Are you looking for coming soon page examples to inspire ideas for your own website.
This ‘temporary’ front page to your site is important when building (or working on) it, as it can help grow your email list and search rankings (before your site is even ready).
In this post, we’ve rounded up the best coming soon page examples from across the internet and will show you what’s great about them.
Coming Soon Page Examples
When it comes to working on the pre-launch phase of your website, you shouldn’t have to worry about losing potential customers.
So check out these great examples of how people are using coming soon pages across the web.
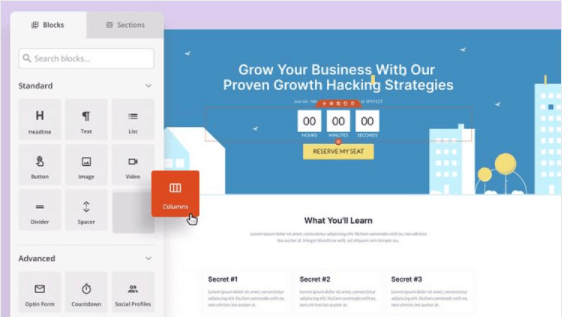
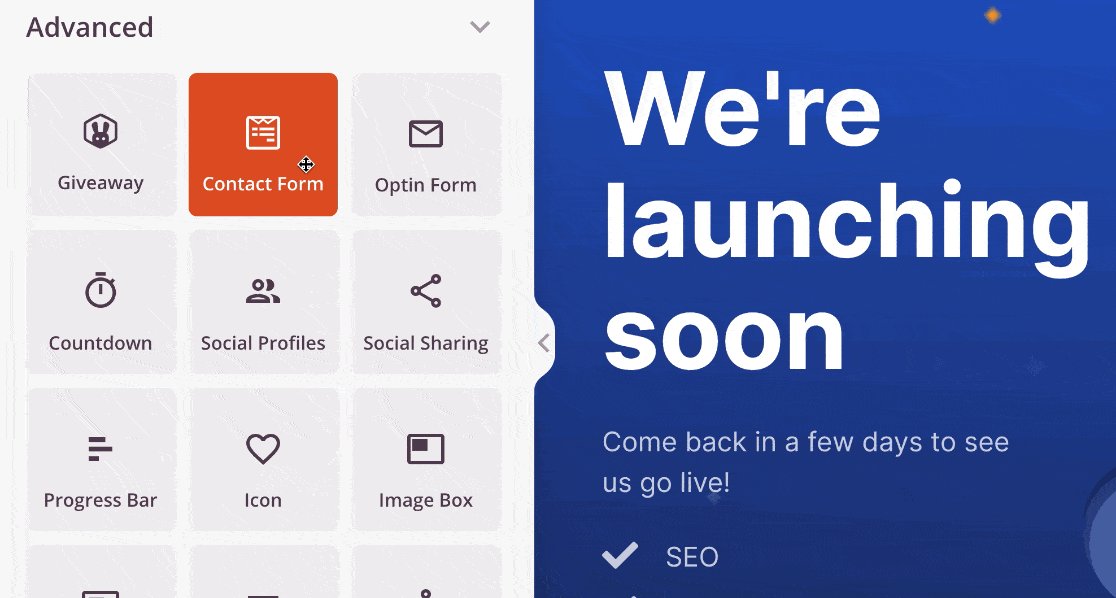
1. The Gold Standard (SeedProd)
In this example, SeedProd’s coming soon page template uses social icons, an email list, and a countdown timer. The countdown timer creates a sense of urgency and can help reduce your form abandonment rate.

This is great to use if you know the day you’ll be launching, and it’s super easy to build a coming soon page in WordPress using SeedProd because it lets you use tons of different blocks to add different things to your page (simply by dragging and dropping them).
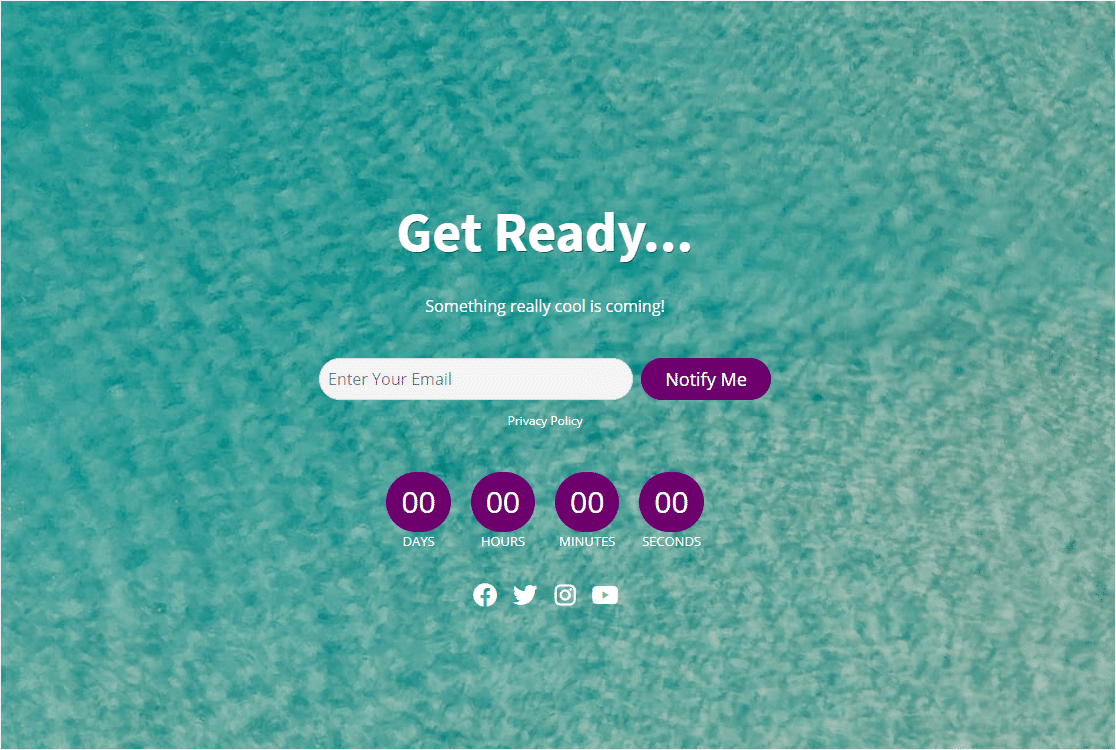
2. Bold Background
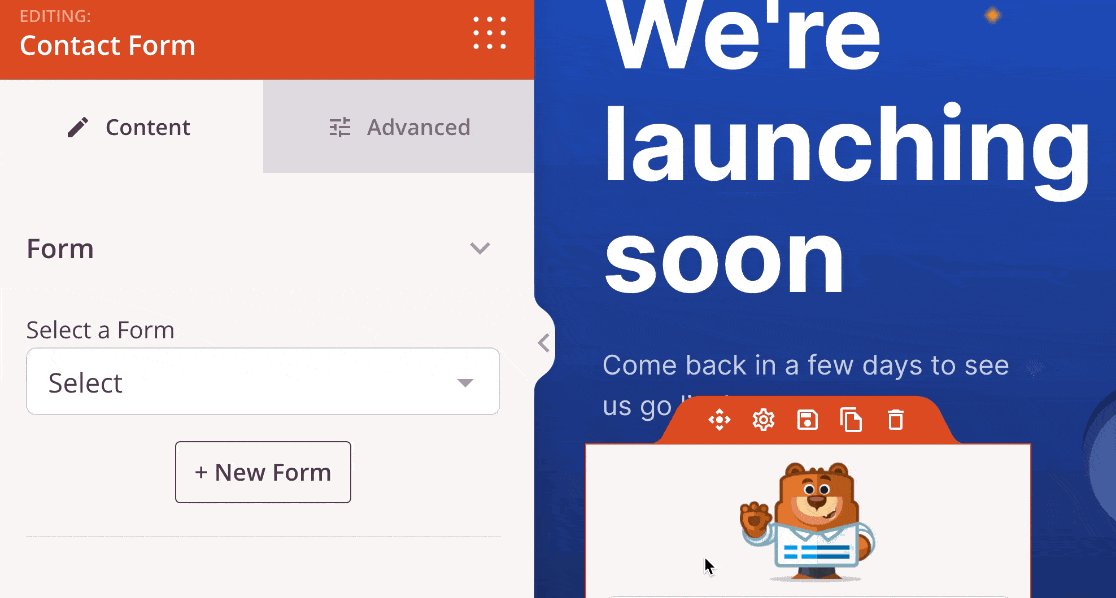
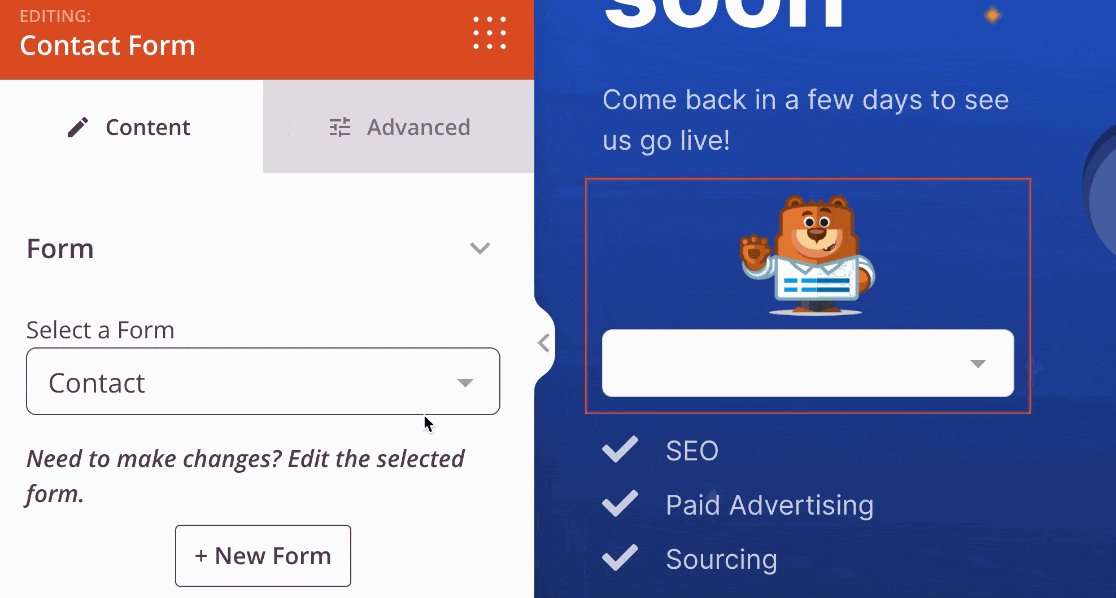
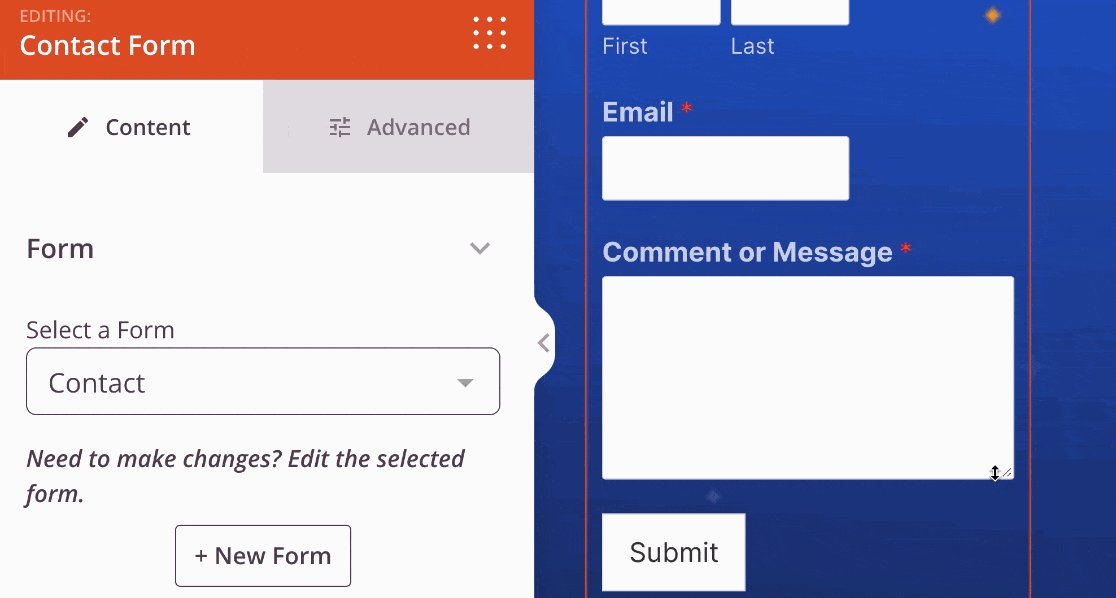
In this gorgeous example, a simple contact form is embedded into this page. They also use a visually stunning image as their background.
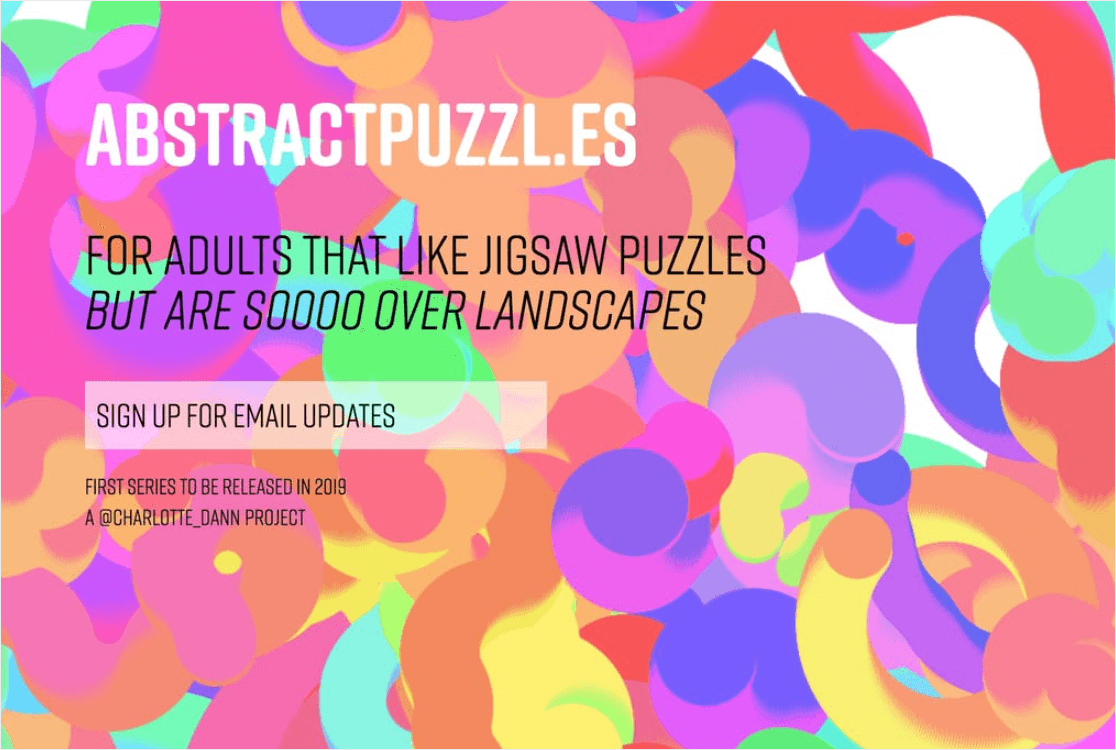
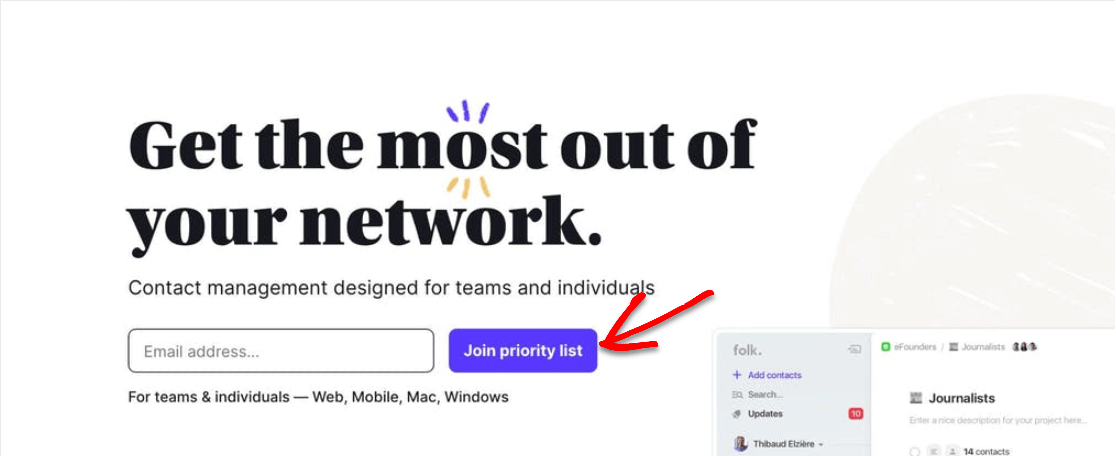
3. Customized Button Copy
Although this coming soon page example doesn’t specify when their launch is, they instead leave it open-ended.
But, they use a brightly colored CTA button with copy that tells us exactly what they want us to do with ‘Join priority list’,
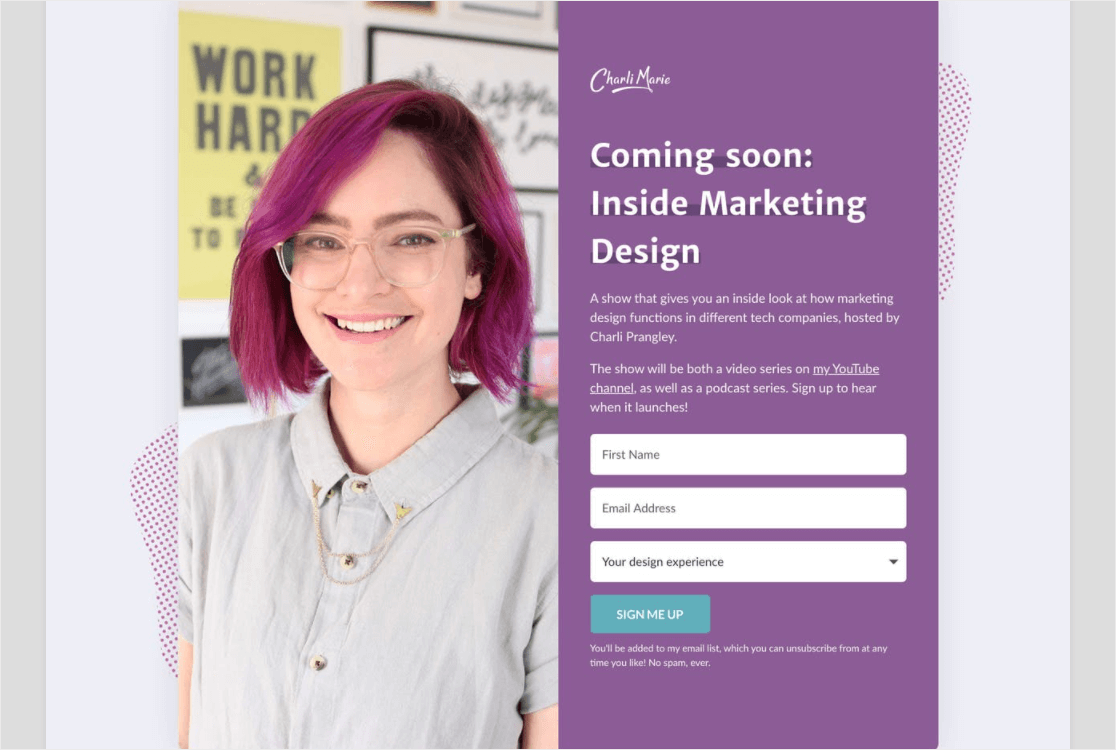
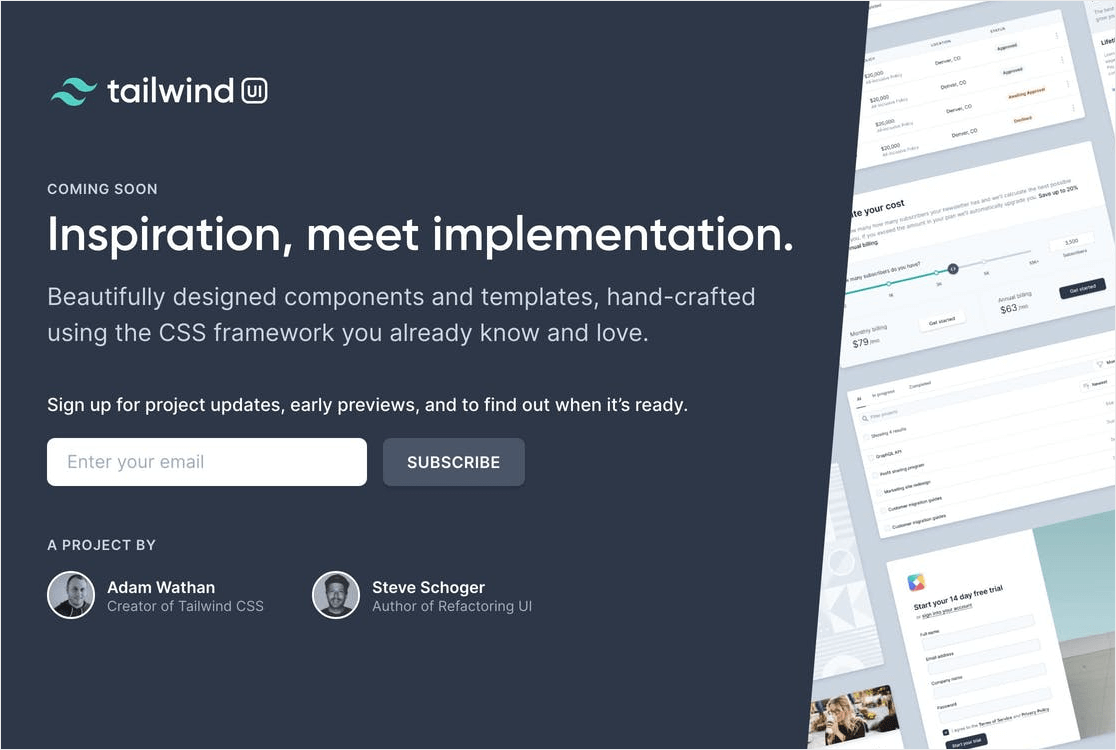
4. Building Trust
Here’s another example for you to check out. This one has an image showing someone’s face. This is a great way to build trust with your visitors and encourage them to fill out your form.
It also does a good job explaining a bit about what’s in store without writing too much.
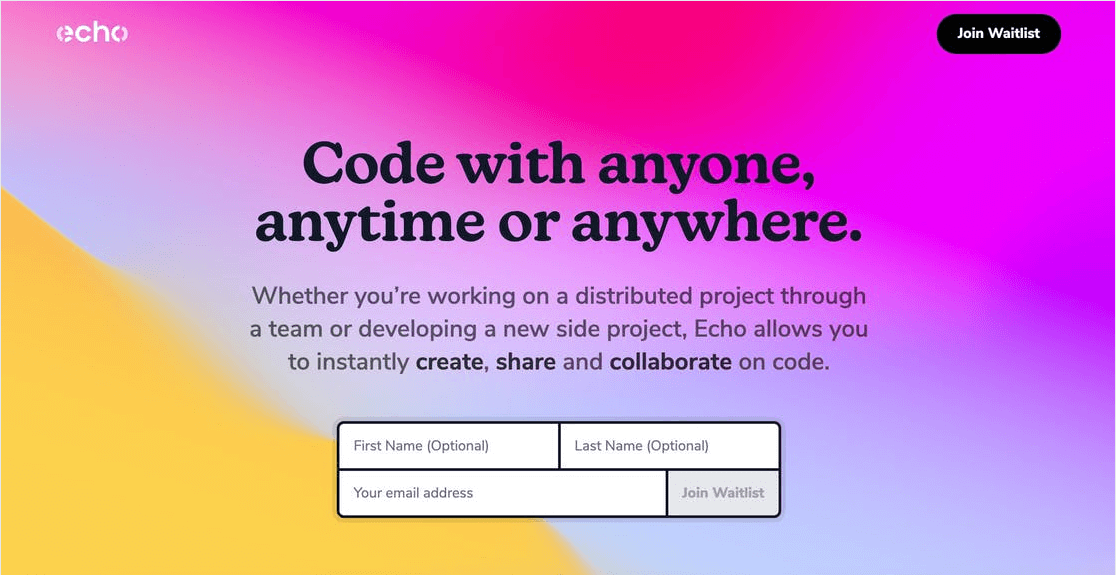
5. Vivid Colors
We wanted to include this example to show how impactful a bold background image can be. This one also uses 3 fields but makes 2 of them optional.
We love this idea because we know that typically, the more fields a form has, the less likely someone is to make it to that submit button and goes against form conversion best practices.
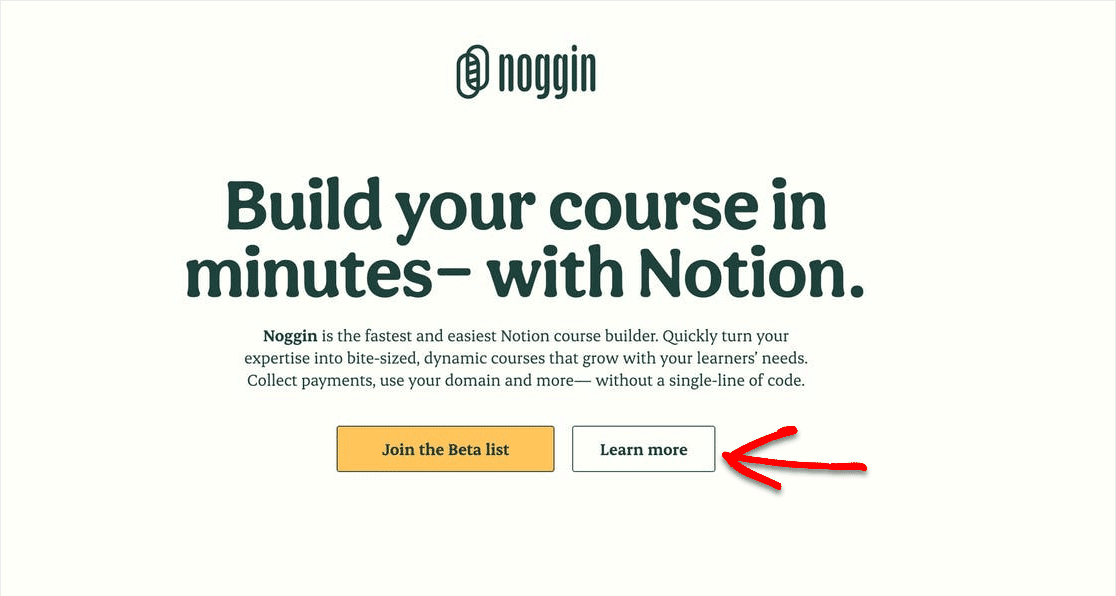
6. Multiple CTA Buttons
Here’s a great example using 2 CTA buttons. The one that links to a newsletter signup form has a bright color so eyes are drawn to it.
However, if someone wants to learn more, this page links the ‘Learn more’ button to another page so that they can keep the visitor engaged.
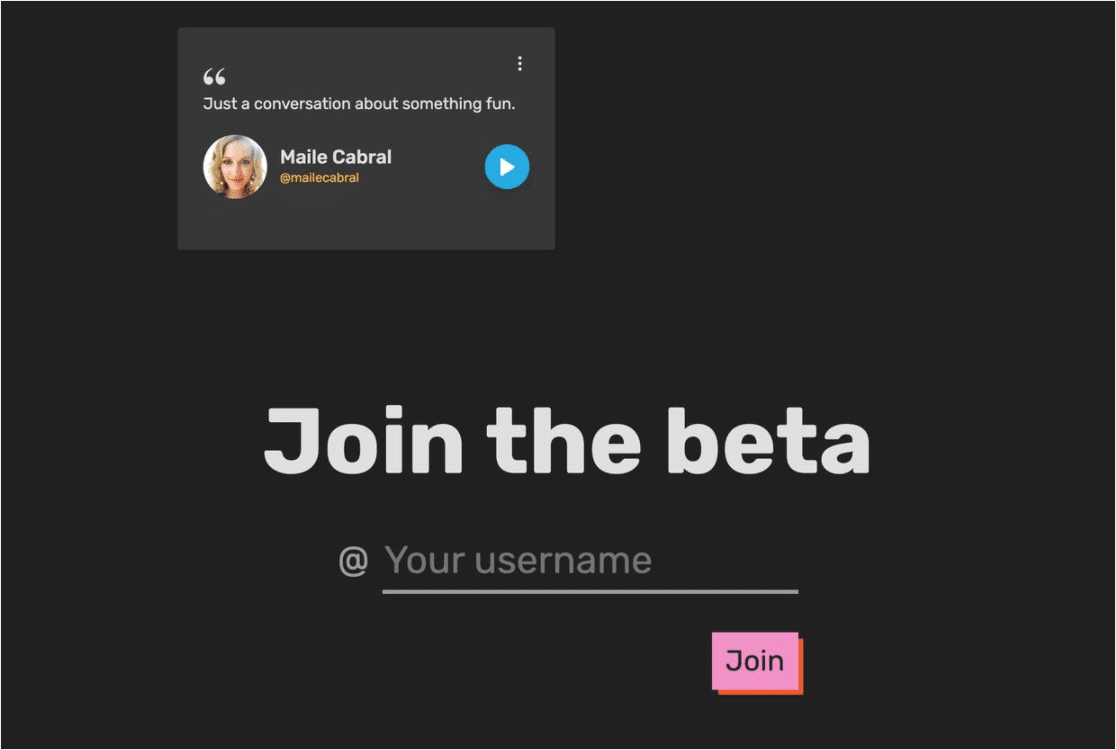
7. Social Proof
This page not only has a signup form, but it’s also a good social proof example. There’s a testimonial right on the page, helping convince visitors to join the beta before its release.
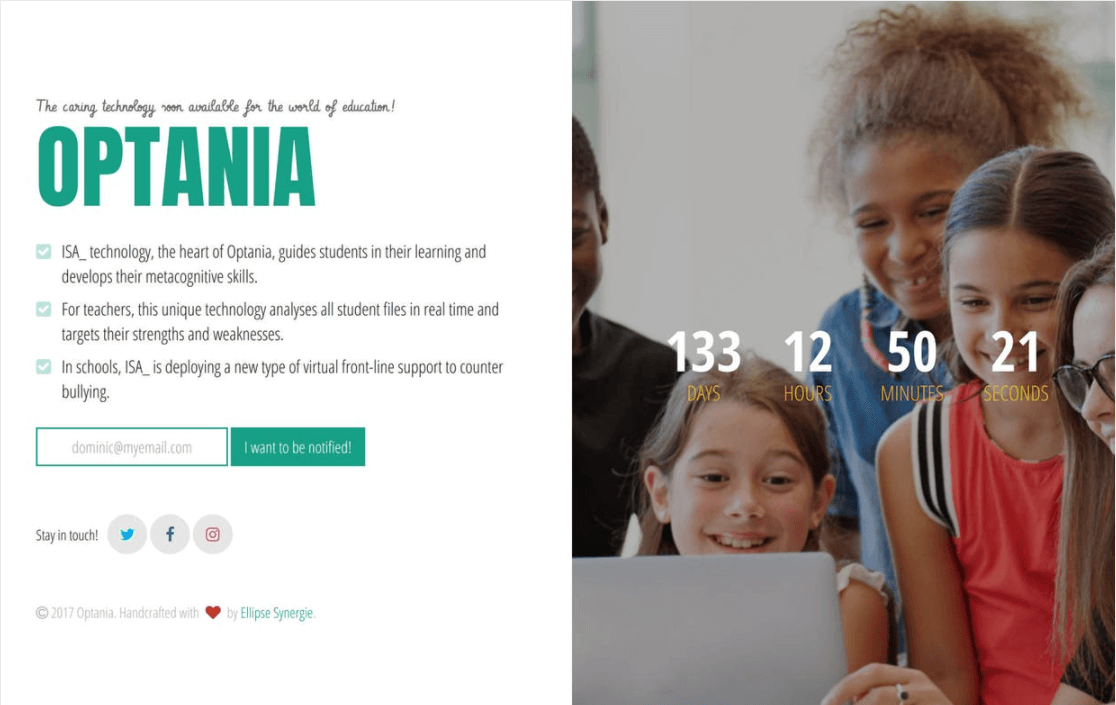
8. Bulleted List
This landing page uses a few great ideas for your maintenance mode or coming soon page. Not only is there a countdown timer, there’s a bulleted list of copy that looks clean and organized on one side of the page.
And depending on your business niche, using faces like in this example can really help tell a story visually and boost email signups.
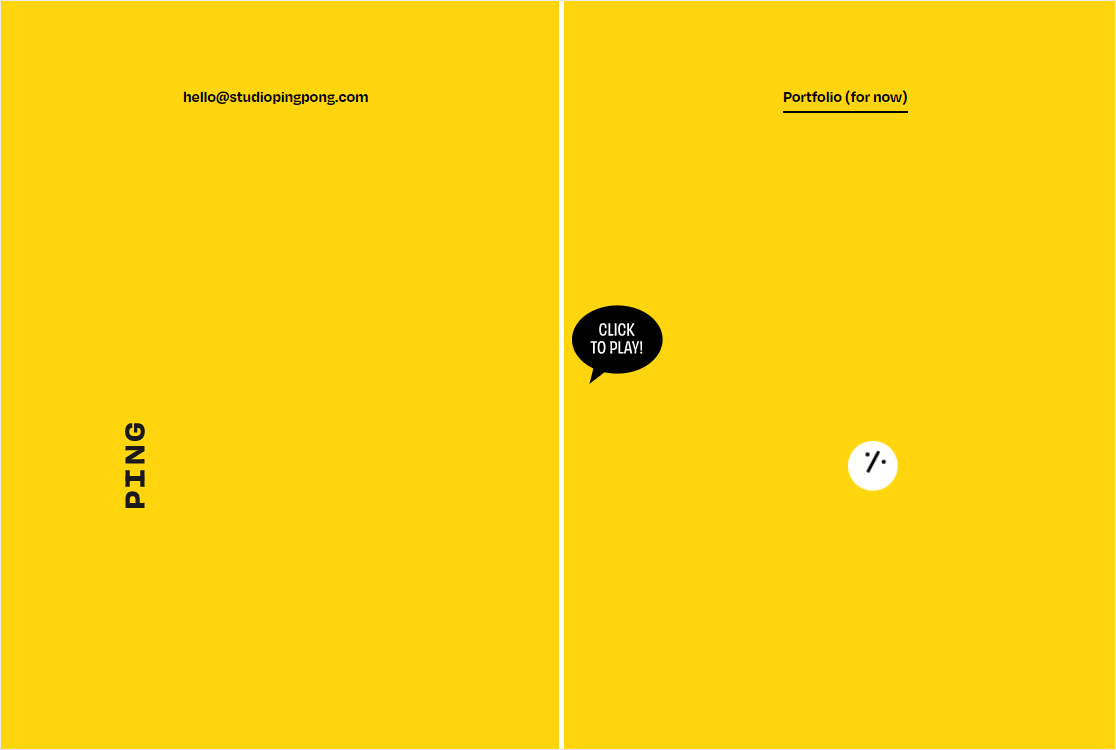
9. Game (Under Construction Page Example)
This exciting coming soon page example can also work for an under-construction page, too. This website decided to use a game on the page.
However, it’s lacking a contact form and we think in the email vs contact form wars, contact forms are a necessity these days.
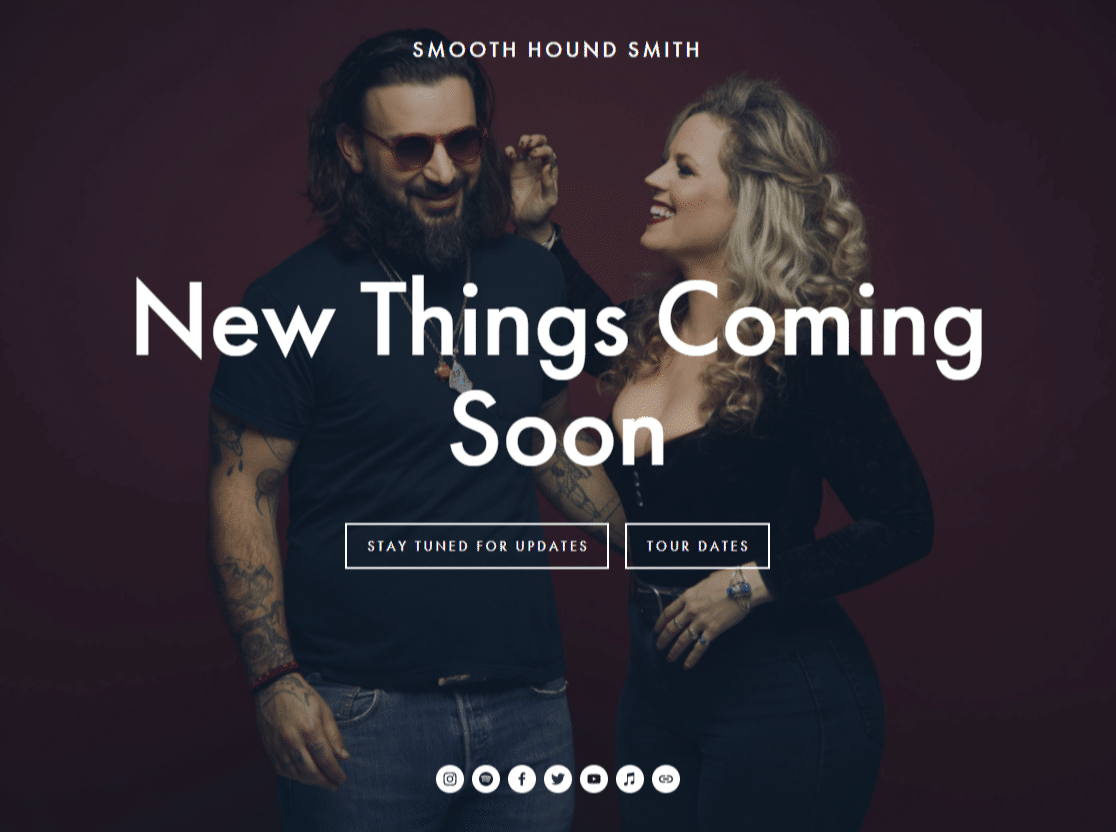
10. Fun (Maintenance Mode Page Example)
In this fun example, it acts more like they’ve put a site into maintenance mode.
There are also a ton of links to different buttons with links to external pages so you can follow this band on social media or go listen to their music.
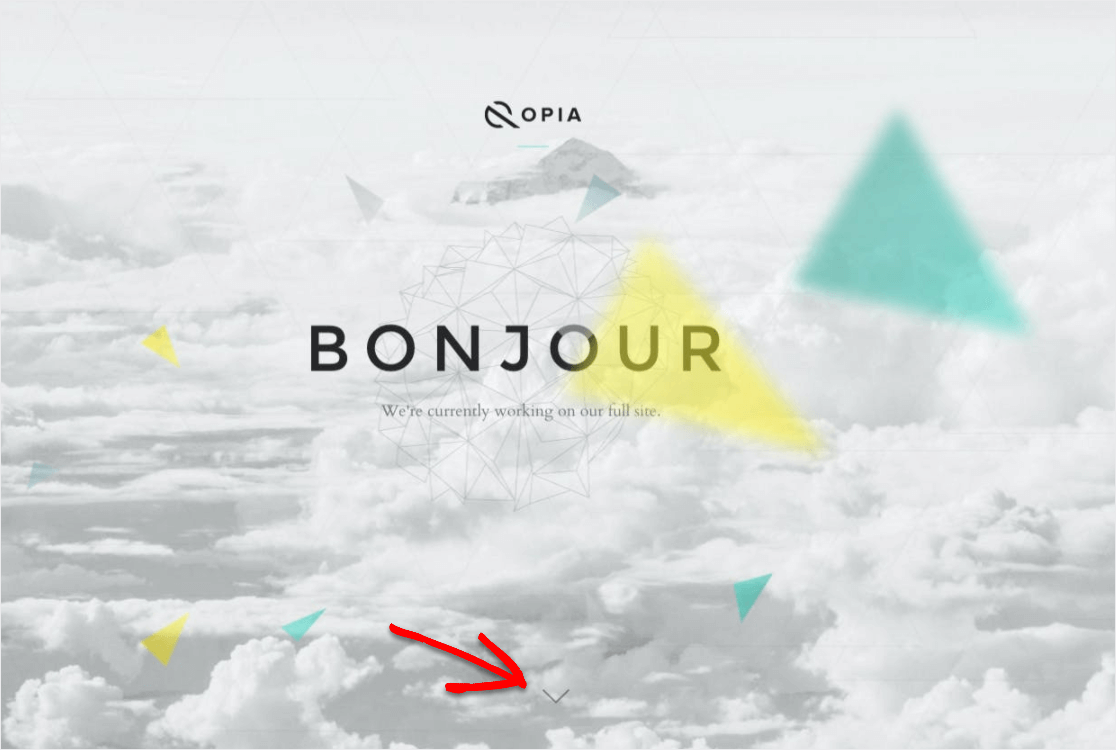
11. Friendly Tone
We love the beautiful background image used on this page (plus the friendly welcome message).
And, see the little button on this one? It uses a cool scrolling effect to jump the page down to more information.
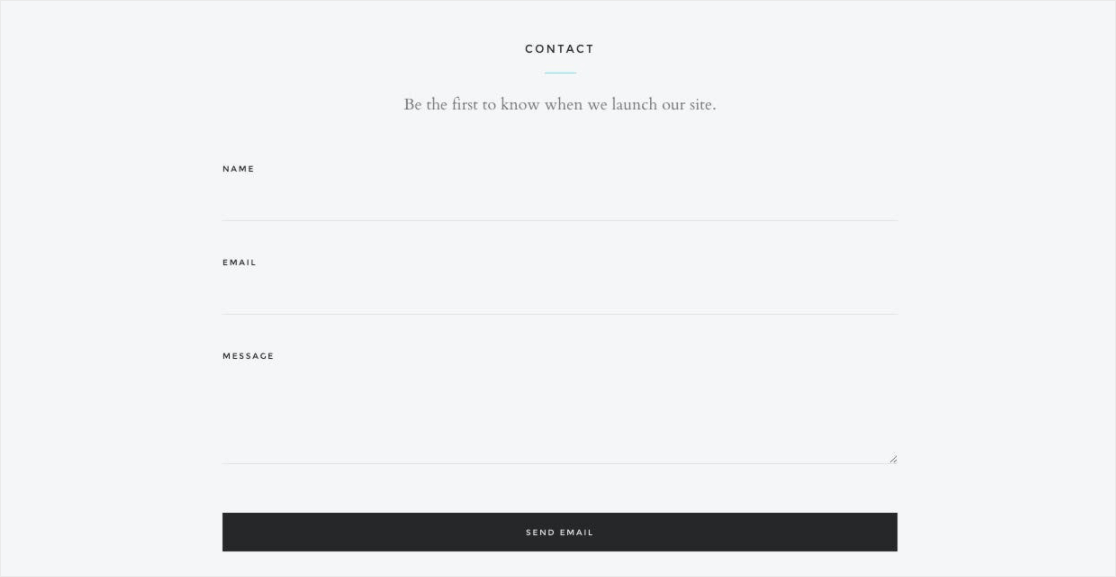
12. Minimalist
In this straightforward coming soon page example, you can see it’s a basic contact form with some basic copy. Although there aren’t many details provided, the minimalist theme and vibe really match the brand.
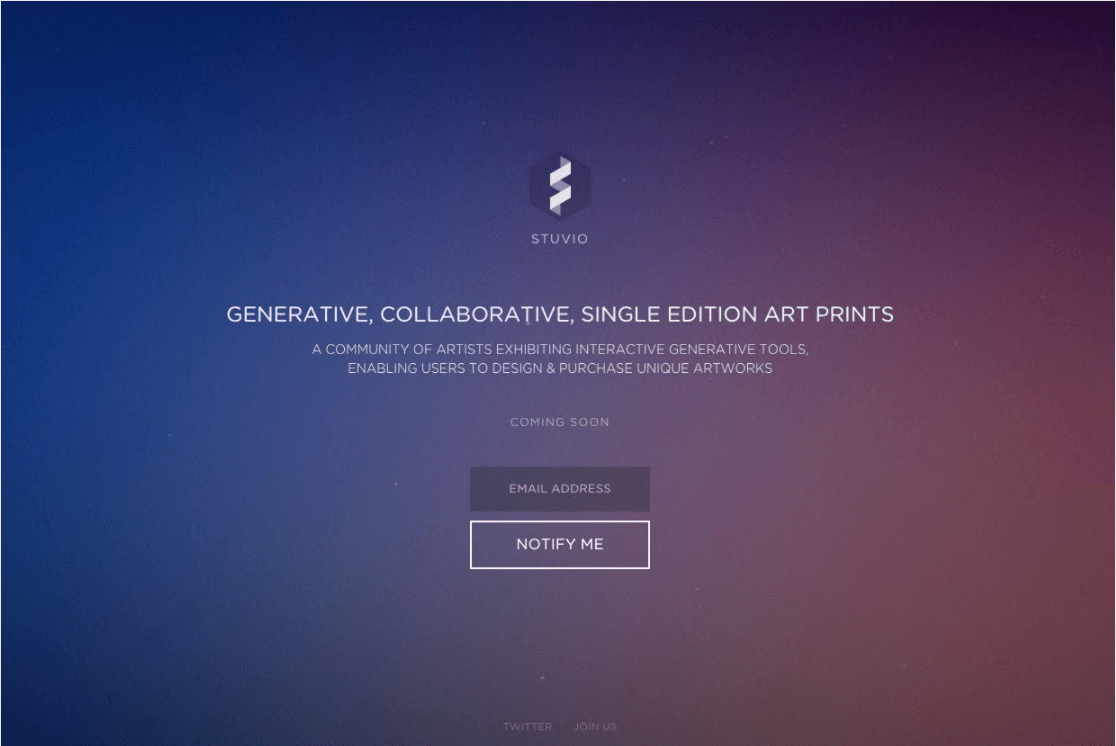
13. Animated
This animated page showcases links to the brand’s social media accounts. Call it a smart social media marketing hack you can use on your page as well to help promote your social channels easily.
14. Modern + Simple
Here’s another page for you to check out. You can see there’s just a simple email address box and CTA button. Plus, a logo and a small bit of copy about what the business is about.
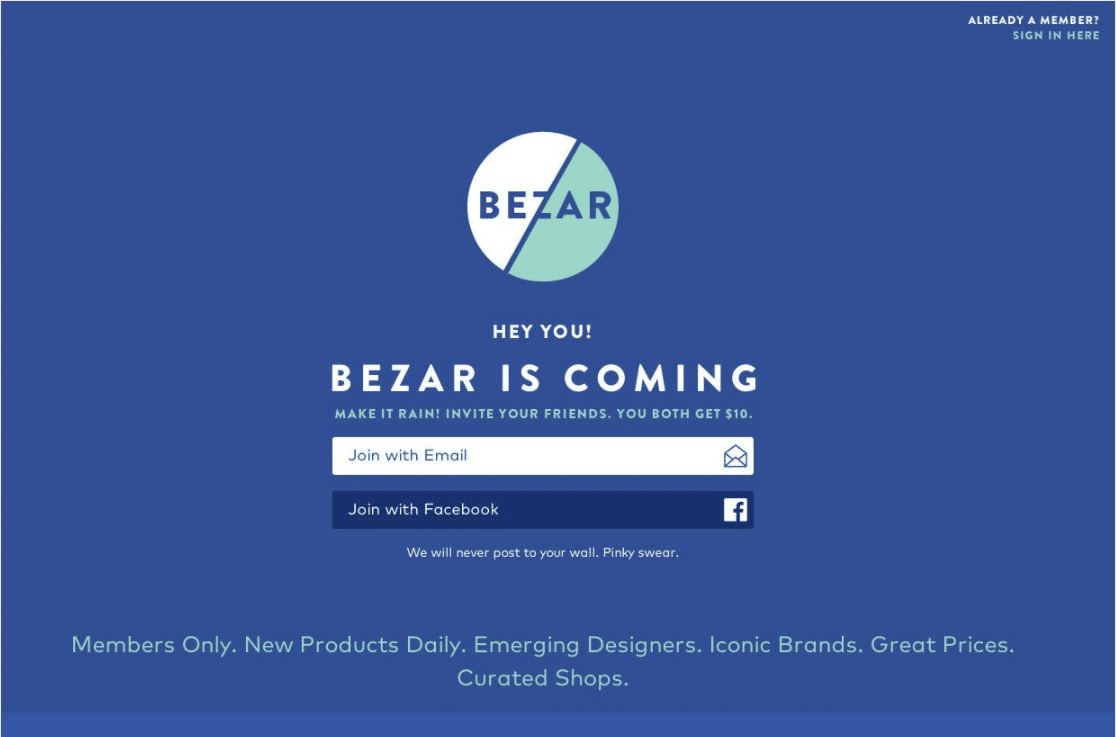
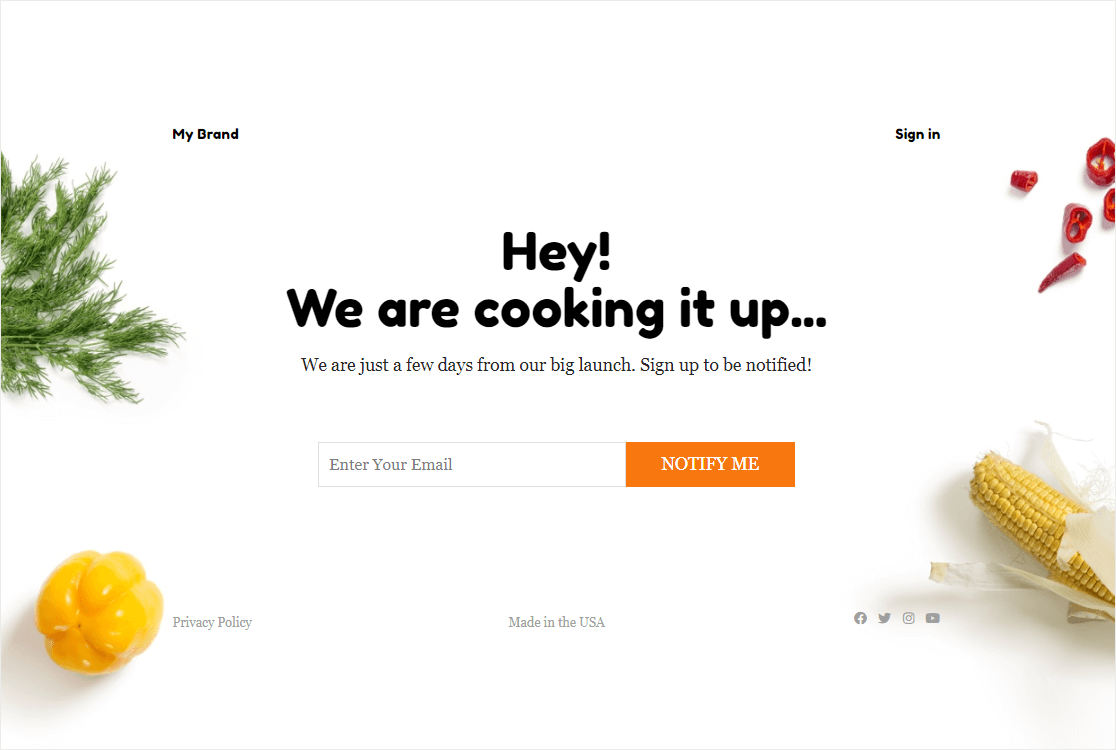
15. Strong Copy
On this bold landing page, you’ll see some fun copy including a ‘Hey You!’. There’s also some fantastic wording that makes this brand seem very exclusive.
Writing like this is a great way to entice website visitors to fill out your form and join your email list to be notified when you’re up and running.
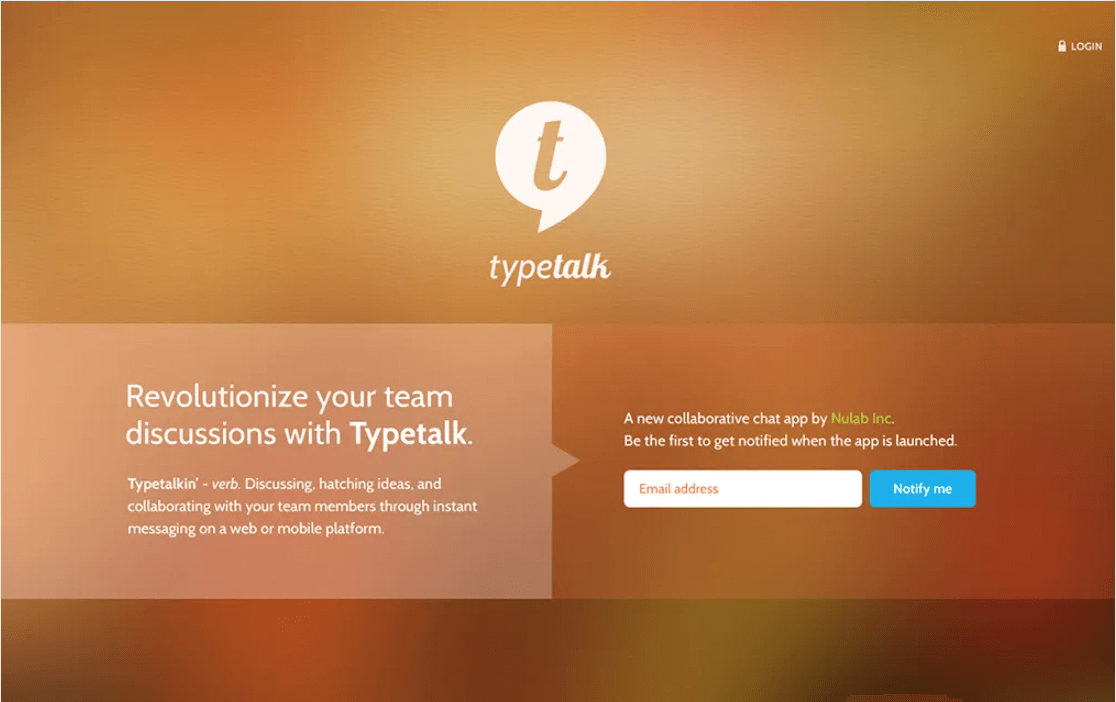
16. Bright + Simple
This eye-catching coming soon page looks great but lacks social profiles. Potential customers are likely to visit those pages if they were included.
17. Color Branded
Here, you’ll see the brand’s colors are matched on the page. Making things look extra professional. The background color of the CTA button matches the color of the rest of the page perfectly.
So as you can see from these examples, there are lots of ways to make a coming soon page (and some things you should definitely always include). And the coolest part is that you can create all of this using the SeedProd plugin.
Build Your Coming Soon Page With SeedProd
So there it is. Hopefully, this post helped you learn why using these types of pages is so important and showed you some really awesome examples to inspire you.
To get started on your own page, get started with SeedProd today, the best landing page builder for WordPress.
Need to build, customize, and manage your website pages and don’t want to pay someone else to do it?
Along with easily creating under construction pages, this amazing plugin lets you make:
- Custom 404 Pages: Turn potential lost traffic into leads by collecting emails, invite people to other landing pages, and more.
- Custom Login Pages: Customize your user’s login page to match your website and brand
- Email Marketing Integrations: Connect to the most popular services to seamlessly connect your website to your email list.
- WordPress Thank You Pages: Easily make a thank you page in WordPress that your users can be redirected to after submitting a form.
…and a ton of other fantastic tools to help you boost your website’s success.
And even though there are tons of amazing features with SeedProd, it’s still super affordable.
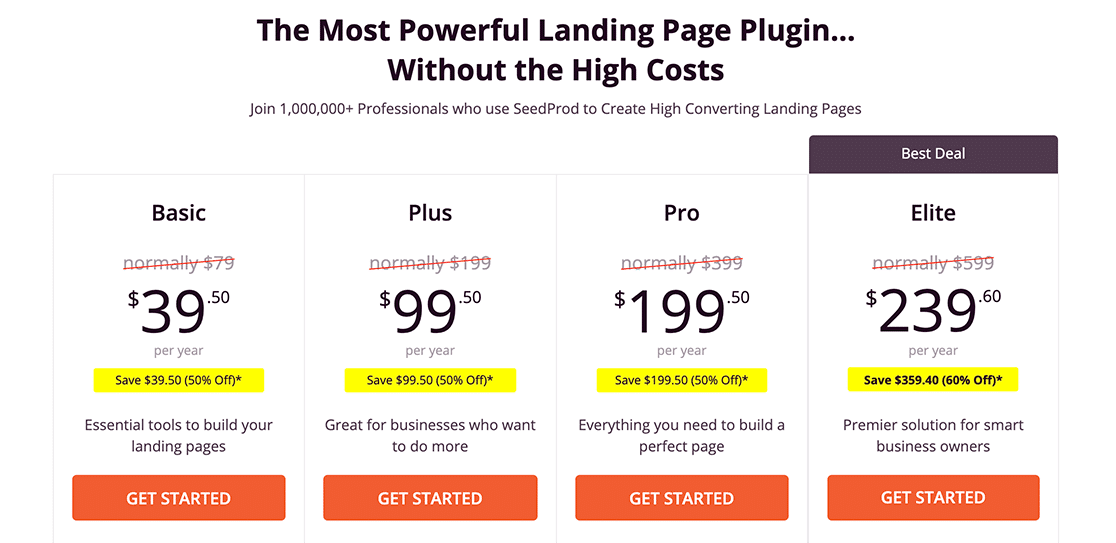
SeedProd’s plans are priced at:
- Basic – $39.50 per year
- Plus – $99.50 per year
- Pro – $100.50 per year
- Elite – $239.60 per year
On top of that, there’s also a free version with everything you need to build simple landing pages. So this makes it an excellent option for website owners with a tight budget.
But we encourage you to check out SeedProd Pro. If you don’t like it, SeedProd offers a 14-day money-back guarantee, no questions asked.
So what are you waiting for? Get started with SeedPro Pro today and start making the website of your dreams.
FAQs about Coming Soon Pages
Coming soon pages are a popular topic of interest among our readers. Here are answers to some common questions about them:
Why create a coming soon page?
There are some really huge reasons why you should consider putting up a coming soon page on your website. You can really skyrocket the success of your website by:
- Boosting sales and upping your email marketing game by growing your email list then let past visitors know when you’re live (and invite them back)
- Growing your social media following by adding links to your page
- Your website can get ahead of the pack in SEO rankings
- Build excitement over anticipation for your launch (done with compelling copy or a video)
- It looks professional versus an incomplete site or broken links.
…and more!
What to add to a coming soon page
To create a beautiful and effective page like this, it takes more than a simple ‘Coming Soon!’ message.

In fact, the best coming soon page may look different for everyone, depending on your needs.
Overall, here are some important things to considering adding to your website’s page:
- A newsletter signup form
- Clear copy explaining what’s happening
- Links to your social media channels
- Extras like countdown timers, CTA buttons, and whatever else fits your brand.
Next, Check Out These Thank You Page Examples
When set up correctly, a good thank you page can help you track form submissions while also impressing your leads. Check out these thank you page examples to drive inspiration from and create one for your own website.
Since you’re setting up what happens to your form after people fill it out, you might also want to check out our article on form success message ideas to boost customer happiness.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.