Would you like to prevent the page from refreshing when you submit a form? By default, the whole page needs to refresh after the user clicks the Submit button. This is typically what allows the entry data to be stored, notification emails to be sent out, and more. However, with AJAX form submissions, the form can submit and run all of these processes without any need for refreshing the entire page.
This tutorial will show you how to enable AJAX submissions for your forms.

Enabling AJAX Form Submissions
Before getting started, you’ll first need to make sure WPForms is installed and activated on your WordPress site and that you’ve verified your license. Then you can create a new form or edit an existing one to access the form builder.
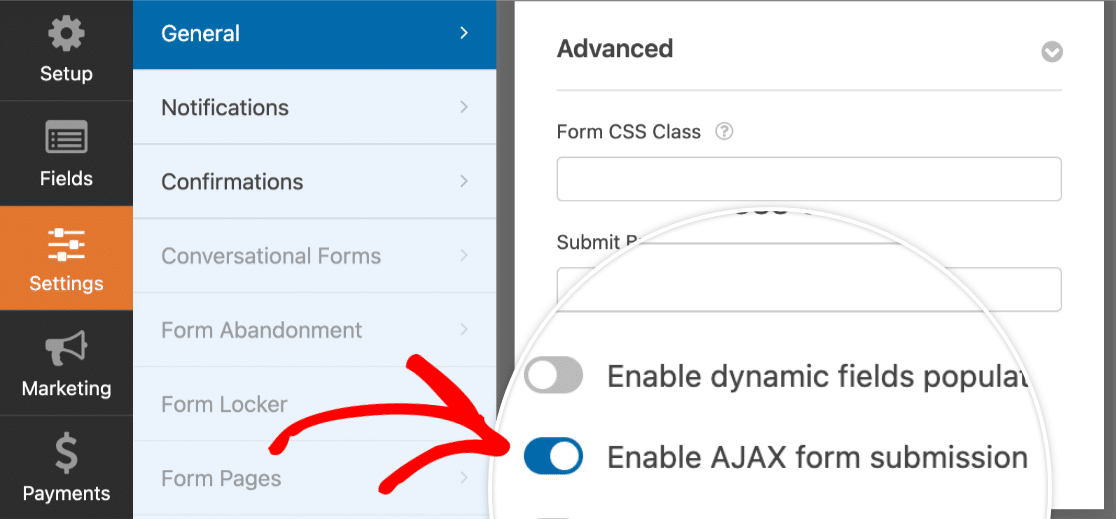
Once the form builder is open, go to Settings » General. Then, scroll to the Advanced section and you’ll see a list of options. Go ahead and select the Enable AJAX form submission option.

When you’re ready, click the Save button to save the changes.
Note: Enabling AJAX form submissions is a useful option when embedding your form in a modal or popup.
Testing Your Form
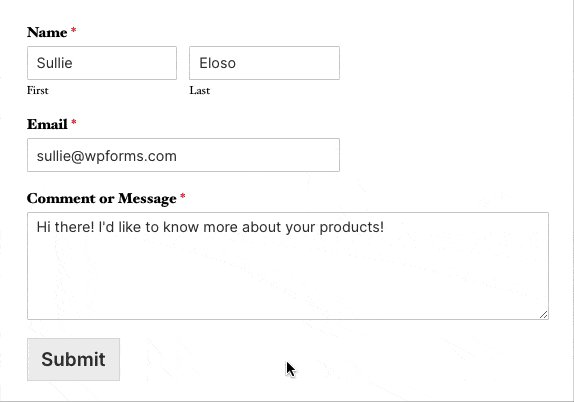
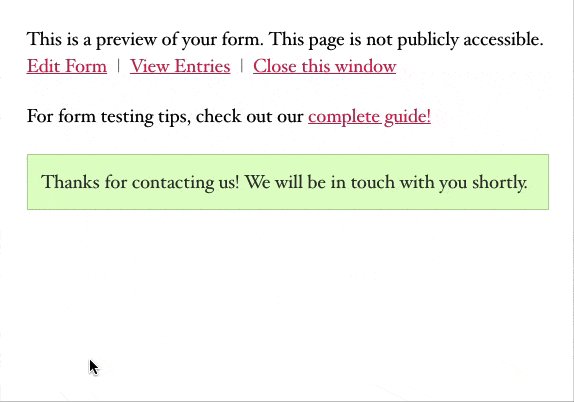
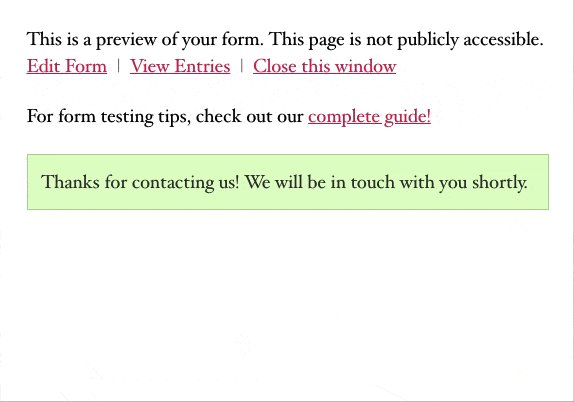
Next, be sure to test your form. You can either preview your form or embed it on a page. Then, try submitting your form to make sure it looks and works how you’d like.

Note: If you don’t want the field of view to move at all when the form submits, try turning off confirmation scrolling. You can do this in the form builder by going to Settings » Confirmation, then disabling the Automatically scroll to the confirmation message option.
Frequently Asked Questions
Below, we’ve answered some of the most common questions we receive regarding enabling AJAX form submissions.
Can I open a new link in a tab when a form is submitted with AJAX enabled?
Yes, with AJAX submissions, you can configure your forms to open a new link in a separate tab while displaying the confirmation message on the current page. To learn how to set this up in WPForms, check out our developer documentation.
Note: Please be aware that this requires advanced functionality, such as adding code to your site, and is therefore recommended for developers.
That’s it! You can now allow users to seamlessly submit forms with AJAX form submissions.
Next, would you like to learn how to create smart forms? Be sure to check out our tutorial on conditional logic for all the details on how your forms can respond in customized ways based on user selections.
