Are you looking for an easy way to send push notifications from WordPress?
Push notifications serve as a simple yet highly effective marketing tool for increasing your brand awareness. And they also allow you to stay in touch with your users with timely updates.
In this post, we’ll show you how to send WordPress push notifications to immediately alert your users whenever you have something exciting in store for them.
What Are Push Notifications?
Push notifications are messages sent to your customers’ desktops and mobile phones once they’ve opted in to receive notifications from your site.
These days, mobile apps generate most of the push notifications for users. However, if you don’t have an app, you can still send push notifications from your site via web browsers across devices.
The best thing about push notifications is that they’re super simple to create and often obtain higher clickthrough rates and ROI than email and SMS campaigns.
To send push notifications, we’re going to use a WordPress plugin called PushEngage. This tool has helped many businesses on several marketing fronts using push notifications. For instance:
- An online business, Vegis, saw 10x higher subscription rates with push notifications as compared to email.
- Using push notifications, Ofertia increased recurring users by 39%.
- Salesduck observed a 400% higher open rate with push notifications as compared to email newsletters.
And unlike emails, you never have to worry about your push notifications ending up in your users’ spam folders.
How to Send WordPress Push Notifications to Users
The easiest way to set up push notification campaigns on your WordPress site is to use PushEngage. This is a freemium WordPress push notification plugin that supports all major browsers including:
- Chrome
- Opera
- Firefox
- Safari
- Microsoft Edge.
PushEngage is the best option because of its ease of use, customization options, and targeting features. Plus, it has extensive support for all kinds of platforms including WordPress, Shopify, WooCommerce, and more.
So, whether you’re a blog-focused website that wants to alert users each time you’ve published a new post or an eCommerce store promoting sales discounts, PushEngage is the best WordPress push notifications plugin to take care of it all.
Now, the steps for installing PushEngage on your WordPress site are fairly easy as you’ll see below:
- Create a PushEngage Account
- Install PushEngage
- Connect Your WordPress Site with PushEngage
- Setup Welcome Notification
- Configure Subscription Dialog Box
- Send Your First Push Notification
Let’s begin.
1. Create a PushEngage Account
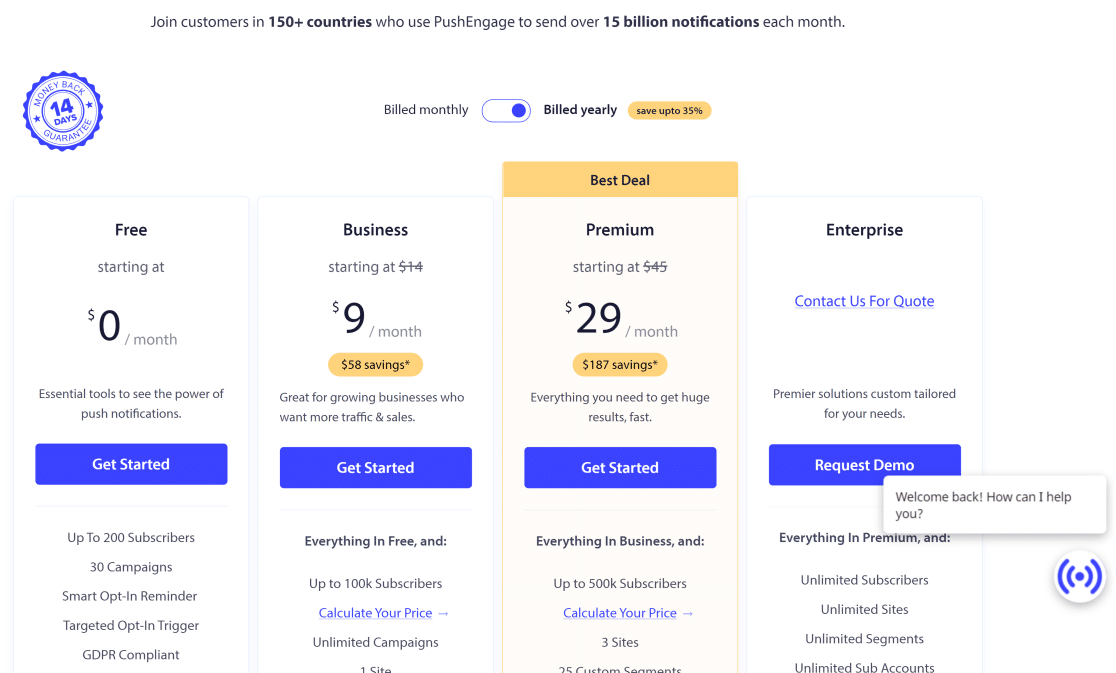
Visit PushEngage and choose a plan that is best suited for your marketing goals.

Follow the on-screen instructions and fill out the forms to register your account at PushEngage.
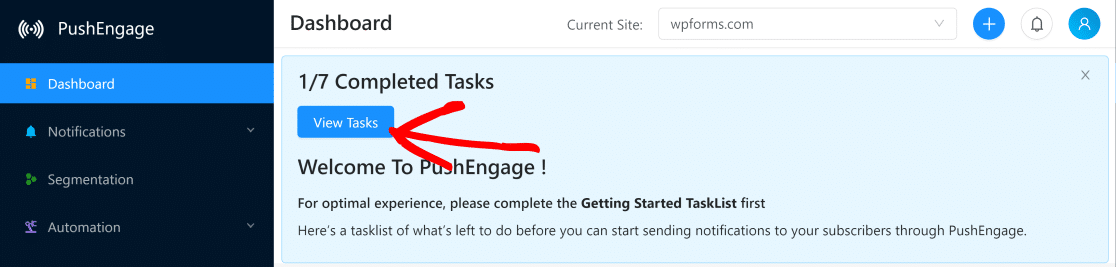
After your account is created, you’ll be automatically redirected to your account area where you can configure and change basic settings. Click on View Tasks to see the list of tasks you must complete before you can send push notifications from your WordPress site.

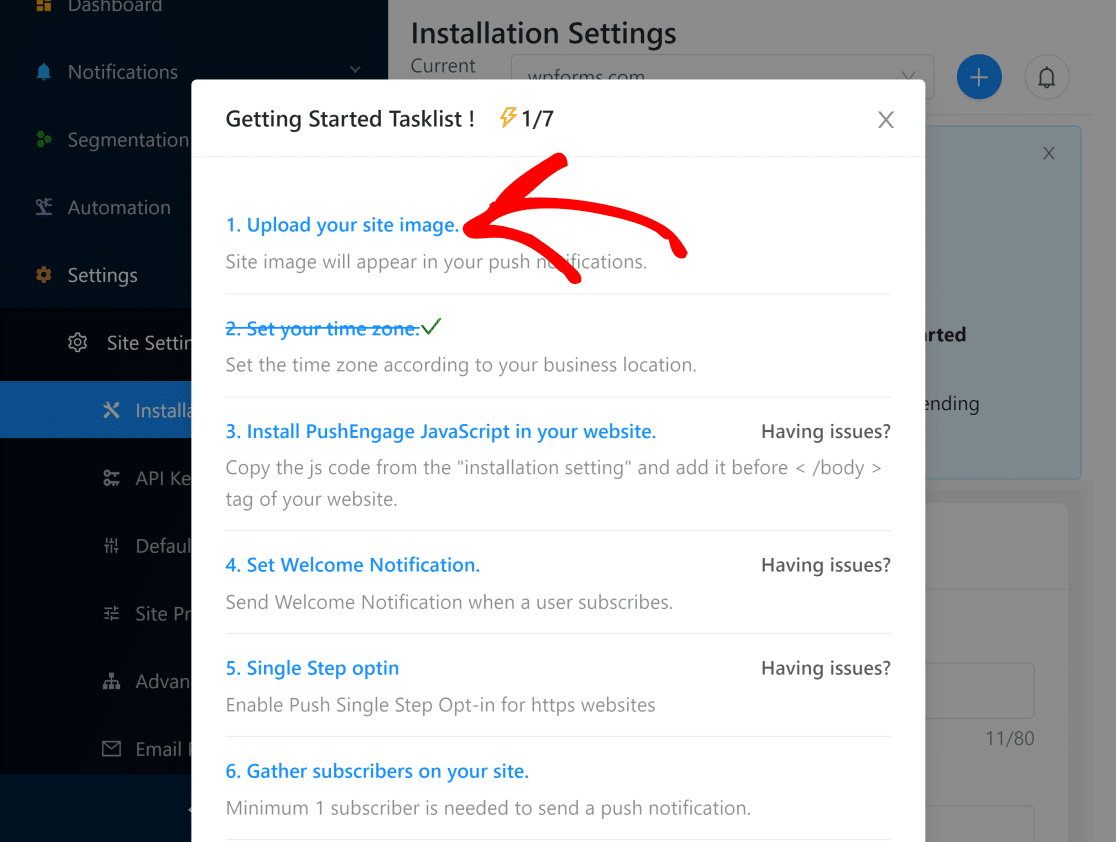
Click on the first item in this list, which will take you to Installation Settings.

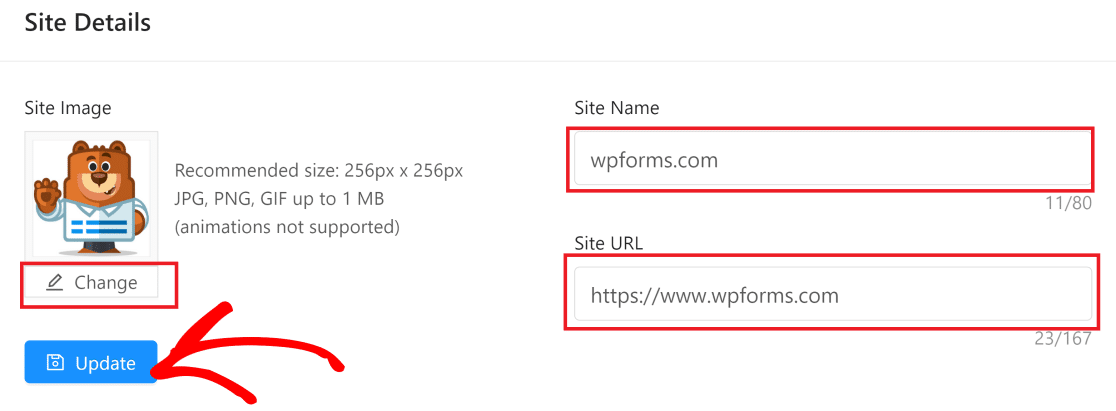
Here, you can begin by choosing an image that will appear on your push notifications (this is usually your site’s logo).

You should also verify here if your site name and URL are correctly entered. Click Update after you’ve changed settings.
2. Install PushEngage
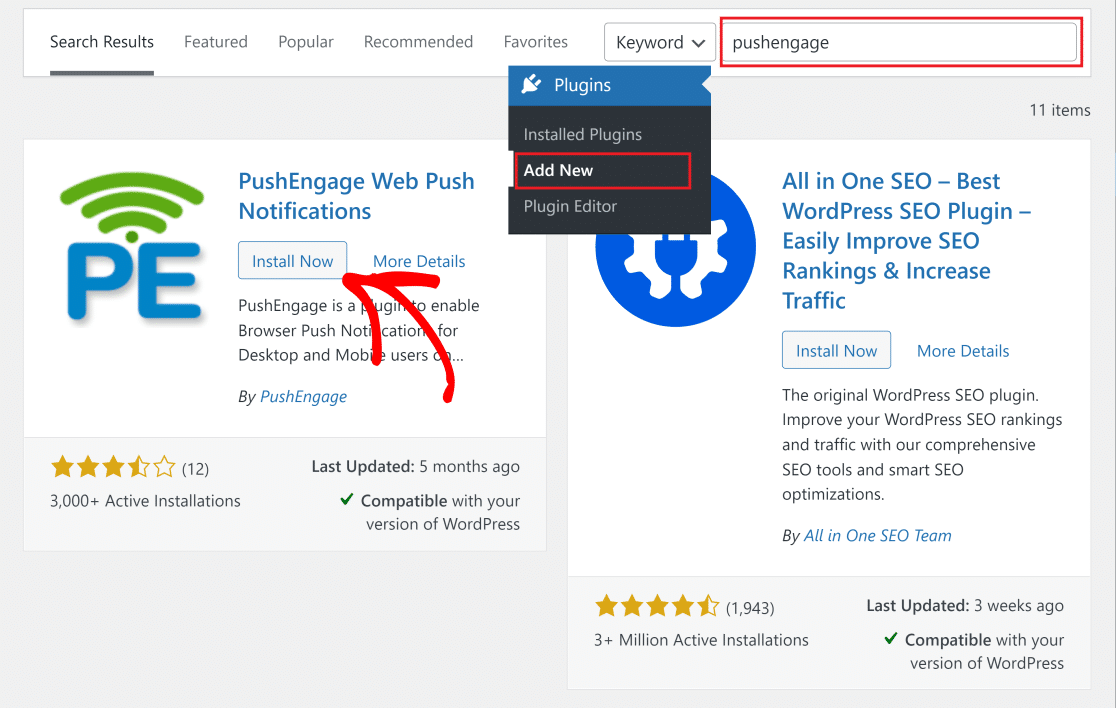
Now you must install the PushEngage push notification plugin for WordPress. Open your site’s WordPress dashboard and click on Plugins » Add New and search for PushEngage in the search field.

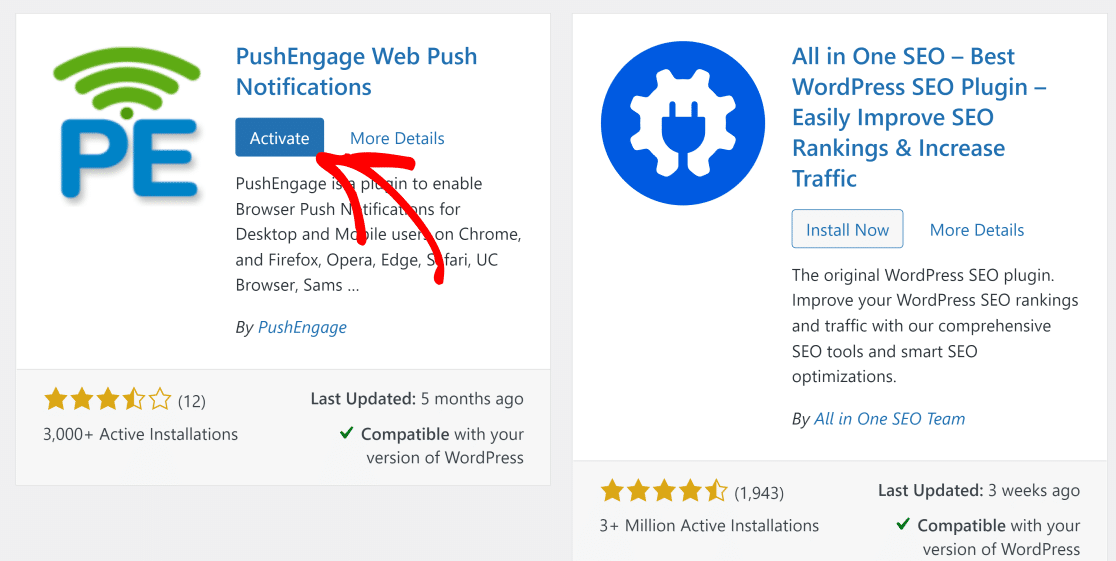
Click on the Install Now button on PushEngage. Once it’s installed, the same button will now read Activate. Press it to activate the plugin.

3. Connect Your WordPress Site with PushEngage
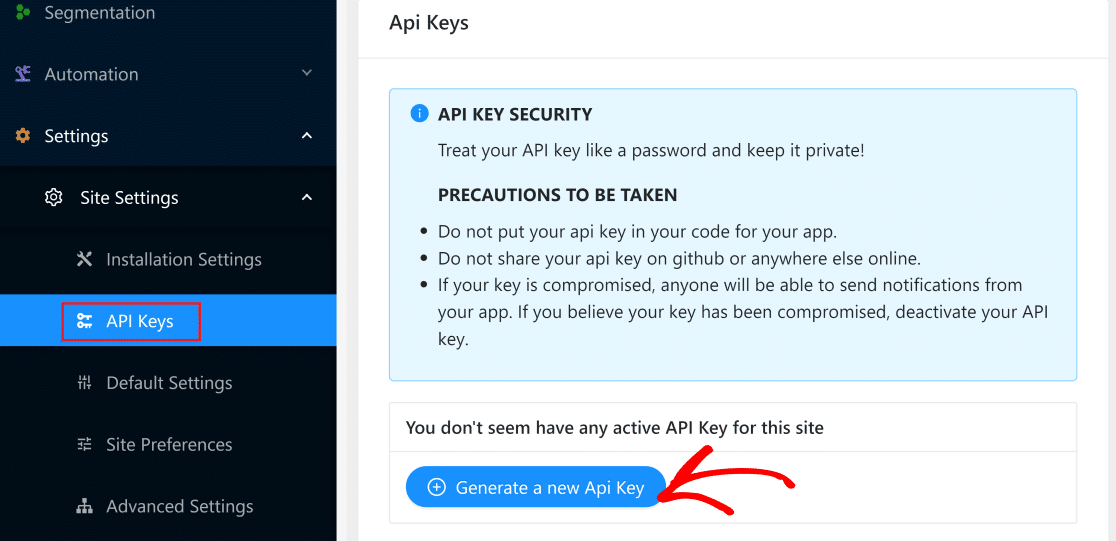
Open your PushEngage account area again and click on Settings » Site Settings » API Keys. Then, press the Generate a new Api key button and copy the key when it appears.

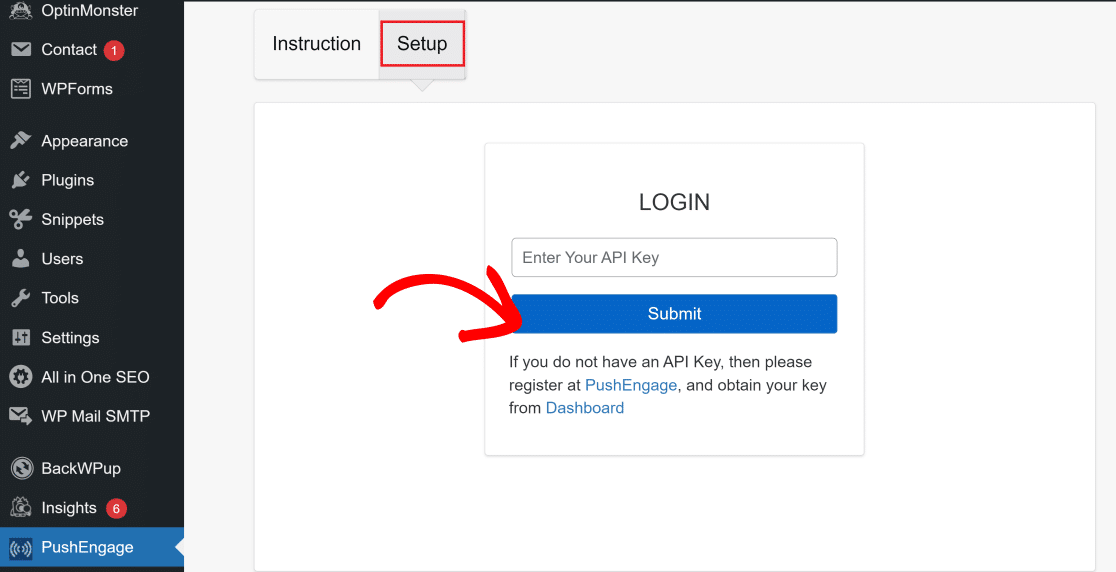
Return to your WordPress dashboard again and click on PushEngage plugin on the left-hand menu. Now, click on the Setup tab and paste your API key into the field. Press Submit when you’ve pasted it.

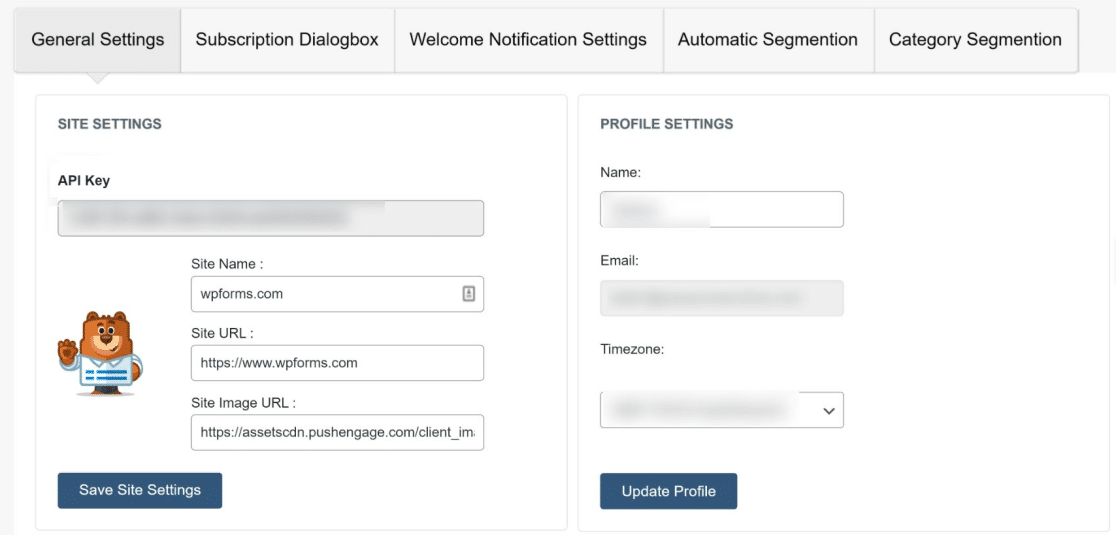
Your WordPress site is now connected with PushEngage and you will see the default General Settings page of PushEngage now.

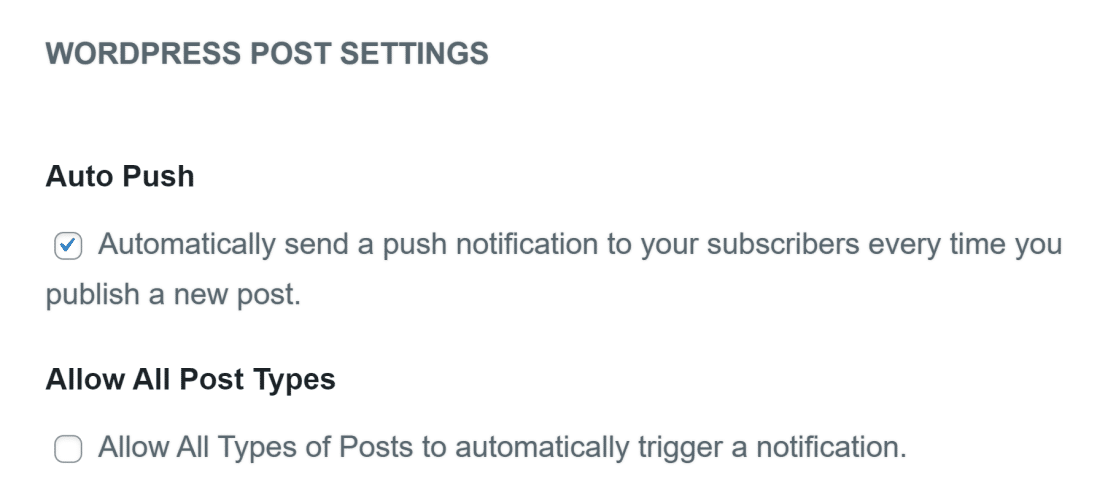
Here, you can access some very useful options. For instance, if you scroll down to the WordPress Post Settings section, you can set PushEngage to automatically send a notification whenever you publish a new post.

Click the checkbox next to Auto Push if you’d like to enable this feature and then click on the Save WordPress Settings button at the bottom to save any changes you’ve made to the settings.
4. Setup Welcome Notification
The next step is to set up a welcome message for your followers. This is the message that will pop up as a push notification when a new subscriber opts in to receive notifications from your site.
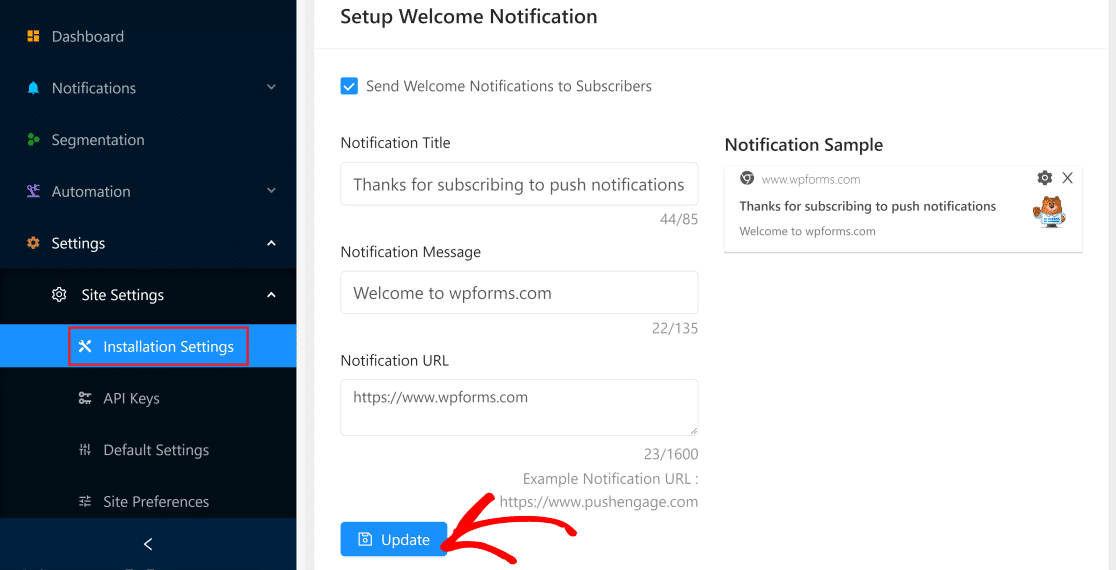
Head over to your PushEngage dashboard again and click Settings » Site Settings » Installation Settings. Within the settings page, scroll down to find Setup Welcome Notification.

Make sure the Send Welcome Notifications to Subscribers button is checked. Then, fill in the fields to change the notification title, message, and URL as per your preference.
PushEngage also displays a live preview of what your notifications will look like on the right, which is very convenient.
When you’ve made your changes, click on the Update button.
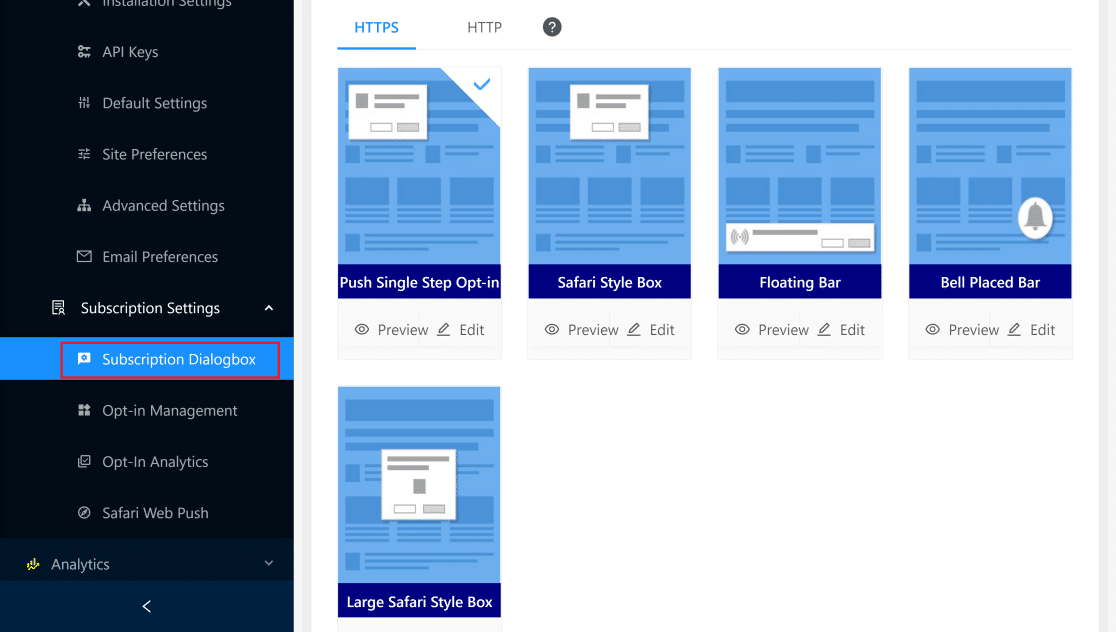
5. Configure Subscription Dialog Box
Now, we’re going to configure the subscription dialog box that shows up on your browser when a subscriber visits your site.
To access this setting, open your PushEngage dashboard and navigate to Settings » Subscription Settings » Subscription Dialogbox. There are different styles of subscription dialog boxes available in PushEngage.

You can Preview or Edit each box style before making your decision. Once you’re ready, simply click on your preferred box to select it. It’s as easy as that to configure your subscription dialog box!
6. Send Your First Push Notification
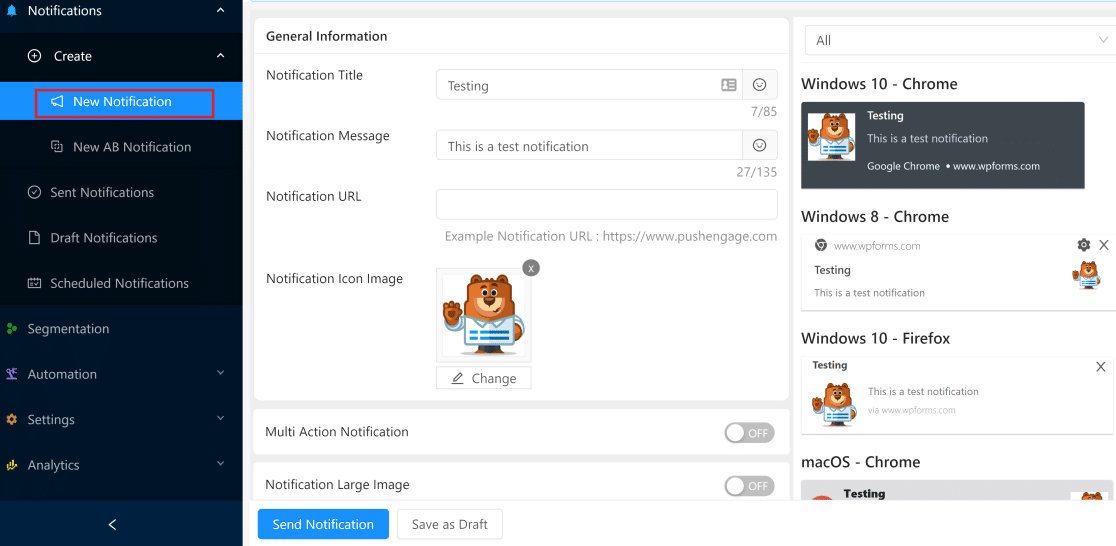
You’re now all set to start sending push notifications with PushEngage. Open your PushEngage dashboard and click on Notifications » Create » New Notification.

This will open an interface where you can create your notification by filling in the details. You can see the live preview on the right-hand panel which displays how your notification will appear across different browsers and platforms.
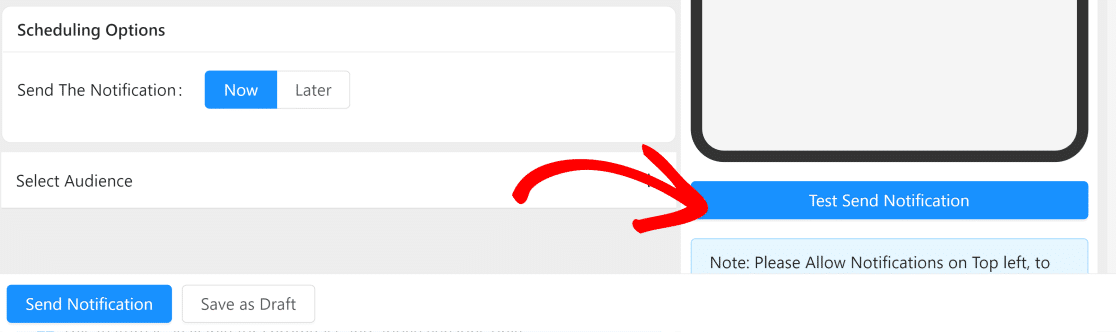
Click on the Test Send Notification button on the bottom of the right-hand panel and allow notifications when prompted by your browser. This will instantly send a test notification to you.

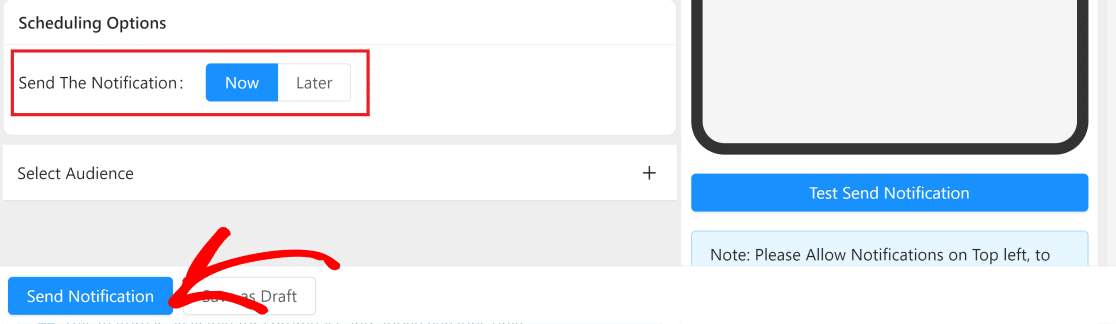
When you’ve finished customizing the notification message, URL, image, and title, click on Send Notification to send your first WordPress push notification to your subscribers. You can also schedule it to send later at any given time.

And that’s it! You can now send push notifications to keep your subscribers updated about all the latest updates and events on your site.
Next, Add More Notification Plugins for WordPress
Now that you know how to send WordPress push notifications, you might also want to:
- Add WordPress notification bars to easily draw customers’ attention to important announcements. See our list of the best WordPress notification bar plugins.
- Alternatively, you might want to set up text message integration. We’ve compiled a list of best SMS plugins.
- And if you want to learn about the most useful WordPress plugins you can integrate with Slack, check our article on top Slack integrations for WordPress.
- Also, if you want to connect Microsoft teams alerts from WordPress forms, check out this guide: How to get Microsoft Teams alerts from your WordPress forms.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.