AI Summary
Do you want to make a Pardot WordPress form on your website? With Salesforce Pardot forms on your site, you can easily capture and manage leads in your favorite marketing platform.
So in this guide, we’ve put together step-by-step directions on exactly how to use Zapier and WPForms to create a custom Pardot form in WordPress.
Create Your Pardot WordPress Form Now
In This Article
What Is Pardot Used For?
Pardot (now Marketing Cloud Account Engagement) is a SaaS marketing automation platform created by Salesforce, one of the best CRM software in the world. It offers some powerful digital marketing tools to help grow your business including:
- Email automation
- Drip email campaigns
- Lead generation
- Lead management
- Landing page personalization
- Customer behavior tracking
- …and more
It can be used with or without Salesforce CRM. However, it’s built to work great for those already using Salesforce’s popular Customer Relationship Management software.
So, now that you know the answer to what does Pardot do, let’s take a look at how to make a Pardot WordPress form so you can start using it on your site!
How Do I Create a Pardot Form in WordPress?
Follow these simple steps to build a Pardot WordPress form and integrate it with your website’s contact forms.
Step 1: Install WPForms
Pardot is a powerful software that will let you map a lot of fields from your forms. But to keep this tutorial simple, we’ll just be creating a new prospect in Pardot with a few fields in our simple contact form. If you want more fields in your contact forms, feel free to add them — just make sure that you include those during your Zapier + Pardot form set up in Step 5!
So to get started, go ahead and install and activate the WPForms plugin. For step-by-step instructions, check out this post on how to install a WordPress plugin.
Then you’ll need to go to WPForms » Addons and install the Zapier addon by clicking the Install Addon button.

Check out our tutorial on how to install and use the Zapier addon in WPForms if you need help.
Step 2: Create a Simple Contact Form
Next, we’ll build the form we want to connect to Pardot. Once your plugin is activated, head to your WordPress dashboard and click on WPForms » Add New. Add a name for your form, then find the Simple Contact Form template and click on Use Template.

WPForms will create the form and load it for you with these 3 fields:
- Name (First and Last)
- Comment or Message

It’s easy to add more fields if you’d like. Just drag them from the left-hand panel to the right-hand panel.
Then click on the field in the preview area to make any changes. You can also click on a form field and drag it up or down to rearrange the order on your Pardot WordPress form.
Click Save at the top of the builder when you’re happy with your form.
Step 3: Publish Your Pardot Form on Your Site
Now that you’ve built your form, you’ll need to add it to your WordPress website to start collecting leads to send to Pardot. WPForms lets you add your forms to lots of locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s go ahead and create a Contact Us page in WordPress. You can call yours whatever you’d like. This will simply be the page where your Pardot WordPress form will live.
On this page, click the plus (+) icon to add a block. Next, search for WPForms and click on the WPForms widget that appears.

Now, just pick your Pardot form from the dropdown to add it to the page.

The form will show up, and you can check to make sure you like the way it looks. Now click Publish or Update in the top right corner to publish the form on your website.

Make sure to preview the page so you can check out exactly how your Pardot WordPress form looks!

Also, you’ll want to send a test entry through the form before moving on to the next step. Go ahead and fill out the form and submit it. Use a unique email address for this, so there’s no risk of another lead being overwritten in Pardot.
Step 4: Connect WPForms to Zapier
Let’s connect WPForms and Pardot through Zapier now. When Zapier senses a trigger (a new form submission in WPForms) we’ll set it up to automatically create a record in Pardot.
Log in to your Zapier account and click on Create Zap.

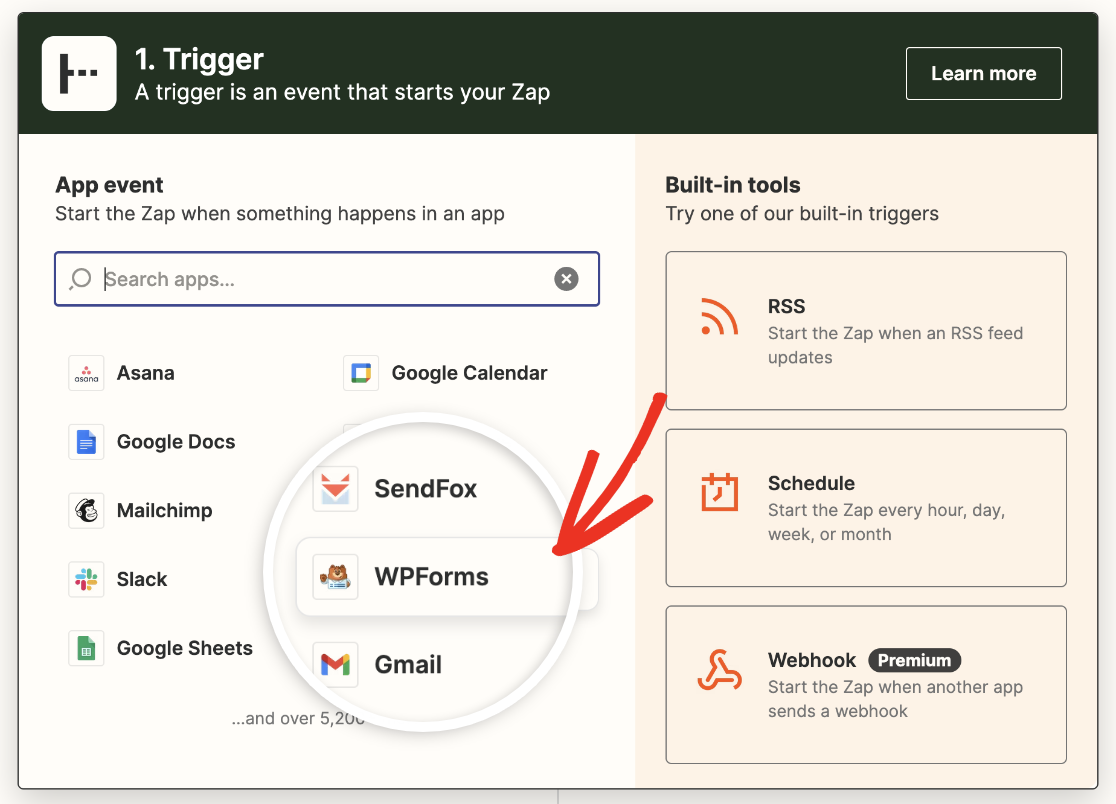
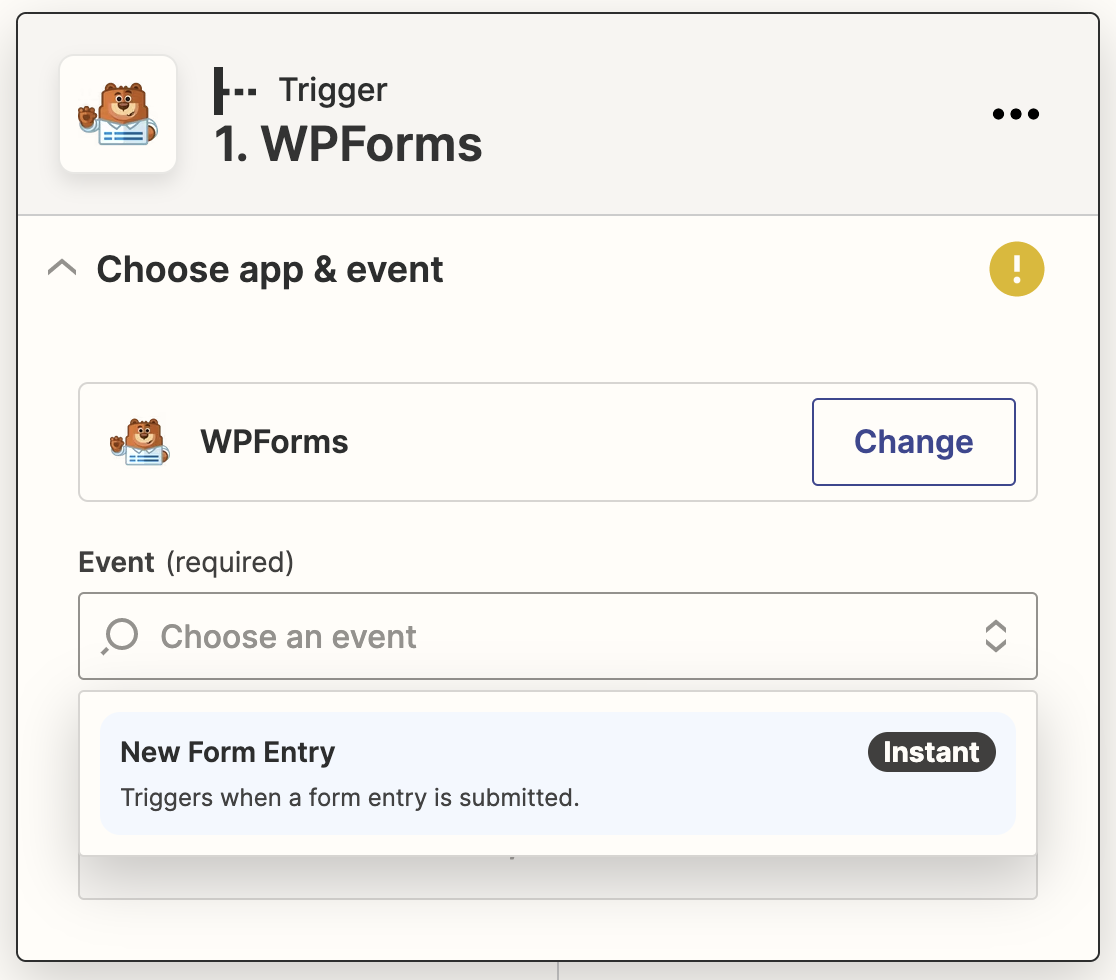
Now select WPForms as the trigger app.

Next, click on the Choose an event dropdown and select New Form Entry.

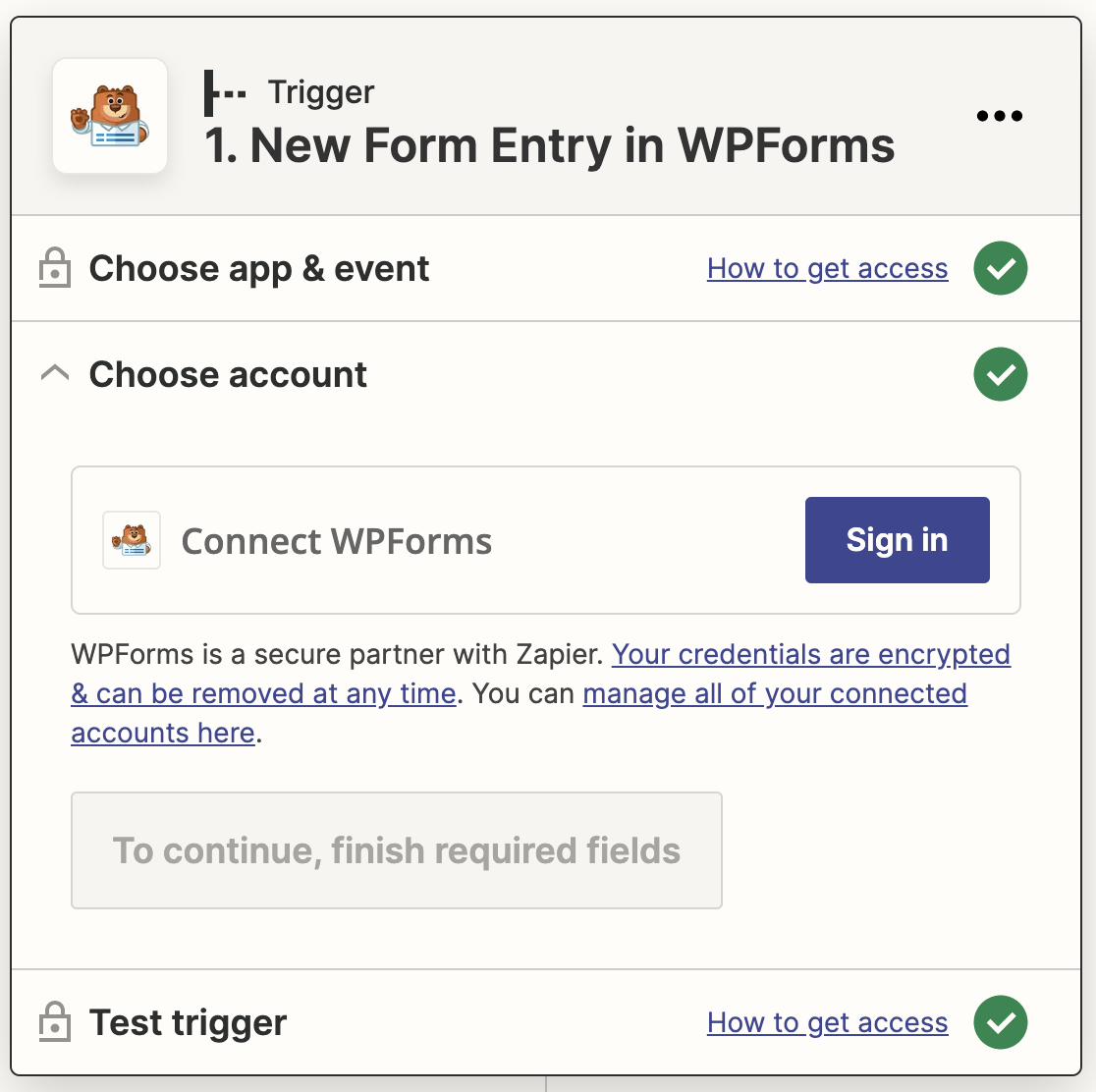
Then click Continue. Next, Zapier will ask you to connect WPForms to your account. Click Sign in.

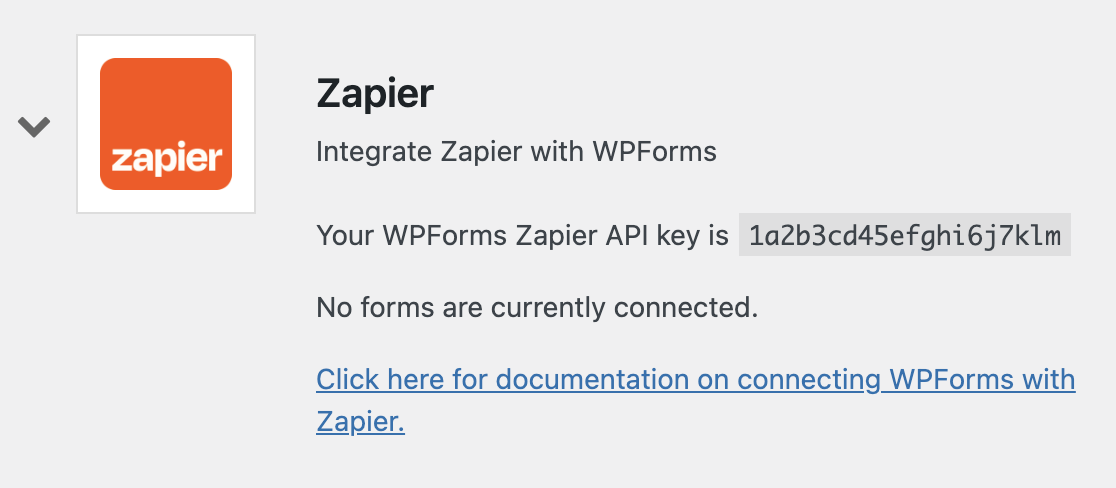
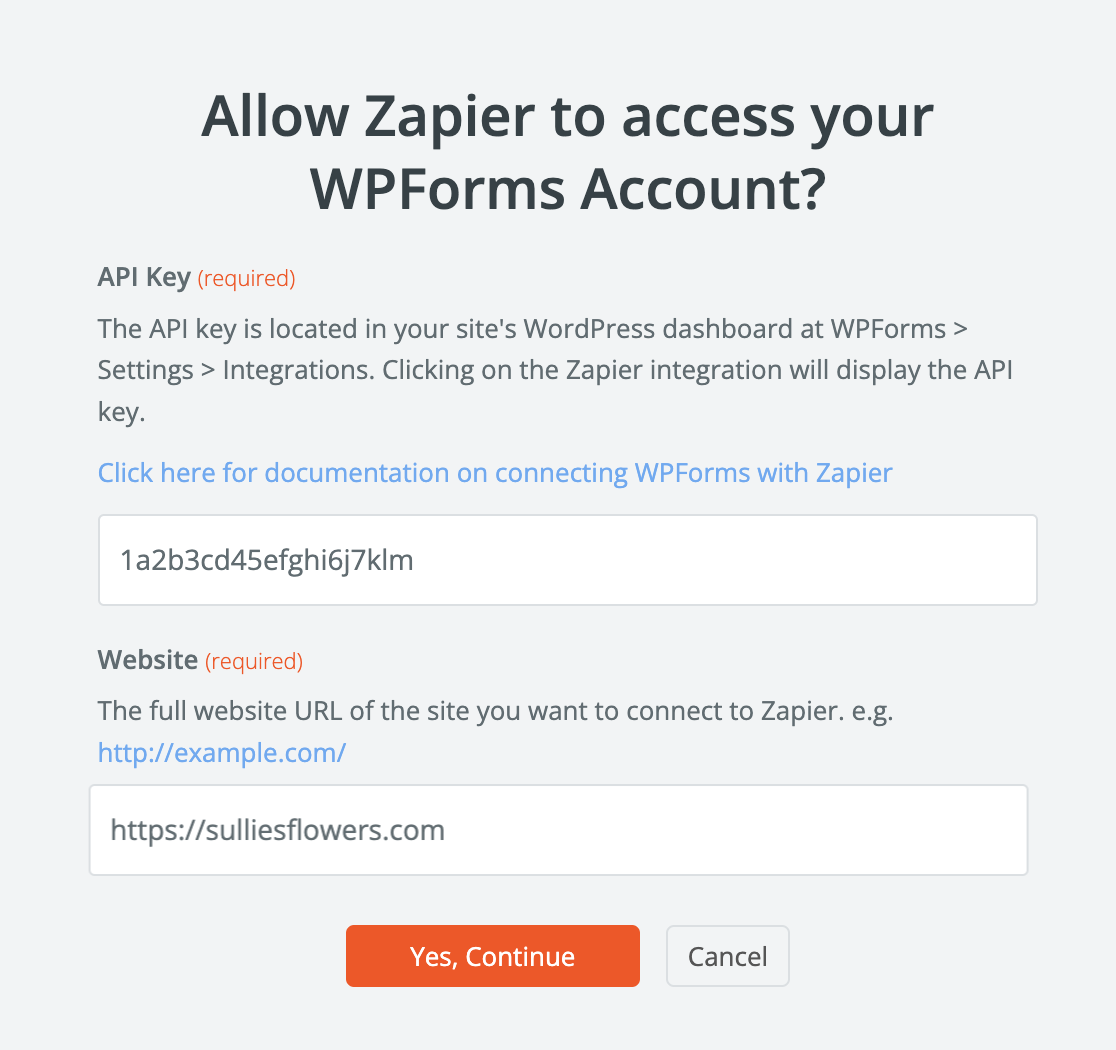
This will open a popup window asking for your Zapier API key. You can find this in your WordPress admin area by going to WPForms » Settings » Integrations and looking for the Zapier section. Expand it and copy your API key.

Then paste this into the Zapier popup window and enter your site’s URL.

Now go ahead and click on Yes, Continue.
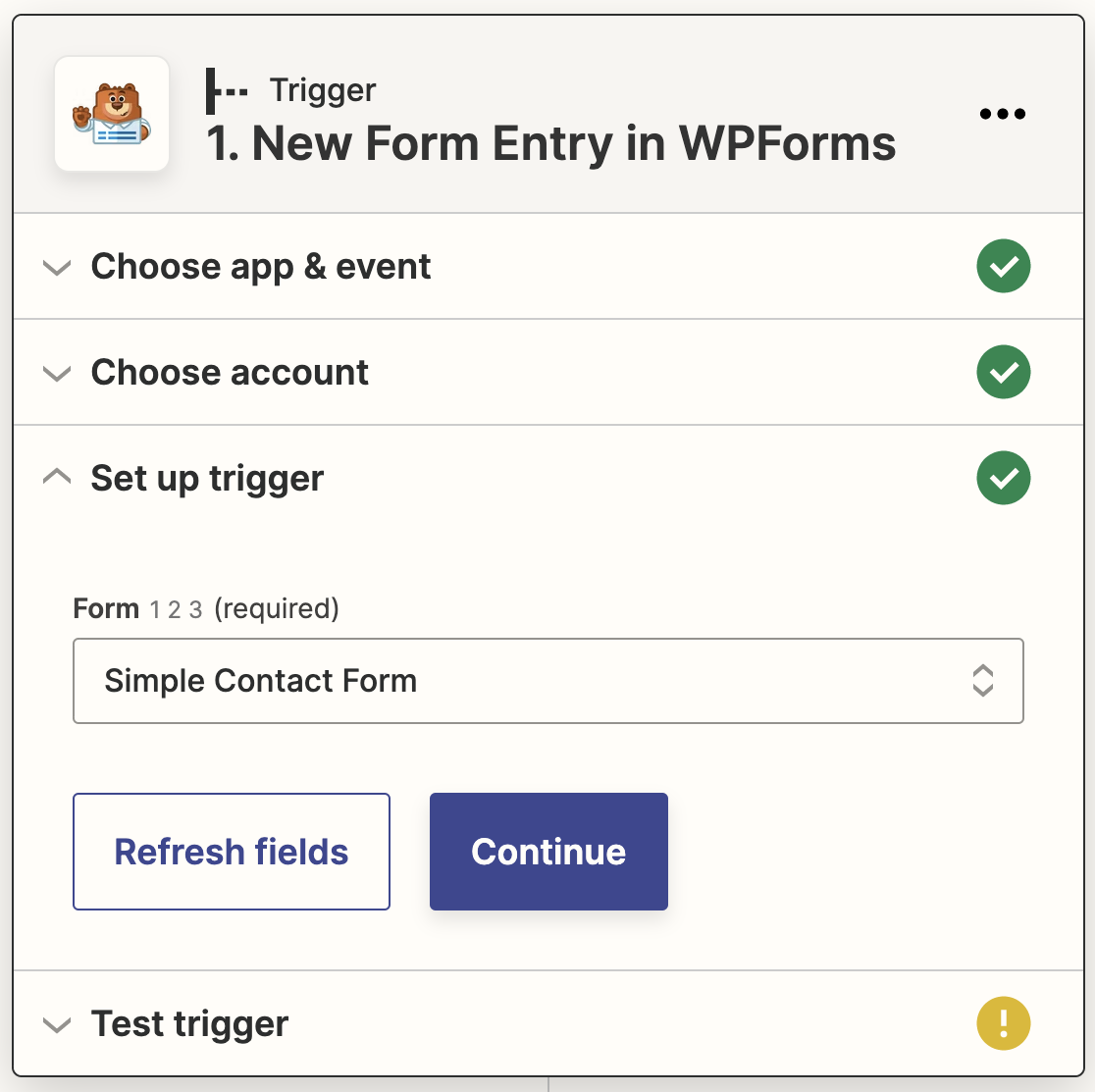
The next step is to choose the form you want to send data from. We’ll choose the simple contact form we made in the previous step.

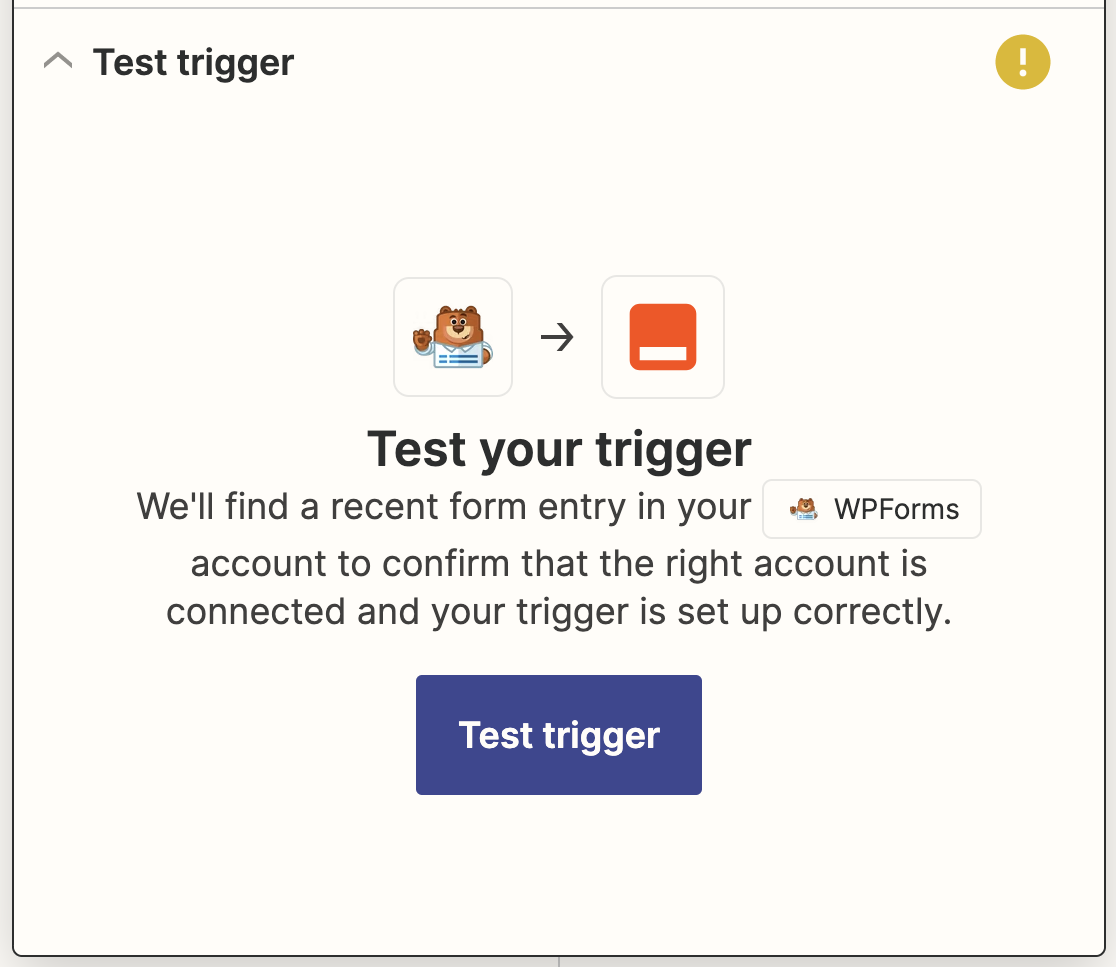
At this stage, Zapier will test your WPForms connection. Click Test trigger to start the process.

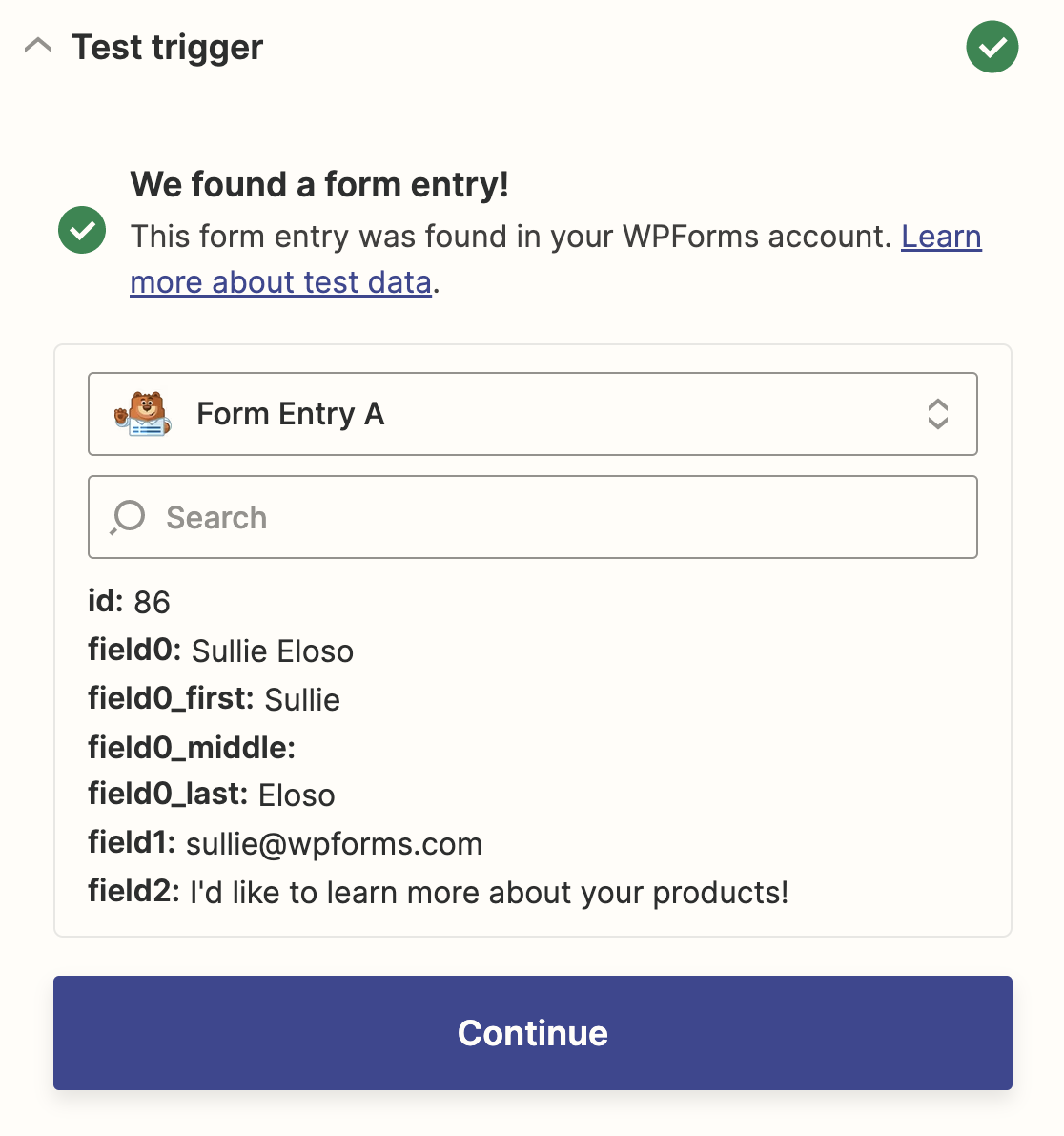
If your connection is set up correctly, you’ll see a success message with your test entry.

Click continue to connect Zapier to Pardot.
Step 5: Connect Zapier to Pardot
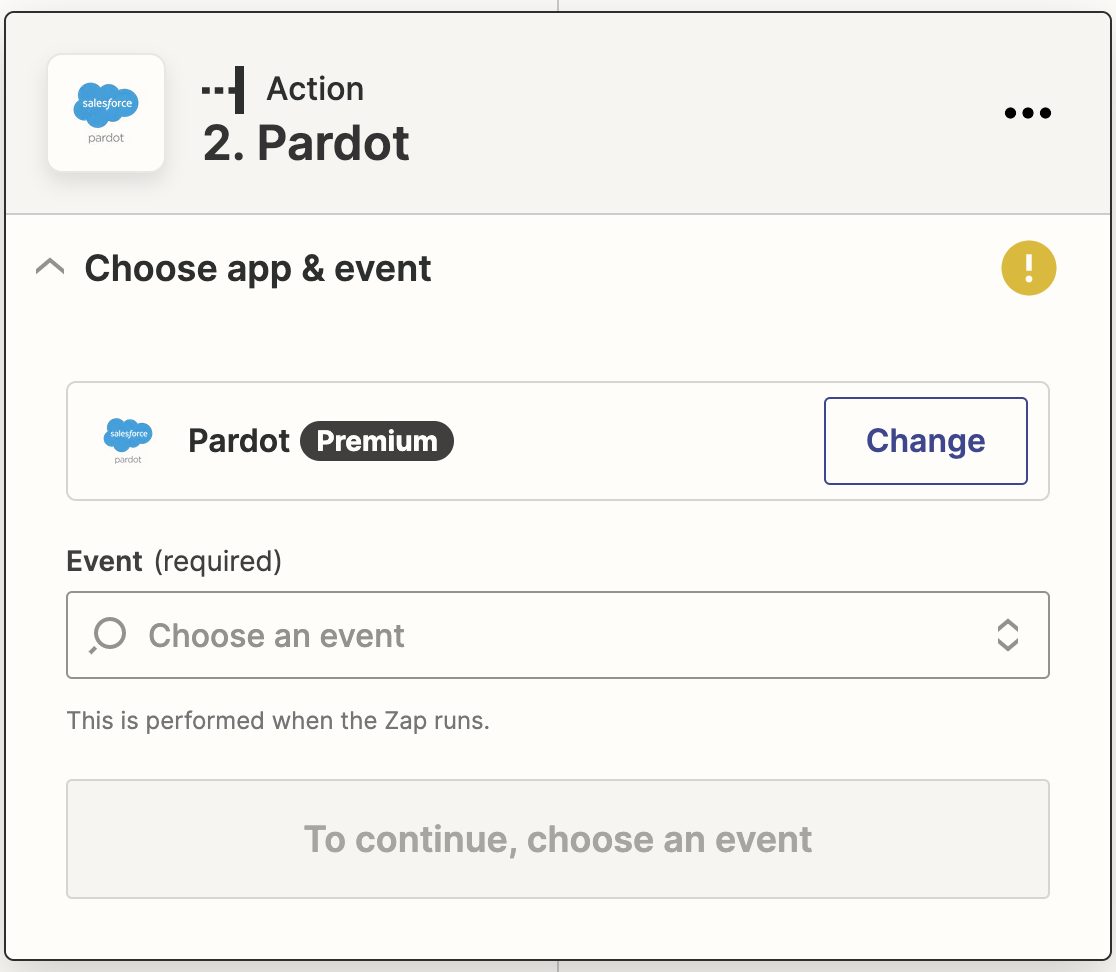
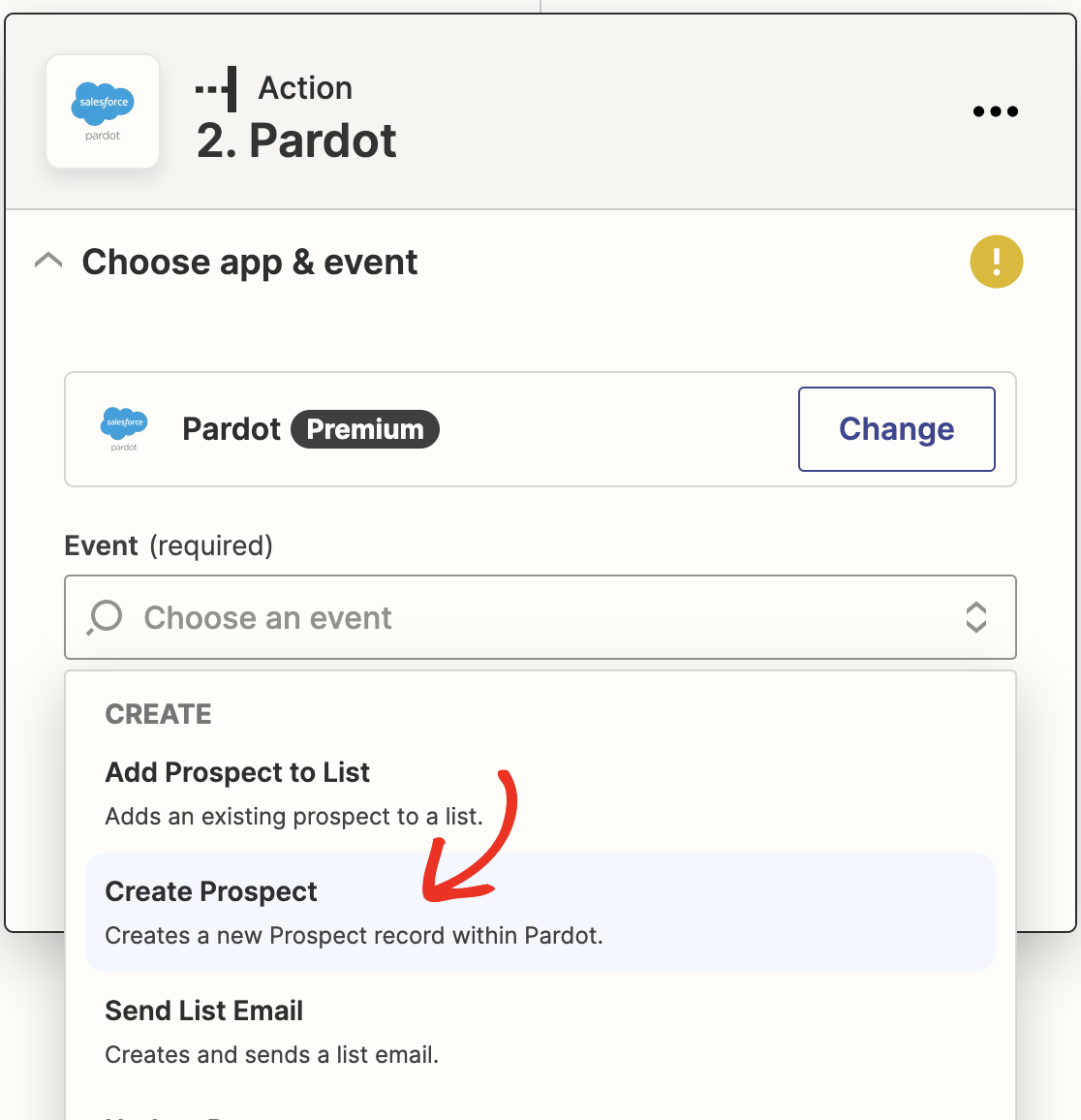
Now you’ll move on to the action half of the zap setup. First, select Pardot as the action app.

Then choose Create Prospect as the action event.

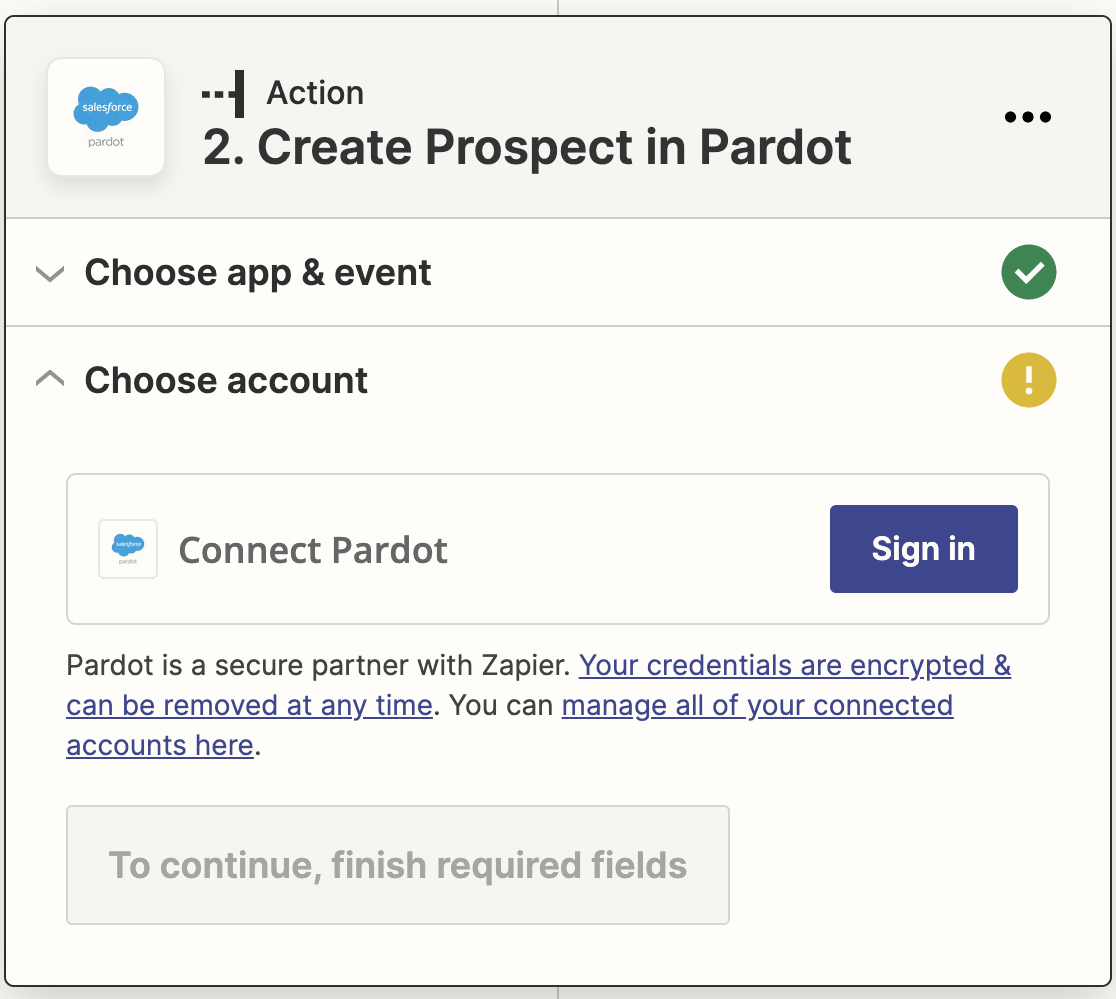
Click Continue. Next, you’ll be asked to connect your Pardot account to Zapier. Click Sign in like you did in the previous step for WPForms.

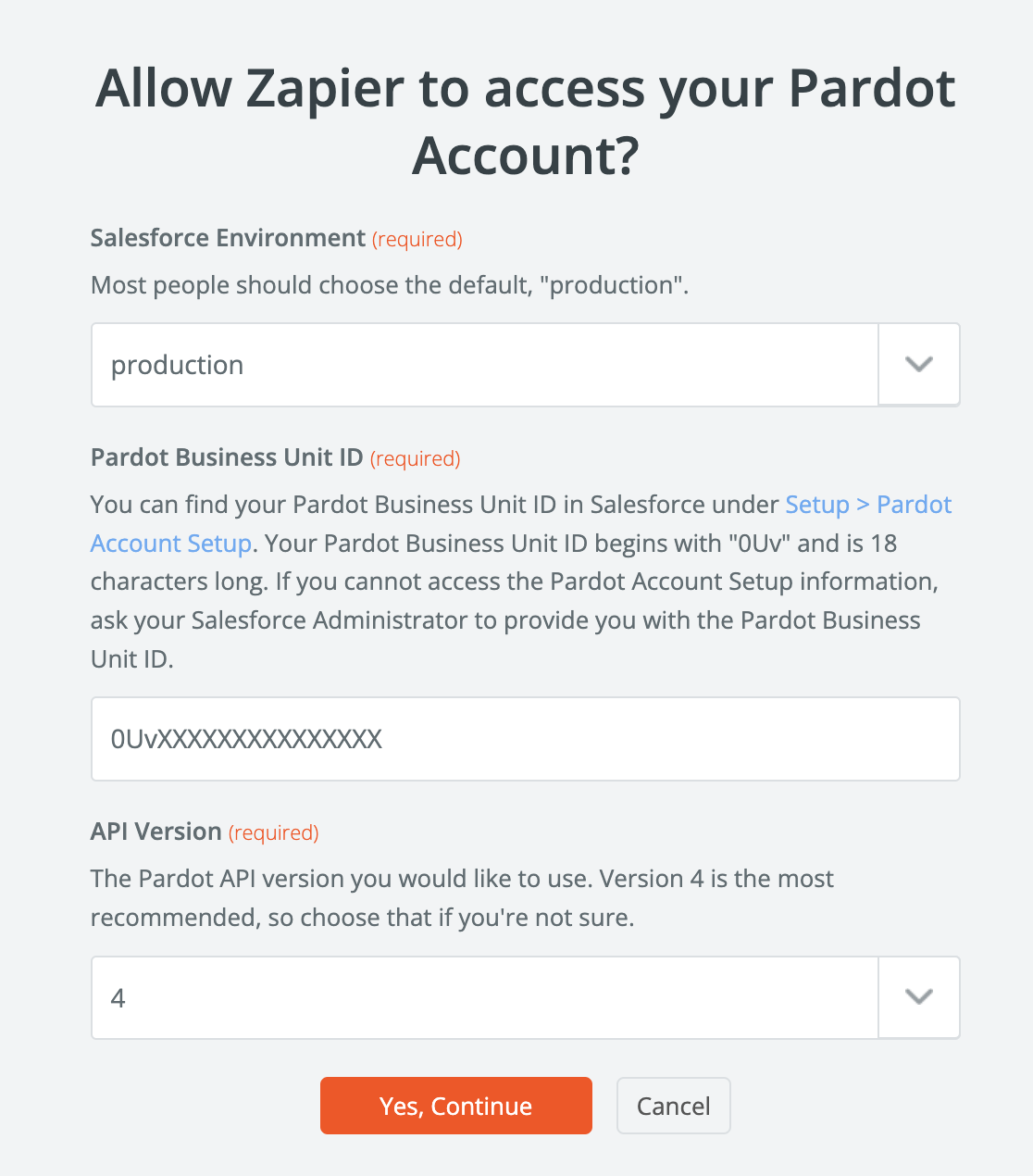
This will open another popup window that asks for your Salesforce environment, Pardot Business Unit ID, and API Version. We’ll leave the Salesforce environment on the default production setting.
You can find your Business Unit ID and API version in your Pardot account. Add them to the fields in the popup, then click Yes, Continue.

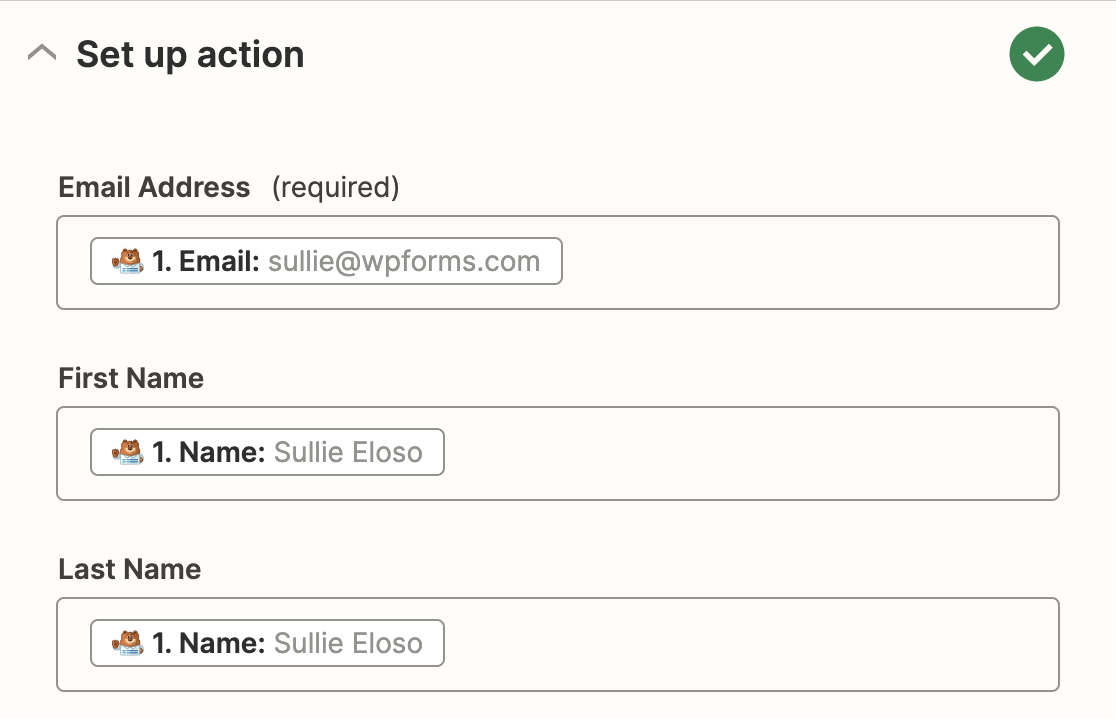
Next, you can map fields from your form to the fields in your Pardot prospect profile. The only field that’s required is the Email field, which you should connect to the Email field in your simple contact form.

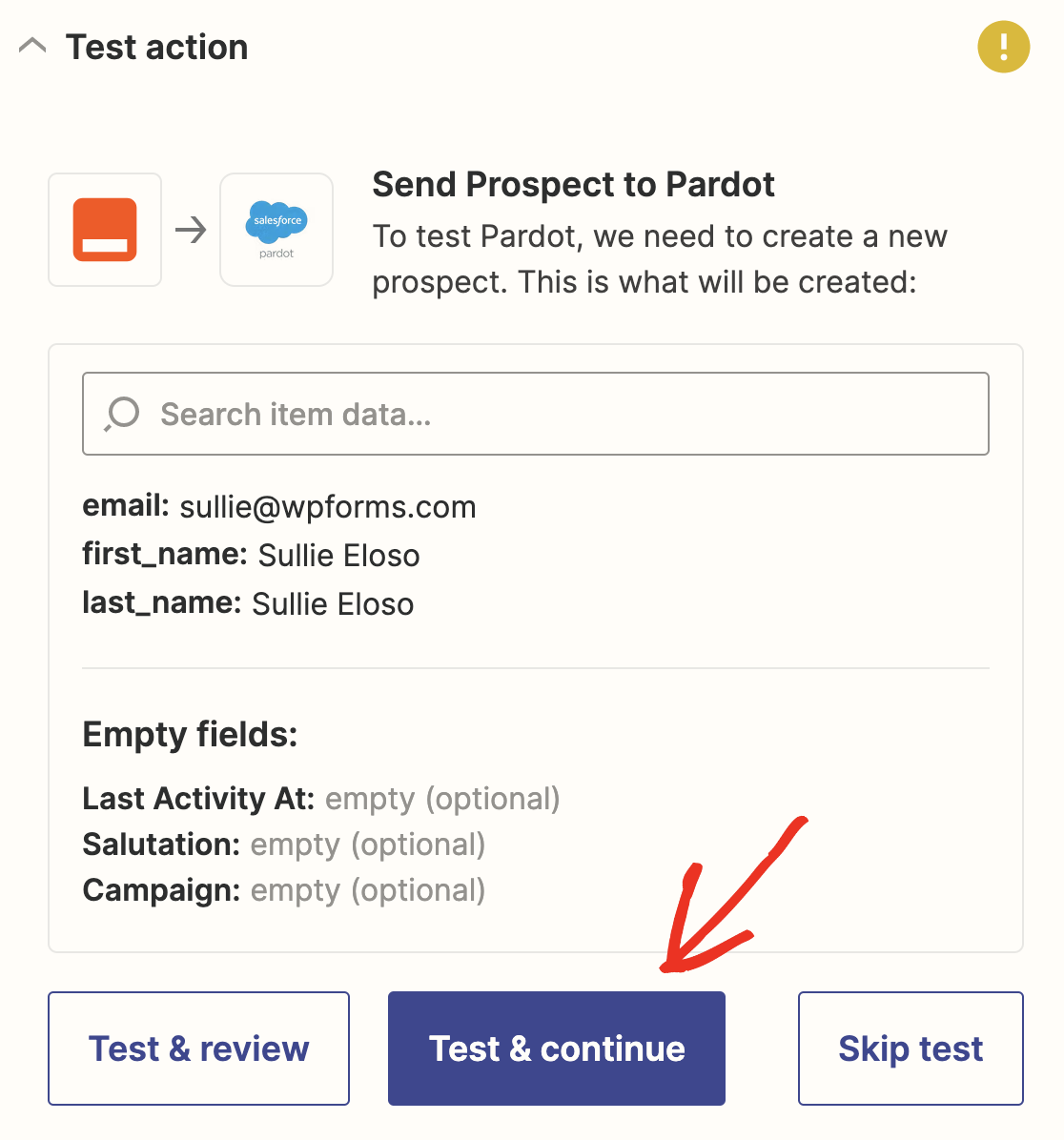
Once you’ve mapped your fields, click Test & continue to test your Pardot connection.

If everything was set up correctly, you’ll see a success message in Zapier. Your test entry from your contact form will also be sent to Pardot.
Just click Publish Zap in Zapier to finish and make the connection live.
Create Your Pardot WordPress Form Now
Next, Connect WPForms to Salesforce
And there it is! You now know how to create a Pardot form in WordPress. If you’d like to connect your forms to Salesforce CRM, check out this guide to creating a WordPress Salesforce integration.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro includes a free Pardot integration with Zapier and offers a 14-day money-back guarantee.
And if you enjoyed this post, follow us on Facebook and Twitter for more free WordPress tutorials.




Are you planning a native integration with Pardot without the need to use Zapier?
Hi Mark! A Pardot integration is on our list of requested features, however at this time we do not have any updates for when it will be implemented. I’ve noted your interest in this feature though so you will receive news regarding this when updates are available 🙂
Hello, I noticed that there is a current integration with Pardot Handlers. are there any limitations for this? Settings – Pardot – Pardot Handler URL
Hey Jackson, — we are sorry for any trouble. In order to make sure we answer your question as thoroughly as possible and avoid any confusion.
Would you mind reaching out to us with additional details so that we can help you further on this case?
Thanks.
We have custom fields in Pardot that are not appearing in the list of fields under “action” under 2. Create Prospect in Pardot. Can you help?
Hey Susan – We are sorry for any inconvenience that might have been caused. We’ve seen incidences where some of the customer custom fields using Radio Button, Checkbox, Dropdown or Multi-Select type are not supported by Pardot’s API, so they are not available in Pardot actions as mentioned here. When you get some time, could you please reach out to us by opening a ticket so that with more details on the fields you are facing issue with so that we can advise on the same?