AI Summary
Number range sliders in a form look really cool. That in itself is an important benefit – visitors are likely to trust you more if you’re using visually impressive forms that reflect professionalism.
Plus, number range sliders add a greater level of interactivity to your forms. Interactivity creates engagement, and it’s your engaged visitors that ultimately end up converting.
So, how do you add a number range slider in your WordPress forms?
I’ll walk you through the simplest way you can achieve this right here.
Create Number Range Slider Form Now
In This Article
How to Create a Form with a Number Range Slider
Step 1: Install WPForms
The easiest way to insert a number range slider in your form is to use the WPForms plugin. While you can use WPForms Lite (the free version) to create a form with the number range slider, I’ll be using WPForms Pro for this tutorial because this opens up tons of extra possibilities for using the slider field in exciting ways.

If you don’t know how to install the plugin, click this guide for WPForms installation instructions.
This will only take a few minutes. When WPForms is ready on your site, you can begin creating a form with the numerical slider.
Step 2: Create a Simple Form
From your WordPress dashboard, navigate to WPForms » Add New to create a new form.

Immediately, you’ll see the form setup screen appear on your window. Here, you can enter a name for your form and select a template.
You can build your from entirely from scratch (starting with a blank template), or you can use a ready-made template to make things even faster for you.
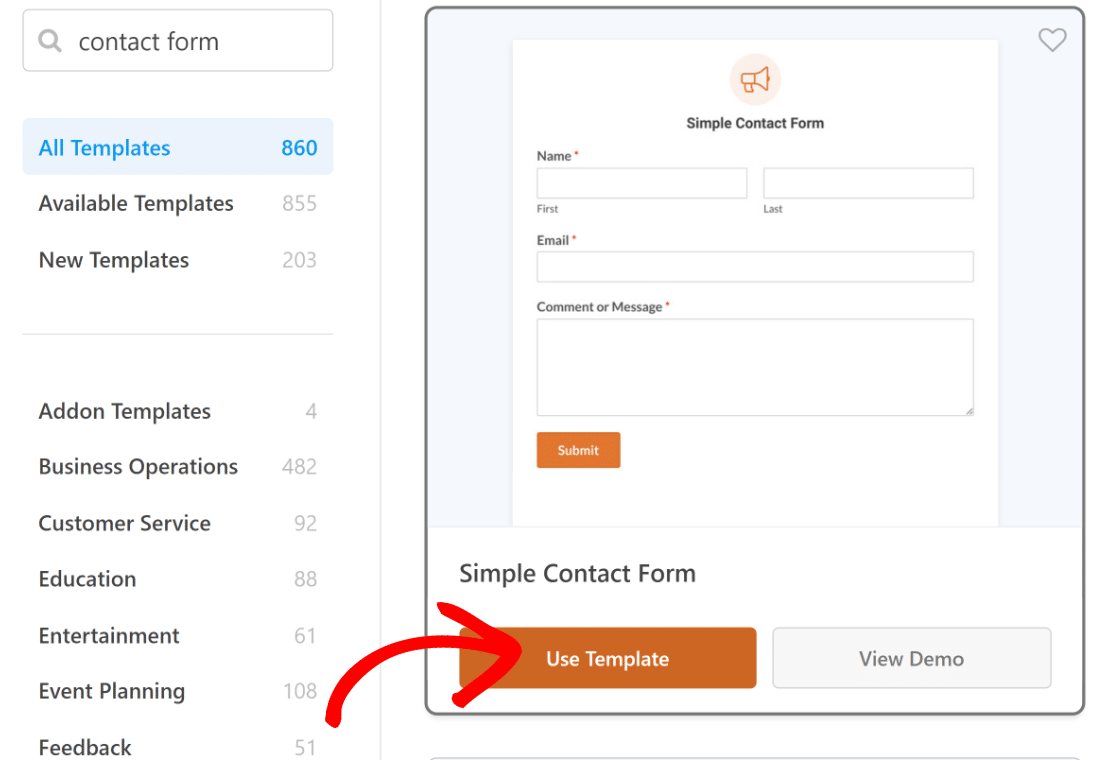
For this post, I’ll use the Simple Contact Form template to demonstrate how you can work with a template to insert additional fields like the number slider.

After selecting the template, you’ll be taken to the form builder interface where you can either proceed to embedding the form directly on your site or customize it further.

In the next step, we’ll explore the number range slider field and its associated settings.
Step 3: Add a Number Range Slider
Now let’s go ahead and add a number range slider to your form.
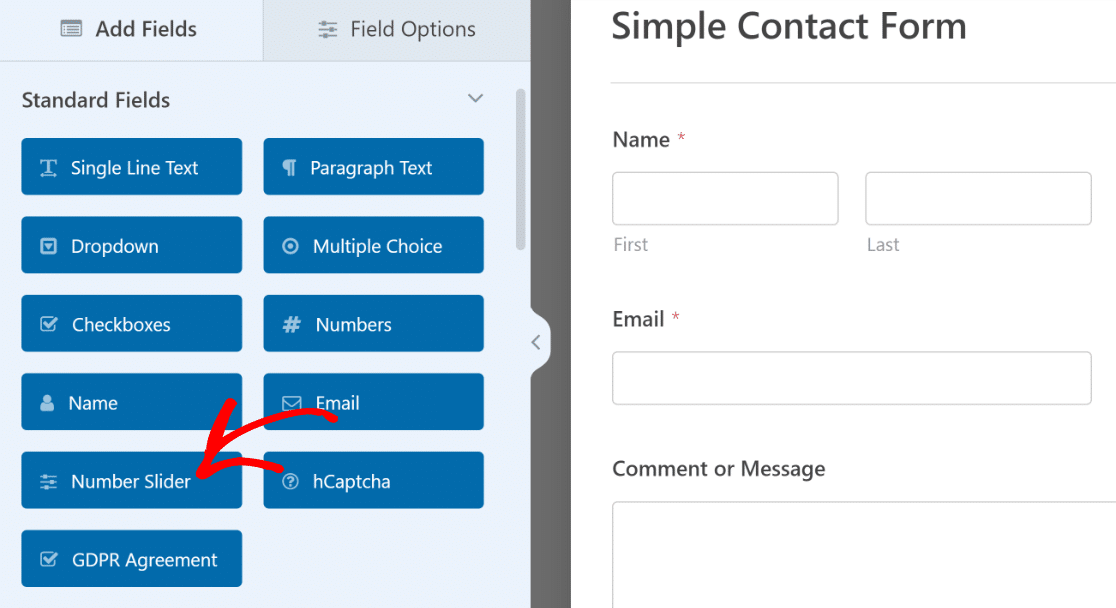
You can simply drag the Number Slider field from the Standard Fields menu on your left onto your form on the right.

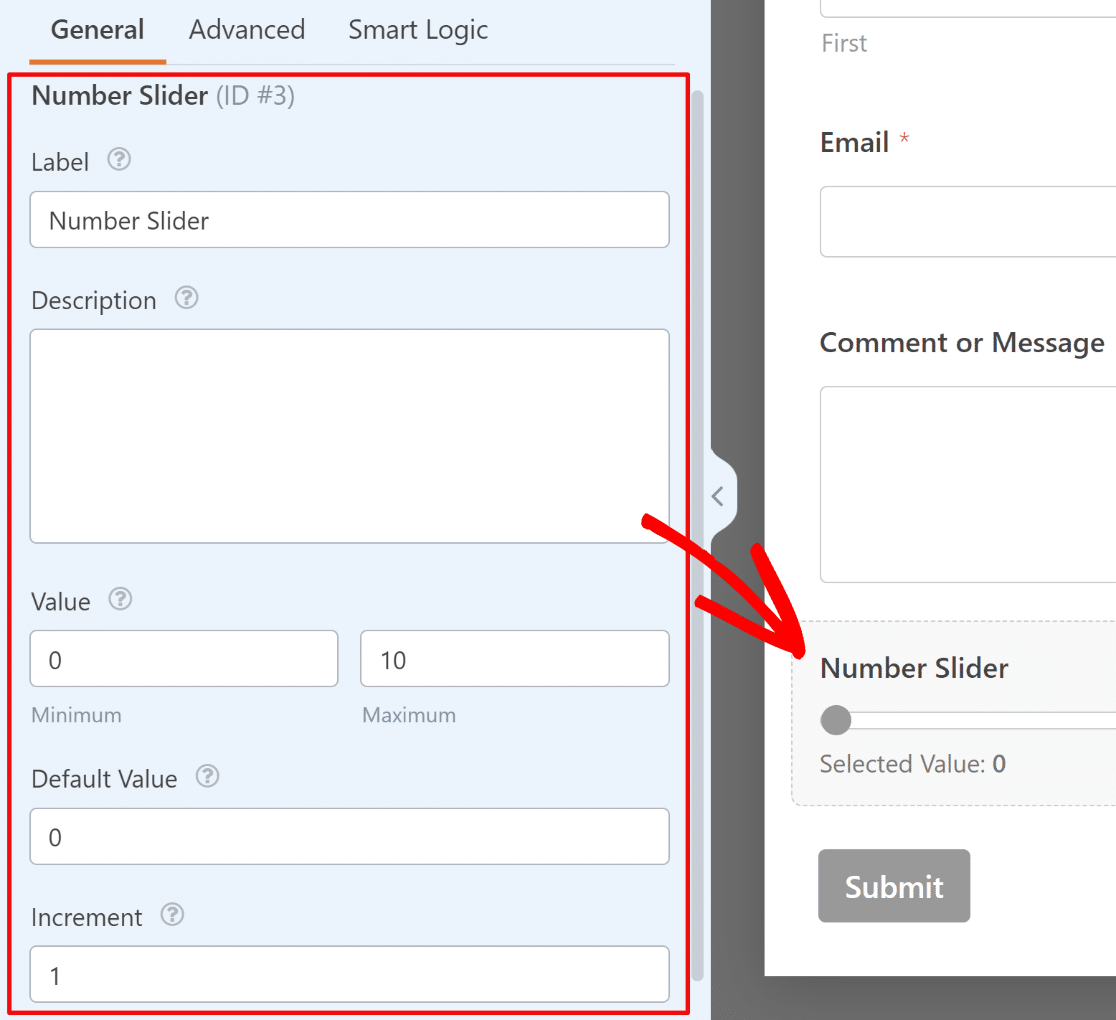
To change some of the settings and behavior of this field, click on the Number Slider that you just added. You’ll see its Field Options appear on the left-hand pane now.

These options allow you to change:
- Label – Use this to add a name representing the quantity being controlled by the slider
- Description – This helps provide additional context, if needed
- Value – Set the minimum and maximum selectable values for the slider
- Default Value – This is the value the field would assume when the form is first loaded
- Increment – Lets you choose the amount of increment between each selectable value.
💡 Pro Tip: If you have WPForms Pro, you can use the Number Slider field for calculations as well. This bulk discount calculator template is a great example.
Lastly, you can add any additional fields to your number range slider form by dragging them from the left-hand side to the right-hand side.
When you’re done customizing your range slider form, click Save in the top right corner.
🧮 Create a WordPress Form With a Number Slider
Step 4: Configure Form Notifications & Confirmations
WPForms automatically sends you a notification every time your form is submitted.
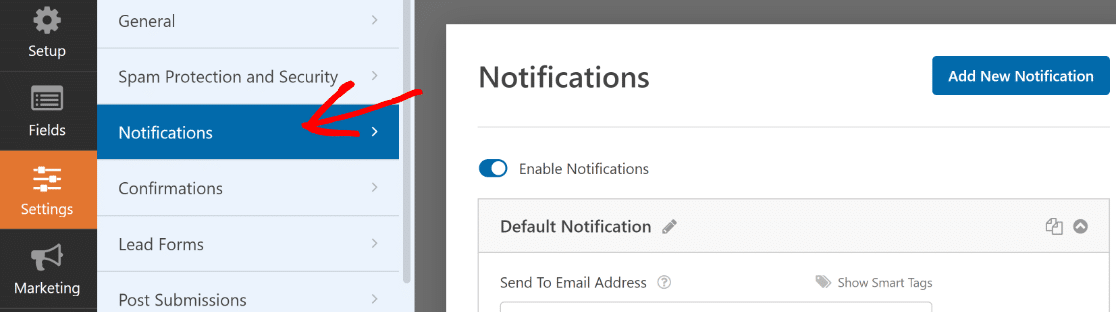
You can customize form notifications by going to Settings » Notifications.

Here, you can choose the recipients of your notification (which can be your admin email, the person submitting the form, or any other hardcoded email you want to enter). WPForms Basic and above users can also create multiple form notifications.
While you’re at it, I also recommend checking your form confirmations. The confirmation appears immediately after a form is submitted. This could be as simple as a message, or a redirection to a different page depending on your strategy.
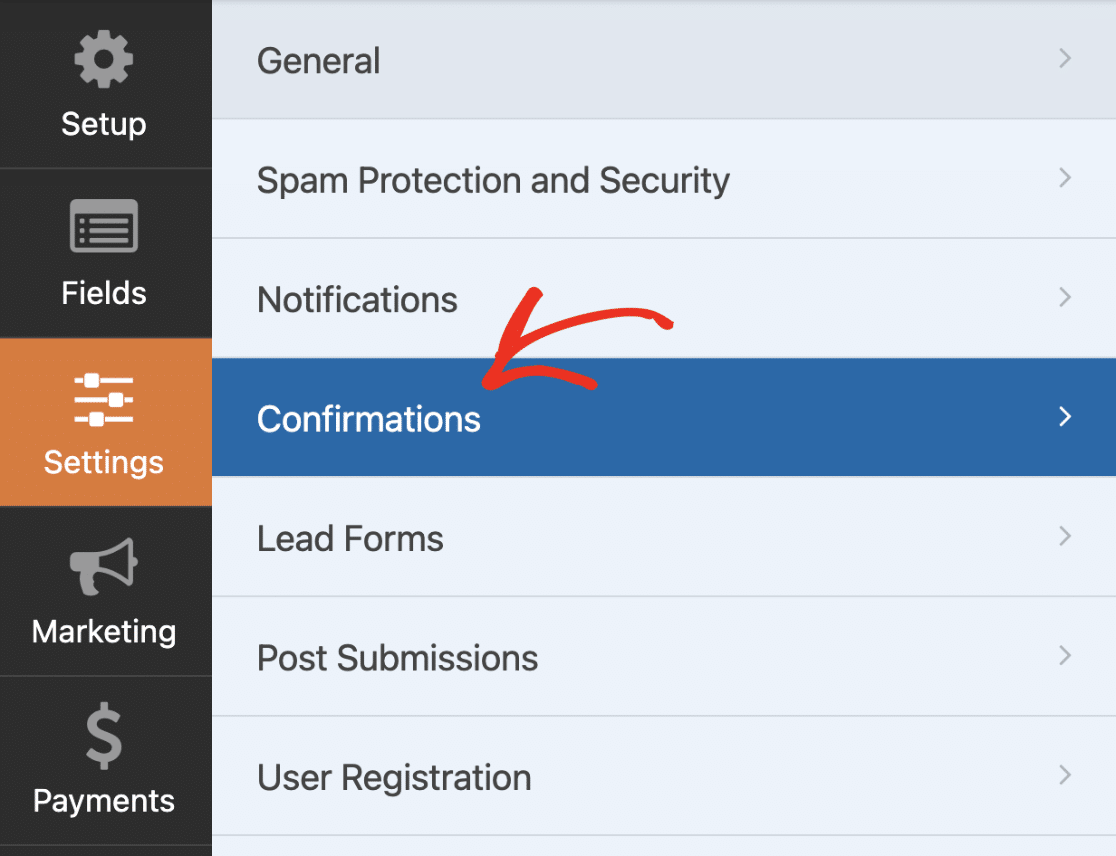
You can customize confirmations by going to Settings » Confirmations.

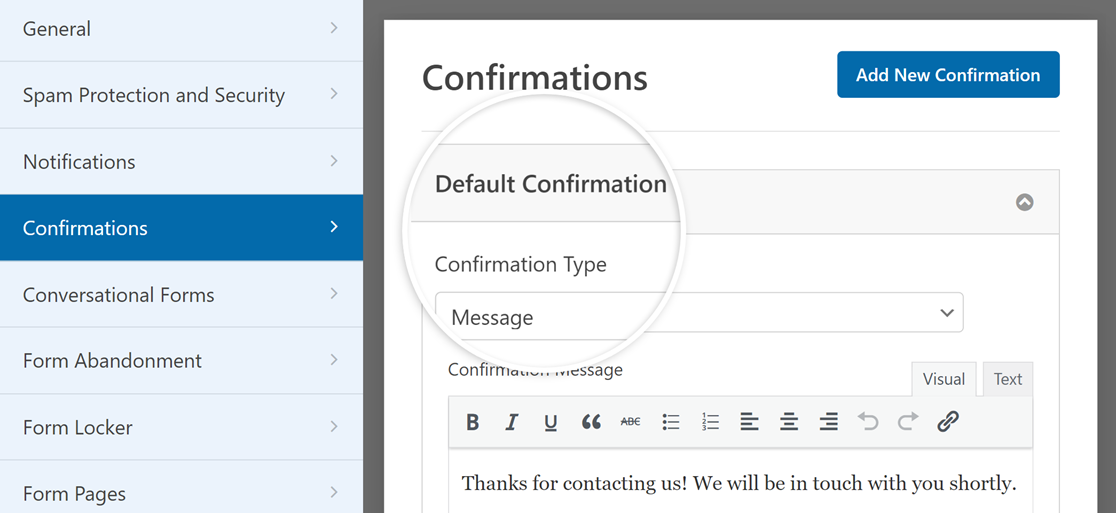
You can then select the type of confirmation (Message, Show Page, Redirect to URL) you want and enter the message and other details as needed.

When you’re done, press Save again at the top of the form builder. It’s time to embed your form!
Step 5: Add Your Number Range Slider Form to Your Site
After you’ve created your form, you need to add it to your WordPress website. WPForms allows you to add your forms to many locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s take a look at the most common placement option: page/post embedding.
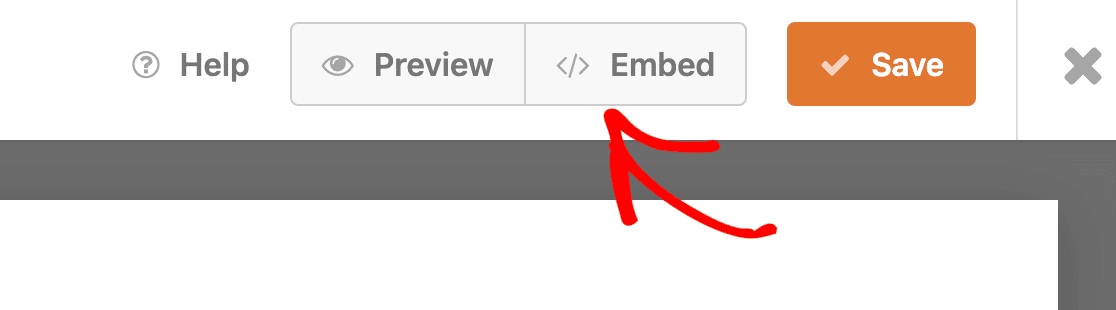
To begin, click the Embed button at the top of the form builder.

Next, you’ll see a modal asking if you’d like to embed this form into a new page or an existing one. Let’s go with the latter option and click on Create New Page.

Give your page a name and then press the Let’s Go button.

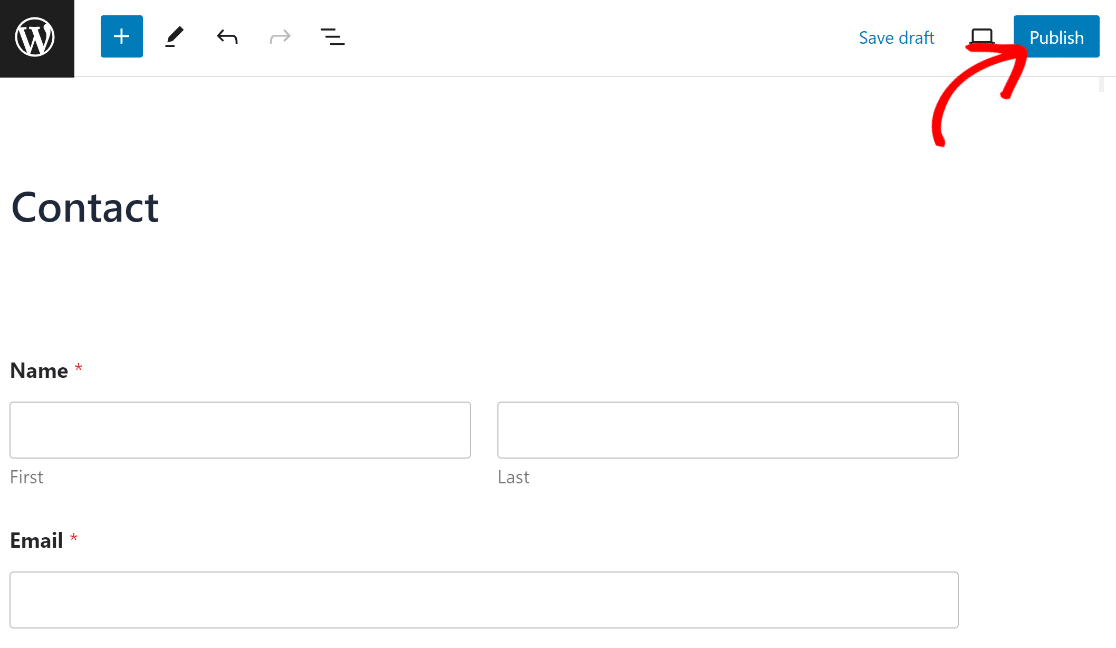
You’ll find yourself inside the WordPress block editor now with the form embedded. If you want, you can style your form using the block editor without any code.
When you’re ready, press the Publish button to take your form-embedded page live.

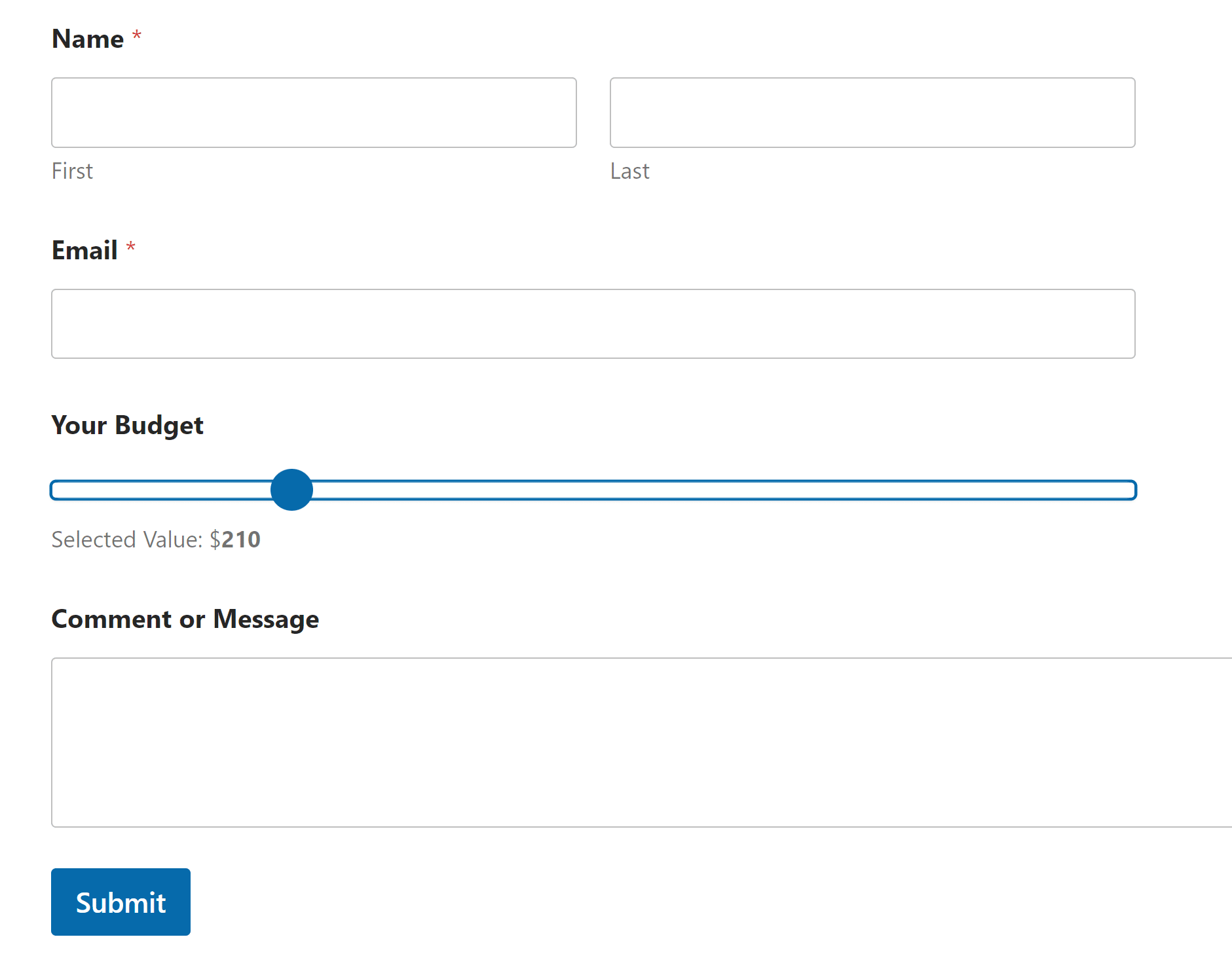
You’ll now be able to see your number range slider form on your website, and visitors can start using it right away.

To view form entries after they’ve been submitted, check out this complete guide to form entries. For example, you can view, search for, filter, print, and delete any form entries.
And there you have it! You now know how to create a form with a number range slider form in WordPress using the WPForms plugin so you can easily get detailed form submissions from your website visitors!
Create Number Range Slider Form Now
FAQs on Forms With Number Slider
Here are a few questions we often receive from our users interested in using a number slider in their forms:
Why Use a Number Range Slider?
Using a number range slider on your WordPress forms offers a number of benefits like:
- Additional Details — Get additional info from people filling out your form easily. Because it’s got such an interactive feel to it, your visitors are much more likely to complete a number range slider field asking for more details.
- Higher Quality Leads — With additional details on your leads right from the very start, your leads become even better, making a range slider form a great lead generation tool.
- Responsive — The number range slider field looks great on all devices. You can keep your site and responsive WordPress theme looking great by adding this field.
- Easy to Use — Once the number slider is added to your form, your leads and customers can use it easily. All they have to do is simply drag it back and forth to adjust the amount.
Can I set a default starting value for the slider?
Yes, you can easily set a default starting value for your slider form. In WPForms, this setting is accessible from the Field Options of the Number Slider field, and is labeled Default Value. You can type in any numerical value here to set the default.
This setting may vary if you’re using a different form builder.
Can I make the slider snap to specific increments?
Absolutely! The WPForms Number Slider allows you to set an increment value. This determines the increment “steps” between one value and the next.
How do I display the currently selected value next to the slider?
The Number Field in WPForms is automatically configured to display the current selected value. This updates dynamically as your visitor adjusts the slider, providing instant visual feedback for an ideal user experience.
How do I customize the look of my slider?
The color of the slider, progress bar, radio field bullets, and various other elements in WPForms are all connected to the submit button color. This is to ensure thematic consistency between your submit button and other interactive elements of your form.
So you can change the color of your number slider by changing the Submit button color from the easy WPForms styling options available in the WordPress block editor.
You can also edit the label of your slider and the width of the field while editing your form using the form builder.
What are the best applications for number range sliders in web forms?
The number range slider is perfect to use when you want visitors to be able to select a quantity from a predefined range.
Some practical examples where we’ve seen our customers employ number range sliders include:
- Quote/Estimates: A number range slider works great when its calculation features are used to offer a quote in real-time. Because it’s adjustable, it’s relatively easy for visitors to see how the quote changes as they select their requirements on a slider.
- Budget Selection: Contractors frequently use sliders to allow clients to indicate their budget from a carefully chosen range of minimum and maximum values.
- Service Duration: If you’re a service provider that accepts appointments of variable lengths, a number slider can help customers choose the duration of your service required from a range of pre-determined options.
- Survey Questions: Certain survey questions are easy to answer with a number slider. For instance, questions about household income or respondent’s age can be fashioned into a slider format.
- Wellness Assessments: In a healthcare setting, slider forms are often used for assessing pain level, mental stress, sleep quality, and other similar questions.
These are just a few examples. You can use the number slider in vast variety of settings.
Next, Explore NPS Survey Examples
Want to learn what your website visitors are thinking? Head over to this post with NPS Survey examples to see how easy it is to put a survey on your site and gather valuable feedback.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free number range slider form and has a 14-day money-back guarantee.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.




How can I change a value on the basis on slider value?
Hi Qasim! You can change the Values of your Number Slider at Field Options > Advanced Options > Value Display. More details about this can be found in our documentation.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi there, I have added a slider to my form, the issue I have is the value is not displayed when I add it to my site so people who use the form will have to guess if they use the slider, what am I doing wrong??
Hey John- I am sorry about the trouble you are facing here! We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. That way we can discuss more details and investigate this further. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
How do I change the color of the circle on the slider?
Hi Wayne- Currently, we do not have the option to style the number slider circle. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks!
I have tried many ways, but I am failed. Can anyone tell me how can I add extra validation to the number range slide?
I don’t want to use a limit, I want a custom validation function for all the forms on my website. not a single form and single field id. I need to get the field id dynamically if I use wpforms_process hook.
any Idea?
Hi Sabbir,
In order to make sure we answer your question as thoroughly as possible, could you please contact our support team with some additional details about what you’re looking to do?
Thanks! 🙂
Hello,
is there a way to separate thousands and millions with space or comma?
Hey JS,
You can use the custom input mask to achieve this 🙂
Hi,
When the form is submitted, the values of the slider which were 1 to 9 goes as follows:
e.g.
1 (1 min / 9 max)
We want to show only the selected value which was 1, NOT the min and max values (1 min / 9 max) in the email.
Hello Waheed – I am sorry to hear about the trouble.
I just tried on my end and I am getting only the value which is selected like this. To assist further, if you have a WPForms license, you have access to our email support, so please submit a support ticket.
Thanks 🙂