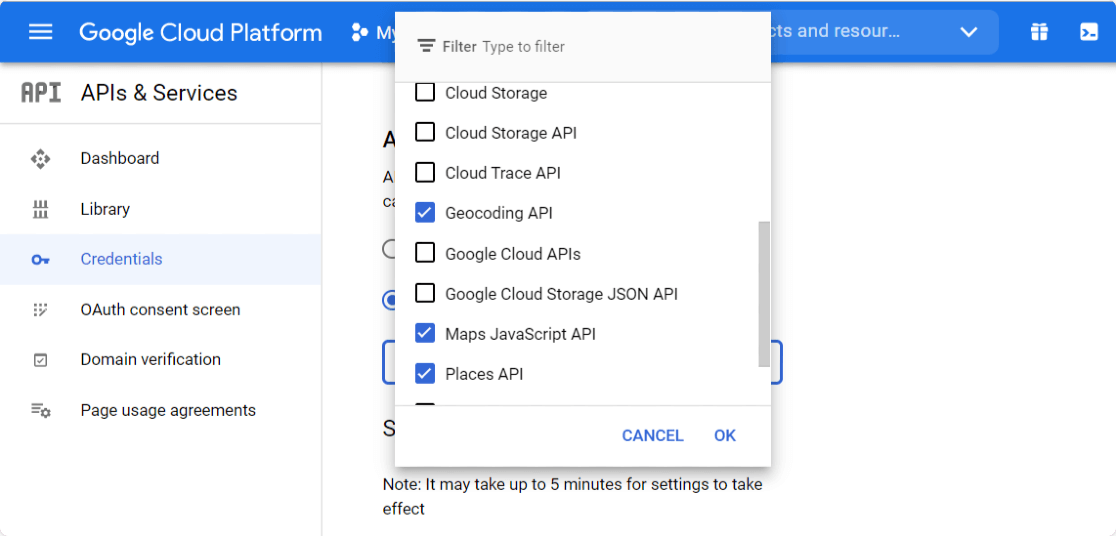
This will open a dropdown with a multiple APIs option. Select the following APIs from the dropdown:
- Places API
- Maps JavaScript API
- Geocoding AP

Once you’re done with selecting the APIs, click the Save button to save your settings.
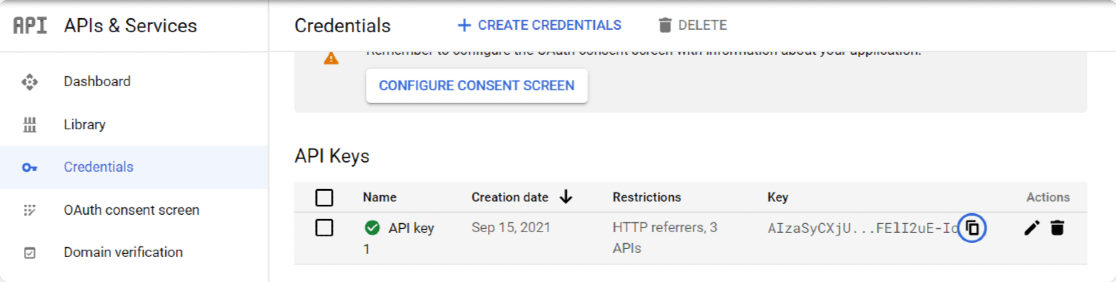
Clicking the save button will redirect back you to the Credentials page. Copy your Key from the page and head back over to your WPForms settings.

In your WPForms settings, paste this into the API Key field under the Google Places API and click on the Save Settings button.

Great! Let’s now go ahead and add autocomplete address feature to your forms.
Step 4: Create a Google Maps Autocomplete Address Form
Now that we’re done with the API settings, it’s time to create a Google Maps autocomplete address form.
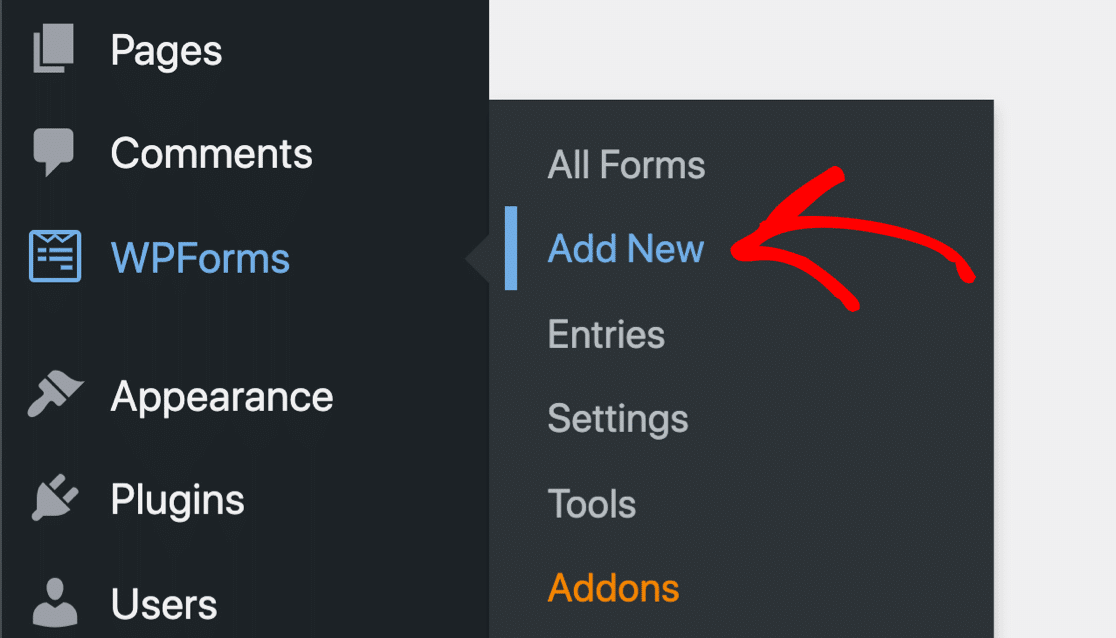
For that, first, we need to create a new form using WPForms. Go to WPForms » Add New to create a new form.

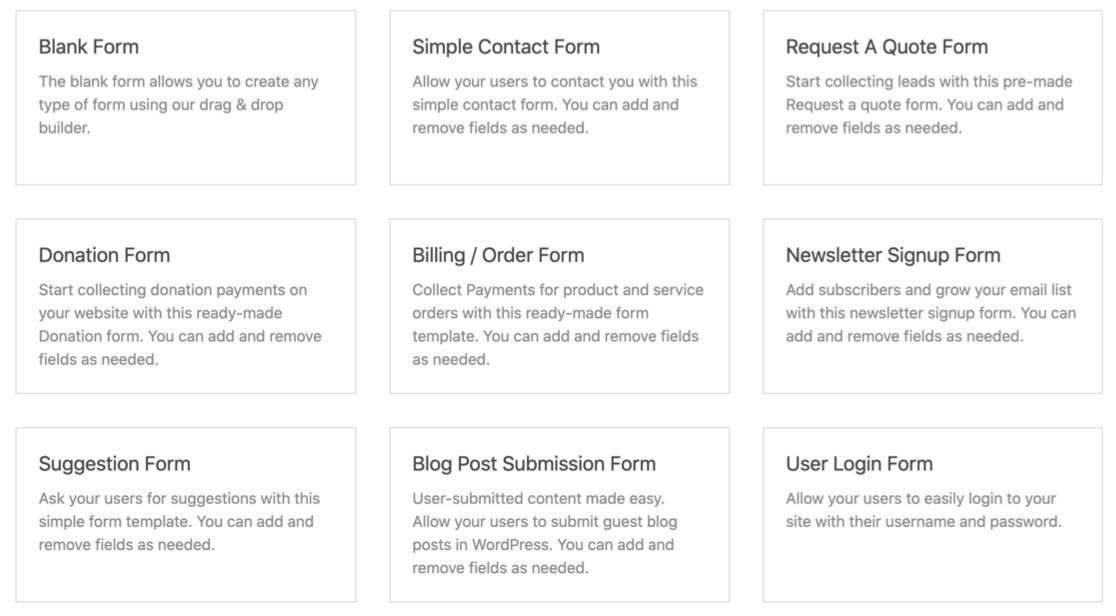
On the setup screen, add a name to your form and select the template you want to use. WPForms comes with 2,000+ WordPress form templates.

Here we’ll choose a Simple Contact Form template. Click on the template to view it live on the form builder dashboard.

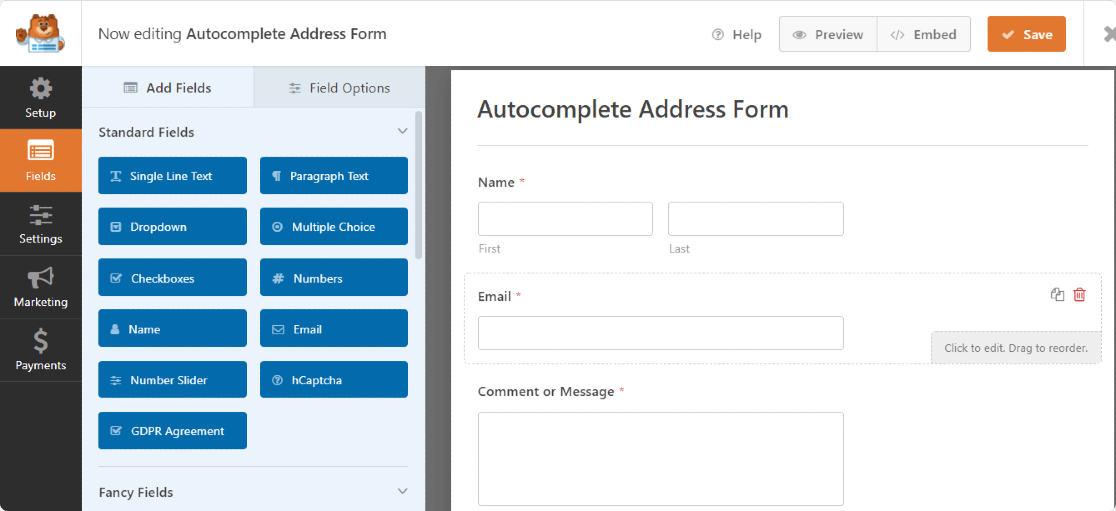
Below you can check the WPForms form builder dashboard. From this builder, you can add additional fields to your contact form.

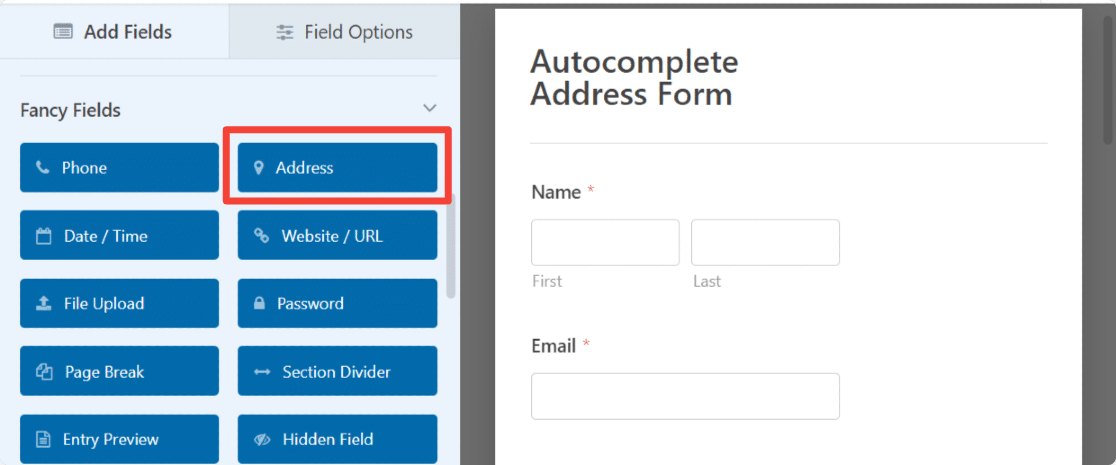
Step 5: Add Address Field to Your Form
Now that we have our form ready, we just need to add the Address Field. On the left, drag the Address Field from the Fancy Fields section and place it onto your form.

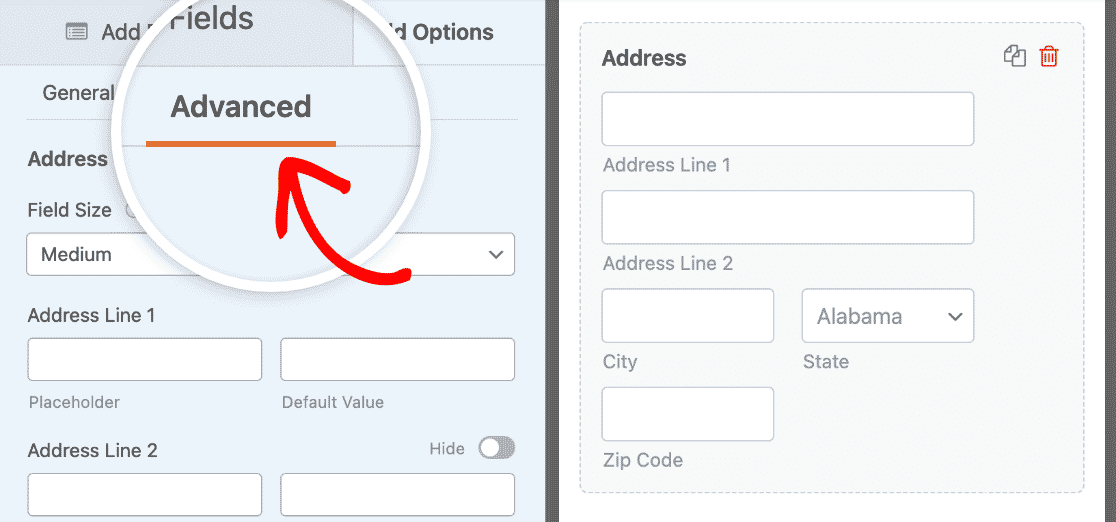
The Address field already includes a label and sub-label text for your ease. You get the flexibility to:
- Customize the label text
- Select scheme format for the address field
- Customize field size
- Hide label
- Hide sub-labels
Step 6: Enable the Address Autocomplete Feature
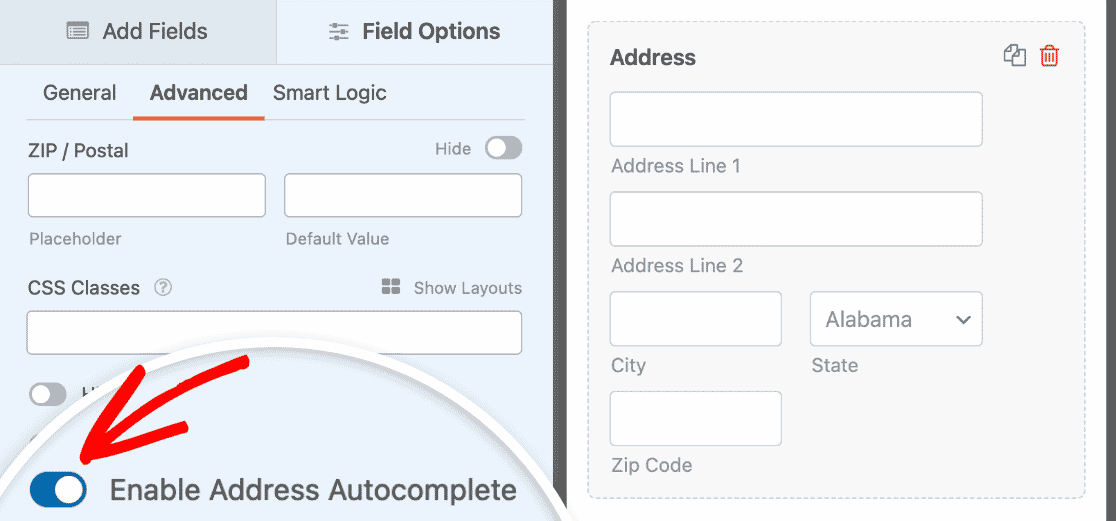
To enable the Address Autocomplete Feature, go to the Advanced tab of the Address field.

Scroll down till you see the Enable Address Autocomplete option. Toggle on this setting to enable address autocomplete in your form.

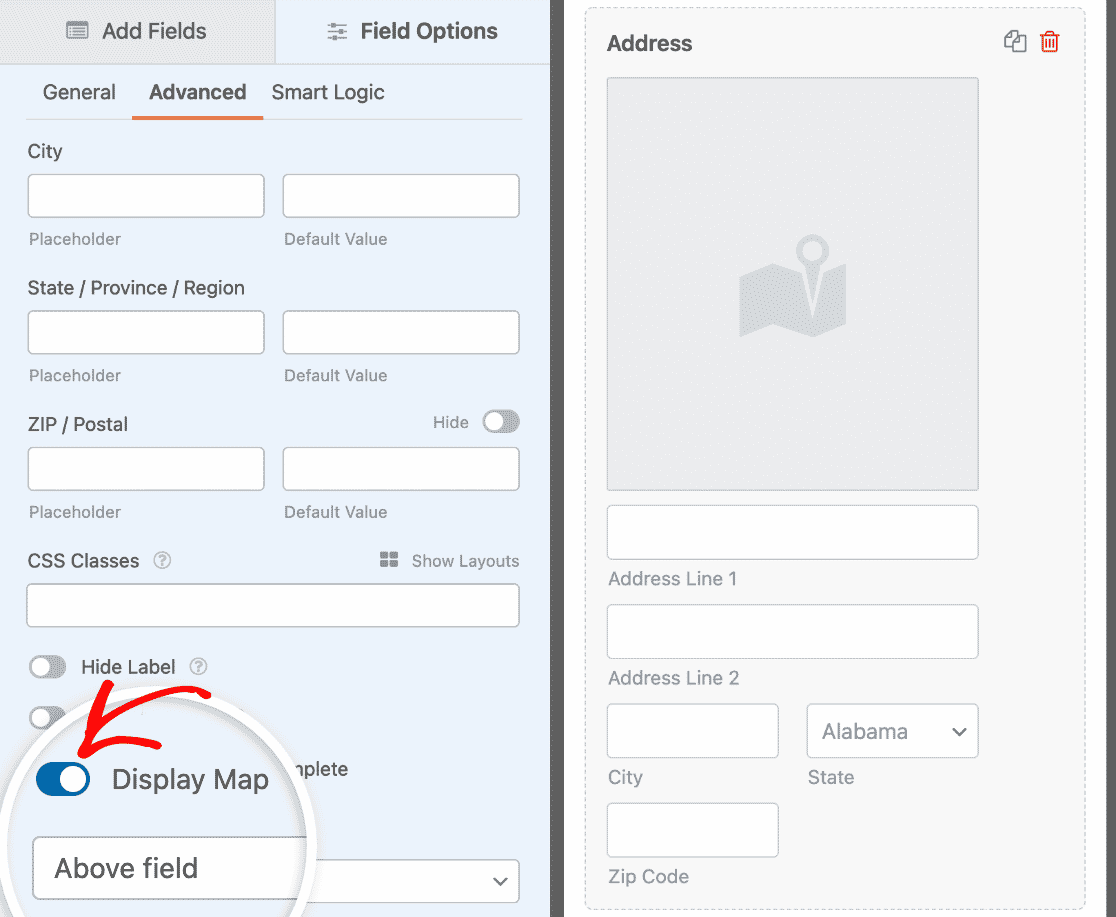
Allowing this will open one more feature: Display Map. If you want to display a map in your contact form, turn on this option too.
Use the dropdown to specify if you want the map to appear above or below the Address sub-fields.

Click on the Save button at the top. Now that your autocomplete address form is ready, it’s time to add it to your website.
Step 7: Add Your Google Maps Autocomplete Address Form to Your WordPress Website
WPForms allows you to add your form in multiple locations, including pages, blog posts, and even sidebar widgets of your website.
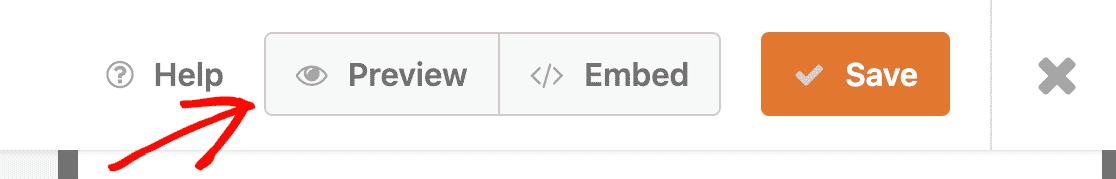
Before embedding your form to a page, if you want, you can check how your form will look on the live page. To preview your form, click on the Preview button at the top.

If you’re happy with your Google Maps autocomplete address form, you’re ready to add it to your page.
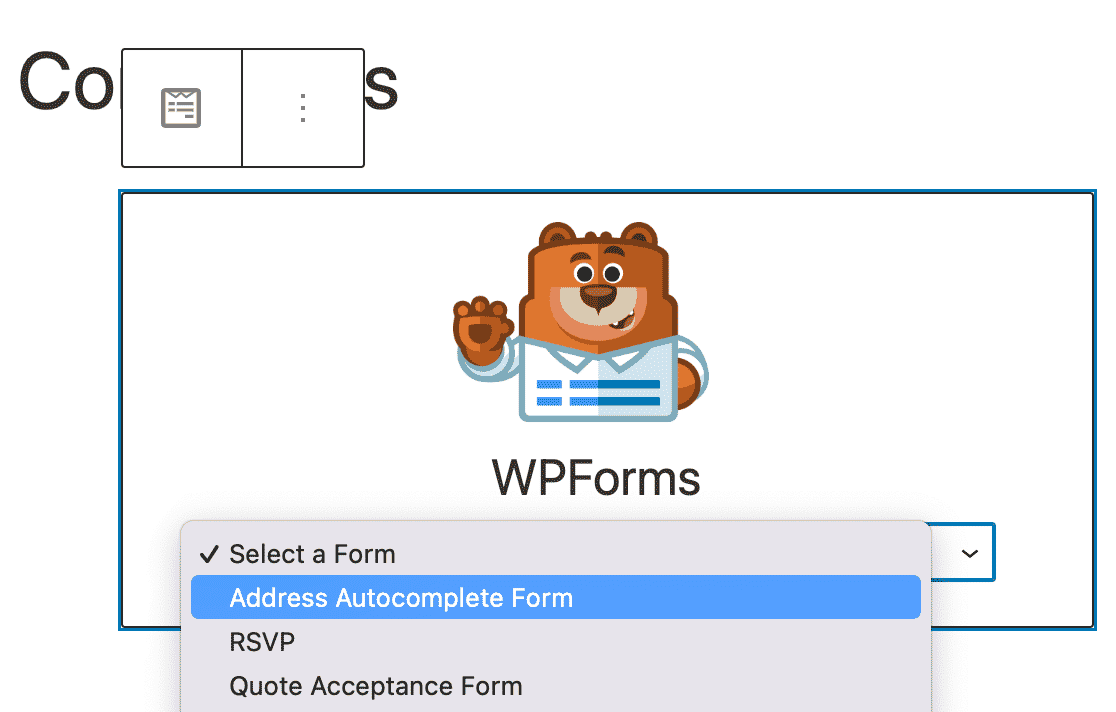
Create a new page or open an existing page on the WordPress website. Click on the “+” icon and add the WPForms block from the block editor.

Then, select your form from the dropdown in the block. In this case, we’ll select the Address Autocomplete Form.

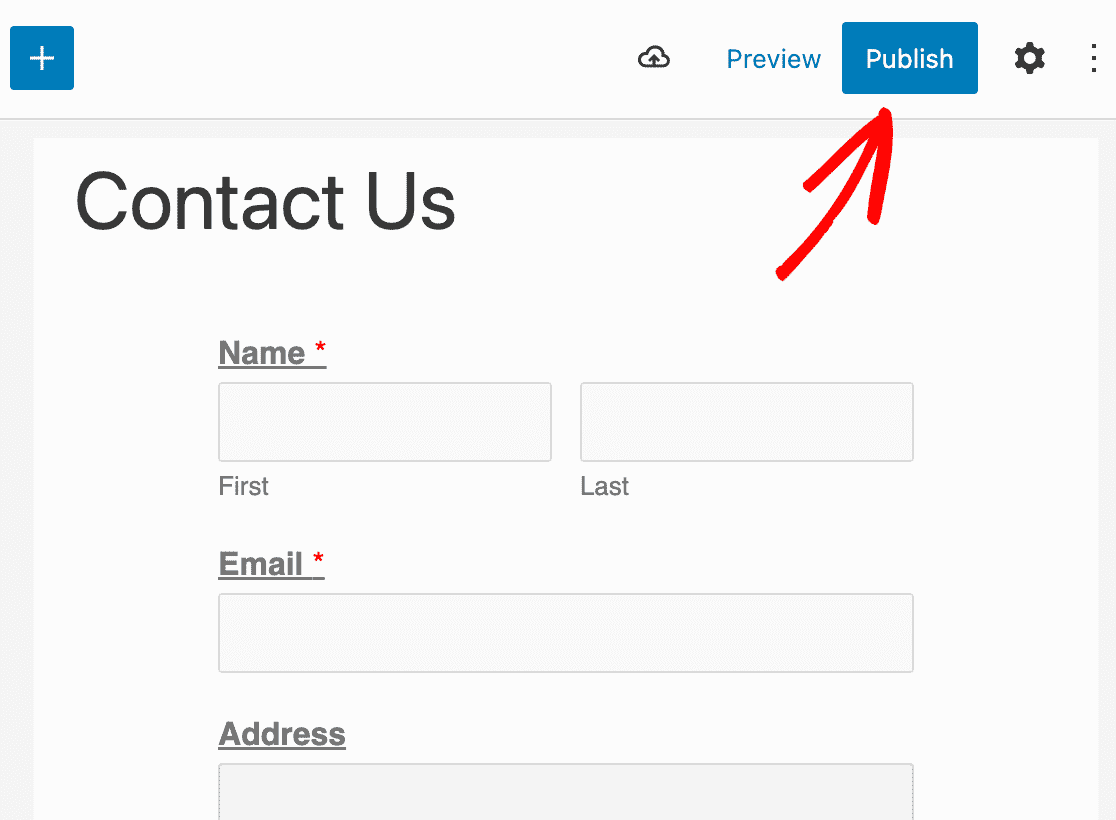
After that, all you have to do is publish the page and your form will go live and be ready to accept submissions.

Here’s how the Address field with the interactive map looks on a published page. Isn’t that amazing?

Awesome job! You’ve successfully created a Google Maps autocomplete address form. Check out this guide for more details on Address Lines 1 and 2.
FAQs about How to Make a Google Maps Autocomplete Address Form
Autocomplete address form is a popular topic of interest among our readers. Here are answers to some common questions about it:
What is autocomplete address in form?
Autocomplete address in a form is a feature that simplifies the process of filling out address fields.
By starting to type an address, the form automatically suggests complete addresses based on the initial input. This helps users quickly enter accurate information without typing the entire address.
How do I add an autocomplete address to Google?
To add autocomplete address functionality to a Google form, you need to integrate Google Maps API. This API connects your form to Google’s extensive address database, enabling it to suggest addresses as users type.
For WordPress users, WPForms Pro, combined with the Geolocation Addon, offers an easy integration that enhances your forms with address autocomplete capabilities.
What is the address autocomplete tool?
An address autocomplete tool is a system that predicts and displays full addresses as users begin to type them into a form field. It increases the speed and accuracy of address entry, ensuring that the information is correct.
For WordPress sites, incorporating this feature is straightforward with WPForms Pro and the Geolocation Addon, which seamlessly integrate address autocomplete into your forms.
Does embedding Google Maps autocomplete require coding knowledge?
Embedding Google Maps address autocomplete feature into a contact form requires prior coding knowledge.
But if you use a form builder plugin like WPForms, you can do the process in a few steps and without coding.
What is the best Google Maps plugin for WordPress?
WPForms Pro is one of the best map plugins for WordPress. It includes a powerful Geolocation addon that comes with a pre-built address autocomplete feature that works with Google Maps or Mapbox.
This feature auto-locates and automatically suggests your users’ locations as they fill out and type in their addresses.
Furthermore, with the Geolocation addon, you can add a map to your WordPress contact form and allow your users to add a location by adjusting the pin on the map.
Next, Track Your WordPress Form Conversions
And there you’ve it! With WPForms Geolocation addon, you can easily enable the autocomplete address feature on your website contact forms and enhance your visitor’s experience.
After creating a Google Maps autocomplete address form, you might be interested in tracking the sources that are bringing traffic and prospects to your website. To learn more, check out our detailed tutorial on how to track a lead source in WordPress.
And for more ways to work with Maps in WordPress, here’s our list of the top WordPress Mapbox plugins. You might also be interested in taking a look at some simple tricks to eliminate spam user registration.
Create Your WordPress Form Now
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today. And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




This Does NOT work return error in field!
Hi Nathan! I’m sorry to hear that your form’s Address Autocomplete is giving you errors. Could you please contact us with some more details about the issue that you’re seeing so that we can help you to troubleshoot?
Looking forward to hearing from you!
Good Afternoon,
Google Maps add-on works fine, great job!
But is there a way to save lat and long coordinate within the selected address?
Thank you in advance!
Noticed this captures address all in one field which makes it difficult to parse into standard address, city, state, zip fields. Any way to do this?
Hi Adam,
To do what you’ve described, you can create a custom address field in the form using Single Line Text fields and a Dropdown field.
You can add options quickly in a Dropdown field using our Bulk Add option in the form builder. To do this, click on the Dropdown field and in the left Field Option panel, click on Bulk Add. In the new section that appears, select Show Presets. You can then select from our list of preset choices. Here’s a short screencast of the process that adds Countries as an example.
In case it helps, we also have a detailed tutorial on that.
For the Zip Code subfield you can use the Numbers field, or require that users can only add numbers to a Single Line Text field using the input mask method. We have more details in our tutorial here.
If you’d like to, you can also format your form to have multiple columns. We have a great tutorial on how to do that here.
Hope this helps! 🙂
I’ve noticed that the notification email does not include map data – is there a way to include this when a query is submitted through the contact form?
Hi Rob,
To set this up, open the form builder and go to Settings » Notifications. Then scroll to the Email Message section and add the
{entry_geolocation}Smart Tag.In case it helps, here is a guide to include the Geo Location details on your emails.
Hope this helps! 🙂
Is there a way to restrict only a city or state/province instead of showing addresses all around the world? Thanks! The addon works great otherwise 🙂
Hey Rodney – We currently don’t have the feature in Geolocation addon to restrict address autofill based on country or location. I do agree this would be a great feature, and I’ll add it into our feature request tracker so that it’s on the radar of our developers.