Do you want to connect Brevo to your WordPress forms?
Having your website forms automatically send data to your email marketing provider is super important to turn web visitors into paying customers. And luckily, it’s easy to do with WPForms.
In this tutorial, we’re laying out each step to easily add a Brevo form to your WordPress website. So, keep reading!
How to Create a Brevo Form in WordPress
Here’s a table of contents if you’d like to jump ahead:
In This Article
Step 1: Install the WPForms Plugin
The first step on your Brevo (formerly Sendinblue) WordPress setup is to download and activate the WPForms plugin.
For more details, see this step-by-step guide on how to install a plugin in WordPress.
Step 2: Enable the Brevo Addon
Now, once WPForms is installed, you’ll be able to turn on the Brevo addon easily.
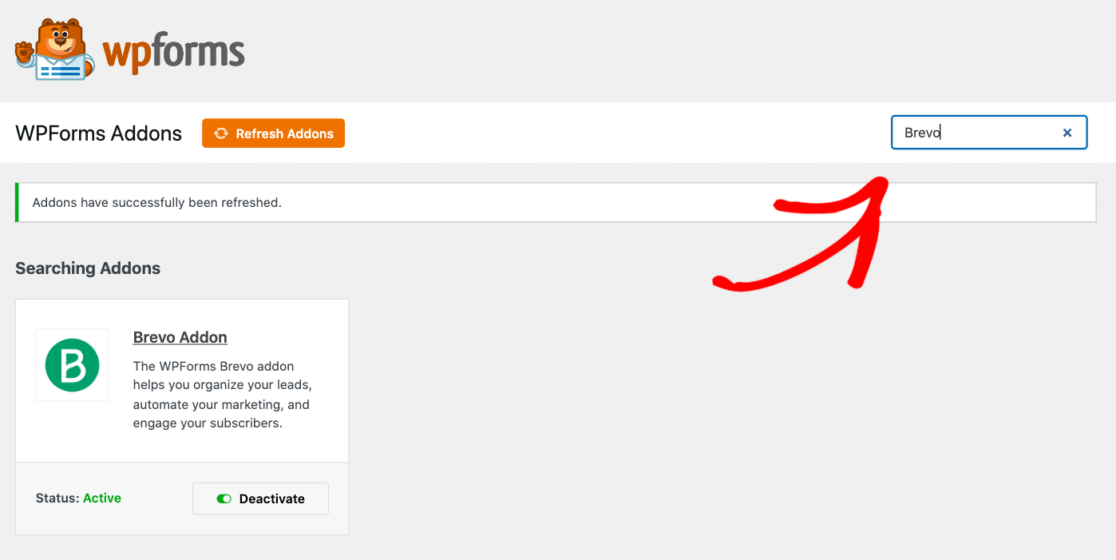
Simply head to your WordPress dashboard and click on WPForms » Addons. Then, you can search for Brevo and click on it to Activate.

For more details on this step, you can check on how to install and activate the Brevo addon.
Step 3: Connect Your Brevo Account to WPForms
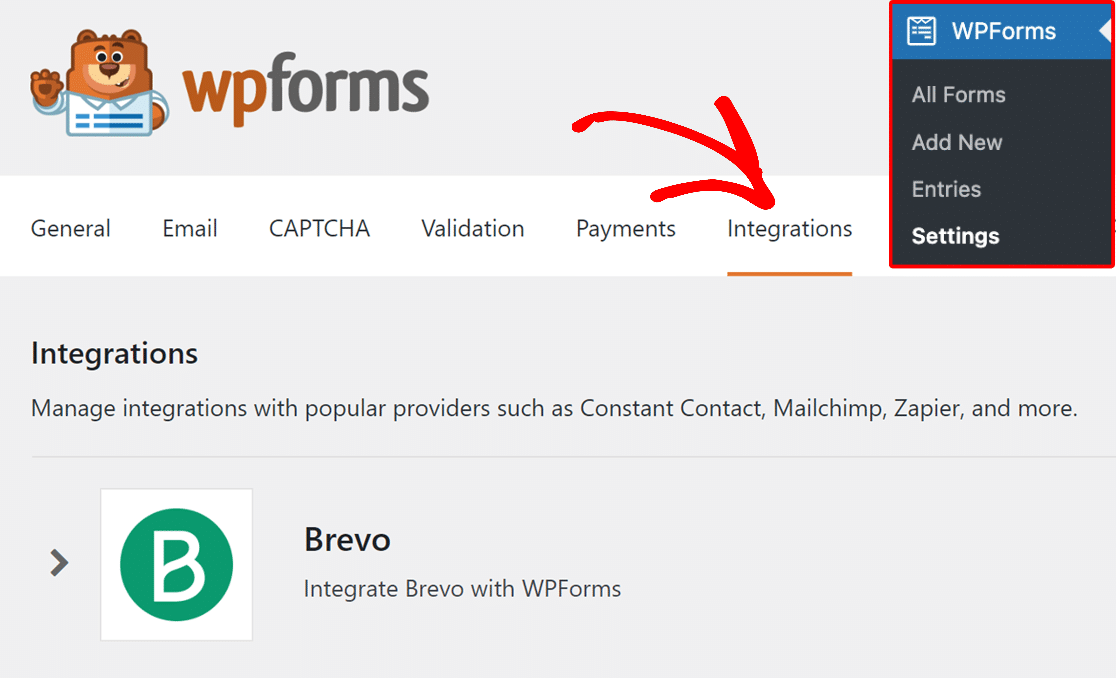
Now that your Brevo addon is enabled, let’s connect your Brevo account to WPForms. To do this, head to WPForms » Settings and click on the Integrations tab.

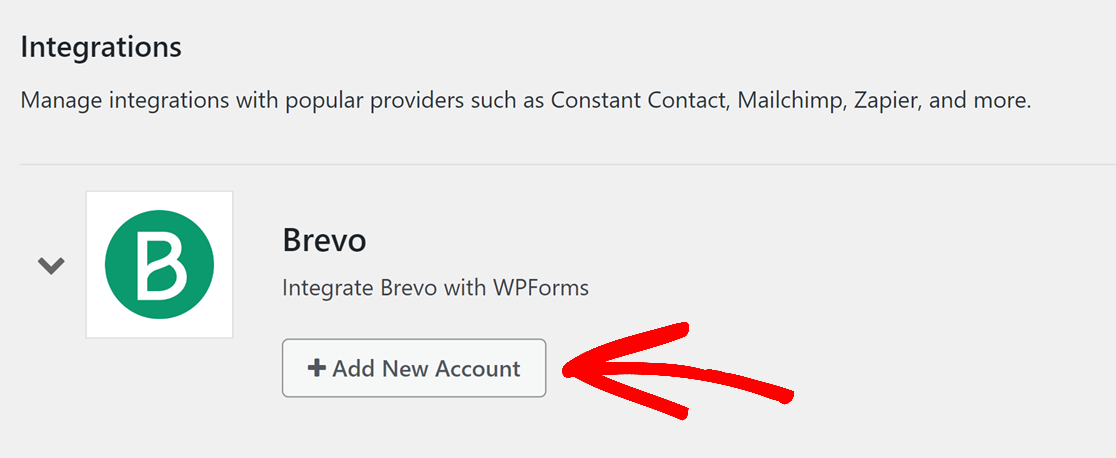
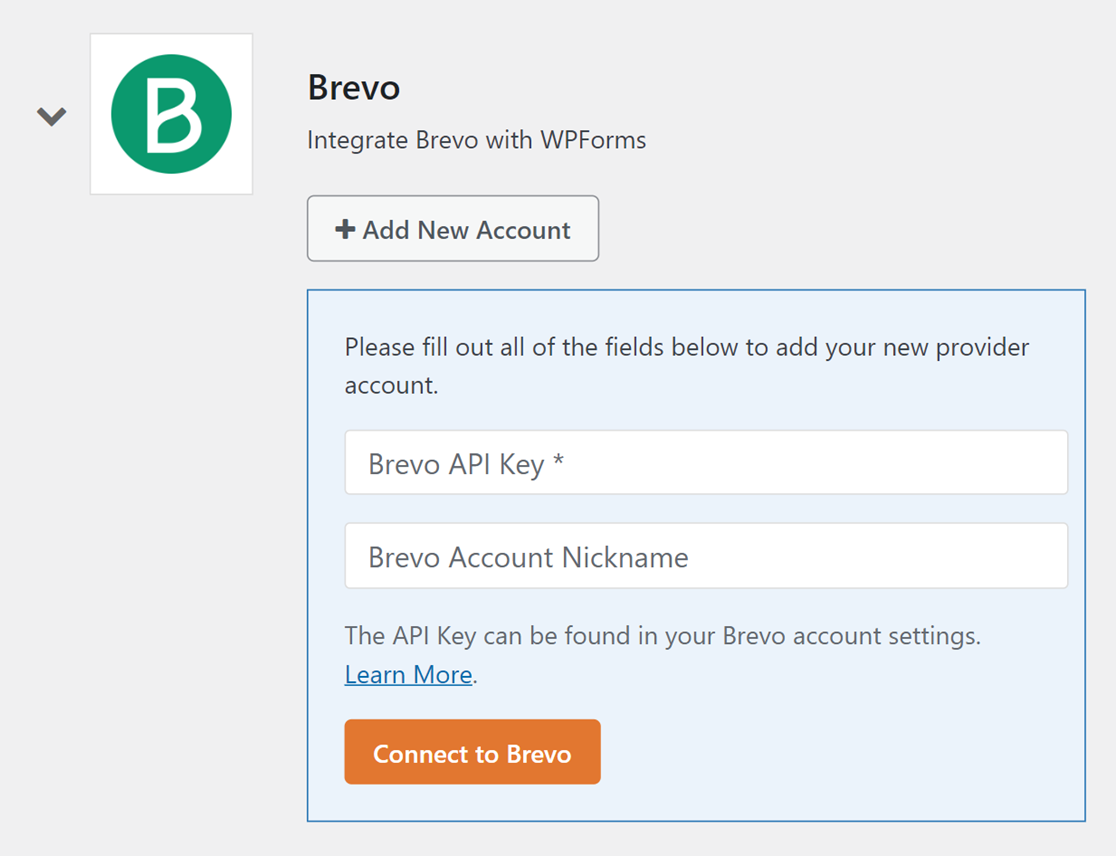
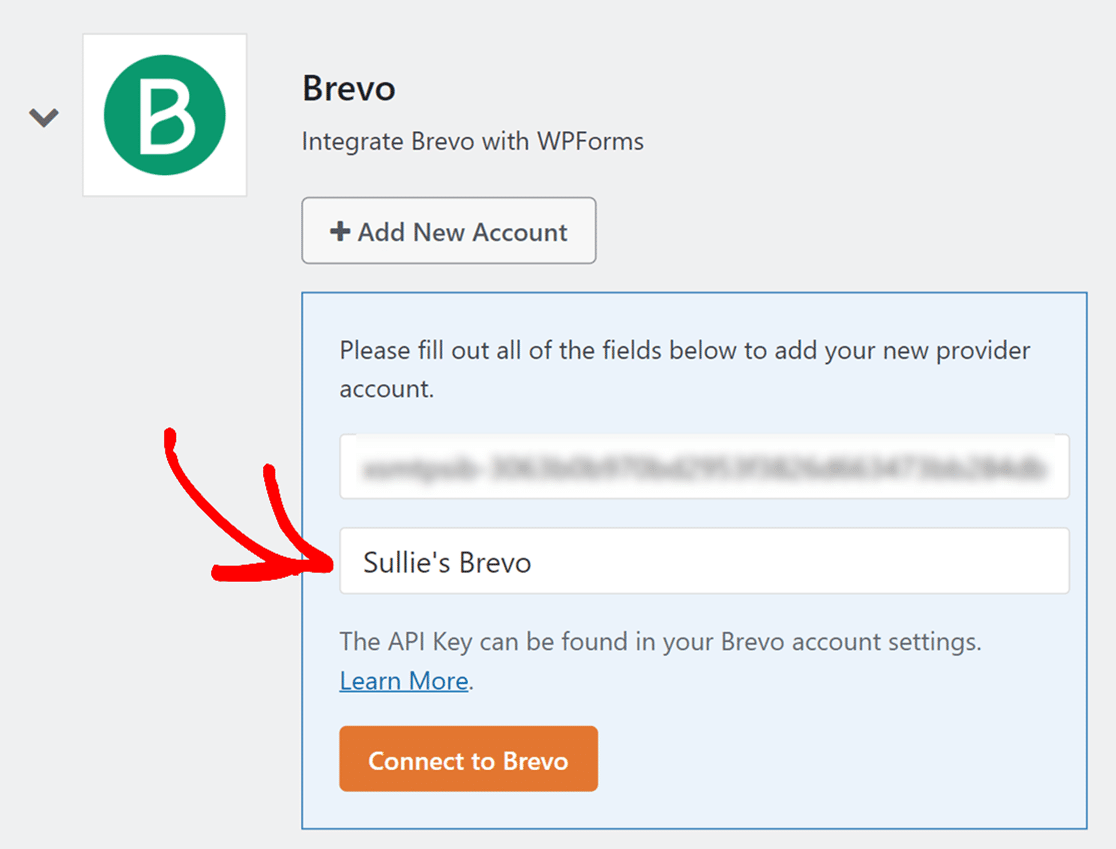
Next, click on the Brevo logo to display its settings below. Now, you can click the Add New Account button to enter your account info.

You’ll now see 2 different fields. Here, you’ll need to add your Brevo account API key. And, don’t forget to add a nickname for the account.

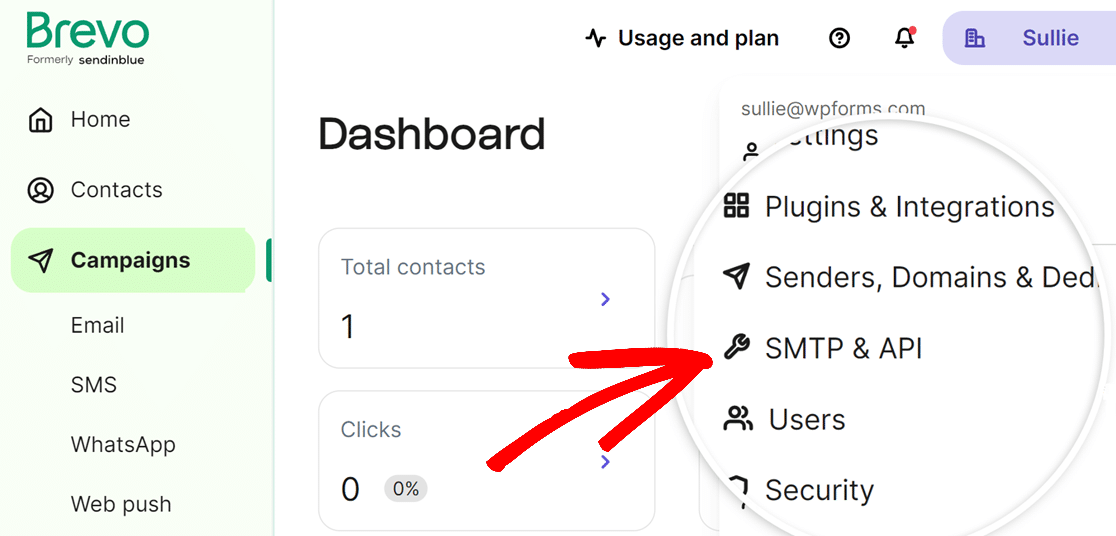
You can find your Brevo API key by logging into your Brevo account. Then, click on the main menu, which is located on the top right corner of the page, and select SMTP & API.

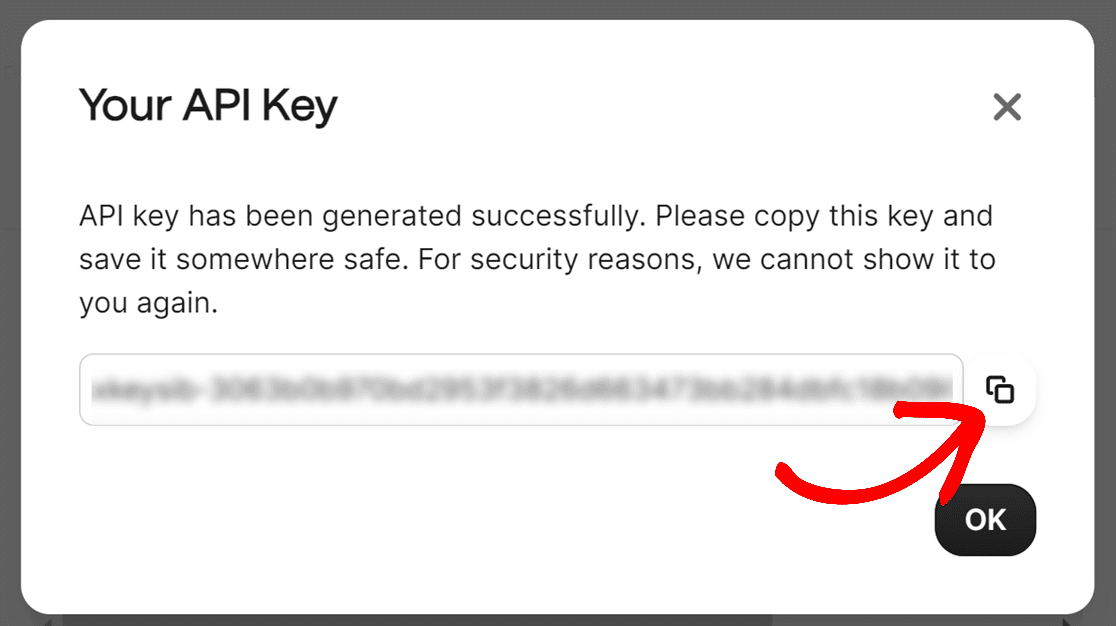
From that screen, you’ll be able to generate your API key.

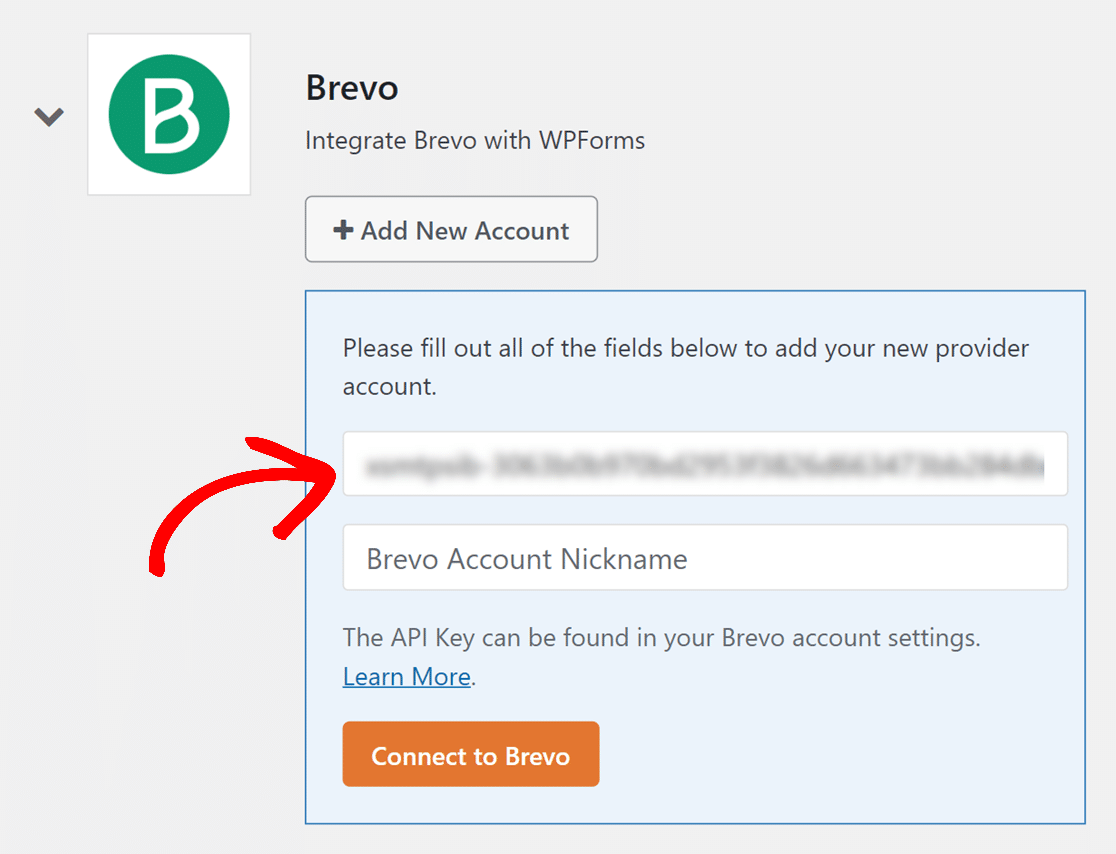
Go ahead and copy this key and head back over to your WPForms Brevo settings. Here, you can paste your API key into the field called Brevo API Key.

Then, add a nickname to the Brevo Account Nickname field.
This is for internal reference only and can be helpful if you’re doing email marketing automation and decide later on down the road that you want to connect additional Brevo accounts.
That way, you can keep track of which account is which.

So when you’re done, go ahead and click on the Connect to Brevo button.
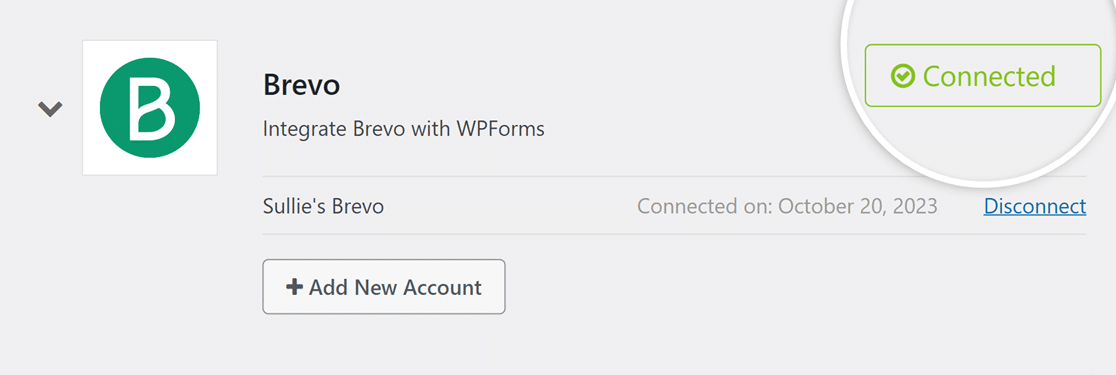
WPForms will now connect your site to your Brevo account. When it’s done, it’ll show a green Connected status next to your Brevo integration.

So far, so good! Let’s now go ahead and connect Brevo to your forms.
Step 4: Connect Brevo to Your Forms
Ok, so now that you’ve successfully connected your Brevo account, you can add a Brevo connection to your forms.
So, to do this, simply create a new contact form or edit an existing form.
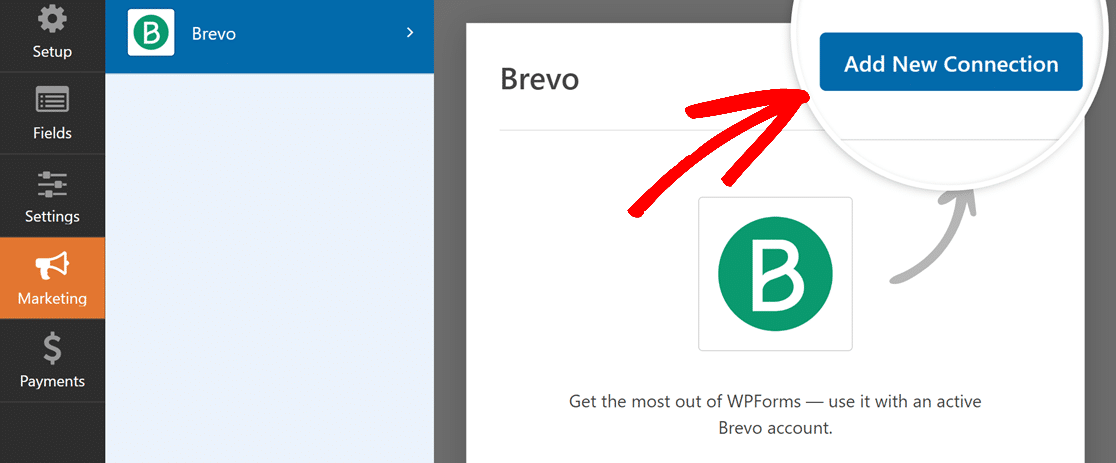
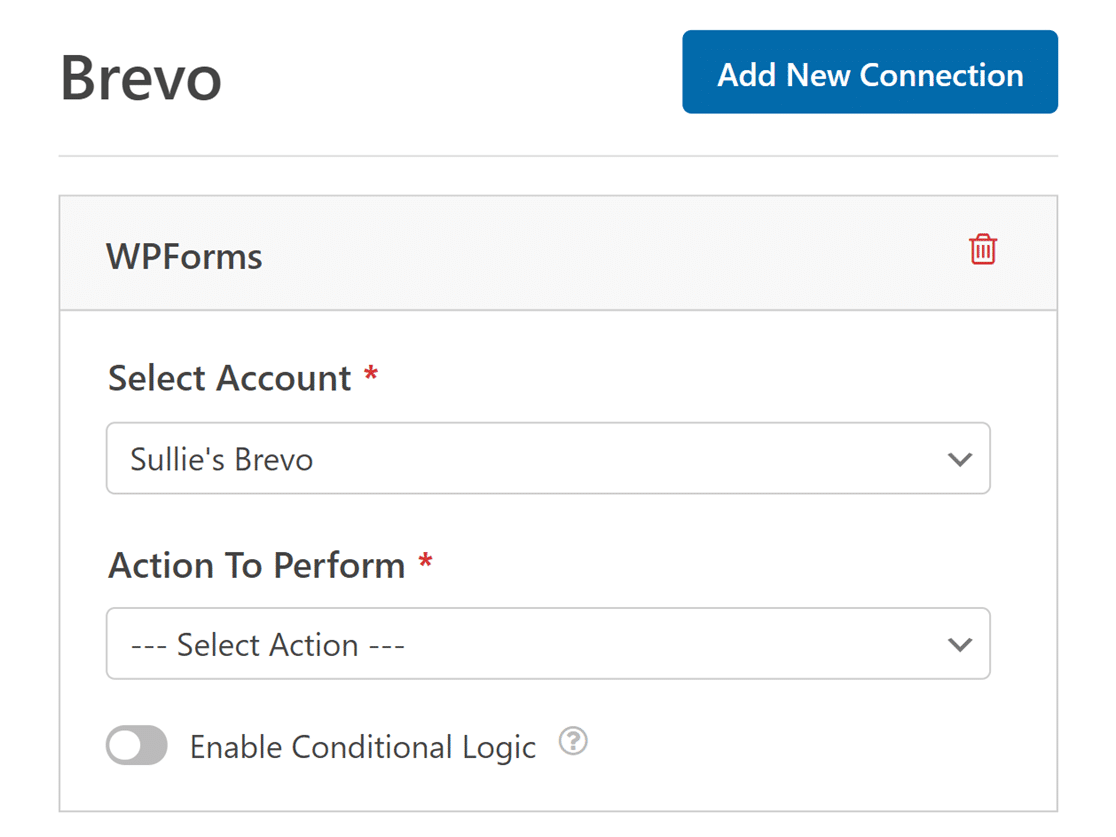
Now, once you’re inside your new form in the form builder, go to Marketing » Brevo. Head to the Brevo tab and click on the Add New Connection button.

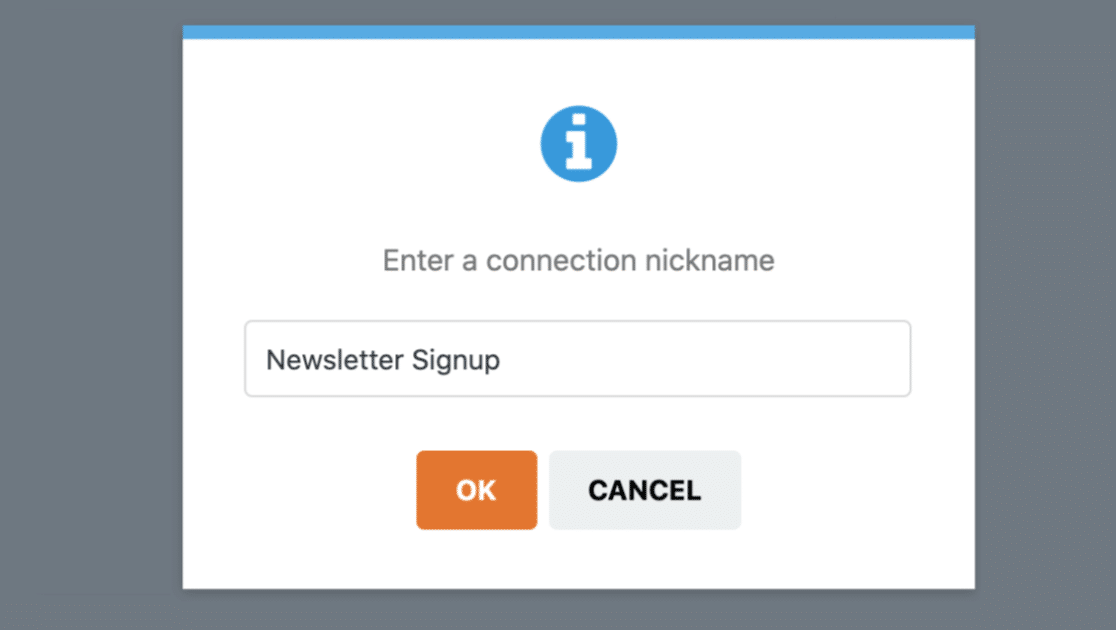
Once you click on this button, you’ll see a box pop up where you can give a nickname for this connection. Use whatever name you’d like because this is for internal reference only.

Have more than one Brevo account connected to WPForms?
It’s super easy to select the account you’d like to use. Just find it in the Select Account dropdown.
Next, under Action to Perform, pick the action you want to happen when someone hits submit on your form. And in this walkthrough, we’re going to choose Subscribe as the action that happens.
This will add users to our Brevo contacts.

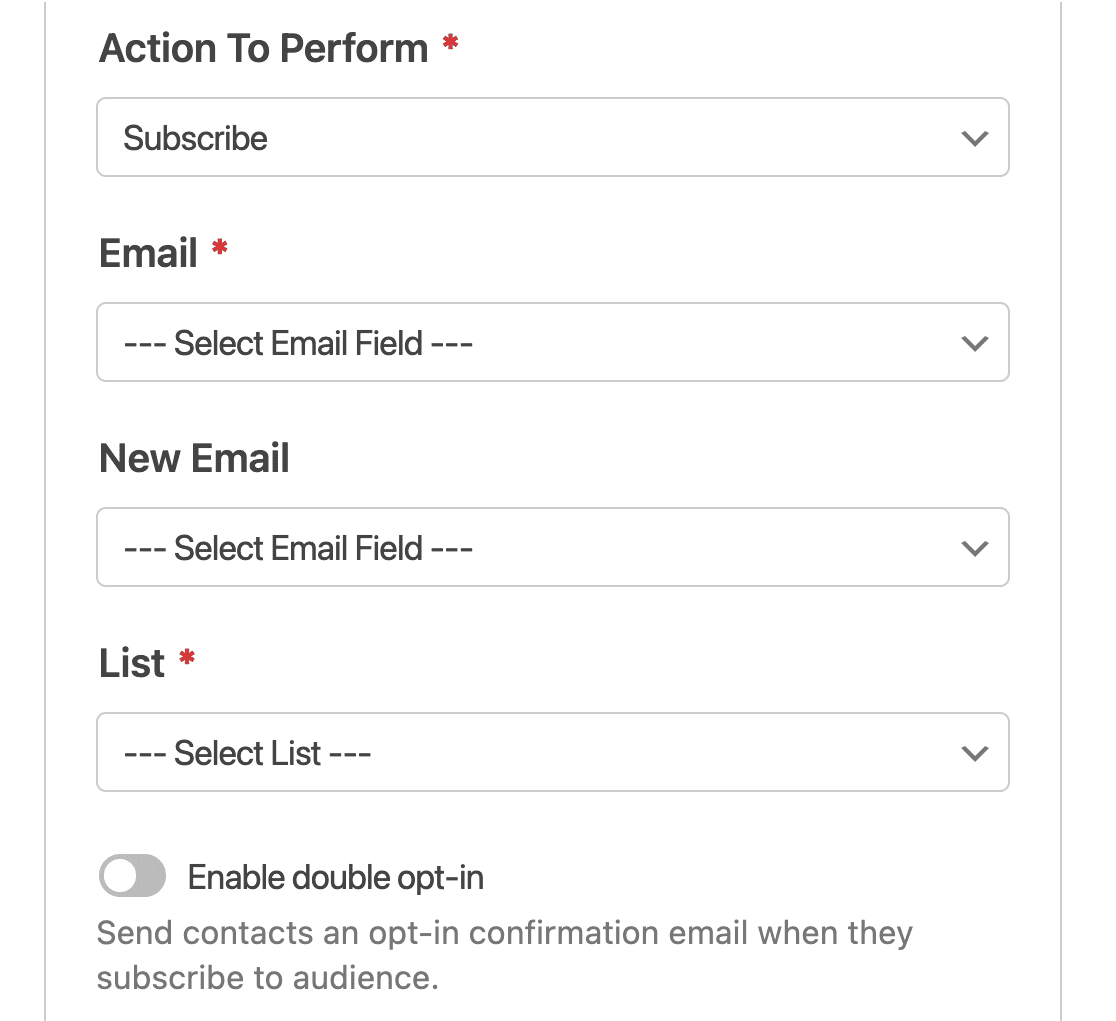
Next, after you’ve selected an action to perform, more settings will show up for you to customize your Brevo and WordPress connection. So here’s what you’ll see:

And here are more details about each one of the options:
- Email* – Here you can decide which one of your WPForms field that will contain the subscriber’s email address (you’ll most likely want to select the email field here).
- New Email – Pick the WPForms field that would contain the new email address of the subscriber. (This field is only needed if updating an existing contact in Brevo, so for this example, we’re going to leave this field blank.)
- List – Pick your Brevo list that you want the new subscriber to be added to.
Also, keep in mind, required fields have an asterisk next to them, so you’ll have to select something in those before you can move on.
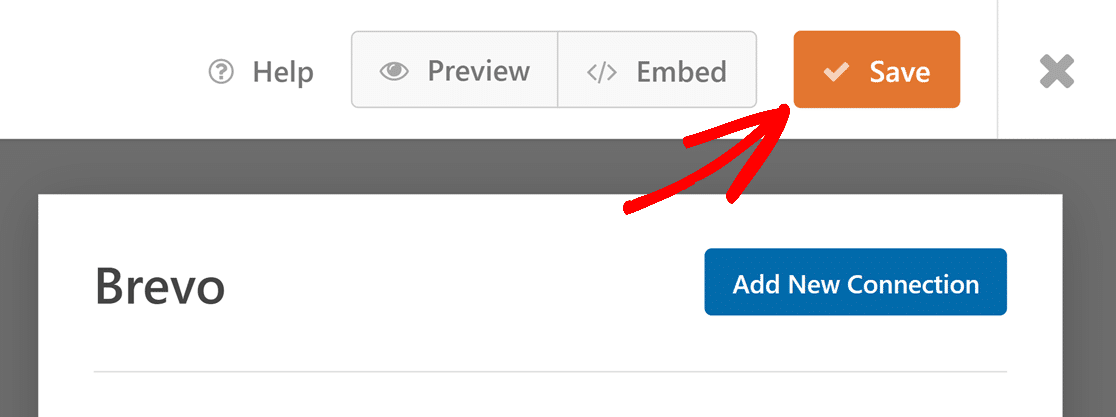
Once you’ve set everything up in your settings to be exactly the way you want, simply save your form by clicking on the orange Save button in the top right corner of the form builder.

Step 6: Add Your Brevo Form to Your WordPress Website
Now that your Brevo WordPress form has been made, it’s time to add it to your website.
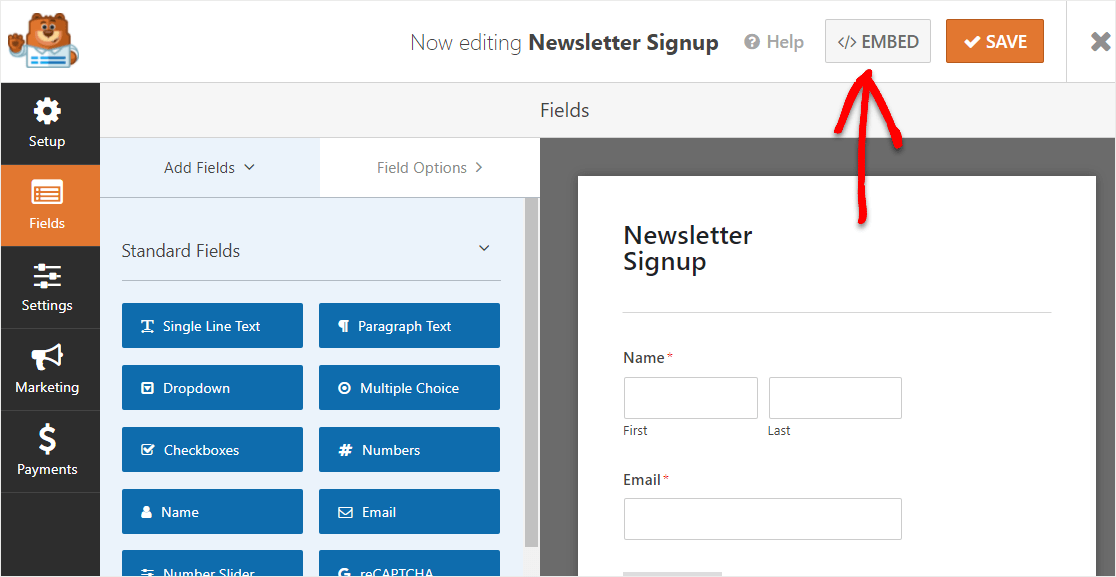
To do this, start by clicking on the Embed button.

Now when the Embed in a Page notification pops up, go ahead and click on the Create New Page button.

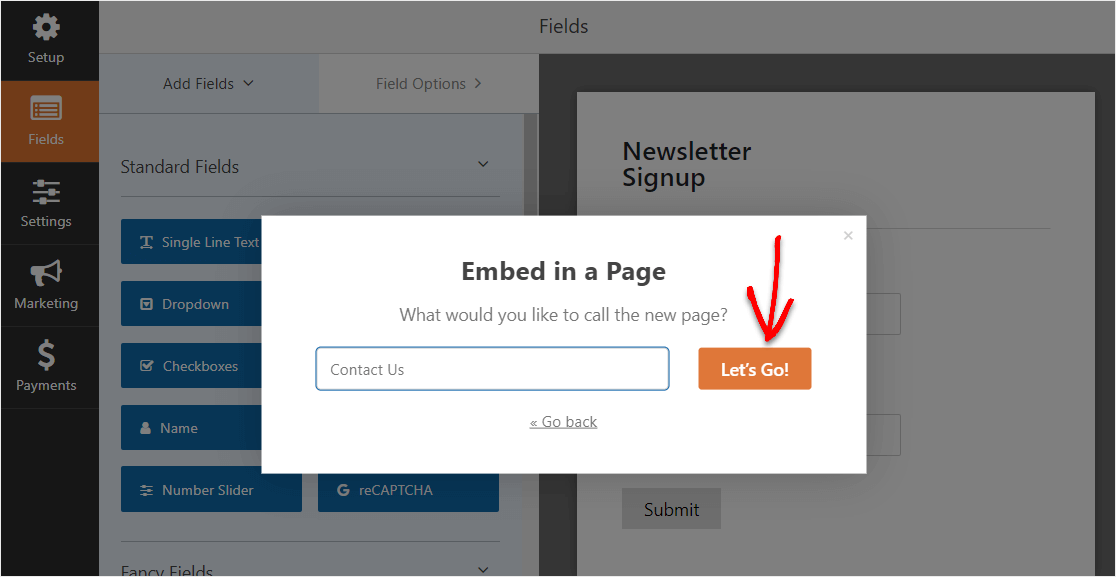
Next, WPForms will ask you to name your page. Type the title for the page you want into the box and click Let’s Go!

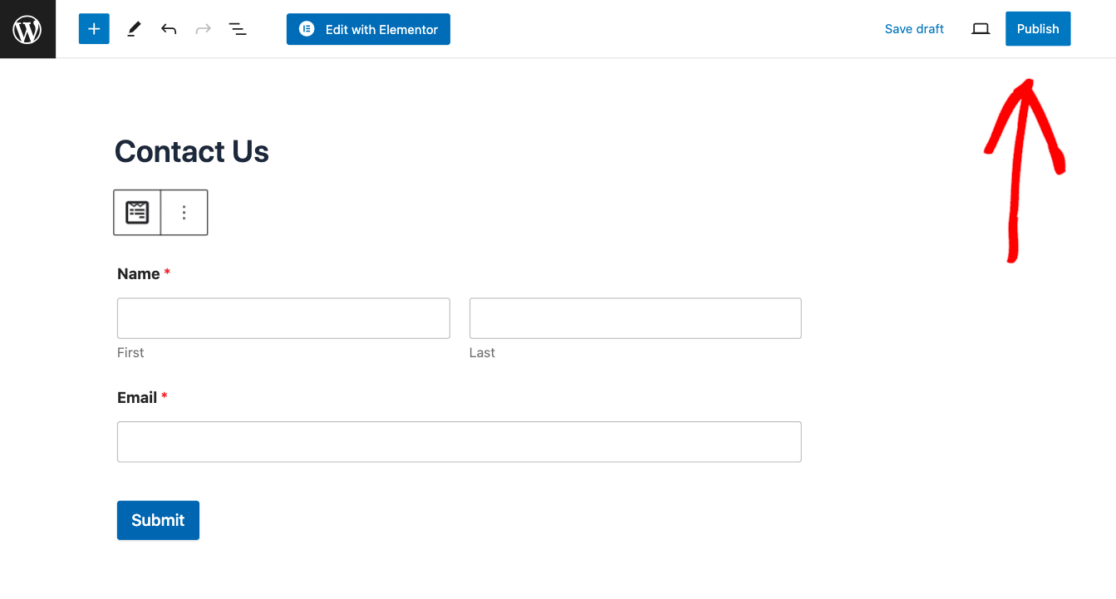
Now, you’ll see a new page for your Brevo form on WordPress. Go ahead and click Publish on the top right corner of your page.

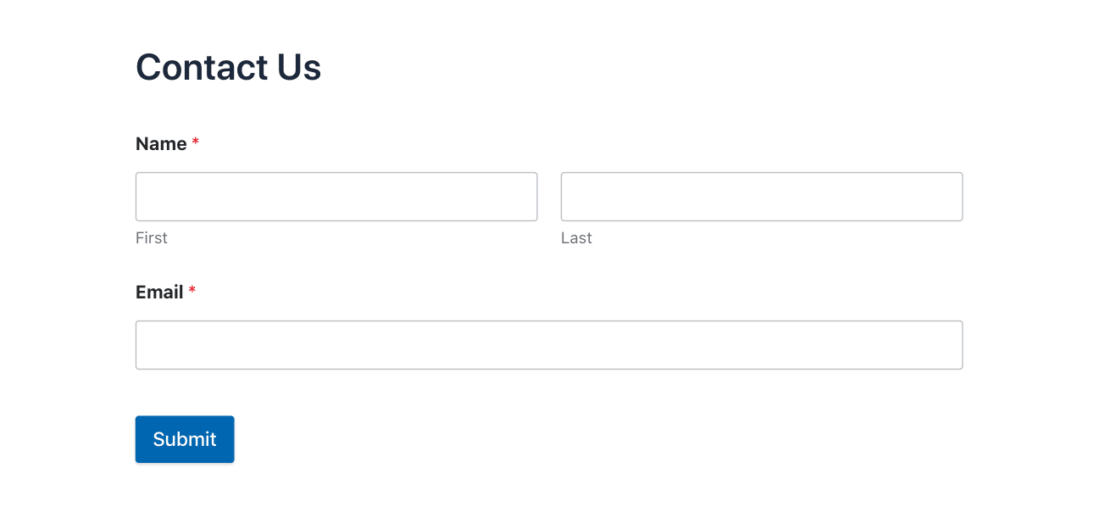
Now your Brevo connected form is published on your WordPress site. Great job!

And that’s it! Hopefully, this post helped you learn how to make a Brevo form on WordPress using the WPForms plugin.
Why Should I Use Brevo for My Email Marketing?
We consider Brevo a top-tier solution for your email marketing needs. We love how its user-friendly interface simplifies the entire process, allowing even those without a tech background to effortlessly create impactful campaigns.
Plus, we’re suckers for a great drag-and-drop editor, and Brevo allows you to craft visually stunning emails without grappling with complex design tools. Then, the analytics provide incredible insights, arming you with the data to understand your audience better and fine-tune your strategies.
We also appreciate that Brevo’s automation capabilities streamline workflows, saving you time and ensuring your messages reach the right people at the right moment. Overall, Brevo is a comprehensive and user-centric platform that enhances your email marketing efforts from creation all the way to analysis.
Next, Set Up the Brevo Mailer with WP Mail SMTP
Since Brevo is your mailer of choice, be sure to set up with WP Mail SMTP for improved and reliable email deliverability. Follow our easy tutorial to learn how!
So what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro comes with the easy-to-use Sendinblue integration and a 14-day money-back guarantee.
And if you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.