We’re working hard on adding all the requested features and enhancements in WPForms. If all goes according to plan, there will be two major updates this week. Here’s what’s new in WPForms 1.1.4.
Duplicate a Form with 1 Click
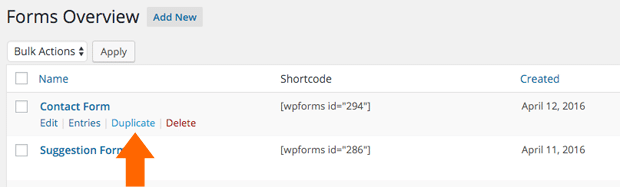
A lot of you have been asking for an easy way to duplicate forms. Now you can easily duplicate forms with 1 click.
Simply go to the forms screen, bring your mouse over to the form you want to duplicate, and click on the duplicate button.

I know our form templates make it really easy to create new WordPress forms. This feature will be even more powerful because now you can duplicate those forms.
Before you even ask, yes we’re working on an easy way for you to create your own custom form templates. Although there is a way that you can do that right now too (just requires a little bit of coding).
Submit Button Styles
WPForms allowed you to add custom CSS to all input fields except the Submit button. Not sure how we overlooked that, but thanks for pointing that out.
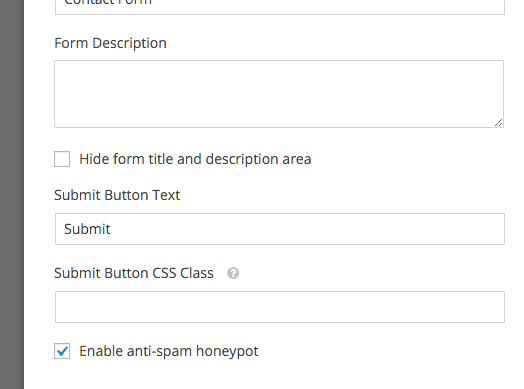
In this version, you now have the ability to add custom CSS styles to your Submit button.
Simply click on the Submit button, and you will be taken to the settings screen where you can add your custom CSS class.

Enhancements + Bug Fixes + What’s Next
Aside from those two new additions, we also fixed some minor bugs and added enhancements to existing features.
We’re planning on releasing v1.1.5 later this week which will allow you to export your form entries, resend email notifications, and much improved UI for single entry pages.
Next week, we will be launching our GetResponse integration and two more awesome features.
Looking for a drag & drop WordPress form builder? Get WPForms today and unlock all the awesome features.




Hi,
I really like WPForms, but I’m having trouble changing the button color. I’d like to change the button color to #292929 and the text color to #ffffff. And I’d like the button’s hover color to be #444444 and the text color again to be #ffffff. I don’t want to change the size, shape, or font of the button. I’ve tried various CSS approaches, but the button colors haven’t changed. What specific CSS code would I add to the “Submit Button CSS Class” field to achieve these colors?
Hey David,
Simply add a css class to your Submit button. Let’s say you call it: wpf-custom-button
Then in your CSS file add the following:
.wpf-custom-button{ background: #292929 !important; color: #fff !important; }.wpf-custom-button:hover{background: #444 !important}
I am using this custom CSS code to change the appearance of the submit button but it has no effect on the appearance.
.wpf-custom-button{ background: #ffdddd !important; color: #161616 !important; }
Hello
Can you please teach me how to change the color background in the form?
Thank you very much
Ftim
Hi Bonnie! There are a couple of ways you can go about styling your WPForms.
One is with the plugin CSS Hero, which requires no coding – just point & click. You can see our guide on how to customize WPForms with CSS Hero here.
You can also style your forms yourself using CSS. We have a post on how to style your contact forms with CSS here.
To change the background of all your forms, you can use a bit of CSS like this:
.wpforms-form {background-color:black}The post linked above has more examples and instructions on how to do this. Hope that helps! Feel free to reach out if you have any other questions 🙂
Hello,
I don’t want to change the background color but the text of the text box description. Ie: Name, first, last.. etc…
Please help.
Hi Andrew,
You can target the text box description using the CSS selector
.wpforms-form label. You can check out our blog post on how to style your contact forms with CSS for step-by-step instructions and examples. Feel free to get in touch if you need support 🙂Is there a way to center submit button?
Hi Arnold,
Great question, and here’s the CSS you’d need to do that:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center;
}
The only thing to note is that this CSS will center the submit button on all WPForms on your site. If you’d prefer to only apply this style to a specific form, you can find out how to do that in this tutorial (under the ‘How to Customize Your Contact Form Designs’ section, see Method 2).
I hope that helps! 🙂
Thanks, thats amazing!
I was trying to center the wrong div….
Hi Arnold,
You’re welcome, happy to help! Have a good one 🙂
Worked for me–>>Thank You!!!
So glad this worked for you, Bryan — and thanks for taking the time to let us know!
Have a good one 🙂
I only want three fields with my form and they are required, but the form is adding a random extra field at the bottom and it’s different every time I reload the page, usually the one of the three I already chose. What’s the deal?? How to fix this? Thanks
Hi Lena,
Based on your description, it sounds like our honeypot field is showing. Our honeypot field isn’t normally visible to humans — however, spam bots can see it. So when a honeypot field is filled out on a form, we know this is a spam bot and can prevent the entry from being submitted.
As I mentioned, though, this field shouldn’t be visible to humans. So most likely your theme is applying some CSS that accidentally makes this field visible. We can make this field hidden again, though, with a little CSS:
.wpforms-field-hp { display: none; }In case it helps, here’s a tutorial from WPBeginner on easy ways to add custom CSS like this to your site.
Hope this helps! 🙂
I’m facing an issue with Wpforms, Once I press submit button, page reset the all fields automatically as blank and once I re-enter the all information and hit submit button form submitted correctly and redirected on the next thankyou page. But everytime I have to enter the form two time, first time form reset the all fields when user submit the button.
Hi Muhammad,
We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I wanna change Next color butoon. Can you help me?
Hi Marius,
Sure! To adjust this style, you’ll need a little custom CSS. We’ve shared the CSS snippet you’d need to adjust in this tutorial and I’ve copied it below:
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next { background-color: #eee; border: 1px solid #ddd; color: #333; }In this snippet, you’d need to change the hex values (
#eee,#ddd, and#333) — these are used to represent different colors. In case it helps, I like a site called htmlcolorcodes.com for looking up hex values for the colors I want. These will adjust the background color, border color, and font color respectively.Also, WPBeginner has a great tutorial on how to add CSS to your site.
Hope that helps! If you have additional questions about this, please get in touch 🙂
Hello Buddies
I need Help I have a problem that my website Showing Checkout forms 2 instead of 1 ..
How to fix this?I cant give you link its on localhost.
Hi Zara,
I’m afraid I’m a little confused by your question. When you have some time, please contact our support team with more information and they’ll be able to look further into it.
Thanks!
Hi, could someone help me out. I need to create another button within the form which directs users to another website before they submit. Is this possible, or would i have to add code?
Hi Manjinder!
Currently, we don’t have built-in options in WPForms to add buttons other than the Submit button, or the pages Next/Prev buttons.
If you want to add a custom one, you can try using the HTML field and add some HTML button code there and customize its styles with a piece of CSS
I hope this helps!
Have a good one 🙂
one user one time registration – how to block user after on time contact in month , day any thing.
i am use wp form for collecting users email and some information . plugin is working fine but
problems —
1. how to stop user to submit multiple form like contact form . Once a person submits the form, it should be sent to the end page immediately next time and should not ask for the details again and again.
Once filled in the form, the next time there is no need to ask for the details for at least 10 to 15 days, it should be sent to the last page. i means thanks page.
Please help us
Hi There,
The duplicate entry might be due to users refreshing the page when a confirmation message is shown. In this case, there are a couple of possible solutions to prevent this:
1. Redirect users to a Thank You page rather than a confirmation message on form submission.
2. Use AJAX form submission. This can be enabled in the form builder when you go to Settings > General to select Enable AJAX form submission
3. If you’d like to prevent the same user from submitting multiple entries, you can require unique values for certain fields. This can be achieved using the Form Locker addon’s feature to prevent multiple entries from the same user (available with Pro and higher level)
Hope this helps! If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Great form
Please how do i prevent duplicate entries on wpforms
i`d love to hear from you
Hey Sam – we are sorry for any inconvenience that might have been caused as a result of this.
The duplicate entry might be due to users refreshing the page when a confirmation message is shown.
To prevent duplicate entries, we recommend the following:
Redirect users to a Thank You page rather than a confirmation message on form submission which can often be an even better option, as Thank You pages can be designed to help your users in more ways. For more details on how to set up a Thank You page, as well as examples to make this page effective, check out this tutorial.
Using the AJAX form submission. This can be enabled in the form builder when you go to Settings > General to select Enable AJAX form submission. This option prevents duplicate entries from being created when users refresh the page after form submission. For more details regarding AJAX form submissions, please see our guide here.
Having said that, if you are still facing the same issue andy you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.